スタイリッシュなプリローダーをDiviWebサイトに追加する方法
公開: 2020-12-10Diviマーケットプレイスで発売中の注目のプラグイン
DiviプリローダーはDiviマーケットプレイスで入手できます! これは、レビューに合格し、品質基準を満たしていることが判明したことを意味します。 マーケットプレイスのDiviProfessionalにアクセスして、利用可能なすべての製品を確認できます。 Divi Marketplaceから購入した製品には、無制限のWebサイトの使用と、30日間の返金保証が付いています(Diviと同様)。
ディビマーケットプレイスで購入
画面の読み込みを監視するのは、まあ、退屈です。 何が起こっているのかわからない場合も懸念されます。 何かをクリックすると、何らかのフィードバックが表示されることを期待しています。 コンピューターがクリックを受け入れ、要求したものを取得していることを知りたいのです。 したがって、ロード画面はプリローダーの恩恵を受けることができます。
プリローダーは、ページの読み込み中に画面に表示されるアニメーショングラフィックです。 プリローダーは、ページが読み込まれている視覚的な手がかりを表示するための優れた方法であり、ページにいる間もゲストを楽しませることができます。 このチュートリアルでは、DPプリローダーと呼ばれるプラグインを使用してDiviにプリローダーを追加する方法を説明します。 使い方は簡単で、プリローダーをカスタマイズして独自のものにすることもできます。
見てみましょう。
スニークピーク
BikeRepairレイアウトパックのランディングページを使用しています。 また、#4 ThemeBuilderレイアウトパックのヘッダーのカスタマイズバージョンも使用しています。 サイトの要素とうまく機能するプリローダーを選択し、ランディングページのデザインに合うようにプリローダーのスタイルを設定しました。 これはデスクトップ画面のプリローダーです。
これは、プリローダーが電話でどのように見えるかです。 電話に表示するかどうかを指定できます。また、ブレークポイントを設定して、表示する画面サイズを決定することもできます。 電話で有効のままにして、どのように機能するかを確認します。
私たちのYoutubeチャンネルを購読する
DPプリローダーをインストールする

DiviマーケットプレイスからDPプリローダーを購入します。 DP Preloaderは、プリローダーを表示する方法と場所に関する多くのオプションを備えたサードパーティのプラグインです。 通常は13ドルで、無制限のWebサイトの使用と、1年間のサポートと更新が含まれます。
55の事前定義されたプリローダー、GIFをプリローダーとして使用するカスタムアップロードオプション、アニメーション、特定のページに表示するオプション、モバイルで非表示にするオプション、モバイルブレークポイントを設定するオプションなどがあります。空白のテンプレートですが、標準ヘッダーまたはテーマビルダーのいずれかを使用したデフォルトのテンプレートで完全に機能します。 これは、DiviWebサイトに既製およびカスタムのプリローダーを追加するための優れた選択肢です。

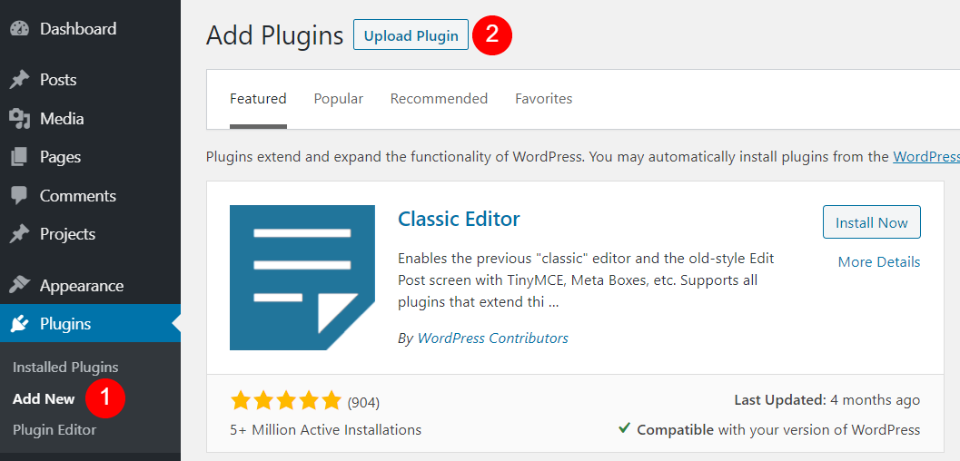
プラグインを購入してダウンロードしたら、WordPressダッシュボードのプラグインメニューに移動し、[新規追加]をクリックします。 プラグインリストが表示されたら、画面上部の[プラグインのアップロード]を選択します。

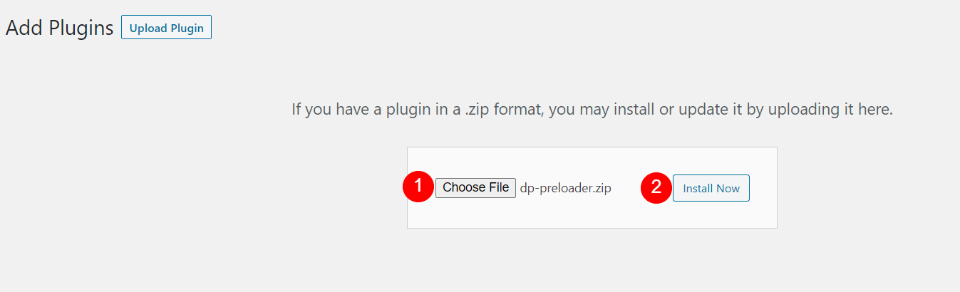
[ファイルの選択]を選択し、コンピューター上のzipファイルに移動して選択します。 [今すぐインストール]をクリックして、インストールが完了するのを待ちます。

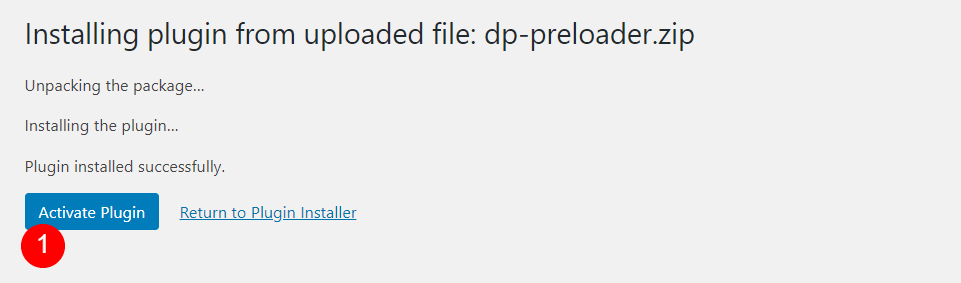
インストールが完了したら、[プラグインのアクティブ化]をクリックします。 これで、プリローダーをDiviWebサイトで使用するためにセットアップする準備が整いました。
DPプリローダーオプション

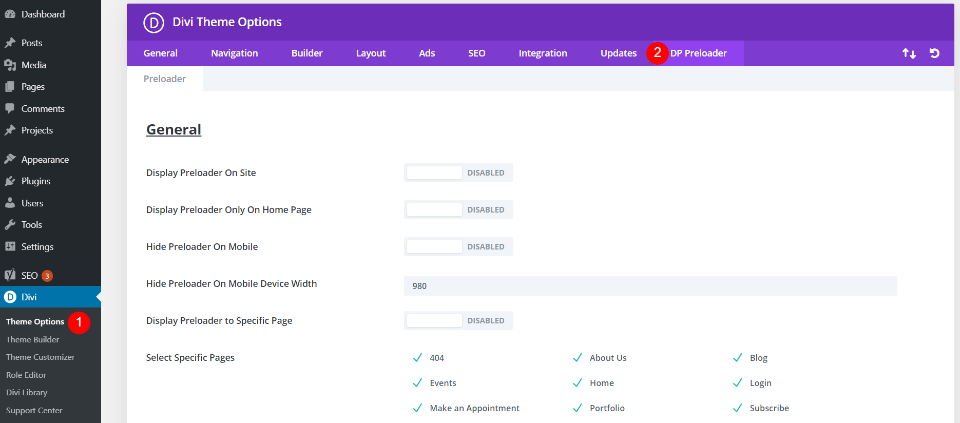
DPプリローダーは、Webサイトに表示する前にセットアップする必要があります。 WordPressダッシュボードのDiviメニューに移動し、[テーマオプション]を選択してから、[ DPプリローダー]タブを選択します。 [Diviオプション]画面の他の設定と同様に、設定を有効にするために必ず変更を保存してください。
DPプリローダーの一般オプション

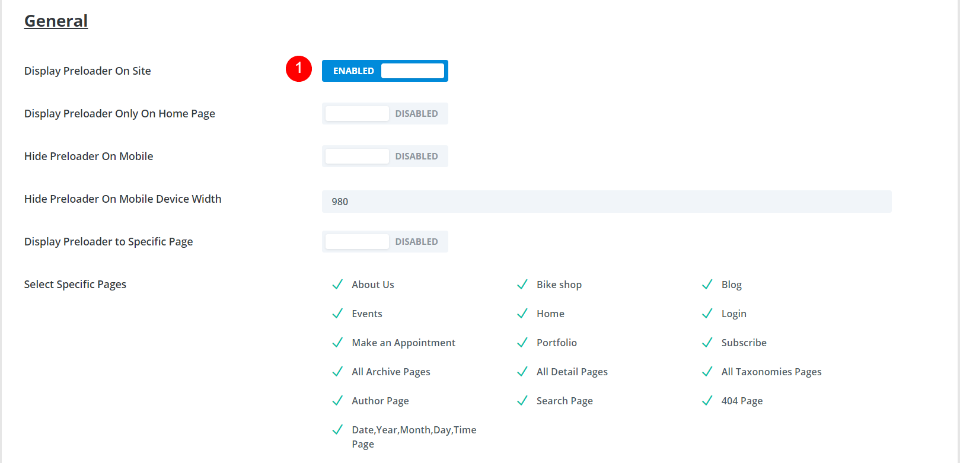
プリローダーはデフォルトで無効になっているため、有効にする必要があります。 他の一般的な設定はデフォルトのままにしておきますが、指定したデバイス幅以下のモバイルで非表示にすることを選択できます。
- サイトにプリローダーを表示–有効にする
DPプリローダーの画像設定


DPプリローダーを使用すると、アイコンとフルスクリーンの背景オーバーレイの色を選択できます。 自分の設定を見る前に、自分のデザインのアイデアがどこから得られているのかを示したかったのです。 画像設定には、レイアウトの色を使用しています。 自転車修理のランディングページの背景は白で、ハイライトは赤です。 アイコンにはレイアウト全体にある赤を使用し、背景には白を使用します。
- 赤–#ea3900
- 白– #ffffff

私のレイアウトには、プリローダーを選択するときに調べることができるいくつかのデザインキューがあります。 私は特にアイコンを見て、その形、色、サイズを確認しています。 レイアウトにはたくさんのホイールとギアがあります。 いくつかのツールもあります。 いくつかのプリローダーはツールと同様の形状をしているため、設計アイデアの候補にもなります。 ただし、ここでは、ホイールとギアに焦点を当てます。

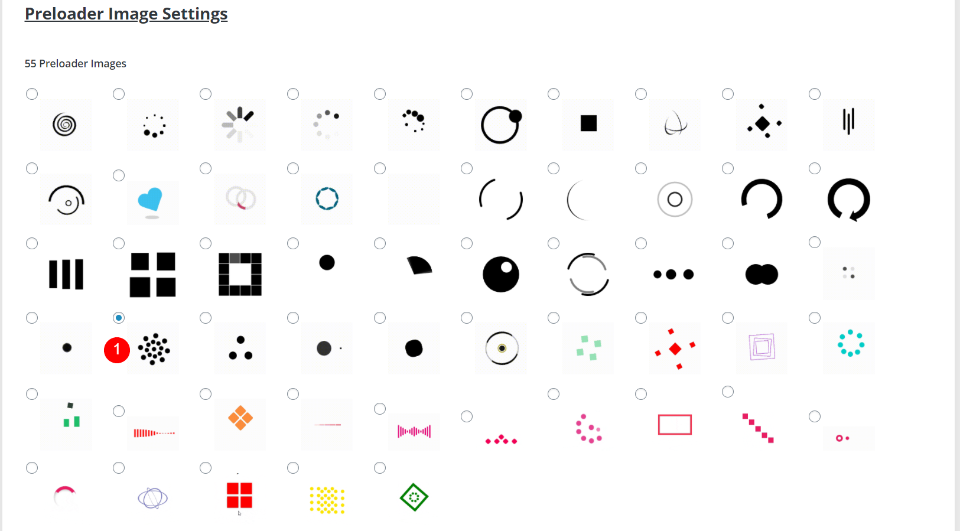
選択できるプリローダーは55個あります。 ギアを思わせるものを選びました。 一部のプリローダーにはデフォルトの色がありますが、次のセクションで各プリローダーの色を調整できるため、色に基づいて選択する必要はありません。

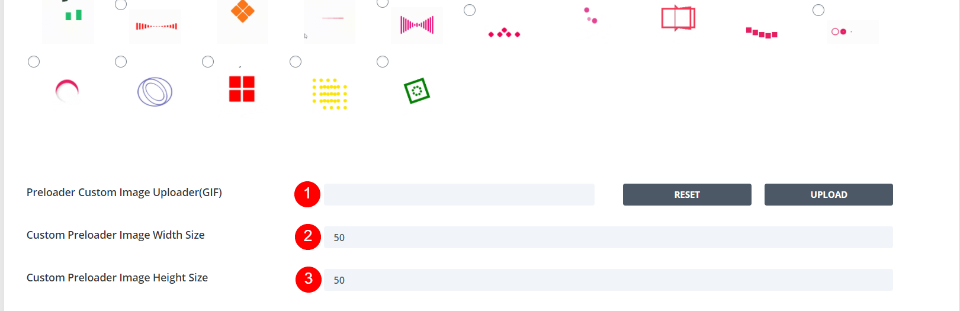
プリローダーの下には、カスタムプリローダーをGIFとしてアップロードできる別のオプションセットがあります。 幅と高さを調整することもできます。 内蔵のプリローダーを使用しているので、サイズを調整する必要はありません。 これらはデフォルト設定のままですが、独自のプリローダーをアップロードする場合に備えて設定を表示したいと思います。
DPプリローダーの色設定

色と不透明度の両方について、プリローダーと背景色を制御できます。 プリローダーの場合は、色付きのドットを選択し、フィールドに16進コードを入力するか、ピッカーを使用して色を選択します。 背景色についても同じようにします。 背景色はすでに私が望む色なので、デフォルトで背景色のままにしておきます。
- 赤–#ea3900
- 白– #ffffff
DPプリローダーアニメーション設定

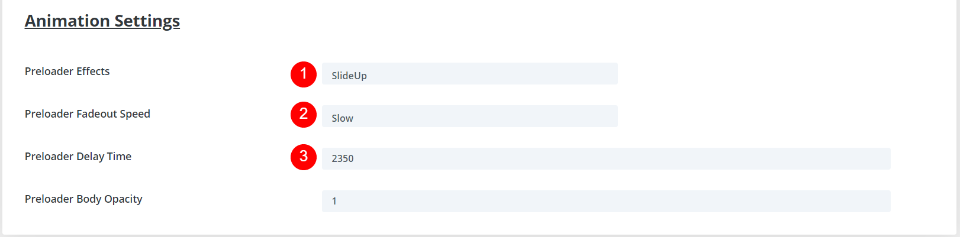
アニメーション設定では、2つのエフェクト(FadeOutまたはSlideUp)のどちらを表示するか、フェードアウト速度、遅延時間、および体の不透明度を制御できます。 エフェクトをSlideUpに変更し、プリローダーが見やすくなるように遅いフェードアウト速度を選択し、遅延時間に2000ms(2秒)を追加して、私の例ではプリローダーが画面に長く留まるようにしました。
- プリローダー効果– SlideUp
- プリローダーのフェードアウト速度–遅い
- プリローダー遅延時間– 2350
結果
デスクトップでのプリローダーの外観は次のとおりです。 期待どおりに動作し、私のレイアウトとよく一致します。 ブランドの一貫性にとって重要な私のウェブサイトに属しているようです。
これがプリローダーが電話でどのように見えるかです。
赤を背景、白をプリローダーとして、逆のオプションを試すことにしました。 色に加えた唯一の変更は、背景に75%の不透明度を追加して、ページが読み込まれたときにページが透けて見えるようにすることでした。 また、別のプリローダーを選択して、別のものが表示されるようにし、プリローダー効果をFadeOutに変更しました。 これはデスクトップビューです。
これは電話ビューです。
終わりの考え
これが、DiviWebサイトにスタイリッシュなプリローダーを追加する方法についての説明です。 Divi Webサイトにプリローダーを追加すると、バックグラウンドで何かが発生していることをユーザーに通知するのに役立ちます。 DPプリローダーはこれに最適です。 使い方は簡単です。 選択できるプリローダーがたくさんあり、プリローダーと背景の色を制御できます。 さらにカスタマイズしたい場合は、独自のGifをアップロードして、プリローダーとして使用できます。
これで、DiviWebサイトにカスタムプリローダーを簡単に追加できます。
我々はあなたから聞きたい。 Divi Webサイトにプリローダーを追加しましたか? 以下のコメントでそれについて知らせてください。
FastMotion / shutterstock.com経由の注目の画像
