Tipografi Optimal untuk Desain Web pada tahun 2025
Diterbitkan: 2025-07-04Tipografi dapat membuat atau menghancurkan situs web Anda bahkan sebelum pengunjung membaca konten Anda. Ketika seseorang mendarat di halaman Anda, pilihan font yang buruk secara instan mengumpulkan bendera merah untuk pengunjung Anda sebelum mereka bahkan mulai membaca kata -kata itu sendiri.
Sebagian besar desainer benci berurusan dengan font situs web. Pembangun mereka membuat tipografi terlalu sulit. Namun, pembangun modern seperti Divi membuat tipografi sederhana lagi. Mari kita periksa masalah tipografi, temukan solusi yang berhasil, dan lihat bagaimana Divi 5 membuatnya mudah untuk menerapkannya.
- 1 Mengapa teks dapat membuat atau menghancurkan situs web Anda
- 2 3 masalah tipografi besar yang melukai situs web
- 2.1 Perangkap 1: Masalah teks statis
- 2.2 Perangkap 2: Mimpi Buruk Hirarki
- 2.3 Masalah 3: Font pemuatan lambat
- 3 Dasar -dasar Tipografi Hari Ini
- 3.1 Sistem tipografi mengalahkan pilihan acak
- 3.2 Konteks Bentuk Kinerja Font
- 3.3 Implementasi Teknis mendorong hasil
- 4 Bagaimana Pembangun Situs Web Modern Harus Menangani Tipografi
- 4.1 … dan mengapa sebagian besar pembangun situs web tidak
- 5 Desain Web (dan tipografi) dibuat sederhana dengan divi
- 5.1 Tipografi (dan yang lainnya) menjadi lebih baik dengan Divi 5
- 5.2 Menyiapkan Sistem Tipografi Yang Dapat Diukur di Divi 5
- 6 Coba Divi 5 untuk tipografi situs web yang optimal
Mengapa teks dapat membuat atau menghancurkan situs web Anda
Tipografi situs web Anda menciptakan respons emosional instan sebelum pengunjung bahkan memproses kata -kata Anda. Penelitian menunjukkan bahwa pilihan font yang buruk secara harfiah membuat orang mengerutkan kening. Ini memicu perasaan negatif di amigdala, bagian dari otak Anda yang menangani emosi dan ingatan. Pilihan font Anda menjadi bagian dari bagaimana orang mengingat bisnis Anda.
Pengunjung yang melihat teks yang dirancang dengan buruk merasa lebih buruk tentang situs Anda, menciptakan kenangan negatif yang langgeng yang terikat pada merek Anda. Sebagian besar pengunjung menghabiskan kurang dari satu menit di situs Anda, hanya membaca seperempat dari konten Anda. Dalam detik -detik berharga itu, tipografi menarik mereka masuk atau mendorong mereka pergi.
Lebih dari setengah pengguna mempertimbangkan estetika alasan utama mereka tidak akan kembali ke situs web. Tipografi Anda membentuk tulang punggung penilaian itu. Desain teks yang buruk memicu respons "ini terlihat tidak profesional", dan pengunjung tidak dapat mengguncang perasaan itu.
Desainer berpengalaman tahu tipografi adalah alat yang ampuh untuk keterlibatan dan pesan merek. Tipografi bukan hanya tentang keterbacaan; Ini juga tentang kepribadian dan hubungan emosional.
Langkah ke tipografi ekspresif menunjukkan pemahaman yang lebih dalam tentang psikologi font. Font membawa emosi:
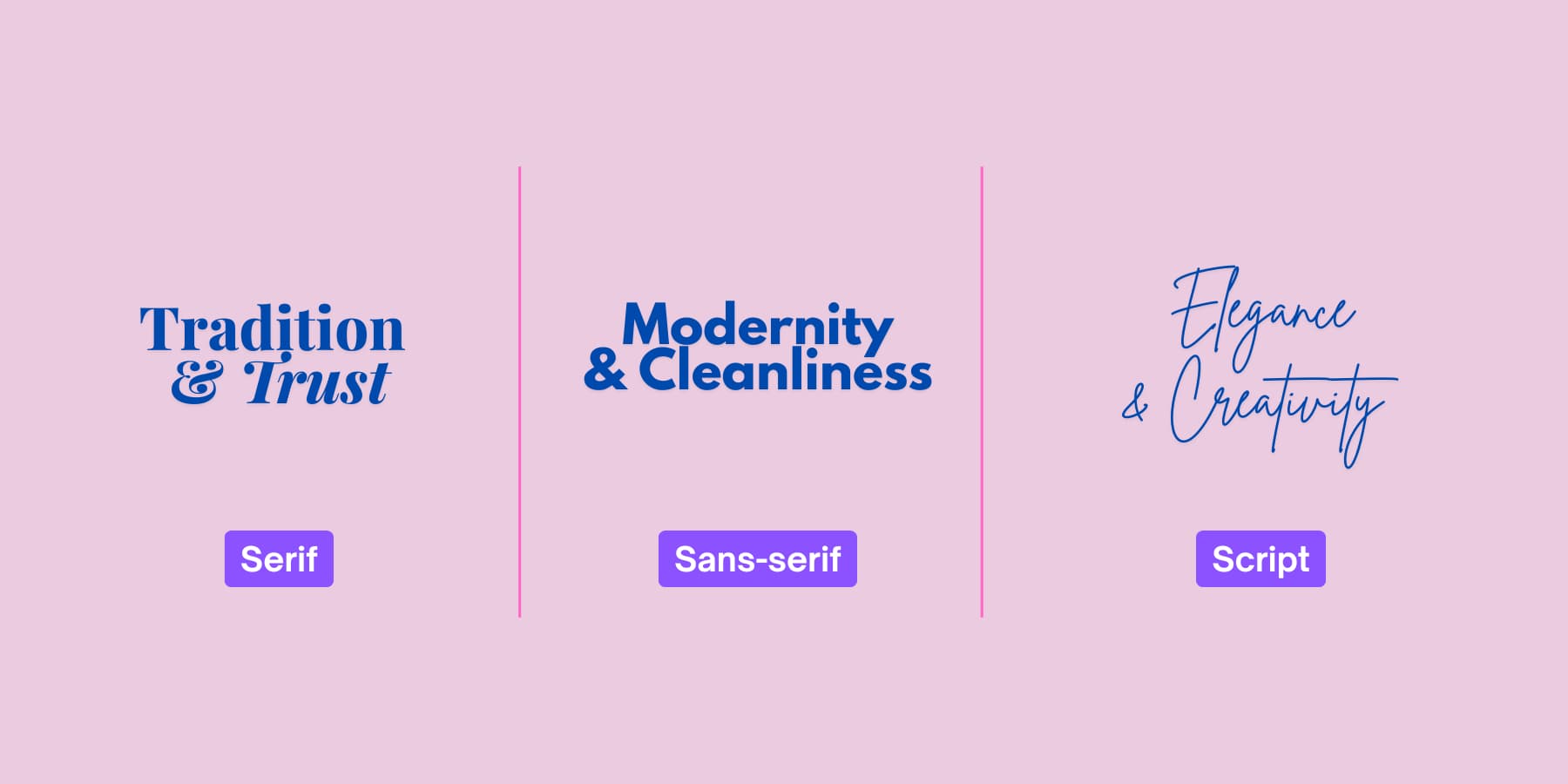
- Serif font menyarankan tradisi dan kepercayaan.
- Font Sans-Serif terasa modern dan bersih.
- Font skrip menunjukkan keanggunan atau kreativitas.

Perasaan ini membentuk bagaimana pengunjung melihat kredibilitas dan kepercayaan Anda. Ini terjadi sebelum mereka membaca satu kata.
Masalah font "trendi" yang berkembang
Saat memilih font untuk merek Anda, mulailah dengan mendefinisikan ciri -ciri kepribadian inti Anda. Apakah Anda profesional dan mapan? Pertimbangkan serif olahan seperti Playfair Display atau Crimson Text. Membangun startup teknologi atau layanan modern? Sans-serif kontemporer seperti Inter, Poppins, atau Montserrat mengomunikasikan inovasi dan ketersediaan. Menjalankan merek mewah atau studio kreatif? Pilihan elegan seperti Cormorant Garamond atau Abril Fatface dapat menyampaikan kecanggihan.

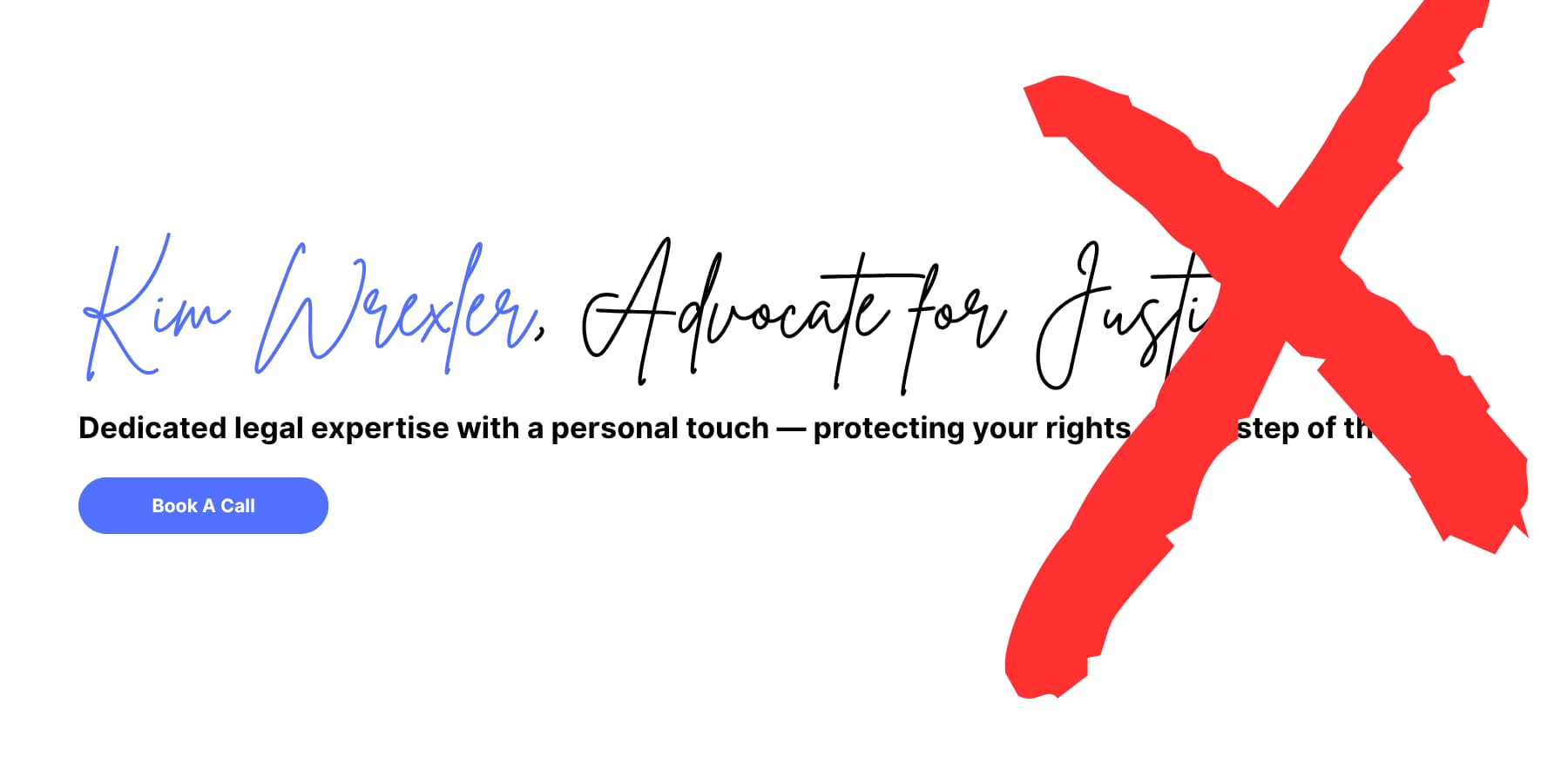
Uji pilihan font Anda dengan audiens target Anda dalam pikiran. Sebuah firma hukum yang menggunakan font skrip yang menyenangkan mungkin membingungkan klien yang mengharapkan gaya tradisional yang serius. Pilih tipografi yang sesuai dengan perasaan yang ingin Anda buat, bukan hanya apa yang trendi.

Misalnya, rebrand baru -baru ini Jaguar dapat dianggap sebagai kegagalan. Font logo baru menyerupai perusahaan teknologi, yang dapat membingungkan audiens target. Tunjukkan kepada seseorang yang tidak menyadari merek, mereka tidak akan menebak itu untuk mobil mewah.
Rebrand tidak cocok dengan apa yang diinginkan pembeli mobil mewah: kecanggihan dan kekuatan. Simbol Jaguar klasik, yang digunakan sejak 1945, digantikan oleh font trendi yang terasa tidak orisinal.

3 masalah tipografi besar yang melukai situs web
Ketika tipografi gagal di situs web, biasanya terjadi dalam satu atau ketiga cara ini. Masalah -masalah ini tampak begitu konsisten sehingga belajar untuk menemukannya menjadi langkah pertama menuju tipografi situs web yang lebih baik. Ayo jelajahi.
Perangkap 1: Masalah Teks Statis
Bayangkan ini: Anda menghabiskan berjam -jam mendapatkan teks situs web Anda tepat di laptop Anda. Berita utama terlihat bagus, teks tubuh mengalir dengan baik, dan semuanya terasa benar. Kemudian Anda membuka situs Anda di telepon dan harus menyipitkan mata untuk membaca apa pun.
Anda telah mencapai perangkap teks statis. Ketika desainer mengatur font untuk memperbaiki ukuran piksel, mereka merancang untuk satu layar dan menyilangkan jari mereka untuk yang lainnya. Pendekatan lama ini memperlakukan situs web seperti halaman cetak, di mana tidak ada yang mengubah ukuran.
Variasi perangkat memperburuk ini. Teks Anda harus berfungsi pada ponsel, tablet, laptop, dan layar desktop raksasa. Ukuran tetap tidak dapat menangani rentang ini. Apa yang membaca dengan baik pada iPhone menjadi kecil pada jam tangan pintar atau besar pada layar 4K.
Perbedaan ukuran antara berita utama dan teks tubuh Anda kacau di layar yang berbeda, dan pembaca tidak dapat mengetahui apa yang penting lagi.
Tipografi yang sempurna perlu skala lancar dengan ukuran layar. Ini harus mempertahankan proporsi yang dapat dibaca apakah seseorang mengunjungi situs Anda di telepon yang sudah ketinggalan zaman atau monitor ultrawide. Pendekatan adaptif ini menghormati niat desain Anda dan kondisi menonton yang bervariasi.
Perangkap 2: Mimpi Buruk Hirarki
Anda langsung tahu ke mana harus mencari ketika Anda berjalan ke toko yang terorganisir dengan baik. Tanda -tanda yang jelas memandu Anda ke bagian yang berbeda. Teks situs web Anda bekerja dengan cara yang sama.
Hirarki tipografi yang buruk mengubah konten Anda menjadi labirin yang membingungkan. Bayangkan mencoba membaca koran tempat tajuk utama, sub -kepala, dan teks tubuh semua menggunakan font dan ukuran yang hampir identik. Anda akan menyerah dengan cepat, kan?
Ini terjadi di situs web terus -menerus. Desainer membuat berita utama terlalu kecil atau teks tubuh terlalu besar. Semuanya menyatu menjadi blok abu-abu dari teks yang tampak serupa. Pengunjung mendarat di halaman -halaman ini dan segera merasa kewalahan.

Dan garam untuk luka, kebanyakan orang tidak benar -benar membaca situs web kata demi kata. Mereka memindai terlebih dahulu, mencari bit yang menarik. Hirarki tipografi yang jelas membantu pengguna menavigasi konten secara efisien, sementara hierarki yang buruk memaksa mereka untuk menghabiskan energi mental ekstra untuk mencari tahu apa yang penting. Ketika ukuran teks Anda tidak menciptakan perbedaan yang jelas, pemindaian menjadi tidak mungkin.
Hirarki yang buruk juga menandakan kualitas yang buruk. Pengunjung secara tidak sadar menilai keahlian Anda berdasarkan pada seberapa terorganisir konten Anda. Hirarki teks yang berantakan menunjukkan pemikiran yang berantakan. Hirarki teks yang jelas membangun kepercayaan sebelum orang bahkan membaca kalimat pertama Anda.
Masalah 3: Font pemuatan lambat
Font merek Anda terlihat sempurna di Figma. Anda mengekspor dan mengunggahnya ke situs Anda, tetapi tiba -tiba, halaman Anda memuat selamanya.
Sebagian besar desainer tidak menyadari betapa beratnya font sebenarnya. Jenis huruf khusus yang indah itu? Mungkin beberapa ratus kilobyte per berat. Tambahkan versi reguler, berani, dan miring, dan Anda sedang melihat lebih dari megabyte data font.
File font sering menjadi 3x lebih besar dari yang seharusnya ketika menggunakan format yang tidak terkompresi seperti Truetype Font (TTF) atau OpenType font (OTF), dan setiap font memerlukan permintaan HTTP terpisah yang menambah waktu pemuatan.
Pengunjung Anda membayar harganya. Browser tidak akan menampilkan teks sampai font selesai mengunduh. Orang -orang di koneksi lambat melihat ruang putih kosong di mana berita utama Anda seharusnya, dikenal sebagai kilat teks tak terlihat (foit).
Masalah masalah dengan beberapa file font. Tiga bobot font berarti tiga unduhan terpisah, masing -masing memblokir konten Anda dari tampil dengan lancar. Safari menyembunyikan teks sampai font khusus siap, sementara browser lain menunjukkan font fallback yang dapat menyebabkan tata letak yang menggelegar bergeser ketika font yang sebenarnya akhirnya muncul.
Font variabel menyelesaikan kekacauan ini. Variabel font mengemas beberapa gaya ke dalam satu file, memadamkan waktu pemuatan. Bahkan lebih baik dengan font font font terbuka web (WOFF/WOFF2).
Dasar -dasar tipografi hari ini
Tipografi web modern beroperasi pada tiga prinsip inti yang memisahkan situs web yang baik dari yang hebat. Mendapatkan fundamental ini dengan benar memengaruhi segala sesuatu mulai dari keterlibatan pengguna hingga peringkat pencarian.
Sistem tipografi mengalahkan pilihan acak
Skala tipe menentukan seberapa besar font yang lebih besar atau lebih kecil yang berakar pada font pangkalan atau default. Menggunakan metode ini, ukuran dasar Anda adalah 100% jika Anda suka Percents atau 1EM, jika itu unit pilihan Anda. Jangan memilih ukuran font secara acak. Gunakan hubungan matematika antara elemen teks.
Mulailah dengan ukuran font dasar (16-18px adalah umum) dan pilih rasio penskalaan dari 1x ke 2x, disesuaikan dengan kebutuhan aplikasi Anda. Misalnya, aplikasi eCommerce sering menggunakan rasio yang lebih besar untuk membuat elemen teks lebih menonjol, sementara situs dengan dasbor yang kaya data mungkin menggunakan rasio yang lebih kecil. Rasio 1,25 menciptakan perbedaan halus yang sempurna untuk situs teks-berat. Misalnya:
- Teks Tubuh: 16px
- H5: 20px (16 × 1.25)
- H4: 25px (20 × 1.25)
- H3: 32px (25 × 1.25)
- H2: 40px (32 × 1.25)
- H1: 49px (40 × 1.25)
Rasio 1,618 menciptakan kontras dramatis yang ideal untuk halaman pemasaran. Juga dikenal sebagai rasio emas. Misalnya:
- Teks Tubuh: 16px
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
Ini menciptakan perbedaan ukuran dramatis yang menarik perhatian dan memandu pembaca melalui hierarki konten Anda.
Pendekatan sistematis ini mencegah mimpi buruk hierarki yang kita bahas sebelumnya. Ketika H1, H2, dan teks tubuh Anda mengikuti hubungan matematika, pembaca langsung memahami struktur konten Anda.
Gunakan klem () untuk penskalaan otomatis
Fungsi klem CSS menciptakan tipografi cairan yang dengan lancar menskalakan teks antara ukuran minimum dan maksimum. Alih -alih melompat di antara ukuran tetap di breakpoints, Clamp () menciptakan transisi halus yang bekerja pada setiap lebar layar.
Sintaksnya sederhana: klem (minimum, lebih disukai, maksimum). Misalnya, Clamp (16px, 4VW, 32px) berarti teks Anda dimulai pada 16px pada layar kecil, skala pada 4% lebar viewport, dan tutup pada 32px pada layar besar. Baris tunggal ini menggantikan beberapa kueri media.
Anda harus menggunakan tipografi fluida untuk skala teks dengan lancar dengan perbedaan yang lebih besar antara ukuran minimum dan maksimum dan mempertahankan ukuran yang konsisten.
Ini berfungsi paling baik untuk berita utama dan menampilkan teks di mana perubahan ukuran dramatis masuk akal. Teks tubuh dengan perbedaan ukuran kecil dapat menempel pada metode responsif tradisional.
Anda dapat menerapkan klem () ke elemen teks apa pun dalam skala Anda. H1 mungkin menggunakan klem (32px, 8vw, 72px) sementara H3 menggunakan klem (20px, 3VW, 28px). Ini menciptakan tipografi yang terasa alami pada ukuran layar apa pun tanpa perhitungan yang kompleks.
Konteks membentuk kinerja font
Ukuran dan skala desain berdasarkan konten: Tipografi yang dapat dibaca dapat bergantung sebanyak pada konten lain seperti pemilihan font. Skala dan ukuran elemen teks seringkali berbeda tergantung pada berapa banyak teks yang diberikan pada satu waktu dan jenis konten di layar.
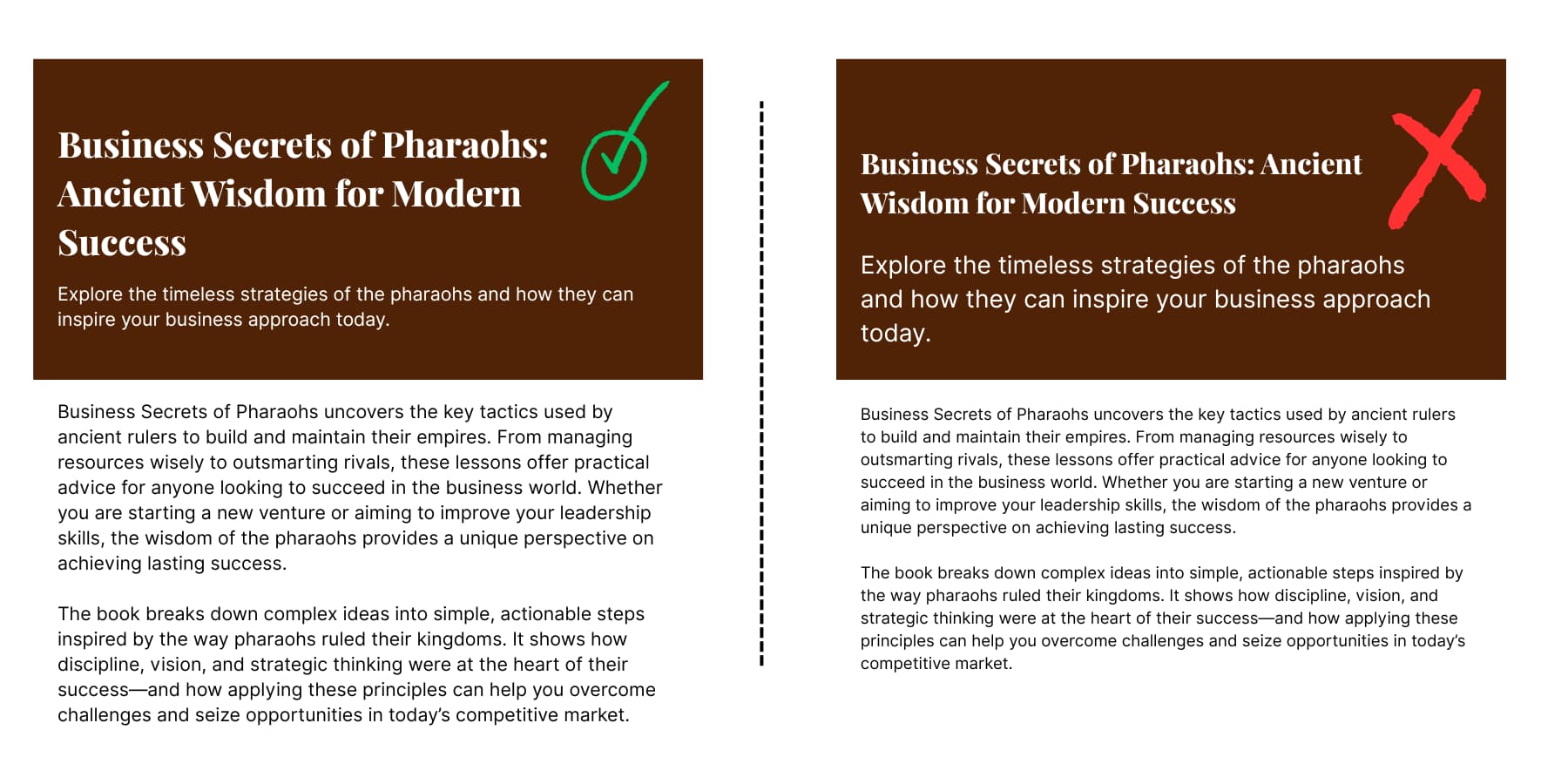
Posting blog membutuhkan tipografi yang berbeda dari halaman produk. Artikel bentuk panjang mendapat manfaat dari jarak garis yang murah hati dan ukuran bacaan yang nyaman. Halaman produk membutuhkan berita utama dan deskripsi yang dapat dipindai.
Pilihan tipografi: Pertama, mulailah dengan font yang terlihat bagus dan dibaca dengan baik di layar kecil. Kemudian, uji di layar yang lebih besar. Pendekatan seluler-pertama ini mencegah memilih font yang terlihat bagus di desktop tetapi menjadi tidak dapat dibaca di ponsel.
Jenis konten menentukan tipografi
Pertimbangkan perilaku membaca audiens Anda juga. Pengunjung ke situs berita ingin mendapatkan informasi dengan cepat. Mereka bergerak melalui berita utama dengan cepat, sehingga teks harus jelas dan langsung. Teks tubuh harus membantu Anda menemukan detail kunci tanpa memperlambat Anda.
Pilihan font di situs jasa keuangan dimaksudkan untuk membuat pengguna merasa aman dan percaya diri. Jenis tipe tradisional yang serius memperkuat perasaan percaya itu.
Jika Anda mendarat di situs web agensi kreatif, mereka kadang -kadang mengharapkan pilihan desain yang berani. Di sini, tipografi menarik perhatian mereka dan sering menjadi bagian dari pengalaman merek. Font atau tata letak yang tidak biasa membantu agensi memamerkan kepribadian dan kreativitasnya.
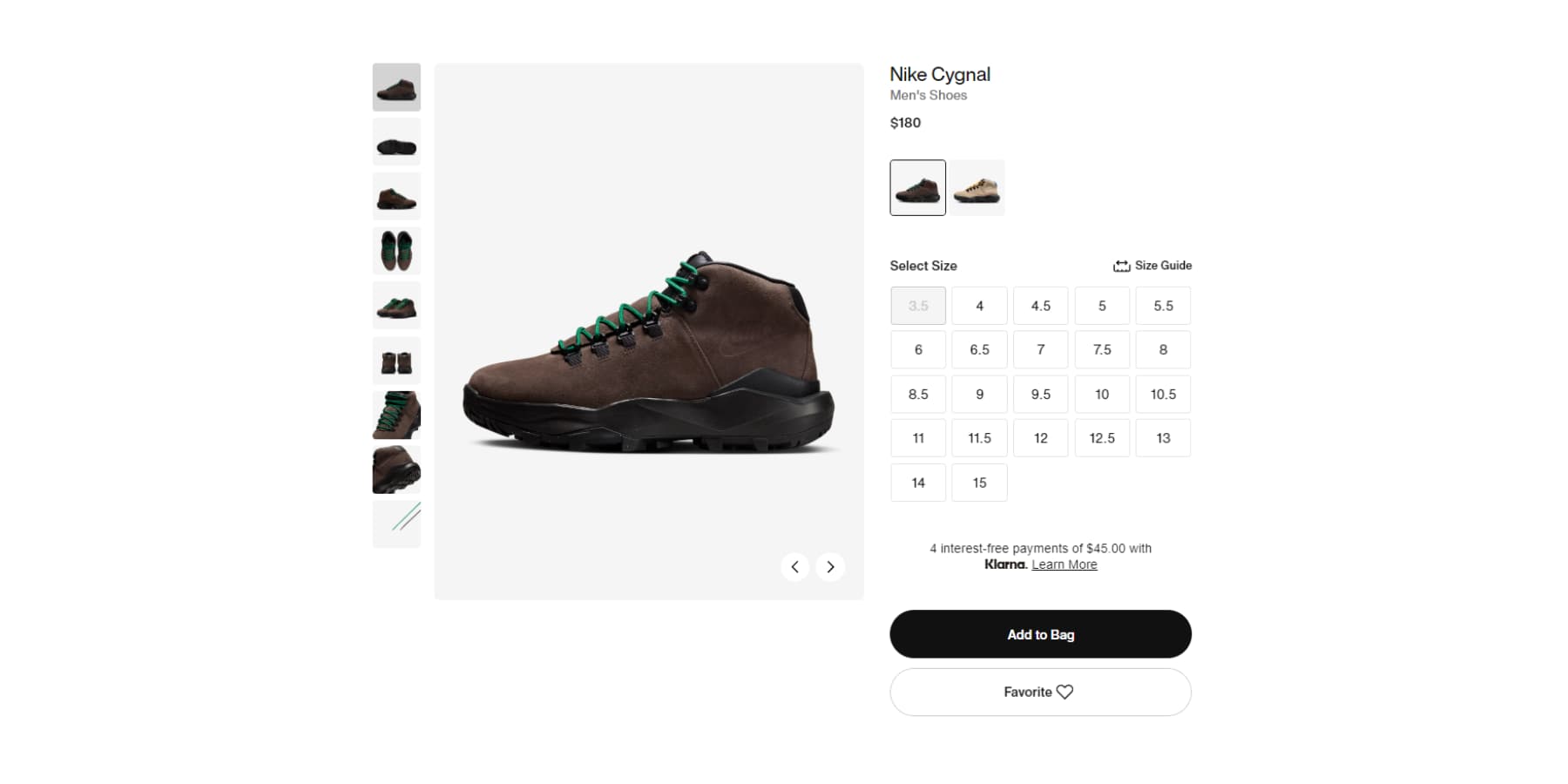
Situs eCommerce menghadapi tantangan unik. Nama produk bervariasi panjangnya dengan liar, dari "iPhone" hingga "Sepeda Gunung Ultra-Lightweight dengan Sistem Suspensi Lanjutan." Sistem tipografi Anda harus menangani keduanya dengan anggun tanpa melanggar tata letak.

Halaman arahan bekerja secara berbeda dari situs informasi. Pengunjung menghabiskan beberapa detik memutuskan apakah akan tinggal atau pergi. Berita utama membutuhkan dampak langsung. Teks tubuh harus dipindai. Tombol ajakan-ke-aksi memerlukan font yang dapat diklik dan mendesak.
Situs dokumentasi memprioritaskan fungsi daripada formulir. Cuplikan kode memerlukan font monospace untuk penyelarasan yang tepat, dan instruksi langkah demi langkah mendapat manfaat dari daftar bernomor dengan hierarki yang jelas.
Implementasi teknis mendorong hasil
Menurut Baymard Institute, konsensus tampaknya antara 50 dan 75 karakter per baris. Panjang garis secara langsung mempengaruhi pemahaman membaca. Teks terlalu luas memaksa pembaca untuk bekerja lebih keras untuk dilacak dari garis ke garis.
Terlalu banyak ukuran dan gaya font dapat menciptakan desain yang berantakan dan tidak konsisten. Tidak menguji tipografi pada perangkat dan ukuran layar yang berbeda mengarah pada masalah keterbacaan pada beberapa layar.
Strategi pemuatan font juga penting. Browser tidak akan menampilkan teks sampai unduhan font khusus, membuat ruang kosong di mana konten Anda akan muncul. Merencanakan font fallback yang cocok dengan jarak font khusus Anda mencegah pergeseran tata letak yang menggelegar saat memuat font.
Kecepatan pemuatan font membuat perbedaan
Pilih font fallback yang sangat cocok dengan metrik font khusus Anda. Jika Anda menggunakan Montserrat, tentukan Arial sebagai cadangan karena keduanya memiliki lebar karakter yang sama. Gunakan Times New Roman sebagai fallback untuk font serif seperti Playfair Display. Ini mencegah teks melompat -lompat ketika font khusus akhirnya memuat.
Preload font terpenting Anda. WP Rocket menangani font preloading secara otomatis tanpa menyentuh file tema Anda. Anda cukup mengaktifkan opsi preloading font di pengaturan WP Rocket, dan menangani implementasi teknis. Ini juga menyimpan halaman web Anda sehingga tetap cepat untuk semua pengunjung Anda.
Ini berfungsi bersama hosting cepat seperti SiteGround untuk melayani file font dengan cepat dari server yang dioptimalkan, membuat pengaturan yang ideal untuk tipografi pemuatan cepat.

Bagaimana pembangun situs web modern harus menangani tipografi
Sebagian besar pembangun situs web memperlakukan tipografi seperti renungan. Mereka memberi Anda dropdown font dasar dan slider ukuran, kemudian meninggalkan Anda untuk mencari tahu sisanya. Pendekatan lama ini menciptakan masalah tipografi yang sama di mana-mana: teks statis yang pecah pada hirarki seluler, membingungkan, dan halaman pemuatan lambat.
Pembangun modern harus bekerja secara berbeda. Mereka harus menyediakan sistem, bukan hanya opsi seperti:
- Dukungan Font Variabel: Pembangun modern harus mendukung format ini tanpa pekerjaan tambahan. Mereka juga harus mendukung format font web modern seperti WOFF/WOFF2.
- Tipografi Cairan: Pembangun yang lebih baik harus mencakup fungsi matematika seperti Clamp () yang dibangun ke dalam antarmuka mereka. Anda mengetik klem (16px, 4VW, 32px) dan menonton skala teks Anda dengan lancar di semua perangkat. Lebih sedikit permintaan media yang dibutuhkan.
- Integrasi Sistem Tipografi: Pembangun yang Baik memungkinkan Anda membuat gaya teks yang dapat digunakan kembali. Anda mendefinisikan ukuran H1 Anda sekali sebagai variabel, lalu terapkan di mana -mana. Ubah ukuran heading Anda di satu tempat, dan setiap pembaruan H1 di seluruh situs Anda. Atur satu keluarga font sebagai variabel dan referensi di seluruh desain Anda.
- Global Font Management: Mereka juga harus mencakup kontrol terpusat untuk variabel tipografi. Anda mengatur font heading Anda sekali, font tubuh sekali, dan ukuran font sekali sebagai variabel yang dapat digunakan kembali. Butuh situs teks yang lebih besar di seluruh situs? Perbarui variabel dan tonton setiap contoh perubahan secara otomatis.
… Dan mengapa sebagian besar pembangun situs web tidak
Banyak pembangun situs web tidak menawarkan alat tipografi yang Anda butuhkan, dan ini sering karena pilihan bisnis.
- Pengalaman Pengguna: Sebagian besar pembangun fokus membuat hal-hal mudah digunakan segera, daripada menawarkan fleksibilitas jangka panjang. Menu font sederhana jauh lebih tidak menakutkan bagi pengguna baru daripada fungsi kompleks.
- Investasi pengembangan: Membuat alat tipografi canggih membutuhkan banyak pekerjaan teknik. Fitur seperti variabel dukungan font dan sistem desain memerlukan antarmuka khusus, pengujian browser menyeluruh, dan pemeliharaan berkelanjutan.
- Tantangan Dukungan: Fitur tipografi yang kompleks dapat menyebabkan lebih banyak pertanyaan dukungan. Ketika Anda dapat menyesuaikan hal -hal seperti nilai penjepit atau font variabel, Anda mungkin menghadapi masalah yang tidak akan disebabkan oleh kontrol yang lebih sederhana. Beberapa pembangun menghindari kompleksitas ini untuk menekan biaya dukungan mereka.
- Sistem yang lebih tua: Banyak pembangun yang lebih tua dibangun sebelum font variabel ada. Menambahkan fitur -fitur baru ini berarti perombakan sistem inti sambil tetap memastikan situs -situs lama terus bekerja. Seringkali, mereka memilih perbaikan kecil daripada perubahan besar yang dapat mengganggu pengguna saat ini.
Sementara programmer berpengalaman dulunya adalah yang utama yang meminta alat tipografi yang lebih baik, pembangun yang lebih baru melihat bahwa bahkan pemula dapat membuat tipografi canggih jika mereka memiliki antarmuka yang tepat.

Pembangun ini memberikan kontrol sederhana untuk tugas cepat dan opsi yang kuat untuk saat Anda ingin melakukan lebih banyak. Dengan cara ini, Anda dapat memulai dengan sederhana dan meningkatkan keterampilan tipografi Anda tanpa mengganti platform.
Desain web (dan tipografi) dibuat sederhana dengan divi
Saat Anda mengerjakan tipografi web, alat yang salah dapat mengubah apa yang seharusnya menjadi pekerjaan kreatif menjadi frustrasi teknis. Sebagian besar pembangun halaman memberi Anda kontrol font dasar yang pecah di ponsel atau membuat kode berantakan di belakang layar. Anda menghabiskan lebih banyak waktu melawan alat Anda daripada mendesain.
Divi mengambil pendekatan yang berbeda. Pembuat halaman WordPress ini memprioritaskan desain visual sambil memberikan kontrol teknis yang diperlukan untuk tipografi profesional. Editor visual menunjukkan perubahan Anda saat Anda membuatnya, jadi ketika Anda menyesuaikan ukuran font atau jarak garis, Anda melihat dengan tepat bagaimana hal itu memengaruhi halaman Anda.

Pembangun mencakup lebih dari 200 modul yang dapat Anda posisikan di mana saja di halaman Anda. Modul Teks, Modul Heading, dan Blok Konten Khusus semuanya bekerja bersama, jadi Anda tidak terjebak dengan tata letak preset yang memaksa konten Anda ke dalam kotak yang tidak nyaman.
Apa yang membedakan Divi adalah perpustakaan lebih dari 2000 tata letak profesional. Ini bukan templat dasar. Setiap desain dibangun untuk industri tertentu. Restoran, fotografer, konsultan, perusahaan teknologi - Anda akan menemukan tata letak yang memahami audiens dan tujuan bisnis Anda.

Dapatkan Divi hari ini
Membangun tanpa hambatan teknis
Pembuat tema memberi Anda kendali atas setiap aspek tipografi situs Anda. Anda dapat merancang header khusus yang cocok dengan suara merek Anda. Tata letak blog yang membuat konten bentuk panjang dapat dibaca. Bahkan 404 halaman Anda dapat mempertahankan tipografi dan branding yang konsisten.

Divi AI membawa kecerdasan buatan langsung ke dalam proses desain Anda. Hasilkan berita utama yang cocok dengan nada dan deskripsi produk Anda yang terdengar seperti merek Anda.
Bahkan bagian penuh halaman yang memahami konteks bisnis Anda.
Dan kode yang relevan saat dibutuhkan.
Pengeditan foto juga terjadi di pembangun. Jelaskan apa yang Anda butuhkan diubah dalam suatu gambar, dan AI membuat penyesuaian itu. Dan tentu saja, itu dapat menghasilkan gambar baru.
Situs cepat Divi memecahkan masalah halaman kosong yang menghentikan banyak proyek sebelum mulai. Situs starter profesional datang dengan tipografi yang sudah mapan. Tim desain kami membuat templat ini dengan gambar unik dan karya seni yang tidak akan Anda lihat di tempat lain.
Situs cepat divi dengan Divi AI juga dapat membangun tata letak khusus berdasarkan deskripsi bisnis Anda. Ceritakan tentang praktik konsultasi atau restoran Anda, dan itu membuat halaman yang relevan dengan salinan yang sesuai untuk industri Anda.
Ini bukan hanya gambar gambar: Anda mendapatkan berita utama, salinan tubuh, dan gambar yang masuk akal untuk bisnis Anda.
Anda dapat mengatur font dan warna merek Anda di muka dan membiarkan AI berfungsi dalam parameter tersebut. Setelah itu, semuanya tetap dapat diedit sepenuhnya, sehingga Anda dapat memperbaiki tipografi agar sesuai dengan visi Anda yang tepat.
Tipografi (dan yang lainnya) menjadi lebih baik dengan Divi 5
Membuat situs web harus terasa wajar seperti menulis di buku catatan favorit Anda. Anda punya ide; Alat Anda harus membantu mengekspresikannya dengan jelas tanpa menciptakan hambatan. Filosofi ini mendorong kita untuk membangun kembali Divi sepenuhnya dari yayasan ke atas.
Divi 5, saat ini di Alpha, siap untuk proyek situs web baru. Kami mendengarkan umpan balik yang jujur tentang apa yang membuat desain web berfungsi lebih baik. Tidak fitur mencolok yang terlihat bagus dalam demo, tetapi perbaikan praktis yang membuat pekerjaan harian Anda lebih cepat dan lebih menyenangkan.

Kami menyimpan segala sesuatu yang bekerja dengan baik di Divi saat ini dan dibangun di atasnya. Antarmuka disegarkan, dan semuanya di bawahnya berjalan lebih baik. Pembangunan kembali menggunakan praktik terbaik modern di seluruh. Halaman memuat lebih cepat. Kontrol merespons lebih lancar. Anda dapat mempertahankan tipografi yang konsisten di seluruh situs Anda tanpa pekerjaan manual tambahan.
Apa yang sebenarnya baru?
- Kerangka Kerja Lengkap Rebuild Menghapus sistem kode pendek yang lama sepenuhnya. Semuanya sekarang berjalan pada arsitektur berbasis blok modern yang menangani browser lebih efisien.
- Pengeditan satu klik berarti mengklik elemen teks apa pun segera membuka kontrol tipografi. Tidak ada lagi perburuan untuk ikon edit kecil atau menavigasi melalui beberapa menu untuk mengubah font.
- Breakpoint yang dapat disesuaikan meluas dari tiga ukuran layar menjadi tujuh. Anda dapat menyesuaikan setiap breakpoint agar sesuai dengan kebutuhan tipografi spesifik Anda di berbagai perangkat.
- Dukungan Unit Lanjutan membawa fungsi CSS seperti calc (), clamp (), min (), dan max () langsung ke antarmuka visual. Buat tipografi cair yang berskala sempurna tanpa menulis kode khusus.
- Variabel desain memungkinkan Anda menyimpan font, warna, ukuran, dan nilai jarak di satu lokasi pusat. Ubah font heading Anda sekali, dan setiap H1 di seluruh pembaruan situs Anda secara otomatis.
- Preset grup opsi menyimpan gaya tipografi lengkap untuk perbatasan, font, bayangan, dan jarak. Preset ini bekerja di berbagai modul, sehingga tipografi Anda tetap konsisten.
- Baris bersarang memungkinkan baris di dalam baris lain. Bangun tata letak tipografi yang kompleks tanpa memerlukan jenis bagian khusus.
- Grup modul menggabungkan beberapa modul menjadi satu unit. Mereka membuatnya lebih mudah untuk mengelola tata letak yang kompleks dengan tipografi campuran, dan Anda bahkan dapat membuat modul khusus.
- Ruang kerja multi-panel memungkinkan Anda memposisikan panel di mana pun bekerja paling baik untuk Anda. Anda dapat menjaga kontrol tipografi tetap terbuka sambil menyesuaikan elemen desain lainnya.
- Manajemen atribut memberi Anda kontrol yang tepat saat menyalin, menempel, dan mengatur ulang gaya tipografi antar elemen halaman.
- Mode terang/gelap menyediakan tema antarmuka yang mengurangi ketegangan mata selama sesi desain panjang.
- Canvas Scaling mengubah ukuran area kerja Anda untuk melihat pratinjau bagaimana tipografi terlihat pada ukuran layar yang berbeda tanpa beralih ke mode pratinjau.
- Peningkatan kinerja membuat halaman memuat lebih cepat, ditampilkan lebih cepat, dan merasa lebih responsif saat Anda sedang membangun.
Coba Divi 5 sekarang
Divi 5 tersedia hari ini untuk proyek situs web baru. Kami membangunnya kembali dari awal untuk membuat tipografi dan merancang alur kerja lebih alami. Unduh alpha publik dan uji di situs baru Anda berikutnya untuk mengalami perbaikan secara langsung. Semua anggota Divi mendapatkan akses tanpa biaya tambahan.
Kami merekomendasikan menggunakannya hanya untuk situs baru sementara kami menyempurnakan sistem migrasi untuk situs web Divi 4 yang ada. Jika Anda memulai proyek baru, ini adalah waktu yang tepat untuk mengalami antarmuka yang diperbarui dan peningkatan kinerja.
Menyiapkan sistem tipografi yang dapat diskalakan di Divi 5
Sistem tipografi yang baik menghemat jam kerja Anda sambil menjaga situs Anda terlihat profesional. Dengan fitur -fitur baru Divi 5, alih -alih menata setiap elemen teks secara manual, Anda membuat sistem pusat yang memperbarui seluruh situs Anda dengan beberapa klik. Lihat:
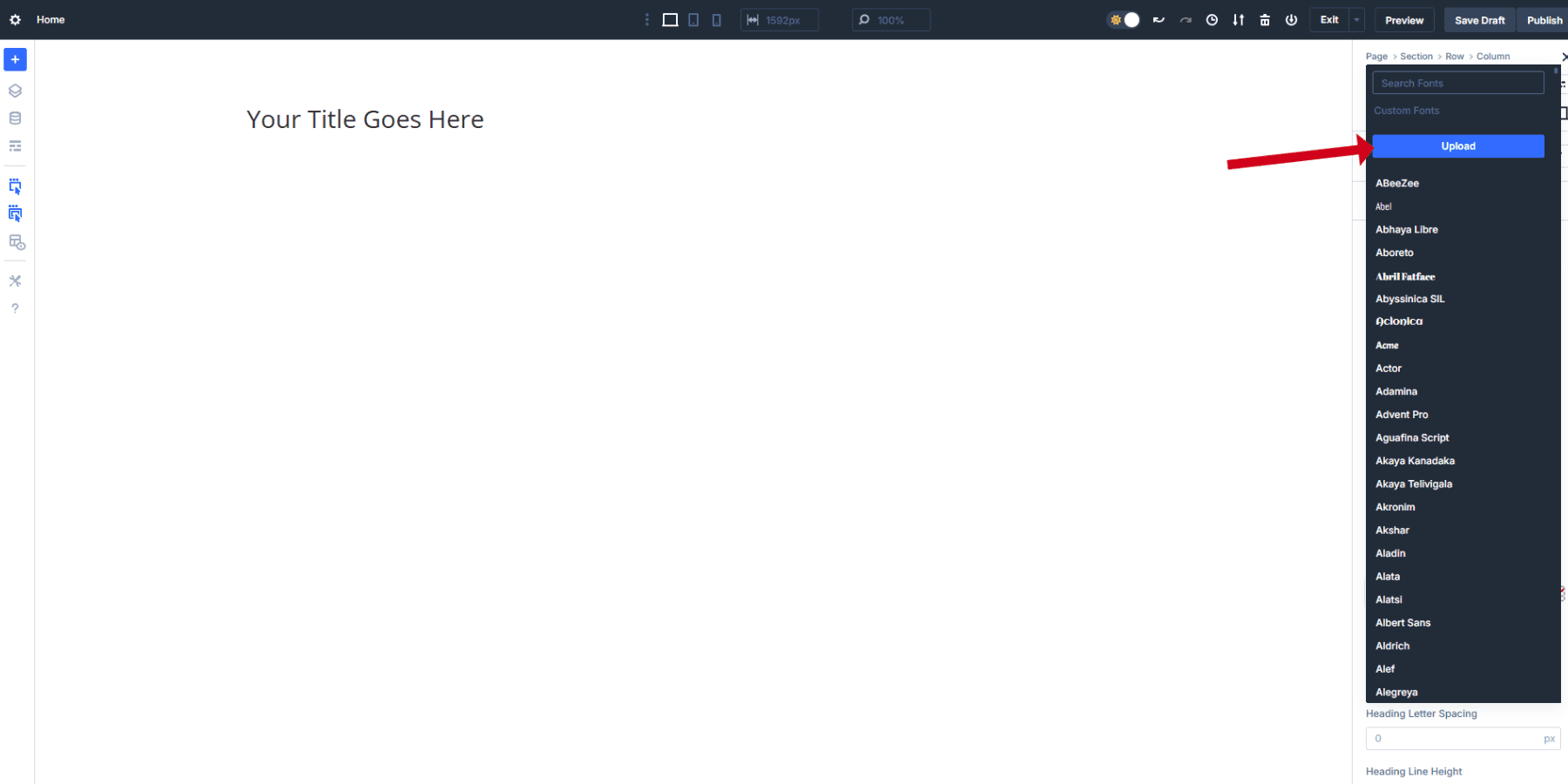
Membangun sistem tipografi yang bekerja di semua perangkat dimulai dengan memilih font yang tepat. Mulailah pencarian Anda di Google Fonts, yang menampung lebih dari 1.700 keluarga font, termasuk koleksi font variabel yang mengesankan. Semua font Google tersedia dalam pemilih divi font.
Anda juga dapat mengunggah font khusus langsung ke Divi. Namun, untuk saat ini, kami hanya mendukung mengunggah font TTF dan OTF.

Variabel Desain: Fondasi Desain Anda
Variabel desain di Divi 5 memberi Anda kontrol pusat atas setiap aspek desain situs web Anda. Anda dapat membuat enam jenis variabel yang berbeda:
- Variabel Warna: Simpan warna merek, gradien, dan warna teks yang tetap konsisten di situs Anda
- Variabel Font: Simpan tajuk dan font tubuh Anda untuk aplikasi instan di mana saja
- Variabel Angka: Ukuran font kontrol, jarak, jari -jari perbatasan, dan pengukuran lainnya
- Variabel gambar: Simpan logo, pola latar belakang, atau gambar yang sering digunakan
- Variabel Teks: Simpan nomor telepon, alamat, tagline, atau konten teks yang berulang
- Variabel URL: Simpan tautan media sosial, URL afiliasi, atau tombol ajakan-untuk-aksi yang terorganisir
Setiap jenis variabel menangani berbagai bagian situs web Anda. Saat Anda mengubah variabel, setiap elemen menggunakan pembaruan variabel secara otomatis di seluruh situs Anda.
Untuk mengakses variabel desain, buka manajer variabel di sudut kiri atas pembangun visual. Antarmuka menunjukkan semua enam jenis variabel dalam tab terpisah, membuatnya mudah untuk mengatur sistem desain Anda.
Membuat sistem tipografi Anda dengan variabel desain
Mulailah dengan menyiapkan:
- Variabel font, digunakan untuk menyimpan judul utama dan font tubuh Anda untuk penggunaan yang konsisten di seluruh situs Anda. Dengan cara ini, Anda menghindari pengguliran dan memilih dari daftar besar setiap saat.
- Variabel warna, untuk menjaga warna teks Anda konsisten di semua elemen. Tidak perlu mengingat kode hex.
Selanjutnya, Anda dapat mengatur variabel nomor untuk teks Anda. Divi 5 mendukung nilai piksel statis, unit relatif seperti REM dan EM, dan fungsi canggih seperti Clamp () untuk tipografi cairan.
Fungsi klem () bekerja paling baik untuk situs web yang responsif karena dengan lancar menskalakan teks antara ukuran minimum dan maksimum. Kami menyarankan Anda mengatur klem () dari awal.
Menggunakan skala 1.25 yang dibahas sebelumnya, berikut adalah nilai klem () terbaik yang dapat Anda tambahkan sebagai variabel angka:
- H1: Clamp (2.5rem, 5vw, 3.8rem)
- H2: Clamp (2rem, 4VW, 3.05rem)
- H3: Clamp (1.6rem, 3vw, 2.44rem)
- H4: Clamp (1.25rem, 2.5VW, 1.95rem)
- H5: Clamp (1Rem, 2VW, 1.56rem)
- H6: Clamp (0.8rem, 1.5VW, 1.25rem)
- Teks Tubuh: Clamp (1Rem, 1VW, 1.25rem)
- Tubuh Kecil: Penjepit (0,75rem, 0,8VW, 1REM)
Nilai -nilai ini akan tergantung pada desain Anda, tetapi mereka memberikan batu loncatan yang tepat untuk beradaptasi dengan kebutuhan Anda. Setiap fungsi klem () berisi tiga nilai: ukuran minimum, ukuran yang disukai (yang menciptakan perilaku penskalaan), dan ukuran maksimum. Nilai tengah menggunakan unit Viewport Width (VW) untuk membuat penskalaan yang mulus saat ukuran layar berubah.
Buat ini sebagai variabel angka dalam manajer variabel. Beri mereka nama yang jelas seperti "heading-h1" atau "body-text" sehingga Anda dapat dengan mudah menemukannya saat membangun halaman.
Menerapkan variabel desain ke elemen teks Anda
Setelah variabel Anda disimpan, menerapkannya hanya membutuhkan beberapa klik. Di modul teks, navigasikan ke tab Desain, klik ikon variabel di sebelah dropdown font, dan pilih variabel font yang Anda simpan. Teks langsung mengadopsi pengaturan variabel Anda.
Kemudian, temukan bidang ukuran font. Anda akan melihat ikon variabel kecil di sebelah kotak input. Klik untuk membuka variabel nomor yang Anda simpan. Pilih variabel "heading-h1" Anda alih-alih mengetik ukuran statis.
Ulangi hal yang sama untuk semua enam judul dan teks tubuh. Anda dapat mengulangi hal yang sama untuk warna font Anda jika Anda ingin menerapkan warna tertentu ke judul tertentu.
Membuat preset grup opsi yang dapat digunakan kembali
Preset grup opsi menyimpan grup penataan gaya spesifik yang bekerja di berbagai jenis modul di Divi 5. Tidak seperti preset elemen, yang menyimpan seluruh modul, preset grup opsi fokus pada aspek desain tertentu seperti gaya teks, perbatasan, atau jarak.
Teks yang sama preset berfungsi pada modul heading, modul uraian, dan elemen lainnya dengan opsi teks. Kompatibilitas cross-module ini berarti gaya Anda sekali dan berlaku di mana-mana. Saat Anda memperbarui preset grup opsi, setiap elemen menggunakan pembaruan preset secara instan di seluruh situs Anda.
Ini menghemat jam kerja manual dan menjaga desain Anda konsisten tanpa berburu melalui modul individual.
Setelah menambahkan tipografi dan warna ke modul teks Anda, Anda juga dapat menambahkan spasi dan efek visual yang Anda inginkan dalam gaya ini. Anda juga dapat menggunakan variabel angka untuk membuat nilai jarak yang dapat digunakan kembali. Anda bahkan menambahkan animasi ke teks, yang akan disimpan dan diulangi di mana -mana preset digunakan.
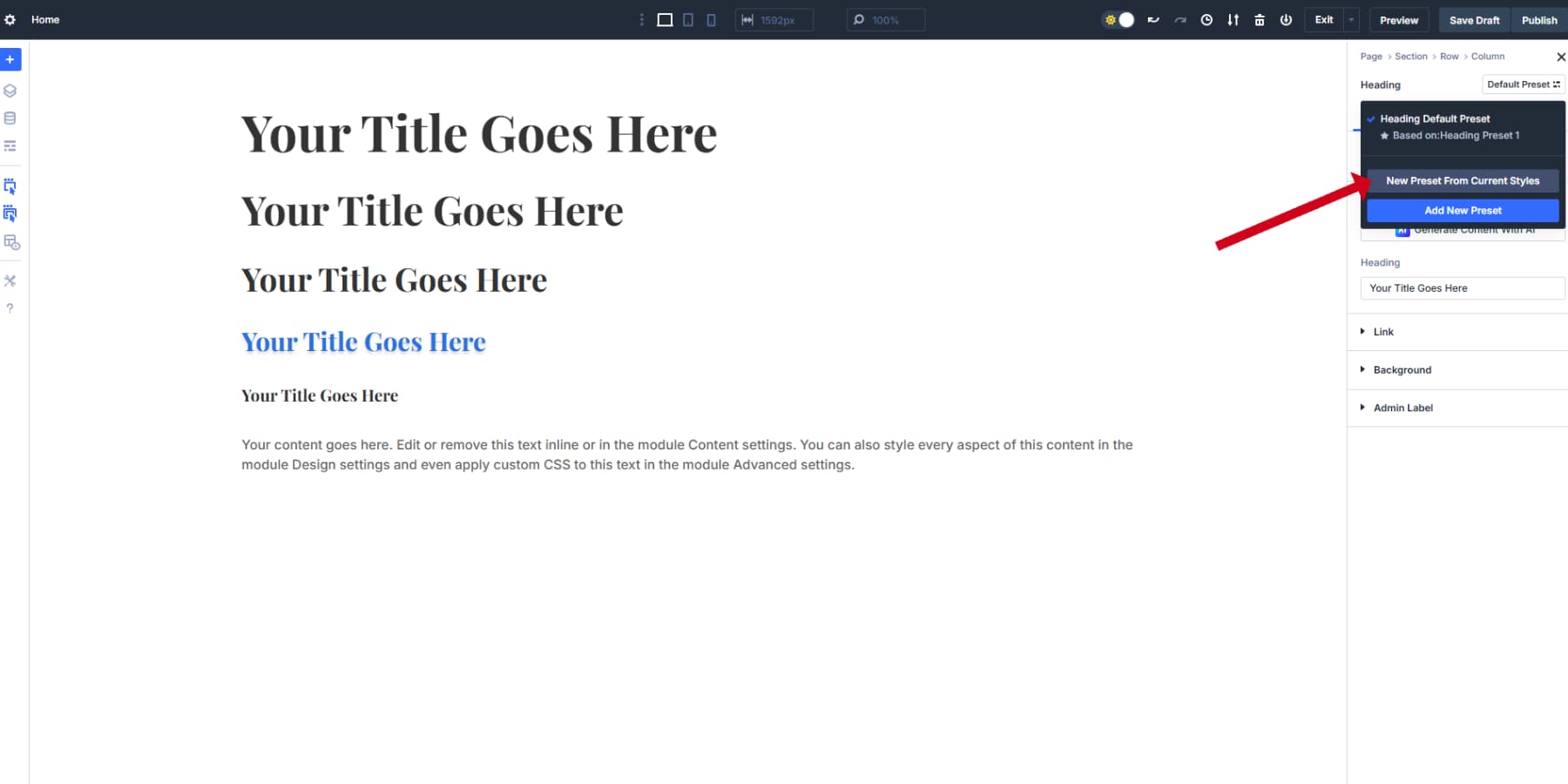
Ketika gaya teks Anda terlihat sempurna, arahkan ikon preset grup opsi di samping label "heading". Klik untuk membuka menu manajemen yang telah ditetapkan.

Pilih "Buat Preset dari Gaya Saat Ini" dan beri nama sesuatu yang jelas, seperti "gaya H4" atau "Judul Kartu Default." Preset menangkap semua gaya yang Anda terapkan pada grup opsi itu, termasuk referensi variabel Anda. Klik Simpan untuk menyimpannya.

Menerapkan preset grup opsi
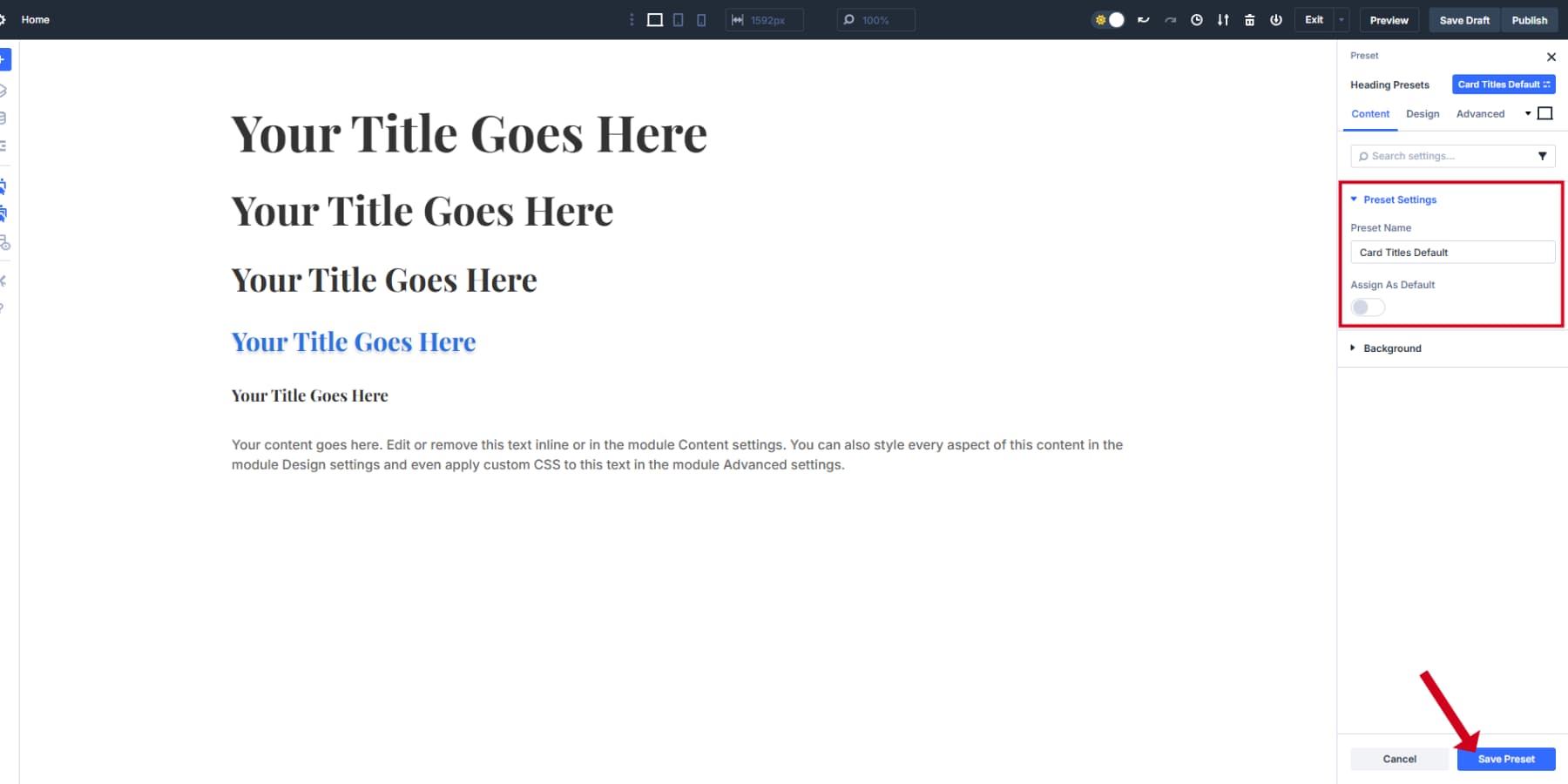
Anda sekarang dapat menerapkan gaya yang tepat ini ke modul apa pun dengan opsi teks. Tambahkan kartu dan klik ikon preset grup opsi di pengaturan teksnya. "Judul Kartu Default" Anda muncul di daftar dropdown. Pilih, dan judul kartu langsung mengadopsi gaya asli Anda.
Mengatur preset sebagai default menghemat lebih banyak waktu. Klik ikon bintang di sebelah preset yang paling banyak digunakan untuk menjadikannya pilihan default. Setiap elemen teks baru akan secara otomatis menggunakan sistem tipografi Anda tanpa pengaturan manual.
Bangun preset terpisah untuk setiap level tajuk dan variasi teks tubuh. Buat preset khusus untuk teks testimonial, label tombol, atau kotak panggilan out. Pendekatan sistematis ini berarti Anda bergaya sekali dan menggunakan kembali di mana -mana. Variabel yang mendasarinya menjaga semuanya tetap terhubung dan mudah diperbarui saat dibutuhkan.
Pendekatan sistematis ini mengubah cara Anda bekerja dengan Divi 5. Ketika klien meminta "judul yang sedikit lebih besar" atau ingin menguji font yang berbeda, Anda mengubah satu variabel alih -alih mengedit puluhan halaman. Tipografi Anda tetap proporsional secara matematis di semua perangkat, dan halaman baru mewarisi keputusan desain Anda secara otomatis. Yang terpenting, Anda menghabiskan waktu membuat alih -alih mengulangi pilihan font yang sama.
Divi 5 memiliki lebih banyak fitur yang akan membuat perjalanan desain situs web Anda bahagia. Lihatlah sumber daya kami untuk pemandu terperinci tentang Divi 5 untuk memulai dan Master Divi 5 dalam beberapa hari, dan tetap di depan kurva.
Coba Divi 5 untuk tipografi situs web yang optimal
Tipografi yang buruk membunuh situs web. Orang menilai bisnis Anda berdasarkan font Anda bahkan sebelum mereka membaca konten Anda. Kami telah berjalan melalui masalah utama: teks statis yang pecah pada hirarki seluler, membingungkan, dan font pemuatan lambat yang membuat pengunjung frustrasi.
Tipografi yang bagus membutuhkan pekerjaan. Anda memerlukan skala yang tepat, ukuran cairan, dan pemuatan cepat. Sebagian besar pembangun membuat ini lebih sulit dari yang seharusnya. Tipografi Anda penting. Jangan biarkan itu menyakiti bisnis Anda.
Divi 5 adalah pembangun situs web yang benar -benar mendapatkan tipografi yang benar. Variabel desain menyimpan font dan ukuran Anda di satu tempat. Preset grup opsi memungkinkan Anda menerapkan gaya yang konsisten di berbagai modul. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
