Come aggiungere sovrapposizioni di immagini al tuo modulo Divi Video Slider
Pubblicato: 2022-03-03Un dispositivo di scorrimento video è un ottimo modo per mostrare molti contenuti video in un piccolo spazio. Per impostazione predefinita, le diapositive video mostrano un'istantanea del video. Ci sono momenti in cui vuoi dare alle diapositive video un aspetto diverso. In questo articolo, vedremo come aggiungere sovrapposizioni di immagini al modulo Divi Video Slider. Vedremo anche come personalizzare l'overlay al passaggio del mouse e l'icona di riproduzione.
Iniziamo.
Informazioni sul modulo di scorrimento video
Il modulo Video Slider può visualizzare video MP4 o Webm. Puoi caricarli nella tua libreria multimediale o collegarli utilizzando i loro URL in modo che possano essere ospitati da qualche altra parte. Il modulo Video Slider è ottimo per tutorial, corsi, recensioni di prodotti, video musicali e altro ancora.
Puoi fare in modo che i video mostrino il loro screenshot predefinito o aggiungere la tua immagine. L'aggiunta delle tue immagini ti consente di creare un design coerente sul tuo sito Web indipendentemente dal contenuto del video.
Ogni diapositiva è un sottomodulo che viene aggiunto all'interno del modulo stesso. Puoi modellare il modulo per creare impostazioni predefinite e puoi modellare ogni sottomodulo individualmente. Se non modifichi lo stile del sottomodulo, utilizzerà lo stile predefinito che hai impostato nelle normali impostazioni del modulo. Le opzioni includono frecce, sovrapposizioni di immagini, icone personalizzate e sovrapposizioni al passaggio del mouse.

Aggiunta del modulo di scorrimento video a una nuova pagina
Ora aggiungiamo il modulo Video Slider a una pagina e vediamo come usarlo e modellarlo. Sto utilizzando la pagina Informazioni del pacchetto di layout del consulente gratuito disponibile in Divi. Aggiungerò il modulo tra due delle sezioni.

Innanzitutto, abilita Visual Builder e aggiungi una nuova riga a colonna singola .

Lo stile dello sfondo è nella sezione, quindi possiamo passare al modulo. Quindi, cerca Video e fai clic sul modulo Divi Video Slider .

Aggiungi i tuoi video al modulo Video Slider
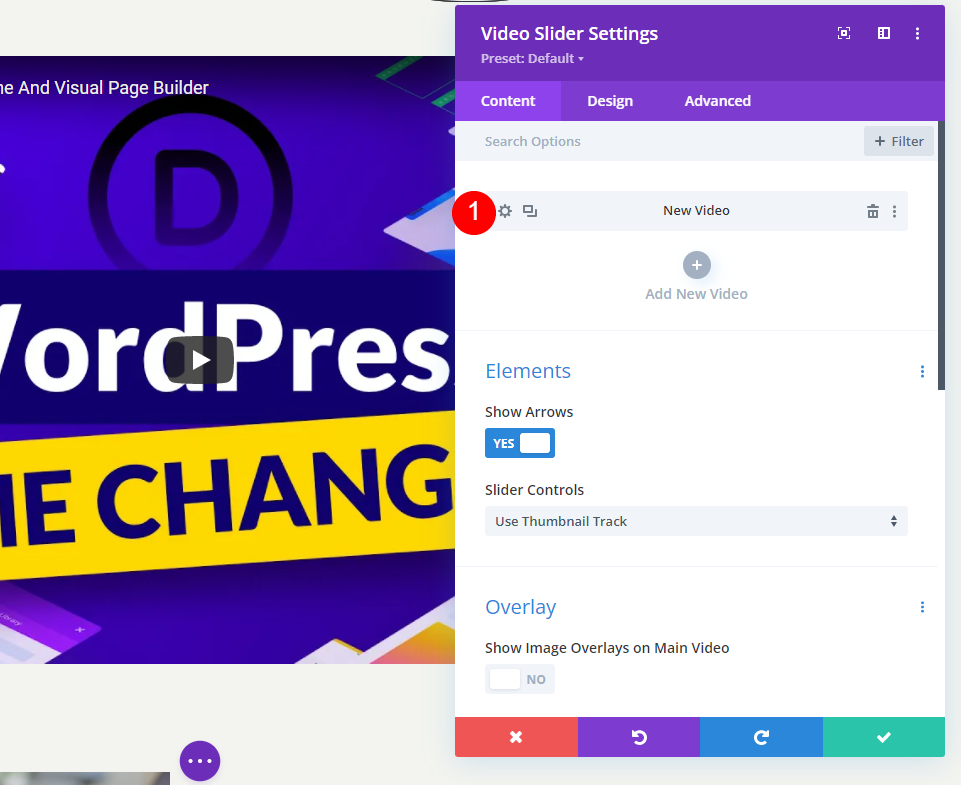
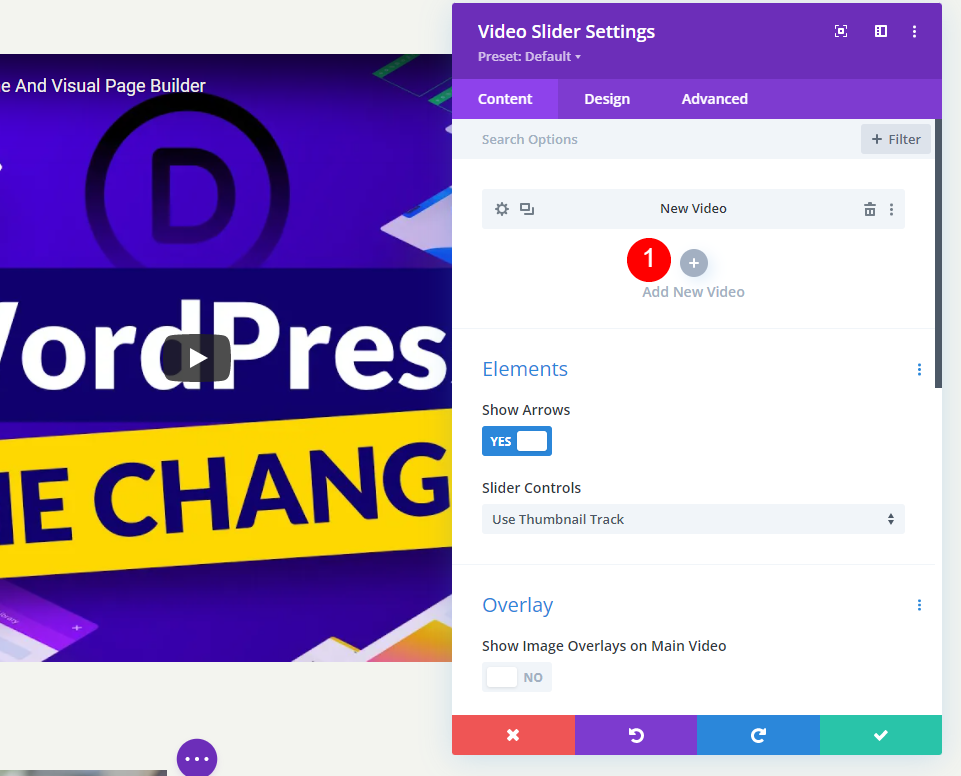
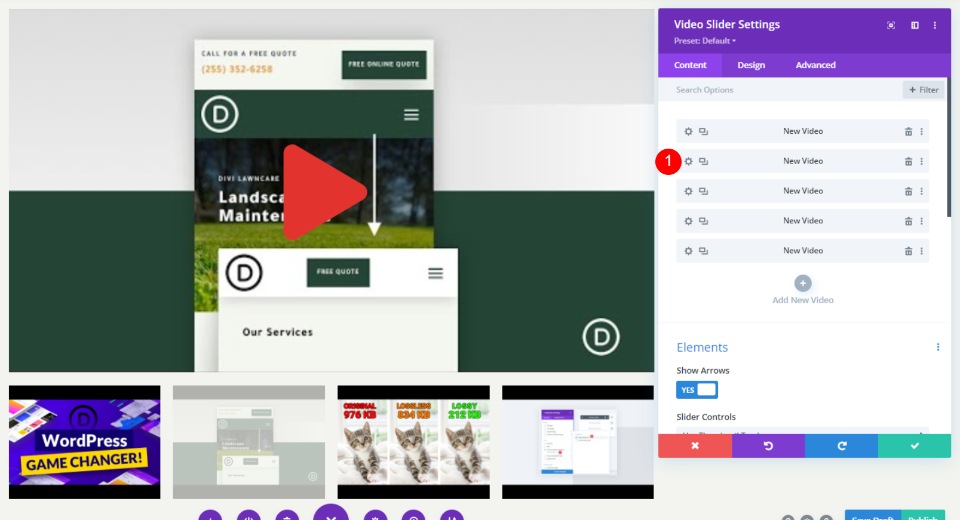
Il modulo Video Slider aggiunge un sottomodulo video predefinito per iniziare. Fare clic sull'icona a forma di ingranaggio per aprire le sue impostazioni.

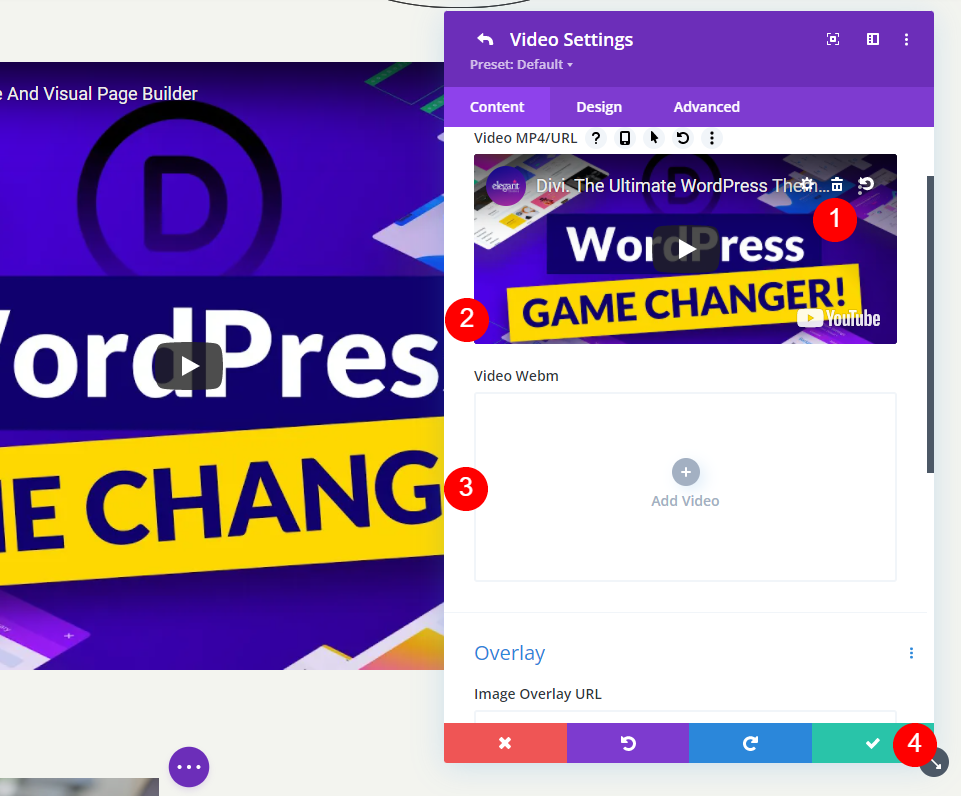
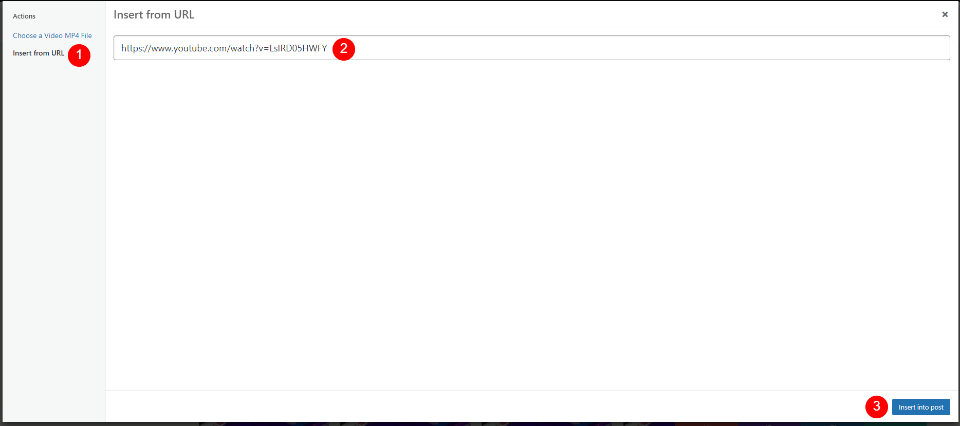
Quindi, elimina il video predefinito o seleziona l'icona per cambiare il video. Ora puoi scegliere di caricare un video MP4 o Webm o inserire un URL per un video che è ospitato da qualche altra parte. Fai clic su Aggiungi video per il tipo che desideri aggiungere.

Successivamente, carica il video nella tua libreria multimediale e selezionalo oppure inserisci l'URL del video che desideri visualizzare.

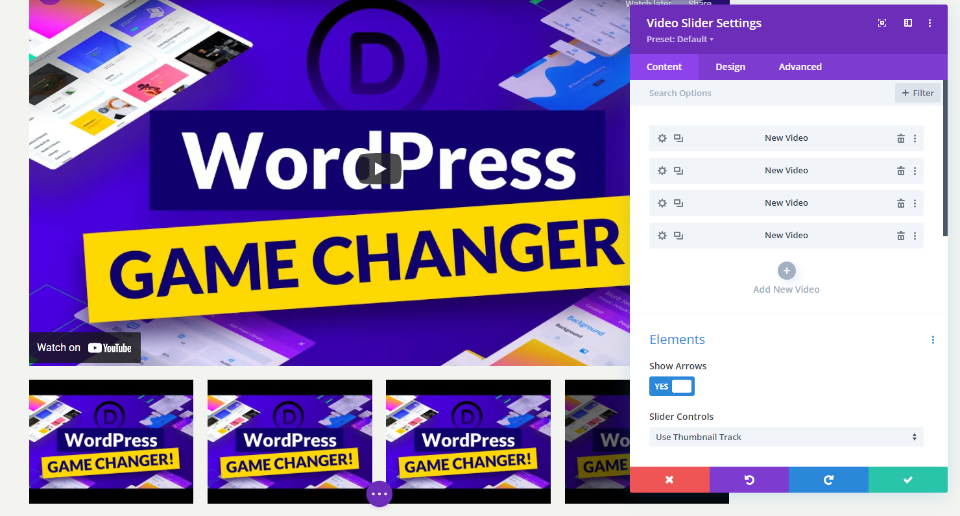
Fai clic su Aggiungi nuovo video e scegli il video per quel modulo di scorrimento.

Ripeti questo processo finché non hai aggiunto tutti i tuoi video. Ogni video è una nuova diapositiva. Puoi anche nominarli aggiungendo un'etichetta amministratore nell'area di selezione video nelle loro impostazioni.

Sovrapposizioni di immagini predefinite del dispositivo di scorrimento video
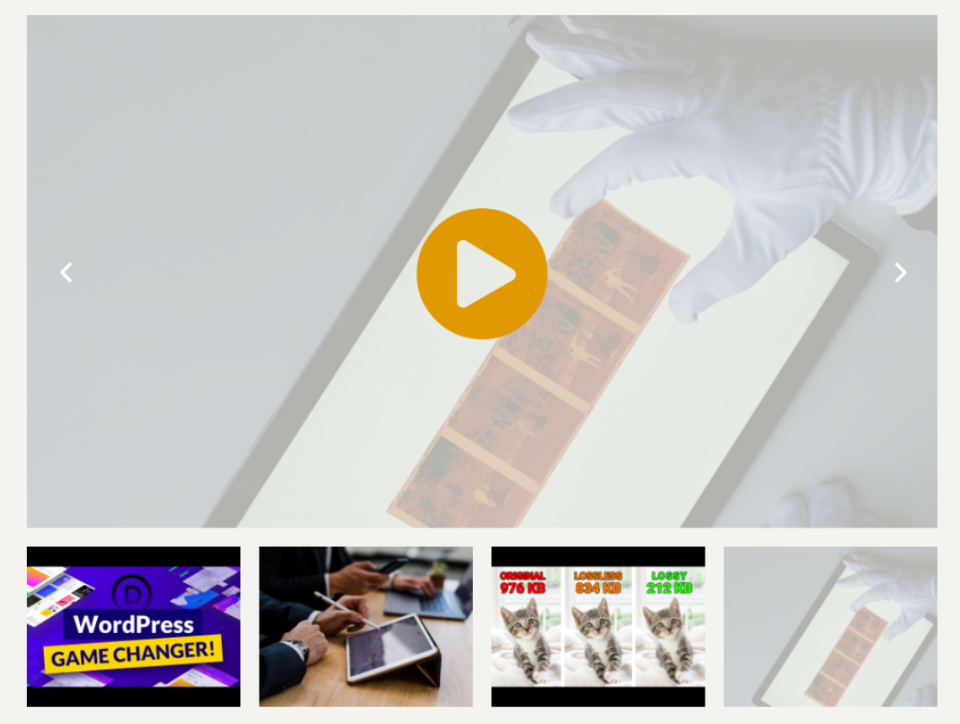
Successivamente, vediamo come funziona con l' overlay predefinito . Questo ci aiuterà a vedere cosa fa il nuovo overlay quando lo aggiungiamo. Da quando ho aggiunto URL da YouTube, i miei video hanno controlli, informazioni e collegamenti di YouTube. Le diapositive vengono visualizzate sotto il video corrente. La diapositiva corrente ha una sovrapposizione scura.

Passando il mouse sopra la diapositiva principale vengono visualizzate le frecce di navigazione e l'icona di riproduzione diventa rossa.

Passare il mouse su una diapositiva mostra una sovrapposizione e un'icona di riproduzione bianca.

Aggiungi le sovrapposizioni di immagini del dispositivo di scorrimento video
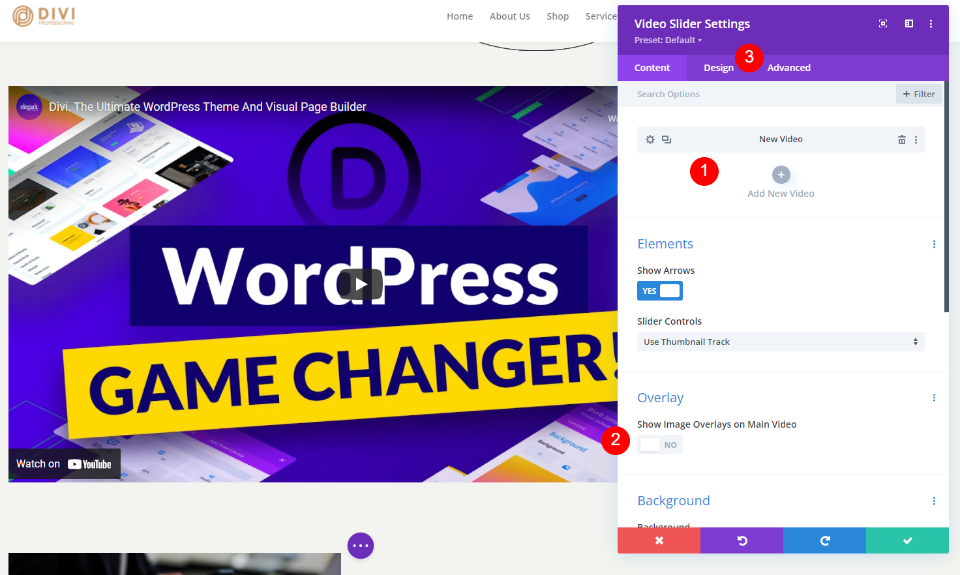
Successivamente, aggiungeremo una sovrapposizione a ogni video. Innanzitutto, dobbiamo abilitare l'opzione di sovrapposizione. Nelle impostazioni del contenuto del modulo Slider, scorri verso il basso fino a Sovrapponi e seleziona Mostra sovrapposizioni di immagini sul video principale .
- Mostra sovrapposizioni di immagini sul video principale: Sì

Le sovrapposizioni sono ora abilitate per ogni diapositiva. Noterai che le impostazioni predefinite del lettore sono state ora sostituite con le impostazioni del modulo Divi per il video corrente. Possiamo modellare ogni diapositiva individualmente o il modulo nel suo insieme.
Stile del dispositivo di scorrimento video
Possiamo modellare ogni video individualmente o possiamo modellare il modulo. I video utilizzeranno il loro stile individuale, se disponibile. In caso contrario, utilizzerà lo stile del modulo. Ci sono alcune opzioni che sono disponibili solo nel modulo o nelle impostazioni video. Mostrerò le opzioni di stile per entrambi.
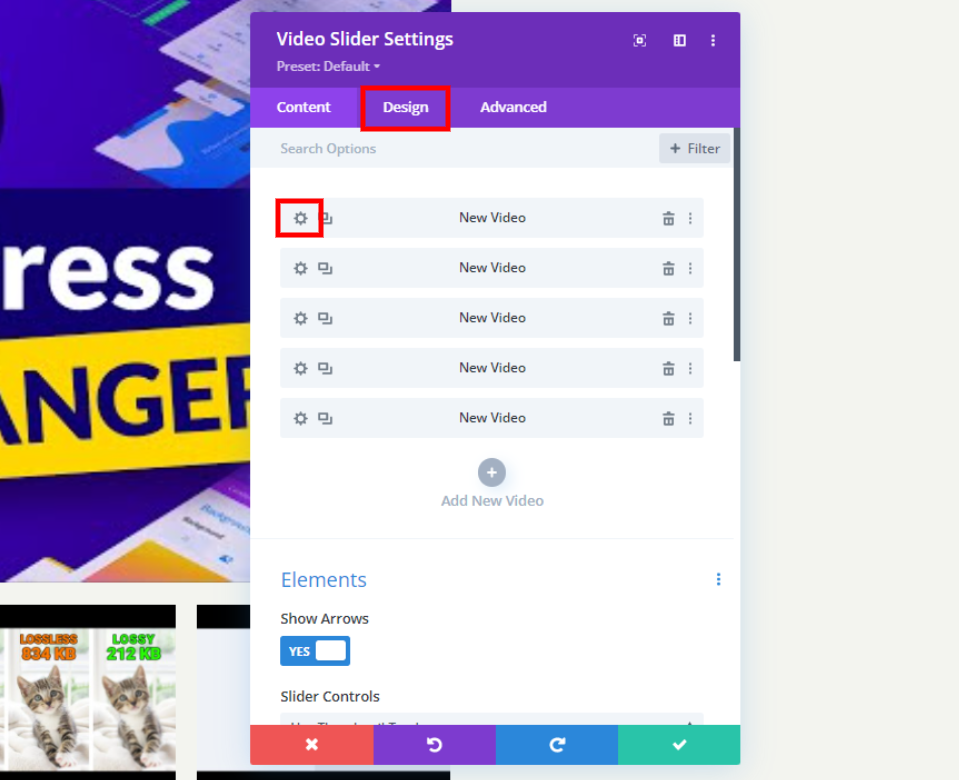
Per dare uno stile al modulo, seleziona la scheda Design . Per dare uno stile alle diapositive individualmente, seleziona le loro icone a forma di ingranaggio e quindi fai clic sulla scheda Design . Ripeti il processo per ciascuna diapositiva per personalizzarle.

Definisci lo stile delle impostazioni predefinite del modulo di scorrimento video
Inizieremo con le impostazioni predefinite del modulo Video Slider. Ogni diapositiva che non ha uno stile individuale utilizzerà queste impostazioni.
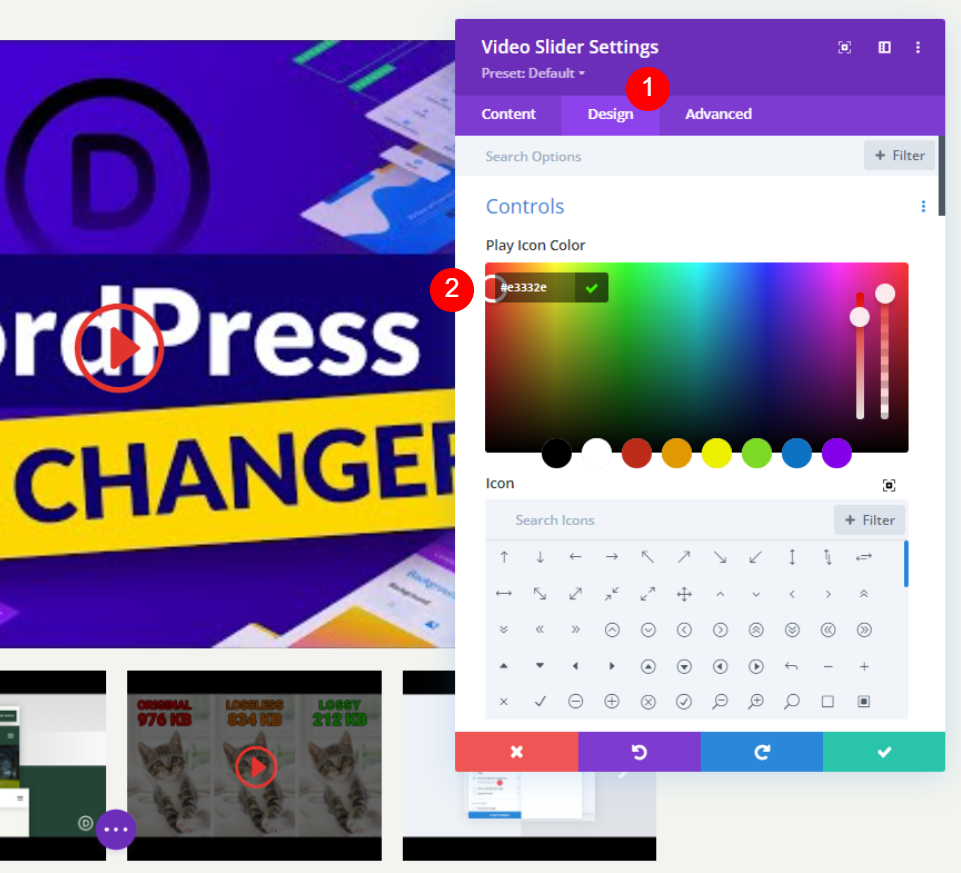
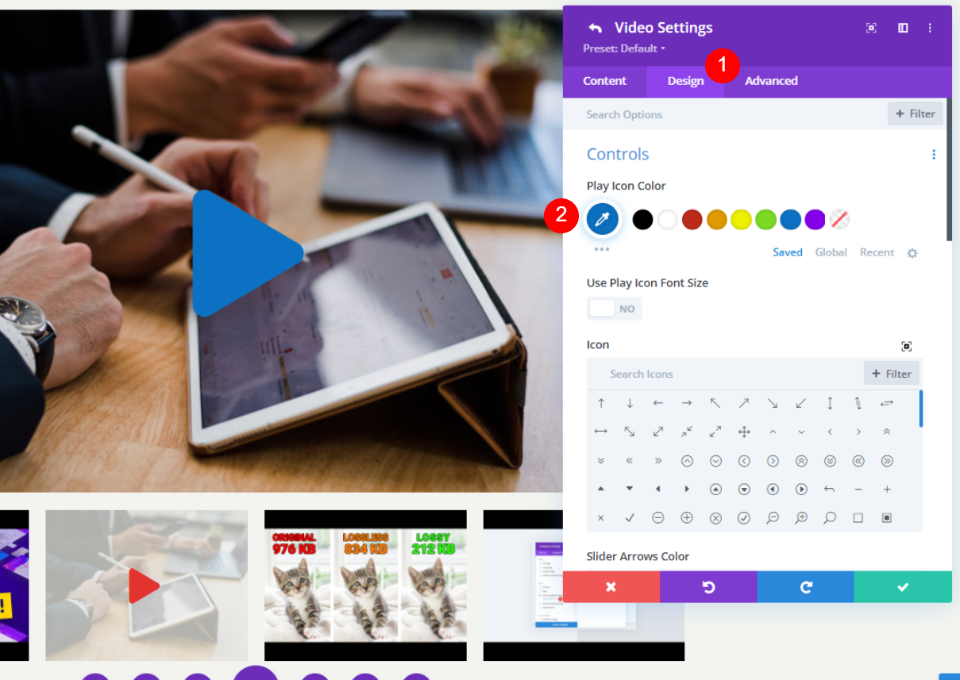
Riproduci colore icona
Seleziona la scheda Design . In Controlli , scegli un colore personalizzato per l'icona di riproduzione. Sto usando #e3332e. Questa è una sfumatura di rosso che corrisponde a un'icona già utilizzata in questo modello di pagina. L'icona nel lettore e le miniature utilizzeranno questo colore.
- Colore icona di riproduzione: #e3332e

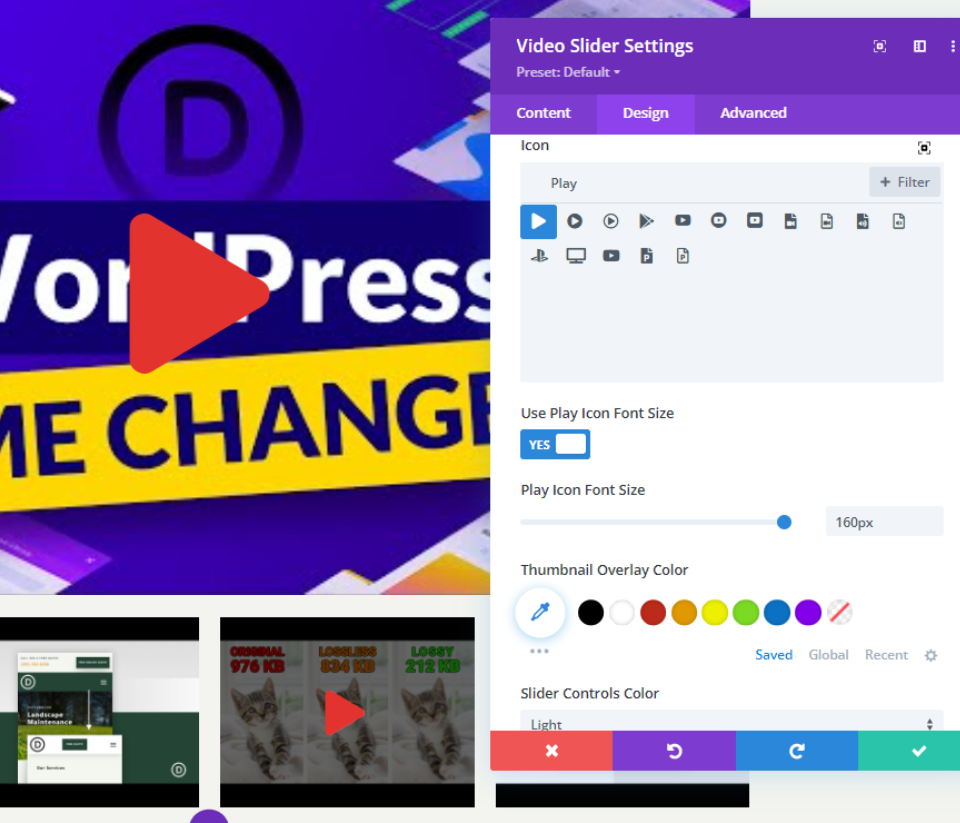
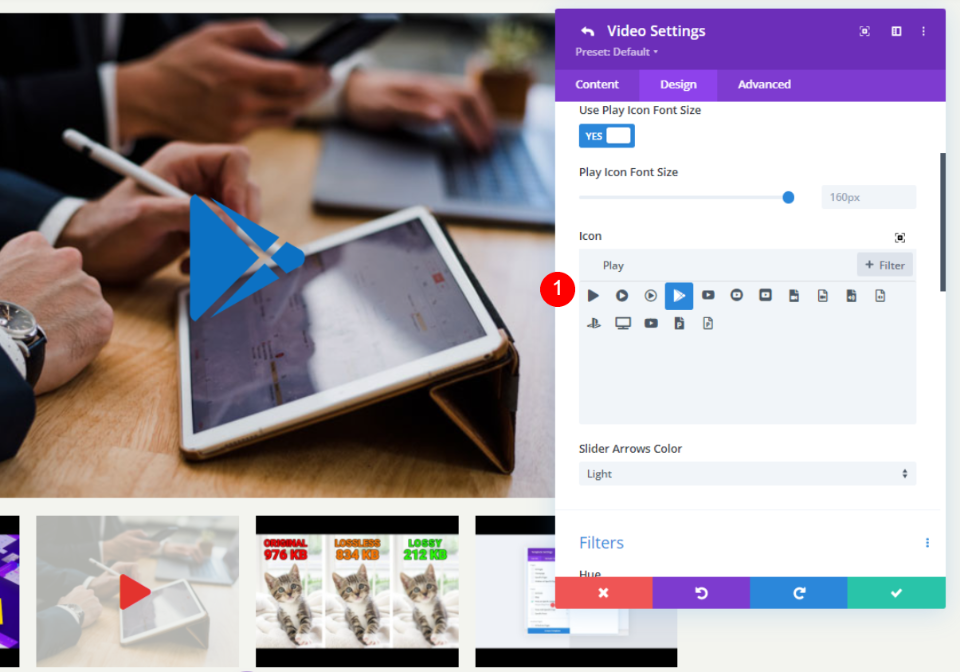
Icona
Quindi, seleziona l' icona di riproduzione dall'elenco. Cerca Play e scegli il tuo preferito. Ho selezionato il triangolo grande in modo che risalti.

- Icona: triangolo grande

Riproduci dimensione carattere icona
Quindi, cambiamo la dimensione dell'icona . Il valore predefinito è 96px. L'ho cambiato a 160px per farlo risaltare. Ciò riguarda solo la diapositiva grande. Le miniature non sono interessate da questa opzione.
- Usa la dimensione del carattere dell'icona di riproduzione: Sì
- Gioca Dimensione carattere icona: 160px

Colore sovrapposizione miniatura
Quindi, cambia il colore di sovrapposizione delle miniature in rgba(243,244,239,0.73). Ciò influisce sulla sovrapposizione del passaggio del mouse sia per il lettore principale che per le miniature del dispositivo di scorrimento.
- Colore sovrapposizione miniatura: rgba(243,244,239,0,73)

Disegna lo stile delle diapositive del modulo di scorrimento video
Successivamente, modelleremo ogni diapositiva individualmente. Lascerò due alle impostazioni predefinite e modellerò gli altri due.
Stile una diapositiva video
Apri la diapositiva a cui vuoi applicare lo stile selezionando l' icona a forma di ingranaggio .

Immagine sovrapposta
Scorri verso il basso fino a Sovrapponi e seleziona Aggiungi immagine .
- Sovrapposizione: aggiungi immagine

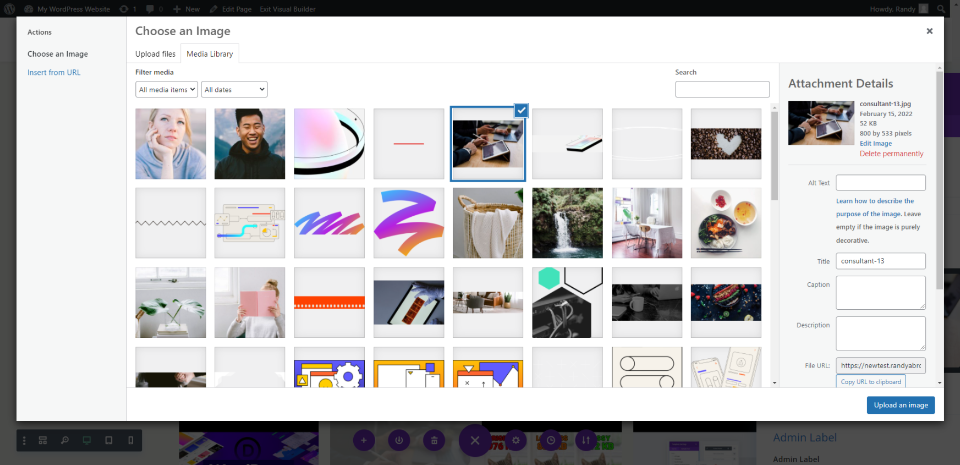
Carica o scegli un'immagine dalla tua libreria multimediale.

La tua diapositiva ora mostrerà l'immagine che hai selezionato invece di un'immagine dal video.
Riproduci colore icona

Vai alla scheda Design e seleziona un nuovo colore per l'icona di riproduzione . Ho selezionato il blu. Nota, questo ha effetto solo sulla diapositiva, non sulla miniatura.
- Colore icona di gioco: #0c71c3

Icona
Quindi, scegli una nuova icona per questa diapositiva. Ho selezionato la freccia spezzata. Questo vale anche solo per la diapositiva.
- Icona: freccia spezzata

Disegna lo stile della diapositiva video successiva
Continua il processo per ogni diapositiva. Ho aperto la mia quarta diapositiva in questo esempio.
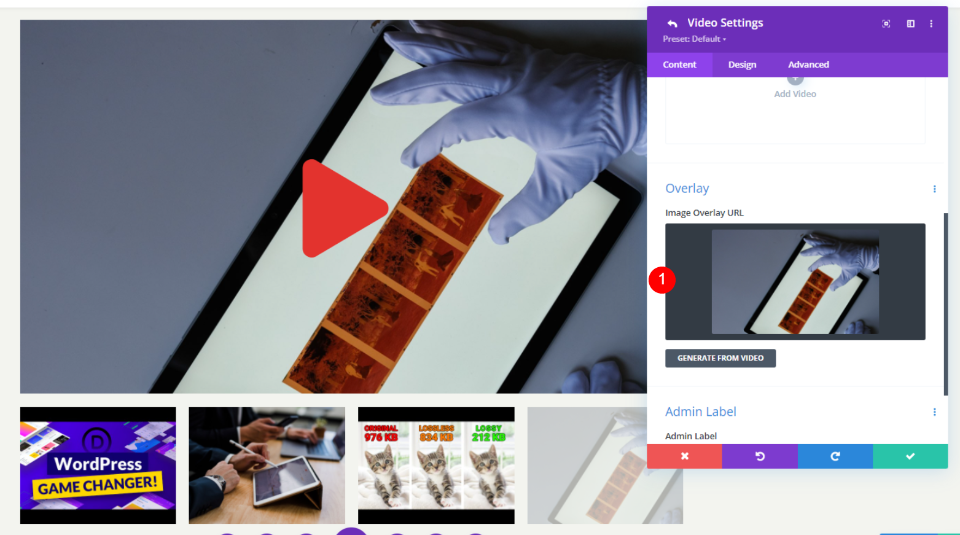
Immagine sovrapposta
Scorri verso il basso fino a Sovrapponi e seleziona l'immagine che desideri.
- Sovrapposizione immagine: aggiungi immagine

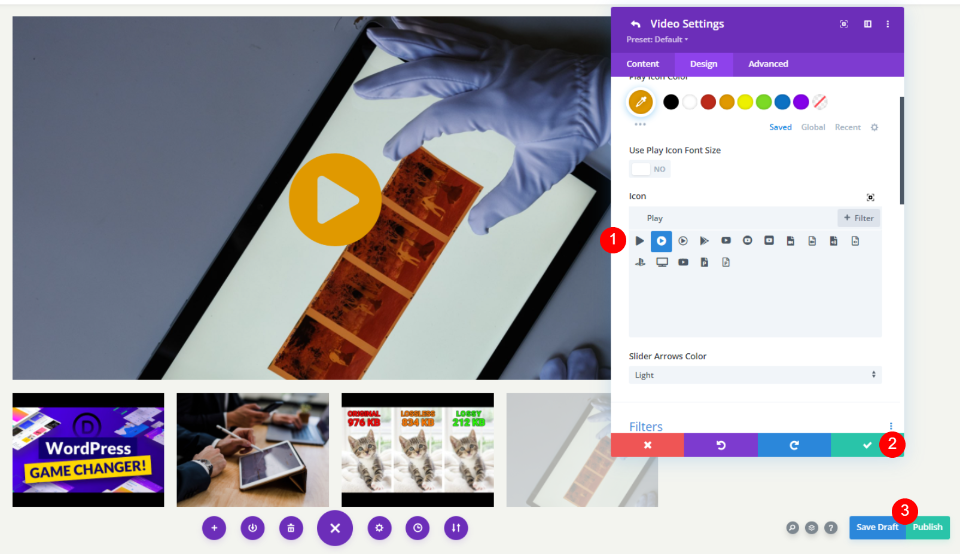
Riproduci colore icona
Vai alla scheda Design e seleziona il colore dell'icona che desideri visualizzare in questa diapositiva. Ho selezionato l'arancione.
- Colore icona: #e09900

Icona
Quindi, scegli l' icona che desideri visualizzare. Ho selezionato la freccia cerchiata riempita. Quando hai finito con le diapositive, chiudi il modulo e salva il lavoro.
- Icona: freccia cerchiata riempita

Risultati della sovrapposizione dell'immagine del dispositivo di scorrimento video
Ecco come appare il modulo Divi Video Slider sulla mia pagina. Ho creato alcuni esempi. Questo esempio mostra le impostazioni predefinite con l'icona di riproduzione e la sovrapposizione al passaggio del mouse.

Questo esempio mostra la sovrapposizione dell'immagine personalizzata con un'icona di riproduzione personalizzata. Sto passando il mouse sopra la sua miniatura per mostrare come la sua immagine e icona funzionano separatamente dalla diapositiva.

Questo esempio mostra la seconda diapositiva con una sovrapposizione di immagini personalizzate e un'icona di riproduzione. Sto passando il mouse sopra la diapositiva per mostrare la sovrapposizione al passaggio del mouse come appare sull'immagine personalizzata.

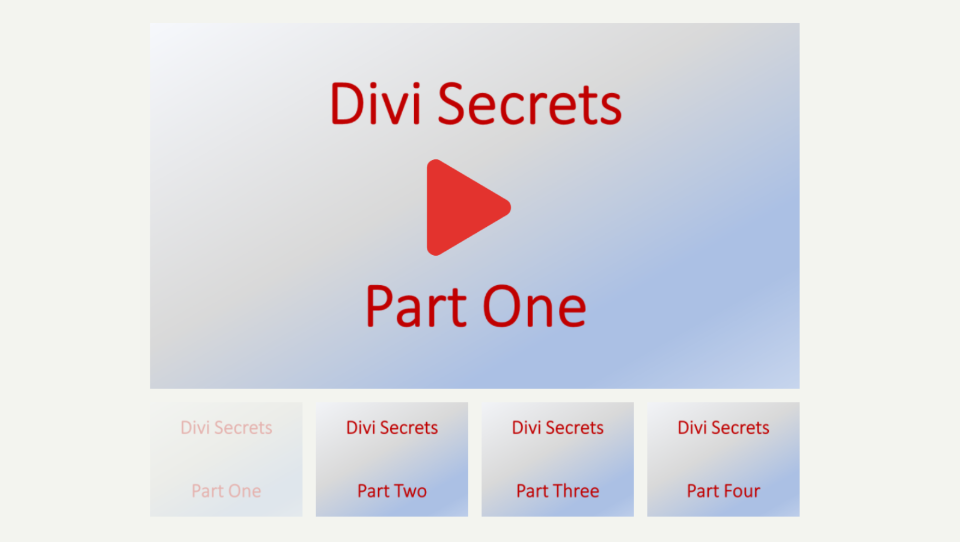
Ecco un altro esempio di come questo può essere utilizzato. Poiché puoi aggiungere qualsiasi immagine desideri, puoi utilizzare le immagini per descrivere il contenuto. Questo esempio funzionerebbe per corsi o tutorial. Ha solo uno sfondo sfumato, ma puoi usare qualsiasi immagine tu voglia per creare immagini in primo piano per i tuoi corsi e tutorial.

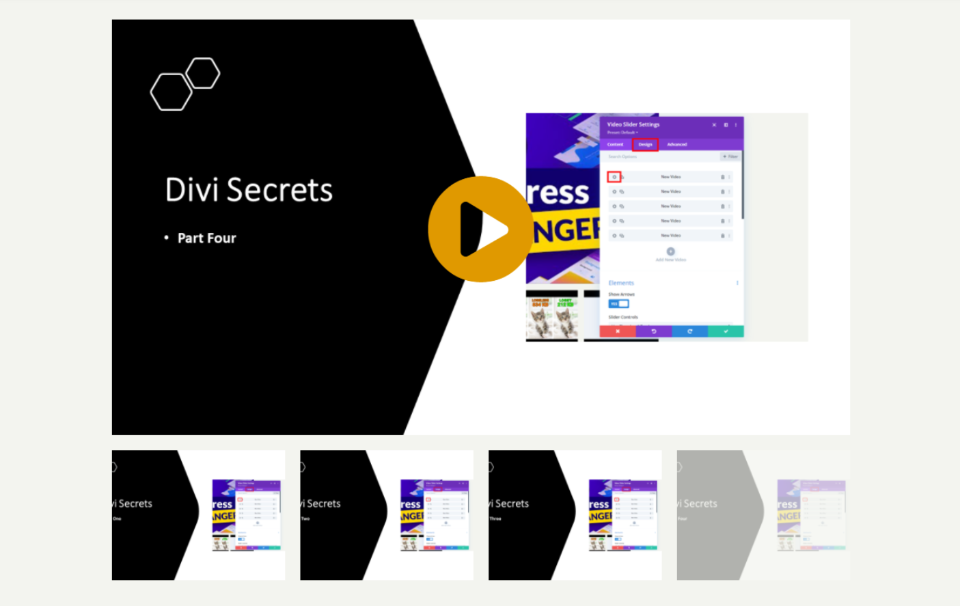
Ecco un altro esempio. Ho solo cambiato le sovrapposizioni delle immagini, ma questo conferisce ai video un aspetto completamente diverso.

Pensieri finali
Questo è il nostro sguardo su come aggiungere sovrapposizioni di immagini al modulo Divi Video Slider. Il modulo Video Slider è ottimo per corsi, tutorial o qualsiasi tipo di serie che desideri mostrare all'interno delle diapositive. Divi semplifica l'aggiunta di sovrapposizioni di immagini personalizzate per conferire a ciascuna diapositiva un aspetto diverso rispetto allo screenshot del video. Puoi modellare le diapositive in modo indipendente, in modo che non abbiano lo stesso aspetto. Puoi anche aggiungere un'icona di riproduzione personalizzata e sovrapporre il passaggio del mouse a ciascuna diapositiva o creare un'icona predefinita e una sovrapposizione per tutte le diapositive da utilizzare.
Vogliamo sentire da voi. Aggiungi sovrapposizioni di immagini al modulo Divi Video Slider? Fateci sapere nei commenti.
