كيفية إضافة تراكبات الصور إلى وحدة Divi Video Slider Module الخاصة بك
نشرت: 2022-03-03يعد شريط تمرير الفيديو طريقة رائعة لعرض الكثير من محتوى الفيديو في مساحة صغيرة. بشكل افتراضي ، تعرض شرائح الفيديو لقطة من الفيديو. هناك أوقات تريد فيها إعطاء شرائح الفيديو مظهرًا مختلفًا. في هذه المقالة ، سنرى كيفية إضافة تراكبات الصور إلى وحدة Divi Video Slider. سنرى أيضًا كيفية تخصيص تراكب التمرير وأيقونة التشغيل.
هيا بنا نبدأ.
حول وحدة شريط تمرير الفيديو
يمكن لوحدة Video Slider عرض مقاطع فيديو MP4 أو Webm. يمكنك تحميلها إلى مكتبة الوسائط الخاصة بك ، أو الارتباط بها باستخدام عناوين URL الخاصة بها حتى يمكن استضافتها في مكان آخر. تعد وحدة Video Slider رائعة للدروس والدورات التدريبية ومراجعات المنتجات ومقاطع الفيديو الموسيقية والمزيد.
يمكنك جعل مقاطع الفيديو تعرض لقطة الشاشة الافتراضية أو إضافة صورتك الخاصة. تتيح لك إضافة الصور الخاصة بك إنشاء تصميم متسق عبر موقع الويب الخاص بك بغض النظر عن محتوى الفيديو.
كل شريحة هي وحدة فرعية يتم إضافتها داخل الوحدة نفسها. يمكنك تصميم الوحدة النمطية لإنشاء إعدادات افتراضية ويمكنك تصميم كل وحدة فرعية على حدة. إذا لم تقم بتصميم الوحدة الفرعية ، فستستخدم التصميم الافتراضي الذي قمت بإعداده في إعدادات الوحدة النمطية العادية. تتضمن الخيارات الأسهم وتراكبات الصور والرموز المخصصة وتراكبات التمرير.

إضافة وحدة شريط تمرير الفيديو إلى صفحة جديدة
الآن ، دعنا نضيف وحدة Video Slider إلى صفحة ونرى كيفية استخدامها وتصميمها. أنا أستخدم صفحة "حول" من حزمة Consultant Layout Pack المجانية المتوفرة داخل Divi. سأضيف الوحدة بين قسمين.

أولاً ، قم بتمكين Visual Builder وأضف صف عمود واحد جديد .

تصميم الخلفية موجود في القسم ، حتى نتمكن من الانتقال إلى الوحدة النمطية. بعد ذلك ، ابحث عن الفيديو وانقر فوق وحدة Divi Video Slider .

أضف مقاطع الفيديو الخاصة بك إلى وحدة شريط تمرير الفيديو
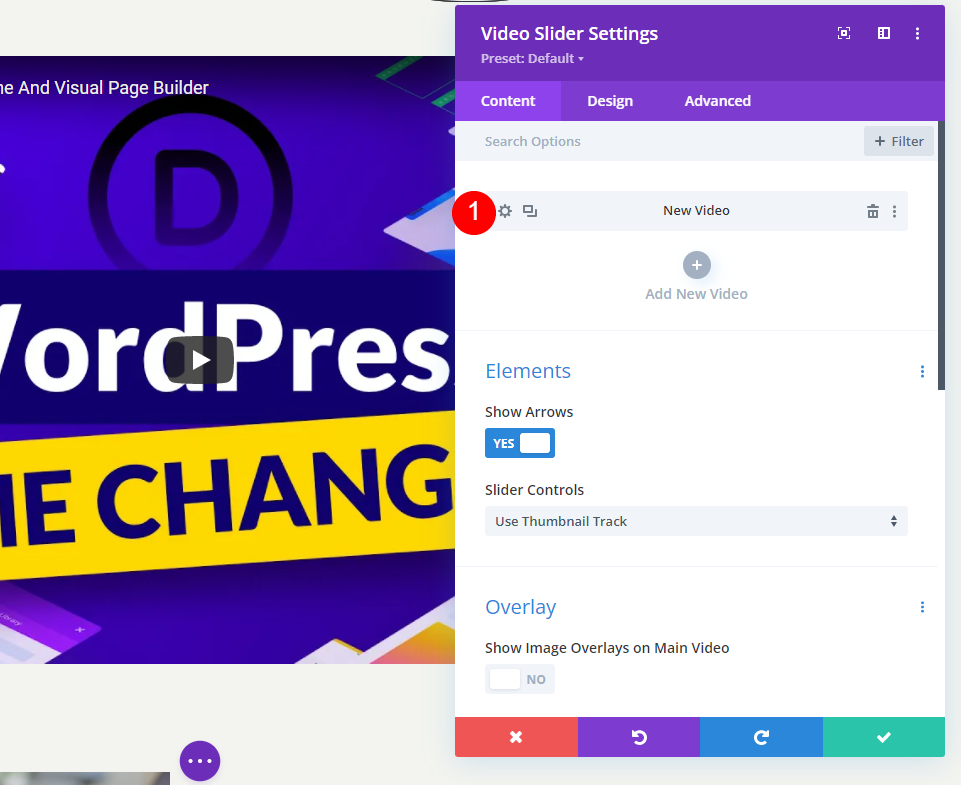
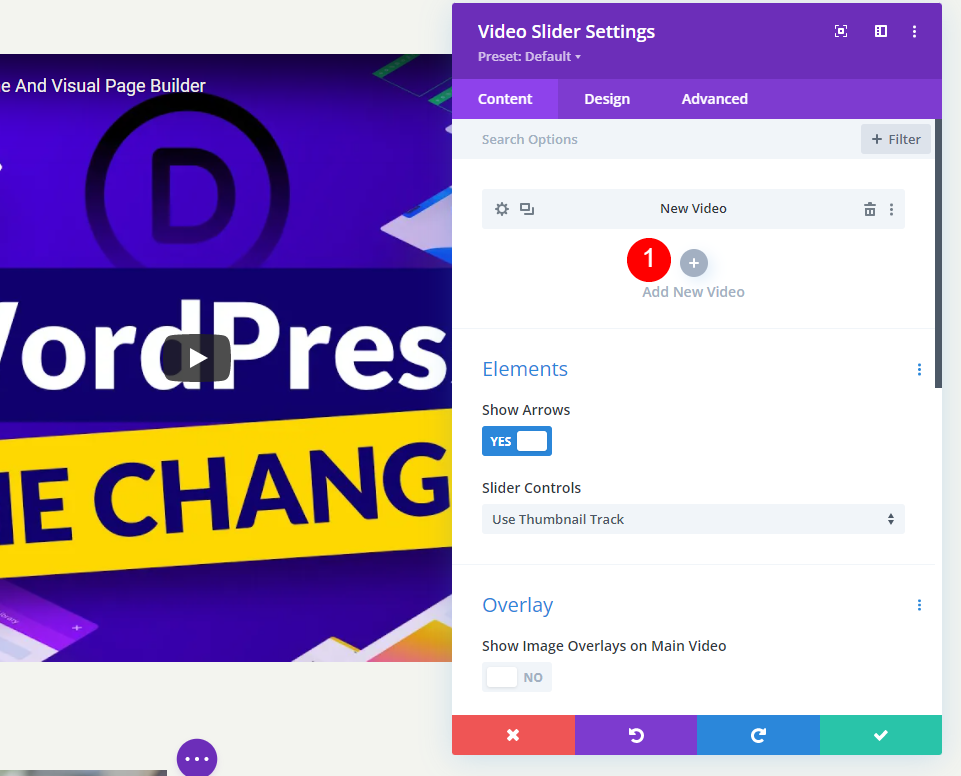
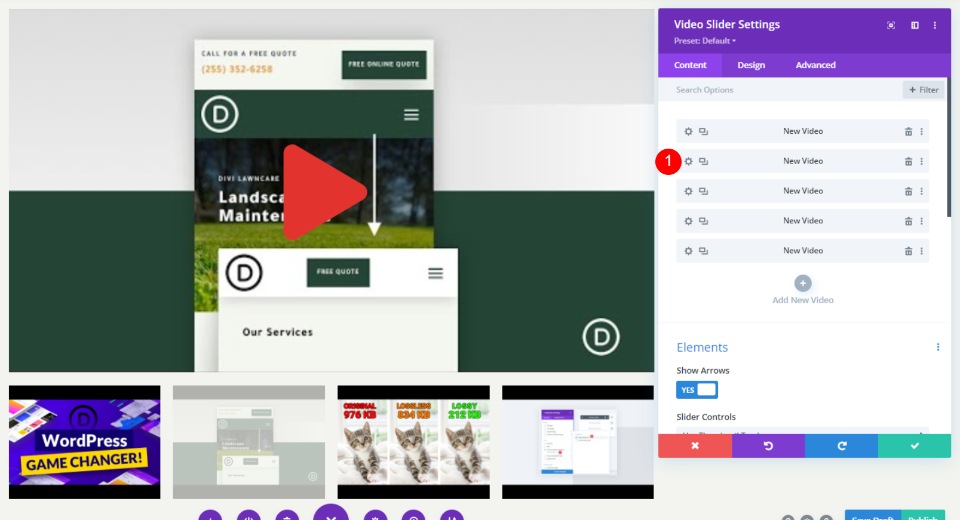
تضيف وحدة Video Slider وحدة فيديو فرعية افتراضية لتبدأ. انقر فوق رمز الترس لفتح إعداداته.

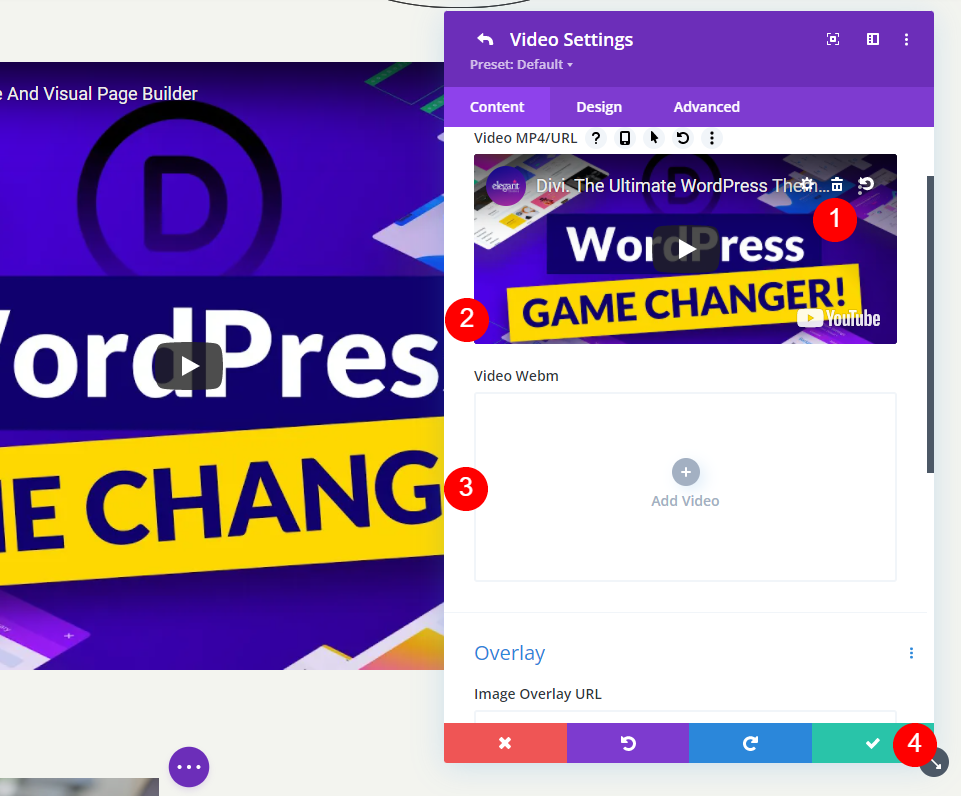
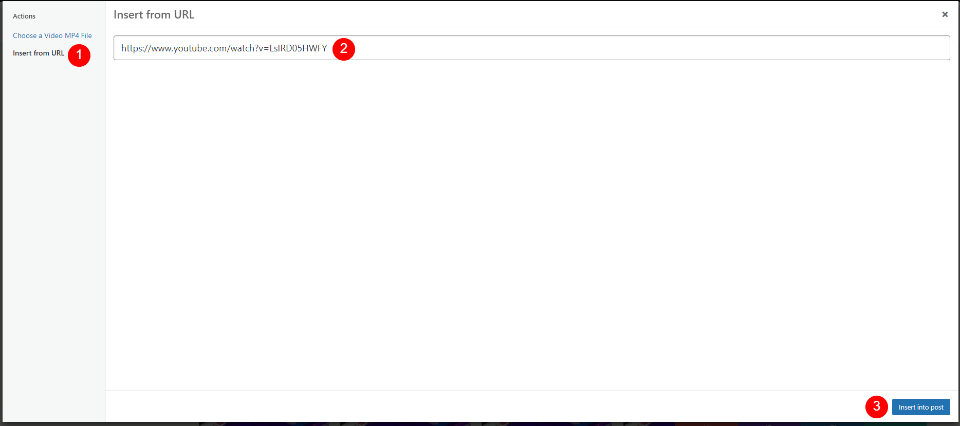
بعد ذلك ، احذف الفيديو الافتراضي ، أو حدد الرمز لتغيير الفيديو. الآن ، يمكنك تحديد تحميل فيديو MP4 أو Webm أو إدخال عنوان URL لمقطع فيديو مستضاف في مكان آخر. انقر فوق إضافة فيديو للنوع الذي تريد إضافته.

بعد ذلك ، قم بتحميل الفيديو إلى مكتبة الوسائط الخاصة بك وحدده أو أدخل عنوان URL للفيديو الذي تريد عرضه.

انقر فوق إضافة فيديو جديد واختر الفيديو الخاص بوحدة شريط التمرير هذه.

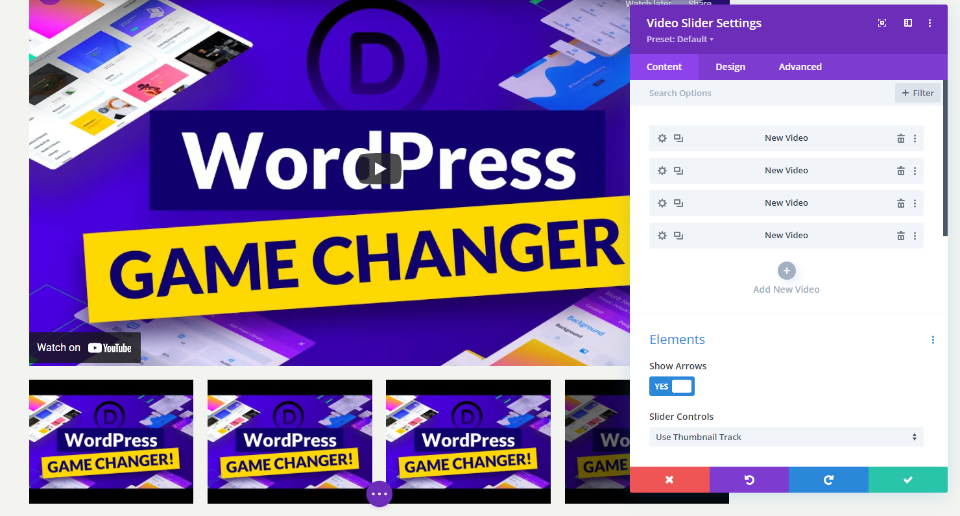
كرر هذه العملية حتى تنتهي من إضافة جميع مقاطع الفيديو الخاصة بك. كل فيديو هو شريحة جديدة. يمكنك أيضًا تسميتها عن طريق إضافة "تسمية المسؤول" ضمن منطقة تحديد الفيديو في إعداداتها.

تراكبات صور شريط تمرير الفيديو الافتراضية
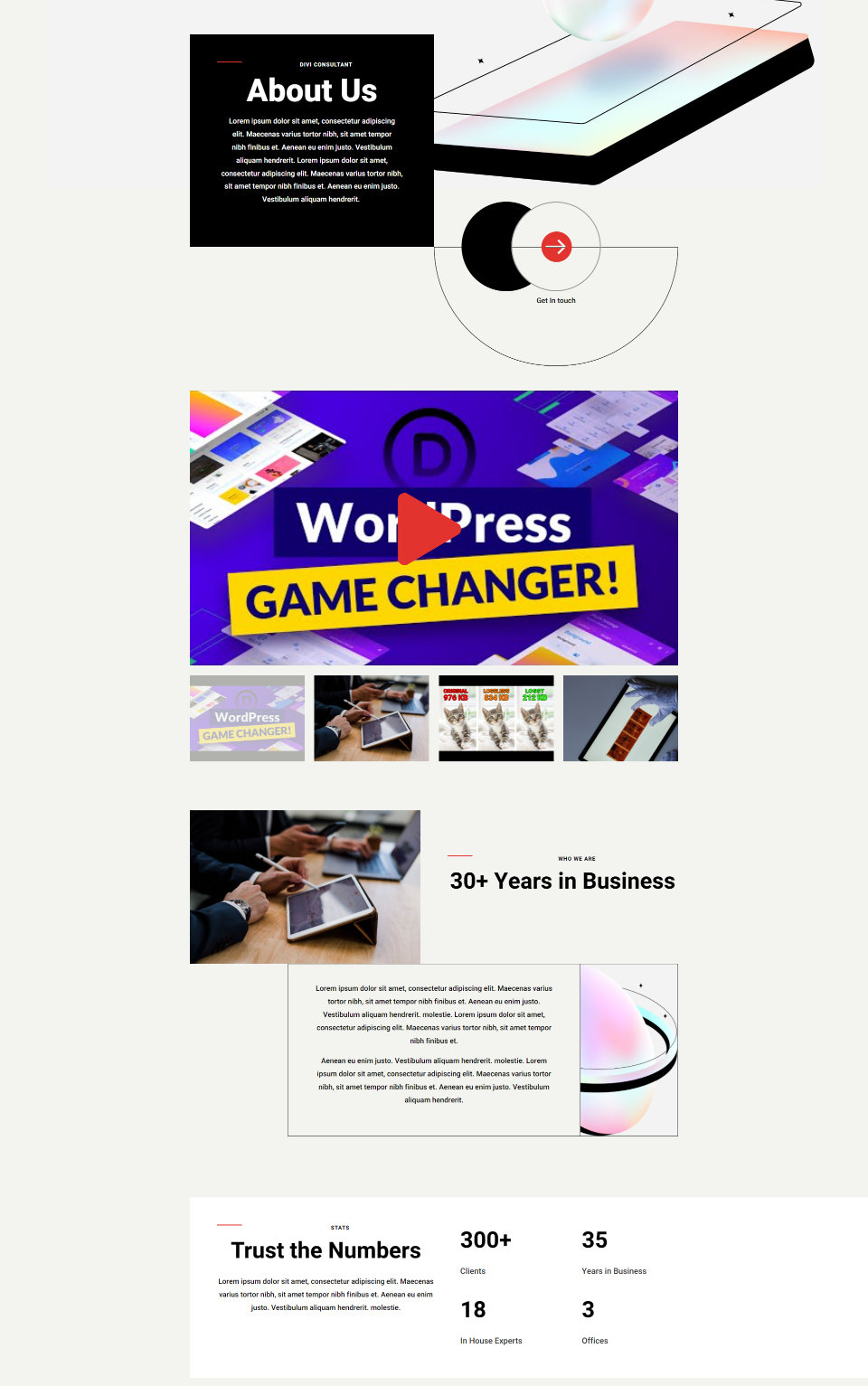
بعد ذلك ، دعنا نرى كيف يعمل مع التراكب الافتراضي . سيساعدنا هذا في معرفة ما يفعله التراكب الجديد عند إضافته. منذ أن أضفت عناوين URL من YouTube ، تحتوي مقاطع الفيديو الخاصة بي على عناصر تحكم ومعلومات وروابط على YouTube. تظهر الشرائح أسفل الفيديو الحالي. الشريحة الحالية لها تراكب داكن.

يؤدي التمرير فوق الشريحة الرئيسية إلى إظهار أسهم التنقل وتغيير رمز التشغيل إلى اللون الأحمر.

يؤدي التمرير فوق إحدى الشرائح إلى إظهار تراكب وأيقونة تشغيل بيضاء.

أضف تراكبات صور شريط تمرير الفيديو
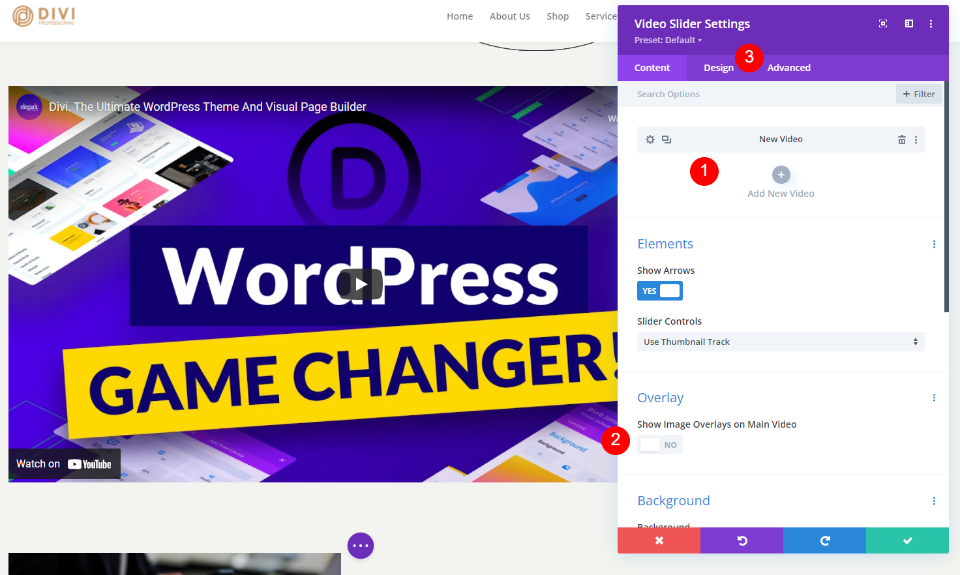
بعد ذلك ، سنضيف تراكبًا لكل فيديو. أولاً ، نحتاج إلى تمكين خيار التراكب. في إعدادات محتوى وحدة Slider Module ، قم بالتمرير لأسفل إلى Overlay وحدد Show Image Overlays on Main Video .
- إظهار تراكبات الصور على الفيديو الرئيسي: نعم

يتم الآن تمكين التراكبات لكل شريحة. ستلاحظ أن الإعدادات الافتراضية للمشغل قد تم استبدالها الآن بإعدادات وحدة Divi للفيديو الحالي. يمكننا تصميم كل شريحة على حدة ، أو الوحدة ككل.
تصميم شريط تمرير الفيديو
يمكننا تصميم كل مقطع فيديو على حدة أو يمكننا تصميم الوحدة. ستستخدم مقاطع الفيديو أسلوبها الفردي إذا كان متاحًا. إذا لم يكن كذلك ، فسيتم استخدام تصميم الوحدة النمطية. هناك عدد قليل من الخيارات التي لا تتوفر إلا في الوحدة النمطية أو إعدادات الفيديو. سأعرض خيارات التصميم لكليهما.
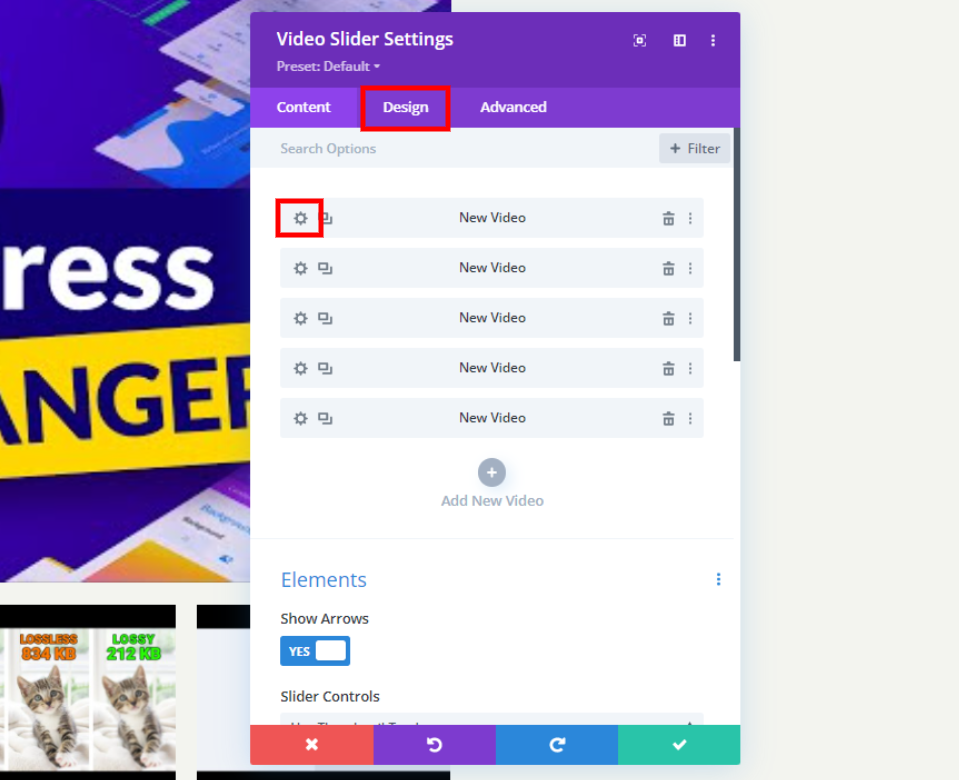
لتحديد نمط الوحدة النمطية ، حدد علامة التبويب تصميم . لتصميم الشرائح بشكل فردي ، حدد رموز الترس الخاصة بها ثم انقر فوق علامة التبويب " تصميم ". كرر العملية لكل شريحة لتخصيص كل شريحة.

نمط الإعدادات الافتراضية لوحدة شريط تمرير الفيديو
سنبدأ بإعدادات وحدة Video Slider الافتراضية. ستستخدم كل شريحة لم يتم تصميمها بشكل فردي هذه الإعدادات.
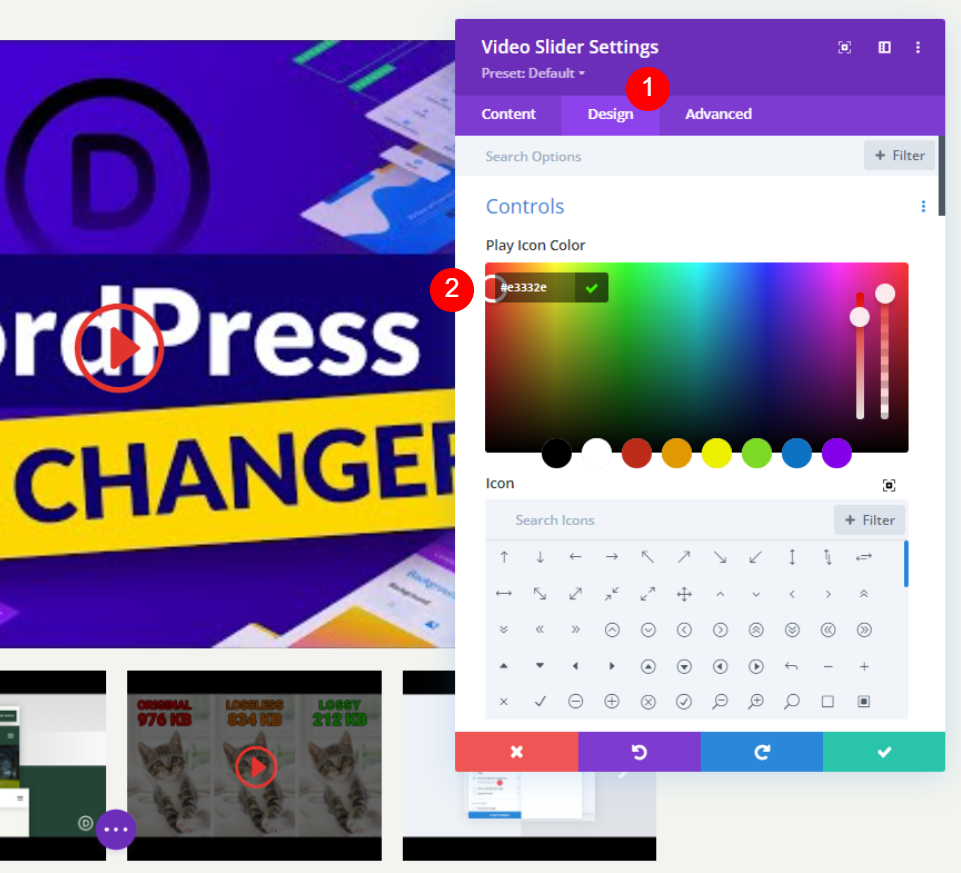
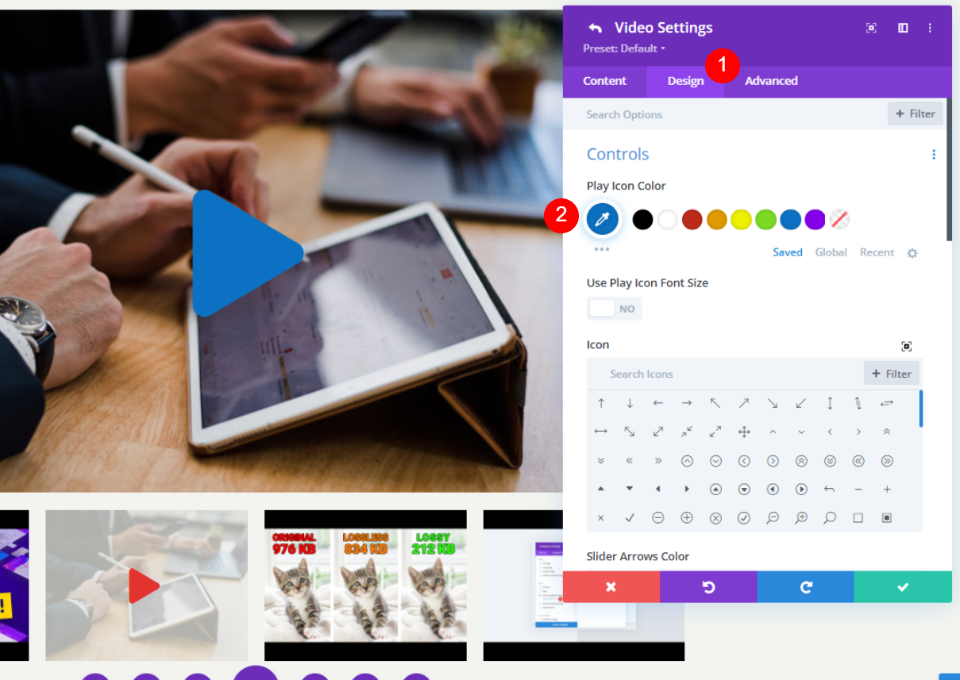
تشغيل لون الأيقونة
حدد علامة التبويب التصميم . ضمن عناصر التحكم ، اختر لونًا مخصصًا لرمز التشغيل. أنا أستخدم # e3332e. هذا ظل أحمر يتطابق مع رمز مستخدم بالفعل في قالب الصفحة هذا. ستستخدم الأيقونة الموجودة في المشغل والصور المصغرة هذا اللون.
- لون أيقونة التشغيل: # e3332e

أيقونة
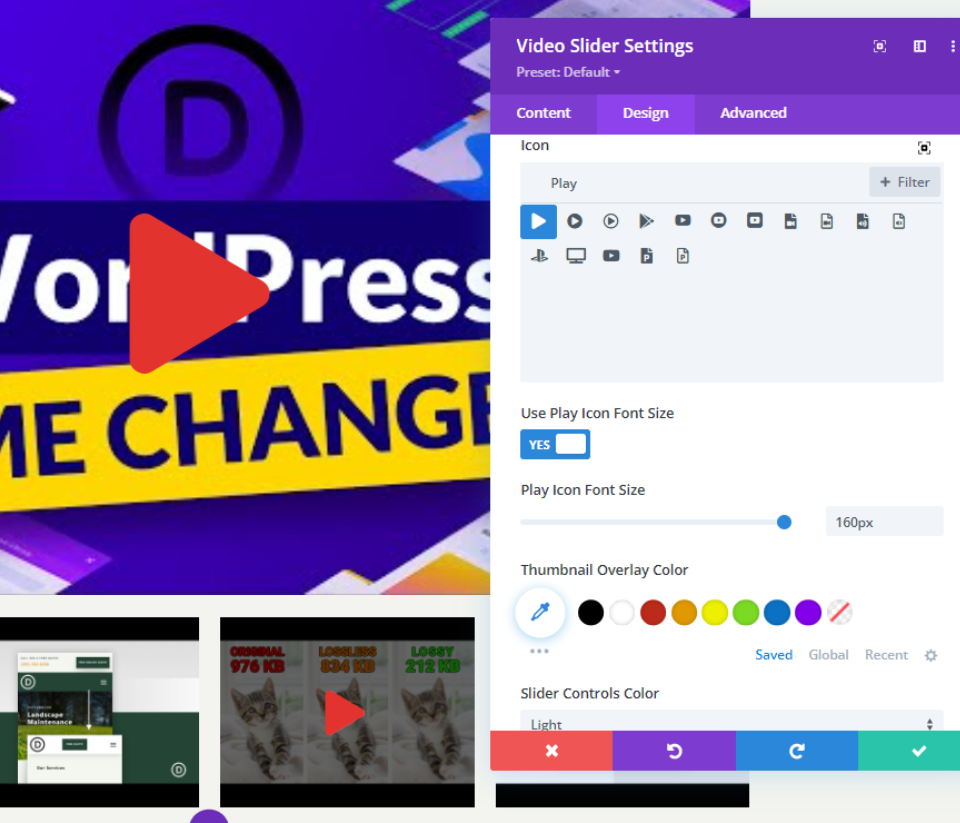
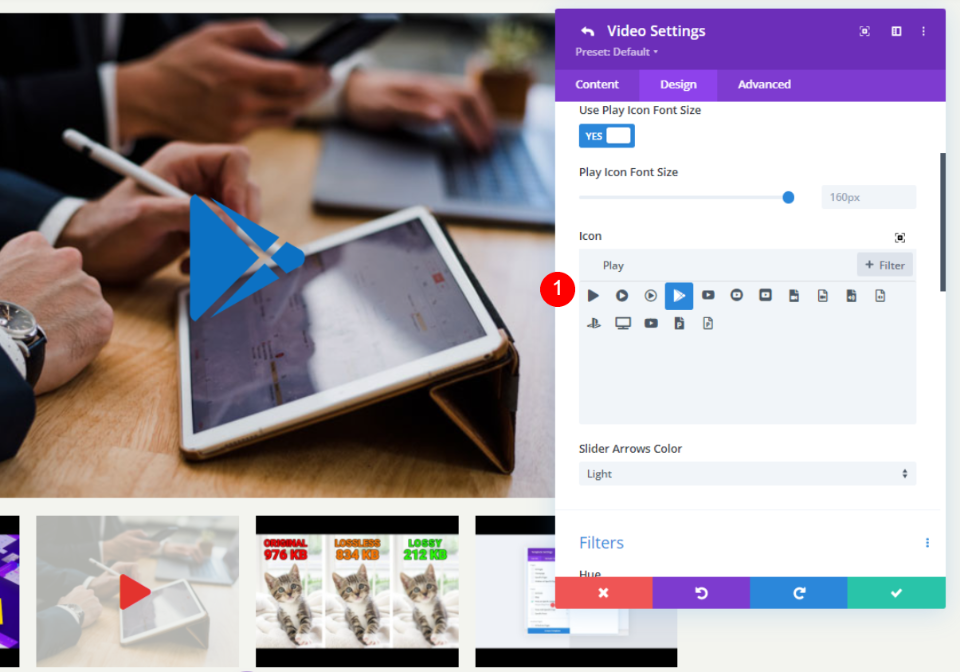
بعد ذلك ، حدد رمز التشغيل من القائمة. ابحث عن Play واختر المفضل لديك. لقد اخترت المثلث الكبير حتى يبرز.
- الأيقونة: مثلث كبير


حجم خط رمز التشغيل
بعد ذلك ، دعنا نغير حجم الأيقونة . الافتراضي هو 96 بكسل. لقد غيرتها إلى 160 بكسل لإبرازها. هذا يؤثر فقط على الشريحة الكبيرة. لا تتأثر الصور المصغرة بهذا الخيار.
- استخدام حجم خط رمز التشغيل: نعم
- حجم خط أيقونة التشغيل: 160 بكسل

لون تراكب الصورة المصغرة
بعد ذلك ، قم بتغيير Thumbnail Overlay Color إلى rgba (243،244،239،0.73). يؤثر هذا على تراكب التمرير لكل من المشغل الرئيسي والصور المصغرة المنزلق.
- لون تراكب الصورة المصغرة: rgba (243،244،239،0.73)

نمط شرائح وحدة منزلق الفيديو
بعد ذلك ، سنقوم بتصميم كل شريحة على حدة. سأترك اثنين في الإعدادات الافتراضية وأسلوب الاثنين الآخرين.
صمم شريحة فيديو
افتح الشريحة التي تريد تصميم نمط لها بتحديد رمز الترس الخاص بها.

تراكب الصورة
قم بالتمرير لأسفل إلى Overlay وحدد Add Image .
- تراكب: أضف صورة

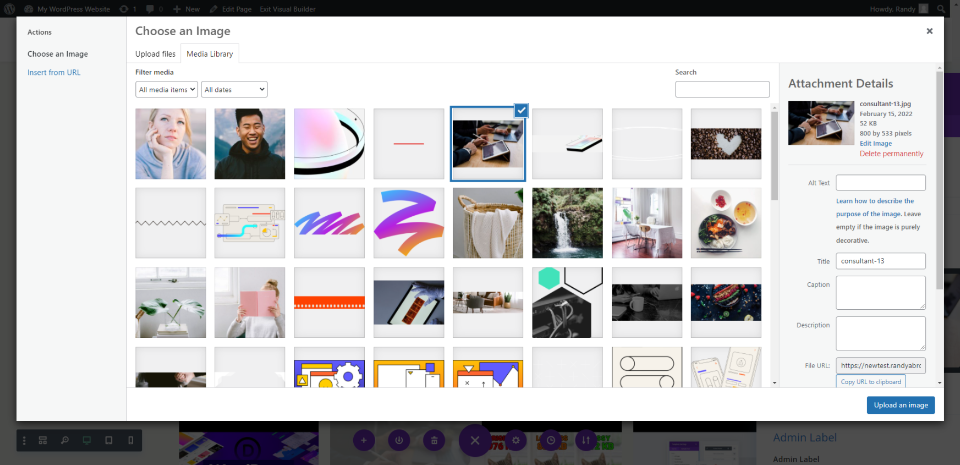
قم بتحميل أو اختيار صورة من مكتبة الوسائط الخاصة بك.

ستعرض شريحتك الآن الصورة التي حددتها بدلاً من صورة من الفيديو.
تشغيل لون الأيقونة

انتقل إلى علامة التبويب " تصميم " وحدد لون "رمز تشغيل " جديد. لقد اخترت اللون الأزرق. لاحظ أن هذا يؤثر فقط على الشريحة وليس الصورة المصغرة.
- لون أيقونة التشغيل: # 0c71c3

أيقونة
بعد ذلك ، اختر رمزًا جديدًا لهذه الشريحة. لقد اخترت السهم المكسور. هذا ينطبق فقط على الشريحة.
- الأيقونة: سهم مكسور

صمم شريحة الفيديو التالية
استمر في العملية لكل شريحة. لقد فتحت شريحيتي الرابعة في هذا المثال.
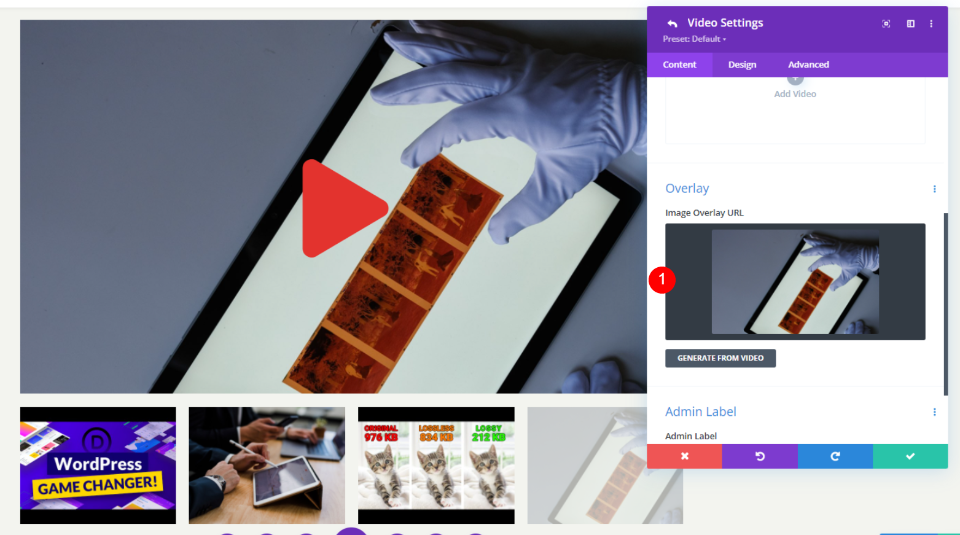
تراكب الصورة
قم بالتمرير لأسفل إلى Overlay وحدد الصورة التي تريدها.
- تراكب الصورة: أضف صورة

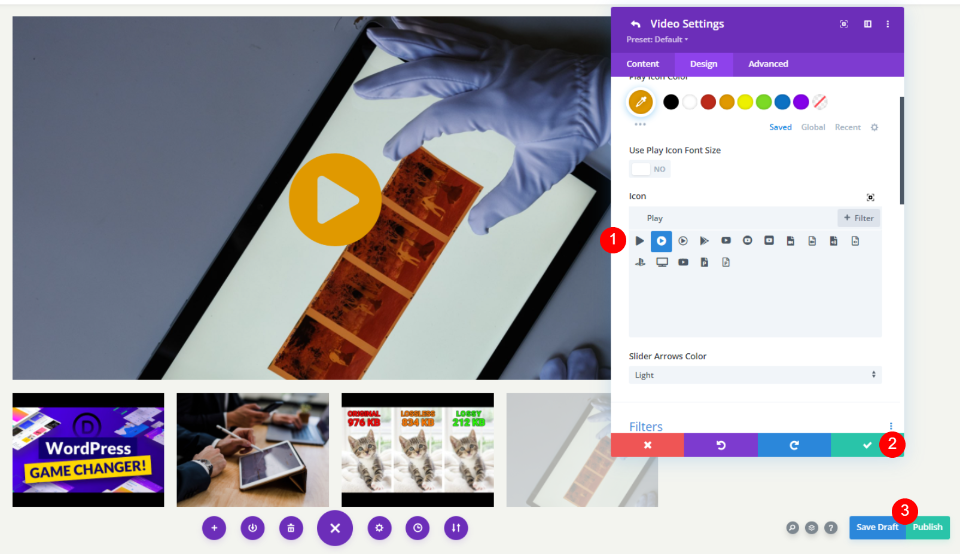
تشغيل لون الأيقونة
انتقل إلى علامة التبويب " تصميم " وحدد لون الرمز الذي تريد عرض هذه الشريحة عليه. لقد اخترت اللون البرتقالي.
- لون الايقونة: # e09900

أيقونة
بعد ذلك ، اختر الرمز الذي تريد عرضه. لقد حددت السهم المملوء بدائرة. عندما تنتهي من الشرائح ، أغلق الوحدة واحفظ عملك.
- الرمز: سهم محاط بدائرة مملوءة

نتائج تراكب صور شريط تمرير الفيديو
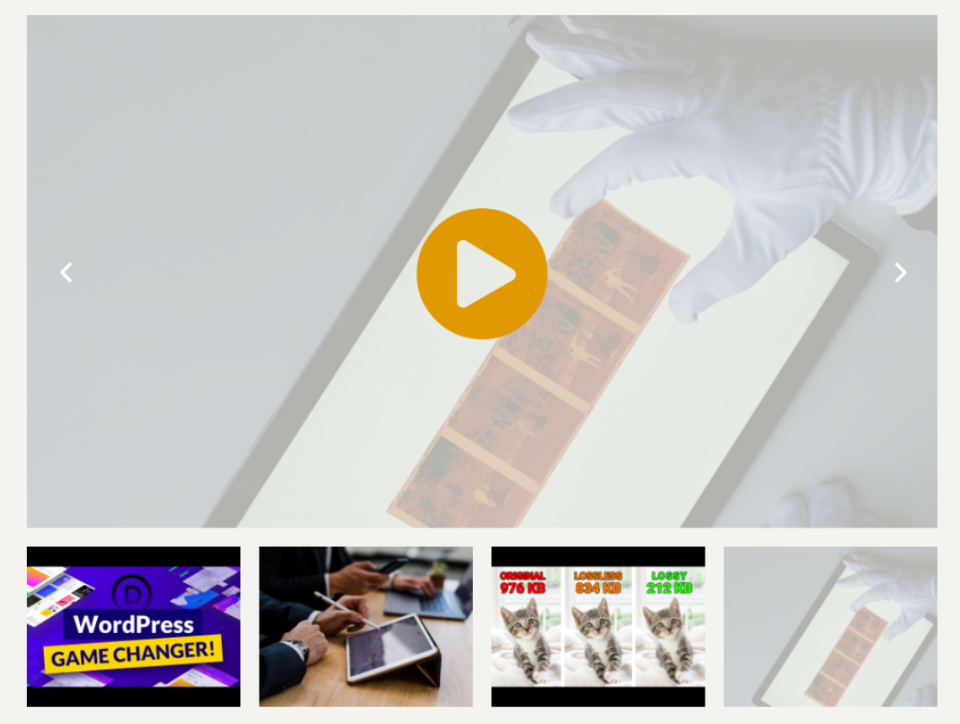
إليك كيف تبدو وحدة Divi Video Slider على صفحتي. لقد صنعت بعض الأمثلة. يعرض هذا المثال الإعدادات الافتراضية مع أيقونة التشغيل وتراكب التمرير.

يوضح هذا المثال تراكب الصورة المخصص مع أيقونة تشغيل مخصصة. أقوم بتمرير الماوس فوق الصورة المصغرة الخاصة بها لإظهار كيفية عمل صورتها ورمزها بشكل منفصل عن الشريحة.

يعرض هذا المثال الشريحة الثانية مع تراكب صورة مخصص وأيقونة تشغيل. أقوم بتمرير الماوس فوق الشريحة لإظهار تراكب التمرير كما يظهر فوق الصورة المخصصة.

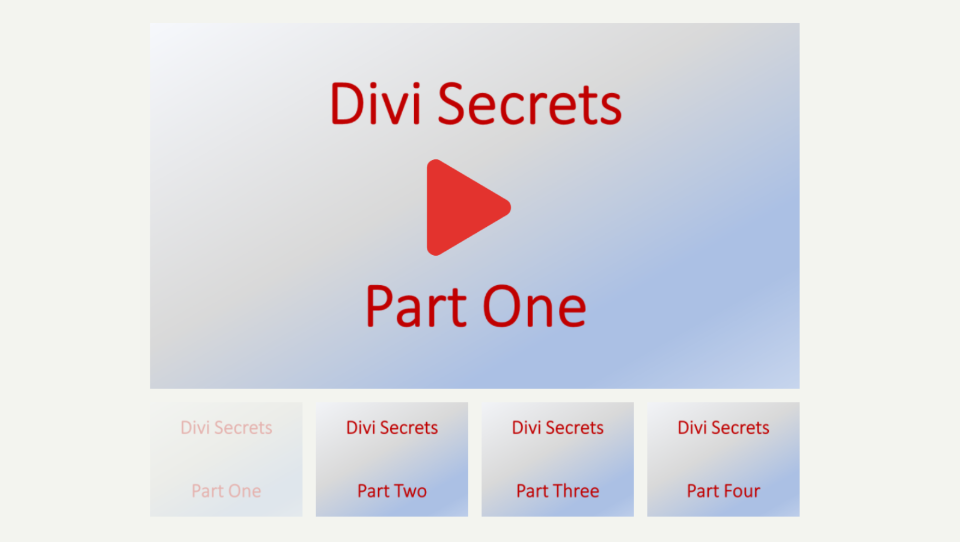
إليك مثال آخر على كيفية استخدام هذا. نظرًا لأنه يمكنك إضافة أي صورة تريدها ، يمكنك استخدام الصور لوصف المحتوى. يعمل هذا المثال في الدورات التدريبية أو البرامج التعليمية. إنه يحتوي فقط على خلفية متدرجة ، ولكن يمكنك استخدام أي صورة تريدها لإنشاء صور مميزة لدوراتك ودروسك التعليمية.

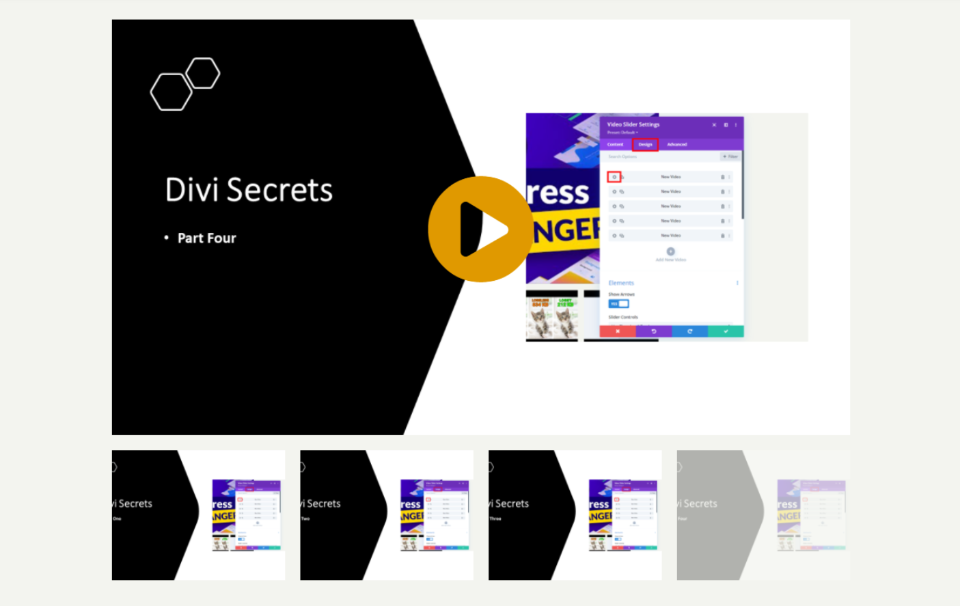
هنا مثال آخر. لقد قمت فقط بتغيير تراكبات الصور ، لكن هذا يمنح مقاطع الفيديو مظهرًا وشعورًا مختلفين تمامًا.

خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة تراكبات الصور إلى وحدة Divi Video Slider. تعد وحدة Video Slider رائعة للدورات التدريبية أو البرامج التعليمية أو أي نوع من المسلسلات التي تريد عرضها داخل الشرائح. تجعل Divi من السهل إضافة تراكبات صور مخصصة لمنح كل شريحة مظهرًا مختلفًا عن لقطة شاشة الفيديو. يمكنك تصميم الشرائح بشكل مستقل ، حتى لا تبدو متشابهة. يمكنك أيضًا إضافة رمز تشغيل مخصص وتداخل الماوس فوق كل شريحة أو إنشاء رمز افتراضي وتراكب لجميع الشرائح المراد استخدامها.
نريد أن نسمع منك. هل تضيف تراكبات صور إلى وحدة Divi Video Slider؟ اسمحوا لنا أن نعرف في التعليقات.
