Comment optimiser un logo pour votre site WordPress
Publié: 2023-12-18L'optimisation de votre logo WordPress fait partie de tout le processus d'optimisation d'image et ne doit pas être négligée. Les logos servent de moyen d'identification pour votre entreprise, agissant comme des symboles sur lesquels les clients s'appuient pour associer à votre marque. Une fois que vous avez créé votre logo idéal, quelques étapes d’optimisation doivent être complétées pour éviter les problèmes de performances sur le web. Cet article détaille l'importance d'optimiser votre logo et fournit des informations sur la façon de le faire sans compromettre la qualité.
Pourquoi devriez-vous optimiser votre logo WordPress
Les visiteurs s’attendent à ce que les sites Web se chargent rapidement, et l’optimisation de votre logo WordPress est essentielle pour les performances, le référencement et l’expérience utilisateur. De plus, le logo du site Web fait partie des premiers éléments qui attirent l'attention du visiteur et jouent un rôle crucial dans l'amélioration de votre image de marque professionnelle. Voici 4 raisons pour lesquelles vous devriez optimiser votre logo sur WordPress :
1. Augmentez les performances et améliorez la vitesse de chargement des pages
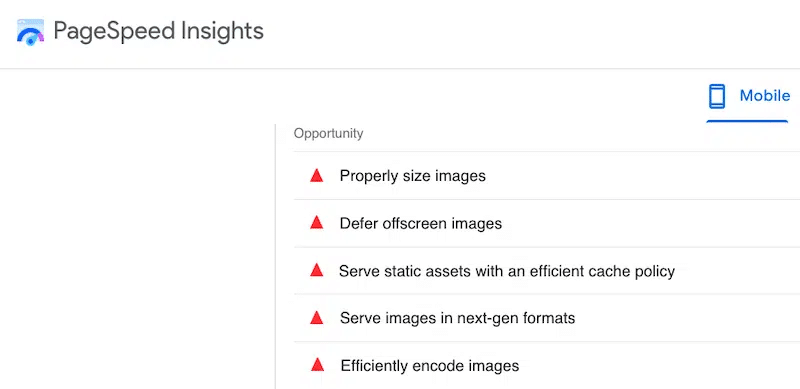
Les images volumineuses et non compressées, y compris les logos, peuvent ralentir le temps de chargement de votre site Web. Des temps de chargement plus rapides sont essentiels pour fidéliser les visiteurs et améliorer l’expérience utilisateur globale. PageSpeed Insights propose des suggestions spécifiques liées à l'optimisation des images pour améliorer les performances :

2. Meilleur classement sur les moteurs de recherche
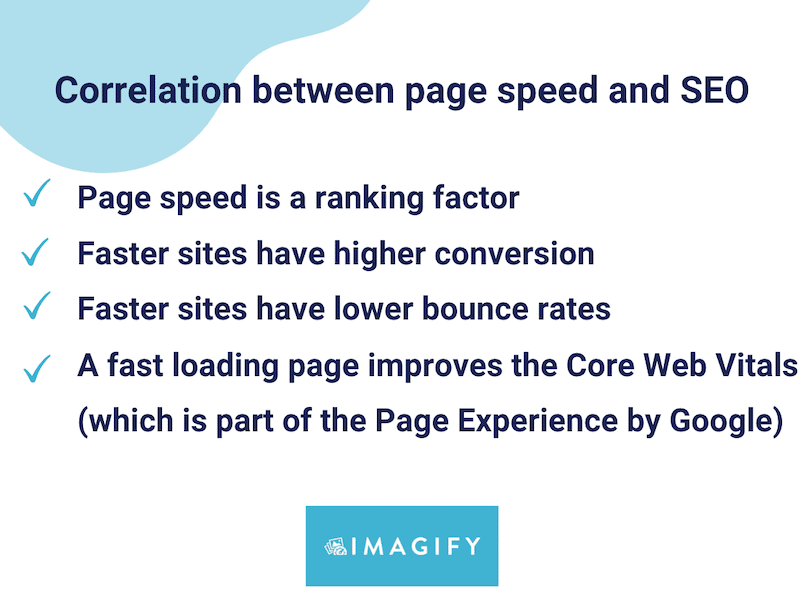
Google considère la vitesse des pages comme un facteur de classement, et un site Web lent peut entraîner un classement inférieur dans les moteurs de recherche. En optimisant votre logo et en réduisant la taille de son fichier, vous contribuez à un chargement plus rapide des pages, ce qui peut avoir un impact positif sur vos efforts de référencement et améliorer la visibilité de votre site Web dans les résultats des moteurs de recherche.

3. Offrez une meilleure expérience utilisateur sur tous les appareils
Avec un design réactif : un logo bien optimisé s’affiche correctement sur différents appareils et tailles d’écran. Vous souhaitez que vos visiteurs mobiles et tablettes visitent votre site Web et vivent une expérience agréable, n'est-ce pas ?

4. Fournir une image de marque et un positionnement cohérents
Un logo bien optimisé garantit que votre marque est présentée de manière cohérente sur tous les supports marketing. Une image de marque cohérente contribue à renforcer la notoriété de la marque et la confiance de vos visiteurs. De plus, un logo visuellement attrayant et bien optimisé reflète positivement votre marque. Il contribue à une apparence professionnelle et laisse une bonne impression aux visiteurs.
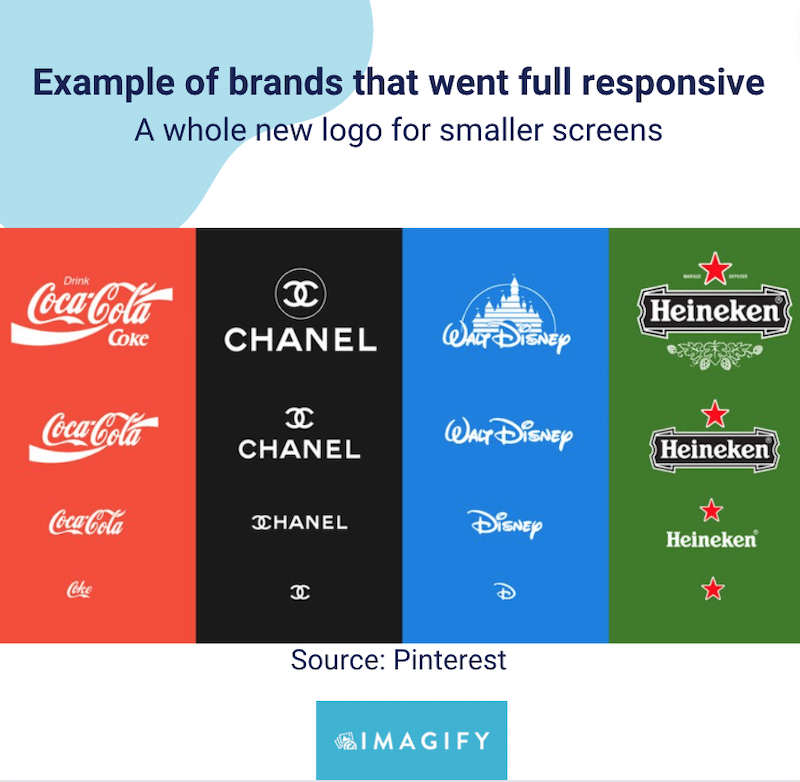
Vous trouverez ci-dessous un exemple de positionnement de marque cohérent. Les conceptions de logo sont très différentes, mais si l’on considère l’ensemble du tableau, quel logo conviendrait le mieux à un cabinet juridique ?

Après avoir compris l’importance de l’optimisation de votre logo WordPress, examinons les meilleures pratiques pour le processus d’optimisation.
Comment optimiser votre logo WordPress (SEO + Performance)
Voici 6 conseils simples que vous pouvez suivre pour optimiser votre logo sur WordPress :
- Choisissez la bonne taille de logo
- Choisissez le bon format d'image
- Compresser le logo
- Utilisez un nom de fichier approprié
- Ajouter le texte alternatif
- Incluez un lien vers la page d'accueil de votre site Web
Examinons maintenant les six meilleures pratiques pour optimiser les images de logo dans WordPress. Ces étapes vous aideront à optimiser votre logo avec les bons outils.
1. Choisissez la bonne taille de logo
La taille de pixel recommandée pour un logo WordPress est comprise entre 150 et 200 pixels de large, notamment pour un logo rectangulaire. Si vous avez un logo carré, 200 x 200 px est également acceptable. Notez que la taille officielle par défaut du logo WordPress est de 200 px de largeur et 200 px de hauteur.
La taille de votre logo est cruciale. Un logo trop petit pourrait ne pas créer un impact durable, tandis qu'un logo surdimensionné pourrait nuire à la conception globale du site Web et à l'expérience utilisateur.
Vous trouverez ci-dessous un exemple de logo d'Imagify mesurant 186 x 22 px. La taille est bonne et proportionnelle au reste de l'en-tête :
2. Choisissez le bon format d'image
Bien que SVG et PNG aient été largement utilisés pour les images de logos, Google recommande d'utiliser des formats de nouvelle génération comme WebP ou AVIF pour garantir les performances.

Les formats d'image de nouvelle génération sont des formats de fichiers spécialement optimisés pour le Web. WebP offre des niveaux de compression supérieurs au format JPEG ou PNG traditionnel tout en conservant la qualité de l'image. WebP prend également en charge la transparence, fournissant généralement des tailles de fichiers 3 fois plus petites que PNG.

| D'après la recherche Google : – Les images WebP sans perte sont 26 % plus petites que les images PNG. – Les images WebP avec perte sont 25 à 34 % plus petites que les images JPEG comparables. |
3. Compresser le logo
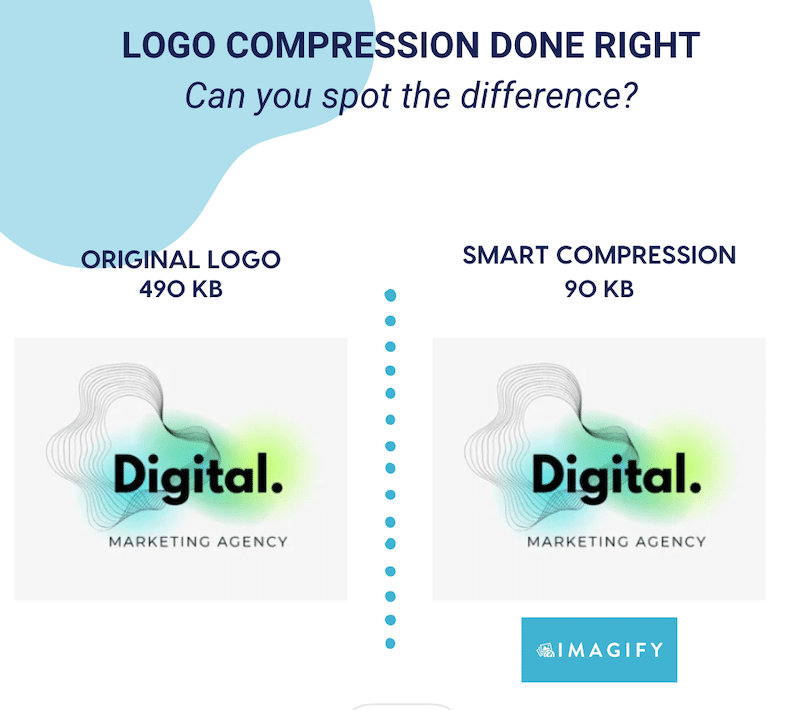
La compression signifie que vous devez réduire la taille de votre fichier de logo sans perdre en qualité. La compression d'images est essentielle pour optimiser les performances du site Web et améliorer l'expérience utilisateur. Lorsque vous compressez votre logo, vous ne devriez voir aucune différence de qualité, tout comme notre exemple ci-dessous.
Avec la compression, le fichier est passé de 490 Ko à 90 Ko sans impacter l'aspect visuel du logo :

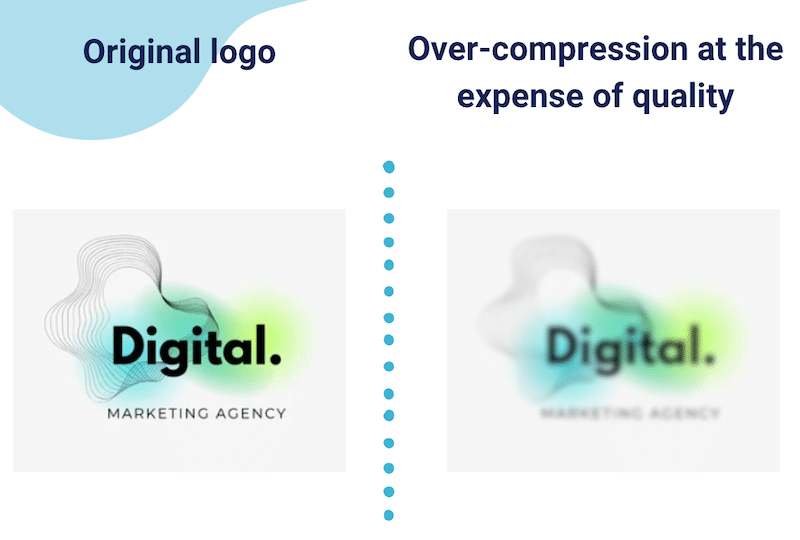
Au contraire, voici un autre exemple de compression d'image qui a mal tourné. Le logo a été trop compressé et affectera l'expérience utilisateur :

| Il existe deux types de compression : avec et sans perte. Nous vous recommandons d'utiliser une compression avec perte pour votre logo. |
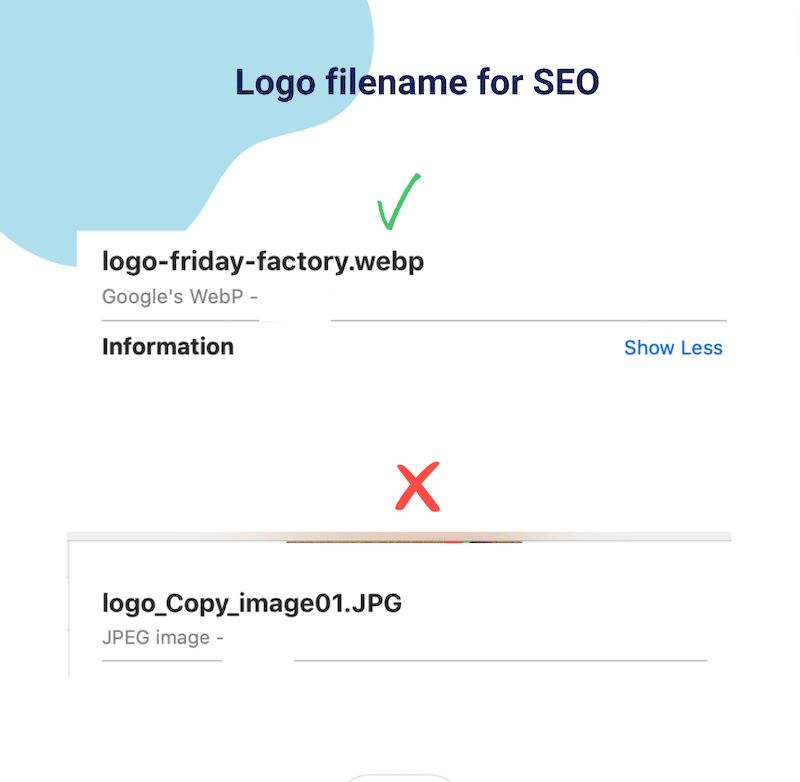
4. Utilisez un nom de fichier approprié
L'optimisation des noms de fichiers d'images est une bonne pratique pour le référencement, et voici quelques bonnes pratiques pour vous aider à y parvenir :

- Soyez descriptif avec des mots-clés ciblés pertinents pour l’image tout en la gardant courte et simple.
- Utilisez des lettres minuscules.
- Utilisez des traits d'union pour séparer les mots au lieu de traits de soulignement ou d'espaces (les moteurs de recherche lisent les traits d'union comme des espaces, ce qui les aide à comprendre chaque mot).
- Évitez les noms génériques de votre ordinateur ou mobile, tels que « image1.jpg ». Optez plutôt pour « le logo de votre entreprise ».
- Soyez cohérent dans toutes vos images et nommez-les selon une structure logique.

5. Ajoutez le texte ALT
Le texte alternatif (texte alternatif) est crucial pour optimiser le référencement sur la page. C'est plus important que le nom du fichier lui-même car il doit décrire l'image et le contexte. Voici quelques conseils pour créer un texte alternatif efficace :
- Ajoutez une description significative : décrivez avec précision le contenu et le but de l'image. Dans notre cas, disons que l'image est un logo. Incluez des mots-clés ciblés uniquement s’ils correspondent naturellement à votre image.
- Soyez bref : visez un texte alternatif concis transmettant les informations essentielles.
- N'utilisez pas « Image de » ou « Photo de » : le texte alternatif est déjà compris comme décrivant une image, alors allez directement à la description.
- Ajoutez la fonction de logo pour l'accessibilité : si l'image du logo fonctionne comme un lien vers la page d'accueil, vous pouvez alors étiqueter cette image avec sa fonction.
Pour ajouter du texte alternatif dans WordPress, accédez à la bibliothèque WordPress, ouvrez le fichier et ajoutez votre contenu dans la zone Texte alternatif :

6. Incluez un lien vers la page d'accueil de votre site Web
La dernière étape pour optimiser efficacement votre logo consiste à le lier à la page d’accueil de votre site Web. La plupart des thèmes WordPress le feront par défaut, mais si votre thème ne le propose pas, vous pouvez utiliser le plugin de lien de logo personnalisé SMNCTCS qui vous permet d'ajouter un lien personnalisé.
Comment optimiser un logo avec un plugin WordPress
Le moyen le plus simple d’optimiser votre logo WordPress est d’utiliser Imagify, l’un des meilleurs plugins de compression d’images. Imagify dispose d'une interface simple avec des options simples parmi lesquelles choisir. En quelques clics, le plugin implémentera automatiquement pour vous les améliorations suivantes :
- Compressez votre logo en utilisant le mode Smart Compression, ce qui signifie que la taille de votre fichier sera réduite, mais la qualité restera la même. Vous pouvez optimiser chaque fichier manuellement ou utiliser l'option de compression groupée.
- Convertissez votre logo en WebP pour garantir les performances, conformément aux recommandations de Google.
Voici un petit tutoriel pour optimiser facilement votre logo avec Imagify. Pour référence, voici à quoi ressemble le logo original : il s'agit d'un fichier PNG pesant 284 Ko.

- Installez le plugin gratuit Imagify et obtenez votre clé API.
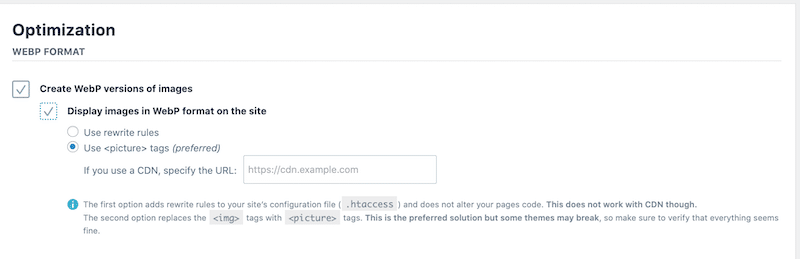
- Accédez à Paramètres > Imagify > section Optimisation du format WebP
- Sélectionnez Créer une version WebP des images et Afficher les images au format WebP sur le site. Pendant le processus de compression, Imagify convertira votre logo au format nouvelle génération, lui permettant de devenir encore plus petit tout en conservant la qualité.

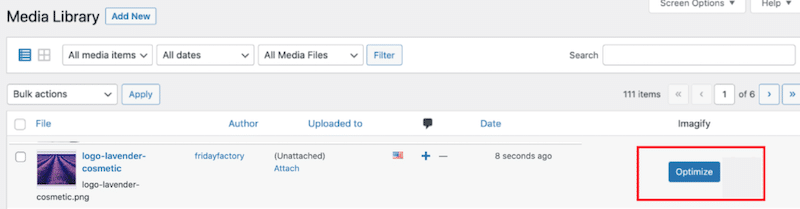
4. Accédez à la bibliothèque WordPress et cliquez sur le bouton Optimiser à côté du logo.

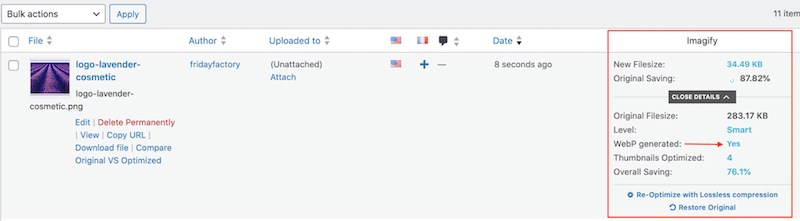
5. C'est tout ! Imagify a optimisé le logo, et voici les principaux points à retenir :
- La taille du fichier du logo est passée de 284 Ko à 35 Ko.
- Imagify a enregistré près de 90 % de la taille totale du fichier grâce à la compression en mode intelligent.
- Le logo a été converti en WebP.

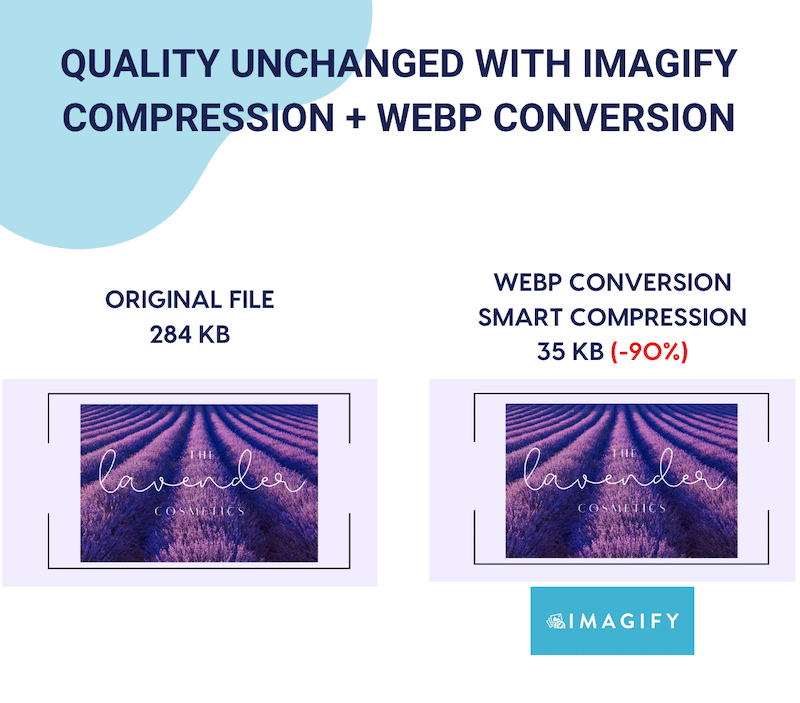
6. Faisons un contrôle de qualité. Imagify nous a fait gagner près de 90% sur la taille du fichier, mais la qualité de mon logo n'a pas changé :

Maintenant, avez-vous déjà effectué un audit de performance pour votre site Web à l'aide de PageSpeed Insights ou GTmetrix ? L'exécution de tests avec ces outils fournit un rapport complet détaillant les améliorations nécessaires pour votre site.
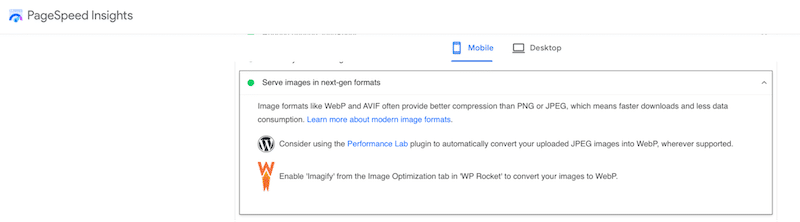
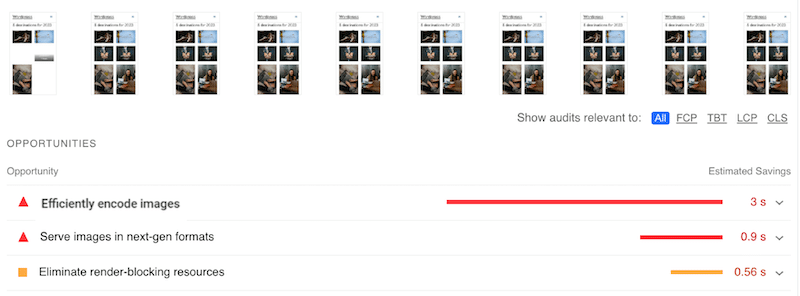
Par exemple, PageSpeed Insights peut signaler certains problèmes liés à l'optimisation des images, tels que « Encoder efficacement les images » ou « Servir les images au format nouvelle génération (WebP) », comme indiqué dans le rapport ci-dessous :

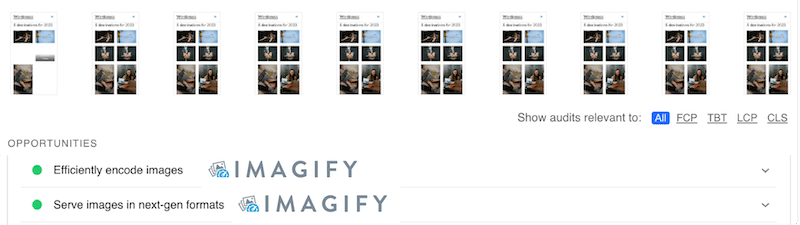
Grâce à une compression puissante et à une conversion WebP, Imagify résout les deux problèmes :

Vous pouvez compresser 20 Mo gratuitement chaque mois avec Imagify. Après cela, vous pouvez choisir entre deux forfaits premium abordables : 9,99 $ par mois pour des données illimitées ou 4,99 $ par mois pour 500 Mo.
Emballer
En conclusion, l'optimisation de votre logo est une étape fondamentale pour améliorer les performances, l'expérience utilisateur et l'image de marque globale de votre site WordPress. En suivant nos meilleures pratiques, vous pouvez vous assurer que votre logo est visuellement attrayant et contribue à une présence en ligne rapide.
Si vous recherchez un plugin qui applique automatiquement la compression et convertit votre logo en WebP sans compromettre la qualité, alors Imagify est l'un de vos meilleurs alliés :

Prêt à faire passer l'optimisation de votre logo au niveau supérieur ? Essayez Imagify gratuitement dès aujourd'hui et lancez-vous dans votre parcours d'optimisation de logo !
Commencez votre voyage de compression d'images avec Imagify ! Avant d'installer le plugin sur votre site WordPress, vous pouvez utiliser l'application Web gratuitement.
