Как добавить стильный предварительный загрузчик на свой сайт Divi
Опубликовано: 2020-12-10Рекомендуемый плагин уже в продаже на торговой площадке Divi
Divi Preloader доступен на Divi Marketplace! Это означает, что он прошел нашу проверку и был признан соответствующим нашим стандартам качества. Вы можете посетить Divi Professional на торговой площадке, чтобы увидеть все доступные продукты. Продукты, приобретенные на Divi Marketplace, имеют неограниченное использование веб-сайта и 30-дневную гарантию возврата денег (как и Divi).
Покупка на торговой площадке Divi
Наблюдать за загрузкой экрана скучно. Это также может вызывать беспокойство, если мы не можем сказать, что происходит. Мы ожидаем увидеть какую-то обратную связь, когда нажимаем на что-нибудь. Мы хотим знать, что компьютер принял наш щелчок и получает то, что мы просили. Таким образом, загрузочные экраны могут выиграть от предварительной загрузки.
Предварительный загрузчик - это анимированная графика, которая появляется на экране во время загрузки страницы. Предварительные загрузчики - отличный способ отобразить некоторые визуальные подсказки о том, что страница загружается, и даже развлечь гостя, пока вы на ней. В этом руководстве мы увидим, как добавить предварительный загрузчик в Divi с помощью плагина DP Preloader. Он прост в использовании, и вы даже можете настроить свой прелоадер по своему усмотрению.
Давайте взглянем.
Sneak Peek
Я использую целевую страницу из пакета макетов для ремонта велосипедов. Я также использую настроенную версию заголовка из пакета макетов # 4 Theme Builder. Я выбрал прелоадер, который хорошо работает с элементами сайта, и стилизовал прелоадер так, чтобы он соответствовал дизайну целевой страницы. Это предварительный загрузчик на экране рабочего стола.
Так выглядит прелоадер на телефоне. Вы можете отображать его на телефоне или нет, и вы даже можете установить точку останова, чтобы определить, на каком размере экрана он будет отображаться. Я оставил его включенным для телефонов, чтобы мы могли увидеть, как он работает.
Подпишитесь на наш канал Youtube
Установить предварительный загрузчик DP

Приобретите предварительный загрузчик DP на торговой площадке Divi. DP Preloader - это сторонний плагин с множеством вариантов того, как и где будет отображаться предварительный загрузчик. Обычно это стоит 13 долларов и включает в себя неограниченное использование веб-сайта и один год поддержки и обновлений.
Он имеет 55 предустановленных предварительных загрузчиков, настраиваемую опцию загрузки для использования GIF в качестве предварительного загрузчика, анимацию, возможность отображать его на определенных страницах, скрывать на мобильных устройствах, устанавливать мобильные точки останова и т. Д. Похоже, что он не работает с пустые шаблоны, но он отлично работает с шаблоном по умолчанию, используя стандартный заголовок или конструктор тем. Это отличный выбор для добавления готовых и пользовательских загрузчиков на ваш сайт Divi.

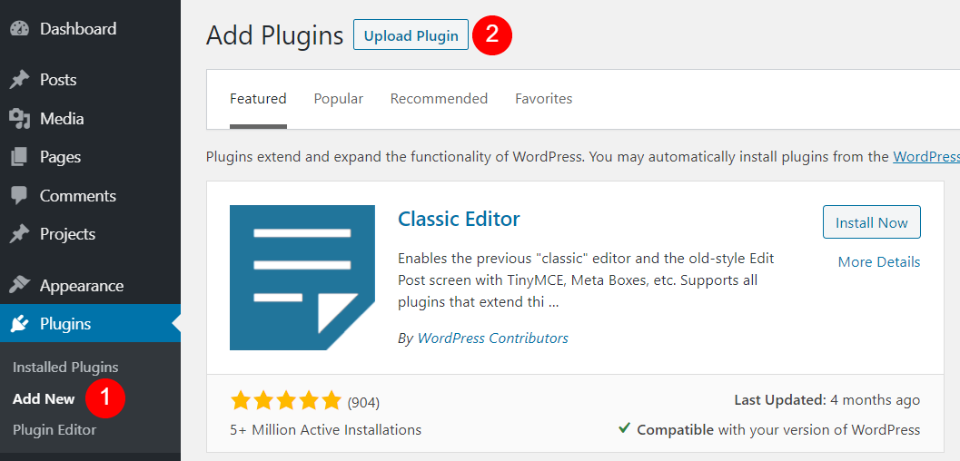
После того, как вы приобрели и загрузили плагин, перейдите в меню плагинов на панели инструментов WordPress и нажмите « Добавить» . Когда появится список плагинов, выберите Загрузить плагин вверху экрана.

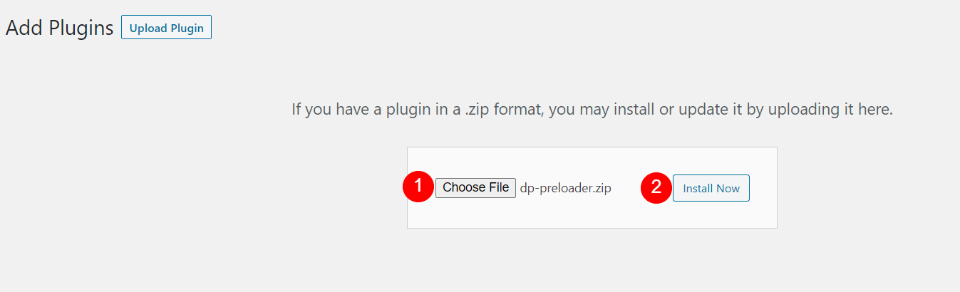
Выберите « Выбрать файл», перейдите к заархивированному файлу на своем компьютере и выберите его. Нажмите « Установить сейчас» и дождитесь завершения установки.

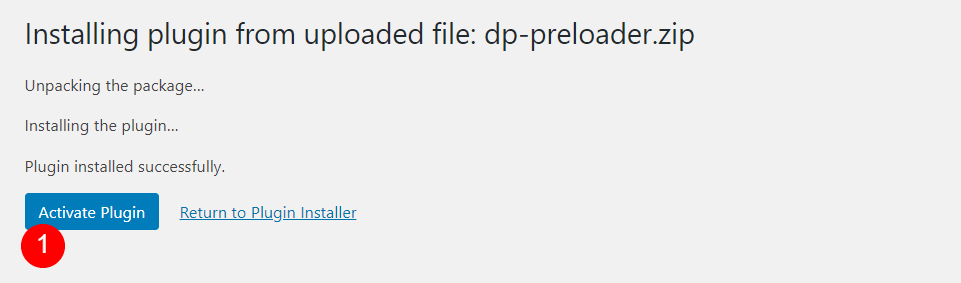
После завершения установки нажмите « Активировать плагин» . Теперь предварительный загрузчик готов к настройке для использования с вашим веб-сайтом Divi.
Параметры предварительного загрузчика DP

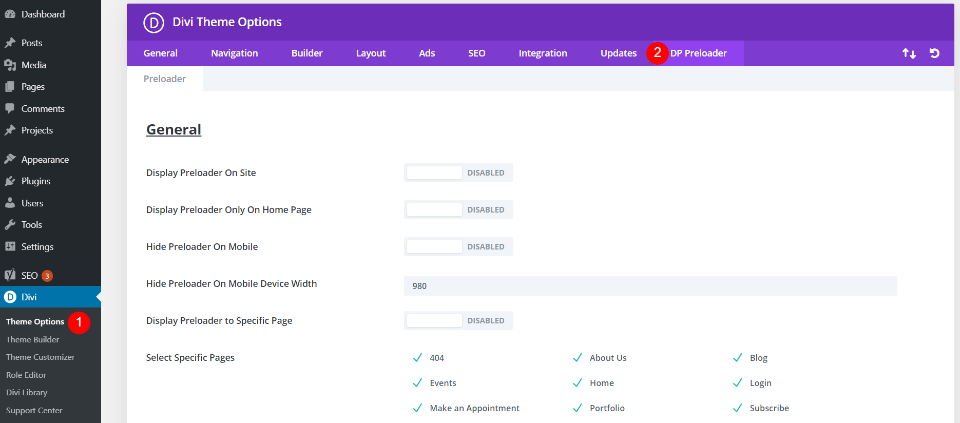
DP Preloader необходимо будет настроить, прежде чем он будет отображаться на вашем веб-сайте. Перейдите в меню Divi на панели инструментов WordPress, выберите Параметры темы , а затем выберите вкладку DP Preloader . Как и в случае с любыми настройками на экране параметров Divi, обязательно сохраните изменения, чтобы настройки вступили в силу.
Общие параметры предварительного загрузчика DP

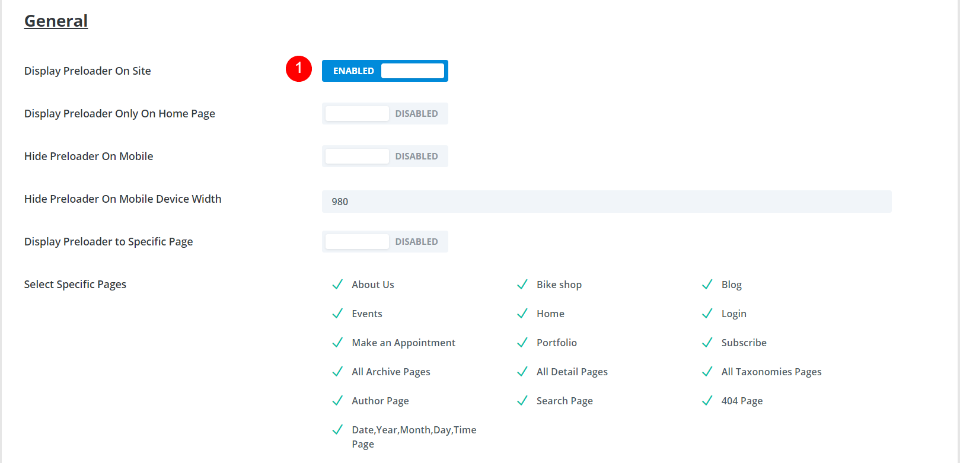
По умолчанию предварительный загрузчик отключен, поэтому его необходимо включить. Я оставляю другие общие настройки по умолчанию, но вы можете выбрать, чтобы скрыть их на мобильном устройстве с шириной устройства в соответствии с вашими спецификациями или меньше.
- Отображать предварительный загрузчик на сайте - включить
Настройки изображения предварительного загрузчика DP


DP Preloader позволяет нам выбирать цвета для значка и полноэкранного фона. Прежде чем мы увидим мои настройки, я хотел показать, откуда я беру свои дизайнерские идеи. Для настроек изображения я использую цвета из своего макета. Целевая страница по ремонту велосипедов имеет белый фон с красными выделениями. Я буду использовать красный цвет, который есть по всему макету, для значка и белый для фона.
- Красный - # ea3900
- Белый - #ffffff

В моем макете есть несколько очередей дизайна, на которые я могу обратить внимание при выборе прелоадера. Я специально смотрю на значки, чтобы увидеть их форму, цвет и размер. В компоновке много колес и шестерен. Также есть несколько инструментов. Поскольку некоторые из предварительных загрузчиков имеют схожую форму с инструментами, они также являются кандидатами на идеи дизайна. А пока я сосредоточусь на колесах и шестернях.

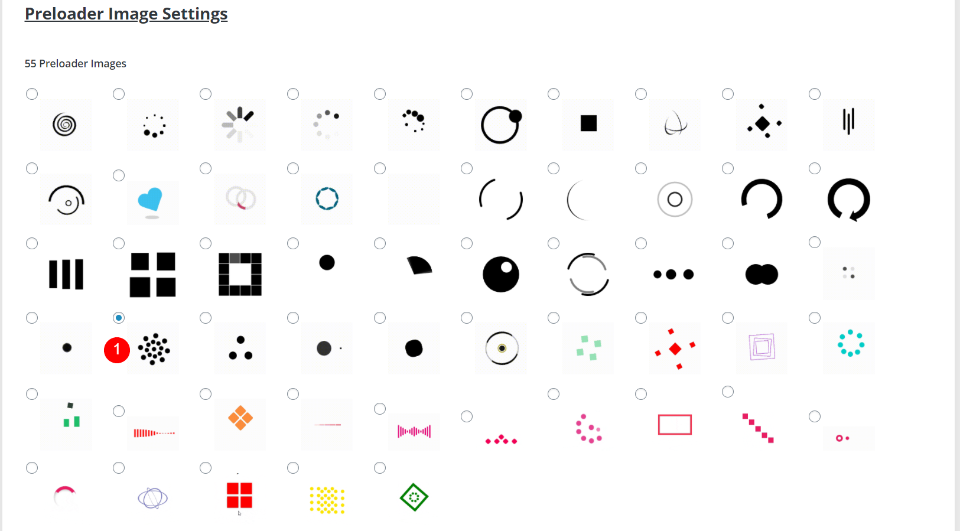
На выбор предлагается 55 прелоадеров. Я выбрал ту, которая напоминает мне шестеренки. Некоторые из предварительных загрузчиков имеют цвета по умолчанию, но мы можем настроить цвет каждого из предварительных загрузчиков в следующем разделе, поэтому нам не нужно выбирать один на основе цвета.

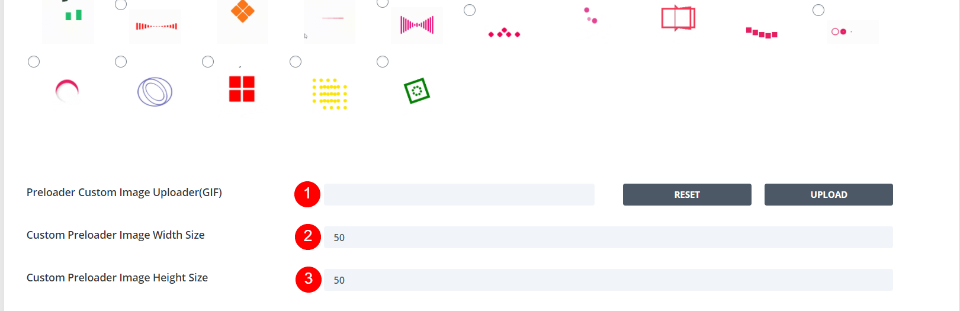
Под предварительными загрузчиками находится еще один набор параметров, в которых вы можете загрузить собственный предварительный загрузчик в формате GIF. Вы также можете отрегулировать его ширину и высоту. Поскольку я использую один из встроенных предварительных загрузчиков, мне не нужно менять размер. Они останутся со своими настройками по умолчанию, но я хотел показать настройки на случай, если вы захотите загрузить свой собственный предварительный загрузчик.
Настройки цвета предварительного загрузчика DP

У вас есть контроль над предварительным загрузчиком и цветами фона, как для цвета, так и для прозрачности. Для предварительного загрузчика выберите цветную точку и либо введите шестнадцатеричный код в поле, либо используйте палитру, чтобы выбрать свой цвет. Сделайте то же самое с цветом фона. Цвет фона уже тот, который мне нужен, поэтому я оставляю цвет фона по умолчанию.
- Красный - # ea3900
- Белый - #ffffff
Настройки анимации предварительного загрузчика DP

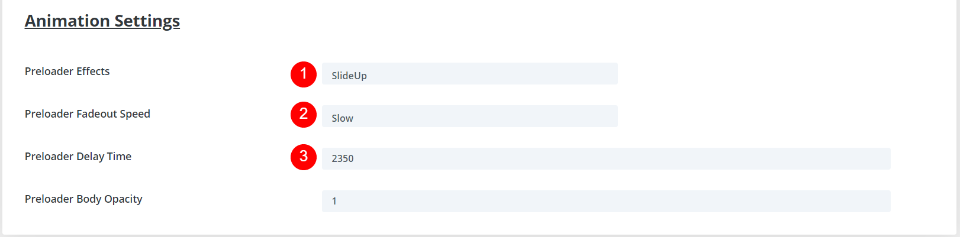
Что касается настроек анимации, у вас есть контроль над тем, какой из двух эффектов будет отображаться (FadeOut или SlideUp), скоростью затухания, временем задержки и непрозрачностью тела. Я изменил эффект на SlideUp, выбрал медленную скорость затухания, чтобы предварительный загрузчик был более заметен, и добавил 2000 мс (2 секунды) ко времени задержки, чтобы предварительный загрузчик оставался на экране дольше для моего примера.
- Эффекты предварительного загрузки - SlideUp
- Скорость затухания прелоадера - низкая
- Время задержки предзагрузчика - 2350
Полученные результаты
Вот как выглядит прелоадер на рабочем столе. Он работает точно так, как ожидалось, и хорошо соответствует моему макету. Похоже, он принадлежит моему сайту, что важно для единообразия брендинга.
Вот как выглядит прелоадер на телефоне.
Я решил попробовать обратный вариант с красным в качестве фона и белым в качестве прелоадера. Единственное изменение, которое я внес в цвета, - это добавить 75% непрозрачности к фону, чтобы страница могла просвечивать при загрузке. Я также выбрал другой предварительный загрузчик, чтобы мы могли видеть что-то другое, и изменил эффекты предварительного загрузчика на FadeOut. Это вид рабочего стола.
Это телефонный вид.
Конечные мысли
Это наш взгляд на то, как добавить стильный прелоадер на ваш сайт Divi. Добавление прелоадера на ваш сайт Divi помогает информировать пользователя о том, что что-то происходит в фоновом режиме. DP Preloader отлично подходит для этого. Легко использовать. У вас есть выбор из множества прелоадеров, и вы можете контролировать цвета прелоадера и фона. Если вы хотите настроить его еще больше, вы можете загрузить свой собственный Gif и использовать его в качестве прелоадера.
Теперь вы можете легко добавить настраиваемый предварительный загрузчик на свой сайт Divi!
Ждем вашего ответа. Вы добавили прелоадер на свой сайт Divi? Сообщите нам об этом в комментариях ниже.
Лучшее изображение через FastMotion / shutterstock.com
