使用 Divi 创建用户友好页脚的 5 个技巧
已发表: 2021-12-23在设计页面时,页脚经常被忽略。 但是,它也是页面上最重要的位置之一。 它需要像页面的任何部分一样精心设计和使用。 幸运的是,使用 Divi 很容易做到这一点。 在本文中,我们将介绍创建用户友好的 Divi 页脚的 5 个技巧。
创建用户友好的 Divi 页脚的 5 个技巧
1. 包括主要元素
我们创建用户友好的 Divi 页脚的第一个技巧是包含主要元素。 每个页脚都需要一些基本元素。 我将它们分为五个类别,每个类别都有多个选项。 我建议从这些类别中的每一个中只使用一个或最多两个。 一些,例如链接可以包括一组或两组元素。 你使用的元素越少越好。 这有助于保持页脚小而整洁。
以下是每个类别的一些提示。 我正在使用免费的 Divi 页眉和页脚布局模板中的示例。 您可以通过在优雅主题博客中搜索“免费页脚”来找到它们。
图形

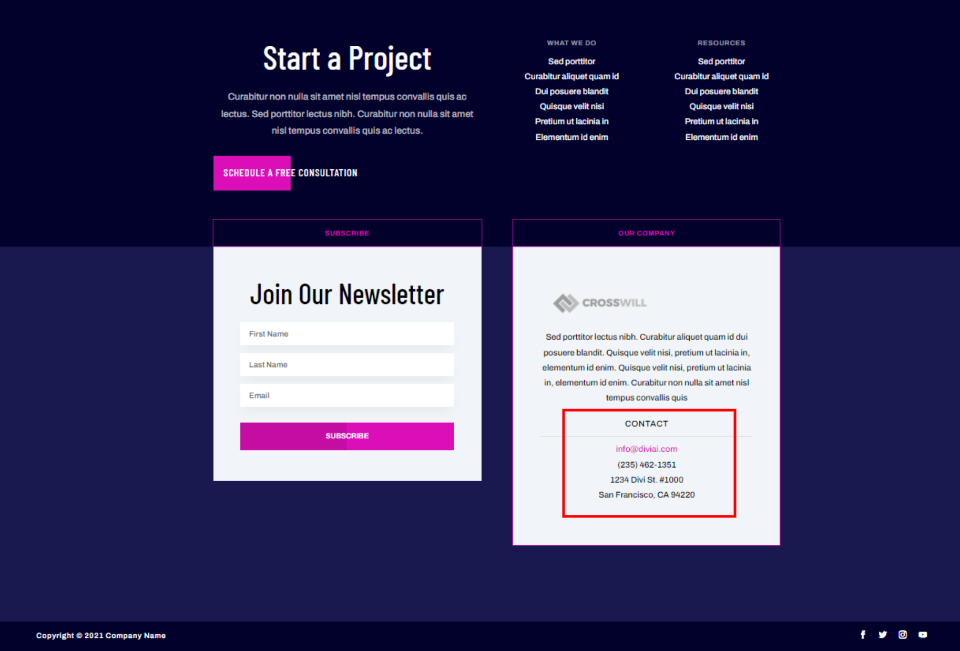
图形脱颖而出,有助于将注意力吸引到页脚。 添加您的徽标或小图像。 这非常适合展示合作伙伴、客户、社交网络、特定产品等。不过,不要包含太多,否则页脚可能看起来很混乱且难以阅读。 此示例在有关公司的小区域中显示网站的徽标。
当两者都提供相同的信息时,最好使用图标而不是单词。 例如,不要拼写 Twitter 一词,而是使用 Twitter 图标。 不要拼写客户的名字,而是显示他们的徽标。 在替代文本中添加名称并作为悬停工具提示。
呼吁采取行动

页脚可以是宝贵的转换空间。 页脚中的一个小小的号召性用语可能是您获得访问者回复的最后机会。 包括一个号召性用语,例如电子邮件注册表单、链接到您的商店的按钮、捐款箱等。它应该与其他所有内容区分开来并且易于理解。
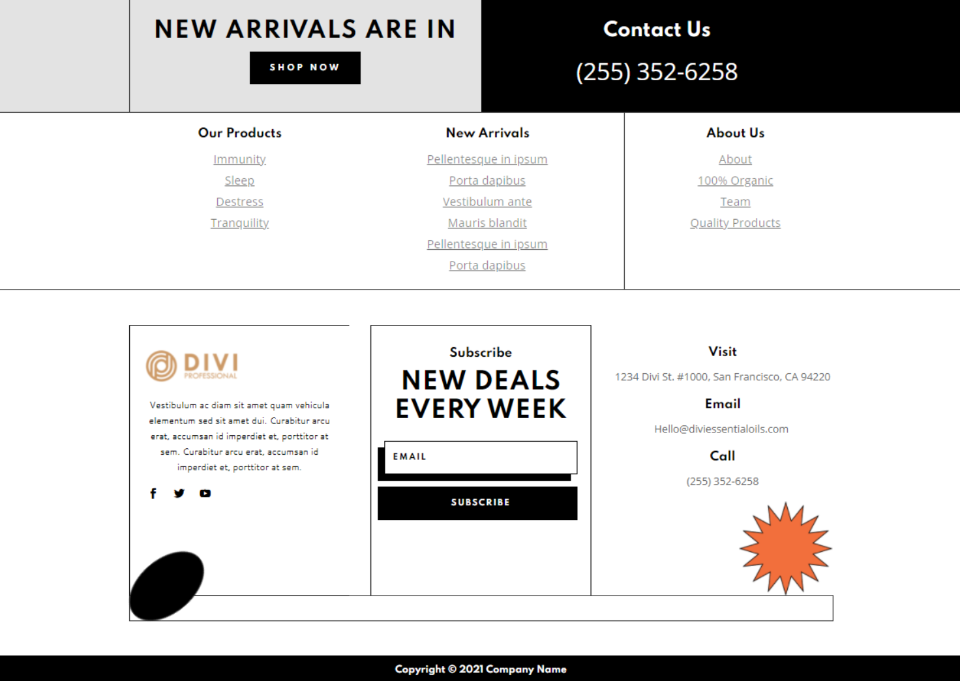
此示例在页脚顶部添加 CTA,其中包括大标题、简短描述和样式按钮。
链接

链接应包括关于页面、联系页面、公司信息、团队成员、法律信息等页面。您还可以包括指向您最新或热门产品、精选帖子等的链接。此示例添加了两列与服务的链接和资源。

另一种重要的链接类型是您的社交媒体。 包括每个社交网络的图标,以便您的访问者一目了然。 您可以使它们变大或变小。 此示例将它们放在底部。
基本联系信息

提供显示与您联系的最简单方式的基本联系信息。 这可以包括您的电子邮件、地址、电话号码,甚至是一个小型联系表格。 链接到您的联系页面以获取更多详细信息。 此示例将信息作为文本添加到公司信息下。
公司信息

公司信息包括使命声明、您的团队成员的链接、版权声明以及有关您使用 cookie 的信息。 版权声明通常放在最底部,包括公司名称和年份。 您可以拼写版权一词、使用版权符号或两者都包含。
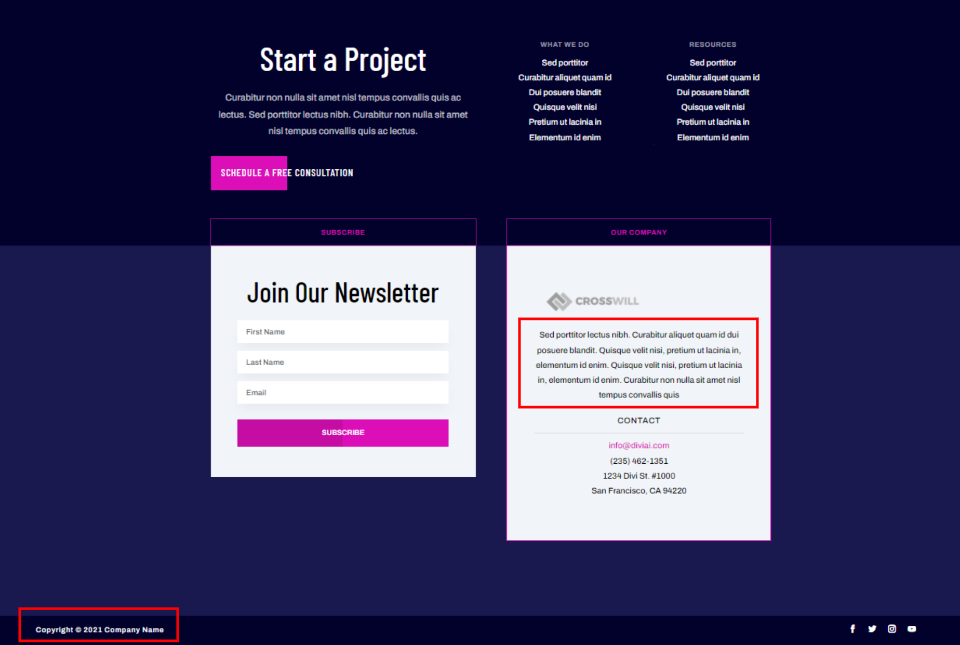
此示例在页脚的显眼区域中添加了一个带有公司信息的小段落。 版权放在底部并最小化。
2. 简化元素

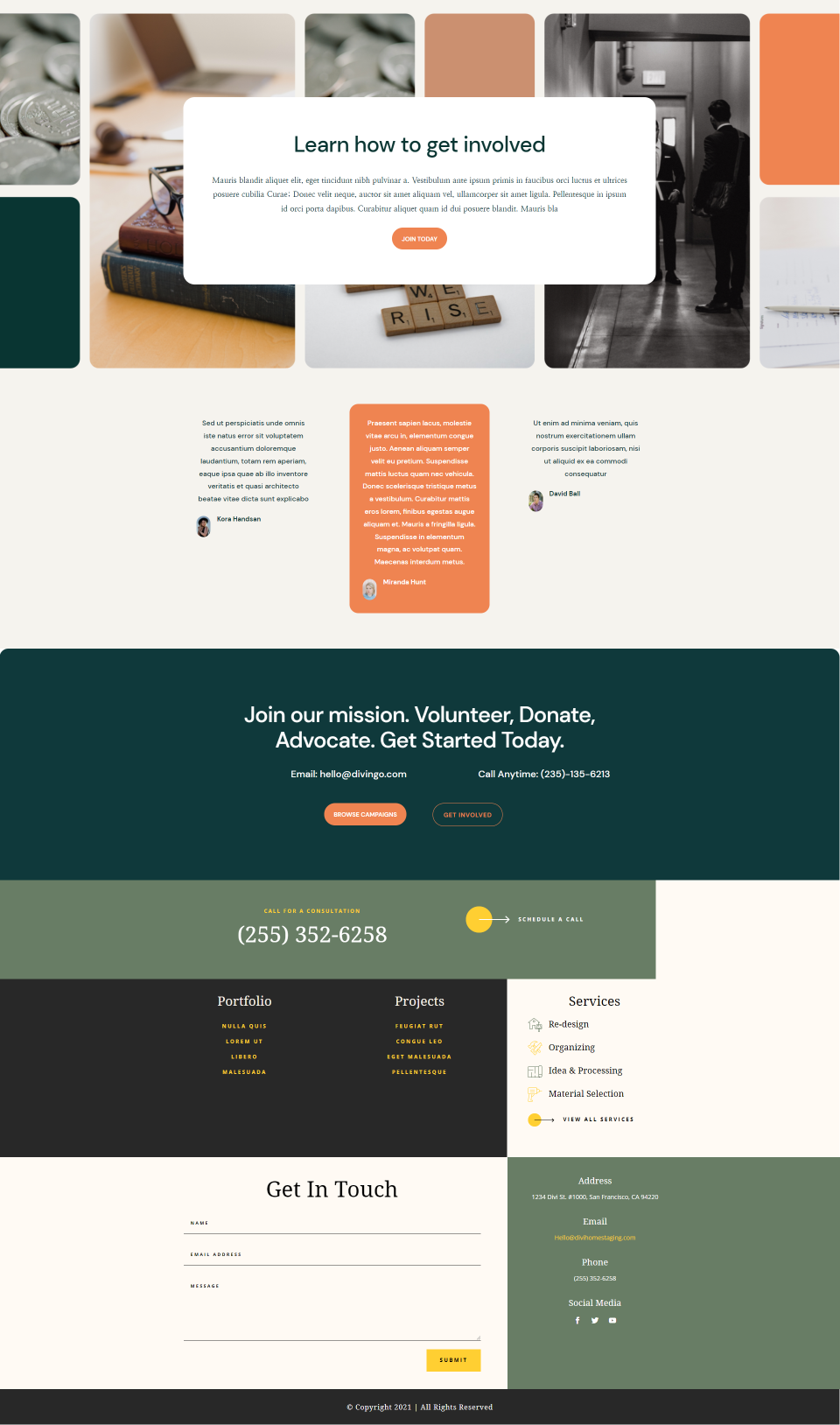
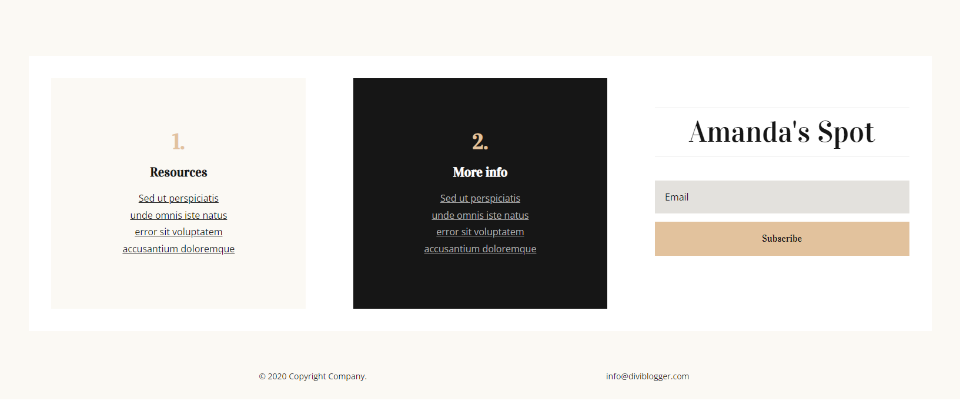
我们创建用户友好的 Divi 页脚的第二个技巧是使用更简单的元素版本。 保持任何设计简单是一个很好的一般规则,但这在页脚中更为重要。 防止页脚看起来混乱很重要。 使用比您在网站正文中使用的元素更简单的版本。 此示例显示了单独区域中的简化元素,它们之间有很多空间。

与其使用包含大量问题的联系表,不如使用尽可能少的字段。 对于工作示例,请勿包含具有大量细节的示例。 相反,请使用小图像和简短的句子或标题。 对于号召性用语,只需使用带有短句或标题的按钮。 在元素之间使用大量空白以保持它们干净且易于查看。
3.整合你的主题设计

我们创建用户友好的 Divi 页脚的第三个技巧是整合您的主题设计。 页脚需要看起来像是属于您的网站。 它不应该看起来像底部标记的框。 它应该被设计。 同时,它需要简单易用。 这通常是用更深的颜色、更少的颜色和更简化的设计来完成的。 您还可以为页脚的各个部分使用不同的背景颜色。

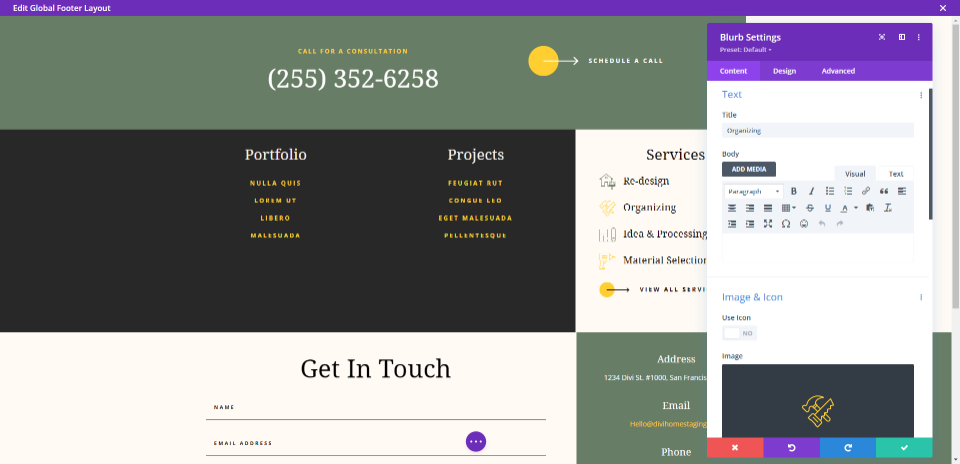
使用 Divi Theme Builder 创建全局页脚并使用您网站中的设计元素。 使用一些相同的颜色、字体、按钮等。此示例显示了在 Divi 主题生成器中打开的早期图像的页脚。
如果您希望您的页脚与您的网站分开,您可以使用较小的字体和按钮,并使用较深的颜色。 对于字体,使用无衬线和较轻的重量。 您的页脚设计不必与页面的其余部分分开,但它是您的网站设计需要考虑的事情。
4.检查对比度

我们创建用户友好的 Divi 页脚的第四个技巧是使用良好的对比度。 与您网站的其他部分相比,不太重要的元素可以更小并且对比度更低。 这是页脚底部元素的理想选择。 这会告知访问者,这不是他们每次查看页面时都需要关注的事情。
例如,版权信息的底线可以是最低的对比度,这样它就不会分散页脚的其余部分。 但是,页脚的对比度仍然需要在设计时考虑到可用性。

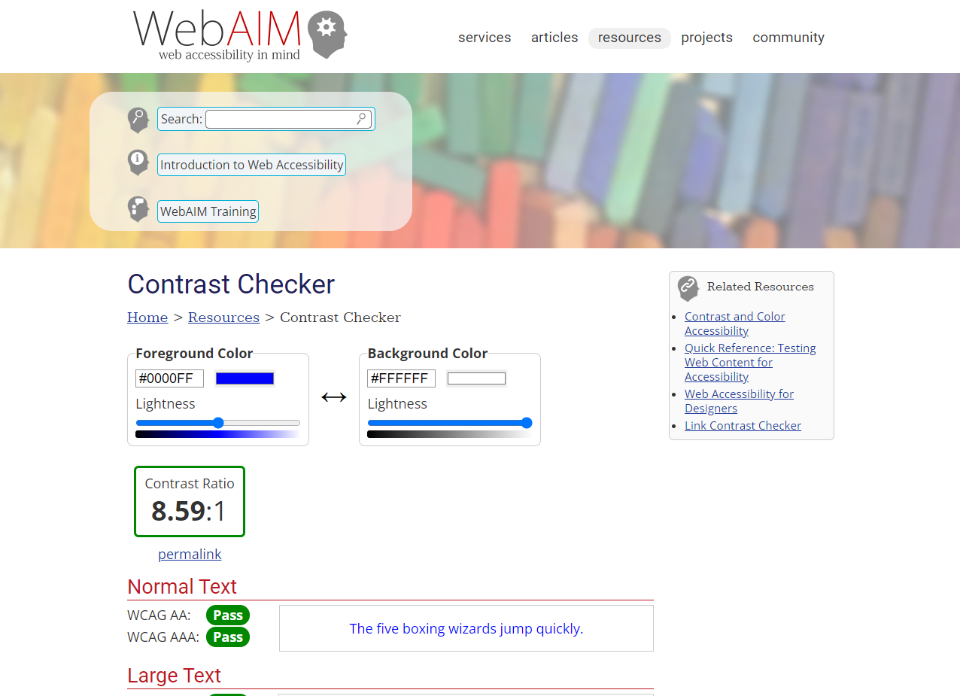
您可以使用 WebAIM 对比度检查器等在线工具测试您的颜色。 输入你正在使用的颜色,它会给你一个分数,并给出它为什么起作用或如何改进它的建议。
5.检查所有屏幕尺寸

我们创建用户友好的 Divi 页脚的第五个技巧是确保它具有响应性。 就像您网站的其他部分一样,页脚需要响应。 在尽可能多的设备和屏幕尺寸上进行测试。 每个元素都应该可以从任何设备读取和使用。

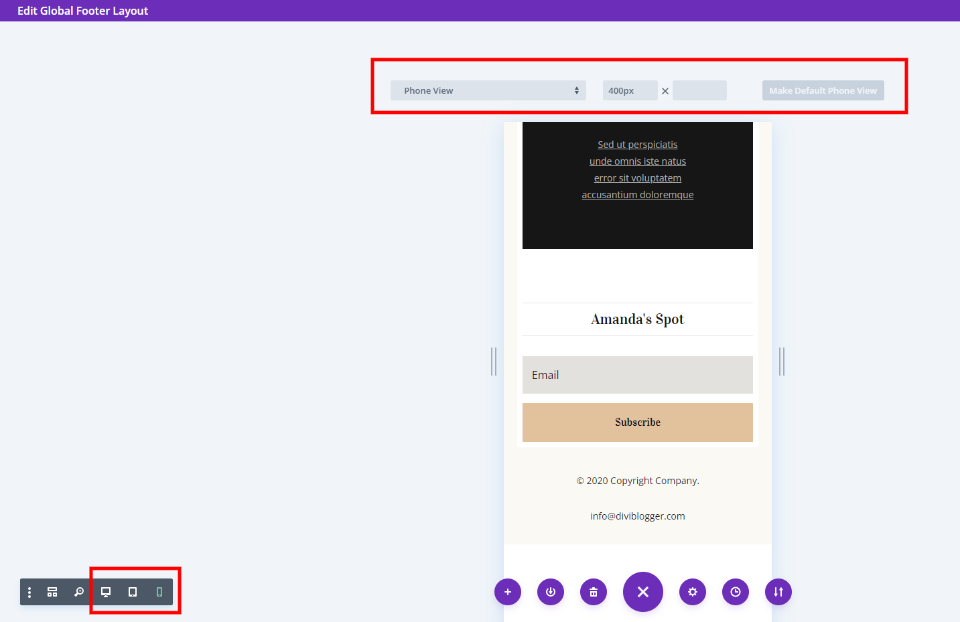
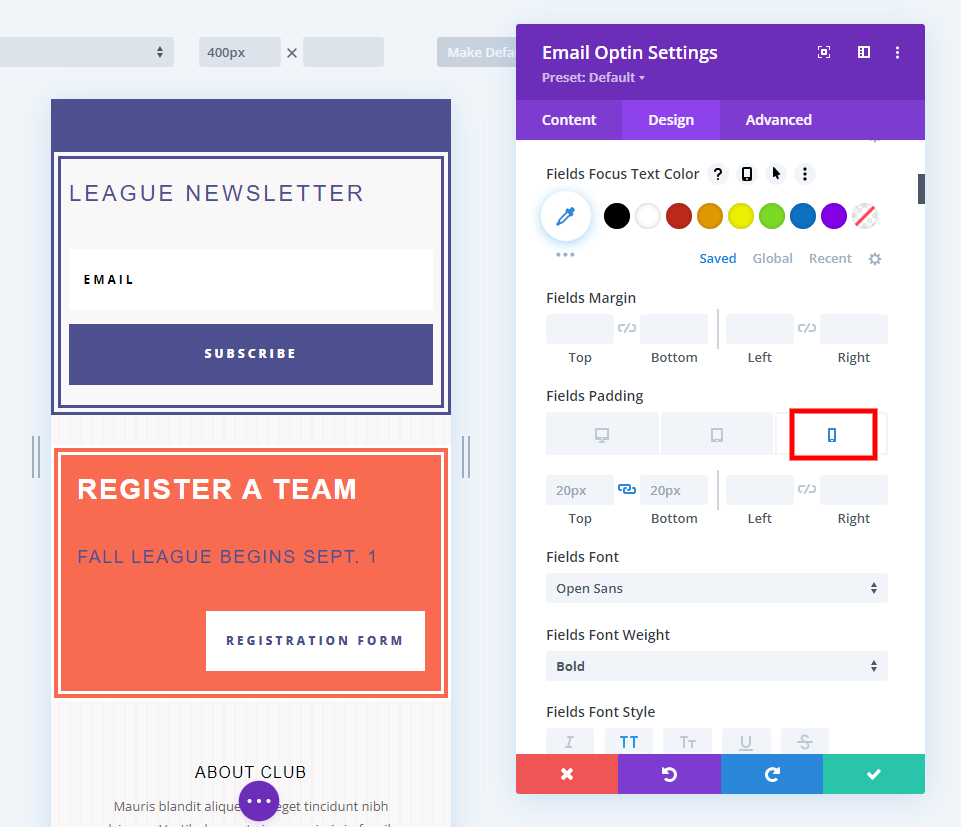
Divi Builder 包括可以根据设备类型轻松调整大小的设置。 选择设备图标可独立调整网站的桌面、平板和手机版本。 调整每个设备的填充、字体大小、图标大小等。 如果您不调整平板电脑和手机,它们将遵循桌面尺寸。
结束创建用户友好的 Divi 页脚的想法
这是我们对使用 Divi 创建用户友好页脚的 5 个技巧的看法。 页脚中所有内容的关键是保持简单。 使用页面元素的简化版本,例如更小的表单、更简单的 CTA 等。使用与您的网站相匹配的颜色、字体和图形。 将元素分开,给它们足够的空间。 遵循这些提示将帮助您创建用户友好的 Divi 页脚,帮助您实现网站目标。
我们希望收到你的来信。 您对创建用户友好的 Divi 页脚有什么建议吗? 让我们在评论中知道。
