So erhöhen Sie die Website-Geschwindigkeit mit dem kostenlosen CDN von SiteGround
Veröffentlicht: 2022-04-23Sie haben Monate in den Aufbau Ihrer Website investiert. Sie verbringen noch mehr Zeit damit, sich mit SEO vertraut zu machen und wertvolle, aussagekräftige Inhalte für Ihre Benutzer zu erstellen. Dann stellen Sie fest, dass die Leute Ihre Website zwar ständig finden, aber nicht bleiben. Manchmal verschwinden sie innerhalb von Sekunden. Ein großer Faktor für das Abspringen von Benutzern ist die Geschwindigkeit der Website. Glücklicherweise haben SiteGround-Benutzer eine Reihe von Optionen und Funktionen, auf die Sie leicht zugreifen können (und sogar kostenlos), die Ihre Website beschleunigen – SuperCacher für SiteGround CDN und eine kostenlose Version von Cloudflare, um nur einige zu nennen.
In diesem Beitrag behandeln wir alles, was Sie wissen müssen, um Ihre Website (im wahrsten Sinne des Wortes) auf den neuesten Stand zu bringen.
Site-Tools, SiteGround CDN und andere Geschwindigkeitsfunktionen
Im Jahr 2019 ersetzte SiteGround cPanel durch ein neues, optimiertes Hosting-Portal mit einer Auswahl an Site-Tools. Die hier angebotenen Funktionen und Dienste sind selbst für Anfänger leicht zu finden, zu bedienen und zu verstehen.
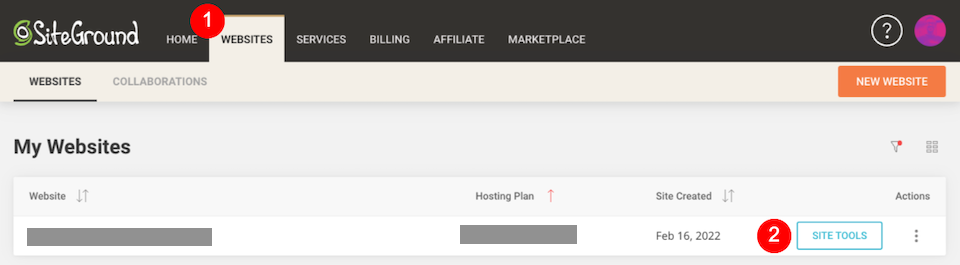
- Melden Sie sich bei Ihrem Konto auf SiteGround.com an.
- Klicken Sie auf Websites .
- Klicken Sie rechts neben der Website, mit der Sie arbeiten werden, auf Website-Tools .
- Sie sehen die Website-Tools in der linken Seitenleiste .

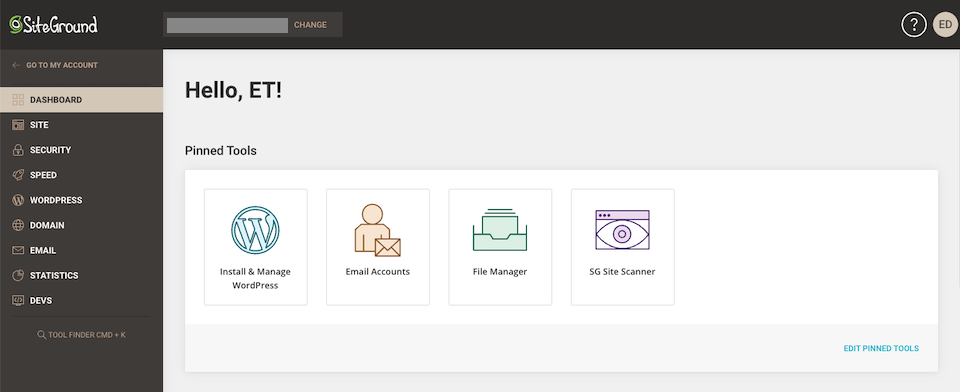
Eine Übersicht über Website-Tools
Es gibt neun Hauptoptionen für Website-Tools. Wenn Sie auf eine klicken, wird darunter ein Menü mit weiteren Optionen erweitert.

Hier ist eine Übersicht über die Website-Tools:
- Dashboard: Willkommensnachricht, Ankündigungen von SiteGround, angeheftete Tools (die Sie ändern können), Site-Informationen (Festplattennutzung, Nameserver usw.) und einige Statistiken.
- Site: Dateimanager, Konten für andere Benutzer und Datenbankzugriff.
- Sicherheit: Backups, SSL-Zertifikate und HTTPS-Erzwingung, Management von geschützten URLs und blockierten IPs sowie der Site-Scanner zur Erkennung von Malware.
- Geschwindigkeit: SuperCacher-Optionen, CDN-Dienst und SiteGround Cloudflare-Konfiguration.
- WordPress: Installieren und verwalten Sie WordPress-Websites, erstellen Sie Staging-Umgebungen, migrieren Sie eine vorhandene Website, aktualisieren Sie Ihre Website automatisch und verwenden Sie Suchen und Ersetzen, um WordPress-Strings zu ändern.
- Domain: Richten Sie geparkte Domains, Subdomains und Weiterleitungen ein und greifen Sie auf den DNS-Zonen-Editor zu.
- E- Mail: Erstellen Sie E-Mail-Konten für Ihren Domainnamen, leiten Sie E-Mails an eine andere Adresse weiter, erstellen Sie Autoresponder, filtern Sie Nachrichten, authentifizieren Sie Nachrichten, begrenzen Sie Spam und verbinden Sie Ihr Konto mit Google Workspace. Wir haben hier ein vollständiges Tutorial zu SiteGround-E-Mail.
- Statistiken: Zeigen Sie eine Reihe von Statistiken an, darunter Datenverkehr, Quellen und Verhalten sowie Fehler- und Zugriffsprotokolle.
- Dev: Mehrere Tools auf Entwicklerebene, einschließlich Automatisierung von Befehlen und Skripten, PHP-Verwaltung und App-Installation.
Erfahren Sie mehr über Site-Tools in unserem vollständigen Leitfaden zum SiteGround-Dashboard.
Ein Überblick über die Geschwindigkeitsoptionen in SiteTools
Die drei Komponenten des Speed -Abschnitts sind Caching , CDN und Cloudflare . Im Abschnitt Caching sehen Sie den SuperCacher und seine drei Website-Optimierungsoptionen. Das CDN von SiteGround (was für Content Delivery Network steht) befindet sich in der Beta-Phase und eignet sich am besten zur Optimierung der Leistung für Websites mit globalem Datenverkehr. Es besteht auch die Möglichkeit, das Cloudflare CDN zu verwenden. Wir werden in diesem Artikel mehr über all diese Optionen sprechen.
Was ist der SiteGround SuperCacher?

Wenn das Laden von Seiten zu lange dauert, ist es wahrscheinlicher, dass Besucher die Seite verlassen (abspringen), anstatt zu bleiben. Cache-Plugins wie WP Rocket verbessern die Leistung, indem sie Ihre Website beschleunigen, damit dies nicht passiert. (Wenn Sie daran interessiert sind, wie Caching funktioniert, lesen Sie diesen Artikel zur Funktionsweise von Sachen.) Bei SiteGround haben die Serveroptimierungsexperten des Unternehmens SuperCacher entwickelt, der darauf ausgelegt ist, Zugriffe auf Ihre Website zu verarbeiten und die Ladegeschwindigkeit zu verbessern. Es stehen drei Optionen zur Auswahl (siehe unten), und Sie können nach Belieben mischen und anpassen.
Beachten Sie jedoch, dass es nicht empfohlen wird, das Caching auch mit einem WordPress-Plugin zu aktivieren, wenn Sie das Caching von SiteGround verwenden. Vielleicht möchten Sie ein Caching-Plugin zusammen mit den Caching-Diensten von SiteGround verwenden, wenn es andere Funktionen hat, an denen Sie interessiert sind – aber selbst dann ist es am besten, die Caching-Funktion im Plugin zu deaktivieren. Die Verwendung von mehr als einer Caching-Lösung kann zu Kompatibilitätsproblemen führen und verhindern, dass Benutzer auf Ihre Website zugreifen.
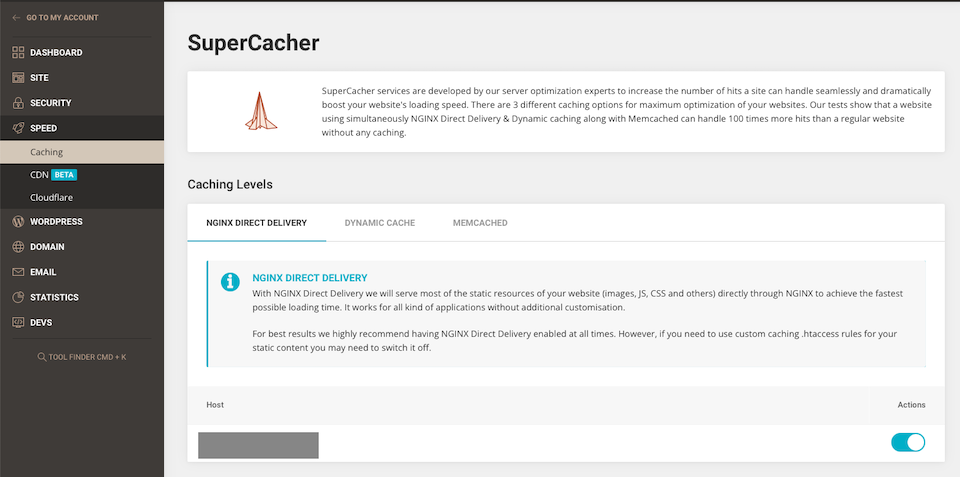
1. NGINX-Direktlieferung
NGINX Direct Delivery ersetzte Static Cache ungefähr zum Zeitpunkt der Einführung von Site Tools. Anstatt CSS, Bilder, JS-Dateien und andere Arten von statischen Inhalten aus dem Serverspeicher bereitzustellen, lädt die NGINX-Webserversoftware die Dateien direkt von den Serverlaufwerken. Diese Änderung bedeutet verbessertes Browser-Caching und verbesserte CDN-Nutzung. Außerdem gibt NGINX RAM-Speicherplatz frei, der durch Caching dynamischer Inhalte verwendet werden kann, ohne die Ladegeschwindigkeit statischer Inhalte zu beeinträchtigen.
SiteGround empfiehlt, NGINX Direct Delivery ständig aktiviert zu lassen, es sei denn, Sie verwenden benutzerdefinierte Caching- .htaccess- Regeln für statische Inhalte. Wählen Sie in der linken Seitenleiste der Site-Tools Geschwindigkeit > Caching > NGINX Direct Delivery (unter Caching-Ebenen ) und schalten Sie es rechts neben dem Domainnamen ein.
2. Dynamischer Cache
Die zweite Registerkarte unter Geschwindigkeit ist Dynamischer Cache und wird ebenfalls von der NGINX-Architektur unterstützt. Es ist standardmäßig auf SiteGround-Servern aktiviert (Sie müssen also nichts tun, um es zu aktivieren). Während NGINX Direct Delivery das Caching für statische Inhalte übernimmt, übernimmt Dynamic Cache das Caching für dynamische Inhalte, um die Ladegeschwindigkeit zu verbessern. WordPress-Websites erzielen die bestmöglichen Ergebnisse, wenn das SG Optimizer-Plugin installiert ist, um mit Dynamic Cache zusammenzuarbeiten.
3. Zwischengespeichert
Und schließlich dient die Registerkarte Memcached dem Objekt-Caching. Während du hier mehr über das Zwischenspeichern von WordPress-Objekten erfahren kannst, wenn du interessiert bist, behandelt es im Grunde das Zwischenspeichern für dynamische Inhalte, die nicht durch dynamisches Caching bereitgestellt werden können. Laut SiteGround,

Unsere Tests zeigen, dass eine Website, die gleichzeitig NGINX Direct Delivery und dynamisches Caching zusammen mit Memcached verwendet, 100-mal mehr Zugriffe verarbeiten kann als eine normale Website ohne Caching.
Vielleicht möchten Sie also alle drei gleichzeitig verwenden (nur ohne aktiviertes WP-Cache-Plugin, denken Sie daran). Um die Funktion zu aktivieren, gehen Sie zu Site Tools > Speed > Caching > Memcached (unter Caching Levels ) und schalten Sie es rechts neben dem Domainnamen ein.
So verwenden Sie die kostenlosen SiteGround CDN-Dienste
Das SiteGround CDN ist ein weiteres Tool, mit dem Sie Ihre Website schneller machen können. Dies ist besonders nützlich, wenn Sie Traffic aus verschiedenen Kontinenten und Ländern haben. Ein CDN funktioniert so, dass es Ihre Website-Inhalte zwischenspeichert und sie dann an verschiedene Rechenzentren auf der ganzen Welt verteilt. Immer wenn jemand Ihre Website besucht, wird der nächstgelegene Server verwendet, um Inhalte bereitzustellen.
Ob Sie eine Multi-CDN-Lösung für Ihre WordPress-Website verwenden oder nicht, steht zur Debatte. Einerseits bedeutet die Verwendung mehrerer CDN-Dienste, dass Sie nicht nur auf einen angewiesen sind, wodurch Ihre gesamte CDN-Lösung verfügbarer wird. Auf der anderen Seite stoßen einige Plugins auf Kompatibilitätsprobleme – der SiteGround Optimizer und Jetpack spielen beispielsweise nicht immer gut zusammen.
Es liegt also an Ihnen, welche Lösung Sie für die beste halten, und dann hilft Ihnen die Überwachung der Website-Performance zu sehen, ob sie nach einer Änderung positiv oder negativ beeinflusst wird.
SiteGround-CDN
Derzeit befindet sich der CDN-Dienst von SiteGround in der Beta-Phase, was bedeutet, dass er noch nicht offiziell eingeführt wurde. Aber Sie können die Beta-Version trotzdem kostenlos ausprobieren, wenn Sie interessiert sind. Wenn Sie den CDN-Dienst während der Beta-Phase aktiv halten, erhalten Sie drei Monate Premium-Dienst kostenlos, wenn er vollständig gestartet wird. Der Premium-CDN-Dienst von SiteGround kostet 12,49 $ pro Monat , und wir werden etwas später in diesem Abschnitt auf die Premium-Funktionen eingehen.
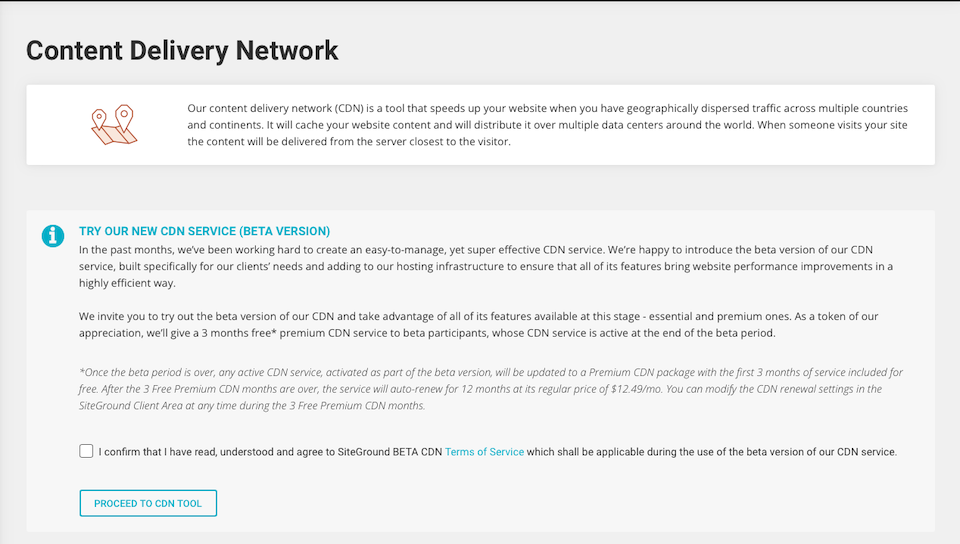
Um auf das SiteGround CDN-Tool zuzugreifen, gehen Sie zu Site Tools > Speed > CDN . Aktivieren Sie das Kontrollkästchen Nutzungsbedingungen und klicken Sie dann auf Weiter zum CDN-Tool .

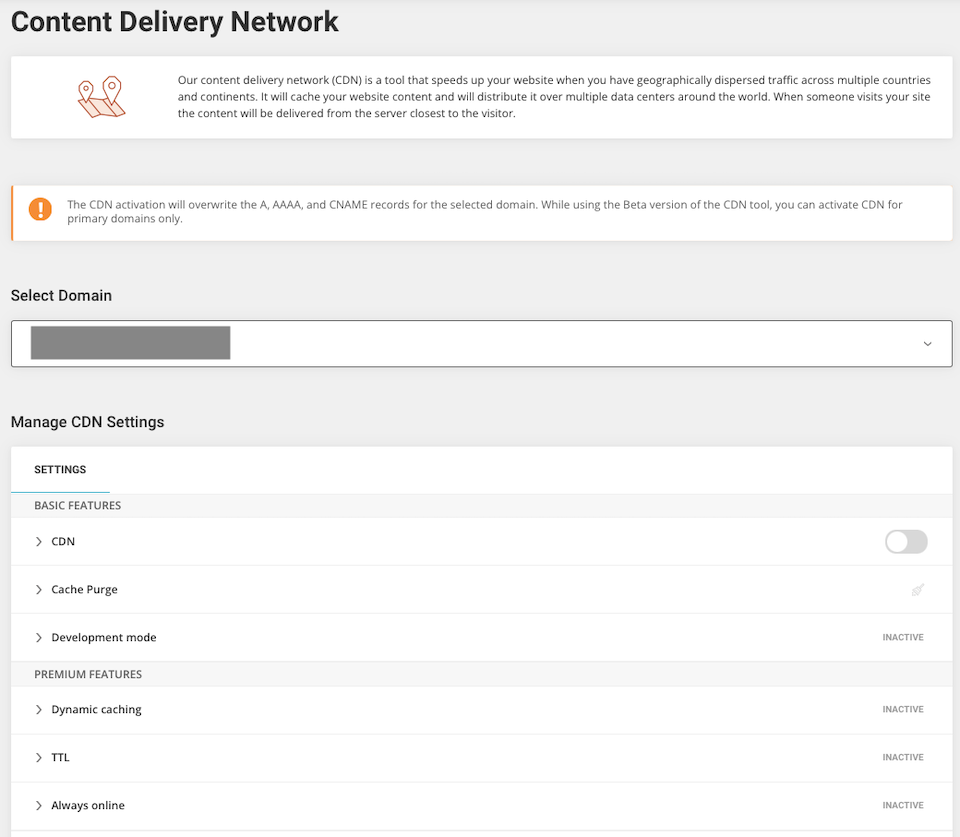
Sie werden zu einer Seite weitergeleitet, auf der Sie Ihre CDN-Einstellungen verwalten können:

Stellen Sie zunächst sicher, dass die richtige Domain ausgewählt ist. Gehen Sie dann zum Abschnitt CDN-Einstellungen verwalten . Bis Sie CDN einschalten , sind die anderen Optionen nicht verfügbar. Sobald CDN aktiviert ist, sind dies die anderen verfügbaren Einstellungen:
Grundfunktionen
- Cache-Bereinigung: Dies löscht zwischengespeicherte Versionen Ihrer Website – aber wenn Sie dies zu oft tun, kann dies Ihre Website verlangsamen, sodass es keine tägliche Wartung ist.
- Entwicklungsmodus: Wenn Sie Änderungen an Cache-fähigen Inhalten wie CSS oder Bildern vornehmen, werden durch Aktivieren dieser Option die Caching-Funktionen vorübergehend ausgesetzt. Auf diese Weise können Sie die Änderungen sofort sehen. Dieser Modus bleibt 30 Minuten lang aktiv, bevor er automatisch deaktiviert wird.
Premium-Funktionen
- Dynamisches Caching: Dieses Tool bietet ganzseitiges Caching für nicht statische Ressourcen; Es beschleunigt Ihre Website, indem es Aktionen wie unnötige Seitenverarbeitung und Datenbankabfragen verhindert.
- TTL: Oder Time to Live, das ist, wie lange Ihre dynamischen Ressourcen zwischengespeichert werden – oder wie lange, bis die zwischengespeicherte Version wieder zur Live-Version wird. Der Standardwert ist 12 Stunden, aber Sie können auch sechs oder 24 Stunden wählen.
- Immer online: Wenn der Server nicht erreichbar ist oder Ihre Website eine Fehlermeldung enthält, werden zwischengespeicherte Kopien der Website angezeigt, damit sie online bleiben kann, während das Problem behoben wird.
Beachten Sie, dass Sie das CDN nicht aktivieren können, wenn Ihre Website die Nameserver von SiteGround nicht verwendet. Sie erhalten eine Warnung, wenn dies ein Problem ist, sodass es definitiv nicht unbemerkt bleibt. Auch wenn Sie das CDN aktivieren und dann die Nameserver ändern, wird der CDN-Dienst deaktiviert. Sie müssen es nur wieder einschalten.
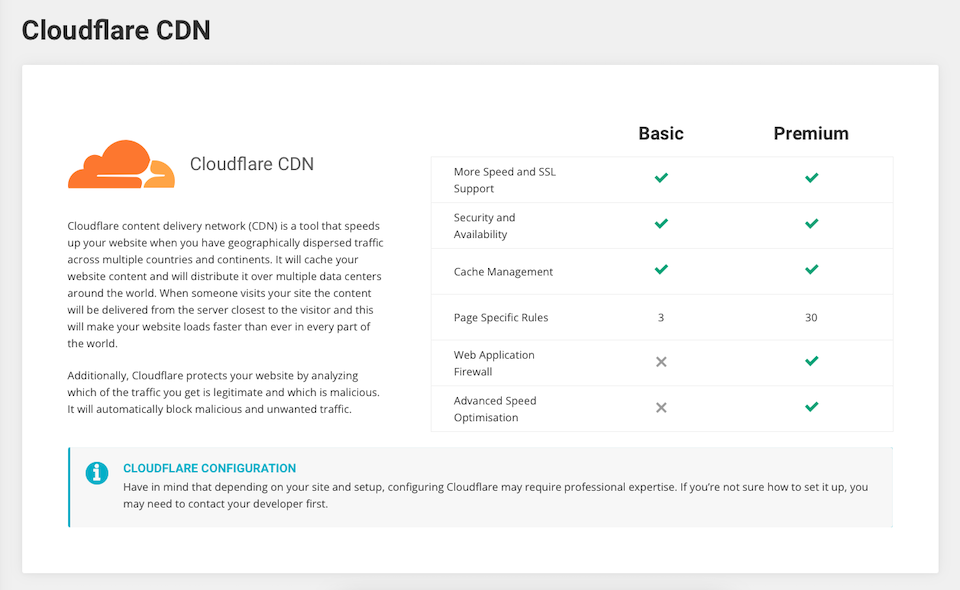
Cloudflare-CDN
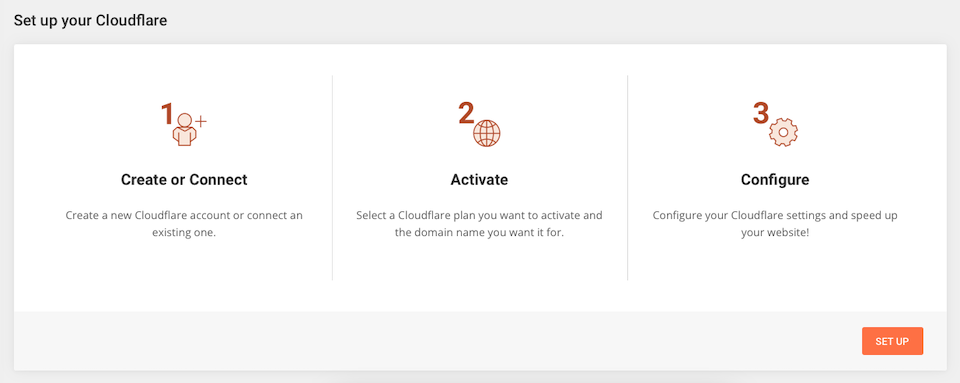
Neben dem Angebot einer eigenen CDN-Option hat SiteGround auch eine Partnerschaft mit Cloudflare. Wenn Sie Cloudflare CDN bevorzugen, können Sie beginnen, indem Sie zu Website-Tools > Geschwindigkeit > Cloudflare gehen. Das sehen Sie, und diese Seite zeigt Ihnen auch die Unterschiede zwischen den Basic- und Premium-Diensten:

Das Einrichten und Verwalten von Cloudflare ist etwas kniffliger als die Arbeit mit dem nativen CDN von SiteGround.

Glücklicherweise gibt es auf der SiteGround-Website eine Menge Hilfe, die Sie durch alles führt.
- Richten Sie Ihre Domain auf SiteGround
- Aktivieren Sie Cloudflare über Site Tools
- Leiten Sie Ihre URLs auf WWW um (empfohlen)
- Cloudflare für Subdomains aktivieren
- Die Basic- und Premium-Einstellungen von Cloudflare
- Zugelassene/gesperrte IPs verwalten
Abschließende Gedanken zu SiteGround CDN und anderen Geschwindigkeitseinstellungen
SiteGround macht es ziemlich einfach, die vielen Tools zu umgehen, die Ihnen zur Verfügung stehen, um Ihren Hosting-Service und Ihre Website zu steuern. Und wenn Sie damit Probleme haben, haben sie auch eine ziemlich große Wissensbasis. Wenn Sie feststellen, dass Ihre Website bei ladebezogenen Elementen von Core Web Vitals schlechter abschneidet, wird der Geschwindigkeitsabschnitt der SG Site Tools definitiv dazu beitragen, dies zu verbessern.
Wenn Sie Mitglied von Elegant Themes sind, können Sie auch zusätzliche Leistungsverbesserungen durch Divi Hosting by SiteGround erhalten. Sie profitieren nicht nur von den kostenlosen CDN- und Caching-Optionen, sondern haben auch Zugriff auf Divi-optimierte Serverumgebungen für jede Site in Ihrem Plan.
Welche Erfahrungen haben Sie mit den kostenlosen CDN-Diensten von SiteGround gemacht? Lass es uns in den Kommentaren wissen!
