5 Tips untuk Membuat Footer yang Mudah Digunakan dengan Divi
Diterbitkan: 2021-12-23Footer sering diabaikan saat mendesain halaman. Namun, itu juga salah satu lokasi terpenting di halaman. Itu harus dirancang dengan baik dan dapat digunakan seperti bagian mana pun dari halaman. Untungnya, ini mudah dilakukan dengan Divi. Pada artikel ini, kita akan melihat 5 tips untuk membuat footer Divi yang mudah digunakan.
5 Tips untuk Membuat Divi Footer yang Mudah Digunakan
1. Sertakan Elemen Utama
Tip pertama kami untuk membuat footer Divi yang mudah digunakan adalah dengan memasukkan elemen utama. Setiap footer membutuhkan beberapa elemen dasar. Saya telah memisahkannya menjadi lima kategori, dan ada beberapa opsi untuk setiap kategori. Saya sarankan hanya menggunakan satu, atau paling banyak dua, dari masing-masing kategori ini. Beberapa, seperti tautan dapat menyertakan satu atau dua set elemen. Semakin sedikit elemen yang Anda gunakan, semakin baik. Ini membantu menjaga footer tetap kecil dan rapi.
Berikut adalah beberapa tip untuk masing-masing kategori. Saya menggunakan contoh dari templat tata letak header dan footer Divi gratis. Anda dapat menemukannya dengan mencari "footer gratis" di blog Elegant Themes.
grafis

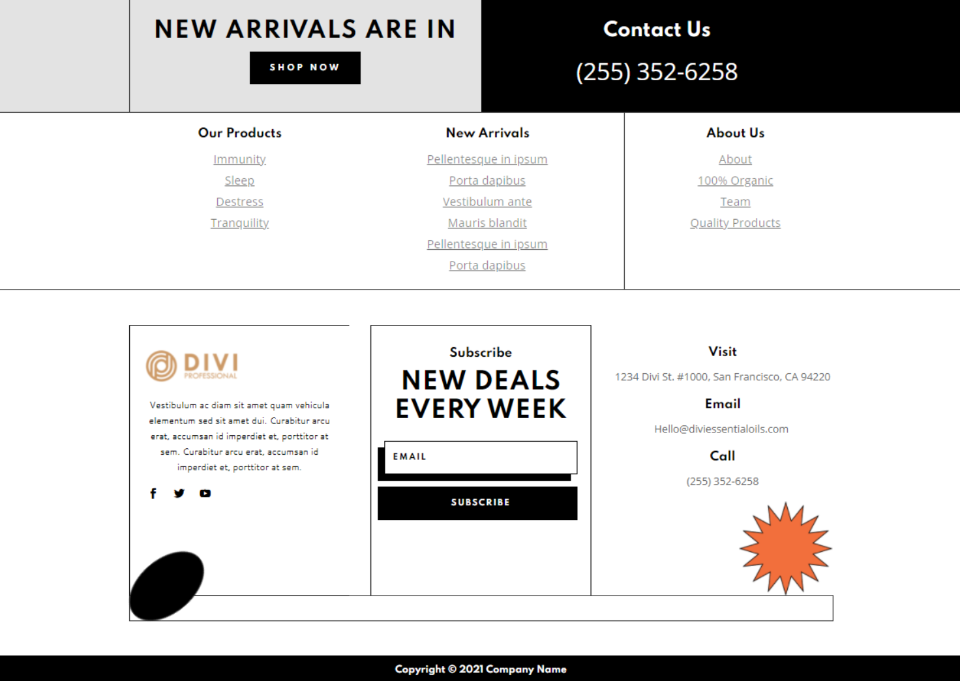
Grafik menonjol dan membantu menarik perhatian ke footer. Tambahkan logo Anda atau gambar kecil. Ini bagus untuk menunjukkan kepada mitra, klien, jejaring sosial, produk tertentu, dll. Namun, jangan memasukkan terlalu banyak, atau footer dapat terlihat berantakan dan sulit dibaca. Contoh ini menunjukkan logo situs web di area kecil tentang perusahaan.
Lebih baik menggunakan ikon daripada kata ketika keduanya memberikan informasi yang sama. Misalnya, alih-alih mengeja kata Twitter, gunakan ikon Twitter. Alih-alih mengeja nama klien, tampilkan logo mereka. Tambahkan nama di teks alt dan sebagai tooltip hover.
Panggilan untuk bertindak

Footer bisa menjadi ruang konversi yang berharga. Ajakan kecil untuk bertindak di footer dapat menjadi kesempatan terakhir Anda untuk mendapatkan respons dari pengunjung. Sertakan satu ajakan bertindak seperti formulir pendaftaran email, tombol yang menautkan ke toko Anda, kotak donasi, dll. Itu harus berdiri terpisah dari yang lainnya dan mudah dimengerti.
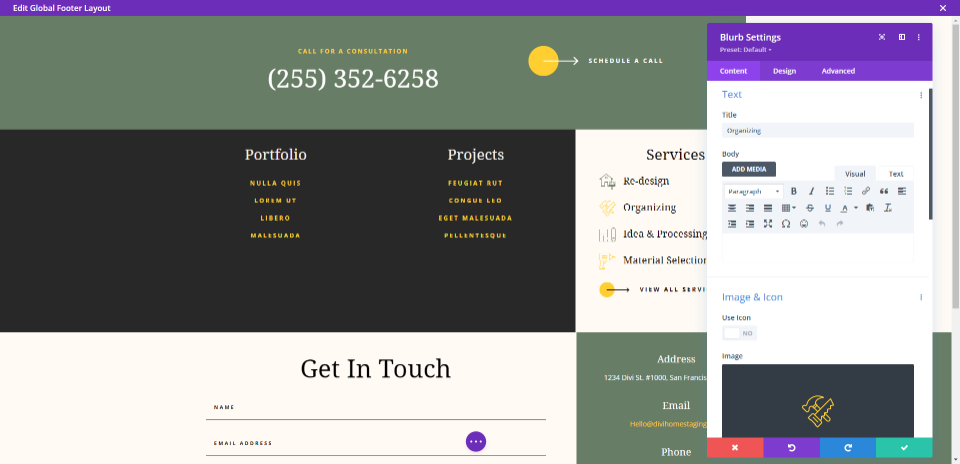
Contoh ini menambahkan CTA di bagian atas footer yang menyertakan judul besar, deskripsi singkat, dan tombol bergaya.
Tautan

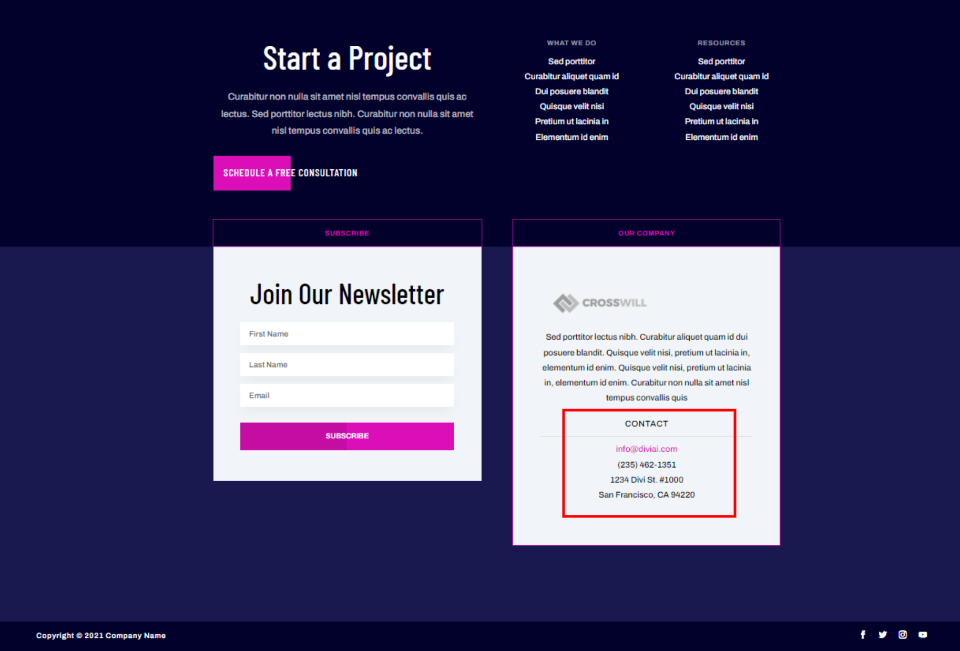
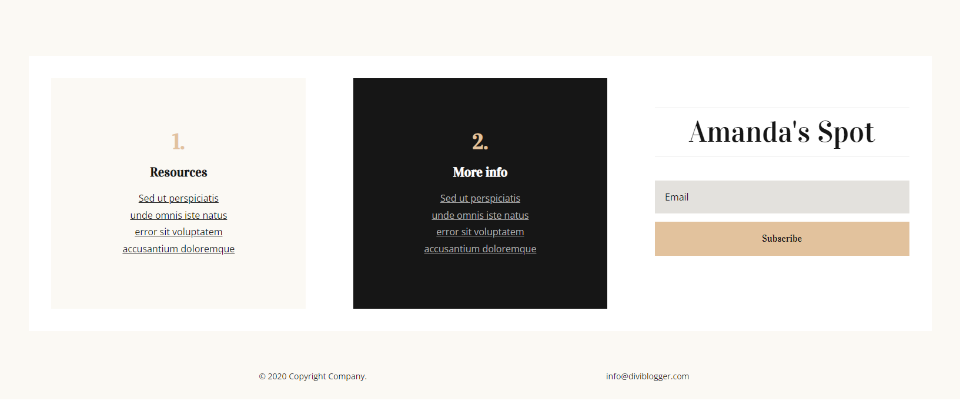
Tautan harus menyertakan halaman seperti halaman tentang, halaman kontak, informasi perusahaan, anggota tim, informasi hukum, dll. Anda juga dapat menyertakan tautan ke produk terbaru atau populer Anda, posting unggulan, dll. Contoh ini menambahkan dua kolom dengan tautan ke layanan dan sumber daya.

Jenis tautan penting lainnya adalah media sosial Anda. Sertakan ikon untuk setiap jejaring sosial sehingga pengunjung Anda dapat memahaminya secara sekilas. Anda bisa membuatnya besar atau kecil. Contoh ini menempatkan mereka di bagian bawah.
Informasi Kontak Dasar

Berikan informasi kontak dasar yang menunjukkan cara termudah untuk menghubungi Anda. Ini dapat mencakup email, alamat, nomor telepon, atau bahkan formulir kontak kecil Anda. Tautkan ke halaman kontak Anda untuk informasi lebih detail. Contoh ini menambahkan informasi sebagai teks di bawah informasi perusahaan.
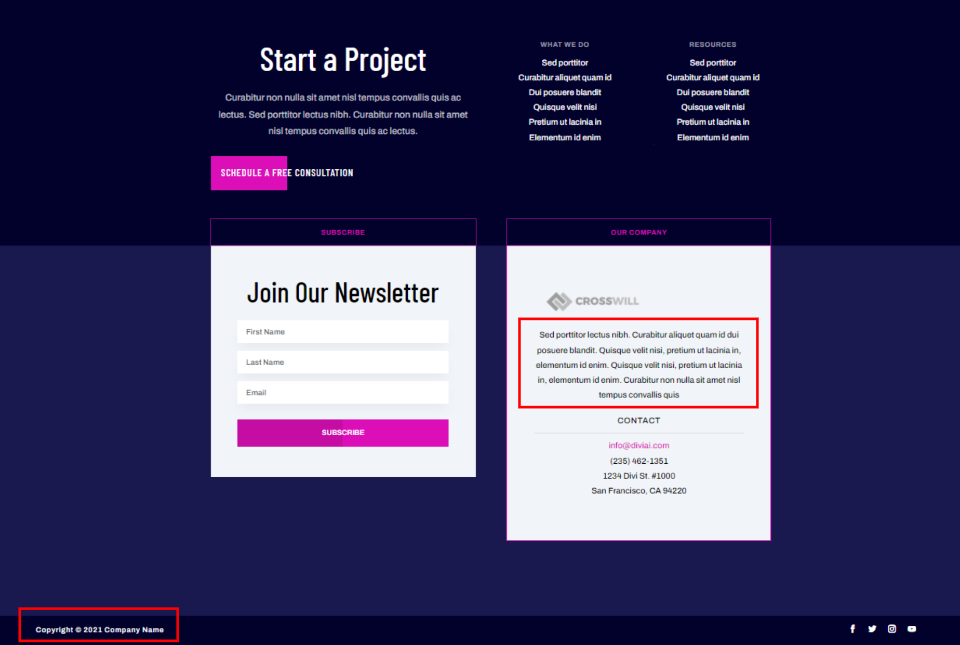
informasi perusahaan

Informasi perusahaan mencakup pernyataan misi, tautan ke anggota tim Anda, pemberitahuan hak cipta, dan informasi tentang penggunaan cookie oleh Anda. Pemberitahuan hak cipta biasanya ditempatkan di bagian paling bawah dan mencantumkan nama perusahaan dan tahun. Anda dapat mengeja kata hak cipta, menggunakan simbol hak cipta, atau menyertakan keduanya.
Contoh ini menambahkan paragraf kecil dengan informasi perusahaan di dalam area footer yang menonjol. Hak cipta ditempatkan di bagian bawah dan diminimalkan.
2. Sederhanakan Elemen

Tip kedua kami untuk membuat footer Divi yang mudah digunakan adalah dengan menggunakan versi elemen yang lebih sederhana. Menjaga desain tetap sederhana adalah aturan umum yang baik, tetapi ini bahkan lebih penting di footer. Sangat penting untuk menjaga footer Anda agar tidak terlihat berantakan. Gunakan versi elemen yang lebih sederhana daripada yang Anda gunakan di dalam badan situs web. Contoh ini menunjukkan elemen yang disederhanakan di area terpisah dengan banyak ruang di antaranya.

Daripada formulir kontak dengan banyak pertanyaan, gunakan bidang sesedikit mungkin. Untuk contoh pekerjaan, jangan sertakan contoh dengan banyak detail. Sebagai gantinya, gunakan gambar kecil dan kalimat pendek atau judul. Untuk ajakan bertindak, cukup gunakan tombol dengan kalimat atau judul pendek. Gunakan banyak ruang putih di antara elemen agar tetap bersih dan mudah dilihat.
3. Integrasikan Desain Tema Anda

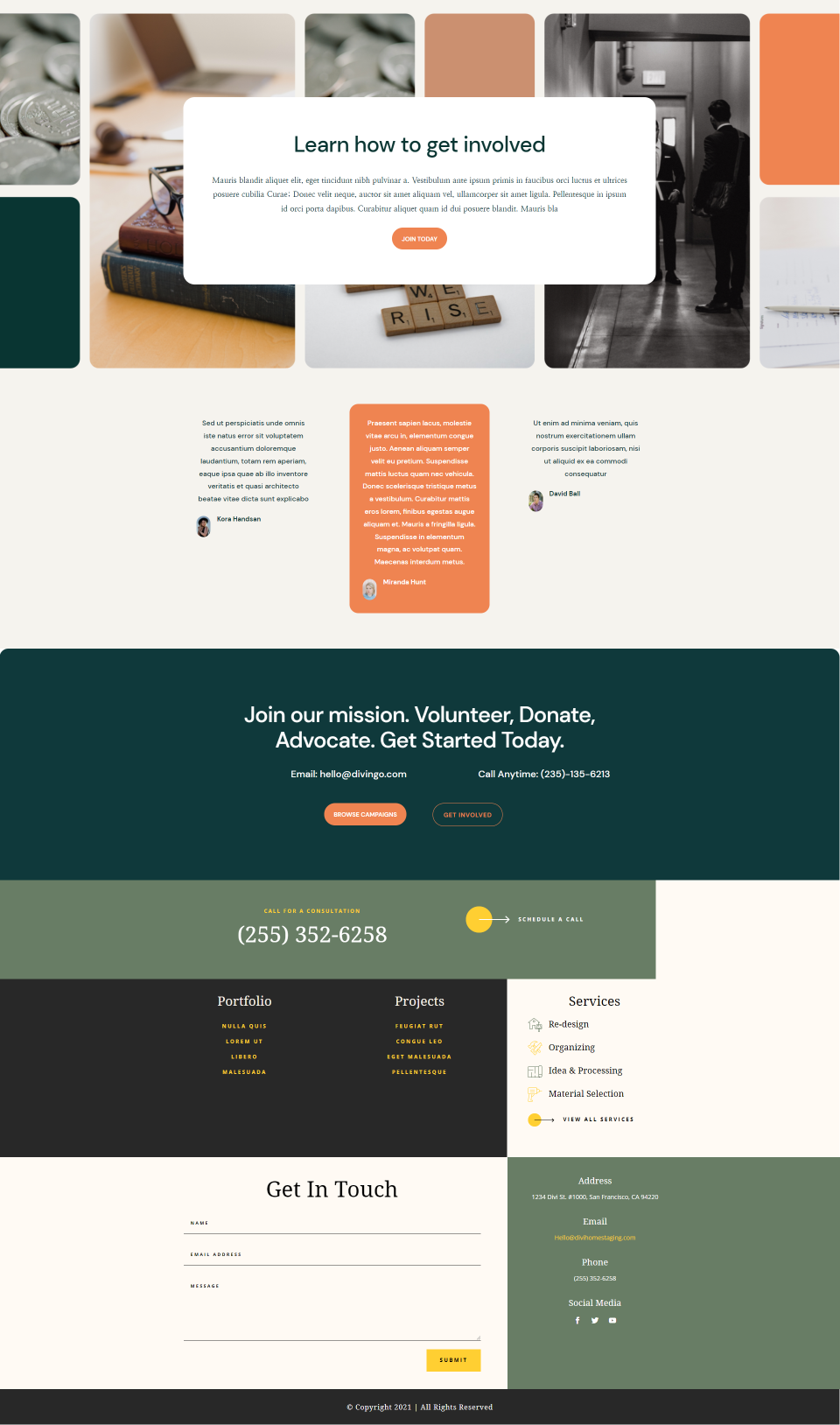
Tip ketiga kami untuk membuat footer Divi yang mudah digunakan adalah dengan mengintegrasikan desain tema Anda. Footer harus terlihat seperti milik situs web Anda. Seharusnya tidak terlihat seperti kotak yang ditandai di bagian bawah. Ini harus dirancang. Pada saat yang sama, itu harus sederhana dan mudah digunakan. Ini biasanya dilakukan dengan warna yang lebih gelap, lebih sedikit warna, dan desain yang lebih sederhana. Anda juga dapat menggunakan warna latar belakang yang berbeda untuk berbagai bagian footer.

Gunakan Divi Theme Builder untuk membuat footer global dan gunakan elemen desain dari situs web Anda. Gunakan beberapa warna, font, tombol, dll yang sama. Contoh ini menunjukkan footer dari gambar sebelumnya yang dibuka di Divi Theme Builder.
Jika Anda ingin footer Anda menonjol dari situs web Anda, Anda dapat menggunakan font dan tombol yang lebih kecil dan menggunakan warna yang lebih gelap. Untuk font, gunakan sans serif dan bobot yang lebih ringan. Desain footer Anda tidak harus berdiri terpisah dari sisa halaman, tetapi itu adalah sesuatu yang perlu dipertimbangkan untuk desain situs web Anda.
4. Periksa Kontras

Tip keempat kami untuk membuat footer Divi yang mudah digunakan adalah dengan menggunakan kontras yang baik. Elemen yang kurang penting bisa lebih kecil dan memiliki kontras yang lebih rendah daripada bagian situs web Anda lainnya. Ini sangat ideal untuk elemen di bagian bawah footer. Ini memberi tahu pengunjung bahwa itu bukan sesuatu yang perlu mereka fokuskan setiap kali mereka melihat halaman.
Misalnya, garis bawah dengan informasi hak cipta dapat menjadi kontras terendah sehingga tidak mengganggu bagian footer lainnya. Namun, kontras footer masih perlu dirancang dengan mempertimbangkan kegunaan.

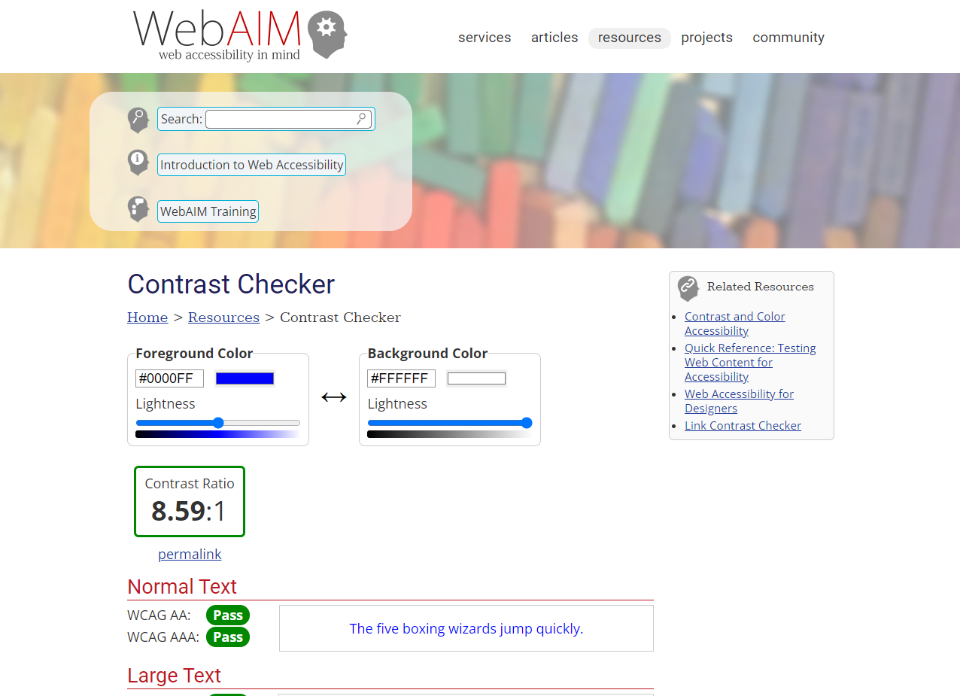
Anda dapat menguji warna Anda dengan alat online seperti Pemeriksa Kontras WebAIM. Masukkan warna yang Anda gunakan, dan itu akan memberi Anda skor dengan saran tentang mengapa itu berhasil atau bagaimana memperbaikinya.
5. Periksa Semua Ukuran Layar

Tip kelima kami untuk membuat footer Divi yang mudah digunakan adalah memastikannya responsif. Sama seperti situs web Anda lainnya, footer harus responsif. Uji pada sebanyak mungkin perangkat dan ukuran layar. Setiap elemen harus dapat dibaca dan digunakan dari perangkat apa pun.

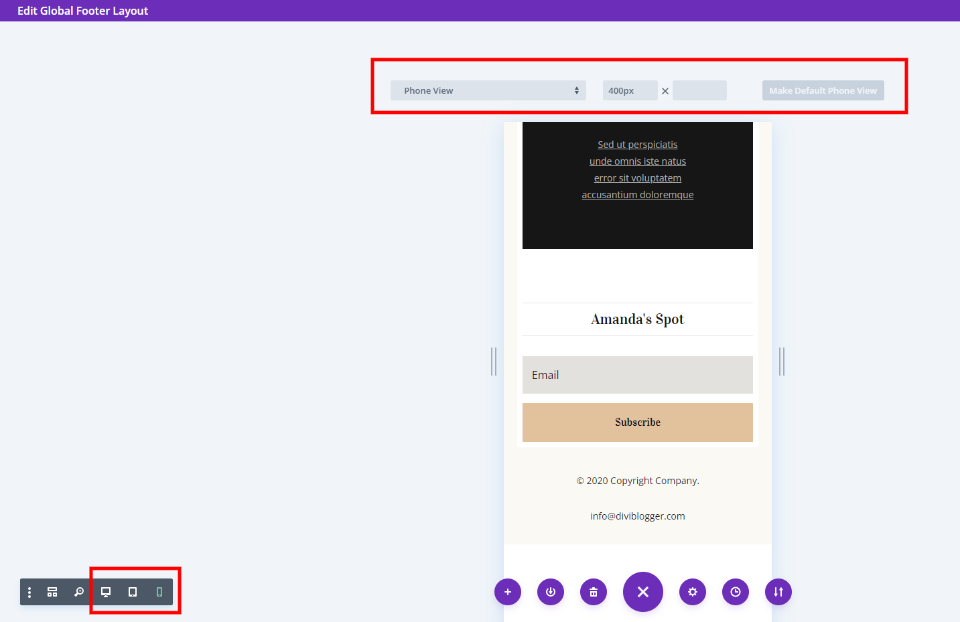
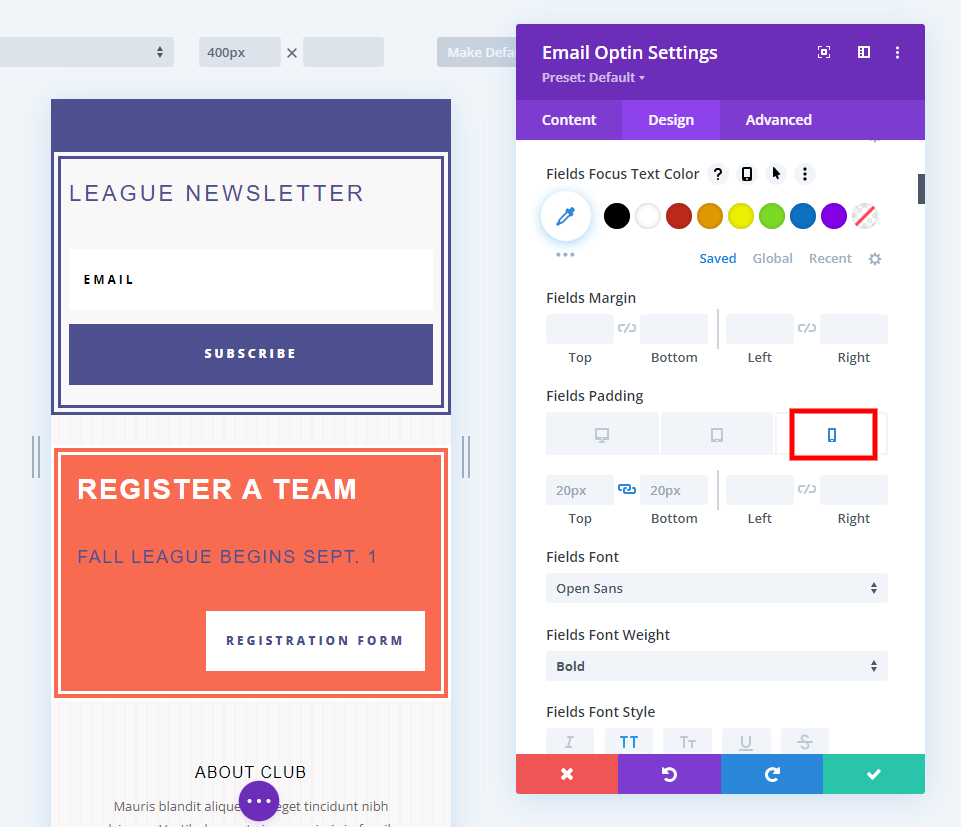
Divi Builder menyertakan pengaturan yang memudahkan untuk menyesuaikan ukuran berdasarkan jenis perangkat. Pilih ikon perangkat untuk menyesuaikan versi desktop, tablet, dan ponsel dari situs web secara mandiri. Sesuaikan padding, ukuran font, ukuran ikon, dll., untuk setiap perangkat. Jika Anda tidak menyesuaikan tablet dan ponsel, mereka akan mengikuti ukuran desktop.
Mengakhiri Pemikiran tentang Membuat Divi Footer yang Ramah Pengguna
Itulah 5 tips kami untuk membuat footer yang user-friendly dengan Divi. Kunci untuk semua yang ada di footer adalah membuatnya tetap sederhana. Gunakan versi elemen yang disederhanakan dari halaman Anda seperti formulir yang lebih kecil, CTA yang lebih sederhana, dll. Gunakan warna, font, dan grafik yang cocok dengan situs Anda. Pisahkan elemen untuk memberi mereka banyak ruang. Mengikuti tip-tip ini akan membantu Anda membuat footer Divi yang ramah pengguna yang akan membantu Anda memenuhi tujuan situs web Anda.
Kami ingin mendengar dari Anda. Apakah Anda memiliki tip untuk membuat footer Divi yang mudah digunakan? Beri tahu kami di komentar.
