Tipografía óptima para el diseño web en 2025
Publicado: 2025-07-04La tipografía puede hacer o romper su sitio web antes de que los visitantes incluso lean su contenido. Cuando alguien aterriza en su página, las malas opciones de fuentes levantan instantáneamente las banderas rojas a sus visitantes antes de que incluso comiencen a leer las palabras ellos mismos.
La mayoría de los diseñadores odian tratar con las fuentes del sitio web. Su constructor hace que la tipografía sea demasiado difícil. Sin embargo, los constructores modernos como Divi están haciendo que la tipografía sea simple nuevamente. Veamos problemas de tipografía, encontremos soluciones que funcionen y veamos cómo Divi 5 hace que sea fácil aplicarlos.
- 1 Por qué el texto puede hacer o romper su sitio web
- 2 3 problemas de tipografía grandes que duelen los sitios web
- 2.1 trampa 1: el problema del texto estático
- 2.2 trampa 2: la jerarquía pesadilla
- 2.3 Problema 3: Fuentes de carga lenta
- 3 Conceptos básicos de tipografía de hoy
- 3.1 Los sistemas de tipografía superan las opciones aleatorias
- 3.2 Rendimiento de fuentes de forma de contexto
- 3.3 Implementación técnica de manejo de resultados
- 4 Cómo los constructores de sitios web modernos deben manejar la tipografía
- 4.1 ... y por qué la mayoría de los constructores de sitios web no
- 5 diseño web (y tipografía) simplificado con divi
- 5.1 La tipografía (y todo lo demás) mejora con Divi 5
- 5.2 Configuración de un sistema de tipografía escalable en Divi 5
- 6 Prueba Divi 5 para una tipografía de sitio web óptima
Por qué el texto puede hacer o romper su sitio web
La tipografía de su sitio web crea una respuesta emocional instantánea antes de que los visitantes incluso procesen sus palabras. La investigación muestra que las malas opciones de fuentes literalmente hacen que las personas fruncen el ceño. Esto desencadena sentimientos negativos en la amígdala, una parte de tu cerebro que maneja las emociones y la memoria. Sus opciones de fuentes se convierten en parte de cómo las personas recuerdan su negocio.
Los visitantes que ven un texto mal diseñado se sienten peor sobre su sitio, creando recuerdos negativos duraderos vinculados a su marca. La mayoría de los visitantes pasan menos de un minuto en su sitio, leyendo solo una cuarta parte de su contenido. En esos preciosos segundos, la tipografía los empuja o los empuja.
Más de la mitad de los usuarios consideran la estética como la razón principal por la que no volverán a un sitio web. Su tipografía forma la columna vertebral de ese juicio. El mal diseño de texto desencadena una respuesta inmediata "esto parece poco profesional", y los visitantes no pueden sacudir esa sensación.
Los diseñadores experimentados saben que la tipografía es una herramienta poderosa para el compromiso y la mensajería de marca. La tipografía no se trata solo de legibilidad; También se trata de personalidad y conexión emocional.
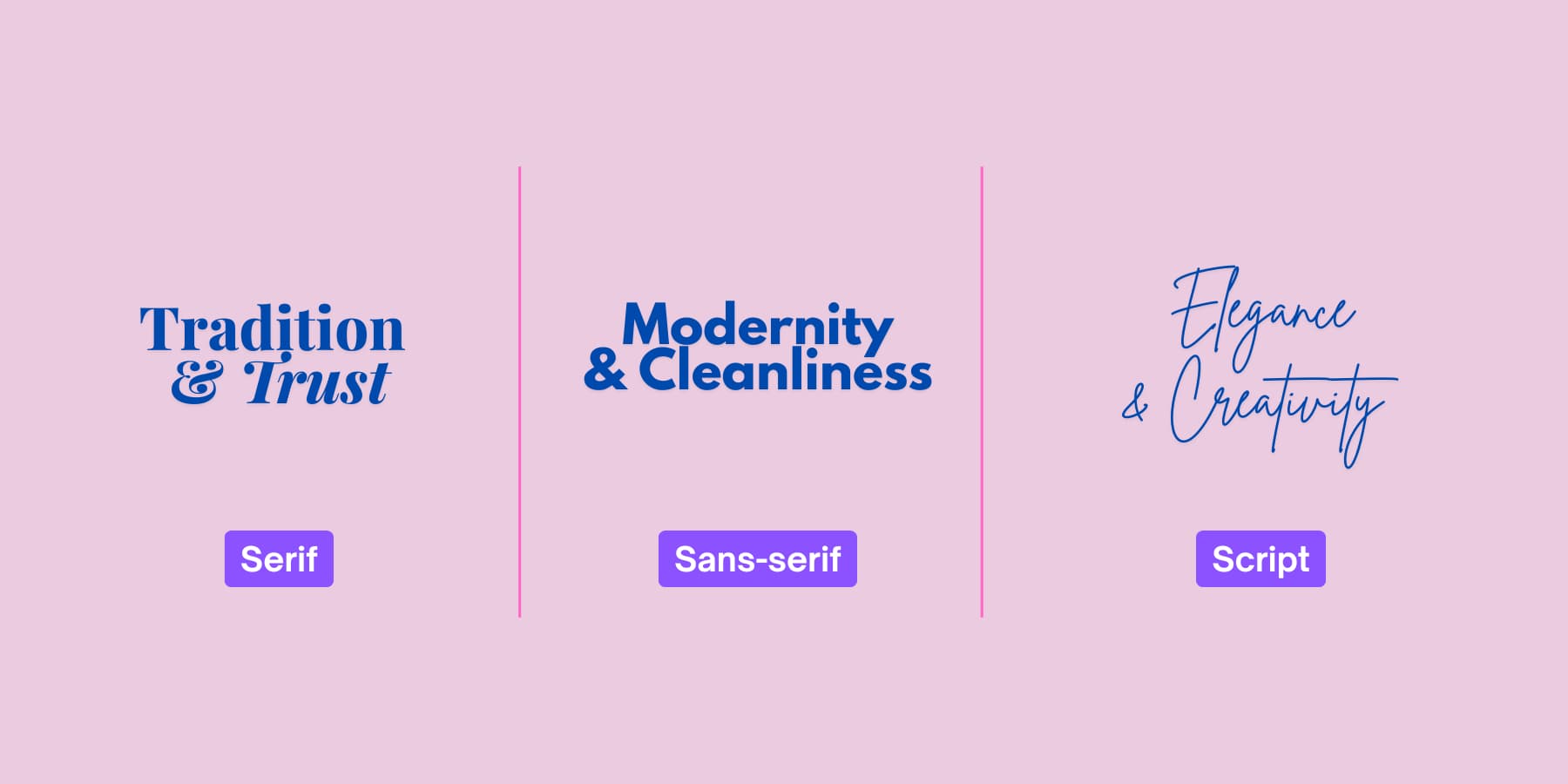
El movimiento a la tipografía expresiva muestra una comprensión más profunda de la psicología de fuentes. Las fuentes llevan emociones:
- Las fuentes serif sugieren tradición y confianza.
- Las fuentes sans-serif se sienten modernas y limpias.
- Las fuentes de guiones muestran elegancia o creatividad.

Estos sentimientos dan forma a cómo los visitantes ven su credibilidad y confianza. Esto sucede antes de que lean una sola palabra.
El creciente problema de fuentes "modernos"
Al seleccionar fuentes para su marca, comience definiendo sus rasgos principales de personalidad. ¿Eres profesional y establecido? Considere serifs refinados como PlayFair Display o Text Crimson. ¿Construir una startup tecnológica o un servicio moderno? Los sans-serif contemporáneos como Inter, Poppins o Montserrat comunican innovación y accesibilidad. ¿Ejecutar una marca de lujo o un estudio creativo? Opciones elegantes como Cormorant Garamond o Abril Fatface pueden transmitir sofisticación.

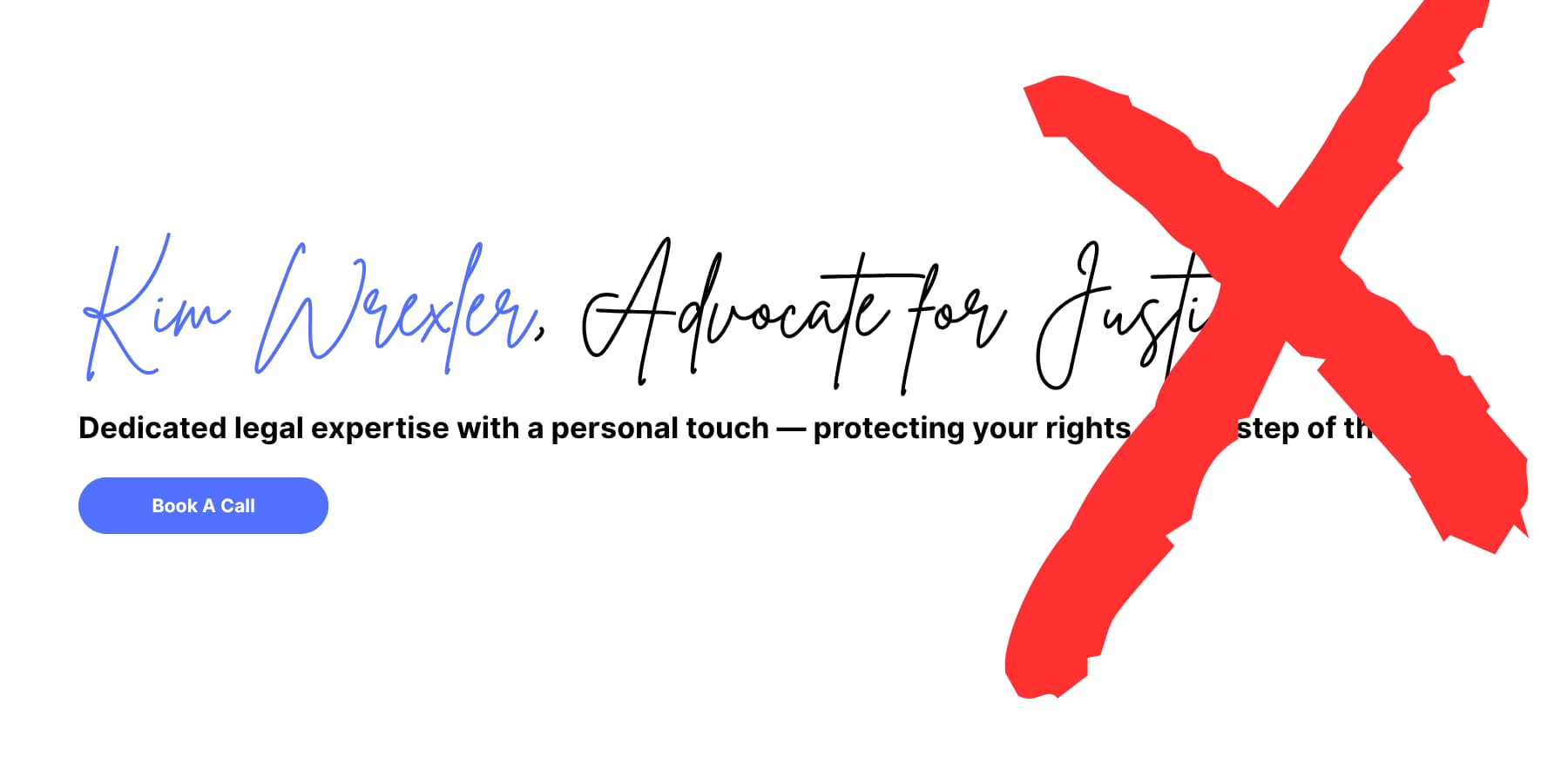
Pruebe sus opciones de fuentes con su público objetivo en mente. Un bufete de abogados que usa fuentes de guiones lúdicas podría confundir a los clientes que esperan estilos serios y tradicionales. Elija una tipografía que se ajuste a la sensación que desea crear, no solo lo que está de moda.

Por ejemplo, el reciente cambio de marca de Jaguar puede considerarse un fracaso. La nueva fuente del logotipo se asemeja a una compañía de tecnología, que puede confundir al público objetivo. Muéstralo a alguien que no se da cuenta de la marca, no adivinaría que es para un automóvil de lujo.
El cambio de marca no coincidió con lo que los compradores de automóviles de lujo quieren: sofisticación y potencia. El clásico símbolo de Jaguar, utilizado desde 1945, fue reemplazado por una fuente moderna que se siente poco original.

3 grandes problemas de tipografía que perjudican los sitios web
Cuando la tipografía falla en los sitios web, generalmente ocurre en una o todas estas tres maneras. Estos problemas parecen tan consistentemente que aprender a detectarlos se convierte en el primer paso hacia una mejor tipografía del sitio web. Exploremos.
Trampa 1: el problema del texto estático
Imagine esto: pasa horas haciendo el texto de su sitio web justo en su computadora portátil. Los titulares se ven geniales, el texto del cuerpo fluye bien y todo se siente bien. Luego abre su sitio por teléfono y tiene que entrecerrar los ojos para leer cualquier cosa.
Has presionado la trampa de texto estático. Cuando los diseñadores establecen fuentes en tamaños de píxeles fijos, diseñan para una pantalla y cruzan los dedos para todo lo demás. Este antiguo enfoque trata sitios web como páginas impresas, donde nada cambia de tamaño.
La variedad de dispositivos empeora esto. Su texto debe funcionar en teléfonos, tabletas, computadoras portátiles y pantallas de escritorio gigantes. Los tamaños fijos no pueden manejar este rango. Lo que se lee bien en un iPhone se vuelve pequeño en un reloj inteligente o masivo en una pantalla 4K.
Las diferencias de tamaño entre sus titulares y el texto del cuerpo se equivocan en diferentes pantallas, y los lectores ya no pueden decir qué es importante.
Una tipografía perfecta necesita escalar fluida con el tamaño de la pantalla. Debe mantener proporciones legibles si alguien visita su sitio en un teléfono obsoleto o en un monitor ultrawide. Este enfoque adaptativo respeta tanto sus intenciones de diseño como las variadas condiciones de visualización de sus lectores.
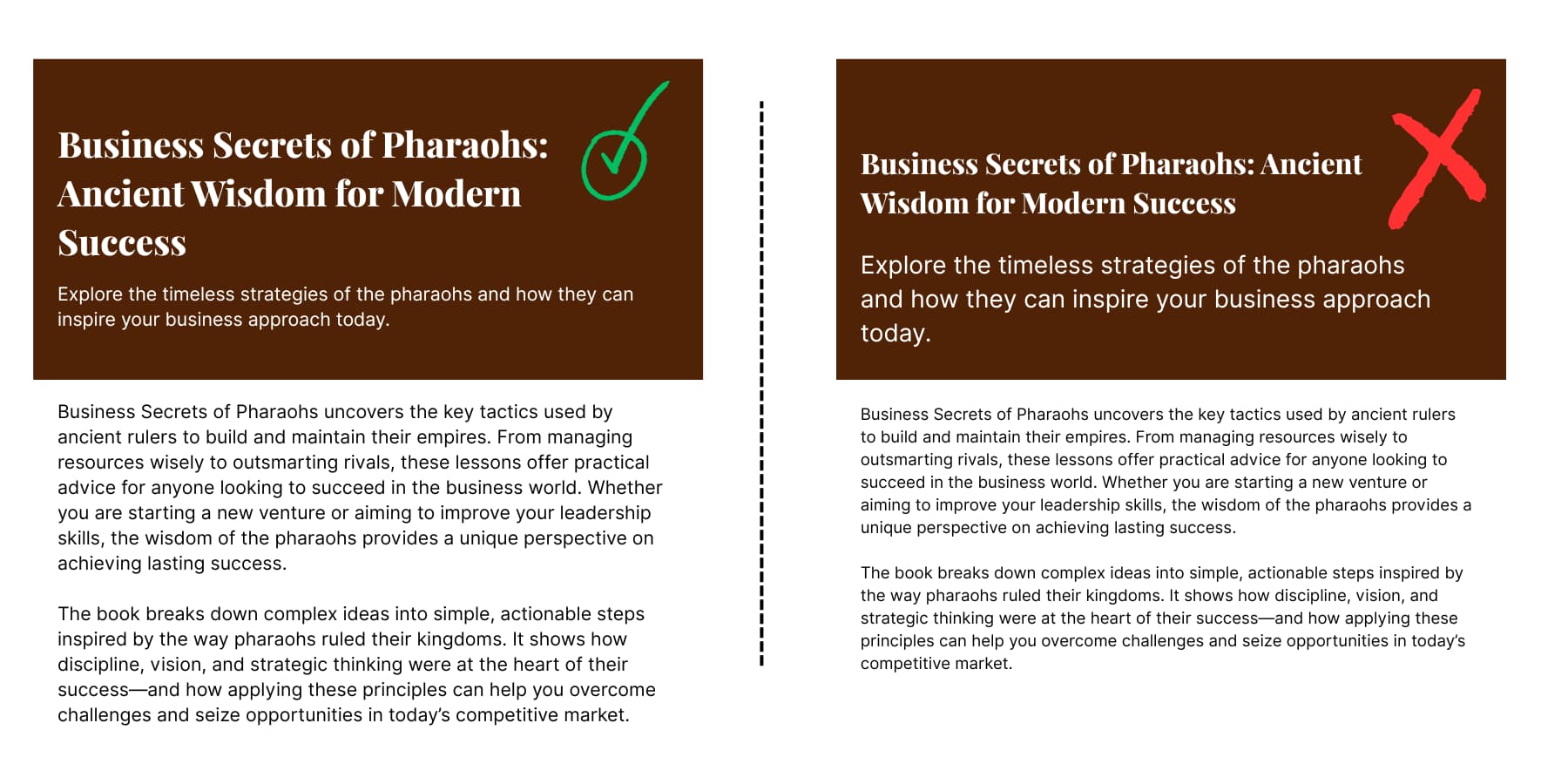
Trampa 2: la pesadilla de la jerarquía
Sabes al instante dónde mirar cuando entras en una tienda bien organizada. Las señales claras lo guían a diferentes secciones. El texto de su sitio web funciona de la misma manera.
La mala jerarquía de tipografía convierte su contenido en un laberinto confuso. Imagine tratar de leer un periódico donde los titulares, los subtítulos y el texto del cuerpo usan fuentes y tamaños casi idénticos. Te rendirías rápidamente, ¿verdad?
Esto sucede en los sitios web constantemente. Los diseñadores hacen que los titulares sean demasiado pequeños o de texto corporal demasiado grande. Todo se combina en bloques grises de texto de aspecto similar. Los visitantes aterrizan en estas páginas e inmediatamente se sienten abrumados.

Y sal a las heridas, la mayoría de las personas en realidad no leen sitios web palabra por palabra. Escanean primero, buscando fragmentos interesantes. La jerarquía de tipografía clara ayuda a los usuarios a navegar el contenido de manera eficiente, mientras que la mala jerarquía los obliga a gastar energía mental adicional para descubrir lo que es importante. Cuando sus tamaños de texto no crean diferencias obvias, el escaneo se vuelve imposible.
La mala jerarquía también indica mala calidad. Los visitantes juzgan inconscientemente su experiencia en función de cómo se ve su contenido organizado. La jerarquía de texto desordenada sugiere un pensamiento desordenado. La jerarquía de texto claro crea confianza antes de que las personas incluso lean su primera oración.
Problema 3: Fuentes de carga lenta
Su fuente de marca se ve perfecta en Figma. Lo exportas y lo subes a tu sitio, pero de repente, tus páginas tardan una eternidad en cargarse.
La mayoría de los diseñadores no se dan cuenta de cuán pesadas son realmente las fuentes. ¿Esa hermosa tipografía personalizada? Probablemente sea unos pocos cientos de kilobytes por peso. Agregue versiones regulares, audaces y cursivas, y está mirando a través de un megabyte de datos de fuentes.
Los archivos de fuentes a menudo se vuelven 3 veces más grandes de lo que deberían ser cuando se usan formatos sin comprimir como TrueType Font (TTF) o Opentype Font (OTF), y cada fuente requiere una solicitud HTTP separada que se suma al tiempo de carga.
Sus visitantes pagan el precio. Los navegadores no mostrarán texto hasta que las fuentes terminen de descargar. Las personas en conexiones lentas ven espacios blancos vacíos donde deberían estar sus titulares, conocido como flash de texto invisible (FOIT).
El problema se compone con múltiples archivos de fuentes. Tres pesos de fuentes significan tres descargas separadas, cada una que bloquea que su contenido aparezca sin problemas. Safari oculta el texto hasta que las fuentes personalizadas estén listas, mientras que otros navegadores muestran fuentes respaldadas que pueden causar cambios de diseño discordantes cuando finalmente aparecen las fuentes reales.
Las fuentes variables resuelven este desastre. Las fuentes variables empacan múltiples estilos en un archivo, reduciendo los tiempos de carga. Aún mejor con fuentes de formato de fuente abierto (Woff/Woff2).
Conceptos básicos de tipografía de hoy
La tipografía web moderna opera en tres principios básicos que separan buenos sitios web de excelentes. Obtener estos fundamentos correctos afecta todo, desde la participación del usuario hasta las clasificaciones de búsqueda.
Los sistemas de tipografía superan las opciones aleatorias
La escala de tipo determina cuántas fuentes más grandes o más pequeñas están enraizadas en la base o la fuente predeterminada. Usando este método, su tamaño base es 100% si le gusta los porcentajes o 1EM, si esa es su unidad preferida. No elija los tamaños de fuente al azar. Use relaciones matemáticas entre elementos de texto.
Comience con un tamaño de fuente base (16-18px es común) y elija una relación de escala de 1x a 2x, adaptada a las necesidades de su aplicación. Por ejemplo, las aplicaciones de comercio electrónico a menudo usan una relación más grande para hacer que los elementos de texto se destaquen más, mientras que los sitios con paneles ricos en datos pueden buscar una relación más pequeña. Una relación 1.25 crea diferencias sutiles perfectas para sitios pesados de texto. Por ejemplo:
- Texto del cuerpo: 16px
- H5: 20px (16 × 1.25)
- H4: 25px (20 × 1.25)
- H3: 32px (25 × 1.25)
- H2: 40px (32 × 1.25)
- H1: 49px (40 × 1.25)
Una relación 1.618 crea contrastes dramáticos ideales para páginas de marketing. También conocido como Golden Ratio. Por ejemplo:
- Texto del cuerpo: 16px
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
Esto crea diferencias dramáticas de tamaño que llaman la atención y guían a los lectores a través de su jerarquía de contenido.
Este enfoque sistemático evita la pesadilla de jerarquía que discutimos anteriormente. Cuando su texto H1, H2 y corporal sigue las relaciones matemáticas, los lectores entienden instantáneamente su estructura de contenido.
Use Clamp () para escala automática
La función de abrazadera CSS crea una tipografía de fluidos que escala suavemente el texto entre los tamaños mínimos y máximos. En lugar de saltar entre tamaños fijos en los puntos de interrupción, Clamp () crea transiciones suaves que funcionan en cada ancho de pantalla.
La sintaxis es simple: abrazadera (mínima, preferida, máxima). Por ejemplo, la abrazadera (16px, 4VW, 32px) significa que su texto comienza a 16 px en pantallas pequeñas, escala al 4% del ancho de la visión y las tapas a 32px en pantallas grandes. Esta sola línea reemplaza a múltiples consultas de medios.
Debe usar la tipografía de fluidos para escalar suavemente el texto con una mayor diferencia entre el tamaño mínimo y el máximo y mantener el tamaño consistente.
Esto funciona mejor para los titulares y mostrar texto donde los cambios de tamaño dramático tienen sentido. El texto del cuerpo con diferencias de tamaño menor puede cumplir con los métodos de respuesta tradicionales.
Puede aplicar Clamp () a cualquier elemento de texto en su escala. Un H1 podría usar Clamp (32px, 8VW, 72px), mientras que un H3 usa Clamp (20px, 3VW, 28px). Esto crea tipografía que se siente natural en cualquier tamaño de pantalla sin cálculos complejos.
Contexto Forma el rendimiento de la fuente
Tamaño de diseño y escala según el contenido: la tipografía legible puede depender tanto de otro contenido como la selección de fuentes. La escala y los tamaños de los elementos de texto a menudo difieren dependiendo de cuánto texto se representa al mismo tiempo y el tipo de contenido en la pantalla.
Una publicación de blog necesita tipografía que sea diferente a la de las páginas de productos. Los artículos de forma larga se benefician del espacio de línea generoso y los tamaños de lectura cómodos. Las páginas de productos necesitan titulares fuertes y descripciones escaneables.
Selección de tipografía: Primero, comience con una fuente que se vea genial y se lee bien en una pantalla pequeña. Luego, pruébelo en una pantalla más grande. Este enfoque móvil primero evita elegir fuentes que se ven muy bien en las computadoras de escritorio pero que se vuelven ilegibles en los teléfonos.
El tipo de contenido determina la tipografía
Considere también el comportamiento de lectura de su audiencia. Los visitantes de un sitio de noticias desean obtener información rápidamente. Se mueven a través de los titulares rápidamente, por lo que el texto debe ser claro y directo. El texto del cuerpo debería ayudarlo a encontrar detalles clave sin ralentizarlo.
Las opciones de fuentes en los sitios de servicios financieros están destinadas a hacer que los usuarios se sientan seguros y seguros. Los tipos de letra serios y tradicionales refuerzan esa sensación de confianza.
Si aterriza en el sitio web de una agencia creativa, a veces esperan opciones de diseño en negrita. Aquí, la tipografía capta su atención y a menudo se convierte en parte de la experiencia de la marca. Las fuentes o diseños inusuales ayudan a la agencia a mostrar su personalidad y creatividad.
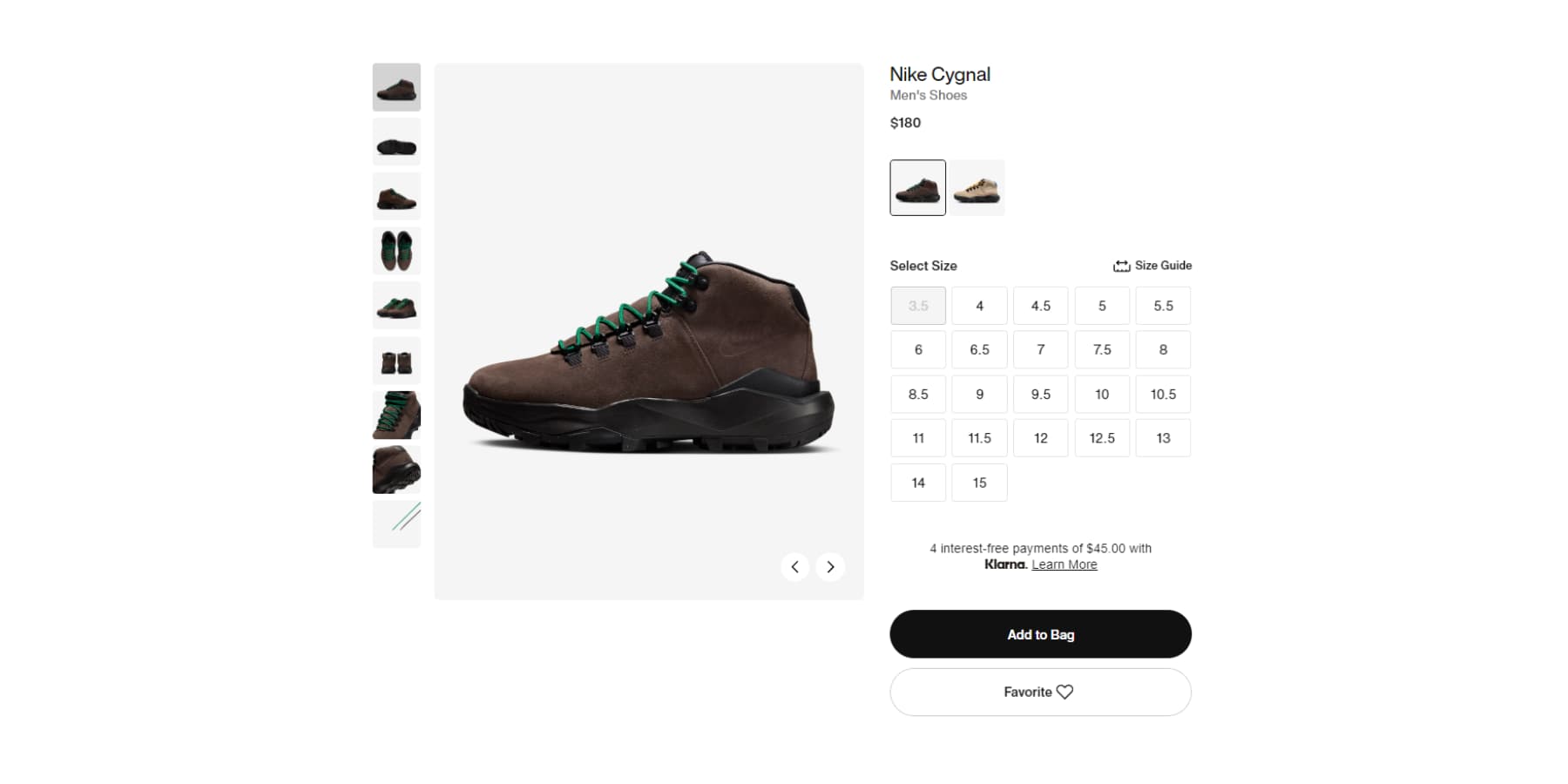
Los sitios de comercio electrónico enfrentan desafíos únicos. Los nombres de productos varían enormemente, desde "iPhone" hasta "bicicleta de montaña de peso ultraligero con sistema de suspensión avanzado". Su sistema de tipografía debe manejar tanto con gracia sin romper diseños.

Las páginas de destino funcionan de manera diferente a los sitios informativos. Los visitantes pasan segundos decidiendo si quedarse o irse. Los titulares necesitan un impacto inmediato. El texto del cuerpo debe ser escaneable. Los botones de llamada a la acción requieren fuentes urgentes y urgentes.
Los sitios de documentación priorizan la función sobre el formulario. Los fragmentos de código necesitan fuentes monoespaciales para una alineación adecuada, y las instrucciones paso a paso se benefician de las listas numeradas con una jerarquía clara.
Los resultados de la implementación técnica impulsan
Según el Baymard Institute, el consenso parece estar entre 50 y 75 caracteres por línea. La longitud de la línea afecta directamente la comprensión de la lectura. El texto demasiado amplio obliga a los lectores a trabajar más duro para rastrear de línea a línea.
Demasiados tamaños y estilos de fuentes pueden crear un diseño desordenado e inconsistente. No probar la tipografía en diferentes dispositivos y tamaños de pantalla conduce a problemas de legibilidad en algunas pantallas.
La estrategia de carga de fuentes también es importante. Los navegadores no mostrarán texto hasta la descarga de fuentes personalizadas, creando espacios en blanco donde debe aparecer su contenido. La planificación de fuentes alternativas que coinciden con el espaciado de su fuente personalizada evita los cambios de diseño discordantes cuando las fuentes se cargan.
La velocidad de carga de fuente marca la diferencia
Elija las fuentes alternativas que coincidan estrechamente con las métricas de su fuente personalizada. Si usa Montserrat, especifique Arial como copia de seguridad ya que ambos tienen anchos de carácter similares. Use Times New Roman como un respaldo para fuentes serif como PlayFair Display. Esto evita que el texto salte cuando las fuentes personalizadas finalmente se cargan.
Precarga tus fuentes más importantes. WP Rocket maneja la precarga de fuentes automáticamente sin tocar sus archivos de tema. Simplemente habilite la opción de precarga de fuentes en la configuración de WP Rocket, y maneja la implementación técnica. También almacena en caché sus páginas web para que sigan siendo ardientes para todos sus visitantes.
Esto funciona junto con el alojamiento rápido como SiteGround para servir archivos de fuentes rápidamente desde servidores optimizados, creando la configuración ideal para la tipografía de carga rápida.

Cómo los constructores de sitios web modernos deben manejar la tipografía
La mayoría de los constructores de sitios web tratan la tipografía como una ocurrencia tardía. Le dan menores de fuentes básicos y controles deslizantes de tamaño, luego te dejan para descubrir el resto. Este antiguo enfoque crea los mismos problemas de tipografía en todas partes: texto estático que se rompe en móviles, jerarquías confusas y páginas de carga lenta.
Los constructores modernos deberían funcionar de manera diferente. Deben proporcionar sistemas, no solo opciones como:
- Soporte de fuentes variables: los constructores modernos deben admitir estos formatos sin trabajo adicional. También deben admitir formatos modernos de fuente web como Woff/Woff2.
- Tipografía de fluidos: los mejores constructores deben incluir funciones matemáticas como Clamp () integradas en sus interfaces. Escribe sujeción (16px, 4VW, 32px) y observa su texto escalar sin problemas en todos los dispositivos. Se necesitan menos consultas de medios.
- Integración del sistema de tipografía: los buenos constructores le permiten crear estilos de texto reutilizables. Defina su tamaño H1 una vez como una variable, luego aplica en todas partes. Cambie su tamaño de encabezado en un solo lugar, y cada actualización de H1 en su sitio. Establezca una familia de fuentes como una variable y haga referencia a lo largo de su diseño.
- Gestión de fuentes globales: también deben incluir el control centralizado para las variables de tipografía. Usted coloca su fuente de cabeza una vez, fuente de cuerpo una vez y tamaños de fuente una vez como variables reutilizables. ¿Necesita un sitio de texto más grande en todo el sitio? Actualice la variable y vea cada cambio de instancia automáticamente.
... y por qué la mayoría de los constructores de sitios web no
Muchos constructores de sitios web no ofrecen las herramientas de tipografía que necesita, y esto a menudo se debe a las opciones comerciales.
- Experiencia del usuario: la mayoría de los constructores se centran en hacer que las cosas sean fáciles de usar de inmediato, en lugar de ofrecer flexibilidad a largo plazo. Un menú de fuente simple es mucho menos intimidante para los nuevos usuarios que las funciones complejas.
- Inversión en desarrollo: la creación de herramientas de tipografía avanzada requiere mucho trabajo de ingeniería. Las características como el soporte de fuentes variables y los sistemas de diseño necesitan interfaces personalizadas, pruebas exhaustivas del navegador y mantenimiento continuo.
- Desafíos de soporte: las características de tipografía compleja pueden conducir a más preguntas de soporte. Cuando puede ajustar cosas como valores de abrazadera o fuentes variables, puede encontrar problemas que los controles más simples no causarían. Algunos constructores evitan esta complejidad para mantener bajos los costos de apoyo.
- Sistemas más antiguos: muchos constructores más antiguos se construyeron antes de que existieran fuentes variables. Agregar estas nuevas características significa revisar los sistemas centrales al tiempo que asegura que los sitios antiguos continúen funcionando. A menudo, optan por pequeñas mejoras en lugar de grandes cambios que podrían interrumpir a los usuarios actuales.
Si bien los programadores experimentados solían ser los principales que piden mejores herramientas de tipografía, los constructores más nuevos ven que incluso los principiantes pueden crear una tipografía avanzada si tienen la interfaz correcta.

Estos constructores proporcionan controles simples para tareas rápidas y opciones robustas para cuándo desea hacer más. De esta manera, puede comenzar simple y mejorar sus habilidades de tipografía sin cambiar de plataformas.
Diseño web (y tipografía) hecho simple con divi
Cuando trabaja en la tipografía web, las herramientas incorrectas pueden convertir lo que debería ser un trabajo creativo en frustración técnica. La mayoría de los constructores de páginas le brindan controles básicos de fuentes que se rompen en dispositivos móviles o crean un código desordenado detrás de escena. Pasas más tiempo luchando contra tus herramientas que diseñando.
Divi adopta un enfoque diferente. Este constructor de páginas de WordPress prioriza el diseño visual al tiempo que proporciona el control técnico necesario para la tipografía profesional. El editor visual le muestra sus cambios a medida que los hace, por lo que cuando ajusta los tamaños de fuente o el espacio de línea, ve exactamente cómo afecta su página.

El constructor incluye más de 200 módulos que puede colocar en cualquier lugar de su página. Los módulos de texto, los módulos de encabezado y el contenido especial de los bloqueos funcionan juntos, por lo que no está atrapado con diseños preestablecidos que obligan a su contenido a cuadros incómodos.
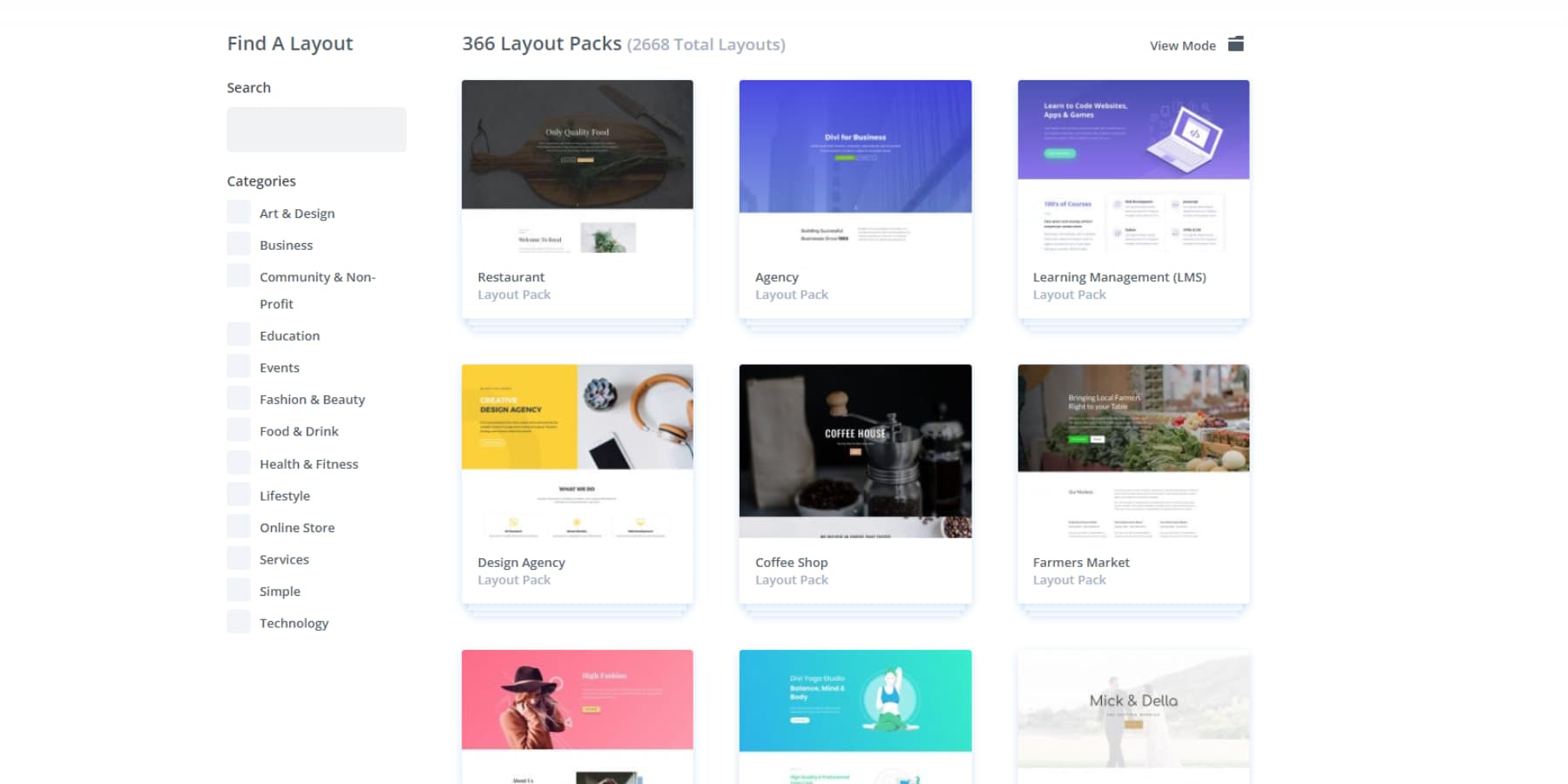
Lo que distingue a Divi es su biblioteca de más de 2000 diseños profesionales. Estas no son plantillas básicas. Cada diseño viene construido para industrias específicas. Restaurantes, fotógrafos, consultores, compañías tecnológicas: encontrará diseños que comprenden su audiencia y objetivos comerciales.

Obtén Divi hoy
Construyendo sin las barreras técnicas
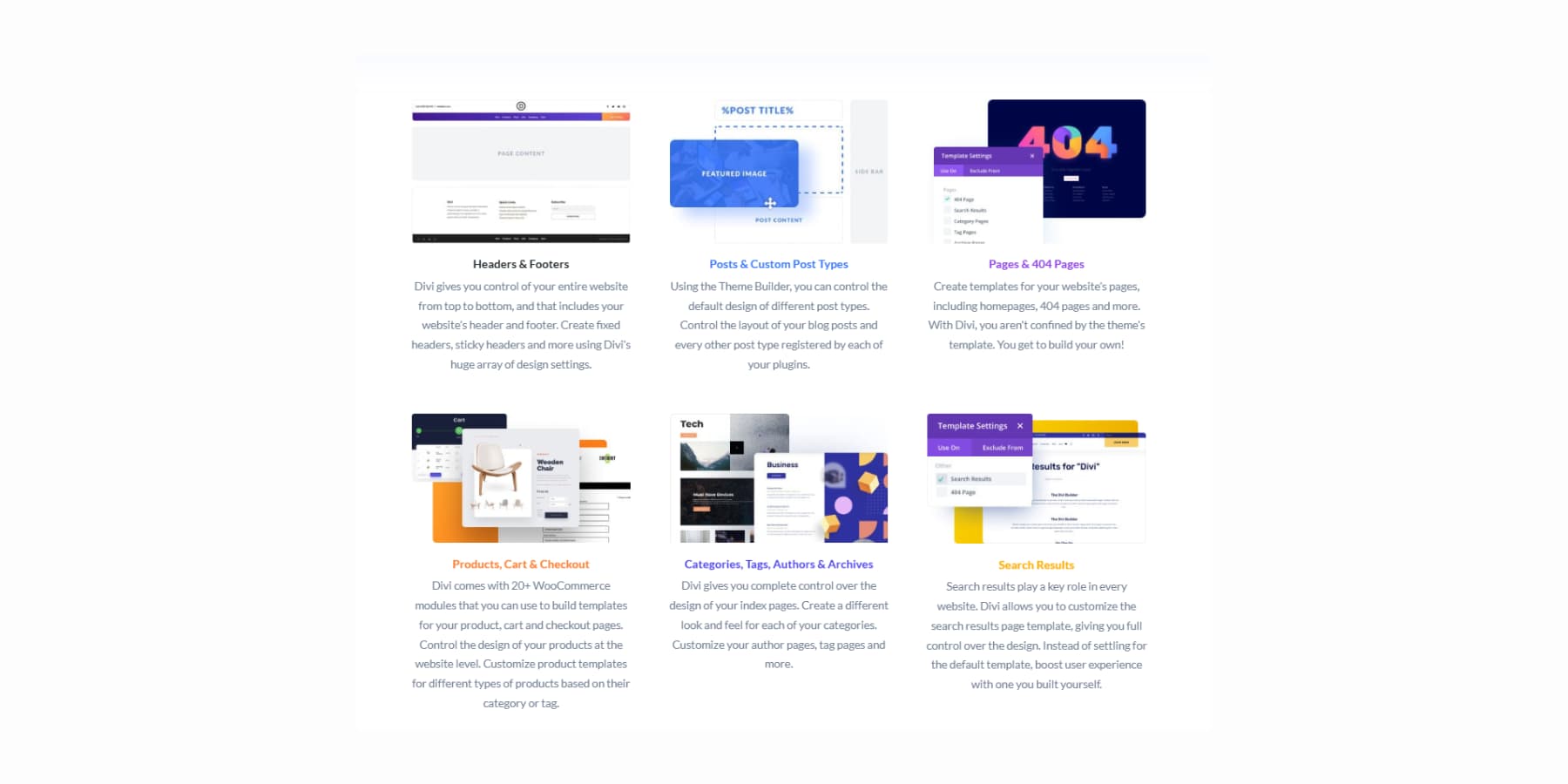
El constructor de temas le brinda control sobre cada aspecto de la tipografía de su sitio. Puede diseñar encabezados personalizados que coincidan con la voz de su marca. Diseños de blog que hacen que el contenido de formato largo sea legible. Incluso sus 404 páginas pueden mantener una tipografía y marca consistentes.

Divi Ai trae inteligencia artificial directamente a su proceso de diseño. Genere titulares que coincidan con su tono y descripciones de productos que suenan como su marca.
Incluso secciones de página completa que comprenden el contexto de su negocio.
Y código relevante cuando sea necesario.
La edición de fotos también ocurre en el constructor. Describa lo que necesita cambiar en una imagen, y la IA hace esos ajustes. Y, por supuesto, puede generar nuevas imágenes.
Divi Quick Sites resuelve el problema de la página en blanco que detiene muchos proyectos antes de comenzar. Los sitios de inicio profesionales vienen con tipografía ya establecida. Nuestro equipo de diseño crea estas plantillas con imágenes y obras de arte únicas que no verá en otro lugar.
Los sitios rápidos de Divi con Divi Ai también pueden construir diseños personalizados basados en la descripción de su negocio. Cuéntelo sobre su práctica o restaurante de consultoría, y crea páginas relevantes con copias apropiadas para su industria.
Esto no es solo una estructura de alambre: obtienes titulares reales, copia corporal e imágenes que tienen sentido para tu negocio.
Puede configurar sus fuentes y colores de marca por adelantado y dejar que la IA funcione dentro de esos parámetros. Después, todo permanece completamente editable, por lo que puede refinar la tipografía para que coincida con su visión exacta.
La tipografía (y todo lo demás) mejora con Divi 5
La creación de sitios web debe sentirse tan natural como escribir en su cuaderno favorito. Tienes ideas; Sus herramientas deberían ayudar a expresarlas claramente sin crear obstáculos. Esta filosofía nos llevó a reconstruir Divi por completo de la fundación.
Divi 5, actualmente en Alpha, está listo para nuevos proyectos de sitios web. Escuchamos comentarios honestos sobre lo que hace que el diseño web funcione mejor. No son características llamativas que se ven bien en las demostraciones, sino mejoras prácticas que hacen que su trabajo diario sea más rápido y más agradable.

Mantuvimos todo lo que funciona bien en el Divi actual y se construyó sobre él. La interfaz se actualiza, y todo lo que debajo funciona mejor. La reconstrucción utiliza las mejores prácticas modernas en todo momento. Carga de páginas notablemente más rápida. Los controles responden más suavemente. Puede mantener una tipografía constante en todo su sitio sin un trabajo manual adicional.
¿Qué es realmente nuevo?
- La reconstrucción del marco completo elimina por completo el antiguo sistema de códigos cortos. Todo ahora se ejecuta en una arquitectura moderna basada en bloques que los navegadores manejan de manera más eficiente.
- La edición de un solo clic significa hacer clic en cualquier elemento de texto inmediatamente abre sus controles de tipografía. No más caza de pequeños iconos de edición o navegando a través de múltiples menús para cambiar una fuente.
- Los puntos de interrupción personalizables se expanden desde tres tamaños de pantalla a siete. Puede ajustar cada punto de interrupción para que coincida con sus necesidades de tipografía específicas en diferentes dispositivos.
- El soporte de unidades avanzadas trae funciones CSS como Calc (), Clamp (), Min () y Max () directamente a la interfaz visual. Cree una tipografía de fluidos que escala perfectamente sin escribir código personalizado.
- Las variables de diseño le permiten almacenar fuentes, colores, tamaños y valores de espaciado en una ubicación central. Cambie su fuente de encabezado una vez, y cada H1 en las actualizaciones de su sitio automáticamente.
- Los preajustes del grupo de opciones guarde estilos de tipografía completos para bordes, fuentes, sombras y espacios. Estos preajustes funcionan en diferentes módulos, por lo que su tipografía se mantiene consistente.
- Las filas anidadas permiten filas dentro de otras filas. Construya diseños de tipografía complejos sin necesidad de tipos de sección especiales.
- Los grupos de módulos combinan múltiples módulos en una sola unidad. Hacen que sea más fácil administrar diseños complejos con tipografía mixta, e incluso puede crear módulos personalizados.
- El espacio de trabajo de múltiples paneles le permite colocar los paneles donde sea que funcione mejor para usted. Puede mantener abiertos los controles de tipografía al ajustar otros elementos de diseño.
- La gestión de atributos le brinda un control preciso al copiar, pegar y restablecer estilos de tipografía entre elementos de página.
- El modo Light/Dark proporciona temas de interfaz que reducen la fatiga visual durante las largas sesiones de diseño.
- El escala de lona cambia de tamaño de su área de trabajo para obtener una vista previa de cómo se ve la tipografía en diferentes tamaños de pantalla sin cambiar al modo de vista previa.
- Las mejoras de rendimiento hacen que las páginas se carguen más rápido, se muestren más rápidamente y se sientan más receptivos mientras está construyendo.
Prueba Divi 5 ahora
Divi 5 está disponible hoy para nuevos proyectos de sitios web. Lo reconstruimos desde cero para hacer que la tipografía y el flujo de trabajo de diseño sean más naturales. Descargue el alfa público y pruebelo en su próximo nuevo sitio para experimentar las mejoras de primera mano. Todos los miembros de Divi tienen acceso sin costo adicional.
Recomendamos usarlo solo para nuevos sitios mientras perfeccionamos el sistema de migración para los sitios web Divi 4 existentes. Si está comenzando un proyecto nuevo, este es el momento perfecto para experimentar la interfaz actualizada y el rendimiento mejorado.
Configurar un sistema de tipografía escalable en Divi 5
Los buenos sistemas de tipografía le ahorran horas de trabajo mientras se mantiene su sitio profesional. Con las nuevas características de Divi 5, en lugar de diseñar cada elemento de texto manualmente, crea un sistema central que actualiza todo su sitio con unos pocos clics. Echa un vistazo:
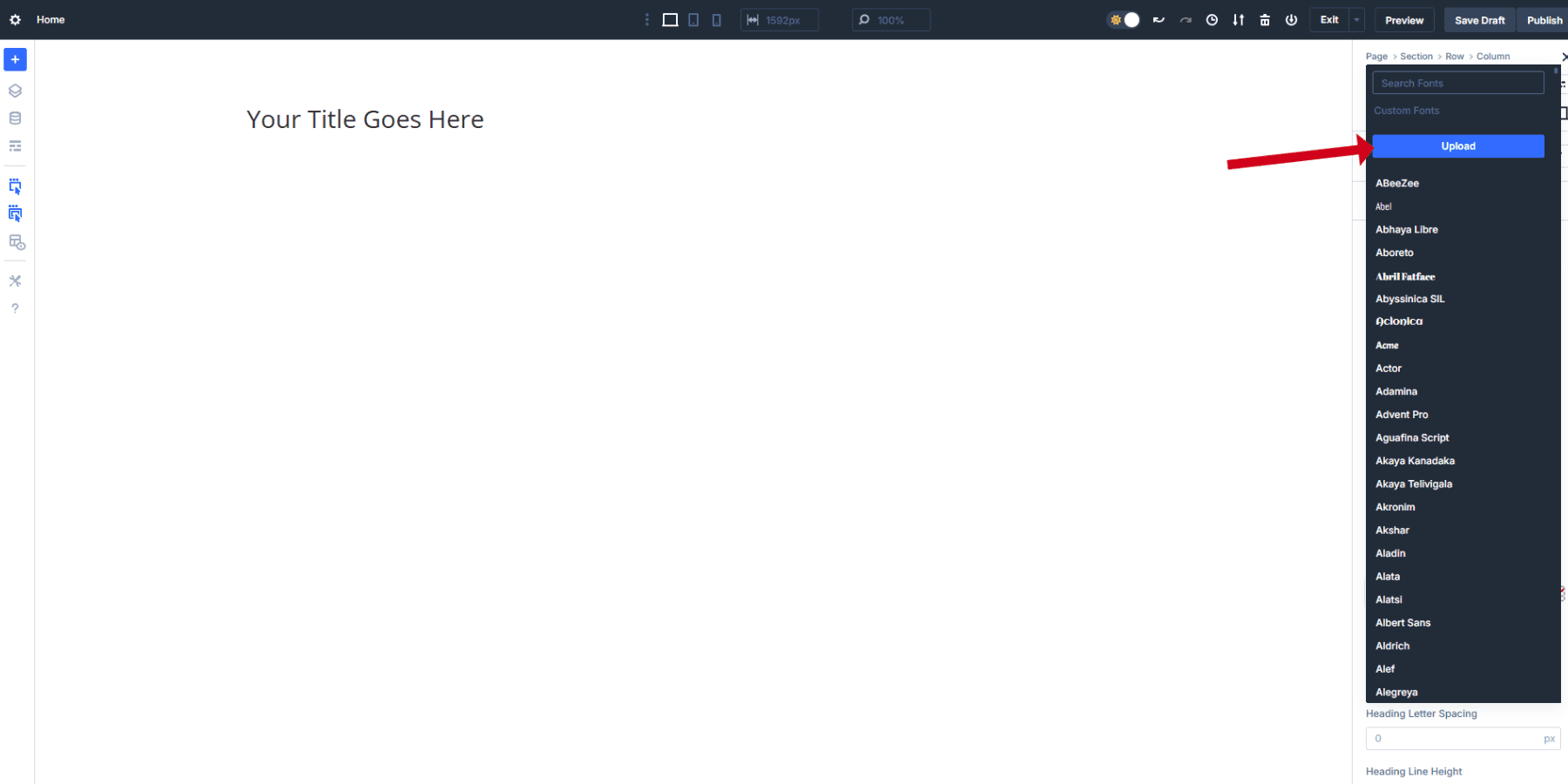
La construcción de un sistema de tipografía que funcione en todos los dispositivos comienza con la elección de las fuentes correctas. Comience su búsqueda en Google Fonts, que alberga a más de 1.700 familias de fuentes, incluida una impresionante colección de fuentes variables. Todas las fuentes de Google están disponibles dentro del selector de fuentes Divi.
También puede cargar fuentes personalizadas directamente a Divi. Sin embargo, por ahora, solo admitimos cargar fuentes TTF y OTF.

Variables de diseño: la base de su diseño
Las variables de diseño en Divi 5 le brindan un control central sobre cada aspecto de diseño de su sitio web. Puede crear seis tipos diferentes de variables:
- Variables de color: almacene colores de marca, gradientes y colores de texto que se mantienen consistentes en su sitio
- Variables de fuentes: guarde las fuentes de su encabezado y su cuerpo para una aplicación instantánea en cualquier lugar
- Variables numéricas: tamaños de fuente de control, espaciado, radio fronterizo y otras medidas
- Variables de imagen: almacenar logotipos, patrones de fondo o imágenes utilizadas con frecuencia
- Variables de texto: Guardar números de teléfono, direcciones, lemas o cualquier contenido de texto que se repita
- Variables de URL: Mantenga los enlaces de las redes sociales, las URL afiliadas o los botones de llamado a la acción organizados
Cada tipo variable maneja diferentes partes de su sitio web. Cuando cambia una variable, cada elemento que usa esa variable actualiza automáticamente en todo su sitio.
Para acceder a las variables de diseño, abra el Administrador de variables en la esquina superior izquierda del Visual Builder. La interfaz muestra los seis tipos variables en pestañas separadas, lo que facilita la organización de su sistema de diseño.
Creación de su sistema de tipografía con variables de diseño
Comience por configurar:
- Variables de fuente, utilizadas para almacenar su encabezado principal y fuentes corporales para un uso constante en todo su sitio. De esta manera, evita desplazarse y seleccionar desde una lista grande cada vez.
- Variables de color, para mantener los colores de su texto consistentes en todos los elementos. No es necesario recordar códigos hexadecimales.
A continuación, puede configurar variables de número para su texto. Divi 5 admite valores de píxeles estáticos, unidades relativas como REM y Em, y funciones avanzadas como Clamp () para la tipografía de fluidos.
La función Clamp () funciona mejor para sitios web receptivos porque escala suavemente el texto entre tamaños mínimos y máximos. Le recomendamos que configure Clamp () desde el principio.
Usando la escala 1.25 discutida anteriormente, aquí están los mejores valores de Clamp () que puede agregar como variables de número:
- H1: abrazadera (2.5rem, 5VW, 3.8rem)
- H2: Clamp (2Rem, 4VW, 3.05Rem)
- H3: abrazadera (1.6rem, 3VW, 2.44rem)
- H4: abrazadera (1.25rem, 2.5VW, 1.95REM)
- H5: Clamp (1Rem, 2VW, 1.56rem)
- H6: abrazadera (0.8rem, 1.5VW, 1.25rem)
- Texto del cuerpo: Clamp (1Rem, 1VW, 1.25Rem)
- Cuerpo pequeño: abrazadera (0.75rem, 0.8VW, 1REM)
Estos valores dependerán de su diseño, pero dan un trampolín adecuado para adaptarse a sus necesidades. Cada función Clamp () contiene tres valores: tamaño mínimo, tamaño preferido (que crea el comportamiento de escala) y el tamaño máximo. El valor medio utiliza unidades de ancho de vista (VW) para crear una escala suave a medida que cambian los tamaños de pantalla.
Cree estas variables numéricas en el administrador de variables. Déles nombres claros como "Heading-H1" o "Texto corporal" para que pueda encontrarlos fácilmente al construir páginas.
Aplicar variables de diseño a sus elementos de texto
Una vez que se guardan sus variables, aplicarlas solo toma unos pocos clics. En el módulo de texto, navegue hasta la pestaña de diseño, haga clic en el icono de variable junto al menú desplegable de fuentes y elija sus variables de fuente guardadas. El texto adopta instantáneamente su configuración variable.
Luego, ubique el campo de tamaño de fuente. Verá un pequeño icono de variable junto al cuadro de entrada. Haga clic para abrir sus variables de número guardado. Seleccione su variable "Encabezado-H1" en lugar de escribir un tamaño estático.
Repita lo mismo para los seis encabezados y el texto del cuerpo. Puede repetir lo mismo para sus colores de fuentes si desea aplicar colores específicos a encabezados específicos.
Creación de preajustes de grupos de opciones reutilizables
Los preajustes de los grupos de opciones guardan grupos de estilo específicos que funcionan en diferentes tipos de módulos en Divi 5. A diferencia de los presets de elementos, que guarda módulos completos, los preajustes de los grupos de opciones se centran en aspectos de diseño particulares como el estilo de texto, los bordes o el espacio.
El mismo texto preestablecido de texto funciona en módulos de encabezado, módulos de propaganda y cualquier otro elemento con opciones de texto. Esta compatibilidad de módulos cruzados significa que estilo una vez y aplica en todas partes. Cuando actualiza un grupo de opciones preestablecido, cada elemento que usa ese preajuste actualiza instantáneamente en su sitio.
Esto ahorra horas de trabajo manual y mantiene su diseño consistente sin cazar a través de módulos individuales.
Después de agregar la tipografía y los colores a sus módulos de texto, también puede agregar el espacio y los efectos visuales que desea en este estilo. También puede usar variables numéricas para crear valores de espaciado reutilizables. Incluso agrega animaciones al texto, que se almacenará y repetirá en todas partes donde se usa el preajuste.
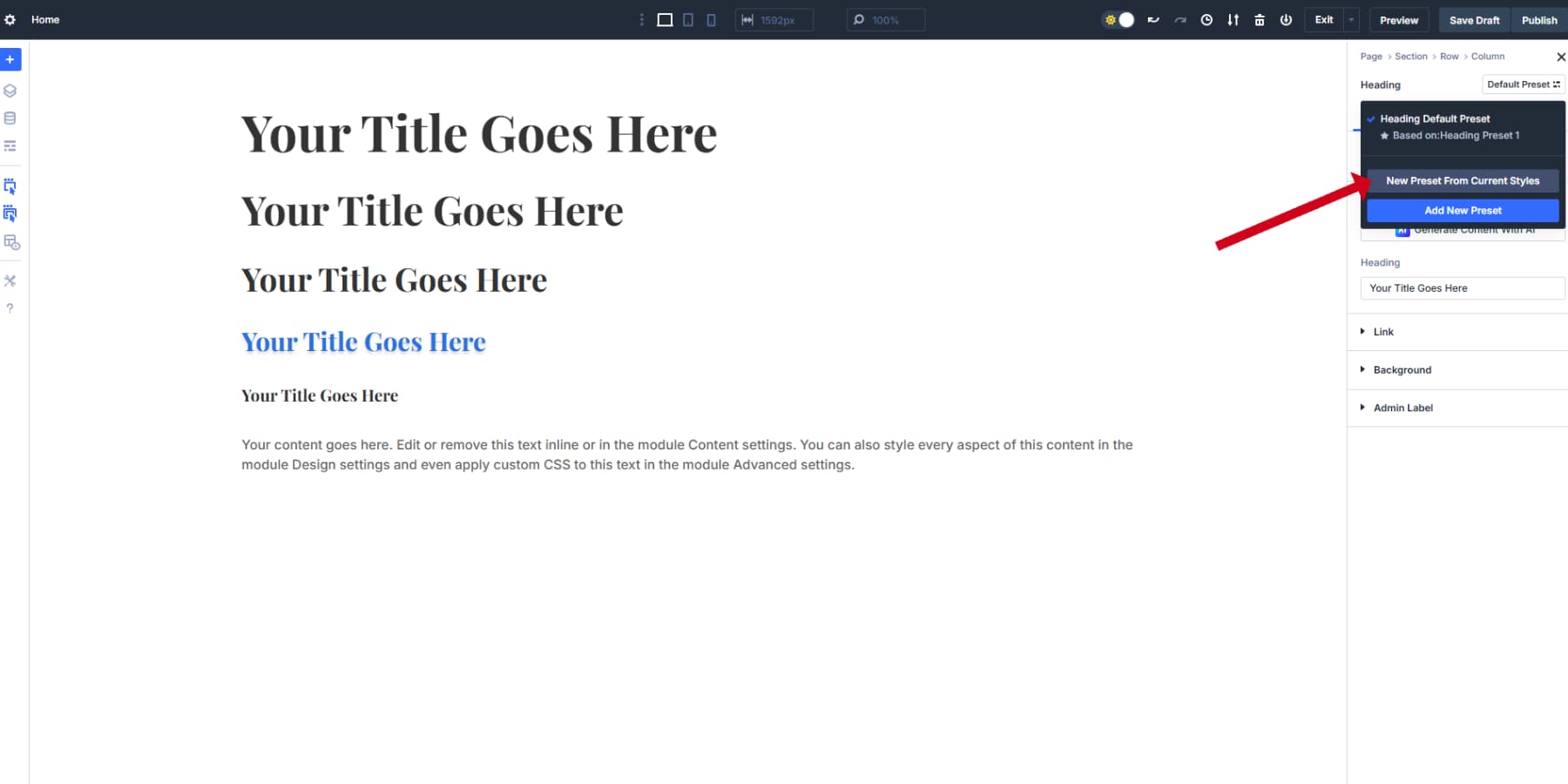
Cuando su estilo de texto se ve perfecto, pasee el icono preestablecido del grupo de opciones al lado de la etiqueta de "encabezado". Haga clic en él para abrir el menú de gestión preestablecida.

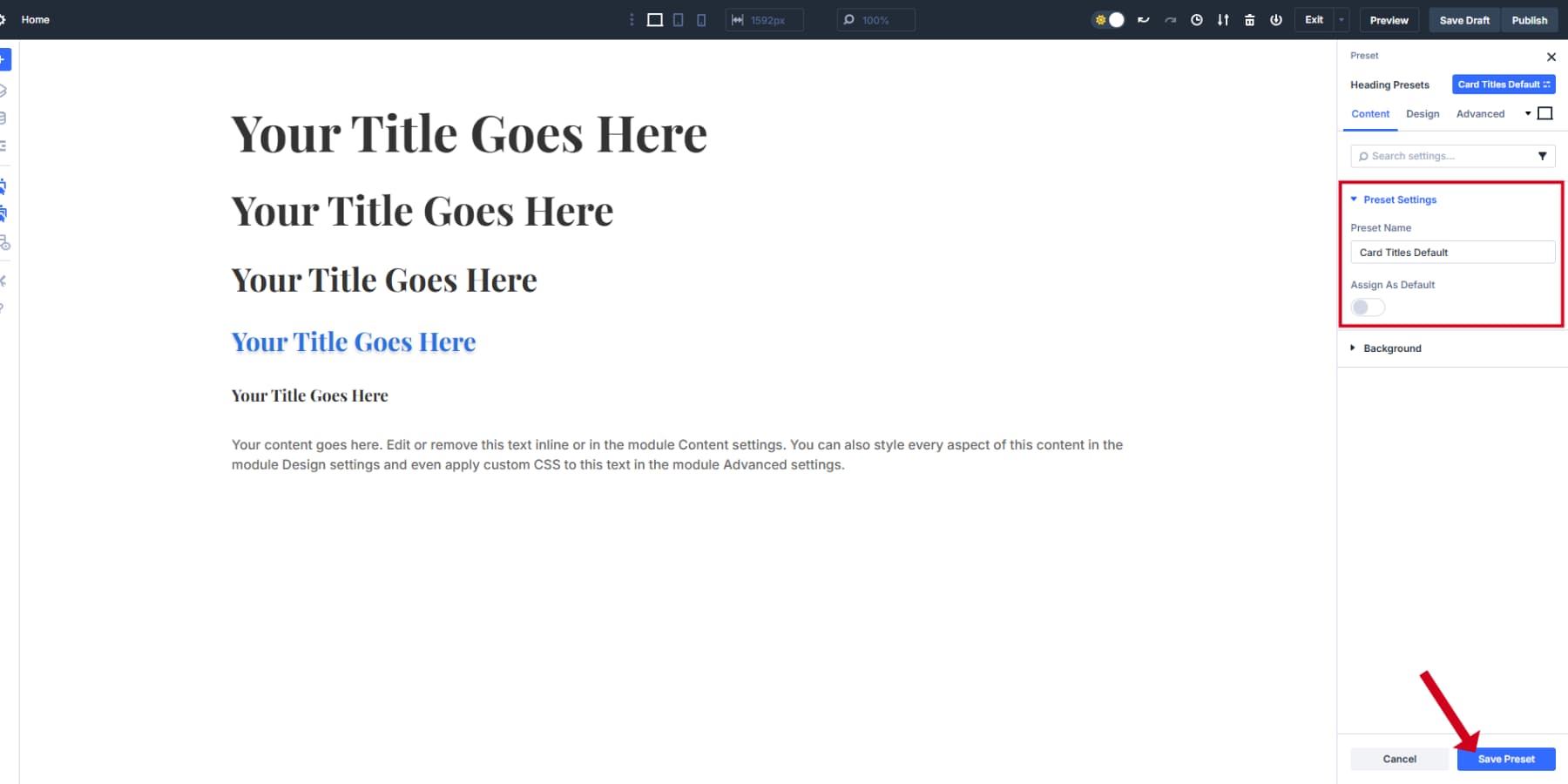
Seleccione "Crear preajuste de los estilos actuales" y fírelo algo claro, como "estilo H4" o "títulos de tarjetas predeterminados". El preajuste captura todo el estilo que aplicó a ese grupo de opciones, incluidas sus referencias variables. Haga clic en Guardar para almacenarlo.

Aplicando preajustes de grupos de opciones
Ahora puede aplicar este estilo exacto a cualquier módulo con opciones de texto. Agregue una tarjeta y haga clic en el icono preestablecido del grupo de opciones en su configuración de texto. Su "títulos de cartas predeterminado" aparece en la lista desplegable. Seleccione y el encabezado de la tarjeta adopta instantáneamente su estilo original.
La configuración de los presets como valores predeterminados ahorra aún más tiempo. Haga clic en el icono de estrella junto a su preajuste más utilizado para que sea la opción predeterminada. Cada nuevo elemento de texto usará automáticamente su sistema de tipografía sin configuración manual.
Construya presets separados para cada nivel de encabezado y variación del texto del cuerpo. Cree preajustes especiales para texto testimonial, etiquetas de botones o cuadros de llamada. Este enfoque sistemático significa que estilo una vez y reutiliza en todas partes. Las variables subyacentes mantienen todo conectado y fácil de actualizar cuando sea necesario.
Este enfoque sistemático transforma cómo trabaja con Divi 5. Cuando un cliente solicita "encabezados ligeramente más grandes" o quiere probar una fuente diferente, cambia una variable en lugar de editar docenas de páginas. Su tipografía se mantiene matemáticamente proporcional en todos los dispositivos, y las nuevas páginas heredan sus decisiones de diseño automáticamente. Lo más importante, pasas tiempo creando en lugar de repetir las mismas selecciones de fuentes.
Divi 5 tiene muchas más características que harán que el viaje de diseño de su sitio web sea una felicidad. Consulte nuestros recursos para obtener guías detalladas en Divi 5 para comenzar y dominar Divi 5 en unos días, y mantenerse a la vanguardia de la curva.
Pruebe Divi 5 para una tipografía óptima del sitio web
La tipografía deficiente mata sitios web. La gente juzga su negocio en función de sus fuentes antes de leer su contenido. Hemos recorrido los principales problemas: texto estático que se rompe en los dispositivos móviles, las jerarquías confusas y las fuentes de carga lenta que frustran a los visitantes.
La buena tipografía requiere trabajo. Necesita escamas adecuadas, tamaño de fluido y carga rápida. La mayoría de los constructores hacen esto más difícil de lo que debería ser. Tu tipografía es importante. No dejes que lastime tu negocio.
Divi 5 es un constructor de sitios web que en realidad obtiene la tipografía correcta. Las variables de diseño almacenan sus fuentes y tamaños en un solo lugar. Los preajustes del grupo de opciones le permiten aplicar un estilo consistente en diferentes módulos. El soporte Clamp () significa que su texto escala sin problemas sin escribir consultas de medios.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
