2025年のWebデザインに最適なタイポグラフィ
公開: 2025-07-04タイポグラフィは、訪問者があなたのコンテンツを読む前に、あなたのウェブサイトを作ったり壊したりすることができます。誰かがあなたのページに着くと、フォントの選択が不十分な選択は、訪問者が自分で言葉を読み始める前に、訪問者に即座に赤い旗を上げます。
ほとんどのデザイナーは、ウェブサイトのフォントを扱うのが嫌いです。彼らのビルダーはタイポグラフィをあまりにも激しくします。しかし、Diviのような現代のビルダーは、タイポグラフィを再びシンプルにしています。タイポグラフィの問題をチェックし、機能するソリューションを見つけて、Divi 5がそれらを簡単に適用できる方法を確認しましょう。
- 1テキストがあなたのウェブサイトを作成または壊すことができる理由
- 2 3ウェブサイトを傷つける大きなタイポグラフィの問題
- 2.1トラップ1:静的テキストの問題
- 2.2トラップ2:階層の悪夢
- 2.3問題3:フォントの負荷が遅い
- 3今日のタイポグラフィの基本
- 3.1タイポグラフィシステムは、ランダムな選択肢を打ち負かします
- 3.2コンテキストシェイプフォントパフォーマンス
- 3.3技術実装は結果を促進します
- 4現代のウェブサイトビルダーがタイポグラフィを処理する方法
- 4.1 …そして、ほとんどのウェブサイトビルダーがそうでない理由
- 5 Webデザイン(およびタイポグラフィ)はDiviで簡単になりました
- 5.1タイポグラフィ(および他のすべて)がDivi 5で良くなる
- 5.2 Divi 5でスケーラブルなタイポグラフィシステムのセットアップ
- 6最適なWebサイトタイポグラフィについては、Divi 5を試してください
テキストがあなたのウェブサイトを作成または壊すことができる理由
あなたのウェブサイトのタイポグラフィは、訪問者があなたの言葉を処理する前に、即座に感情的な反応を生み出します。調査によると、フォントの選択が不十分であることは、文字通り人々を眉をひそめます。これは、感情と記憶を処理する脳の一部である扁桃体の否定的な感情を引き起こします。あなたのフォントの選択は、人々があなたのビジネスを覚えている方法の一部になります。
ひどくデザインされたテキストを見る訪問者は、あなたのサイトについて気分が悪くなり、あなたのブランドに結びついた永続的な否定的な思い出を作り出します。ほとんどの訪問者はあなたのサイトに1分もかかりません。あなたのコンテンツの4分の1だけを読んでいます。これらの貴重な数秒以内に、タイポグラフィはそれらを引き込むか、押しのけます。
ユーザーの半数以上が、美学がウェブサイトに戻らない主な理由だと考えています。あなたのタイポグラフィは、その判断のバックボーンを形成します。テキストデザインが悪いと、即時の「これは専門的でないように見えます」応答を引き起こし、訪問者はその感覚を揺るがすことができません。
経験豊富なデザイナーは、タイポグラフィがエンゲージメントとブランドメッセージングのための強力なツールであることを知っています。タイポグラフィは読みやすさだけではありません。また、性格と感情的なつながりについてです。
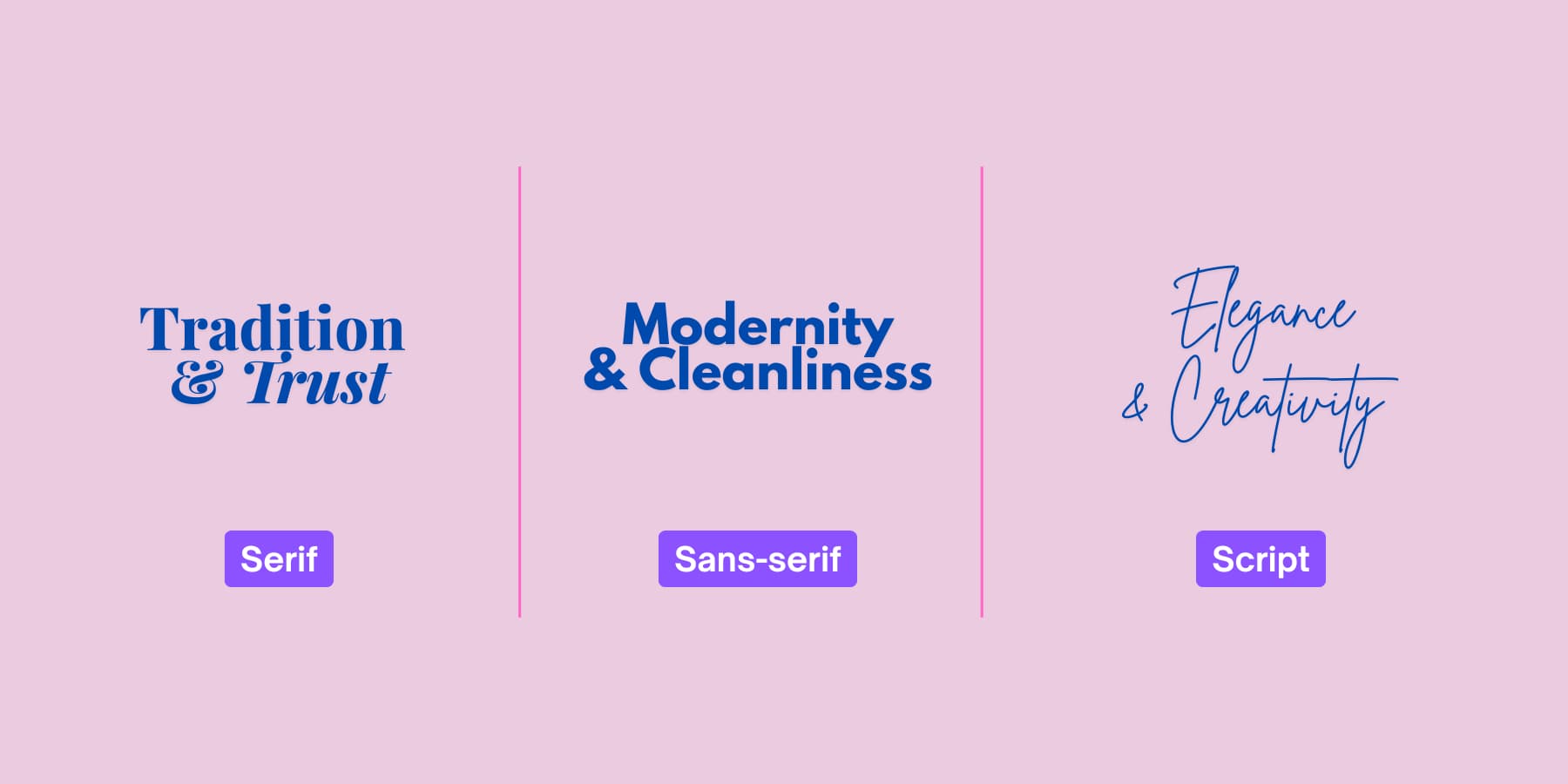
表現力豊かなタイポグラフィへの動きは、フォント心理学のより深い理解を示しています。フォントには感情があります:
- セリフフォントは伝統と信頼を示唆しています。
- sans-serifフォントはモダンできれいに感じます。
- スクリプトフォントは、優雅さまたは創造性を示します。

これらの感情は、訪問者があなたの信頼性と信頼をどのように見るかを形作ります。これは、彼らが一言で読む前に起こります。
成長する「トレンディな」フォントの問題
ブランドのフォントを選択するときは、コアパーソナリティ特性を定義することから始めます。あなたは専門的で確立されていますか? PlayFairディスプレイやクリムゾンテキストなどの洗練されたセリフを検討してください。ハイテクスタートアップまたはモダンサービスを構築しますか? Inter、Poppins、Montserratのような現代のSans-Serifは、革新とアプローダビリティを伝えています。高級ブランドやクリエイティブスタジオを運営していますか? Cormorant GaramondやAbril Fatfaceなどのエレガントなオプションは、洗練を伝えることができます。

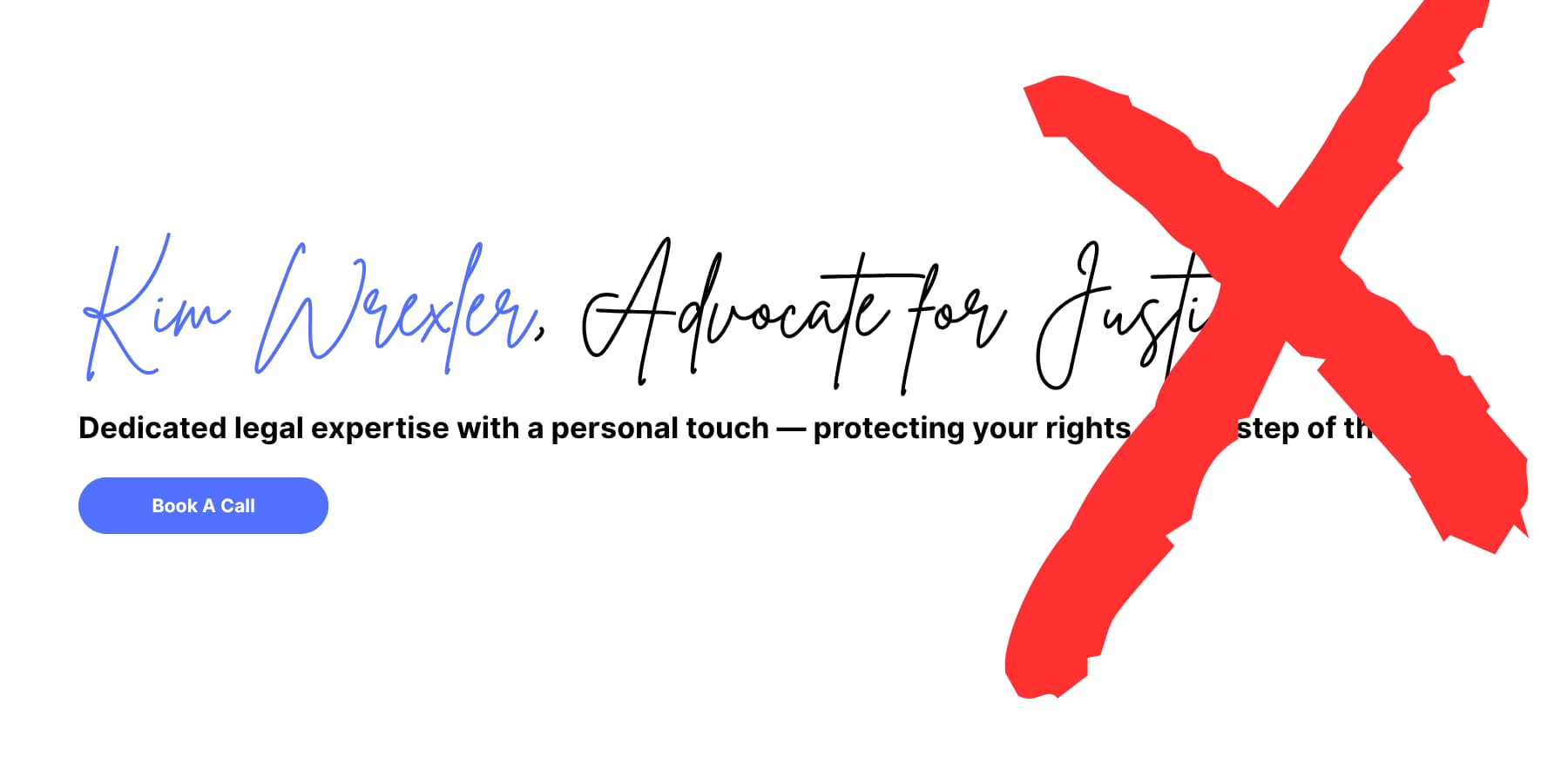
ターゲットオーディエンスを念頭に置いてフォントの選択肢をテストします。遊び心のあるスクリプトフォントを使用する法律事務所は、真剣で伝統的なスタイルを期待するクライアントを混乱させる可能性があります。トレンディなものだけでなく、作成したい感覚に合ったタイポグラフィを選択してください。

たとえば、ジャガーの最近のブランドは失敗と見なすことができます。新しいロゴフォントは、ターゲットオーディエンスを混乱させることができるハイテク企業に似ています。ブランドに気付いていない人に見せてください、彼らはそれが高級車のためだとは思わないでしょう。
ブランドは、高級車のバイヤーが望むもの、つまり洗練とパワーと一致しませんでした。 1945年以来使用されている古典的なジャガーシンボルは、独創的でないと感じるトレンディなフォントに置き換えられました。

ウェブサイトを傷つける3つの大きなタイポグラフィの問題
タイポグラフィがWebサイトで失敗すると、通常、これらの3つの方法の1つまたはすべてで発生します。これらの問題は非常に一貫して現れているため、それらを見つけることを学ぶことは、より良いウェブサイトのタイポグラフィへの最初のステップになります。探検しましょう。
トラップ1:静的テキストの問題
これを想像してください:あなたはあなたのラップトップであなたのウェブサイトのテキストをちょうど正しいものにするために何時間も費やします。見出しは見栄えが良く、ボディテキストはきれいに流れ、すべてが正しいと感じます。次に、電話でサイトを開き、何でも読むために目を細める必要があります。
静的テキストトラップにヒットします。デザイナーがフォントを固定ピクセルサイズに設定すると、1つの画面に設計され、他のすべての指を交差させます。この古いアプローチは、サイズを変更するものは何もない印刷ページのようなウェブサイトを扱います。
デバイスの多様性はこれを悪化させます。テキストは、電話、タブレット、ラップトップ、巨大なデスクトップ画面で動作する必要があります。固定サイズはこの範囲を処理できません。 iPhoneでよく読まれるものは、スマートウォッチでは小さなものになり、4Kディスプレイで大規模になります。
見出しとボディテキストのサイズの違いは、さまざまな画面で台無しになり、読者は何が重要かを知ることができません。
完璧なタイポグラフィは、画面サイズで流動的にスケーリングする必要があります。誰かが時代遅れの電話であなたのサイトにアクセスするのか、ウルトラウィド・モニターであなたのサイトにアクセスするかどうかにかかわらず、読みやすい割合を維持する必要があります。この適応的アプローチは、デザインの意図と読者のさまざまな視聴条件の両方を尊重します。
トラップ2:階層の悪夢
よく組織された店に足を踏み入れるとき、どこを見るべきかをすぐに知ることができます。明確な標識は、さまざまなセクションに導かれます。あなたのウェブサイトのテキストは同じように機能します。
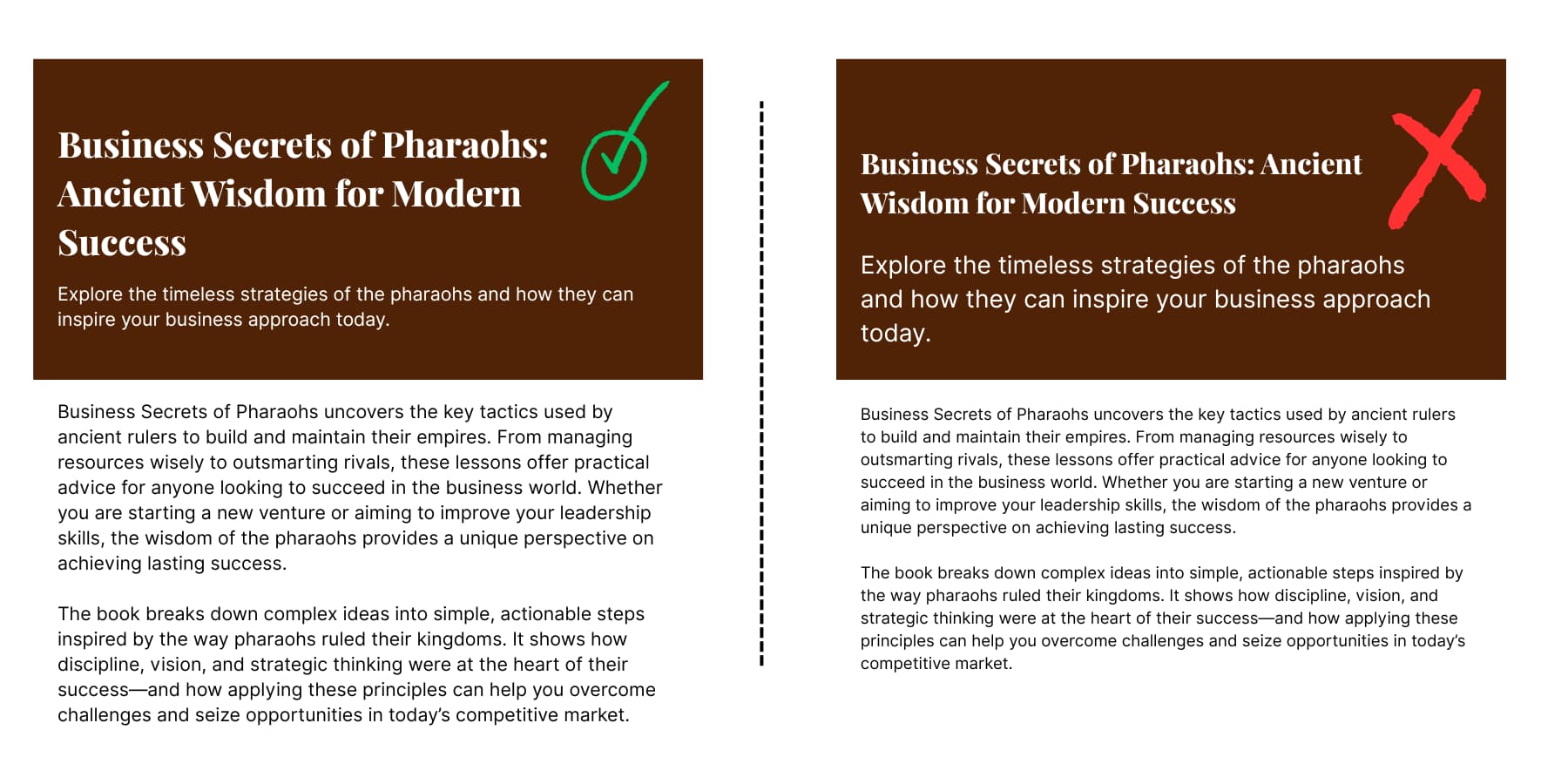
悪いタイポグラフィ階層は、コンテンツを混乱する迷路に変えます。見出し、サブヘディング、ボディテキストがすべてほぼ同一のフォントとサイズを使用する新聞を読み込もうとすることを想像してください。あなたはすぐにあきらめますよね?
これは常にウェブサイトで発生します。デザイナーは、見出しを小さすぎるか、ボディテキストを大きすぎます。すべてが、似たようなテキストの灰色のブロックに溶け込みます。訪問者はこれらのページに着地し、すぐに圧倒されます。

そして、傷への塩、ほとんどの人は実際に言葉でウェブサイトを読んでいません。彼らは最初にスキャンして、興味深いビットを探しています。明確なタイポグラフィの階層は、ユーザーがコンテンツを効率的にナビゲートするのに役立ちますが、階層が不十分な階層は、重要なことを把握するために余分な精神的エネルギーを費やすことを強制します。テキストサイズが明らかな違いを生み出さない場合、スキャンは不可能になります。
階層が悪いことは、品質の低下も示しています。訪問者は、コンテンツの整理がどのように整理されているかに基づいて、専門知識を無意識のうちに判断してください。乱雑なテキスト階層は、乱雑な思考を示唆しています。クリアテキスト階層は、人々があなたの最初の文を読む前に信頼を築きます。
問題3:フォントの負荷が遅い
あなたのブランドフォントはFigmaで完璧に見えます。あなたはそれをエクスポートしてあなたのサイトにアップロードしますが、突然、あなたのページはロードに永遠にかかります。
ほとんどのデザイナーは、実際にフォントがどれほど重いかを理解していません。その美しいカスタム書体?おそらく、重量あたり数百キロバイトです。通常のバージョン、太字、斜体のバージョンを追加すると、メガバイトのフォントデータを見ています。
Fontファイルは、TrueTypeフォント(TTF)やOpentypeフォント(OTF)などの非圧縮形式を使用する場合よりも3倍大きくなることがよくあり、各フォントには、読み込み時間に追加する個別のHTTP要求が必要です。
あなたの訪問者は価格を支払います。ブラウザは、フォントがダウンロードが終了するまでテキストを表示しません。ゆっくりとした接続の人々は、あなたの見出しがあるべきである空の白い空間を見ます。
問題は、複数のフォントファイルを備えた化合物です。 3つのフォントウェイトは3つの個別のダウンロードを意味し、それぞれがコンテンツをスムーズに表示するのをブロックします。 Safariは、カスタムフォントの準備ができるまでテキストを隠しますが、他のブラウザには、実際のフォントが最終的に表示されると、耳障りなレイアウトシフトが発生する可能性のあるフォールバックフォントが表示されます。
可変フォントはこの混乱を解決します。可変フォントは、複数のスタイルを1つのファイルにパックし、ロード時間をスラッシングします。 Web Open Fontフォーマット(WOFF/WOFF2)フォントでさらに優れています。
今日のタイポグラフィの基本
Modern Webタイポグラフィは、優れたWebサイトから優れたWebサイトを分離する3つのコア原則で機能します。これらの基本を正しく取得することは、ユーザーのエンゲージメントから検索ランキングまで、すべてに影響します。
タイポグラフィシステムはランダムな選択肢を打ち負かしました
タイプスケールは、ベースフォントまたはデフォルトフォントにどれだけ大きくまたは小さいフォントが根付いているかを決定します。この方法を使用すると、パーセントまたは1EMが好きな場合、それが優先ユニットである場合、ベースサイズは100%です。フォントサイズをランダムに選択しないでください。テキスト要素間の数学的関係を使用します。
ベースフォントサイズ(16〜18pxが一般的です)から始めて、アプリのニーズに合わせて1倍から2xまでのスケーリング比を選択します。たとえば、eコマースアプリは多くの場合、より大きな比率を使用してテキスト要素をより際立たせますが、データが豊富なダッシュボードを持つサイトは比率が小さくなる可能性があります。 1.25比は、テキストが多いサイトに最適な微妙な違いを生み出します。例えば:
- ボディテキスト:16px
- H5:20px(16×1.25)
- H4:25px(20×1.25)
- H3:32px(25×1.25)
- H2:40px(32×1.25)
- H1:49px(40×1.25)
1.618比は、マーケティングページに最適な劇的なコントラストを作成します。ゴールデン比としても知られています。例えば:
- ボディテキスト:16px
- H4:26px(16×1.618)
- H3:42px(26×1.618)
- H2:68px(42×1.618)
- H1:68px(42×1.618)
これにより、注意を引く劇的なサイズの違いが生まれ、コンテンツの階層を通して読者を導きます。
この体系的なアプローチは、前に説明した階層の悪夢を防ぎます。 H1、H2、およびボディテキストが数学的な関係に従うと、読者はあなたのコンテンツ構造を即座に理解します。
自動スケーリングにはclamp()を使用します
CSSクランプ関数は、最小サイズと最大サイズの間でテキストをスムーズに拡張する流体タイポグラフィを作成します。ブレークポイントで固定サイズをジャンプする代わりに、Clamp()は、すべての画面幅で動作する滑らかな遷移を作成します。
構文はシンプルです:クランプ(最小、優先、最大)。たとえば、クランプ(16px、4VW、32px)は、テキストが小さな画面で16pxで始まること、ビューポート幅の4%でスケール、大画面で32pxでキャップが始まることを意味します。この単一の行は、複数のメディアクエリを置き換えます。
流動的なタイポグラフィを使用して、最小サイズと最大サイズの間に大きな違いを持つテキストをスムーズにスケールし、一貫したサイジングを維持する必要があります。
これは、劇的なサイズの変更が理にかなっている見出しや表示テキストに最適です。マイナーサイズの違いを持つボディテキストは、従来の応答性のある方法に固執することができます。
スケールの任意のテキスト要素にclamp()を適用できます。 H1はクランプ(32px、8VW、72px)を使用する場合があり、H3はクランプ(20px、3VW、28px)を使用します。これにより、複雑な計算なしに、どんな画面サイズでも自然に感じるタイポグラフィが作成されます。
コンテキストはフォントのパフォーマンスを形成します
コンテンツに基づくデザインサイズとスケール:読み取り可能なタイポグラフィは、フォント選択と同じくらい他のコンテンツに依存できます。テキスト要素のスケールとサイズは、一度にレンダリングされるテキストの量と画面上のコンテンツの種類によって異なります。
ブログ投稿には、製品ページとは異なるタイポグラフィが必要です。ロングフォームの記事は、寛大なライン間隔と快適な読書サイズの恩恵を受けます。製品ページには、パンチのある見出しとスキャン可能な説明が必要です。
タイポグラフィの選択:まず、見栄えがよく、小さな画面でよく読まれるフォントから始めます。次に、大きな画面でテストします。このモバイルファーストアプローチは、デスクトップで見栄えが良いが、電話では読み取れないフォントの選択を防ぎます。
コンテンツタイプがタイポグラフィを決定します
視聴者の読書行動も考えてみましょう。ニュースサイトへの訪問者は、情報を迅速に取得したいと考えています。それらは見出しを速く移動するため、テキストは明確で直接的でなければなりません。ボディテキストは、あなたを減速せずに重要な詳細を見つけるのに役立つはずです。
金融サービスサイトのフォントの選択は、ユーザーが安全で自信を持っていると感じることを目的としています。真剣で伝統的な書体は、その信頼感を強化します。
あなたがクリエイティブエージェンシーのウェブサイトに着陸する場合、彼らは時々大胆なデザインの選択を期待しています。ここで、タイポグラフィは彼らの注意をつかみ、しばしばブランド体験の一部になります。珍しいフォントやレイアウトは、代理店がその個性と創造性を披露するのに役立ちます。
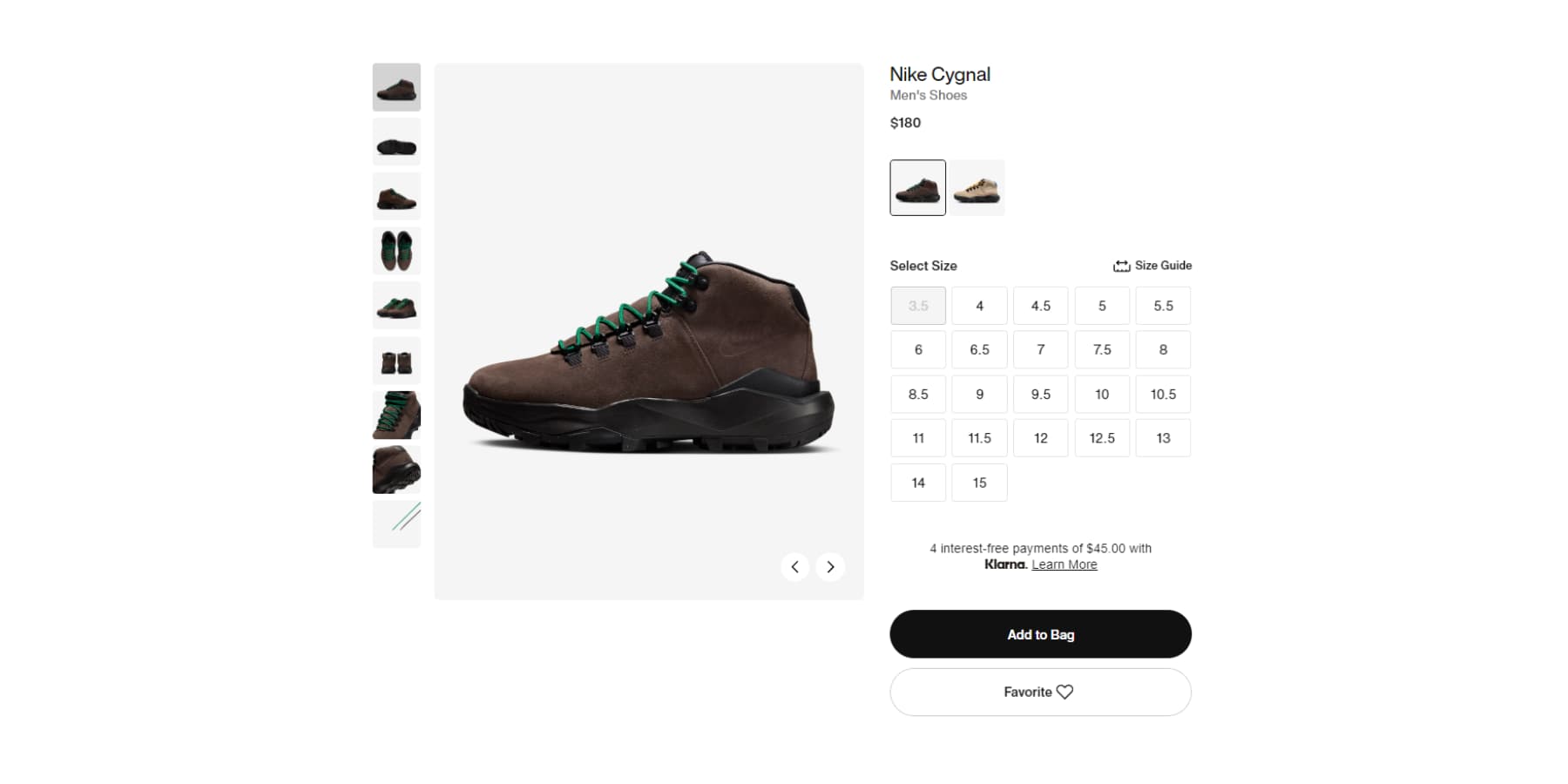
eコマースサイトは独自の課題に直面しています。製品名の長さは、「iPhone」から「高度なサスペンションシステムを備えた超軽量のマウンテンバイク」までさまざまです。タイポグラフィシステムは、レイアウトを壊すことなく優雅に両方を処理する必要があります。

ランディングページは、情報サイトとは異なる方法で機能します。訪問者は、滞在するか去るかを決めるために数秒を費やします。見出しには即時の影響が必要です。ボディテキストはスキャン可能でなければなりません。アクションへの呼び出しボタンには、クリック可能で緊急のフォントが必要です。
ドキュメントサイトは、フォームよりも関数を優先します。コードスニペットには、適切なアライメントのためにモノスペースフォントが必要であり、段階的な命令は、明確な階層を持つ番号付きリストから利益を得ます。
技術的な実装は結果を促進します
Baymard Instituteによると、コンセンサスは1行あたり50〜75文字のようです。ラインの長さは、読解力に直接影響します。あまりにも広いテキストの力は、ラインからラインまで追跡するために一生懸命働くことができません。
フォントサイズとスタイルが多すぎると、雑然とした一貫性のないデザインが作成されます。さまざまなデバイスや画面サイズでタイポグラフィをテストしないと、一部の画面で読みやすさの問題が発生します。
フォント読み込み戦略も重要です。ブラウザは、カスタムフォントがダウンロードされるまでテキストを表示しません。コンテンツが表示されるブランクスペースを作成します。カスタムフォントの間隔に一致するフォールバックフォントの計画により、フォントがロードされると、レイアウトの耳障りなシフトが防止されます。
フォントの読み込み速度は違いをもたらします
カスタムフォントのメトリックに密接に一致するフォールバックフォントを選択します。 Montserratを使用する場合は、両方とも同様の文字幅があるため、Arialをバックアップとして指定します。 PlayFairディスプレイのようなセリフフォントのフォールバックとして新しいローマンを使用します。これにより、カスタムフォントが最終的にロードされたときにテキストがジャンプするのを防ぎます。
最も重要なフォントをプリロードします。 WPロケットは、テーマファイルに触れずにフォントのプリロードを自動的に処理します。 WP Rocketの設定でフォントプリロードオプションを有効にするだけで、技術的な実装を処理します。また、あなたのウェブページをキャッシュするので、彼らはあなたの訪問者全員のために速く燃え続けています。
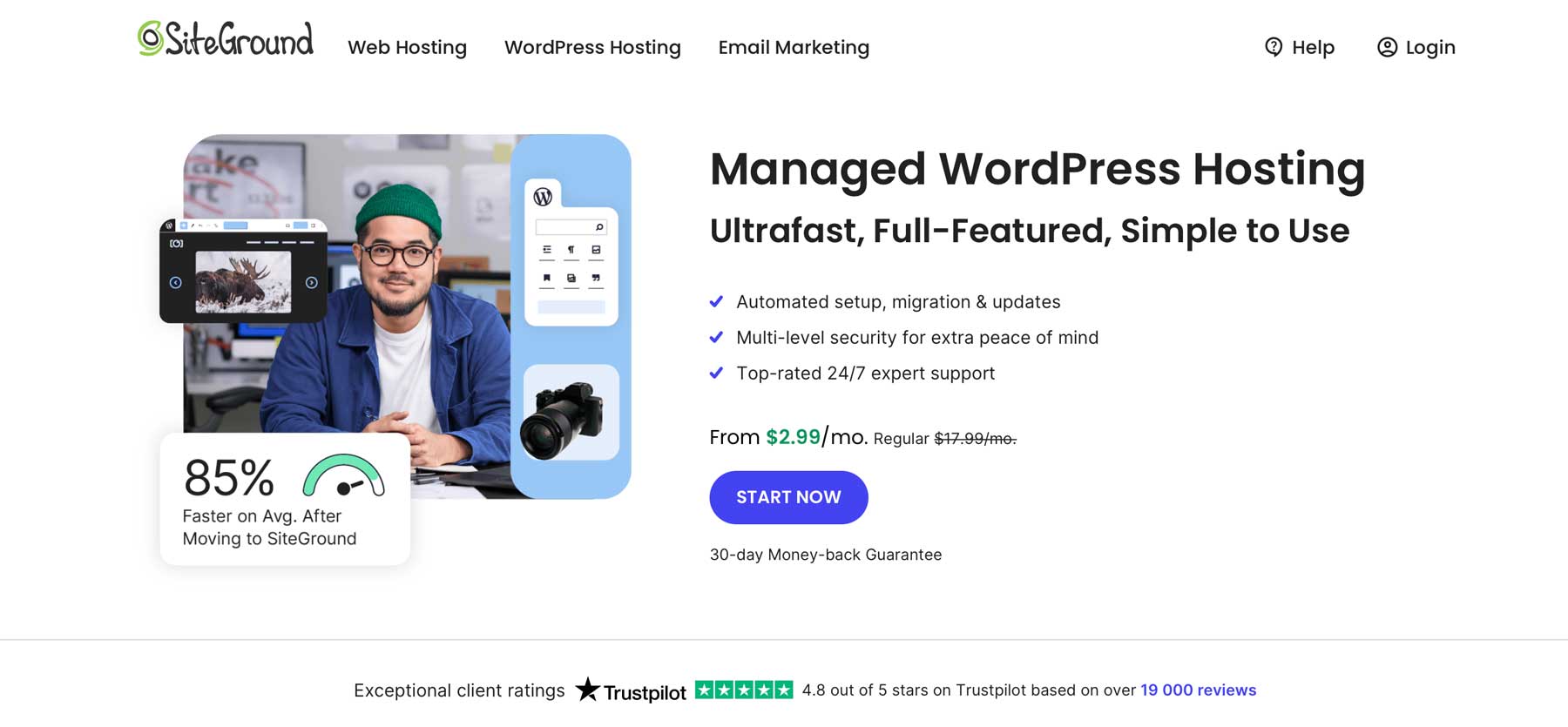
これは、Sitegroundのような高速ホスティングとともに、最適化されたサーバーから迅速にフォントファイルを提供し、高速ロードタイポグラフィに理想的なセットアップを作成します。

現代のウェブサイトビルダーがタイポグラフィを処理する方法
ほとんどのウェブサイトビルダーは、タイポグラフィを後付けのように扱います。彼らはあなたに基本的なフォントのドロップダウンとサイズのスライダーを与え、残りを把握するためにあなたを残します。この古いアプローチは、どこにでも同じタイポグラフィの問題を作成します。モバイルで壊れ、階層を混乱させ、ゆっくりとロードするページです。
最新のビルダーは異なる動作をする必要があります。次のようなオプションだけでなく、システムを提供する必要があります。
- 可変フォントサポート:最新のビルダーは、追加の作業なしにこれらの形式をサポートする必要があります。また、Woff/Woff2などの最新のWebフォント形式もサポートする必要があります。
- Fluid Typography:より良いビルダーには、インターフェイスに組み込まれたClamp()などの数学的関数を含める必要があります。クランプ(16px、4vw、32px)と入力し、すべてのデバイスでテキストスケールをスムーズに視聴します。より少ないメディアクエリが必要です。
- タイポグラフィシステムの統合:優れたビルダーを使用すると、再利用可能なテキストスタイルを作成できます。 H1サイズを変数として一度定義し、どこにでも適用します。見出しサイズを1か所で変更し、すべてのH1がサイト全体で更新します。 1つのフォントファミリを変数として設定し、デザイン全体で参照してください。
- グローバルフォント管理:タイポグラフィ変数の集中制御も含める必要があります。再利用可能な変数として、見出しフォント、ボディフォント、フォントサイズを1回設定します。サイト全体でより大きなテキストが必要ですか?変数を更新し、すべてのインスタンスの変更を自動的に視聴します。
…そして、なぜほとんどのウェブサイトビルダーがそうでないのか
多くのウェブサイトビルダーは、必要なタイポグラフィツールを提供していません。これは多くの場合、ビジネスの選択によるものです。
- ユーザーエクスペリエンス:ほとんどのビルダーは、長期的な柔軟性を提供するのではなく、すぐに物事を使いやすくすることに焦点を当てています。シンプルなフォントメニューは、複雑な関数よりも新しいユーザーにとってはるかに威圧的ではありません。
- 開発投資:高度なタイポグラフィツールの作成には、多くのエンジニアリング作業が必要です。可変フォントサポートや設計システムなどの機能には、カスタムインターフェイス、徹底的なブラウザーテスト、継続的な維持費が必要です。
- サポートの課題:複雑なタイポグラフィの機能は、より多くのサポートの質問につながる可能性があります。クランプ値や可変フォントなどを調整できる場合、より単純なコントロールが引き起こさない問題に遭遇する可能性があります。一部のビルダーは、サポートコストを抑えるためにこの複雑さを回避します。
- 古いシステム:可変フォントが存在する前に多くの古いビルダーが構築されました。これらの新機能を追加すると、古いサイトが機能し続けることを保証しながら、コアシステムをオーバーホールすることを意味します。多くの場合、彼らは現在のユーザーを混乱させる可能性のある大きな変化の代わりに、小さな改善を選択します。
経験豊富なプログラマーは、より良いタイポグラフィツールを要求する主なプログラマでしたが、新しいビルダーは、初心者でさえ適切なインターフェイスがある場合は高度なタイポグラフィを作成できることがわかります。
これらのビルダーは、迅速なタスクのためのシンプルなコントロールを提供し、より多くのことをしたいときのための堅牢なオプションを提供します。このようにして、プラットフォームを切り替えることなく、シンプルに開始してタイポグラフィのスキルを向上させることができます。

Webデザイン(およびタイポグラフィ)はDiviでシンプルになりました
Webタイポグラフィに取り組んでいるとき、間違ったツールは、創造的な仕事を技術的な不満に変えることができます。ほとんどのページビルダーは、モバイルで壊れるか、舞台裏で乱雑なコードを作成する基本的なフォントコントロールを提供します。設計よりも多くの時間を自分のツールと戦うのに時間を費やします。
Diviは別のアプローチを取ります。このWordPress Page Builderは、プロのタイポグラフィに必要な技術的コントロールを提供しながら、視覚設計を優先します。 Visual Editorは、それらを作成するときに変更を表示するため、フォントサイズまたはライン間隔を調整すると、ページにどのように影響するかが正確に表示されます。

ビルダーには、ページのどこにでも配置できる200以上のモジュールが含まれています。テキストモジュール、見出しモジュール、および専門コンテンツブロックはすべて一緒に機能するため、コンテンツを不快なボックスに押し込むプリセットレイアウトにこだわっていません。
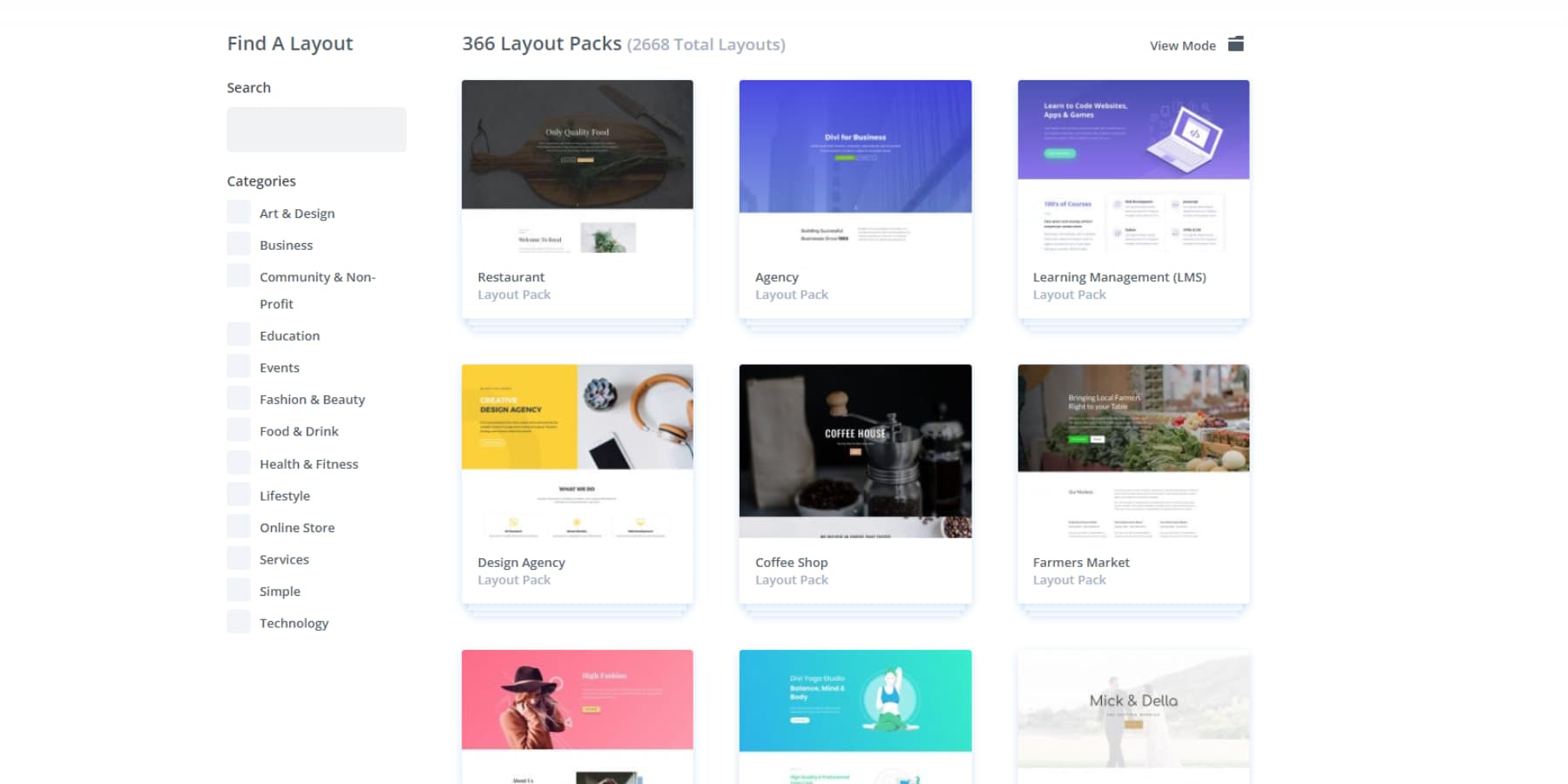
Diviを際立たせるのは、2000を超えるプロのレイアウトのライブラリです。これらは基本的なテンプレートではありません。各デザインは、特定の産業向けに構築されています。レストラン、写真家、コンサルタント、ハイテク企業 - 視聴者とビジネス目標を理解するレイアウトが見つかります。

今日Diviを入手してください
技術的な障壁のない建物
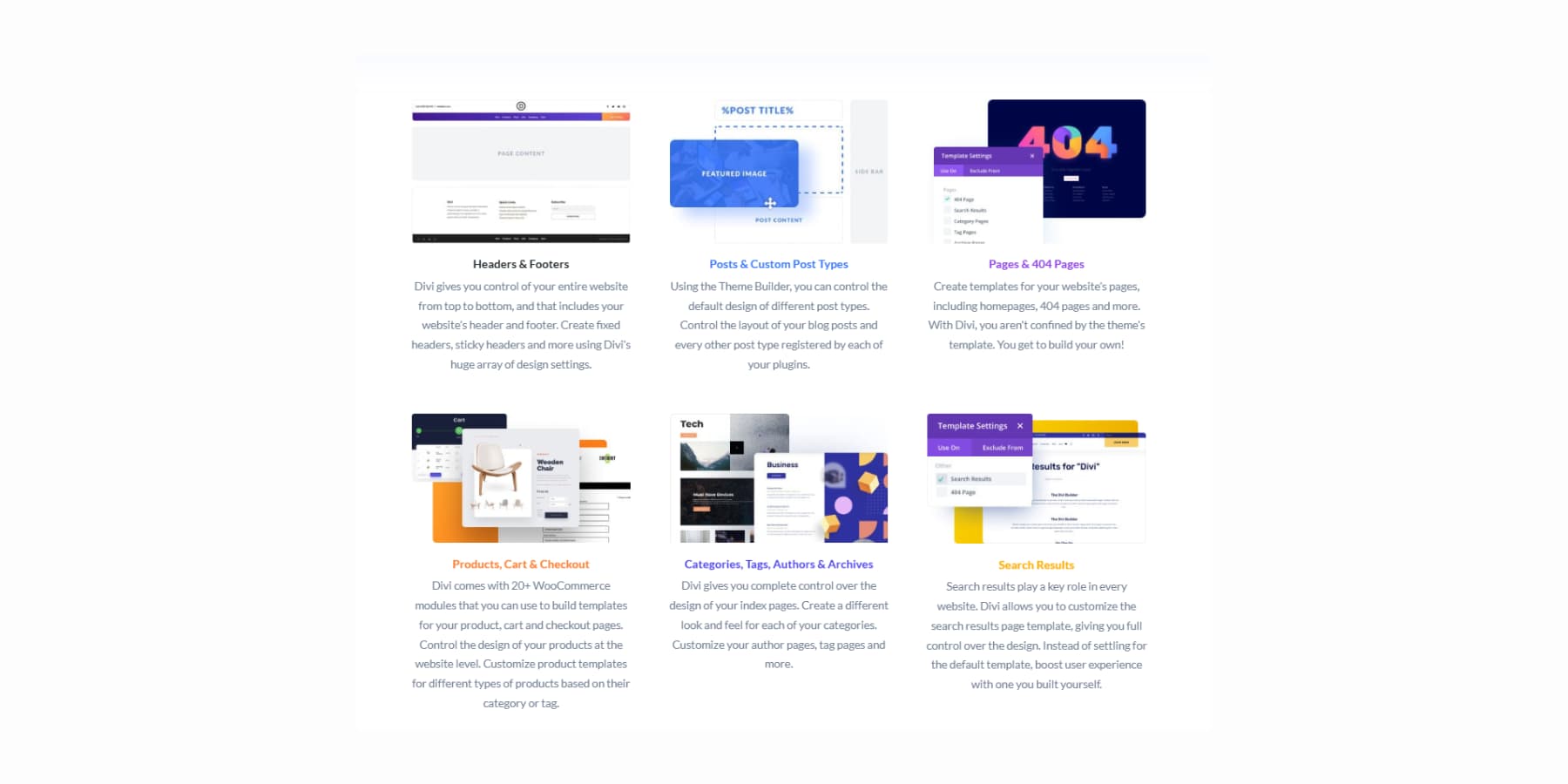
テーマビルダーは、サイトのタイポグラフィのあらゆる側面を制御できます。ブランドの声に合ったカスタムヘッダーを設計できます。長い形式のコンテンツを読みやすくするブログのレイアウト。 404ページでさえ、一貫したタイポグラフィとブランディングを維持できます。

Divi AIは、人工知能を設計プロセスに直接もたらします。ブランドのように聞こえるトーンと製品の説明に合った見出しを生成します。
あなたのビジネスコンテキストを理解するフルページセクションでさえ。
必要に応じて関連するコード。
写真の編集もビルダーでも起こります。画像で変更が必要なものを説明すると、AIはそれらの調整を行います。そしてもちろん、新しい画像を生成できます。
Diviクイックサイトは、開始前に多くのプロジェクトを停止する空白のページの問題を解決します。プロのスターターサイトには、タイポグラフィがすでに確立されています。私たちのデザインチームは、これらのテンプレートを作成して、他の場所では見られないユニークな画像とアートワークを作成します。
Divi AIを使用したDiviクイックサイトは、ビジネスの説明に基づいてカスタムレイアウトを構築することもできます。コンサルティングの練習やレストランについて教えてください。そうすれば、業界に適切なコピーを含む関連ページを作成します。
これは単なるワイヤーフレームではありません。あなたのビジネスにとって意味のある本当の見出し、ボディコピー、画像が得られます。
ブランドのフォントと色を前もって設定し、それらのパラメーター内でAIを動作させることができます。その後、すべてが完全に編集可能なままであるため、タイポグラフィを洗練して正確なビジョンに合わせます。
タイポグラフィ(および他のすべて)はDivi 5で良くなります
ウェブサイトを作成することで、お気に入りのノートに書くのと同じくらい自然に感じるはずです。あなたにはアイデアがあります。あなたのツールは、障害物を作成することなくそれらを明確に表現するのに役立つはずです。この哲学により、私たちは財団から完全にDiviを再構築するようになりました。
現在AlphaにいるDivi 5は、新しいWebサイトプロジェクトの準備が整っています。私たちは、Webデザインの機能を改善するものについての正直なフィードバックを聞きました。デモで見栄えの良い派手な機能ではなく、毎日の仕事をより速く、より楽しくする実用的な改善。

私たちは、現在のDiviでうまく機能し、その上に構築されたすべてを保持しました。インターフェイスが更新され、その下のすべてがより良く動作します。再構築は、全体を通して最新のベストプラクティスを使用しています。ページは著しく高速にロードされます。コントロールはよりスムーズに応答します。追加の手動作業なしで、サイト全体で一貫したタイポグラフィを維持できます。
実際に何が新しいのですか?
- 完全なフレームワーク再構築は、古いショートコードシステムを完全に削除します。現在、すべてが最新のブロックベースのアーキテクチャで実行されており、ブラウザはより効率的に処理しています。
- ワンクリック編集とは、テキスト要素をクリックすると、すぐにタイポグラフィコントロールが開きます。小さな編集アイコンを探したり、複数のメニューをナビゲートしてフォントを変更したりすることはもうありません。
- カスタマイズ可能なブレークポイントは、 3つの画面サイズから7つに拡張されます。各ブレークポイントを調整して、さまざまなデバイスにわたって特定のタイポグラフィのニーズに合わせます。
- 高度なユニットサポートは、 calc()、clamp()、min()、max()などのCSS関数を視覚インターフェイスに直接もたらします。カスタムコードを作成せずに完全にスケーリングする流動的なタイポグラフィを作成します。
- 設計変数を使用すると、1つの中央の場所にフォント、色、サイズ、間隔値を保存できます。見出しフォントを一度変更し、サイト全体のすべてのH1を自動的に更新します。
- オプショングループプリセットは、境界、フォント、影、間隔の完全なタイポグラフィスタイルを保存します。これらのプリセットはさまざまなモジュールで動作するため、タイポグラフィは一貫しています。
- ネストされた行により、他の行内の列が可能になります。特別なセクションタイプを必要とせずに複雑なタイポグラフィレイアウトを構築します。
- モジュールグループは、複数のモジュールを単一のユニットに結合します。混合タイポグラフィで複雑なレイアウトを簡単に管理できるようにし、カスタムモジュールを作成することもできます。
- マルチパネルワークスペースを使用すると、パネルを最適な場所に配置できます。他の設計要素を調整しながら、タイポグラフィコントロールを開いたままにしておくことができます。
- 属性管理により、ページ要素間でタイポグラフィスタイルをコピー、貼り付け、リセットするときに、正確な制御が得られます。
- Light/Dark Modeは、長い設計セッション中に目のひずみを軽減するインターフェイステーマを提供します。
- Canvas Scalingは、ワークエリアをサイズ変更して、プレビューモードに切り替えることなく、さまざまな画面サイズでタイポグラフィがどのように見えるかをプレビューします。
- パフォーマンスの改善により、ページの読み込みが速くなり、より迅速に表示され、構築中に応答性が高くなります。
Divi 5を今すぐお試しください
Divi 5は、今日、新しいWebサイトプロジェクトに利用できます。タイポグラフィとデザインワークフローをより自然にするために、ゼロから再構築しました。パブリックアルファをダウンロードして、次の新しいサイトでテストして、改善を直接体験してください。すべてのDIVIメンバーは、追加費用なしでアクセスできます。
既存のDIVI 4 Webサイトの移行システムを完成させながら、新しいサイトにのみ使用することをお勧めします。新鮮なプロジェクトを開始している場合、これは更新されたインターフェイスとパフォーマンスの向上を体験するのに最適な時期です。
Divi 5でスケーラブルなタイポグラフィシステムをセットアップします
優れたタイポグラフィシステムは、サイトをプロフェッショナルに見せながら、仕事の時間を節約します。 Divi 5の新機能を使用すると、各テキスト要素を手動でスタイリングする代わりに、数回クリックしてサイト全体を更新する中央システムを作成します。見てください:
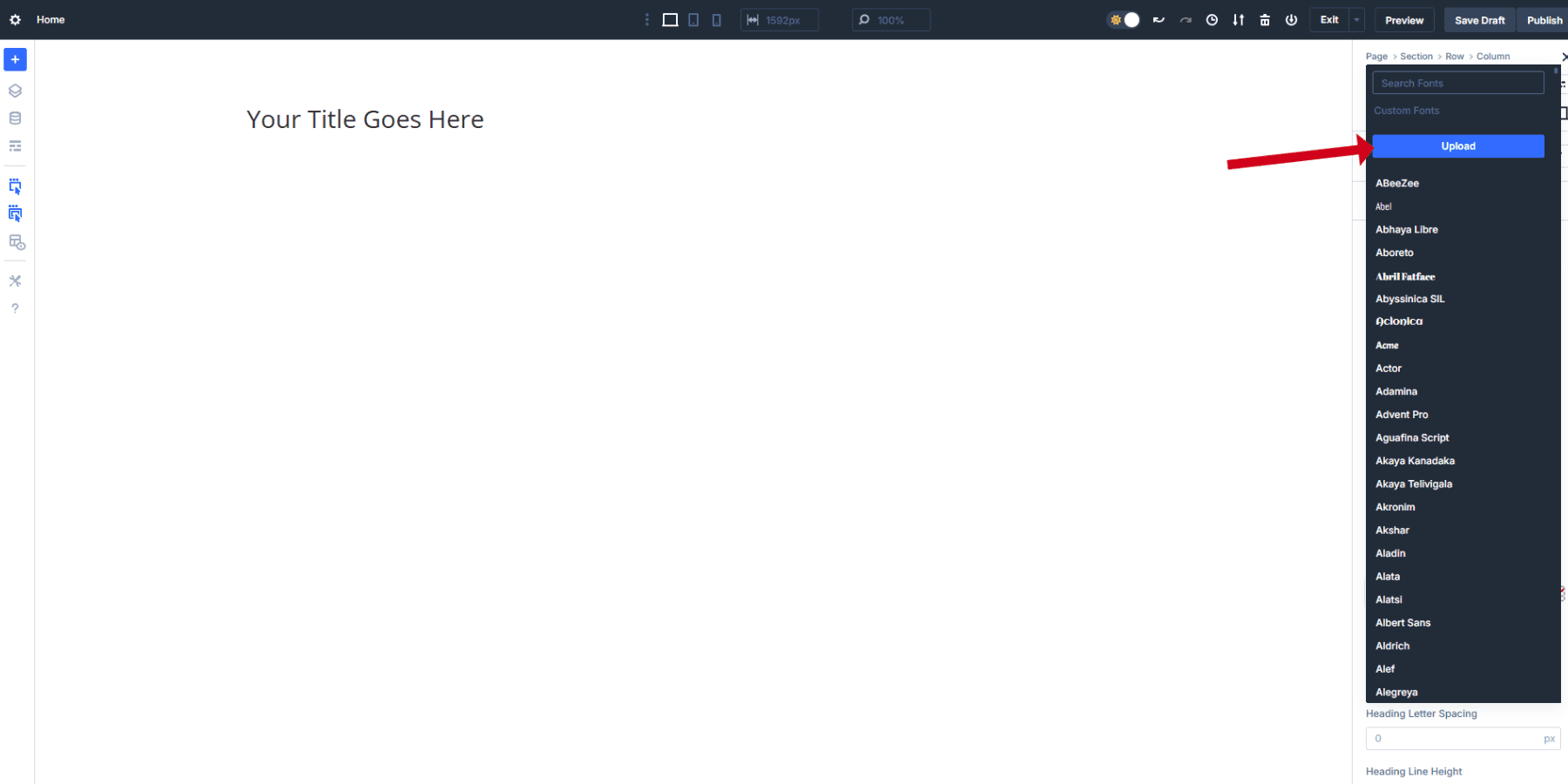
すべてのデバイスで動作するタイポグラフィシステムの構築は、正しいフォントを選択することから始まります。 Google Fontsで検索を開始します。GoogleFontsは、可変フォントの印象的なコレクションを含む1,700を超えるフォントファミリを収容しています。すべてのGoogleフォントは、Diviフォントセレクター内で使用できます。
また、カスタムフォントをDIVIに直接アップロードすることもできます。ただし、今のところ、TTFとOTFフォントのアップロードのみをサポートしています。

設計変数:デザインの基礎
DIVI 5の設計変数は、ウェブサイトのすべてのデザインの側面を中心に制御できます。 6種類の変数を作成できます。
- カラー変数:サイト全体で一貫性を保つブランドの色、グラデーション、テキストの色を保存します
- フォント変数:ヘディングとボディフォントを保存して、すぐにアプリケーションを適用してください
- 数値変数:フォントサイズ、間隔、境界半径、その他の測定値を制御する
- 画像変数:ロゴ、背景パターン、または頻繁に使用される画像を保存
- テキスト変数:電話番号、アドレス、タグライン、または繰り返しのテキストコンテンツを保存する
- URL変数:ソーシャルメディアリンク、アフィリエイトURL、または整理されたアクションブタンを整理してください
各変数タイプは、Webサイトのさまざまな部分を処理します。変数を変更すると、サイト全体でその変数更新を使用するすべての要素が自動的に行われます。
設計変数にアクセスするには、視覚ビルダーの左上角に変数マネージャーを開きます。インターフェイスには、別のタブに6つの変数タイプすべてが表示されるため、設計システムを簡単に整理できます。
設計変数を使用してタイポグラフィシステムを作成します
セットアップから始める:
- フォント変数。プライマリの見出しとボディフォントを保存して、サイト全体で一貫した使用します。これにより、毎回大きなリストからスクロールして選択しないようにします。
- すべての要素にわたってテキスト色を一貫させるためのカラー変数。ヘックスコードを覚えておく必要はありません。
次に、テキストの番号変数を設定できます。 DIVI 5は、静的ピクセル値、REMやEMなどの相対単位、および流体タイポグラフィのCLAMP()などの高度な機能をサポートしています。
CLAMP()関数は、最小サイズと最大サイズの間でテキストをスムーズに拡張するため、レスポンシブWebサイトに最適です。最初からclamp()をセットアップすることをお勧めします。
前述の1.25スケールを使用して、数値変数として追加できる最高のClamp()値を次に示します。
- H1:クランプ(2.5REM、5VW、3.8REM)
- H2:クランプ(2REM、4VW、3.05REM)
- H3:クランプ(1.6REM、3VW、2.44REM)
- H4:クランプ(1.25REM、2.5VW、1.95REM)
- H5:クランプ(1REM、2VW、1.56REM)
- H6:クランプ(0.8REM、1.5VW、1.25REM)
- ボディテキスト:クランプ(1REM、1VW、1.25REM)
- 小さなボディ:クランプ(0.75レム、0.8VW、1REM)
これらの値はあなたのデザインに依存しますが、あなたのニーズに適応するための適切なスプリングボードを与えます。各クランプ()関数には、最小サイズ、優先サイズ(スケーリング動作が作成)、最大サイズの3つの値が含まれます。中間値は、ViewPort幅(VW)ユニットを使用して、画面サイズが変更されるにつれてスムーズなスケーリングを作成します。
これらを変数マネージャーに数値変数として作成します。 「Heading-H1」や「Body-Text」などの明確な名前を付けて、ページを構築するときに簡単に見つけることができます。
テキスト要素に設計変数を適用します
変数が保存されたら、それらを適用するにはわずか数回クリックする必要があります。テキストモジュールで、[デザイン]タブに移動し、フォントドロップダウンの横にある変数アイコンをクリックし、保存したフォント変数を選択します。テキストは即座に変数設定を採用します。
次に、フォントサイズフィールドを見つけます。入力ボックスの横に小さな変数アイコンが表示されます。クリックして保存された数値変数を開きます。静的サイズを入力する代わりに、「見出しH1」変数を選択します。
6つの見出しすべてとボディテキストについて同じことを繰り返します。特定の見出しに特定の色を適用する場合は、フォントの色についても同じことを繰り返すことができます。
再利用可能なオプショングループプリセットの作成
オプショングループプリセットは、モジュール全体を保存する要素プリセットとは異なり、異なるモジュールタイプにわたって動作する特定のスタイリンググループを保存します。オプショングループプリセットは、テキストスタイリング、境界線、間隔などの特定のデザインの側面に焦点を当てています。
同じテキストプリセットは、見出しモジュール、Blurbモジュール、およびテキストオプションを備えたその他の要素で機能します。このクロスモジュールの互換性は、一度スタイルを整え、どこにでも適用することを意味します。オプショングループプリセットを更新すると、そのプリセットアップデートを使用してサイト全体で即座に更新します。
これにより、数時間の手動作業が節約され、個々のモジュールを狩ることなくデザインを一貫させます。
テキストモジュールにタイポグラフィと色を追加した後、このスタイルで必要な間隔と視覚効果を追加することもできます。数値変数を使用して、再利用可能な間隔値を作成することもできます。テキストにアニメーションを追加することもできます。テキストは、プリセットが使用されるどこにでも保存および繰り返されます。
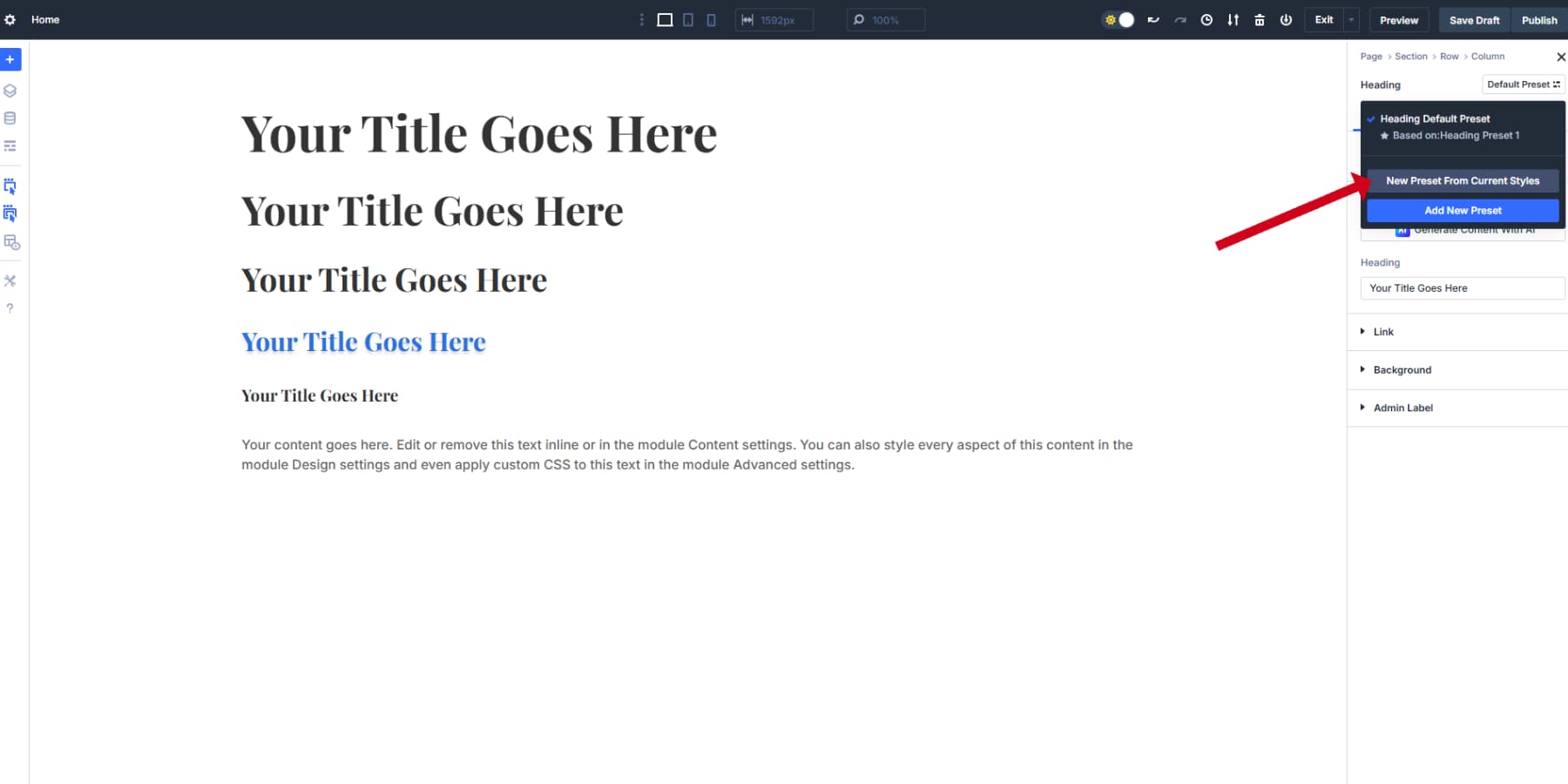
テキストスタイリングが完璧に見える場合は、「見出し」ラベルの横にあるオプショングループプリセットアイコンの上にホバリングします。それをクリックして、プリセット管理メニューを開きます。

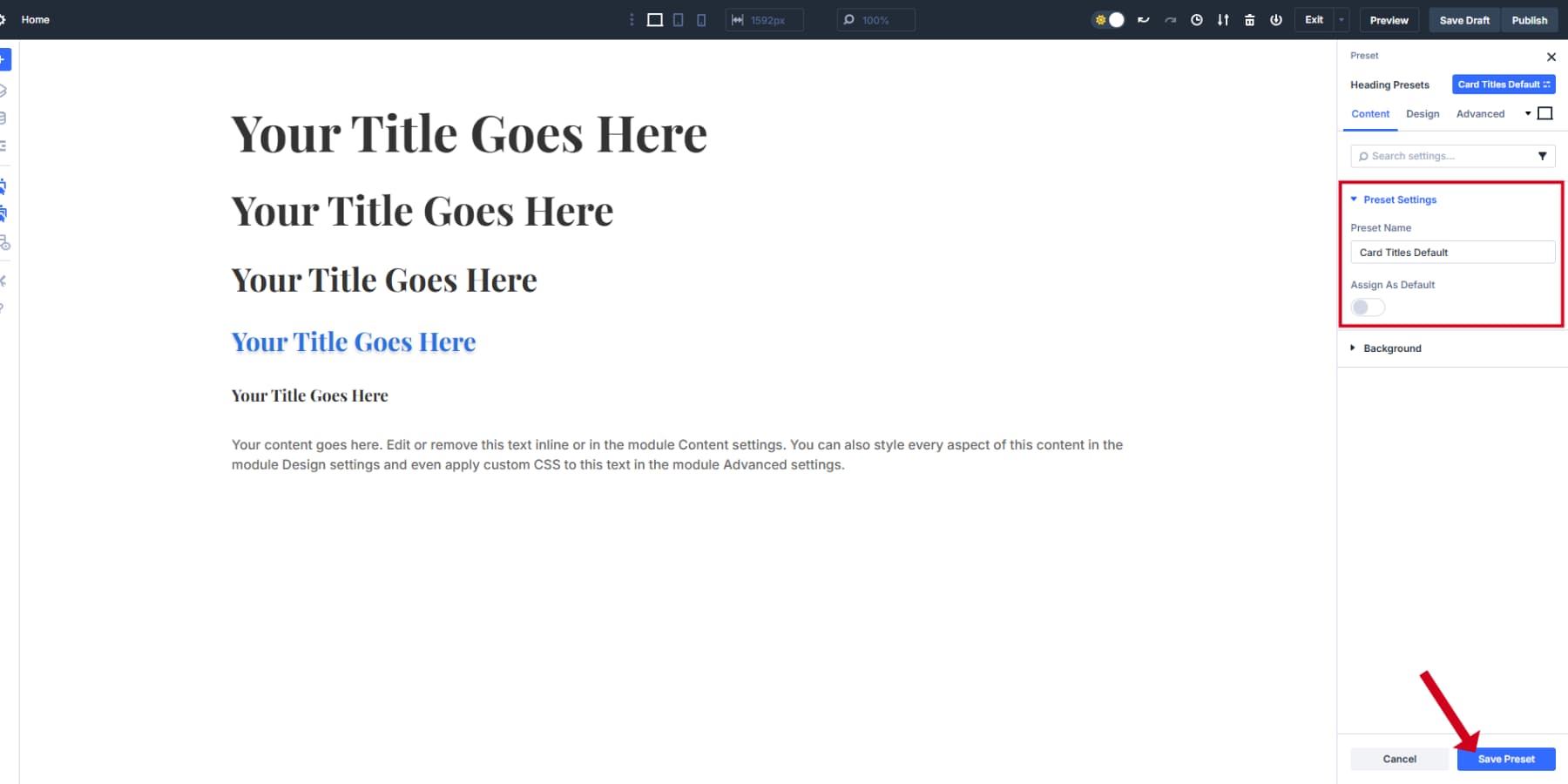
「現在のスタイルからプリセットを作成する」を選択し、「H4スタイル」や「カードタイトルのデフォルト」など、明確なものに名前を付けます。プリセットは、変数参照を含む、そのオプショングループに適用したすべてのスタイリングをキャプチャします。 [保存]をクリックして保存します。

オプショングループプリセットの適用
これで、この正確なスタイリングをテキストオプションで任意のモジュールに適用できます。カードを追加し、テキスト設定でオプショングループプリセットアイコンをクリックします。 「カードタイトルのデフォルト」がドロップダウンリストに表示されます。それを選択すると、カードの見出しはすぐに元のスタイリングを採用します。
デフォルトとしてプリセットを設定すると、さらに時間が節約されます。最も使用されているプリセットの横にある星のアイコンをクリックして、デフォルトの選択肢にします。すべての新しいテキスト要素は、手動セットアップなしでタイポグラフィシステムを自動的に使用します。
見出しレベルとボディテキストのバリエーションごとに個別のプリセットを構築します。証言テキスト、ボタンラベル、または呼び出しボックスの特別なプリセットを作成します。この体系的なアプローチは、あなたが一度スタイルを整え、どこでも再利用することを意味します。基礎となる変数は、すべてを接続し、必要に応じて更新しやすくします。
この体系的なアプローチは、Divi 5での作業方法を変換します。クライアントが「わずかに大きな見出し」を要求する場合、または別のフォントをテストしたい場合、数十ページを編集する代わりに1つの変数を変更します。タイポグラフィはすべてのデバイスに数学的に比例したままであり、新しいページは設計上の決定を自動的に継承します。最も重要なことは、同じフォントの選択を繰り返す代わりに作成に時間を費やすことです。
Divi 5には、ウェブサイトのデザインの旅を至福にする多くの機能があります。 Divi 5の詳細なガイドについては、数日以内にDivi 5をマスターし、曲線の先を行くためのリソースをご覧ください。
最適なWebサイトタイポグラフィについては、Divi 5をお試しください
貧弱なタイポグラフィはウェブサイトを殺します。人々はあなたのコンテンツを読む前にあなたのフォントに基づいてあなたのビジネスを判断します。私たちは主な問題を説明しました。モバイルで壊れ、階層を混乱させる静的テキスト、訪問者を苛立たせるフォントを遅くするフォントです。
良いタイポグラフィには仕事が必要です。適切なスケール、流体のサイジング、および迅速な負荷が必要です。ほとんどのビルダーは、これを本来よりも難しくしています。あなたのタイポグラフィが重要です。あなたのビジネスを傷つけないでください。
Divi 5 is a website builder that actually gets typography right. Design Variables store your fonts and sizes in one place. Option Group Presets let you apply consistent styling across different modules. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
