Divi 웹사이트에 스타일리시한 프리로더를 추가하는 방법
게시 됨: 2020-12-10Divi Marketplace에서 현재 판매 중인 주요 플러그인
Divi 프리로더는 Divi 마켓플레이스에서 사용할 수 있습니다! 이는 당사의 검토를 통과했으며 당사의 품질 기준을 충족하는 것으로 판명되었음을 의미합니다. 시장에서 Divi Professional을 방문하여 사용 가능한 모든 제품을 볼 수 있습니다. Divi Marketplace에서 구매한 제품에는 웹사이트 무제한 사용 및 30일 환불 보장(Divi와 동일)이 함께 제공됩니다.
Divi 마켓플레이스에서 구매
화면 로드를 보는 것은 지루합니다. 무슨 일이 일어나고 있는지 말할 수 없는 경우에도 문제가 될 수 있습니다. 우리는 무언가를 클릭할 때 일종의 피드백을 볼 것으로 기대합니다. 우리는 컴퓨터가 우리의 클릭을 수락하고 우리가 요청한 것을 얻고 있는지 알고 싶습니다. 그러면 로딩 스크린은 프리로더의 이점을 얻을 수 있습니다.
프리로더는 페이지가 로드되는 동안 화면에 나타나는 애니메이션 그래픽입니다. 프리로더는 페이지가 로드되고 있다는 시각적 신호를 표시하고 방문하는 동안 손님을 즐겁게 하는 좋은 방법입니다. 이 튜토리얼에서는 DP Preloader라는 플러그인을 사용하여 Divi에 프리로더를 추가하는 방법을 알아봅니다. 사용하기 쉽고 프리로더를 사용자 정의하여 자신만의 것으로 만들 수도 있습니다.
한 번 보자.
엿보기
저는 Bike Repair 레이아웃 팩의 랜딩 페이지를 사용하고 있습니다. 또한 #4 Theme Builder 레이아웃 팩에서 헤더의 사용자 정의 버전을 사용하고 있습니다. 사이트의 요소와 잘 어울리는 프리로더를 선택하고 랜딩 페이지의 디자인에 맞도록 프리로더의 스타일을 지정했습니다. 이것은 데스크탑 화면의 프리로더입니다.
이것은 프리로더가 전화기에서 보이는 방식입니다. 전화기에 표시할지 여부를 지정할 수 있으며 중단점을 설정하여 표시할 화면 크기를 결정할 수도 있습니다. 나는 그것이 어떻게 작동하는지 볼 수 있도록 전화에 대해 활성화된 상태로 두었습니다.
YouTube 채널 구독
DP 프리로더 설치

Divi Marketplace에서 DP 프리로더를 구입하십시오. DP 프리로더는 프리로더가 표시되는 방법과 위치에 대한 다양한 옵션이 있는 타사 플러그인입니다. 일반적으로 $13의 비용이 들며 무제한 웹사이트 사용과 1년의 지원 및 업데이트가 포함됩니다.
55개의 사전 정의된 프리로더, GIF를 프리로더로 사용하는 사용자 정의 업로드 옵션, 애니메이션, 특정 페이지에 표시하는 옵션, 모바일에서 숨기기, 모바일 중단점 설정 등이 있습니다. 빈 템플릿이지만 표준 헤더 또는 테마 빌더를 사용하는 기본 템플릿과 완벽하게 작동합니다. Divi 웹사이트에 사전 제작 및 맞춤형 프리로더를 추가하는 데 탁월한 선택입니다.

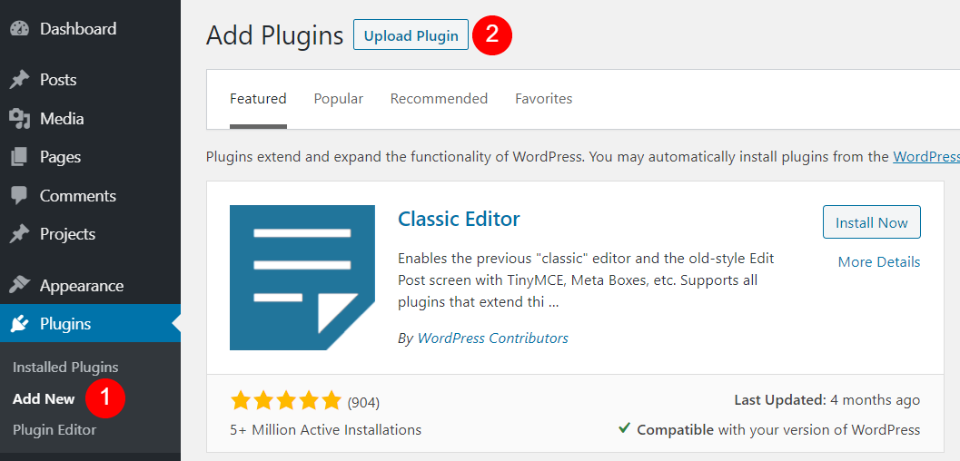
플러그인을 구매하고 다운로드한 후 WordPress 대시보드의 플러그인 메뉴로 이동하여 새로 추가 를 클릭 합니다 . 플러그인 목록이 나타나면 화면 상단의 플러그인 업로드를 선택합니다.

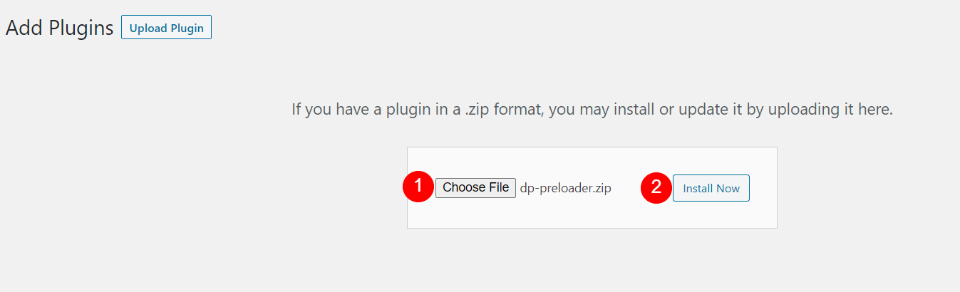
파일 선택을 선택 하고 컴퓨터에서 압축 파일로 이동하여 선택합니다. 지금 설치를 클릭하고 설치 가 완료될 때까지 기다립니다.

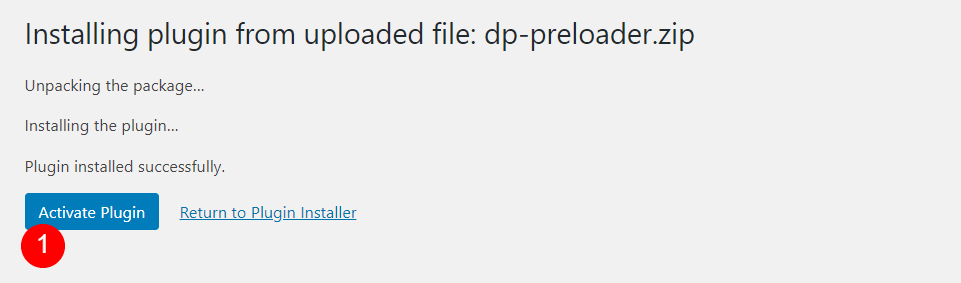
설치가 완료되면 플러그인 활성화 를 클릭 합니다 . 프리로더는 이제 Divi 웹사이트에서 사용할 수 있도록 설정할 준비가 되었습니다.
DP 프리로더 옵션

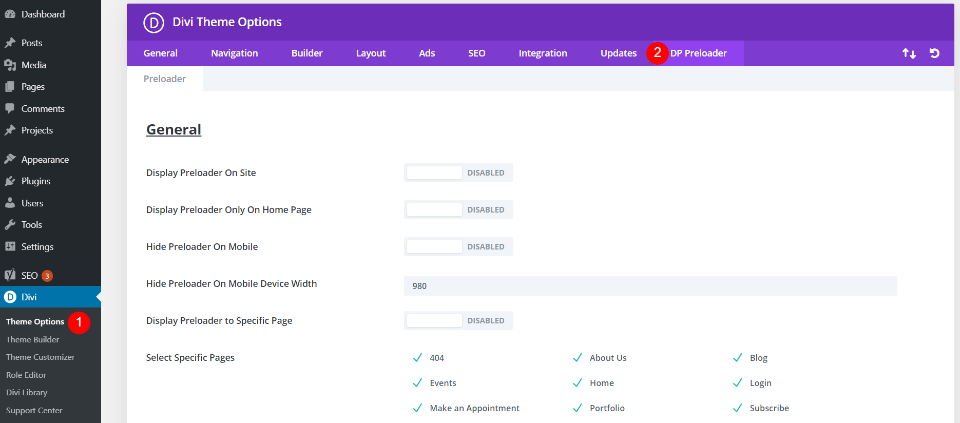
DP Preloader는 웹사이트에 표시되기 전에 설정해야 합니다. WordPress 대시보드의 Divi 메뉴로 이동하여 테마 옵션 을 선택한 다음 DP 프리로더 탭을 선택합니다. Divi 옵션 화면의 모든 설정과 마찬가지로 설정을 적용하려면 변경 사항을 저장해야 합니다.
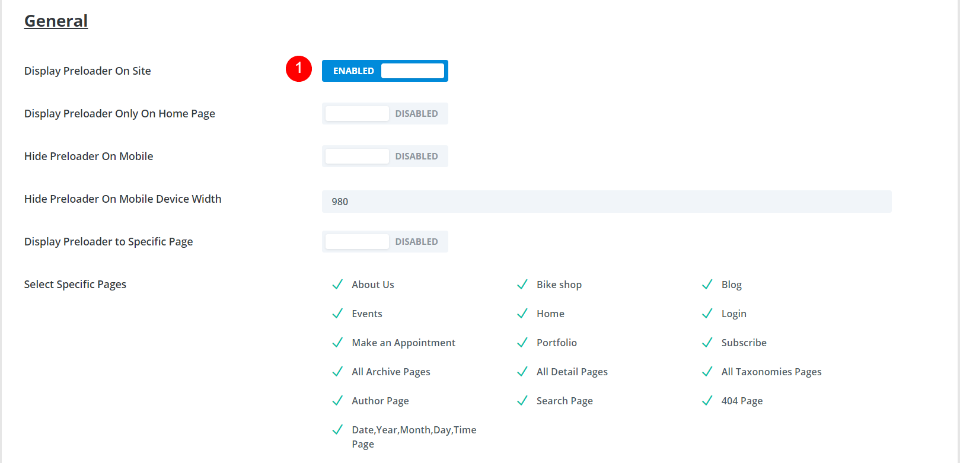
DP 프리로더 일반 옵션

프리로더는 기본적으로 비활성화되어 있으므로 활성화해야 합니다. 다른 일반 설정은 기본값으로 두지만 기기 너비가 사양 이하인 모바일에서는 숨기도록 선택할 수 있습니다.
- 사이트에 프리로더 표시 – 활성화
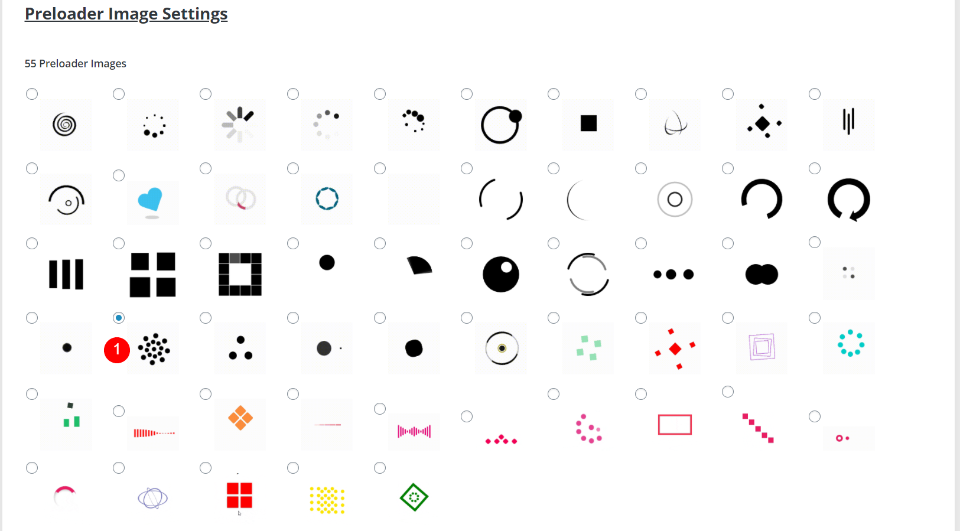
DP 프리로더 이미지 설정


DP Preloader를 사용하면 아이콘과 전체 화면 배경 오버레이의 색상을 선택할 수 있습니다. 설정을 보기 전에 디자인 아이디어를 얻는 곳을 보여주고 싶었습니다. 이미지 설정의 경우 내 레이아웃의 색상을 사용하고 있습니다. 자전거 수리 방문 페이지는 흰색 배경에 빨간색 강조 표시가 있습니다. 아이콘에는 레이아웃 전체에 있는 빨간색을 사용하고 배경에는 흰색을 사용합니다.
- 레드 – #ea3900
- 흰색 – #ffffff

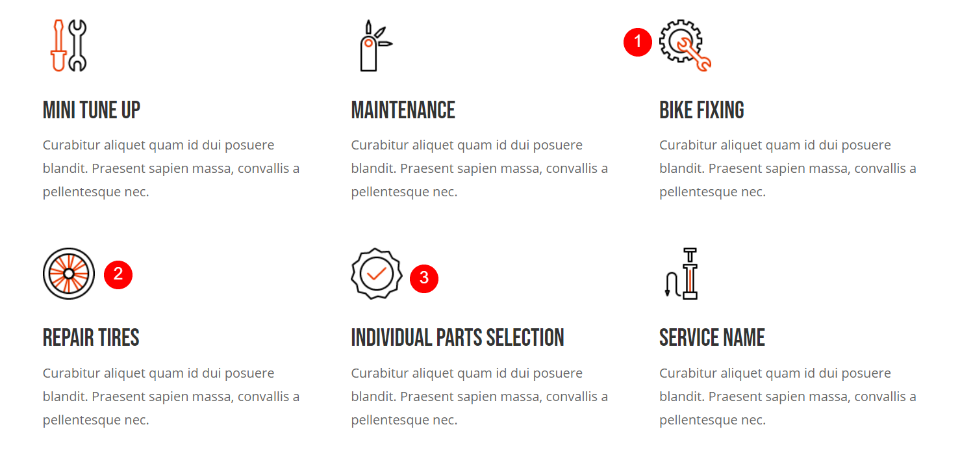
내 레이아웃에는 프리로더를 선택할 때 볼 수 있는 몇 가지 디자인 대기열이 있습니다. 저는 특히 아이콘의 모양, 색상 및 크기를 확인하고 있습니다. 레이아웃에는 많은 바퀴와 기어가 있습니다. 몇 가지 도구도 있습니다. 몇몇 프리로더는 도구와 모양이 비슷하기 때문에 디자인 아이디어의 후보이기도 합니다. 하지만 지금은 바퀴와 기어에 집중하겠습니다.

55개의 프리로더 중에서 선택할 수 있습니다. 나는 기어를 생각나게 하는 것을 선택했다. 일부 프리로더에는 기본 색상이 있지만 다음 섹션에서 각 프리로더의 색상을 조정할 수 있으므로 색상에 따라 선택할 필요가 없습니다.

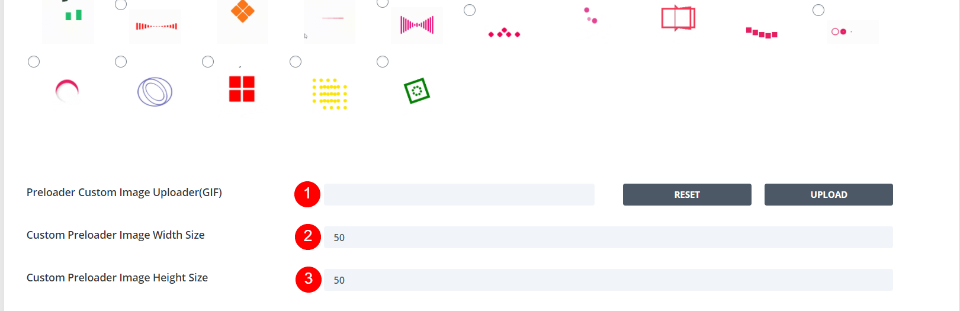
프리로더 아래에는 사용자 정의 프리로더를 GIF로 업로드할 수 있는 또 다른 옵션 세트가 있습니다. 너비와 높이를 조정할 수도 있습니다. 내장된 프리로더 중 하나를 사용하고 있으므로 크기를 조정할 필요가 없습니다. 이것들은 기본 설정으로 유지되지만 자신의 프리로더를 업로드하려는 경우에 대비하여 설정을 표시하고 싶었습니다.
DP 프리로더 색상 설정

색상과 불투명도 모두에 대한 프리로더 및 배경 색상을 제어할 수 있습니다. 프리로더의 경우 색상 점을 선택하고 필드에 16진수 코드를 입력하거나 선택기를 사용하여 색상을 선택합니다. 배경색에 대해서도 동일하게 수행하십시오. 배경색은 이미 내가 원하는 색이므로 배경색을 기본값으로 두겠습니다.
- 레드 – #ea3900
- 흰색 – #ffffff
DP 프리로더 애니메이션 설정

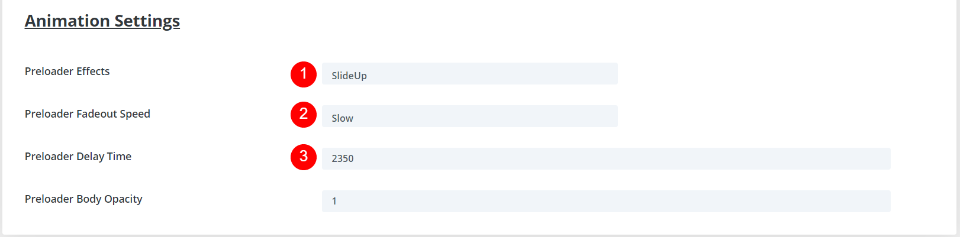
애니메이션 설정의 경우 두 가지 효과(FadeOut 또는 SlideUp), 페이드아웃 속도, 지연 시간 및 본체 불투명도 중 어느 것을 표시할지 제어할 수 있습니다. 효과를 SlideUp으로 변경하고 프리로더가 더 잘 보이도록 느린 페이드아웃 속도를 선택했으며 예를 들어 프리로더가 화면에 더 오래 머물 수 있도록 지연 시간에 2000ms(2초)를 추가했습니다.
- 프리로더 효과 – SlideUp
- 프리로더 페이드아웃 속도 – 느림
- 프리로더 지연 시간 – 2350
결과
다음은 데스크탑에서 프리로더가 어떻게 보이는지 보여줍니다. 예상대로 정확하게 작동하며 내 레이아웃과 잘 맞습니다. 브랜드 일관성에 중요한 내 웹 사이트에 속하는 것 같습니다.
휴대전화에서 프리로더가 어떻게 보이는지 보여줍니다.
빨간색을 배경으로, 흰색을 프리로더로 사용하여 반전된 옵션을 시도하기로 결정했습니다. 색상에 대한 유일한 변경 사항은 배경에 75% 불투명도를 추가하여 페이지가 로드될 때 표시될 수 있도록 하는 것입니다. 또한 다른 것을 볼 수 있도록 다른 프리로더를 선택하고 프리로더 효과를 FadeOut으로 변경했습니다. 데스크탑 보기입니다.
폰뷰입니다.
마무리 생각
Divi 웹사이트에 스타일리시한 프리로더를 추가하는 방법을 살펴보았습니다. Divi 웹사이트에 프리로더를 추가하면 백그라운드에서 어떤 일이 일어나고 있음을 사용자에게 알리는 데 도움이 됩니다. DP Preloader는 이에 탁월합니다. 사용하기 쉽습니다. 선택할 수 있는 프리로더가 많으며 프리로더와 배경의 색상을 제어할 수 있습니다. 더 커스터마이징하고 싶다면 자신의 GIF를 업로드하여 프리로더로 사용할 수 있습니다.
이제 Divi 웹사이트에 맞춤형 프리로더를 쉽게 추가할 수 있습니다!
우리는 당신의 의견을 듣고 싶습니다. Divi 웹사이트에 프리로더를 추가했습니까? 아래 의견에서 이에 대해 알려주십시오.
FastMotion/Shutterstock.com을 통한 추천 이미지
