So fügen Sie Ihrer Divi-Website einen stilvollen Preloader hinzu
Veröffentlicht: 2020-12-10Empfohlenes Plugin jetzt im Divi Marketplace zum Verkauf
Divi Preloader ist im Divi Marketplace verfügbar! Das bedeutet, dass es unsere Überprüfung bestanden hat und unseren Qualitätsstandards entspricht. Sie können Divi Professional auf dem Marktplatz besuchen, um alle verfügbaren Produkte zu sehen. Produkte, die auf dem Divi Marketplace gekauft wurden, werden mit unbegrenzter Website-Nutzung und einer 30-tägigen Geld-zurück-Garantie geliefert (genau wie bei Divi).
Auf dem Divi-Marktplatz kaufen
Eine Bildschirmladung zu sehen ist langweilig. Es kann auch besorgniserregend sein, wenn wir nicht sagen können, was passiert. Wir erwarten eine Art Feedback, wenn wir auf etwas klicken. Wir möchten wissen, dass der Computer unseren Klick akzeptiert hat und uns das bekommt, wonach wir gefragt haben. Ladebildschirme können dann von einem Preloader profitieren.
Ein Preloader ist eine animierte Grafik, die während des Ladens der Seite auf dem Bildschirm angezeigt wird. Preloader sind eine großartige Möglichkeit, einige visuelle Hinweise darauf anzuzeigen, dass die Seite geladen wird, und sogar den Gast zu unterhalten, während Sie gerade dabei sind. In diesem Tutorial erfahren Sie, wie Sie Divi mithilfe eines Plugins namens DP Preloader einen Preloader hinzufügen. Es ist einfach zu bedienen und Sie können sogar Ihren Preloader anpassen, um ihn zu Ihrem eigenen zu machen.
Lass uns mal sehen.
Vorgeschmack
Ich verwende die Landingpage aus dem Bike Repair Layout Pack. Ich verwende auch eine angepasste Version des Headers aus dem #4 Theme Builder Layout Pack. Ich habe einen Preloader ausgewählt, der gut mit den Elementen der Site funktioniert, und den Preloader so gestaltet, dass er zum Design der Zielseite passt. Dies ist der Preloader auf einem Desktop-Bildschirm.
So sieht der Preloader auf einem Telefon aus. Sie können es auf einem Telefon anzeigen lassen oder nicht, und Sie können sogar den Haltepunkt festlegen, um zu bestimmen, auf welcher Bildschirmgröße es angezeigt wird. Ich habe es für Telefone aktiviert gelassen, damit wir sehen können, wie es funktioniert.
Abonnieren Sie unseren Youtube-Kanal
DP-Preloader installieren

Kaufen Sie DP Preloader vom Divi Marketplace. DP Preloader ist ein Drittanbieter-Plugin mit vielen Optionen, wie und wo der Preloader angezeigt wird. Es kostet normalerweise 13 US-Dollar und beinhaltet unbegrenzte Website-Nutzung sowie ein Jahr Support und Updates.
Es verfügt über 55 vordefinierte Preloader, eine benutzerdefinierte Upload-Option, um ein GIF als Preloader zu verwenden, Animationen, die Option, es auf bestimmten Seiten anzuzeigen, auf dem Handy auszublenden, mobile Breakpoints festzulegen usw. Es scheint nicht zu funktionieren leere Vorlagen, aber es funktioniert perfekt mit der Standardvorlage, die entweder den Standardheader oder den Theme Builder verwendet. Es ist eine ausgezeichnete Wahl, um Ihrer Divi-Website vorgefertigte und benutzerdefinierte Preloader hinzuzufügen.

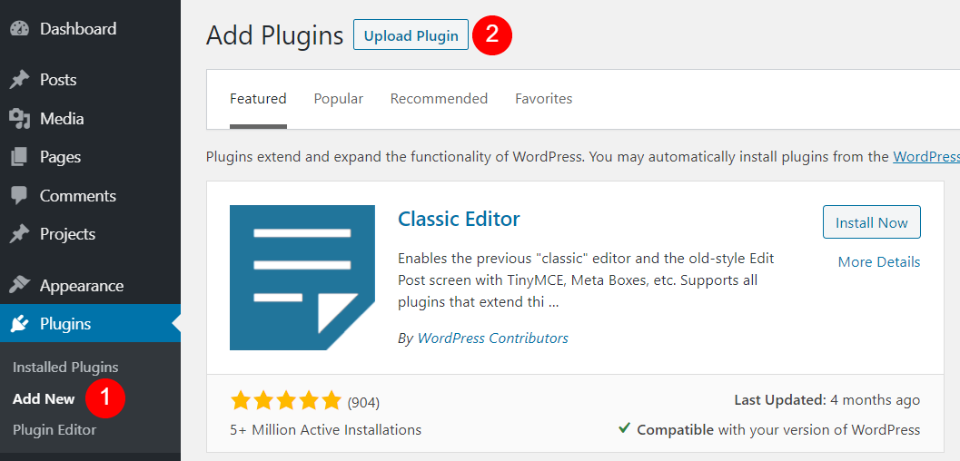
Nachdem Sie das Plugin gekauft und heruntergeladen haben, gehen Sie zum Plugin-Menü in Ihrem WordPress-Dashboard und klicken Sie auf Neu hinzufügen . Wenn die Plugin-Liste angezeigt wird, wählen Sie oben auf dem Bildschirm Plugin hochladen aus.

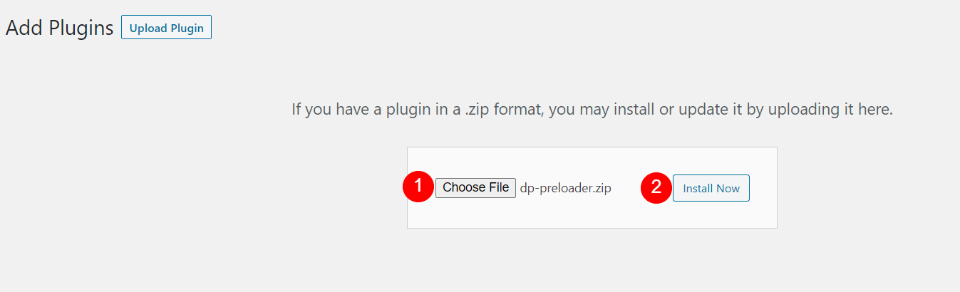
Wählen Sie Datei auswählen und navigieren Sie zu der gezippten Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie auf Jetzt installieren und warten Sie, bis die Installation abgeschlossen ist.

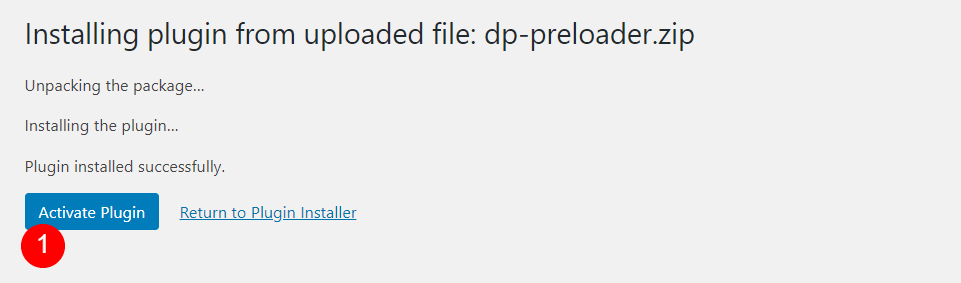
Klicken Sie nach Abschluss der Installation auf Plug-in aktivieren . Der Preloader kann jetzt für die Verwendung mit Ihrer Divi-Website eingerichtet werden.
DP Preloader-Optionen

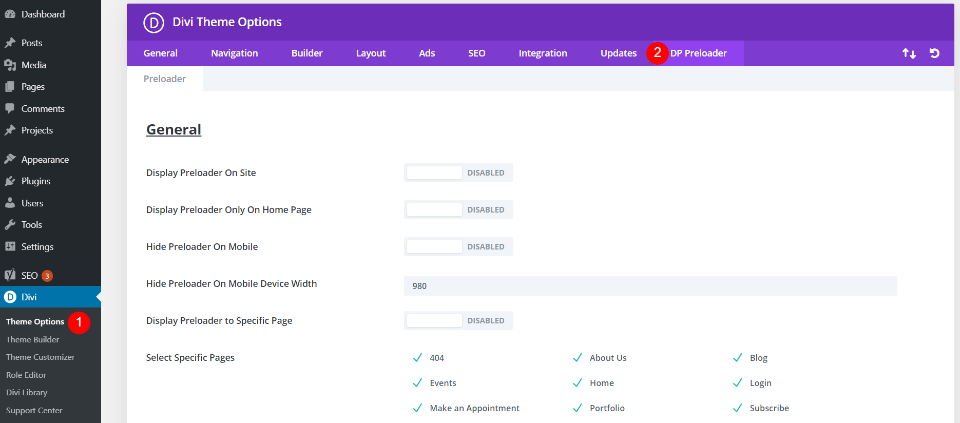
Der DP Preloader muss eingerichtet werden, bevor er auf Ihrer Website angezeigt wird. Gehen Sie zum Divi-Menü im WordPress-Dashboard, wählen Sie Theme-Optionen und dann die Registerkarte DP Preloader . Wie bei allen Einstellungen im Bildschirm Divi-Optionen müssen Sie die Änderungen unbedingt speichern, damit die Einstellungen wirksam werden.
Allgemeine Optionen des DP Preloaders

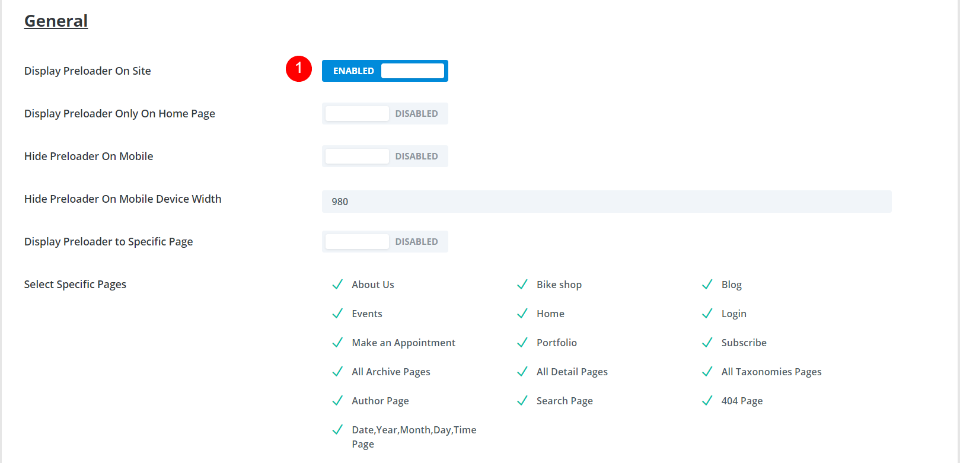
Der Preloader ist standardmäßig deaktiviert, muss also aktiviert werden. Ich belasse die anderen allgemeinen Einstellungen bei ihren Standardeinstellungen, aber Sie können auswählen, dass sie auf Mobilgeräten mit einer Gerätebreite Ihrer Spezifikationen oder kleiner ausgeblendet werden.
- Preloader vor Ort anzeigen – aktivieren
DP Preloader-Bildeinstellungen


Mit DP Preloader können wir Farben für das Symbol und die Vollbild-Hintergrundüberlagerung auswählen. Bevor wir meine Einstellungen sehen, wollte ich zeigen, woher ich meine Designideen bekomme. Für die Bildeinstellungen verwende ich Farben aus meinem Layout. Die Landingpage von Bike Repair hat einen weißen Hintergrund mit roten Hervorhebungen. Ich verwende das Rot, das im gesamten Layout zu finden ist, für das Symbol und Weiß für den Hintergrund.
- Rot – #ea3900
- Weiß – #ffffff

Es gibt mehrere Design-Warteschlangen in meinem Layout, auf die ich bei der Auswahl des Preloaders achten kann. Ich suche speziell nach Symbolen, um ihre Formen, Farben und Größen zu sehen. Das Layout hat viele Räder und Zahnräder. Es gibt auch ein paar Werkzeuge. Da einige der Preloader ähnliche Formen wie die Werkzeuge haben, sind sie auch Kandidaten für Designideen. Vorerst konzentriere ich mich aber auf die Räder und Zahnräder.

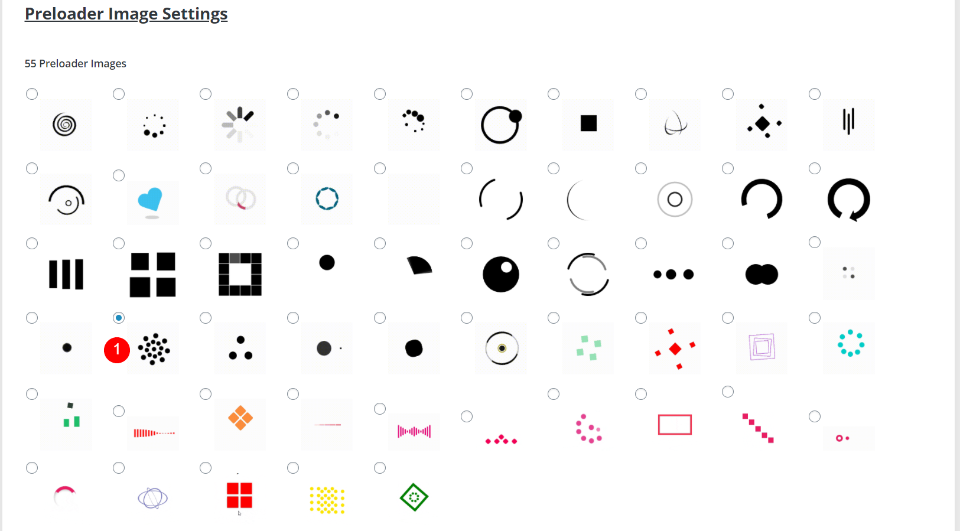
Es stehen 55 Preloader zur Auswahl. Ich habe eine gewählt, die mich an Zahnräder erinnert. Einige der Preloader haben Standardfarben, aber wir können die Farbe jedes der Preloader im nächsten Abschnitt anpassen, sodass wir keinen nach Farbe auswählen müssen.

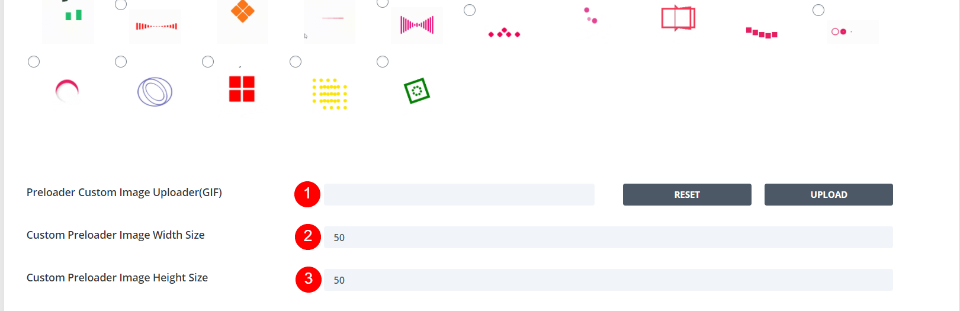
Unter den Preloadern befindet sich eine weitere Reihe von Optionen, mit denen Sie einen benutzerdefinierten Preloader als GIF hochladen können. Sie können auch die Breite und Höhe anpassen. Da ich einen der eingebauten Preloader verwende, muss ich keine Anpassungen an der Größe vornehmen. Diese bleiben auf ihren Standardeinstellungen, aber ich wollte die Einstellungen anzeigen, falls Sie Ihren eigenen Preloader hochladen möchten.
DP Preloader Farbeinstellungen

Sie haben die Kontrolle über die Preloader- und Hintergrundfarben für Farbe und Deckkraft. Wählen Sie für den Preloader den farbigen Punkt aus und geben Sie entweder den Hex-Code in das Feld ein oder verwenden Sie den Picker, um Ihre Farbe auszuwählen. Machen Sie dasselbe für die Hintergrundfarbe. Die Hintergrundfarbe ist bereits die gewünschte Farbe, daher belasse ich die Hintergrundfarbe als Standardfarbe.
- Rot – #ea3900
- Weiß – #ffffff
DP Preloader Animationseinstellungen

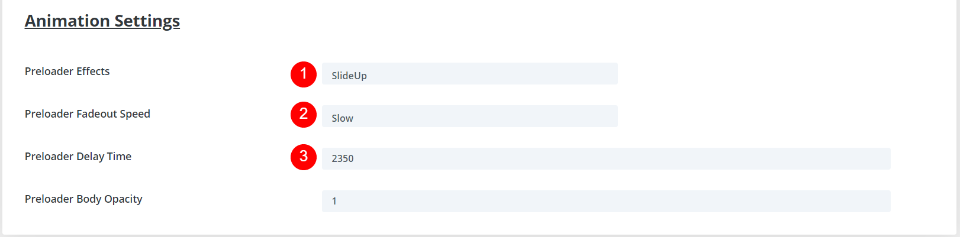
Bei den Animationseinstellungen haben Sie die Kontrolle darüber, welche der beiden Effektanzeigen (FadeOut oder SlideUp), die Fadeout-Geschwindigkeit, die Verzögerungszeit und die Körperopazität. Ich habe den Effekt in SlideUp geändert, eine langsame Fadeout-Geschwindigkeit gewählt, damit der Preloader besser sichtbar ist, und 2000 ms (2 Sekunden) zur Verzögerungszeit hinzugefügt, damit der Preloader für mein Beispiel länger auf dem Bildschirm bleibt.
- Preloader-Effekte – SlideUp
- Preloader Fadeout-Geschwindigkeit – Langsam
- Preloader-Verzögerungszeit – 2350
Ergebnisse
So sieht der Preloader auf einem Desktop aus. Es funktioniert genau wie erwartet und passt gut zu meinem Layout. Es sieht so aus, als ob es zu meiner Website gehört, was für die Markenkonsistenz wichtig ist.
So sieht der Preloader auf einem Telefon aus.
Ich beschloss, eine umgekehrte Option mit Rot als Hintergrund und Weiß als Preloader auszuprobieren. Die einzige Änderung, die ich an den Farben vorgenommen habe, bestand darin, dem Hintergrund 75 % Deckkraft hinzuzufügen, damit die Seite beim Laden durchscheinen kann. Ich habe auch einen anderen Preloader ausgewählt, nur damit wir etwas anderes sehen können, und die Preloader-Effekte in FadeOut geändert. Dies ist die Desktop-Ansicht.
Dies ist die Telefonansicht.
Gedanken beenden
Das ist unser Blick darauf, wie Sie Ihrer Divi-Website einen stilvollen Preloader hinzufügen. Wenn Sie Ihrer Divi-Website einen Preloader hinzufügen, können Sie den Benutzer darüber informieren, dass im Hintergrund etwas passiert. Dafür eignet sich der DP Preloader hervorragend. Es ist einfach zu bedienen. Sie haben viele Preloader zur Auswahl und Sie haben die Kontrolle über die Farben des Preloaders und des Hintergrunds. Wenn Sie es noch weiter anpassen möchten, können Sie Ihr eigenes Gif hochladen und als Preloader verwenden.
Jetzt können Sie Ihrer Divi-Website ganz einfach einen benutzerdefinierten Preloader hinzufügen!
Wir wollen von dir hören. Haben Sie Ihrer Divi-Website einen Preloader hinzugefügt? Lass es uns unten in den Kommentaren wissen.
Ausgewähltes Bild über FastMotion / shutterstock.com
