I migliori strumenti e risorse di WordPress per marzo 2022
Pubblicato: 2022-03-29Avvia i tuoi progetti con gli strumenti WordPress giusti. Ogni designer ha bisogno di alcune risorse utili per semplificare i progetti. Ecco 8 nuovi strumenti di progettazione e risorse da esplorare.
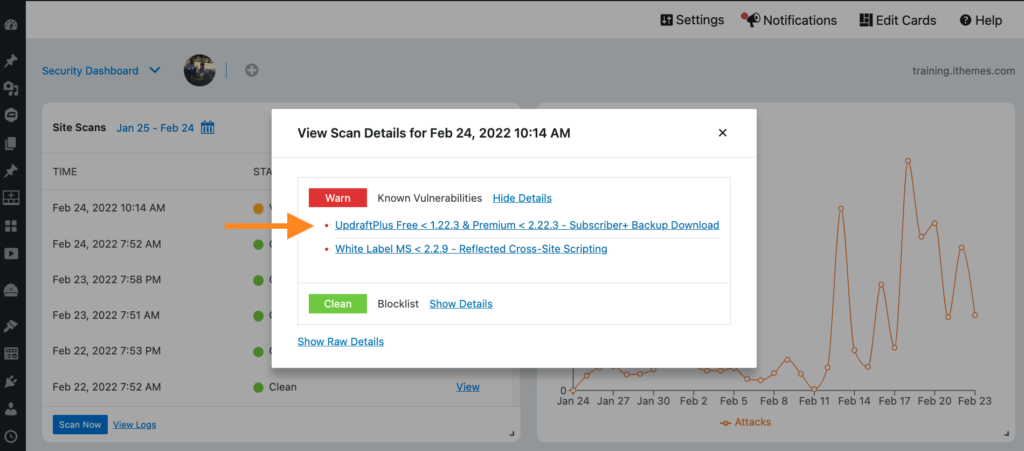
1. Scansione del sito per le vulnerabilità

Aiuta a proteggere il tuo sito dal motivo n. 1 per cui i siti WordPress vengono violati: plugin e temi vulnerabili.
La scansione del tuo sito WordPress per le vulnerabilità di sicurezza è diventata più semplice. Con iThemes Security Site Scan, la scansione di plugin, temi e versioni principali di WordPress vulnerabili è più veloce e completa che mai.
Basato sul database di vulnerabilità più completo disponibile, iThemes Security eseguirà la scansione del tuo sito alla ricerca di vulnerabilità note nei plug-in, nei temi e nelle versioni principali di WordPress. Se stai eseguendo un plugin o un tema vulnerabile, iThemes Security Pro lo aggiornerà automaticamente.
Questo strumento si integra anche con l'API Navigazione sicura di Google per controllare lo stato della blocklist di Google del tuo sito web in modo da sapere subito se Google ha trovato malware sul tuo sito web.
Non dovrai mai più preoccuparti di eseguire plugin o temi vulnerabili.
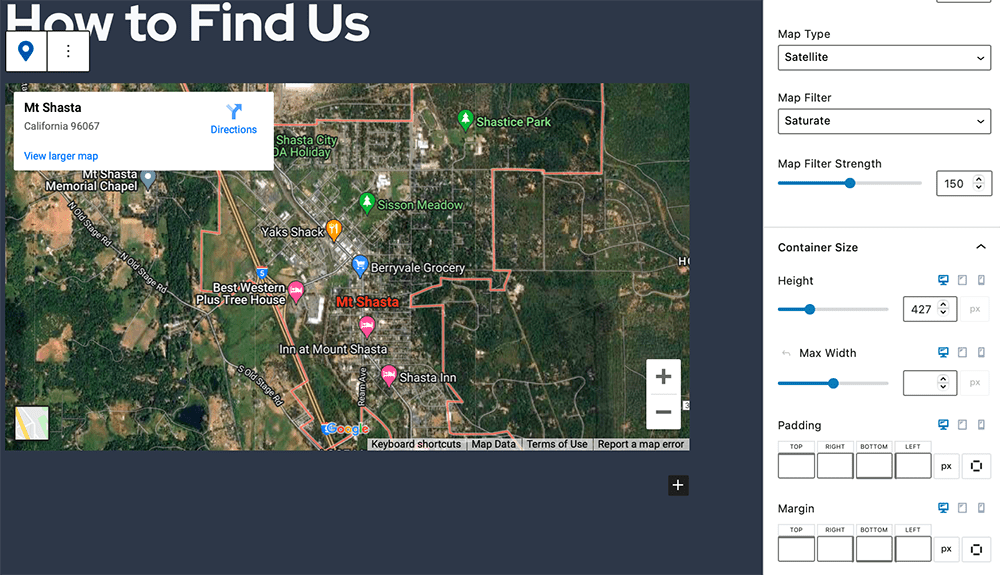
2. Blocco di Google Maps Kadence

Google Maps è appena diventato molto più facile da usare sul tuo sito WordPress con un nuovo blocco disponibile nella versione gratuita di Kadence Blocks. Il nuovo blocco Kadence Google Maps viene incluso automaticamente quando scarichi o esegui l'aggiornamento a Kadence Blocks 2.3.0 o versioni successive.
Il blocco fa tutto ciò che desideri in un blocco mappa, dalla personalizzazione del luogo e della posizione all'impostazione delle viste per la tua posizione. Hai il controllo sulle dimensioni del contenitore e puoi impostare margini e spaziatura interna per il blocco per un controllo più dettagliato di come appare la tua mappa di Google.
Viene fornito anche con una chiave API di Google Maps per le funzionalità di base. Puoi inserire il tuo se lo desideri o utilizzare la chiave inclusa per un'integrazione rapida e semplice. Nessun account sviluppatore richiesto.
3. Aggiunta di un Google Calendar a WordPress

Aggiungere un Google Calendar a un sito WordPress è uno degli strumenti informativi e di prenotazione più richiesti. Gli utenti apprezzano la facilità e la flessibilità di uno strumento che già conoscono e utilizzano.
Con The Events Calendar Event Aggregator, puoi collegare i calendari di Google al tuo sito Web in modo che tutto venga importato direttamente da un calendario di Google. Ci sono molte opzioni per la sincronizzazione in modo da poter dare al calendario l'aspetto di cui hai bisogno.
Inoltre, questo strumento consente anche agli utenti di iscriversi ai tuoi eventi (aggiungendoli ai loro calendari personali) e importarli da altre fonti di calendario, come iCalendar, file ICS, file CSV, Evenbrite e altro ancora.
4. Modello di avvio per gioielleria per blocchi Kadence

Avvia il design del tuo negozio di e-commerce con il modello di avvio Gioielleria per il tema Kadence. Puoi usarlo per creare rapidamente un sito Web incredibilmente veloce senza dover toccare alcun codice.
Non lasciarti confondere nemmeno dal nome. Se ti piace il design di questo modello iniziale, è perfetto per una serie di esigenze di e-commerce. È progettato per qualsiasi sito Web che metta in mostra arte, decorazioni, ceramiche, articoli di abbigliamento, accessori, oggetti da collezione o oggetti artigianali personalizzati. Il design ha un aspetto morbido, Jewelry Shop può aiutare a far sentire i tuoi clienti i benvenuti ea casa con un'esperienza del sito intuitiva e facile da usare.
Il modello iniziale si basa su WooCommerce e include persino pagine di prodotti di esempio per aiutarti a iniziare.
5. LearnDash 4.0

LearnDash 4.0 è qui e questo strumento per i percorsi di apprendimento su WordPress ha un nuovo Onboarding Wizard che gli utenti adoreranno. Se stavi cercando uno strumento per creare moduli di apprendimento, ora è il momento di testare LearnDash perché puoi iniziare in soli 5 minuti.

La procedura guidata di onboarding installa automaticamente plug-in come Certificate Builder, WooCommerce e Course Grid e configurerà i gruppi durante la creazione delle pagine di registrazione richieste e di successo della registrazione.
LearnDash offre anche percorsi di apprendimento dinamici per aiutare gli studenti a testare dentro o fuori contenuti che già conoscono. Gli esami Challenge sono facili da configurare e puoi fare tutto nei blocchi di WordPress.
6. Aggiornamenti iconici del plug-in WooCommerce

WooCommerce è appena diventato un po' più semplice con due aggiornamenti di Iconic per i loro plug-in Delivery Slots e WooThumbs.
Il calendario delle prenotazioni è stato aggiornato in un widget più elegante per gli slot di consegna. Il widget è più intuitivo e ha un aspetto gradevole. L'altro bonus? Ora puoi impostare tempi di consegna personalizzati in base al prodotto, anziché a livello di sito!
Il più grande aggiornamento di WooThumbs è che le immagini duplicate sono state rimosse, rendendo le tue gallerie WooCommerce più user-friendly.
7. Rapporto settimanale sulla vulnerabilità di WordPress
Una delle cose più importanti che puoi fare per assicurarti che il tuo sito WordPress funzioni al meglio è tenerlo al sicuro. I rapporti sulle vulnerabilità di WordPress di questo mese mostrano tutti i problemi principali che potrebbero verificarsi se non utilizzi l'ultima versione di WordPress, nonché le vulnerabilità con i plug-in.
Nota che c'è stato un aggiornamento al core di WordPress; assicurati di essere sulla versione 5.9.2.
Alcune delle cose a cui prestare attenzione nell'ultimo rapporto includono le vulnerabilità con questi plug-in: WooCommerce, MapPress, Google Pagespeed Insights, Easy social Icons, estensioni Ninja Forms, Material Design for Contact Form 7 e altro ancora. Assicurati di controllare questo elenco per gli aggiornamenti ogni settimana per mantenere i tuoi siti al sicuro.
8. Formazione dietro il sito (2022).
È una delle parti meno discusse della progettazione e dello sviluppo di siti Web: i processi di lancio. Dietro il sito c'è un corso di formazione online di 2 giorni che approfondirà passo dopo passo il processo di creazione di un sito Web lanciato di recente. Nathan Ingram discuterà le conversazioni con il cliente, le decisioni tecniche e lo sviluppo effettivo che hanno portato al prodotto finale.
Il corso è il 29 e 30 marzo in diretta online, dalle 13:00 alle 15:00 (Centrale).
Le sessioni durano due ore al giorno, il che rende questo corso gestibile. L'agenda include progetti di scoping, architettura delle informazioni, road mapping tecnico e sviluppo di contenuti il primo giorno e soluzioni per lo sviluppo di siti Web, affrontando una grande sorpresa, creando siti di appartenenza e automatizzando gli edifici nella seconda sessione.
Avvolgendo
Marzo è stato ricco di una serie di nuovi strumenti e risorse per WordPress. Ci siamo persi qualcosa che vuoi mettere in evidenza? Twittaci @ithemes
Carrie Cousins ha più di 15 anni di esperienza nel marketing dei media, del design e dei contenuti. Lavora nel marketing digitale ed è anche una scrittrice e designer freelance, specializzata nella creazione di esperienze straordinarie online per le piccole imprese. Il suo lavoro è stato presentato in pubblicazioni come Design Shack, Webdesigner Depot, The Next Web e Fast Company. È un'appassionata corridore, il che torna utile con i pastori australiani a casa.
