ما هو الوقت على الصفحة ولماذا هو مهم؟
نشرت: 2022-02-18ربما تكون قد فهمت بالفعل أهمية تحسين مشاهدات الصفحة المقصودة وجذب زوار الموقع الجدد. ولكن هناك مقياس آخر لأداء موقع الويب يجب أن تضعه في الاعتبار: الوقت المستغرق في الصفحة.
يمكن أن يساعدك تحليل الوقت على الصفحة في فهم ما إذا كنت تجتذب النوع الصحيح من الزوار أو العملاء المحتملين الكاذبين - الأشخاص الذين يصلون إلى موقعك فقط لإدراك أنه ليس ما يبحثون عنه. يمكن أن يمنحك أيضًا نظرة ثاقبة حول كيفية أداء المحتوى الخاص بك.
في هذا المنشور ، سنلقي نظرة فاحصة على الوقت على مقياس الصفحة لمعرفة كيفية عمله. سنستكشف أيضًا المعلومات التي يمكن أن يكشفها هذا القياس عن أداء موقعك.
ما هو الوقت على الصفحة؟
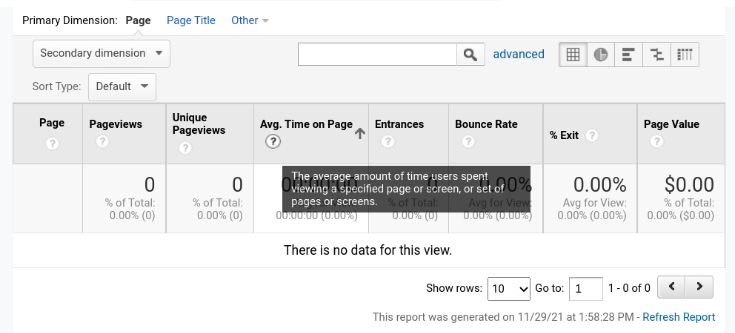
وفقًا لـ Google Analytics ، الوقت المستغرَق في الصفحة هو "متوسط الوقت الذي يقضيه المستخدمون في مشاهدة صفحة أو شاشة معينة ، أو مجموعة من الصفحات أو الشاشات".

بالنسبة لمعظم المواقع ، هذا هو مقدار الوقت الذي يقضيه الزائر في قراءة المحتوى في صفحة واحدة. يتم حساب هذا الرقم من لحظة وصولهم إلى الصفحة حتى ينقروا للانتقال إلى الصفحة التالية.
أحد العيوب في هذا المقياس هو أنه لا يمكن لـ Google تسجيل الوقت إلا بين الهبوط على صفحة والذهاب إلى صفحة أخرى على موقعك . لذلك إذا هبط شخص ما على موقعك ثم غادر دون التقدم ، فلن يقيس Google الوقت. وبالمثل ، إذا قام شخص ما بزيارة عشرات الصفحات على موقعك ، فلن يتم تسجيل وقت لآخر صفحة يزورها.
كيف يمكن للوقت المستغرق في الصفحة أن يتفوق على مشاهدات الصفحة
نظرًا لأن مواقع الويب أصبحت تفاعلية أكثر فأكثر ، فقد يستمر الوقت المستغرق في الصفحة في الزيادة. على سبيل المثال ، قد يتمكن زائر الموقع من فتح مربع مبسط بمحتوى إضافي في نفس الصفحة ، أو النقر فوق زر لعرض عناصر المحفظة أو المعارض دون مغادرة.
وبالتالي ، قد يصبح مقياس الوقت المستغرق في الصفحة أكثر أهمية من قياس العدد الإجمالي لمرات مشاهدة الصفحة.
فهم متوسط الوقت على الصفحة مقابل مدة الجلسة
الوقت المستغرق في الصفحة هو مقدار الوقت بين وصول شخص إلى صفحة ويب والانتقال إلى صفحة أخرى. تذكر ، إذا لم ينتقل الشخص إلى صفحة ثانية ، فلن يتم حساب الوقت في الصفحة أو إضافته إلى المتوسط. إنه مثل الشخص الذي لم يزره قط. لكن لا يجب الخلط بين هذا المقياس ووقت مدة الجلسة.
تشير مدة الجلسة إلى متوسط الوقت الذي يقضيه الأشخاص في موقعك بالكامل كل الزيارات. وهذا يشمل كل من ارتد دون اتخاذ أي إجراء. لكن لا تستطيع Google قياس الوقت الذي يقضيه الشخص بدقة إذا لم يتفاعل مع موقعك ، لذلك يتم احتساب المدة على أنها صفر ثانية لهؤلاء الأشخاص.
لماذا يكون متوسط مدة الجلسة دائمًا تقريبًا أقل من الوقت المستغرق في الصفحة
يشمل متوسط مدة الجلسة جميع الزيارات المرتدة (عادةً حوالي 50٪) ويدخل كل جلسة من هذه الجلسات في شكل صفر ثانية. هذا يخفض المتوسط بشكل ملحوظ.
ومع ذلك ، فإن الوقت المستغرَق في الصفحة لا يشمل الجلسات المرتدة. لذا فإن متوسط الوقت المحسوب عادة ما يكون أعلى من ذلك بكثير.
كيف تجد المقاييس الرئيسية في تحليلات جوجل
الآن بعد أن فهمنا المزيد حول الاختلاف بين متوسط مدة الجلسة والوقت المستغرق في الصفحة ، دعنا نناقش أين يمكنك العثور عليها في Google Analytics. لكل منها عدة تقارير يمكنك استخدامها.
بالنسبة إلى مدة الجلسة ، يمكنك تحديد موقع البيانات في التقارير التي تتناول كيفية عرض المستخدمين لصفحاتك ، مثل تقرير الصفحة المقصودة أو تقرير القنوات . للوقت المستغرق في الصفحة ، يمكنك استخدام تقرير نظرة عامة على السلوك أو تقرير جميع الصفحات .
كيف تجد متوسط مدة الجلسة في Google Analytics
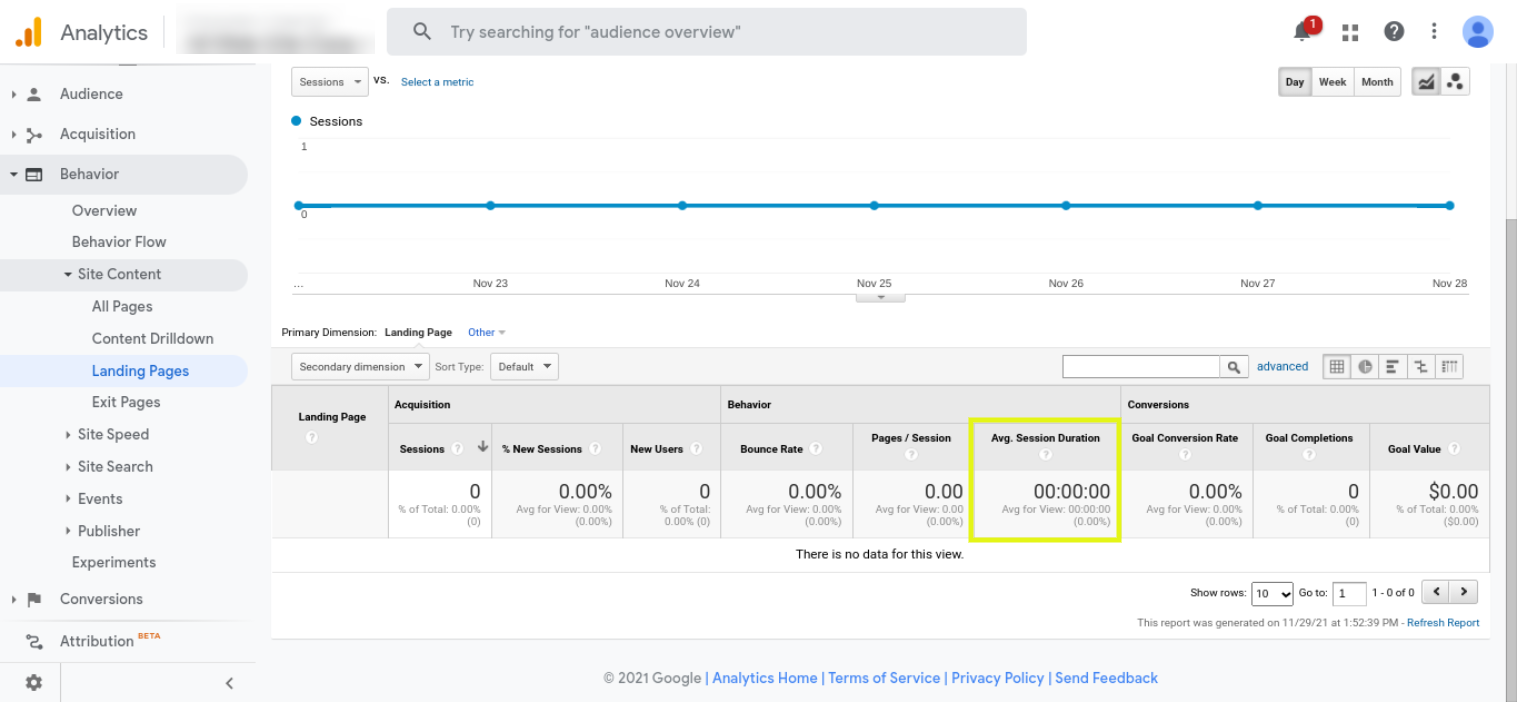
من لوحة معلومات Google Analytics ، انتقل إلى السلوك ← محتوى الموقع ← الصفحات المقصودة .

هنا ، يمكنك العثور على متوسط مدة الجلسة لكل صفحة من صفحاتك.
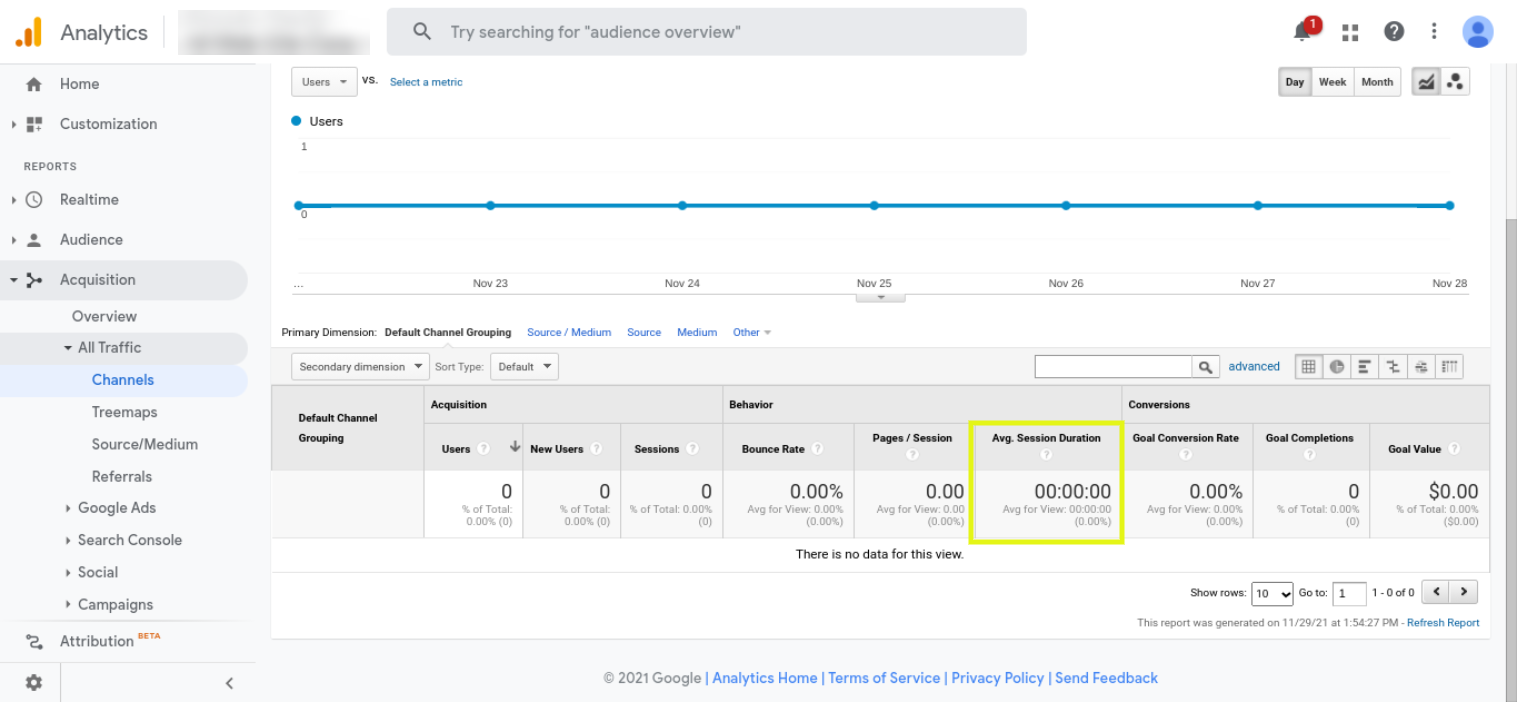
بدلاً من ذلك ، يمكنك الانتقال إلى الاكتساب ← جميع الزيارات ← تقرير القنوات لعرض متوسط مدة الجلسة لكل قناة.

كيف تجد متوسط الوقت على الصفحة في Google Analytics
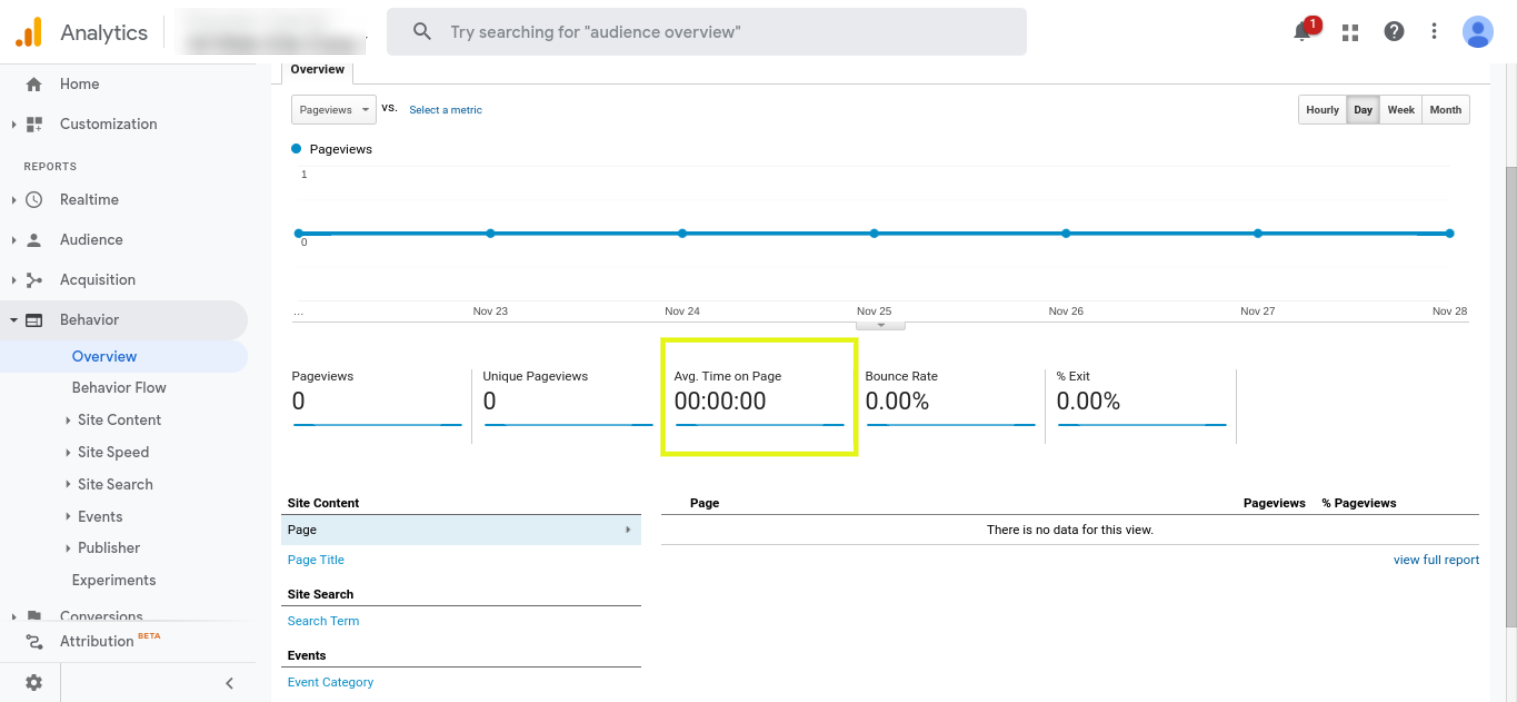
للحصول على متوسط الوقت المستغرَق في الصفحة ، انتقل إلى السلوك ← تقرير نظرة عامة .

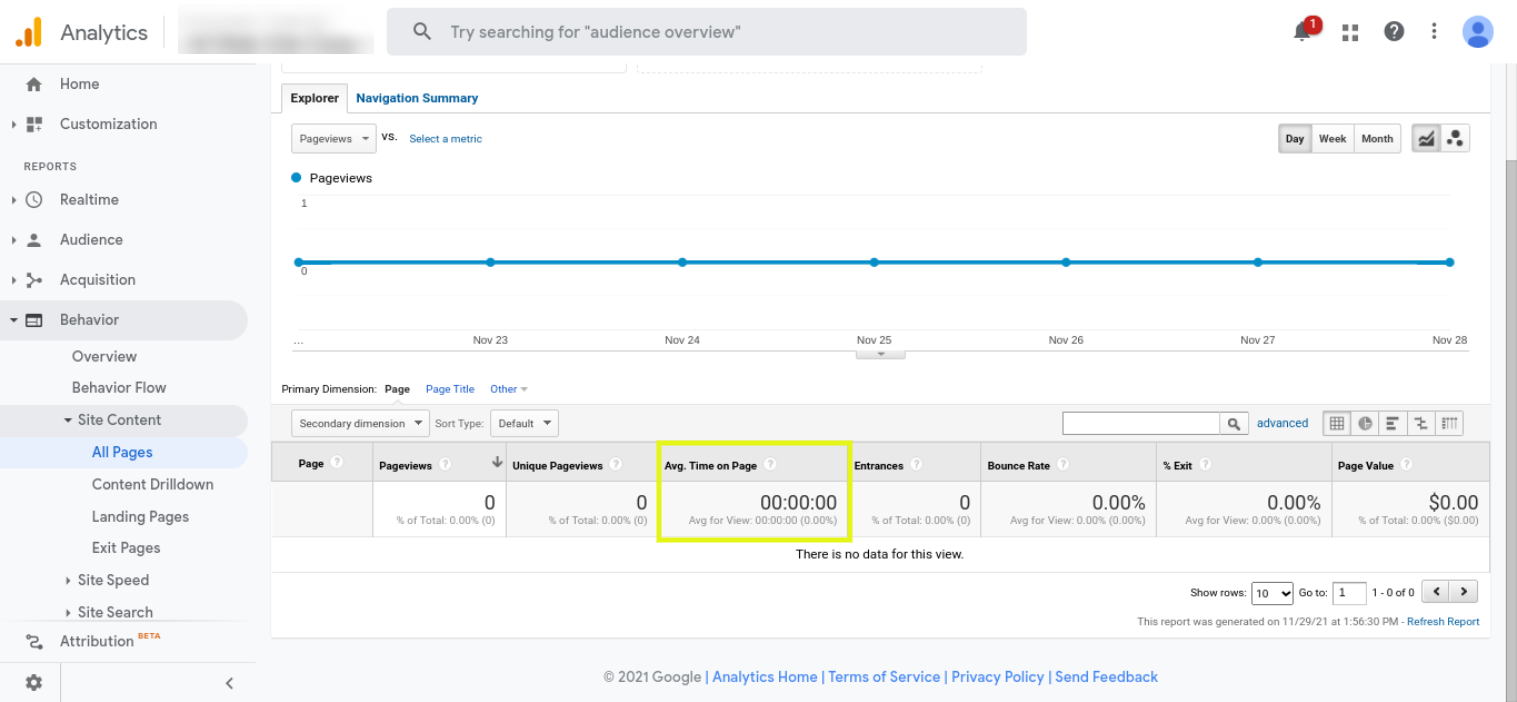
يمكنك أيضًا الانتقال إلى السلوك -> محتوى الموقع -> تقرير جميع الصفحات.

كيفية تقييم الوقت على الصفحة
بمجرد معرفة مكان وكيفية تحديد وقتك على مقياس الصفحة ، فإن الخطوة التالية هي تقييم النتائج وتحديد المكان الذي يمكنك تحسينه. ومع ذلك ، ضع في اعتبارك أن "الوقت المناسب على الصفحة" يختلف بناءً على العديد من العوامل المختلفة.
أظهرت إحدى الدراسات أن متوسط الوقت الذي يقضيه زائر الموقع على صفحة الويب هو 52 ثانية في جميع المجالات. يمكنك مقارنة المقياس الخاص بك بهذا المعيار للحصول على معيار أداء موقع الويب الخاص بك. لكن العقلية الأفضل هي التركيز فقط على التحسين المستمر لمقاييسك مقارنة بالبيانات السابقة لموقعك.
لتقييم الوقت الذي تقضيه في مقياس الصفحة بشكل صحيح ، من الأفضل تعيين توقعاتك بناءً على نوع المحتوى لديك في كل صفحة. يجب عليك أيضًا التفكير في المكان الذي يذهب إليه الأشخاص بعد مغادرة إحدى صفحاتك.
ماذا يعني عندما يكون الوقت على الصفحة قصيرًا جدًا
يمكن أن يشير قضاء وقت قصير على الصفحة إلى وجود مشكلة في موقعك. على سبيل المثال ، قد يكون لديك محتوى غير ذي صلة بمصطلحات البحث التي يقوم بترتيبها من أجلها. نتيجة لذلك ، من المحتمل أن يشعر الزوار بالارتباك ويغادرون بسرعة كبيرة.
ولكن لا يجب أن يكون الوقت القصير على الصفحة سالبًا - فالصفحة الرئيسية التي تحتوي فقط على رسومات وبعض الجمل التمهيدية القصيرة قد تبرر فترة زمنية أقصر (ولكن ربما تكون فعالة جدًا) على الصفحة. ومن المؤشرات الجيدة على أن هذه هي الحالة العدد الكبير من مشاهدات الصفحة أو التحويلات.
دعنا نتخيل أنك تنوي فقط أن يثير المحتوى الموجود على الصفحة الاهتمام. في هذا السيناريو ، قد يكون الوقت على الصفحة قصيرًا ، ولكن إذا كان معدل الارتداد منخفضًا ، فهذا لا يعني مرة أخرى أن هناك شيئًا خاطئًا.
ولكن ماذا لو كان المحتوى الخاص بك يوفر المعلومات التي يبحث عنها الأشخاص ، ولكن الوقت الذي تقضيه على الصفحة أقصر مما تريده؟ في هذه الحالة ، حان الوقت لتقييم تجربة المستخدم الخاصة بك (UX).
غالبًا ما يؤدي الأداء الضعيف للزائرين إلى التخلي عن مواقع الويب - فبعد كل شيء ، من يريد الجلوس والانتظار لفترة طويلة حتى يتم تحميل الموقع؟ بدلاً من ذلك ، سيذهب الزوار إلى مكان آخر.

ماذا يعني إذا كان الوقت على الصفحة طويلاً جدًا
على الطرف الآخر من الطيف ، يعد قضاء وقت أطول في استهلاك صفحاتك أمرًا جيدًا بشكل عام.
ولكن قد تواجهك مشكلات إذا أمضى الزائرون وقتًا طويلاً على الصفحة ولم يتخذوا الإجراءات التي تريدهم أن يتخذوها - شراء منتج أو ملء نموذج اتصال أو الاشتراك في رسالتك الإخبارية.
مرة أخرى ، من المهم فهم محتوى كل صفحة من صفحاتك. على سبيل المثال ، إذا كان لديك موقع للتجارة الإلكترونية ، فمن المحتمل أنك تبحث عن مبيعات. لذا ، فإن قضاء الكثير من الوقت في القراءة عن منتج بدون تحويل يمكن أن يشير إلى بعض الأشياء:
- المعلومات الخاصة بك محيرة
- أنت تربك المتسوقين بالكثير من المعلومات
- أنت لا تقدم النوع الصحيح من المحتوى للمتسوقين
إذا كانت هذه هي الحالة ، فقد ترغب في جعل صفحات منتجك أكثر سهولة في الاستخدام من خلال قسم الأسئلة المتداولة (FAQs) ، أو الصور الإضافية ، أو مخططات الحجم ، أو المراجعات ، أو بيانات مفيدة أخرى.
كيفية تحسين مقاييس جوجل
بغض النظر عن محتوى موقعك أو الغرض منه ، هناك بعض المبادئ الأساسية التي يمكن أن تساعد في تحسين متوسط الوقت على الصفحة ، إلى جانب المقاييس الأخرى.
1. وضع استراتيجية قوية للربط الداخلي
الروابط الداخلية هي روابط لصفحات أخرى داخل موقع الويب الخاص بك. يمكنهم زيادة الوقت الذي يقضيه على موقعك وتعزيز تصنيفات محرك البحث الخاص بك في نفس الوقت. في النهاية ، يمكنهم تسهيل عثور الزائرين على المنشورات الأخرى التي يهتمون بها دون الحاجة إلى قضاء الكثير من الوقت في البحث.
بالإضافة إلى ذلك ، لا يتعين عليك شراء أي مكونات إضافية أو أدوات خارجية لاستخدام هذه الإستراتيجية. فقط بشكل طبيعي عبارات الارتباط التشعبي المتعلقة بالمنشور أو الصفحة التي ترتبط بها.
2. دمج مقاطع الفيديو
يمكن أن تؤدي إضافة مقاطع فيديو إلى موقعك إلى إبقاء الزائرين هناك لفترة أطول لأن مشاهدة مقطع غالبًا ما تكون أسهل من القراءة من خلال نص طويل من النص. لذا فإن منح الزائرين كلا الخيارين يزيد من احتمالية عثورهم على طريقة ممتعة للتفاعل مع صفحتك والبقاء فيها.
إليك بعض أنواع مقاطع الفيديو التي يمكنك إنشاؤها:
- عرض توضيحي للطرق التي يمكن للناس من خلالها استخدام منتجك
- نظرة من وراء الكواليس على عملية التصنيع الخاصة بك
- مثال على كيفية تصميم الزي
- برنامج تعليمي DIY
- مقابلة مع زبون سعيد
- مظاهرة الطبخ
لا يجب أن تكون عملية التصوير معقدة بشكل لا يصدق أيضًا. يمكن أن يأخذك الهاتف الذكي عالي الجودة والحامل ثلاثي القوائم والإضاءة الجيدة شوطًا طويلاً!
بمجرد إنشاء مقاطع الفيديو ، يمكنك استخدام Jetpack VideoPress لإضافتها إلى منشوراتك وصفحاتك. وعلى عكس أدوات الجهات الخارجية مثل YouTube ، فلن تقلق بشأن تشتيت انتباه الزوار بسبب الإعلانات أو محتوى المنافسين.
3. تأكد من سهولة فحص المحتوى وهضمه
هناك طريقة أخرى لتحسين مقاييس موقعك وهي تحسين إمكانية القراءة. إذا كانت صفحاتك صعبة القراءة ، خاصة على أجهزة الجوال ، فمن غير المرجح أن يظل الزوار متواجدين.
هناك العديد من الطرق التي يمكنك من خلالها تسهيل استهلاك المحتوى الخاص بك. أولاً ، استخدم خطًا كبيرًا بما يكفي ليقرأه الأشخاص ، بما في ذلك ضعاف البصر. تعتبر 16 بكسل هي الحد الأدنى بشكل عام ، ولكن هذا يمكن أن يختلف بناءً على الخط المحدد الذي تستخدمه.
حاول أيضًا تجنب الخطوط التي تحتوي على الكثير من الزخارف أو محارف البرامج النصية ، خاصةً نصوص النصوص.
ثانيًا ، قسّم الكتل الطويلة من النص باستخدام العناوين الفرعية والوسائط. من المفيد أيضًا دمج قوائم التعداد النقطي والكثير من المساحات البيضاء والفقرات القصيرة. هذا يمكن أن يجعل صفحتك أقل إرباكًا ويسهل على القراء البحث عن المعلومات.
4. التركيز على تحسين أداء موقعك
يميل الناس إلى الصبر ، خاصة عندما يتعلق الأمر بتصفح الويب. ثلاث ثوان هي كل ما يتطلبه الأمر حتى يتخلى 40٪ من جمهورك عن ما يبحثون عنه ويجدون ما يبحثون عنه في مكان آخر.
لذلك ، إذا كنت ترغب في تحسين المقاييس مثل الوقت المستغرق في الصفحة ومدة الجلسة ، فمن المهم تحسين موقعك للسرعة.
يوفر Jetpack Boost طريقة سريعة لاختبار أداء موقعك ويقدم خيارات للتحسين التي تتطلب نقرة فقط. يمكنه تنفيذ WordPress CDN ، وتشغيل صور التحميل البطيء ، وتحسين CSS لموقعك ، وتأجيل جافا سكريبت غير الضروري.
يمكن أن يؤدي التحسن البسيط في أوقات التحميل إلى تحسين تجربة المستخدم وإبقاء الأشخاص على صفحتك لفترة أطول.
5. نشر النوع الصحيح من المحتوى
إذا لم يكن المحتوى الذي تنشره مثيرًا للاهتمام أو مفيدًا لزوار موقعك ، فمن المحتمل ألا يستمروا في قراءته. هذا عندما يكون من المفيد معرفة جمهورك المستهدف جيدًا. كيف يمكنك الرد على الأسئلة التي لديهم حول منتجاتك أو خدماتك أو موضوعك؟
وخاصة عندما يتعلق الأمر بمحتوى المدونة ، ركز على المساعدة أكثر من البيع. لا يرغب الناس في قراءة عروض المبيعات بعد البيع. بدلاً من ذلك ، يريدون أن يعرفوا كيفية حل أي مشكلة يواجهونها ، سواء كان ذلك تصميم الزي ، أو ترتيب مواردهم المالية ، أو مساعدة أطفالهم على تعلم القراءة.
6. تبسيط عمليات الموقع والتفاعلات
إذا كان من الصعب استخدام موقعك ، يمكنك المراهنة على أن معظم الناس سيصابون بالإحباط ويغادرون. بينما يمكن أن يختلف ذلك بناءً على موقعك ومجال عملك ، فإليك بعض الطرق التي يمكنك من خلالها تحسين العمليات:
- قم بإزالة الحقول غير الضرورية من نماذج الاتصال وصفحات الخروج
- تجنب تشتيت انتباه النوافذ المنبثقة كلما أمكن ذلك
- اجعل أي "خطوات تالية" واضحة قدر الإمكان باستخدام الأزرار والأسهم الواضحة
- أضف وظيفة البحث لمساعدة الزوار في العثور على ما يبحثون عنه فورًا
- قم بتبسيط قائمة موقعك واستخدم لغة واضحة لتوجيه الزوار إلى المكان الصحيح
- صنف منشورات المدونة ومنتجاتها للتنقل السريع
- لا تحزم موقعك المليء بالإعلانات - استخدمها باعتدال
من الناحية المثالية ، اطلب من أفراد جمهورك ، أو حتى الأصدقاء والعائلة ، استخدام موقعك والإبلاغ عن أي مشاكل أو إحباطات قد يواجهونها. ثم ركز على تحسينها.
7. تحسين للأجهزة المحمولة
تأكد من أن موقعك سهل الاستخدام ويبدو رائعًا على الأجهزة من جميع الأنواع - أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة. بالطبع ، سيكون من المستحيل فعليًا إجراء اختبار ماديًا على كل جهاز موجود ، لذا حاول استخدام أداة مثل Responsinator للحصول على نظرة عامة سريعة. تأكد من أن الخطوط كبيرة بما يكفي للقراءة ، وأن المحتوى سهل الاستهلاك ، وأن الصور ليست مقطوعة.
الوقت المستغرق في الصفحة هو مجرد غيض من فيض
يعد الاهتمام بالمقاييس الرئيسية أمرًا بالغ الأهمية لتحقيق أقصى استفادة من موقعك. قم بتوصيل موقع WordPress الخاص بك بـ Google Analytics لفتح مجموعة واسعة من المقاييس التي يمكن أن توجهك في تحديد مكان تركيز جهودك. لا يوجد شيء اسمه الكمال - التحسين المستمر هو مفتاح النجاح!
