كيفية إضافة مرشحات المنشورات إلى موقع WordPress الخاص بك بسهولة
نشرت: 2015-01-25الطلب المتكرر الذي أواجهه هو القدرة على السماح للمستخدمين بتصفية المنشورات أو تصنيفها على الواجهة الأمامية لموقعهم على الويب.
ربما يرغب المستخدمون في عرض المنشورات أبجديًا ، أو ربما يرون فقط تلك المنشورات ذات الصور المصغرة؟ هذا أمر منطقي بالفعل بالنسبة إلى المنشورات العادية ولكن يمكن أن يكون أكثر فائدة في حالة المنتجات أو الصور أو أنواع المحتوى الأخرى.
في مشروع WordPress في عطلة نهاية الأسبوع اليوم ، سأقدم لك ملخصًا سريعًا لكيفية تنفيذ ميزة مثل هذه في موضوع Twenty Fifteen. فلنسرع!
- خلق موضوع الطفل
- إنشاء الضوابط
- تعديل الاستعلام
- أشكال أكثر ذكاءً
- سلوك WordPress
- خاتمة
خلق موضوع الطفل
كالعادة ، أنت بحاجة إلى موضوع ثانوي. لدينا دليل للقوالب الفرعية هنا على WPMU DEV ، أوصي بإعطاء هذه القراءة إذا لم تكن معتادًا على السمات الفرعية.
إنشاء الضوابط
دعنا نضيف ثلاثة عناصر تحكم: أحدهما لترتيب المنشورات ، والآخر لتحديد اتجاه الفرز والآخر لعرض المنشورات ذات الصور المصغرة فقط.
تتمثل الخطوة الأولى في نسخ index.php الخاص بالقالب الأصلي إلى القالب الفرعي الخاص بنا.
افتح ملف index.php في القالب الفرعي الخاص بك والصق HTML التالي أسفل الحاوية الرئيسية (والتي يجب أن تكون في السطر 20):
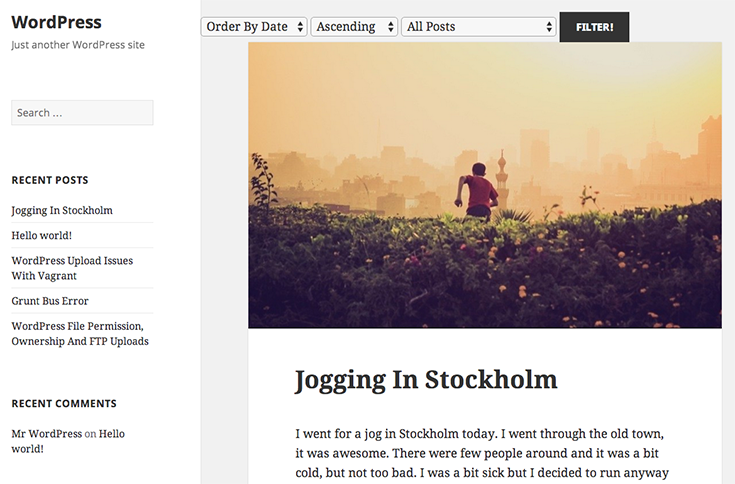
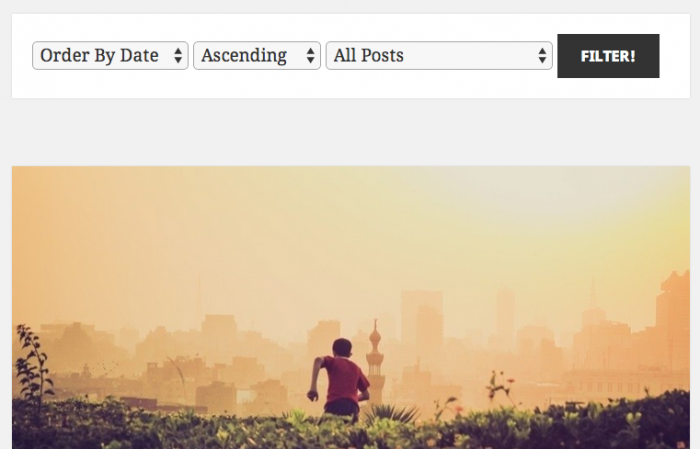
وإليك ما تبدو عليه الواجهة الأمامية:

كما ترون نحن نفتقر إلى القليل من التصميم. دعنا نحل ذلك عن طريق إضافة بعض الأنماط إلى ورقة الأنماط:

رد الفعل الذي أسمعه كثيرًا من الوافدين الجدد على البرمجة هو: "كيف عرف أن هذه هي الأساليب التي ستجعلها تنسجم مع الموضوع؟"
الحل بسيط للغاية: أنا أغش. أستخدم أدوات المطور في Chrome لفحص عناصر المقالة العادية. في هذه الحالة ، اسمح لي أن أرى كيف تحصل العناصر على ظل الصندوق وهوامشها وقمت ببساطة بتطبيق هذه القواعد على العنصر الخاص بي.
تعديل الاستعلام
دعنا نختار "الترتيب حسب العنوان" و "تصاعدي" و "المشاركات ذات الصور المصغرة" ونرسل النموذج. يجب أن ترى تغييرًا فعليًا دون فعل أي شيء للشفرة.
لمعرفة السبب ، دعنا نفحص عنوان URL. يجب أن يكون شيئًا مثل هذا:
http://yourdomain.com/؟orderby=post_title&order=DESC&thumbnail=only_thumbnailed
يمكن استدعاء الحكايات من المعلومات في نصوص PHP باستخدام المتغير $_GET . يعرف WordPress بالفعل معنى الترتيب والترتيب وفقًا للمعلمات ويستخدمها في الاستعلام الافتراضي. نتيجة لذلك ، إذا احتجنا فقط إلى ترتيب الترتيب وتوجيهه ، فقد انتهينا جميعًا.
كل هذا رائع ، لكن مرة أخرى ، كيف عرفت ذلك؟ كان بإمكاني استخدام "order_by" كمعامل بدلاً من "orderby". في هذه الحالة ، لا يلتقط WordPress نوايانا. لقد ألقيت نظرة على وثائق WP_Query في WordPress Codex حيث توجد مجموعة من المعلمات ، يمكن استخدام العديد منها في عناوين URL.
الآن ، دعنا ننفذ معلمة الصورة المصغرة للمشاركة. تحتوي المنشور على صورة مصغرة إذا كانت تحتوي على بيانات وصفية بالمفتاح _thumbnail_id المرتبط بها. سنحتاج إلى تعديل الاستعلام الخاص بنا للتأكد من أخذ ذلك في الاعتبار. لنفعل ذلك الآن باستخدام query_posts() .

الصق الكود التالي فوق وظيفة get_header() في الجزء العلوي من الملف:
نقوم بدمج معلمات الاستعلام الأصلي مع معاملنا الجديد ، مما ينتج عنه مجموعة مختلفة من المشاركات. يعمل النموذج الخاص بنا الآن ولكنه لا يتذكر اختياراتنا. دعنا نصلح ذلك عن طريق إعادة كتابة النموذج واستخدام بعض PHP.
أشكال أكثر ذكاءً
بالإضافة إلى سرد جميع خيارات الطلب بواسطة المحدد ، نحتاج إلى طريقة للإشارة إلى الخيار الذي تم تحديده. إذا أردنا القيام بذلك بدون حلقة ، فسيبدو الأمر كالتالي:
هل تفهم أيا من ذلك؟ أنا لا ألومك! ضمن كل خيار نتحقق مما إذا كانت القيمة المحددة حاليًا تساوي قيمة الخيار. إذا كان الأمر كذلك ، فإننا نخرج الخاصية المحددة. دعونا نجعل هذا أكثر نظافة بحلقة:
هذا أطول قليلاً ولكن فقط لأن لدينا ثلاثة خيارات. هذه طريقة أفضل للتنسيق لإدارة أي نوع من التحديد. دعنا نوسع هذا إلى النموذج بأكمله:
كله تمام. يجب أن يتذكر النموذج الآن اختياراتنا بناءً على متغيرات $_GET في عنوان URL.
سلوك WordPress
تذكر كيف ذكرت أنني أعرف استخدام "order" و "orderby" لأنني نظرت في وثائق WP_Query؟ هذه ممارسة جيدة ، لكنها قد تؤدي إلى نتائج غير متوقعة. ابحث عن سبيكة فئة لديك ، قل أن هذه الفئة هي "wordpress."
استخدم الآن عنوان URL التالي: http://yourwebsite.com/؟category_name=wordpress. يجب أن ترى أرشيف الفئات الخاص بك ، مع سرد جميع مشاركات WordPress الخاصة بك. هذا جيد ، لكن لدينا مشكلتان:
إذا كان لديك روابط ثابتة إلى حد ما قيد التشغيل (وهو ما يجب عليك فعله) ، فقد تمت إعادة توجيه الصفحة إلى عنوان URL جديد ، على الأرجح http://yourwebsite.com/category/wordpress. لن تكون عوامل التصفية الخاصة بنا مرئية لأن ملف archive.php يعالج هذا العرض وليس index.php . بالإضافة إلى ذلك ، لا يتم تمرير اسم الفئة لدينا كمعامل URL ، لذلك سنحتاج إلى استخدام بعض الحيل الإضافية لجعل عوامل التصفية الخاصة بنا تعمل.
الطريقة المختصرة للقيام بهذا العمل هي عدم استخدام نفس المعلمات التي يستخدمها WordPress عن عمد. يمكنك تمرير اسم الفئة باستخدام معلمة catname في عنوان URL لأن WordPress لن يلتقط ذلك. يمكنك بعد ذلك تغذية الاستعلام باستخدام اسم المعلمة الصحيح. شيء من هذا القبيل:
سيكون البديل هو استخدام دالة بدلاً من إخراج النموذج الخاص بنا في index.php كما هو. ستحتاج إلى اكتشاف الفئة من استعلام WordPress نفسه وعرض التحديد الحالي بناءً على ذلك.
خاتمة
إن إضافة المرشحات الخاصة بك ليست بهذه الصعوبة ولكنها تتطلب القليل من العبث. في حالتنا ، قد ترغب في التأكد من إزالة ترقيم الصفحات عند تعيين الترتيب على عشوائي. يمكن استبداله بزر "إظهار المزيد من العشوائية" ، والذي يقوم ببساطة بإعادة تحميل الصفحة.
نأمل أن يكون هذا المقال قد أعطاك أساسيات كيفية تحقيق ذلك بنفسك وستكون قادرًا على بناء المرشحات التي تحتاجها.
العلامات: