什麼是頁面上的時間,為什麼它很重要?
已發表: 2022-02-18您可能已經了解優化目標網頁瀏覽量和吸引新網站訪問者的重要性。 但是您應該考慮另一個網站性能指標:頁面停留時間。
分析頁面上的時間可以幫助您了解您是否吸引了正確的訪問者或錯誤的潛在客戶 - 登陸您網站的人只是意識到這不是他們想要的。 它還可以讓您深入了解內容的表現。
在這篇文章中,我們將仔細研究頁面上的時間指標,以了解它是如何工作的。 我們還將探討此測量可以揭示哪些關於您網站性能的信息。
什麼是頁面上的時間?
根據谷歌分析,頁面停留時間是“用戶查看特定頁面或屏幕或一組頁面或屏幕的平均時間”。

對於大多數網站,這是訪問者在單個頁面上閱讀內容所花費的時間。 這個數字是從他們登陸頁面的那一刻開始計算的,直到他們點擊進入下一個頁面。
這個指標的一個缺陷是谷歌只能記錄登陸一個頁面到你網站上另一個頁面之間的時間。 因此,如果有人登陸您的網站,然後沒有前進就離開了,Google 不會測量時間。 同樣,如果有人訪問了您網站上的數十個頁面,則不會記錄他們訪問的最後一頁的時間。
頁面停留時間如何超過頁面瀏覽量
隨著網站變得越來越互動,頁面停留時間可能會繼續增加。 例如,網站訪問者可能能夠在同一頁面上打開一個帶有其他內容的燈箱,或者單擊一個按鈕以查看投資組合項目或畫廊而無需離開。
因此,頁面停留時間指標可能變得比測量頁面瀏覽總數更重要。
了解頁面上的平均時間與會話持續時間
頁面停留時間是一個人登陸一個網頁和移動到另一個網頁之間的時間量。 請記住,如果此人沒有轉到第二頁,則不會計算頁面停留時間或將其添加到平均值中。 就好像那個人從來沒有去過。 但您不應將此指標與會話持續時間混淆。
會話持續時間是指人們在整個網站上花費的平均時間 所有訪問。 這包括沒有採取任何行動就反彈的每個人。 但是,如果一個人不與您的網站互動,Google 無法準確衡量他們花費的時間,因此這些人的持續時間被計為零秒。
為什麼平均會話持續時間幾乎總是低於頁面上的時間
平均會話持續時間包括所有反彈的流量(通常約為 50%),並以零秒進入每個會話。 這大大降低了平均值。
但是,頁面停留時間不包括退回的會話。 所以計算出的平均時間通常要高得多。
如何在 Google Analytics 中找到關鍵指標
現在我們了解了更多關於平均會話持續時間和頁面停留時間之間的差異,讓我們討論一下您可以在 Google Analytics(分析)中找到它們的位置。 對於每個,您可以使用多個報告。
對於會話持續時間,您可以在處理用戶如何查看您的頁面的報告中找到數據,例如著陸頁報告或渠道報告。 對於頁面停留時間,您可以使用行為概覽報告或所有頁面報告。
如何在 Google Analytics 中查找平均會話持續時間
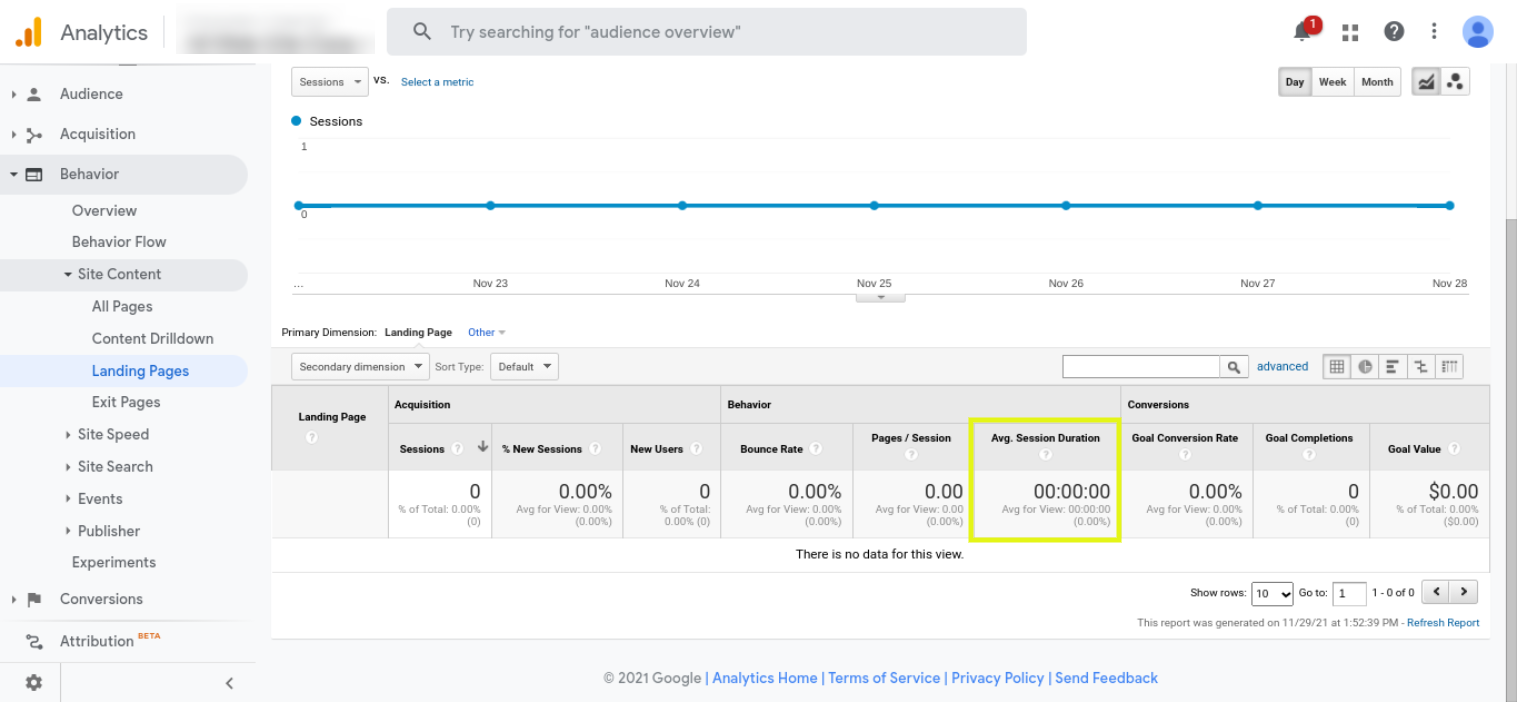
從您的 Google Analytics(分析)儀表板中,導航到Behavior → Site Content → Landing Pages 。

在這裡,您可以找到每個頁面的平均會話持續時間。
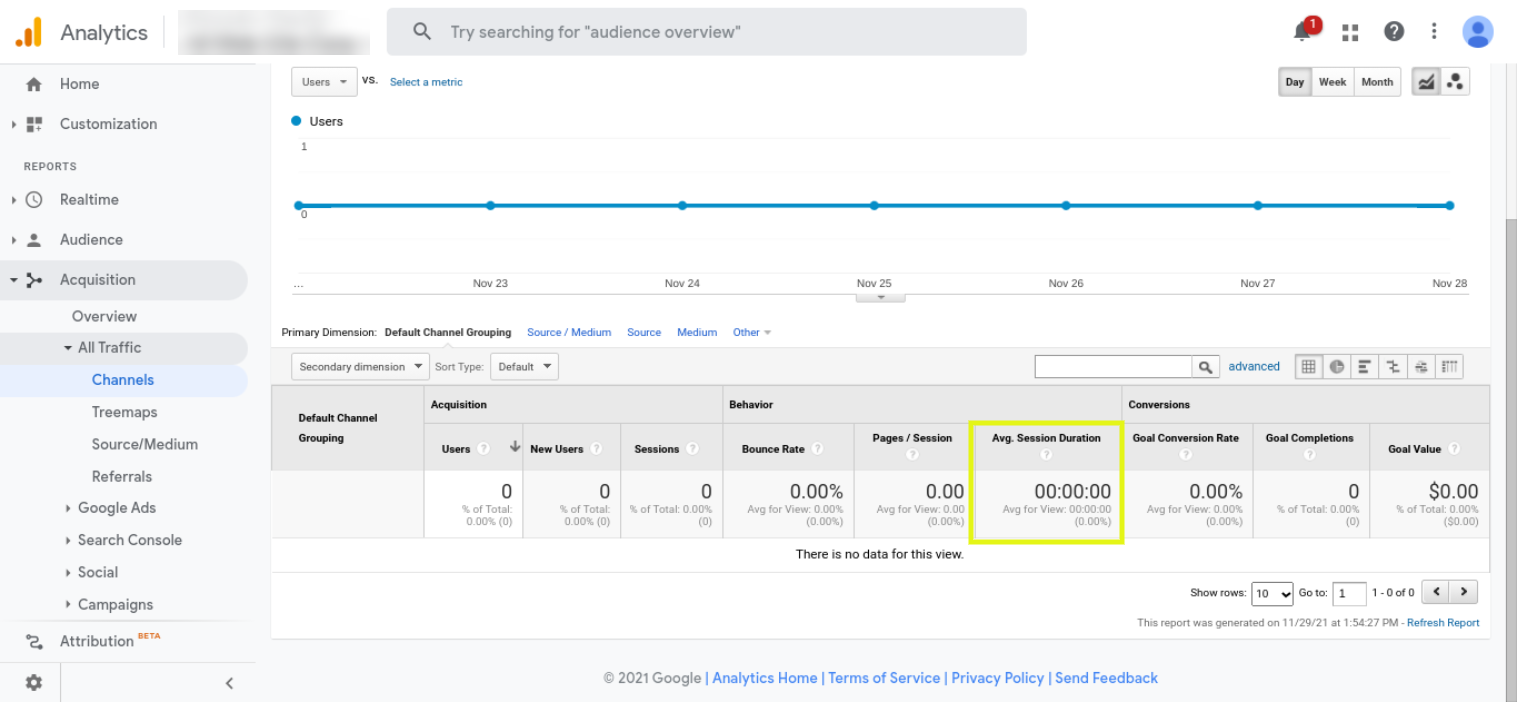
或者,您可以導航到Acquisition → All Traffic → Channels Report查看每個頻道的平均會話持續時間。

如何在 Google Analytics 中找到平均頁面停留時間
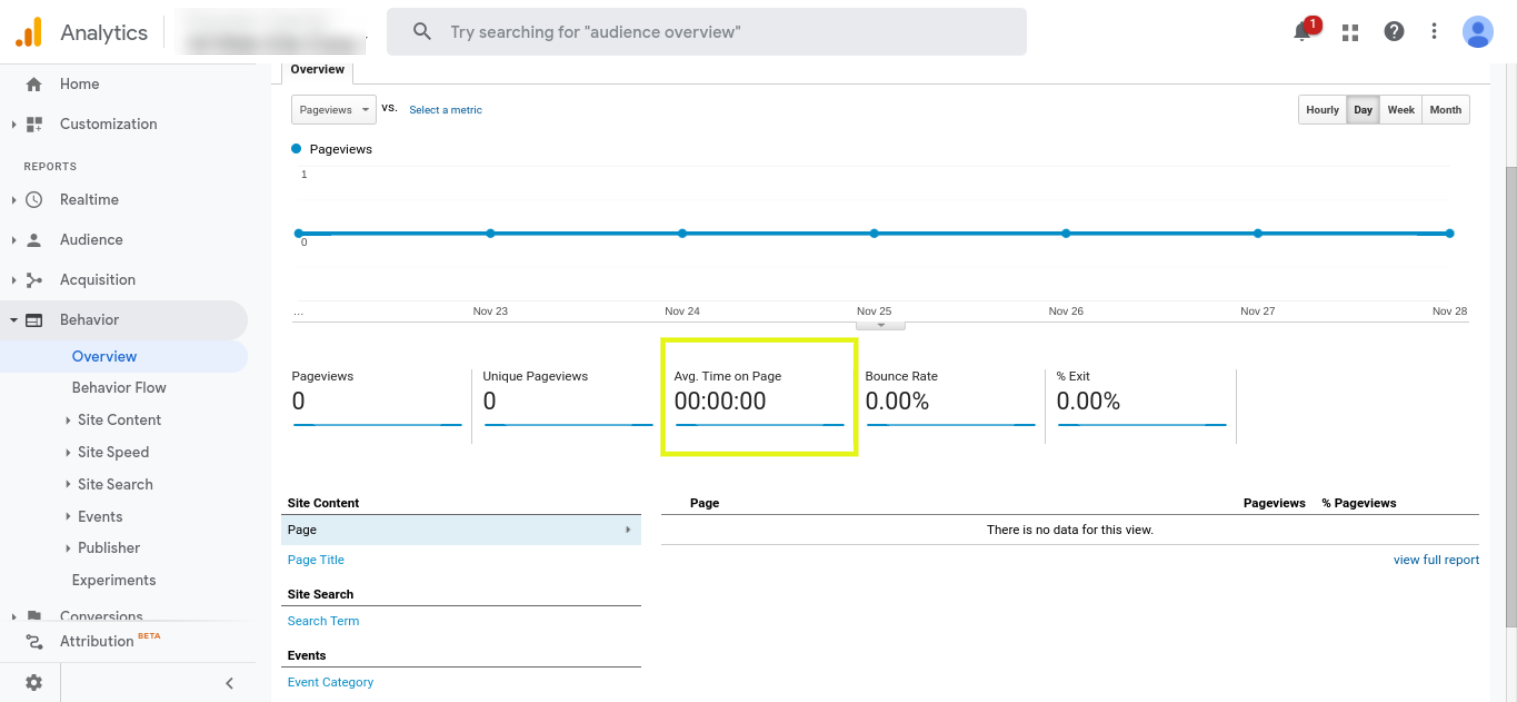
有關頁面上的平均時間,請轉到行為→概覽報告。

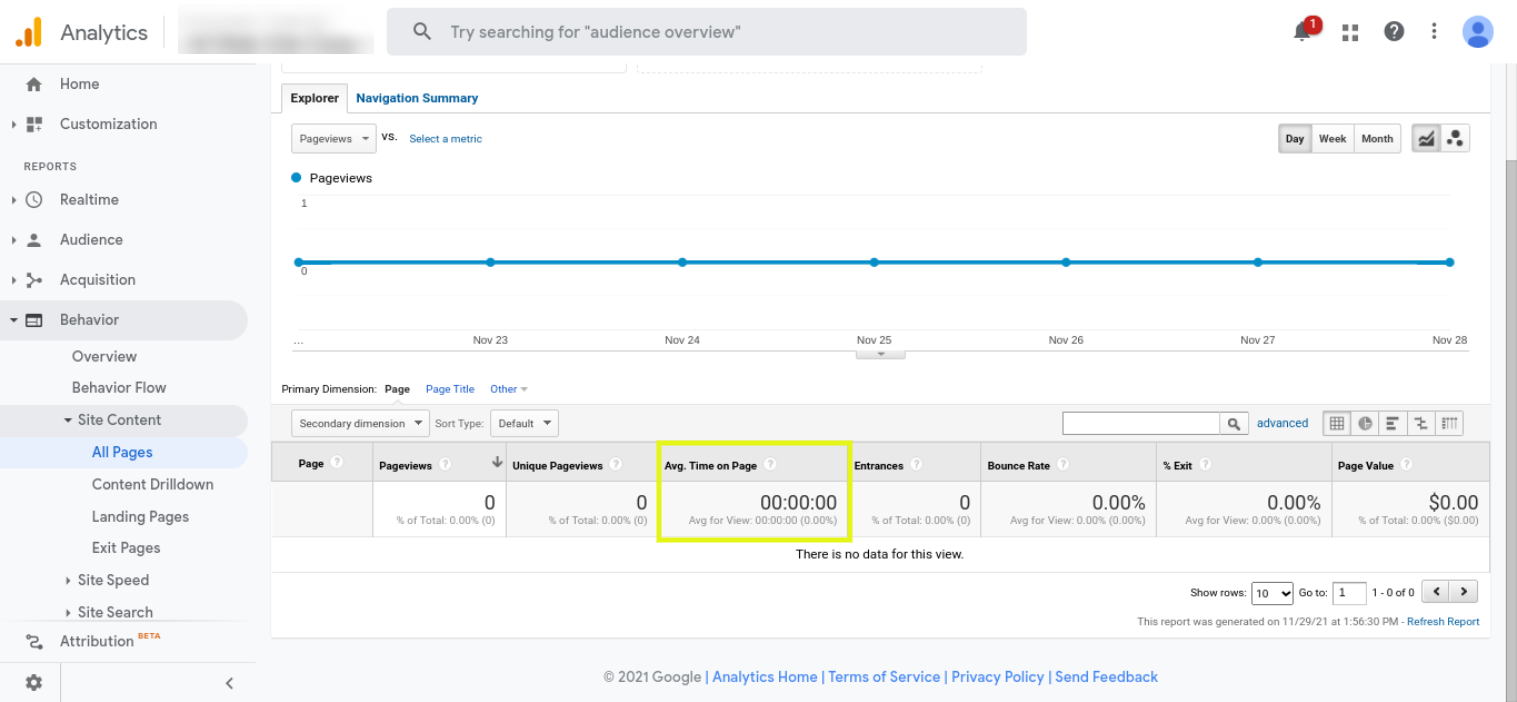
您還可以導航到行為→網站內容→所有頁面報告。

如何評估頁面停留時間
一旦你知道在哪里以及如何定位你的頁面時間指標,下一步就是評估結果並確定你可以改進的地方。 但是,請記住,“頁面上的美好時光”因許多不同的因素而異。

一項研究表明,所有行業的網站訪問者在網頁上花費的平均時間為 52 秒。 您可以將您的指標與此標准進行比較,以獲得您網站性能的基準。 但更好的心態是只關注與您網站過去數據相比的指標的持續改進。
要正確評估您的頁面停留時間指標,最好根據您在每個頁面上的內容類型設置您的期望。 您還應該考慮人們離開您的一個頁面後去了哪裡。
頁面停留時間太短意味著什麼
頁面上的短暫停留時間可能表明您的網站存在問題。 例如,您的內容可能與其排名的搜索詞無關。 結果,訪客很可能會感到困惑並很快離開。
但是頁面上的短暫停留時間不一定是負面的——一個只有圖形和一些簡短介紹性句子的主頁可能證明頁面停留時間更短(但可能非常有效)是合理的。 一個很好的跡象表明這種情況是大量的頁面瀏覽量或轉換。
假設您只想讓頁面上的內容引起興趣。 在這種情況下,頁面上的時間可能很短,但是如果您的跳出率很低,這並不意味著有什麼問題。
但是,如果您的內容提供了人們正在尋找的信息,但您在頁面上的停留時間比您希望的短怎麼辦? 在這種情況下,是時候評估您的用戶體驗 (UX)。
糟糕的性能往往會導致訪問者放棄網站——畢竟,谁愿意坐下來等待網站加載很長時間? 相反,遊客只會去其他地方。
頁面停留時間過長意味著什麼
在光譜的另一端,花費更長的時間來使用您的頁面通常是一件好事。
但是,如果訪問者在頁面上花費大量時間並且沒有採取您希望他們執行的操作(購買產品、填寫聯繫表或訂閱您的時事通訊),您可能會遇到問題。
同樣,了解每個頁面上的內容很重要。 例如,如果您有一個電子商務網站,您可能正在尋找銷售。 因此,花大量時間閱讀沒有轉化的產品可以表明以下幾點:
- 您的信息令人困惑
- 你用太多的信息壓倒了購物者
- 你沒有提供正確的類型 購物者的內容
如果是這種情況,您可能希望通過常見問題 (FAQ) 部分、附加圖片、尺碼表、評論或其他有用數據使您的產品頁面更加用戶友好。
如何改進谷歌指標
無論您網站的內容或目的是什麼,都有一些基本原則可以幫助您提高平均頁面停留時間,以及其他指標。
1.建立強大的內部鏈接策略
內部鏈接是指向您網站內其他頁面的鏈接。 它們可以增加您在網站上花費的時間,同時提高您的搜索引擎排名。 最終,它們可以讓訪問者更輕鬆地找到他們感興趣的其他帖子,而無需花費大量時間進行搜索。
此外,您無需購買任何插件或第三方工具即可使用此策略。 與您鏈接到的帖子或頁面相關的自然超鏈接短語。
2. 合併視頻
將視頻添加到您的網站可以讓訪問者停留更長時間,因為觀看剪輯通常比閱讀長篇文本更容易。 因此,為訪問者提供這兩種選擇將使他們更有可能找到一種愉快的方式來參與並留在您的頁面上。
以下是您可以創建的幾種類型的視頻:
- 展示人們使用您的產品的方式
- 幕後觀察您的製造過程
- 如何設計服裝的示例
- 一個DIY教程
- 對滿意的客戶的採訪
- 烹飪示範
拍攝過程也不必非常複雜。 高品質的智能手機、三腳架和良好的照明可以帶你走很長的路!
創建視頻後,您可以使用 Jetpack VideoPress 將它們添加到您的帖子和頁面中。 與 YouTube 等第三方工具不同,您不必擔心訪問者會被廣告或競爭對手的內容分心。
3. 確保您的內容易於瀏覽和消化
改善網站指標的另一種方法是提高可讀性。 如果您的頁面難以閱讀,尤其是在移動設備上,訪問者就不太可能留下來。
有很多方法可以讓您的內容更易於使用。 首先,使用足夠大的字體供人們閱讀,包括有視力障礙的人。 16px 通常被認為是最小值,但這可能會根據您使用的特定字體而有所不同。
此外,盡量避免使用帶有大量裝飾或腳本字體的字體,尤其是對於正文。
其次,使用副標題和媒體分解長文本塊。 合併項目符號列表、大量空白和短段落也很有幫助。 這可以使您的頁面不那麼不堪重負,並且更容易讓讀者掃描信息。
4.專注於優化您網站的性能
人們往往不耐煩,尤其是在瀏覽網頁時。 多達 40% 的觀眾放棄並在別處找到他們正在尋找的東西只需要三秒鐘。
因此,如果您想改善頁面停留時間和會話持續時間等指標,優化您的網站以提高速度非常重要。
Jetpack Boost 提供了一種快速測試站點性能的方法,並提供了改進選項,只需單擊一下即可。 它可以實現 WordPress CDN、制定延遲加載圖像、優化您網站的 CSS 以及延遲非必要的 javascript。
即使加載時間的微小改進也可以改善您的用戶體驗並使人們在您的頁面上停留的時間更長。
5.發布正確的內容
如果您發布的內容對您的網站訪問者不感興趣或沒有幫助,他們可能不會留下來閱讀它。 這時候了解你的目標受眾是值得的。 您如何回答他們對您的產品、服務或主題提出的問題?
而且,尤其是在博客內容方面,專注於幫助而不是銷售。 人們不想在推銷之後閱讀推銷。 相反,他們想知道如何解決他們遇到的任何問題,無論是設計服裝、整理財務,還是幫助孩子學習閱讀。
6. 簡化站點流程和交互
如果您的網站難以使用,您可以打賭大多數人會感到沮喪並離開。 雖然這可能因您的站點和行業而異,但您可以通過以下幾種方式優化流程:
- 從聯繫表格和結帳頁面中刪除不必要的字段
- 盡可能避免分散注意力的彈出窗口
- 使用清晰的按鈕和箭頭使任何“下一步”盡可能明顯
- 添加搜索功能以幫助訪問者立即找到他們正在尋找的內容
- 簡化您的站點菜單並使用清晰的語言將訪問者引導到正確的位置
- 分類博客文章和產品以便快速導航
- 不要讓您的網站充滿廣告——謹慎使用它們
理想情況下,請您的聽眾,甚至朋友和家人使用您的網站並報告他們可能遇到的任何問題或挫折。 然後,專注於改進這些。
7.針對移動設備進行優化
確保您的網站易於使用,並且在所有類型的設備(台式機、平板電腦和手機)上看起來都很棒。 當然,在現有的每台設備上進行物理測試幾乎是不可能的,因此請嘗試使用像 Responsinator 這樣的工具來快速了解一下。 確保您的字體足夠大以便閱讀,內容易於使用,並且圖像不會被截斷。
頁面停留時間只是冰山一角
關注關鍵指標對於充分利用您的網站至關重要。 將您的 WordPress 網站連接到 Google Analytics 以解鎖廣泛的指標,這些指標可以指導您確定將工作重點放在哪裡。 世上沒有完美——持續改進是成功的關鍵!
