WooVina:易於定制和超快的 WooCommerce 主題
已發表: 2022-05-23為什麼人們喜歡 WooVina 主題?
基本上,WooVina 的主要吸引力在於它使您能夠通過 WordPress 定制器以非常用戶友好、直觀的方式定制您的主題,包括對 WooCommerce 的深度支持。
通過這種定制,您可以為您使用頁面構建器設計的內容創建框架,或者您可以更好地控制您的主題。
除了這些控件之外,WooVina 主題還包括各種免費和高級演示站點,可讓您快速導入預製設計,包括 WordPress 定制器設置和登錄頁面的 Elementor 模板。
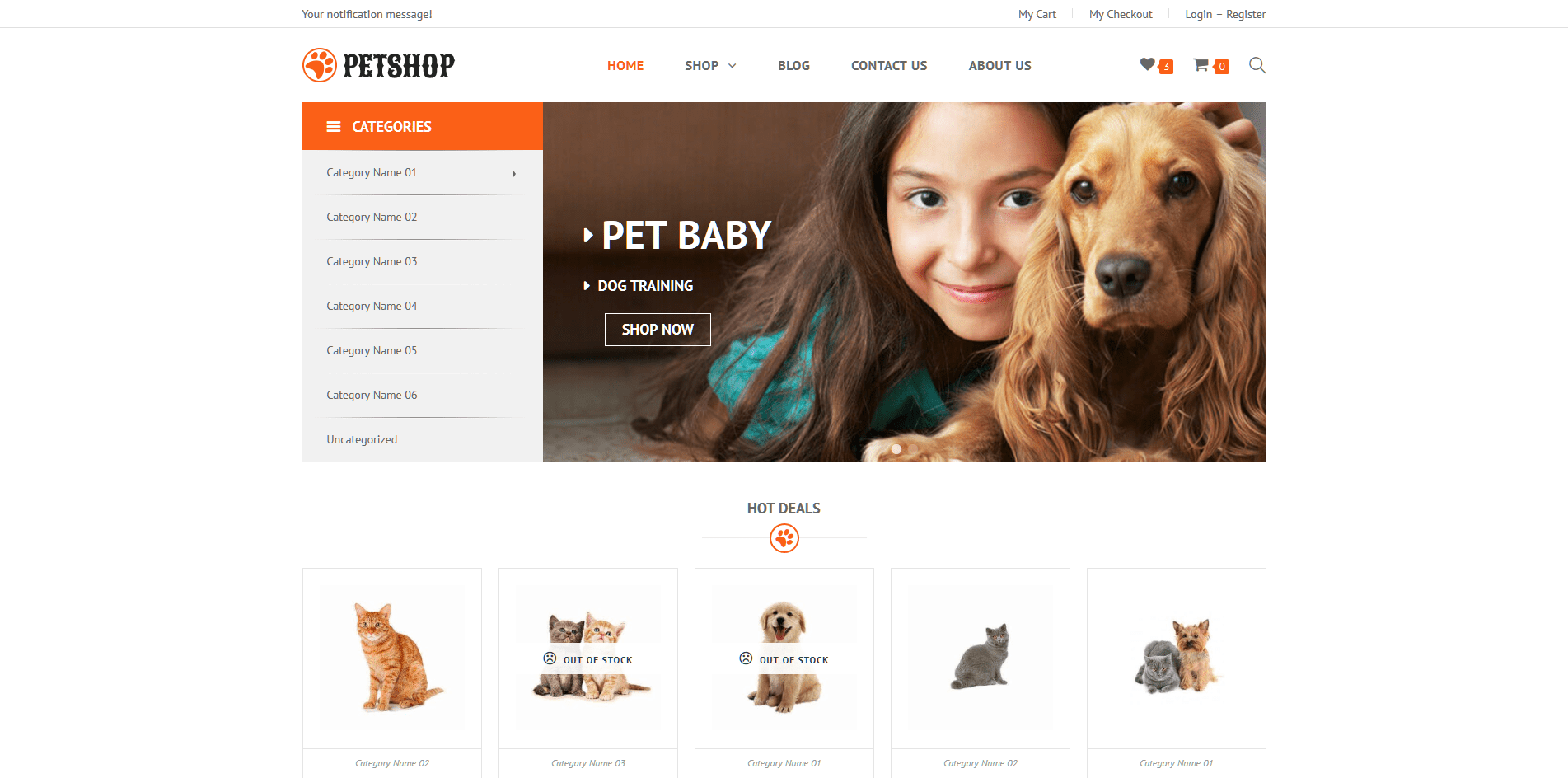
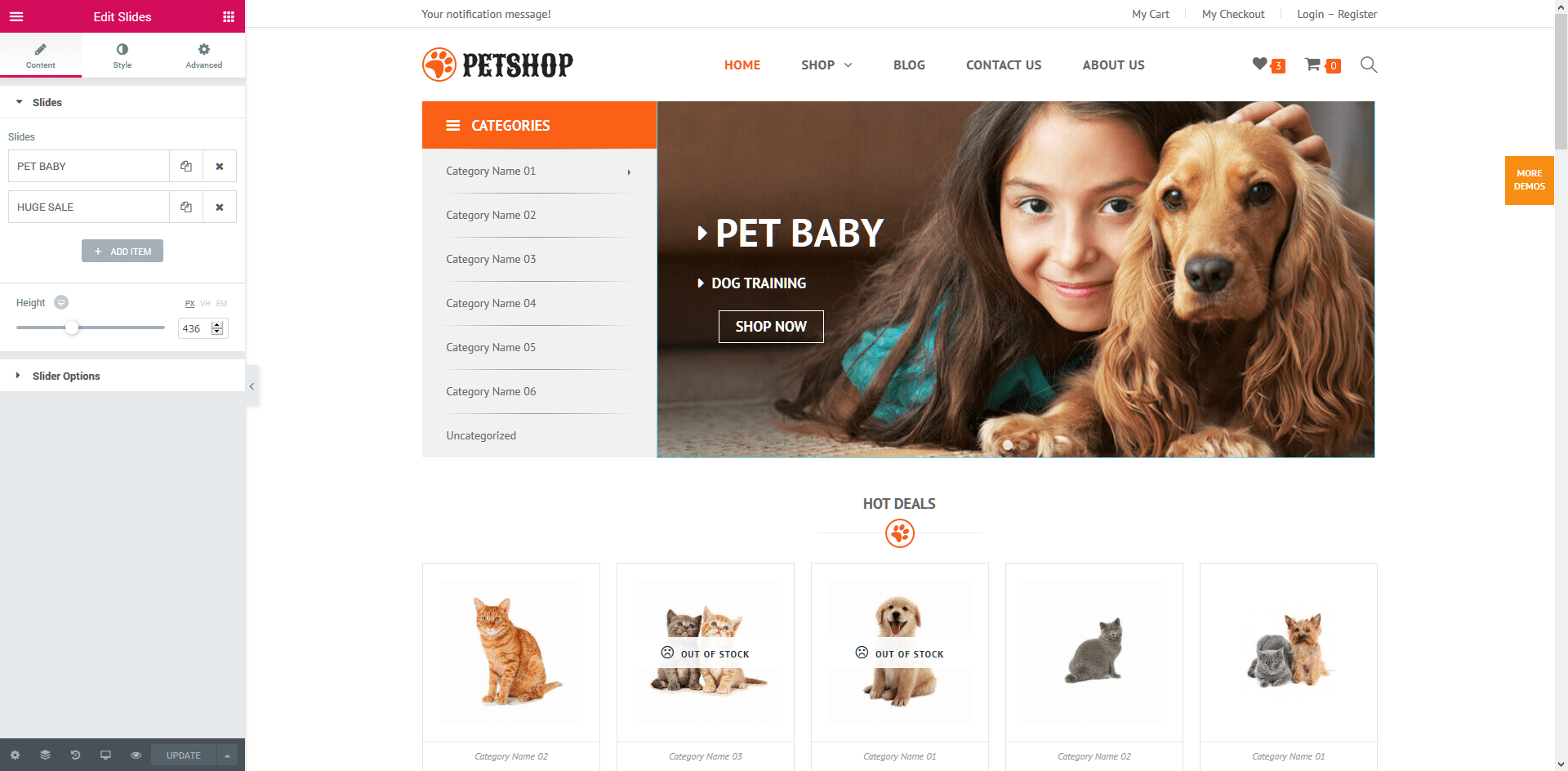
通過這些演示,你可以快速讓 WooVina 主題看起來像這樣:

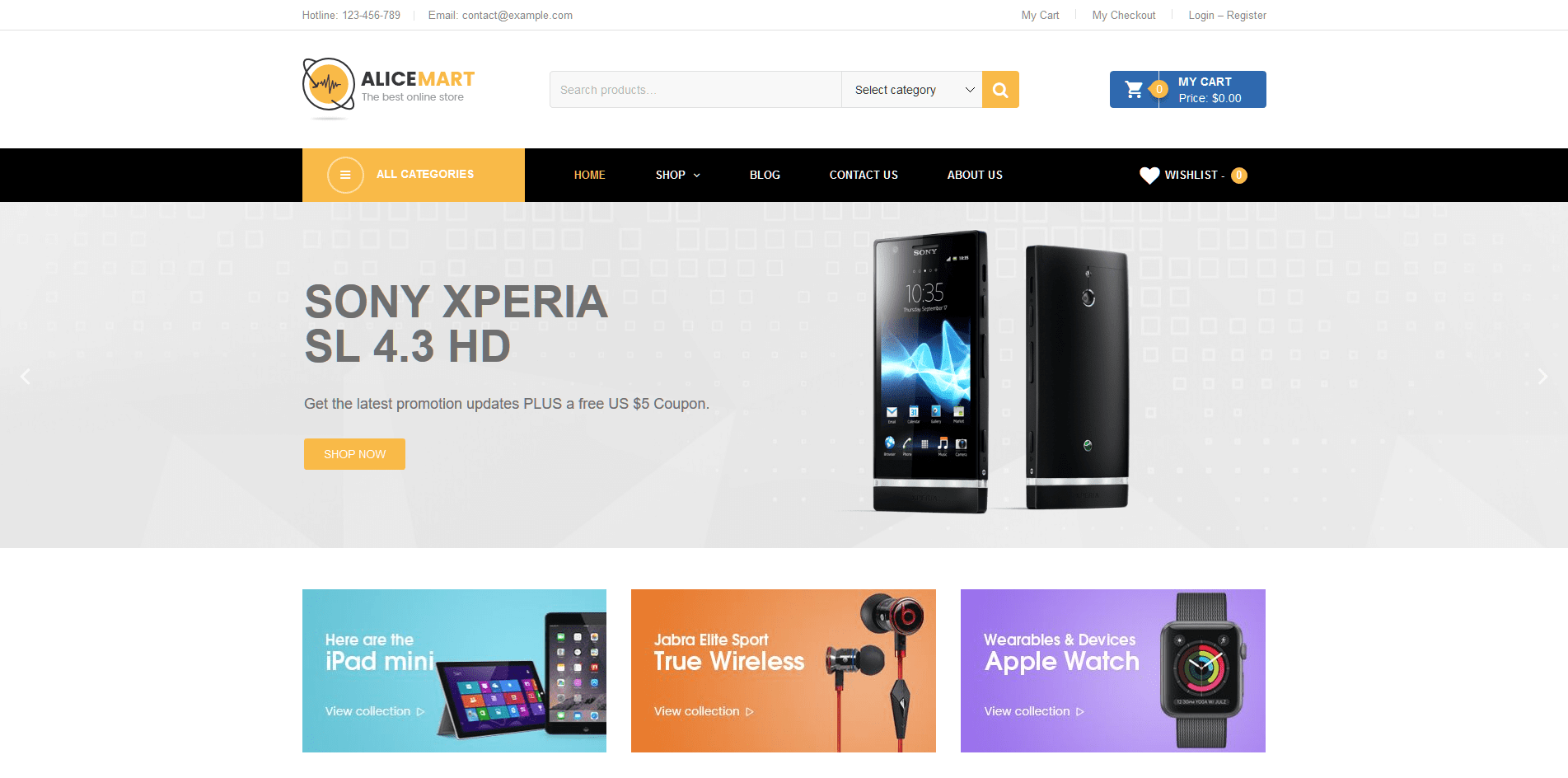
或者像這樣:

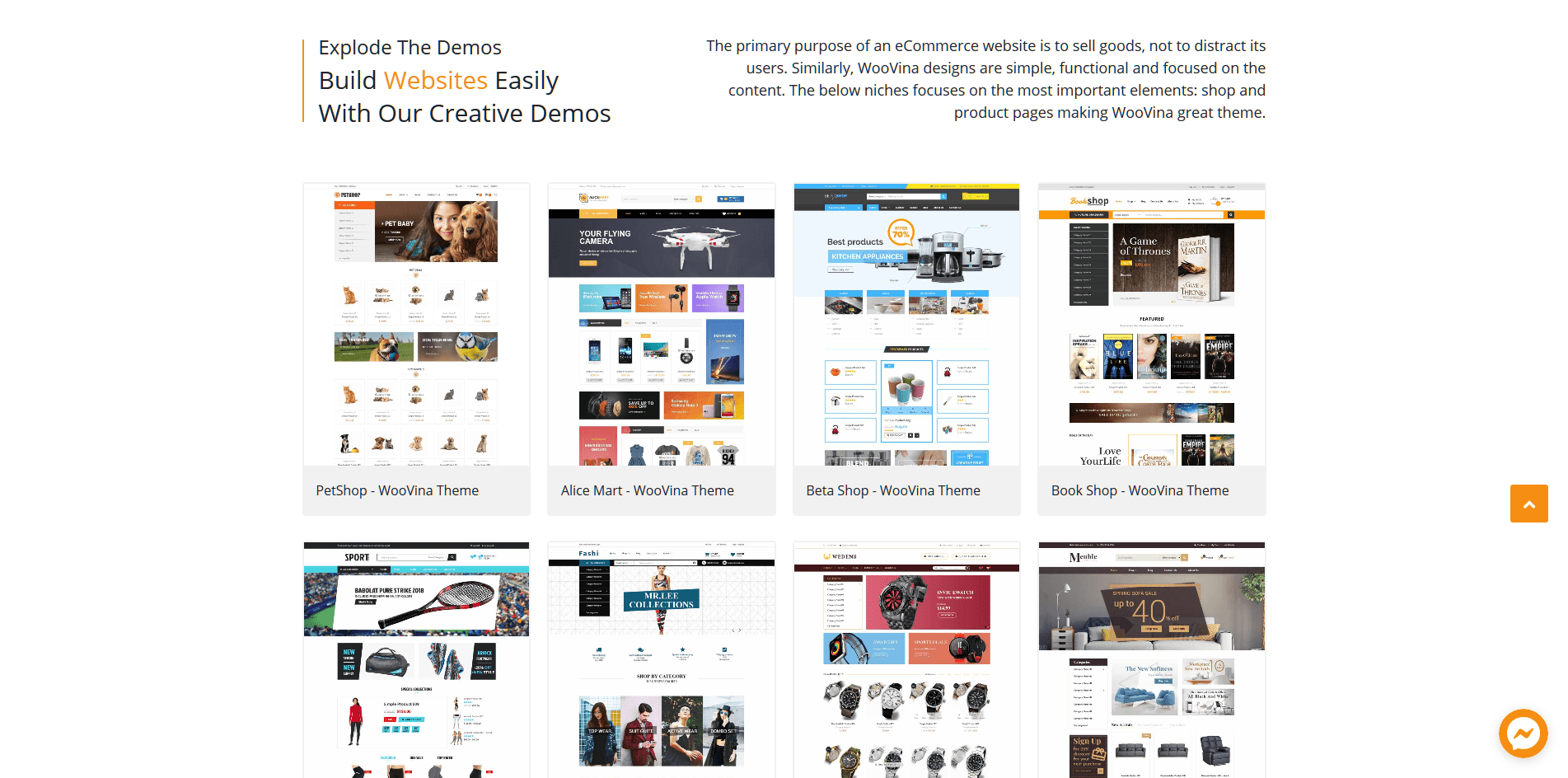
或者像其他任何演示一樣:

想要新造型? WooVina 兒童主題可讓您立即改變商店的外觀:
- Taron 主題(16 個演示)
- 有機主題(8 個演示)
- 唐尼主題(6 個演示)
- 糖果主題(8 個演示)
- 含羞草主題(6 個演示)
- Jesuery 主題(8 個演示)
- 還有更多!
想要提升 WooVina? 以非常優惠的價格獲得所有優質兒童主題 >> 查看捆綁包
如何使用 WooVina 導入演示站點?
向您展示定制器如何與已構建的站點一起使用會更容易,因此讓我們先快速了解一下 WooVina 主題如何輕鬆導入演示站點。
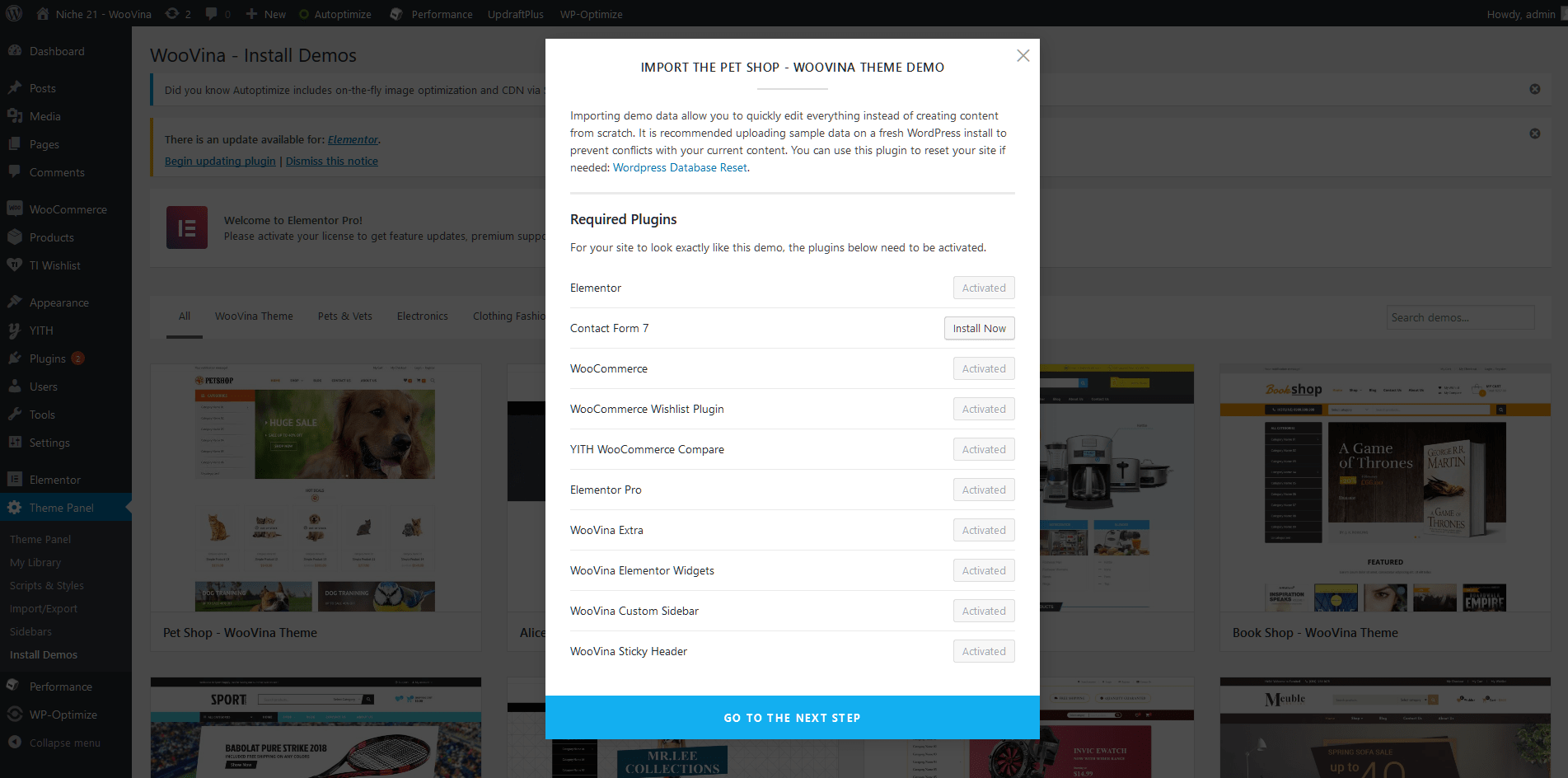
安裝 WooVina 主題和 WooVina Extras 插件後,您可以直接從 WordPress 儀表板導入演示內容:

完成演示過程後,您的網站應該與演示完全一樣。
要自定義演示的主頁設計,可以使用 Elementor:

要自定義主題的其餘部分,您將使用 WordPress Customizer。
說起…
WooVina WordPress 定制器設置
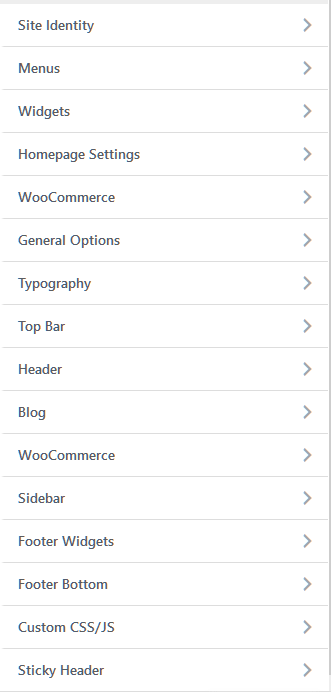
WordPress 定制器是 WooVina 主題真正閃耀的地方。 即使安裝了很少的擴展,這裡有一組冗長的選項:

這些選項的深度遠遠超出了大多數常規 WordPress 主題所提供的範圍。
讓我們看幾個例子:
控制你的標題
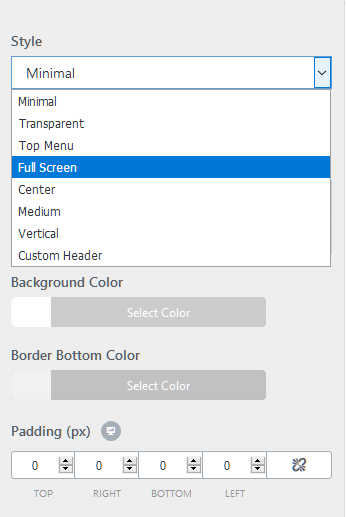
大多數頁面構建器仍然無法觸及的區域之一是您的標題......這就是為什麼 WooVina 主題為您提供大量選項來控制標題(以及標題上方的“頂部欄” - 這是包含此演示中的聯繫信息和社交資料的內容):

您不僅可以從預製樣式中進行選擇,還可以通過大量的細節設置來控制它的外觀……具體到您為不同設備添加到標題中的實際填充:

控制你的博客
我們無法涵蓋每一個設置,但讓我們再看兩個......

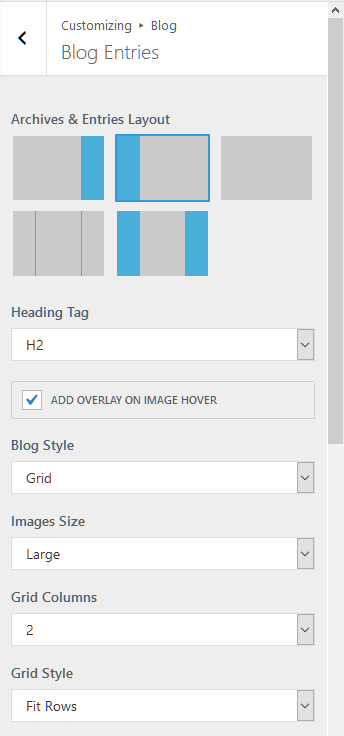
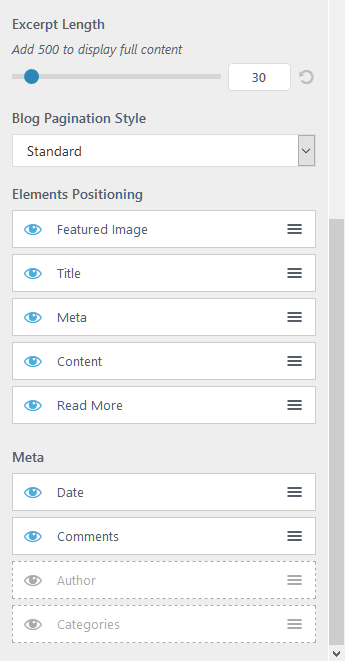
在博客區域中,您可以控制總體佈局中的所有內容...

...到各種元素和元信息的特定排序/可見性:

控制您網站的排版
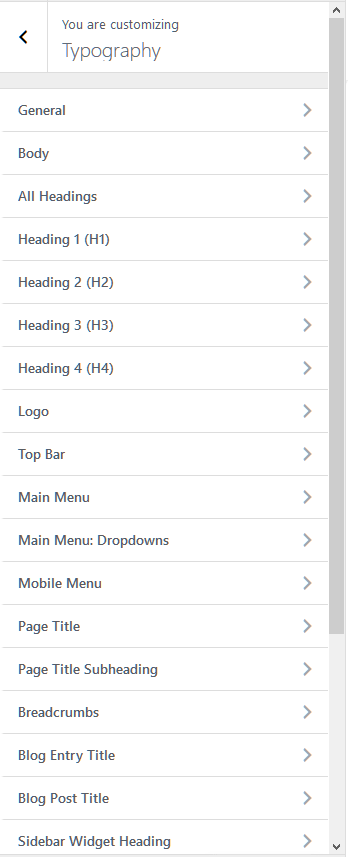
想要更改您網站上的字體和字體顏色? 沒問題,只需前往排版部分,您將看到另一個冗長的選項列表:

你在其他領域也有類似的深度
本節的目標並不是真正向您展示每一個設置(還有更多!)。 相反,它是為了讓您了解您可以從 WordPress Customizer 和 WooVina 主題中獲得的控制深度。
雖然您肯定需要一些時間來完成所有設置,但您可以控製網站的幾乎所有重要方面,而無需直接接觸任何代碼/CSS。
3 個其他有用的 WooVina 功能,讓您的生活更輕鬆
除了演示和 WordPress 定制器功能之外,這裡還有 WooVina 主題的一些其他突出功能,它們將使您的生活更輕鬆,並在您的網站上工作時為您提供更多的靈活性。
1. 個人帖子控制
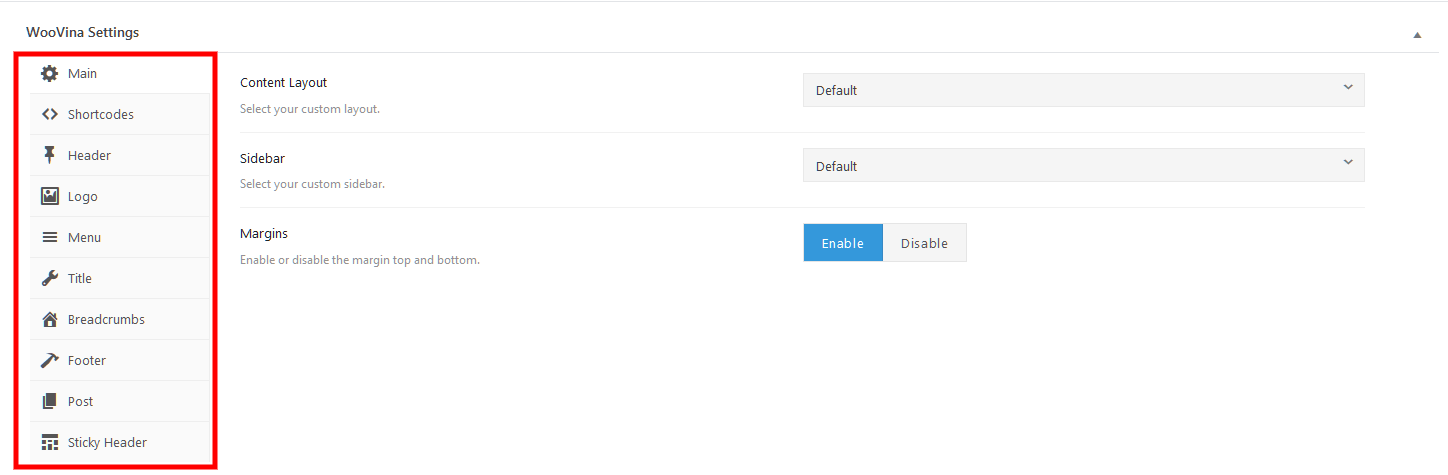
使用免費的 WooVina Extras 插件,您可以訪問單個內容的詳細新元框:

通過這些眾多選項,您可以(部分)在每個帖子或每個頁面的基礎上控制以下設置:
- 更改內容佈局或側邊欄佈局
- 禁用標題或頂欄
- 更改徽標或菜單顏色
- 禁用帖子/頁面標題
- 禁用頁腳
- 其他較小的功能
雖然這些控件在各種利基情況下都有幫助,但如果您將 WooVina 主題與頁面構建器一起使用,它們尤其有用,因為您可以禁用否則會妨礙頁面構建器的元素。
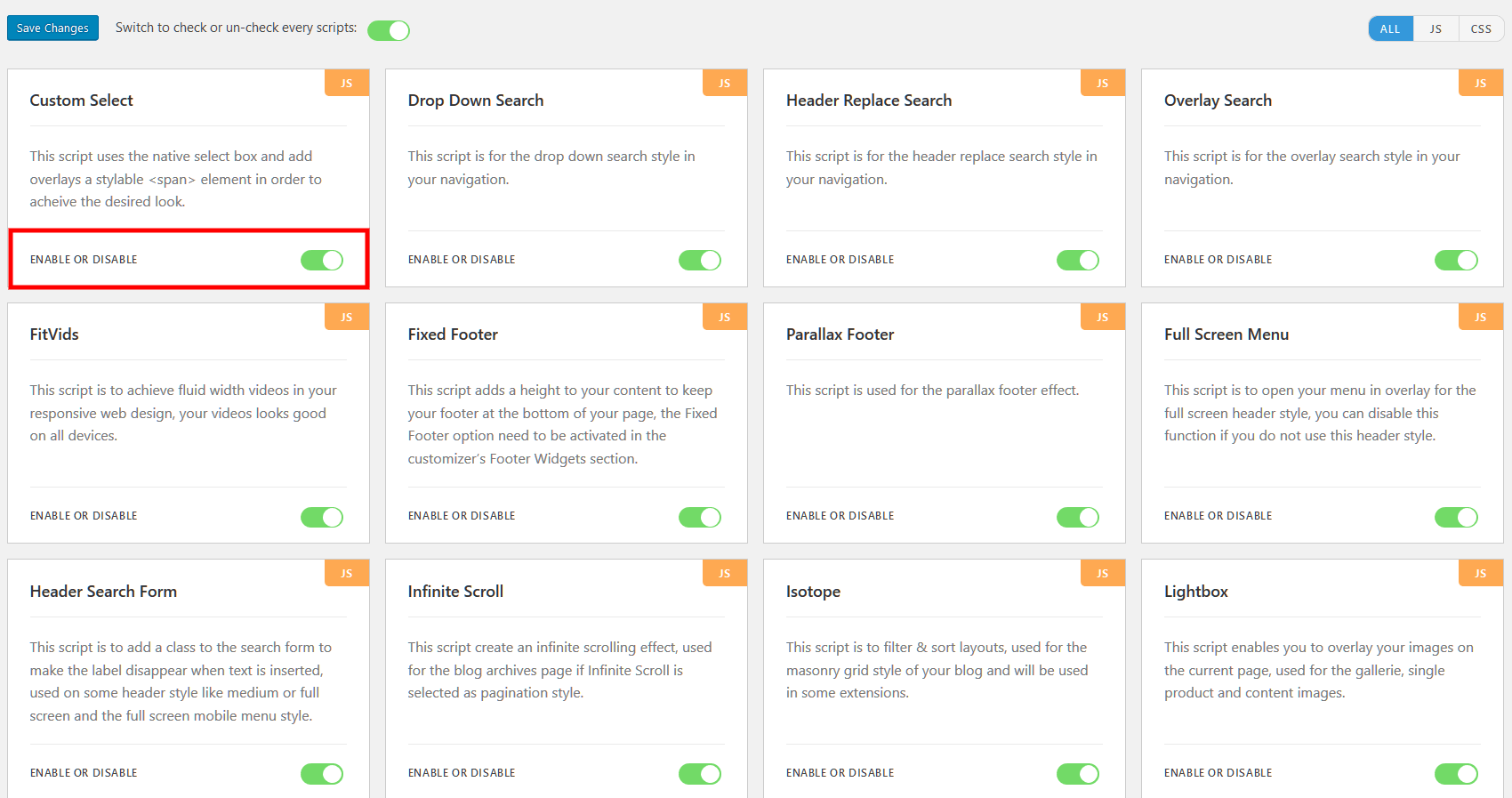
2. 啟用/禁用特定腳本/CSS 的選項
如果您關心您的網站加載速度,您會喜歡 WooVina 主題允許您啟用或禁用單個 JavaScript 腳本和 CSS 片段:

基本上,這個區域可以讓你禁用你實際上沒有用來加速你的網站的東西。
3. 深度 WooCommerce 集成
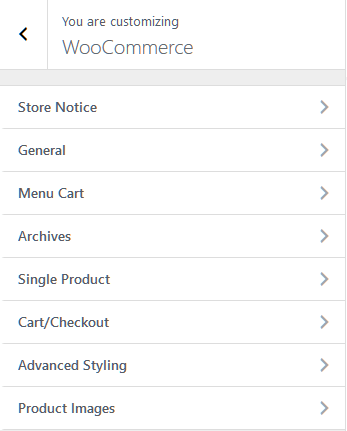
WooVina 的另一個賣點是它與 WooCommerce 的深度集成。 如果您在您的網站上安裝了 WooCommerce,您將在 WordPress 定制器中獲得一個新的 WooCommerce 區域:

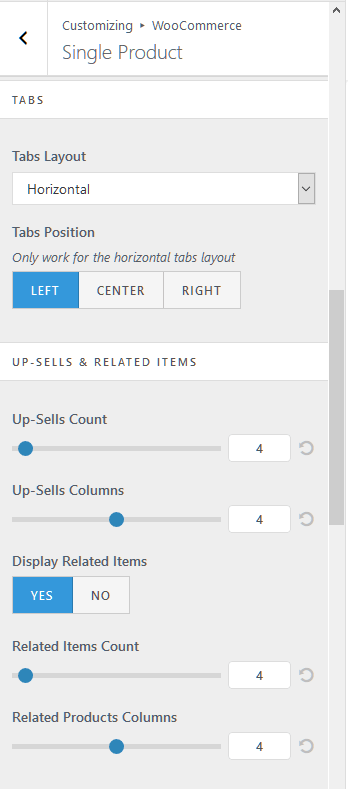
這也不僅僅是一些令牌設置。 它變得非常深入——例如,您甚至可以自定義購物車頁面上的追加銷售和交叉銷售數量,以及啟用無干擾購物車/結帳:

4.許多其他擴展
到目前為止,我們甚至還沒有觸及許多其他免費和高級擴展。 但請記住 - WooVina 主題還允許您添加大量其他有用的功能。
在此處查看完整的擴展列表。
如果您想知道為什麼有這麼多擴展,這實際上是一種不錯的方法,因為它使事物保持模塊化。
WooVina 主題不是將所有內容都強制放入一個您可能想要或不想要所有功能的單一主題中,而是讓您挑选和選擇您想要保持輕量級的確切功能。
試試 WooVina 主題 - 它是免費的
因為 WooVina 主題是完全免費的,所以您可以從 WooVina.com 下載 WooVina 並隨意使用它,而不會對您的錢包造成任何風險。
現在交給你了——你曾經使用過 WooVina 主題嗎? 您如何看待它與其他 WooCommerce WordPress 主題的疊加?
