Comment ajouter un préchargeur élégant à votre site Web Divi
Publié: 2020-12-10Plugin en vedette en vente maintenant sur le marché Divi
Divi Preloader est disponible sur le Divi Marketplace ! Cela signifie qu'il a passé notre examen et a été jugé conforme à nos normes de qualité. Vous pouvez visiter Divi Professional sur le marché pour voir tous leurs produits disponibles. Les produits achetés sur le Divi Marketplace sont livrés avec une utilisation illimitée du site Web et une garantie de remboursement de 30 jours (tout comme Divi).
Acheter sur la place de marché Divi
Regarder un écran se charger est, eh bien, ennuyeux. Cela peut aussi être préoccupant si nous ne pouvons pas dire ce qui se passe. Nous nous attendons à voir une sorte de retour lorsque nous cliquons sur quelque chose. Nous voulons savoir que l'ordinateur a accepté notre clic et nous obtient ce que nous avons demandé. Les écrans de chargement peuvent donc bénéficier d'un préchargeur.
Un préchargeur est un graphique animé qui apparaît à l'écran pendant le chargement de la page. Les préchargeurs sont un excellent moyen d'afficher des indices visuels indiquant que la page se charge et même de divertir l'invité pendant que vous y êtes. Dans ce tutoriel, nous allons voir comment ajouter un préchargeur à Divi à l'aide d'un plugin appelé DP Preloader. Il est facile à utiliser et vous pouvez même personnaliser votre préchargeur pour le personnaliser.
Nous allons jeter un coup d'oeil.
Aperçu
J'utilise la page de destination du pack de mise en page Bike Repair. J'utilise également une version personnalisée de l'en-tête du pack de mise en page #4 Theme Builder. J'ai sélectionné un préchargeur qui fonctionne bien avec les éléments du site et j'ai stylisé le préchargeur pour qu'il s'adapte à la conception de la page de destination. C'est le préchargeur sur un écran de bureau.
Voici à quoi ressemble le préchargeur sur un téléphone. Vous pouvez l'afficher sur un téléphone ou non, et vous pouvez même définir le point d'arrêt pour déterminer sur quelle taille d'écran il s'affichera. Je l'ai laissé activé pour les téléphones afin que nous puissions voir comment cela fonctionne.
Abonnez-vous à notre chaîne Youtube
Installer le préchargeur DP

Achetez DP Preloader sur le Divi Marketplace. DP Preloader est un plugin tiers avec de nombreuses options sur comment et où le préchargeur s'affichera. Il coûte normalement 13 $ et comprend une utilisation illimitée du site Web et un an de support et de mises à jour.
Il dispose de 55 préchargeurs prédéfinis, d'une option de téléchargement personnalisée pour utiliser un GIF comme préchargeur, d'animations, de la possibilité de l'afficher sur des pages spécifiques, de le masquer sur mobile, de définir des points d'arrêt mobiles, etc. Il ne semble pas fonctionner avec modèles vierges, mais cela fonctionne parfaitement avec le modèle par défaut en utilisant soit l'en-tête standard, soit le générateur de thèmes. C'est un excellent choix pour ajouter des préchargeurs prédéfinis et personnalisés à votre site Web Divi.

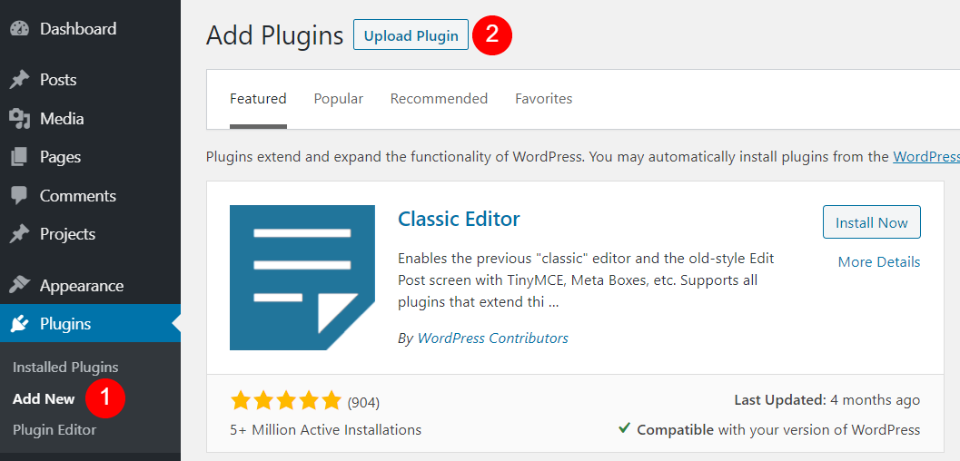
Une fois que vous avez acheté et téléchargé le plugin, accédez au menu des plugins dans votre tableau de bord WordPress et cliquez sur Ajouter un nouveau . Lorsque la liste des plugins apparaît, sélectionnez Upload Plugin en haut de l'écran.

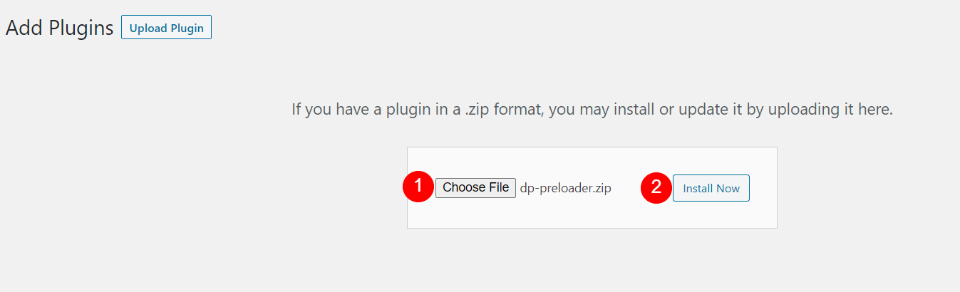
Sélectionnez Choisir un fichier et accédez au fichier compressé sur votre ordinateur et sélectionnez-le. Cliquez sur Installer maintenant et attendez la fin de l'installation.

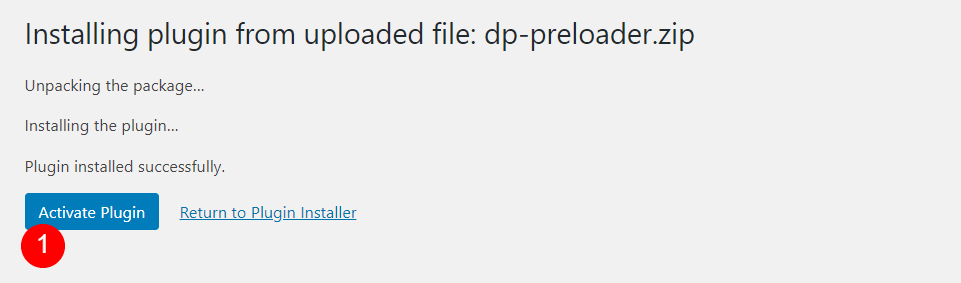
Une fois l'installation terminée, cliquez sur Activer le plugin . Le préchargeur est maintenant prêt à être configuré pour être utilisé avec votre site Web Divi.
Options de préchargement DP

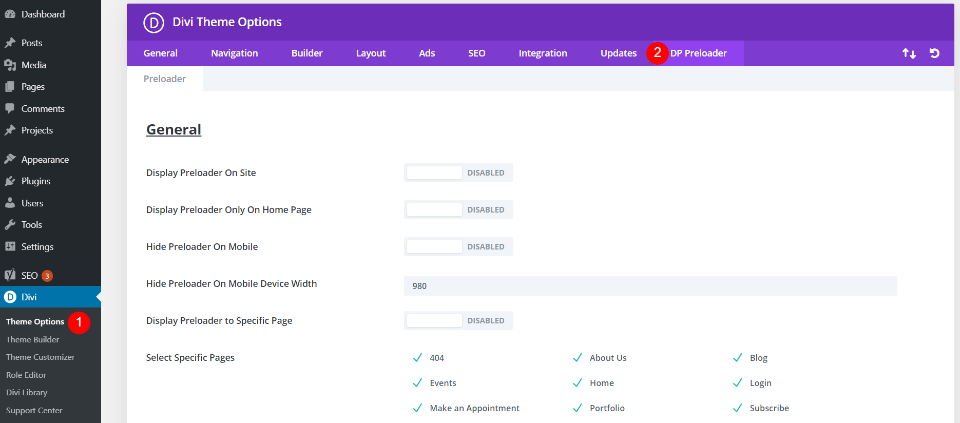
DP Preloader devra être configuré avant de s'afficher sur votre site Web. Accédez au menu Divi dans le tableau de bord WordPress, sélectionnez Options du thème , puis sélectionnez l'onglet Préchargeur DP . Comme pour tous les paramètres de l’écran Options Divi, veillez à enregistrer les modifications pour que les paramètres prennent effet.
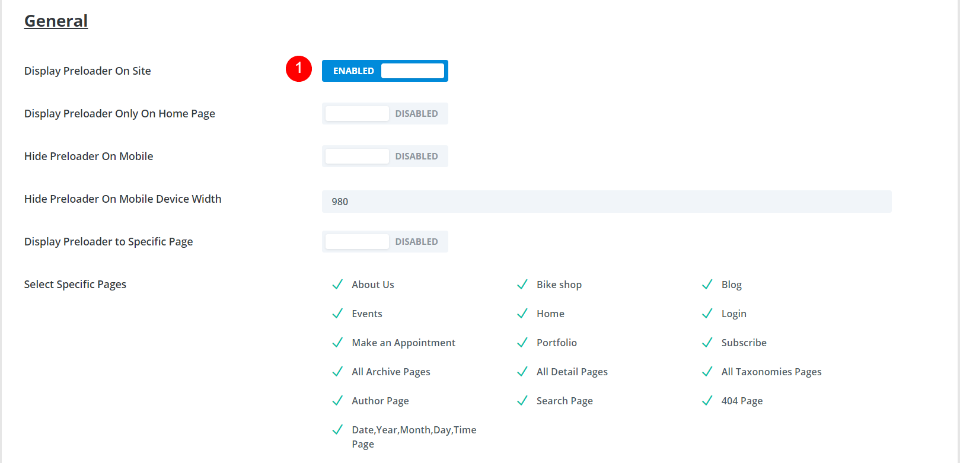
Options générales du préchargeur DP

Le préchargeur est désactivé par défaut, il devra donc être activé. Je laisse les autres paramètres généraux à leurs valeurs par défaut, mais vous pouvez choisir de les masquer sur mobile avec une largeur d'appareil de vos spécifications ou plus petite.
- Afficher le préchargeur sur le site – activer
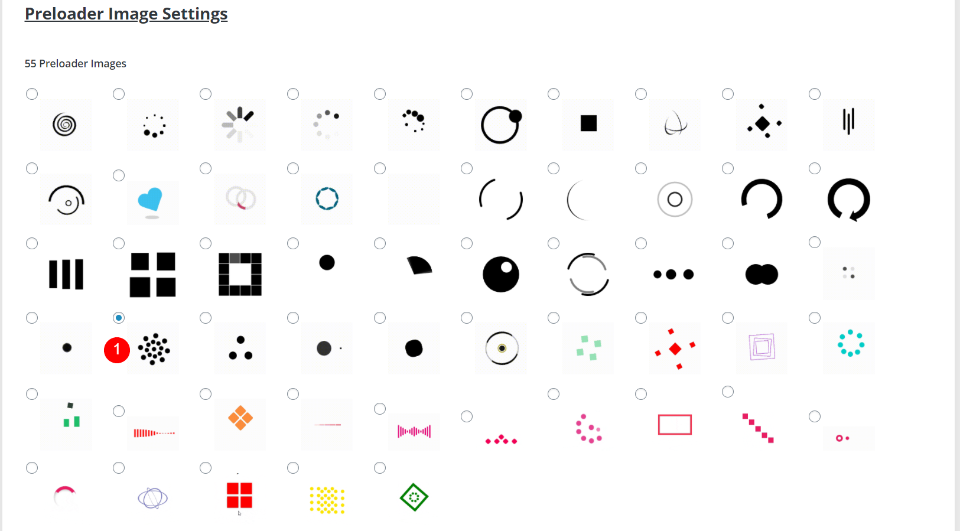
Paramètres d'image du préchargeur DP

DP Preloader nous permet de choisir les couleurs de l'icône et de la superposition d'arrière-plan en plein écran. Avant de voir mes paramètres, je voulais montrer d'où je tire mes idées de conception. Pour les paramètres d'image, j'utilise les couleurs de ma mise en page. La page de destination Bike Repair a un fond blanc avec des reflets rouges. J'utiliserai le rouge qui se trouve dans toute la mise en page pour l'icône et le blanc pour l'arrière-plan.

- Rouge – #ea3900
- Blanc – #ffffff

Il y a plusieurs files d'attente de conception dans ma mise en page que je peux consulter lors du choix du préchargeur. Je regarde spécifiquement les icônes pour voir leurs formes, leurs couleurs et leurs tailles. La mise en page a beaucoup de roues et d'engrenages. Il y a aussi quelques outils. Étant donné que plusieurs des préchargeurs ont des formes similaires à celles des outils, ils sont également candidats pour des idées de conception. Pour l'instant, cependant, je vais me concentrer sur les roues et les engrenages.

Vous avez le choix entre 55 préchargeurs. J'en ai choisi un qui me rappelle les engrenages. Certains des préchargeurs ont des couleurs par défaut, mais nous pouvons ajuster la couleur de chacun des préchargeurs dans la section suivante, nous n'avons donc pas à en choisir un en fonction de la couleur.

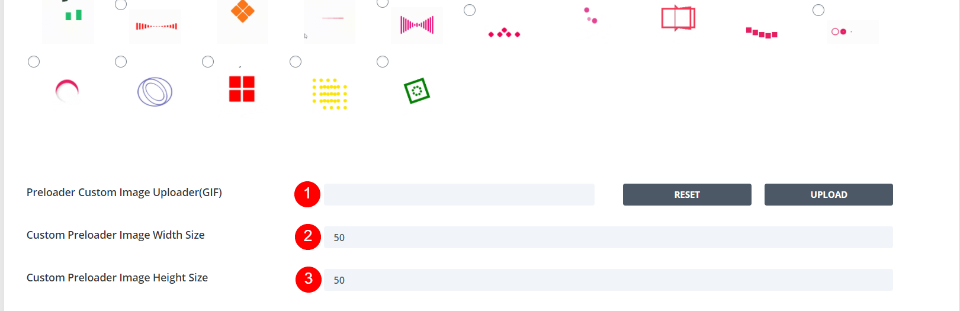
Sous les préchargeurs se trouve un autre ensemble d'options où vous pouvez télécharger un préchargeur personnalisé en tant que GIF. Vous pouvez également ajuster sa largeur et sa hauteur. Étant donné que j'utilise l'un des préchargeurs intégrés, je n'aurai pas besoin de faire des ajustements pour la taille. Ceux-ci resteront à leurs paramètres par défaut, mais je voulais afficher les paramètres au cas où vous voudriez télécharger votre propre préchargeur.
Paramètres de couleur du préchargeur DP

Vous avez le contrôle sur les couleurs de préchargement et d'arrière-plan à la fois pour la couleur et l'opacité. Pour le préchargeur, sélectionnez le point coloré et entrez le code hexadécimal dans le champ ou utilisez le sélecteur pour choisir votre couleur. Faites de même pour la couleur de fond. La couleur d'arrière-plan est déjà la couleur que je veux, donc je laisse la couleur d'arrière-plan par défaut.
- Rouge – #ea3900
- Blanc – #ffffff
Paramètres d'animation du préchargeur DP

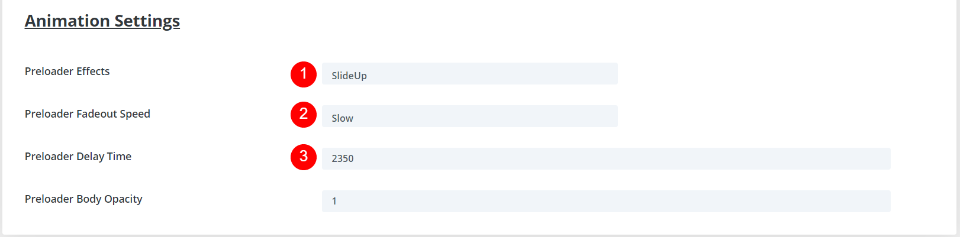
Pour les paramètres d'animation, vous contrôlez lequel des deux effets s'affiche (FadeOut ou SlideUp), la vitesse de fondu, le temps de retard et l'opacité du corps. J'ai changé l'effet en SlideUp, sélectionné une vitesse de fondu lente pour que le préchargeur soit plus visible, et ajouté 2000 ms (2 secondes) au temps de retard pour que le préchargeur reste plus longtemps à l'écran pour mon exemple.
- Effets de préchargement – SlideUp
- Vitesse de fondu du préchargeur – Lent
- Délai de préchargement – 2350
Résultats
Voici à quoi ressemble le préchargeur sur un bureau. Cela fonctionne exactement comme prévu et cela correspond bien à ma mise en page. On dirait qu'il appartient à mon site Web, ce qui est important pour la cohérence de la marque.
Voici à quoi ressemble le préchargeur sur un téléphone.
J'ai décidé d'essayer une option inversée avec le rouge comme arrière-plan et le blanc comme préchargeur. Le seul changement que j'ai apporté aux couleurs a été d'ajouter 75% d'opacité à l'arrière-plan afin que la page puisse apparaître au fur et à mesure qu'elle se charge. J'ai également sélectionné un préchargeur différent juste pour que nous puissions voir quelque chose de différent et j'ai changé les effets de préchargement en FadeOut. C'est la vue du bureau.
C'est la vue du téléphone.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter un préchargeur élégant à votre site Web Divi. L'ajout d'un préchargeur à votre site Web Divi permet d'informer l'utilisateur que quelque chose se passe en arrière-plan. DP Preloader est excellent pour cela. C'est facile à utiliser. Vous avez le choix entre de nombreux préchargeurs et vous contrôlez les couleurs du préchargeur et de l'arrière-plan. Si vous souhaitez le personnaliser encore plus, vous pouvez télécharger votre propre Gif et l'utiliser comme préchargeur.
Vous pouvez désormais ajouter facilement un préchargeur personnalisé à votre site Web Divi !
Nous voulons de vos nouvelles. Avez-vous ajouté un préchargeur à votre site Divi ? Faites-nous savoir à ce sujet dans les commentaires ci-dessous.
Image en vedette via FastMotion / shutterstock.com
