WooVina:簡単にカスタマイズ可能で非常に高速なWooCommerceテーマ
公開: 2022-05-23なぜ人々はWooVinaテーマが好きなのですか?
基本的に、WooVinaの主な魅力は、WooCommerceの強力なサポートを含め、WordPressカスタマイザーを介して非常にユーザーフレンドリーで直感的な方法でテーマをカスタマイズできることです。
このカスタマイズにより、ページビルダーを使用してデザインするコンテンツのフレームワークを作成することも、テーマ全般をより細かく制御することもできます。
これらのコントロールに加えて、WooVinaテーマには、WordPressカスタマイザー設定やランディングページのElementorテンプレートなど、事前に作成されたデザインをすばやくインポートできるさまざまな無料およびプレミアムデモサイトも含まれています。
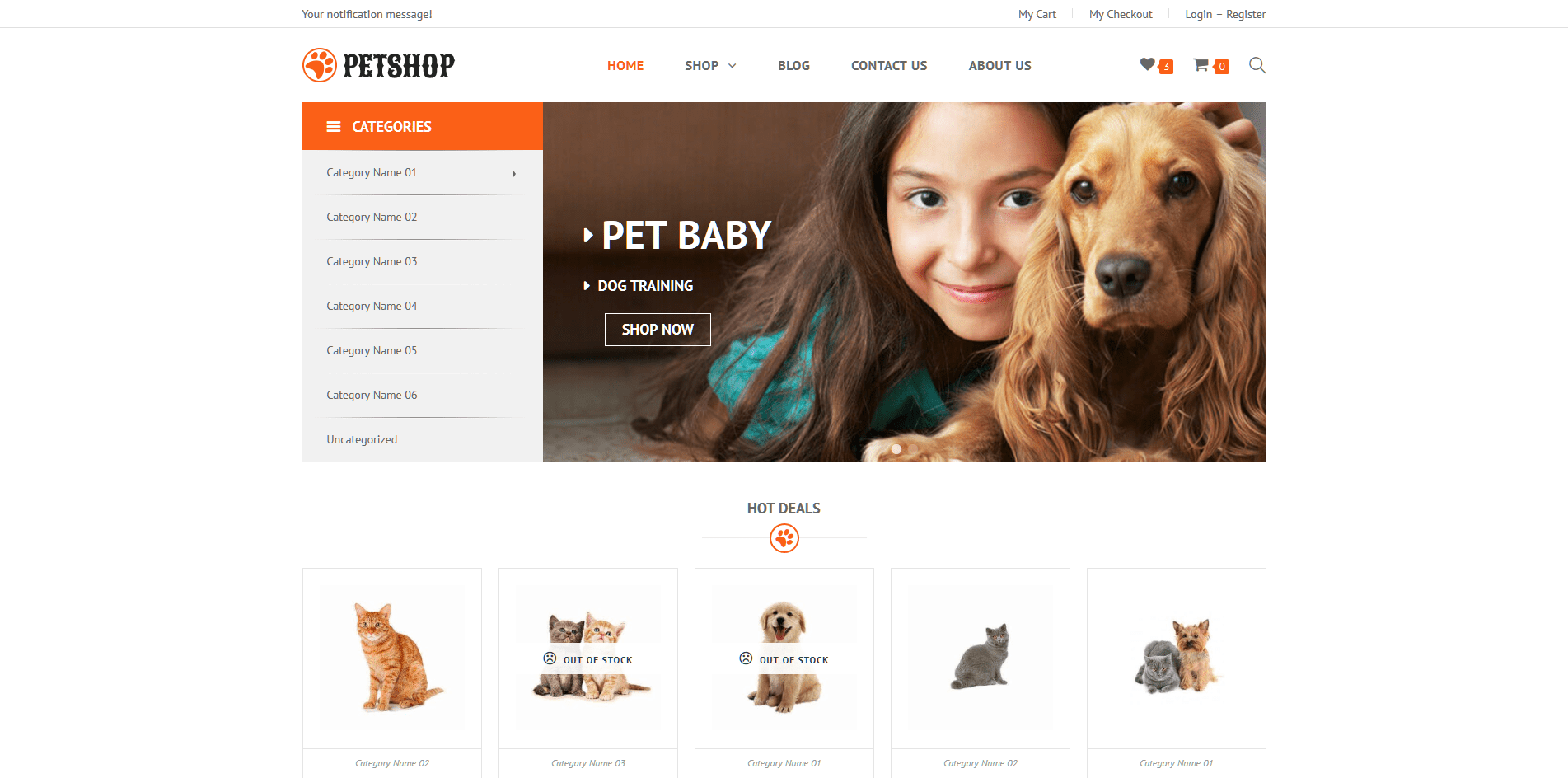
これらのデモを通じて、WooVinaテーマを次のようにすばやく表示できます。

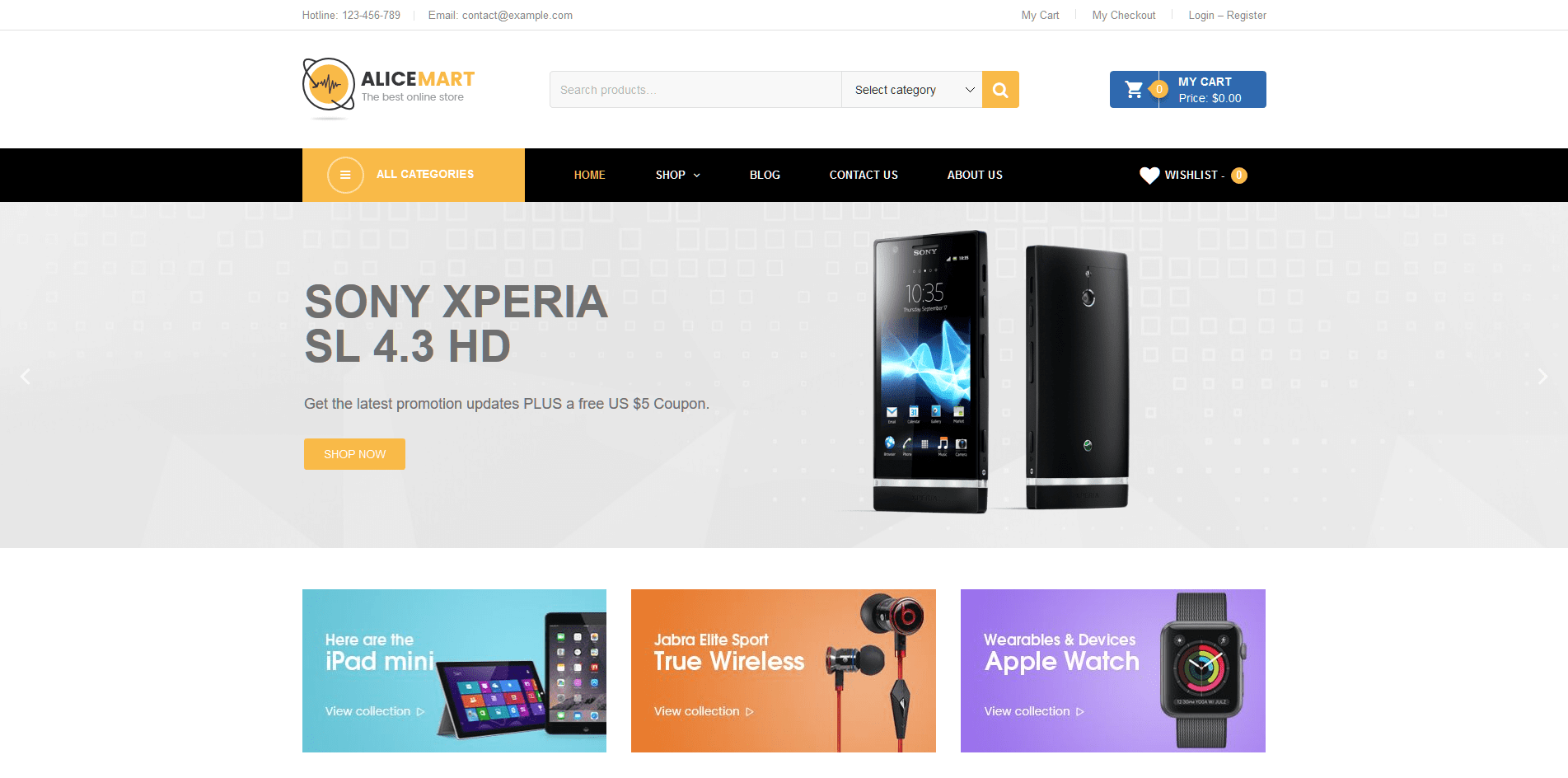
またはこのように:

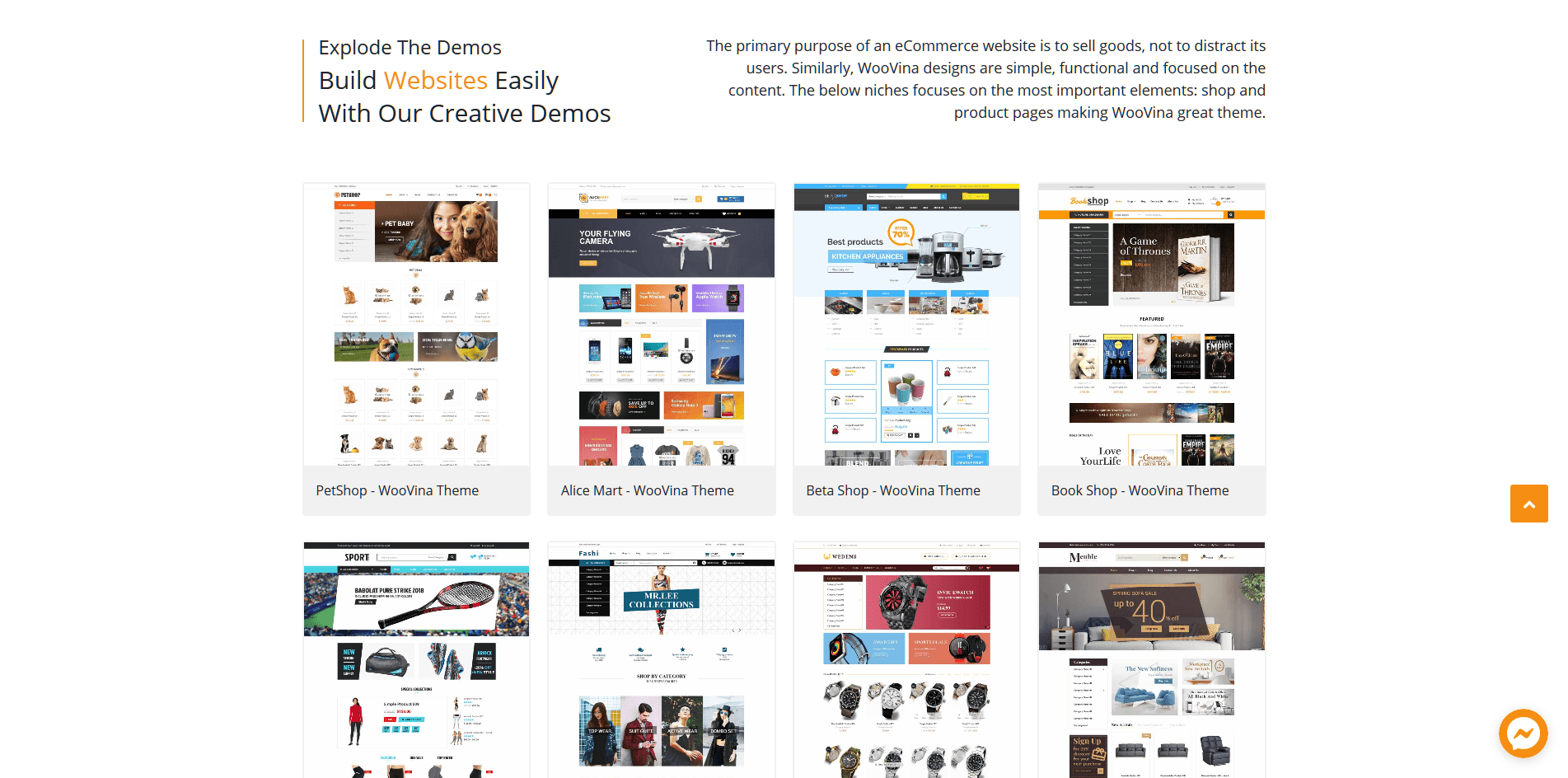
または他のデモのように:

新しい外観がお好きですか? WooVinaチャイルドテーマを使用すると、ストアの外観を即座に変えることができます。
- タロンテーマ(16デモ)
- 有機テーマ(8デモ)
- ドニーテーマ(6デモ)
- ボンボンテーマ(8デモ)
- ミモザのテーマ(6デモ)
- Jesueryテーマ(8デモ)
- そしてもっとここに!
WooVinaを後押ししたいですか? 非常に割引価格ですべてのプレミアム子テーマを入手>>バンドルを見る
WooVinaでデモサイトをインポートする方法は?
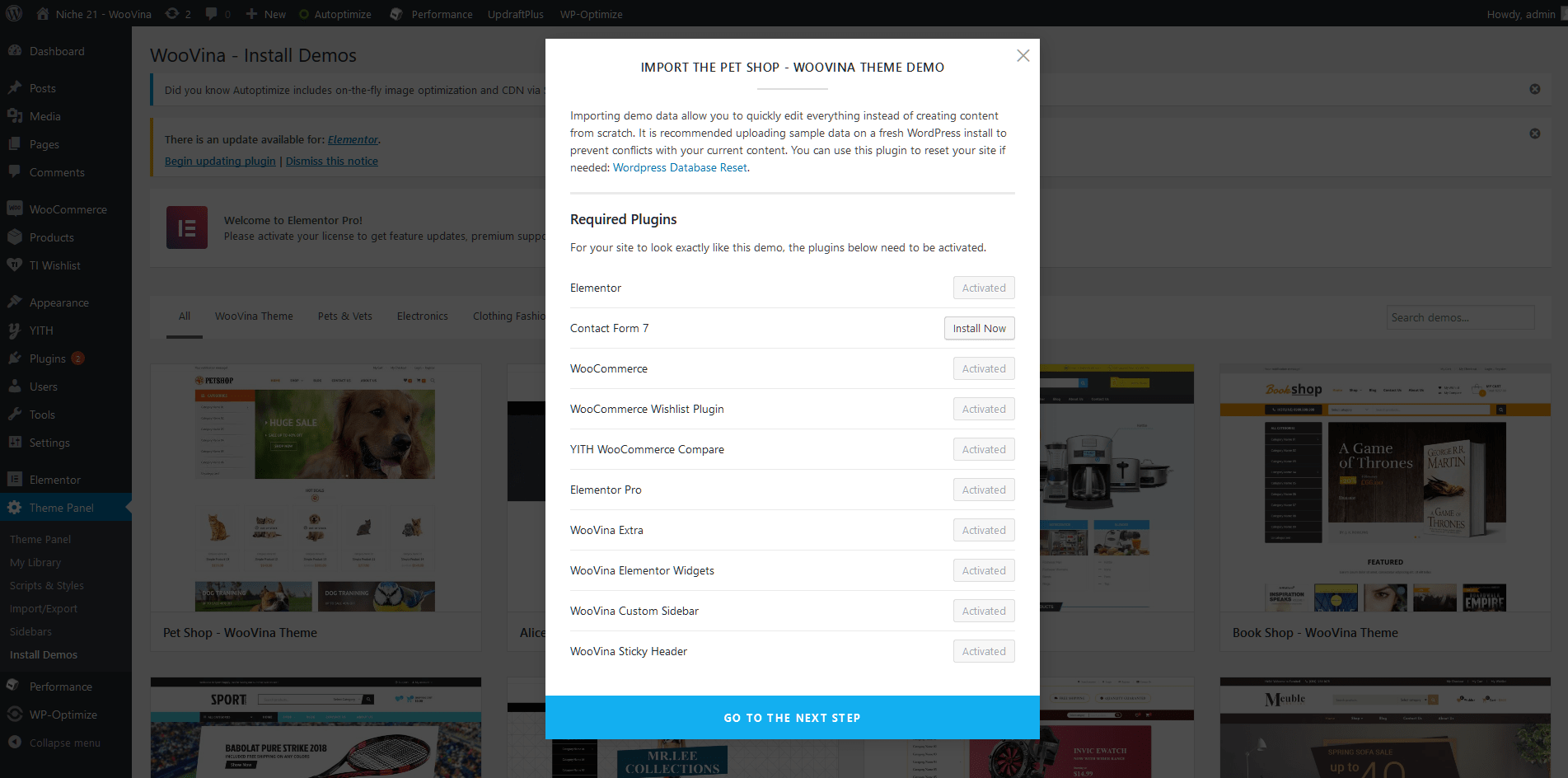
カスタマイザーが既に構築されたサイトでどのように機能するかを示すのは簡単なので、WooVinaテーマを使用してデモサイトをインポートするのがいかに簡単かを簡単に見てみましょう。
WooVinaテーマとWooVinaExtrasプラグインをインストールすると、WordPressダッシュボードからデモコンテンツを直接インポートできます。

デモプロセスを完了すると、サイトはデモとまったく同じようになります。
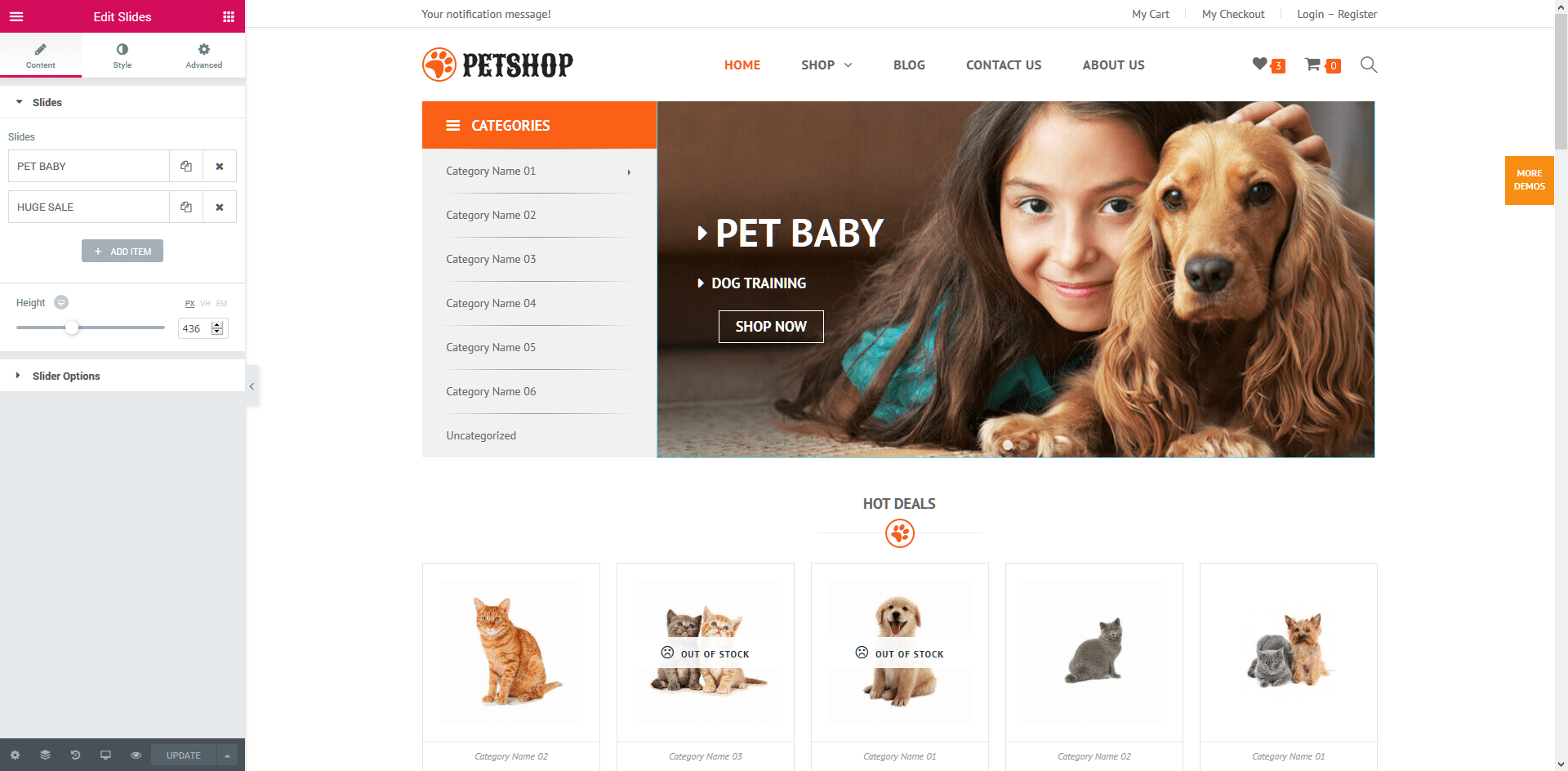
デモのホームページデザインをカスタマイズするには、Elementorを使用できます。

残りのテーマをカスタマイズするには、WordPressカスタマイザーを使用します。
と言えば…
WooVinaWordPressカスタマイザー設定
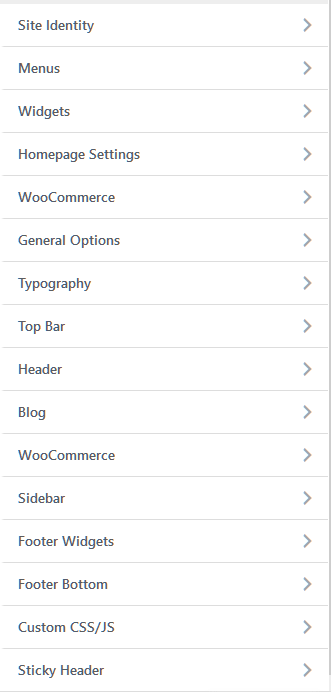
WordPressカスタマイザーは、WooVinaテーマが本当に輝いているところです。 インストールされている拡張機能がほとんどない場合でも、次のようなオプションの長いセットがあります。

これらのオプションの深さは、ほとんどの通常のWordPressテーマが提供するものをはるかに超えています。
いくつかの例を見てみましょう。
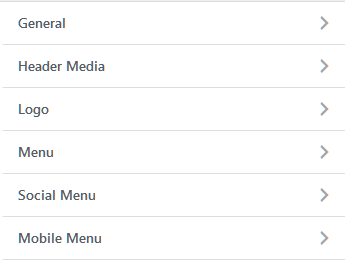
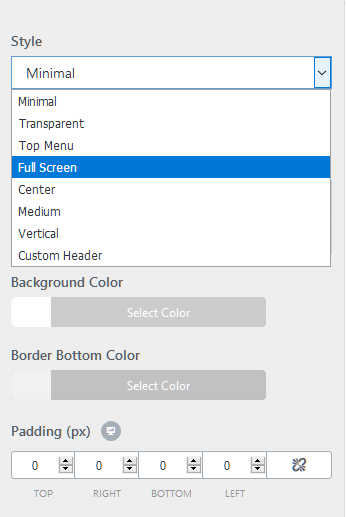
ヘッダーの制御
ほとんどのページビルダーがまだ触れられない領域の1つはヘッダーです...これが、WooVinaテーマがヘッダー(およびヘッダーの上にある「トップバー」)を制御するためのオプションのヒープ全体を提供するのに便利な理由です。このデモの連絡先情報とソーシャルプロファイルが含まれているもの):

事前に作成されたスタイルから選択できるだけでなく、さまざまなデバイスのヘッダーに追加する実際のパディングに至るまで、外観を制御するための非常に重要な設定も多数用意されています。

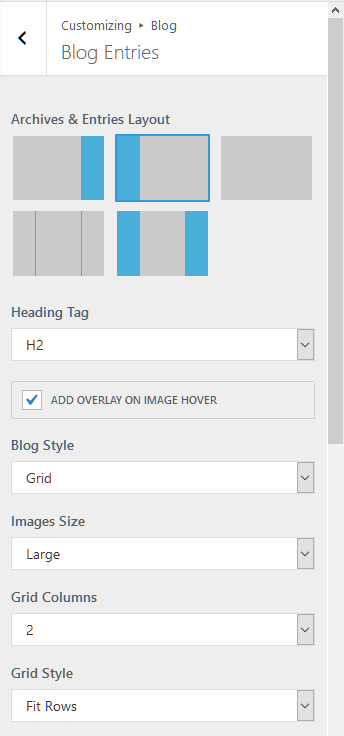
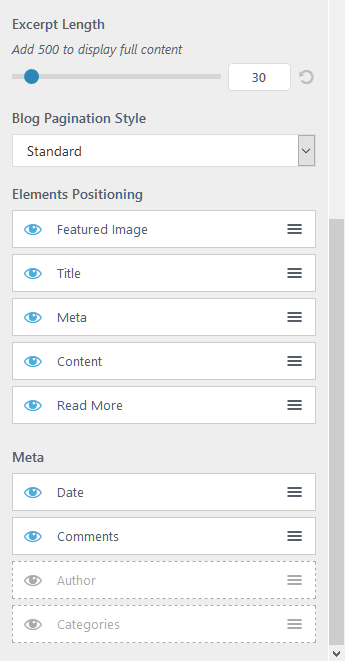
ブログの管理
すべての設定を網羅することはできませんが、さらに2つを見てみましょう...
ブログエリアでは、一般的なレイアウトからすべてを制御できます...


...さまざまな要素とメタ情報の特定の順序/可視性に至るまで:

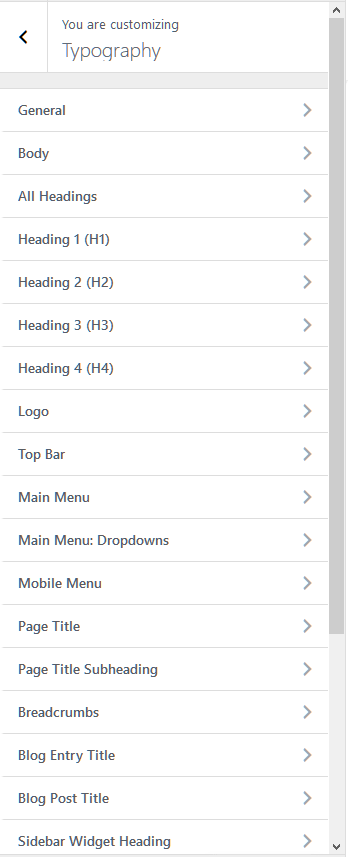
サイトのタイポグラフィを制御する
サイトのフォントとフォントの色を変更したいですか? 問題ありません。タイポグラフィのセクションに進んでください。ここでは、別の長いオプションのリストが表示されます。

他の領域でも同様の深さを得る
このセクションの目的は、実際にはすべての設定を表示することではありません(もっとたくさんあります!)。 代わりに、WordPressカスタマイザーとWooVinaテーマから期待できる制御の深さを理解するためのものです。
すべての設定を確認するには確かに時間がかかりますが、コード/ CSSに直接触れることなく、サイトのほとんどすべての重要な側面を制御することができます。
あなたの人生をより簡単にする3つの他の役に立つWooVina機能
デモとWordPressカスタマイザー機能に加えて、WooVinaテーマのその他の優れた機能がいくつかあります。これらの機能により、作業が楽になり、サイトでの作業の柔軟性が大幅に向上します。
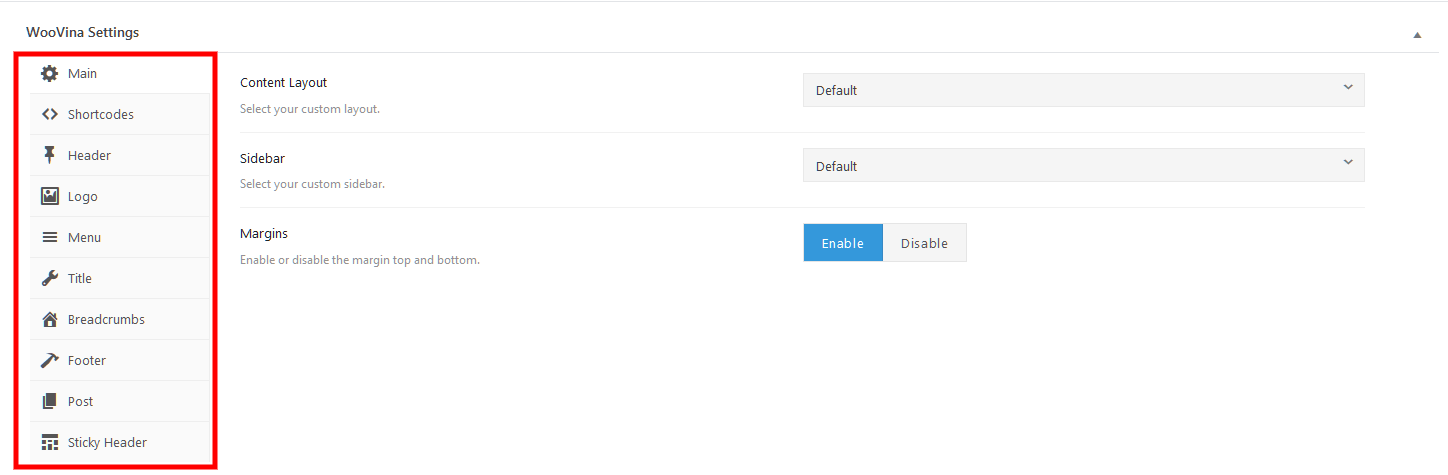
1.個々のポストコントロール
無料のWooVinaExtrasプラグインを使用すると、個々のコンテンツに関する詳細な新しいメタボックスにアクセスできます。

これらの多くのオプションを使用して、投稿ごとまたはページごとに次の設定を(部分的に)制御できます。
- コンテンツレイアウトまたはサイドバーレイアウトを変更する
- ヘッダーまたはトップバーを無効にする
- ロゴやメニューの色を変更する
- 投稿/ページタイトルを無効にする
- フッターを無効にする
- その他の小さな機能
これらのコントロールはさまざまなニッチな状況で役立ちますが、ページビルダーでWooVinaテーマを使用している場合は、ページビルダーの邪魔になる要素を無効にできるため、特に便利です。
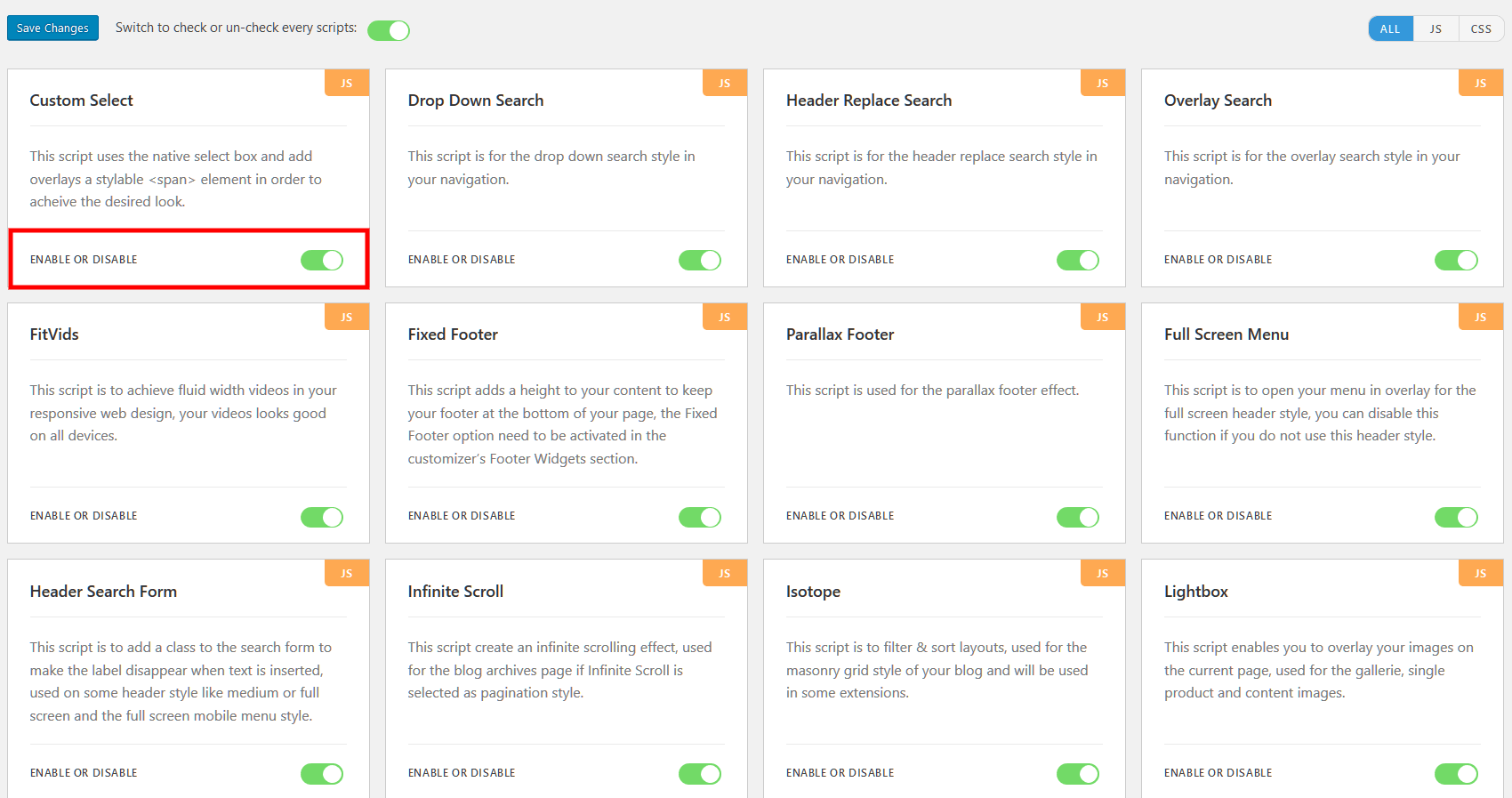
2.特定のスクリプト/CSSを有効/無効にするオプション
Webサイトの読み込み速度に関心がある場合は、WooVinaテーマを使用して個々のJavaScriptスクリプトとCSSスニペットを有効または無効にできることを気に入るはずです。

基本的に、この領域では、サイトを高速化するために実際に使用していないものを無効にすることができます。
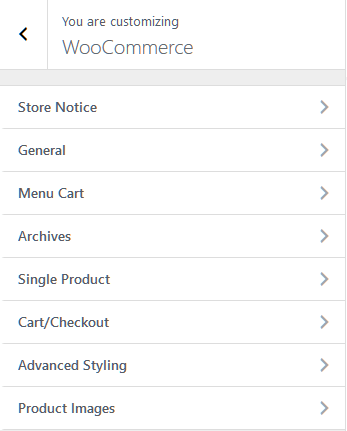
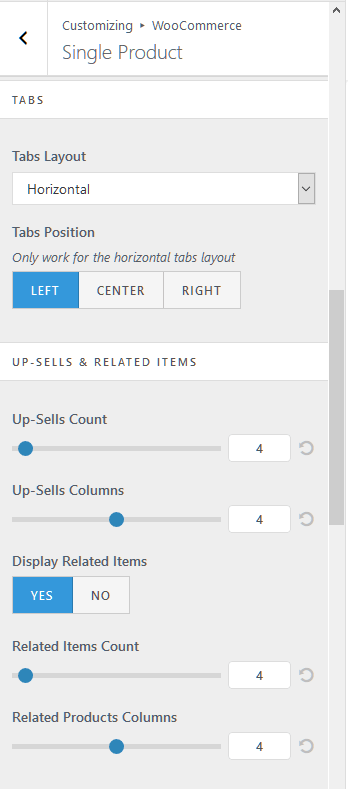
3.ディープWooCommerce統合
WooVinaのもう1つのセールスポイントは、WooCommerceとの緊密な統合です。 サイトにWooCommerceがインストールされている場合は、WordPressカスタマイザーに新しいWooCommerceエリアが表示されます。

これは、いくつかのトークン設定だけではありません。 それはかなり深くなります-たとえば、カートページのアップセルとクロスセルの数をカスタマイズしたり、気を散らすことのないカート/チェックアウトを有効にしたりすることもできます。

4.他の多くの拡張機能
これまでのところ、他の無料およびプレミアム拡張機能の多くにはまだ触れていません。 ただし、覚えておいてください。WooVinaテーマを使用すると、他にも多くの便利な機能を追加できます。
ここで拡張機能の完全なリストを確認してください。
なぜこれほど多くの拡張機能があるのか疑問に思っている場合は、モジュール式に保つため、これは実際には優れたアプローチです。
すべての機能が必要な場合と不要な場合がある単一のテーマにすべてを強制するのではなく、WooVinaテーマを使用すると、物事を軽量に保ちたい正確な機能を選択できます。
WooVinaテーマを試してみてください–無料です
WooVinaテーマは完全に無料であるため、WooVina.comからWooVinaをダウンロードして、ウォレットにリスクを与えることなく試してみることができます。
さて、あなたに– WooVinaテーマを使用したことがありますか? 他のWooCommerceWordPressテーマとどのように重なると思いますか?
