5 suggerimenti per creare un piè di pagina intuitivo con Divi
Pubblicato: 2021-12-23Il piè di pagina viene spesso trascurato quando si tratta di progettare la pagina. Tuttavia, è anche una delle posizioni più importanti della pagina. Deve essere ben progettato e utilizzabile proprio come qualsiasi parte della pagina. Fortunatamente, questo è facile da fare con Divi. In questo articolo, esamineremo 5 suggerimenti per creare un footer Divi intuitivo.
5 suggerimenti per creare un piè di pagina Divi intuitivo
1. Includere gli elementi principali
Il nostro primo consiglio per creare un footer Divi facile da usare è includere gli elementi principali. Ogni footer necessita di alcuni elementi di base. Li ho separati in cinque categorie e ci sono più opzioni per ogni categoria. Consiglio di usarne solo uno, o al massimo due, da ciascuna di queste categorie. Alcuni, come i link, possono includere uno o due insiemi di elementi. Meno sono gli elementi che usi, meglio è. Questo aiuta a mantenere il piè di pagina piccolo e ordinato.
Ecco alcuni suggerimenti per ciascuna delle categorie. Sto usando esempi dai modelli di layout di intestazione e piè di pagina gratuiti di Divi. Puoi trovarli cercando "piè di pagina gratuito" nel blog Elegant Themes.
Grafica

La grafica si distingue e aiuta ad attirare l'attenzione sul piè di pagina. Aggiungi il tuo logo o una piccola immagine. Questo è fantastico per mostrare a partner, clienti, social network, un prodotto specifico, ecc. Non includerne troppi, però, o il piè di pagina può sembrare disordinato e difficile da leggere. Questo esempio mostra il logo del sito Web in una piccola area dell'azienda.
È meglio usare un'icona che una parola quando entrambe forniscono le stesse informazioni. Ad esempio, invece di scrivere la parola Twitter, usa l'icona di Twitter. Invece di scrivere il nome di un cliente, mostra il suo logo. Aggiungi il nome nel testo alternativo e come suggerimento al passaggio del mouse.
Chiamare all'azione

Il footer può essere prezioso spazio di conversione. Un piccolo invito all'azione nel footer può essere la tua ultima possibilità di ottenere una risposta dal visitatore. Includi un invito all'azione come un modulo di iscrizione via e-mail, un pulsante che si collega al tuo negozio, una casella per le donazioni, ecc. Dovrebbe distinguersi da tutto il resto ed essere facile da capire.
Questo esempio aggiunge un CTA nella parte superiore del piè di pagina che include un titolo grande, una breve descrizione e un pulsante con uno stile.
Collegamenti

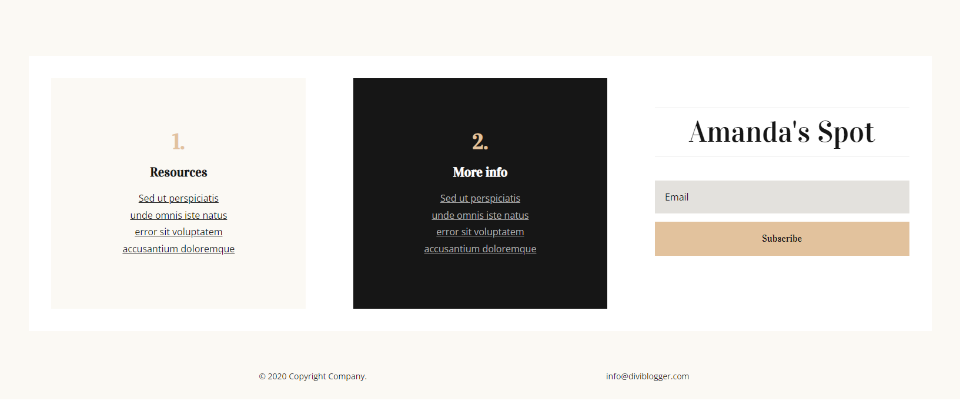
I collegamenti devono includere pagine come la pagina delle informazioni, la pagina dei contatti, le informazioni sull'azienda, i membri del team, le informazioni legali, ecc. Puoi anche includere collegamenti ai tuoi prodotti più recenti o popolari, post in primo piano, ecc. Questo esempio aggiunge due colonne con collegamenti ai servizi e risorse.

Un altro tipo importante di collegamento è il tuo social media. Includi icone per ciascuno dei social network in modo che i tuoi visitatori possano capirli a colpo d'occhio. Puoi farli grandi o piccoli. Questo esempio li colloca in fondo.
Informazioni di contatto di base

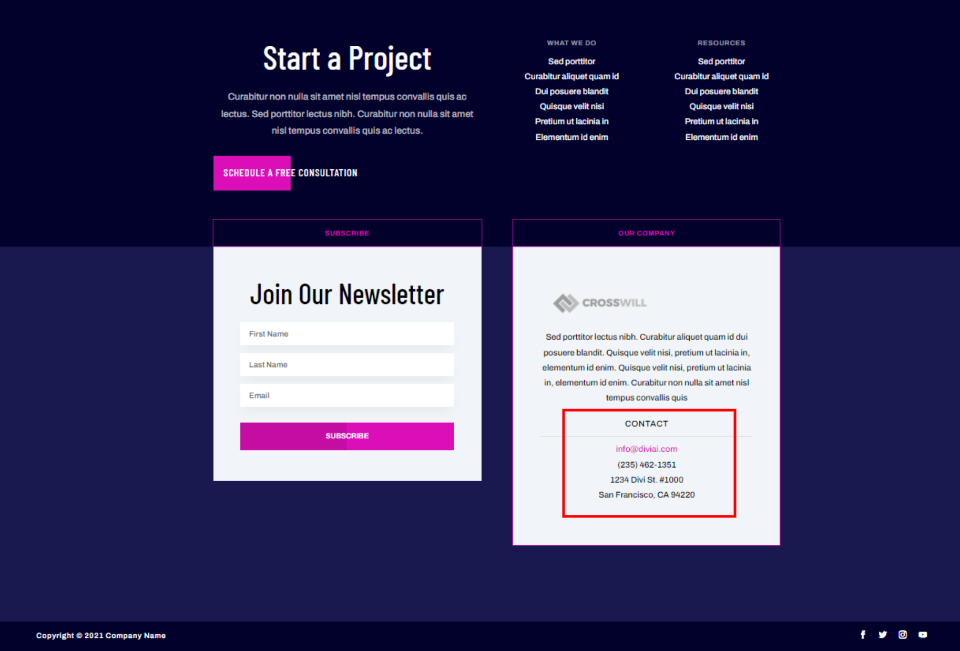
Fornisci le informazioni di contatto di base che mostrano il modo più semplice per contattarti. Questo può includere la tua e-mail, indirizzo, numero di telefono o anche un piccolo modulo di contatto. Collegati alla tua pagina di contatto per informazioni più dettagliate. Questo esempio aggiunge le informazioni come testo sotto le informazioni sulla società.
Informazioni sull'azienda

Le informazioni sulla società includono dichiarazioni di intenti, collegamenti ai membri del tuo team, avviso di copyright e informazioni sull'utilizzo dei cookie. L'avviso di copyright è solitamente posizionato in fondo e include il nome dell'azienda e l'anno. Puoi scrivere la parola copyright, utilizzare il simbolo del copyright o includere entrambi.
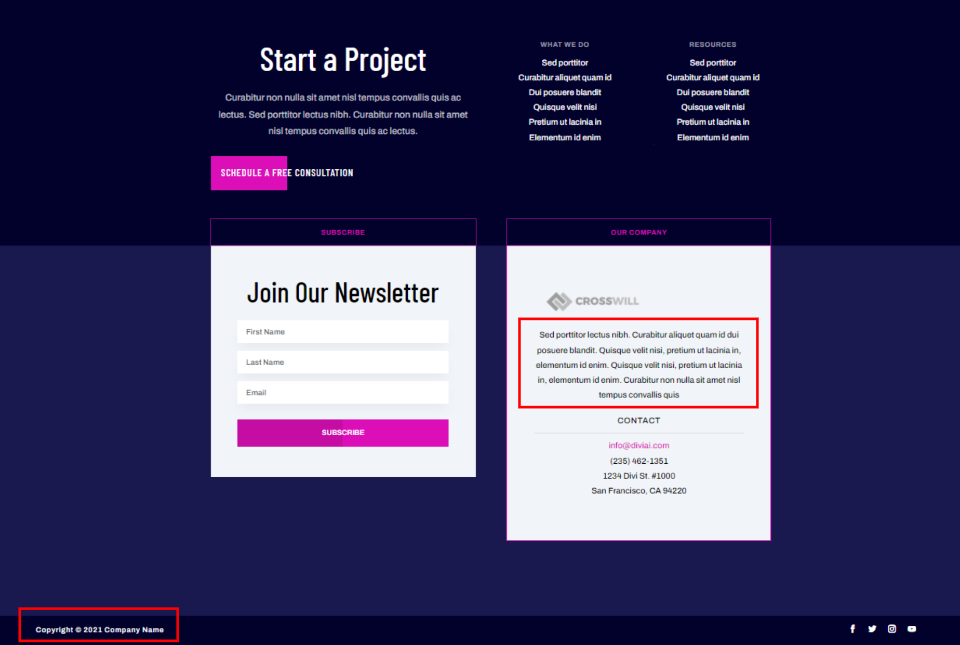
Questo esempio aggiunge un piccolo paragrafo con informazioni sull'azienda all'interno di un'area prominente del piè di pagina. Il copyright è posto in basso ed è minimizzato.
2. Semplificare gli elementi

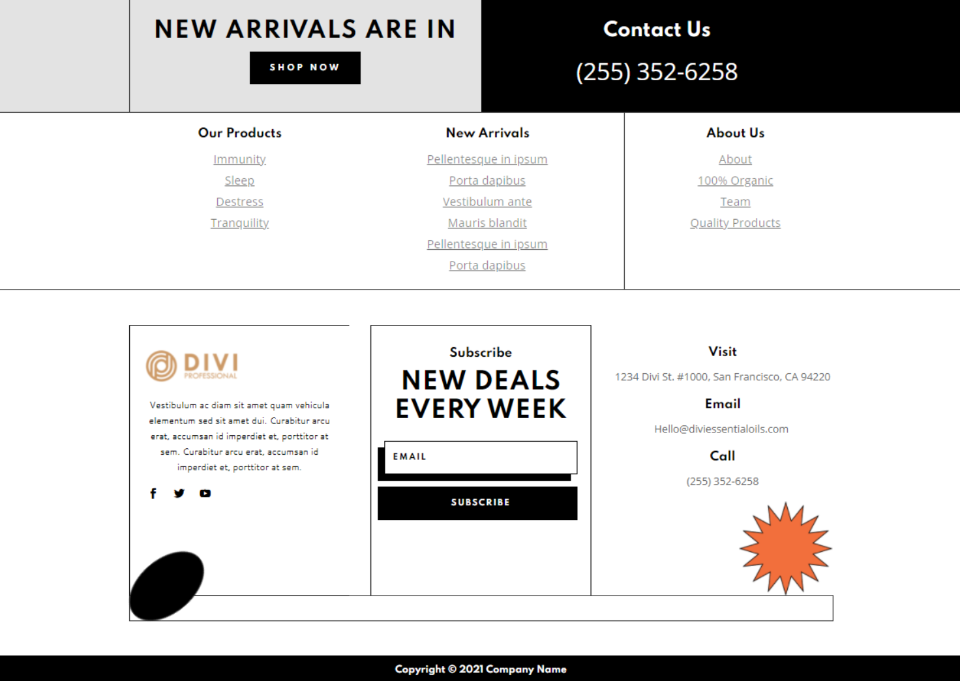
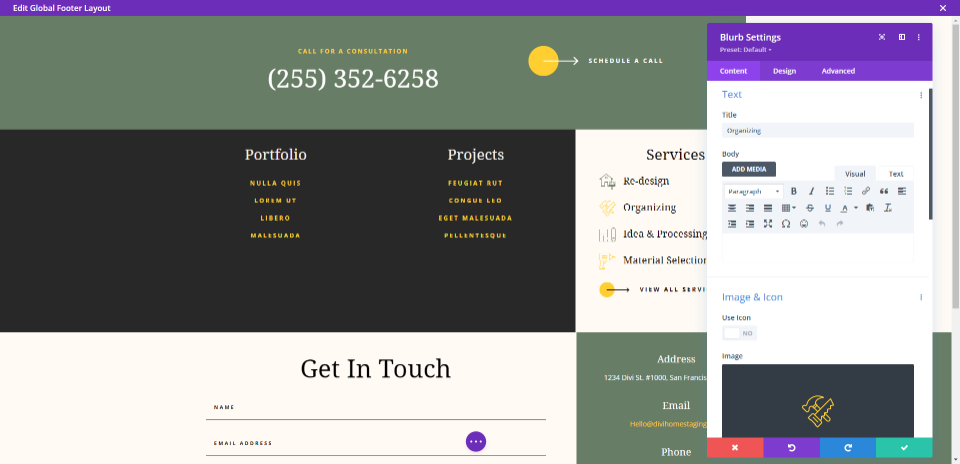
Il nostro secondo consiglio per creare un footer Divi intuitivo è utilizzare versioni più semplici degli elementi. Mantenere qualsiasi progetto semplice è una buona regola generale, ma questo è ancora più importante nel piè di pagina. È importante evitare che il piè di pagina appaia disordinato. Usa versioni più semplici degli elementi rispetto a quelle che useresti all'interno del corpo del sito web. Questo esempio mostra elementi semplificati in aree separate con molto spazio tra di loro.

Piuttosto che un modulo di contatto con molte domande, usa il minor numero di campi possibile. Per un esempio di lavoro, non includere esempi con molti dettagli. Invece, usa una piccola immagine e una breve frase o un titolo. Per un invito all'azione, usa semplicemente un pulsante con una breve frase o titolo. Usa molto spazio bianco tra gli elementi per mantenerli puliti e facili da vedere.
3. Integra il design del tuo tema

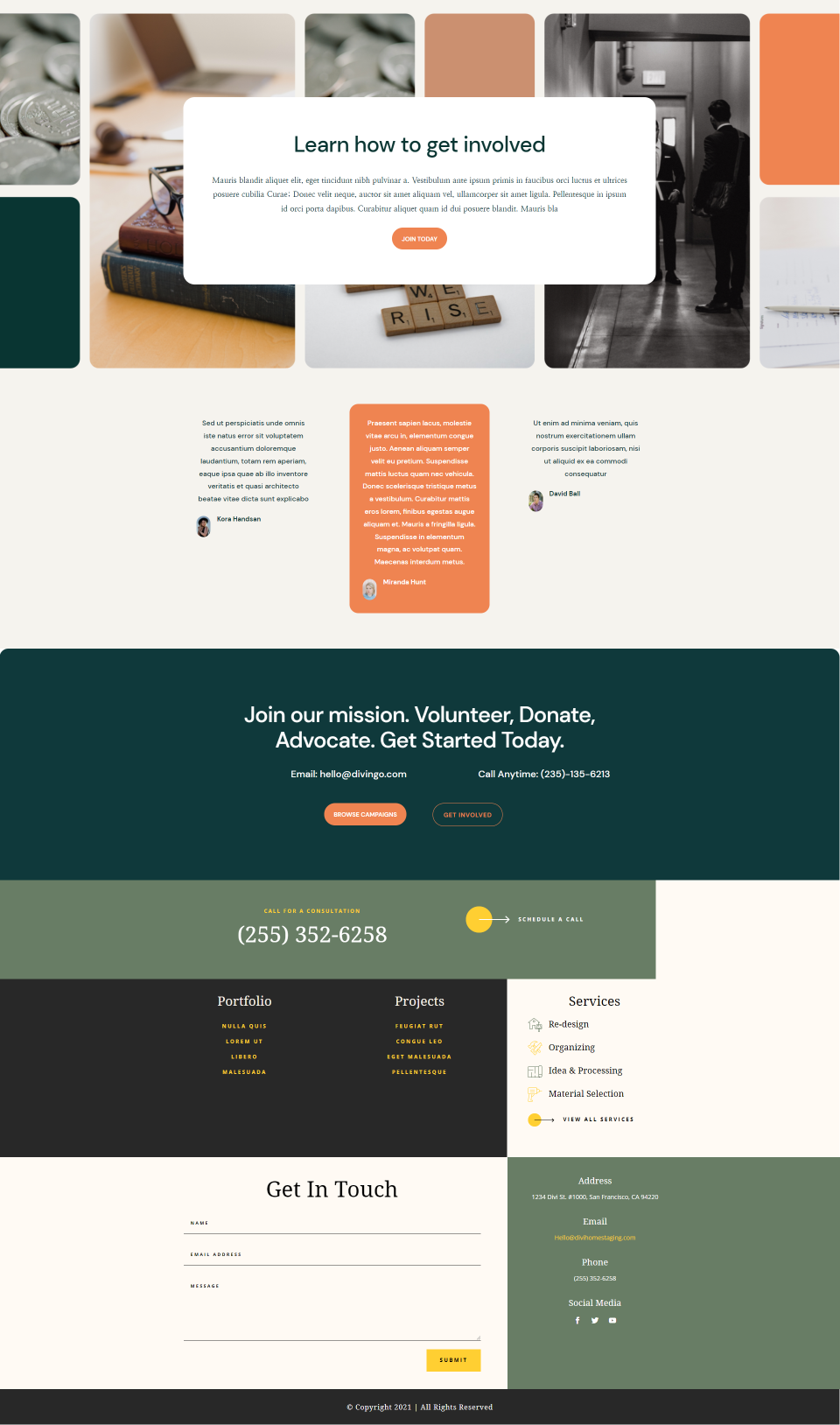
Il nostro terzo consiglio per creare un footer Divi facile da usare è integrare il design del tuo tema. Il piè di pagina deve sembrare che appartenga al tuo sito web. Non dovrebbe sembrare una scatola etichettata in basso. Dovrebbe essere progettato. Allo stesso tempo, deve essere semplice e facile da usare. Questo di solito viene fatto con colori più scuri, meno colori e un design più semplificato. Puoi anche utilizzare diversi colori di sfondo per le varie sezioni del piè di pagina.

Usa Divi Theme Builder per creare un footer globale e usa gli elementi di design del tuo sito web. Usa alcuni degli stessi colori, caratteri, pulsanti, ecc. Questo esempio mostra il piè di pagina dell'immagine precedente aperta in Divi Theme Builder.
Se vuoi che il tuo piè di pagina si distingua dal tuo sito web, puoi utilizzare caratteri e pulsanti più piccoli e utilizzare colori più scuri. Per i caratteri, usa sans serif e pesi più leggeri. Il design del tuo piè di pagina non deve distinguersi dal resto della pagina, ma è qualcosa da considerare per il design del tuo sito web.
4. Controllare il contrasto

Il nostro quarto consiglio per creare un footer Divi facile da usare è usare un buon contrasto. Gli elementi meno importanti possono essere più piccoli e avere un contrasto inferiore rispetto al resto del tuo sito web. Questo è l'ideale per gli elementi nella parte inferiore del piè di pagina. Questo informa il visitatore che non è qualcosa su cui devono concentrarsi ogni volta che visualizzano la pagina.
Ad esempio, la riga inferiore con le informazioni sul copyright può essere il contrasto più basso in modo da non distrarre dal resto del piè di pagina. Tuttavia, il contrasto del piè di pagina deve ancora essere progettato tenendo presente l'usabilità.

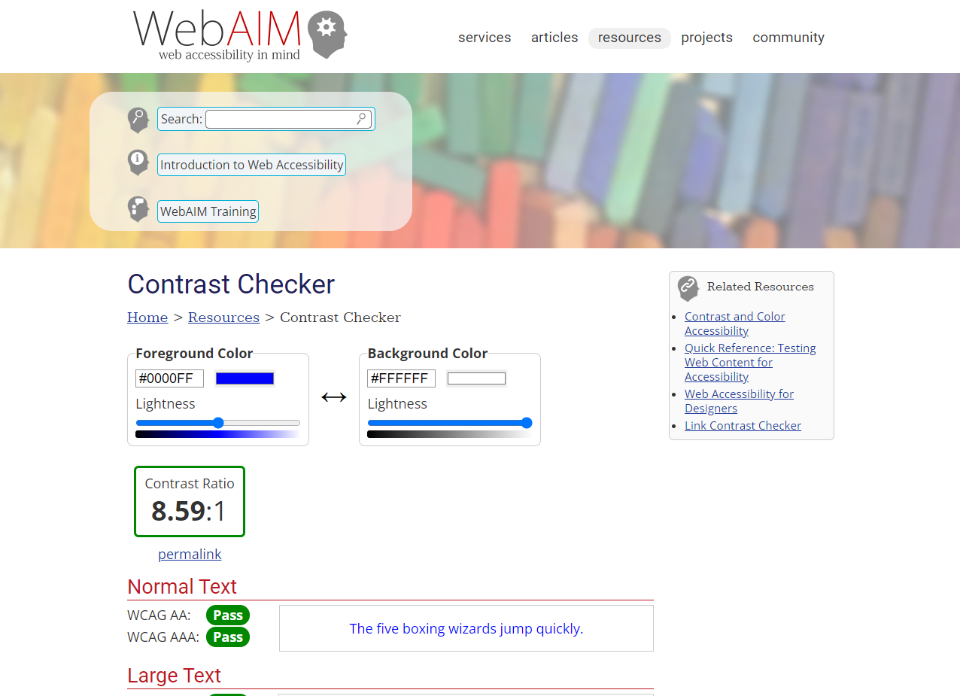
Puoi testare i tuoi colori con strumenti online come WebAIM Contrast Checker. Inserisci i colori che stai usando e ti darà un punteggio con consigli sul perché funziona o su come migliorarlo.
5. Controlla tutte le dimensioni dello schermo

Il nostro quinto consiglio per creare un footer Divi facile da usare è assicurarci che sia reattivo. Proprio come il resto del tuo sito web, il footer deve essere reattivo. Provalo su quanti più dispositivi e dimensioni dello schermo possibili. Ogni elemento dovrebbe essere leggibile e utilizzabile da qualsiasi dispositivo.

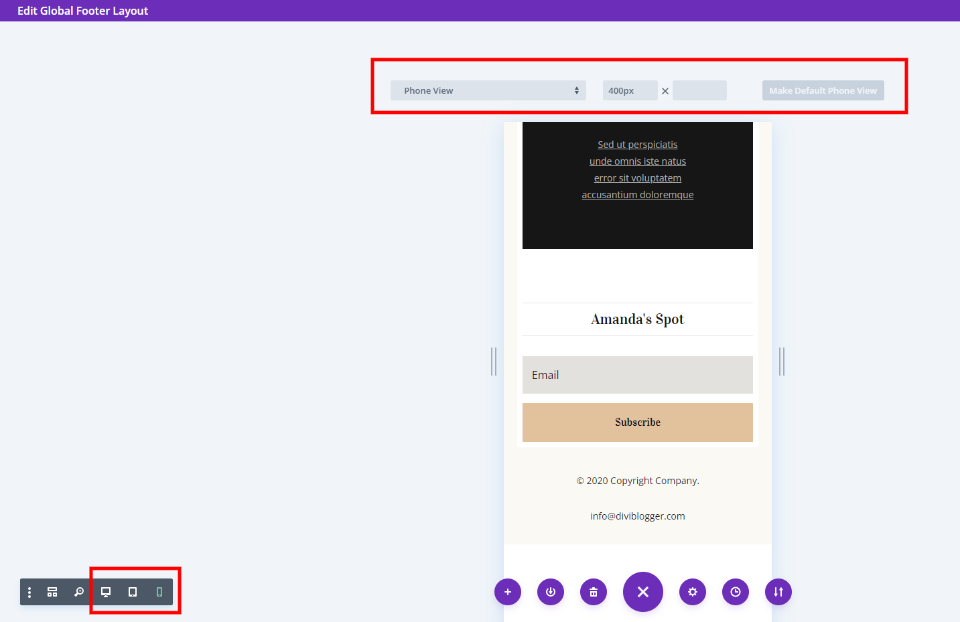
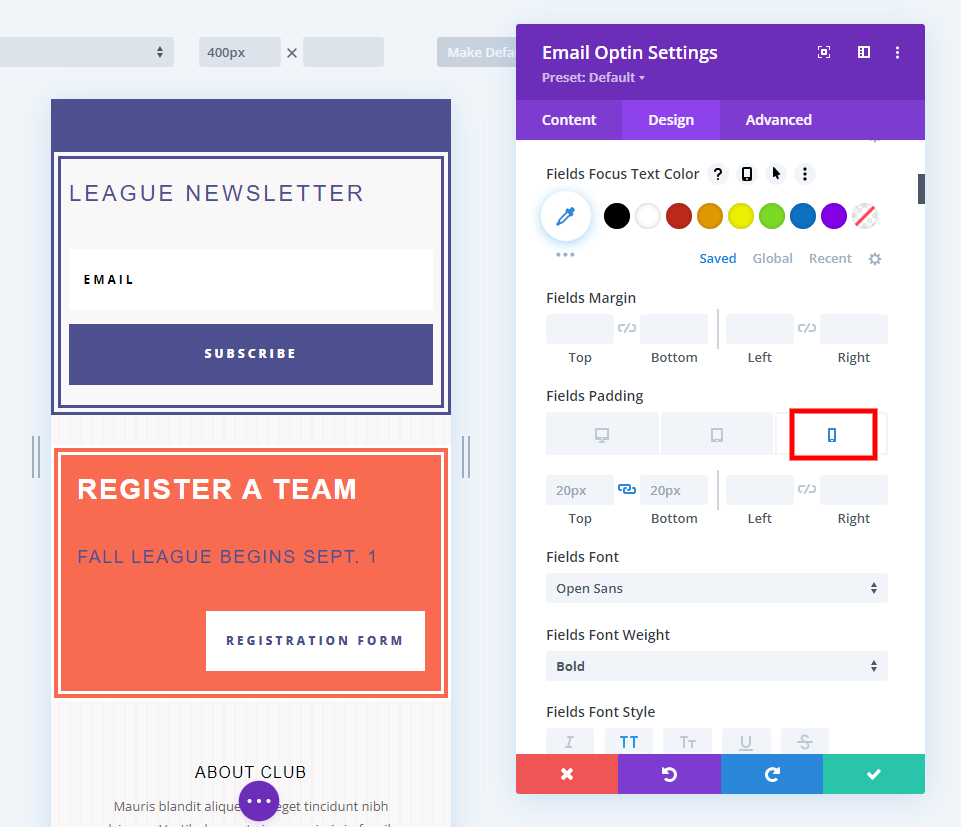
Divi Builder include impostazioni che semplificano la regolazione delle dimensioni in base al tipo di dispositivo. Seleziona l'icona del dispositivo per regolare in modo indipendente le versioni desktop, tablet e telefono del sito Web. Regola il riempimento, le dimensioni dei caratteri, le dimensioni delle icone, ecc. per ciascun dispositivo. Se non regoli il tablet e il telefono, seguiranno le dimensioni del desktop.
Considerazioni finali sulla creazione di un piè di pagina Divi intuitivo
Questo è il nostro sguardo a 5 suggerimenti per creare un footer di facile utilizzo con Divi. La chiave per tutto nel footer è mantenerlo semplice. Usa versioni semplificate degli elementi delle tue pagine come moduli più piccoli, CTA più semplici, ecc. Usa colori, caratteri e grafica che corrispondono al tuo sito. Separare gli elementi per dare loro molto spazio. Seguire questi suggerimenti ti aiuterà a creare un footer Divi intuitivo che ti aiuterà a raggiungere gli obiettivi del tuo sito web.
Vogliamo sentire da voi. Hai qualche consiglio per creare un footer Divi facile da usare? Fateci sapere nei commenti.
