Tot ce trebuie să știți despre grupurile de module DIVI 5
Publicat: 2025-05-13Divi 5 îmbunătățește crearea site -ului cu noi funcții și flexibilitate inegalabilă. Grupuri de module este una dintre cele mai recente completări la Divi 5. Această caracteristică vă permite să organizați mai multe elemente într -un singur grup, gestionabil pe care îl puteți stil, mutați sau duplica cu un singur clic. Această caracteristică devine deosebit de utilă odată ce sunt lansate funcții viitoare precum FlexBox și The Query Loop Builder.
În această postare, vom explora tot ce trebuie să știți despre grupurile de module Divi 5. De la înțelegerea a ceea ce sunt și de ce contează să înveți cum să le folosești eficient, te -am acoperit.
Notă: Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile existente în Divi 5 încă.
Să explorăm ce este posibil cu grupurile de module.
- 1 Ce sunt grupurile de module?
- 1.1 De ce grupurile de module contează
- 2 Cum se utilizează grupuri de module în Divi 5
- 3 cazuri de utilizare practică pentru grupuri de module
- 3.1 1. Cazul de utilizare viitoare: postări și produse
- 3.2 2. Apel la secțiuni de acțiune
- 3.3 3. Secțiuni mărturie
- 3.4 4. Categorii de produse
- 3.5 5. Meniuri pentru restaurante
- 4 grupuri de module în contextul Divi 5
- 4.1 Rânduri cuibărite
- 4.2 Variabile de proiectare
- 4.3 Unități avansate
- 5 sfaturi pentru maximizarea grupurilor de module
- 6 Proiectați mai inteligent cu grupuri de module în Divi 5
Ce sunt grupurile de module?
Grupurile de module sunt un nou element de container care vă permite să împachetați mai multe module într -o singură unitate de coeziune într -o coloană. Odată grupate, modulele pot fi stilate, duplicate sau repoziționate împreună, stimulând fluxul de lucru și asigurând consecvența în designul dvs. Grupurile de module îți păstrează modulele ambalate perfect, ceea ce le face mai ușor de gestionat colectiv.

Grupurile de module oferă un avantaj organizațional semnificativ. De exemplu, dacă aveți o coloană cu o rubrică, un modul de text și un buton, gruparea acestora vă permite să aplicați un fundal unificat, să reglați distanța sau să mutați întreaga compoziție cu o singură acțiune. Acest lucru economisește timp și reduce riscul de proiecte inconsecvente, făcând grupurile de module un instrument esențial pentru crearea cu ușurință a machetei profesionale lustruite.
De ce grupurile de module contează
Grupurile de module din Divi 5 sunt mai mult decât o caracteristică convenabilă - introduc un nou strat de control și eficiență. Acestea permit proiectanților și dezvoltatorilor să creeze cu o precizie și o creativitate mai mare. Iată de ce au potențialul de a avea un impact mare asupra modului în care proiectați site -uri web cu Divi.
- Acestea fac parte din viitorul Divi: grupurile de module sunt construite având în vedere arhitectura care se gândește la Divi 5. Sunt pregătiți pentru caracteristici viitoare precum FlexBox și The Query Loop Builder, ceea ce va face crearea unor machete dinamice o briză. Investiția în grupuri de module te stabilește acum pentru succesul pe termen lung, mai ales pe măsură ce Divi 5 evoluează.
- Economisesc timp: cu grupuri de module, nu trebuie să te descurci cu modificări repetitive. Puteți stil, repoziționa sau duplica machete complexe într -o singură acțiune, reducând în mod semnificativ timpul de proiectare. Presetările pentru grupurile de module duc acest lucru mai departe, permițându -vă să salvați și să aplicați configurații predefinite instantaneu.
- Ele promovează coerența designului: grupurile de module vă permit să vă asigurați că fiecare element din grup, de la butoane la text, respectă aceleași reguli de stil. Pentru cei care gestionează site -urile de marcă, grupurile de module pot menține proiectele lustruite și profesionale pe întregul site.
- Mai multă libertate creativă: grupurile de module vă permit să experimentați fără a fi nevoie să editați fiecare element individual. Puteți crea designuri deosebite cu ușurință, chiar dacă sunteți nou la Divi. Combinarea rândurilor cuibărite și a grupurilor de module vă poate ajuta să deblocați containere infinit de cuibare.
Indiferent dacă sunteți un designer solo sau un proprietar de afaceri, grupurile de module oferă controlul și eficiența de care aveți nevoie pentru a vă ridica proiectele.
Cum se utilizează grupuri de module în Divi 5
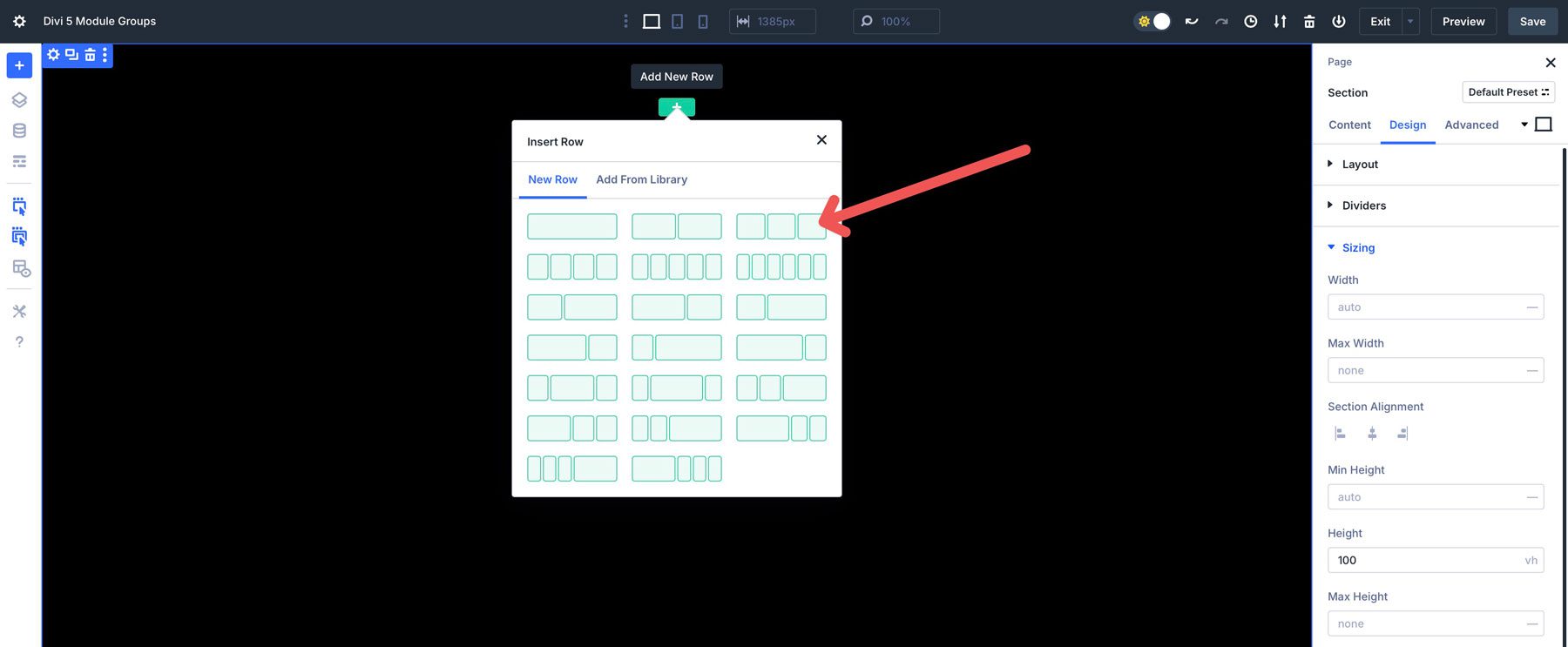
Începerea cu grupuri de module este ușoară. Adăugați un nou rând într-o pagină din Divi 5 și selectați aspectul cu 3 coloane.

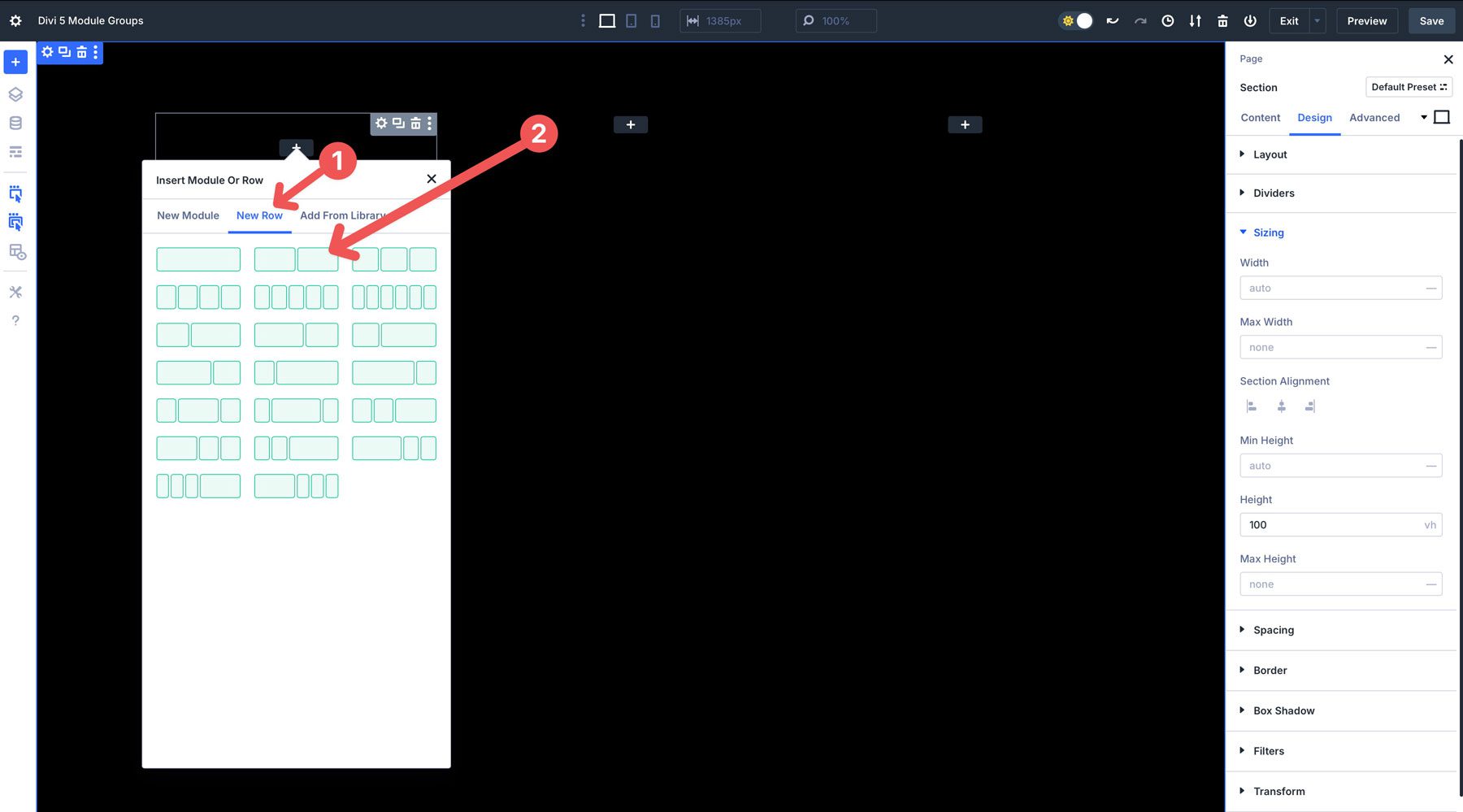
În Divi 5, veți observa un nou modul de grup . Faceți clic pentru a o adăuga la prima coloană.

De acolo, puteți adăuga orice modul pe care doriți să îl construiți un aspect reutilizabil. Pentru a demonstra, vom crea un grup de module pentru un serviciu prezentat. Începeți cu adăugarea unui rând cuibărit cu 2 coloane la grupul de module.

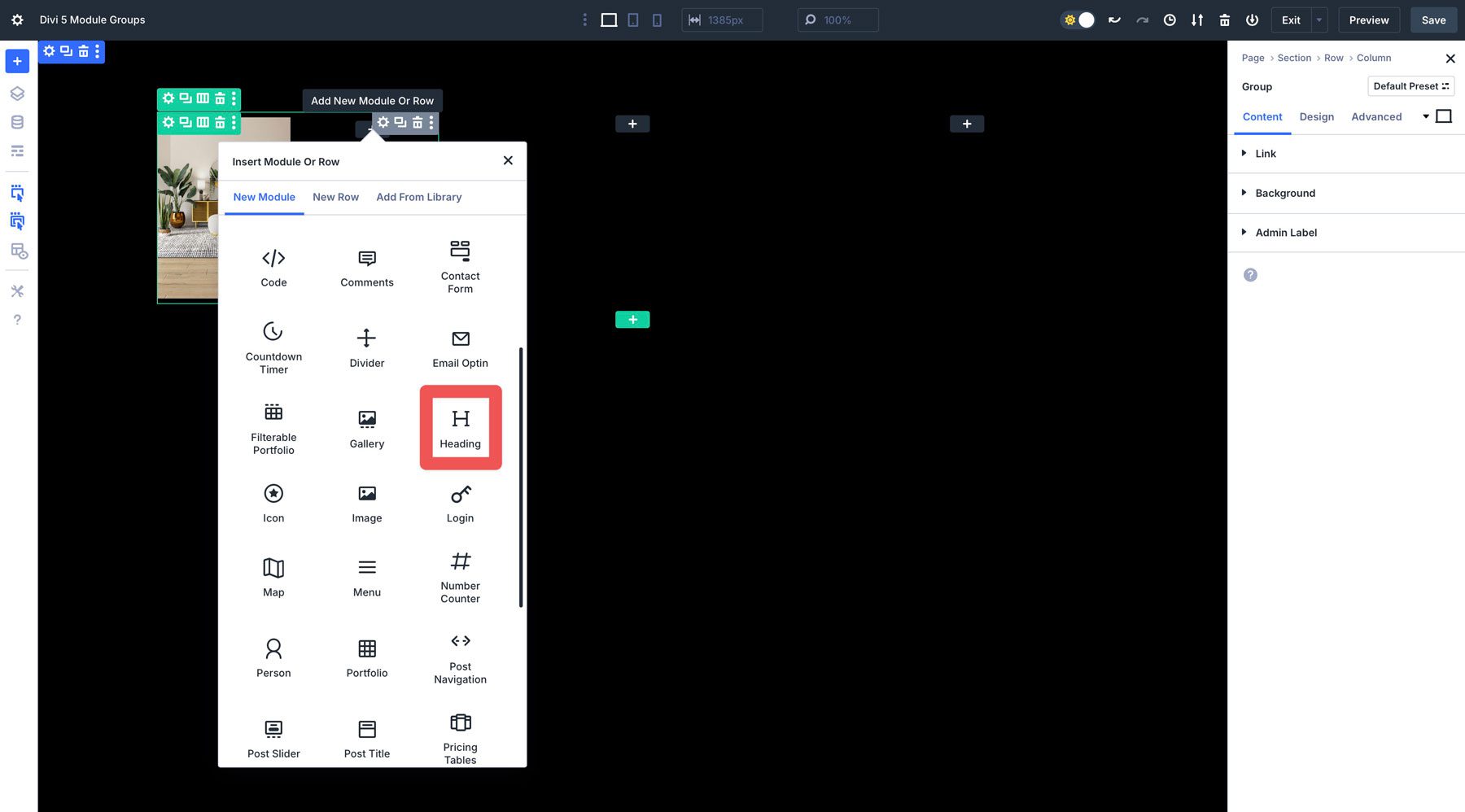
În prima coloană a rândului cuibărit, adăugați un modul de imagine .

În a doua coloană a rândului cuibărit, adăugați un modul de rubrică și stilați -l așa cum doriți.

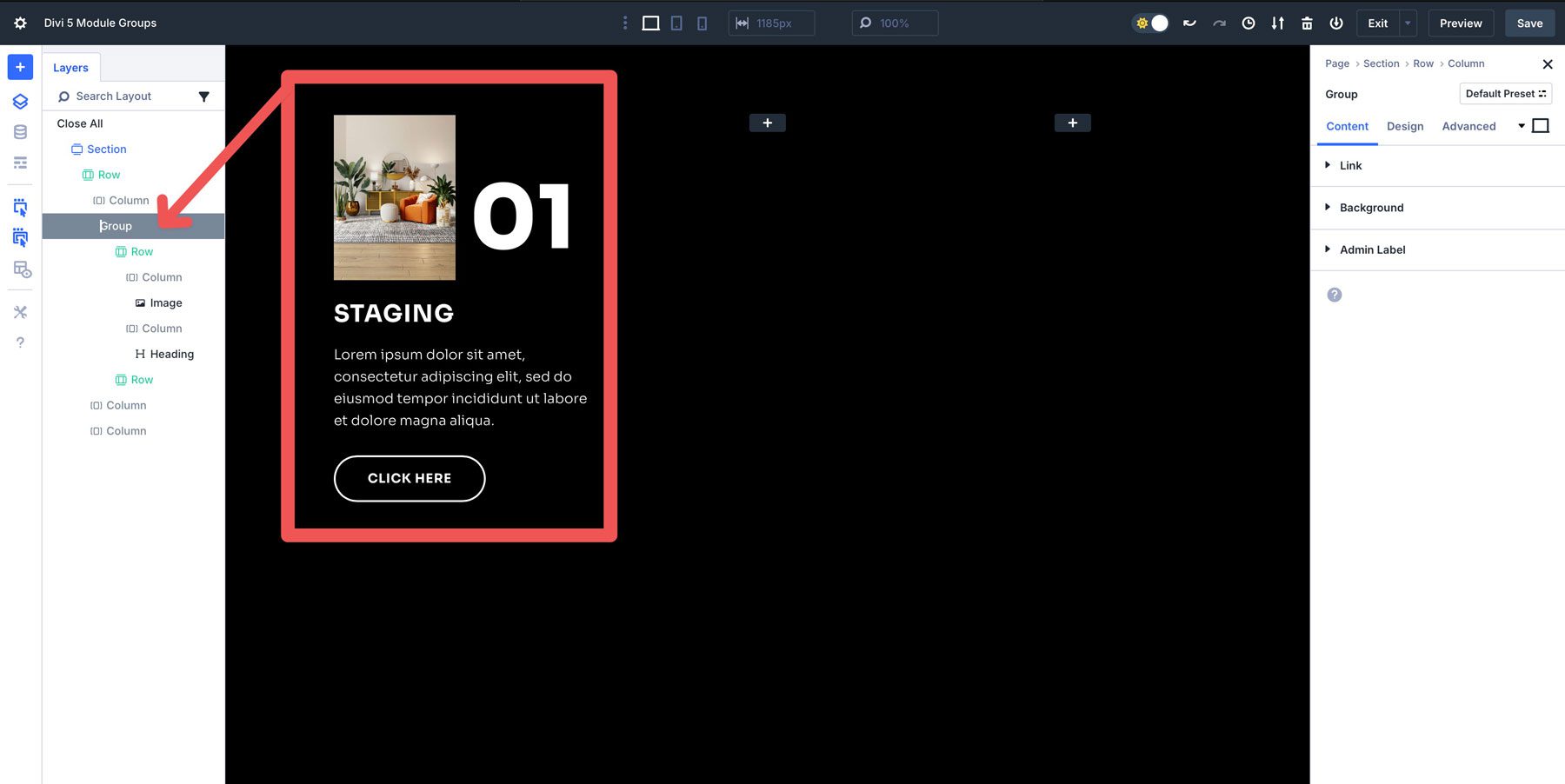
Apoi, adăugați un rând cuibărit cu o singură coloană , urmat de un alt module de titlu, text și buton. Odată adăugat, aspectul dvs. ar trebui să arate similar cu imaginea de mai jos.

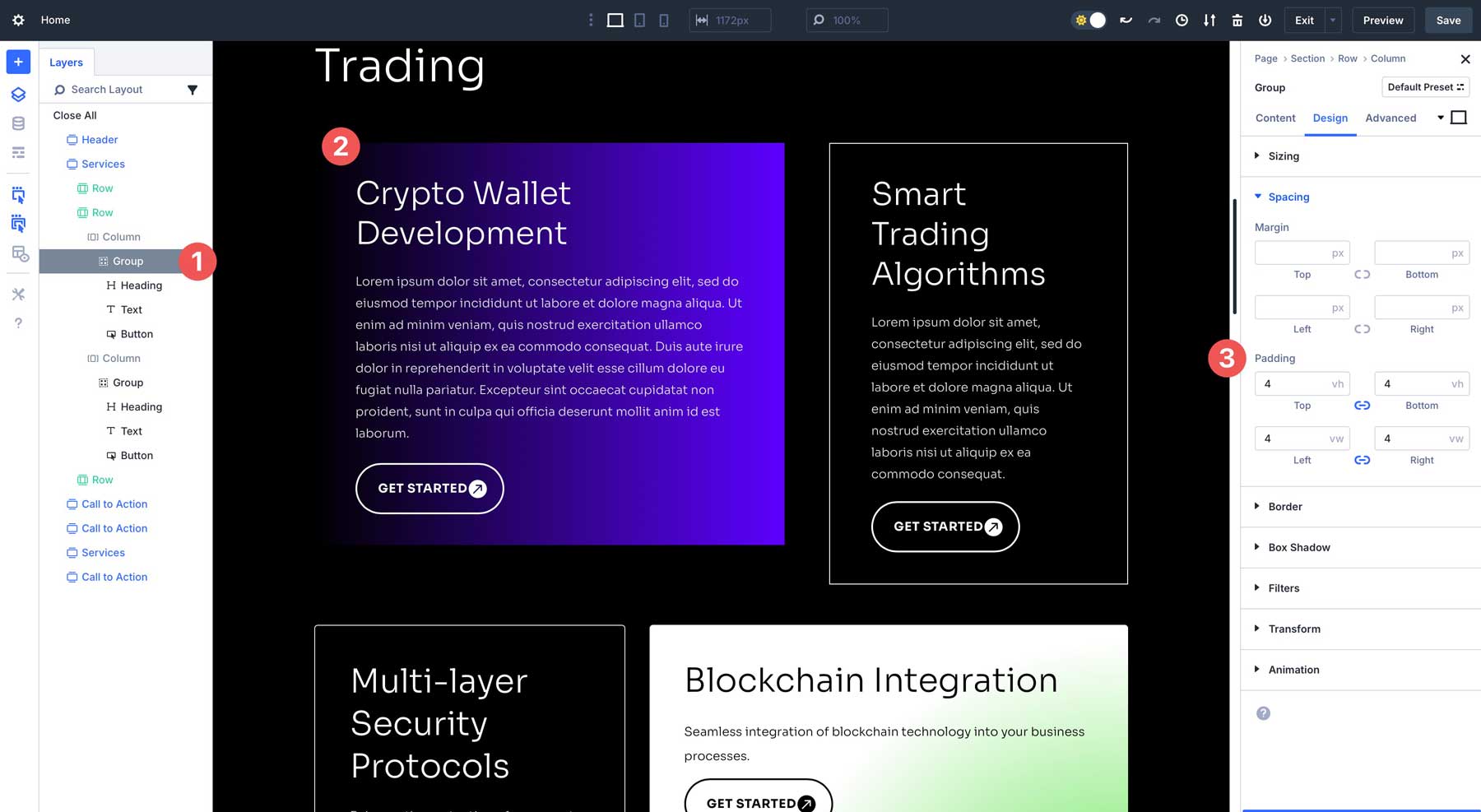
Grupurile de module pot fi stilate la fel ca un singur modul, adăugând culori de fundal sau gradienți, reglând distanțarea sau adăugând efecte de frontieră. De asemenea, puteți salva grupul de module ca presetare accesând setările grupului de module, făcând clic pe opțiunea presetată și salvând configurația. Această presetare poate fi apoi aplicată altor grupuri de module cu un singur clic, asigurând un stil și o structură identice pe site -ul dvs. sau mai multe proiecte. După ce creați un grup de module, îl puteți dubla, îl puteți salva la Divi Cloud sau reutilizați presetarea pe site -urile dvs. web.

Cazuri de utilizare practică pentru grupuri de module
Grupurile de module din Divi 5 sunt excelente pentru construirea de site -uri profesionale și eficiente. Modulele de pachet în unități reutilizabile, în stil, economisește timp și îți ridică design -urile la noi înălțimi. Indiferent dacă construiți o pagină de destinație sau gestionați un portofoliu de site -uri client, grupurile de module fac ca machete complexe să se simtă fără efort. Iată câteva cazuri de utilizare practică care își prezintă puterea și eficientizează procesul de proiectare.
1. Cazul de utilizare viitoare: postări și produse
Grupurile de module sunt construite pentru a străluci cu viitorul constructor de bucle Divi 5. Pregătiți -vă acum grupând elemente pentru machete dinamice, cum ar fi previzualizările postărilor pe blog sau listele de produse WooCommerce. Odată ce Bucla Builder ajunge, aceste grupuri vor popula conținut dinamic fără efort, economisindu -vă timp și asigurați -vă design -uri fără cusur, scalabile.
2. Apel la secțiuni de acțiune
Grupați un titlu îndrăzneț, o subpoziție persuasivă și un buton vibrant, cu un efect hover pentru a crea CTA -uri reutilizabile. Aveți nevoie de același CTA pe mai multe pagini? Duplicați grupul în câteva secunde sau salvați -l la Divi Cloud pentru acces instantaneu. Acest lucru reduce timpul de configurare, asigurând în același timp fiecare CTA se aliniază cu aspectul mărcii tale.
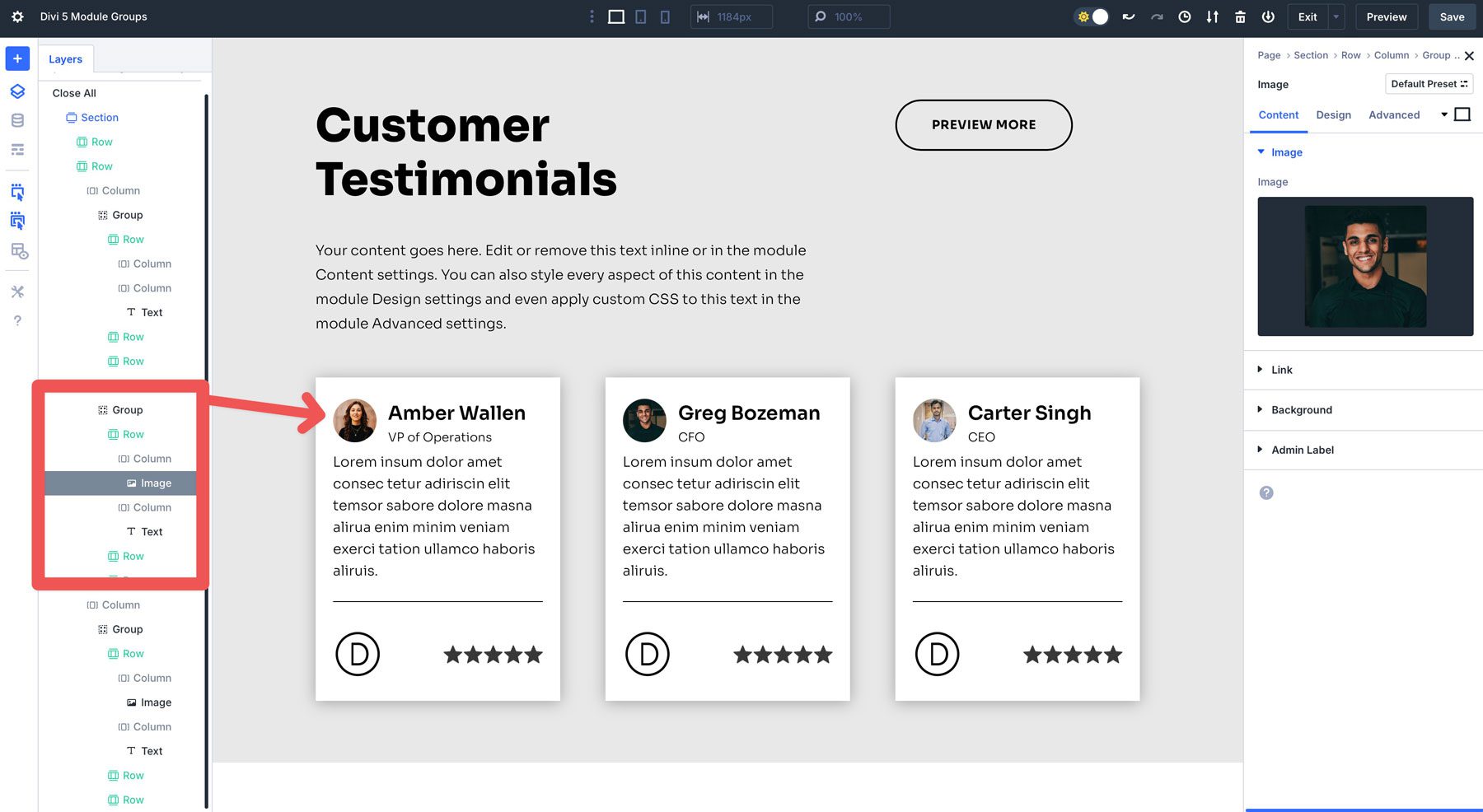
3. Secțiuni mărturie
Combinați citatul, imaginea și numele unui client într -un singur grup de module pentru machete mărturisite consistente și profesionale. Trageți grupul pentru a rearanja secțiunile sau aplicați un stil unificat - cum ar fi colțurile rotunjite sau o umbră subtilă - într -un singur clic.

4. Categorii de produse
Grupurile de module pot fi perfecte pentru prezentarea categoriilor de produse. De exemplu, creați un grup care să evidențieze numărul de produse dintr -o categorie, un titlu, o imagine și un buton, apoi să -l dublați pentru alte categorii. Această abordare asigură consistența vizuală pe paginile produsului și accelerează proiectarea pentru site-urile de comerț electronic.
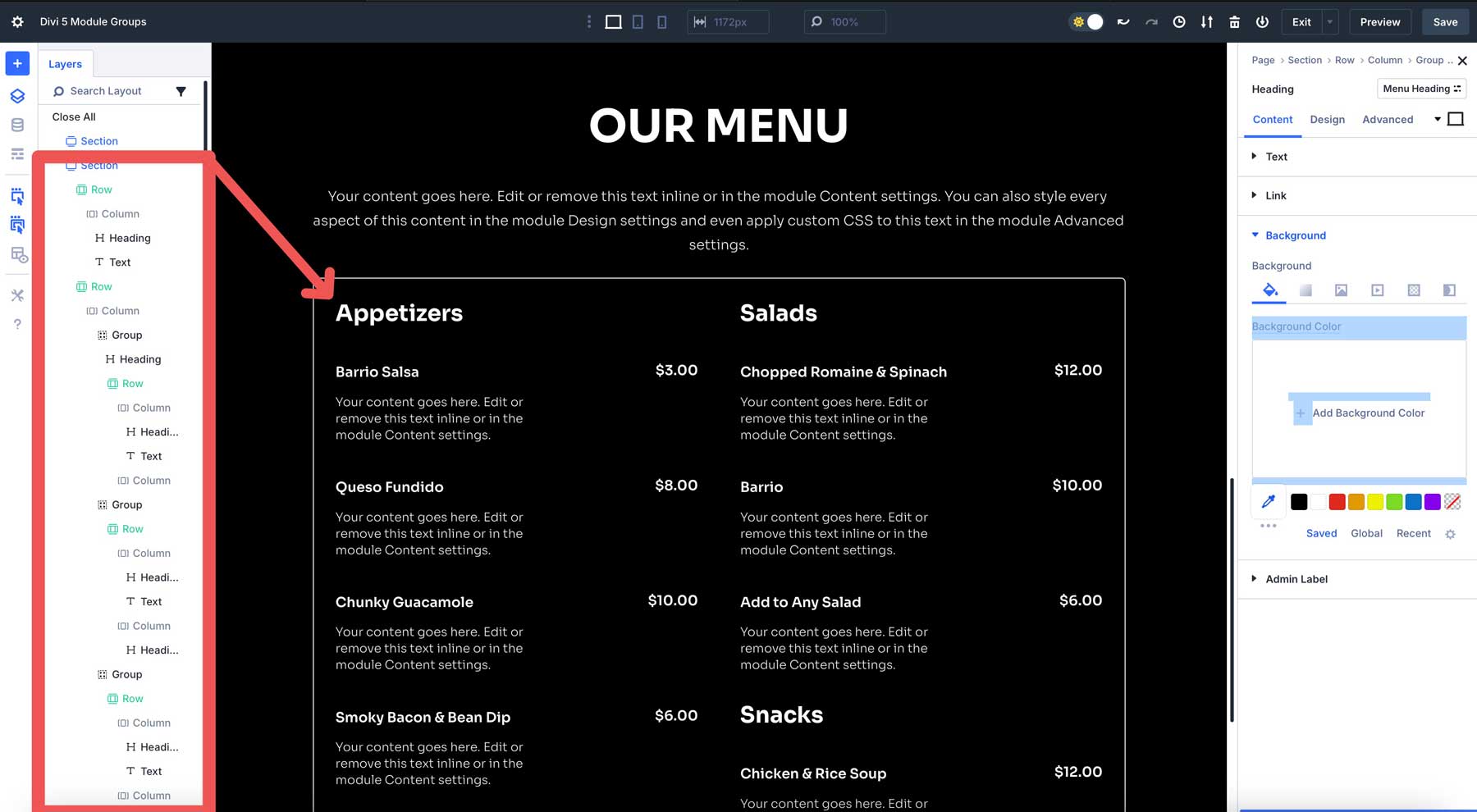
5. Meniuri de restaurant
Un alt mod minunat de a utiliza grupuri de module este pentru site -urile web care trebuie să prezinte un meniu. Structurarea textului dinamic poate dura timp, astfel încât utilizarea grupurilor de module este perfectă pentru accelerarea procesului. Puteți combina grupuri și rânduri cuibărite pentru a face o secțiune să pară incredibilă și ușor de duplicat în viitor.

Grupuri de module în contextul Divi 5
Divi 5 este un salt îndrăzneț înainte pentru proiectarea WordPress, prioritizarea performanței rapide, flexibilitate și caracteristici inovatoare, cum ar fi grupurile de module. Construit pe arhitectură modernă, Divi 5 vă permite să creați site -uri web la fel de eficiente pe cât sunt frumoase. Grupurile de module reprezintă o piatră de temelie a acestei viziuni, integrându -se perfect cu alte caracteristici DIVI 5 pentru a -ți stimula fluxul de lucru. Pe măsură ce Divi 5 evoluează în faza sa publică alfa cu actualizări bi-săptămânale, grupurile de module sunt pregătite să redefinească modul în care construiți. Iată cum se încadrează în imaginea mai mare.
Rânduri cuibărite
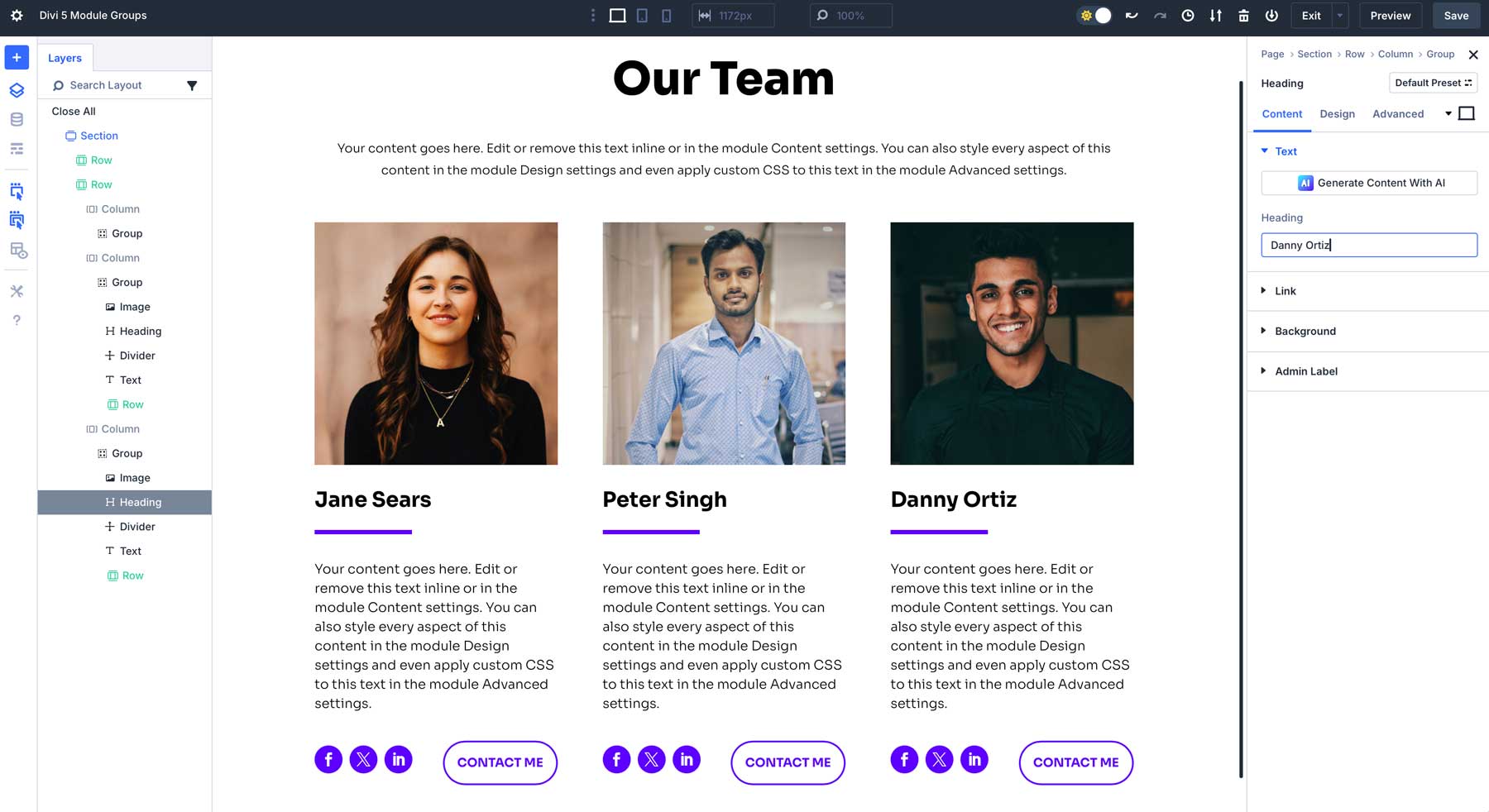
Grupuri de module de pereche cu cuibul de rând infinit al Divi 5 pentru a crea machete complexe, organizate. De exemplu, grupați un titlu, o imagine și un buton cu un rând cuibărit pentru a construi secțiuni precum tabele de prețuri sau vitrine pentru membrii echipei.

Variabile de proiectare
Puteți menține consecvența designului prin aplicarea valorilor de stil reutilizabile pe grupuri de module, cum ar fi culorile mărcii, fonturile sau calculele CLAMP (). Puteți actualiza o variabilă o dată și fiecare grup reflectă schimbarea instantaneu, ceea ce le face perfecte pentru proiecte la scară largă.

Unități avansate
Puteți utiliza unități CSS REM, EM, VW, VH sau altele pentru a construi distanță și dimensiune receptivă pentru grupurile de module. Acest lucru asigură că elementele grupate arată uimitoare pe fiecare dispozitiv, de la desktop -uri la smartphone -uri.

Sfaturi pentru maximizarea grupurilor de module
Pentru a obține la maxim grupurile de module, câteva strategii inteligente vă pot duce puterea de proiectare la nivelul următor. Iată cum să -i faci să muncească mai mult pentru tine.
- Planificați -vă machete: Înainte de a grupa module, schițați structura secțiunii dvs. sau utilizați un instrument de prototipare pentru a vă ajuta să planificați elementele pe care doriți să le utilizați. Această planificare în avans împiedică munca suplimentară și asigură că grupurile dvs. sunt logice și reutilizabile.
- Utilizați Divi Cloud: Salvați grupurile de moduluri preferate în Divi Cloud pentru a le transforma în active cu proiect încrucișat. De exemplu, puteți salva un grup de membri ai echipei lustruite și să -l trageți pe orice site cu câteva clicuri.
- Răspunderea testelor cu punctele de întrerupere: Utilizați punctele de întrerupere personalizabile ale Divi 5 pentru a vă asigura că grupurile de module arată fără cusur pe fiecare dispozitiv. Reglați distanța sau dimensiunile fontului pentru mobil în setările grupului pentru a evita modificările manuale.
- Utilizați variabilele de proiectare: Pentru a adăuga coeziune la modelele dvs., setați variabile de proiectare pentru culori, text, fonturi sau reguli de număr (cum ar fi calculele CLAMP ()) pentru a facilita modificările mici.
- Get Creative cu stilul: experimentați cu efecte îndrăznețe, cum ar fi animații hover sau tranziții sincronizate în cadrul grupurilor de module. De exemplu, adăugați un efect de scară la un buton grupat și o imagine pentru un CTA dinamic.
- Experiment cu Divi 5: Alfa publică a Divi 5 este locul dvs. de joacă - construiți un site de testare pentru a explora grupurile de module. Încercați să grupați diferite combinații de module sau să testați noi idei de stil pentru a descoperi ce este posibil.
Proiectați mai inteligent cu grupuri de module în Divi 5
Grupurile de module Divi 5 simplifică fluxul de lucru, asigurând consistența proiectării și vă pregătesc pentru viitorul machetei dinamice. Indiferent dacă elementele de design de pachet pentru un CTA reutilizabil, crearea de secțiuni de mărturie coezivă sau experimentarea cu stiluri îndrăznețe, grupurile de module vă permit să lucrați mai inteligent și să creați site -uri web mai rapid. Pe măsură ce Divi 5 evoluează, această caracteristică vă permite să construiți site -uri web eficiente și frumoase.
Începeți să experimentați cu grupuri de module din Alpha Publică Divi 5 și experimentați un nou mod de a construi site -uri web cu Divi. După cum s -a menționat anterior, Divi 5 este gata pentru site -urile noi, dar încă nu îl recomandăm pentru site -urile existente.
Vă încurajăm să vă alăturați comunității Divi pentru a împărtăși creațiile grupului dvs. de module. Postează -ți design -urile în grupul Divi Facebook sau etichetați @elegantthemes pe X.
Să construim ceva uimitor împreună!
