دليل المبتدئين لبناء موقع ويب للتصوير الفوتوغرافي WordPress القاتل (في 5 خطوات)
نشرت: 2017-01-06كوسيلة بصرية ، يستحق التصوير الفوتوغرافي الخاص بك أن يُرى ، وأفضل طريقة لعرضه هو من خلال إنشاء موقع ويب قاتل. ومع ذلك ، من الصعب القيام بذلك بشكل صحيح. من خلال عدم وجود موقع ويب في هذا اليوم وهذا العصر ، سوف تصادف أنك رجل كهف في العصر الحديث.
لحسن الحظ ، هناك بعض الخطوات البسيطة والمنطقية التي يمكنك اتخاذها للتشغيل ، ووردبريس هو النظام الأساسي الذي نوصي به. إنه نظام إدارة المحتوى (CMS) الأكثر شيوعًا المتاح ، وبمجرد الانتهاء من الإعداد ، يمكنه فتح الباب أمام جميع أنواع تدفقات الدخل وحركة المرور.
في هذا المنشور ، سنقدم خمس خطوات لمساعدتك في إنشاء موقع ويب للتصوير الفوتوغرافي WordPress قاتل. في النهاية ، ستكون في وضع جيد لبدء بيع عملك الخاص ، كل ذلك من خلال يدك العادلة.
الخطوة 1: اختر اسم المجال ومضيف الويب
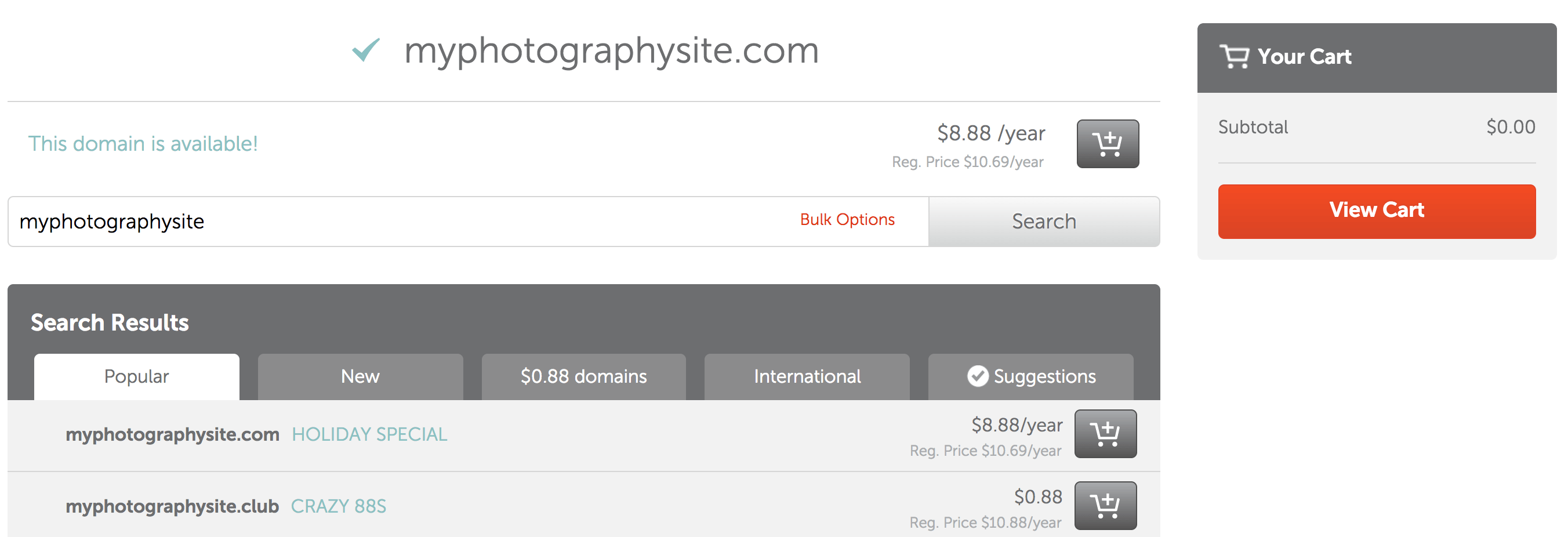
أول الأشياء أولاً: ستحتاج إلى شراء اسم مجال. اختيار الشكل المثالي هو نوع من الفن في حد ذاته. بمجرد العثور على فائز محتمل ، ستحتاج إلى التحقق مما إذا كان متاحًا للشراء. بينما يمكنك استخدام أداة مثل Whois ، فمن السهل أيضًا التوجه إلى مزود المجال مثل Namecheap واستخدام وسيلة البحث الخاصة به:

هناك موفرو نطاقات آخرون يعملون بنفس الطريقة (مثل GoDaddy و Register.com) ، ولكل مزود طريقته الخاصة في تسجيل اسم المجال.
بمجرد الانتهاء من هذا الفرز ، سترغب في شراء استضافة الويب - وهي مساحة خادم لموقع الويب الخاص بك بشكل أساسي. إنه موضوع دائم ، ويمكنك بسرعة أن تغمره الخيارات المتاحة والمصطلحات. سنصل إلى النظام الأساسي الذي تختاره في غضون دقيقة ، ولكن في النهاية ، ستبحث عن مضيف ويب يركز على WordPress ، مع تقييمات وتقييمات مجتمعية جيدة. ستحتاج أيضًا إلى قراءة أي وظيفة أخرى مهمة بالنسبة لك قبل صرف الأموال.
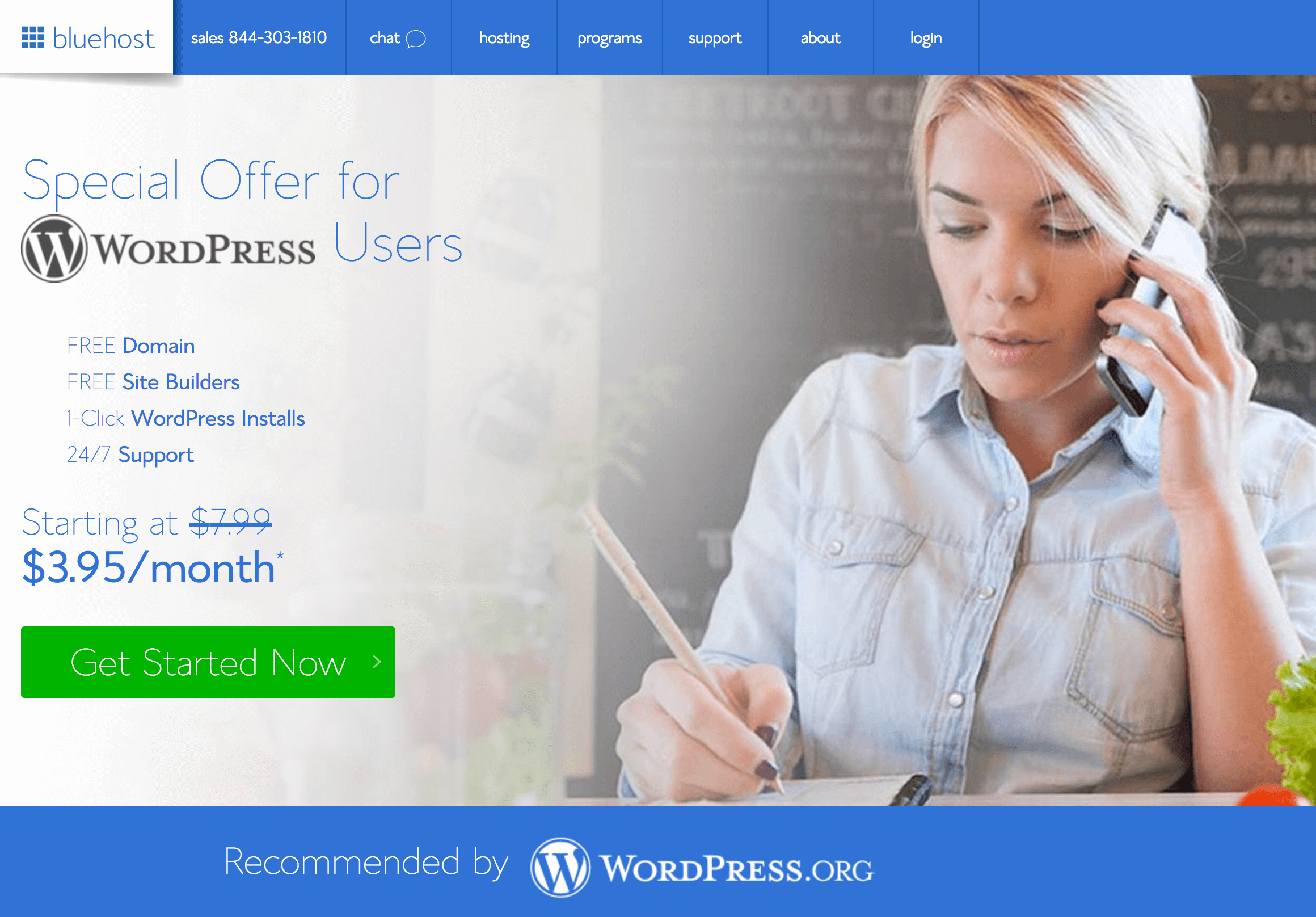
إذا كنت لا تزال تكافح من أجل الإلهام ، فنحن نوصي Bluehost كمزود استضافة:

يعد شراء الاستضافة عملية مباشرة ، وبمجرد الانتهاء من ذلك ، ستحتاج إلى تثبيت النظام الأساسي الذي تختاره.
الخطوة الثانية: تثبيت WordPress
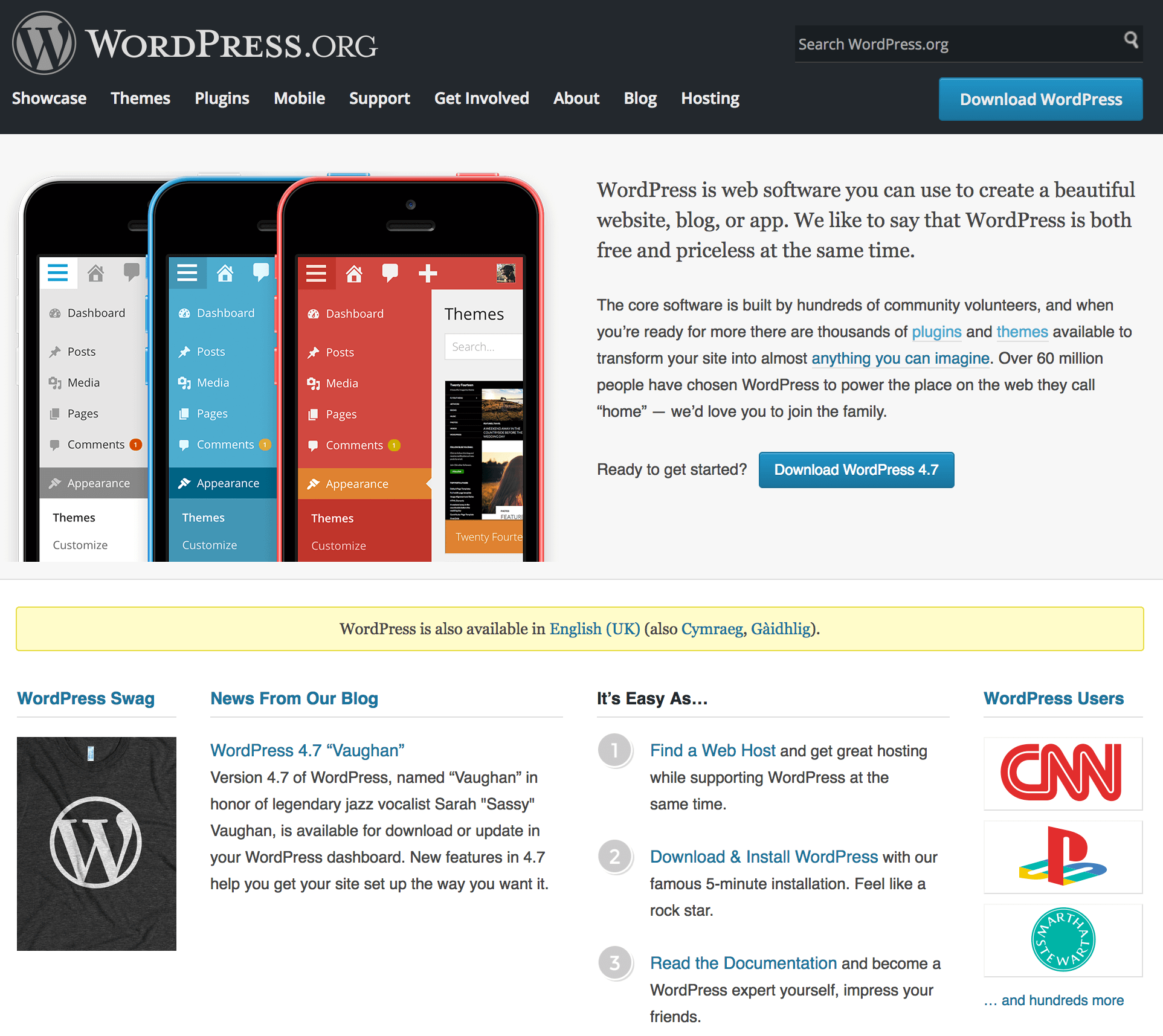
نستمر في ذكر WordPress ، ولكن ما هو؟ باختصار ، إنه نظام إدارة محتوى مفتوح المصدر (CMS) ، وهو يشغل حاليًا أكثر من 26٪ من الويب.

يلبي العديد من مضيفي الويب متطلبات النظام الأساسي ، وهناك مجتمع ضخم من المطورين والمستخدمين على استعداد للعمل معًا لتحسين وظائف WordPress.
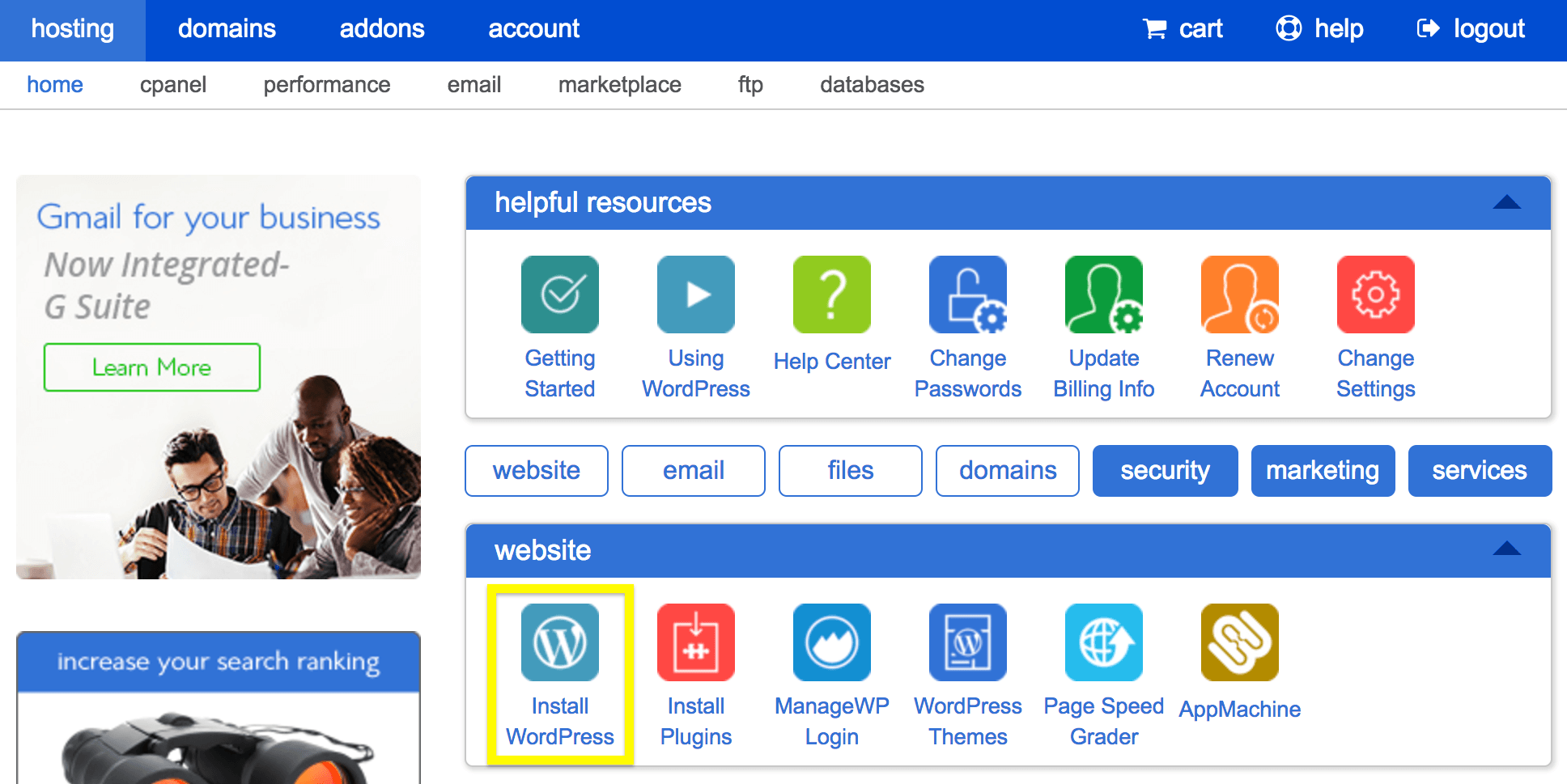
بسبب هيمنتها ، فهي منتشرة في كل مكان عبر المضيفين ؛ وعلى الرغم من إمكانية تثبيته يدويًا ، فإن العديد من المضيفين يوفرون لك مُثبِّتًا مباشرةً من لوحة الإدارة:

بالطبع ، لا يوجد مضيفان متماثلان ، لذا يجب عليك مراجعة المزود المفضل لديك للحصول على التفاصيل الدقيقة. ومع ذلك ، ستكون العملية متشابهة في جميع المجالات.
بمجرد حصولك على اسم المجال والاستضافة وتثبيت WordPress ، فقد حان الوقت للانتقال إلى تصميم موقعك.
الخطوة 3: اختر موضوعًا مناسبًا
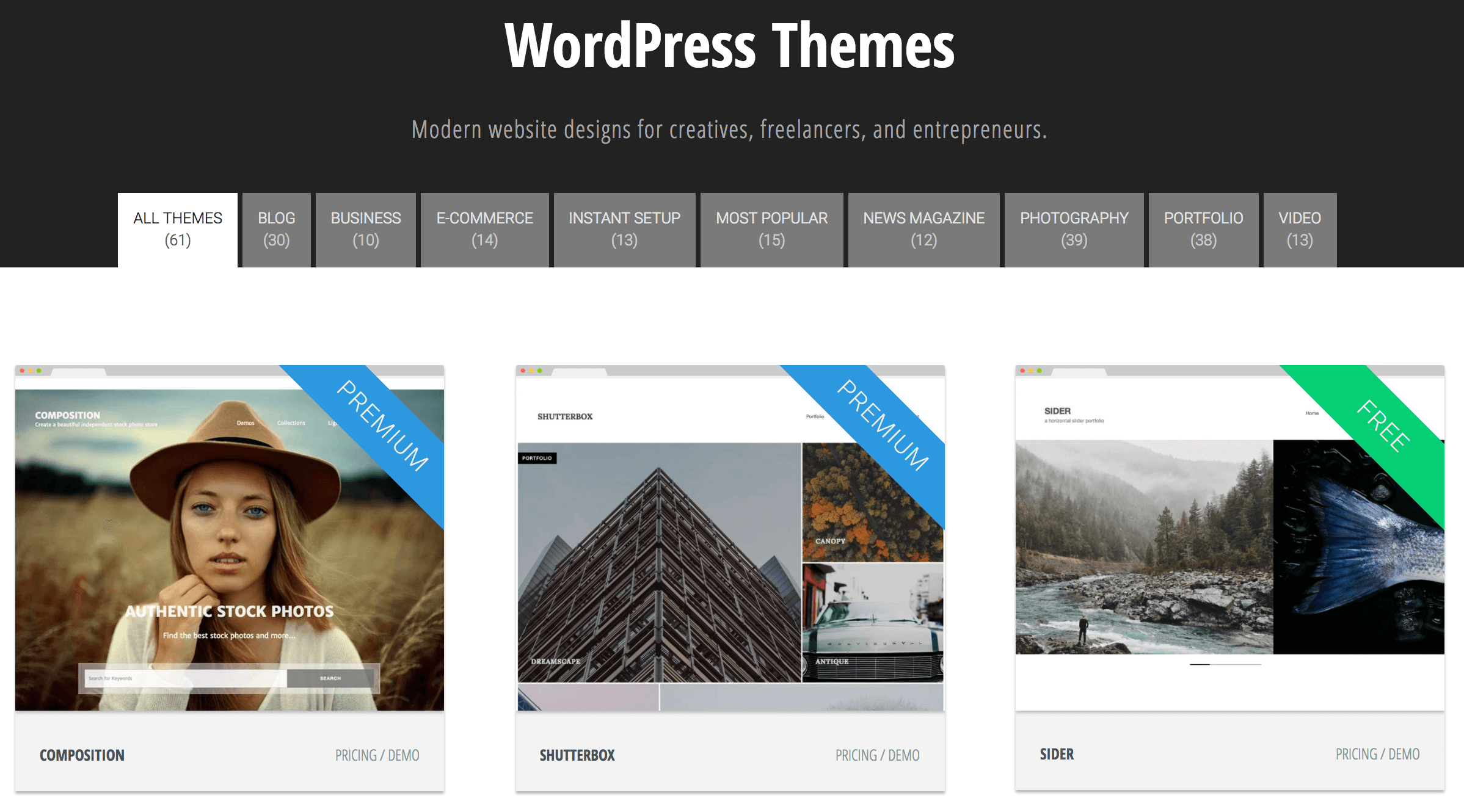
يعتمد تصميم موقع WordPress الخاص بك بشكل أساسي على عنصرين - السمات والمكونات الإضافية. دعونا نناقش الموضوعات أولاً ، وهي قوالب تحكم بشكل أساسي مظهر موقعك ، وغالبًا ما تركز على مجالات مختلفة مثل التدوين (بشكل طبيعي!) ، والأعمال التجارية ، والتجارة الإلكترونية ، والتصوير الفوتوغرافي (بالطبع):

بينما ستعتمد متطلباتك الدقيقة على مكانتك واحتياجاتك ، هناك بعض الثوابت التي يجب وضعها في الاعتبار:
- تعد تخصيصات الخط والألوان مهمة لتصميم موقعك ليلائم علامتك التجارية.
- يعد التصميم المرن (أو التوافق مع مكون إضافي مناسب) أمرًا حيويًا أيضًا ، لأنه يمنحك نطاقًا أكبر بكثير في إنشاء موقع فريد.
- تساعد الوظائف المتعلقة بمكانتك (في هذه الحالة ، التصوير الفوتوغرافي) في الحصول على تجربة سلسة في إعداد موقعك.
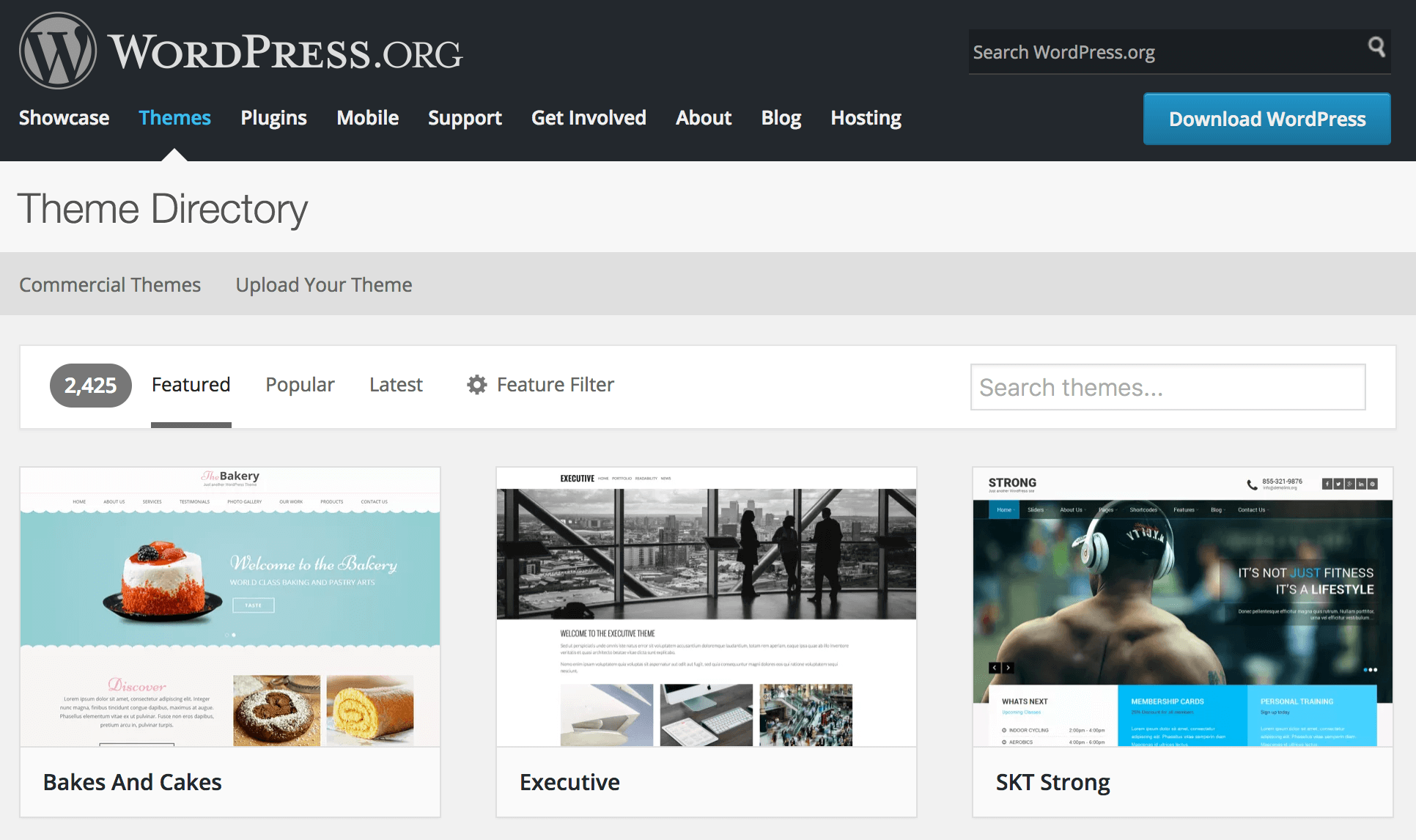
بالنسبة إلى العثور على المظهر الصحيح ، هناك الكثير من الموارد عبر الويب لمساعدتك. ومع ذلك ، سيكون من التقصير منك تخطي دليل قوالب WordPress.org. هناك الآلاف من السمات المجانية هنا للاختيار من بينها ، والتي تغطي مجموعة واسعة من التطبيقات:


ومع ذلك ، من خلال شراء سمة مميزة إما من سوق مثل ThemeForest - أو متجر مخصص مثلنا - غالبًا ما تحصل على مستوى أعلى من الدعم ، ونتيجة نهائية تليق بالإنفاق.
يعد تثبيت المظهر الذي اخترته أمرًا بسيطًا مثل تثبيت WordPress. ستفعل ذلك تمامًا من خلال لوحة معلومات WordPress ، ومرة أخرى ، هناك الكثير من البرامج التعليمية المتاحة لمساعدتك على العمل.
إذا كان كل هذا يبدو كثيرًا جدًا ، فلا تقلق! سترغب في التحقق من خدمة الإعداد الفوري الخاصة بنا. يقدم الحزمة الكاملة - الاستضافة والسمات والمكونات الإضافية المثبتة مسبقًا ودعمًا على مدار الساعة طوال أيام الأسبوع للتمهيد.
الخطوة 4: اختر البرنامج المساعد المناسب للمعرض
الآن دعنا نتحدث عن المكونات الإضافية. على الرغم من أن لها دورًا تلعبه في تصميم موقع الويب الخاص بك في بعض الحالات ، إلا أن المكونات الإضافية تقدم عادةً وظائف مثبتة على موقع WordPress الخاص بك. يمكن أن تشمل عددًا لا يحصى من التطبيقات ، وبعض المكونات الإضافية ضرورية تمامًا.
كما هو الحال مع السمات ، ستستند المكونات الإضافية التي تقوم بتثبيتها حول متطلباتك الخاصة ، ويمكن العثور على العديد منها مجانًا في WordPress.org Plugin Directory. ومع ذلك ، في حين أن هناك أسواقًا مخصصة للمكونات الإضافية مثل CodeCanyon ، غالبًا ما تتضمن الحلول المجانية معظم الوظائف التي تحتاجها لإنشاء موقعك.
لإنشاء موقع ويب رائع للتصوير الفوتوغرافي ، ستحتاج على الأرجح إلى مكون إضافي مخصص لمعرض الصور. سيمكنك ذلك من عرض عملك مباشرة على موقع الويب الخاص بك ، وتخصيص مظهره من خلال لوحة مخصصة على لوحة معلومات WordPress الخاصة بك. في الواقع ، لا تحتاج إلى البحث بعيدًا عن منافس مناسب أيضًا:

Jetpack عبارة عن مكون إضافي يأتي عادةً مرفقًا مع تثبيتات WordPress جديدة ، ومن بين العديد من الميزات المفيدة وحدات Tiled Galleries و Gallery Widget - وهي مثالية لإنشاء معرض صور رائع عبر الإنترنت.
بالطبع ، يعد تثبيت المكونات الإضافية أمرًا بسيطًا (ستلاحظ وجود سمة متكررة هنا!) ، وهناك العديد من البرامج التعليمية المتاحة على الويب لمساعدتك.
الخطوة 5: بيع الصور الفوتوغرافية الخاصة بك على موقع الويب الخاص بك
في هذه المرحلة ، أنت جاهز تمامًا لموسيقى الروك أند رول! الخطوة الأخيرة - رغم أنها ليست ضرورية بأي حال - هي بيع عملك عبر الإنترنت. نعتقد أن بيع عملك بشكل مستقل هو الفائدة الرئيسية لإنشاء موقع تصوير فوتوغرافي قاتل (إلى جانب إنشاء محفظة) ، لذلك فهو شيء يستحق التفكير فيه. هناك الكثير من الفوائد ، مثل:
- تحكم كامل في كيفية عرض عملك.
- لا تخفيضات طرف ثالث من المبيعات.
- القدرة على التعامل مباشرة مع قاعدة عملائك.
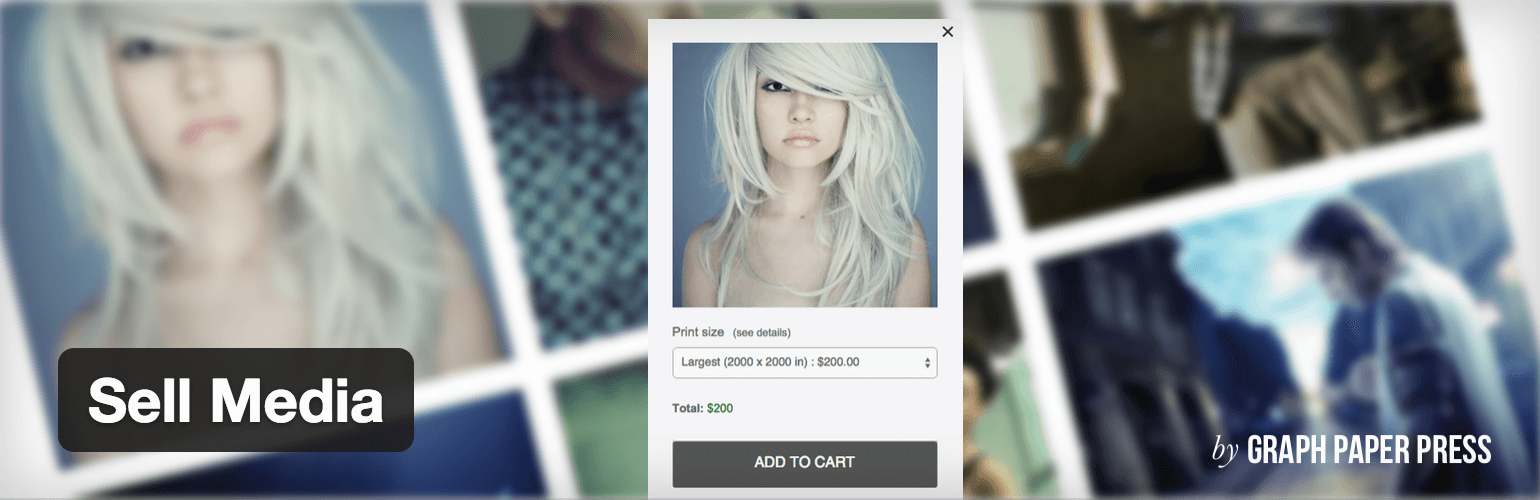
أثناء بيع عملك كان مسعى صعبًا ، قمنا بتطوير المكوّن الإضافي Sell Media لتسهيل البدء والتشغيل.

يمكّنك هذا المكون الإضافي المجاني من تحميل عملك بسهولة وبيعه مباشرة من موقع WordPress الخاص بك ، وهناك عدد من الإضافات الإضافية المتاحة لتحسين الوظيفة. في النهاية ، منحنا لك القدرة على بيع صورك الفوتوغرافية ، كل ذلك بدون وسيط.
خاتمة
غالبًا ما يتطلب عرض صورك الفوتوغرافية الرائعة عبر الإنترنت تصميمًا مذهلاً بنفس القدر لجذب انتباه زوارك. ومع ذلك ، قد يكون إنشاء موقع الويب الخاص بك أمرًا صعبًا ، خاصة إذا كنت جديدًا في اللعبة.
في هذا المنشور ، قدمنا حلاً بسيطًا من خمس خطوات لإعداد موقع التصوير الفوتوغرافي وتشغيله. دعونا نلخص:
- اختر اسم المجال ومضيف الويب.
- ثبّت WordPress.
- حدد موضوعًا مناسبًا.
- قم بتنزيل البرنامج المساعد المناسب للمعرض.
- بيع الصور الفوتوغرافية الخاصة بك باستخدام حل مثل Sell Media.
هل لديك أي نصائح لإنشاء موقع تصوير فوتوغرافي قاتل؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
رصيد الصورة: Iapcik_Vogerbitch.
