Divi 5モジュールグループについて知る必要があるすべて
公開: 2025-05-13DIVI 5は、新しい機能と比類のない柔軟性を備えたWebサイトの作成を改善します。モジュールグループは、Divi 5に最新の追加の1つです。この機能により、複数の要素を単一の管理可能なグループに整理することができ、1回のクリックでスタイル、移動、または複製できます。この機能は、FlexBoxやクエリループビルダーなどの今後の機能がリリースされると、特に役立ちます。
この投稿では、Divi 5のモジュールグループについて知る必要があるすべてを探ります。それらが何であるか、そして彼らがそれらを効果的に使用する方法を学ぶことから重要な理由を理解することから、私たちはあなたをカバーしています。
注: Divi 5は新しいWebサイトで使用する準備ができていますが、既存のサイトをDivi 5に変換することはまだお勧めしません。
モジュールグループで何が可能かを探りましょう。
- 1モジュールグループとは何ですか?
- 1.1モジュールグループが重要な理由
- 2 Divi 5でモジュールグループを使用する方法
- モジュールグループの3つの実用的なケース
- 3.1 1。将来のユースケース:投稿と製品
- 3.2 2。行動を促すセクション
- 3.3 3。証言セクション
- 3.4 4。製品カテゴリ
- 3.5 5。レストランメニュー
- Divi 5のコンテキストでの4モジュールグループ
- 4.1ネストされた行
- 4.2設計変数
- 4.3高度なユニット
- モジュールグループを最大化するための5つのヒント
- 6 Divi 5のモジュールグループを使用してよりスマートに設計します
モジュールグループとは何ですか?
モジュールグループは、複数のモジュールを列内の単一のまとまりのあるユニットにバンドルできる新しいコンテナ要素です。グループ化すると、モジュールをスタイリング、複製、または再配置して、ワークフローをブーストし、デザイン全体の一貫性を確保できます。モジュールグループは、モジュールをきちんとパッケージ化した状態に保ち、集合的に処理しやすくします。

モジュールグループは、組織の大きな利点を提供します。たとえば、見出し、テキストモジュール、およびボタンを備えた列がある場合、それらをグループ化すると、統一された背景を適用したり、間隔を調整したり、単一のアクションで構成全体を移動したりできます。これにより、時間を節約し、一貫性のないデザインのリスクが減り、モジュールグループが洗練されたプロのレイアウトを簡単に作成するための不可欠なツールになります。
モジュールグループが重要な理由
Divi 5のモジュールグループは、便利な機能以上のものです。これらは、新しい制御と効率の新しい層を導入しています。彼らは、デザイナーと開発者がより高い精度と創造性で創造することを可能にします。これらがDIVIでWebサイトを設計する方法に大きな影響を与える可能性がある理由は次のとおりです。
- これらはDiviの未来の一部です。モジュールグループは、Divi 5の先進的なアーキテクチャを念頭に置いて構築されています。 FlexBoxやクエリループビルダーなどの今後の機能には準備が整っているため、動的レイアウトの作成が簡単になります。モジュールグループに投資することで、特にDivi 5が進化するにつれて、長期的な成功を収めています。
- 時間を節約できます。モジュールグループを使用すると、繰り返し編集に対処する必要はありません。複雑なレイアウトを1つのアクションでスタイリング、再配置、または複製することができ、設計時間を大幅に削減できます。モジュールグループのプリセットは、事前定義された構成を即座に保存および適用できるようにすることで、これをさらに進めます。
- 設計の一貫性を促進します。モジュールグループを使用すると、ボタンからテキストまで、グループ内のすべての要素が同じスタイリングルールに従っていることを確認できます。ブランドサイトを管理する人のために、モジュールグループは、サイト全体でデザインを洗練させ、プロフェッショナルに保つことができます。
- より創造的な自由:モジュールグループは、各要素を個別に編集することなく実験できます。 Diviが初めてであっても、傑出したデザインを簡単に作成できます。ネストされた行とモジュールグループを組み合わせると、無限にネスト可能な容器のロックを解除できます。
あなたがソロデザイナーであろうとビジネスオーナーであろうと、モジュールグループは、プロジェクトを高めるために必要な制御と効率を提供します。
DIVI 5でモジュールグループの使用方法
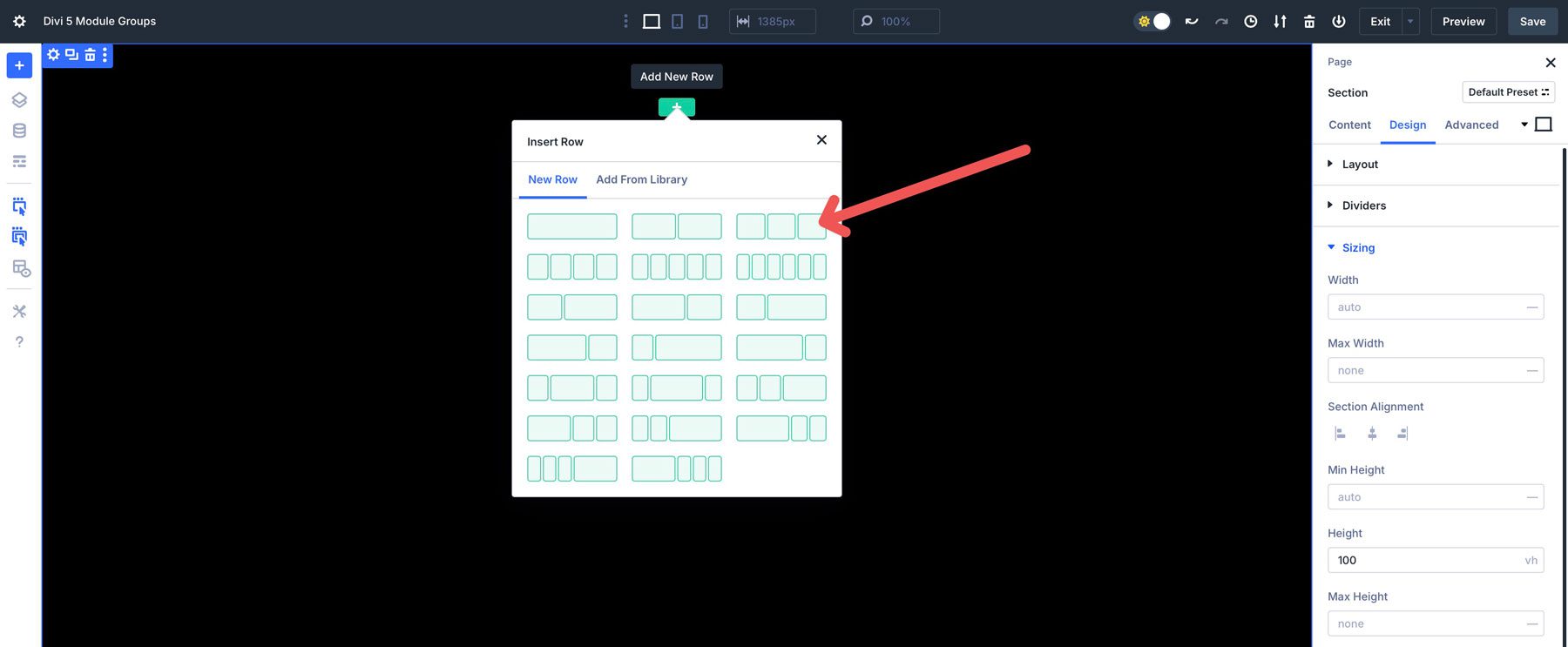
モジュールグループを始めるのは簡単です。 Divi 5のページに新しい行を追加し、3列のレイアウトを選択します。

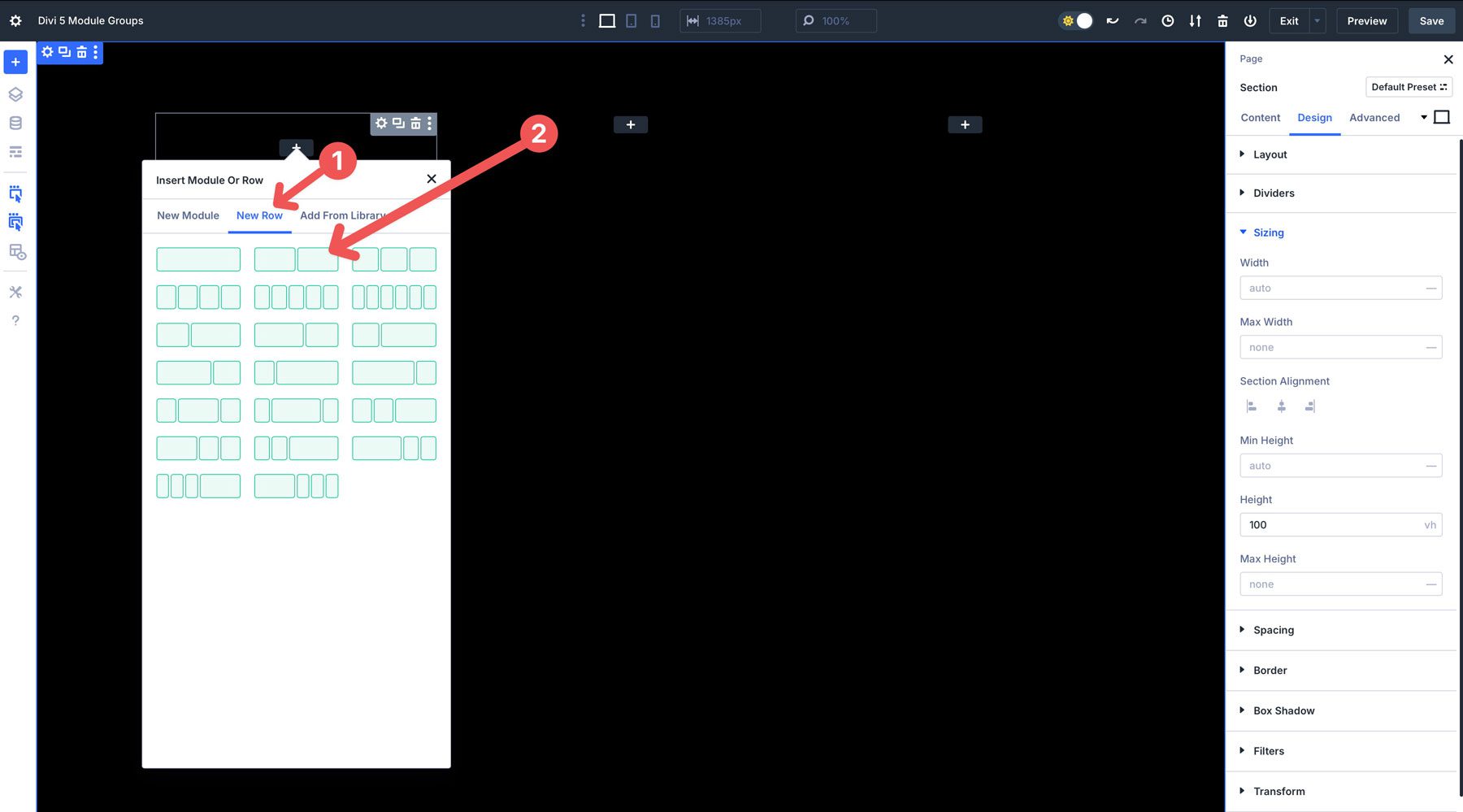
DIVI 5では、新しいグループモジュールに気付くでしょう。クリックして最初の列に追加します。

そこから、再利用可能なレイアウトを作成するモジュールを追加できます。実証するために、注目サービス用のモジュールグループを作成します。モジュールグループに2列のネストされた行を追加することから始めます。

ネストされた行の最初の列に、画像モジュールを追加します。

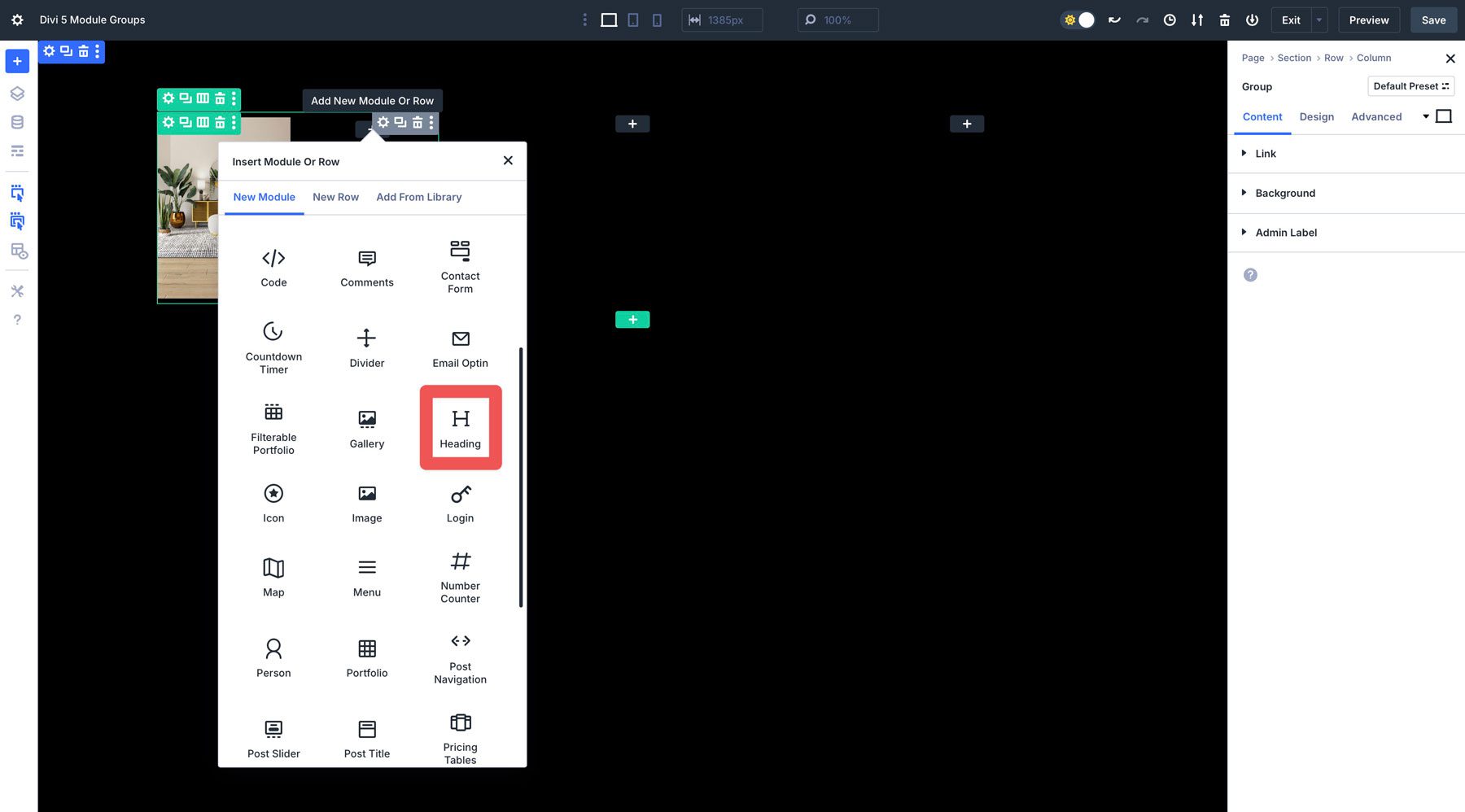
ネストされた行の2番目の列で、見出しモジュールを追加して、必要に応じてスタイルを付けます。


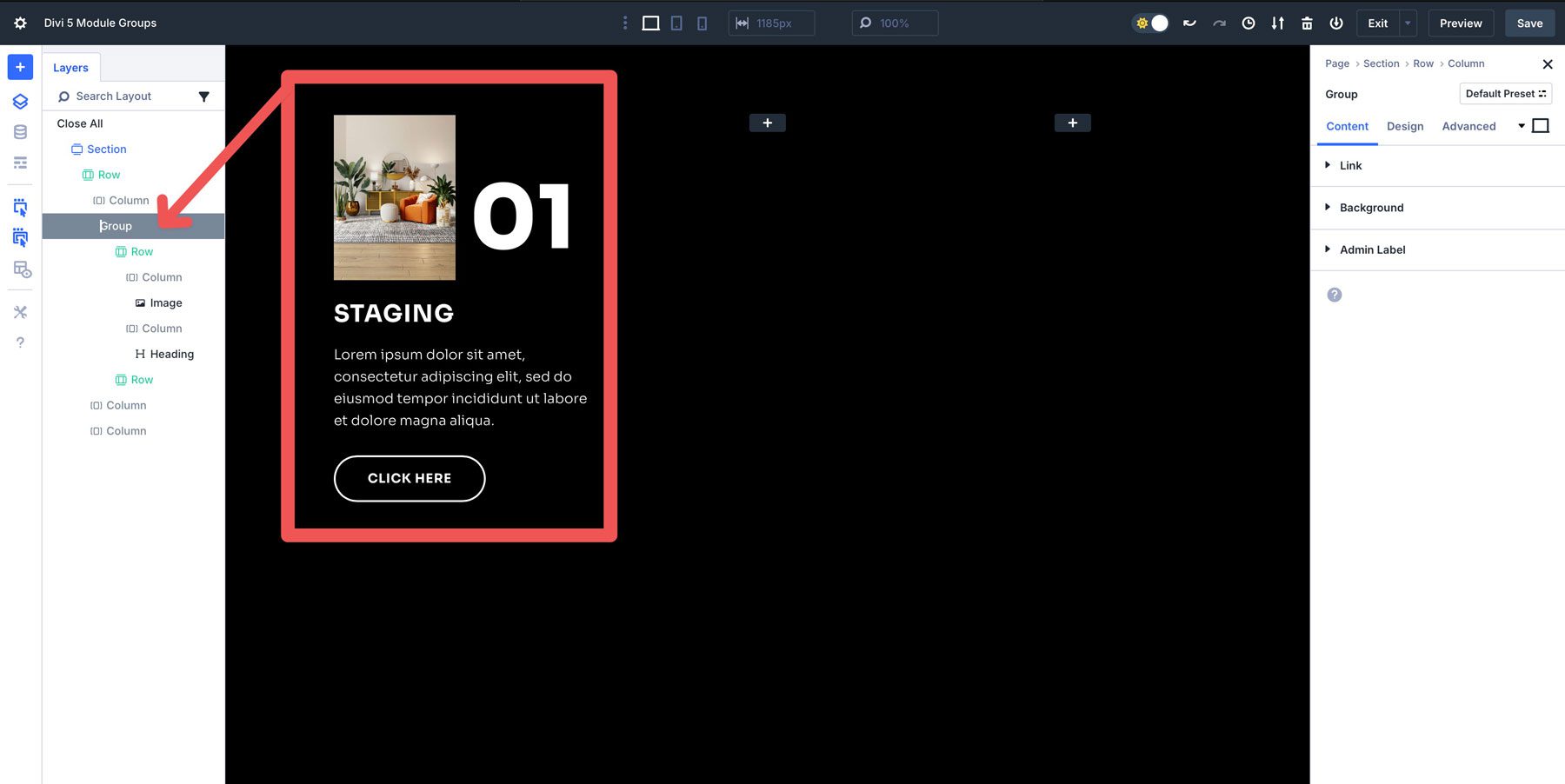
次に、単一列のネストされた行を追加し、次に別の見出し、テキスト、およびボタンモジュールを追加します。追加すると、レイアウトは下の画像に似ているはずです。

モジュールグループは、単一のモジュールのようにスタイリングでき、背景色または勾配を追加したり、間隔を調整したり、ボーダー効果を追加したりできます。モジュールグループ設定にアクセスし、プリセットオプションをクリックし、構成を保存することにより、モジュールグループをプリセットとして保存することもできます。このプリセットは、シングルクリックで他のモジュールグループに適用でき、サイトまたは複数のプロジェクト全体で同じスタイリングと構造を確保できます。モジュールグループを作成したら、それを複製したり、Diviクラウドに保存したり、Webサイト全体でプリセットを再利用できます。
モジュールグループの実際のユースケース
Divi 5のモジュールグループは、プロフェッショナルで効率的なWebサイトを構築するのに最適です。モジュールを再利用可能なスタイルのユニットにバンドルすると、時間を節約し、デザインを新たな高みに引き上げます。ランディングページの構築であろうと、クライアントサイトのポートフォリオを管理する場合でも、モジュールグループは複雑なレイアウトを楽に感じさせます。以下は、彼らの力を紹介し、設計プロセスを合理化するいくつかの実際的なユースケースを紹介します。
1。将来のユースケース:投稿と製品
モジュールグループは、Divi 5の今後のループビルダーで輝くように構築されています。ブログ投稿のプレビューやWooCommerce製品リストなど、動的レイアウトの要素をグループ化して準備してください。ループビルダーが到着すると、これらのグループは動的なコンテンツを簡単に埋め込み、時間を節約し、完璧でスケーラブルなデザインを確保します。
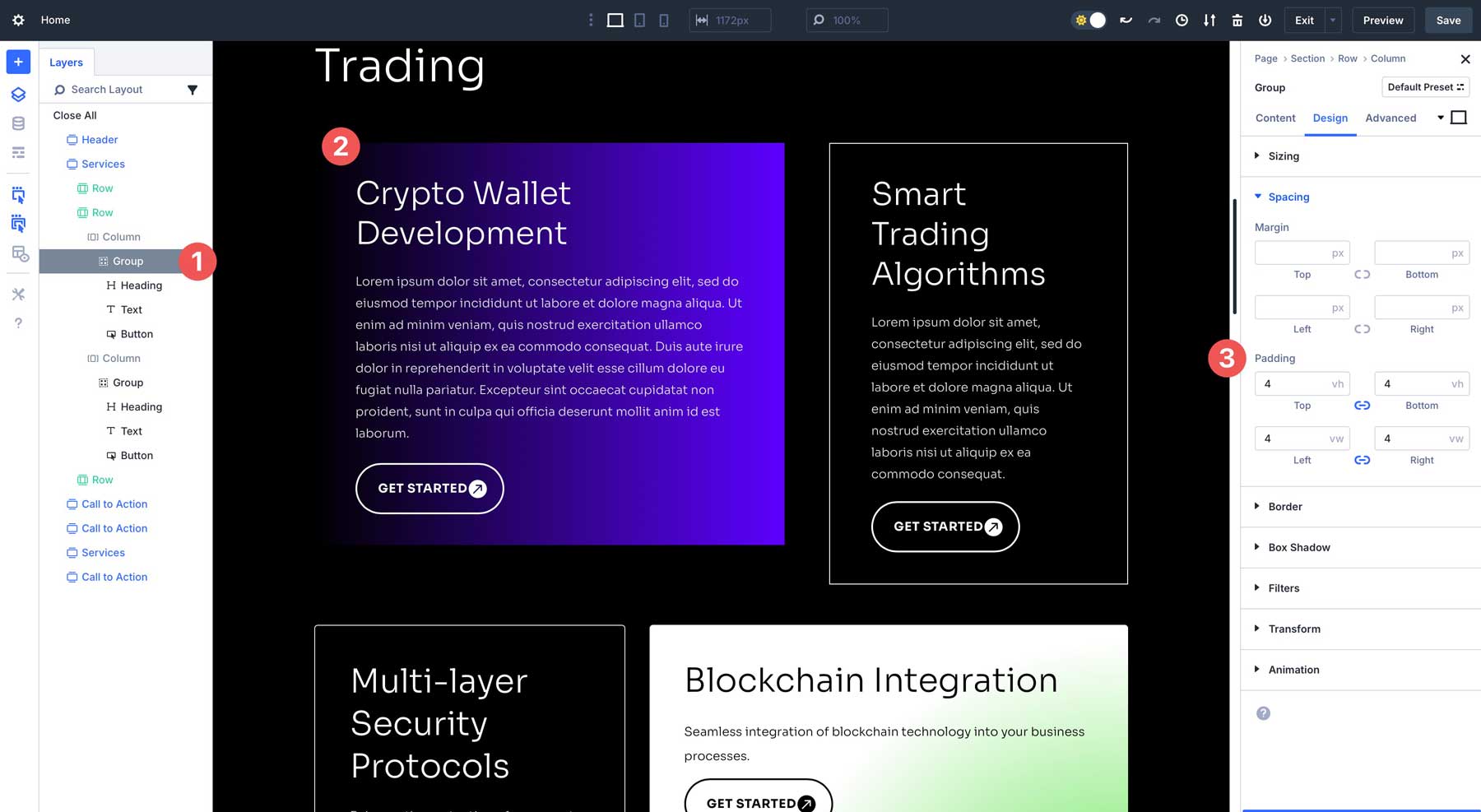
2。行動を促すセクション
グループAの大胆な見出し、説得力のある小見出し、および再利用可能なCTAを作成するためのホバーエフェクトを備えた鮮やかなボタン。複数のページで同じCTAが必要ですか?グループを数秒で複製するか、インスタントアクセスのためにDiviクラウドに保存します。これにより、セットアップ時間が短縮され、すべてのCTAがブランドのルックアンドフィールと一致するようにします。
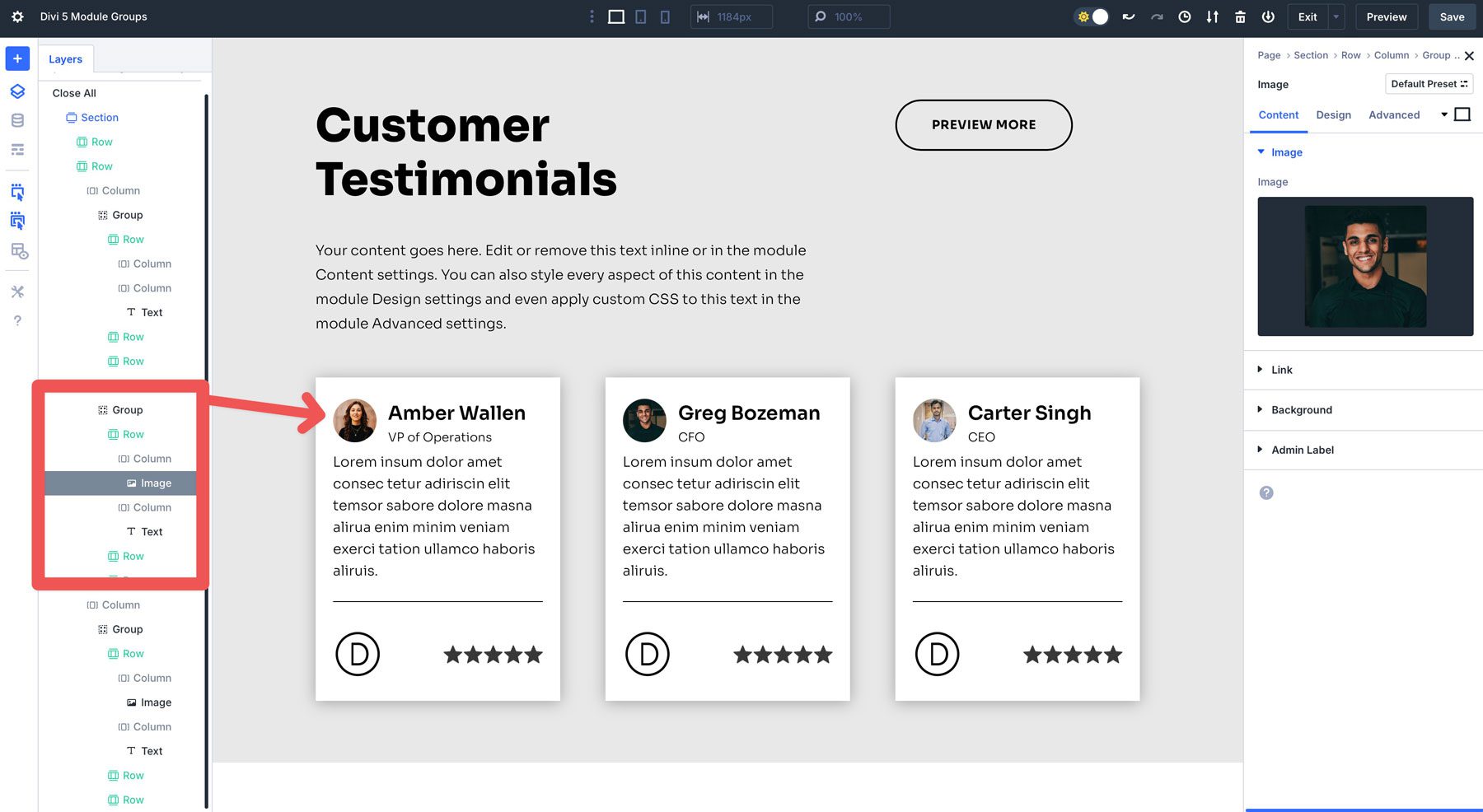
3。証言セクション
顧客の見積もり、画像、名前を単一のモジュールグループに組み合わせて、一貫した専門的な証言レイアウトを使用します。グループをドラッグしてセクションを再配置するか、丸い角や微妙な影のような統一スタイルをワンクリックして適用します。

4。製品カテゴリ
モジュールグループは、製品カテゴリの紹介に最適です。たとえば、グループを作成して、カテゴリ、タイトル、画像、ボタンの製品の数を強調表示し、他のカテゴリに複製します。このアプローチにより、製品ページ間で視覚的な一貫性が保証され、eコマースWebサイトの設計が高速化されます。
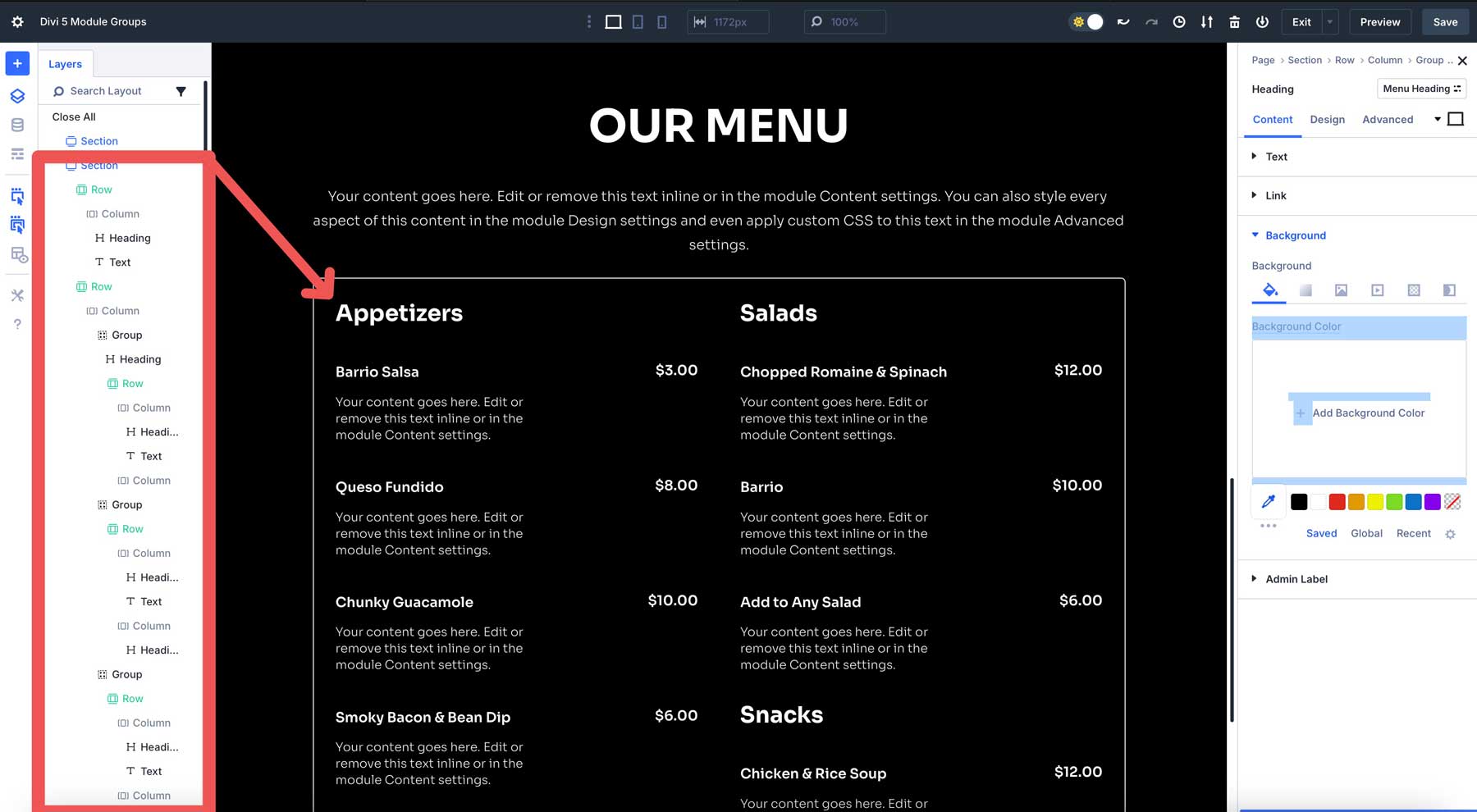
5。レストランメニュー
モジュールグループを使用するもう1つの優れた方法は、メニューを掲載する必要があるWebサイト用です。動的にテキストの構造化は時間がかかる可能性があるため、モジュールグループの使用はプロセスの高速化に最適です。グループとネストされた行を組み合わせて、セクションを将来的には信じられないほど簡単に複製できるようにすることができます。

DIVI 5のコンテキストでのモジュールグループ
Divi 5は、WordPressデザインの大胆な飛躍であり、モジュールグループなどの速いパフォーマンス、柔軟性、革新的な機能を優先します。 Divi 5を使用すると、現代の建築に基づいて構築されているため、美しいものと同じように効率的なWebサイトを作成できます。モジュールグループはこのビジョンの基礎であり、他のDivi 5機能とシームレスに統合して、ワークフローを高めます。 Divi 5が隔週の更新を使用して公共のアルファフェーズで進化するにつれて、モジュールグループはあなたがどのように構築するかを再定義する態勢を整えています。それらがより大きな画像にどのように適合するかは次のとおりです。
ネストされた列
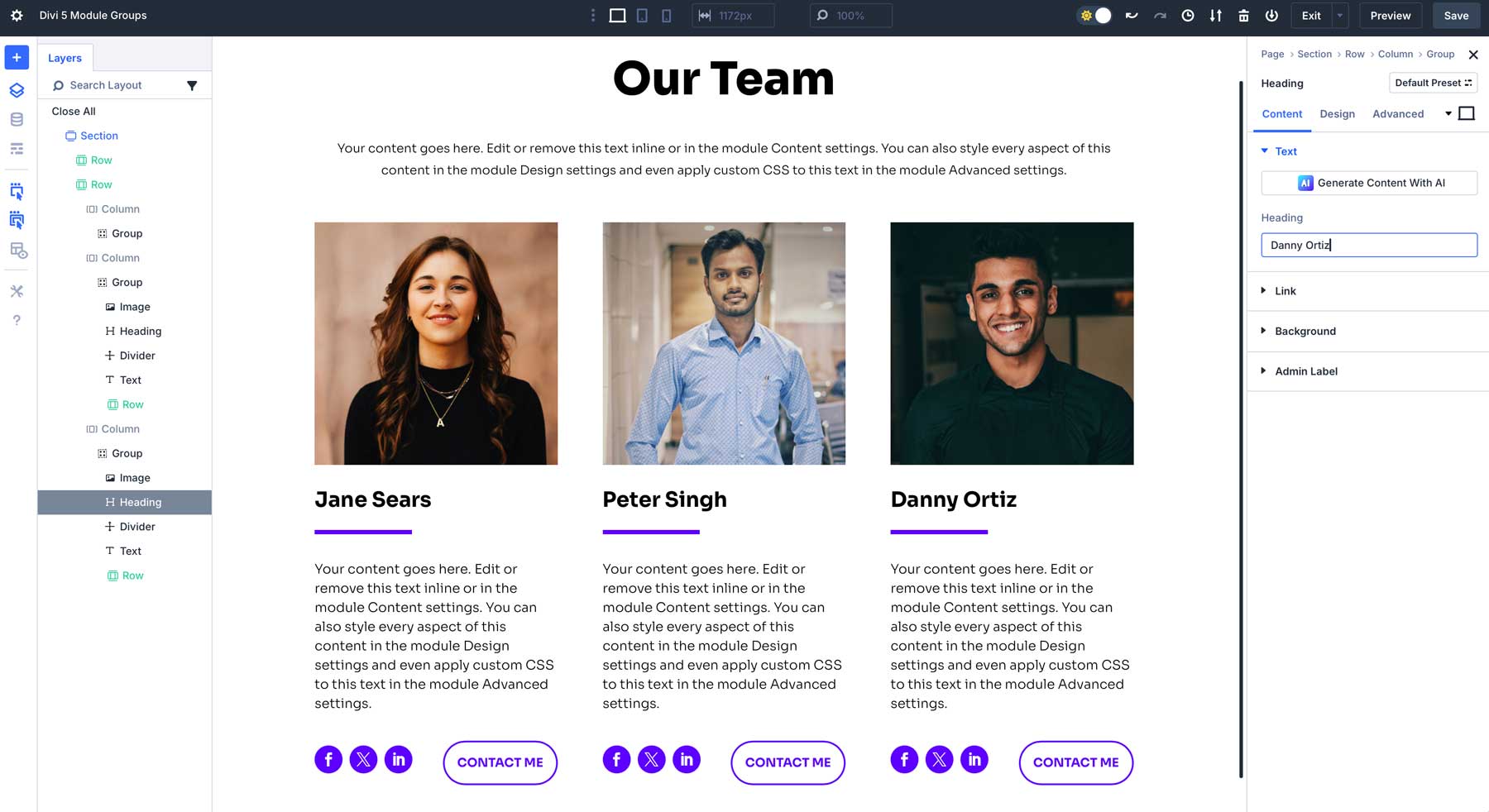
Divi 5の無限の列のネストを持つモジュールグループをペアにして、複雑で整理されたレイアウトを作成します。たとえば、グループAの見出し、画像、およびボタンは、価格設定テーブルやチームメンバーのショーケースなどのセクションを構築するためのネストされた行を備えています。

設計変数
ブランドカラー、フォント、クランプ()計算など、モジュールグループに再利用可能なスタイルの値を適用することにより、設計の一貫性を維持できます。変数を1回更新することができ、すべてのグループは変更を即座に反映しており、大規模なプロジェクトに最適です。

高度なユニット
CSSユニットREM、EM、VW、VHなどを使用して、モジュールグループの応答性のある間隔とサイジングを構築できます。これにより、グループ化された要素がデスクトップからスマートフォンまで、すべてのデバイスで見事に見えるようになります。

モジュールグループを最大化するためのヒント
モジュールグループを最大限に活用するために、いくつかのスマートな戦略により、設計力を次のレベルに引き上げることができます。これがあなたのために彼らをより激しく働かせる方法です。
- レイアウトの計画:モジュールをグループ化する前に、セクションの構造をスケッチするか、プロトタイピングツールを使用して、使用する要素を計画するのに役立ちます。この先行計画は、追加の作業を防ぎ、グループが論理的で再利用可能であることを保証します。
- Divi Cloudの利用:お気に入りのモジュールグループをDiviクラウドに保存して、それらをクロスプロジェクト資産に変えます。たとえば、洗練されたチームメンバーグループを保存して、数回クリックすると任意のサイトに引き込むことができます。
- ブレークポイントを使用したテスト応答性: Divi 5のカスタマイズ可能なブレークポイントを使用して、すべてのデバイスでモジュールグループが完璧に見えるようにします。手動の調整を避けるために、グループの設定内のモバイルの間隔またはフォントサイズを調整します。
- デザイン変数を利用する:デザインに結束性を追加するには、色、テキスト、フォント、または数字ルール(Clamp()計算など)の設計変数を設定して、小さな変更を容易にします。
- スタイリングでクリエイティブを得る:ホバーアニメーションやモジュールグループ内の同期遷移などの大胆な効果を試してください。たとえば、動的CTAのグループ化されたボタンと画像にスケール効果を追加します。
- Divi 5を試してください: Divi 5のパブリックアルファはあなたの遊び場です。モジュールグループを探索するためのテストサイトを構築します。さまざまなモジュールの組み合わせをグループ化したり、新しいスタイリングのアイデアをテストして、何が可能かを発見してみてください。
Divi 5のモジュールグループでよりスマートに設計します
Divi 5のモジュールグループは、ワークフローを簡素化し、設計の一貫性を確保し、動的レイアウトの将来に備えます。再利用可能なCTAの設計要素のバンドル、まとまりのある証言セクションの作成、または大胆なスタイリングの実験など、モジュールグループにより、よりスマートに作業し、ウェブサイトをより速く作成することができます。 Divi 5が進化するにつれて、この機能を使用すると、効率的で美しいWebサイトを構築できます。
Divi 5のPublic Alphaのモジュールグループの実験を開始し、Diviを使用してWebサイトを構築する新しい方法を体験します。前述のように、Divi 5は新しいWebサイトの準備ができていますが、既存のサイトにはまだお勧めしません。
Diviコミュニティに参加して、モジュールグループの作成を共有することをお勧めします。 Divi Facebookグループにデザインを投稿するか、Xに@elegantThemesをタグします。
一緒に素晴らしいものを作りましょう!
