了解 WooCommerce 端点
已发表: 2021-10-25与 WooCommerce 一样无处不在,许多用户从未深入研究其背后的技术。 也有充分的理由。 你不必。 WooCommerce 简单易用,开箱即用,效果非常好。 但是,如果您想充分利用 WooCommerce,深入挖掘有助于拓宽您对整个平台的了解。 了解 WooCommerce 端点是一个很好的起点。 所以让我们深入研究。
什么是 WooCommerce 端点?
WooCommerce 文档说:“端点是网站 URL 中的一个额外部分,检测到它会在存在时显示不同的内容。”
用更简单的语言来说,WooCommerce 端点是您的 WooCommerce URL slug 的额外 URL slug。 例如, https: //example.com/my-account/ 将任何注册用户带到他们的 WooCommerce 帐户详细信息页面。 在这种情况下, /my-account/是我的帐户页面的 WordPress URL slug。 如果您在该 slug 之后添加/downloads/ ,则用户将被带到其帐户页面的“下载”部分。
这里需要注意的重要一点是端点不是一个单独的 WordPress 页面。 虽然 WooCommerce 确实安装了许多默认页面(商店、购物车、结帐、我的帐户),但端点允许软件在更小的级别上工作,仅在请求时显示来自数据库的相关信息,而不是单独安装或插入. 您不必使用简码来显示端点信息,这也减少了您对服务器的压力和网站加载时间。
WooCommerce 端点的种类
WooCommerce 默认带有两种不同的端点:结帐端点和帐户端点。 这两种方式都可以让您的网站更快地加载,并且更容易为您的用户导航。 每个操作都带有一个默认的端点 slug(如下所列),但您可以在 WooCommerce 设置中更改它们(我们也将在下面向您展示如何)。
结帐端点
WooCommerce 的各种 Checkout 端点与用户将采取的不同步骤和操作相吻合。 这些将始终遵循结帐页面的 URL。 默认情况下,结帐页面位于https://example.com/checkout/ 。
- 添加付款方式 - /add-payment-method/
- 删除付款方式 - /delete-payment-method/
- 已收到订单(谢谢/确认页面)– /order-received/
- 支付 – /order-pay/ORDER_ID
- 设置默认付款方式 - /set-default-payment-method/
帐户端点
用户可以访问有关其帐户设置的多个操作,每个操作都可以通过端点访问。 这些将始终遵循您的“我的帐户”页面的 URL。 默认情况下,WooCommerce 我的帐户页面位于https://example.com/my-account/ 。
- 添加/编辑存储地址 - /edit-addresses/
- 编辑帐户/密码 - /edit-account/
- 丢失密码 - /lost-password/
- 注销 - /customer-logout/
- 付款方式 - /payment-methods/
- 查看所有下载 - /downloads/
- 查看所有订单 – /orders/
- 查看特定订单 - /view-order/ORDER_ID
查看和更改端点 URL Slug
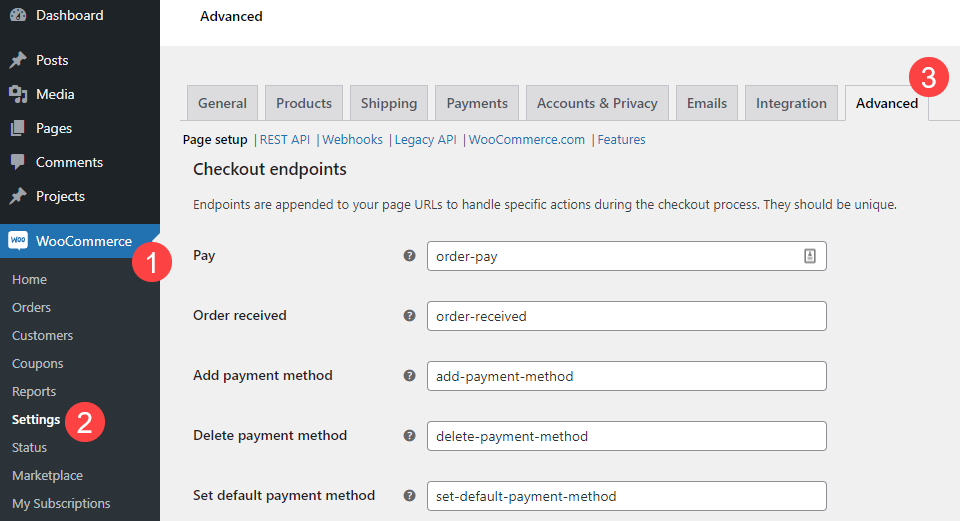
如果出于任何原因,您需要或想要更改上述任何功能的端点 URL,您可以在 WordPress 仪表板的 WooCommerce 设置中执行此操作。 前往左侧边栏中的WooCommerce ,选择设置,然后单击高级选项卡。

您可以将 WooCommerce 端点更改为您想要的任何东西,但它们仍然可以在为其设计的特定页面上使用。


您不能将它们从 Checkout 和 My Account 页面中交换出来(尽管您可以根据需要更改这些页面 URL)。端点将始终附加到 Checkout 和 My Account slug 的任何内容。 (例如:如果您的 Checkout 页面是https://example.com/pay-me-now/ ,那么您仍然只能在它之后使用 Checkout 端点。)
如何使用 WooCommerce 端点修复 404
虽然没有单一的方式会发生 404 错误,但 WooCommerce 端点返回 404 的主要原因是:永久链接不正确(或缺失)。 即使您拥有正确的端点 URL,您也必须确保您的主链接和WooCommerce 设置都与其一致。
页面存在吗?
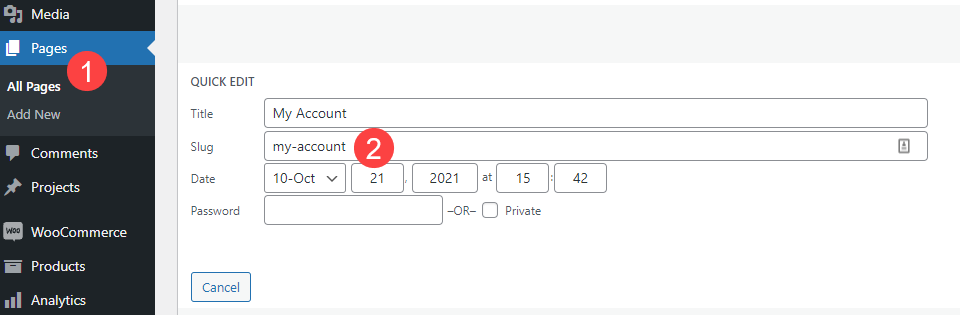
首先,进入 WordPress 仪表板中的所有页面列表。 确保相关页面确实存在。 WooCommerce 默认生成 Shop、My Account、Cart 和 Checkout 页面。 有时,安装向导会中断或发生错误。 这可能会导致一个或多个默认 WooCommerce 页面无法创建。 发生这种情况时,您可能必须使用默认 slug 手动创建一个页面,然后进入并插入正确的短代码以显示内容。
然后,转到WooCommerce - 设置下的高级选项卡,并确保 WooCommerce 将该页面识别为默认页面。

如果您在上图中注意到我的帐户和服务条款页面未在 WooCommerce 中设置。 这意味着如果用户尝试访问https://example.com/my-account/orders/他们将得到 404。即使/my-account/页面加载,WooCommerce 也无法找到端点 URL . 在此处设置它应该会从您的站点中删除 404 错误。
URL Slug 是否正确?
如果您看到该页面存在并且它已在 Advanced WooCommerce 设置中注册,您应该检查给出 404 错误的主页的 URL slug。 转到 WordPress 仪表板的所有页面部分,并确保 URL slug 没有拼写错误或其他错误。

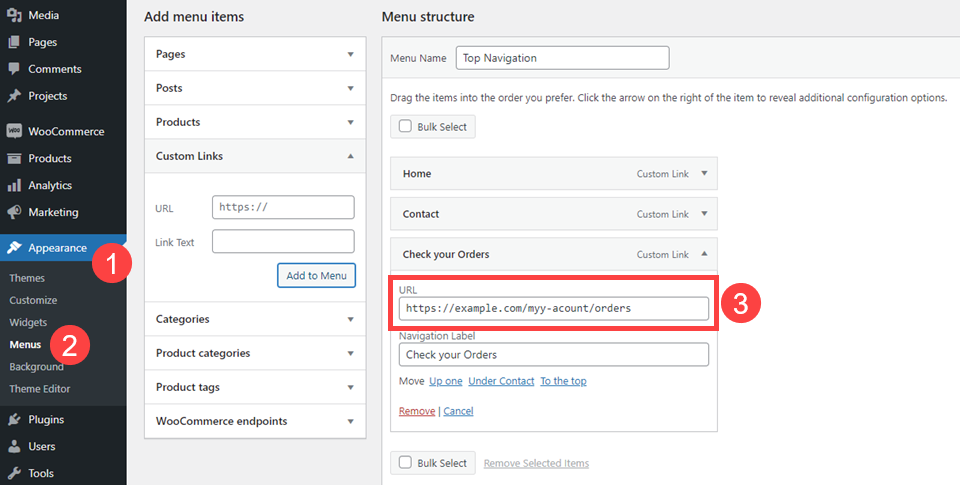
在你检查了页面的 URL slug 之后,遍历你可能使用过 URL 和链接的所有地方。 您可能会在导航菜单中链接到 WooCommerce 端点,但输入错误的 URL 非常普遍。 再一次,这将向您的用户抛出 404。

您可以转到外观 - 菜单对可能导致潜在问题的任何链接进行故障排除。
包起来
WooCommerce 端点绝对是该平台最常用的功能之一。 但也是鲜为人知的一种。 尽管听起来很像,但您不必成为开发人员即可利用端点。 如果您希望扩展您的 WooCommerce 知识并获得更高级的功能和自定义,那么理解端点绝对应该是您开始的地方。
您在您的网站上使用 WooCommerce 端点的体验如何?
文章特色图片来自 rupadaratan / shutterstock.com
