Comment ajouter des superpositions de couleurs et de dégradés aux arrière-plans Divi Parallax et vidéo
Publié: 2020-12-08Plugin en vedette en vente maintenant sur le marché Divi
Divi Background Plus est disponible sur le Divi Marketplace ! Cela signifie qu'il a passé notre examen et a été jugé conforme à nos normes de qualité. Vous pouvez visiter Superfly sur le marché pour voir tous leurs produits disponibles. Les produits achetés sur le Divi Marketplace sont livrés avec une utilisation illimitée du site Web et une garantie de remboursement de 30 jours (tout comme Divi).
Acheter sur la place de marché Divi
Les superpositions de couleurs et de dégradés sont d'excellents éléments de conception qui peuvent capter l'attention de votre public et faire ressortir votre contenu. Ils fonctionnent très bien avec les images d'arrière-plan. Ajoutez une image d'arrière-plan à une section, une ligne ou une colonne, ajoutez une superposition de couleur ou de dégradé, puis placez votre contenu dessus. Un problème, cependant, est que les superpositions de couleurs et de dégradés ne fonctionnent pas par défaut avec les arrière-plans de parallaxe et vidéo dans Divi.
Dans ce didacticiel, nous allons vous montrer comment ajouter des superpositions de couleurs et de dégradés aux arrière-plans avec une image en parallaxe ou une vidéo à l'aide d'un plugin tiers de notre place de marché. Nous verrons également les superpositions fonctionner avec des diviseurs de section. Cela nécessiterait normalement du code, mais avec les bons outils, ce n'est pas difficile à mettre en œuvre pour quiconque.
Commençons.
Aperçu
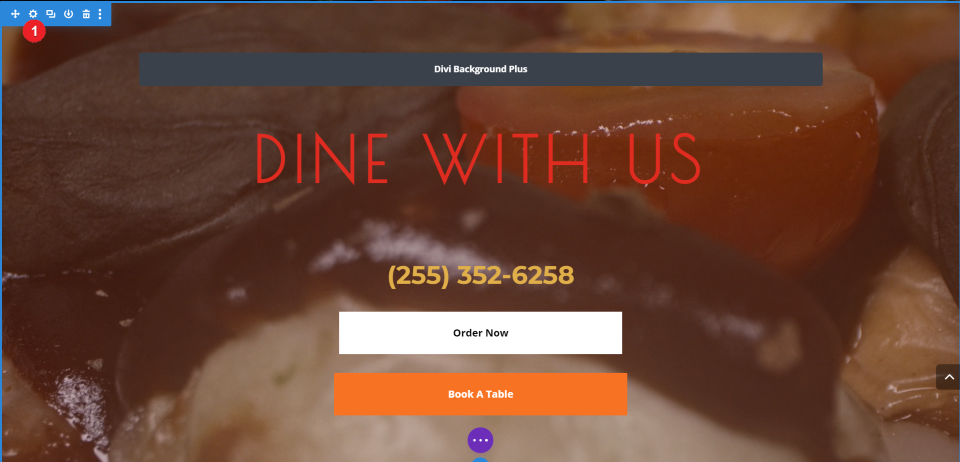
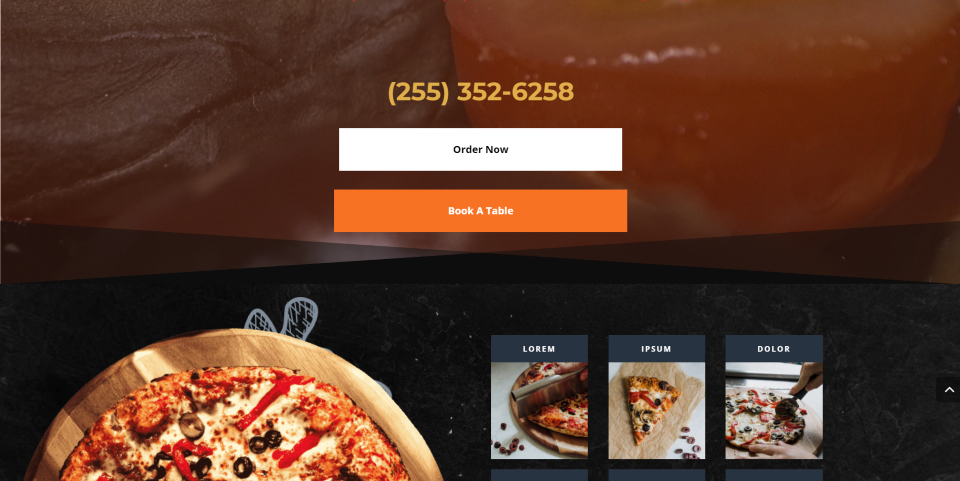
Voici un aperçu de ce que nous allons construire dans ce tutoriel.
Je crée une mise en page avec un arrière-plan de parallaxe dans une section et un arrière-plan vidéo dans une autre. L'arrière-plan de parallaxe aura un dégradé et l'arrière-plan vidéo aura une superposition de couleur unique. Nous allons également styliser les diviseurs de section. J'utilise la page de destination du Pizzeria Layout Pack parce que, eh bien, la pizza. Voilà à quoi ça ressemble sur un bureau.
Voici à quoi ressemble le même design sur un téléphone.
Parallaxe Divi standard et arrière-plans vidéo

Les outils Divi standard vous permettent d'ajouter des images d'arrière-plan et des vidéos aux sections, lignes et colonnes, mais les superpositions pour celles-ci sont limitées. Pour les images d'arrière-plan, vous pouvez ajouter une superposition de dégradé mais pas une superposition pour une couleur unie. Les options pour la vidéo n'incluent pas les superpositions.

Les options pour les images d'arrière-plan incluent la parallaxe, mais si vous activez la parallaxe pour l'image d'arrière-plan, la superposition ne s'affiche plus sur l'image. Il est désactivé, même s'il est sélectionné pour afficher la superposition.
Comment ajouter des superpositions de couleurs et de dégradés aux arrière-plans Divi Parallax et vidéo
Nous ajouterons des superpositions de couleurs et de dégradés aux arrière-plans de parallaxe et vidéo à l'aide d'un plugin tiers appelé Divi Background Plus. Nous verrons également comment styliser les diviseurs de section à l'aide de ce plugin.
Installer Divi Background Plus

Divi Background Plus est disponible sur le Divi Marketplace. Voyons comment commencer. Tout d'abord, achetez et téléchargez Divi Background Plus sur votre ordinateur.

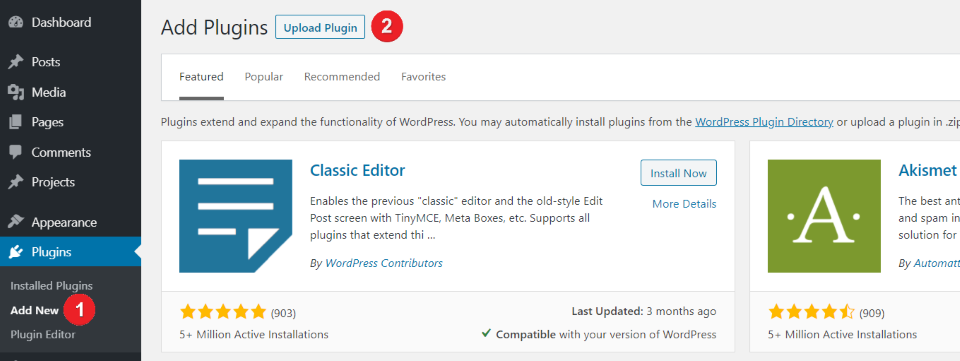
Dans votre tableau de bord WordPress, accédez à Plugins et sélectionnez Ajouter un nouveau . Cliquez sur Télécharger le plugin en haut de l'écran.

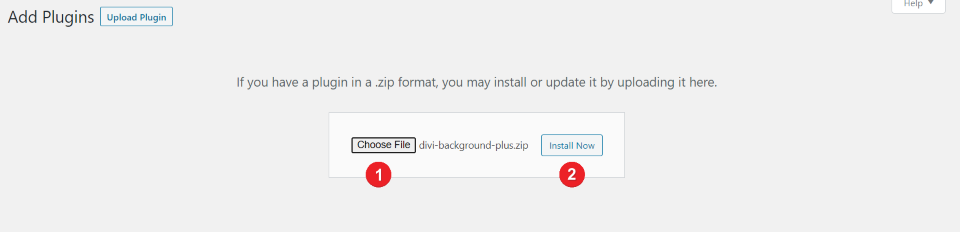
Sélectionnez Choisir un fichier , accédez au fichier compressé sur votre ordinateur, sélectionnez le fichier et cliquez sur Installer maintenant .

Une fois le fichier téléchargé, cliquez sur Activer le plugin . Aucune autre configuration n'est nécessaire. Le plugin est maintenant prêt à être utilisé.

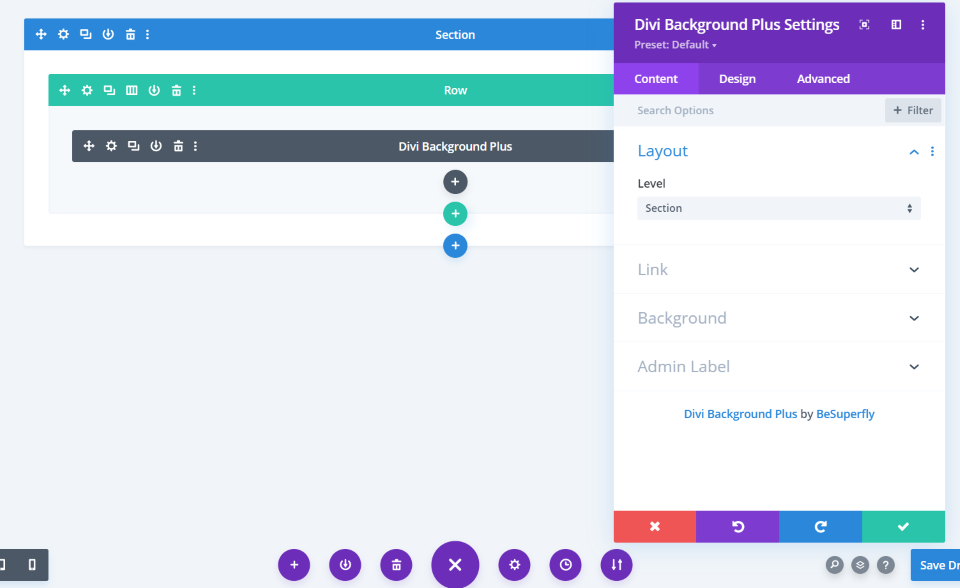
Un nouveau module est ajouté au Divi Builder appelé Divi Background Plus. Nous utiliserons ce module pour créer nos superpositions de dégradés et de couleurs pour les arrière-plans vidéo publicitaires parallaxe. Ce plugin et les arrière-plans des sections sont tout ce dont nous aurons besoin pour ce tutoriel.
Ajouter des superpositions de dégradés à l'arrière-plan Divi Parallax

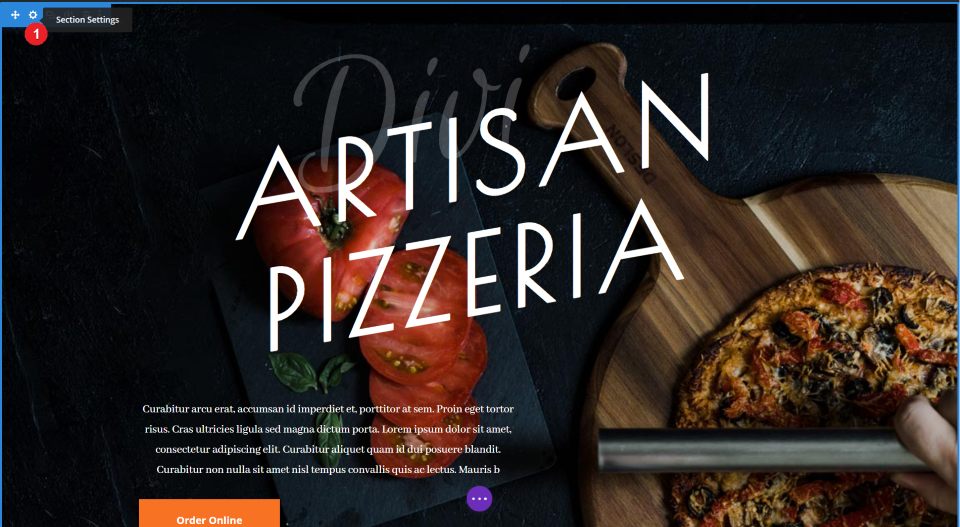
Ouvrez les paramètres de la section où vous allez télécharger votre image d'arrière-plan. Dans cet exemple, j'utilise l'image d'arrière-plan avec la première section du pack de mise en page Pizzeria, mais vous pouvez la télécharger dans n'importe quelle section, ligne ou colonne de votre choix.

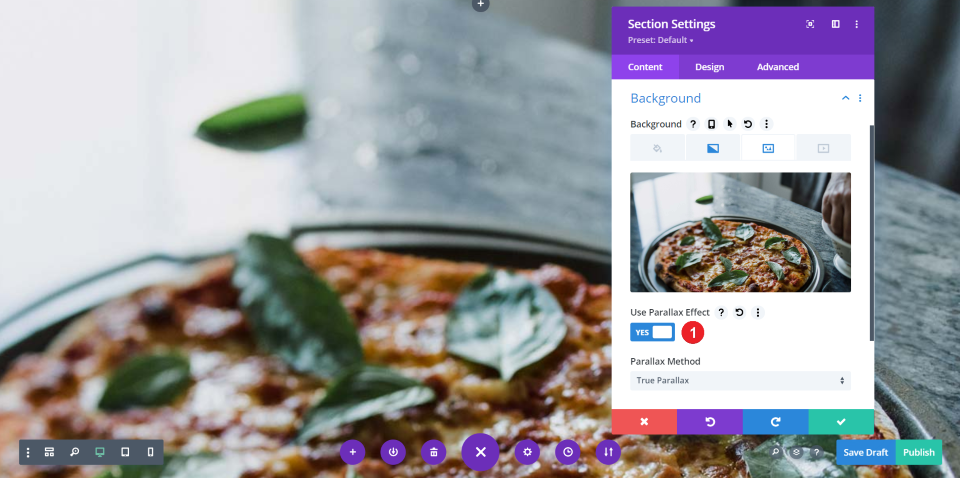
Ouvrez l'onglet image dans les paramètres de contenu. Activez Utiliser l'effet de parallaxe . J'utilise True Parallax, qui est le paramètre par défaut. CSS Parallax fonctionne aussi.
L'activation de l'effet de parallaxe désactive le dégradé, mais les paramètres du dégradé sont toujours en place. Plutôt que d'utiliser le dégradé dans les paramètres de la section, nous allons ajouter le dégradé dans les paramètres du module Divi Background Plus.

Si vous souhaitez utiliser le même dégradé que celui déjà utilisé pour cette section (comme moi), sélectionnez l'onglet Dégradé et cliquez avec le bouton droit quelque part sur le dégradé. Cliquez sur Copier les couleurs du dégradé d'arrière-plan .

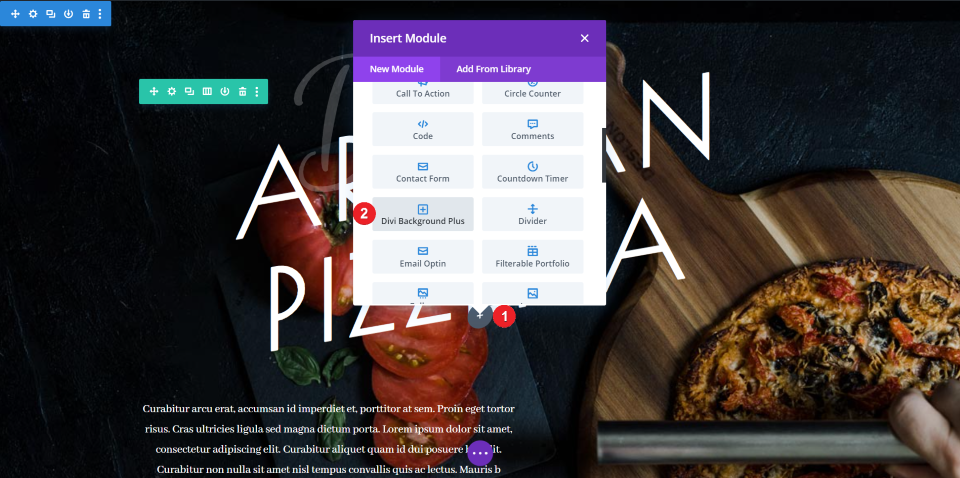
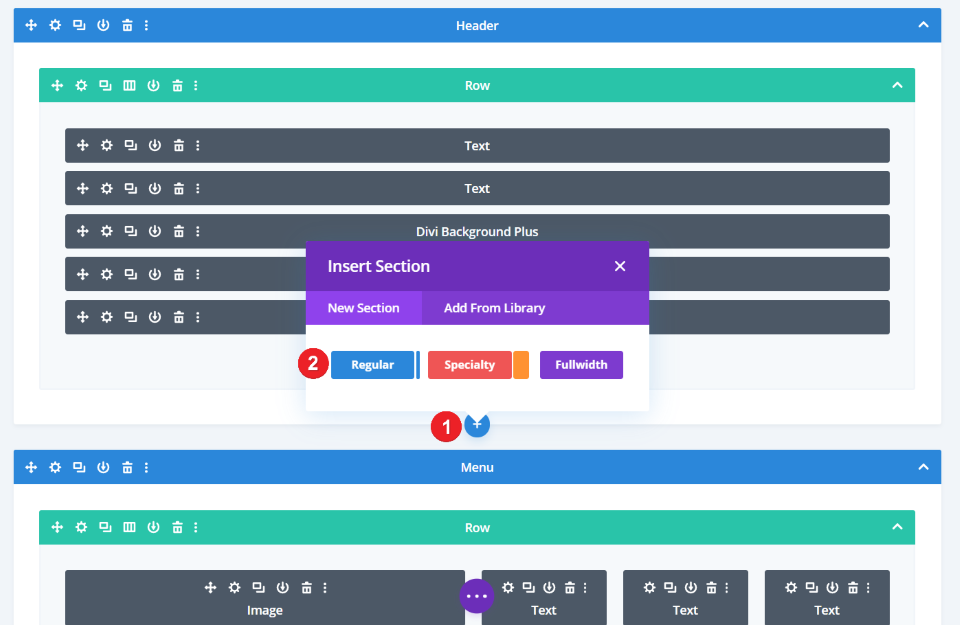
Sélectionnez pour ajouter un nouveau module à la section avec votre image de fond et choisissez Divi Background Plus .

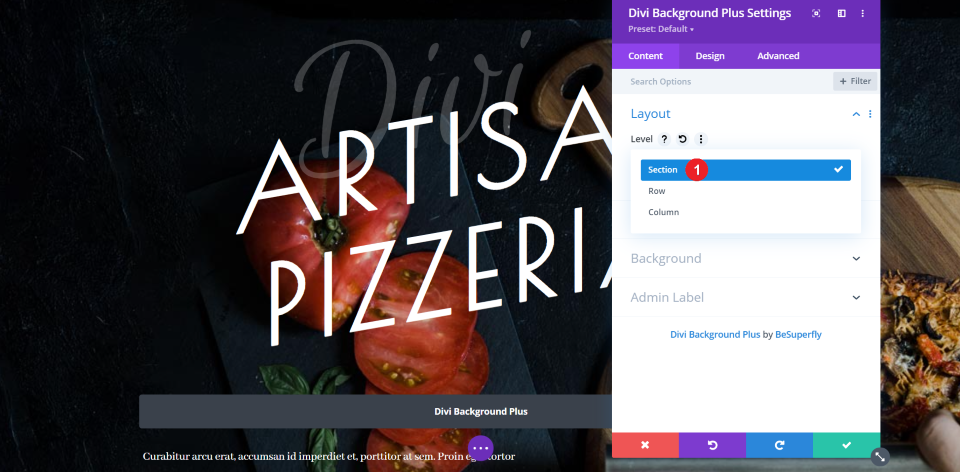
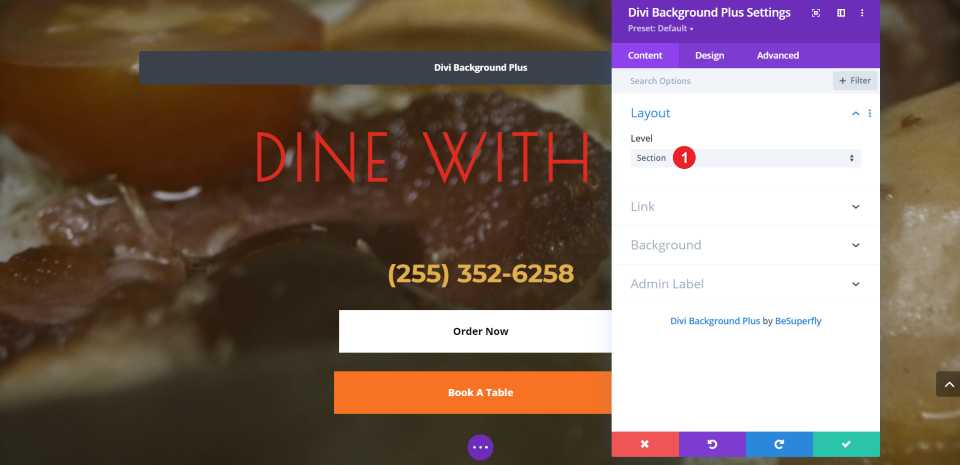
Dans les paramètres de mise en page de l'onglet Contenu, choisissez d'appliquer les paramètres à la section, à la ligne ou à la colonne. Je sélectionne Section .

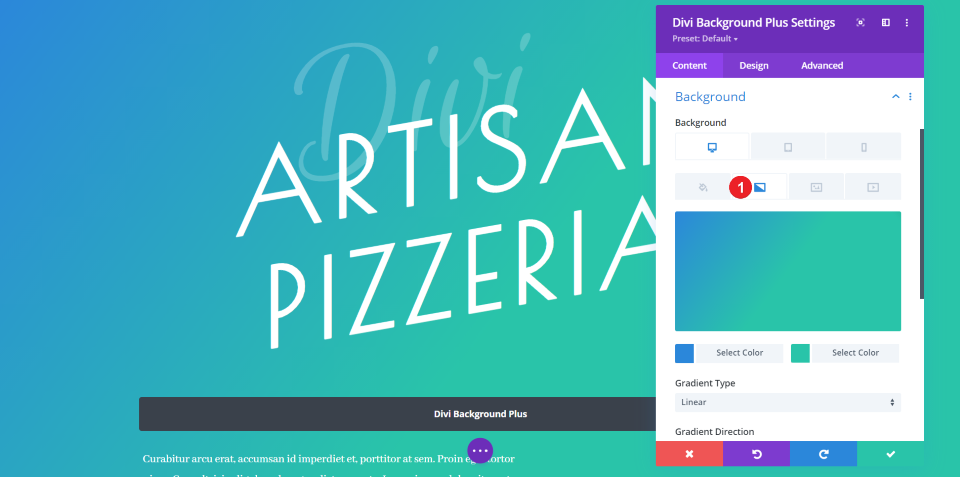
Ouvrez les paramètres d'arrière-plan et sélectionnez l'onglet Dégradé. Le dégradé par défaut est automatiquement appliqué. Vous pouvez ajuster l'opacité pour que votre arrière-plan soit visible, créer votre propre dégradé ou utiliser celui de la mise en page.

Pour utiliser celui de la mise en page, cliquez avec le bouton droit de la souris et sélectionnez Coller les couleurs du dégradé d'arrière-plan . Cela appliquera non seulement les couleurs, mais également les paramètres pour le type de dégradé, la direction, la position de départ, la position de fin et le placement du dégradé au-dessus de l'image d'arrière-plan.

Voici le résultat. J'ai maintenant une version de l'original qui inclut la même image et la même superposition, mais elle affiche maintenant l'arrière-plan en véritable parallaxe.
Voici à quoi ressemble la même mise en page sur un téléphone.
Ajouter une superposition de couleurs à l'arrière-plan de la vidéo Divi

Ajoutez une nouvelle section régulière sous la première section. Nous ajouterons la vidéo d'arrière-plan à cette section, un module Divi Background Plus pour la superposition, et ajouterons des modules de texte pour afficher les messages, les informations de contact et un CTA dans la superposition.

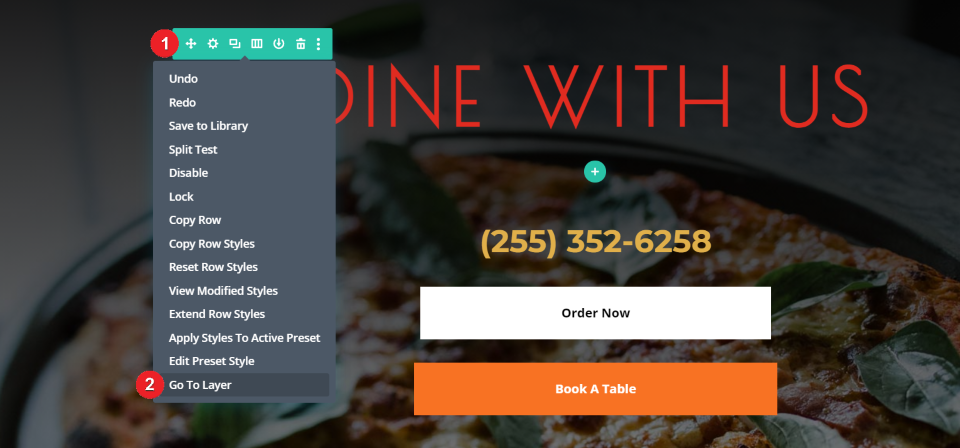
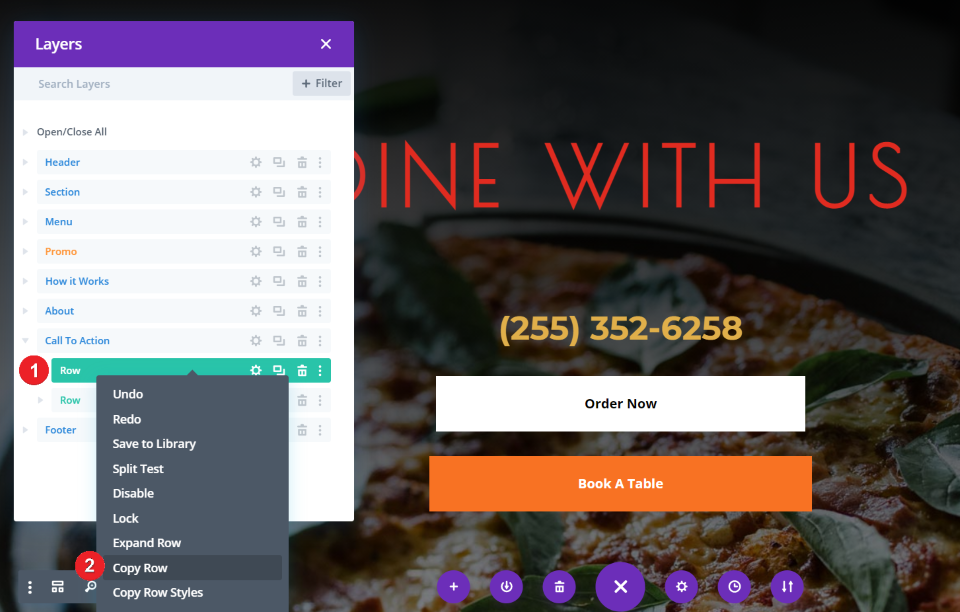
Je prévois d'utiliser le texte de la section Appel à l'action. C'est facile à faire avec les outils de calque de Divi. Pour ce faire, cliquez avec le bouton droit sur la section que vous souhaitez copier et sélectionnez Aller au calque .

Cliquez avec le bouton droit sur les lignes que vous souhaitez copier et sélectionnez Copier la ligne .

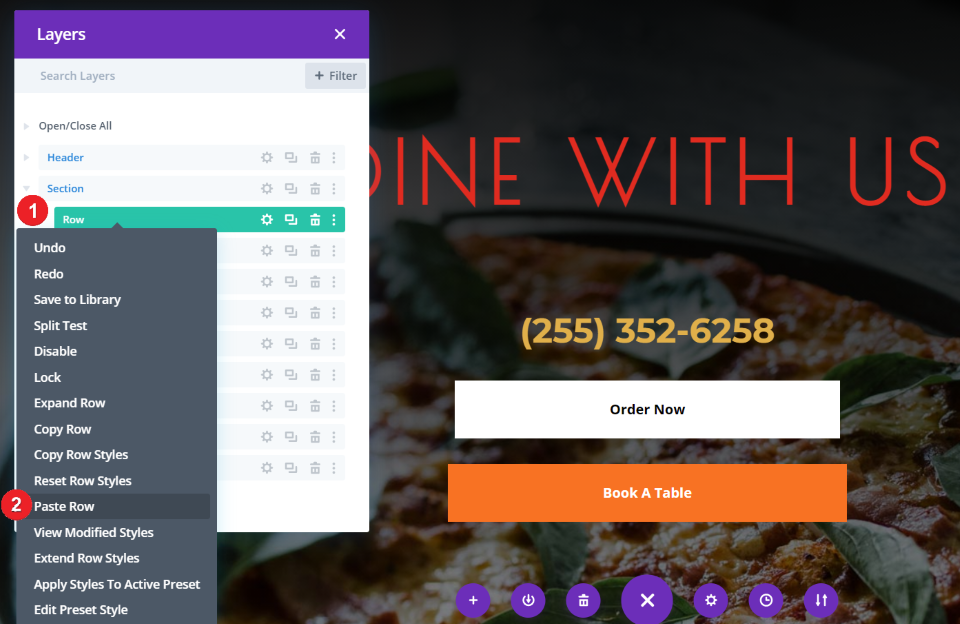
Ensuite, sélectionnez la section dans laquelle vous souhaitez placer la ligne, cliquez avec le bouton droit et sélectionnez Coller la ligne . Je fais cela pour les deux lignes que je veux copier à partir de cette section. Alternativement, j'aurais pu copier cette section et y ajouter le module Divi Background Plus.

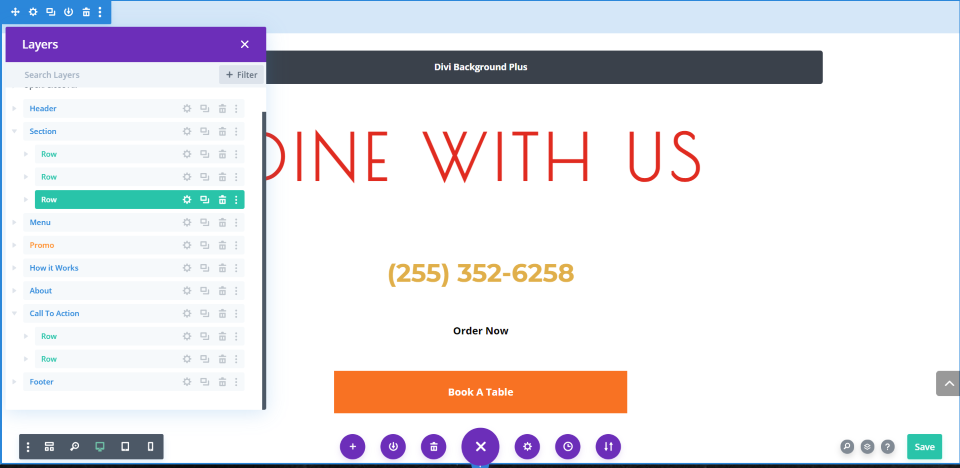
J'ai maintenant une nouvelle section avec Divi Background Plus, plusieurs modules de texte et un CTA.

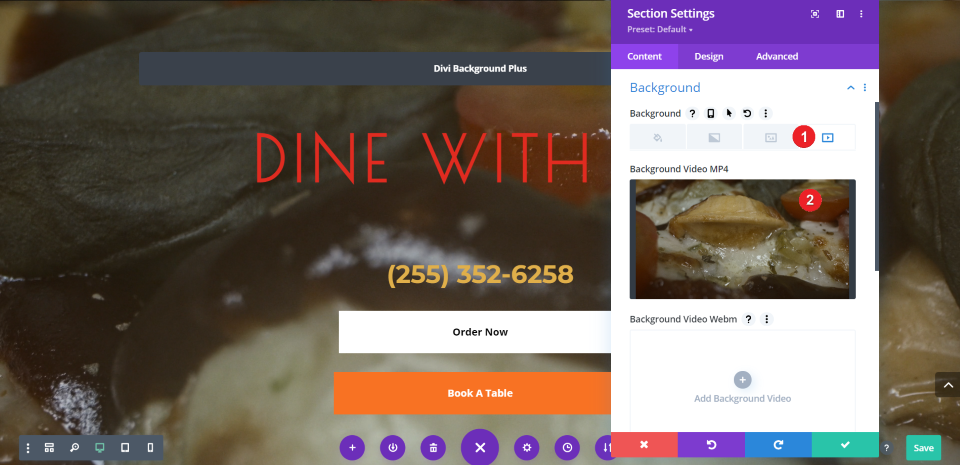
Ensuite, ajoutez la vidéo à l'arrière-plan de la section. Les couleurs de la vidéo fonctionnent bien avec les couleurs du texte, mais je souhaite ajouter une superposition pour les faire ressortir un peu plus. Pour ma vidéo de fond, j'utilise la vidéo gratuite Les garnitures mélangées de Tima Miroshnichenko sur une pizza de Pexels.

Ouvrez les paramètres de Divi Background Plus et choisissez Section pour la mise en page.

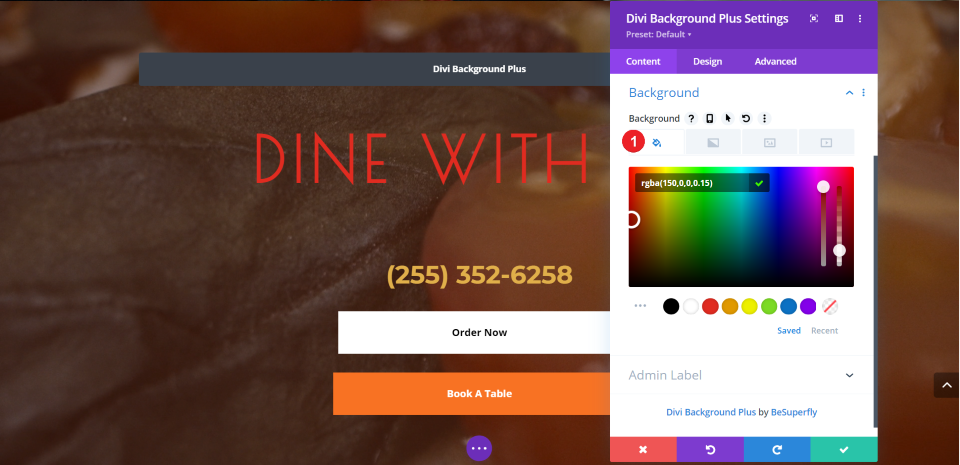
Faites défiler jusqu'à l'onglet Arrière-plan et sélectionnez l'option de couleur. Bien entendu, vos couleurs seront différentes selon votre vidéo. Je voulais donner une teinte rouge à la vidéo. j'ai utilisé :
- rgba(150,0,0,0.15)
Voici à quoi ressemble la vidéo d'arrière-plan avec ma superposition teintée de rouge sur un bureau.
Voici la même disposition sur un téléphone.

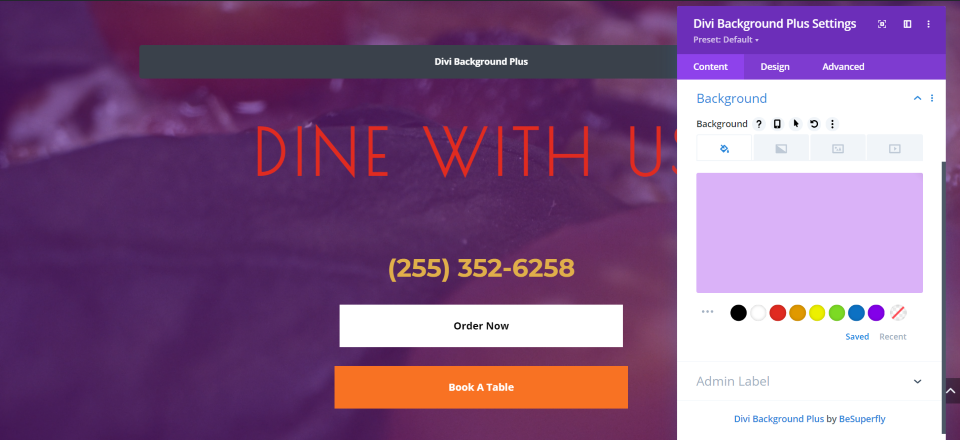
Pour quelques exemples supplémentaires, le voici avec le fond violet standard avec une opacité de 30%.

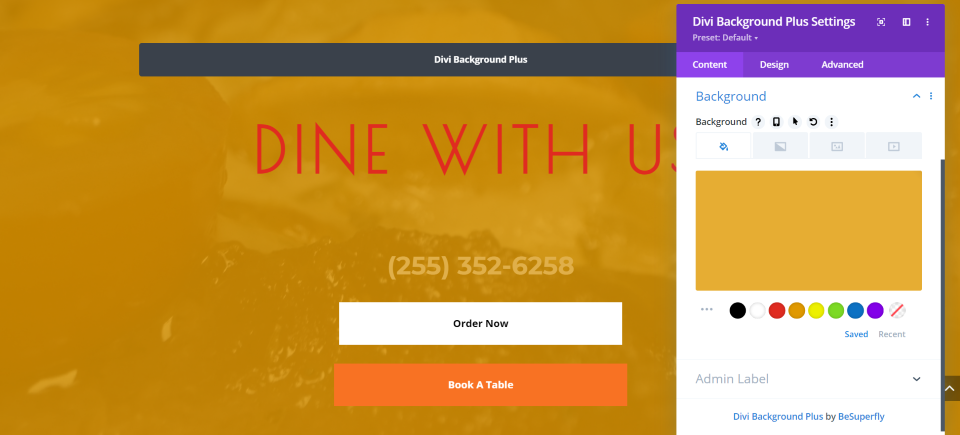
C'est l'orange standard avec une opacité de 80%.
Styliser le diviseur de section

Les superpositions fonctionnent également avec des diviseurs de section. Pour ajouter un séparateur de section, ouvrez les paramètres de la section.

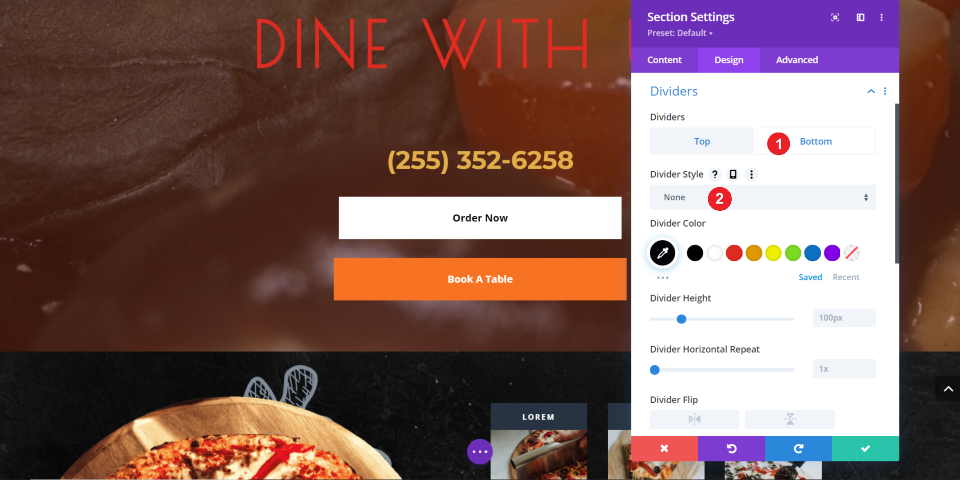
Accédez à l'onglet Conception, sélectionnez Intercalaires , puis choisissez Haut ou Bas , selon l'endroit où vous souhaitez ajouter un intercalaire. J'ajoute un diviseur uniquement en bas. Cliquez sur la liste déroulante intitulée Style de diviseur pour choisir votre diviseur.

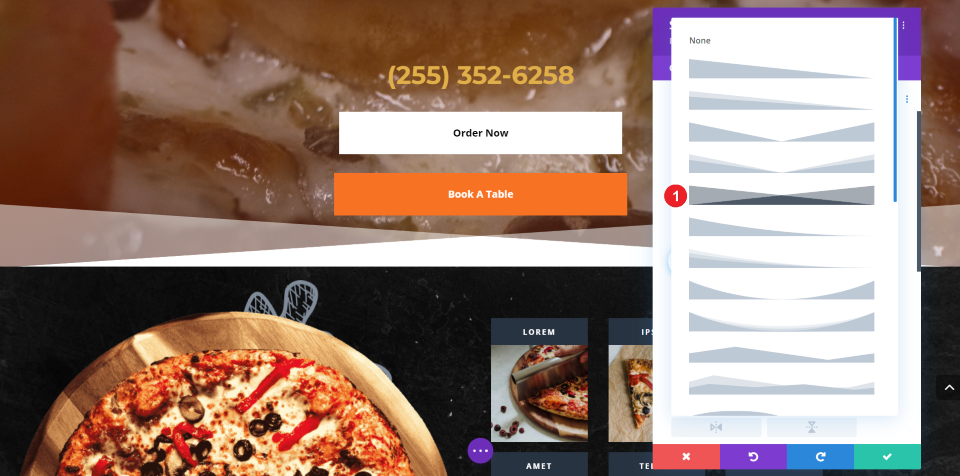
Choisissez le style de séparation que vous souhaitez. Je sélectionne le cinquième style, qui crée un angle avec deux couleurs.

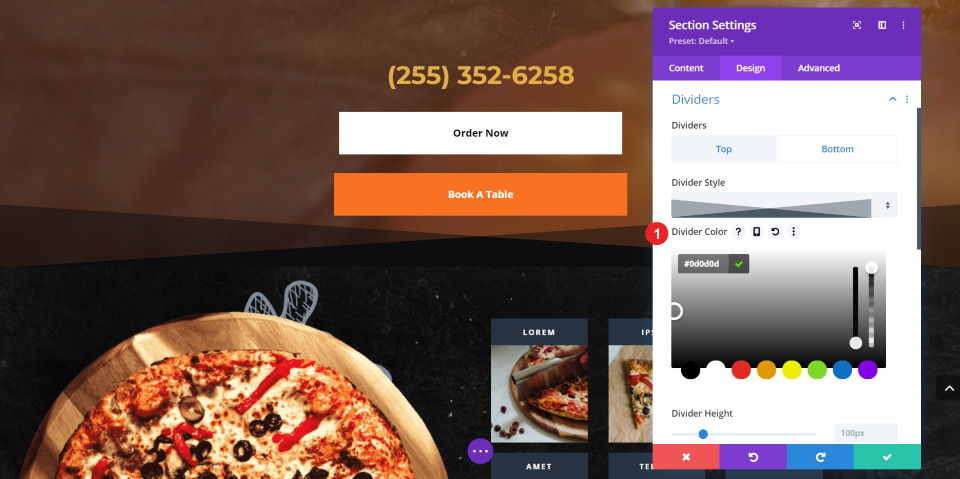
Sélectionnez l'icône de modification pour ajouter une couleur personnalisée. C'est la couleur qui apparaît dans cette section où le diviseur ne s'affiche pas. La couleur par défaut est le blanc, comme vous pouvez le voir dans l'exemple précédent. Ajoutez la couleur sous forme de code hexadécimal ou choisissez la couleur dans le sélecteur de couleurs. J'ajoute la couleur #0d0d0d, qui est l'une des couleurs de la section sous la vidéo.
- Couleur #0d0d0d

La vidéo a maintenant un diviseur stylisé pour le bas de cette section. Vous pouvez voir la vidéo à travers les parties transparentes du diviseur, et elle se marie bien avec les deux sections.
Résultat
Voyons à quoi ressemble la mise en page sur ordinateur et mobile.
Voici un aperçu de la version de bureau. Il a un véritable fond de parallaxe avec une superposition de dégradé dans la première section. La deuxième section comprend une image d'arrière-plan avec une superposition de couleurs et un séparateur de section qui la sépare de la section suivante.
Voici à quoi ressemble la mise en page sur un téléphone. Tous les éléments fonctionnent bien sur les appareils mobiles.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter des superpositions de couleurs et de dégradés à la parallaxe Divi et aux arrière-plans vidéo. Divi Background Plus les rend faciles à construire et à utiliser. Il fonctionne avec des sections, des lignes et des colonnes et il est facile de choisir entre eux. Toutes les personnalisations sont des outils et paramètres Divi standard, elles sont donc familières.
Désormais, vos arrière-plans peuvent inclure des superpositions de couleurs et de dégradés sans avoir à désactiver la parallaxe et les vidéos !
Nous voulons de vos nouvelles. Avez-vous créé des superpositions de couleurs et de dégradés pour vos images et vidéos de parallaxe avec Divi Background Plus ? Dites-nous ce que vous en pensez dans les commentaires.
Image en vedette via Lauritta / shutterstock.com
