Diviでユーザーフレンドリーなフッターを作成するための5つのヒント
公開: 2021-12-23ページのデザインに関しては、フッターは見過ごされがちです。 ただし、これはページ上で最も重要な場所の1つでもあります。 ページの他の部分と同じように、適切に設計され、使用できる必要があります。 幸い、これはDiviで簡単に実行できます。 この記事では、ユーザーフレンドリーなDiviフッターを作成するための5つのヒントを見ていきます。
ユーザーフレンドリーなDiviフッターを作成するための5つのヒント
1.主要な要素を含める
ユーザーフレンドリーなDiviフッターを作成するための最初のヒントは、主要な要素を含めることです。 すべてのフッターにはいくつかの基本的な要素が必要です。 それらを5つのカテゴリに分類しましたが、カテゴリごとに複数のオプションがあります。 これらの各カテゴリから、多くても1つまたは2つだけを使用することをお勧めします。 リンクなどの一部には、1つまたは2つの要素セットを含めることができます。 使用する要素が少ないほど良いです。 これにより、フッターが小さく整頓された状態に保たれます。
ここでは、各カテゴリのヒントをいくつか紹介します。 無料のDiviヘッダーとフッターのレイアウトテンプレートの例を使用しています。 エレガントなテーマのブログで「無料のフッター」を検索すると、それらを見つけることができます。
グラフィックス

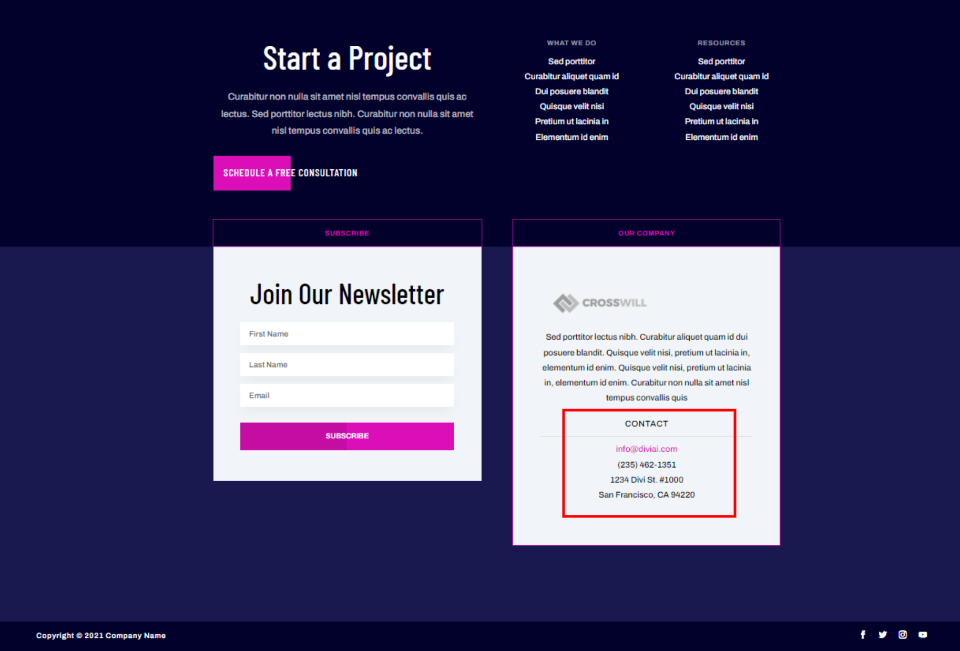
グラフィックが際立っており、フッターに注目を集めるのに役立ちます。 ロゴまたは小さな画像を追加します。 これは、パートナー、クライアント、ソーシャルネットワーク、特定の製品などを表示するのに最適です。ただし、あまり多く含まないでください。そうしないと、フッターが乱雑になり、読みにくくなる可能性があります。 この例は、会社に関する小さな領域にWebサイトのロゴを示しています。
両方が同じ情報を提供する場合は、単語よりもアイコンを使用することをお勧めします。 たとえば、Twitterという単語を綴る代わりに、Twitterアイコンを使用します。 クライアントの名前を綴る代わりに、クライアントのロゴを表示します。 代替テキストとホバーツールチップに名前を追加します。
アクションの呼び出し

フッターは貴重な変換スペースになります。 フッターでの小さな行動の呼びかけは、訪問者からの返答を得る最後のチャンスです。 メール登録フォーム、ショップにリンクするボタン、募金箱などの召喚状を1つ含めます。他のすべてのものとは一線を画し、理解しやすいものにする必要があります。
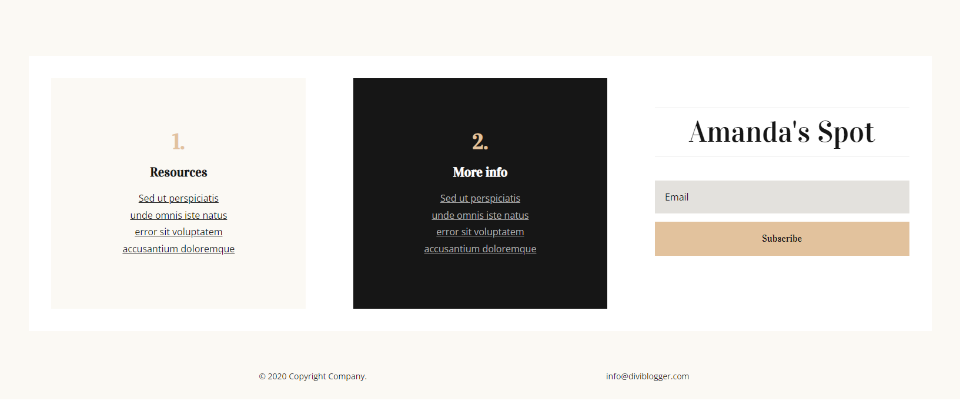
この例では、フッターの上部に、大きなタイトル、簡単な説明、スタイル付きボタンを含むCTAを追加します。
リンク

リンクには、概要ページ、連絡先ページ、会社情報、チームメンバー、法務情報などのページを含める必要があります。最新または人気のある製品、注目の投稿などへのリンクを含めることもできます。この例では、サービスへのリンクを含む2つの列を追加します。とリソース。

もう1つの重要なタイプのリンクは、ソーシャルメディアです。 訪問者が一目でそれらを理解できるように、各ソーシャルネットワークのアイコンを含めます。 それらを大きくしたり小さくしたりできます。 この例では、それらを下部に配置します。
基本的な連絡先情報

あなたに連絡する最も簡単な方法を示す基本的な連絡先情報を提供します。 これには、電子メール、住所、電話番号、または小さなお問い合わせフォームが含まれる場合があります。 詳細については、お問い合わせページにリンクしてください。 この例では、会社情報の下にテキストとして情報を追加します。
企業情報

会社情報には、ミッションステートメント、チームメンバーへのリンク、著作権表示、およびCookieの使用に関する情報が含まれます。 著作権表示は通常、一番下に配置され、会社名と年が含まれています。 著作権という単語を綴るか、著作権記号を使用するか、またはその両方を含めることができます。
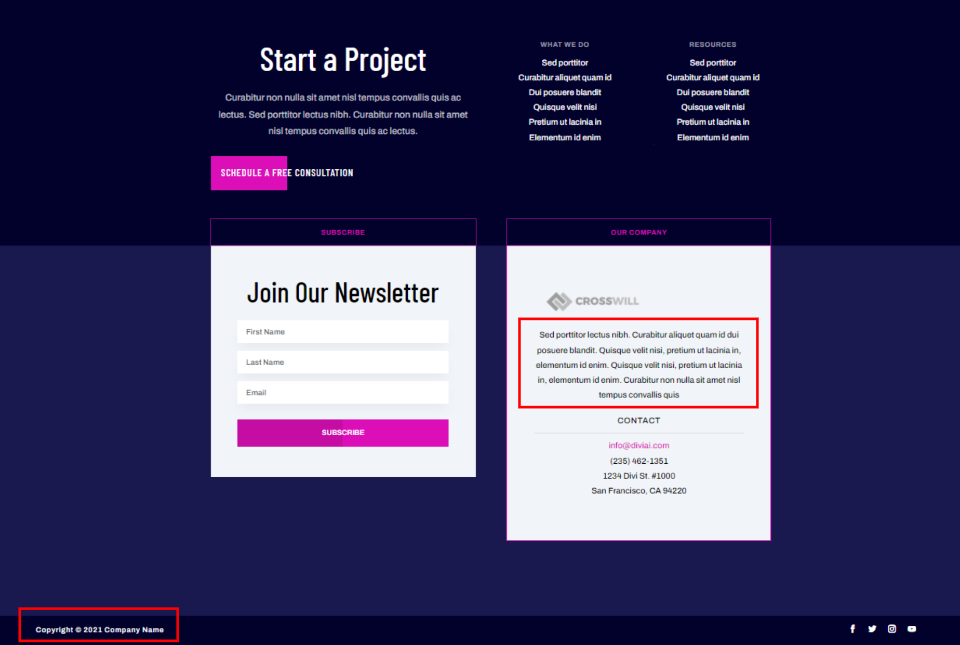
この例では、フッターの目立つ領域に会社情報を含む小さな段落を追加します。 著作権は下部に配置され、最小化されています。
2.要素を簡素化します

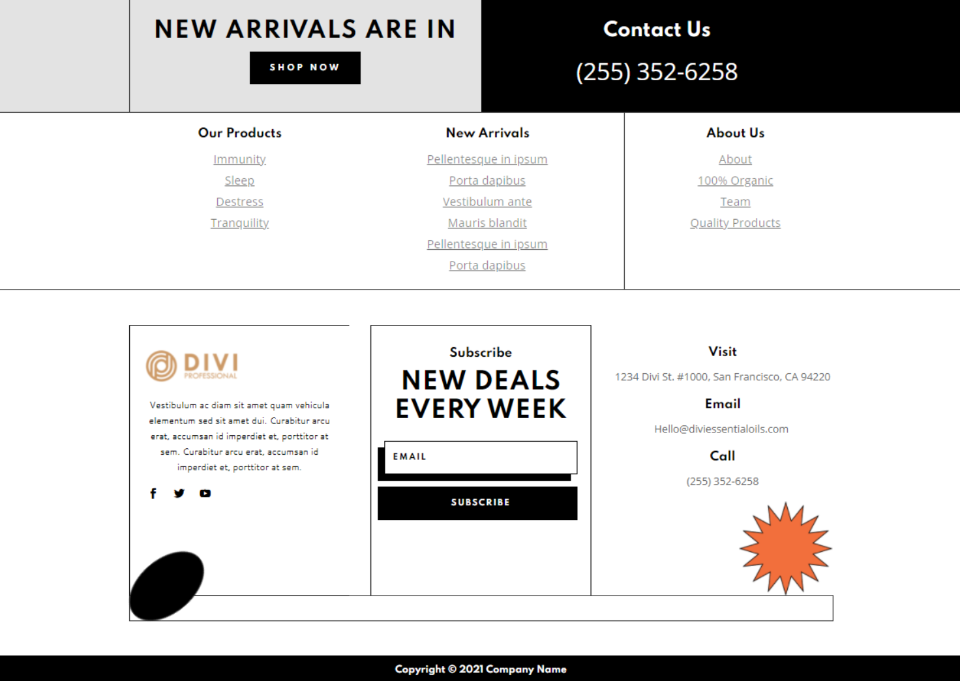
ユーザーフレンドリーなDiviフッターを作成するための2番目のヒントは、要素のより単純なバージョンを使用することです。 デザインをシンプルに保つことは一般的なルールですが、これはフッターではさらに重要です。 フッターが乱雑に見えないようにすることが重要です。 Webサイトの本文で使用するよりも単純なバージョンの要素を使用します。 この例は、間に多くのスペースがある別々の領域にある簡略化された要素を示しています。

質問が多いお問い合わせフォームではなく、できるだけ少ないフィールドを使用してください。 作業の例として、詳細な例を含めないでください。 代わりに、小さな画像と短い文またはタイトルを使用してください。 召喚状の場合は、短い文またはタイトルのボタンを使用するだけです。 要素の間に多くの空白を使用して、要素をきれいで見やすくします。
3.テーマデザインを統合する

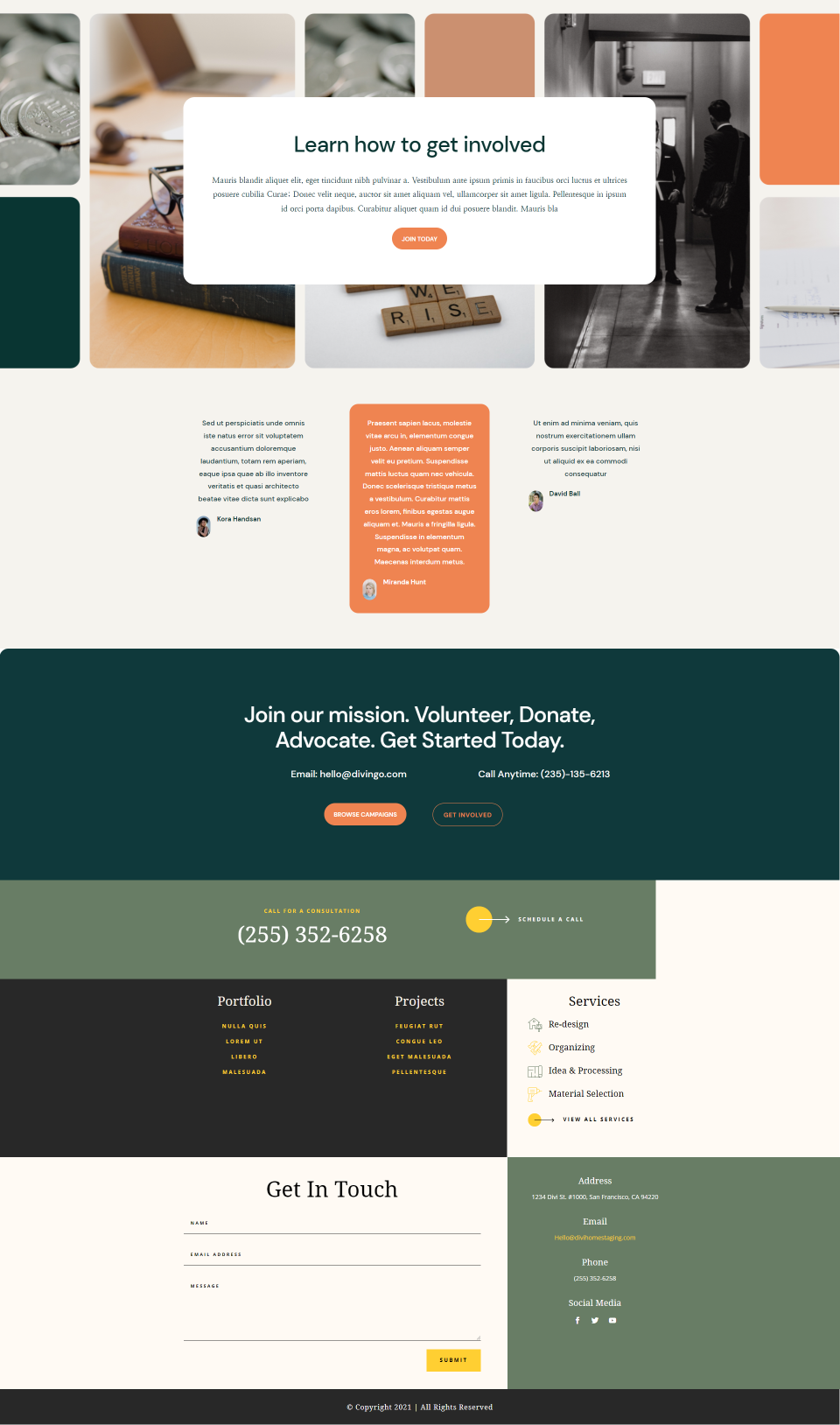
ユーザーフレンドリーなDiviフッターを作成するための3番目のヒントは、テーマのデザインを統合することです。 フッターは、Webサイトにあるように見える必要があります。 下部にタグが付けられたボックスのように見えるべきではありません。 設計する必要があります。 同時に、シンプルで使いやすいものである必要があります。 これは通常、より暗い色、より少ない色、およびより単純化されたデザインで行われます。 フッターのさまざまなセクションに異なる背景色を使用することもできます。

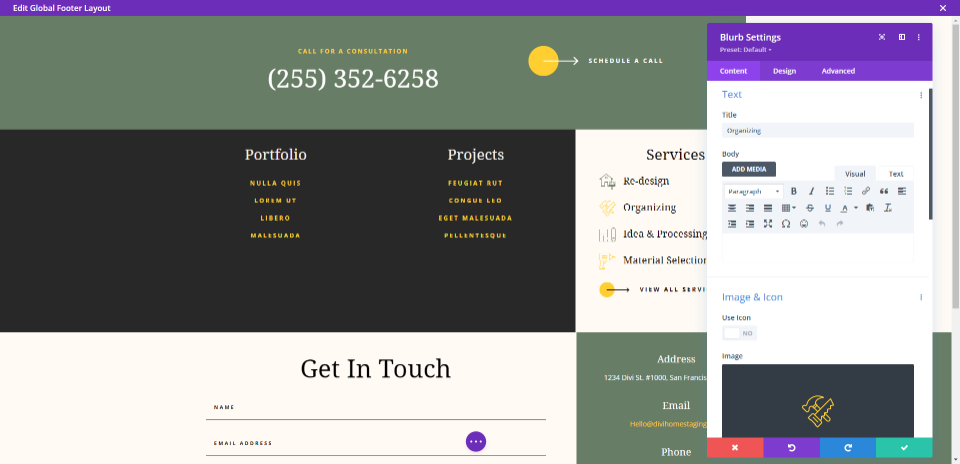
Diviテーマビルダーを使用してグローバルフッターを作成し、Webサイトのデザイン要素を使用します。 同じ色、フォント、ボタンなどをいくつか使用します。この例は、Diviテーマビルダーで開いた以前の画像のフッターを示しています。
フッターをWebサイトから目立たせたい場合は、小さいフォントとボタンを使用し、暗い色を使用できます。 フォントには、サンセリフと軽量を使用します。 あなたのフッターのデザインはページの他の部分から離れている必要はありませんが、それはあなたのウェブサイトのデザインのために考慮すべきものです。
4.コントラストを確認します

ユーザーフレンドリーなDiviフッターを作成するための4番目のヒントは、優れたコントラストを使用することです。 重要度の低い要素は、Webサイトの他の部分よりも小さく、コントラストが低くなる可能性があります。 これは、フッターの下部にある要素に最適です。 これは、訪問者がページを表示するたびに焦点を合わせる必要があるものではないことを訪問者に通知します。
たとえば、著作権情報の一番下の行は、フッターの残りの部分の邪魔にならないように、最も低いコントラストにすることができます。 ただし、フッターのコントラストは、使いやすさを念頭に置いて設計する必要があります。

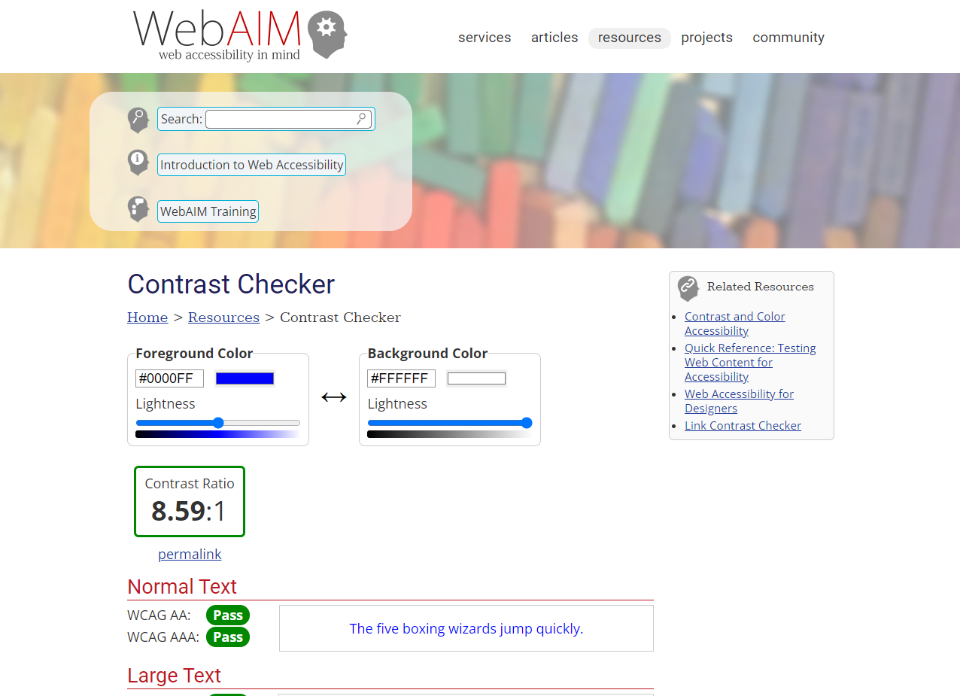
WebAIMコントラストチェッカーなどのオンラインツールを使用して色をテストできます。 使用している色を入力すると、それが機能する理由や改善方法に関するアドバイスが記載されたスコアが表示されます。
5.すべての画面サイズを確認します

ユーザーフレンドリーなDiviフッターを作成するための5番目のヒントは、応答性を確認することです。 ウェブサイトの他の部分と同様に、フッターはレスポンシブである必要があります。 できるだけ多くのデバイスと画面サイズでテストしてください。 すべての要素は、どのデバイスからでも読み取り可能で使用可能である必要があります。

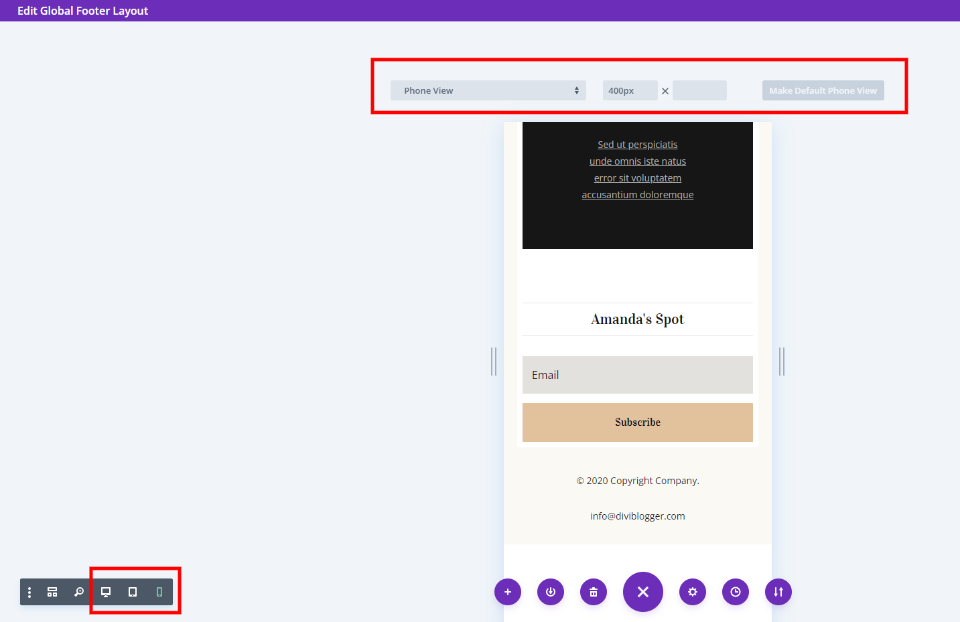
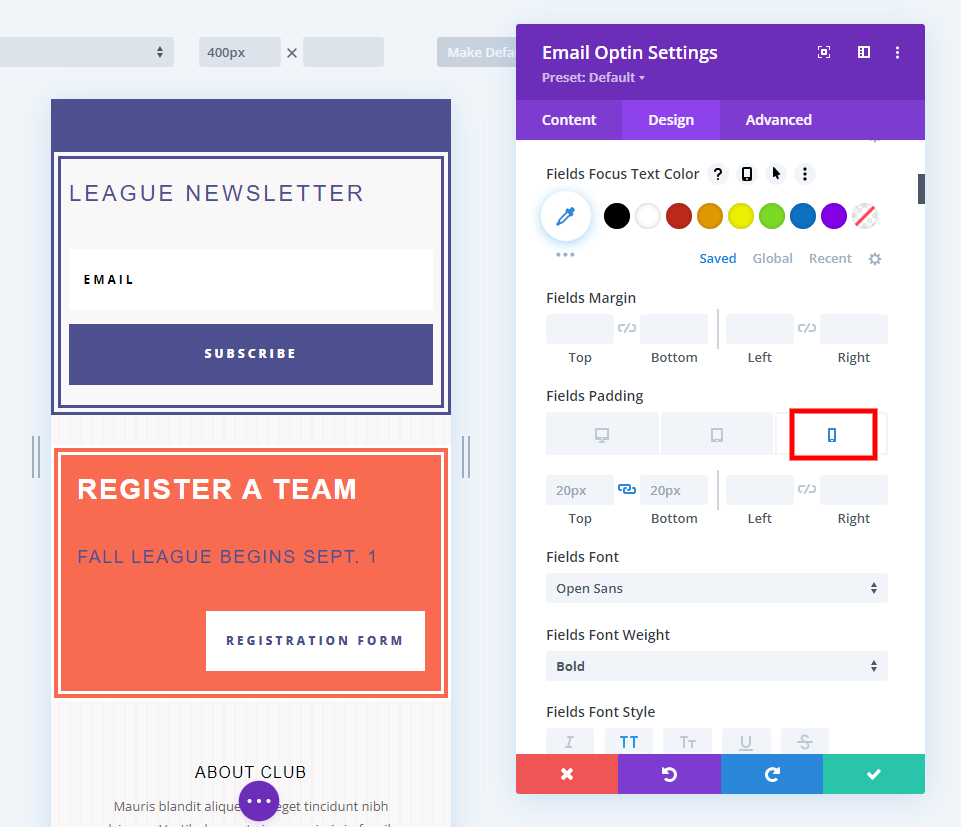
Divi Builderには、デバイスタイプに基づいてサイズを簡単に調整できる設定が含まれています。 デバイスアイコンを選択して、Webサイトのデスクトップ、タブレット、および電話のバージョンを個別に調整します。 各デバイスのパディング、フォントサイズ、アイコンサイズなどを調整します。 タブレットと携帯電話を調整しない場合、デスクトップのサイズに従います。
ユーザーフレンドリーなDiviフッターの作成に関する最後の考え
これが、Diviでユーザーフレンドリーなフッターを作成するための5つのヒントです。 フッターのすべての鍵は、それをシンプルに保つことです。 小さいフォーム、単純なCTAなど、ページの要素の簡略化されたバージョンを使用します。サイトに一致する色、フォント、およびグラフィックを使用します。 要素を分離して、十分なスペースを確保します。 これらのヒントに従うと、Webサイトの目標を達成するのに役立つユーザーフレンドリーなDiviフッターを作成するのに役立ちます。
私たちはあなたから聞きたい。 ユーザーフレンドリーなDiviフッターを作成するためのヒントはありますか? コメントで教えてください。
