WooVina:易于定制和超快的 WooCommerce 主题
已发表: 2022-05-23为什么人们喜欢 WooVina 主题?
基本上,WooVina 的主要吸引力在于它使您能够通过 WordPress 定制器以非常用户友好、直观的方式定制您的主题,包括对 WooCommerce 的深度支持。
通过这种定制,您可以为您使用页面构建器设计的内容创建框架,或者您可以更好地控制您的主题。
除了这些控件之外,WooVina 主题还包括各种免费和高级演示站点,可让您快速导入预制设计,包括 WordPress 定制器设置和登录页面的 Elementor 模板。
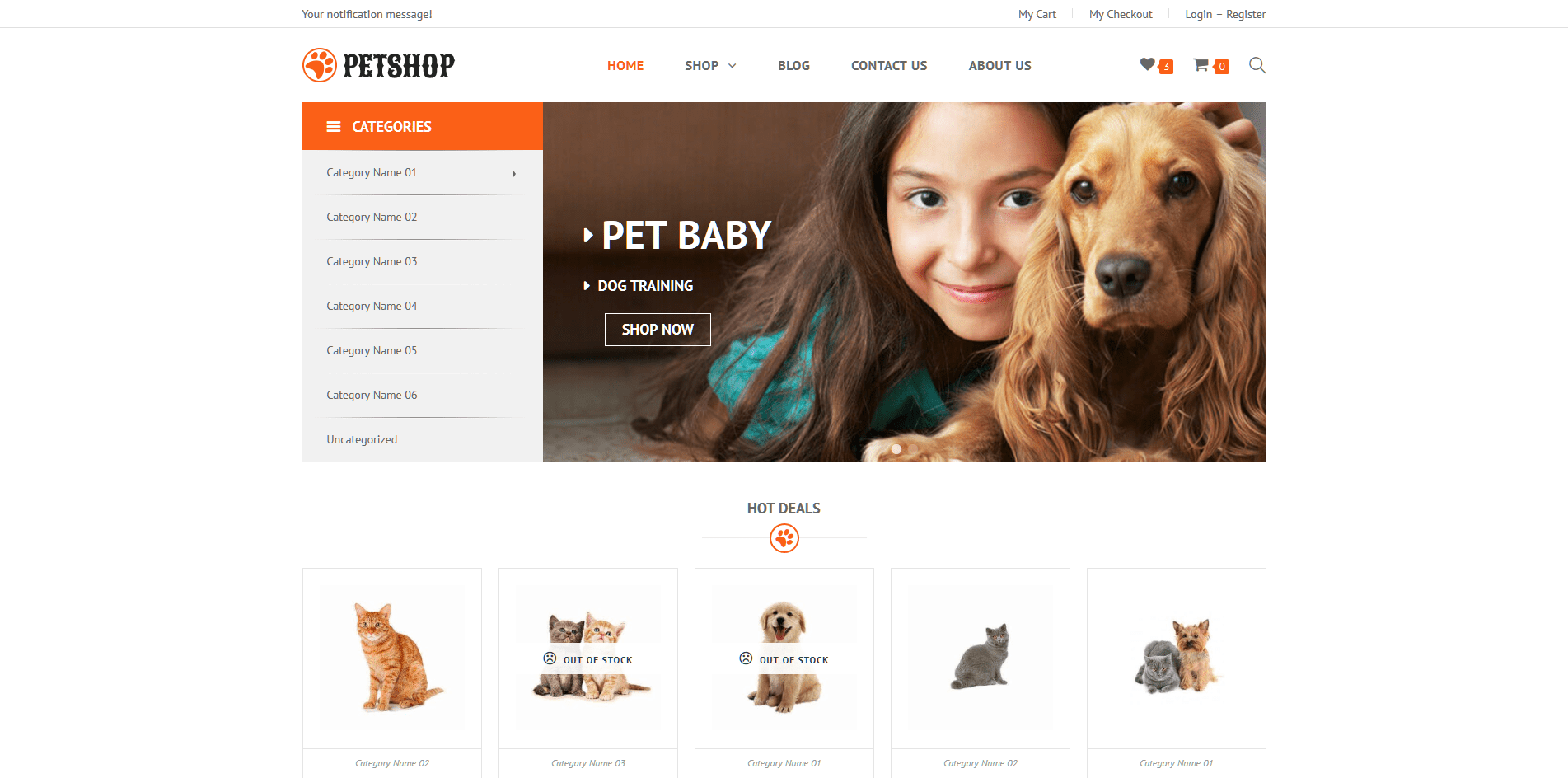
通过这些演示,你可以快速让 WooVina 主题看起来像这样:

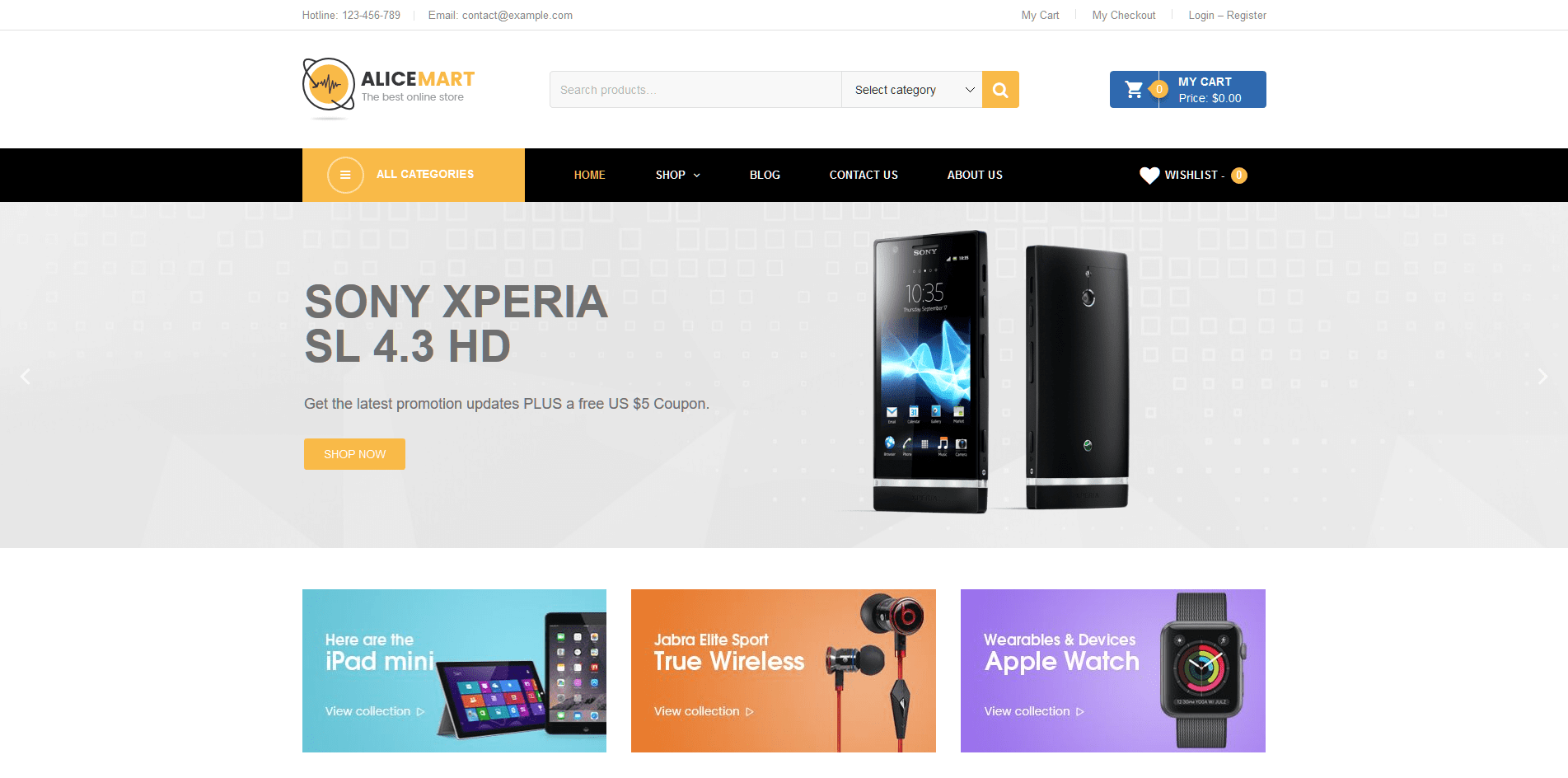
或者像这样:

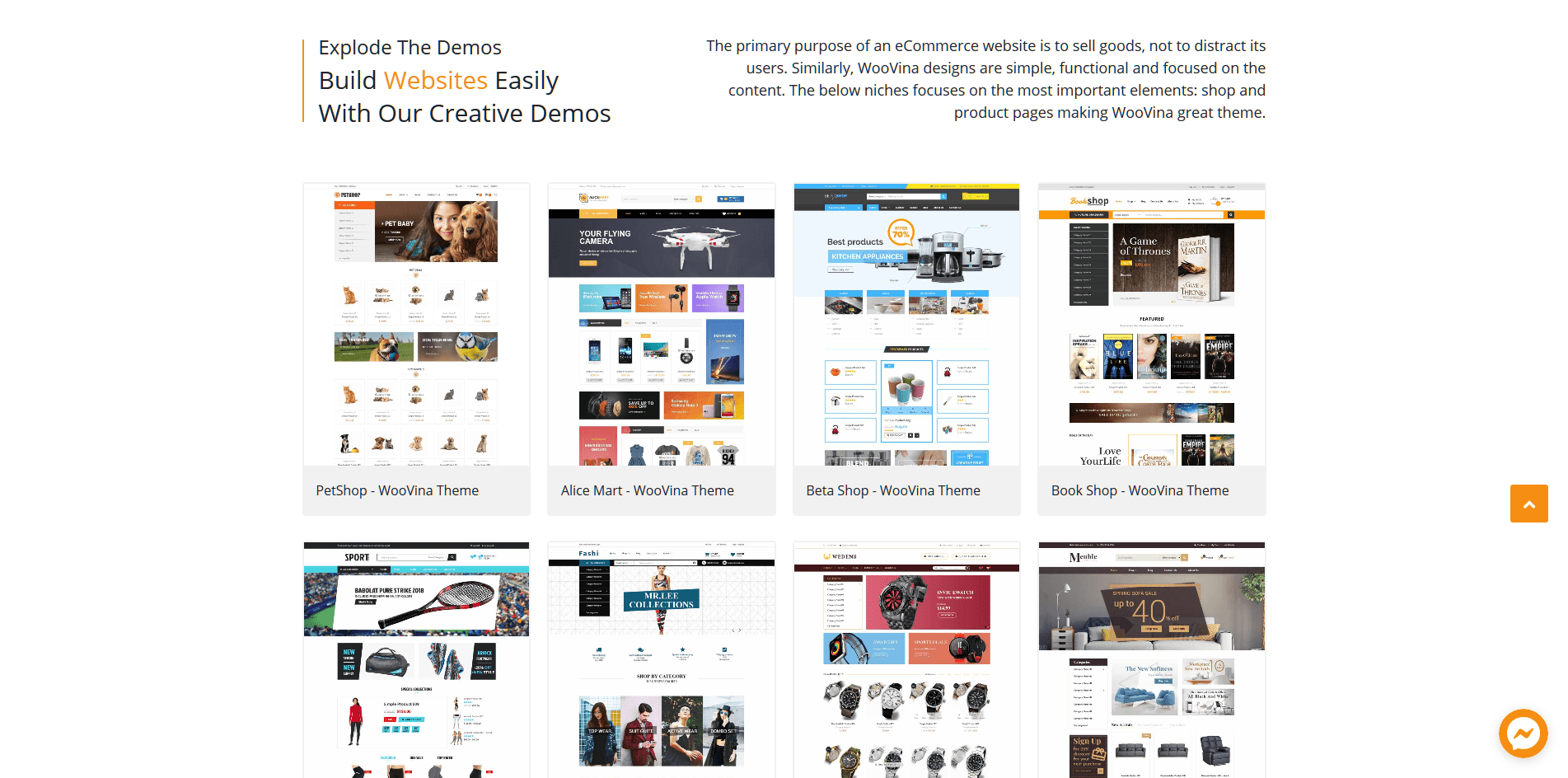
或者像其他任何演示一样:

想要新造型? WooVina 儿童主题可让您立即改变商店的外观:
- Taron 主题(16 个演示)
- 有机主题(8 个演示)
- 唐尼主题(6 个演示)
- 糖果主题(8 个演示)
- 含羞草主题(6 个演示)
- Jesuery 主题(8 个演示)
- 还有更多!
想要提升 WooVina? 以非常优惠的价格获得所有优质儿童主题 >> 查看捆绑包
如何使用 WooVina 导入演示站点?
向您展示定制器如何与已构建的站点一起使用会更容易,因此让我们先快速了解一下 WooVina 主题如何轻松导入演示站点。
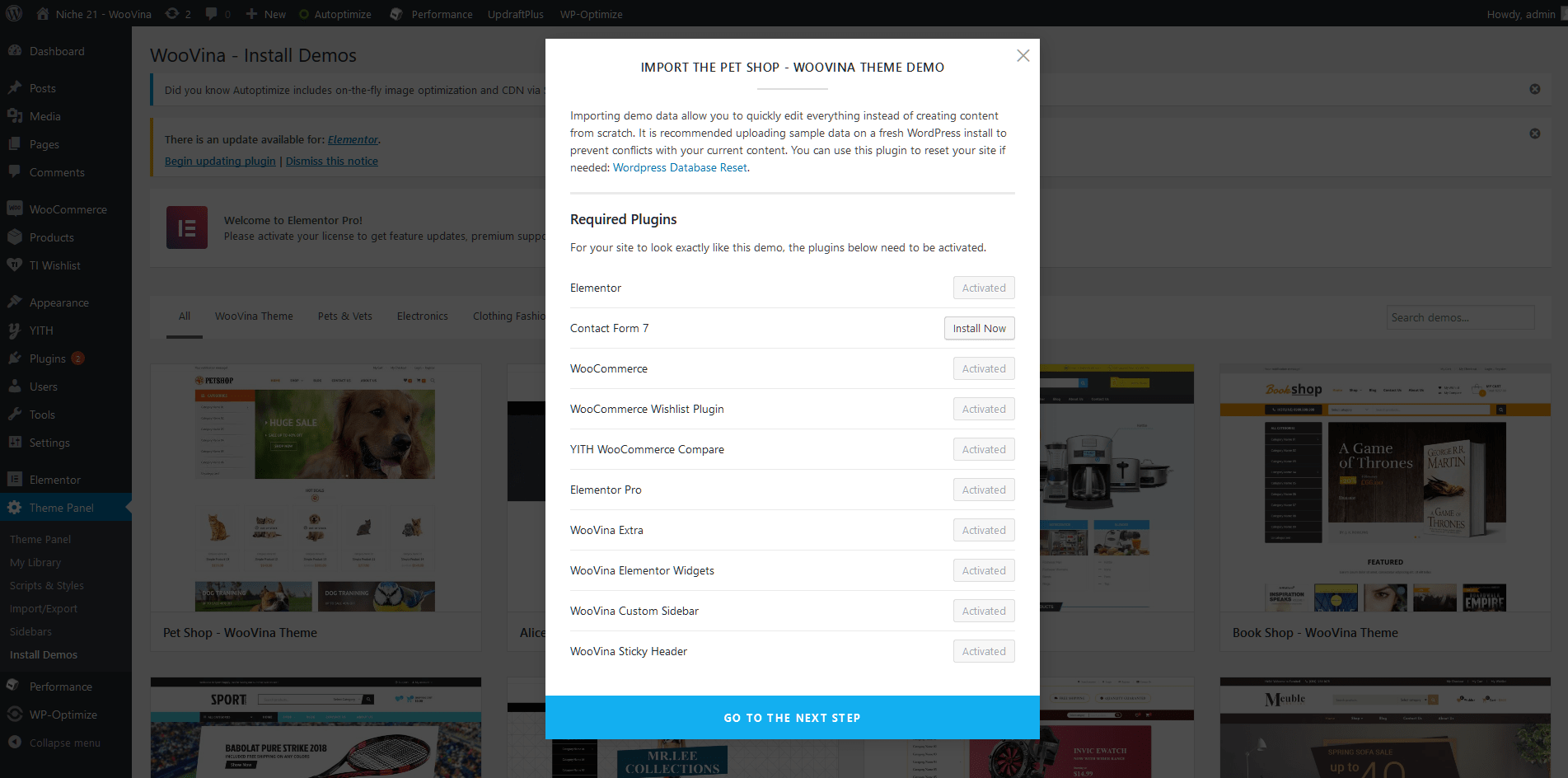
安装 WooVina 主题和 WooVina Extras 插件后,您可以直接从 WordPress 仪表板导入演示内容:

完成演示过程后,您的网站应该与演示完全一样。
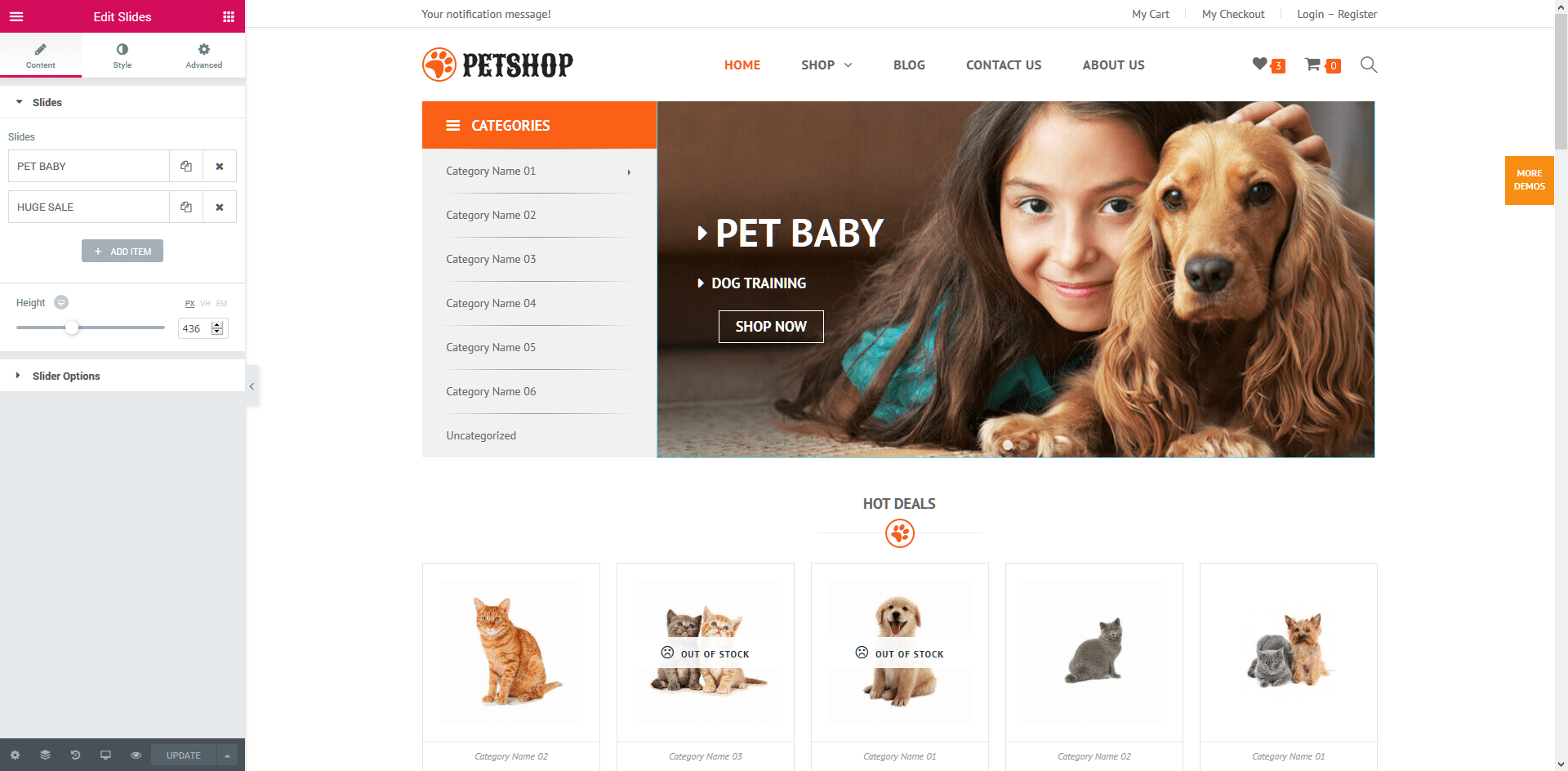
要自定义演示的主页设计,可以使用 Elementor:

要自定义主题的其余部分,您将使用 WordPress Customizer。
说起…
WooVina WordPress 定制器设置
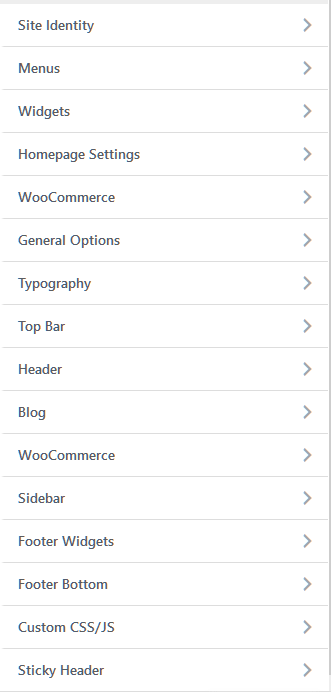
WordPress 定制器是 WooVina 主题真正闪耀的地方。 即使安装了很少的扩展,这里有一组冗长的选项:

这些选项的深度远远超出了大多数常规 WordPress 主题所提供的范围。
让我们看几个例子:
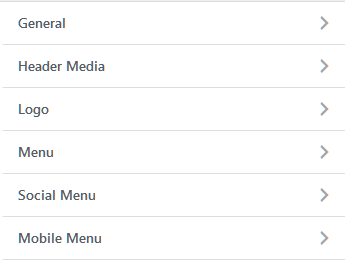
控制你的标题
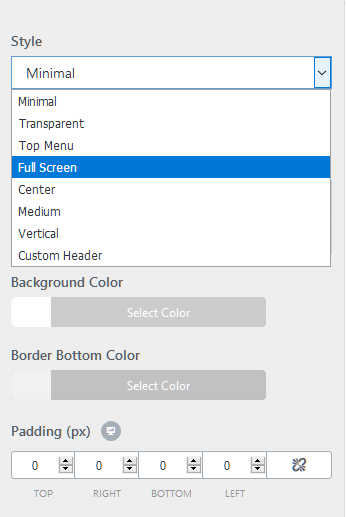
大多数页面构建器仍然无法触及的区域之一是您的标题......这就是为什么 WooVina 主题为您提供大量选项来控制标题(以及标题上方的“顶部栏” - 这是包含此演示中的联系信息和社交资料的内容):

您不仅可以从预制样式中进行选择,还可以通过大量的细节设置来控制它的外观……具体到您为不同设备添加到标题中的实际填充:

控制你的博客
我们无法涵盖每一个设置,但让我们再看两个......

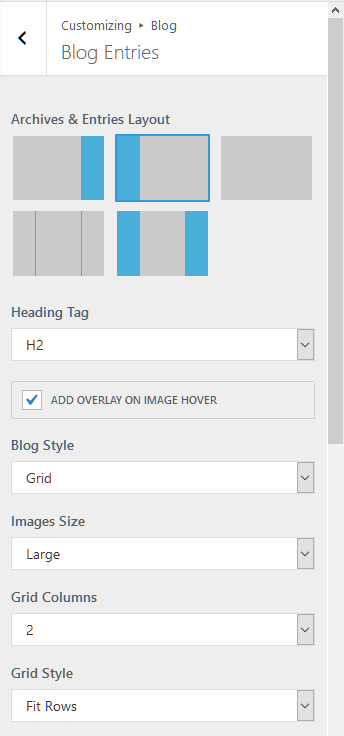
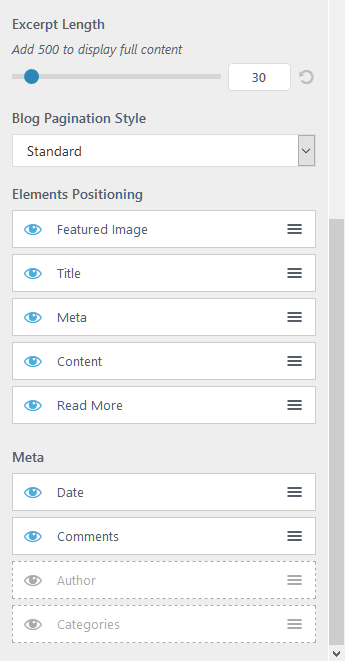
在博客区域中,您可以控制总体布局中的所有内容...

...到各种元素和元信息的特定排序/可见性:

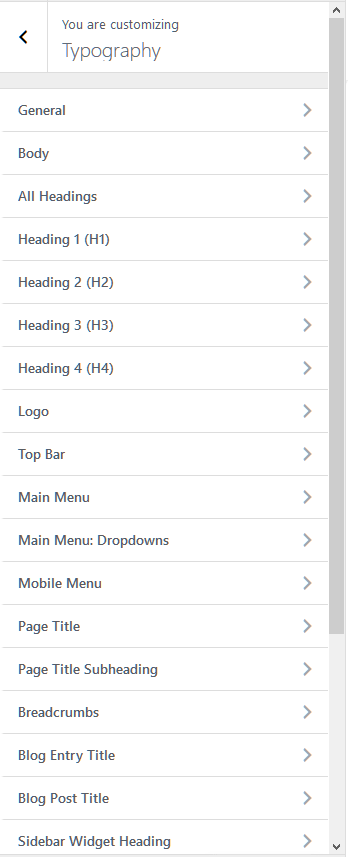
控制您网站的排版
想要更改您网站上的字体和字体颜色? 没问题,只需前往排版部分,您将看到另一个冗长的选项列表:

你在其他领域也有类似的深度
本节的目标并不是真正向您展示每一个设置(还有更多!)。 相反,它是为了让您了解您可以从 WordPress Customizer 和 WooVina 主题中获得的控制深度。
虽然您肯定需要一些时间来完成所有设置,但您可以控制网站的几乎所有重要方面,而无需直接接触任何代码/CSS。
3 个其他有用的 WooVina 功能,让您的生活更轻松
除了演示和 WordPress 定制器功能之外,这里还有 WooVina 主题的其他一些突出功能,它们将使您的生活更轻松,并在您的网站上工作时为您提供更多的灵活性。
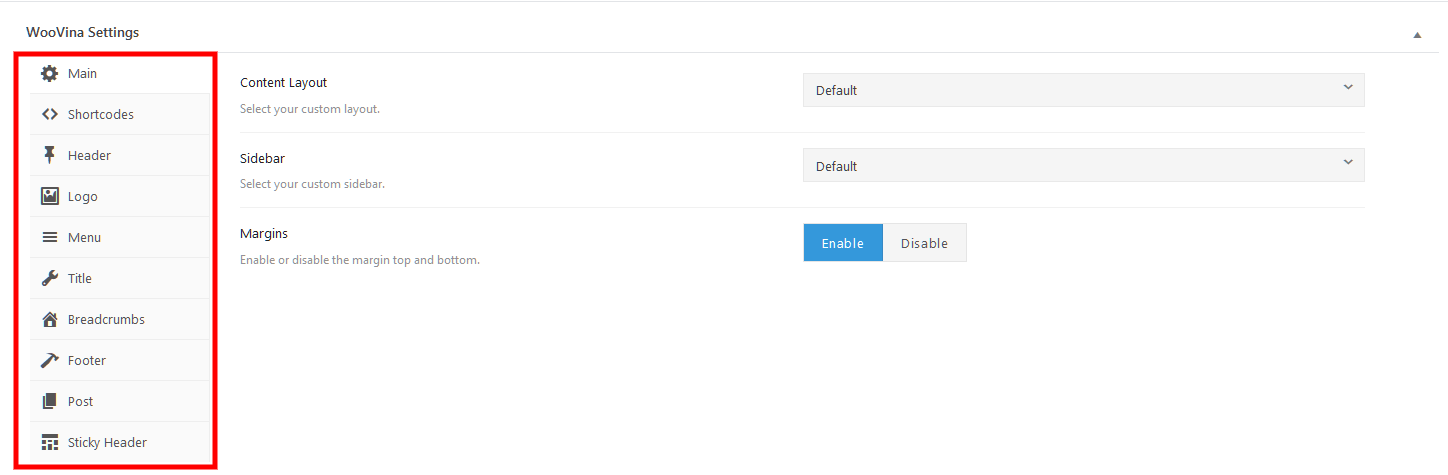
1. 个人帖子控制
使用免费的 WooVina Extras 插件,您可以访问单个内容的详细新元框:

通过这些众多选项,您可以(部分)在每个帖子或每个页面的基础上控制以下设置:
- 更改内容布局或侧边栏布局
- 禁用标题或顶栏
- 更改徽标或菜单颜色
- 禁用帖子/页面标题
- 禁用页脚
- 其他较小的功能
虽然这些控件在各种利基情况下都有帮助,但如果您将 WooVina 主题与页面构建器一起使用,它们尤其有用,因为您可以禁用否则会妨碍页面构建器的元素。
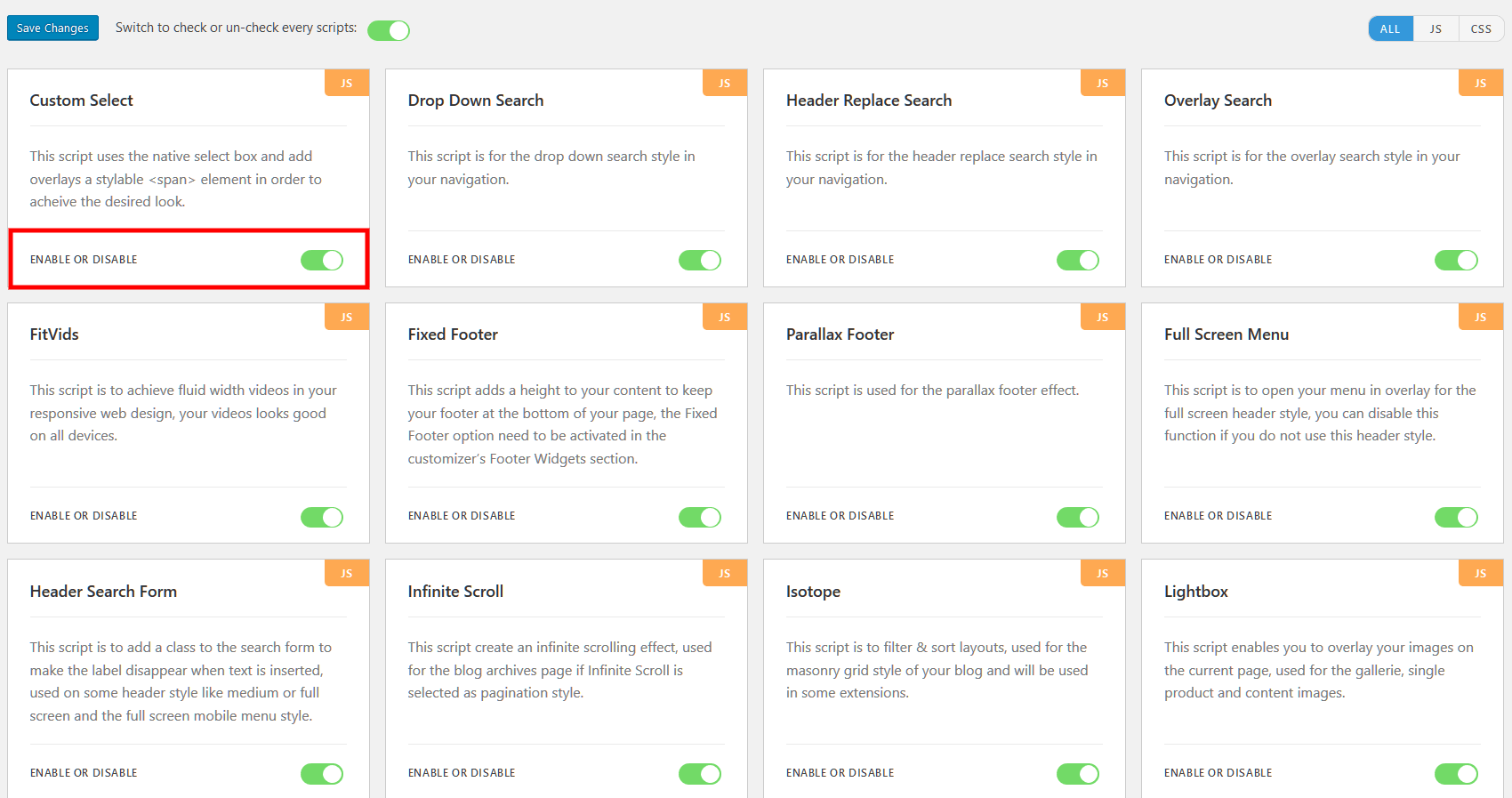
2. 启用/禁用特定脚本/CSS 的选项
如果您关心您的网站加载速度,您会喜欢 WooVina 主题允许您启用或禁用单个 JavaScript 脚本和 CSS 片段:

基本上,这个区域可以让你禁用你实际上没有用来加速你的网站的东西。
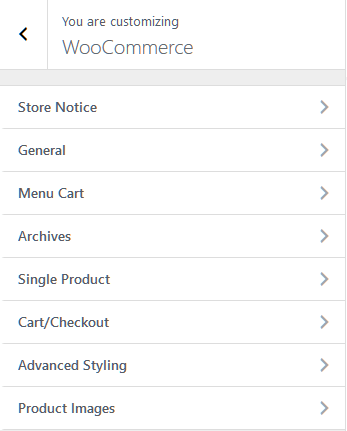
3. 深度 WooCommerce 集成
WooVina 的另一个卖点是它与 WooCommerce 的深度集成。 如果您在您的网站上安装了 WooCommerce,您将在 WordPress 定制器中获得一个新的 WooCommerce 区域:

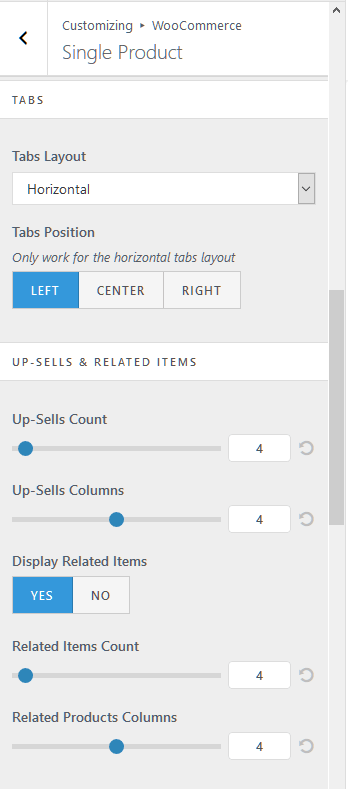
这也不仅仅是一些令牌设置。 它变得非常深入——例如,您甚至可以自定义购物车页面上的追加销售和交叉销售数量,以及启用无干扰购物车/结帐:

4.许多其他扩展
到目前为止,我们甚至还没有触及许多其他免费和高级扩展。 但请记住 - WooVina 主题还允许您添加大量其他有用的功能。
在此处查看完整的扩展列表。
如果您想知道为什么有这么多扩展,这实际上是一种不错的方法,因为它使事物保持模块化。
WooVina 主题不是将所有内容都强制放入一个您可能想要或不想要所有功能的单一主题中,而是让您挑选和选择您想要保持轻量级的确切功能。
试试 WooVina 主题 - 它是免费的
因为 WooVina 主题是完全免费的,所以您可以从 WooVina.com 下载 WooVina 并随意使用它,而不会对您的钱包造成任何风险。
现在交给你了——你曾经使用过 WooVina 主题吗? 您如何看待它与其他 WooCommerce WordPress 主题的叠加?
