วิธีเพิ่มการซ้อนทับรูปภาพลงในโมดูลตัวเลื่อนวิดีโอ Divi ของคุณ
เผยแพร่แล้ว: 2022-03-03ตัวเลื่อนวิดีโอเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาวิดีโอจำนวนมากในพื้นที่ขนาดเล็ก ตามค่าเริ่มต้น สไลด์วิดีโอจะแสดงสแน็ปช็อตของวิดีโอ มีบางครั้งที่คุณต้องการทำให้สไลด์วิดีโอดูแตกต่างออกไป ในบทความนี้ เราจะมาดูวิธีการเพิ่มภาพซ้อนทับในโมดูล Divi Video Slider ของคุณ เราจะดูวิธีปรับแต่งโอเวอร์เลย์โฮเวอร์และไอคอนเล่นเองด้วย
มาเริ่มกันเลย.
เกี่ยวกับโมดูลตัวเลื่อนวิดีโอ
โมดูล Video Slider สามารถแสดงวิดีโอ MP4 หรือ Webm คุณสามารถอัปโหลดไปยังไลบรารีสื่อของคุณ หรือเชื่อมโยงโดยใช้ URL เพื่อให้สามารถโฮสต์ไว้ที่อื่นได้ โมดูล Video Slider นั้นยอดเยี่ยมสำหรับบทช่วยสอน หลักสูตร การวิจารณ์ผลิตภัณฑ์ มิวสิควิดีโอ และอื่นๆ
คุณสามารถให้วิดีโอแสดงภาพหน้าจอเริ่มต้นหรือเพิ่มภาพของคุณเองได้ การเพิ่มรูปภาพของคุณเองทำให้คุณสามารถสร้างการออกแบบที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณโดยไม่คำนึงถึงเนื้อหาของวิดีโอ
แต่ละสไลด์เป็นโมดูลย่อยที่เพิ่มเข้าไปภายในโมดูลเอง คุณสามารถจัดรูปแบบโมดูลเพื่อสร้างการตั้งค่าเริ่มต้น และคุณสามารถจัดรูปแบบแต่ละโมดูลย่อยแยกกันได้ หากคุณไม่ได้กำหนดสไตล์โมดูลย่อย โมดูลจะใช้สไตล์เริ่มต้นที่คุณตั้งค่าไว้ในการตั้งค่าโมดูลปกติ ตัวเลือกต่างๆ ได้แก่ ลูกศร การซ้อนทับรูปภาพ ไอคอนที่กำหนดเอง และการวางซ้อนแบบโฮเวอร์

การเพิ่มโมดูลตัวเลื่อนวิดีโอไปยังหน้าใหม่
ตอนนี้ มาเพิ่มโมดูล Video Slider ในหน้าและดูวิธีใช้และจัดรูปแบบ ฉันกำลังใช้หน้าเกี่ยวกับจากชุดเค้าโครงที่ปรึกษาฟรีที่มีอยู่ใน Divi ฉันจะเพิ่มโมดูลระหว่างสองส่วน

ขั้นแรก เปิดใช้งาน Visual Builder และ เพิ่มแถวคอลัมน์เดียวใหม่

รูปแบบพื้นหลังอยู่ในส่วน ดังนั้นเราจึงสามารถไปยังโมดูลได้ ถัดไป ค้นหาวิดีโอ แล้วคลิก โมดูล Divi Video Slider

เพิ่มวิดีโอของคุณไปยังโมดูลตัวเลื่อนวิดีโอ
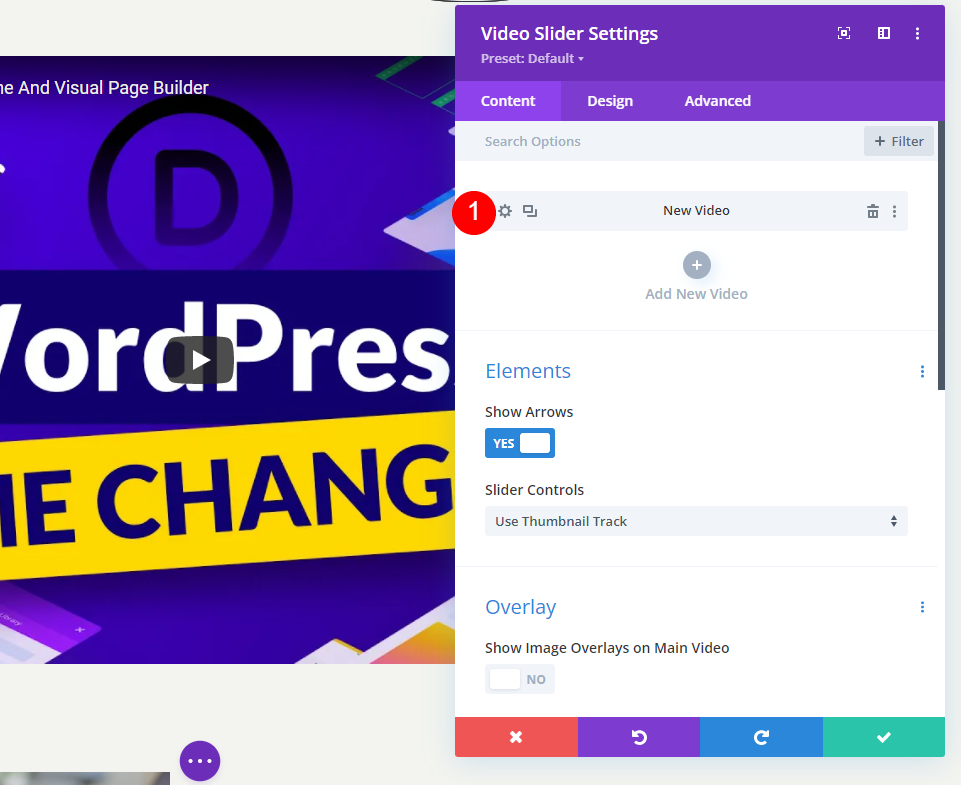
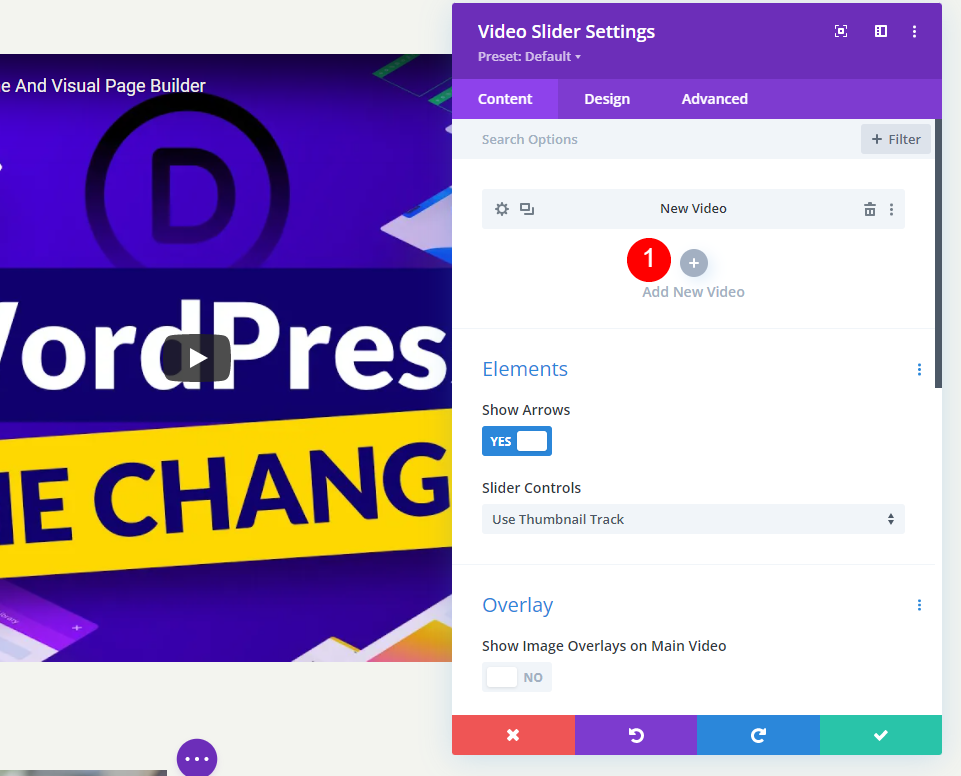
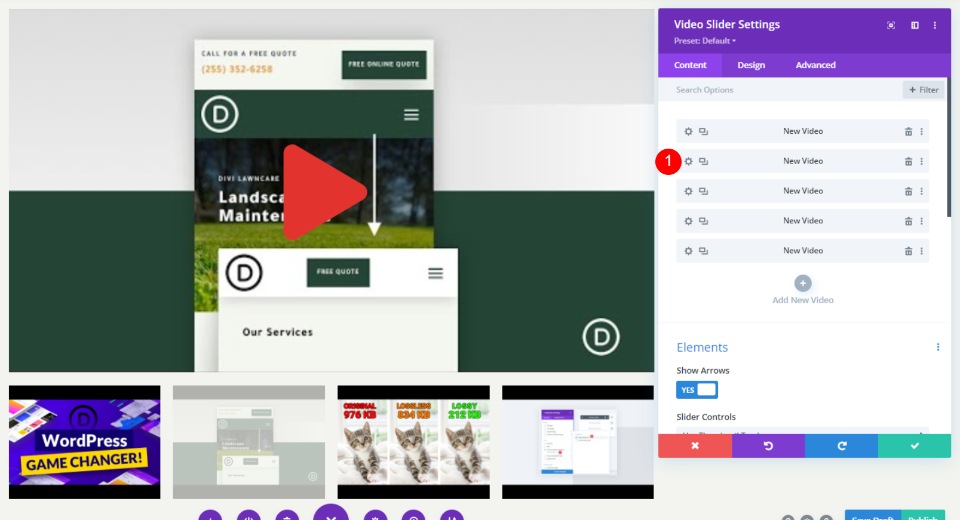
โมดูล Video Slider จะเพิ่มโมดูลย่อยของวิดีโอเริ่มต้นเพื่อให้คุณเริ่มต้นได้ คลิก ไอคอนรูปเฟือง เพื่อเปิดการตั้งค่า

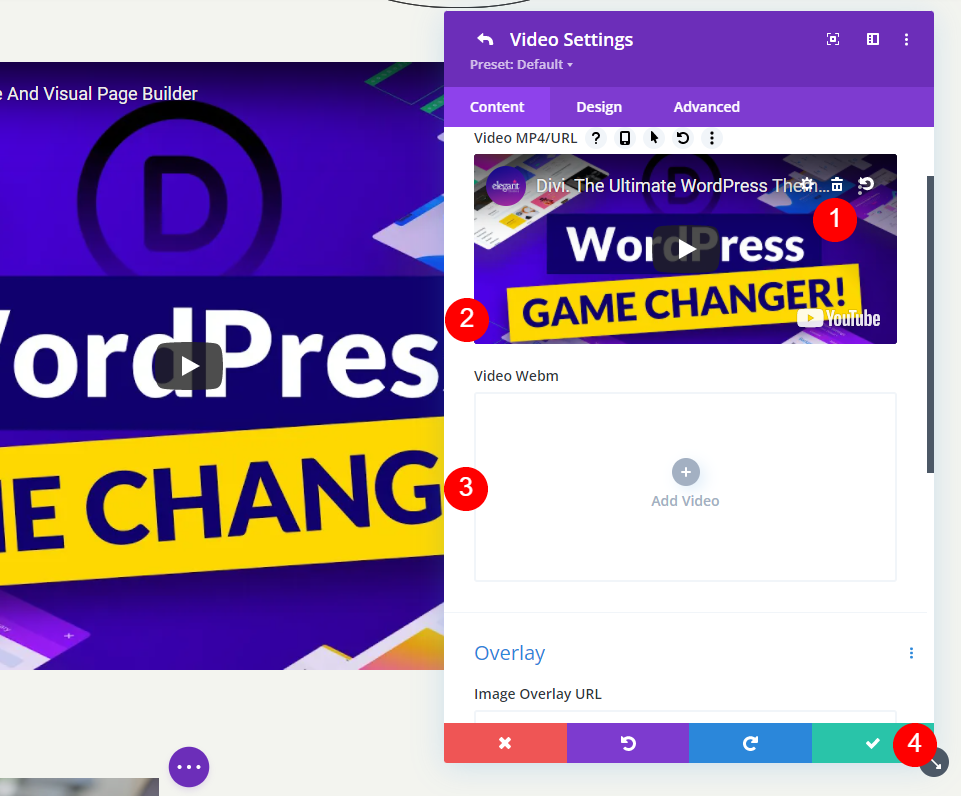
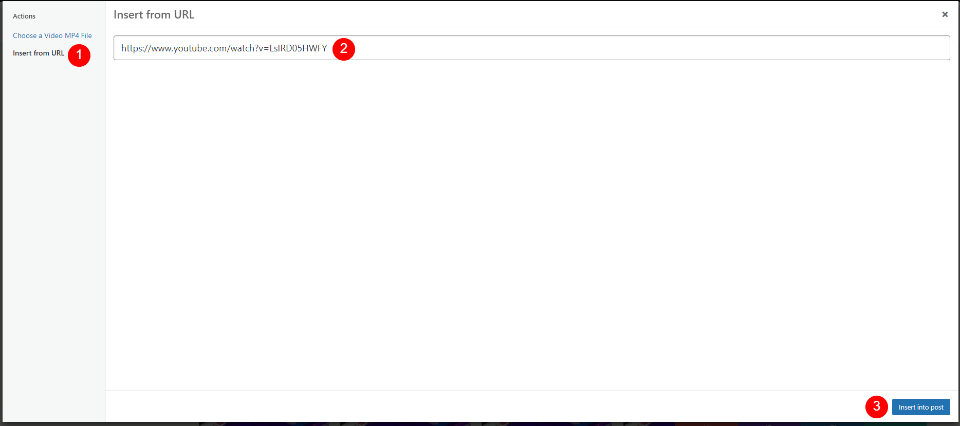
ถัดไป ให้ ลบ วิดีโอเริ่มต้น หรือ เลือกไอคอน เพื่อเปลี่ยนวิดีโอ ตอนนี้คุณสามารถเลือกที่จะอัปโหลดวิดีโอ MP4 หรือ Webm หรือป้อน URL สำหรับวิดีโอที่โฮสต์ไว้ที่อื่น คลิก เพิ่มวิดีโอ สำหรับประเภทที่คุณต้องการเพิ่ม

ถัดไป อัปโหลดวิดีโอ ไปยังไลบรารีสื่อของคุณแล้วเลือกหรือ ป้อน URL สำหรับวิดีโอที่คุณต้องการแสดง

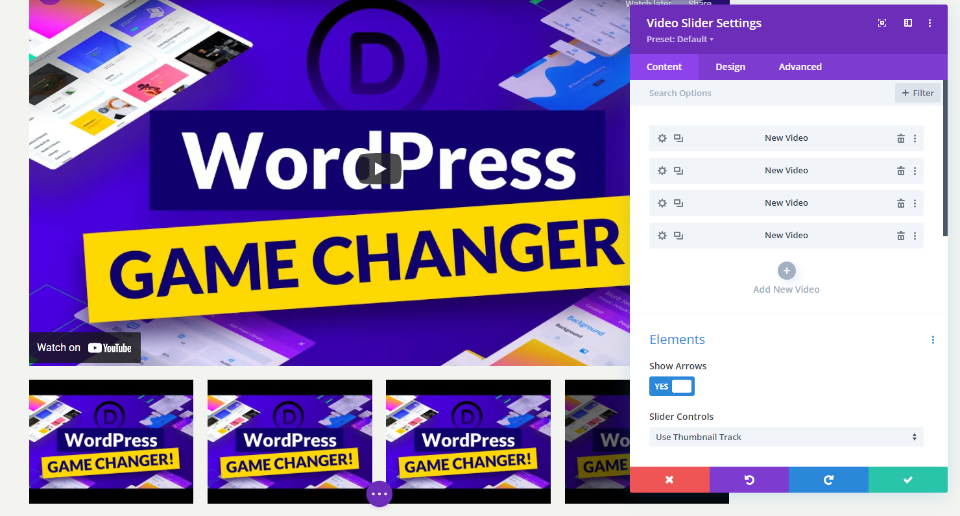
คลิก เพิ่มวิดีโอใหม่ และเลือกวิดีโอสำหรับโมดูลตัวเลื่อนนั้น

ทำขั้นตอนนี้ซ้ำ จนกว่าคุณจะเพิ่มวิดีโอทั้งหมดของคุณ แต่ละวิดีโอเป็นสไลด์ใหม่ คุณยังตั้งชื่อได้โดยเพิ่มป้ายกำกับผู้ดูแลระบบใต้พื้นที่เลือกวิดีโอในการตั้งค่า

การซ้อนทับรูปภาพของตัวเลื่อนวิดีโอเริ่มต้น
ต่อไป มาดูว่ามันทำงานอย่างไรกับ โอเวอร์เลย์เริ่มต้น ซึ่งจะช่วยให้เราเห็นว่าโอเวอร์เลย์ใหม่ทำอะไรเมื่อเราเพิ่มเข้าไป เนื่องจากฉันเพิ่ม URL จาก YouTube วิดีโอของฉันจึงมีการควบคุม ข้อมูล และลิงก์ของ YouTube สไลด์โชว์ใต้วิดีโอปัจจุบัน สไลด์ปัจจุบันมีการซ้อนทับสีเข้ม

การวางเมาส์เหนือสไลด์หลักจะแสดงลูกศรนำทางและเปลี่ยนไอคอนเล่นเป็นสีแดง

การวางเมาส์เหนือสไลด์จะแสดงการซ้อนทับและไอคอนการเล่นสีขาว

เพิ่มการซ้อนทับรูปภาพของตัวเลื่อนวิดีโอ
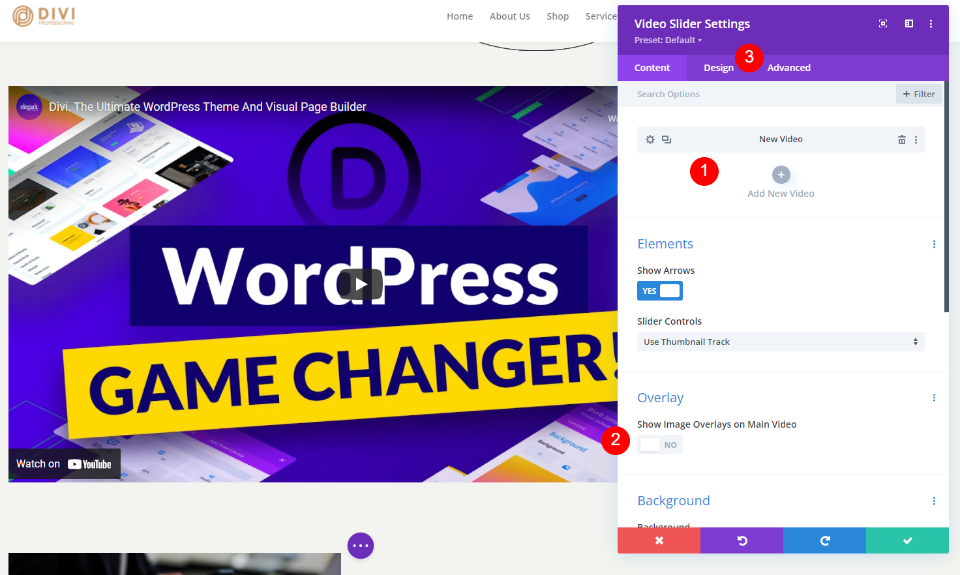
ต่อไป เราจะเพิ่มโอเวอร์เลย์ให้กับแต่ละวิดีโอ อันดับแรก เราต้องเปิดใช้งานตัวเลือกการวางซ้อน ในการตั้งค่าเนื้อหาของ Slider Module ให้เลื่อนลงไปที่ Overlay แล้วเลือก Show Image Overlays on Main Video
- แสดงภาพซ้อนทับบนวิดีโอหลัก: ใช่

ขณะนี้มีการเปิดใช้การวางซ้อนสำหรับทุกสไลด์ คุณจะสังเกตเห็นว่าการตั้งค่าเริ่มต้นของเครื่องเล่นได้ถูกแทนที่ด้วยการตั้งค่าของโมดูล Divi สำหรับวิดีโอปัจจุบัน เราสามารถจัดรูปแบบแต่ละสไลด์แยกกันหรือทั้งโมดูล
จัดแต่งทรงผม Slider วิดีโอ
เราสามารถจัดรูปแบบวิดีโอแต่ละรายการหรือจัดรูปแบบโมดูลได้ วิดีโอจะใช้สไตล์เฉพาะตัวหากมี ถ้าไม่เช่นนั้นก็จะใช้รูปแบบโมดูล มีตัวเลือกสองสามตัวที่มีเฉพาะในการตั้งค่าโมดูลหรือวิดีโอเท่านั้น ฉันจะแสดงตัวเลือกการจัดสไตล์สำหรับทั้งคู่
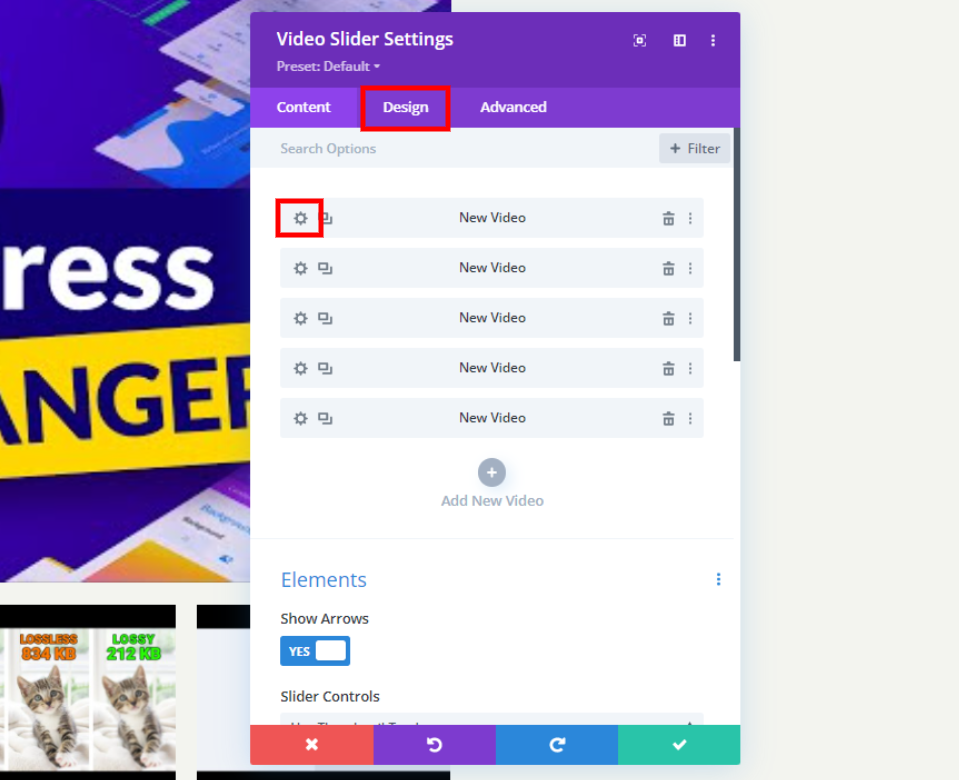
เมื่อต้องการจัดรูปแบบโมดูล ให้เลือกแท็บ ออกแบบ หากต้องการจัดรูปแบบสไลด์ทีละรายการ ให้เลือก ไอคอนรูปเฟือง แล้วคลิกแท็บ ออกแบบ ทำซ้ำขั้นตอนสำหรับแต่ละสไลด์เพื่อปรับแต่งแต่ละสไลด์

จัดรูปแบบการตั้งค่าเริ่มต้นของโมดูลตัวเลื่อนวิดีโอ
เราจะเริ่มต้นด้วยการตั้งค่าโมดูล Video Slider เริ่มต้น ทุกสไลด์ที่ไม่ได้จัดรูปแบบเฉพาะจะใช้การตั้งค่าเหล่านี้
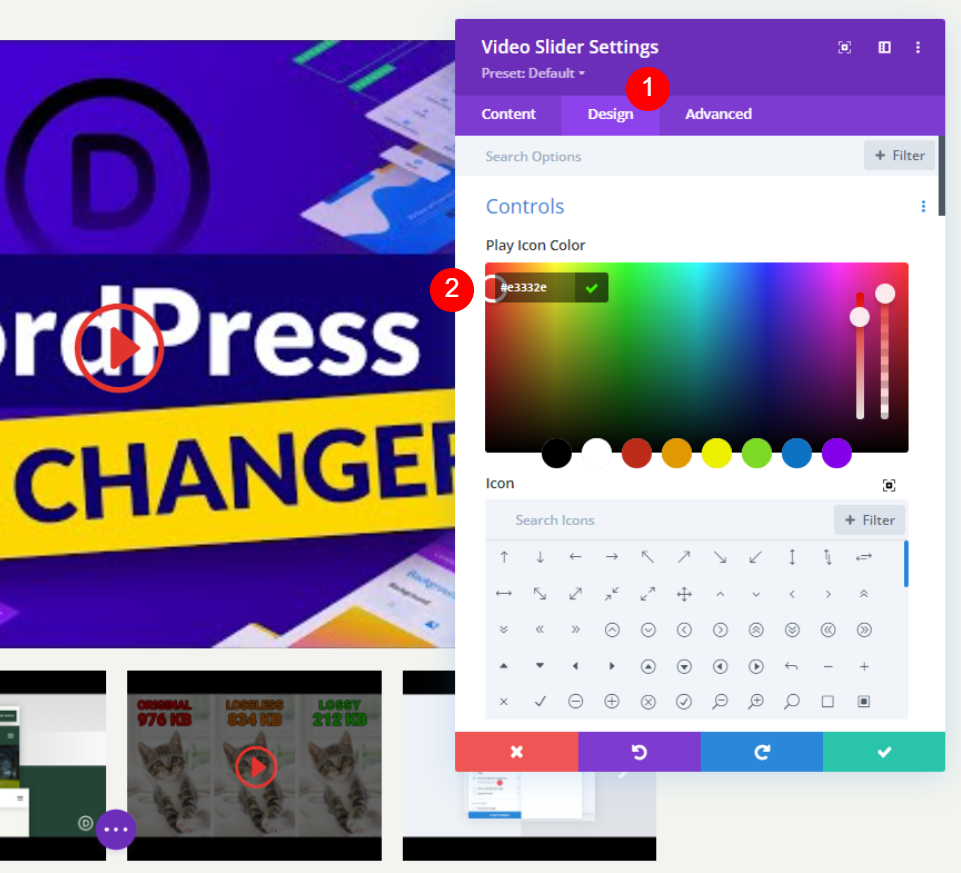
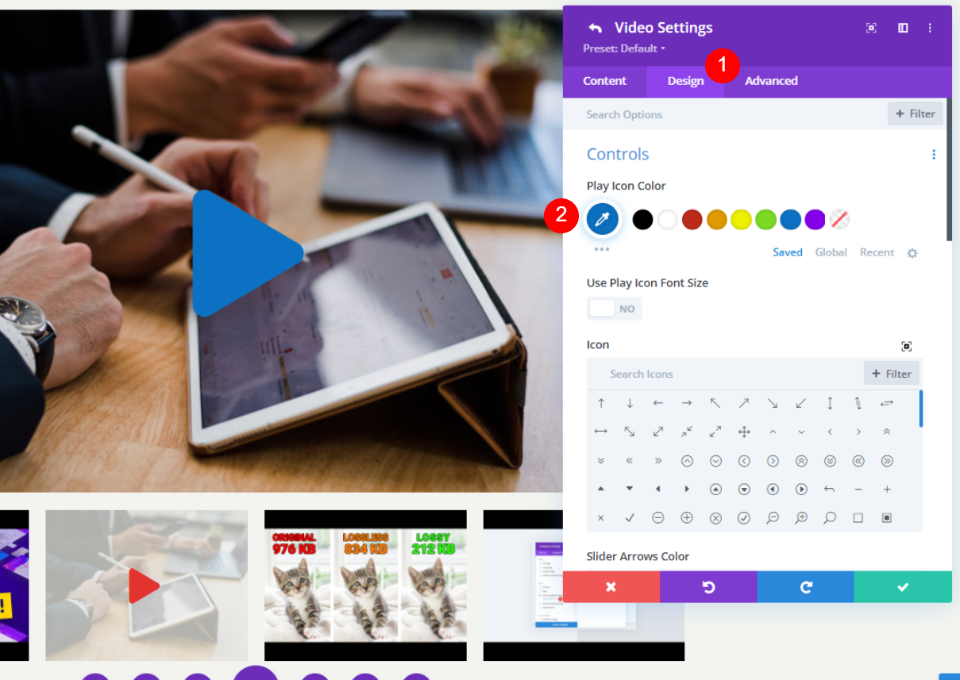
เล่นไอคอนสี
เลือกแท็บ ออกแบบ ภายใต้ การควบคุม เลือกสีที่กำหนดเองสำหรับไอคอนเล่น ฉันกำลังใช้ #e3332e นี่คือเฉดสีแดงที่ตรงกับไอคอนที่ใช้ในเทมเพลตหน้านี้อยู่แล้ว ไอคอนในโปรแกรมเล่นและภาพขนาดย่อจะใช้สีนี้
- เล่นไอคอนสี: #e3332e


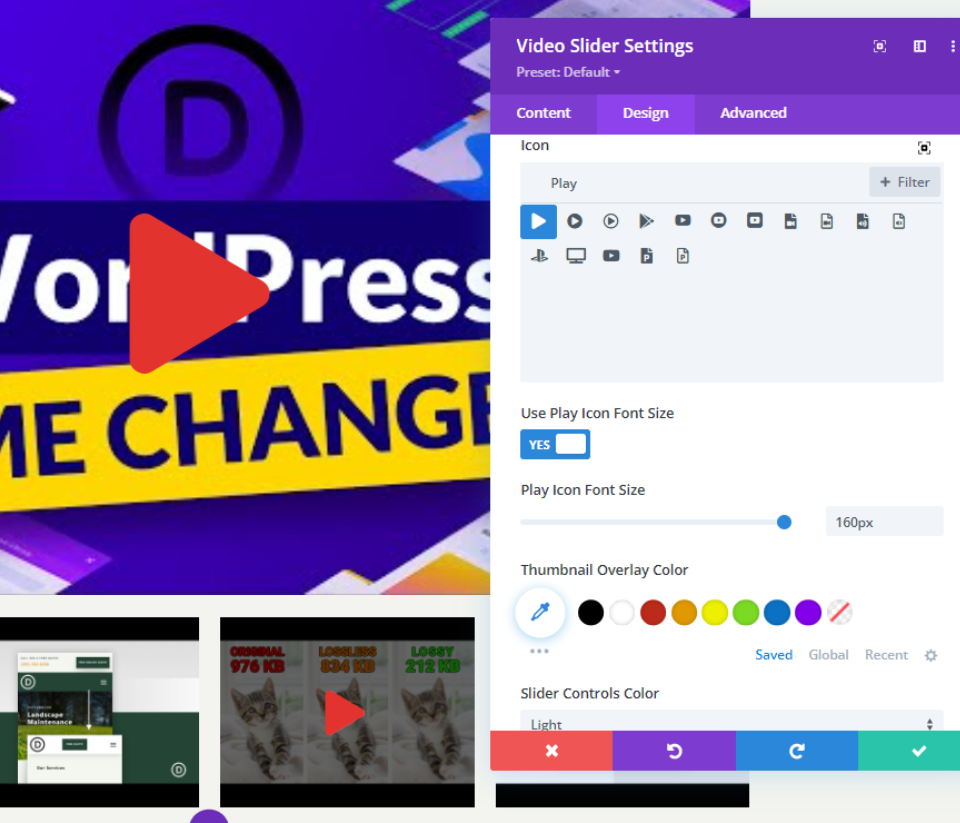
ไอคอน
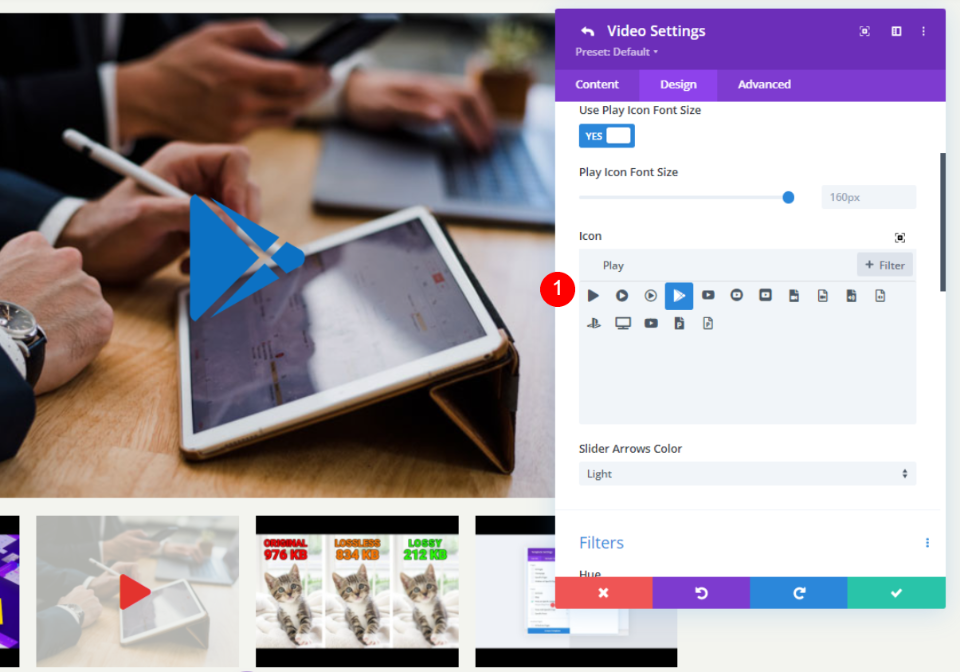
จากนั้นเลือก Play Icon จากรายการ ค้นหา Play และเลือกรายการโปรดของคุณ ฉันได้เลือกสามเหลี่ยมขนาดใหญ่เพื่อให้โดดเด่น
- ไอคอน: สามเหลี่ยมใหญ่

เล่นขนาดตัวอักษรของไอคอน
ต่อไป มาเปลี่ยน ขนาดของไอคอน กัน ค่าเริ่มต้นคือ 96px ฉันได้เปลี่ยนเป็น 160px เพื่อให้โดดเด่น สิ่งนี้มีผลกับสไลด์ขนาดใหญ่เท่านั้น ภาพขนาดย่อจะไม่ได้รับผลกระทบจากตัวเลือกนี้
- ใช้ขนาดตัวอักษรของ Play Icon: ใช่
- เล่นขนาดตัวอักษรของไอคอน: 160px

ภาพซ้อนทับสี
ถัดไป เปลี่ยน สีการวางซ้อนภาพขนาดย่อ เป็น rgba(243,244,239,0.73) ซึ่งจะส่งผลต่อการวางซ้อนแบบโฮเวอร์สำหรับทั้งผู้เล่นหลักและภาพขนาดย่อของตัวเลื่อน
- ภาพซ้อนทับสี: rgba(243,244,239,0.73)

จัดรูปแบบสไลด์โมดูลตัวเลื่อนวิดีโอ
ต่อไป เราจะจัดสไตล์แต่ละสไลด์แยกกัน ฉันจะปล่อยให้สองการตั้งค่าเริ่มต้นและจัดรูปแบบอีกสองรูปแบบ
จัดรูปแบบสไลด์วิดีโอ
เปิดสไลด์ที่คุณต้องการจัดรูปแบบโดยเลือก ไอคอนรูปเฟือง

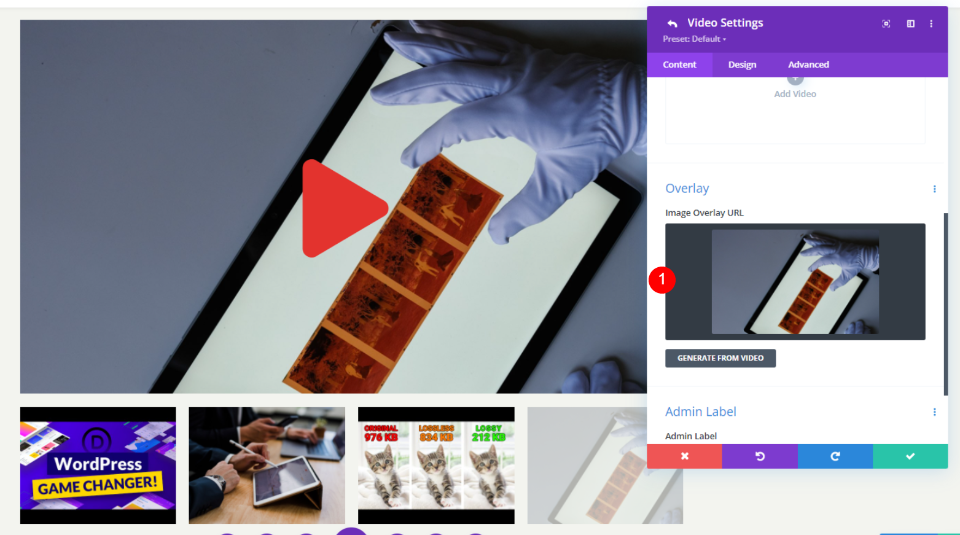
ภาพซ้อนทับ
เลื่อนลงไปที่ Overlay แล้วเลือก Add Image
- โอเวอร์เลย์: เพิ่มรูปภาพ

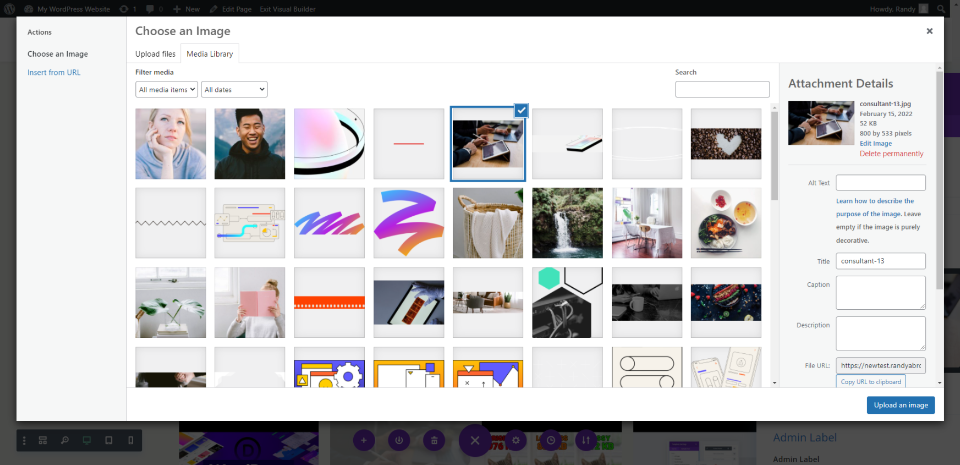
อัปโหลด หรือ เลือกรูปภาพ จากไลบรารีสื่อของคุณ

สไลด์ของคุณจะแสดงรูปภาพที่คุณเลือกแทนรูปภาพจากวิดีโอ
เล่นไอคอนสี

ไปที่แท็บ ออกแบบ แล้วเลือก สีไอคอนเล่น ใหม่ ฉันเลือกสีน้ำเงิน สังเกตว่า สิ่งนี้มีผลกับสไลด์เท่านั้น ไม่ใช่ภาพขนาดย่อ
- เล่นไอคอนสี: #0c71c3

ไอคอน
จากนั้นเลือก ไอคอน ใหม่สำหรับสไลด์นี้ ฉันเลือกลูกศรที่หักแล้ว สิ่งนี้ใช้ได้กับสไลด์เท่านั้น
- ไอคอน: ลูกศรหัก

จัดรูปแบบสไลด์วิดีโอถัดไป
ดำเนินการตามขั้นตอนสำหรับแต่ละสไลด์ ฉันได้เปิดสไลด์ที่สี่ในตัวอย่างนี้
ภาพซ้อนทับ
เลื่อนลงไปที่ Overlay แล้วเลือกภาพที่คุณต้องการ
- การวางซ้อนรูปภาพ: เพิ่มรูปภาพ

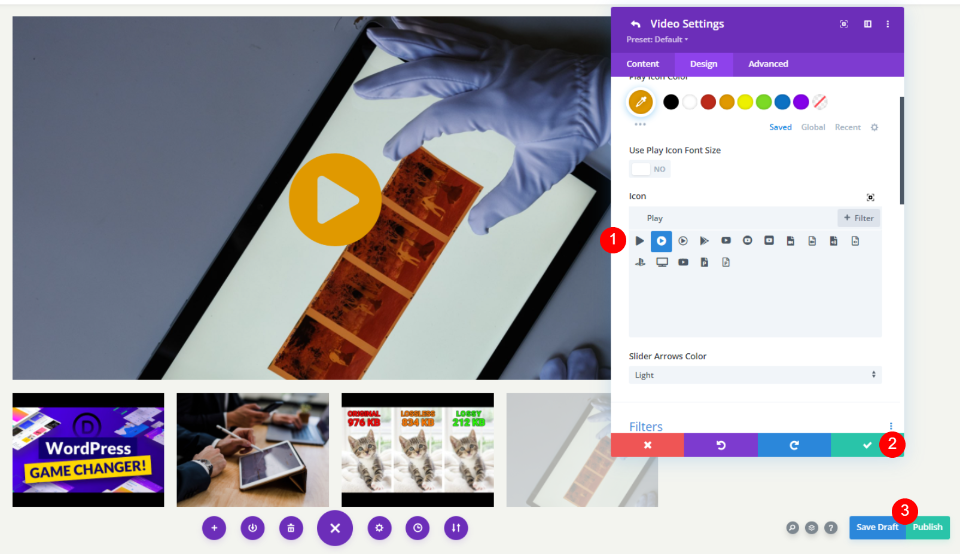
เล่นไอคอนสี
ไปที่แท็บ ออกแบบ แล้วเลือก สีไอคอน ที่คุณต้องการให้สไลด์นี้แสดง ฉันเลือกส้มแล้ว
- ไอคอนสี: #e09900

ไอคอน
จากนั้นเลือก ไอคอน ที่คุณต้องการแสดง ฉันได้เลือกลูกศรที่เติมในวงกลมแล้ว เมื่อคุณทำสไลด์เสร็จแล้ว ให้ปิดโมดูลและบันทึกงานของคุณ
- ไอคอน: Filled-in Circled Arrow

ผลลัพธ์การซ้อนทับรูปภาพของตัวเลื่อนวิดีโอ
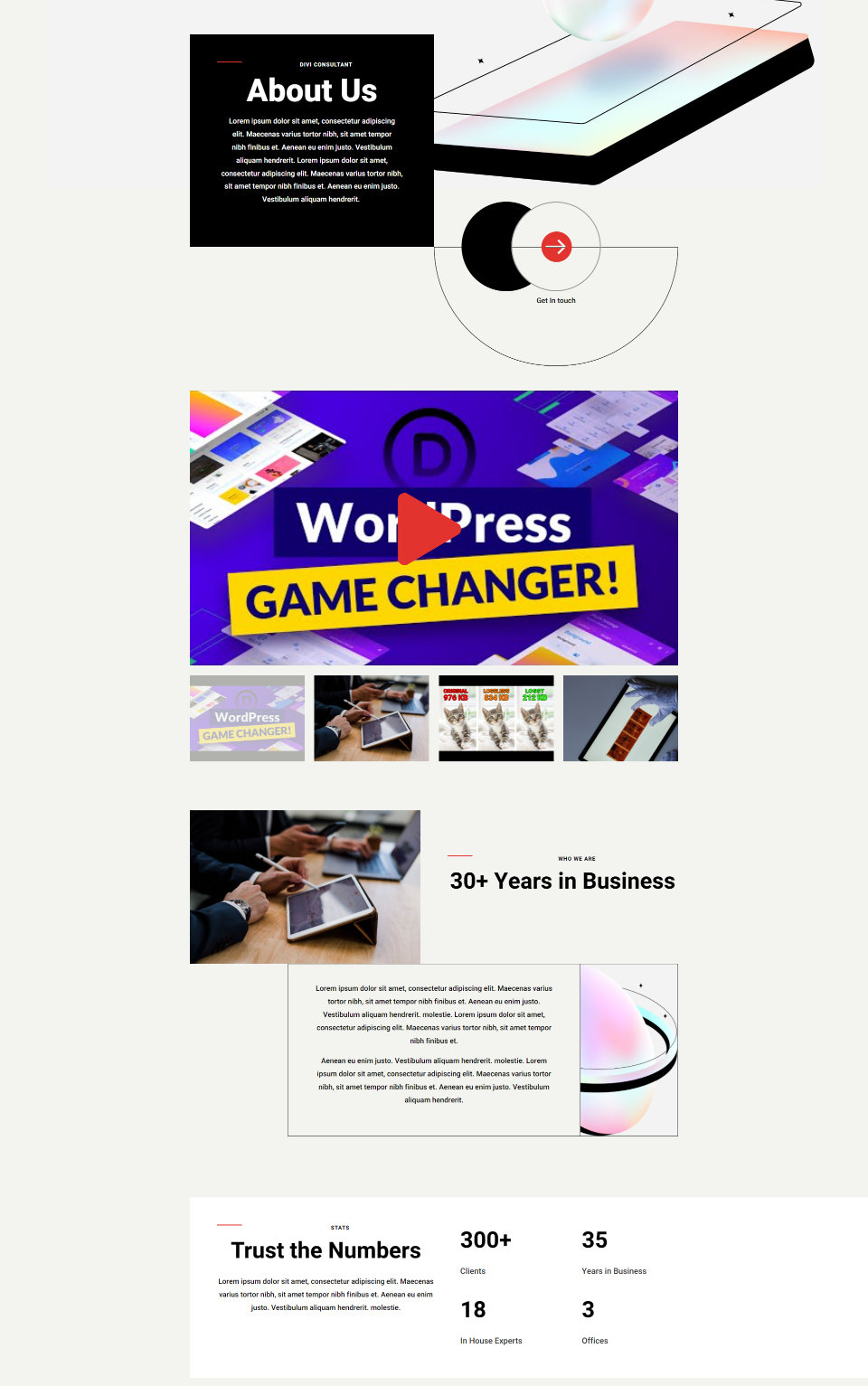
นี่คือลักษณะที่โมดูล Divi Video Slider ปรากฏบนหน้าของฉัน ฉันได้สร้างตัวอย่างบางส่วน ตัวอย่างนี้แสดงการตั้งค่าเริ่มต้นพร้อมไอคอนเล่นและโอเวอร์เลย์โฮเวอร์

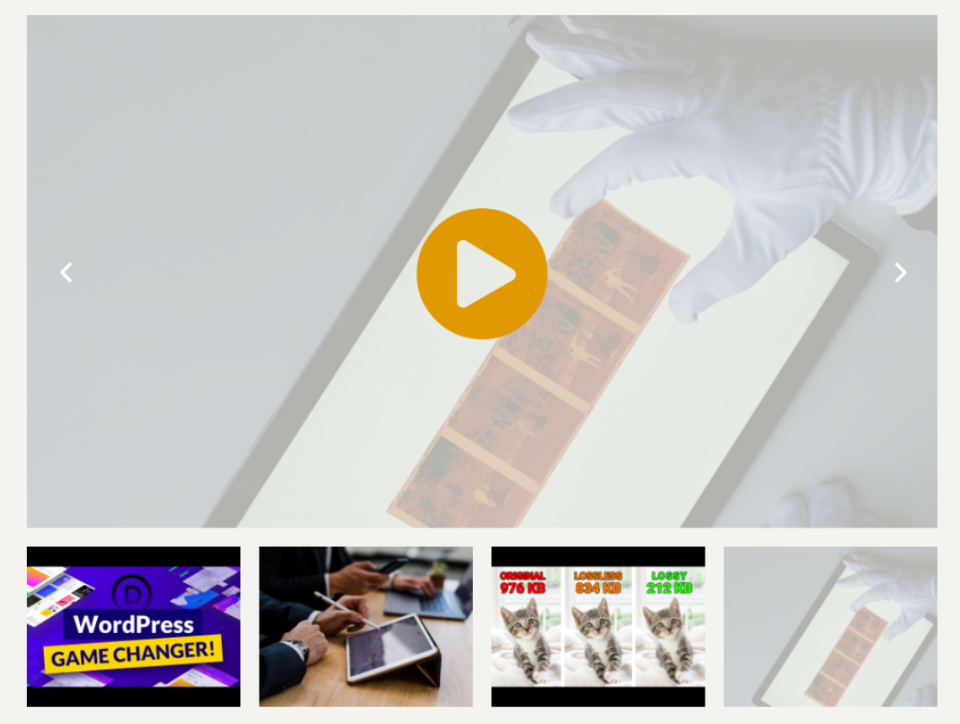
ตัวอย่างนี้แสดงภาพซ้อนทับแบบกำหนดเองพร้อมไอคอนการเล่นแบบกำหนดเอง ฉันกำลังวางเมาส์เหนือภาพขนาดย่อเพื่อแสดงว่ารูปภาพและไอคอนทำงานแยกจากสไลด์อย่างไร

ตัวอย่างนี้แสดงสไลด์ที่สองที่มีภาพซ้อนทับแบบกำหนดเองและไอคอนเล่น ฉันกำลังวางเมาส์เหนือสไลด์เพื่อแสดงโอเวอร์เลย์โฮเวอร์ตามที่ปรากฏเหนือรูปภาพที่กำหนดเอง

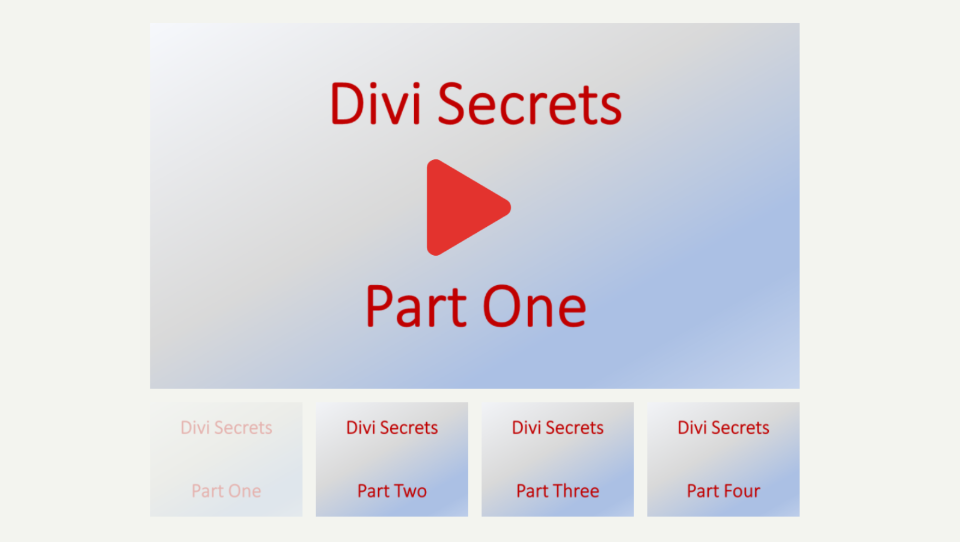
นี่เป็นอีกตัวอย่างหนึ่งที่สามารถนำมาใช้ได้ เนื่องจากคุณสามารถเพิ่มรูปภาพใดก็ได้ตามต้องการ คุณจึงสามารถใช้รูปภาพเพื่ออธิบายเนื้อหาได้ ตัวอย่างนี้จะใช้ได้กับหลักสูตรหรือบทช่วยสอน มันมีพื้นหลังแบบไล่ระดับสีเท่านั้น แต่คุณสามารถใช้รูปภาพใดก็ได้ที่คุณต้องการสร้างรูปภาพเด่นสำหรับหลักสูตรและบทช่วยสอนของคุณ

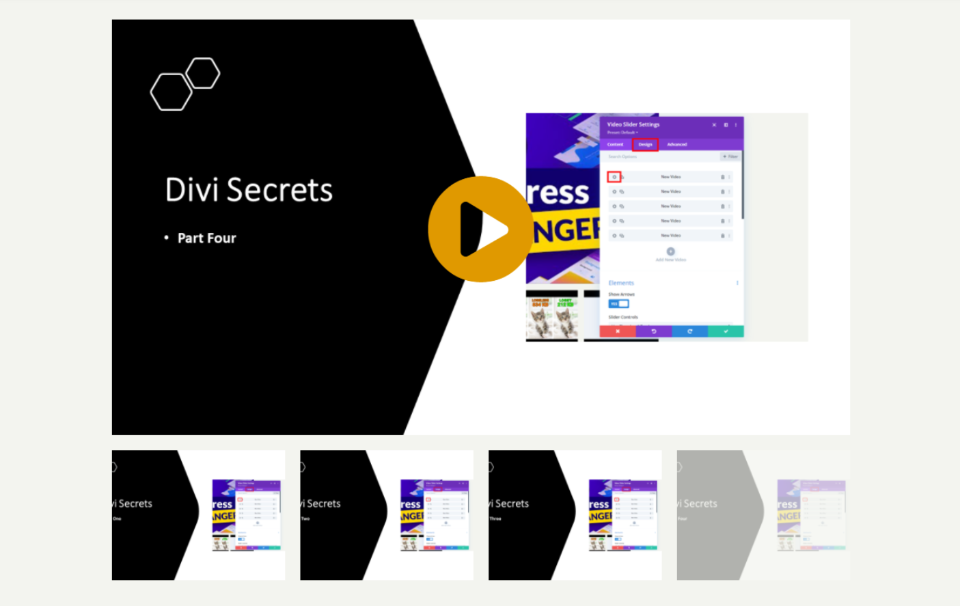
นี่เป็นอีกตัวอย่างหนึ่ง ฉันเพิ่งเปลี่ยนภาพซ้อนทับ แต่สิ่งนี้ทำให้วิดีโอมีรูปลักษณ์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง

จบความคิด
นั่นคือลักษณะของเราในการเพิ่มภาพซ้อนทับลงในโมดูล Divi Video Slider ของคุณ โมดูล Video Slider นั้นยอดเยี่ยมสำหรับหลักสูตร บทช่วยสอน หรือซีรีส์ประเภทใดก็ได้ที่คุณต้องการให้แสดงภายในสไลด์ Divi ทำให้ง่ายต่อการเพิ่มภาพซ้อนทับแบบกำหนดเองเพื่อให้แต่ละสไลด์มีรูปลักษณ์ที่แตกต่างจากภาพหน้าจอของวิดีโอ คุณสามารถจัดรูปแบบสไลด์ได้อย่างอิสระ เพื่อไม่ให้สไลด์ดูเหมือนกัน คุณยังสามารถเพิ่มไอคอนการเล่นแบบกำหนดเองและวางโฮเวอร์ทับซ้อนในแต่ละสไลด์หรือสร้างไอคอนเริ่มต้นและโอเวอร์เลย์สำหรับสไลด์ทั้งหมดที่จะใช้
เราต้องการที่จะได้ยินจากคุณ คุณเพิ่มภาพซ้อนทับลงในโมดูล Divi Video Slider ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
