WooCommerceエンドポイントを理解する
公開: 2021-10-25WooCommerceのようにユビキタスであるにもかかわらず、多くのユーザーは、その背後にあるテクノロジーの奥深くを深く掘り下げたことはありません。 正当な理由もあります。 あなたはする必要はありません。 WooCommerceはシンプルで簡単で、箱から出してすぐに信じられないほどうまく機能します。 ただし、WooCommerceを最大限に活用したい場合は、もう少し深く掘り下げると、プラットフォーム全体の知識を広げることができます。 そして、WooCommerceエンドポイントを理解することは、それを始めるための素晴らしい場所です。 では、掘り下げてみましょう。
WooCommerceエンドポイントとは何ですか?
WooCommerceのドキュメントには、「エンドポイントはWebサイトのURLの余分な部分であり、存在する場合に異なるコンテンツを表示するために検出されます」と記載されています。
わかりやすい言葉で言えば、WooCommerceエンドポイントはWooCommerceURLスラッグの追加のURLスラッグです。 たとえば、 https: //example.com/my-account/は、登録ユーザーをWooCommerceアカウントの詳細ページに移動します。 この場合、 /my-account/は[マイアカウント]ページへのWordPressURLスラッグです。 そのスラッグの後に/downloads/を追加すると、ユーザーは代わりにアカウントページのダウンロードセクションに移動します。
ここで重要なのは、エンドポイントが個別のWordPressページではないということです。 WooCommerceは多数のデフォルトページ(ショップ、カート、チェックアウト、マイアカウント)をインストールしますが、エンドポイントを使用すると、ソフトウェアを最小限のレベルで動作させ、個別にインストールまたは挿入するのではなく、要求された場合にのみデータベースから関連情報を表示できます。 。 エンドポイント情報を表示するためにショートコードを使用する必要はありません。これにより、サーバーにかかる負担の量とWebサイトのロード時間も削減されます。
WooCommerceエンドポイントの種類
WooCommerceには、デフォルトで2種類のエンドポイントが付属しています。チェックアウトエンドポイントとアカウントエンドポイントです。 これらの両方を使用すると、サイトの読み込みを高速化し、ユーザーのナビゲートを容易にすることができます。 各アクションにはデフォルトのエンドポイントスラッグ(以下にリスト)が付属していますが、WooCommerce設定内で変更できます(以下にもその方法を示します)。
チェックアウトエンドポイント
WooCommerceのさまざまなCheckoutエンドポイントは、ユーザーが実行するさまざまな手順とアクションと一致します。 これらは常にチェックアウトページのURLに従います。 チェックアウトページは、デフォルトでhttps://example.com/checkout/にあります。
- 支払い方法の追加– / add-payment-method /
- 支払い方法の削除– / delete-payment-method /
- 受注(ありがとう/確認ページ)– / order-received /
- 支払い– / order-pay / ORDER_ID
- デフォルトの支払い方法を設定する– / set-default-payment-method /
アカウントエンドポイント
ユーザーは、アカウント設定に関する複数のアクションにアクセスできます。各アクションには、エンドポイントを介してアクセスできます。 これらは常にマイアカウントページのURLに従います。 WooCommerceのマイアカウントページは、デフォルトでhttps://example.com/my-account/にあります。
- 保存されたアドレスの追加/編集– / edit-addresses /
- アカウント/パスワードの編集– / edit-account /
- パスワードの紛失– / lost-password /
- ログアウト– / customer-logout /
- 支払い方法– /payment-methods /
- すべてのダウンロードを表示– / downloads /
- すべての注文を表示– /orders /
- 特定の注文を表示– / view-order / ORDER_ID
エンドポイントURLスラッグの表示と変更
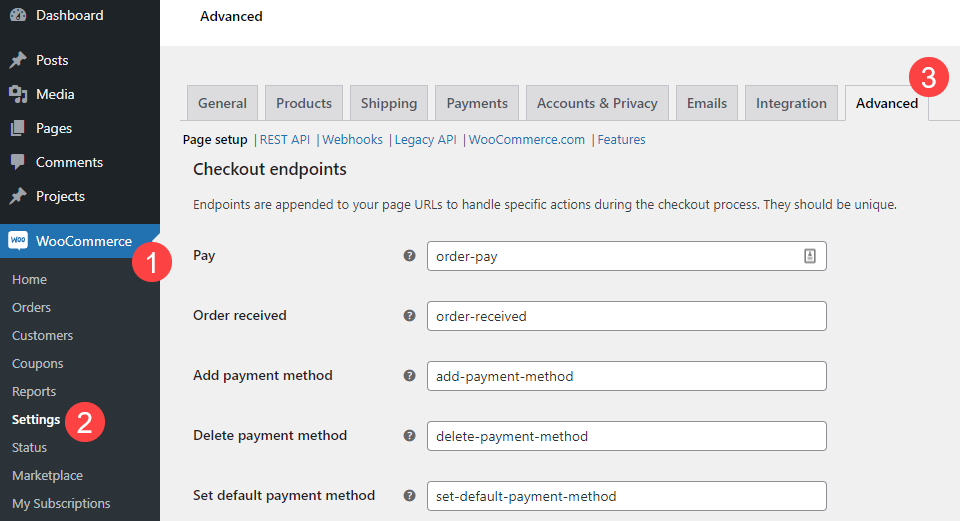
何らかの理由で、上記の機能のいずれかのエンドポイントURLを変更する必要がある場合、または変更したい場合は、WordPressダッシュボードのWooCommerce設定で変更できます。 左側のサイドバーでWooCommerceに移動し、[設定]を選択して、[詳細設定]タブをクリックします。

WooCommerceエンドポイントは好きなように変更できますが、それらは設計された特定のページで引き続き使用できます。


チェックアウトページとマイアカウントページからそれらを入れ替えることはできません(ただし、これらのページのURLは必要に応じて変更できます)。エンドポイントは、チェックアウトページとマイアカウントスラッグが何であれ、常に追加されます。 (例:チェックアウトページがhttps://example.com/pay-me-now/の場合でも、チェックアウトエンドポイントはその後のみ使用できます。)
WooCommerceエンドポイントで404を修正する方法
404エラーが発生する可能性のある単一の方法はありませんが、WooCommerceエンドポイントが404を返す主な理由があります:不正確な(または欠落している)パーマリンク。 正しいエンドポイントURLがある場合でも、プライマリリンクとWooCommerce設定の両方がそれに一致していることを確認する必要があります。
ページは存在しますか?
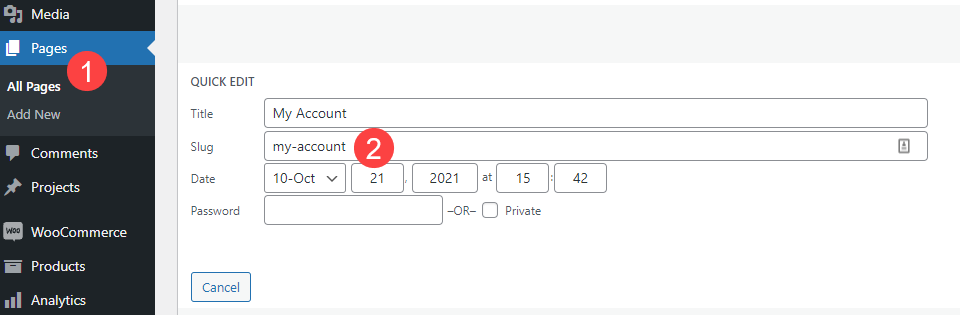
まず、WordPressダッシュボードの[すべてのページ]リストに移動します。 問題のページが実際に存在することを確認してください。 WooCommerceは、デフォルトでShop、My Account、Cart、およびCheckoutページを生成します。 場合によっては、セットアップウィザードが中断されたり、エラーが発生したりします。 これにより、1つ以上のデフォルトのWooCommerceページが作成されない可能性があります。 その場合は、デフォルトのスラッグを使用して手動でページを作成し、コンテンツを表示するために正しいショートコードを挿入する必要があります。
次に、[詳細設定]タブの[ WooCommerce –設定]に移動し、WooCommerceがそのページをデフォルトのページとして認識していることを確認します。

上の画像で、マイアカウントとToSページがWooCommerceに設定されていないことに気付いた場合。 これは、ユーザーがhttps://example.com/my-account/orders/にアクセスしようとすると、404を取得することを意味します。/my-account/ページが読み込まれたとしても、WooCommerceはエンドポイントURLに対してそれを見つけることができませんでした。 。 ここで設定すると、サイトから404エラーが削除されます。
URLスラッグは正しいですか?
ページが存在し、WooCommerceの詳細設定に登録されていることがわかった場合は、404エラーが発生しているメインページのURLスラッグを確認する必要があります。 WordPressダッシュボードの[すべてのページ]セクションに移動し、URLスラッグにタイプミスやその他の間違いがないことを確認します。

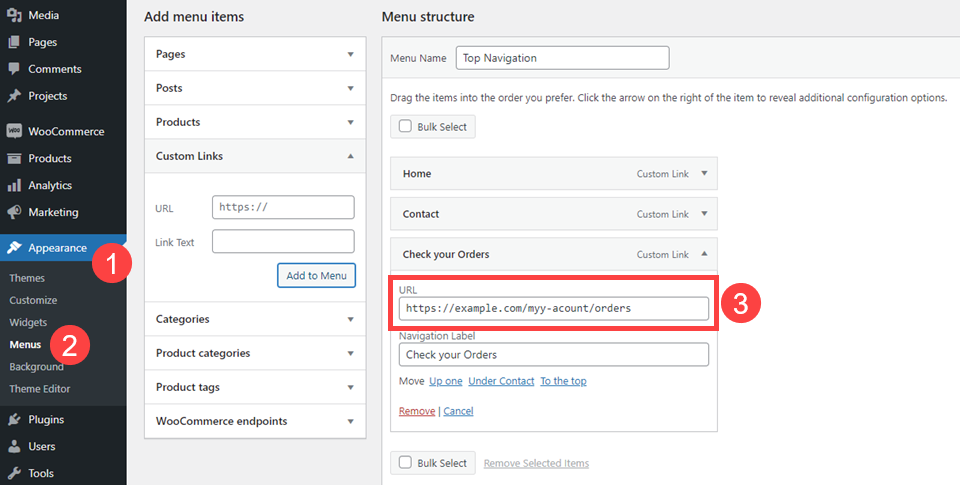
ページのURLスラッグを確認したら、URLとリンクを使用した可能性のあるすべての場所を調べます。 ナビゲーションメニューでWooCommerceエンドポイントにリンクすることもできますが、URLの入力ミスは非常に一般的です。 また、これにより404がユーザーに返されます。

外観–メニューに移動して、潜在的な問題を引き起こしている可能性のあるリンクのトラブルシューティングを行うことができます。
まとめ
WooCommerceエンドポイントは、間違いなくプラットフォームで最も使用されている機能の1つです。 しかし、あまり知られていないものの1つでもあります。 そのように聞こえますが、エンドポイントを利用するために開発者である必要はありません。 WooCommerceの知識を広げ、より高度な機能とカスタマイズを検討している場合は、エンドポイントを理解することから始める必要があります。
あなたのサイトでWooCommerceエンドポイントを使用した経験は何ですか?
rupadaratan/shutterstock.comによる記事特集画像
