เวลาบนเพจคืออะไรและเหตุใดจึงสำคัญ
เผยแพร่แล้ว: 2022-02-18คุณอาจเข้าใจถึงความสำคัญของการเพิ่มประสิทธิภาพการดูหน้า Landing Page และการดึงดูดผู้เข้าชมเว็บไซต์รายใหม่แล้ว แต่มีตัวชี้วัดประสิทธิภาพของเว็บไซต์อื่นที่คุณควรพิจารณา: เวลาบนหน้า
การวิเคราะห์เวลาบนหน้าเว็บสามารถช่วยให้คุณเข้าใจว่าคุณกำลังดึงดูดผู้เข้าชมประเภทที่ถูกต้องหรือผู้มุ่งหวังที่เป็นเท็จ — ผู้ที่เข้ามาที่ไซต์ของคุณเพียงเพื่อจะรู้ว่านี่ไม่ใช่สิ่งที่พวกเขากำลังมองหา นอกจากนี้ยังสามารถให้ข้อมูลเชิงลึกอันมีค่าแก่คุณเกี่ยวกับประสิทธิภาพของเนื้อหาของคุณ
ในโพสต์นี้ เราจะพิจารณาเวลาบนตัวชี้วัดของหน้าให้ละเอียดยิ่งขึ้นเพื่อเรียนรู้วิธีการทำงาน นอกจากนี้เรายังจะสำรวจว่าการวัดนี้สามารถเปิดเผยข้อมูลใดเกี่ยวกับประสิทธิภาพของไซต์ของคุณได้
เวลาบนหน้าคืออะไร?
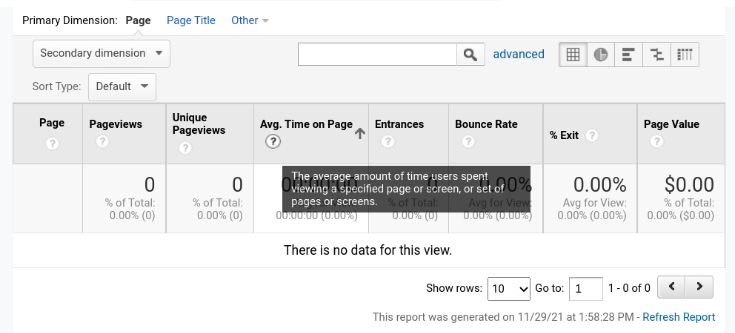
ตาม Google Analytics เวลาบนหน้าเว็บคือ "ระยะเวลาเฉลี่ยที่ผู้ใช้ใช้ในการดูหน้าหรือหน้าจอเฉพาะ หรือชุดของหน้าหรือหน้าจอ"

สำหรับไซต์ส่วนใหญ่ นี่คือระยะเวลาที่ผู้เข้าชมใช้ในการอ่านเนื้อหาในหน้าเดียว ตัวเลขนี้คำนวณตั้งแต่วินาทีที่เข้าสู่หน้าจนกระทั่งคลิกเพื่อไปยังหน้าถัดไป
ข้อบกพร่องประการหนึ่งของตัวชี้วัดนี้คือ Google สามารถบันทึกเวลาระหว่างที่เชื่อมโยงไปถึงในหน้าหนึ่งและไปยังหน้าอื่นบนไซต์ ของคุณ เท่านั้น ดังนั้น ถ้ามีคนเข้ามาที่ไซต์ของคุณแล้วออกไปโดยไม่คืบหน้า Google จะไม่วัดเวลา ในทำนองเดียวกัน หากมีผู้เยี่ยมชมหลายสิบหน้าในไซต์ของคุณ เวลาจะไม่ถูกบันทึกสำหรับหน้าสุดท้ายที่พวกเขาเข้าชม
เวลาบนเพจอาจสำคัญกว่าการดูเพจ
เนื่องจากเว็บไซต์มีการโต้ตอบกันมากขึ้น เวลาบนหน้าเว็บอาจเพิ่มขึ้นอย่างต่อเนื่อง ตัวอย่างเช่น ผู้เยี่ยมชมไซต์สามารถเปิดไลท์บ็อกซ์ที่มีเนื้อหาเพิ่มเติมในหน้าเดียวกัน หรือคลิกปุ่มเพื่อดูรายการพอร์ตโฟลิโอหรือแกลเลอรี่โดยไม่ต้องออกไป
ดังนั้น เมตริกเวลาบนหน้าเว็บอาจมีความสำคัญมากกว่าการวัดจำนวนการดูหน้าเว็บทั้งหมด
การทำความเข้าใจเวลาเฉลี่ยบนหน้าเว็บเทียบกับระยะเวลาของเซสชัน
เวลาบนหน้า คือระยะเวลาระหว่างบุคคลที่เชื่อมโยงไปถึงหน้าเว็บและการย้ายไปยังอีกหน้าหนึ่ง โปรดจำไว้ว่า หากบุคคลนั้นไม่ไปยังหน้าที่สอง จะไม่มีการคำนวณหรือเพิ่มเวลาบนหน้าลงในค่าเฉลี่ย เหมือนคนที่ไม่เคยแม้แต่จะมาเยือน แต่คุณไม่ควรสับสนระหว่างเมตริกนี้กับระยะเวลาเซสชัน
ระยะเวลาเซสชัน หมายถึงระยะเวลาเฉลี่ยที่ผู้คนใช้ทั่วทั้งไซต์ของคุณ การเข้าชมทั้งหมด ซึ่งรวมถึงทุกคนที่เด้งโดยไม่ดำเนินการใดๆ แต่ Google ไม่สามารถวัดเวลาที่ผู้ใช้ใช้ได้อย่างถูกต้องหากพวกเขาไม่โต้ตอบกับไซต์ของคุณ ดังนั้นระยะเวลาจะนับเป็นศูนย์วินาทีสำหรับคนเหล่านั้น
เหตุใดระยะเวลาเซสชันเฉลี่ยจึงต่ำกว่าเวลาบนหน้าเว็บเกือบทุกครั้ง
ระยะเวลาเซสชันเฉลี่ยรวมการเข้าชมที่ตีกลับทั้งหมด (โดยปกติประมาณ 50%) และเข้าสู่แต่ละเซสชันเหล่านี้เป็นศูนย์วินาที ทำให้ค่าเฉลี่ยลดลงอย่างมาก
อย่างไรก็ตาม เวลาบนหน้าเว็บจะไม่รวมเซสชันที่ตีกลับ ดังนั้นเวลาเฉลี่ยที่คำนวณมักจะสูงกว่ามาก
วิธีค้นหาตัวชี้วัดที่สำคัญใน Google Analytics
ตอนนี้เราเข้าใจความแตกต่างระหว่างระยะเวลาเซสชันเฉลี่ยกับเวลาบนหน้าเว็บแล้ว มาพูดคุยกันที่ตำแหน่งที่คุณจะพบได้ใน Google Analytics สำหรับแต่ละรายงาน คุณสามารถใช้รายงานได้หลายฉบับ
สำหรับระยะเวลาเซสชัน คุณสามารถค้นหาข้อมูลในรายงานเกี่ยวกับวิธีที่ผู้ใช้ดูหน้าเว็บของคุณ เช่น รายงานหน้า Landing Page หรือ รายงานช่อง สำหรับเวลาบนหน้าเว็บ คุณสามารถใช้ รายงานภาพรวมพฤติกรรม หรือรายงาน ทุกหน้า
วิธีค้นหาระยะเวลาเซสชันเฉลี่ยใน Google Analytics
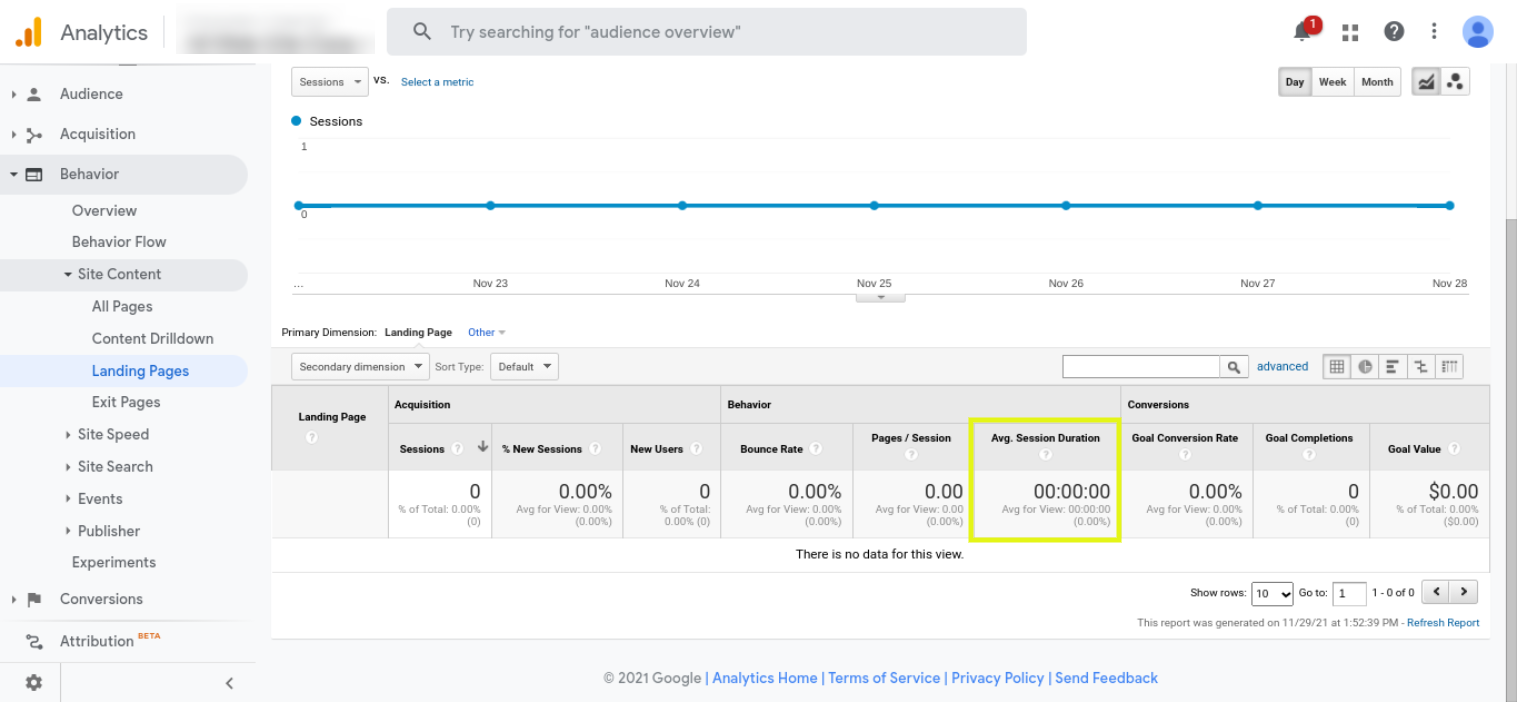
จากแดชบอร์ด Google Analytics ให้ไปที่ พฤติกรรม → เนื้อหาไซต์ → หน้า Landing Page

ที่นี่ คุณสามารถค้นหาระยะเวลาเซสชันเฉลี่ยสำหรับหน้าเว็บแต่ละหน้าของคุณ
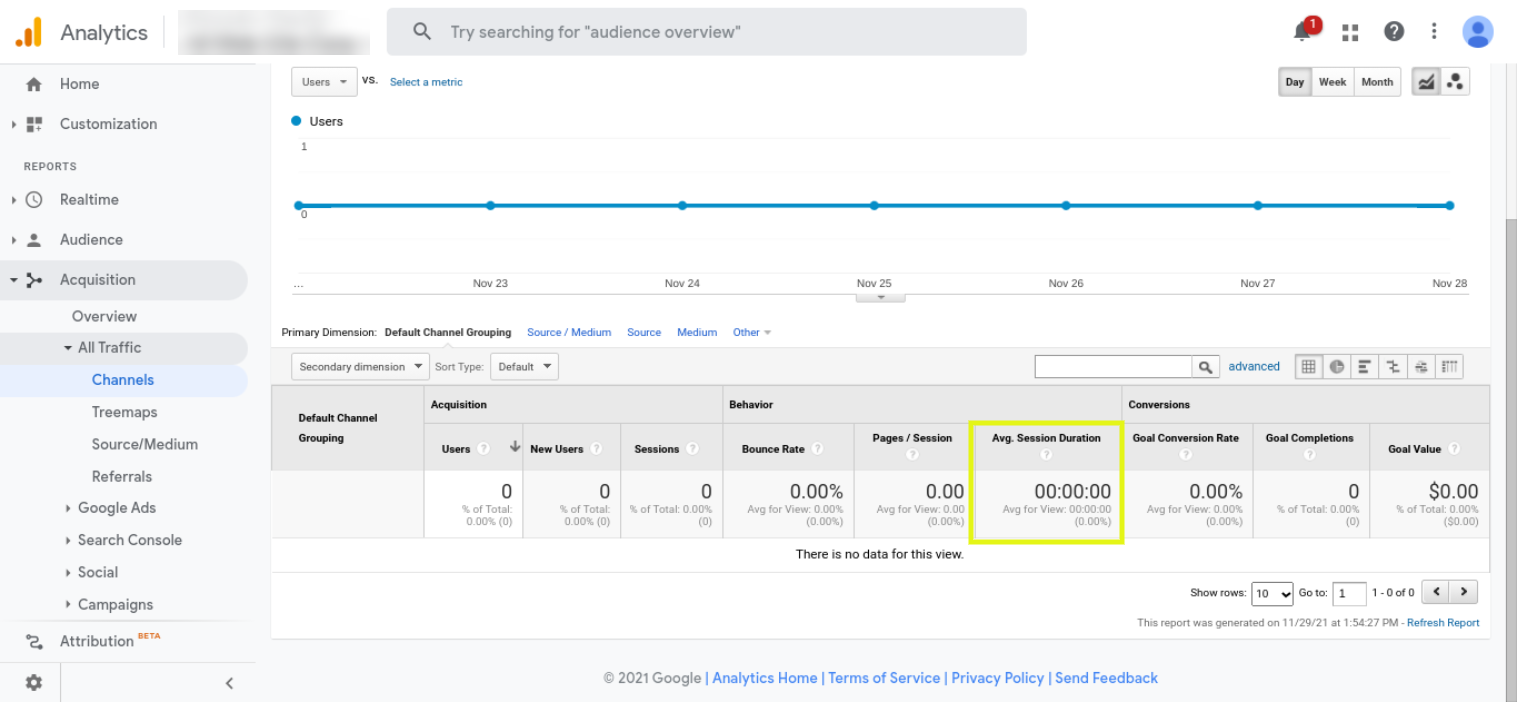
หรือคุณสามารถนำทางไปยัง การ ได้มา → การเข้า ชมทั้งหมด → รายงานช่อง เพื่อดูระยะเวลาเซสชันเฉลี่ยสำหรับแต่ละช่อง

วิธีหาเวลาเฉลี่ยบนหน้าใน Google Analytics
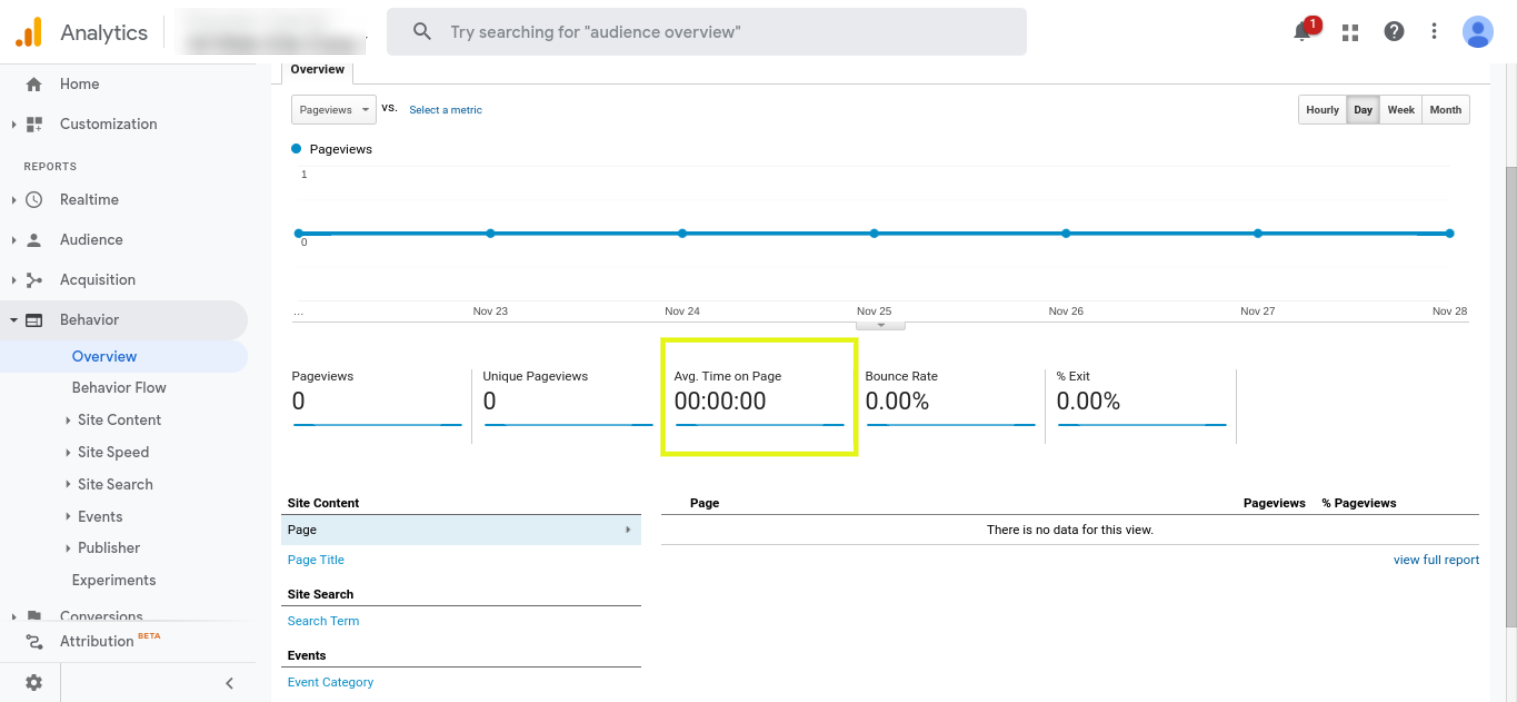
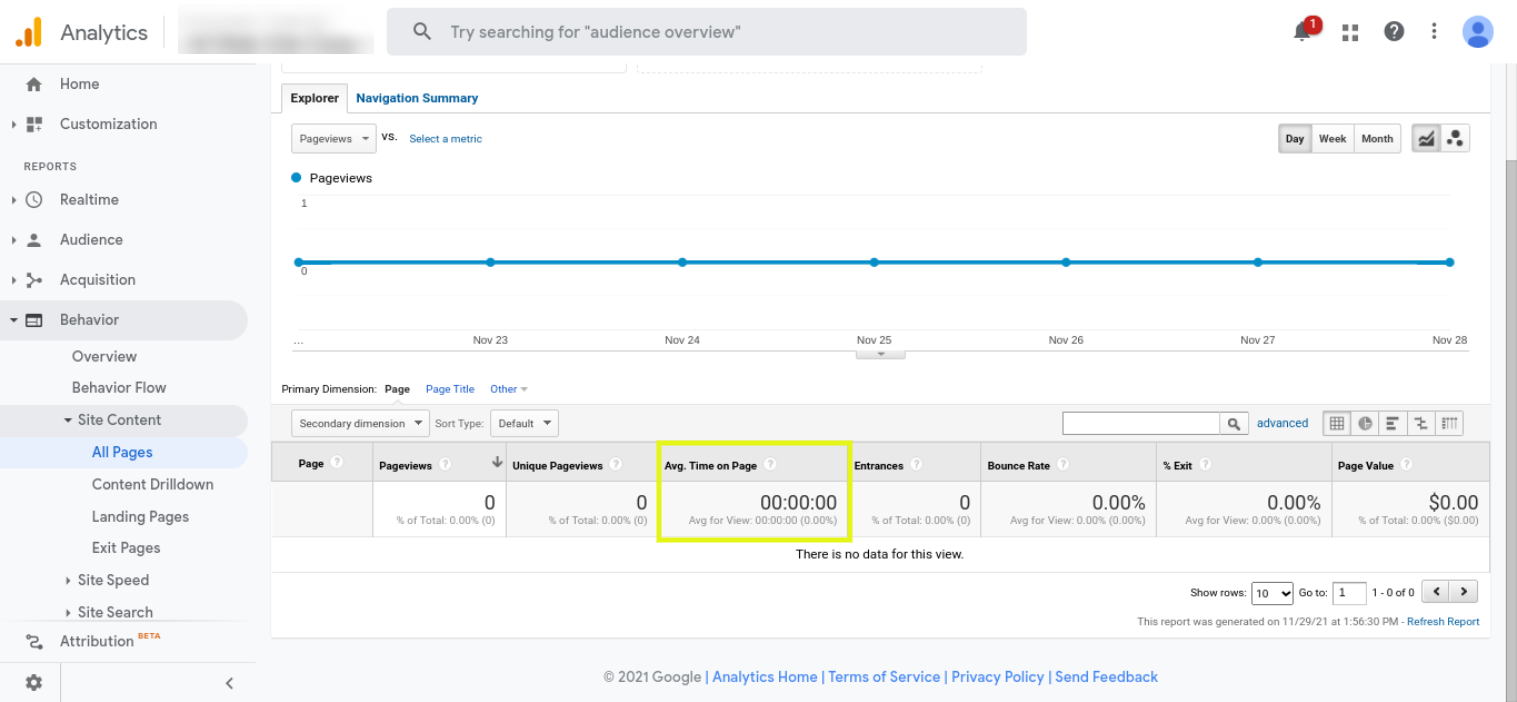
สำหรับเวลาเฉลี่ยบนหน้าเว็บ ให้ไปที่รายงาน พฤติกรรม → ภาพรวม

คุณยังสามารถไปที่รายงาน พฤติกรรม → เนื้อหาไซต์ → ทุกหน้าได้อีกด้วย

วิธีประเมินเวลาบนเพจ
เมื่อคุณทราบตำแหน่งและวิธีค้นหาเวลาของคุณบนหน้าเมตริกแล้ว ขั้นตอนต่อไปคือการประเมินผลลัพธ์และกำหนดตำแหน่งที่คุณสามารถปรับปรุงได้ อย่างไรก็ตาม โปรดทราบว่า “ช่วงเวลาที่ดีในหน้า” นั้นแตกต่างกันไปตามปัจจัยต่างๆ
การศึกษาชิ้นหนึ่งแสดงให้เห็นว่าเวลาเฉลี่ยที่ผู้เยี่ยมชมเว็บไซต์ใช้บนหน้าเว็บคือ 52 วินาทีในทุกอุตสาหกรรม คุณสามารถเปรียบเทียบเมตริกของคุณกับมาตรฐานนี้เพื่อดูการเปรียบเทียบประสิทธิภาพของเว็บไซต์ของคุณ แต่แนวความคิดที่ดีกว่าคือการมุ่งเน้นที่การปรับปรุงเมตริกของคุณอย่างต่อเนื่อง เมื่อเทียบกับข้อมูลที่ผ่านมาของไซต์ของคุณ
ในการประเมินเวลาของคุณบนเมตริกของหน้าอย่างเหมาะสม เป็นการดีที่สุดที่จะกำหนดความคาดหวังของคุณตามประเภทของเนื้อหาที่คุณมีในแต่ละหน้า คุณควรพิจารณาด้วยว่าผู้คนไปที่ใดหลังจากที่พวกเขาออกจากหน้าใดหน้าหนึ่งของคุณ
เวลาบนเพจสั้นเกินไปหมายความว่าอย่างไร
เวลาสั้นๆ ในหน้าอาจบ่งบอกถึงปัญหากับเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจมีเนื้อหาที่ไม่เกี่ยวข้องกับข้อความค้นหาที่อยู่ในอันดับ ส่งผลให้ผู้เข้าชมมักจะสับสนและจากไปอย่างรวดเร็ว
แต่เวลาสั้นๆ บนหน้าไม่จำเป็นต้องเป็นเชิงลบเสมอไป หน้าแรกที่มีเฉพาะภาพกราฟิกและประโยคเกริ่นนำสั้นๆ ไม่กี่ประโยคอาจปรับระยะเวลาบนหน้าเว็บให้สั้นลง (แต่อาจมีประสิทธิภาพมาก) ข้อบ่งชี้ที่ดีว่าในกรณีนี้คือจำนวนการดูหน้าเว็บหรือการแปลงในระดับสูง
ลองนึกภาพว่าคุณตั้งใจให้เนื้อหาบนหน้าเว็บกระตุ้นความสนใจ ในสถานการณ์นี้ เวลาบนหน้าเว็บอาจสั้น แต่ถ้าอัตราตีกลับของคุณต่ำ ก็ไม่ได้หมายความว่ามีอะไรผิดปกติ

แต่ถ้าเนื้อหาของคุณให้ข้อมูลที่ผู้คนกำลังมองหา แต่เวลาในหน้าของคุณสั้นกว่าที่คุณต้องการ ในกรณีนี้ ถึงเวลาประเมินประสบการณ์ผู้ใช้ (UX) ของคุณ
ประสิทธิภาพที่แย่มักทำให้ผู้เยี่ยมชมต้องละทิ้งเว็บไซต์ — ท้ายที่สุดแล้ว ใครจะอยากนั่งรอเว็บไซต์โหลดเป็นเวลานาน ผู้เข้าชมจะไปที่อื่นแทน
หมายความว่าอย่างไรถ้าเวลาบนหน้ายาวเกินไป
ในทางกลับกัน การใช้เวลานานขึ้นกับหน้าเว็บของคุณโดยทั่วไปเป็นสิ่งที่ดี
แต่คุณอาจมีปัญหาหากผู้เยี่ยมชมใช้เวลามากกับหน้าเว็บและไม่ดำเนินการใดๆ ที่คุณต้องการ เช่น ซื้อผลิตภัณฑ์ กรอกแบบฟอร์มติดต่อ หรือสมัครรับจดหมายข่าวของคุณ
อีกครั้ง การทำความเข้าใจเนื้อหาในแต่ละหน้าของคุณเป็นสิ่งสำคัญ ตัวอย่างเช่น หากคุณมีไซต์อีคอมเมิร์ซ คุณอาจกำลังมองหาการขาย ดังนั้น การใช้เวลามากมายในการอ่านเกี่ยวกับผลิตภัณฑ์ที่ไม่มี Conversion อาจบ่งบอกถึงบางสิ่ง:
- ข้อมูลของคุณสับสน
- คุณทำให้นักช้อปล้นหลามด้วยข้อมูลมากเกินไป
- คุณไม่ได้ให้ชนิดที่ถูกต้องของ เนื้อหาสำหรับนักช้อป
ในกรณีนี้ คุณอาจต้องการทำให้หน้าผลิตภัณฑ์ของคุณใช้งานง่ายขึ้นด้วยส่วนคำถามที่พบบ่อย (FAQ) รูปภาพเพิ่มเติม แผนภูมิขนาด บทวิจารณ์ หรือข้อมูลที่เป็นประโยชน์อื่นๆ
วิธีปรับปรุงเมตริกของ Google
ไม่ว่าเนื้อหาหรือวัตถุประสงค์ของไซต์ของคุณจะเป็นอย่างไร มีหลักการสำคัญบางประการที่สามารถช่วยปรับปรุงเวลาเฉลี่ยบนหน้าเว็บของคุณ ควบคู่ไปกับตัวชี้วัดอื่นๆ
1. สร้างกลยุทธ์การเชื่อมโยงภายในที่แข็งแกร่ง
ลิงก์ภายในคือลิงก์ไปยังหน้าอื่นๆ ภายในเว็บไซต์ของคุณ สามารถเพิ่มเวลาที่ใช้ในไซต์ของคุณและเพิ่มอันดับของเครื่องมือค้นหาได้ในเวลาเดียวกัน ท้ายที่สุด พวกเขาสามารถช่วยให้ผู้เยี่ยมชมค้นหาโพสต์อื่นๆ ที่พวกเขาสนใจได้ง่ายขึ้นโดยไม่ต้องเสียเวลามากมายในการค้นหา
นอกจากนี้ คุณไม่จำเป็นต้องซื้อปลั๊กอินหรือเครื่องมือของบุคคลที่สามเพื่อใช้กลยุทธ์นี้ แค่วลีไฮเปอร์ลิงก์อย่างเป็นธรรมชาติที่เกี่ยวข้องกับโพสต์หรือเพจที่คุณกำลังลิงก์ไป
2. รวมวิดีโอ
การเพิ่มวิดีโอลงในไซต์ของคุณทำให้ผู้เยี่ยมชมอยู่ที่นั่นนานขึ้นเนื่องจากการดูคลิปมักจะง่ายกว่าการอ่านข้อความยาวๆ ดังนั้น การให้ตัวเลือกทั้งสองแก่ผู้เยี่ยมชมจะทำให้มีโอกาสมากขึ้นที่พวกเขาพบวิธีที่น่าสนใจในการมีส่วนร่วมและอยู่บนเพจของคุณ
นี่เป็นเพียงไม่กี่ประเภทของวิดีโอที่คุณสามารถสร้างได้:
- การสาธิตวิธีที่ผู้คนสามารถใช้ผลิตภัณฑ์ของคุณได้
- เบื้องหลังกระบวนการผลิตของคุณ
- ตัวอย่างวิธีการแต่งตัว
- กวดวิชา DIY
- สัมภาษณ์ลูกค้าที่มีความสุข
- สาธิตการทำอาหาร
ขั้นตอนการถ่ายทำไม่จำเป็นต้องซับซ้อนอย่างเหลือเชื่อเช่นกัน สมาร์ทโฟนคุณภาพสูง ขาตั้งสามขา และแสงที่ดีสามารถพาคุณไปได้ไกล!
เมื่อคุณสร้างวิดีโอแล้ว คุณสามารถใช้ Jetpack VideoPress เพื่อเพิ่มลงในโพสต์และเพจของคุณได้ และแตกต่างจากเครื่องมือของบุคคลที่สามเช่น YouTube คุณจะไม่ต้องกังวลว่าผู้เข้าชมจะเสียสมาธิจากโฆษณาหรือเนื้อหาของคู่แข่ง
3. ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณง่ายต่อการสแกนและแยกแยะ
อีกวิธีหนึ่งในการปรับปรุงเมตริกไซต์ของคุณคือการเพิ่มความสามารถในการอ่าน หากหน้าเว็บของคุณอ่านยาก โดยเฉพาะอย่างยิ่งบนอุปกรณ์เคลื่อนที่ ผู้เยี่ยมชมจะมีโอกาสน้อยลงที่จะอ่าน
มีหลายวิธีที่คุณสามารถทำให้เนื้อหาของคุณบริโภคได้ง่ายขึ้น ขั้นแรก ใช้แบบอักษรที่ใหญ่พอให้คนอ่าน ซึ่งรวมถึงผู้ที่มีความบกพร่องทางการมองเห็น โดยทั่วไปแล้ว 16px ถือว่าเป็นค่าขั้นต่ำ แต่อาจแตกต่างกันไปตามแบบอักษรที่คุณใช้
นอกจากนี้ พยายามหลีกเลี่ยงแบบอักษรที่มีการปรุงแต่งหรือแบบอักษรของสคริปต์จำนวนมาก โดยเฉพาะอย่างยิ่งสำหรับเนื้อความของข้อความ
ประการที่สอง แบ่งข้อความยาวๆ โดยใช้หัวเรื่องย่อยและสื่อ นอกจากนี้ยังเป็นประโยชน์ในการรวมรายการหัวข้อย่อย พื้นที่สีขาวจำนวนมาก และย่อหน้าสั้นๆ วิธีนี้จะทำให้หน้าของคุณล้นหลามน้อยลงและง่ายขึ้นสำหรับผู้อ่านที่จะสแกนหาข้อมูล
4. มุ่งเน้นการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
ผู้คนมักจะใจร้อน โดยเฉพาะอย่างยิ่งเมื่อต้องท่องเว็บ เพียงสามวินาทีก็เพียงพอแล้วสำหรับผู้ชม 40% ของคุณที่จะยอมแพ้และค้นหาสิ่งที่พวกเขากำลังมองหาที่อื่น
ดังนั้น หากคุณต้องการปรับปรุงเมตริก เช่น เวลาบนหน้าเว็บและระยะเวลาเซสชัน สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพไซต์ของคุณเพื่อความเร็ว
Jetpack Boost เป็นวิธีที่รวดเร็วในการทดสอบประสิทธิภาพของเว็บไซต์ของคุณ และเสนอตัวเลือกสำหรับการปรับปรุงที่ทำได้เพียงคลิกเดียว มันสามารถใช้ WordPress CDN, เปิดใช้งานภาพที่โหลดแบบ Lazy Loading, เพิ่มประสิทธิภาพ CSS ของเว็บไซต์ของคุณ และเลื่อนจาวาสคริปต์ที่ไม่จำเป็นออกไป
แม้แต่การปรับปรุงเวลาในการโหลดเพียงเล็กน้อยก็สามารถปรับปรุงประสบการณ์ผู้ใช้ของคุณและทำให้ผู้คนอยู่ในหน้าเว็บของคุณได้นานขึ้น
5. เผยแพร่เนื้อหาประเภทที่เหมาะสม
หากเนื้อหาที่คุณกำลังเผยแพร่ไม่น่าสนใจหรือเป็นประโยชน์ต่อผู้เยี่ยมชมไซต์ของคุณ พวกเขาก็อาจจะไม่อ่านเนื้อหานั้น นี่คือเมื่อต้องรู้จักกลุ่มเป้าหมายของคุณเป็นอย่างดี คุณจะตอบคำถามที่พวกเขามีเกี่ยวกับผลิตภัณฑ์ บริการ หรือหัวข้อของคุณได้อย่างไร
และโดยเฉพาะอย่างยิ่งเมื่อพูดถึงเนื้อหาในบล็อก ให้เน้นที่การช่วยเหลือมากกว่าการขาย คนไม่อยากอ่านสำนวนการขายหลังการขาย พวกเขาต้องการทราบวิธีแก้ปัญหาที่พวกเขาพบ ไม่ว่าจะเป็นการจัดแต่งทรงผม การจัดเตรียมการเงิน หรือช่วยให้ลูกเรียนรู้วิธีอ่าน
6. ลดความซับซ้อนของกระบวนการและการโต้ตอบของไซต์
หากไซต์ของคุณใช้งานยาก คุณสามารถเดิมพันได้ว่าคนส่วนใหญ่จะผิดหวังและจากไป แม้ว่าสิ่งนี้อาจแตกต่างกันไปตามไซต์และอุตสาหกรรมของคุณ แต่ต่อไปนี้คือวิธีสองสามวิธีที่คุณสามารถเพิ่มประสิทธิภาพกระบวนการได้:
- ลบช่องที่ไม่จำเป็นออกจากแบบฟอร์มการติดต่อและหน้าชำระเงิน
- หลีกเลี่ยงการรบกวนป๊อปอัปทุกครั้งที่ทำได้
- ทำให้ "ขั้นตอนถัดไป" ชัดเจนที่สุดด้วยปุ่มและลูกศรที่ชัดเจน
- เพิ่มฟังก์ชันการค้นหาเพื่อช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้ทันที
- ลดความซับซ้อนของเมนูเว็บไซต์และใช้ภาษาที่ชัดเจนเพื่อนำผู้เข้าชมไปยังที่ที่ถูกต้อง
- จัดหมวดหมู่โพสต์บล็อกและผลิตภัณฑ์เพื่อการนำทางอย่างรวดเร็ว
- อย่าแพ็คไซต์ของคุณเต็มไปด้วยโฆษณา — ใช้เท่าที่จำเป็น
ตามหลักการแล้ว ให้ขอให้ผู้ชมของคุณ หรือแม้แต่เพื่อนและครอบครัว ใช้ไซต์ของคุณและรายงานปัญหาหรือความผิดหวังที่อาจพบ จากนั้นมุ่งเน้นการปรับปรุงสิ่งเหล่านั้น
7. ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ
ตรวจสอบให้แน่ใจว่าไซต์ของคุณใช้งานง่ายและดูดีบนอุปกรณ์ทุกประเภท ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ แน่นอนว่าแทบจะเป็นไปไม่ได้เลยที่จะทดสอบทางกายภาพกับทุกอุปกรณ์ที่มีอยู่ ดังนั้นให้ลองใช้เครื่องมืออย่าง Responsinator เพื่อดูภาพรวมคร่าวๆ ตรวจสอบให้แน่ใจว่าฟอนต์ของคุณมีขนาดใหญ่พอที่จะอ่านได้ เนื้อหานั้นใช้งานง่าย และไม่มีการตัดภาพออก
เวลาบนหน้าเว็บเป็นเพียงส่วนเล็กของภูเขาน้ำแข็ง
การให้ความสนใจกับเมตริกหลักเป็นสิ่งสำคัญสำหรับการใช้ประโยชน์สูงสุดจากไซต์ของคุณ เชื่อมต่อไซต์ WordPress ของคุณกับ Google Analytics เพื่อปลดล็อกเมตริกต่างๆ มากมายที่สามารถแนะนำคุณในการกำหนดจุดที่จะมุ่งเน้นความพยายามของคุณ ไม่มีสิ่งใดที่สมบูรณ์แบบ — การพัฒนาอย่างต่อเนื่องคือกุญแจสู่ความสำเร็จ!
