Como adicionar um pré-carregador estiloso ao seu site Divi
Publicados: 2020-12-10Plug-in em destaque já à venda no Divi Marketplace
Divi Preloader está disponível no Divi Marketplace! Isso significa que ele foi aprovado em nossa análise e atende aos nossos padrões de qualidade. Você pode visitar o Divi Professional no mercado para ver todos os produtos disponíveis. Os produtos comprados no Divi Marketplace vêm com uso ilimitado do site e uma garantia de 30 dias de devolução do dinheiro (assim como o Divi).
Compra no Divi Marketplace
Assistir a uma tela carregar é, bem, enfadonho. Também pode ser preocupante se não podemos dizer o que está acontecendo. Esperamos ver algum tipo de feedback quando clicamos em algo. Queremos saber se o computador aceitou nosso clique e está recebendo o que solicitamos. Portanto, as telas de carregamento podem se beneficiar de um pré-carregador.
Um pré-carregador é um gráfico animado que aparece na tela enquanto a página é carregada. Os pré-carregadores são uma ótima maneira de exibir algumas dicas visuais de que a página está carregando e até mesmo de entreter o visitante enquanto você faz isso. Neste tutorial, veremos como adicionar um pré-carregador ao Divi usando um plugin chamado DP Preloader. É fácil de usar e você pode até personalizar seu pré-carregador para torná-lo seu.
Vamos dar uma olhada.
Espiada
Estou usando a página de destino do pacote de layout Reparo de bicicletas. Também estou usando uma versão personalizada do cabeçalho do pacote de layout # 4 Theme Builder. Selecionei um pré-carregador que funciona bem com os elementos do site e estilizei o pré-carregador para que se encaixe no design da página de destino. Este é o pré-carregador em uma tela de desktop.
Esta é a aparência do pré-carregador em um telefone. Você pode fazer com que seja exibido em um telefone ou não, e pode até definir o ponto de interrupção para determinar em que tamanho de tela ele será exibido. Deixei habilitado para telefones para que possamos ver como funciona.
Inscreva-se no nosso canal no Youtube
Instalar DP Preloader

Compre DP Preloader no Divi Marketplace. DP Preloader é um plugin de terceiros com muitas opções de como e onde o pré-carregador será exibido. Normalmente custa US $ 13 e inclui o uso ilimitado do site e um ano de suporte e atualizações.
Possui 55 pré-carregadores predefinidos, uma opção de upload personalizado para usar um GIF como pré-carregador, animações, a opção de exibi-lo em páginas específicas, ocultá-lo no celular, definir pontos de interrupção móveis, etc. Parece não funcionar com modelos em branco, mas funciona perfeitamente com o modelo padrão usando o cabeçalho padrão ou o Theme Builder. É uma excelente escolha para adicionar pré-carregadores pré-fabricados e personalizados ao seu site Divi.

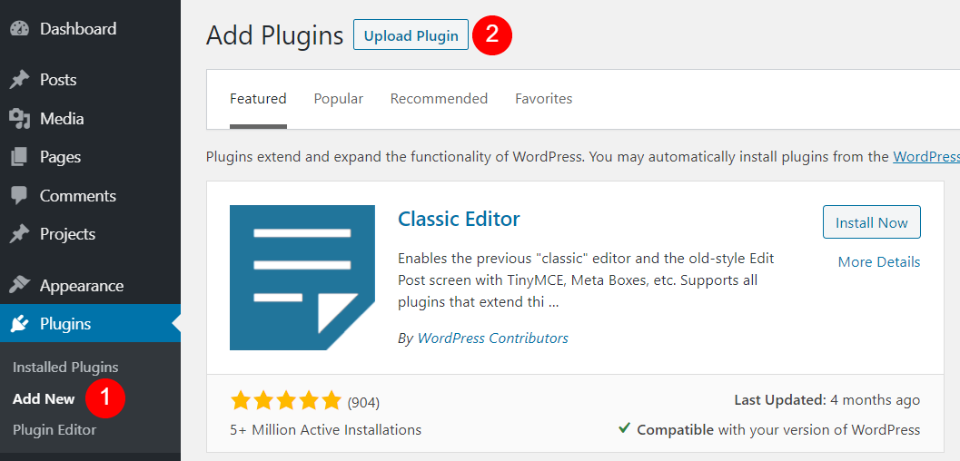
Depois de comprar e baixar o plug-in, vá para o menu de plug-ins no painel do WordPress e clique em Adicionar novo . Quando a lista de plug-ins aparecer, selecione Carregar plug - in na parte superior da tela.

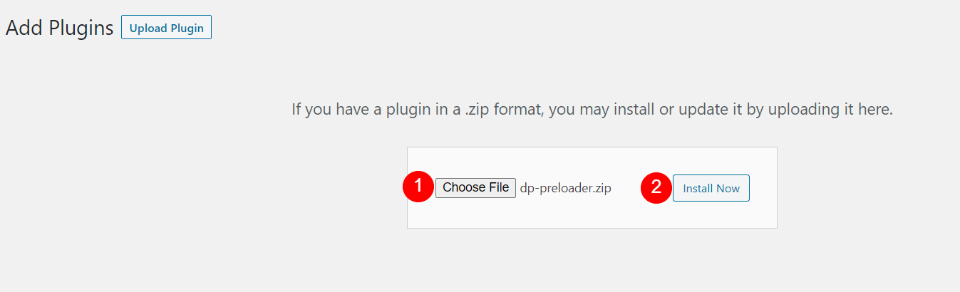
Selecione Escolher arquivo, navegue até o arquivo compactado em seu computador e selecione-o. Clique em Instalar agora e aguarde a conclusão da instalação.

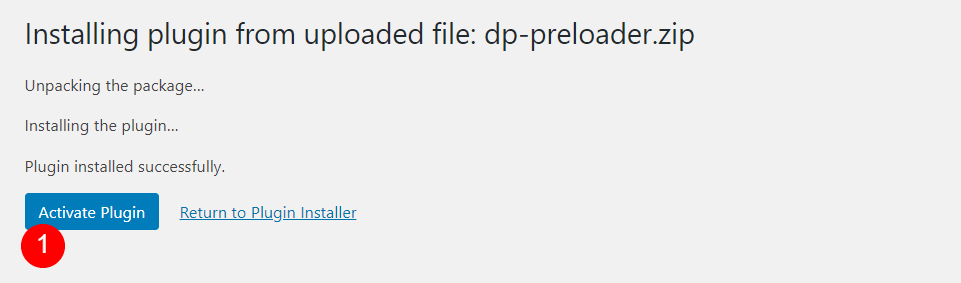
Assim que terminar a instalação, clique em Ativar plug-in . O pré-carregador agora está pronto para ser configurado para uso com o seu site Divi.
Opções de pré-carregador DP

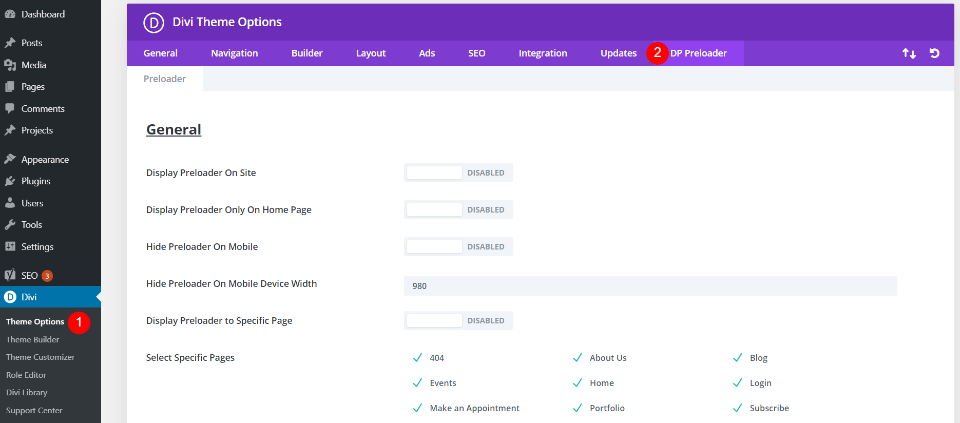
O DP Preloader precisará ser configurado antes de ser exibido em seu site. Vá para o menu Divi no painel do WordPress, selecione Opções de tema e selecione a guia DP Preloader . Como acontece com qualquer configuração na tela Opções do Divi, certifique-se de salvar as alterações para que as configurações tenham efeito.
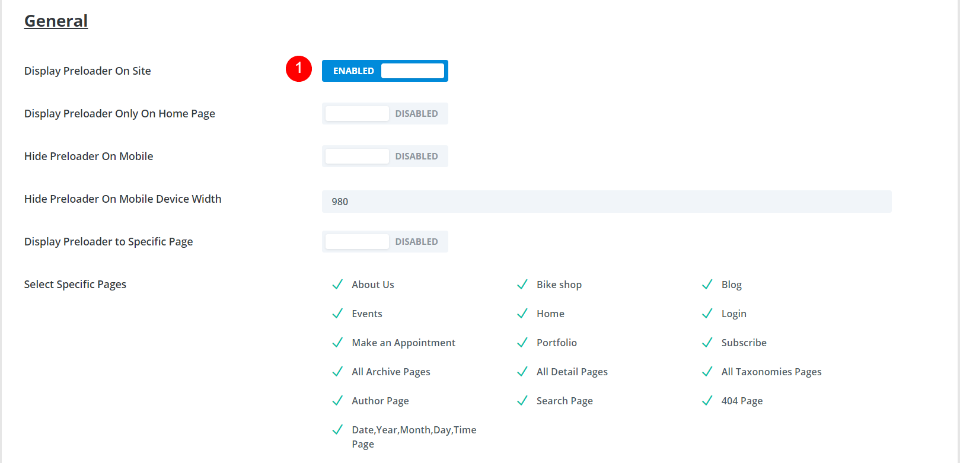
Opções gerais do DP Preloader

O pré-carregador está desabilitado por padrão, portanto, precisará ser habilitado. Estou deixando as outras configurações gerais com seus padrões, mas você pode optar por ocultá-las no celular com uma largura de dispositivo de suas especificações ou menor.
- Exibir pré-carregador no site - habilitar
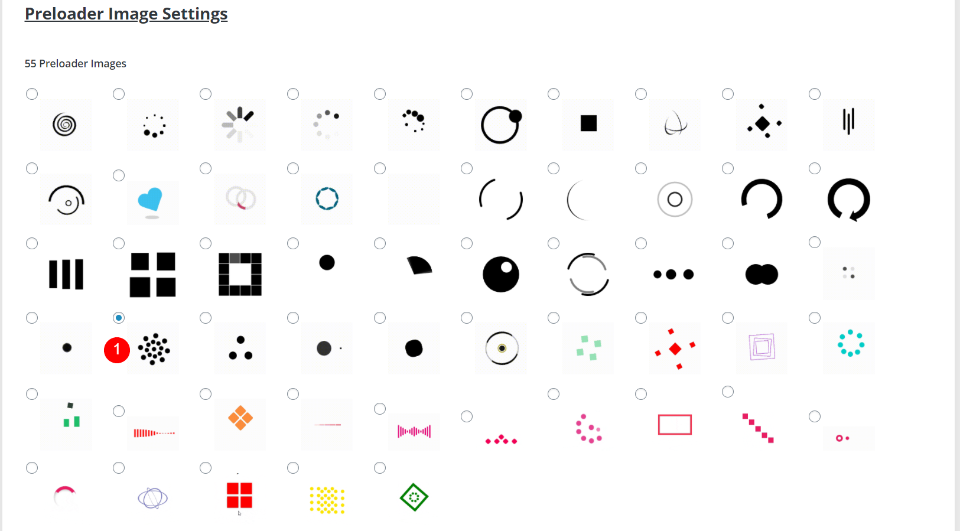
Configurações de imagem DP Preloader

O DP Preloader nos permite escolher as cores do ícone e da sobreposição de fundo em tela inteira. Antes de ver minhas configurações, eu queria mostrar de onde estou tirando minhas idéias de design. Para as configurações de imagem, estou usando cores do meu layout. A página inicial do Reparo de bicicletas tem um fundo branco com realces em vermelho. Usarei o vermelho encontrado em todo o layout para o ícone e o branco para o plano de fundo.

- Vermelho - # ea3900
- Branco - #ffffff

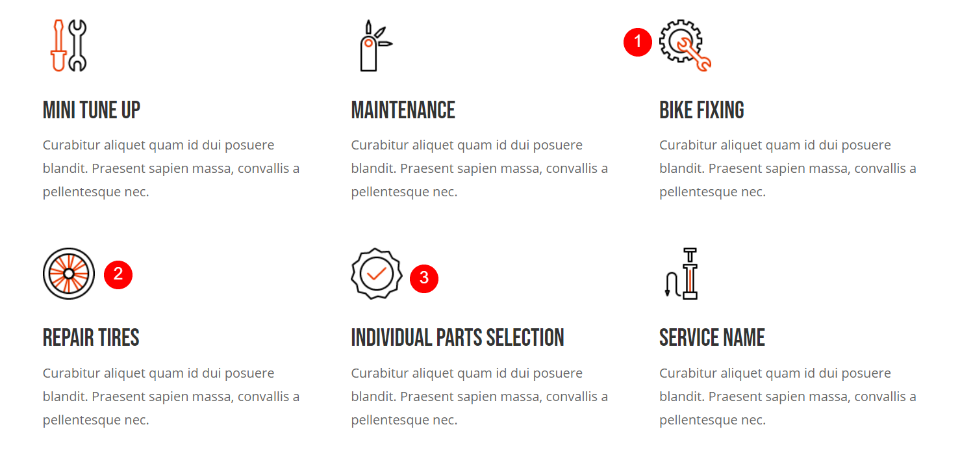
Existem várias filas de design em meu layout que posso observar ao escolher o pré-carregador. Estou olhando especificamente para ícones para ver suas formas, cores e tamanhos. O layout tem muitas rodas e engrenagens. Existem também algumas ferramentas. Como vários dos pré-carregadores têm formas semelhantes às das ferramentas, eles também são candidatos a ideias de design. Por enquanto, porém, vou me concentrar nas rodas e engrenagens.

Existem 55 pré-carregadores para escolher. Eu escolhi um que me lembra de engrenagens. Alguns dos pré-carregadores têm cores padrão, mas podemos ajustar a cor de cada um dos pré-carregadores na próxima seção, portanto, não precisamos escolher um com base na cor.

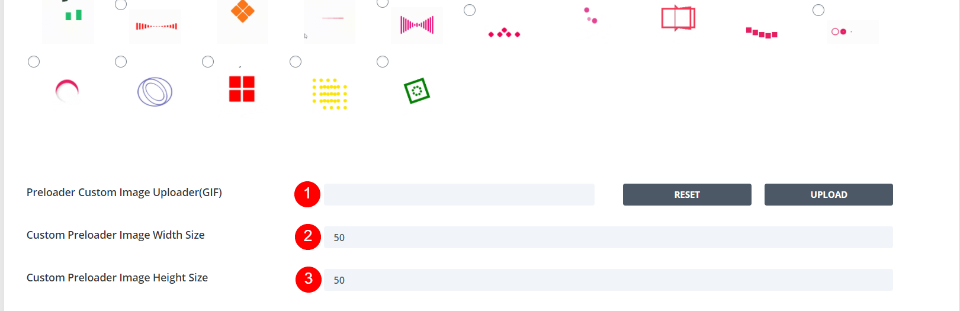
Sob os pré-carregadores está outro conjunto de opções onde você pode fazer o upload de um pré-carregador personalizado como GIF. Você também pode ajustar sua largura e altura. Como estou usando um dos pré-carregadores integrados, não preciso fazer ajustes para o tamanho. Elas permanecerão com as configurações padrão, mas eu gostaria de mostrar as configurações caso você queira carregar seu próprio pré-carregador.
Configurações de cor do DP Preloader

Você tem controle sobre o pré-carregador e as cores de fundo, tanto para a cor quanto para a opacidade. Para o pré-carregador, selecione o ponto colorido e insira o código hexadecimal no campo ou use o seletor para escolher sua cor. Faça o mesmo para a cor de fundo. A cor de fundo já é a cor que eu quero, então estou deixando a cor de fundo como padrão.
- Vermelho - # ea3900
- Branco - #ffffff
Configurações de animação DP Preloader

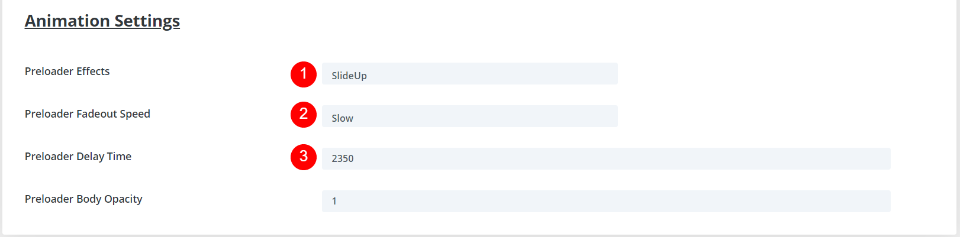
Para as configurações de animação, você tem controle sobre qual dos dois efeitos será exibido (FadeOut ou SlideUp), a velocidade do fadeout, o tempo de atraso e a opacidade do corpo. Alterei o efeito para SlideUp, selecionei uma velocidade de fadeout lenta para que o pré-carregador fique mais visível e adicionei 2.000 ms (2 segundos) ao tempo de atraso para que o pré-carregador permaneça na tela por mais tempo para meu exemplo.
- Efeitos de pré-carregador - SlideUp
- Velocidade de atenuação do pré-carregador - lento
- Tempo de atraso do pré-carregador - 2350
Resultados
Esta é a aparência do pré-carregador em uma área de trabalho. Funciona exatamente como esperado e combina bem com o meu layout. Parece que pertence ao meu site, o que é importante para a consistência da marca.
Esta é a aparência do pré-carregador em um telefone.
Decidi tentar uma opção reversa com o vermelho como fundo e o branco como pré-carregador. A única alteração que fiz nas cores foi adicionar 75% de opacidade ao plano de fundo para que a página possa ser exibida à medida que carrega. Eu também selecionei um pré-carregador diferente para que possamos ver algo diferente e mudei os efeitos do pré-carregador para FadeOut. Esta é a visualização da área de trabalho.
Esta é a visão do telefone.
Reflexões finais
Este é o nosso exemplo de como adicionar um pré-carregador estiloso ao seu site Divi. Adicionar um pré-carregador ao site Divi ajuda a informar ao usuário que algo está acontecendo em segundo plano. DP Preloader é excelente para isso. É fácil de usar. Você tem muitos pré-carregadores para escolher e tem controle sobre as cores do pré-carregador e do plano de fundo. Se você quiser personalizá-lo ainda mais, pode enviar seu próprio Gif e usá-lo como seu pré-carregador.
Agora você pode adicionar facilmente um pré-carregador personalizado ao seu site Divi!
Nós queremos ouvir de você. Você adicionou um pré-carregador ao seu site Divi? Deixe-nos saber nos comentários abaixo.
Imagem em destaque via FastMotion / shutterstock.com
