So fügen Sie Ihrem Divi Video Slider-Modul Bildüberlagerungen hinzu
Veröffentlicht: 2022-03-03Ein Video-Slider ist eine großartige Möglichkeit, viele Videoinhalte auf kleinem Raum zu zeigen. Standardmäßig zeigen die Videofolien einen Schnappschuss des Videos. Es gibt Zeiten, in denen Sie den Videofolien ein anderes Aussehen verleihen möchten. In diesem Artikel erfahren Sie, wie Sie Ihrem Divi Video Slider-Modul Bildüberlagerungen hinzufügen. Wir werden auch sehen, wie Sie das Hover-Overlay und das Wiedergabesymbol anpassen können.
Lass uns anfangen.
Über das Video-Slider-Modul
Das Video Slider-Modul kann MP4- oder Webm-Videos anzeigen. Sie können sie in Ihre Medienbibliothek hochladen oder über ihre URLs auf sie verlinken, damit sie woanders gehostet werden können. Das Video Slider-Modul eignet sich hervorragend für Tutorials, Kurse, Produktbewertungen, Musikvideos und mehr.
Sie können die Videos ihren Standard-Screenshot anzeigen lassen oder Ihr eigenes Bild hinzufügen. Durch das Hinzufügen Ihrer eigenen Bilder können Sie unabhängig vom Inhalt des Videos ein einheitliches Design auf Ihrer gesamten Website erstellen.
Jede Folie ist ein Untermodul, das innerhalb des Moduls selbst hinzugefügt wird. Sie können das Modul gestalten, um Standardeinstellungen zu erstellen, und Sie können jedes Untermodul individuell gestalten. Wenn Sie das Submodul nicht formatieren, verwendet es das Standarddesign, das Sie in den regulären Moduleinstellungen eingerichtet haben. Zu den Optionen gehören Pfeile, Bildüberlagerungen, benutzerdefinierte Symbole und Hover-Überlagerungen.

Hinzufügen des Video-Slider-Moduls zu einer neuen Seite
Lassen Sie uns nun das Video Slider-Modul zu einer Seite hinzufügen und sehen, wie es verwendet und gestaltet wird. Ich verwende die About-Seite aus dem kostenlosen Consultant Layout Pack, das in Divi verfügbar ist. Ich werde das Modul zwischen zwei der Abschnitte hinzufügen.

Aktivieren Sie zunächst den Visual Builder und fügen Sie eine neue einspaltige Row hinzu .

Das Hintergrunddesign befindet sich im Abschnitt, sodass wir mit dem Modul fortfahren können. Suchen Sie als Nächstes nach Video und klicken Sie auf das Modul Divi Video Slider .

Fügen Sie Ihre Videos zum Video-Slider-Modul hinzu
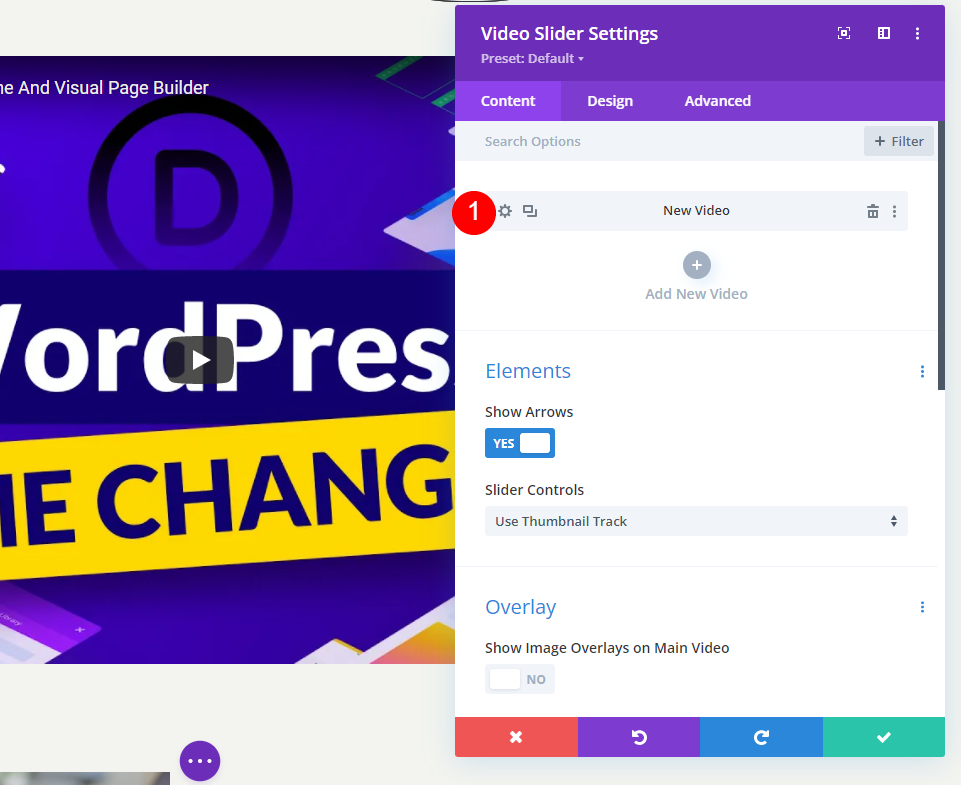
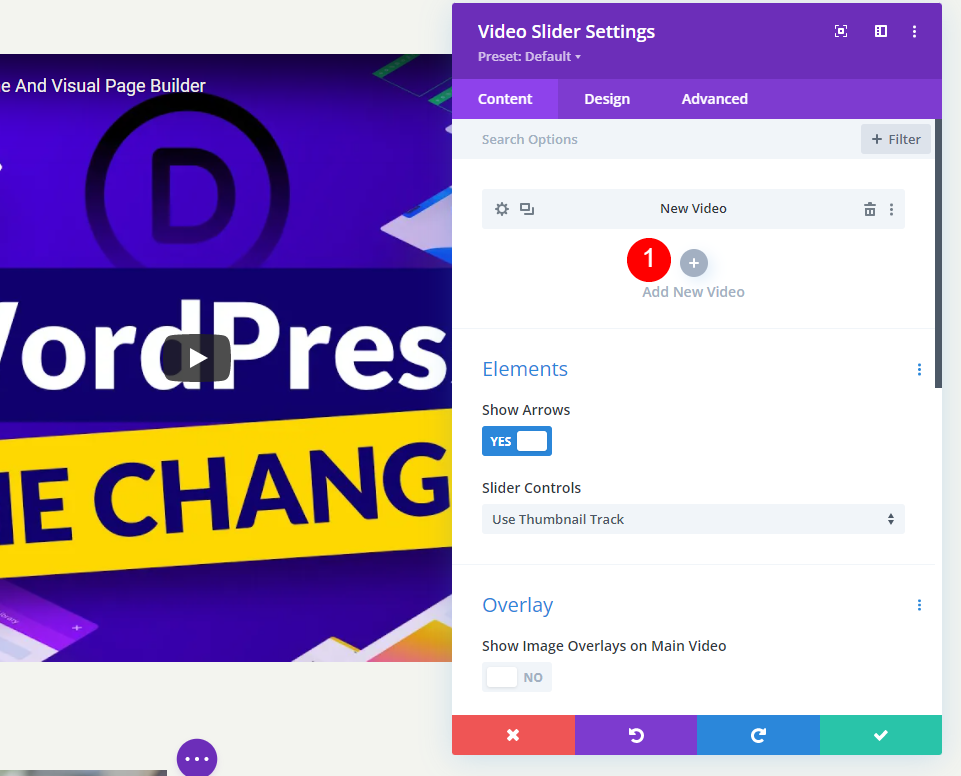
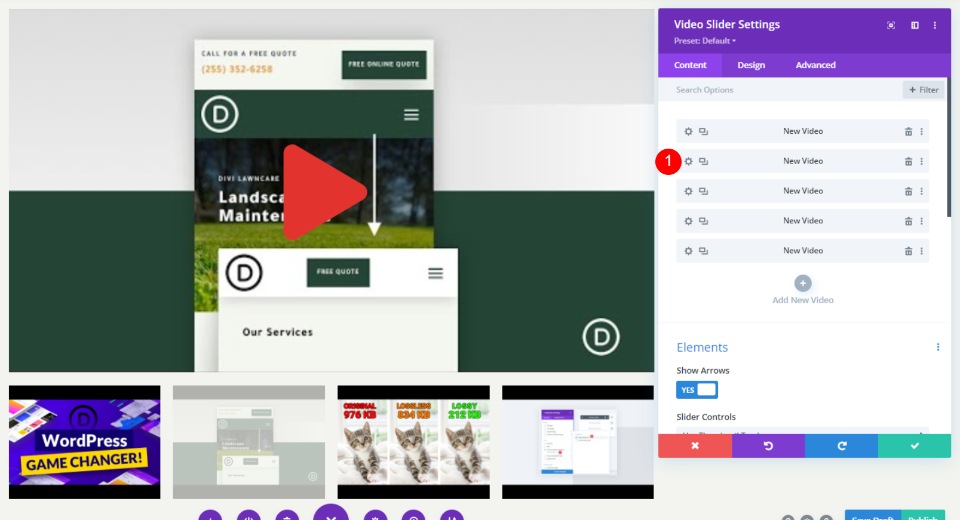
Das Video-Slider-Modul fügt ein Standard-Video-Submodul hinzu, um Ihnen den Einstieg zu erleichtern. Klicken Sie auf das Zahnradsymbol , um die Einstellungen zu öffnen.

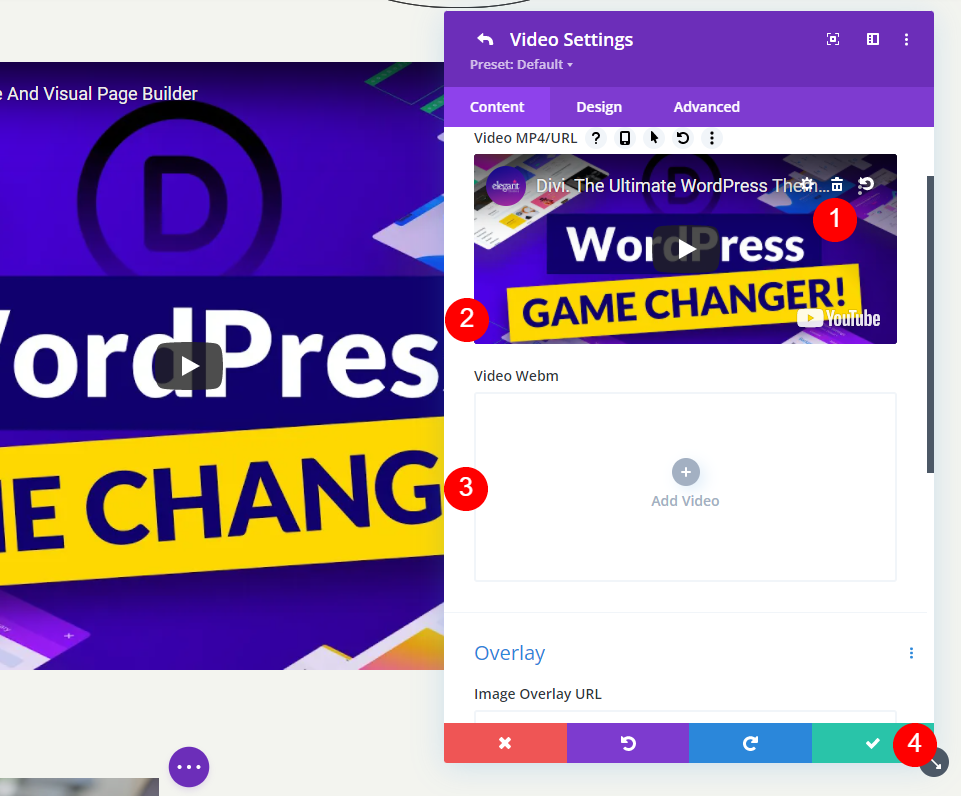
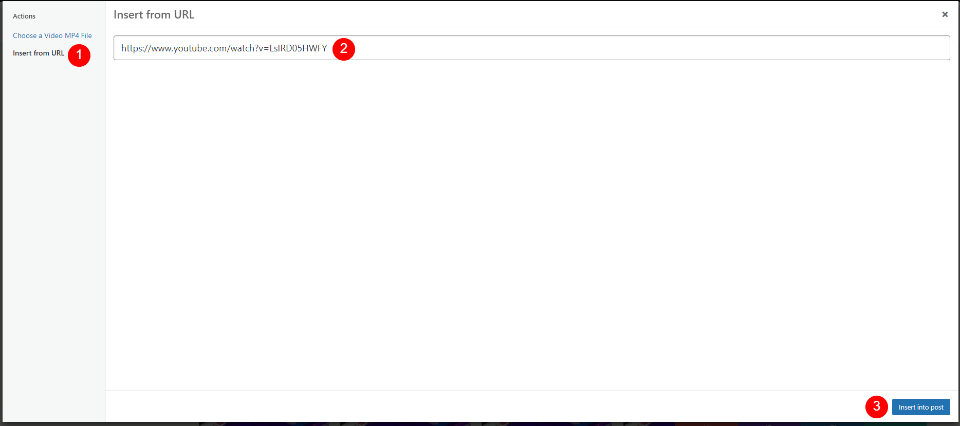
Löschen Sie als Nächstes das Standardvideo oder wählen Sie das Symbol aus, um das Video zu ändern. Jetzt können Sie ein MP4- oder Webm-Video hochladen oder eine URL für ein Video eingeben, das woanders gehostet wird. Klicken Sie für den Typ, den Sie hinzufügen möchten, auf Video hinzufügen.

Laden Sie als Nächstes das Video entweder in Ihre Medienbibliothek hoch und wählen Sie es aus oder geben Sie die URL für das Video ein, das Sie anzeigen möchten.

Klicken Sie auf Neues Video hinzufügen und wählen Sie das Video für dieses Slider-Modul aus.

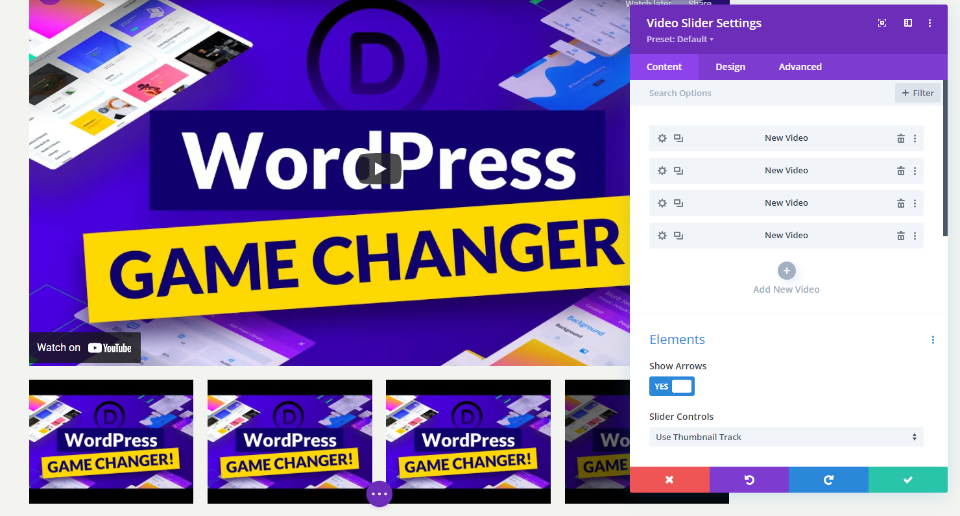
Wiederholen Sie diesen Vorgang, bis Sie alle Ihre Videos hinzugefügt haben. Jedes Video ist eine neue Folie. Sie können sie auch benennen, indem Sie in ihren Einstellungen unter dem Videoauswahlbereich ein Admin-Label hinzufügen.

Standard-Video-Slider-Bildüberlagerungen
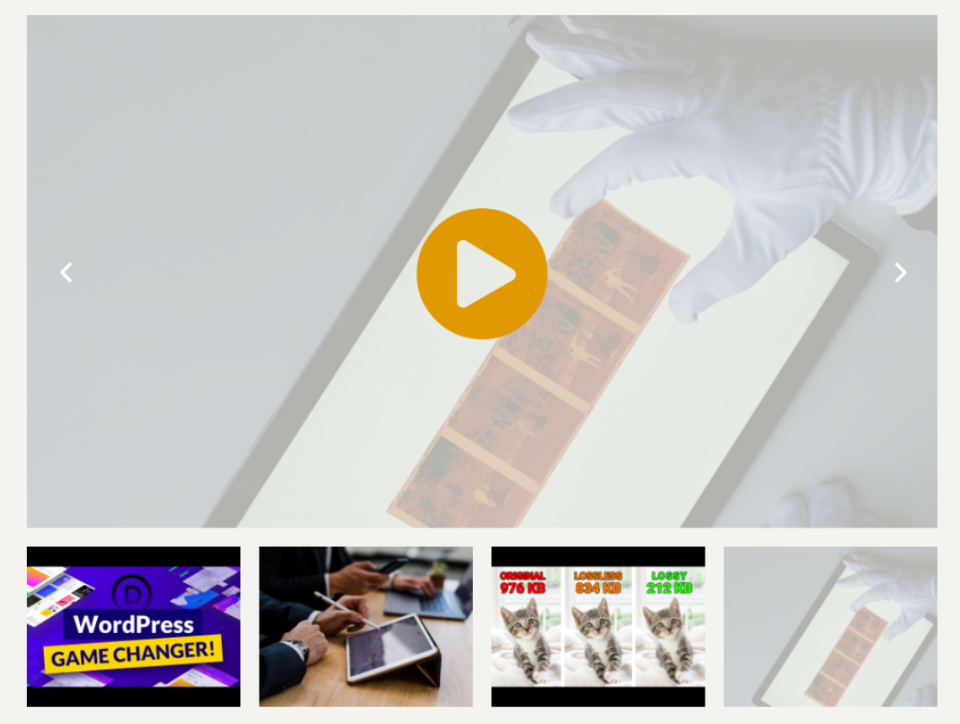
Sehen wir uns als Nächstes an, wie es mit dem Standard-Overlay funktioniert. Dies hilft uns zu sehen, was das neue Overlay tut, wenn wir es hinzufügen. Seit ich URLs von YouTube hinzugefügt habe, verfügen meine Videos über YouTube-Steuerelemente, -Informationen und -Links. Die Folien werden unter dem aktuellen Video angezeigt. Die aktuelle Folie ist dunkel überlagert.

Wenn Sie den Mauszeiger über die Hauptfolie bewegen, werden die Navigationspfeile angezeigt und das Wiedergabesymbol wird rot.

Wenn Sie den Mauszeiger über eine Folie bewegen, werden ein Overlay und ein weißes Wiedergabesymbol angezeigt.

Fügen Sie die Video-Slider-Bildüberlagerungen hinzu
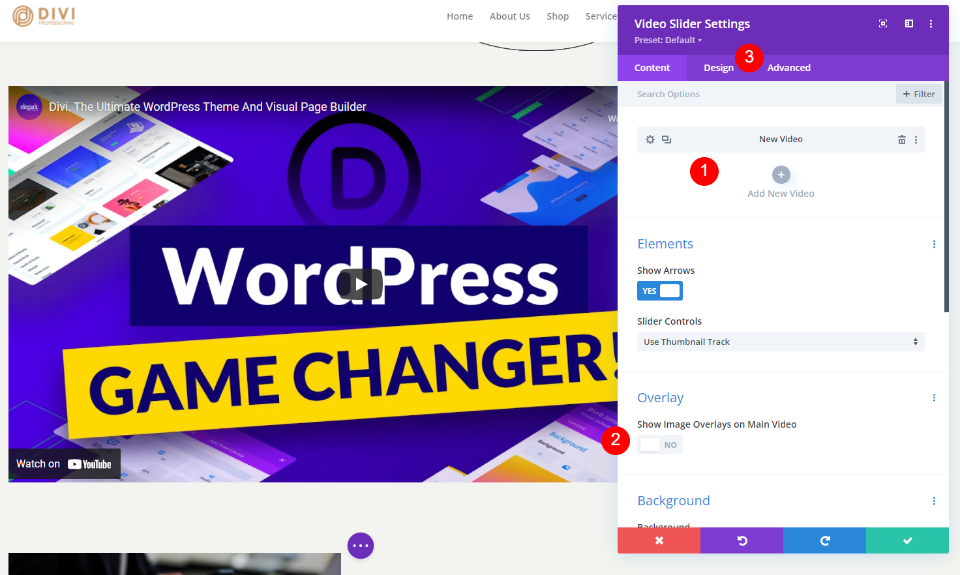
Als Nächstes fügen wir jedem Video ein Overlay hinzu. Zuerst müssen wir die Overlay-Option aktivieren. Scrollen Sie in den Inhaltseinstellungen des Slider-Moduls nach unten zu Overlay und wählen Sie Bild-Overlays auf Hauptvideo anzeigen aus .
- Bildüberlagerungen im Hauptvideo anzeigen: Ja

Überlagerungen sind jetzt für jede Folie aktiviert. Sie werden feststellen, dass die Standardeinstellungen des Players jetzt durch die Einstellungen des Divi-Moduls für das aktuelle Video ersetzt wurden. Wir können jede Folie einzeln gestalten oder das Modul als Ganzes.
Gestalten des Video-Schiebereglers
Wir können jedes Video individuell stylen oder das Modul stylen. Videos verwenden ihr individuelles Design, sofern verfügbar. Wenn nicht, wird das Modul-Styling verwendet. Es gibt einige Optionen, die nur in den Modul- oder Videoeinstellungen verfügbar sind. Ich werde die Styling-Optionen für beide zeigen.
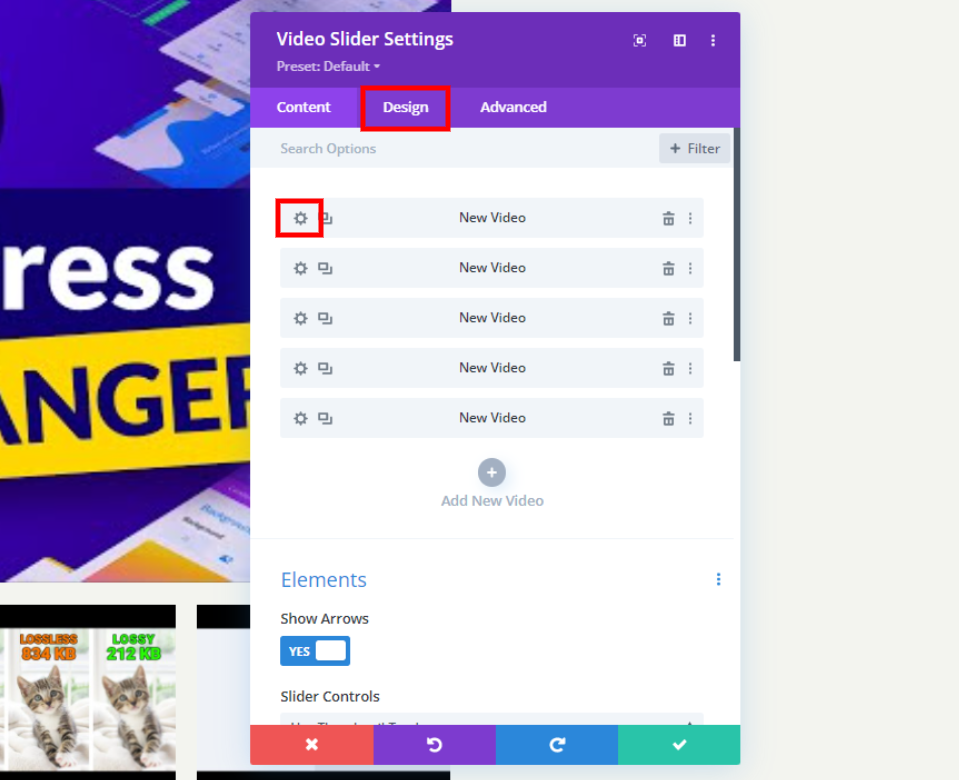
Um das Modul zu gestalten, wählen Sie die Registerkarte Design . Um die Folien individuell zu gestalten, wählen Sie ihre Zahnradsymbole aus und klicken Sie dann auf die Registerkarte Design . Wiederholen Sie den Vorgang für jede Folie, um sie individuell anzupassen.

Gestalten Sie die Standardeinstellungen des Video-Slider-Moduls
Wir beginnen mit den Standardeinstellungen des Video Slider-Moduls. Jede Folie, die nicht individuell gestaltet ist, verwendet diese Einstellungen.
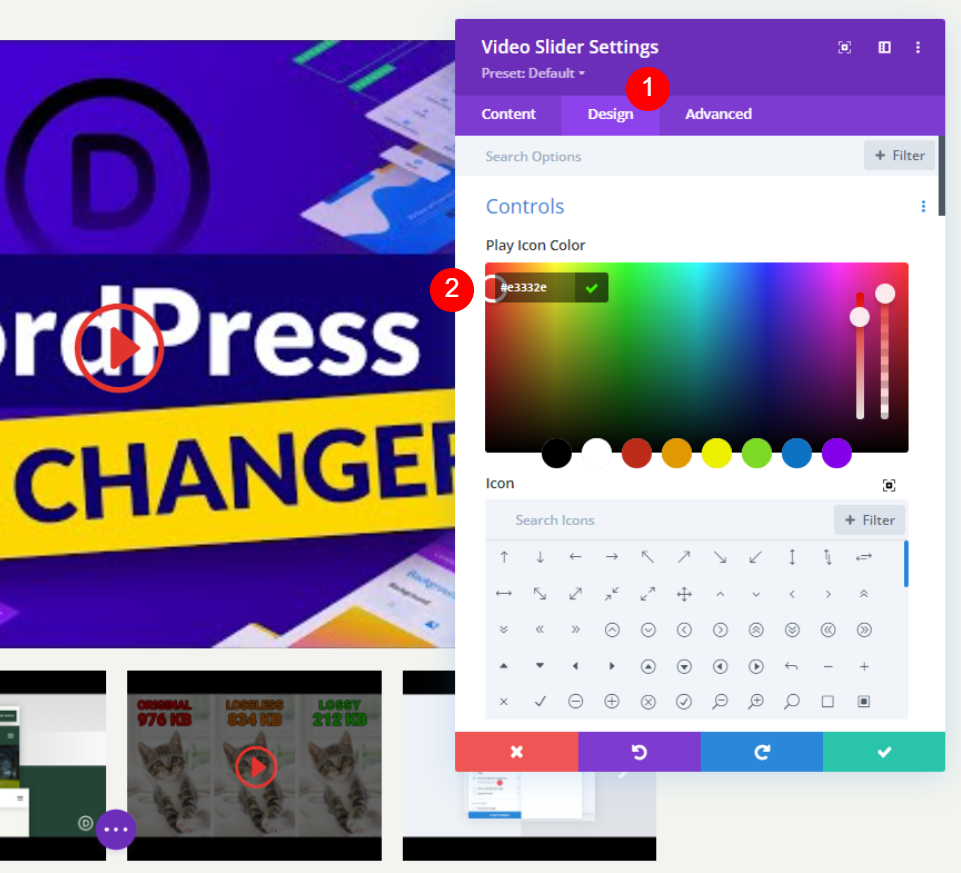
Symbolfarbe abspielen
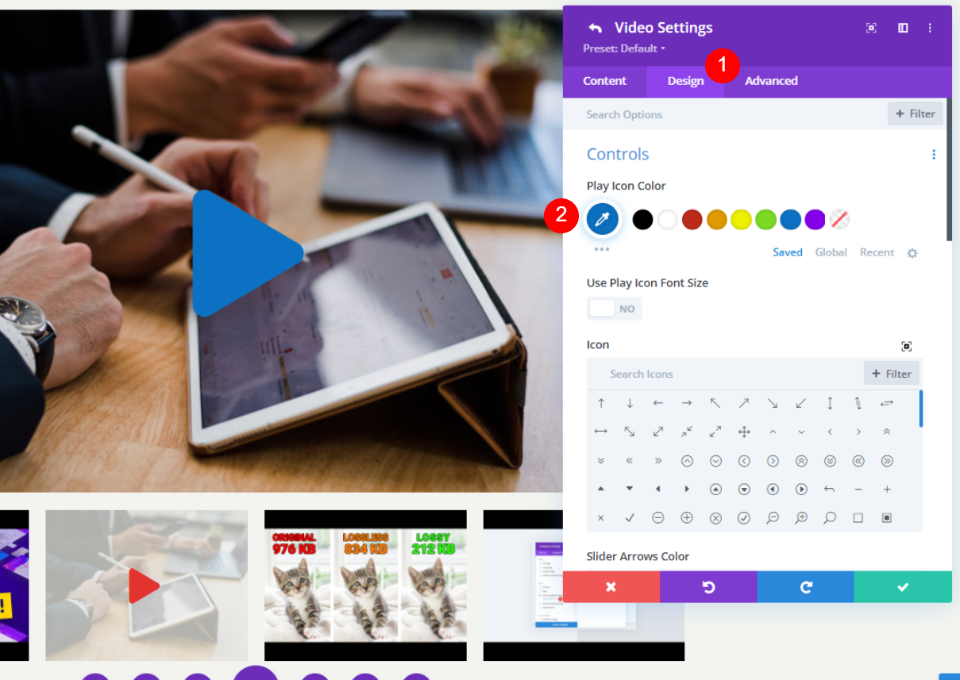
Wählen Sie die Registerkarte Design . Wählen Sie unter Steuerelemente eine benutzerdefinierte Farbe für das Wiedergabesymbol aus. Ich verwende #e3332e. Dies ist ein Rotton, der zu einem Symbol passt, das bereits auf dieser Seitenvorlage verwendet wird. Das Symbol im Player und die Miniaturansichten verwenden diese Farbe.
- Farbe des Wiedergabesymbols: #e3332e


Symbol
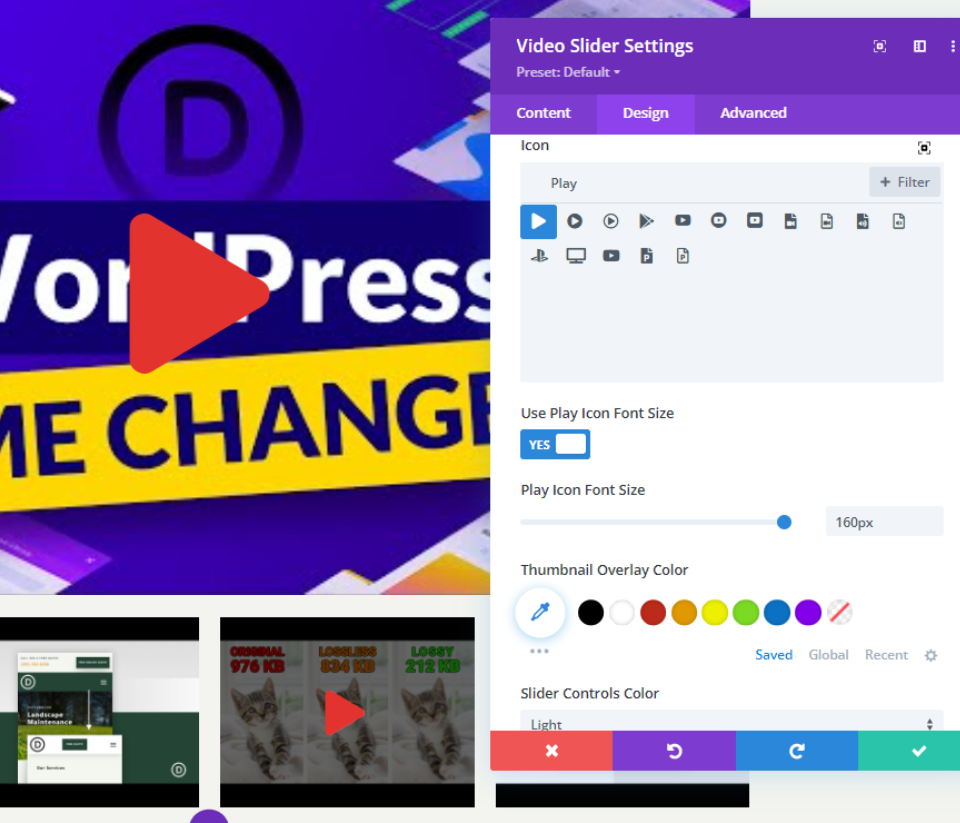
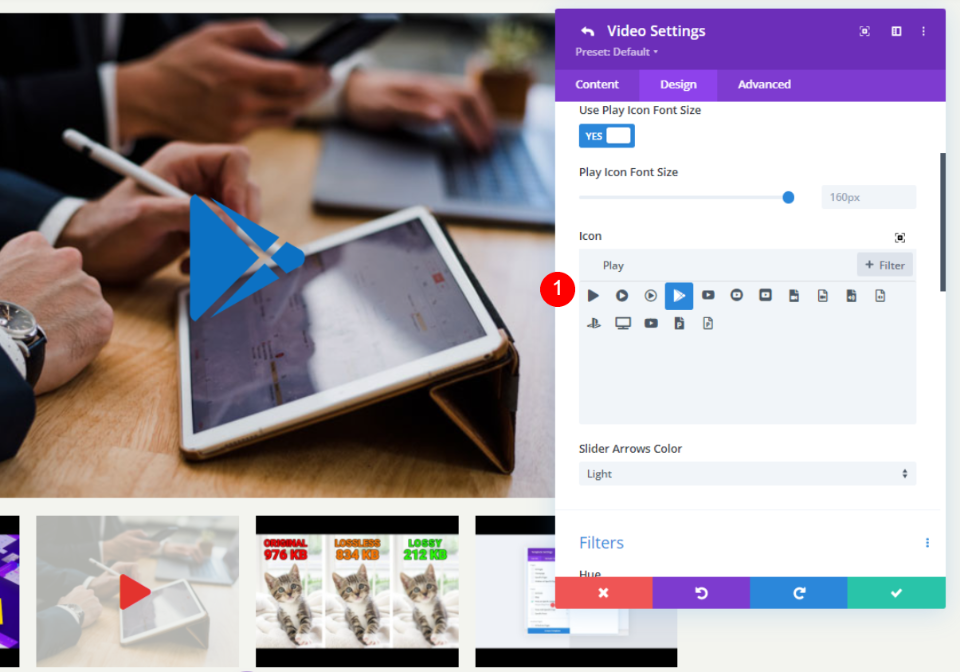
Wählen Sie als Nächstes das Play-Symbol aus der Liste aus. Suchen Sie nach Play und wählen Sie Ihren Favoriten aus. Ich habe das große Dreieck ausgewählt, damit es hervorsticht.
- Symbol: Großes Dreieck

Schriftgröße des Wiedergabesymbols
Als nächstes ändern wir die Größe des Symbols . Der Standardwert ist 96 Pixel. Ich habe es auf 160px geändert, um es hervorzuheben. Dies betrifft nur die große Rutsche. Die Miniaturansichten sind von dieser Option nicht betroffen.
- Verwenden Sie die Schriftgröße des Play-Symbols: Ja
- Schriftgröße des Wiedergabesymbols: 160px

Überlagerungsfarbe für Miniaturansichten
Ändern Sie als Nächstes die Überlagerungsfarbe für Miniaturansichten in rgba (243.244.239,0,73). Dies wirkt sich auf das Hover-Overlay sowohl für den Hauptplayer als auch für die Slider-Thumbnails aus.
- Miniaturbild-Überlagerungsfarbe: rgba(243.244.239,0.73)

Gestalten Sie die Folien des Video-Slider-Moduls
Als Nächstes gestalten wir jede Folie einzeln. Ich belasse zwei auf den Standardeinstellungen und style die anderen beiden.
Gestalten Sie eine Videofolie
Öffnen Sie die Folie, die Sie gestalten möchten, indem Sie das Zahnradsymbol auswählen.

Bild überlagern
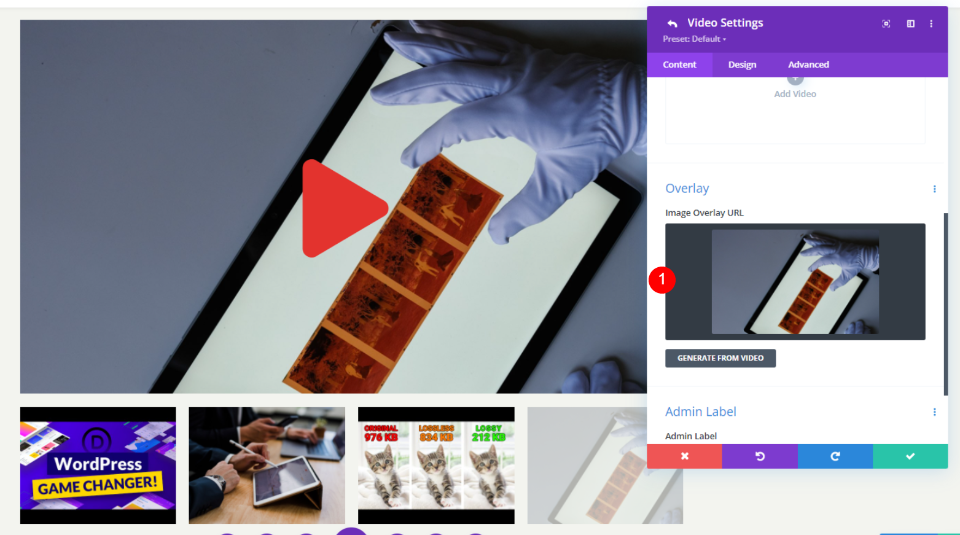
Scrollen Sie nach unten zu Overlay und wählen Sie Bild hinzufügen aus.
- Überlagerung: Bild hinzufügen

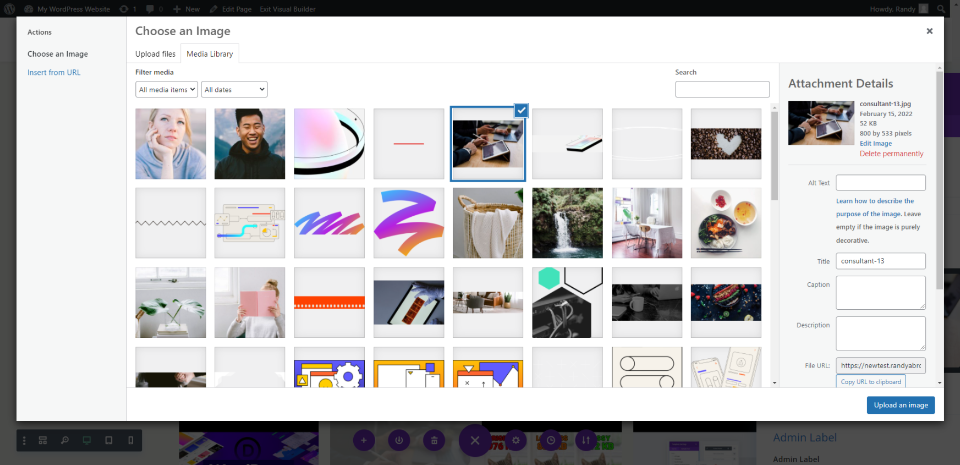
Laden Sie ein Bild aus Ihrer Medienbibliothek hoch oder wählen Sie ein Bild aus.

Ihre Folie zeigt jetzt das von Ihnen ausgewählte Bild anstelle eines Bildes aus dem Video an.
Symbolfarbe abspielen

Wechseln Sie zur Registerkarte „ Design “ und wählen Sie eine neue Farbe für das Wiedergabesymbol aus. Ich habe Blau ausgewählt. Beachten Sie, dass dies nur die Folie betrifft, nicht die Miniaturansicht.
- Farbe des Wiedergabesymbols: #0c71c3

Symbol
Wählen Sie als Nächstes ein neues Symbol für diese Folie aus. Ich habe den kaputten Pfeil ausgewählt. Dies gilt auch nur für die Folie.
- Symbol: Gebrochener Pfeil

Gestalten Sie die nächste Videofolie
Fahren Sie mit dem Vorgang für jede Folie fort. Ich habe in diesem Beispiel meine vierte Folie geöffnet.
Bild überlagern
Scrollen Sie nach unten zu Overlay und wählen Sie das gewünschte Bild aus.
- Bildüberlagerung: Bild hinzufügen

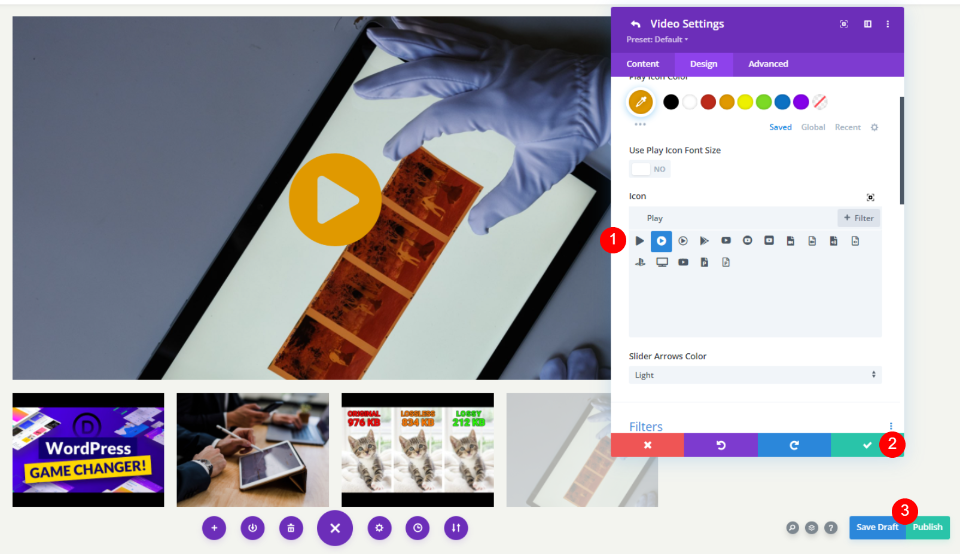
Symbolfarbe abspielen
Gehen Sie zur Registerkarte Design und wählen Sie die Symbolfarbe aus, die diese Folie anzeigen soll. Ich habe Orange ausgewählt.
- Symbolfarbe: #e09900

Symbol
Wählen Sie als Nächstes das Symbol aus, das Sie anzeigen möchten. Ich habe den ausgefüllten eingekreisten Pfeil ausgewählt. Wenn Sie mit Ihren Folien fertig sind, schließen Sie das Modul und speichern Sie Ihre Arbeit.
- Symbol: Ausgefüllter eingekreister Pfeil

Video-Slider-Bild-Overlay-Ergebnisse
So sieht das Divi Video Slider-Modul auf meiner Seite aus. Ich habe ein paar Beispiele erstellt. Dieses Beispiel zeigt die Standardeinstellungen mit dem Wiedergabesymbol und dem Hover-Overlay.

Dieses Beispiel zeigt die benutzerdefinierte Bildüberlagerung mit einem benutzerdefinierten Wiedergabesymbol. Ich bewege den Mauszeiger über das Miniaturbild, um zu zeigen, wie das Bild und Symbol getrennt von der Folie funktionieren.

Dieses Beispiel zeigt die zweite Folie mit einer benutzerdefinierten Bildüberlagerung und einem Wiedergabesymbol. Ich bewege den Mauszeiger über die Folie, um das Hover-Overlay so anzuzeigen, wie es über dem benutzerdefinierten Bild angezeigt wird.

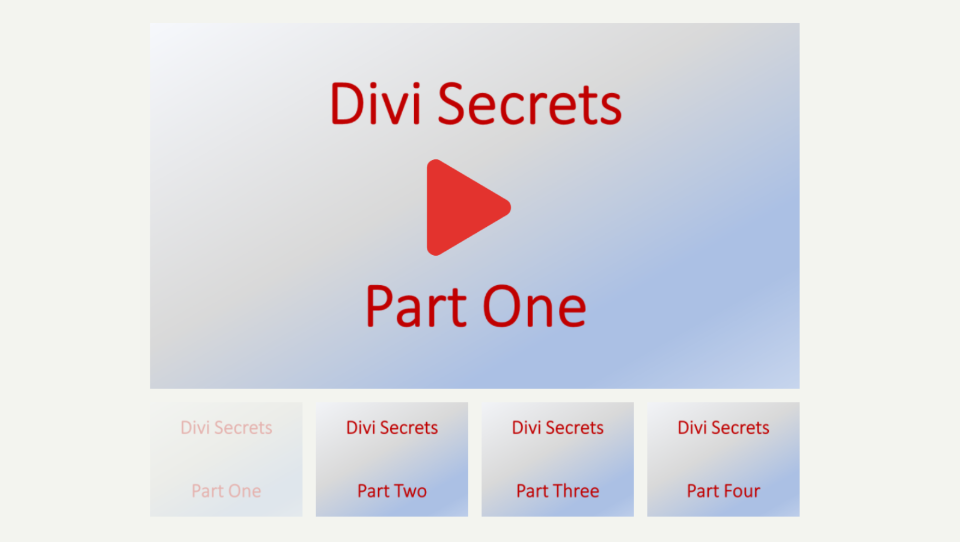
Hier ist ein weiteres Beispiel dafür, wie dies verwendet werden kann. Da Sie beliebige Bilder hinzufügen können, können Sie Bilder verwenden, um den Inhalt zu beschreiben. Dieses Beispiel würde für Kurse oder Tutorials funktionieren. Es hat nur einen Hintergrund mit Farbverlauf, aber Sie können jedes Bild verwenden, das Sie möchten, um vorgestellte Bilder für Ihre Kurse und Tutorials zu erstellen.

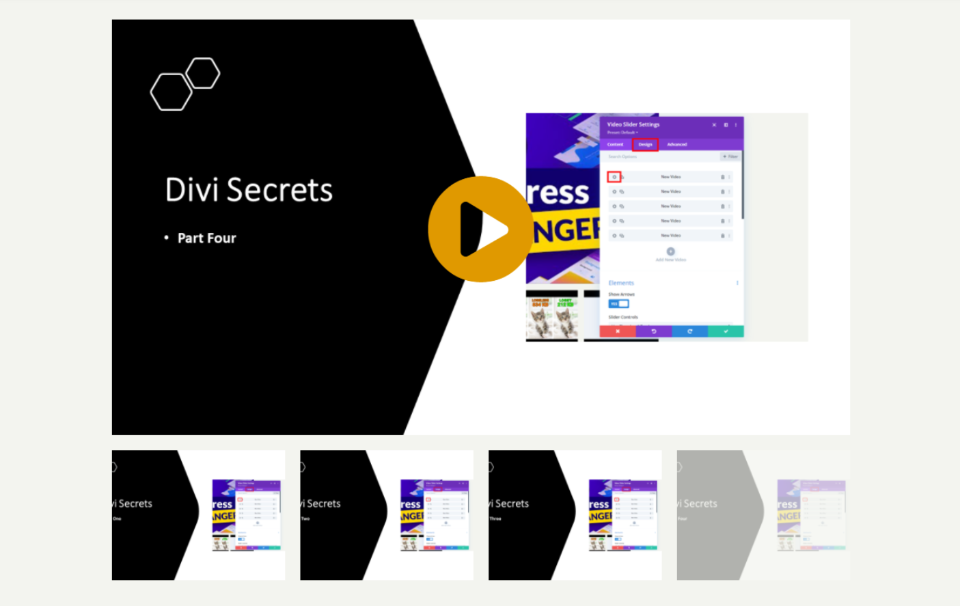
Hier ist ein weiteres Beispiel. Ich habe nur die Bildüberlagerungen geändert, aber das gibt den Videos ein völlig anderes Aussehen und Gefühl.

Endgedanken
Das ist unser Blick darauf, wie Sie Ihrem Divi Video Slider-Modul Bildüberlagerungen hinzufügen. Das Video Slider-Modul eignet sich hervorragend für Kurse, Tutorials oder jede Art von Serie, die Sie in Folien zeigen möchten. Divi macht es einfach, benutzerdefinierte Bildüberlagerungen hinzuzufügen, um jeder Folie ein anderes Aussehen zu verleihen als dem Screenshot des Videos. Sie können die Folien unabhängig voneinander formatieren, sodass sie nicht gleich aussehen müssen. Sie können jeder Folie auch ein benutzerdefiniertes Wiedergabesymbol und eine Hover-Überlappung hinzufügen oder ein Standardsymbol und eine Überlagerung für alle zu verwendenden Folien erstellen.
Wir wollen von dir hören. Fügen Sie Ihrem Divi Video Slider-Modul Bildüberlagerungen hinzu? Lass es uns in den Kommentaren wissen.
