10 SEO- und Performance-Tipps für Fotografen
Veröffentlicht: 2023-11-16Sind Sie ein Fotograf und suchen nach SEO-Tipps? Gute Idee! Fesselnde Bilder allein reichen nicht aus; Ebenso wichtig ist es, eine Online-Präsenz aufzubauen und sicherzustellen, dass Ihre Website für die Sichtbarkeit in Suchmaschinen und schnelle Ladezeiten optimiert ist. In diesem Artikel führen wir Sie durch 10 unschätzbare Tipps zur Verbesserung der SEO und Leistung Ihrer Website, mit dem Ziel, mehr Besucher anzuziehen und potenziellen Kunden ein nahtloses Erlebnis zu bieten. Egal, ob Sie ein erfahrener Profifotograf oder ein leidenschaftlicher Fotografie-Enthusiast sind, diese SEO-Tipps helfen Ihnen, Ihr Google-Ranking zu verbessern.
10 SEO-Best Practices für Ihre Fotografie-Website
Um die SEO Ihrer Foto-Website zu verbessern, sollten Sie die folgenden Tipps anwenden, die mit den richtigen Tools mühelos in die Tat umgesetzt werden können:
- Entwerfen Sie eine responsive Website
- Führen Sie eine Keyword-Recherche durch
- Führen Sie eine On-Page-Optimierung durch
- Erstellen Sie interne Links
- Arbeiten Sie an Backlinks
- Erstellen Sie einzigartige und überzeugende Inhalte
- Optimieren Sie Ihre Bilder (SEO + Leistung)
- Nutzen Sie Caching und Code-Optimierung
- Verwenden Sie Sitemaps
- Machen Sie lokales SEO
Lass uns eintauchen!
1. Entwerfen Sie eine responsive Website
Angesichts der weit verbreiteten Verwendung mobiler Geräte für den Online-Inhaltskonsum sollte die Website eines Fotografen auf Desktops, Tablets und Mobilgeräten gut aussehen.

Darüber hinaus gibt es einen Zusammenhang zwischen Google-Ranking und Responsive Design: Google betrachtet Mobilfreundlichkeit als Rankingfaktor! Websites mit responsivem Design – die sich gut an verschiedene Bildschirmgrößen und Geräte anpassen – erreichen in den Google-Suchergebnissen eher einen höheren Rang, da sie mobilen Nutzern ein besseres Benutzererlebnis bieten.
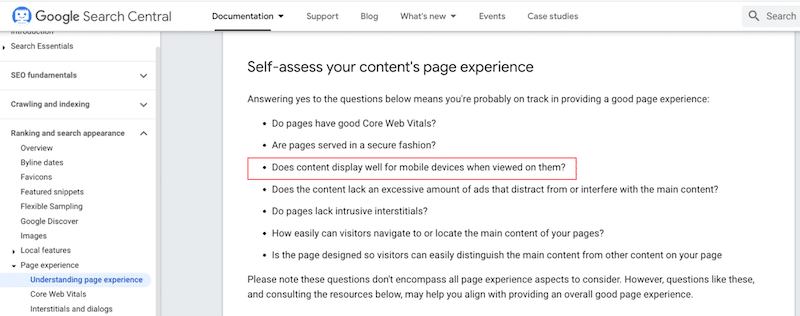
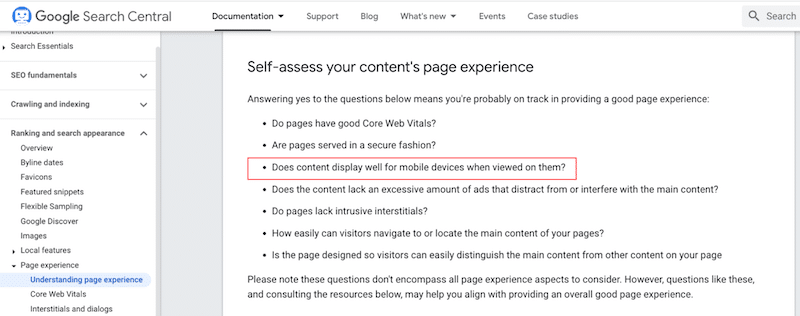
Um näher auf die Einzelheiten einzugehen: Das Seitenerlebnis ist ein entscheidender Faktor bei der Suchmaschinenoptimierung und legt Wert auf benutzerzentrierte Elemente wie Ladegeschwindigkeit, Mobilfreundlichkeit , sicheres Surfen und das Fehlen aufdringlicher Interstitials. Kurz gesagt: Die Algorithmen von Google priorisieren Seiten, die ein positives Erlebnis bieten, einschließlich mobiler Nutzer.
Wie unten gezeigt, können Sie anhand einer Reihe von Fragen beurteilen, ob Ihre Foto-Website ein positives Seitenerlebnis bietet. Darunter finden Sie die reaktionsbezogene Abfrage „Werden Inhalte auf Mobilgeräten gut angezeigt, wenn sie darauf angezeigt werden?“.

So überprüfen Sie, ob Ihre Fotografie-Website responsive ist
Größenänderung des Browsers:
- Öffnen Sie Ihre Website auf einem Desktop- oder Laptop-Computer.
- Ändern Sie die Größe Ihres Browserfensters, indem Sie die Ränder ziehen, um verschiedene Bildschirmgrößen zu simulieren.
- Beobachten Sie, wie sich der Inhalt Ihrer Website an die sich ändernden Bildschirmabmessungen anpasst.
- Stellen Sie sicher, dass Text, Bilder und Navigationselemente lesbar und zugänglich bleiben.
Mobile Geräte:
- Besuchen Sie Ihre Website auf verschiedenen mobilen Geräten wie Smartphones und Tablets.
- Überprüfen Sie, ob der Inhalt korrekt angezeigt wird und die Navigation ohne übermäßiges Zoomen oder horizontales Scrollen einfach ist.
So erstellen Sie eine responsive Fotografie-Website
Wählen Sie beim Kauf Ihres Design-Tools einen responsiven Seitenersteller oder ein responsives Theme.
Besuchen Sie die Seite „Funktionen“ und ändern Sie die Größe des Browsers, um die Anpassungsfähigkeit ihrer Demo zu prüfen.
Gestalten Sie Ihre Website direkt in der mobilen Ansicht statt auf dem Desktop.
Verwenden Sie die Attribute „src“, „srcset“ und „size“ für Ihre Bilder. Wir haben ein vollständiges Tutorial zur Verfügung, das erklärt, wie Sie Ihre Bilder responsive machen.
2. Führen Sie eine Keyword-Recherche durch
Die Keyword-Recherche ist für die SEO einer Foto-Website von entscheidender Bedeutung, da sie Fotografen hilft, die spezifischen Begriffe und Ausdrücke zu verstehen, die potenzielle Kunden bei der Suche nach Fotodienstleistungen verwenden, wie zum Beispiel „Hochzeitsfotograf in [Standort]“ oder „Porträtfotografie für Familien“. Durch die Identifizierung dieser Schlüsselwörter können Fotografen den Inhalt ihrer Website optimieren und so die Wahrscheinlichkeit erhöhen, dass er in relevanten Suchergebnissen erscheint.
Dies erhöht nicht nur die Sichtbarkeit, sondern stellt auch sicher, dass das richtige Publikum ihre Arbeit entdeckt, was zu mehr Traffic und potenziellen Buchungen führt.
So führen Sie eine Keyword-Recherche für eine Fotografie-Website durch
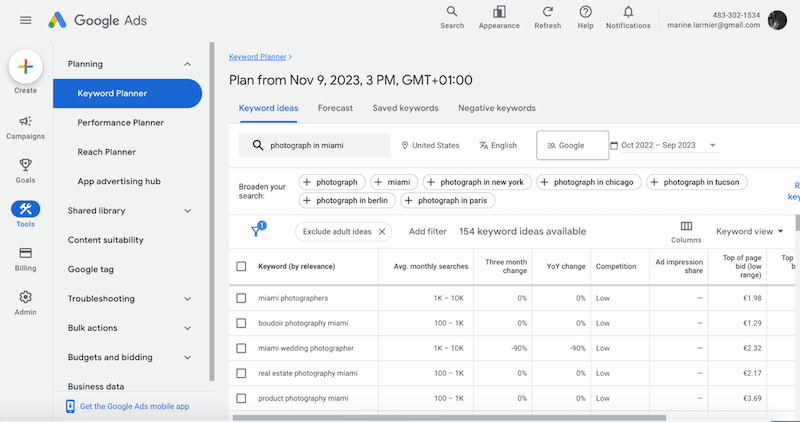
Verwenden Sie Tools zur Keyword-Recherche: Google Keyword Planner, Ubersuggest, Ahrefs oder SEMrush, um Ihre Keyword-Liste zu erweitern. Dort können Sie Vorschläge rund um die Fotografie eintragen. In unserem Beispiel sind Boudoir, Hochzeit und Immobilien drei relevante Kategorien:

Definieren Sie Ihre Nische (falls zutreffend): Sind Sie ein Porträt-, Hochzeits-, Familienfotograf oder eher ein Unternehmensfotograf? Wenn Sie Ihre Nische kennen, können Sie gezieltere Keywords gezielt einsetzen.
Berücksichtigen Sie standortbezogene Schlüsselwörter: Wenn Sie einen bestimmten Bereich abdecken, fügen Sie standortbezogene Schlüsselwörter wie „Hochzeitsfotograf aus London“ oder „Kinderfotograf aus Los Angeles“ hinzu.
Konzentrieren Sie sich auf Long-Tail-Keywords, bei denen es sich um spezifischere Phrasen handelt, die potenzielle Kunden verwenden könnten. Zum Beispiel „Weihnachtsporträtfotografie in London“. Long-Tail-Keywords können weniger wettbewerbsfähig und zielgerichteter sein.
3. Führen Sie eine On-Page-Optimierung durch
Die On-Page-Optimierung ist eine weitere effiziente Möglichkeit, die SEO Ihrer Foto-Website zu verbessern. Diese Art der Optimierung hat drei Hauptpfeiler:
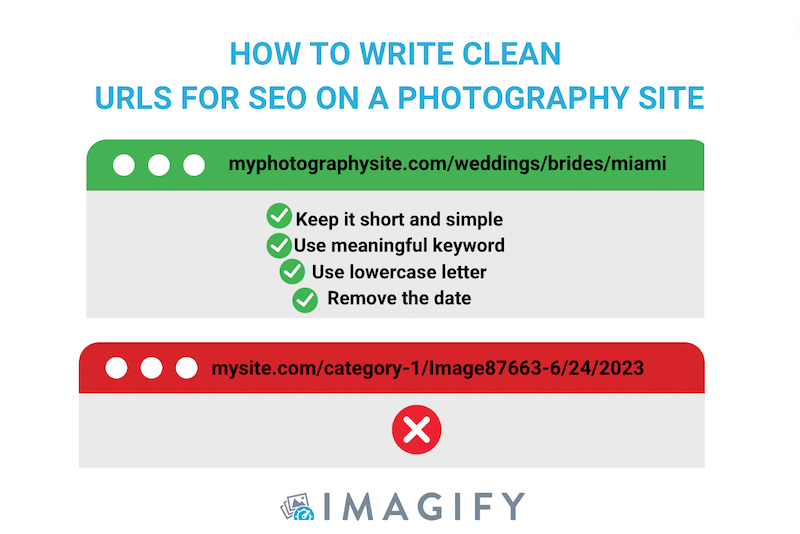
- URL-Struktur: Erstellen Sie klare und beschreibende URLs, die Schlüsselwörter enthalten

2. Meta-Tags: Verfassen Sie überzeugende Meta-Titel und Beschreibungen, die Zielschlüsselwörter enthalten. Der Titel dient als Mittelpunkt der Seite und enthält das Haupt-Keyword, auf das Sie abzielen. Es soll Nutzer zum Klicken verleiten. Die unter dem Titel platzierte Meta-Beschreibung bietet einen prägnanten und beschreibenden Überblick über den Seiteninhalt und soll kurz, relevant und informativ sein.

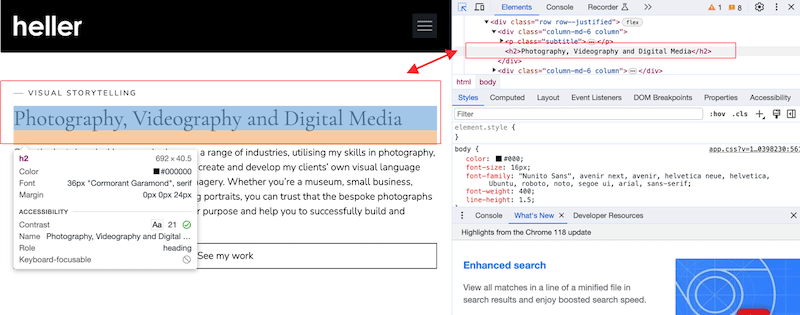
3. Header-Tags (H1, H2 usw.): Strukturieren Sie Inhalte mit Header-Tags, um eine Hierarchie zu erstellen und sie leichter lesbar und verständlich zu machen. Es gibt sechs Überschriften-Tags, <H1> bis <H6>, wobei <H1> das wichtigste ist. Verwenden Sie diese Tags, um Ihre relevantesten Inhalte hervorzuheben, z. B. Titel von Abschnitten oder Kategorien.

So schreiben Sie einen Metatitel und eine Beschreibung für meine Fotografie-Website
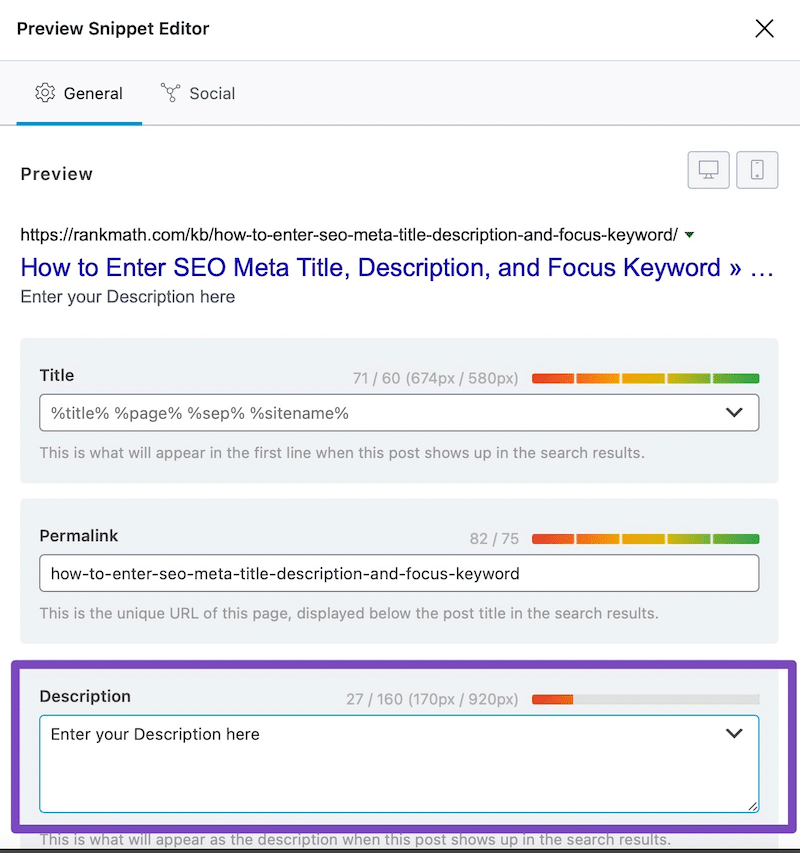
Verwenden Sie ein WordPress-Plugin wie Rank Math SEO oder Yoast SEO. Wenn Sie Rank Math SEO verwenden, gehen Sie zur Registerkarte „ Allgemein“ und fügen Sie den Metatitel, die Beschreibung und die Fokusschlüsselwörter in die entsprechenden Felder ein:

4. Erstellen Sie interne Links
Eine interne Verlinkungsstrategie auf einer Fotografie-Website kann die SEO verbessern, indem sie:
- Verbesserung der Website-Struktur: Interne Links bilden eine logische Hierarchie, sodass Suchmaschinen die Struktur der Website beim Crawlen leichter verstehen können. (Das ist auch für Benutzer von Vorteil, die durch gut platzierte interne Links effizienter auf der Website navigieren können.)
- Seitenautorität verteilen: Interne Links können Seitenautorität auf der gesamten Website verteilen und so den SEO-Wert wichtiger Seiten steigern.
So führen Sie eine interne Verlinkung durch
Das Konzept besteht darin, Links in den Hauptartikel einzubauen, um eine Verbindung zu diesen verwandten Beiträgen herzustellen und wechselseitig zurück zum Hauptinhalt zu verlinken.
Wenn Sie Fotograf sind, haben Sie möglicherweise einen wichtigen Artikel mit dem Titel „Der ultimative Leitfaden für Hochzeitsfotografie“. Rund um dieses zentrale Stück könnten weitere relevante Artikel stehen, wie „5 Ideen zum Fotografieren der Brautjungfer“ oder „10 Tipps zum Fotografieren von Kindern bei einer Hochzeit“.

5. Arbeiten Sie an Backlinks
Backlinks können die SEO Ihrer Foto-Website unterstützen, indem sie Autorität aufbauen.
Hochwertige Backlinks von angesehenen Websites weisen darauf hin, dass Ihre Fotoseite zuverlässig und für Suchmaschinen maßgebend ist.
Es verbessert auch die Sichtbarkeit Ihrer Website und führt zu mehr Verweisverkehr auf Ihre Foto-Website. Die Auflistung Ihrer Website in verwandten Branchen ist auch eine Networking-Initiative, die wertvolle Kontakte knüpft und zur Verbesserung Ihrer Geschäfts- und Online-Sichtbarkeit beiträgt.
So erhalten Sie Backlinks
Suchen Sie mit Tools wie Ahrefs nach Domänen mit hoher Autorität. Kontaktieren Sie sie für die Aufnahme oder reichen Sie einen Gastbeitrag zum Thema Fotografie ein.
Nehmen Sie an Fotowettbewerben teil, damit Sie als Gewinner eines Preises erwähnt werden.
Generieren Sie überzeugende und teilbare Inhalte, die Reposts und Links anziehen.
6. Erstellen Sie einzigartige und überzeugende Inhalte
Einzigartige und überzeugende Inhalte für Fotografen können Ihrer SEO auf verschiedene Weise zugute kommen:

- Heben Sie sich von der Konkurrenz ab: Einzigartige Inhalte heben Sie von der Konkurrenz ab und sorgen dafür, dass Ihre Fotoseite in den Suchergebnissen hervorsticht.
- Keyword-Relevanz: Durch die Erstellung von Inhalten rund um bestimmte Fotografiethemen können Sie auf natürliche Weise relevante Keywords integrieren und so die Sichtbarkeit Ihrer Website für diese Suchanfragen verbessern.
- Backlink-Attraktivität und Benutzerinteraktion: Überzeugende Inhalte werden eher von anderen in der Branche geteilt und tragen so zu wertvollen Backlinks bei, die die Autorität Ihrer Website erhöhen (siehe vorheriger Punkt).
- Autorität aufbauen: Durch die kontinuierliche Erstellung einzigartiger und aufschlussreicher Inhalte stärken Sie Ihre Autorität in der Fotografie-Nische und stärken Ihre Glaubwürdigkeit bei Benutzern und Suchmaschinen.
Die Bereitstellung von Inhalten, die mit der Suchabsicht übereinstimmen, verbessert die Suchmaschinenoptimierung, da sie eine Komponente des Google-Algorithmus ist.
7. Optimieren Sie Ihre Bilder (SEO + Leistung)
Die Bildoptimierung ist eine der wirkungsvollsten Techniken zur Leistungssteigerung und damit zur Verbesserung der SEO. Um Ihre Bilder für SEO zu optimieren, befolgen Sie die folgenden Schritte:
- Wählen Sie geeignete Dateinamen: Verwenden Sie beschreibende Dateinamen, die für den Bildinhalt relevant sind.
- Verwenden Sie Alt-Text: Fügen Sie prägnanten, schlüsselwortreichen Alternativtext ein, um die Barrierefreiheit und das Suchmaschinenverständnis zu verbessern. Sie können Ihre Inhalte direkt aus der WordPress-Bibliothek hinzufügen
- Bilder komprimieren: Reduzieren Sie die Dateigröße, ohne die Qualität zu beeinträchtigen, um die Seitenladegeschwindigkeit zu verbessern.
- Wählen Sie das richtige Dateiformat: Verwenden Sie das entsprechende Bildformat (WebP ist das von Google empfohlene Format der nächsten Generation). Die Qualität ist gut und die Komprimierungsrate ist besser als bei JPEG und PNG.
- Bildabmessungen angeben: Definieren Sie Bildabmessungen, um die Seitenrendergeschwindigkeit zu verbessern.
- Implementieren Sie Lazy-Loading: Eine Technik, die das Laden nicht wesentlicher Bilder verzögert, bis sie kurz vor der Anzeige auf dem Bildschirm des Benutzers stehen. Dies verbessert die Ladezeiten Ihrer Fotoseite und spart Bandbreite, da Bilder nur dann geladen werden, wenn sie benötigt werden.
So komprimieren und konvertieren Sie Bilder in WebP
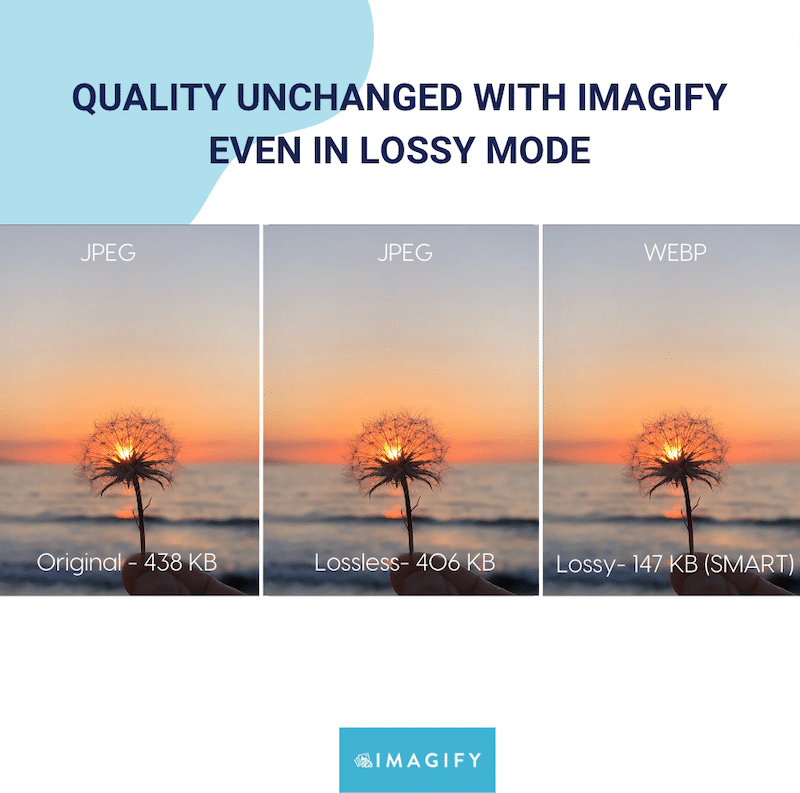
Imagify ist eines der besten Optimierungs-Plugins auf dem Markt, das Ihre Bilder komprimiert und gleichzeitig ihre Qualität beibehält (was für eine Foto-Website von entscheidender Bedeutung ist). Darüber hinaus bietet es die Möglichkeit, Bilder in das WebP-Format zu konvertieren. Die benutzerfreundliche Oberfläche sorgt für ein nahtloses Erlebnis und erfordert nur wenige Klicks, um den Komprimierungs- und Konvertierungsprozess zu starten.

| Befürchten Sie als Fotograf, dass Imagify Ihre Fotos übermäßig komprimieren und die Qualität beeinträchtigen könnte? Seien Sie versichert, es gibt zwei wichtige Punkte, die Sie beachten sollten: – Sie können in WebP konvertieren und im verlustfreien Modus komprimieren (keine Auswirkungen auf die Qualität). – Sie können in WebP konvertieren und im verlustbehafteten Modus komprimieren (ein intelligenter Modus, der die Qualität geringfügig beeinträchtigt, aber mit bloßem Auge nicht sichtbar ist). Lesen Sie mehr über verlustbehaftete und verlustfreie Komprimierung in unserem ausführlichen Leitfaden. |
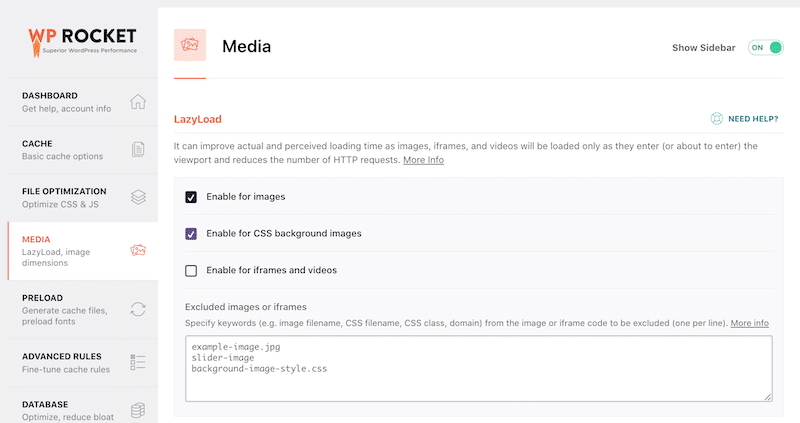
So fügen Sie Lazy Loading für Bilder hinzu
Manuelle Verwendung des folgenden „loading=“lazy“-Skripts für Ihre Bilder:
<img src="”example.webp"" loading="lazy" alt="…">Verwendung eines WordPress-Plugins wie WP Rocket, das automatisch Lazy Loading bietet (neben anderen Leistungsmerkmalen , die im nächsten Abschnitt erläutert werden).
So ermöglicht Ihnen WP Rocket die nahtlose Implementierung von Lazy Loading für Ihre Medien:

| Fühlt sich Ihre Fotoseite langsam an? Hier sind 6 Gründe, warum Ihre Bilder Ihre Website möglicherweise verlangsamen. |
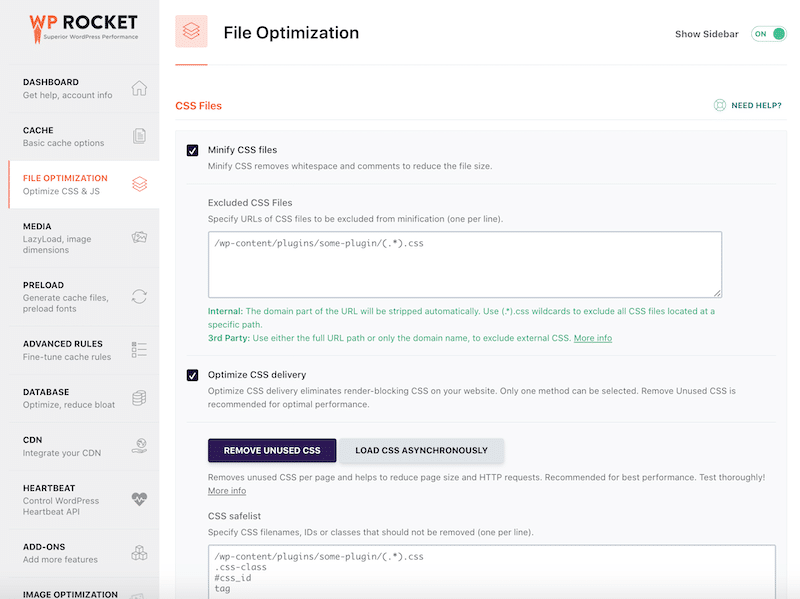
8. Nutzen Sie Caching und Code-Optimierung
Caching und Codeoptimierung, einschließlich der Entfernung ungenutzten CSS und der Verzögerung von JavaScript, können die Leistung und SEO erheblich verbessern. Hier ist wie:
- Schnellere Seitenladezeiten: Durch Caching werden zuvor geladene Ressourcen gespeichert, wodurch die Notwendigkeit verringert wird, sie erneut abzurufen. Dadurch werden Ihre Fotos schneller geladen.
- Verbesserte Benutzererfahrung: Schnellere Websites sorgen für eine reibungslosere und angenehmere Benutzererfahrung, was zu einer höheren Benutzerzufriedenheit und einem höheren Engagement führt.
- Reduzierte Serverlast: Caching minimiert Serveranfragen, reduziert die Serverlast und ermöglicht eine bessere Bewältigung erhöhter Verkehrsauswirkungen auf die Leistung.
So implementieren Sie Caching und Codeoptimierung
Wie im vorherigen Abschnitt erwähnt, ist WP Rocket ein leistungsstarkes Plugin, das die Leistung dank Lazy Loading, Caching und Codeoptimierung verbessert. Das Plugin wendet bei seiner Aktivierung 80 % der Best Practices für die Leistung an, einschließlich Caching der GZIP-Komprimierung und mehr. Mit dem intuitiven Admin können Sie Ihre Dateien und Bilder direkt über das WordPress-Dashboard optimieren:

Bevor wir mit unserer Liste mit Tipps fortfahren, möchte ich betonen, dass WP Rocket und Imagify Ihnen auch dabei helfen können, Ihre Core Web Vitals (die sich auf Ihr Ranking auswirken) zu steigern.

9. Verwenden Sie eine Sitemap
Sitemaps kommen der SEO Ihrer Foto-Website zugute, indem sie ein effizientes Crawling und Indexieren ermöglichen und sicherstellen, dass alle Seiten, einschließlich Bilder, von Suchmaschinen umgehend entdeckt werden. Sie stellen außerdem Metadaten, Priorisierung und Fehlerwarnungen bereit und tragen so zu einer verbesserten Suchsichtbarkeit und einem besseren Benutzererlebnis bei.
Eine gut strukturierte und regelmäßig aktualisierte Sitemap stellt sicher, dass Suchmaschinen den Inhalt Ihrer Fotografie-Website effizient crawlen, indizieren und verstehen können, was zu einer verbesserten Suchmaschinenoptimierung und einer besseren Sichtbarkeit in Suchmaschinenergebnissen beiträgt.
So erstellen Sie eine SiteMap
Sie können ein kostenloses Plugin wie XML Sitemap Generator für Google verwenden. Gehen Sie folgendermaßen vor, um eine Sitemap für Ihre Fotografie-Website zu erstellen:
- Installieren und aktivieren Sie das Plugin auf WordPress
- Nach der Aktivierung generiert das Plugin automatisch eine sitemap.xml-Datei für Ihre Website
- Sie können auf die Sitemap zugreifen, indem Sie /sitemap.xml an die URL Ihrer Website anhängen (z. B. https://myphotographysite.com/sitemap.xml).
So sieht eine Sitemap aus:

10. Machen Sie lokales SEO
Lokales SEO kann Ihre Fotografie-Website erheblich aufwerten, indem es sie für lokale Suchen optimiert, die Sichtbarkeit in lokalen Verzeichnissen erhöht, Online-Rezensionen und -Bewertungen verbessert und das allgemeine Benutzererlebnis für das lokale Publikum verbessert. Dieser gezielte Ansatz kann zu mehr Kunden und Chancen in Ihrem geografischen Gebiet führen.
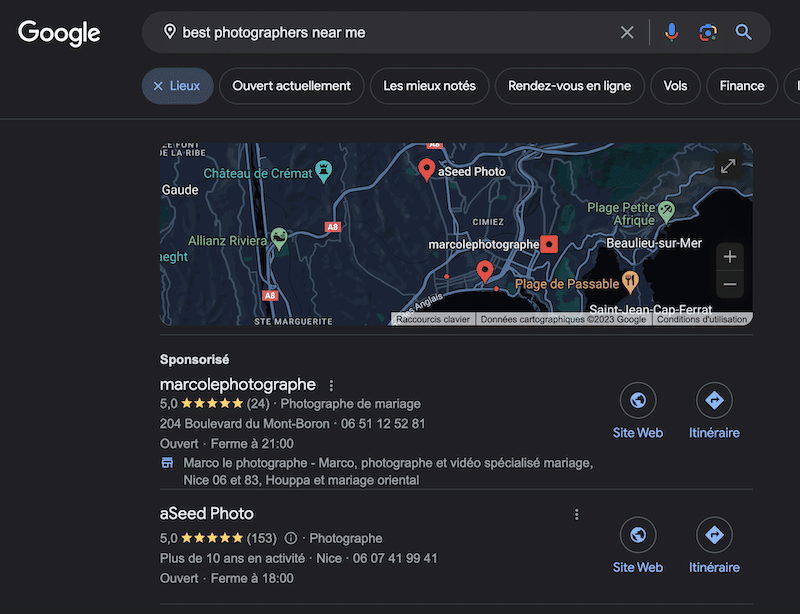
Wie Sie unten sehen können, werden Unternehmen, die Google My Business nutzen, zuerst angezeigt:

So führen Sie lokales SEO für Ihr Fotogeschäft durch
Erstellen oder beanspruchen Sie Ihre Google My Business-Seite und optimieren Sie sie mit relevanten Inhalten wie Öffnungszeiten, Fotos, Bewertungen, Kontaktdaten usw.
Tragen Sie Ihr Unternehmen auf lokalen Verzeichnisseiten ein.
Lokale Veranstaltungen und Partnerschaften: Nehmen Sie an lokalen Veranstaltungen teil, arbeiten Sie mit lokalen Unternehmen zusammen und präsentieren Sie Ihre Fotodienste bei Gemeindetreffen.
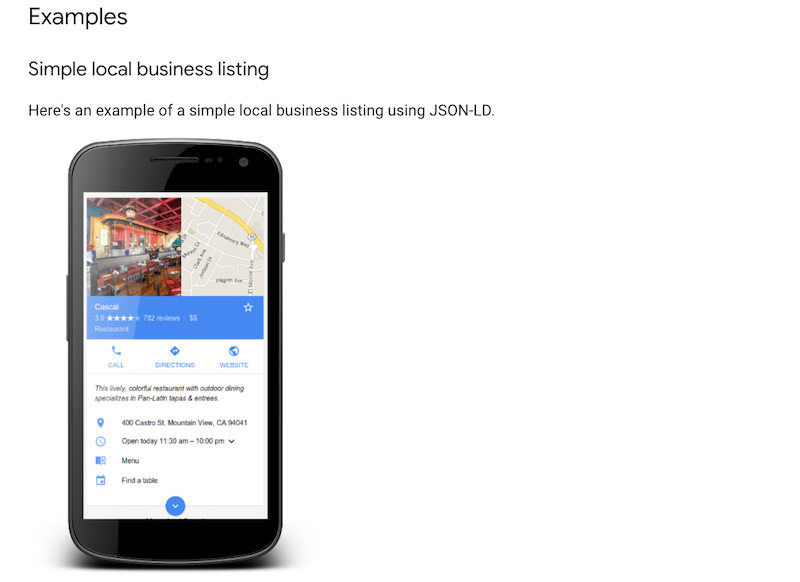
Fügen Sie die strukturierten „LocalBusiness“-Daten hinzu: Ein standardisiertes Format zur Bereitstellung von Informationen über eine Seite und zur Klassifizierung des Seiteninhalts (auch Riched Content genannt). So sieht beispielsweise ein Rich Snippet aus, anstatt ein reguläres Suchergebnis anzuzeigen:

Durch das Hinzufügen strukturierter Daten zu Ihrem lokalen Unternehmen werden Suchergebnisse erstellt, die für Benutzer ansprechender sind. Dies könnte sie dazu ermutigen, auf Ihre Fotoseite zu klicken und sie zu besuchen.
Tools, mit denen Sie die strukturierten Daten implementieren und lokales SEO verbessern können:
- Führen Sie dies manuell mit dem von Google bereitgestellten JS-Code durch
- Verwenden Sie ein WordPress-Plugin wie Rank Math SEO oder Schema Pro.
Zusammenfassung
Zusammenfassend dienen diese 10 SEO- und Performance-Tipps als Orientierungshilfe für Fotografen, die ihre Online-Präsenz optimieren möchten. Unter diesen Strategien erweisen sich Performance-Tools wie Imagify als beste Freunde eines Fotografen, die die Website-Performance verbessern, ohne die Qualität ihrer künstlerischen Arbeit zu beeinträchtigen. Durch die Einbeziehung dieser Tipps und die Verwendung von Imagify können Sie Ihre SEO verbessern und Ihrem Publikum ein schnelles Online-Erlebnis gewährleisten. Testen Sie Imagify kostenlos und erfahren Sie, wie Sie Ihre Fotos optimieren können, ohne die Qualität zu beeinträchtigen.
