如何將圖像疊加層添加到 Divi 視頻滑塊模塊
已發表: 2022-03-03視頻滑塊是在小空間內顯示大量視頻內容的好方法。 默認情況下,視頻幻燈片會顯示視頻的快照。 有時您希望為視頻幻燈片提供不同的外觀。 在本文中,我們將了解如何將圖像疊加層添加到您的 Divi Video Slider 模塊。 我們還將了解如何自定義懸停覆蓋和播放圖標。
讓我們開始吧。
關於視頻滑塊模塊
Video Slider 模塊可以顯示 MP4 或 Webm 視頻。 您可以將它們上傳到您的媒體庫,或使用它們的 URL 鏈接到它們,以便它們可以託管在其他地方。 視頻滑塊模塊非常適合教程、課程、產品評論、音樂視頻等。
您可以讓視頻顯示其默認屏幕截圖或添加您自己的圖像。 添加您自己的圖像可讓您在整個網站上創建一致的設計,而不管視頻的內容如何。
每張幻燈片都是在模塊本身中添加的子模塊。 您可以為模塊設置樣式以創建默認設置,並且可以單獨設置每個子模塊的樣式。 如果您不設置子模塊的樣式,它將使用您在常規模塊設置中設置的默認樣式。 選項包括箭頭、圖像覆蓋、自定義圖標和懸停覆蓋。

將視頻滑塊模塊添加到新頁面
現在,讓我們將 Video Slider 模塊添加到頁面中,看看如何使用它並設置它的樣式。 我正在使用 Divi 中提供的免費顧問佈局包中的“關於”頁面。 我將在兩個部分之間添加模塊。

首先,啟用 Visual Builder並添加一個新的單列 Row 。

背景樣式在該部分中,因此我們可以繼續討論該模塊。 接下來,搜索視頻並單擊 Divi Video Slider 模塊。

將您的視頻添加到視頻滑塊模塊
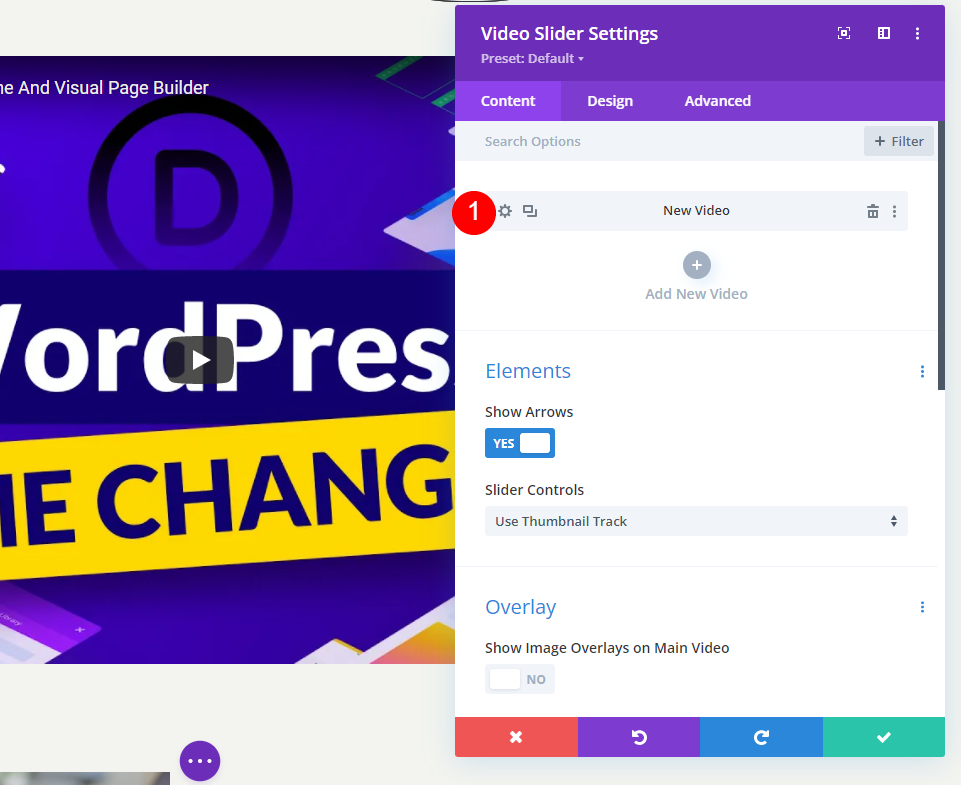
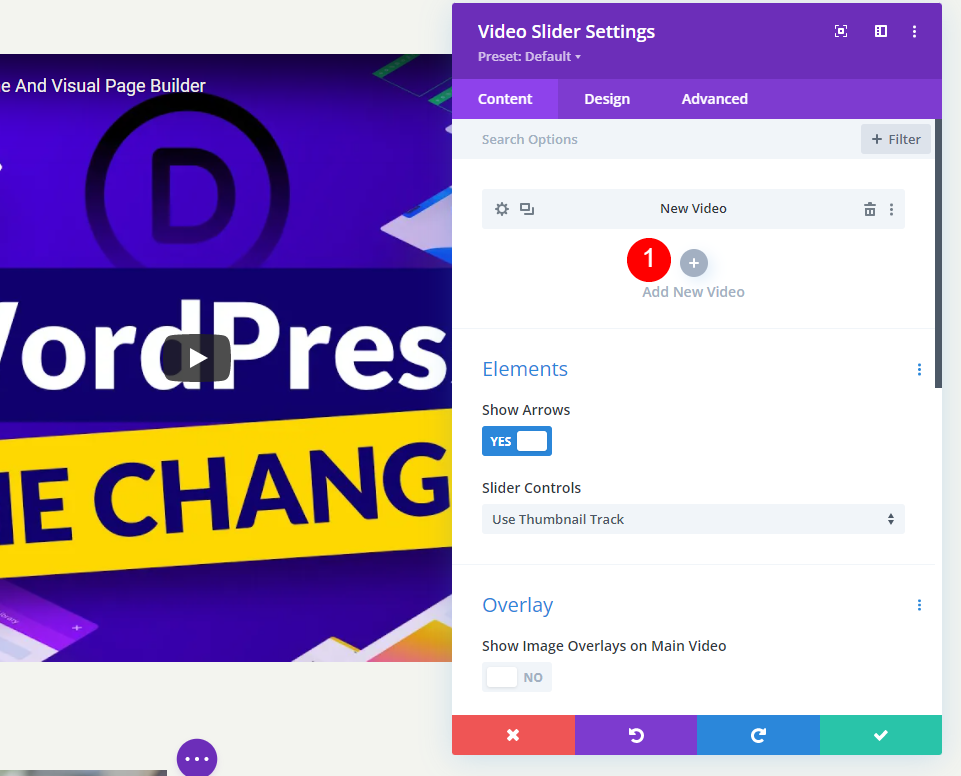
Video Slider 模塊添加了一個默認的視頻子模塊來幫助您入門。 單擊齒輪圖標以打開其設置。

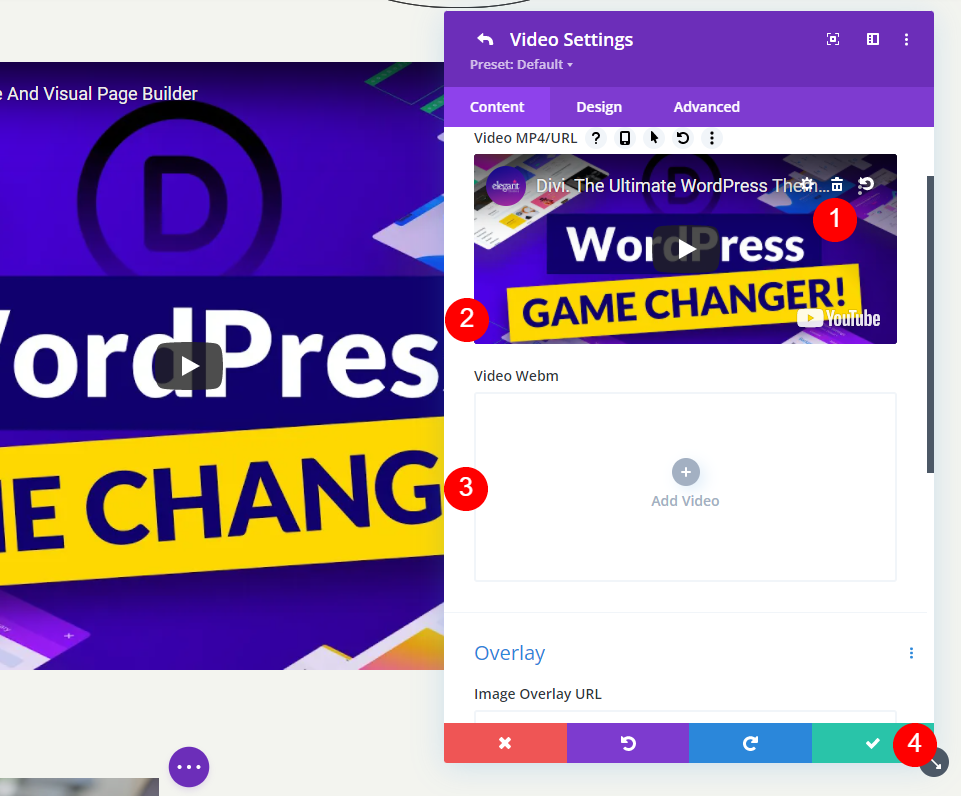
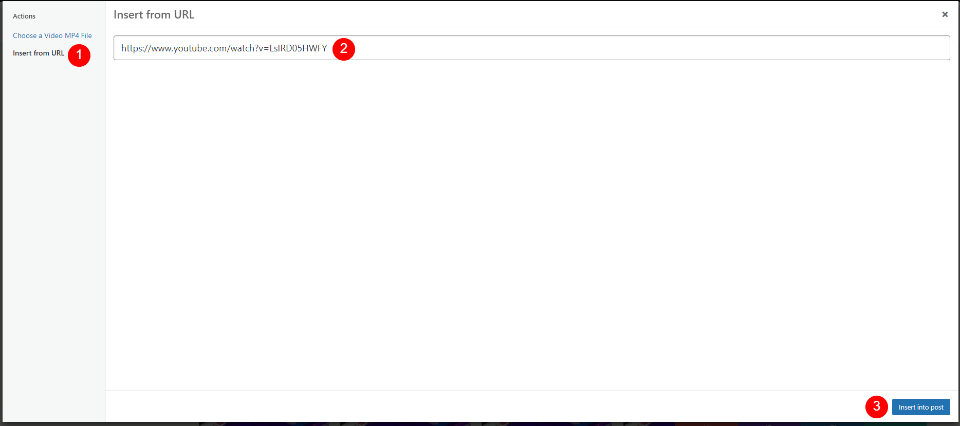
接下來,刪除默認視頻,或選擇圖標更改視頻。 現在,您可以選擇上傳 MP4 或 Webm 視頻或輸入託管在其他地方的視頻的 URL。 單擊要添加的類型的添加視頻。

接下來,將視頻上傳到您的媒體庫並選擇它,或者輸入您要顯示的視頻的 URL 。

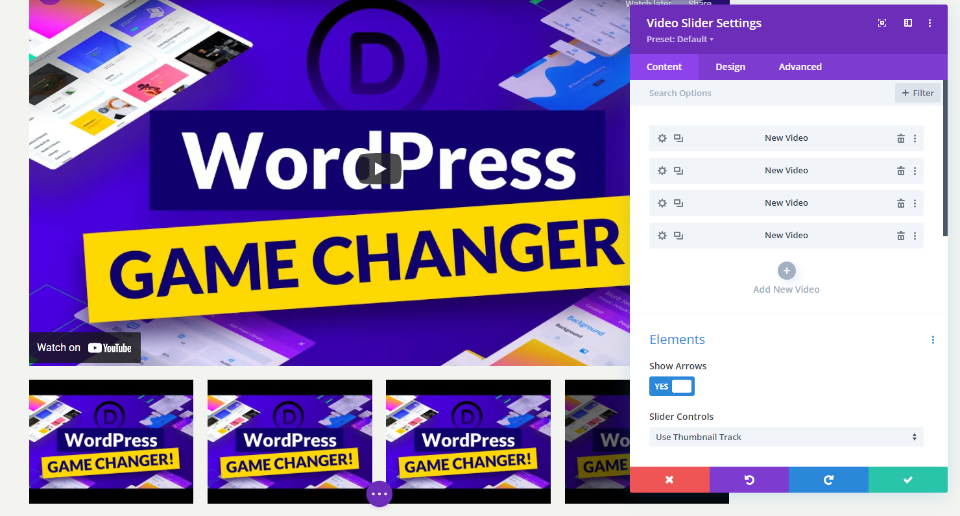
單擊添加新視頻並選擇該滑塊模塊的視頻。

重複此過程,直到您添加了所有視頻。 每個視頻都是一張新幻燈片。 您還可以通過在其設置中的視頻選擇區域下添加管理標籤來命名它們。

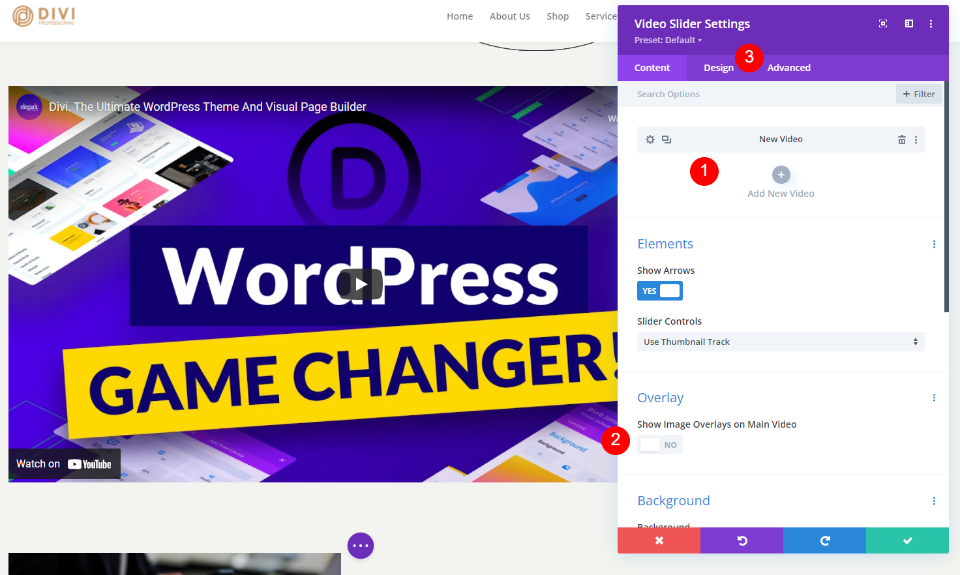
默認視頻滑塊圖像疊加
接下來,讓我們看看它是如何與默認疊加層一起工作的。 這將幫助我們了解添加新疊加層時的作用。 由於我從 YouTube 添加了 URL,因此我的視頻具有 YouTube 控件、信息和鏈接。 幻燈片顯示在當前視頻下方。 當前幻燈片有一個深色疊加層。

將鼠標懸停在主幻燈片上會顯示導航箭頭並將播放圖標更改為紅色。

將鼠標懸停在幻燈片上會顯示疊加層和白色播放圖標。

添加視頻滑塊圖像疊加
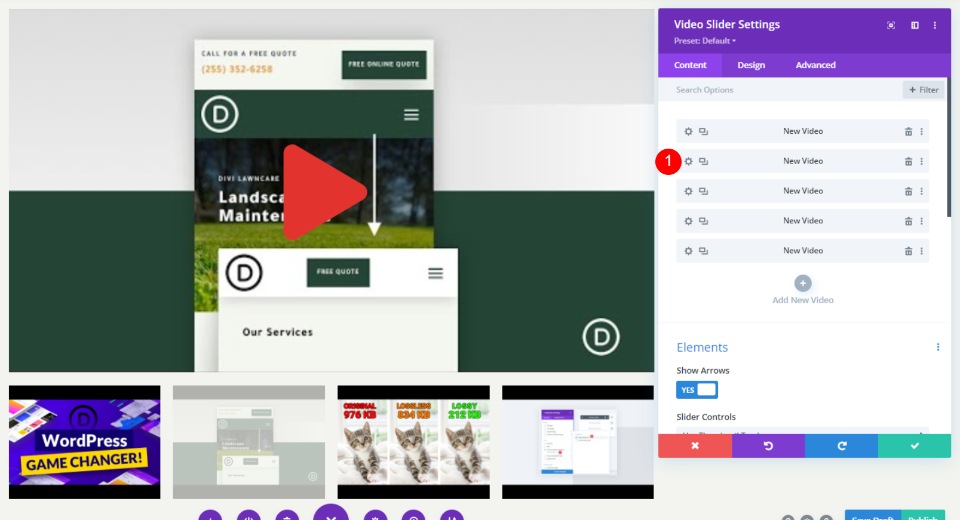
接下來,我們將為每個視頻添加疊加層。 首先,我們需要啟用覆蓋選項。 在滑塊模塊的內容設置中,向下滾動到疊加並選擇在主視頻上顯示圖像疊加。
- 在主視頻上顯示圖像疊加層:是

現在為每張幻燈片啟用疊加。 您會注意到播放器的默認設置現在已替換為當前視頻的 Divi 模塊設置。 我們可以為每張幻燈片單獨設置樣式,也可以將模塊作為一個整體設置樣式。
樣式化視頻滑塊
我們可以單獨設置每個視頻的樣式,也可以設置模塊的樣式。 如果可用,視頻將使用它們各自的樣式。 如果沒有,那麼它將使用模塊樣式。 有一些選項僅在模塊或視頻設置中可用。 我將展示兩者的樣式選項。
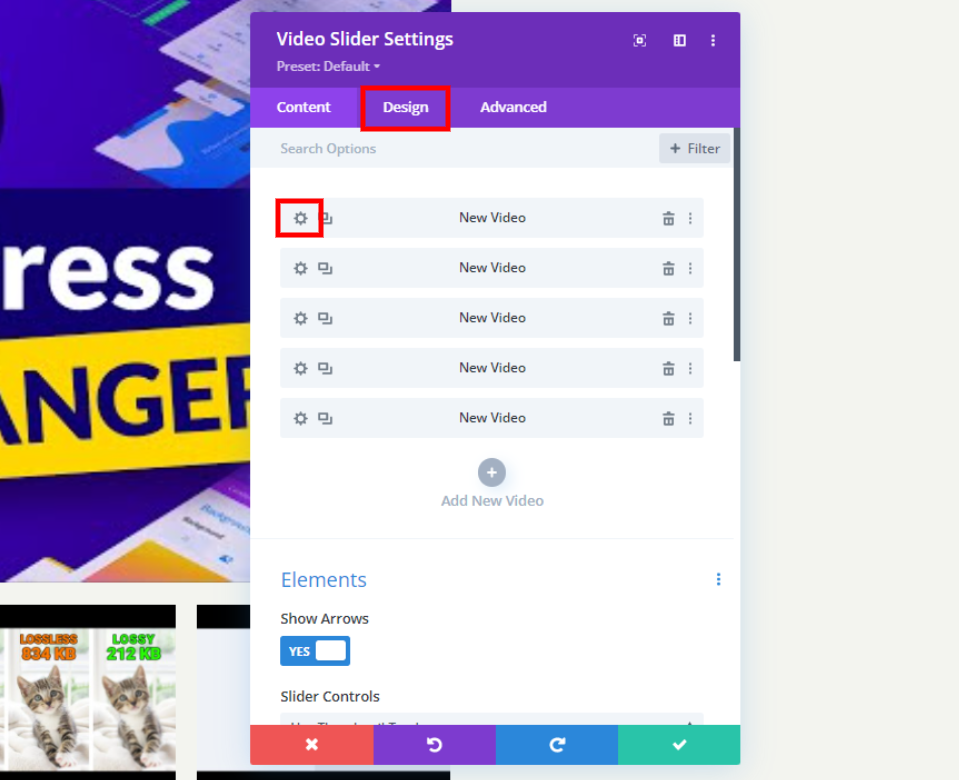
要設置模塊樣式,請選擇設計選項卡。 要單獨設置幻燈片的樣式,請選擇它們的齒輪圖標,然後單擊“設計”選項卡。 對每張幻燈片重複該過程以自定義每一張。

設置視頻滑塊模塊默認設置的樣式
我們將從默認的視頻滑塊模塊設置開始。 每張未單獨設置樣式的幻燈片都將使用這些設置。
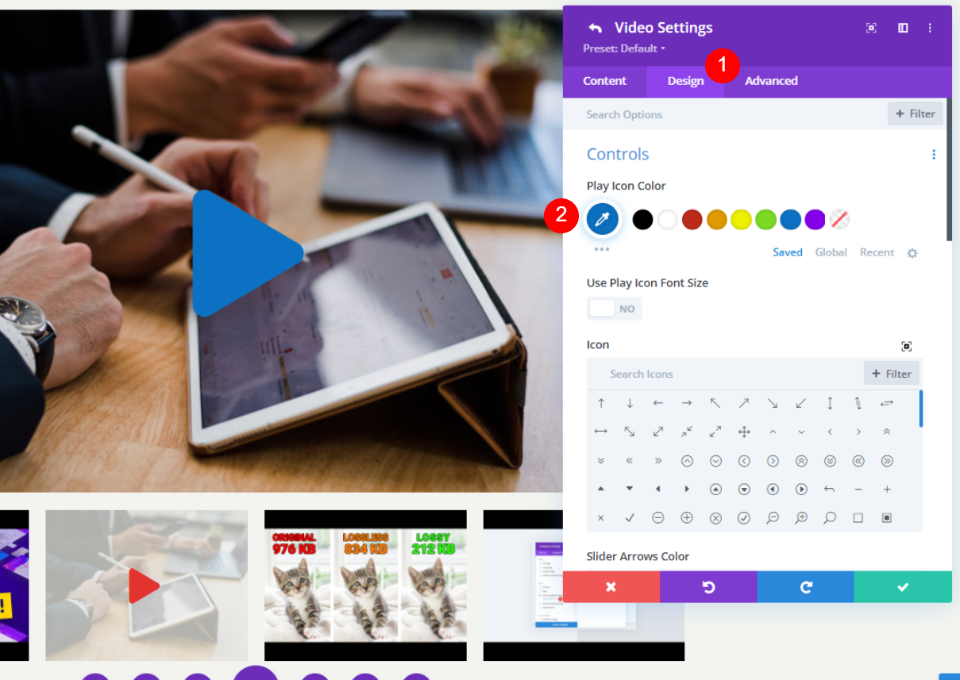
播放圖標顏色
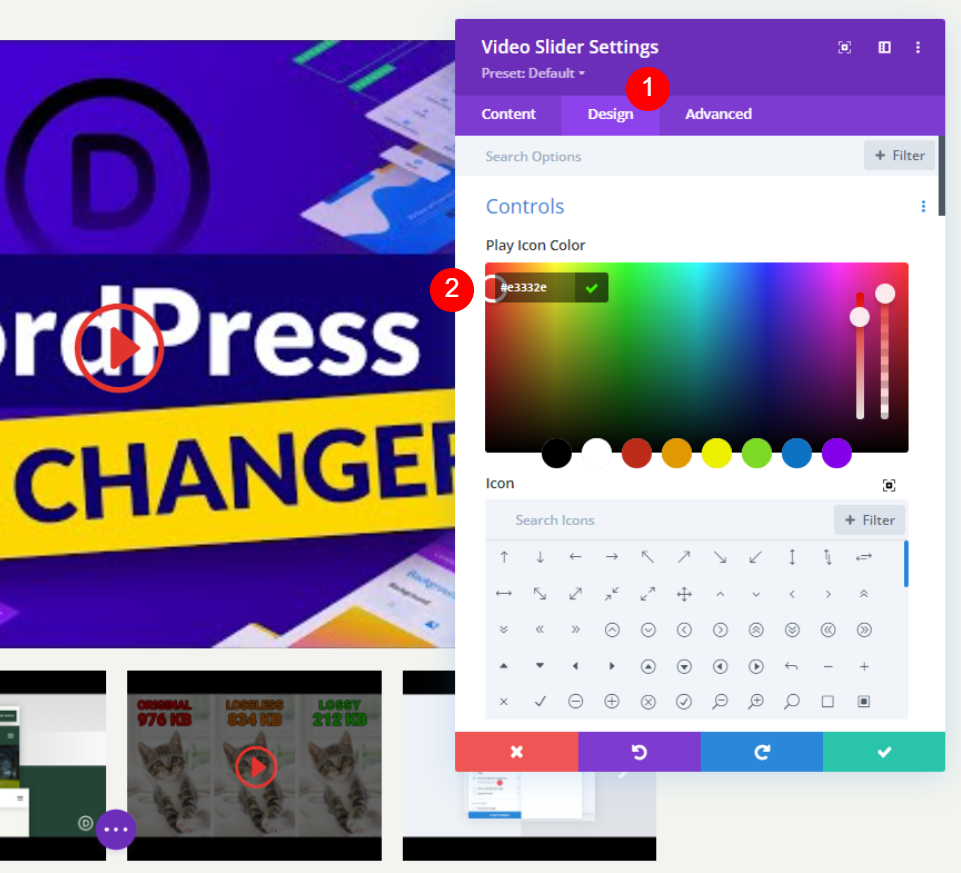
選擇設計選項卡。 在Controls下,為 Play Icon 選擇自定義顏色。 我正在使用#e3332e。 這是與此頁面模板上已使用的圖標匹配的紅色陰影。 播放器中的圖標和縮略圖將使用此顏色。
- 播放圖標顏色:#e3332e

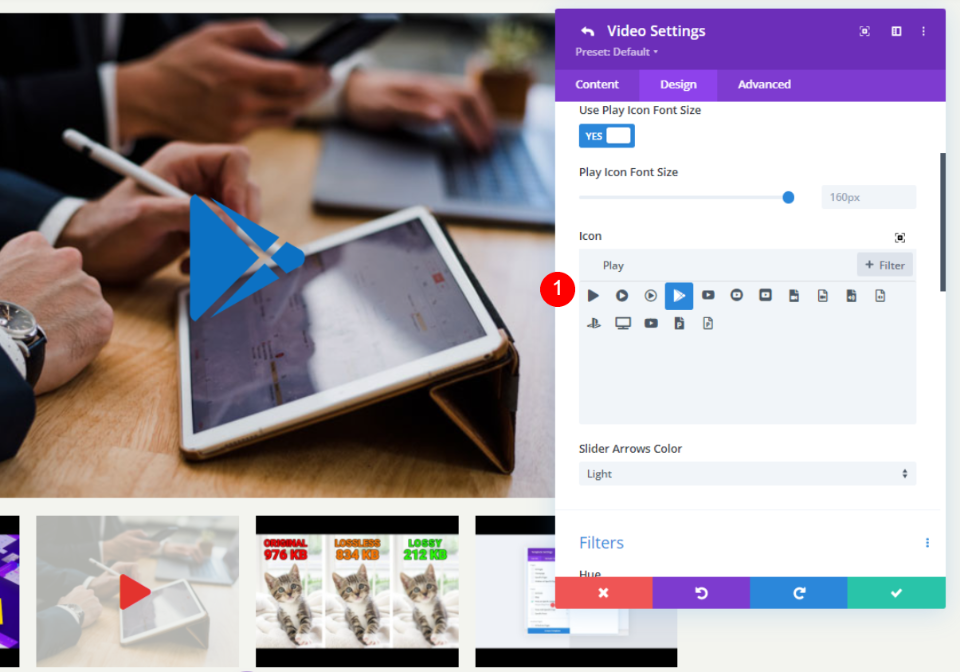
圖標
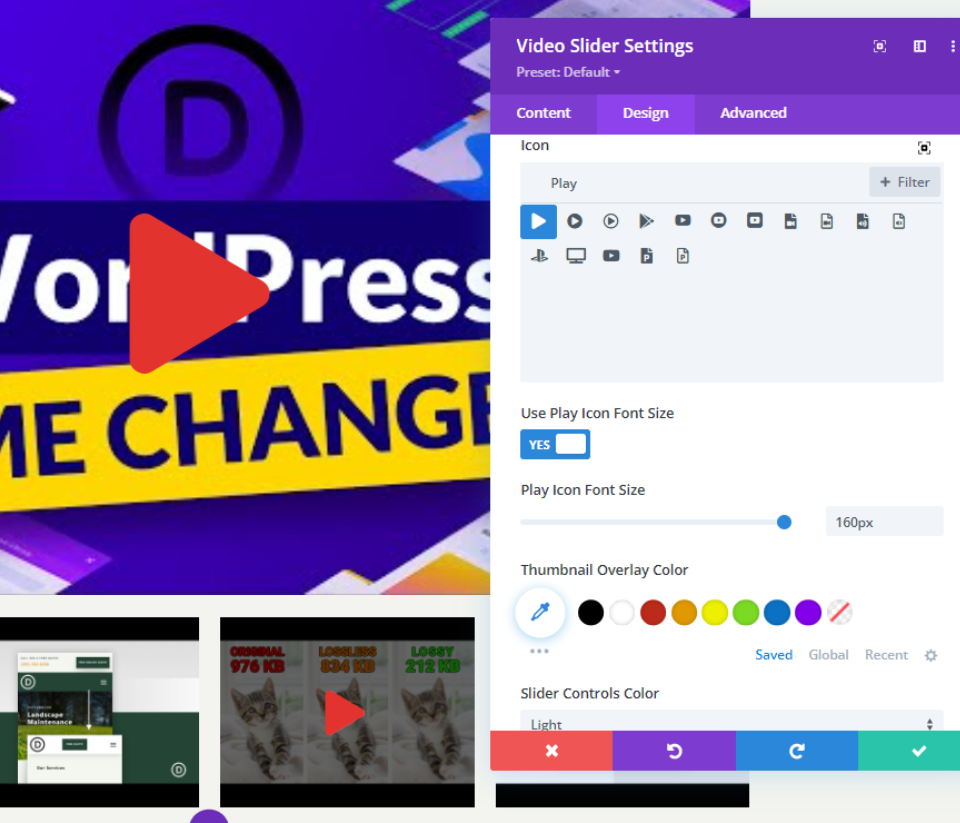
接下來,從列表中選擇播放圖標。 搜索 Play 並選擇您最喜歡的。 我選擇了大三角形,所以它會脫穎而出。
- 圖標:大三角形


播放圖標字體大小
接下來,讓我們更改Icon 的 Size 。 默認值為 96 像素。 我已將其更改為 160px 以使其脫穎而出。 這只會影響大幻燈片。 縮略圖不受此選項的影響。
- 使用播放圖標字體大小:是
- 播放圖標字體大小:160px

縮略圖疊加顏色
接下來,將縮略圖疊加顏色更改為 rgba(243,244,239,0.73)。 這會影響主播放器和滑塊縮略圖的懸停覆蓋。
- 縮略圖疊加顏色:rgba(243,244,239,0.73)

樣式化視頻滑塊模塊幻燈片
接下來,我們將單獨設置每張幻燈片的樣式。 我將保留兩個默認設置並設置其他兩個樣式。
為視頻幻燈片設置樣式
通過選擇其齒輪圖標打開要設置樣式的幻燈片。

疊加圖像
向下滾動到Overlay並選擇Add Image 。
- 疊加:添加圖像

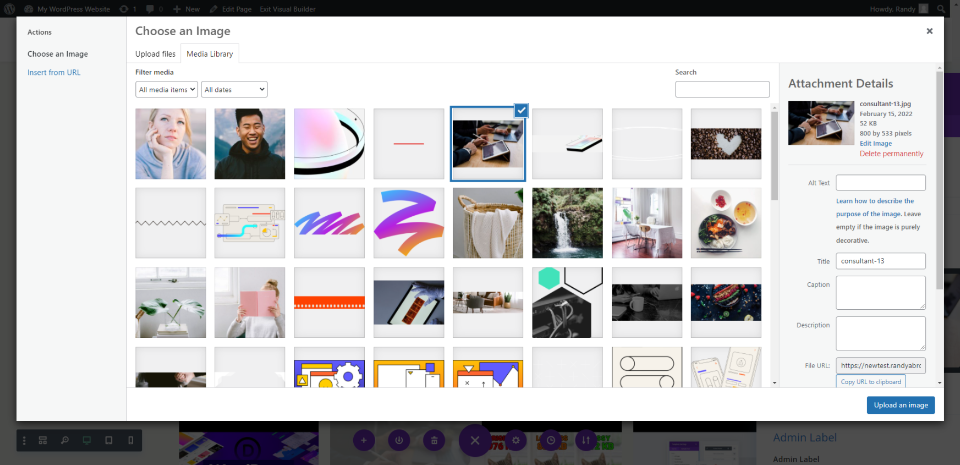
上傳或從您的媒體庫中選擇一張圖片。

您的幻燈片現在將顯示您選擇的圖像,而不是視頻中的圖像。
播放圖標顏色

轉到設計選項卡並選擇新的播放圖標顏色。 我選擇了藍色。 請注意,這只影響幻燈片,而不影響縮略圖。
- 播放圖標顏色:#0c71c3

圖標
接下來,為此幻燈片選擇一個新圖標。 我選擇了斷箭。 這也僅適用於幻燈片。
- 圖標:斷箭

為下一個視頻幻燈片設置樣式
為每張幻燈片繼續該過程。 在這個例子中,我打開了我的第四張幻燈片。
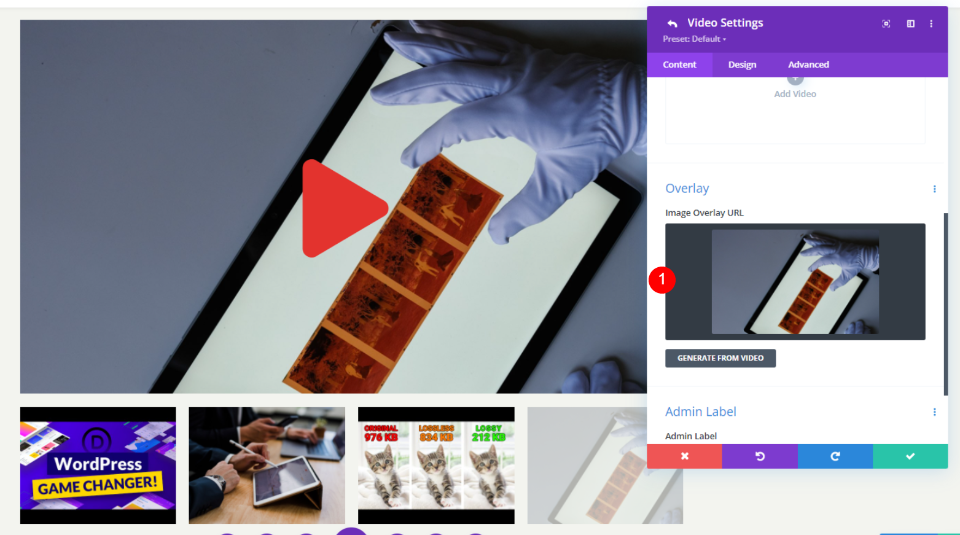
疊加圖像
向下滾動到疊加並選擇所需的圖像。
- 圖像疊加:添加圖像

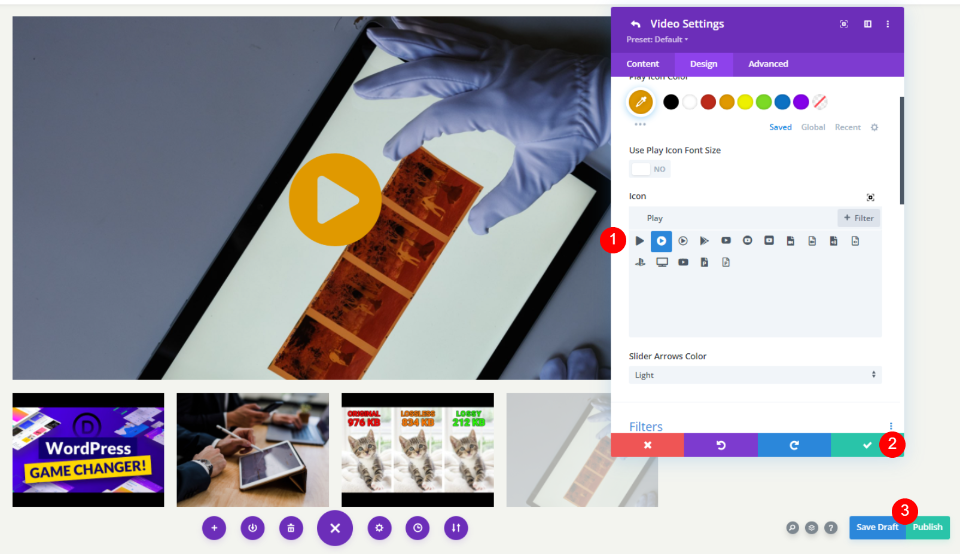
播放圖標顏色
轉到“設計”選項卡並選擇您希望此幻燈片顯示的圖標顏色。 我選擇了橙色。
- 圖標顏色:#e09900

圖標
接下來,選擇要顯示的圖標。 我選擇了實心圓圈箭頭。 完成幻燈片後,關閉模塊並保存您的工作。
- 圖標:填充圓圈箭頭

視頻滑塊圖像疊加結果
這是 Divi Video Slider 模塊在我的頁面上的外觀。 我已經創建了一些示例。 此示例顯示了帶有播放圖標和懸停覆蓋的默認設置。

此示例顯示帶有自定義播放圖標的自定義圖像疊加層。 我將鼠標懸停在其縮略圖上以顯示其圖像和圖標如何與幻燈片分開工作。

此示例顯示了第二張幻燈片,其中包含自定義圖像疊加層和播放圖標。 我將鼠標懸停在幻燈片上以顯示懸停覆蓋,因為它出現在自定義圖像上。

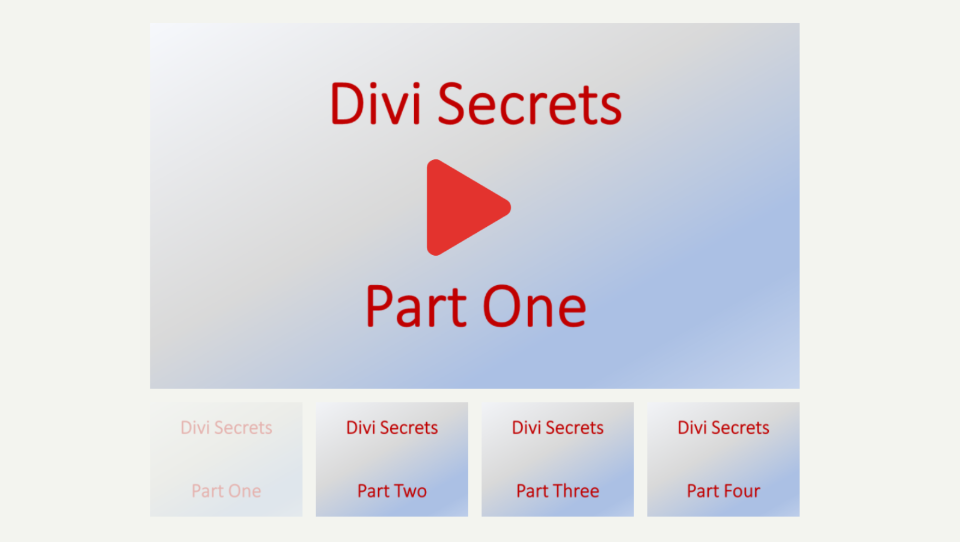
這是如何使用它的另一個示例。 由於您可以添加任何您想要的圖像,因此您可以使用圖像來描述內容。 此示例適用於課程或教程。 它只有一個漸變背景,但您可以使用任何您想要為您的課程和教程創建特色圖像的圖像。

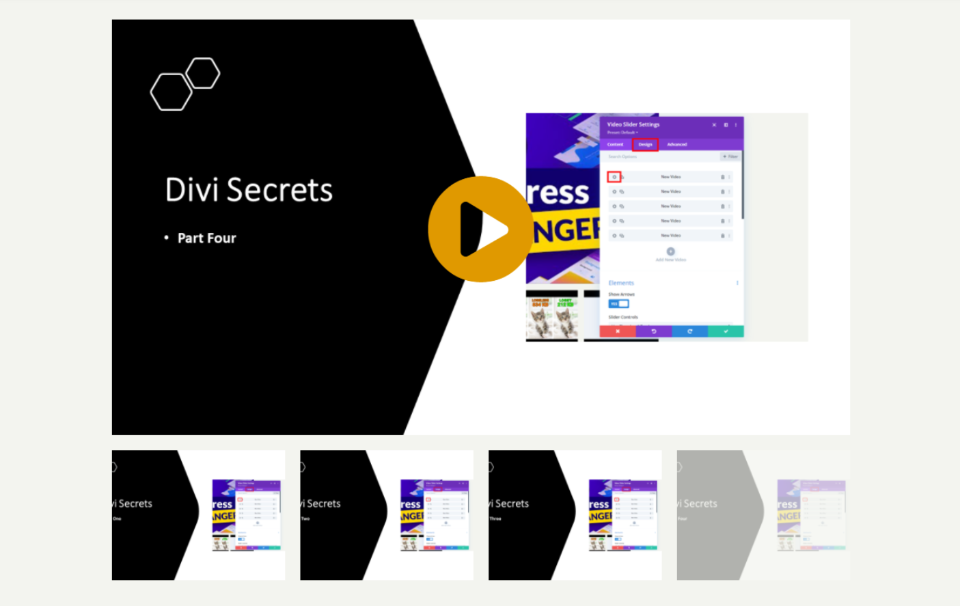
這是另一個例子。 我只更改了圖像疊加層,但這使視頻具有完全不同的外觀和感覺。

結束的想法
這就是我們對如何將圖像疊加層添加到 Divi Video Slider 模塊的看法。 視頻滑塊模塊非常適合課程、教程或您想在幻燈片中顯示的任何類型的系列。 Divi 可以輕鬆添加自定義圖像疊加層,使每張幻燈片的外觀與視頻的屏幕截圖不同。 您可以獨立設置幻燈片的樣式,因此它們不必看起來相同。 您還可以為每張幻燈片添加自定義播放圖標和懸停重疊,或為所有幻燈片創建默認圖標和覆蓋。
我們希望收到你的來信。 您是否將圖像疊加層添加到 Divi Video Slider 模塊? 讓我們在評論中知道。
