Alles, was Sie über Divi 5 -Modulgruppen wissen müssen
Veröffentlicht: 2025-05-13Divi 5 verbessert die Erstellung der Website mit neuen Funktionen und beispiellose Flexibilität. Modulgruppen ist eine der neuesten Ergänzungen zu Divi 5. Mit dieser Funktion können Sie mehrere Elemente in einer einzelnen, überschaubaren Gruppe organisieren, die Sie mit einem einzigen Klick stylen, verschieben oder duplizieren können. Diese Funktion wird besonders hilfreich, sobald bevorstehende Funktionen wie Flexbox und der Query Loop Builder veröffentlicht werden.
In diesem Beitrag werden wir alles untersuchen, was Sie über die Modulgruppen von Divi 5 wissen müssen. Vom Verständnis, was sie sind und warum sie wichtig sind, zu lernen, wie man sie effektiv einsetzt, haben wir Sie abgedeckt.
Hinweis: Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren.
Lassen Sie uns untersuchen, was mit Modulgruppen möglich ist.
- 1 Was sind Modulgruppen?
- 1.1 Warum Modulgruppen eine Rolle spielen
- 2 Verwenden Sie Modulgruppen in Divi 5
- 3 Praktische Anwendungsfälle für Modulgruppen
- 3.1 1. zukünftiger Anwendungsfall: Beiträge und Produkte
- 3.2 2. Rufen Sie in Aktionsabschnitte auf
- 3.3 3. Zeugnisabschnitte
- 3.4 4. Produktkategorien
- 3,5 5. Restaurantmenüs
- 4 Modulgruppen im Kontext von Divi 5
- 4.1 verschachtelte Zeilen
- 4.2 Entwurfsvariablen
- 4.3 Fortgeschrittene Einheiten
- 5 Tipps zur Maximierung der Modulgruppen
- 6 Design intelligenter mit Modulgruppen in Divi 5
Was sind Modulgruppen?
Modulgruppen sind ein neues Containerelement, mit dem Sie mehrere Module in eine einzelne kohäsive Einheit innerhalb einer Spalte bündeln können. Sobald Module gruppiert sind, können Module zusammengeführt, dupliziert oder neu positioniert werden, um Ihren Workflow zu steigern und die Konsistenz in Ihrem Design zu gewährleisten. Modulgruppen halten Ihre Module ordentlich verpackt, sodass sie gemeinsam zu verarbeiten sind.

Modulgruppen bieten einen erheblichen organisatorischen Vorteil. Wenn Sie beispielsweise eine Spalte mit einer Überschrift, einem Textmodul und einer Schaltfläche haben, können Sie einen einheitlichen Hintergrund anwenden, den Abstand anpassen oder die gesamte Komposition mit einer einzigen Aktion verschieben. Dies spart Zeit und verringert das Risiko von inkonsistenten Designs, sodass Modulgruppen ein wesentliches Werkzeug für die einfache Erstellung polierter, professioneller Layouts machen.
Warum Modulgruppen wichtig sind
Modulgruppen in Divi 5 sind mehr als ein bequemes Merkmal - sie führen eine neue Kontroll- und Effizienzschicht ein. Sie ermöglichen es Designern und Entwicklern, mit größerer Präzision und Kreativität zu schaffen. Hier ist, warum sie das Potenzial haben, einen großen Einfluss darauf zu haben, wie Sie Websites mit Divi entwerfen.
- Sie sind Teil der Zukunft von Divi: Modulgruppen werden mit Blick auf die zukunftsorientierte Architektur von Divi 5 gebaut. Sie sind auf bevorstehende Funktionen wie Flexbox und den Query Loop Builder vorbereitet, wodurch dynamische Layouts zu einem Kinderspiel erstellt werden. Wenn Sie in Modulgruppen investieren, werden Sie jetzt auf den langfristigen Erfolg vorbereitet, insbesondere wenn sich Divi 5 entwickelt.
- Sie sparen Zeit: Bei Modulgruppen müssen Sie sich nicht mit sich wiederholenden Änderungen befassen. Sie können komplexe Layouts in einer Aktion stylen, neu positionieren oder duplizieren und die Entwurfszeit erheblich verkürzen. Voreinstellungen für Modulgruppen nehmen dies weiter, indem Sie vordefinierte Konfigurationen sofort speichern und anwenden können.
- Sie fördern Konsistenz: Modulgruppen ermöglichen es Ihnen, jedes Element in der Gruppe zu gewährleisten, von Schaltflächen bis Text folgt den gleichen Styling -Regeln. Für diejenigen, die Marken -Sites verwaltet, können Modulgruppen Designs auf Ihrer gesamten Website auf dem Laufenden halten.
- Kreative Freiheit: Modulgruppen können Sie experimentieren, ohne jedes Element einzeln bearbeiten zu müssen. Sie können mit Leichtigkeit herausragende Designs erstellen, auch wenn Sie neu in Divi sind. Durch die Kombination verschachtelter Zeilen und Modulgruppen können Sie unendlich nestable Behälter freischalten.
Egal, ob Sie ein Solo -Designer oder ein Geschäftsinhaber sind, Modulgruppen liefern die Kontrolle und Effizienz, die Sie benötigen, um Ihre Projekte zu erhöhen.
So verwenden Sie Modulgruppen in Divi 5
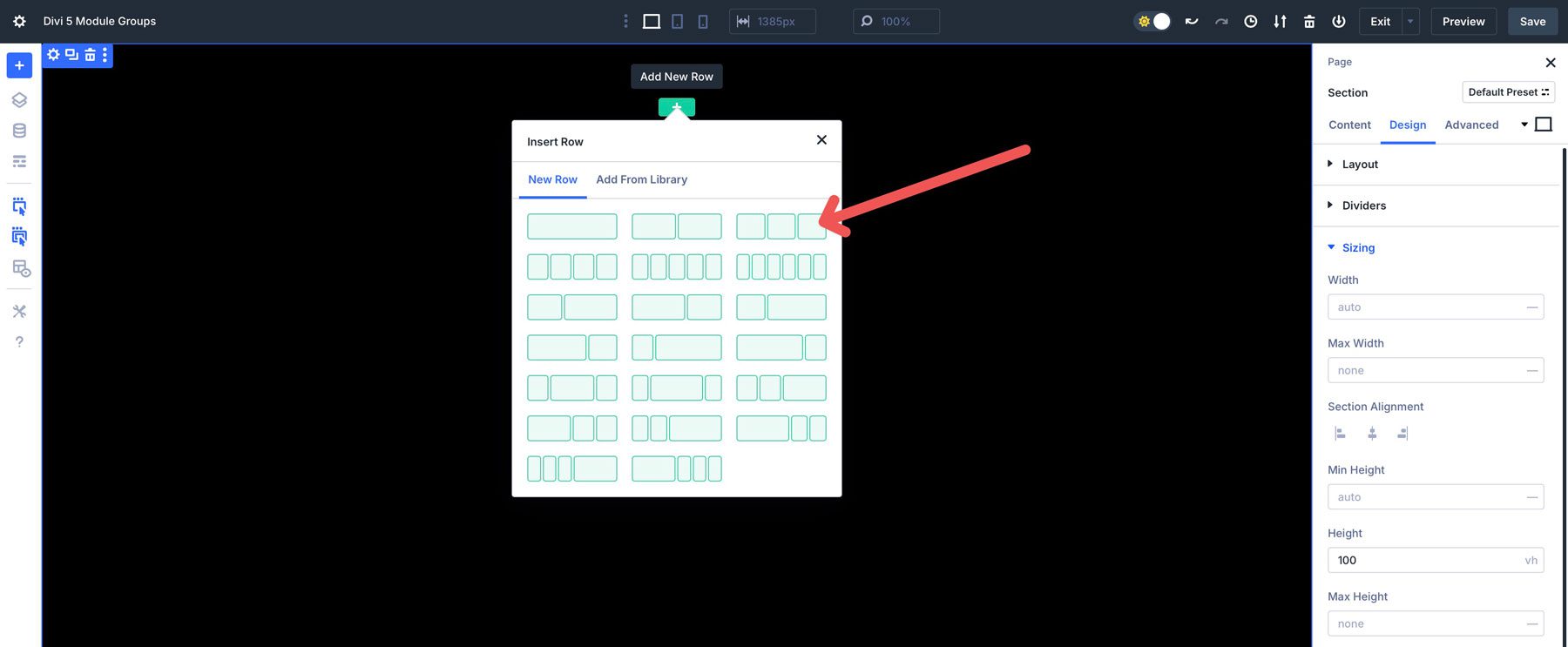
Der Einstieg mit Modulgruppen ist einfach. Fügen Sie einer Seite in Divi 5 eine neue Zeile hinzu und wählen Sie das 3-Spalte-Layout aus.

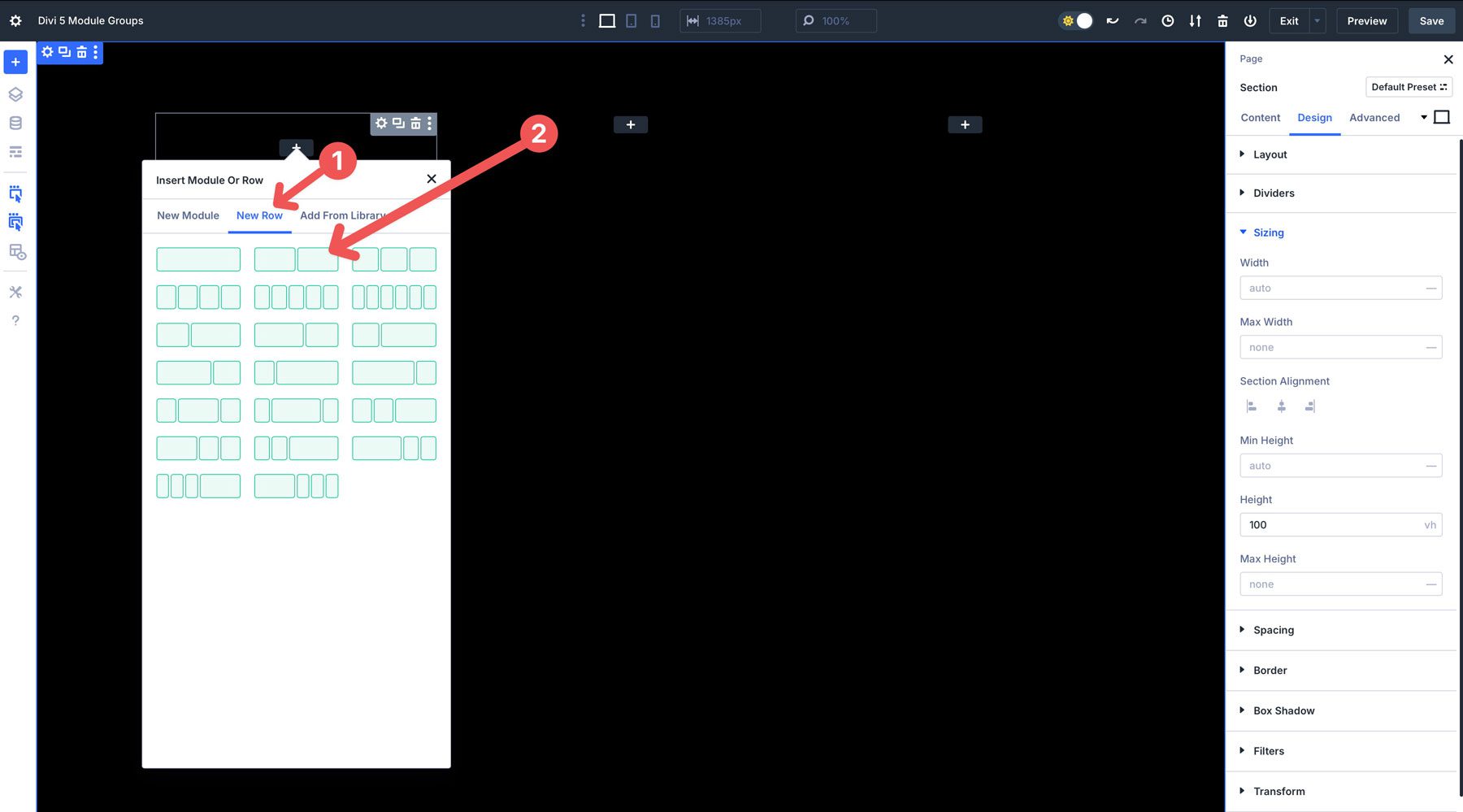
In Divi 5 werden Sie ein neues Gruppenmodul bemerken. Klicken Sie hier, um es zur ersten Spalte hinzuzufügen.

Von dort aus können Sie jedes Modul hinzufügen, das Sie ein wiederverwendbares Layout erstellen möchten. Um zu demonstrieren, werden wir eine Modulgruppe für einen vorgestellten Service erstellen. Beginnen Sie mit dem Hinzufügen einer zweispaltigen verschachtelten Zeile zur Modulgruppe.

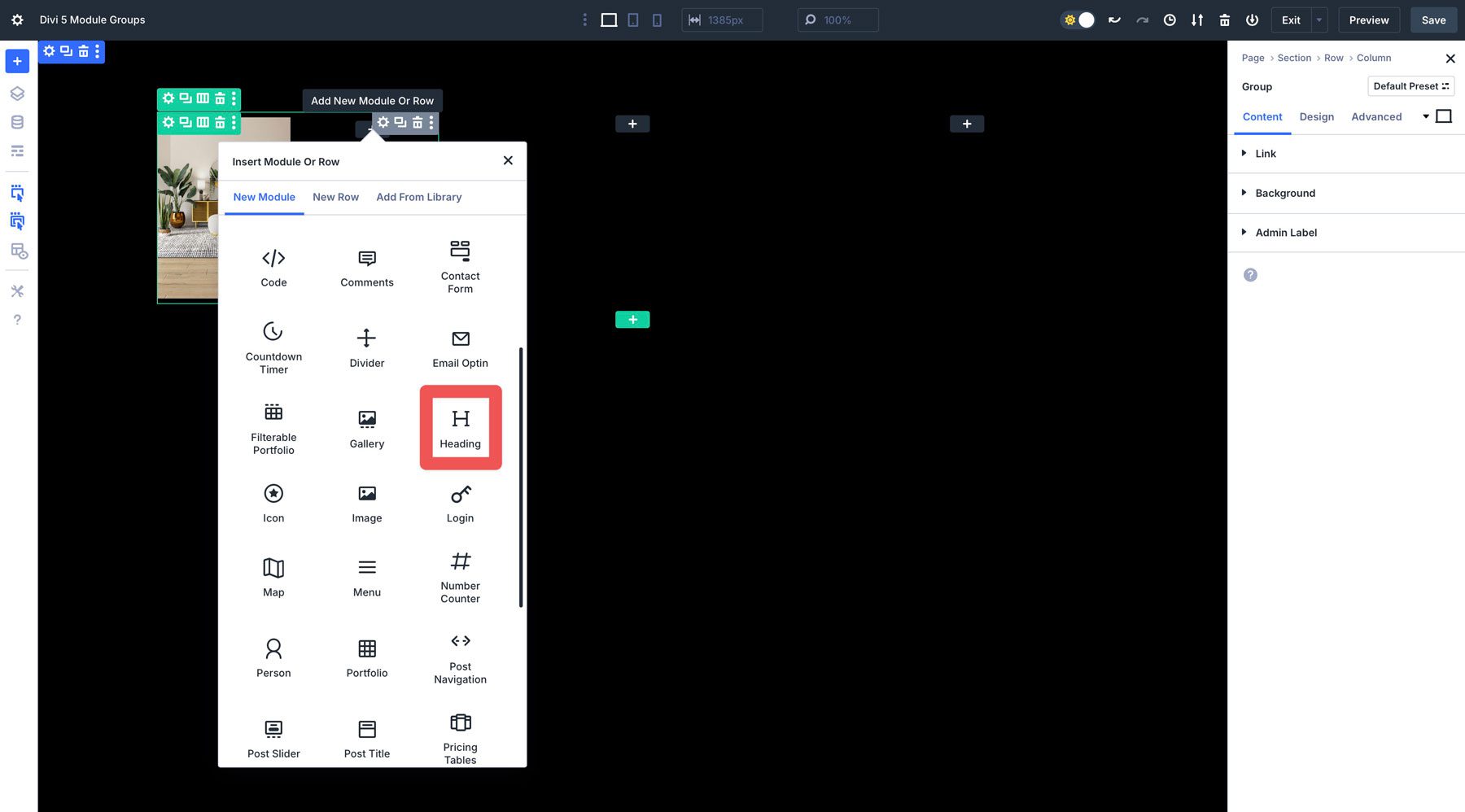
Fügen Sie in der ersten Spalte der verschachtelten Zeile ein Bildmodul hinzu .

Fügen Sie in der 2. Spalte der verschachtelten Zeile ein Überschriftenmodul hinzu und stylen Sie es so, wie Sie möchten.

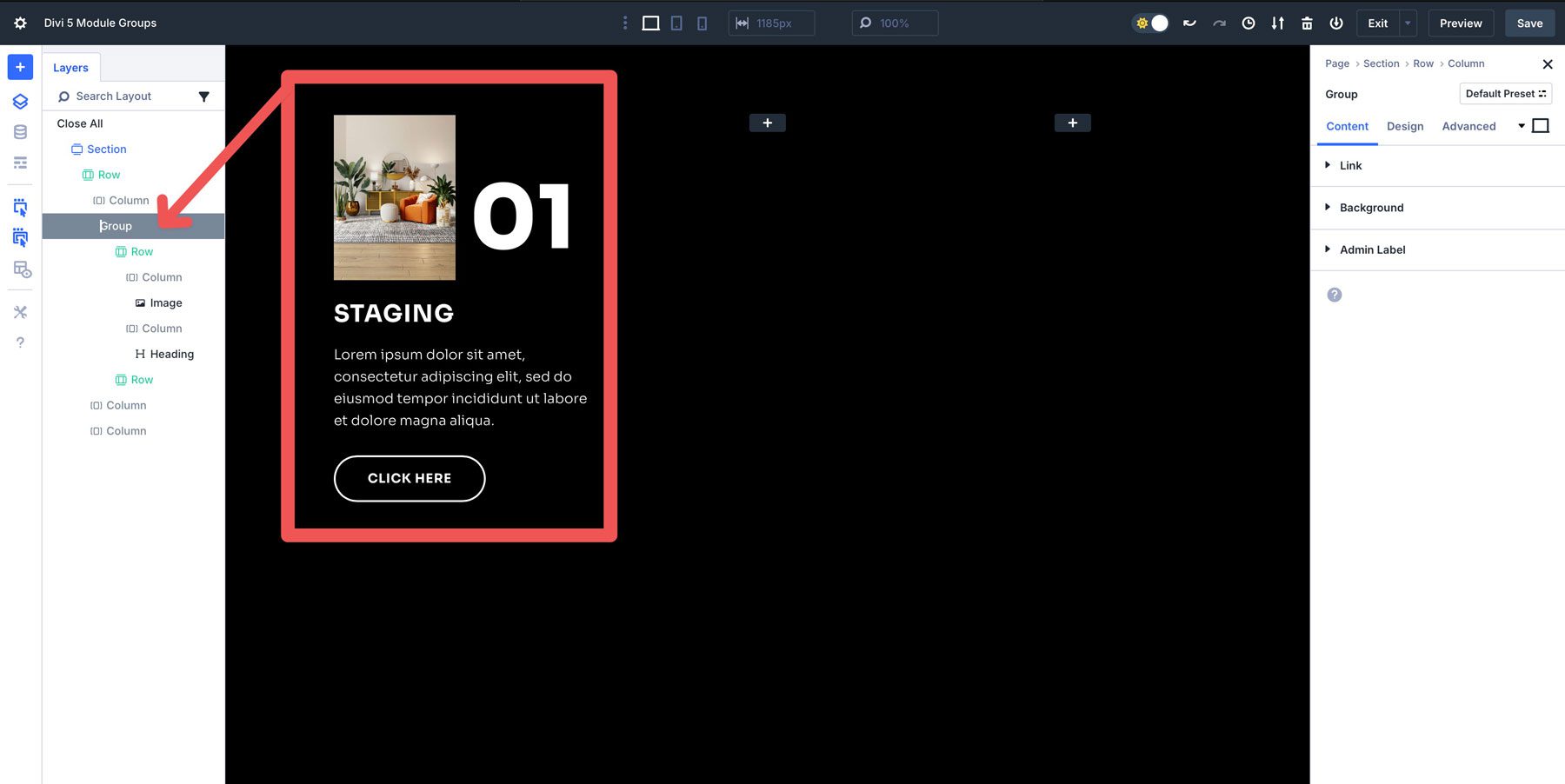
Fügen Sie als nächstes eine einspaltige verschachtelte Zeile hinzu , gefolgt von einer weiteren Überschrift, Text- und Schaltflächenmodulen. Sobald Ihr Layout hinzugefügt wird, sollte das Bild unten ähnlich aussehen.

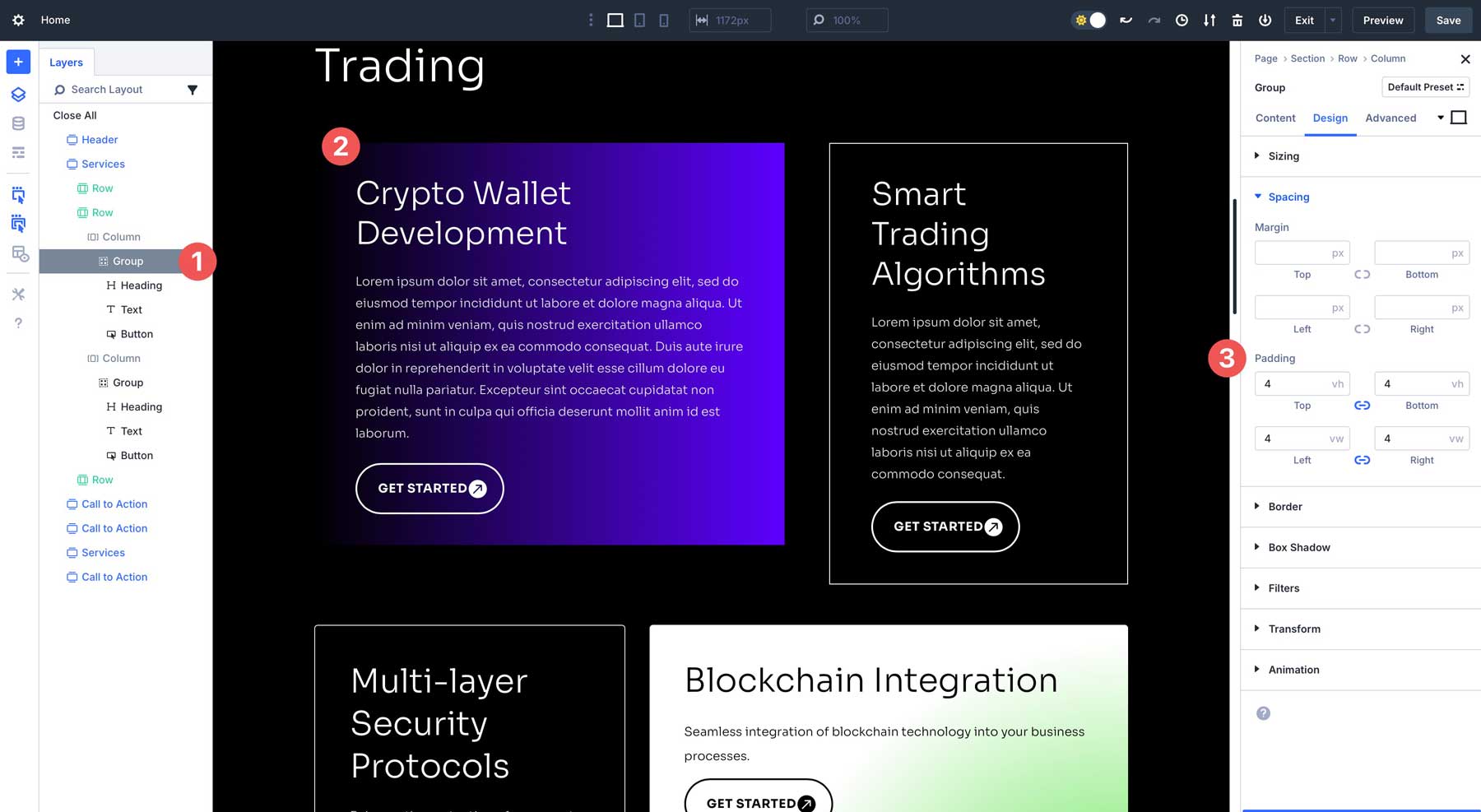
Modulgruppen können wie ein einzelnes Modul gestylt werden, das Hintergrundfarben oder -gradienten hinzufügen, den Abstand einstellen oder randliche Effekte hinzufügen. Sie können Ihre Modulgruppe auch als Voreinstellung speichern, indem Sie auf die Modulgruppeneinstellungen zugreifen, auf die voreingestellte Option klicken und die Konfiguration speichern. Diese Voreinstellung kann dann mit einem einzigen Klick auf andere Modulgruppen angewendet werden, um ein identisches Styling und die strukturelle Struktur auf Ihrer Website oder mehrere Projekte zu gewährleisten. Sobald Sie eine Modulgruppe erstellt haben, können Sie sie duplizieren, in Divi Cloud speichern oder Ihr Voreingang auf Ihren Websites wiederverwenden.

Praktische Anwendungsfälle für Modulgruppen
Modulgruppen in Divi 5 eignen sich hervorragend zum Aufbau professioneller, effizienter Websites. Das Bündelungsmodule in wiederverwendbare, gestaltete Einheiten spart Zeit und erhöht Ihre Designs auf neue Höhen. Unabhängig davon, ob eine Zielseite erstellt oder ein Portfolio von Client -Websites verwaltet wird, Modulgruppen machen sich mühelos an, dass sich komplexe Layouts mühelos anfühlen. Hier sind einige praktische Anwendungsfälle, die ihre Kraft zeigen und den Entwurfsprozess optimieren.
1. zukünftiger Anwendungsfall: Beiträge und Produkte
Modulgruppen sind so gebaut, dass sie mit dem kommenden Loop Builder von Divi 5 glänzen. Bereiten Sie sich jetzt vor, indem Sie Elemente für dynamische Layouts gruppieren, z. Sobald der Loop Builder eintrifft, werden diese Gruppen mühelos dynamische Inhalte bevölkern, um Zeit zu sparen und makellose, skalierbare Designs zu gewährleisten.
2. Aufrufe zu Handlungsabschnitten
Gruppe -A -mutige Überschrift, eine überzeugende Untertasche und eine lebendige Taste mit einem Schwebeffekt, um wiederverwendbare CTAs zu erzeugen. Benötigen Sie die gleiche CTA auf mehreren Seiten? Duplizieren Sie die Gruppe in Sekunden oder speichern Sie sie für sofortigen Zugriff in Divi Cloud. Dies senkt die Einrichtungszeit und stellt sicher, dass jeder CTA mit dem Erscheinungsbild Ihrer Marke ausgerichtet ist.
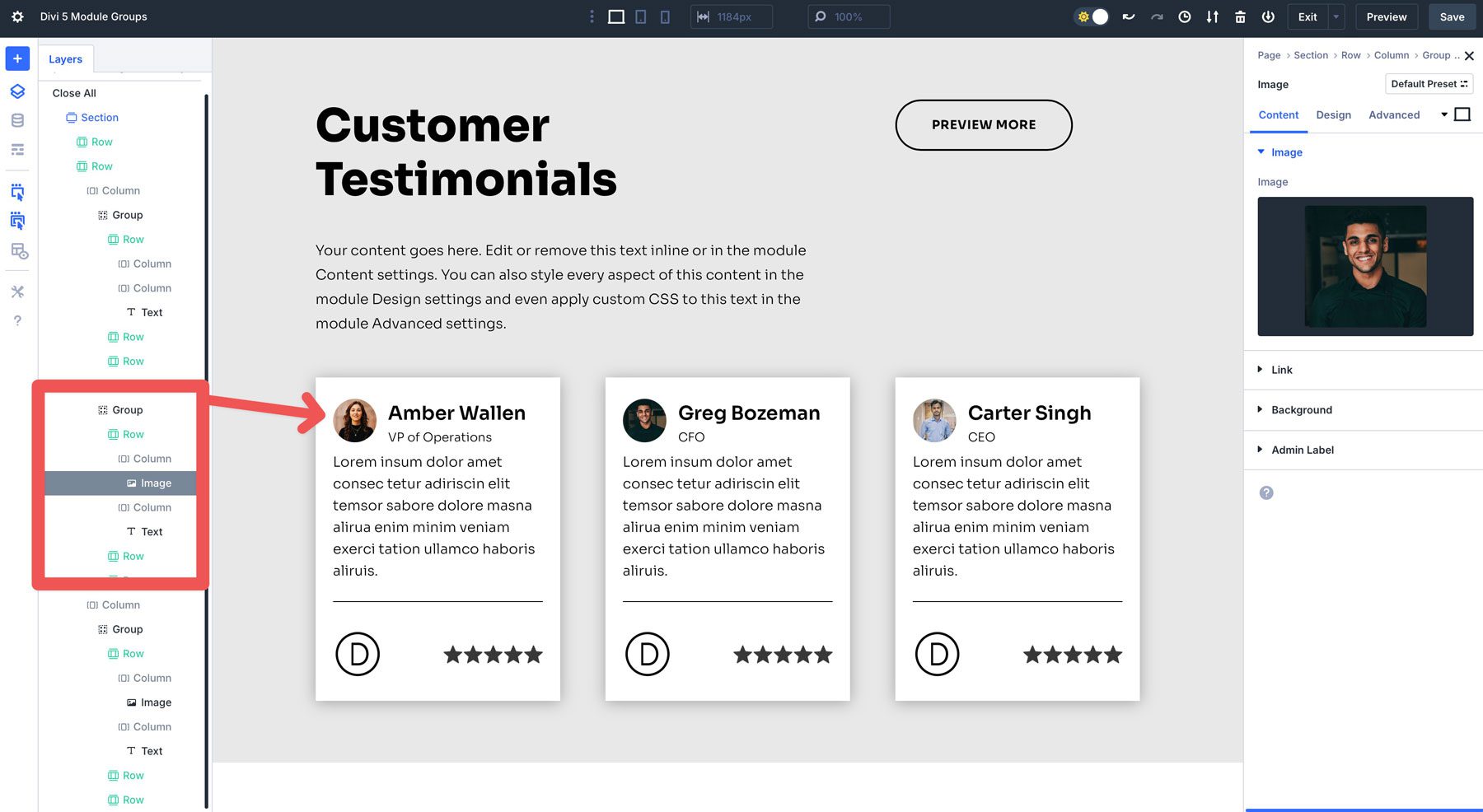
3.. Zeugnisabschnitte
Kombinieren Sie das Zitat, das Bild und den Namen eines Kunden in eine einzelne Modulgruppe für konsistente, professionelle Testimonial -Layouts. Ziehen Sie die Gruppe, um Abschnitte neu zu ordnen oder einen einheitlichen Stil wie abgerundete Ecken oder ein subtiler Schatten in einem Klick anzuwenden.

4. Produktkategorien
Modulgruppen können perfekt für die Präsentation von Produktkategorien sein. Erstellen Sie beispielsweise eine Gruppe, um die Anzahl der Produkte in einer Kategorie, einem Titel, im Bild und einer Schaltfläche hervorzuheben, und duplizieren Sie sie dann für andere Kategorien. Dieser Ansatz gewährleistet die visuelle Konsistenz über Produktseiten hinweg und beschleunigt das Design für E-Commerce-Websites.
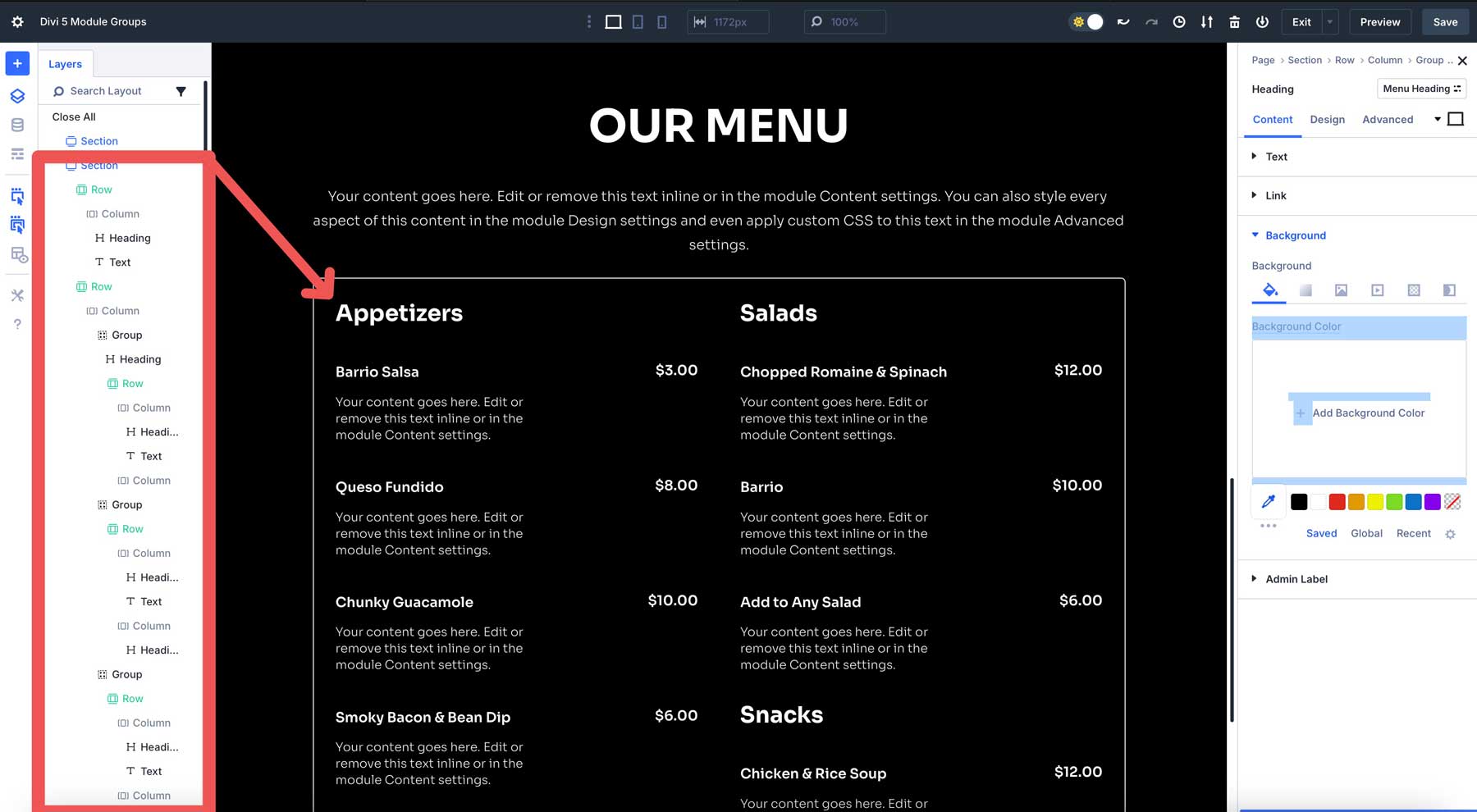
5. Restaurantmenüs
Eine weitere gute Möglichkeit, Modulgruppen zu verwenden, besteht für Websites, die ein Menü enthalten müssen. Das dynamische Strukturieren von Text kann zeitaufwändig sein. Die Verwendung von Modulgruppen ist daher perfekt für die Beschleunigung des Prozesses. Sie können Gruppen und verschachtelte Reihen kombinieren, damit ein Abschnitt in Zukunft unglaublich und leicht zu dupliziert aussieht.

Modulgruppen im Kontext von Divi 5
Divi 5 ist ein mutiger Sprung nach vorne für WordPress -Design und priorisiert schnelle Leistung, Flexibilität und innovative Funktionen wie Modulgruppen. Divi 5 basiert auf moderner Architektur und ermöglicht es Ihnen, Websites zu erstellen, die so effizient wie schön sind. Modulgruppen sind ein Eckpfeiler dieser Vision und integrieren nahtlos in andere Divi 5 -Funktionen, um Ihren Workflow zu steigern. Da sich Divi 5 in seiner öffentlichen Alpha-Phase mit zweiwöchentlichen Updates entwickelt, sind Modulgruppen bereit, Ihre Erstellung neu zu definieren. So passen sie in das Gesamtbild.
Verschachtelte Reihen
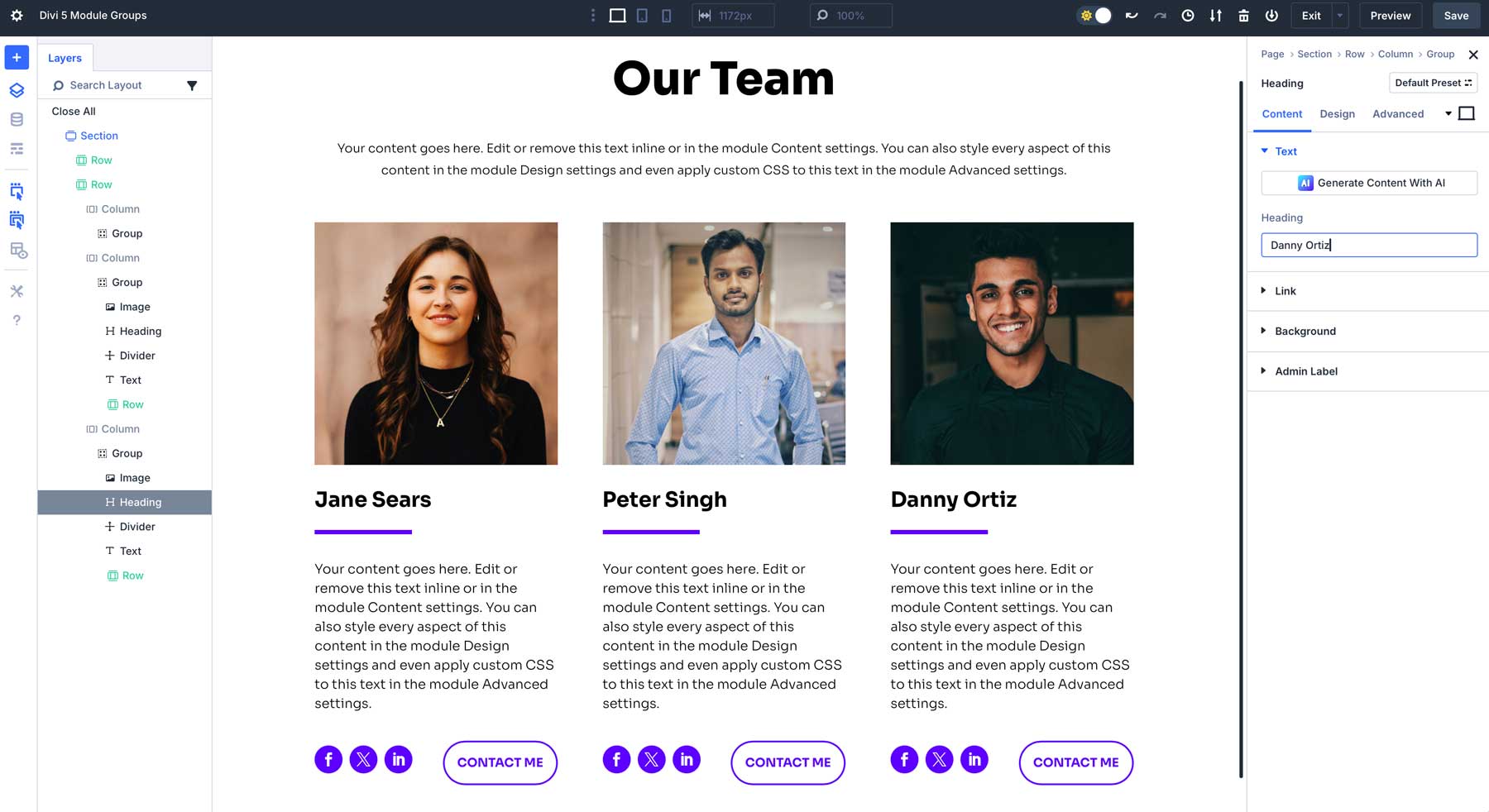
Kombinieren Sie die Modulgruppen mit den unendlichen Zeilenverschachteln von Divi 5, um komplexe, organisierte Layouts zu erzeugen. Gruppen Sie beispielsweise eine Überschrift, ein Bild und eine Schaltfläche mit einer verschachtelten Zeile, um Abschnitte wie Preistabellen oder Teammitgliedshows zu erstellen.

Entwurfsvariablen
Sie können Designkonsistenz beibehalten, indem Sie wiederverwendbare Stilwerte über Modulgruppen hinweg wie Markenfarben, Schriftarten oder CLAMP () -Rechnungen anwenden. Sie können eine Variable einmal aktualisieren, und jede Gruppe reflektiert die Änderung sofort und macht sie perfekt für groß angelegte Projekte.

Fortgeschrittene Einheiten
Sie können CSS -Einheiten REM, EM, VW, VH oder andere verwenden, um reaktionsschnelle Abstand und Größe für Modulgruppen zu erstellen. Dies stellt sicher, dass gruppierte Elemente auf jedem Gerät von Desktops bis hin zu Smartphones atemberaubend aussehen.

Tipps zur Maximierung der Modulgruppen
Um das Beste aus Modulgruppen herauszuholen, können einige intelligente Strategien Ihre Designkraft auf die nächste Stufe bringen. Hier erfahren Sie, wie Sie sie für Sie härter arbeiten lassen können.
- Planen Sie Ihre Layouts: Bevor Sie Module gruppieren, skizzieren Sie die Struktur Ihres Abschnitts oder verwenden Sie ein Prototyping -Tool, mit dem Sie die Elemente planen können, die Sie verwenden möchten. Diese Vorausplanung verhindert zusätzliche Arbeit und stellt sicher, dass Ihre Gruppen logisch und wiederverwendbar sind.
- Verwenden Sie Divi Cloud: Speichern Sie Ihre bevorzugten Modulgruppen in Divi Cloud, um sie in Querprojekt-Vermögenswerte zu verwandeln. Sie können beispielsweise eine polierte Teammitgliedsgruppe speichern und sie mit ein paar Klicks in eine beliebige Website ziehen.
- Testen Sie die Reaktionsfähigkeit mit Haltepunkten: Verwenden Sie die anpassbaren Haltepunkte von Divi 5, um sicherzustellen, dass Ihre Modulgruppen auf jedem Gerät makellos aussehen. Passen Sie den Abstand oder die Schriftgrößen für Mobilgeräte innerhalb der Einstellungen der Gruppe an, um manuelle Änderungen zu vermeiden.
- Verwenden Sie Konstruktionsvariablen: Um Ihren Designs Kohäsivität zu verleihen, Set -Design -Variablen für Farben, Text, Schriftarten oder Zahlenregeln (wie Clamp () -Berechnung), um kleine Änderungen zu vereinfachen.
- Mit Styling kreativ werden: Experimentieren Sie mit mutigen Effekten wie Hover -Animationen oder synchronisierten Übergängen innerhalb der Modulgruppen. Fügen Sie beispielsweise einem gruppierten Taste und dem Bild für eine dynamische CTA einen Skaleneffekt hinzu.
- Experimentieren Sie mit Divi 5: Das öffentliche Alpha von Divi 5 ist Ihr Spielplatz - Erstellen Sie eine Testseite, um Modulgruppen zu erkunden. Gruppieren Sie verschiedene Modulkombinationen oder testen Sie neue Styling -Ideen, um herauszufinden, was möglich ist.
Design intelligenter mit Modulgruppen in Divi 5
Die Modulgruppen von Divi 5 vereinfachen Ihren Workflow, stellen Sie die Konsistenz sicher und Vorbereitung auf die Zukunft dynamischer Layouts. Unabhängig davon, ob Designelemente für ein wiederverwendbares CTA, zusammenhängender Testimonialabschnitte erstellen oder mit mutigem Styling experimentieren, ermöglichen es Ihnen Modulgruppen, intelligenter zu arbeiten und Websites schneller zu erstellen. Während sich Divi 5 entwickelt, können Sie mit dieser Funktion effiziente und schöne Websites erstellen.
Experimentieren Sie mit Modulgruppen im öffentlichen Alpha von Divi 5 und erleben Sie eine neue Möglichkeit, Websites mit Divi zu erstellen. Wie bereits erwähnt, ist Divi 5 bereit für neue Websites, aber wir empfehlen es noch nicht für bestehende Websites.
Wir ermutigen Sie, sich der Divi -Community anzuschließen, um Ihre Modulgruppenkreationen zu teilen. Veröffentlichen Sie Ihre Designs in der Divi -Facebook -Gruppe oder tag @Elegantthemes auf X.
Lass uns zusammen etwas Erstaunliches bauen!
