Comment révéler un CTA de colonne dans un état collant avec Divi
Publié: 2020-10-15À un moment donné, lorsque vous créez une conception de page, vous pouvez rencontrer une liste de services, de cours ou quelque chose de similaire que vous souhaitez partager de manière interactive. La conception que vous utilisez pour le contenu de votre liste joue un rôle très important dans la façon dont vos visiteurs assimilent le contenu. Et avec la plupart des listes, vous voudrez également inclure un appel à l'action qui relie les points. Si vous cherchez un moyen créatif de le faire, vous allez adorer ce tutoriel.
Aujourd'hui, nous allons vous montrer comment révéler une colonne CTA dans un état collant avec Divi. Dès que le CTA touche la fin de la colonne, l'effet collant s'arrête, ce qui donne une expérience sans effort dans laquelle les gens peuvent continuer à lire les éléments de la liste et décider d'agir quand ils le souhaitent sans avoir à faire défiler vers le haut ou vers le bas pour trouver le CTA . Nous partagerons également le fichier JSON gratuitement !
Allons-y.
Aperçu
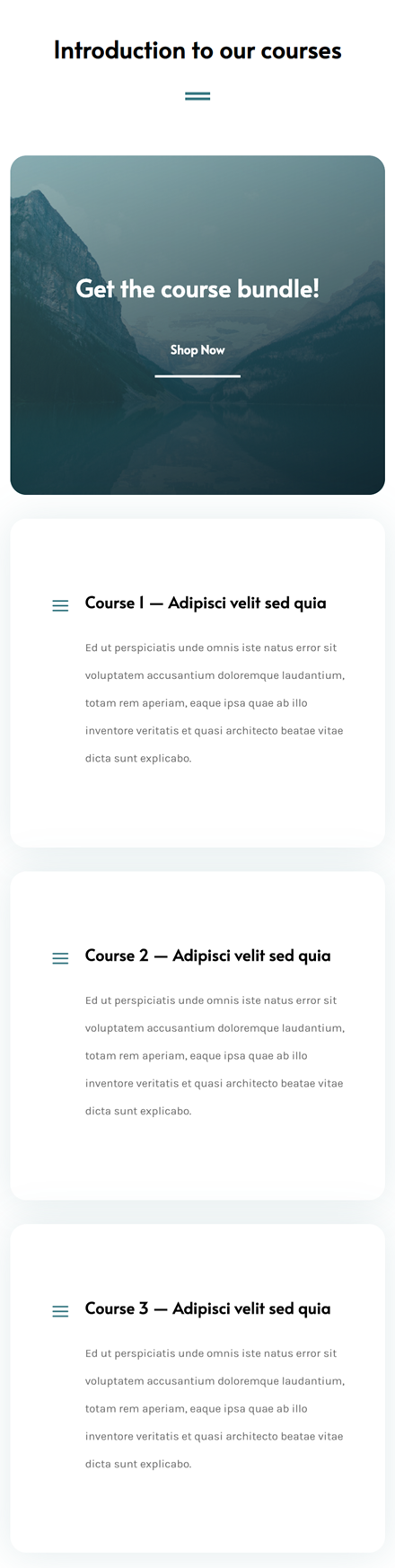
Avant de plonger dans le didacticiel, jetons un coup d'œil rapide au résultat sur différentes tailles d'écran.
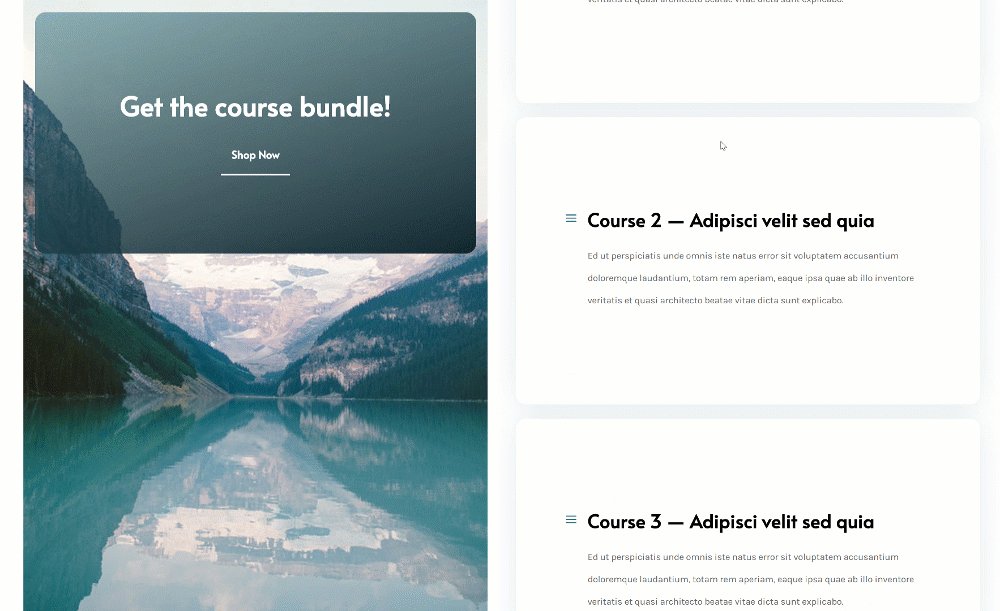
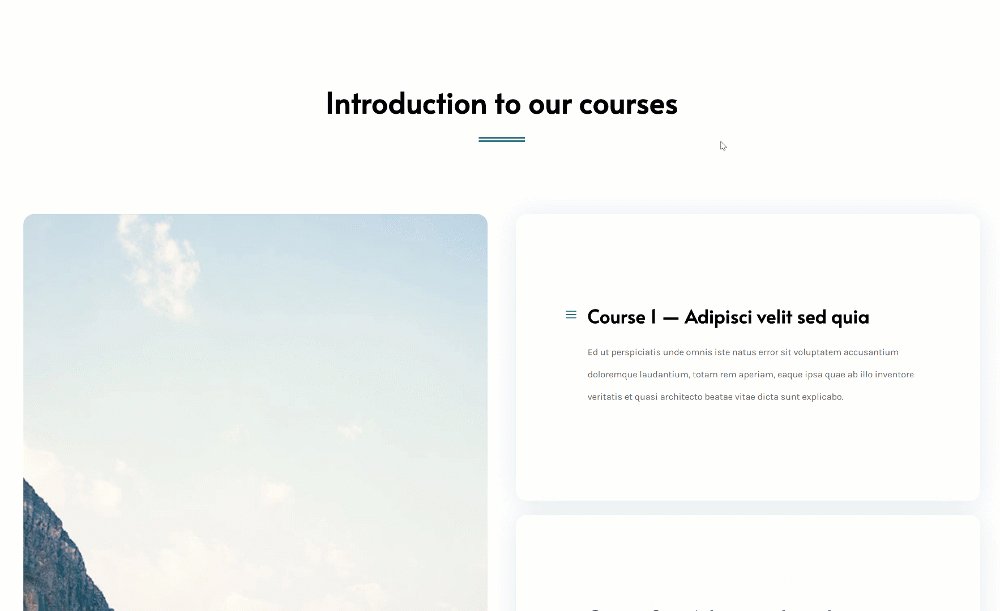
Bureau

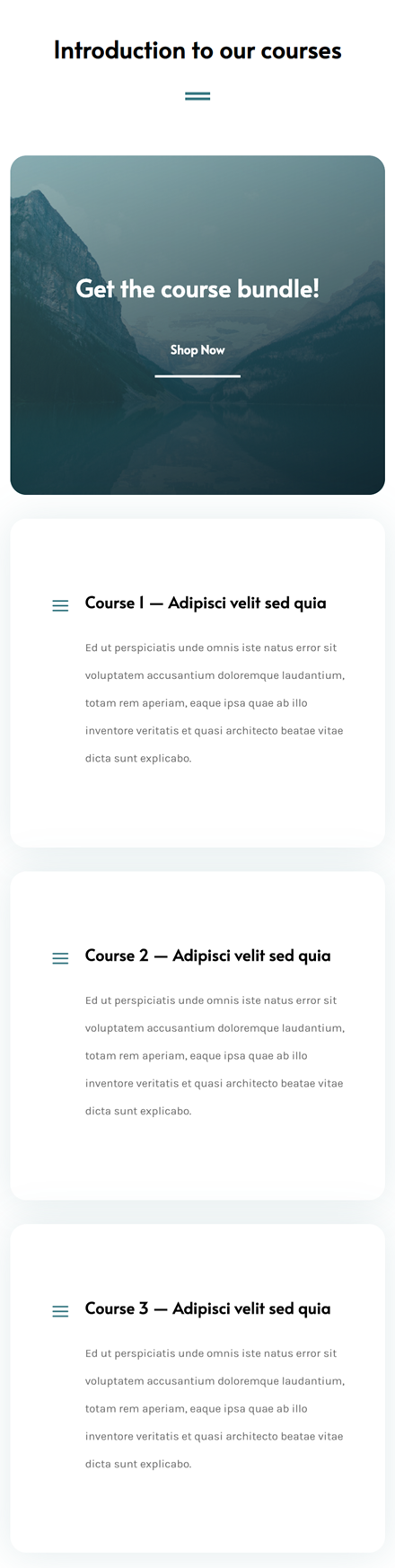
Mobile

Téléchargez GRATUITEMENT la disposition de la section CTA de la colonne collante
Pour mettre la main sur la disposition de la section CTA de la colonne collante gratuite, vous devez d'abord la télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Commençons à recréer !
Ajouter une nouvelle section
Couleur de l'arrière plan
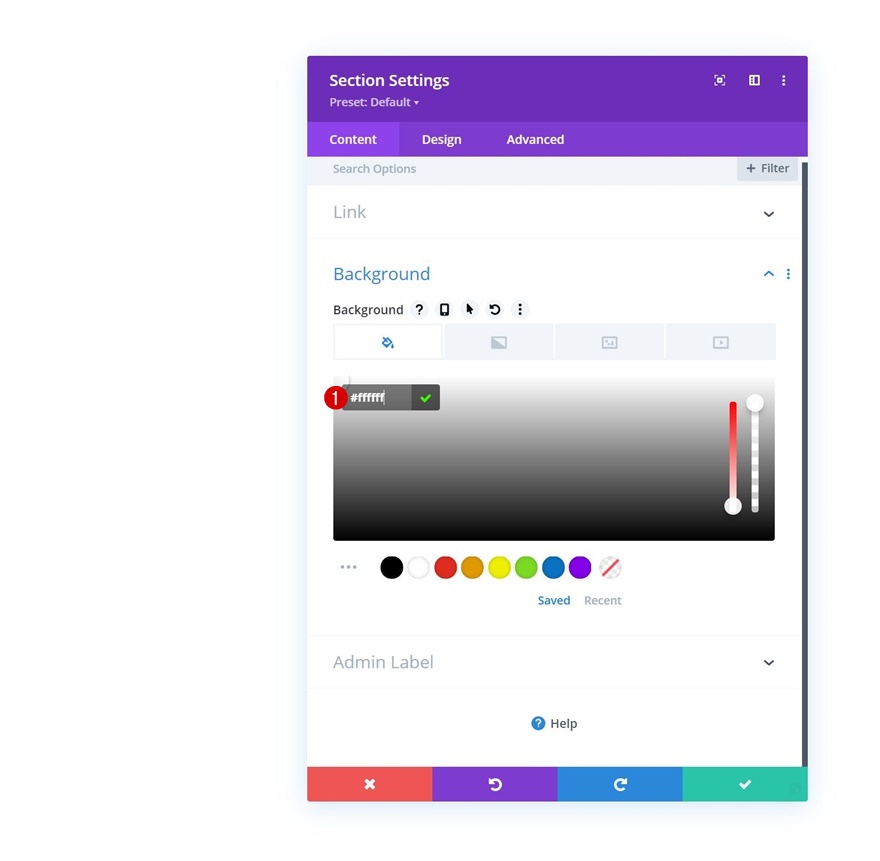
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez une couleur d'arrière-plan blanche.
- Couleur d'arrière-plan : #ffffff

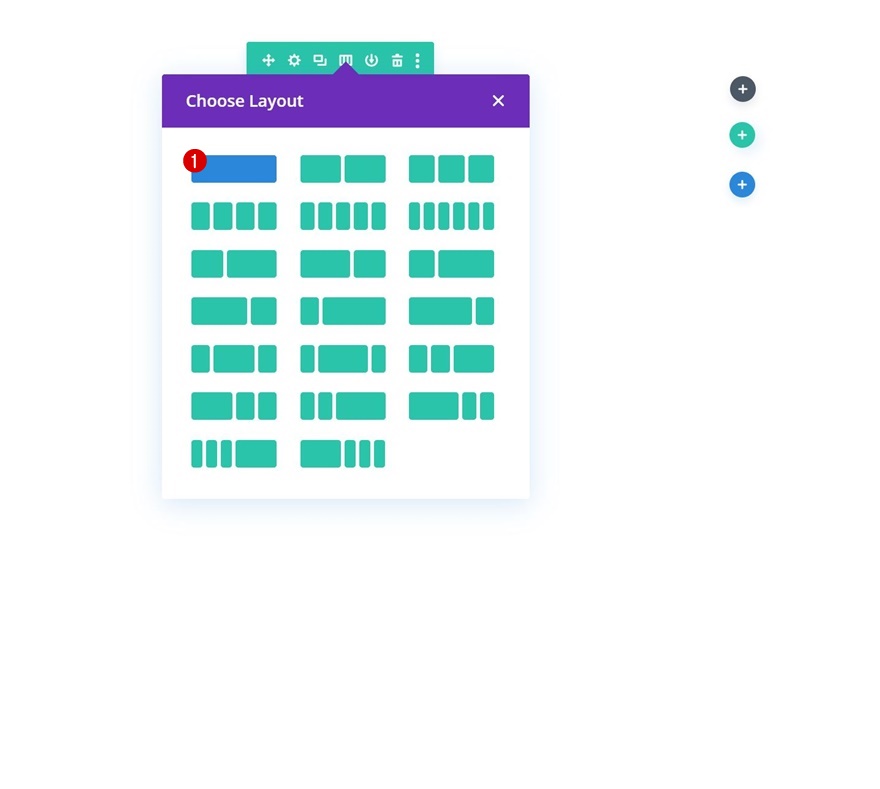
Ajouter la ligne n° 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

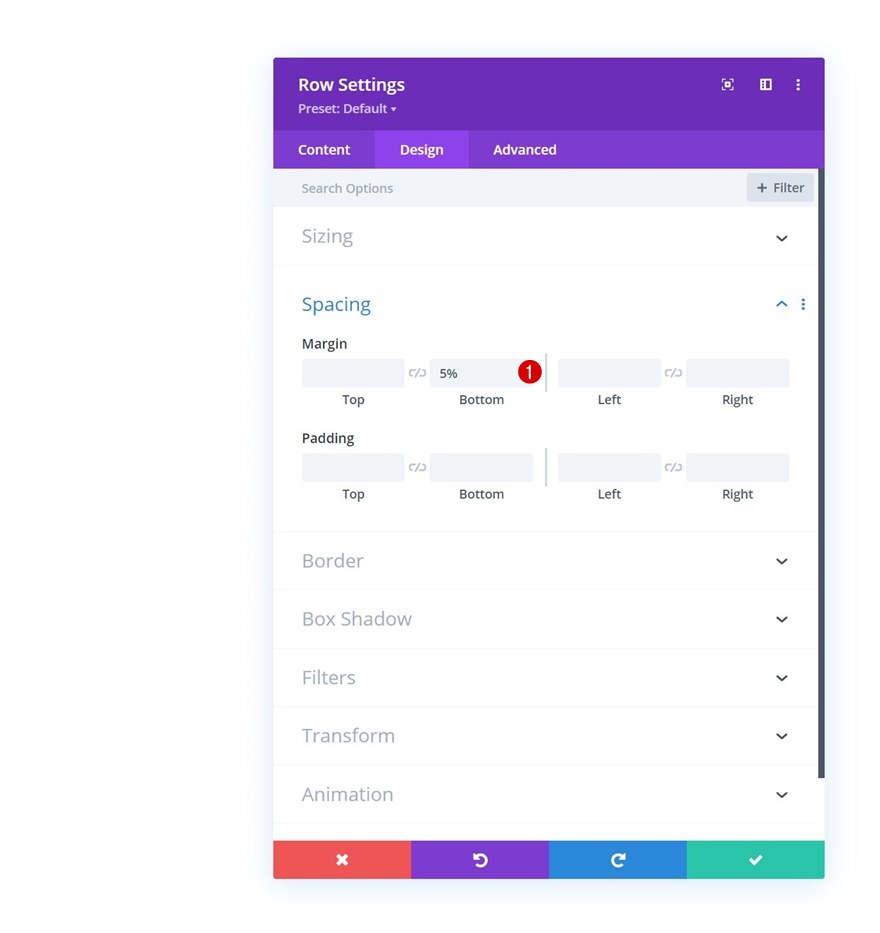
Espacement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et appliquez une marge inférieure.
- Marge inférieure : 5 %

Ajouter un module de texte à la colonne
Ajouter du contenu H2
Ajoutez un module de texte avec du contenu H2 de votre choix.

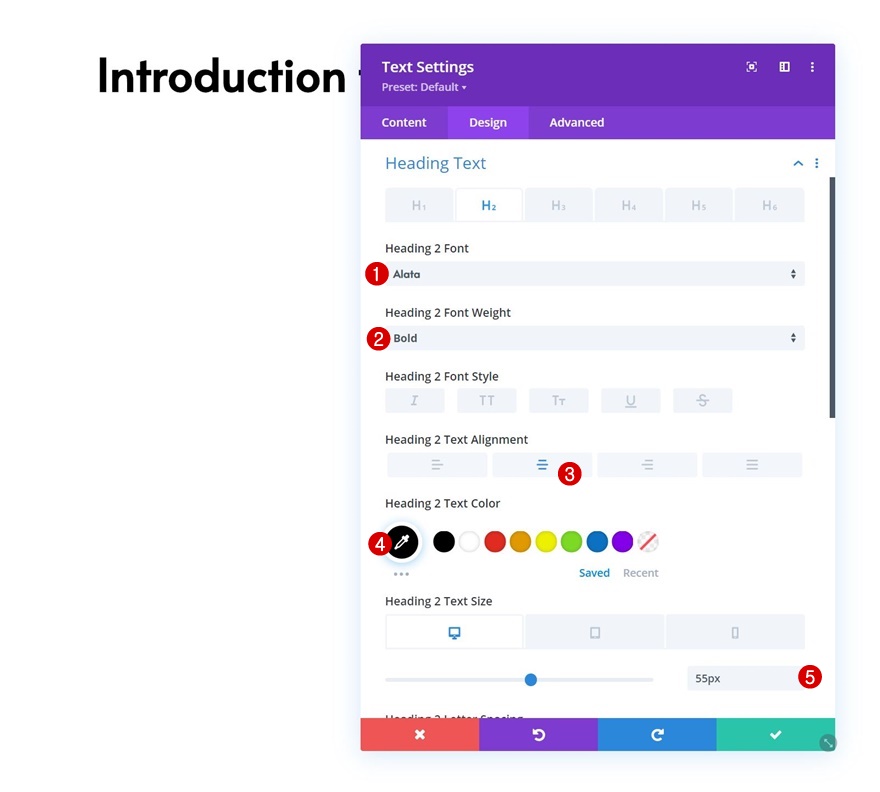
Paramètres de texte H2
Passez à l'onglet de conception du module et modifiez les paramètres de texte H2 en conséquence :
- Police de titre 2 : Alata
- Poids de la police de l'en-tête 2 : gras
- En-tête 2 Alignement du texte : Centre
- Titre 2 Couleur du texte : #000000
- Titre 2 Taille du texte :
- Ordinateur de bureau : 55 pixels
- Tablette : 40 pixels
- Téléphone : 30px

Ajouter un module diviseur à la colonne
Visibilité
Juste en dessous du module de texte, ajoutez un module diviseur et assurez-vous que l'option "Afficher le diviseur" est activée.
- Afficher le diviseur : Oui

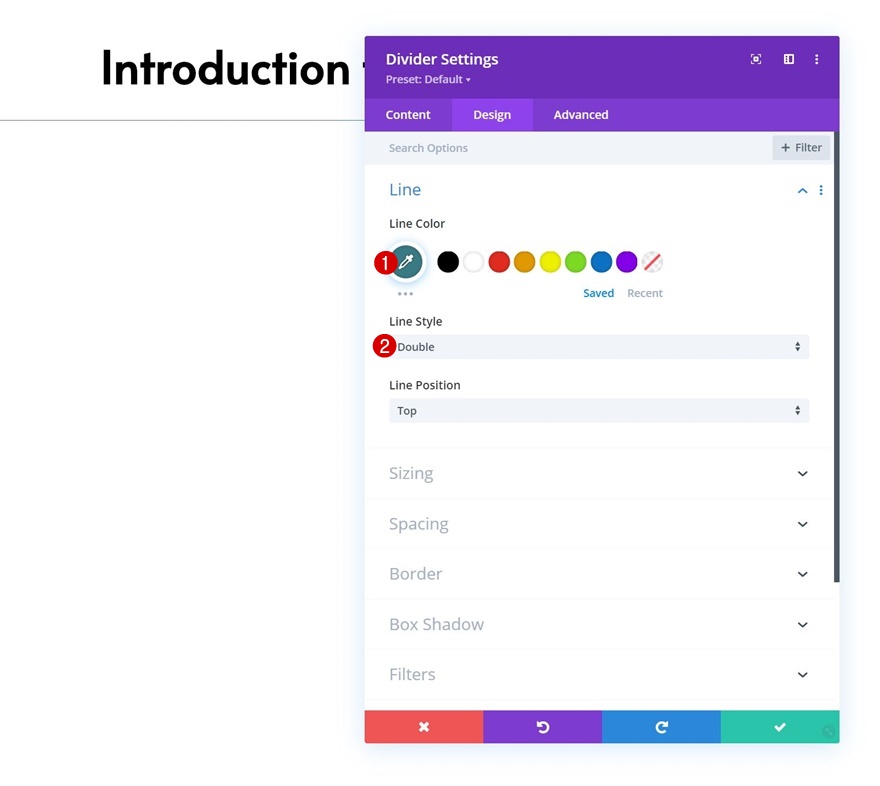
Ligne
Passez à l'onglet de conception du module et modifiez les paramètres de ligne comme suit :
- Couleur de la ligne : #3a7a84
- Style de ligne : double

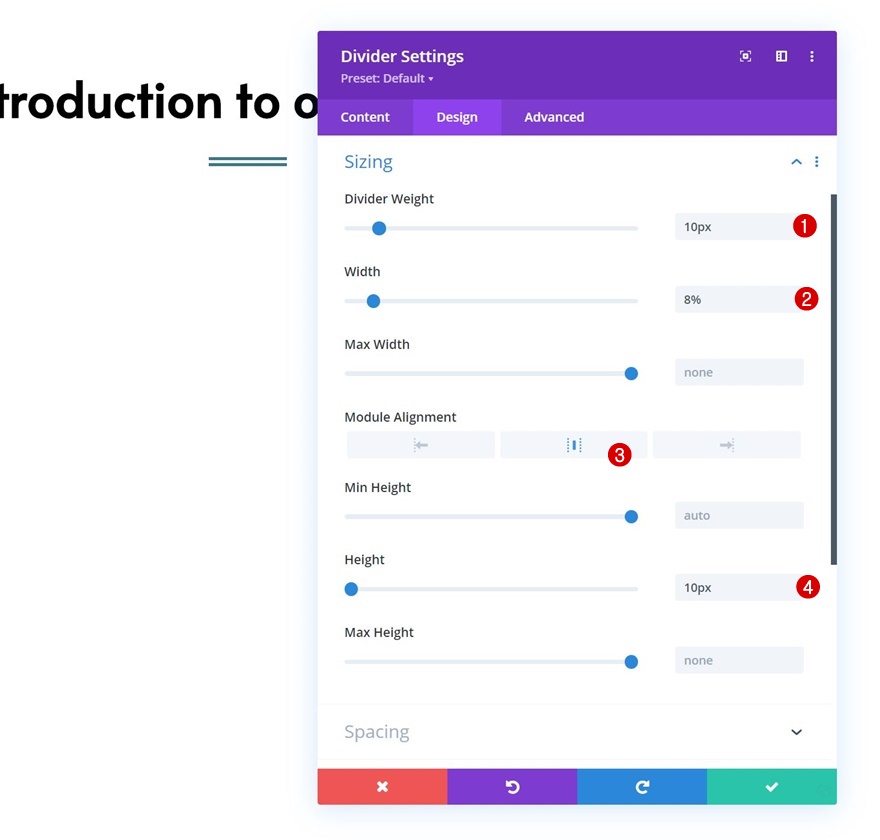
Dimensionnement
Complétez les paramètres du module en modifiant les paramètres de dimensionnement en conséquence :
- Poids du diviseur : 10px
- Largeur : 8%
- Alignement du module : Centre
- Hauteur : 10px

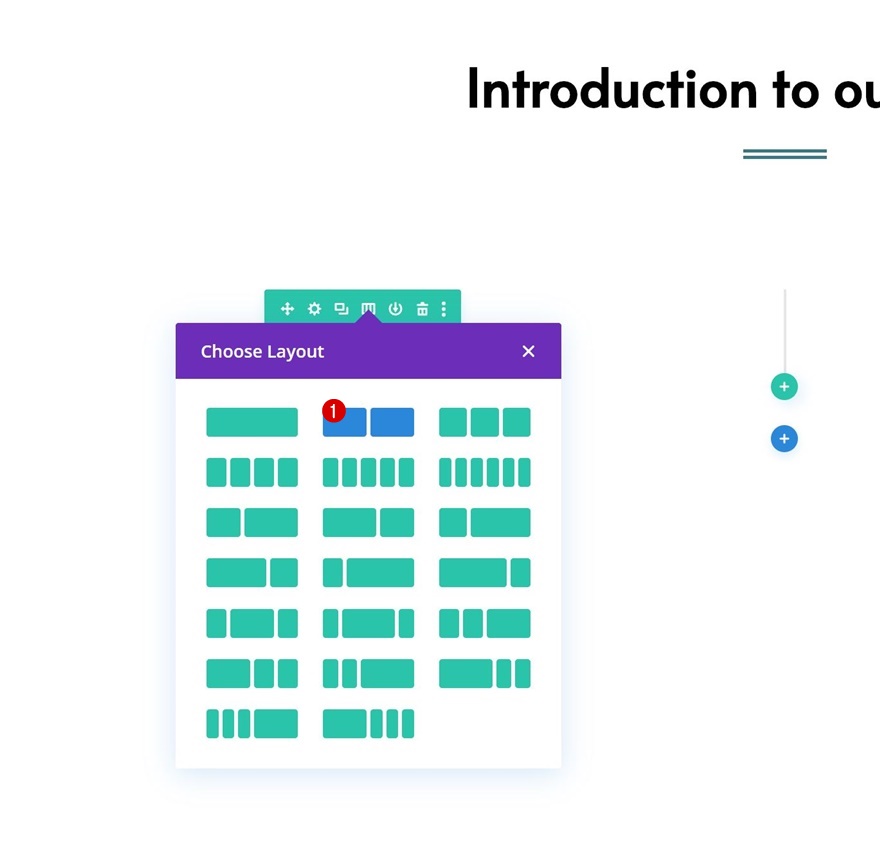
Ajouter la ligne n° 2
Structure des colonnes
Continuez en ajoutant une autre ligne juste en dessous de la précédente en utilisant la structure de colonnes suivante :

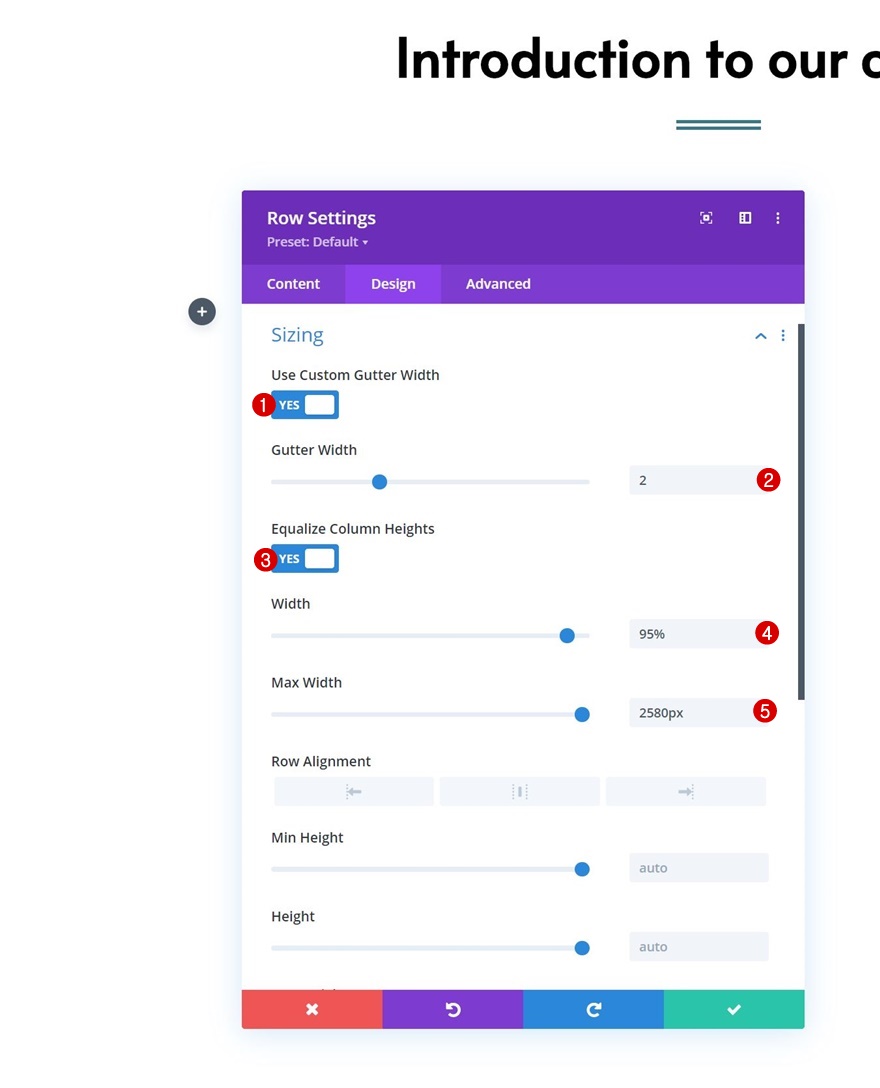
Dimensionnement
Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Égaliser les hauteurs de colonne : Oui
- Largeur : 95%
- Largeur maximale : 2580px

Espacement
Supprimez ensuite tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

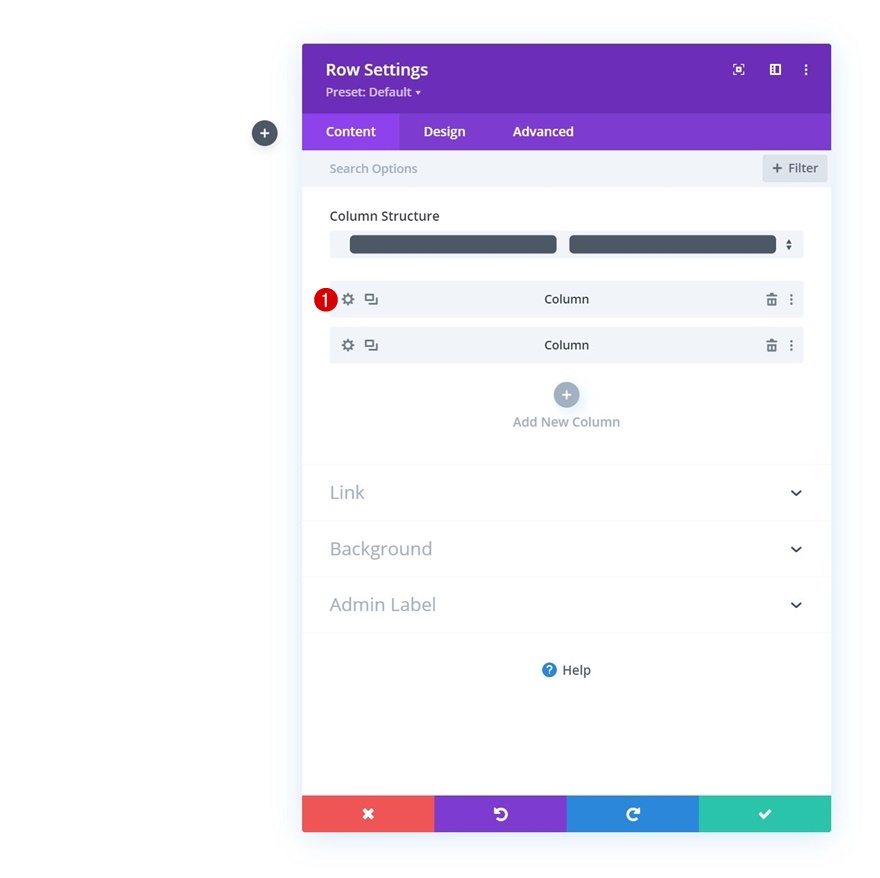
Paramètres de la colonne 1
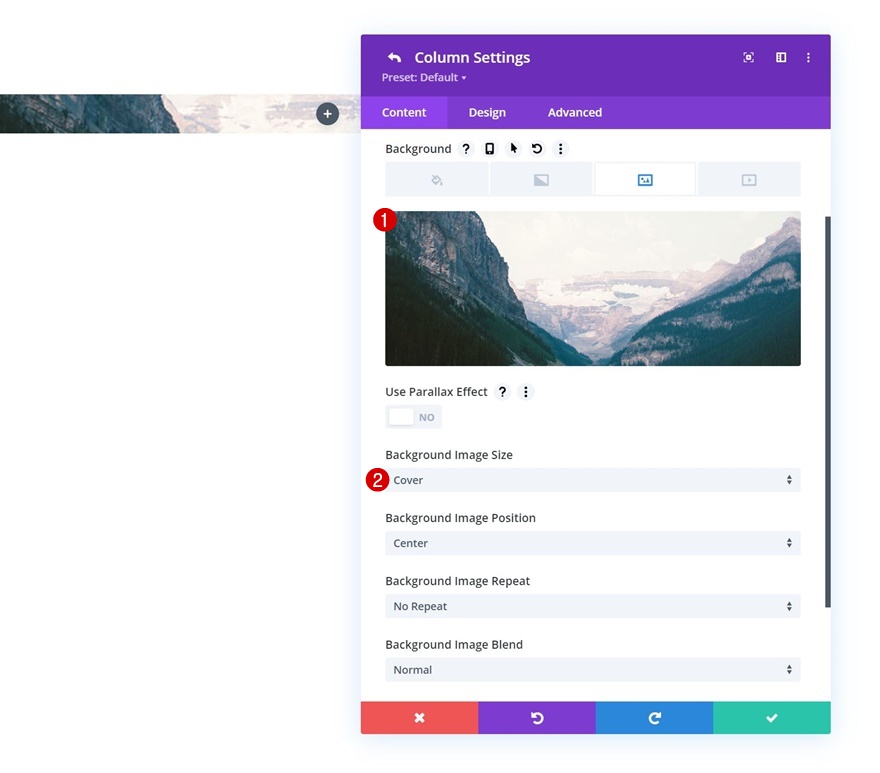
Image de fond
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez une image d'arrière-plan.
- Taille de l'image d'arrière-plan : couverture


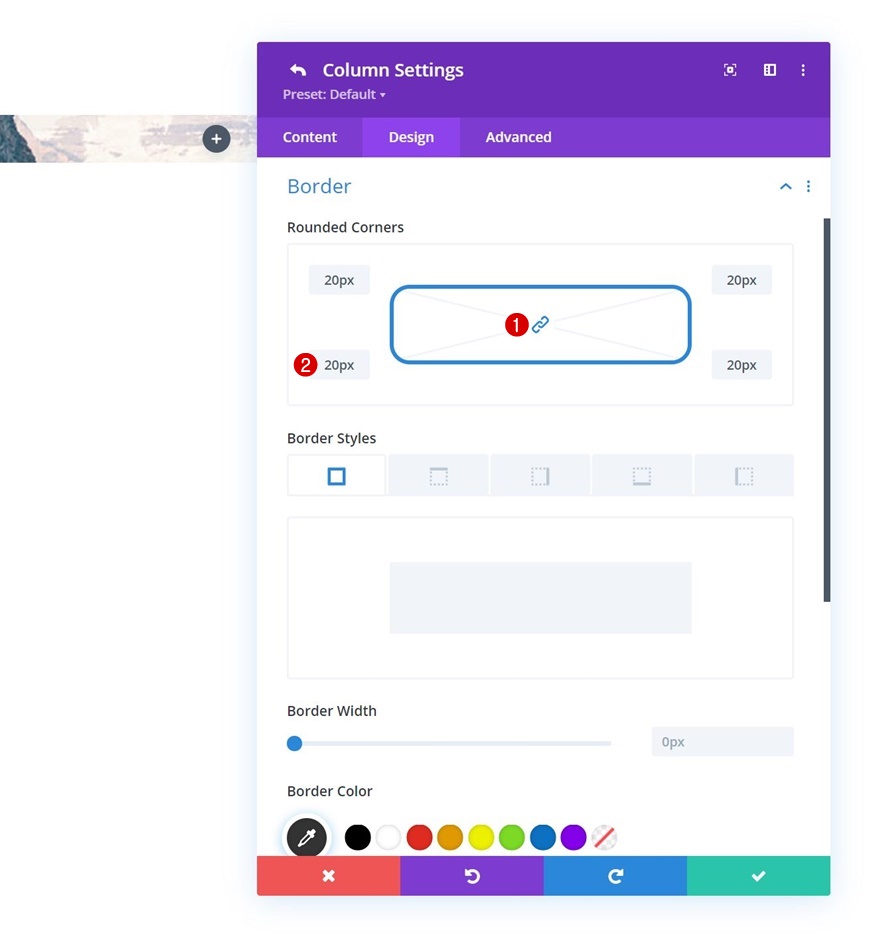
Frontière
Passez à l'onglet de conception de la colonne et appliquez des coins arrondis.
- Tous les coins : 20px

Ajouter le module Blurb à la colonne 2
Ajouter du contenu
Il est temps d'ajouter des modules, en commençant par un module Blurb dans la colonne 2. Ajoutez du contenu de votre choix.

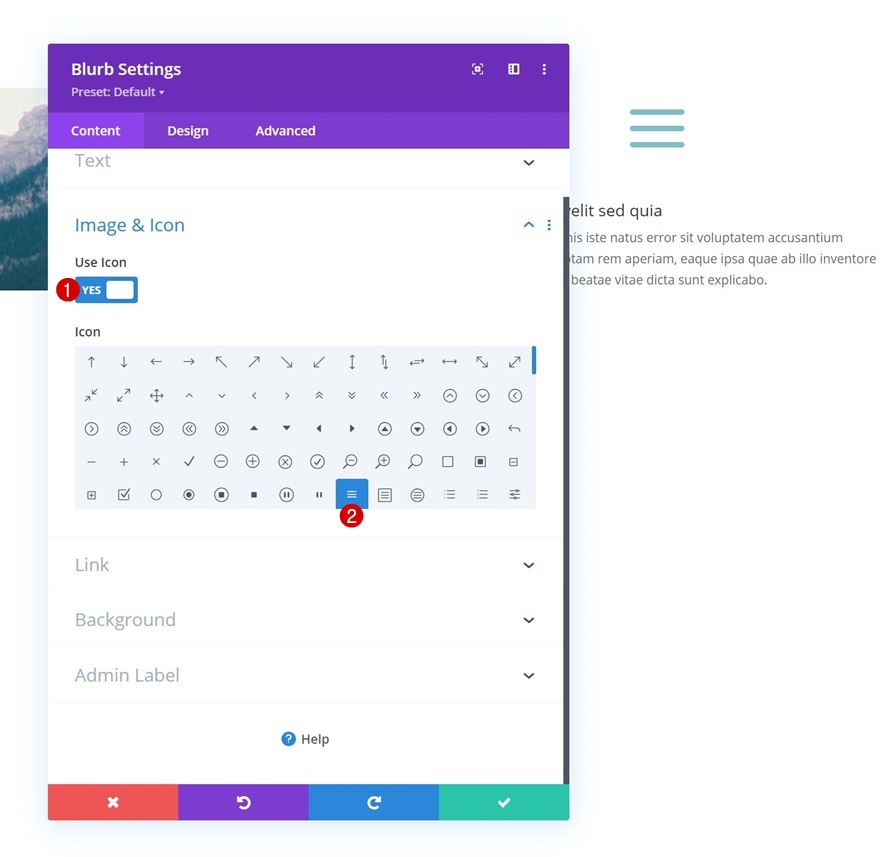
Sélectionnez l'icône
Sélectionnez ensuite une icône.

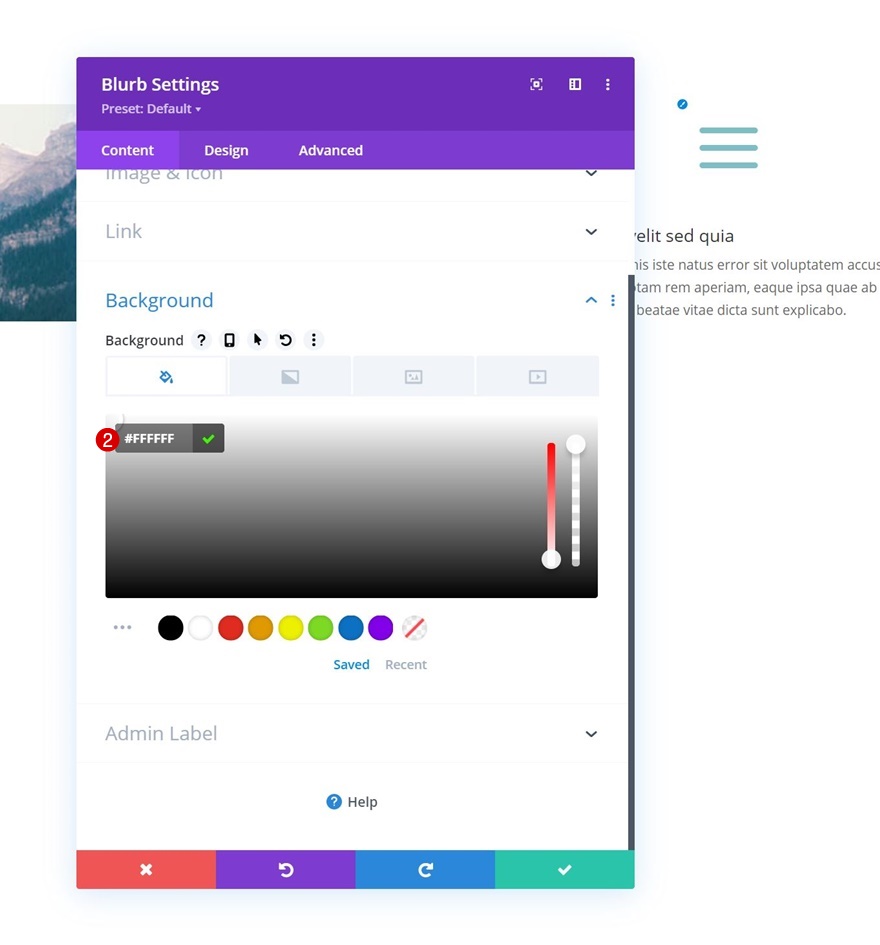
Couleur de l'arrière plan
Ensuite, appliquez une couleur de fond blanc.
- Couleur d'arrière-plan : #FFFFFF

Paramètres des icônes
Passez à l'onglet de conception du module et modifiez les paramètres de l'icône en conséquence :
- Couleur de l'icône : #3a7a84
- Placement des images/icônes : à gauche

Paramètres du texte du titre
Ensuite, stylisez les paramètres du texte du titre.

- Titre Titre Niveau : H3
- Police du titre : Alata
- Poids de la police du titre : gras
- Couleur du texte du titre : #000000
- Taille du texte du titre :
- Bureau : 35px
- Tablette : 30px
- Téléphone : 20px

Paramètres du corps du texte
Apportez également quelques modifications aux paramètres du corps du texte.
- Police de caractère : Karla
- Taille du corps du texte :
- Bureau : 17px
- Tablette : 15px
- Téléphone : 14 pixels
- Hauteur de la ligne du corps : 2,5 em

Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Largeur du contenu : 100 %

Espacement
Et appliquez des valeurs de remplissage personnalisées aux paramètres d'espacement.
- Rembourrage supérieur : 20 %
- Rembourrage inférieur : 20 %
- Rembourrage gauche : 10 %
- Rembourrage droit : 10 %

Frontière
Ensuite, nous ajouterons des coins arrondis aux paramètres de bordure.
- Tous les coins : 20px

Boîte ombre
Et nous inclurons une ombre de boîte subtile.
- Force de flou d'ombre de boîte : 50px
- Couleur de l'ombre: rgba (59,120,130,0.14)

Animation
Continuez en supprimant l'animation par défaut du module Blurb dans les paramètres d'animation ensuite.
- Animation d'image/icône : pas d'animation

Titre du texte de présentation CSS
Et complétez les paramètres du module en ajoutant une ligne de code CSS à la zone CSS du titre de présentation dans l'onglet avancé.
margin-bottom: 20px;

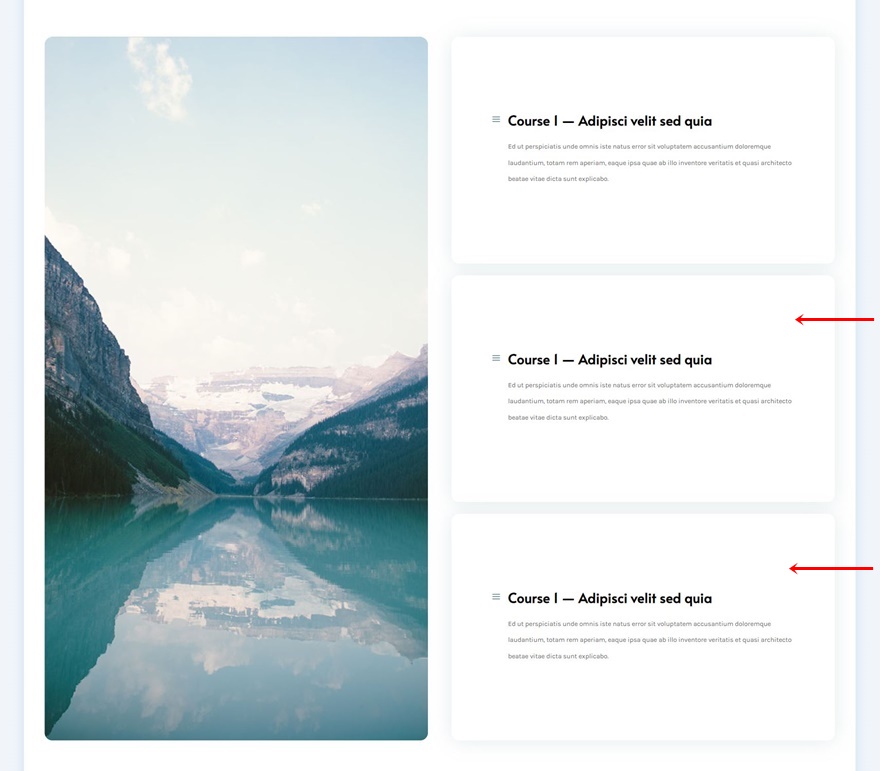
Cloner le module Blurb deux fois
Une fois que vous avez terminé le premier module Blurb, clonez le module Blurb autant de fois que nécessaire.

Modifier le contenu
Modifiez le contenu de chaque module en double.

Ajouter le module CTA à la colonne 1
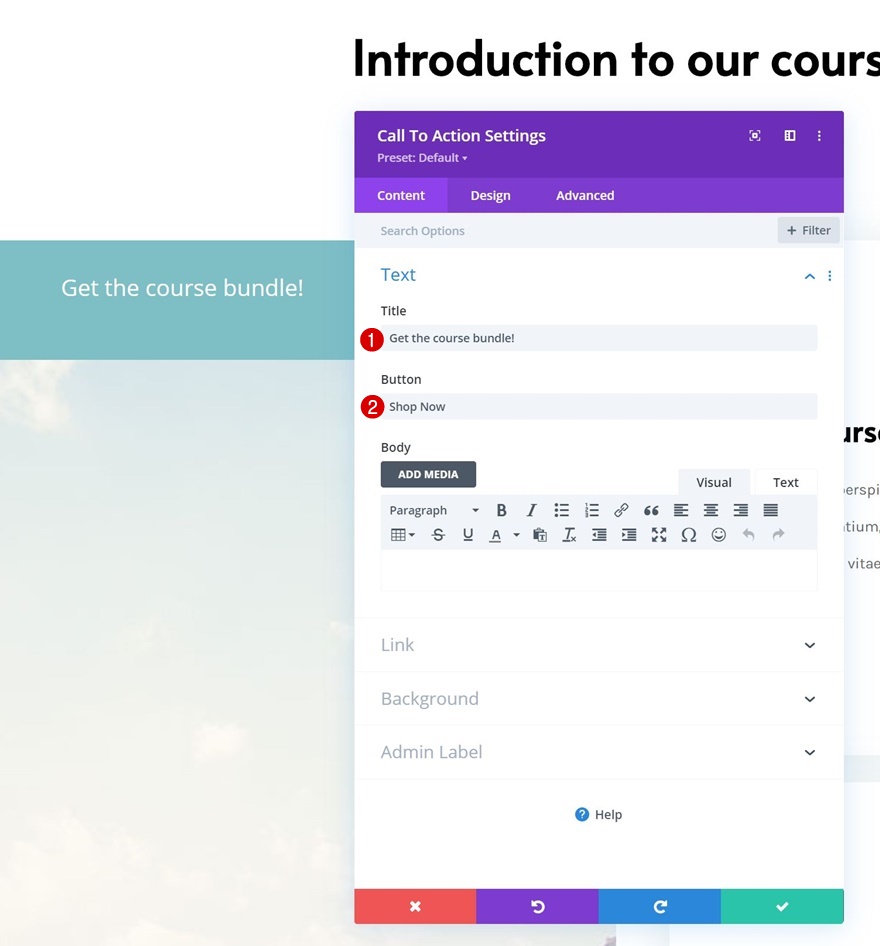
Ajouter du contenu
Dans la colonne 1, le seul module dont nous avons besoin est un module d'appel à l'action. Ajoutez du contenu de votre choix.

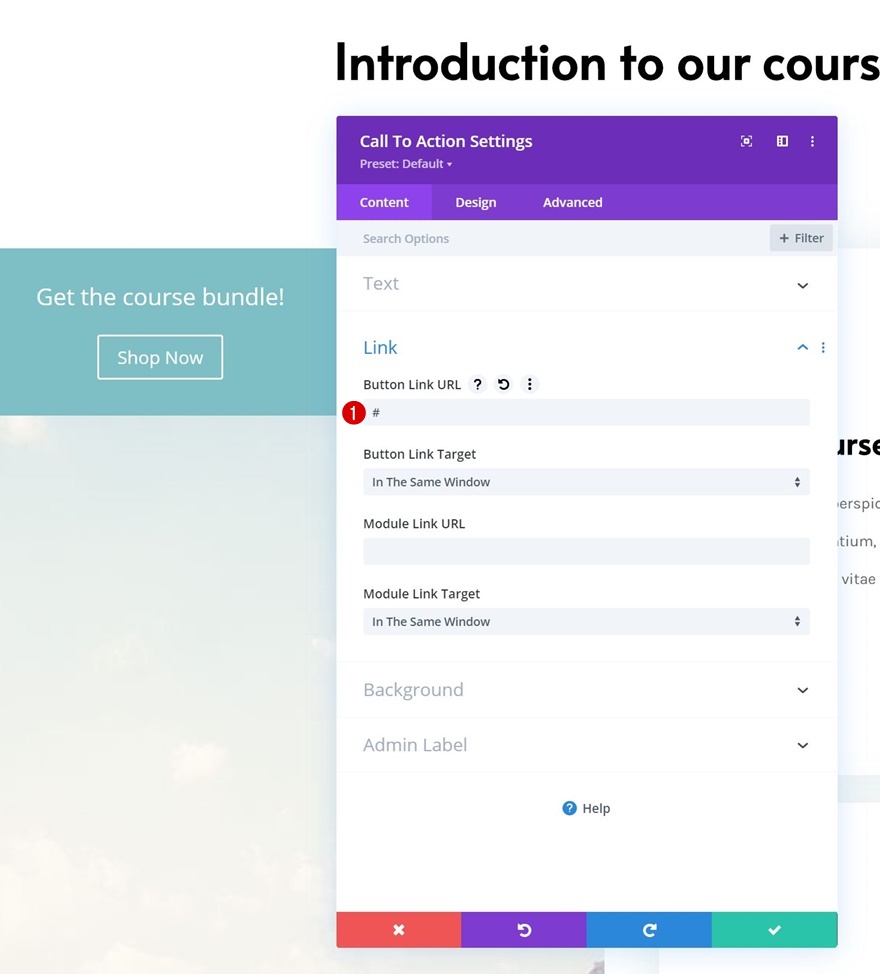
Ajouter un lien de bouton
Ajoutez ensuite un lien de bouton.

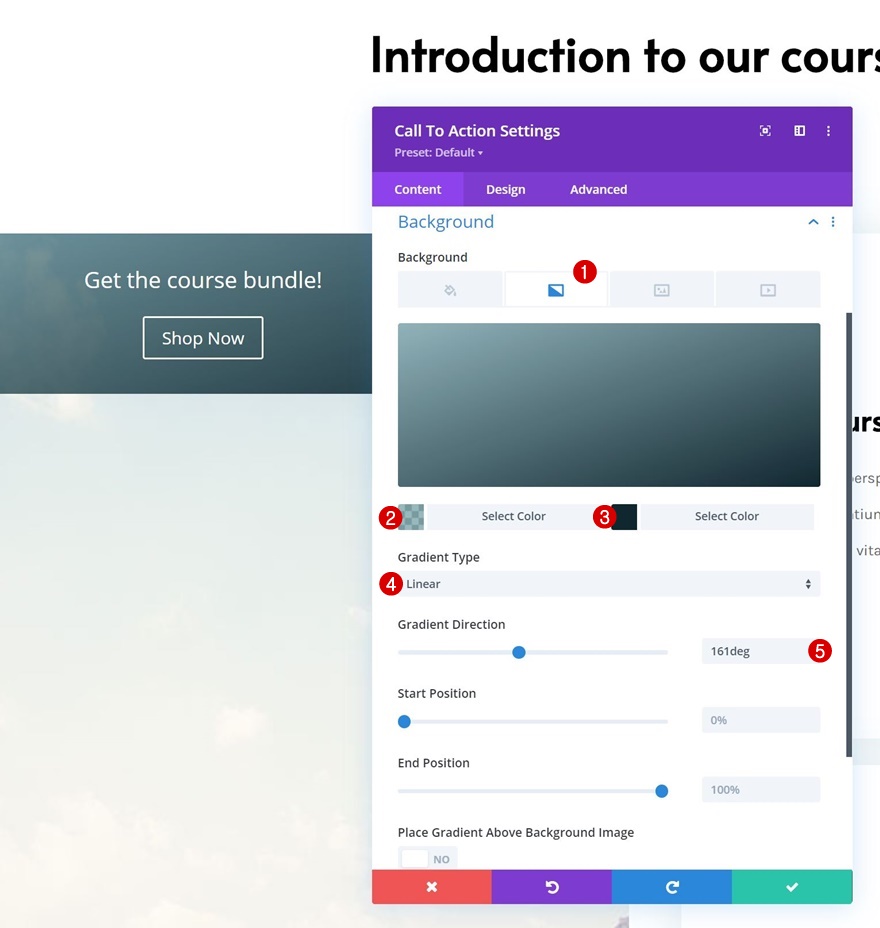
Fond dégradé
Ensuite, appliquez un fond dégradé.
- Couleur 1: rgba (59,120,130,0,53)
- Couleur 2: #112730
- Type de dégradé : Linéaire
- Direction du gradient : 161 degrés

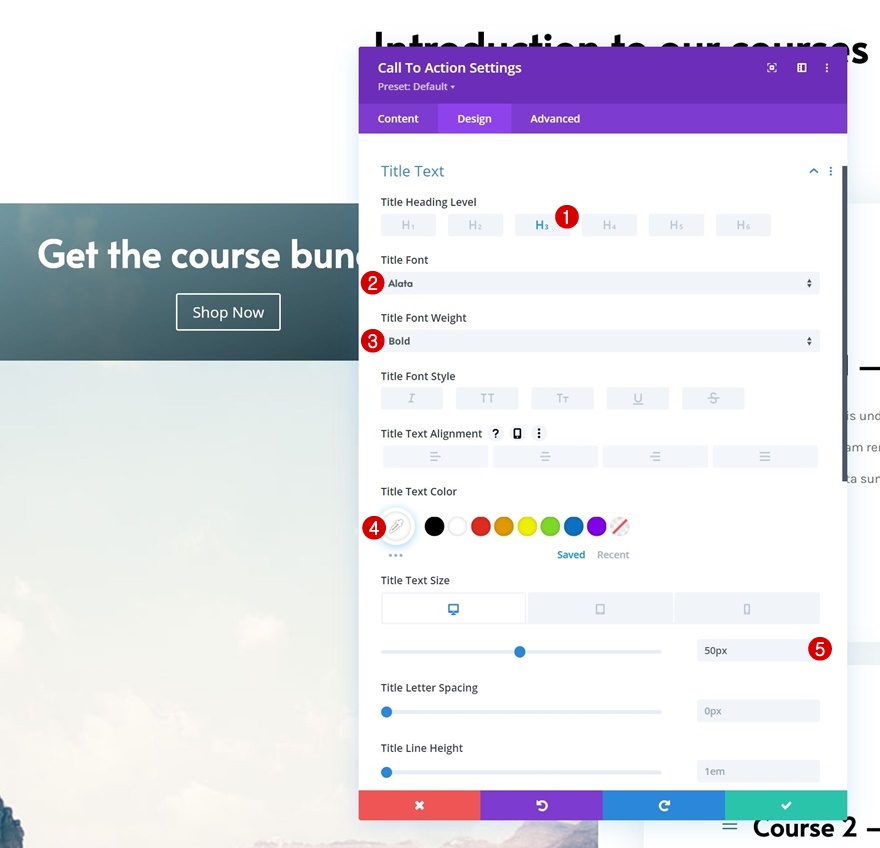
Paramètres du texte du titre
Passez à l'onglet de conception du module et apportez les modifications suivantes aux paramètres du texte du titre :
- Titre Titre Niveau : H3
- Police du titre : Alata
- Poids de la police du titre : gras
- Couleur du texte du titre : #ffffff
- Taille du texte du titre :
- Bureau : 50px
- Tablette et téléphone : 30 px

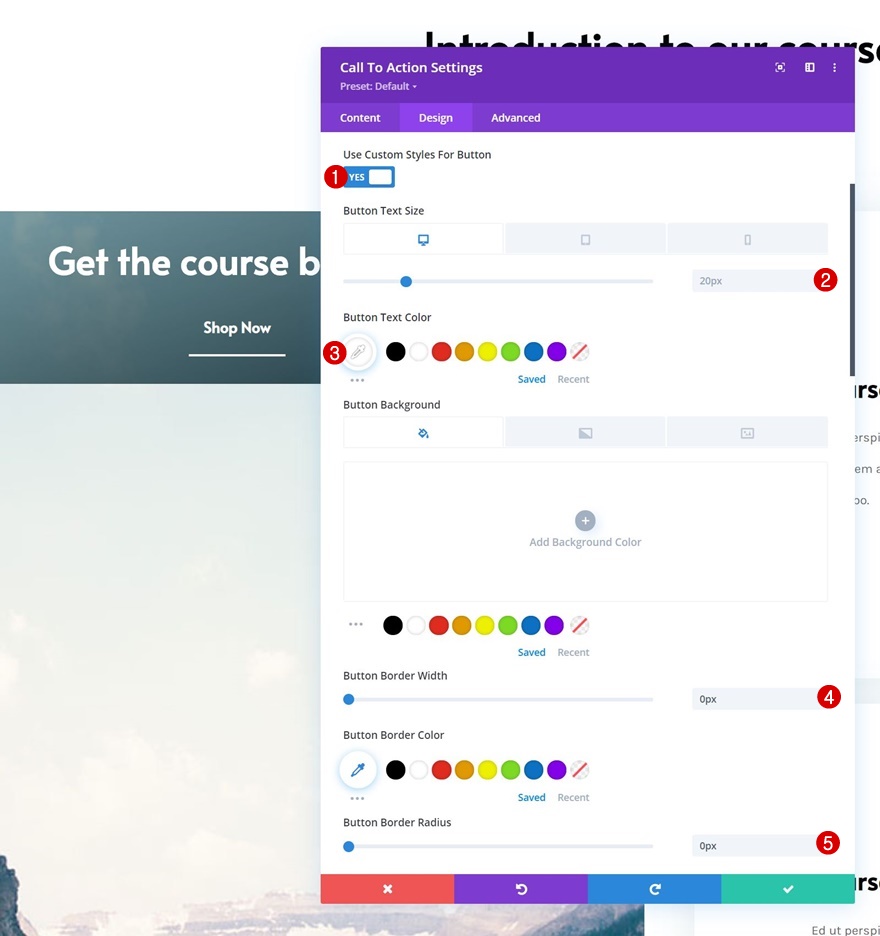
Paramètres des boutons
Stylisez le bouton ensuite.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton :
- Bureau : 20px
- Tablette : 17px
- Téléphone : 15px
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px

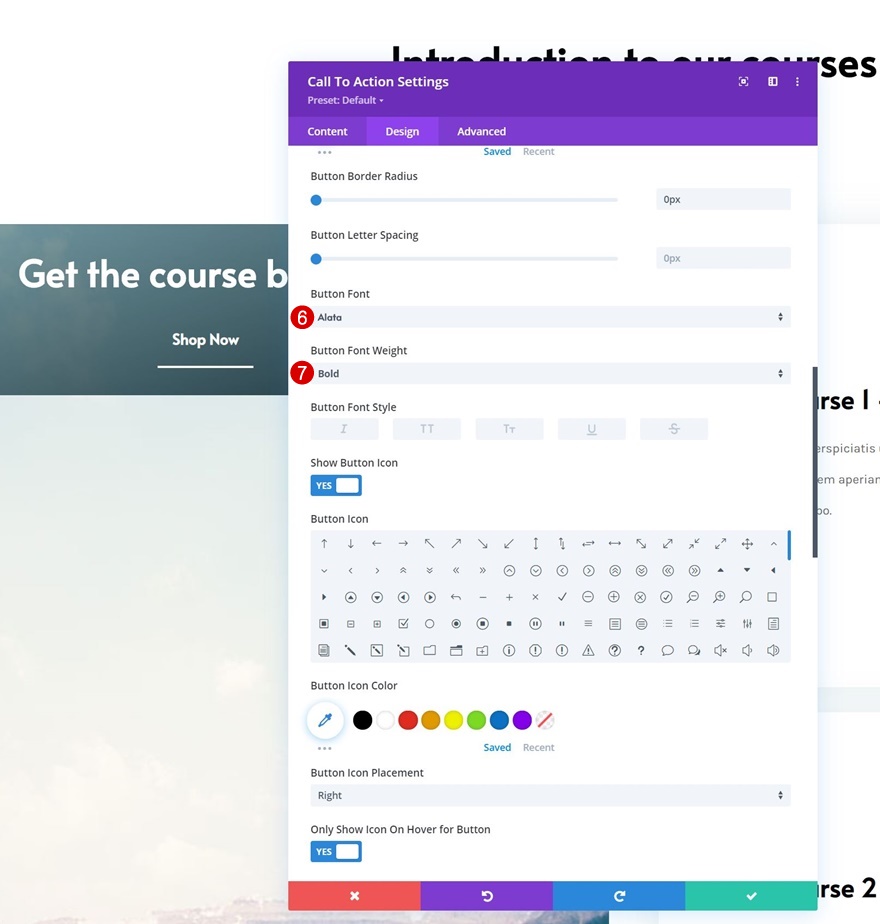
- Police des boutons : Alata
- Poids de la police du bouton : gras

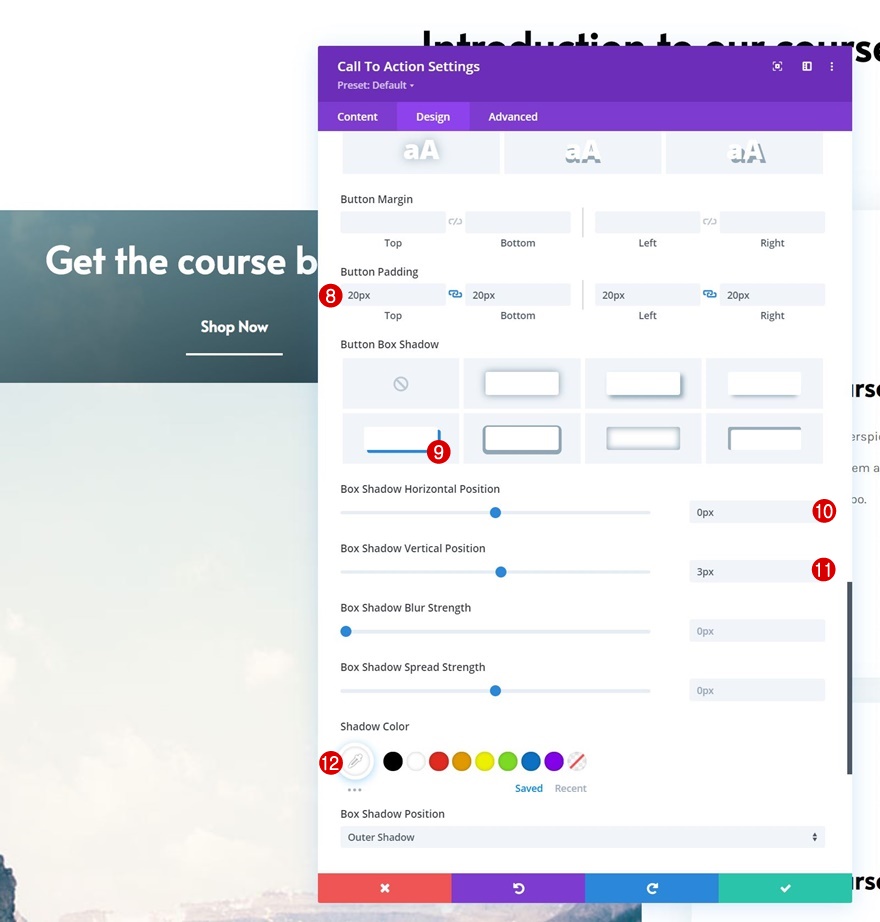
- Rembourrage supérieur : 20 px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 20px
- Rembourrage droit : 20px
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 3px
- Couleur de l'ombre : #ffffff

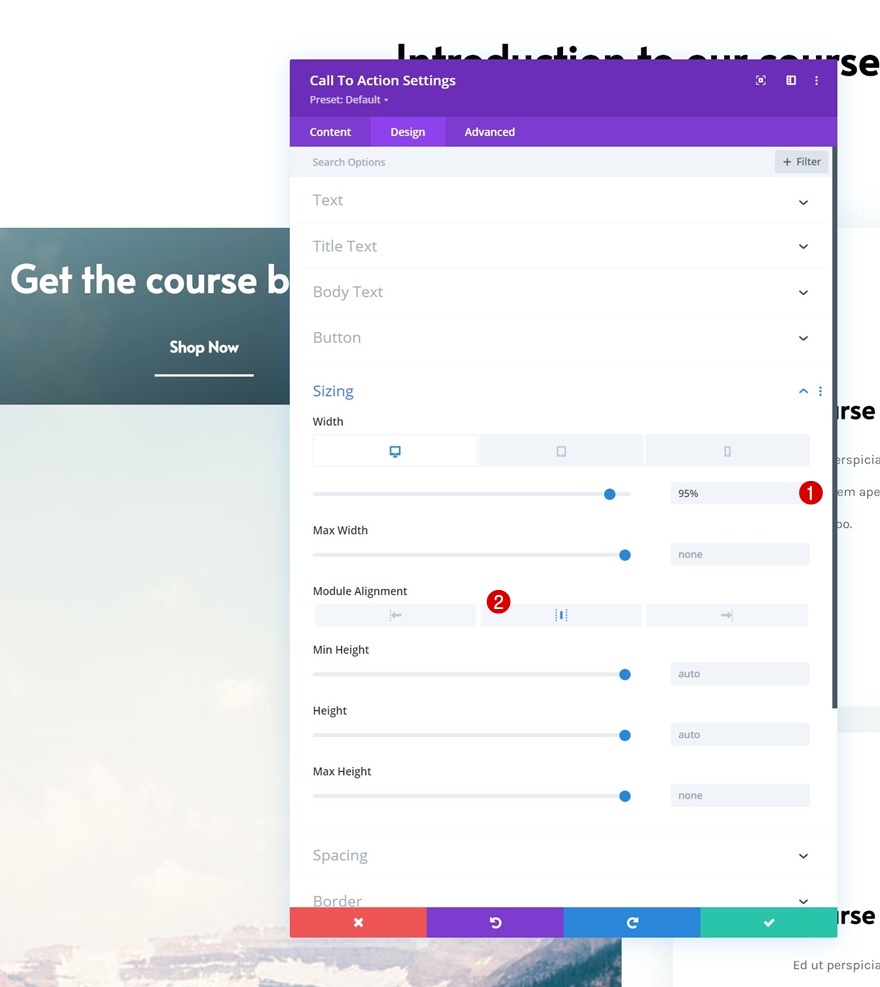
Dimensionnement
Passez aux paramètres de dimensionnement du module et appliquez les modifications suivantes :
- Largeur:
- Ordinateur de bureau : 95 %
- Tablette et téléphone : 100 %
- Alignement du module : Centre

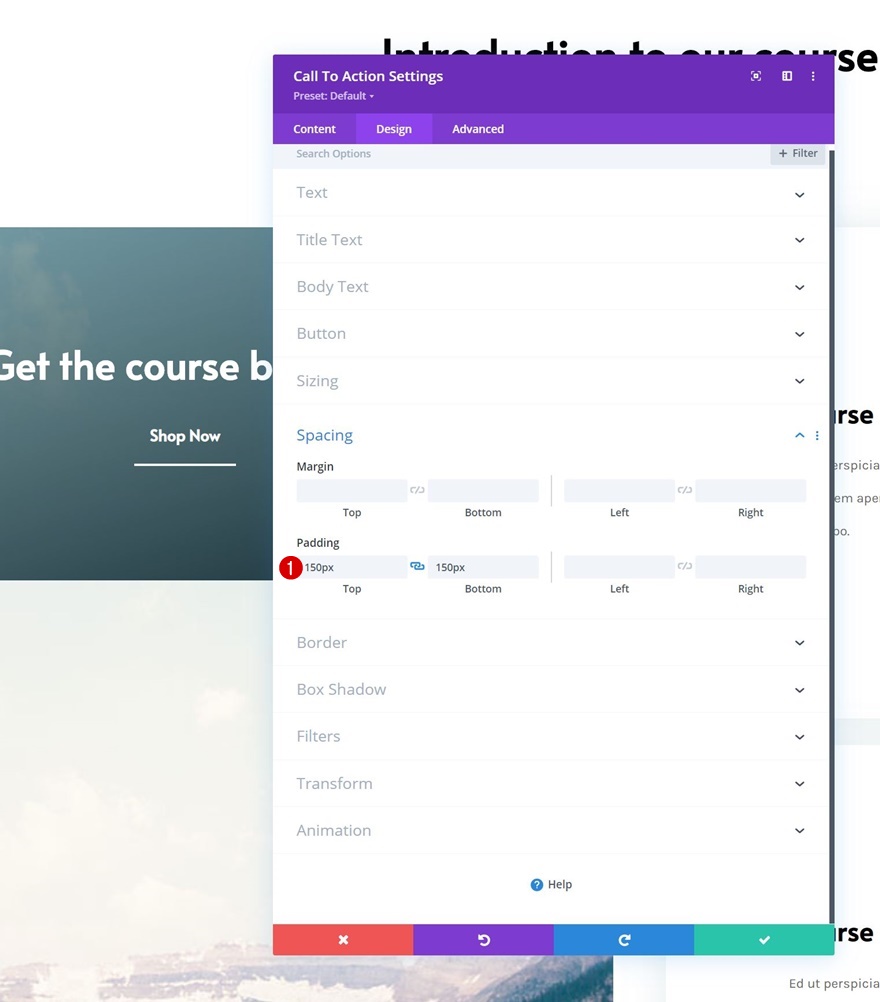
Espacement
Ajoutez également des rembourrages haut et bas personnalisés.
- Rembourrage supérieur : 150 px
- Rembourrage inférieur : 150px

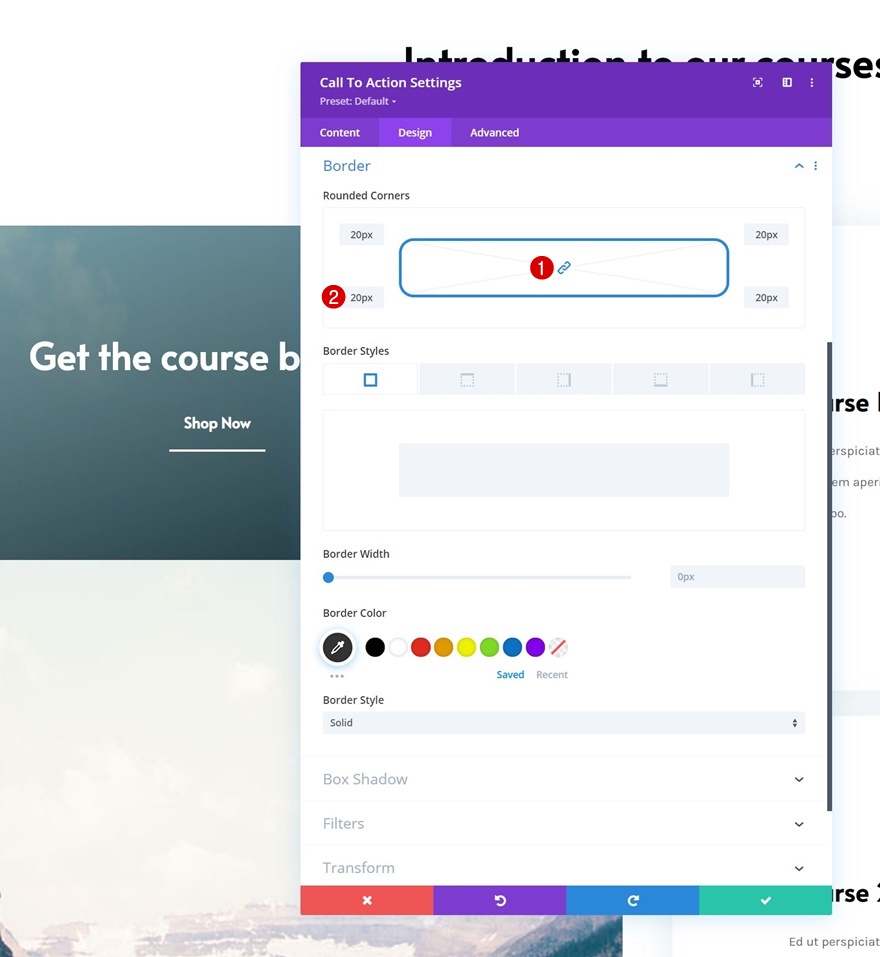
Frontière
Incluez également des coins arrondis.
- Tous les coins : 20px

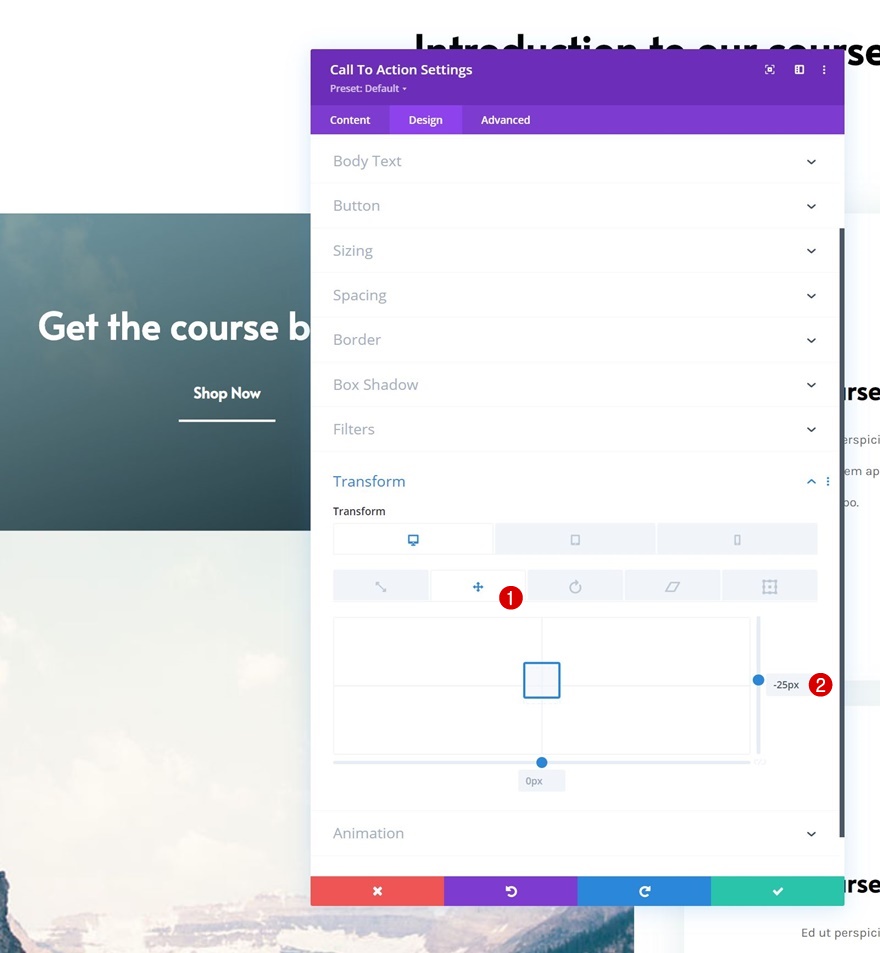
Transformer Traduire
Complétez les paramètres du module en appliquant les paramètres de traduction de transformation suivants :
- Droit:
- Bureau : -25px
- Tablette et téléphone : 0px

Appliquer l'effet collant au module CTA
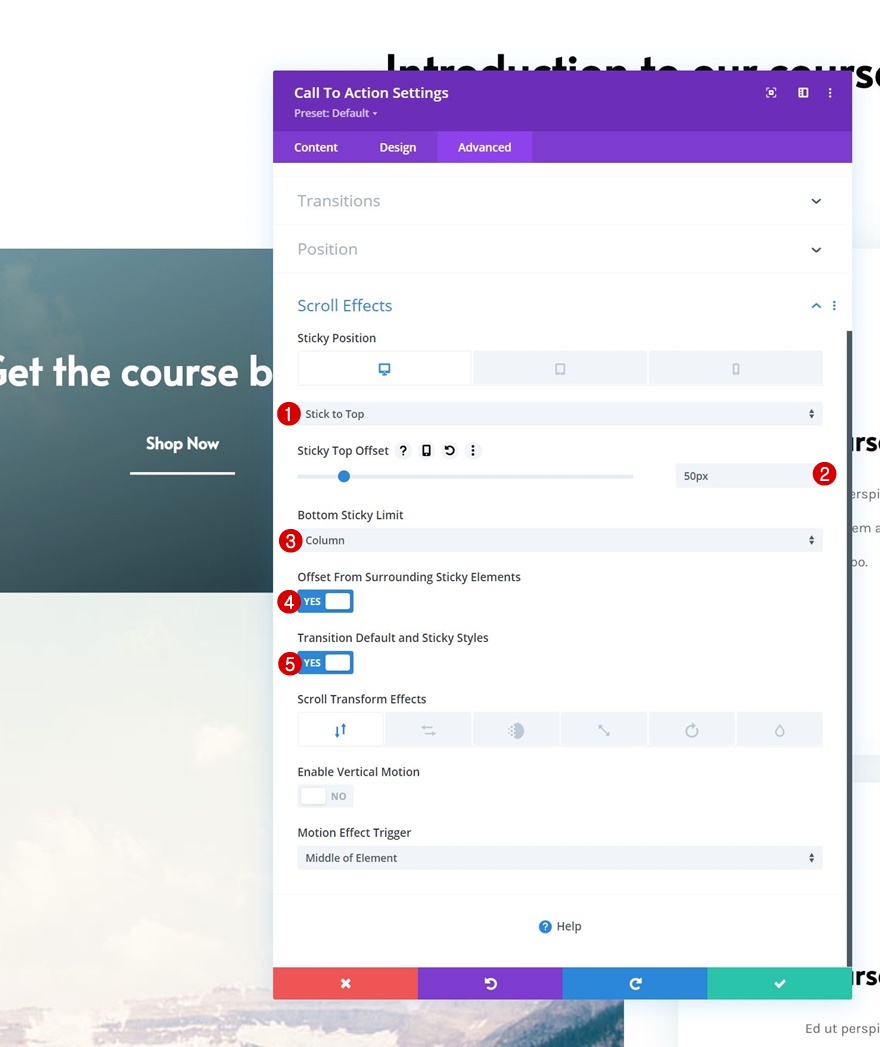
Paramètres collants
Maintenant que tous les éléments sont en place, il est temps d'appliquer l'effet collant. Ouvrez le module CTA et appliquez les paramètres persistants suivants :
- Position collante :
- Bureau : coller au sommet
- Tablette et téléphone : ne collez pas
- Décalage supérieur collant : 50px
- Limite collante inférieure : colonne
- Décalage des éléments collants environnants : Oui
- Transition par défaut et styles collants : oui

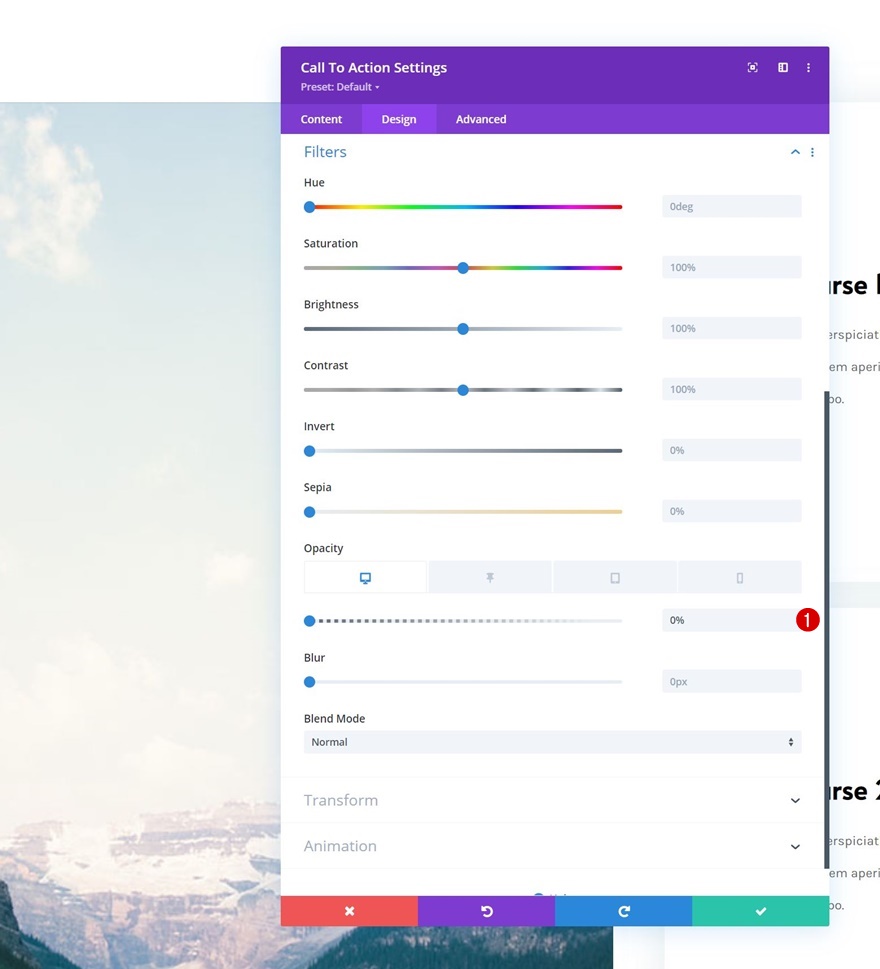
Opacité
Maintenant que le module est devenu collant, nous pouvons appliquer des styles collants. Accédez aux paramètres des filtres et appliquez les paramètres de filtre d'opacité suivants :
- Opacité par défaut :
- Ordinateur de bureau : 0 %
- Tablette et téléphone : 100 %
- Opacité collante : 100 %

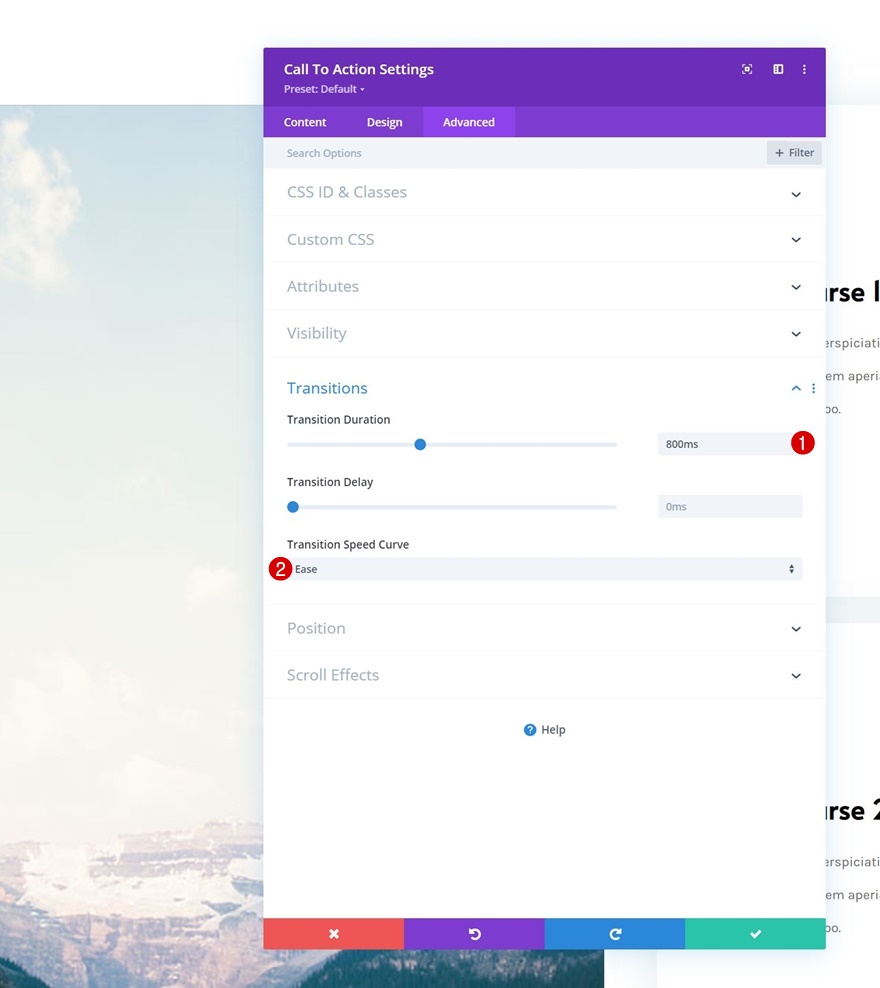
Transition
Enfin, nous allons modifier les paramètres de transition dans l'onglet avancé. C'est ça!
- Durée de transition : 800 ms
- Courbe de vitesse de transition : Facilité

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.
Bureau

Mobile

Dernières pensées
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les options persistantes de Divi. Plus précisément, nous vous avons montré comment afficher magnifiquement les éléments de liste avec un CTA de colonne collante. Cette approche vous permet d'afficher visuellement tous les éléments et d'avoir un appel à l'action à proximité pendant que vos visiteurs sont prêts via vos services, cours ou autres types de listes. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n'hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin que vous soyez toujours l'une des premières personnes à connaître et à tirer parti de ce contenu gratuit.
