Cómo revelar un CTA de columna en un estado fijo con Divi
Publicado: 2020-10-15En cierto momento, cuando está creando un diseño de página, es posible que se encuentre con una lista de servicios, cursos o algo similar que desee compartir de manera interactiva. El diseño que está utilizando para el contenido de su lista juega un papel muy importante en la forma en que sus visitantes asimilan el contenido. Y con la mayoría de las listas, también querrá incluir una llamada a la acción que conecte los puntos. Si está buscando una forma creativa de hacerlo, le encantará este tutorial.
Hoy, le mostraremos cómo revelar una CTA de columna en un estado pegajoso con Divi. Tan pronto como el CTA toca el final de la columna, el efecto adhesivo se detiene, lo que brinda una experiencia sin esfuerzo en la que las personas pueden continuar leyendo los elementos de la lista y decidir actuar cuando lo deseen sin tener que desplazarse hacia arriba o hacia abajo para encontrar el CTA. . ¡Compartiremos el archivo JSON de forma gratuita también!
Hagámoslo.
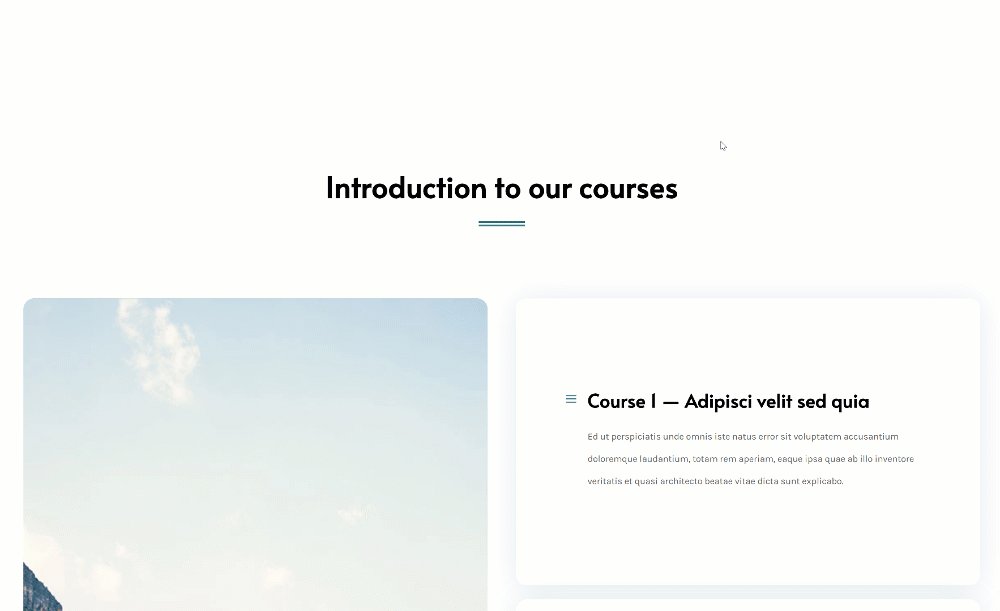
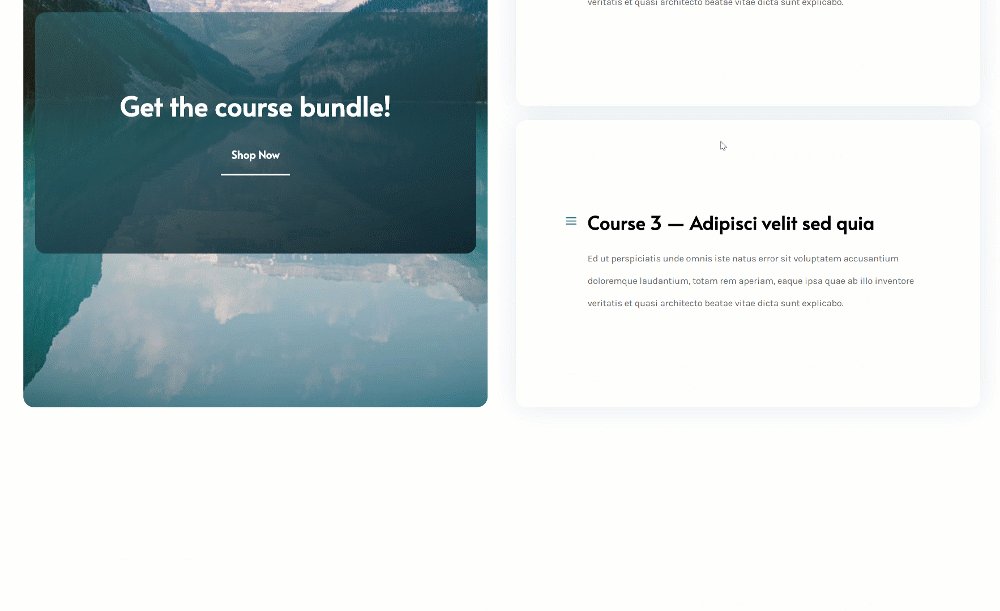
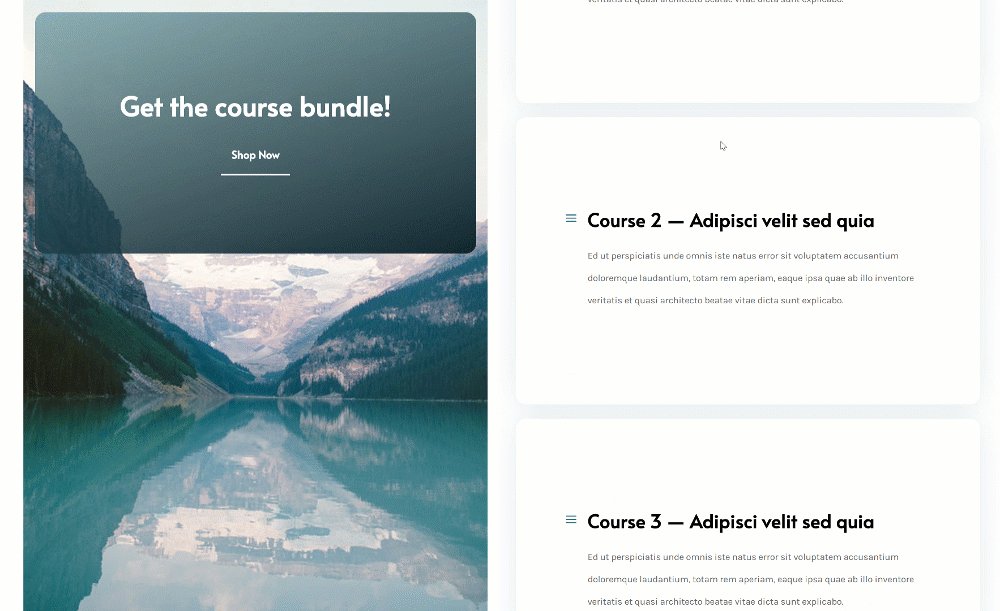
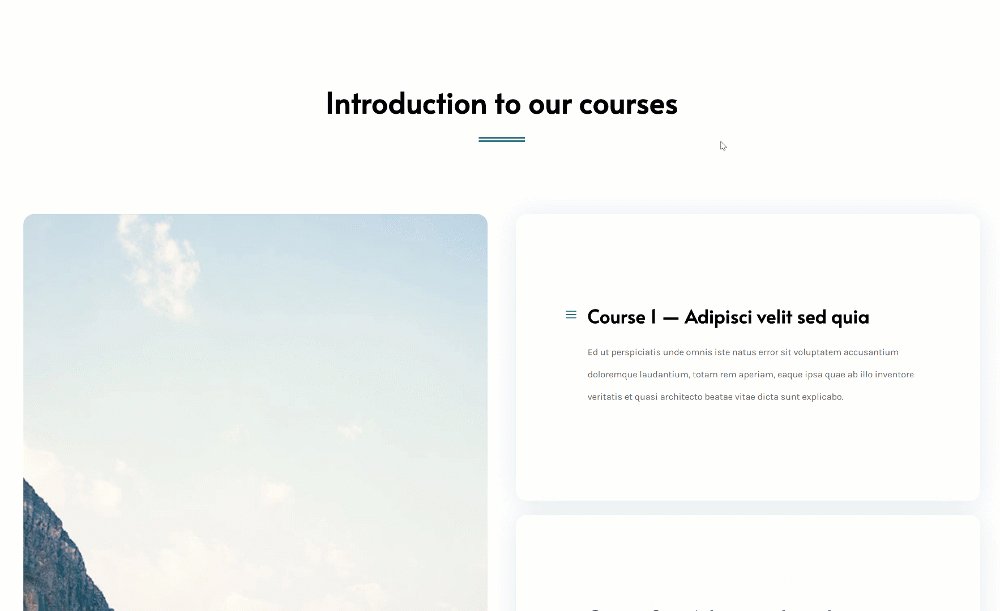
Avance
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
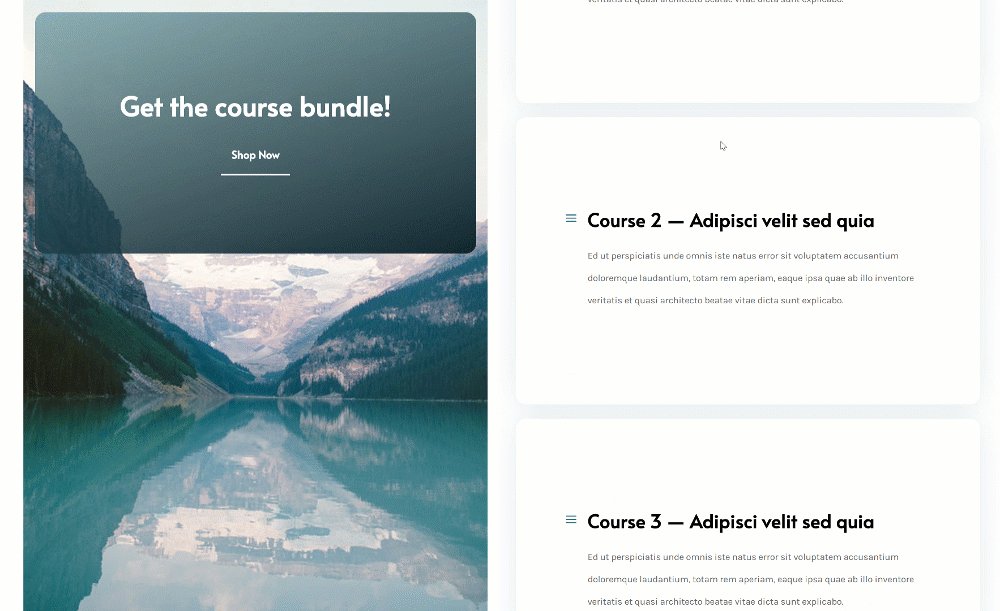
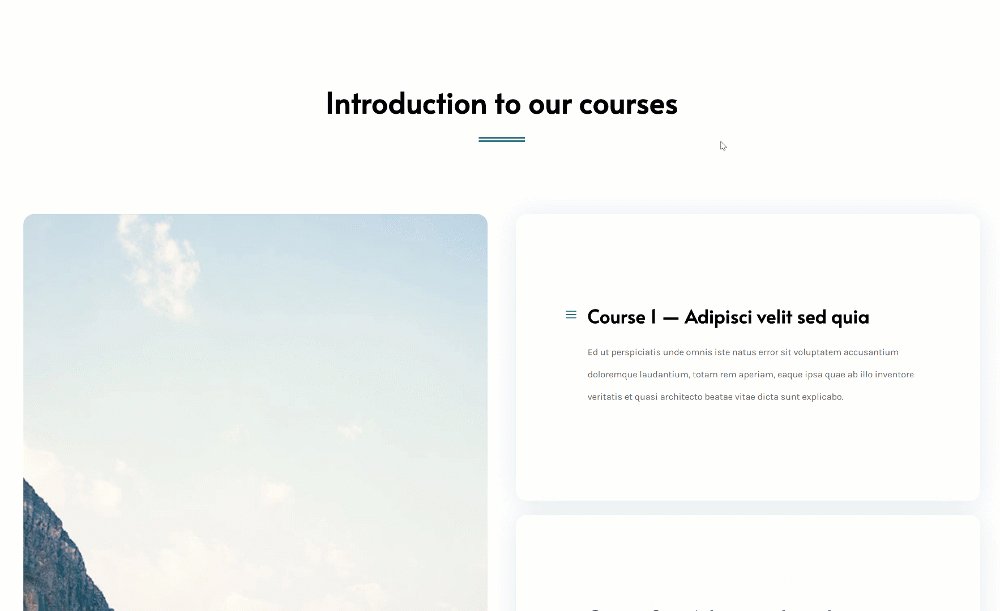
Escritorio

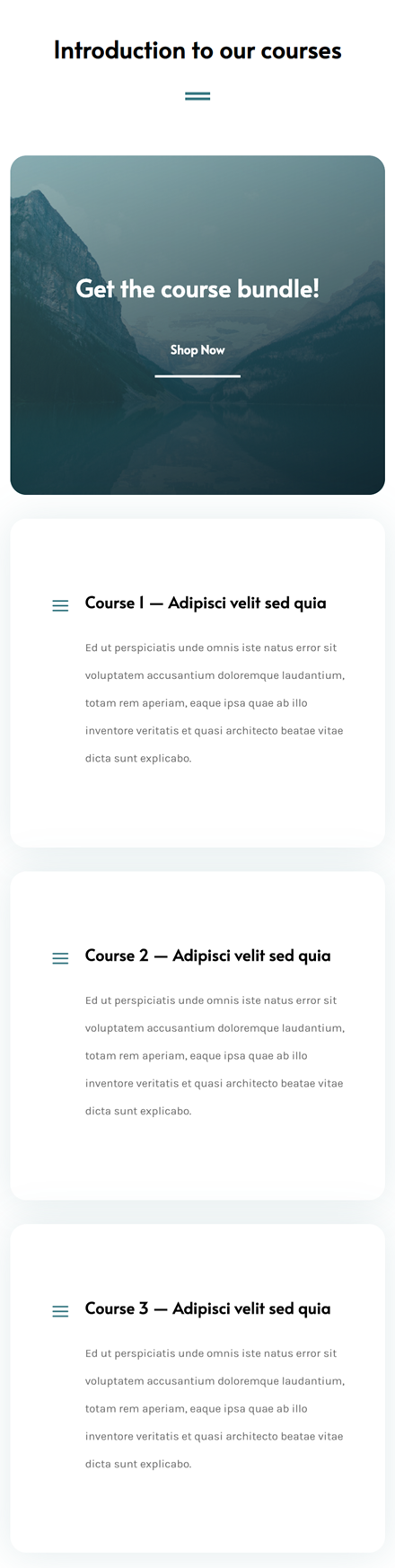
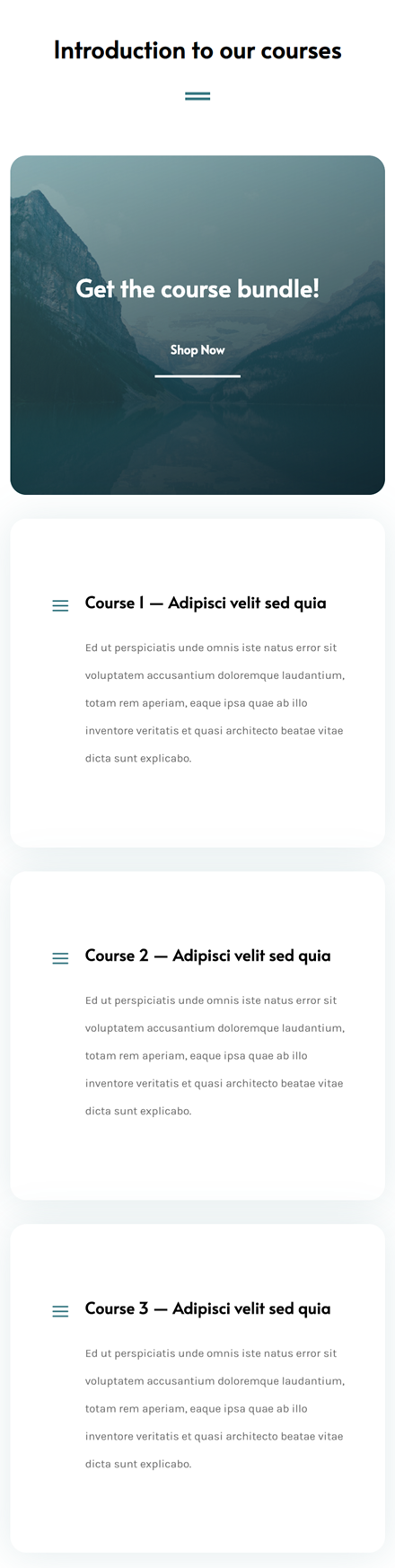
Móvil

Descargue el diseño de la sección de CTA de la columna adhesiva GRATIS
Para poner sus manos en el diseño de la sección de CTA de la columna adhesiva gratuita, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
¡Empecemos a recrear!
Agregar nueva sección
Color de fondo
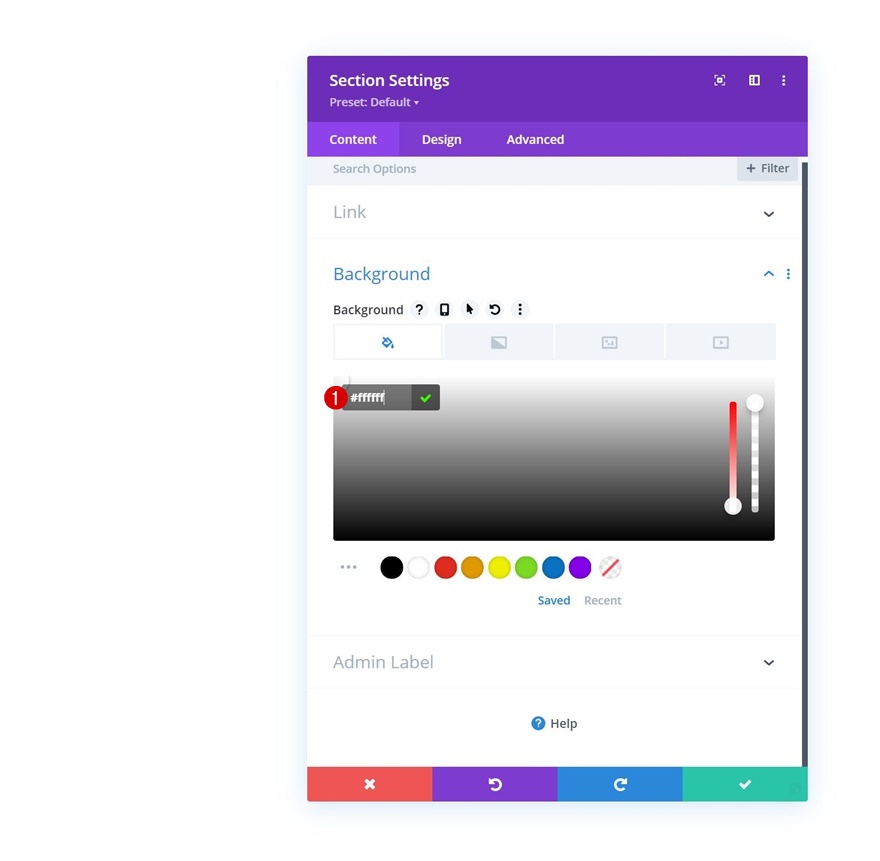
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y aplique un color de fondo blanco.
- Color de fondo: #ffffff

Agregar fila n. ° 1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Espaciado
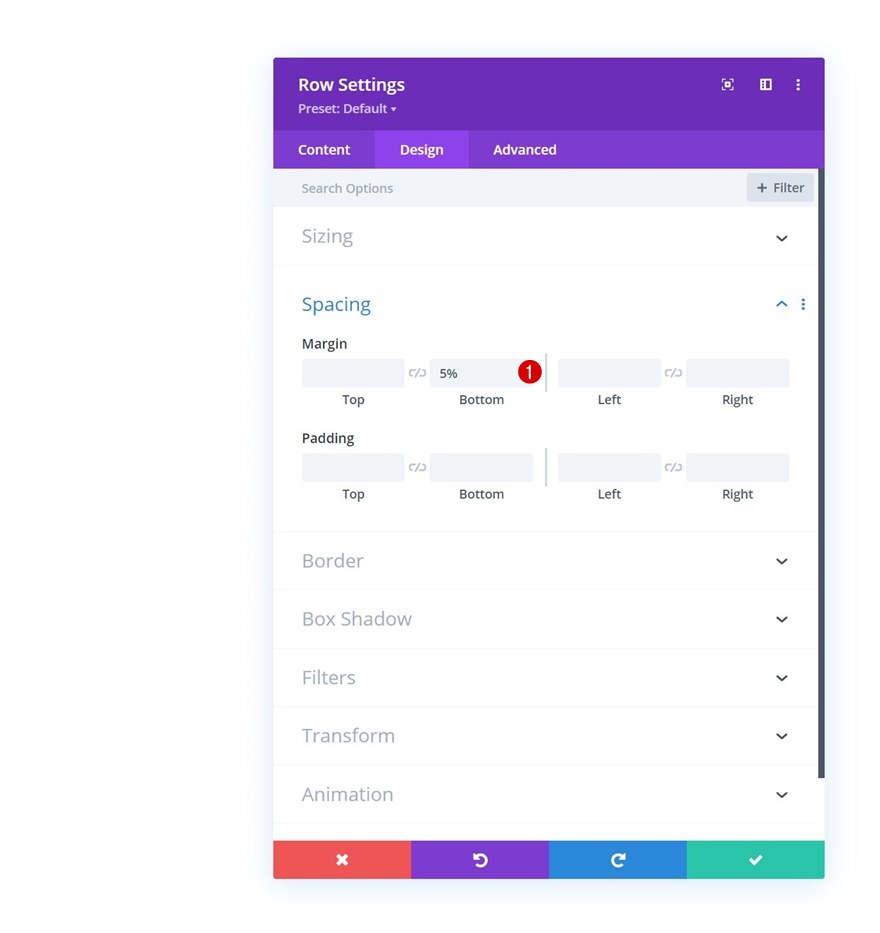
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un margen inferior.
- Margen inferior: 5%

Agregar módulo de texto a la columna
Agregar contenido H2
Agregue un módulo de texto con contenido H2 de su elección.

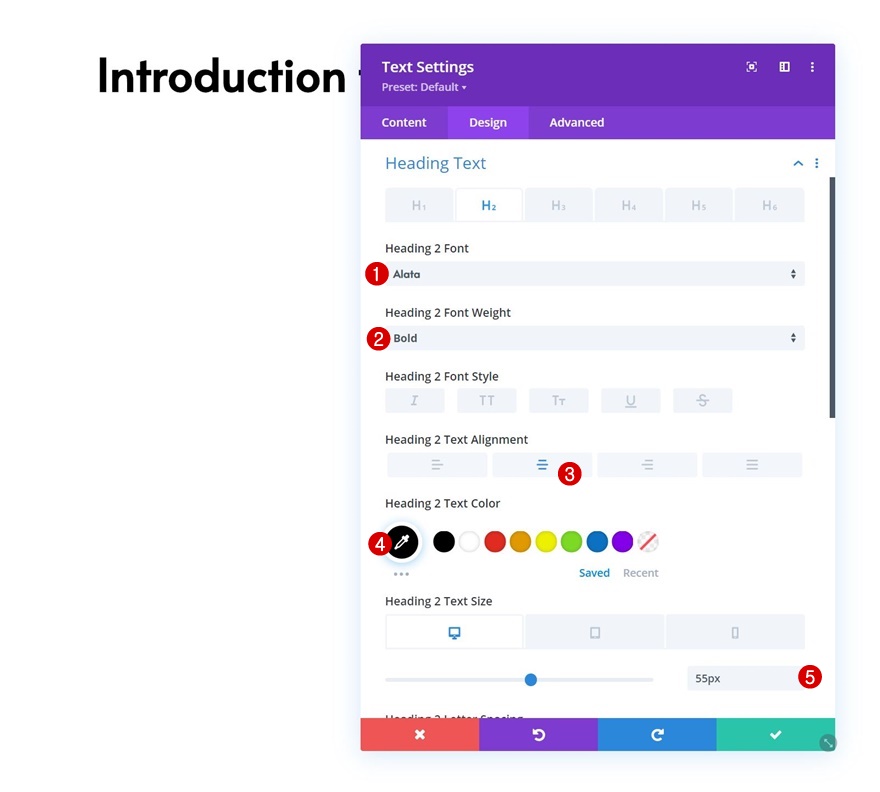
Configuración de texto H2
Vaya a la pestaña de diseño del módulo y cambie la configuración del texto H2 en consecuencia:
- Fuente del encabezado 2: Alata
- Peso de fuente del encabezado 2: Negrita
- Alineación del texto del encabezado 2: centro
- Color del texto del encabezado 2: # 000000
- Tamaño del texto del encabezado 2:
- Escritorio: 55px
- Tableta: 40px
- Teléfono: 30px

Agregar módulo divisor a la columna
Visibilidad
Justo debajo del módulo de texto, agregue un módulo divisor y asegúrese de que la opción "Mostrar divisor" esté habilitada.
- Mostrar divisor: Sí

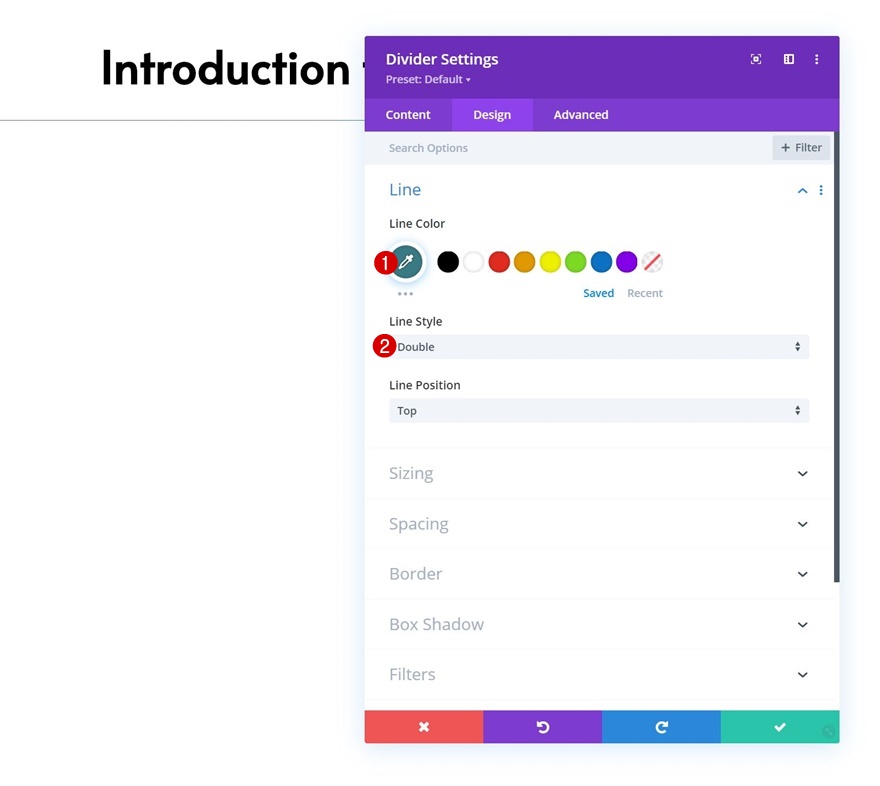
Línea
Vaya a la pestaña de diseño del módulo y cambie la configuración de la línea de la siguiente manera:
- Color de línea: # 3a7a84
- Estilo de línea: Doble

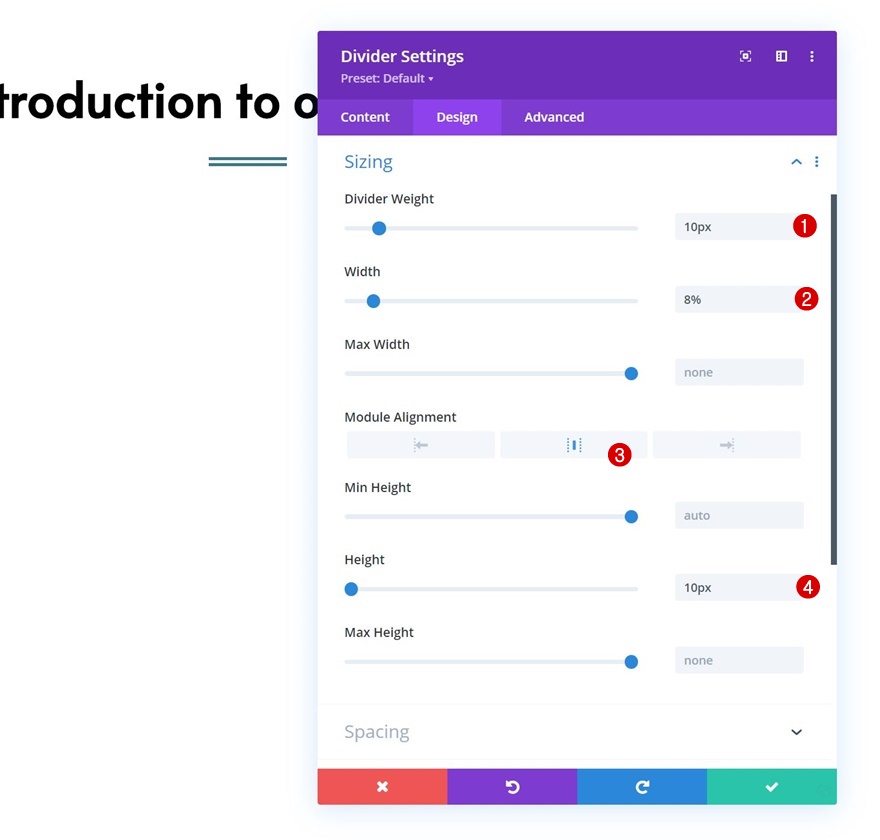
Dimensionamiento
Complete la configuración del módulo modificando la configuración de tamaño en consecuencia:
- Peso del divisor: 10px
- Ancho: 8%
- Alineación del módulo: centro
- Alto: 10px

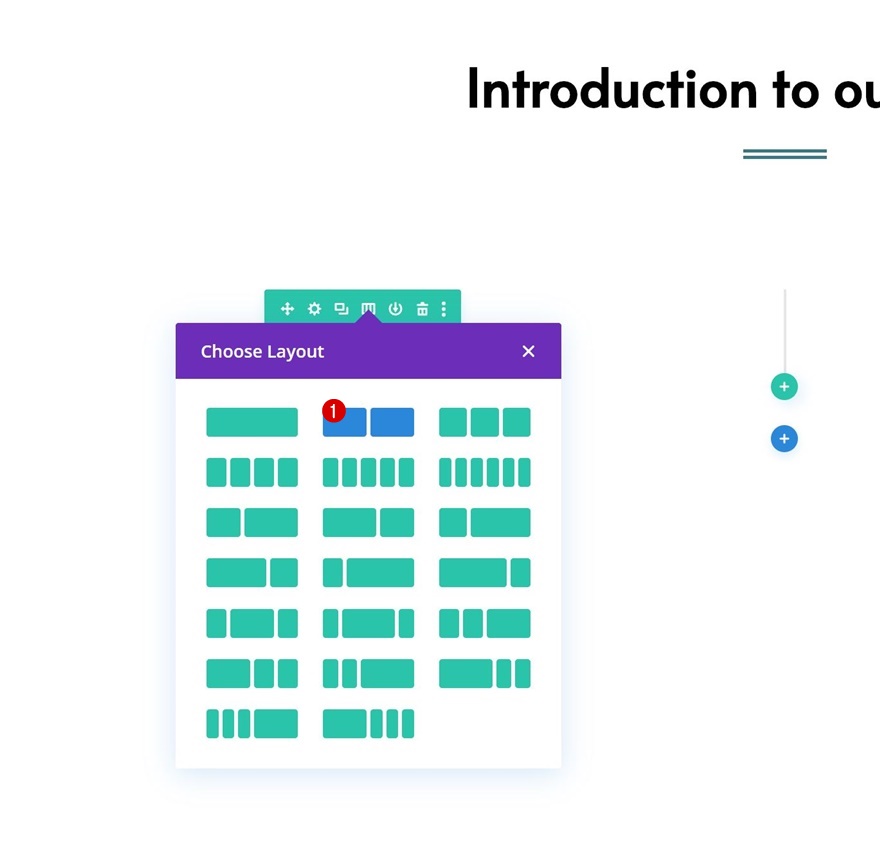
Agregar fila n. ° 2
Estructura de la columna
Continúe agregando otra fila justo debajo de la anterior usando la siguiente estructura de columnas:

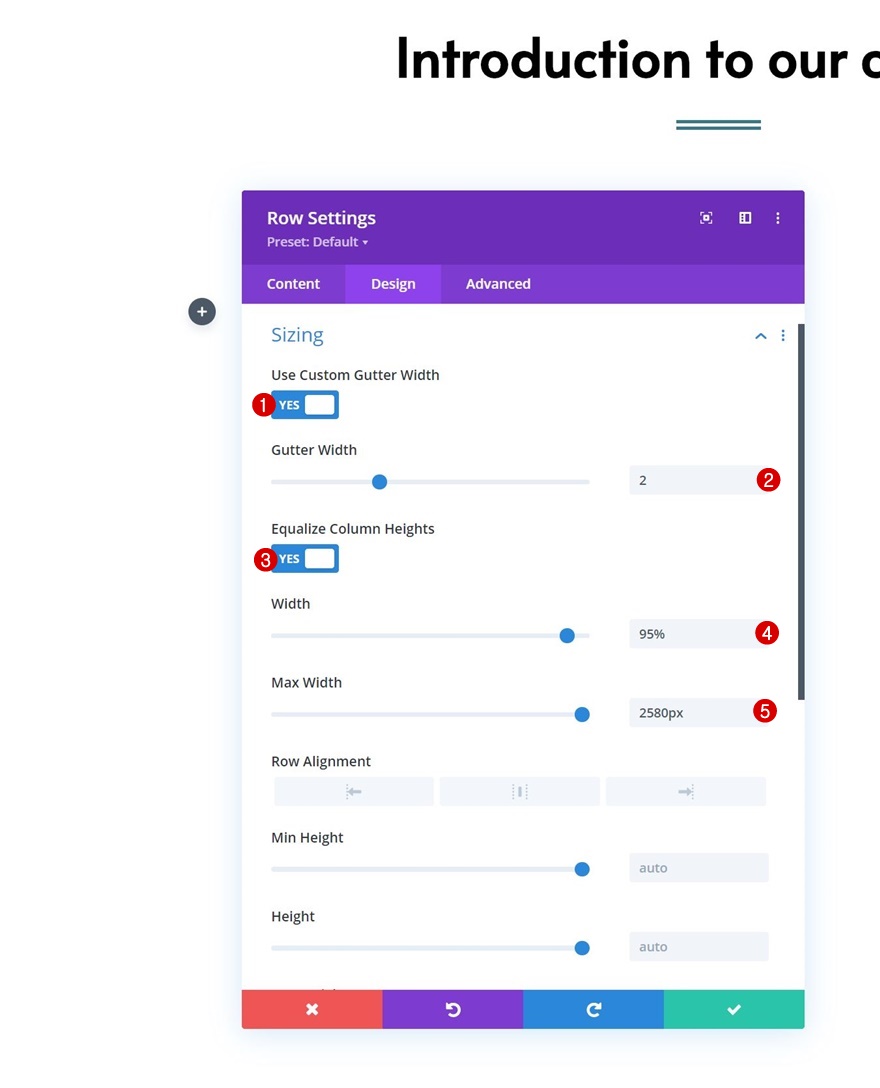
Dimensionamiento
Abra la configuración de la fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ecualizar alturas de columna: Sí
- Ancho: 95%
- Ancho máximo: 2580px

Espaciado
A continuación, elimine todo el acolchado superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

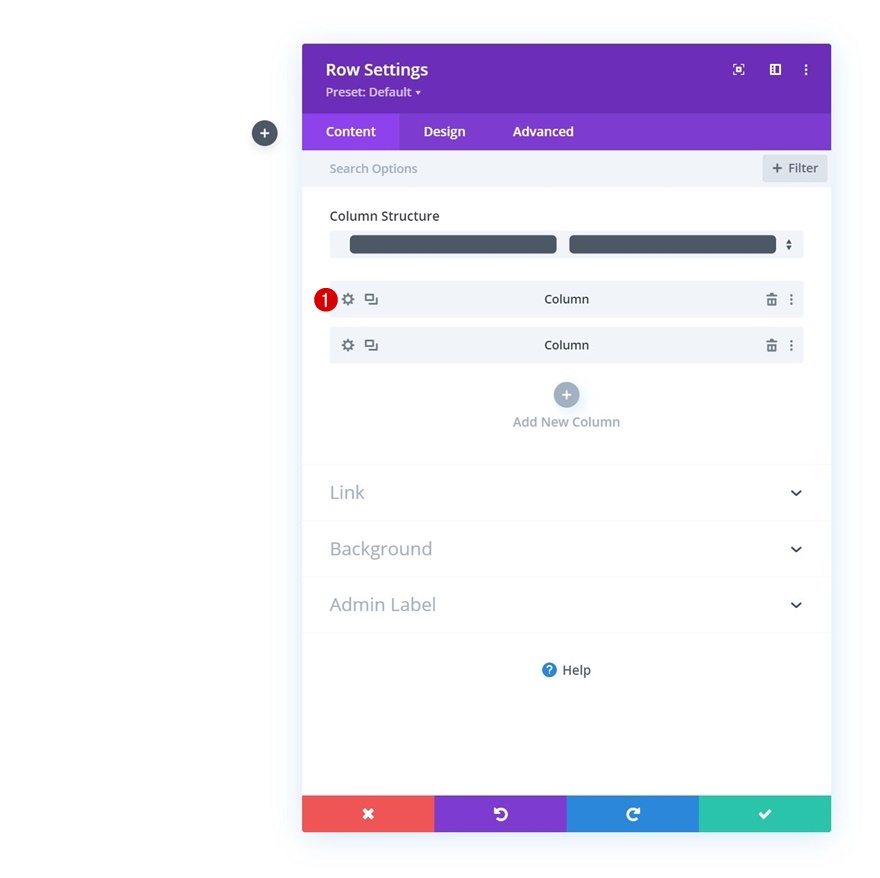
Configuración de la columna 1
Imagen de fondo
Luego, abra la configuración de la columna 1 y aplique una imagen de fondo.
- Tamaño de la imagen de fondo: Portada


Frontera
Pase a la pestaña de diseño de la columna y aplique algunas esquinas redondeadas.
- Todas las esquinas: 20px

Agregar módulo Blurb a la columna 2
Agregar contenido
Es hora de agregar módulos, comenzando con un módulo Blurb en la columna 2. Agregue algún contenido de su elección.

Seleccionar icono
Seleccione un icono a continuación.

Color de fondo
Luego, aplique un color de fondo blanco.
- Color de fondo: #FFFFFF

Configuración de iconos
Vaya a la pestaña de diseño del módulo y cambie la configuración del icono en consecuencia:
- Color del icono: # 3a7a84
- Ubicación de la imagen / icono: Izquierda

Configuración del texto del título
Luego, aplique estilo a la configuración del texto del título.

- Nivel de encabezado del título: H3
- Fuente del título: Alata
- Peso de la fuente del título: negrita
- Color del texto del título: # 000000
- Tamaño del texto del título:
- Escritorio: 35px
- Tableta: 30px
- Teléfono: 20px

Configuración del texto del cuerpo
Realice también algunos cambios en la configuración del texto del cuerpo.
- Fuente del cuerpo: Karla
- Tamaño del texto del cuerpo:
- Escritorio: 17px
- Tableta: 15px
- Teléfono: 14px
- Altura de la línea del cuerpo: 2.5em

Dimensionamiento
A continuación, cambie la configuración de tamaño.
- Ancho del contenido: 100%

Espaciado
Y aplique algunos valores de relleno personalizados a la configuración de espaciado.
- Acolchado superior: 20%
- Acolchado inferior: 20%
- Acolchado izquierdo: 10%
- Acolchado derecho: 10%

Frontera
A continuación, agregaremos algunas esquinas redondeadas a la configuración del borde.
- Todas las esquinas: 20px

Sombra de la caja
E incluiremos una sombra de caja sutil.
- Fuerza de desenfoque de sombra de caja: 50px
- Color de sombra: rgba (59,120,130,0.14)

Animación
Continúe eliminando la animación predeterminada del módulo Blurb en la configuración de animación a continuación.
- Animación de imagen / icono: sin animación

CSS del título de la propaganda
Y complete la configuración del módulo agregando una línea de código CSS al cuadro CSS del título de la propaganda en la pestaña avanzada.
margin-bottom: 20px;

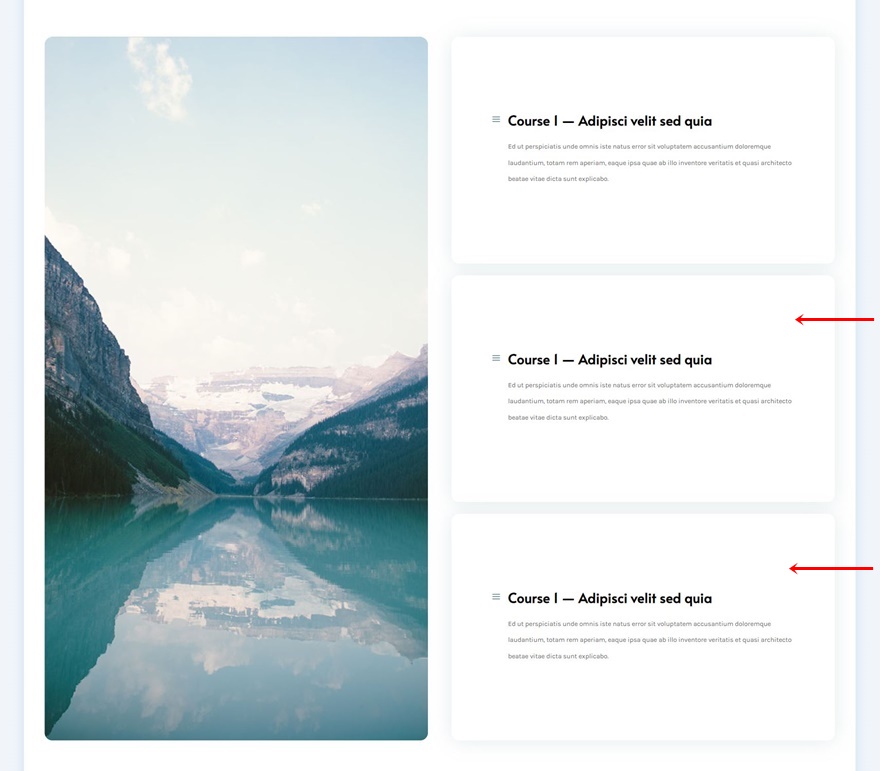
Clonar módulo Blurb dos veces
Una vez que haya completado el primer módulo Blurb, clone el módulo Blurb hasta tantas veces como necesite.

Cambiar contenido
Cambie el contenido de cada módulo duplicado.

Agregar módulo de CTA a la columna 1
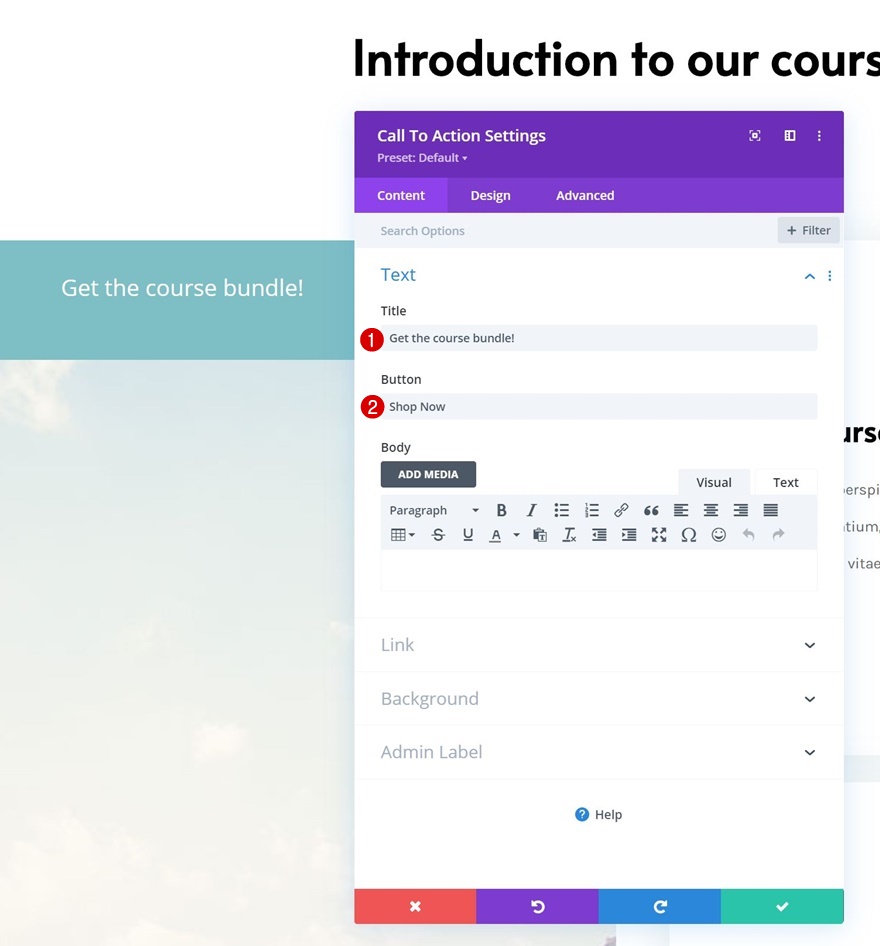
Agregar contenido
En la columna 1, el único módulo que necesitamos es un módulo de llamada a la acción. Agregue algún contenido de su elección.

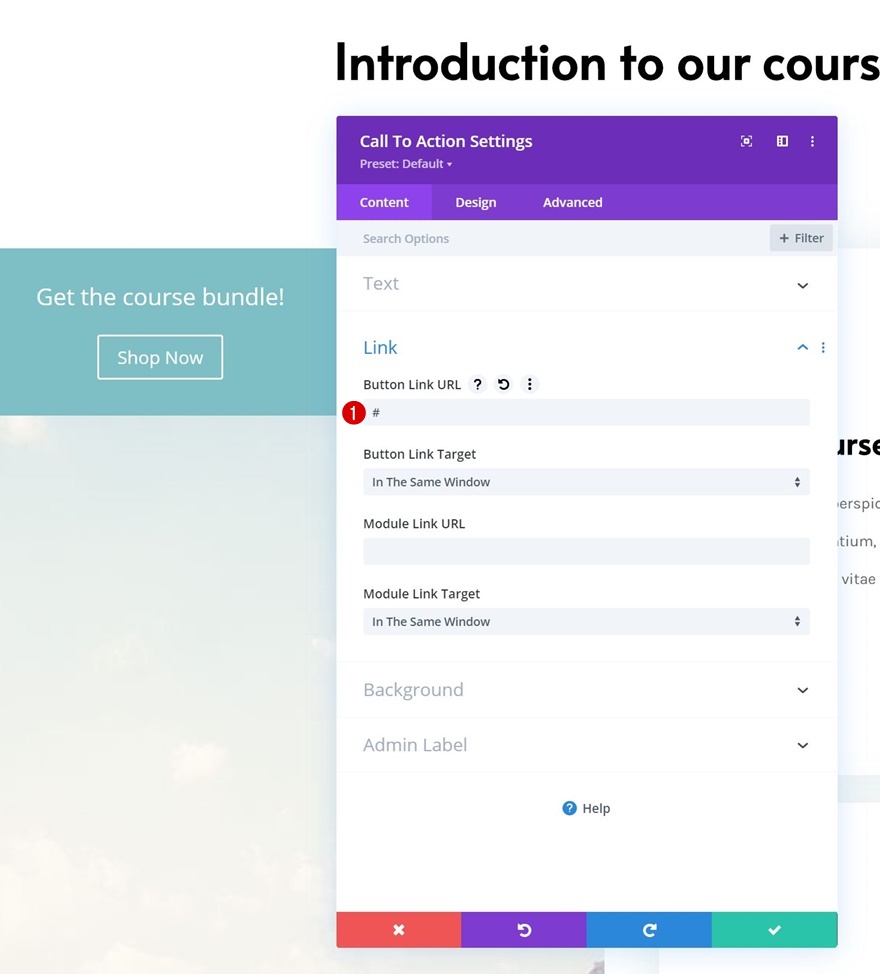
Agregar enlace de botón
Agregue un enlace de botón a continuación.

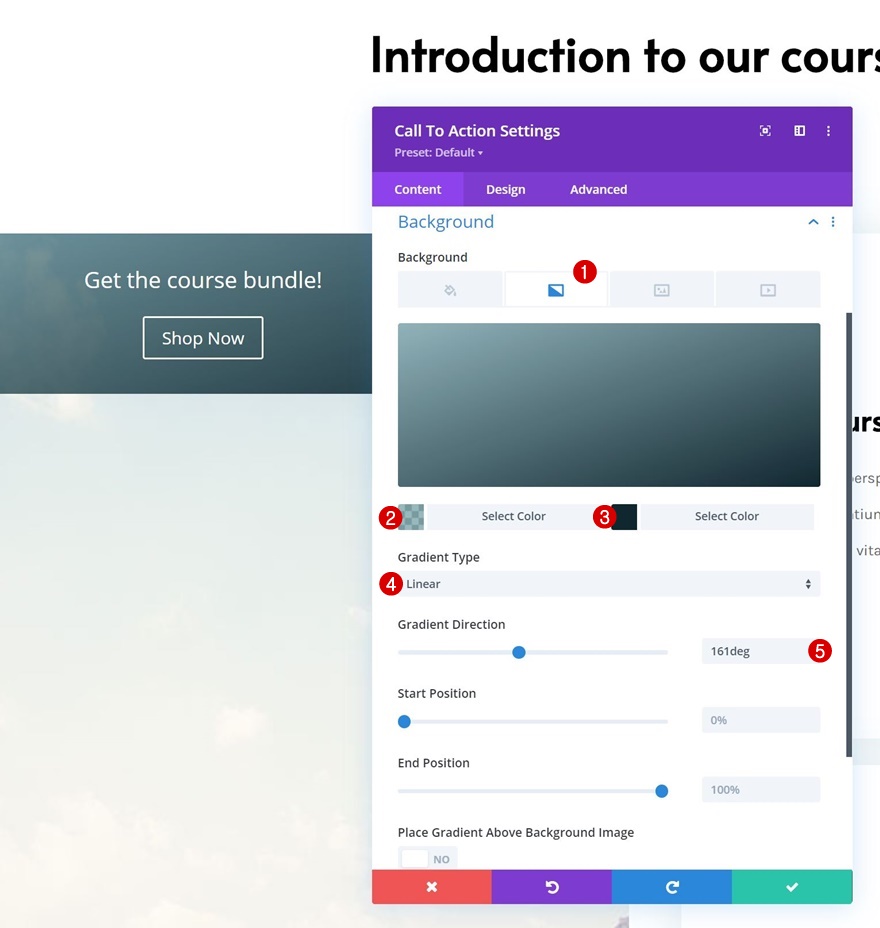
Fondo degradado
Luego, aplica un fondo degradado.
- Color 1: rgba (59,120,130,0.53)
- Color 2: # 112730
- Tipo de degradado: lineal
- Dirección del gradiente: 161 grados

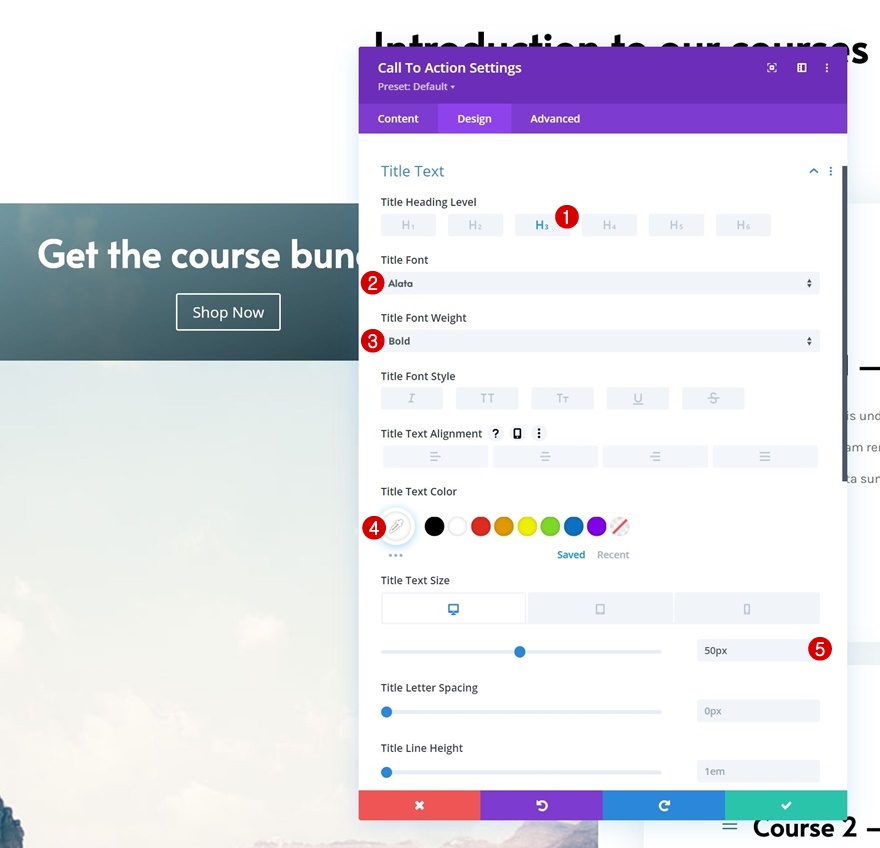
Configuración del texto del título
Vaya a la pestaña de diseño del módulo y realice los siguientes cambios en la configuración del texto del título:
- Nivel de encabezado del título: H3
- Fuente del título: Alata
- Peso de la fuente del título: negrita
- Color del texto del título: #ffffff
- Tamaño del texto del título:
- Escritorio: 50px
- Tableta y teléfono: 30px

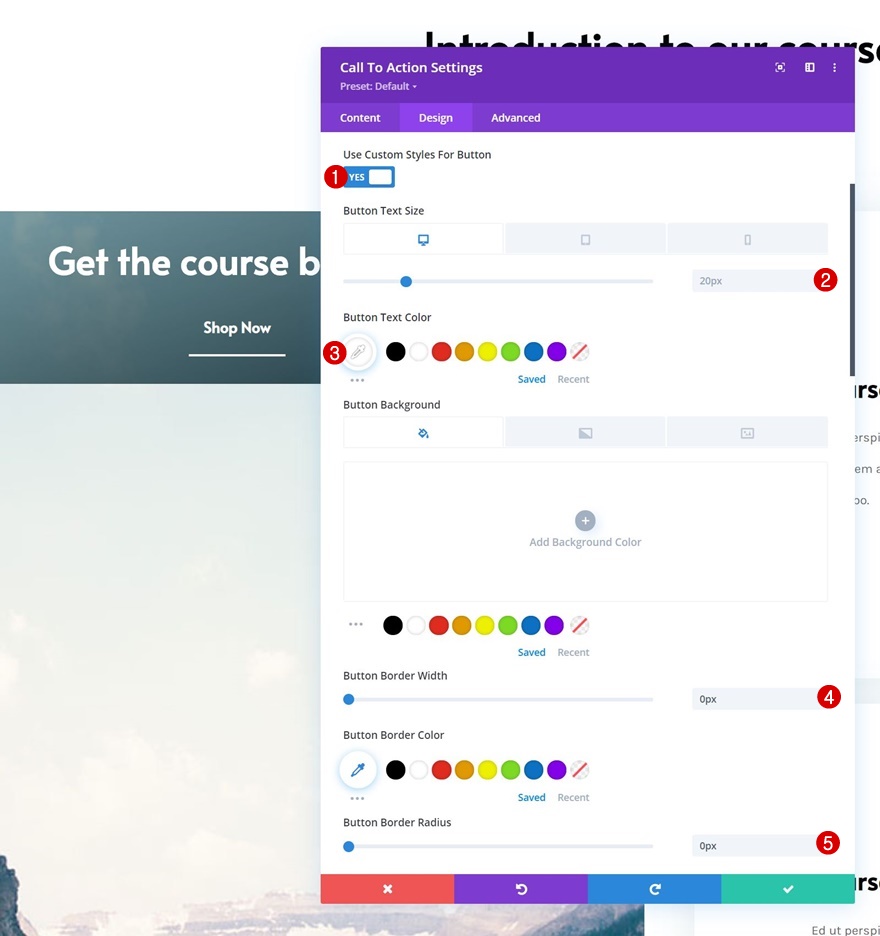
Configuración de botones
Dale estilo al botón a continuación.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón:
- Escritorio: 20px
- Tableta: 17px
- Teléfono: 15px
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

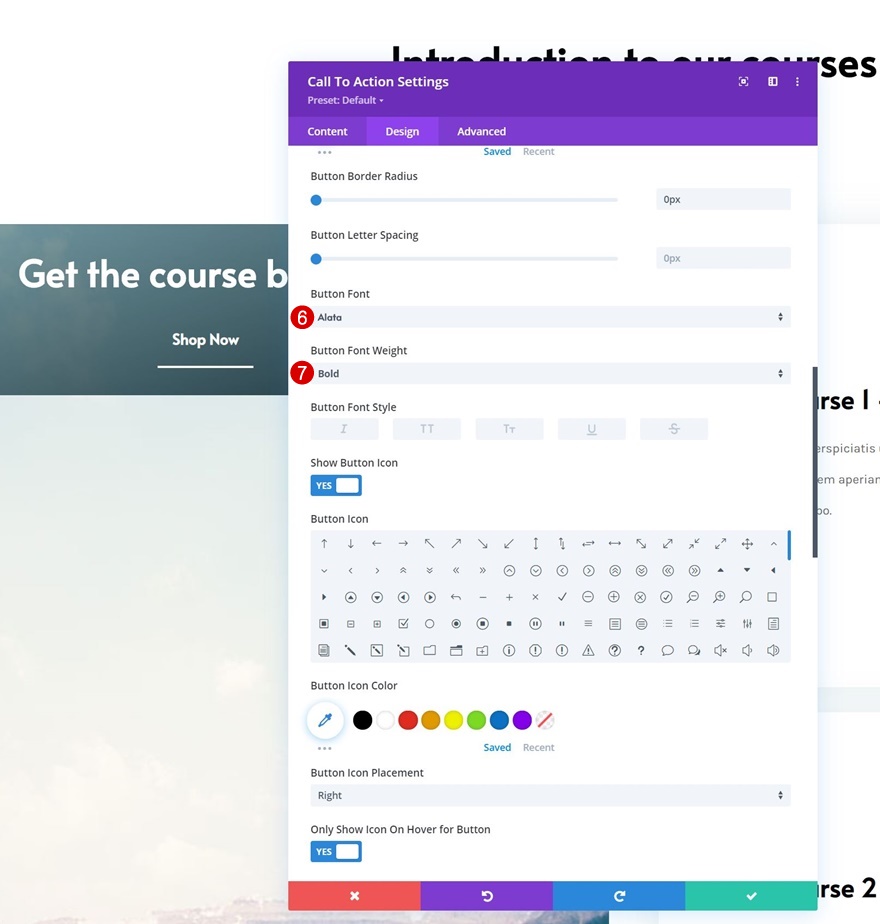
- Fuente del botón: Alata
- Peso de la fuente del botón: negrita

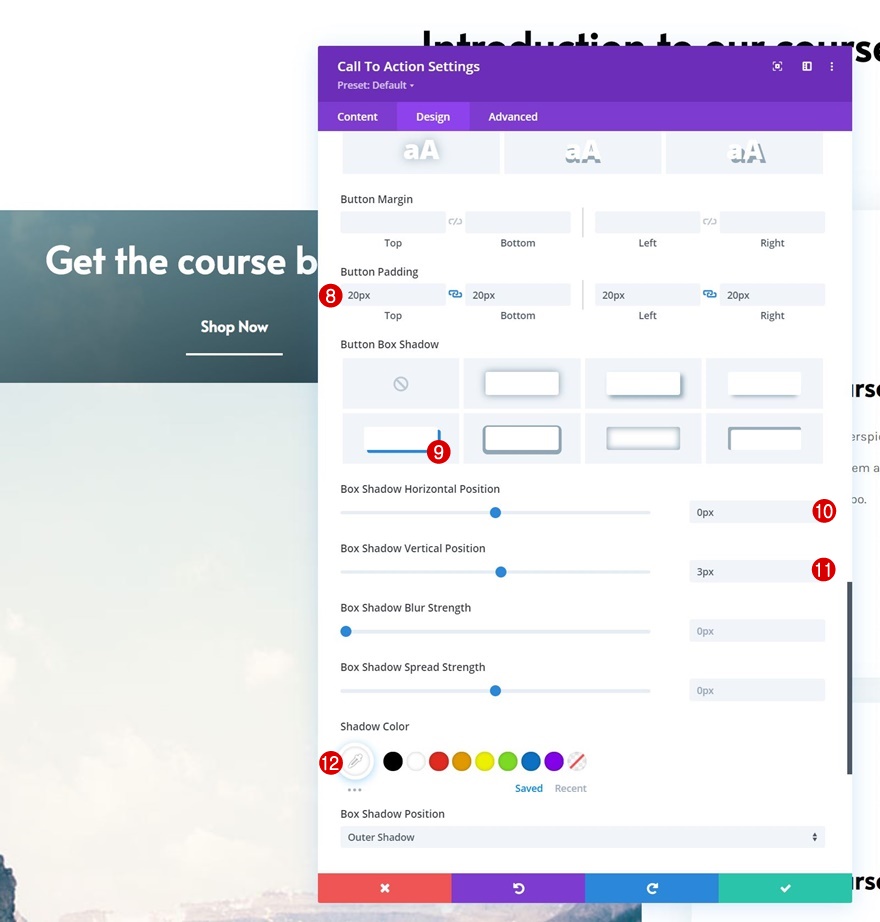
- Acolchado superior: 20px
- Acolchado inferior: 20px
- Relleno izquierdo: 20px
- Relleno derecho: 20px
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 3px
- Color de sombra: #ffffff

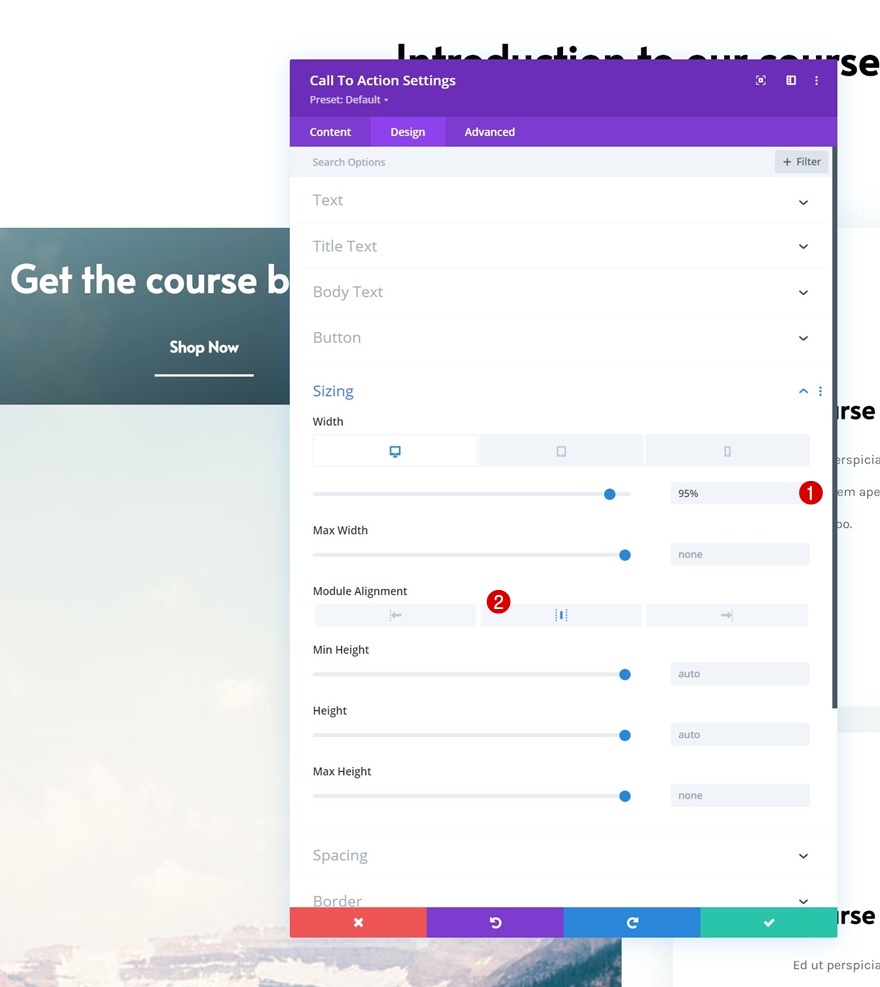
Dimensionamiento
Continúe con la configuración de tamaño del módulo y aplique los siguientes cambios:
- Ancho:
- Escritorio: 95%
- Tableta y teléfono: 100%
- Alineación del módulo: centro

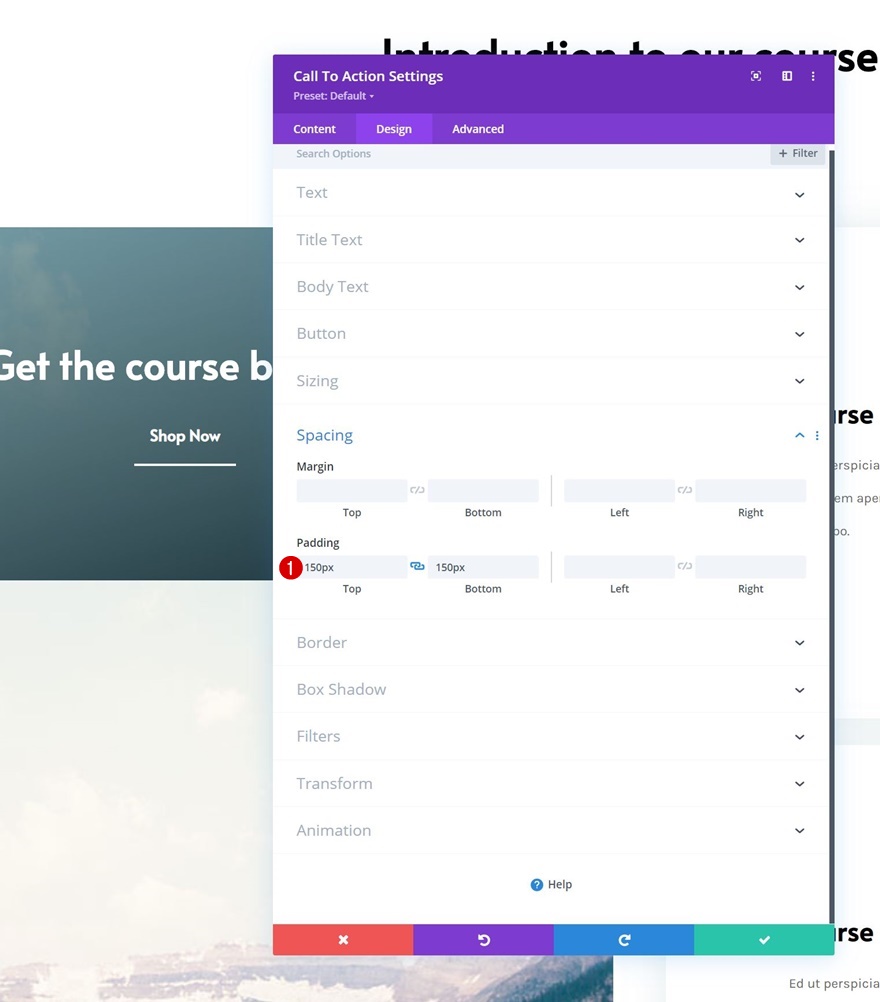
Espaciado
Agregue un poco de acolchado superior e inferior personalizado también.
- Relleno superior: 150 px
- Acolchado inferior: 150px

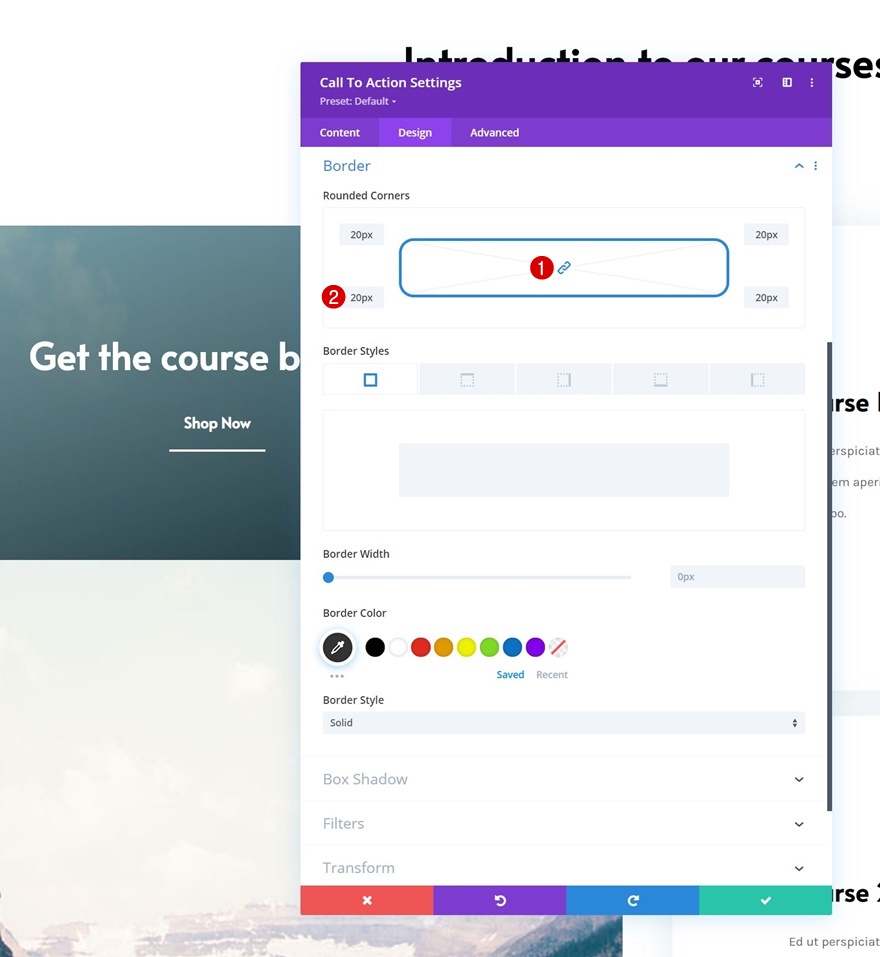
Frontera
Incluya también algunas esquinas redondeadas.
- Todas las esquinas: 20px

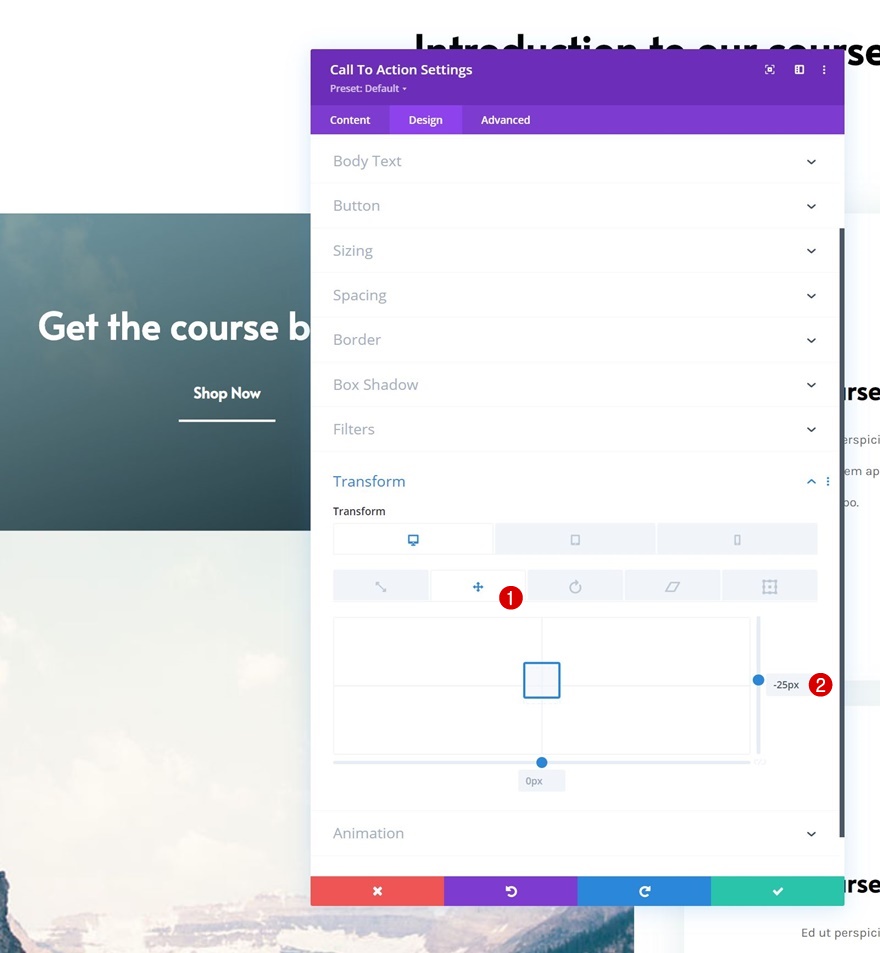
Transformar Traducir
Complete la configuración del módulo aplicando la siguiente configuración de traducción de transformación:
- Derecha:
- Escritorio: -25px
- Tableta y teléfono: 0px

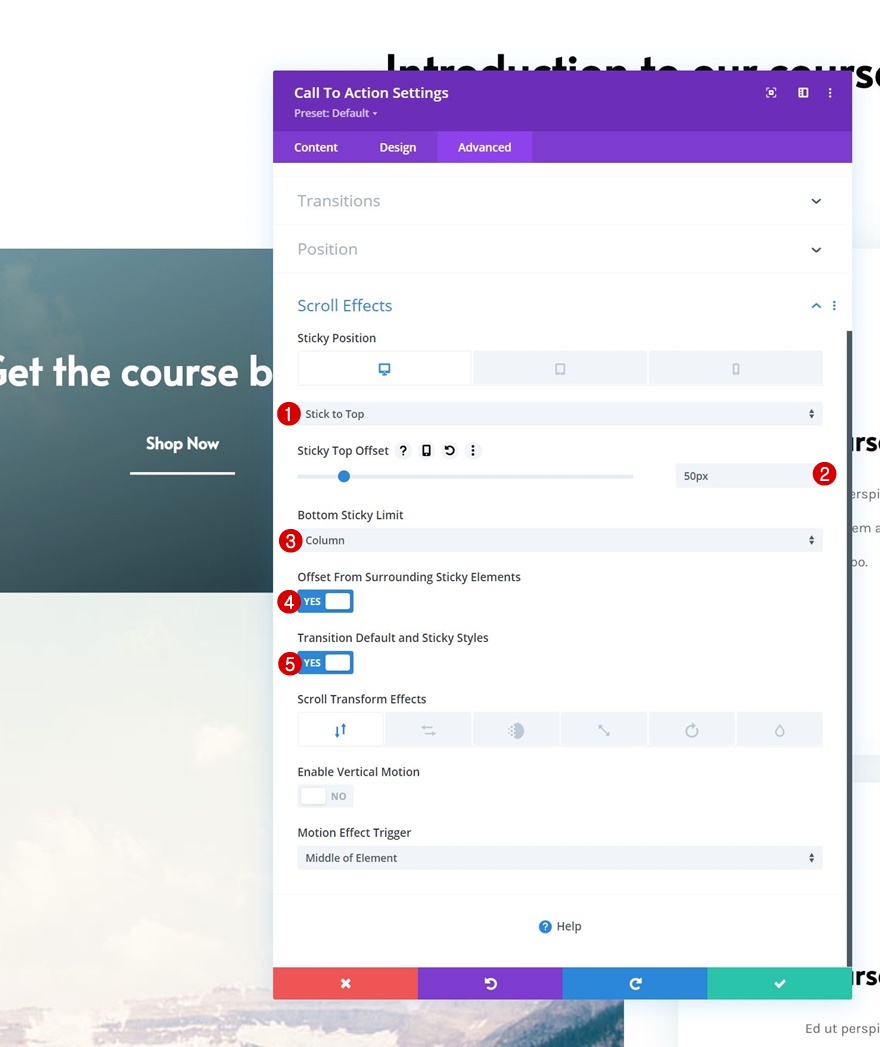
Aplicar efecto adhesivo al módulo CTA
Configuración adhesiva
Ahora que todos los elementos están en su lugar, es hora de aplicar el efecto pegajoso. Abra el Módulo de CTA y aplique la siguiente configuración adhesiva:
- Posición pegajosa:
- Escritorio: Stick to Top
- Tableta y teléfono: no pegar
- Desplazamiento superior pegajoso: 50px
- Límite inferior fijo: columna
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

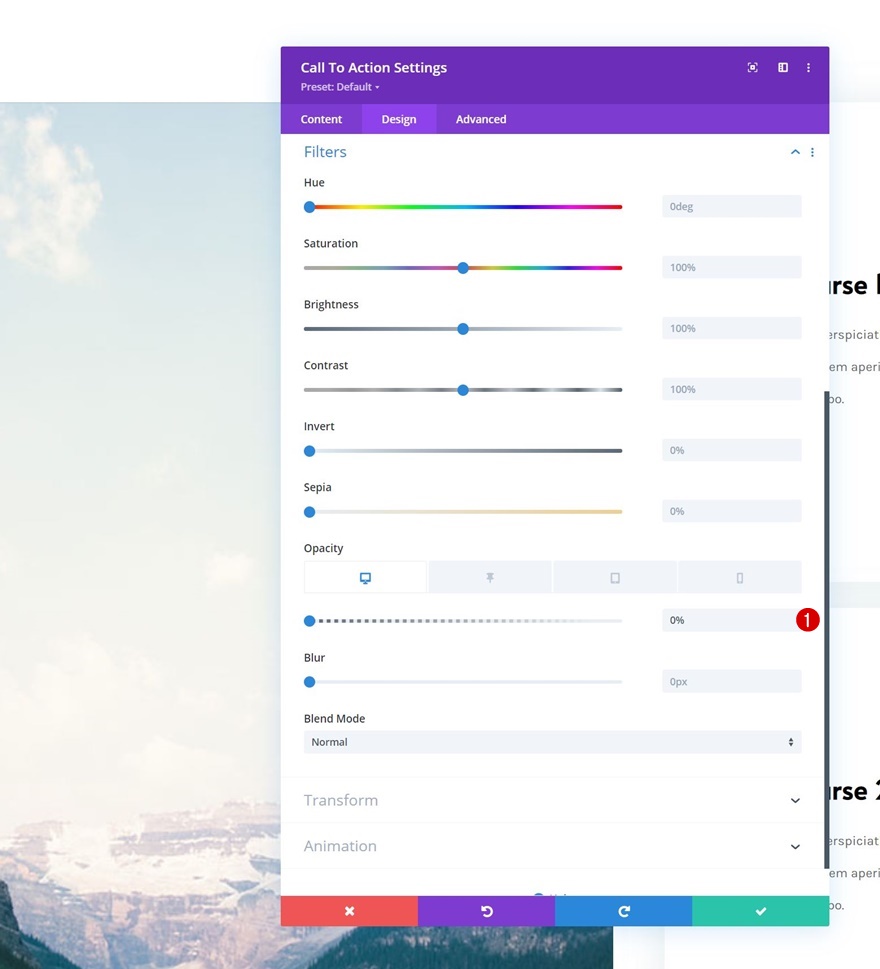
Opacidad
Ahora que el módulo se ha vuelto pegajoso, podemos aplicar estilos pegajosos. Vaya a la configuración de filtros y aplique la siguiente configuración de filtro de opacidad:
- Opacidad predeterminada:
- Escritorio: 0%
- Tableta y teléfono: 100%
- Opacidad pegajosa: 100%

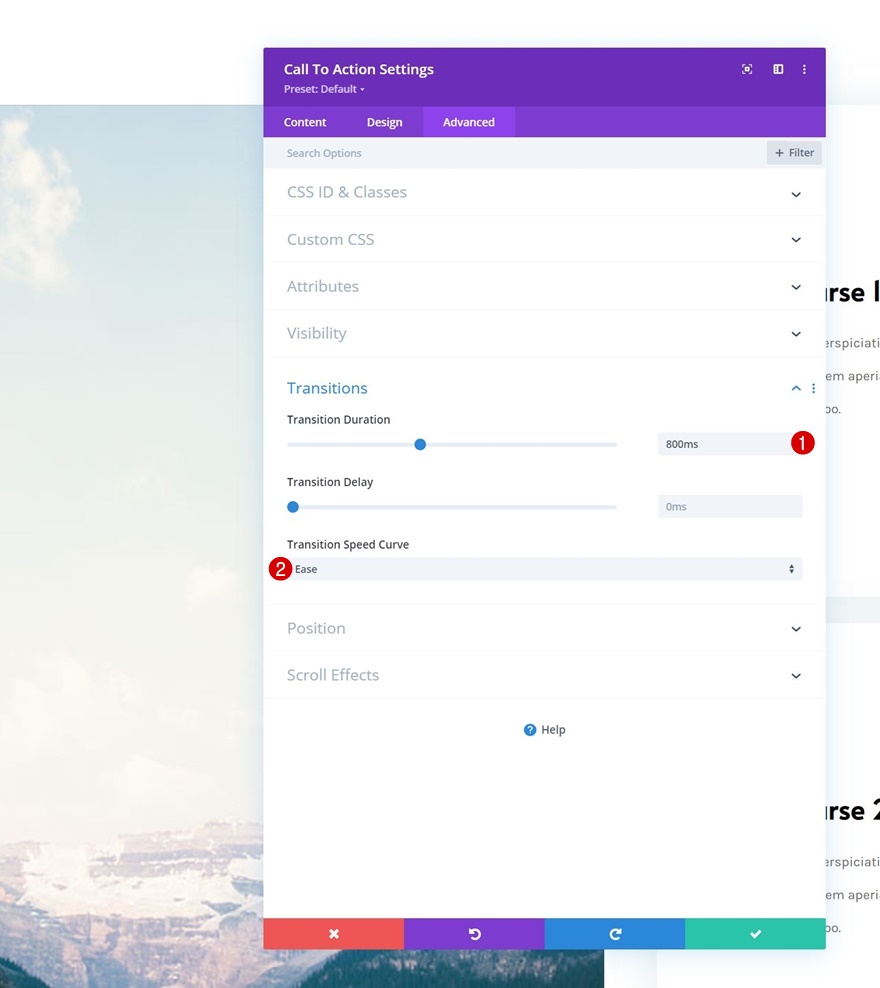
Transición
Por último, pero no menos importante, cambiaremos la configuración de transición en la pestaña avanzada. ¡Eso es todo!
- Duración de la transición: 800 ms
- Curva de velocidad de transición: facilidad

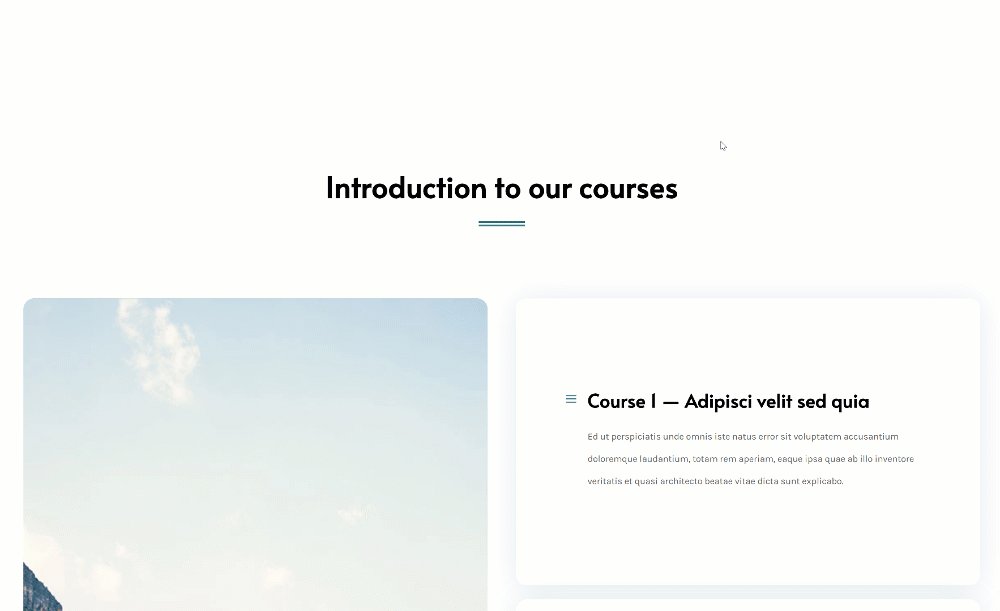
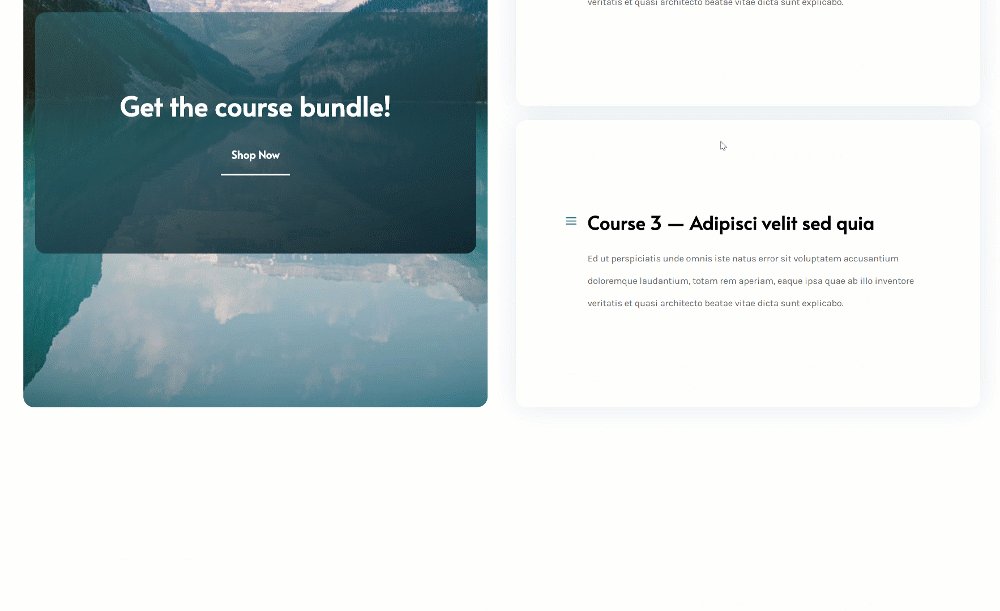
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con las opciones pegajosas de Divi. Más específicamente, le mostramos cómo mostrar de manera hermosa los elementos de la lista con una columna de CTA adhesiva. Este enfoque le permite mostrar visualmente todos los elementos y tener un llamado a la acción de cerca mientras sus visitantes están listos a través de sus servicios, cursos u otros tipos de listas. ¡También pudo descargar el archivo JSON gratis! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
