페이지에 머문 시간이란 무엇이며 왜 중요한가요?
게시 됨: 2022-02-18방문 페이지 조회수를 최적화하고 새로운 사이트 방문자를 유치하는 것의 중요성을 이미 이해하고 계실 것입니다. 그러나 고려해야 할 또 다른 웹사이트 성능 측정항목이 있습니다. 바로 페이지에 머문 시간입니다.
페이지에 머문 시간을 분석하면 적절한 방문자를 끌어들이고 있는지 아니면 잘못된 리드를 끌어들이고 있는지 이해하는 데 도움이 될 수 있습니다. 또한 콘텐츠 실적에 대한 귀중한 통찰력을 제공할 수 있습니다.
이 게시물에서는 페이지 메트릭에 대한 시간을 자세히 살펴보고 어떻게 작동하는지 알아보겠습니다. 또한 이 측정을 통해 사이트 성능에 대해 어떤 정보가 표시될 수 있는지 살펴보겠습니다.
페이지의 시간은 무엇입니까?
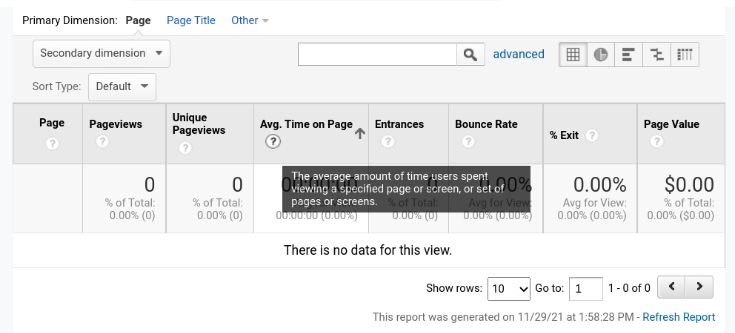
Google Analytics에 따르면 페이지에 머문 시간은 "사용자가 특정 페이지나 화면 또는 일련의 페이지나 화면을 보는 데 보낸 평균 시간"입니다.

대부분의 사이트에서 방문자가 단일 페이지에서 콘텐츠를 읽는 데 소비하는 시간입니다. 이 숫자는 페이지를 방문하는 순간부터 클릭하여 다음 페이지로 이동할 때까지 계산됩니다.
이 측정항목의 한 가지 결함은 Google이 사이트의 한 페이지에 방문하고 다른 페이지로 이동하는 시간만 기록할 수 있다는 것 입니다. 따라서 누군가 귀하의 사이트에 도착한 다음 진행하지 않고 떠나는 경우 Google은 시간을 측정하지 않습니다. 마찬가지로 누군가가 귀하의 사이트에서 수십 개의 페이지를 방문하는 경우 방문한 마지막 페이지에 대한 시간은 기록되지 않습니다.
페이지에 머문 시간이 페이지 조회수보다 얼마나 중요한지
웹 사이트가 점점 더 상호 작용하면서 페이지에 머문 시간이 계속 늘어날 수 있습니다. 예를 들어 사이트 방문자는 같은 페이지에서 추가 콘텐츠가 있는 라이트박스를 열거나 버튼을 클릭하여 떠나지 않고 포트폴리오 항목이나 갤러리를 볼 수 있습니다.
결과적으로 페이지에 머문 시간 측정항목은 총 페이지 조회수를 측정하는 것보다 훨씬 더 중요할 수 있습니다.
페이지에 머문 평균 시간과 세션 지속 시간 이해
페이지 에 머문 시간은 사람이 웹 페이지를 방문하고 다른 페이지로 이동하는 데 걸리는 시간입니다. 사람이 두 번째 페이지로 이동하지 않으면 페이지에 머문 시간이 계산되거나 평균에 추가되지 않는다는 것을 기억하십시오. 한 번도 가본 적 없는 사람 같았다. 그러나 이 측정항목을 세션 지속 시간과 혼동해서는 안 됩니다.
세션 지속 시간 은 사람들이 전체 사이트에서 보내는 평균 시간을 나타냅니다. 모든 방문. 여기에는 아무런 조치도 취하지 않고 반송된 모든 사람이 포함됩니다. 그러나 Google은 사용자가 사이트와 상호작용하지 않는 경우 보내는 시간을 정확하게 측정할 수 없으므로 해당 사용자의 시간은 0초로 계산됩니다.
평균 세션 시간이 페이지에 머문 시간보다 거의 항상 짧은 이유
평균 세션 시간에는 모든 반송 트래픽(보통 약 50%)이 포함되며 이러한 각 세션은 0초로 입력됩니다. 이것은 평균을 크게 떨어뜨립니다.
그러나 페이지에 머문 시간에는 이탈된 세션이 포함되지 않습니다. 따라서 계산된 평균 시간은 일반적으로 훨씬 더 높습니다.
Google 애널리틱스에서 주요 측정항목을 찾는 방법
평균 세션 시간과 페이지에 머문 시간의 차이에 대해 더 많이 이해했으므로 이제 Google Analytics에서 이를 찾을 수 있는 위치에 대해 논의해 보겠습니다. 각각에 대해 사용할 수 있는 여러 보고서가 있습니다.
세션 기간의 경우 방문 페이지 보고서 또는 채널 보고서 와 같이 사용자가 페이지를 보는 방식을 다루는 보고서에서 데이터를 찾을 수 있습니다. 페이지에 머문 시간에 대해 행동 개요 보고서 또는 모든 페이지 보고서 를 사용할 수 있습니다.
Google 애널리틱스에서 평균 세션 시간을 찾는 방법
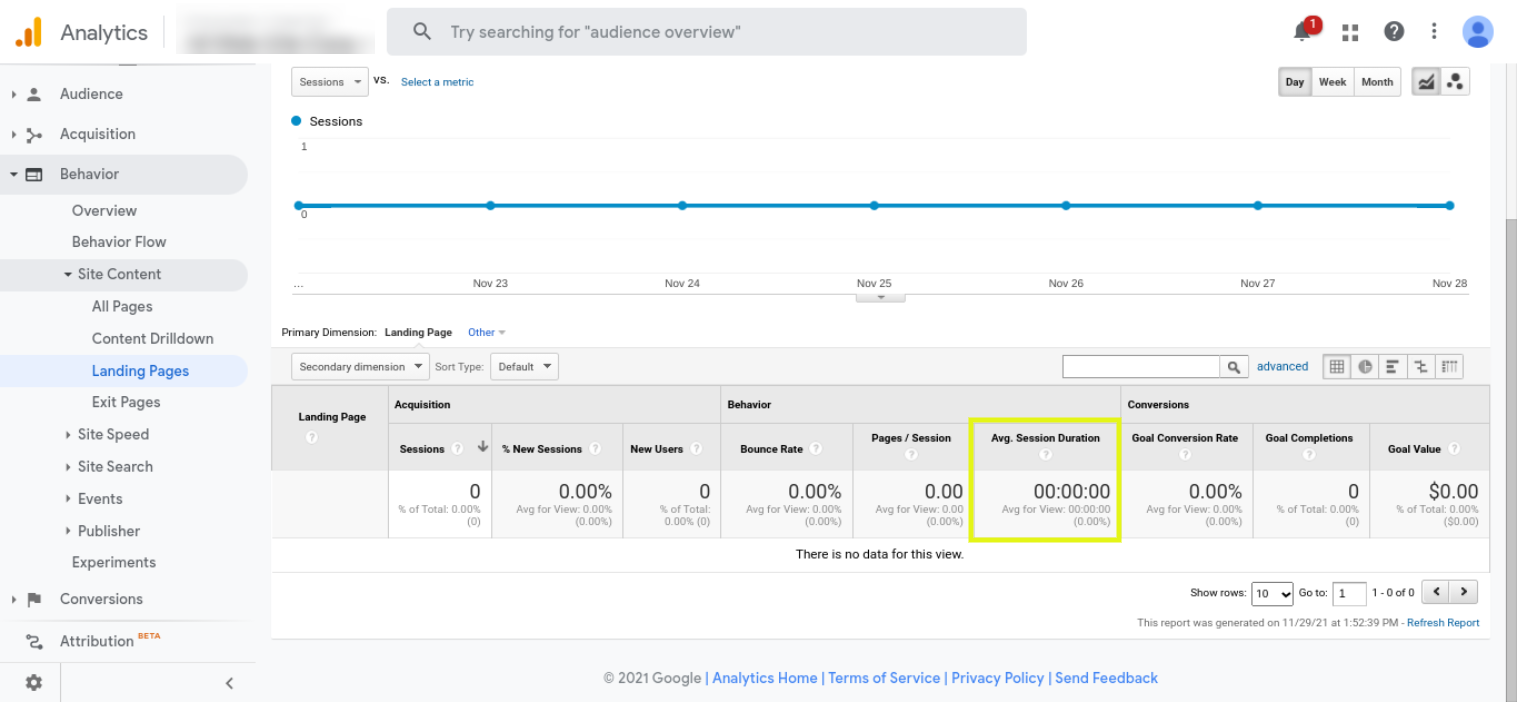
Google Analytics 대시보드에서 행동 → 사이트 콘텐츠 → 방문 페이지 로 이동합니다.

여기에서 각 페이지의 평균 세션 시간을 확인할 수 있습니다.
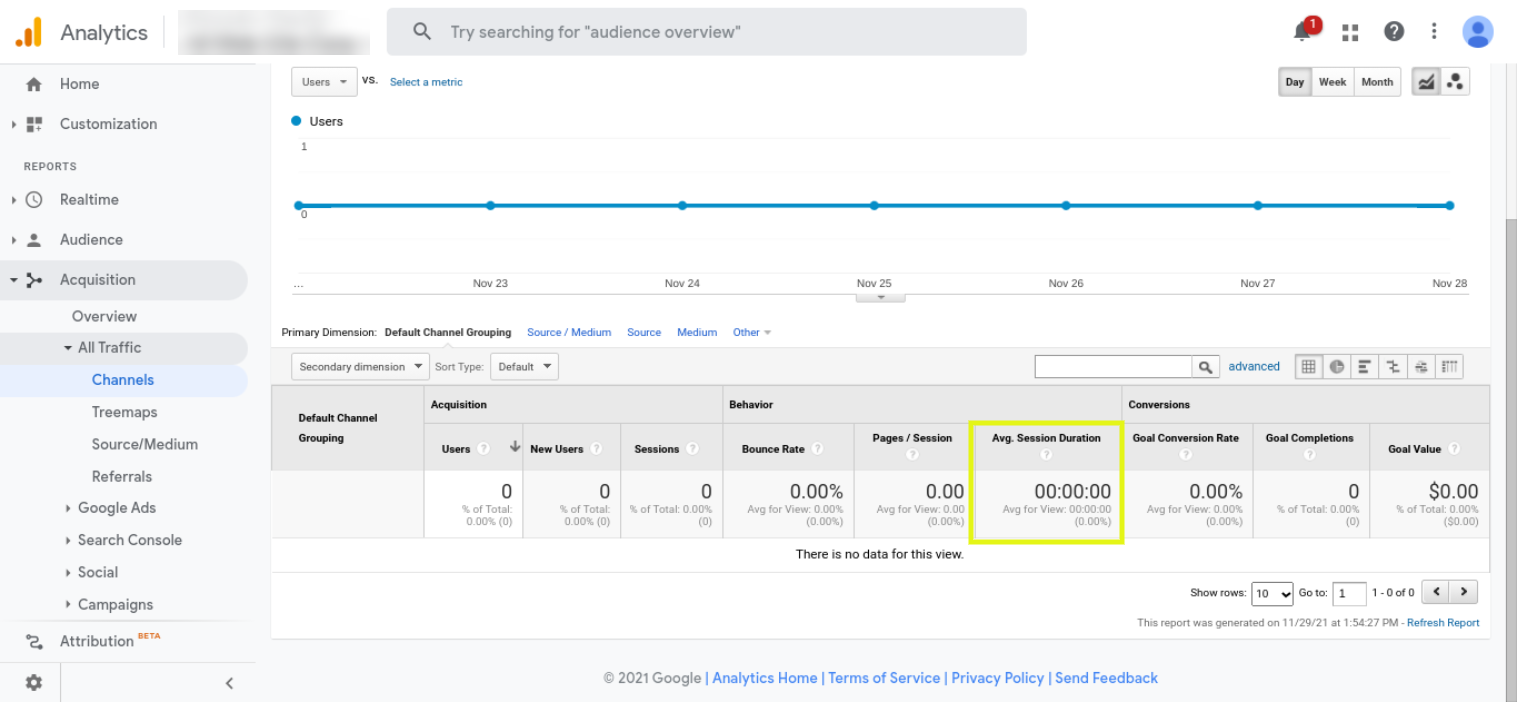
또는 획득 → 모든 트래픽 → 채널 보고서 로 이동하여 각 채널의 평균 세션 시간을 볼 수 있습니다.

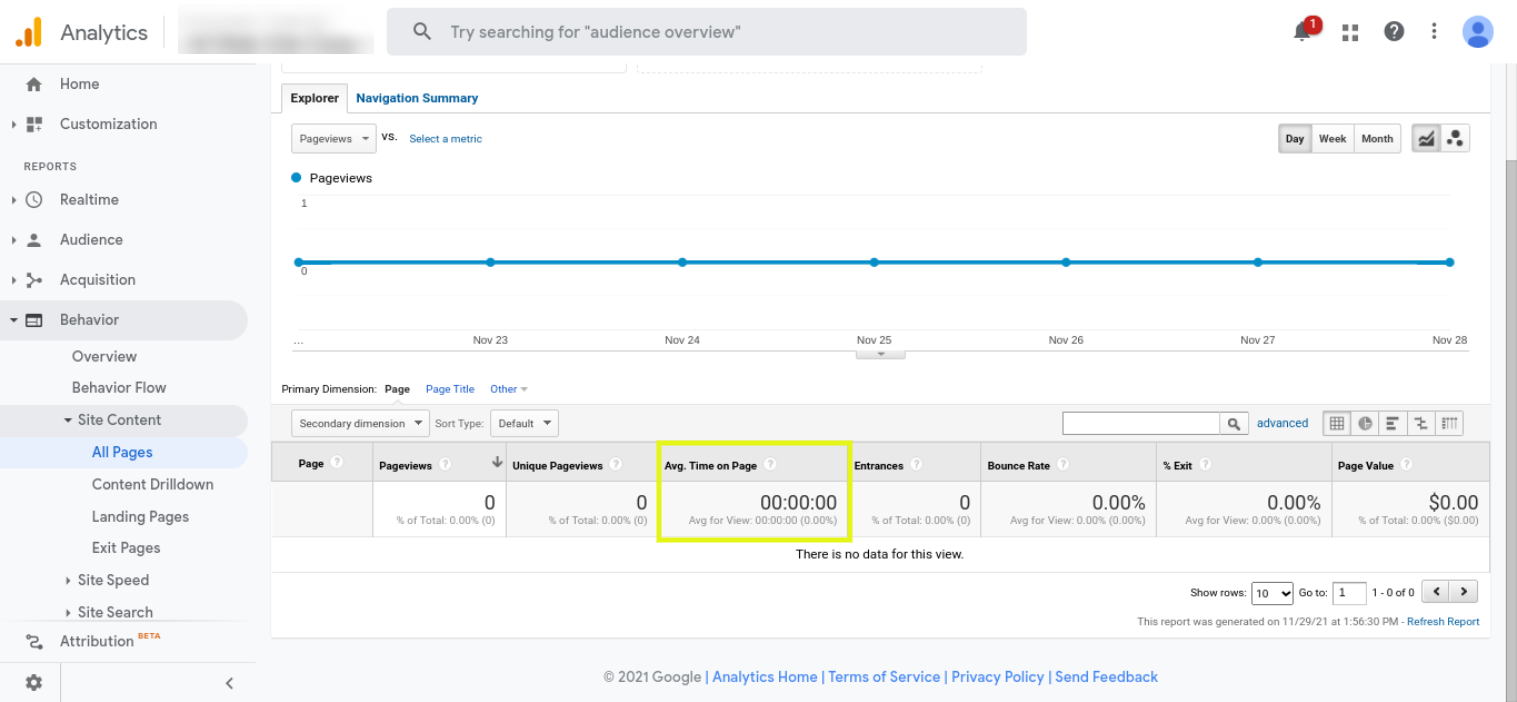
Google 애널리틱스에서 페이지에 머문 평균 시간을 찾는 방법
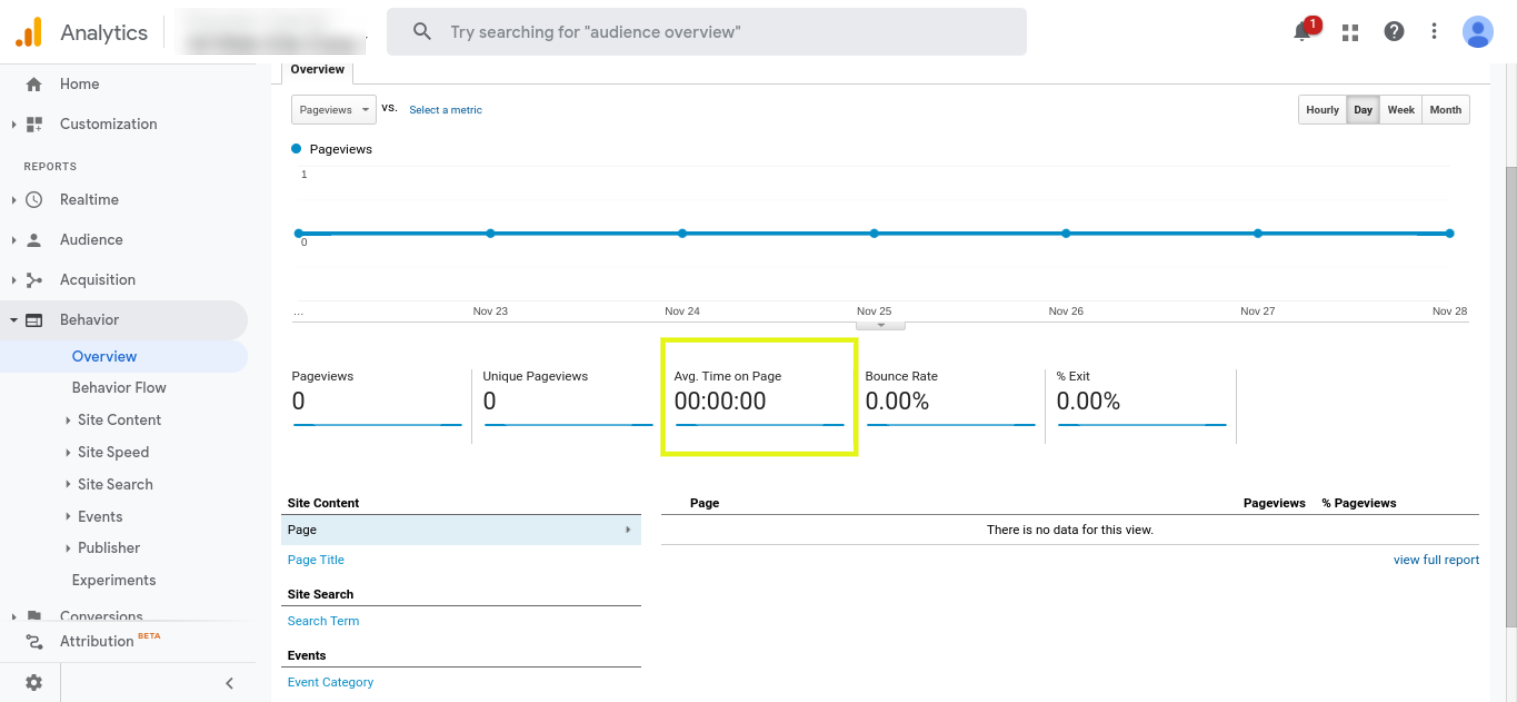
페이지에 머문 평균 시간은 행동 → 개요 보고서 로 이동하십시오.

행동 → 사이트 콘텐츠 → 모든 페이지 보고서로 이동할 수도 있습니다.

페이지에서 시간을 평가하는 방법
페이지에 머문 시간 측정항목의 위치와 방법을 알게 되면 다음 단계는 결과를 평가하고 개선할 수 있는 부분을 결정하는 것입니다. 그러나 "페이지에 머문 시간"은 다양한 요인에 따라 달라집니다.
한 연구에 따르면 사이트 방문자가 웹 페이지에서 보내는 평균 시간은 모든 산업 분야에서 52초입니다. 측정항목을 이 표준과 비교하여 웹사이트 성능의 벤치마크를 얻을 수 있습니다. 그러나 더 나은 사고 방식은 사이트의 과거 데이터와 비교하여 측정항목을 지속적으로 개선하는 데 집중하는 것입니다.
페이지에 머문 시간 측정항목을 적절하게 평가하려면 각 페이지에 있는 콘텐츠 유형에 따라 기대치를 설정하는 것이 가장 좋습니다. 또한 사람들이 귀하의 페이지 중 하나를 떠난 후 어디로 가는지 고려해야 합니다.
페이지에 있는 시간이 너무 짧을 때의 의미
페이지에 짧은 시간이 표시되면 사이트에 문제가 있음을 나타낼 수 있습니다. 예를 들어 순위를 매기는 검색어와 관련이 없는 콘텐츠가 있을 수 있습니다. 결과적으로 방문자는 혼란스러워하고 꽤 빨리 떠날 수 있습니다.

그러나 페이지에 머문 시간이 짧다고 해서 반드시 부정적인 것은 아닙니다. 그래픽과 몇 개의 짧은 소개 문장만 있는 홈페이지는 페이지에 머문 시간이 더 짧지만(매우 효과적일 수 있음) 정당화할 수 있습니다. 페이지 조회수 또는 전환수가 많다는 것은 이에 대한 좋은 표시입니다.
페이지의 콘텐츠가 관심을 끌도록 의도했다고 가정해 보겠습니다. 이 시나리오에서는 페이지에 머문 시간이 짧을 수 있지만 이탈률이 낮다고 해서 문제가 없다는 의미는 아닙니다.
그러나 콘텐츠가 사람들이 찾고 있는 정보를 제공하지만 페이지에 머문 시간이 원하는 것보다 짧다면 어떻게 될까요? 이 경우 사용자 경험(UX)을 평가할 때입니다.
성능 저하로 인해 방문자는 웹 사이트를 포기하는 경우가 많습니다. 결국 누가 사이트가 로드될 때까지 오랫동안 앉아서 기다리기를 원하겠습니까? 대신 방문자는 다른 곳으로 이동합니다.
페이지의 시간이 너무 긴 경우의 의미
스펙트럼의 반대쪽 끝에는 페이지를 소비하는 데 더 오랜 시간이 소요되는 것이 일반적으로 좋습니다.
그러나 방문자가 페이지에서 많은 시간을 보내고 제품 구매, 문의 양식 작성 또는 뉴스레터 구독과 같은 원하는 작업을 수행하지 않으면 문제가 발생할 수 있습니다.
다시 말하지만, 각 페이지의 내용을 이해하는 것이 중요합니다. 예를 들어 전자 상거래 사이트가 있는 경우 판매를 찾고 있을 것입니다. 따라서 전환 없이 제품에 대해 읽는 데 보낸 많은 시간은 다음과 같은 몇 가지 사항을 나타낼 수 있습니다.
- 귀하의 정보가 혼란스럽습니다
- 당신은 너무 많은 정보로 쇼핑객을 압도합니다
- 당신은 올바른 종류를 제공하지 않습니다 쇼핑객을 위한 콘텐츠
이 경우 자주 묻는 질문(FAQ) 섹션, 추가 이미지, 크기 차트, 리뷰 또는 기타 유용한 데이터를 사용하여 제품 페이지를 보다 사용자 친화적으로 만들 수 있습니다.
Google 측정항목을 개선하는 방법
사이트의 콘텐츠나 목적에 관계없이 다른 측정항목과 함께 평균 페이지에 머문 시간을 개선하는 데 도움이 되는 몇 가지 기본 원칙이 있습니다.
1. 강력한 내부 연계 전략 수립
내부 링크는 웹사이트 내의 다른 페이지에 대한 링크입니다. 그들은 귀하의 사이트에서 보내는 시간을 늘리고 동시에 검색 엔진 순위를 높일 수 있습니다. 궁극적으로 방문자가 검색에 많은 시간을 할애하지 않고도 관심 있는 다른 게시물을 쉽게 찾을 수 있습니다.
또한 이 전략을 사용하기 위해 플러그인이나 타사 도구를 구입할 필요가 없습니다. 링크하려는 게시물이나 페이지와 관련된 문구를 자연스럽게 하이퍼링크합니다.
2. 비디오 통합
긴 텍스트 본문을 읽는 것보다 클립을 보는 것이 더 쉽기 때문에 사이트에 비디오를 추가하면 방문자가 더 오래 머무를 수 있습니다. 따라서 방문자에게 두 가지 옵션을 모두 제공하면 페이지에 참여하고 계속 머물 수 있는 즐거운 방법을 찾을 가능성이 높아집니다.
다음은 만들 수 있는 몇 가지 유형의 동영상입니다.
- 사람들이 당신의 제품을 사용할 수 있는 방법의 시연
- 제조 공정에 대한 비하인드 스토리 보기
- 의상 스타일링 방법의 예
- DIY 튜토리얼
- 행복한 고객과의 인터뷰
- 요리 시연
촬영 과정도 엄청나게 복잡할 필요는 없습니다. 고품질 스마트폰, 삼각대, 좋은 조명으로 먼 길을 갈 수 있습니다!
비디오를 만든 후에는 Jetpack VideoPress를 사용하여 게시물과 페이지에 추가할 수 있습니다. 또한 YouTube와 같은 타사 도구와 달리 방문자가 광고나 경쟁업체의 콘텐츠로 인해 주의가 산만해지는 것에 대해 걱정할 필요가 없습니다.
3. 콘텐츠를 쉽게 스캔하고 소화할 수 있는지 확인하십시오.
사이트 측정항목을 개선하는 또 다른 방법은 가독성을 높이는 것입니다. 페이지가 특히 모바일 장치에서 읽기 어려운 경우 방문자가 계속 남아 있을 가능성이 줄어듭니다.
콘텐츠를 더 쉽게 소비할 수 있는 방법에는 여러 가지가 있습니다. 첫째, 시각 장애가 있는 사람들을 포함하여 사람들이 읽을 수 있을 만큼 충분히 큰 글꼴을 사용하십시오. 16px는 일반적으로 최소값으로 간주되지만 사용 중인 특정 글꼴에 따라 다를 수 있습니다.
또한, 특히 텍스트 본문의 경우 장식이나 스크립트 서체가 많은 글꼴을 피하십시오.
둘째, 부제목과 미디어를 사용하여 긴 텍스트 블록을 나눕니다. 글머리 기호 목록, 충분한 공백 및 짧은 단락을 통합하는 것도 도움이 됩니다. 이렇게 하면 페이지가 덜 압도적이고 독자가 정보를 검색하기가 더 쉬워질 수 있습니다.
4. 사이트 성능 최적화에 집중
사람들은 특히 웹 브라우징과 관련하여 참을성이 없는 경향이 있습니다. 청중의 40%가 포기하고 다른 곳에서 원하는 것을 찾는 데 3초면 충분합니다.
따라서 페이지에 머문 시간 및 세션 시간과 같은 측정항목을 개선하려면 사이트 속도를 최적화하는 것이 중요합니다.
Jetpack Boost는 사이트의 성능을 빠르게 테스트할 수 있는 방법을 제공하고 말 그대로 클릭 한 번으로 개선할 수 있는 옵션을 제공합니다. WordPress CDN을 구현하고 지연 로딩 이미지를 제정하고 사이트의 CSS를 최적화하고 필수적이지 않은 자바스크립트를 연기할 수 있습니다.
로드 시간을 조금만 개선해도 사용자 경험이 향상되고 사람들이 페이지에 더 오래 머무를 수 있습니다.
5. 올바른 종류의 콘텐츠 게시
게시하는 콘텐츠가 사이트 방문자에게 흥미롭거나 도움이 되지 않는 경우에는 계속 읽지 않을 것입니다. 타겟 청중을 잘 아는 것이 중요할 때입니다. 제품, 서비스 또는 주제에 대한 질문에 어떻게 답할 수 있습니까?
특히 블로그 콘텐츠의 경우 판매보다 도움이 되는 데 중점을 둡니다. 사람들은 세일즈 피치 후에 세일즈 피치를 읽고 싶어하지 않습니다. 대신 그들은 의상 스타일링, 재정 정리 또는 자녀가 읽는 법을 배우는 데 도움이 되는 문제를 해결하는 방법을 알고 싶어합니다.
6. 사이트 프로세스 및 상호 작용 간소화
사이트를 사용하기 어려운 경우 대부분의 사람들이 좌절하고 떠날 것입니다. 이는 사이트 및 산업에 따라 다를 수 있지만 다음은 프로세스를 최적화할 수 있는 몇 가지 방법입니다.
- 문의 양식 및 결제 페이지에서 불필요한 필드 제거
- 가능한 한 주의를 산만하게 하는 팝업을 피하세요.
- 명확한 버튼과 화살표로 "다음 단계"를 최대한 명확하게 만드십시오.
- 방문자가 원하는 것을 즉시 찾을 수 있도록 검색 기능 추가
- 사이트 메뉴를 단순화하고 명확한 언어를 사용하여 방문자를 올바른 장소로 안내
- 빠른 탐색을 위해 블로그 게시물 및 제품 분류
- 사이트를 광고로 가득 채우지 말고 적당히 사용하십시오.
이상적으로는 청중이나 친구 및 가족 구성원에게 사이트를 사용하고 그들이 겪을 수 있는 문제나 좌절감을 보고하도록 요청하십시오. 그런 다음 이를 개선하는 데 중점을 둡니다.
7. 모바일 장치에 최적화
데스크톱, 태블릿, 휴대전화 등 모든 유형의 기기에서 사이트가 사용하기 쉽고 보기 좋은지 확인하세요. 물론 존재하는 모든 단일 장치에서 물리적으로 테스트하는 것은 사실상 불가능하므로 Responsinator와 같은 도구를 사용하여 빠른 개요를 얻으십시오. 글꼴이 읽기에 충분히 크고 콘텐츠가 사용하기 쉽고 이미지가 잘리지 않는지 확인하십시오.
페이지에 머문 시간은 빙산의 일각에 불과합니다.
주요 측정항목에 주의를 기울이는 것은 사이트를 최대한 활용하는 데 매우 중요합니다. WordPress 사이트를 Google Analytics에 연결하여 집중할 위치를 결정하는 데 도움이 되는 다양한 측정항목을 잠금 해제하세요. 완벽한 것은 없습니다. 지속적인 개선이 성공의 열쇠입니다!
