WordPress 6.5 的新增功能:字型庫、互動 API 等等!
已發表: 2024-04-06向 WordPress 的最新版本WordPress 6.5「Regina 」問好,該版本以著名小提琴家 Regina Carter 的動態多功能性命名。 Regina 因其對爵士樂的深刻理解和無與倫比的小提琴技巧而廣受歡迎,她啟發了 WordPress 6.5,該版本的構建重點關注在 WordPress 中使用古騰堡構建網絡的細節。
這是 2024 年的第一個版本,因此充滿了主要功能、增強功能和錯誤修復- 這樣的例子不勝枚舉。 這個新的 WordPress 版本為網站建立者、設計師和開發人員帶來了好消息——更多改進、更多控制,並承諾使網站管理和內容創建比以往更好。
Regina,您是否也像我們一樣興奮地開啟 WordPress 6.5 的最新更新? 然後,立即讓我們深入了解有哪些新內容。

WordPress 6.5「Regina」:實現 WordPress 路線圖的主要里程碑
根據WordPress路線圖,按照慣例,2024年將有3個主要版本,這是第一個。 所以這是一個非常特別的版本, WordPress 核心團隊努力添加新功能,讓所有類型的使用者(開發人員和非開發人員)受益。
來自 57 個不同國家的700 名出色的貢獻者為這個最新的核心版本WordPress 6.5做出了貢獻。 其中,首次貢獻者超過 150 人!
讓我們看看 WordPress 6.5 為我們提供了什麼以及螢幕截圖。
WordPress 字型庫簡介
讓我們從網站編輯器專用的WordPress 字體庫開始。 主要的新更新允許使用樣式介面進行字體控制——管理、安裝和順利使用字體。
新推出的 WordPress 字型庫可讓您以類似在 WordPress 媒體庫中管理媒體的方式處理字型。 它允許您簡單地安裝/卸載本機字體和 Google 字體,並選擇您想要啟用/停用的字體,無論您網站上啟用的主題是什麼。 包含自訂版式集合的能力擴展了網站創建者和發布商的樣式選項,從而實現了更好的自訂和網站設計。
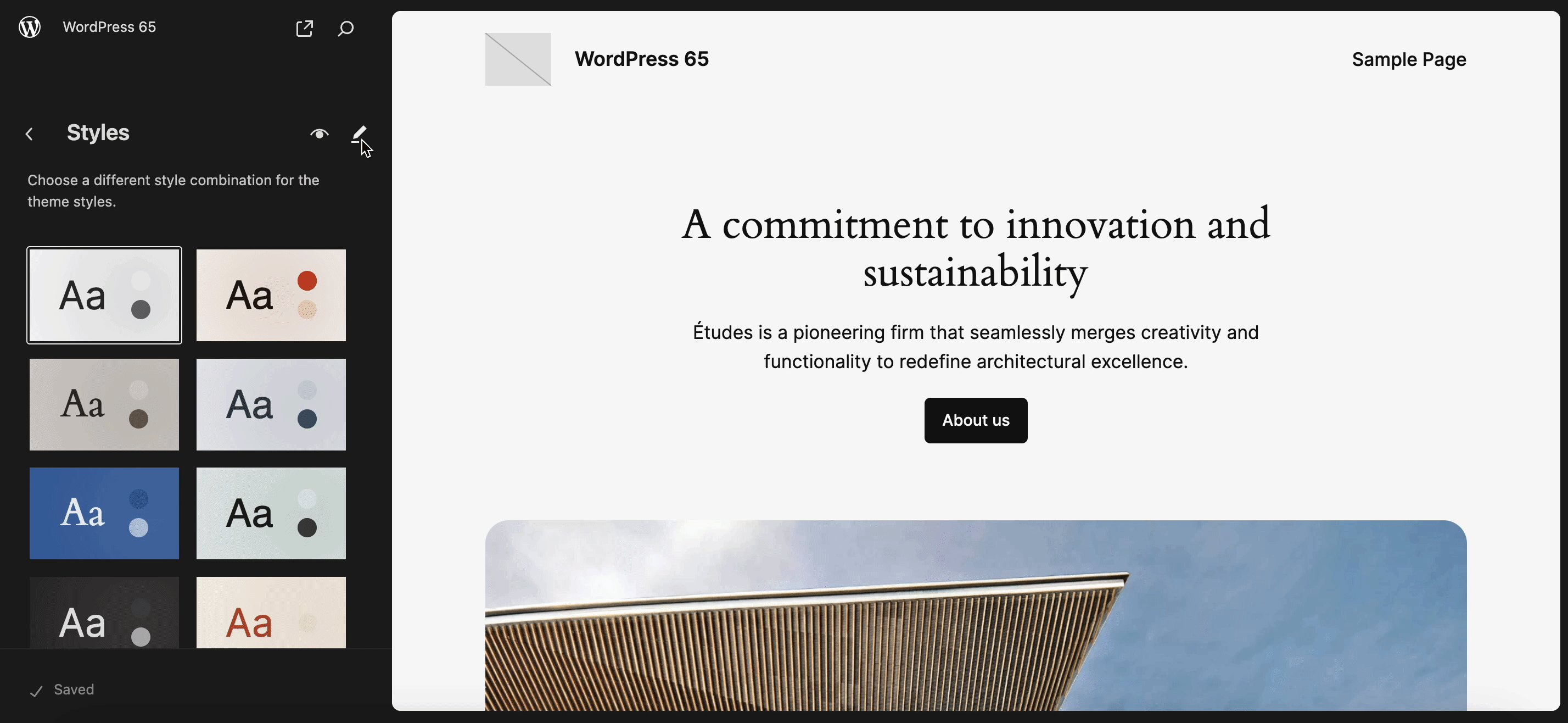
可以透過啟動網站編輯器來管理字型庫。 如何?
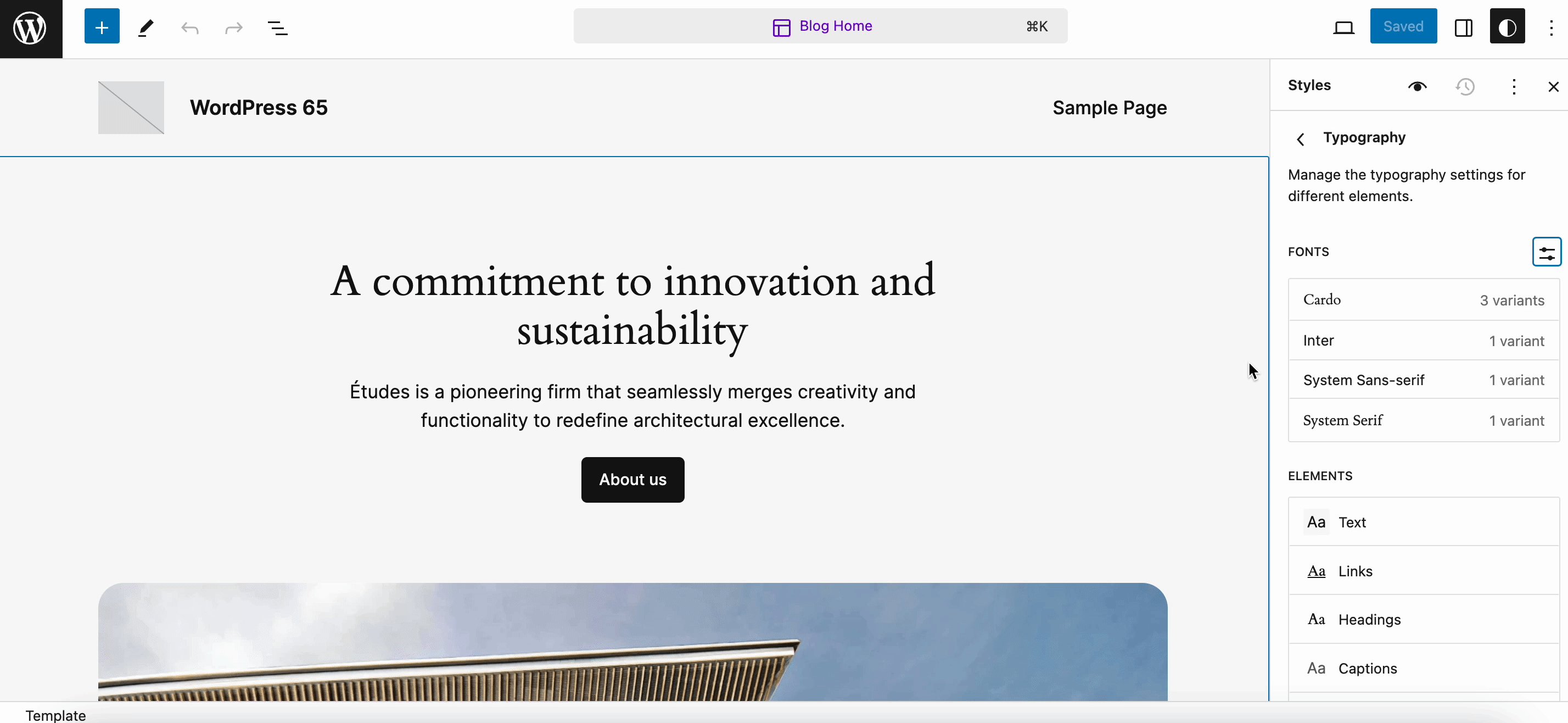
轉到外觀→編輯器並切換到“樣式”面板。 之後,按一下“版式”,您將看到 WordPress 主題目前可用的字型。

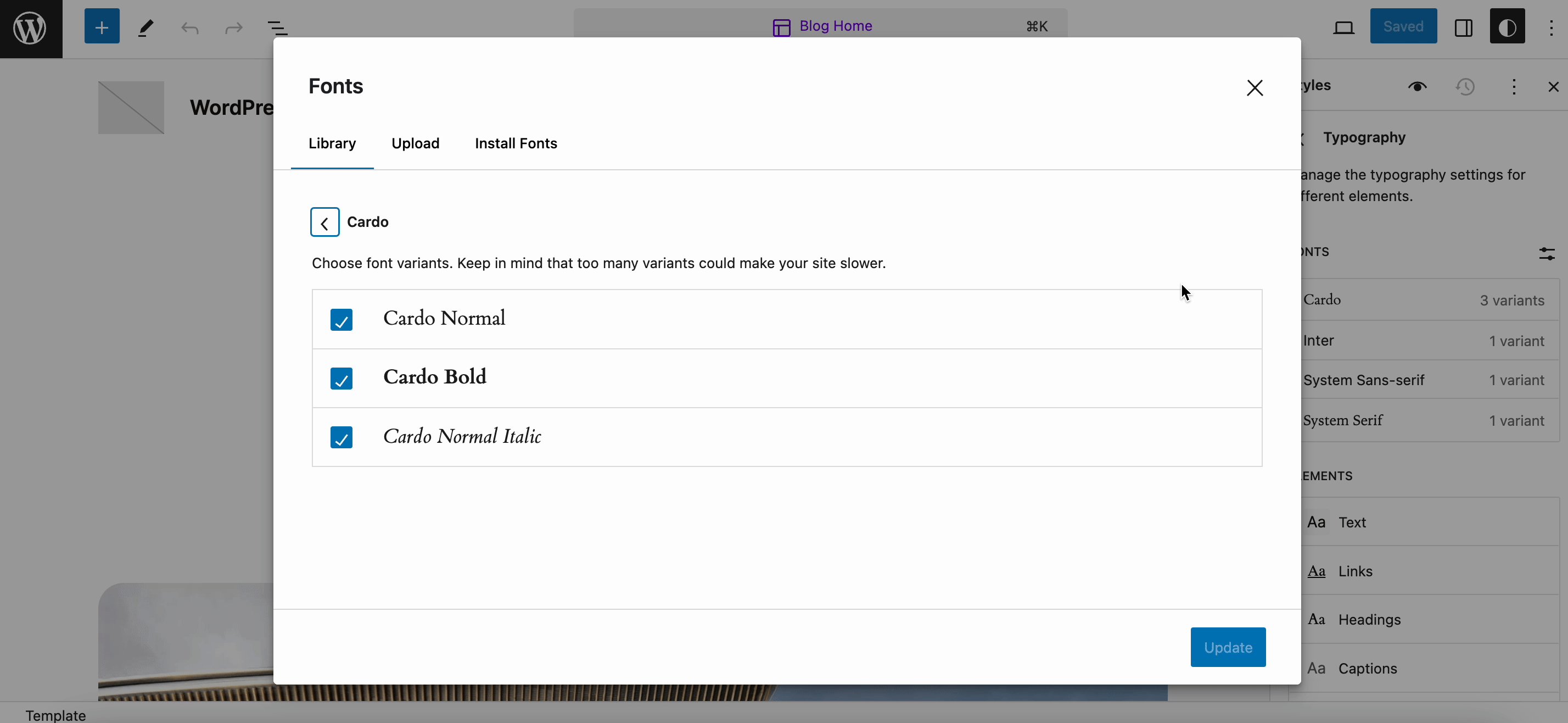
接下來,按一下「管理字體」按鈕以在彈出視窗中顯示字體庫。 您可以在「庫」標籤中找到預先安裝的 WordPress 字型。
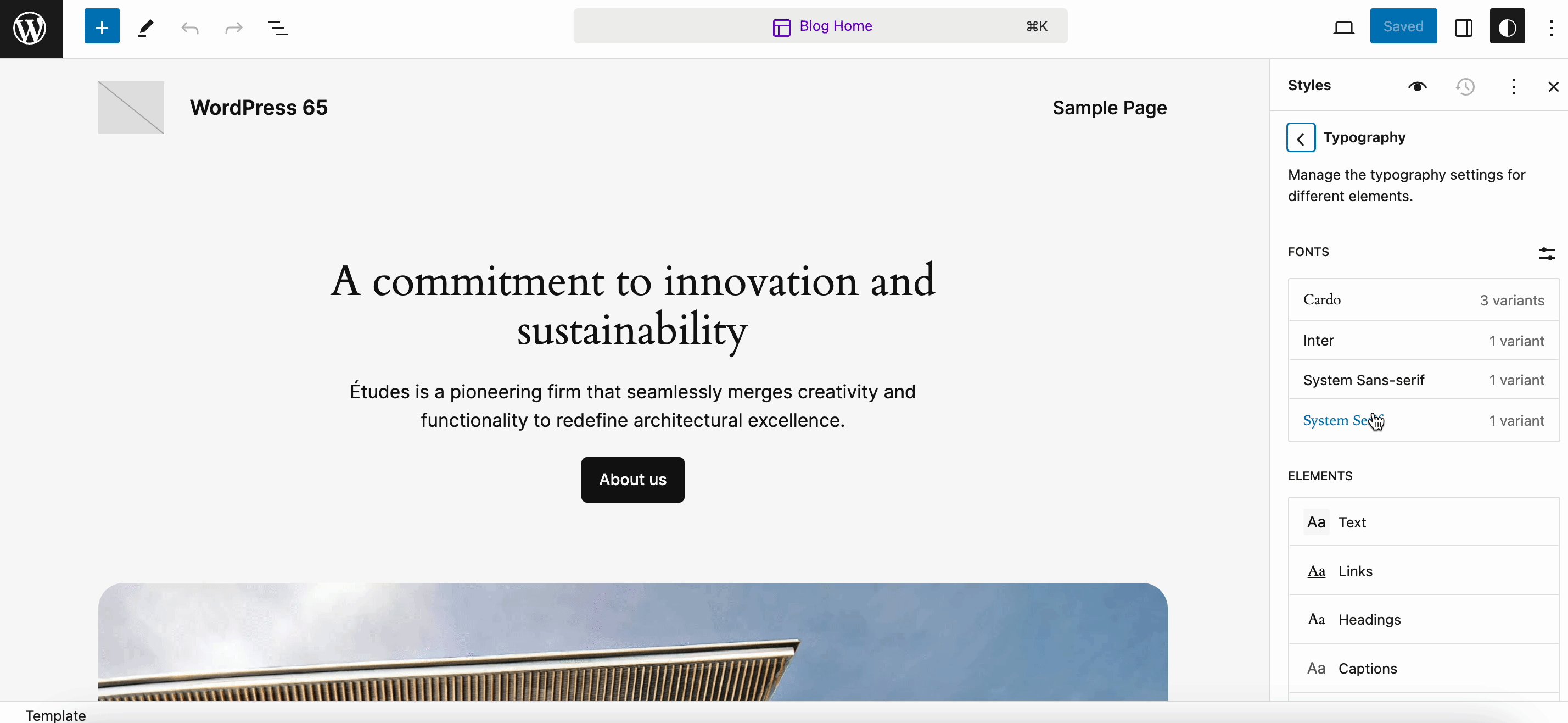
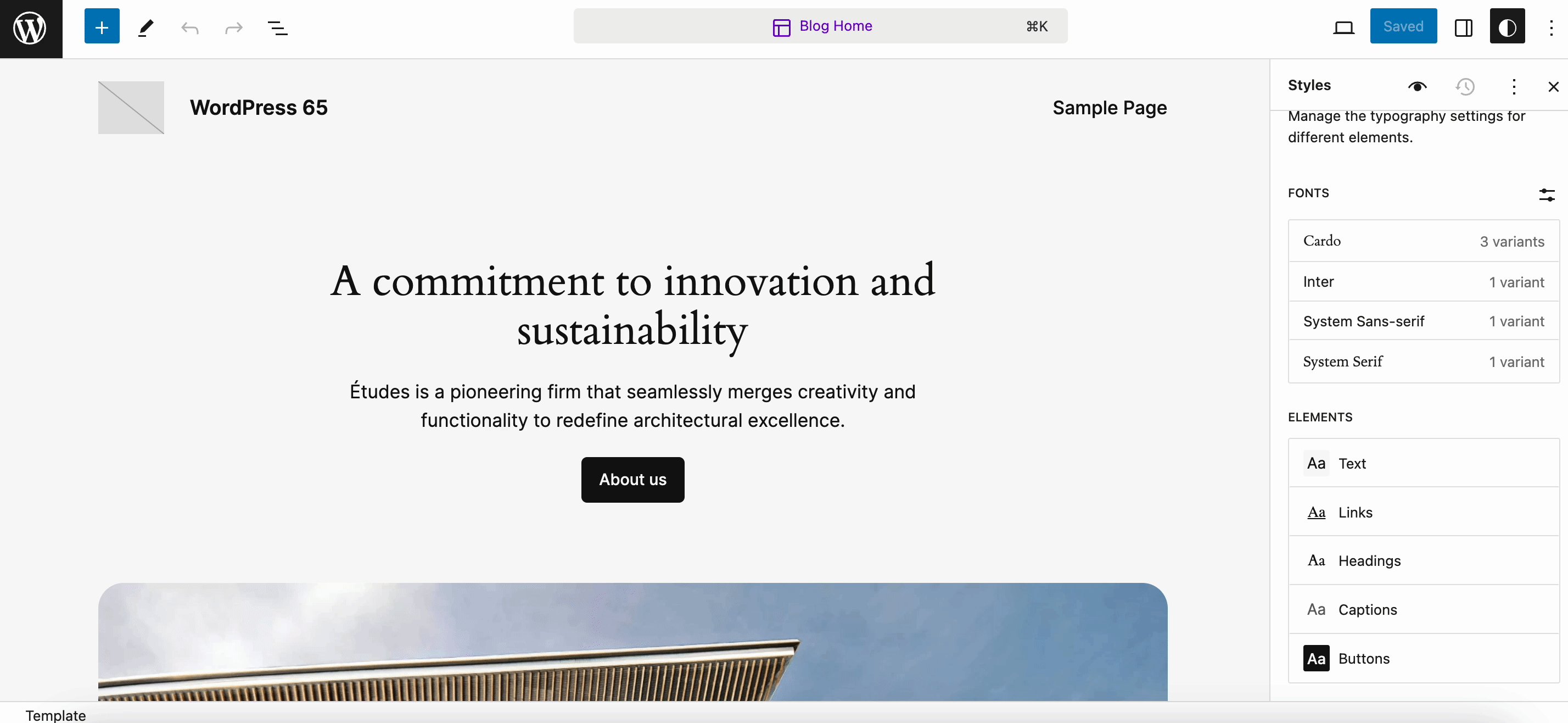
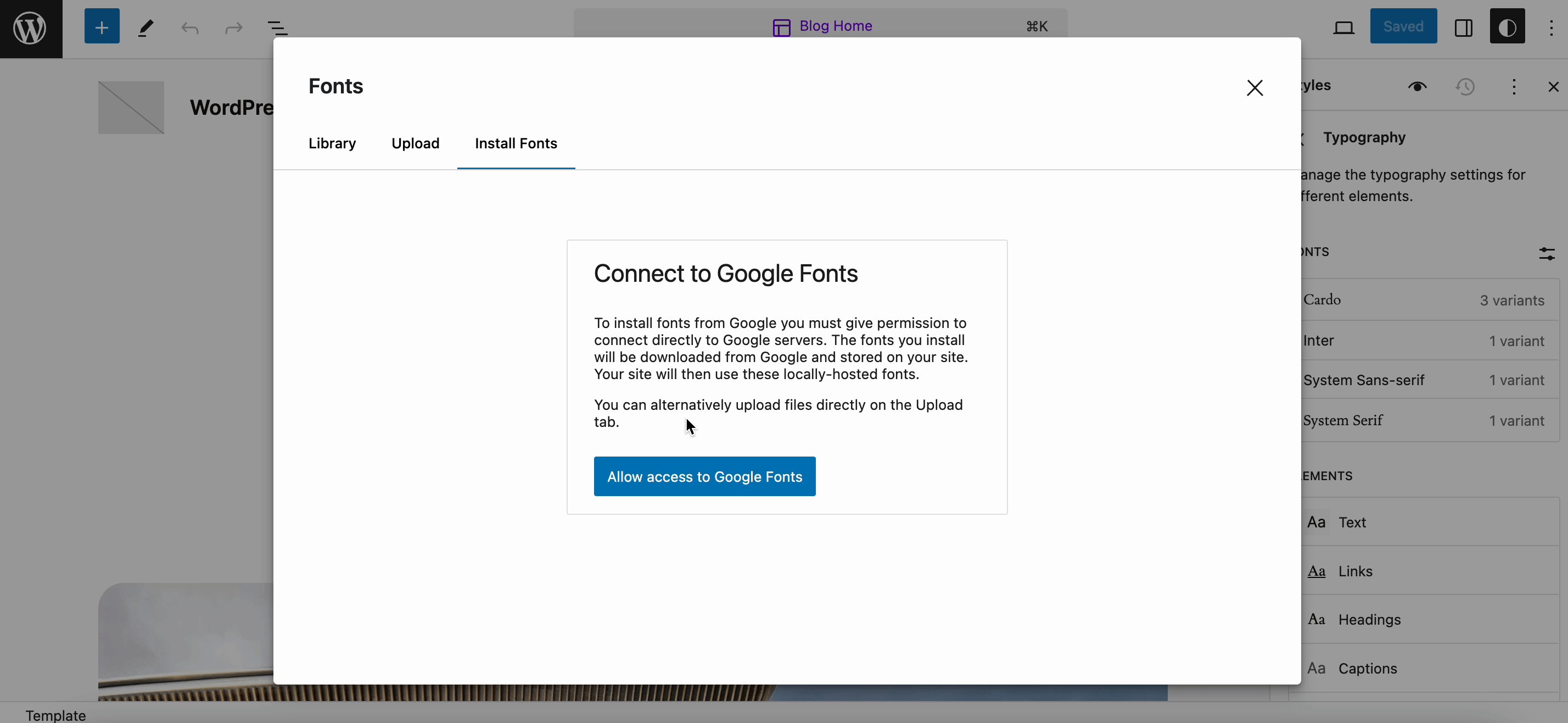
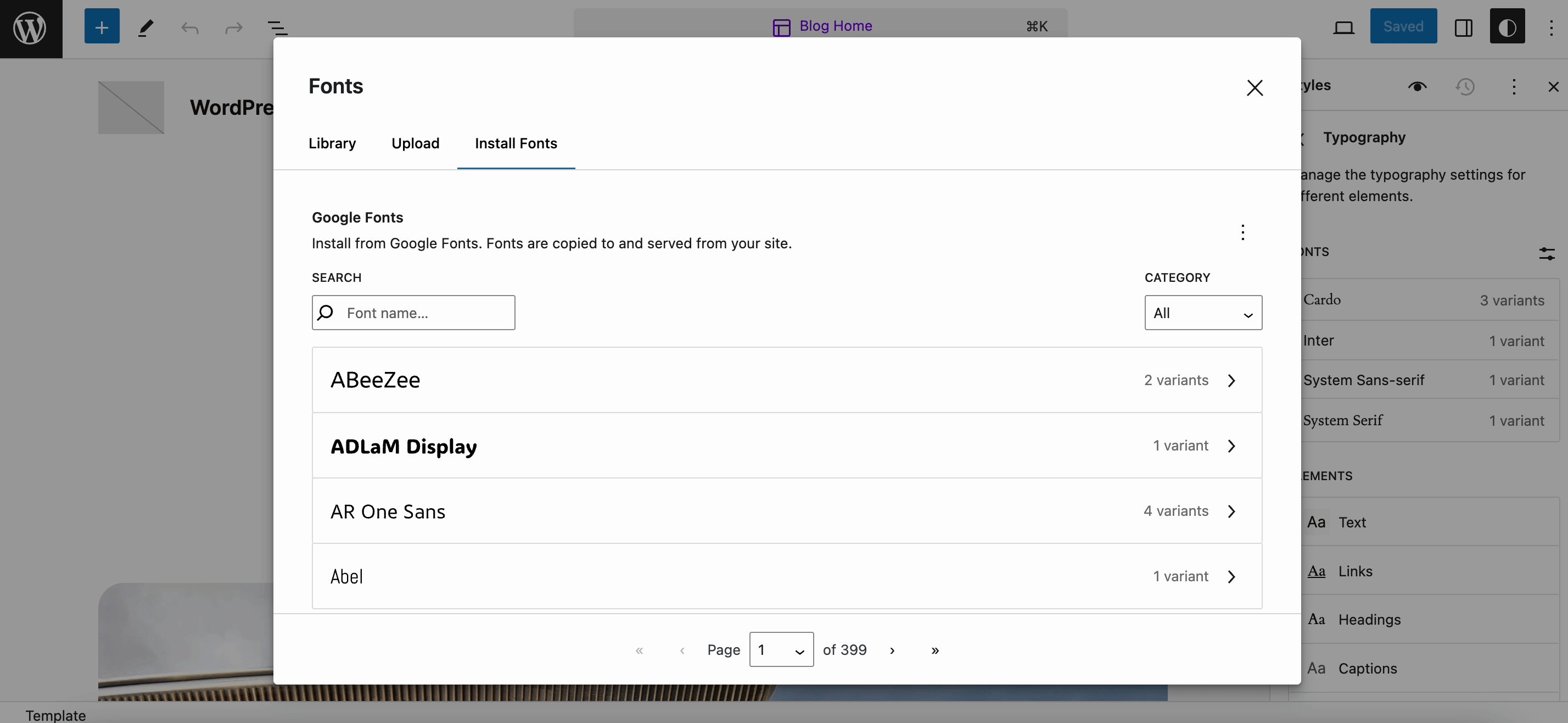
您可以從「上傳」標籤本地上傳字體,或導航至「安裝字體」標籤並連接到 Google 字體庫。 然後,您可以透過點擊「更新」按鈕從庫中選擇字體,或只需點擊「安裝」按鈕即可選擇 Google 字體。

不僅如此,您還可以對文字、標題、超連結和按鈕使用不同的字體和樣式。 現在,您可以在全球範圍內最大限度地自訂您的網站字體。 從字體大小、外觀、行高到裝飾( I 、 X 、 U 等) - 您現在可以完全控制,使網站上的字體與您的品牌的確切風格和美學相匹配。
包括模板和模板部件的樣式修訂
還記得經典編輯時代那個很酷的功能嗎? 您什麼時候可以查看我們帖子的所有修改? 在 WordPress 6.3 中,也新增了視圖修訂版以進行樣式設置,以便為使用者提供類似的體驗,讓他們能夠看到所做的變更。
現在,您可以在 WordPress 6.5 中使用模板和模板部分,但它是改進得多的版本。 您可以獲得快速摘要、時間戳記和所有修訂的分頁清單等詳細資訊。
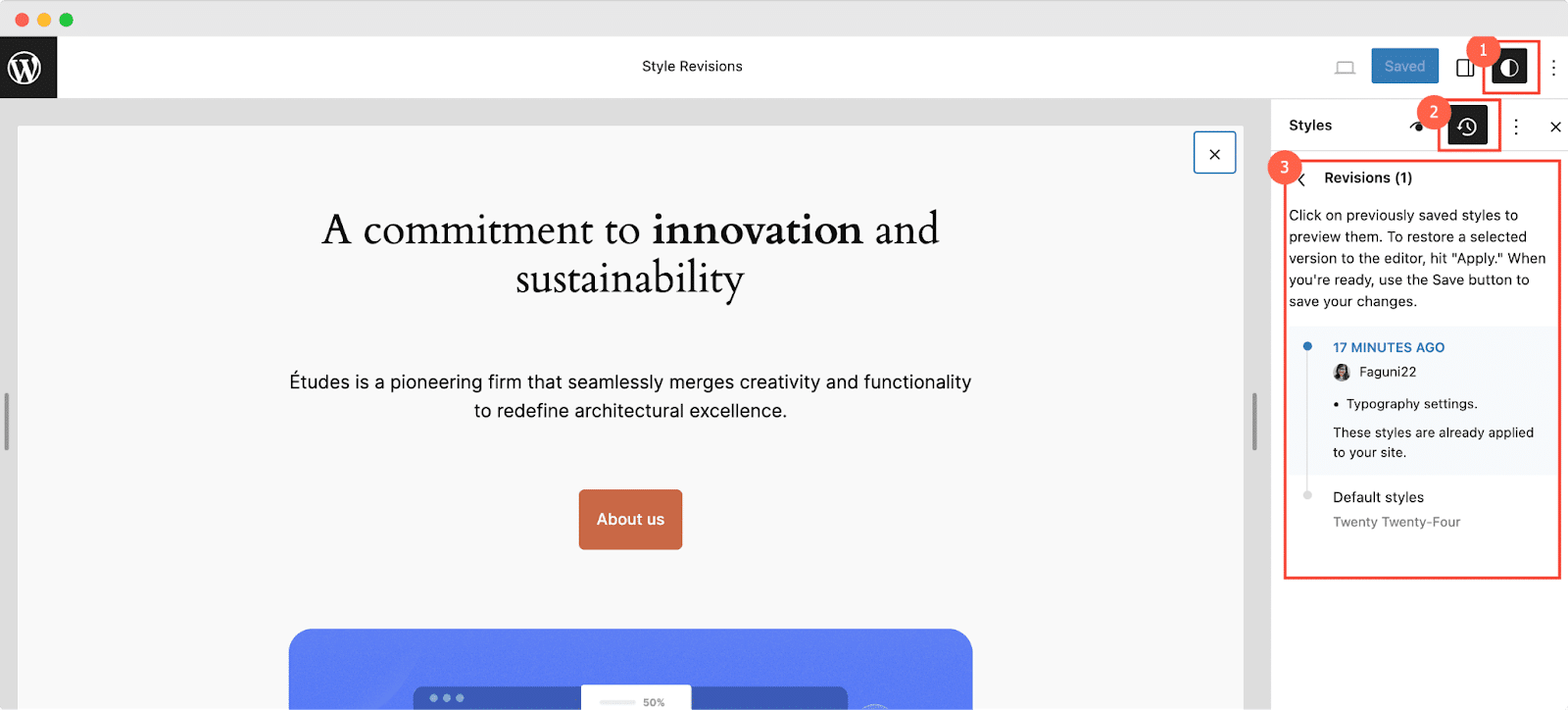
從哪裡查看修訂內容? 您可以查看樣書中的修訂,以了解變更如何影響每個區塊、範本和範本部分。 在網站編輯器的頂部欄中,按一下 “樣式”圖示。 在面板中,您可以找到“修訂”圖示。 點擊它可以預覽您對網站樣式所做的所有更改。

取得增強的背景和陰影工具
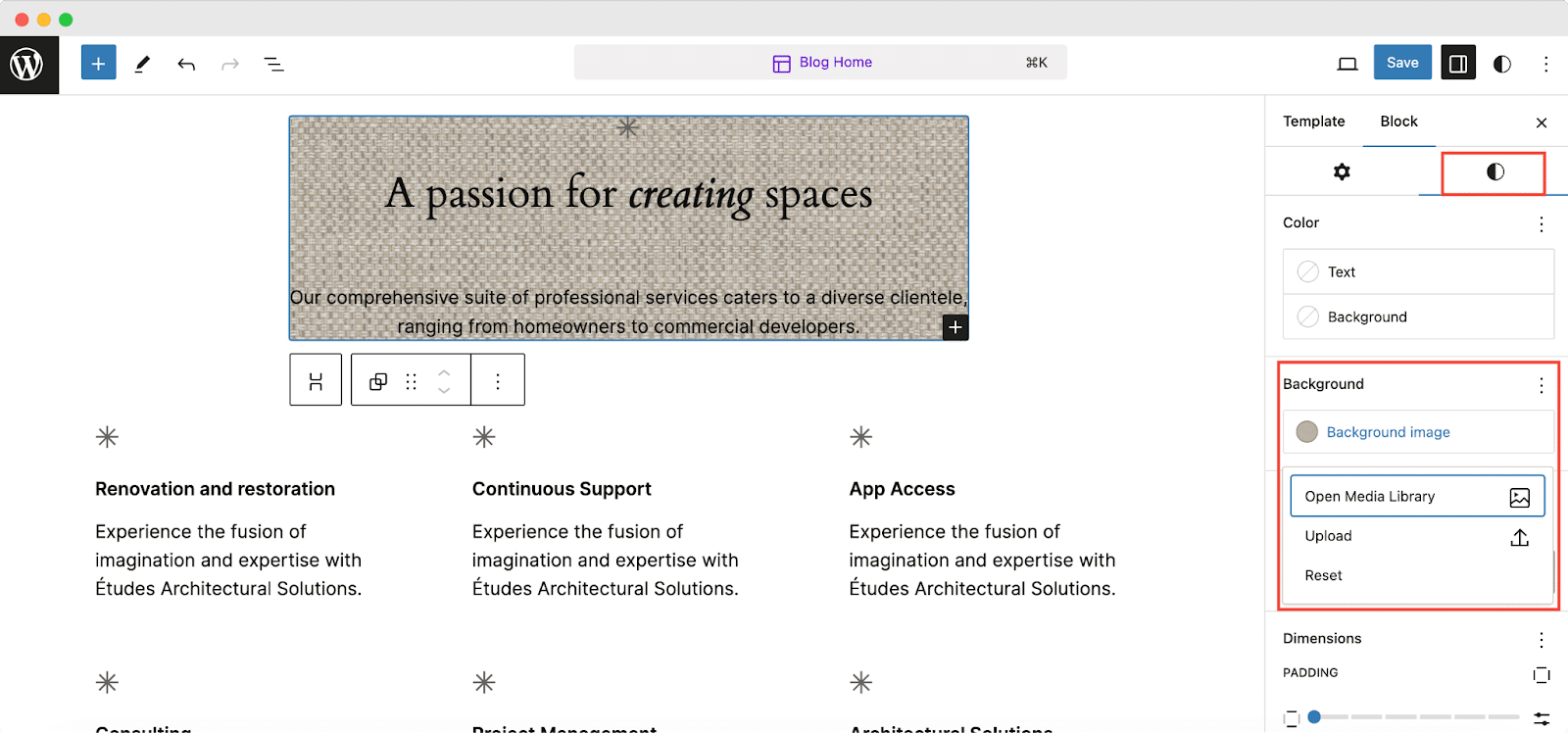
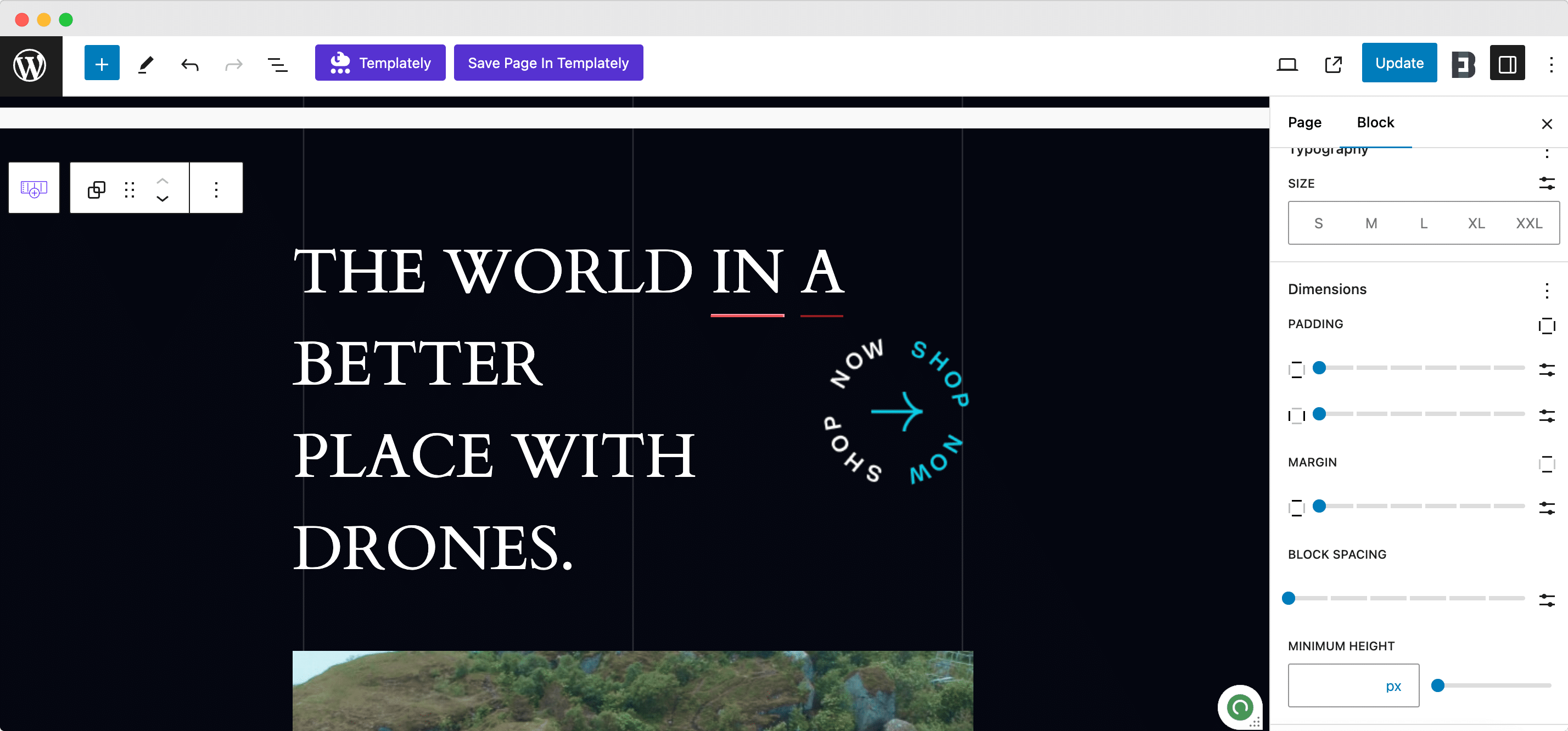
WordPress 6.5 也帶來了許多其他方便的樣式和設計增強功能。 其中之一是為群組區塊添加背景圖像並控制其大小、重複和焦點。
您還可以更改封面塊圖像的縱橫比,並輕鬆添加顏色疊加,從所選圖像中提取顏色。 您還可以為其他區塊類型添加框陰影支持,以創建視覺豐富的佈局,使元素看起來更加突出或為您的設計注入一些個性。

這還不是全部 – WordPress 6.5 也為圖片、列和按鈕區塊提供了陰影效果。 此外,您可以從各種可用的投影設計中進行選擇。
取得新的資料視圖
使用 WordPress 6.5 的資料視圖選項,您可以輕鬆找到所需內容並按照您想要的方式組織它。 您將收到頁面、範本、模式和範本部分的資料視圖。 這進一步允許您以表格或網格格式查看數據,並能夠切換欄位並執行批次變更。 現在,您網站的每個元件都包含一個資訊和資料庫。
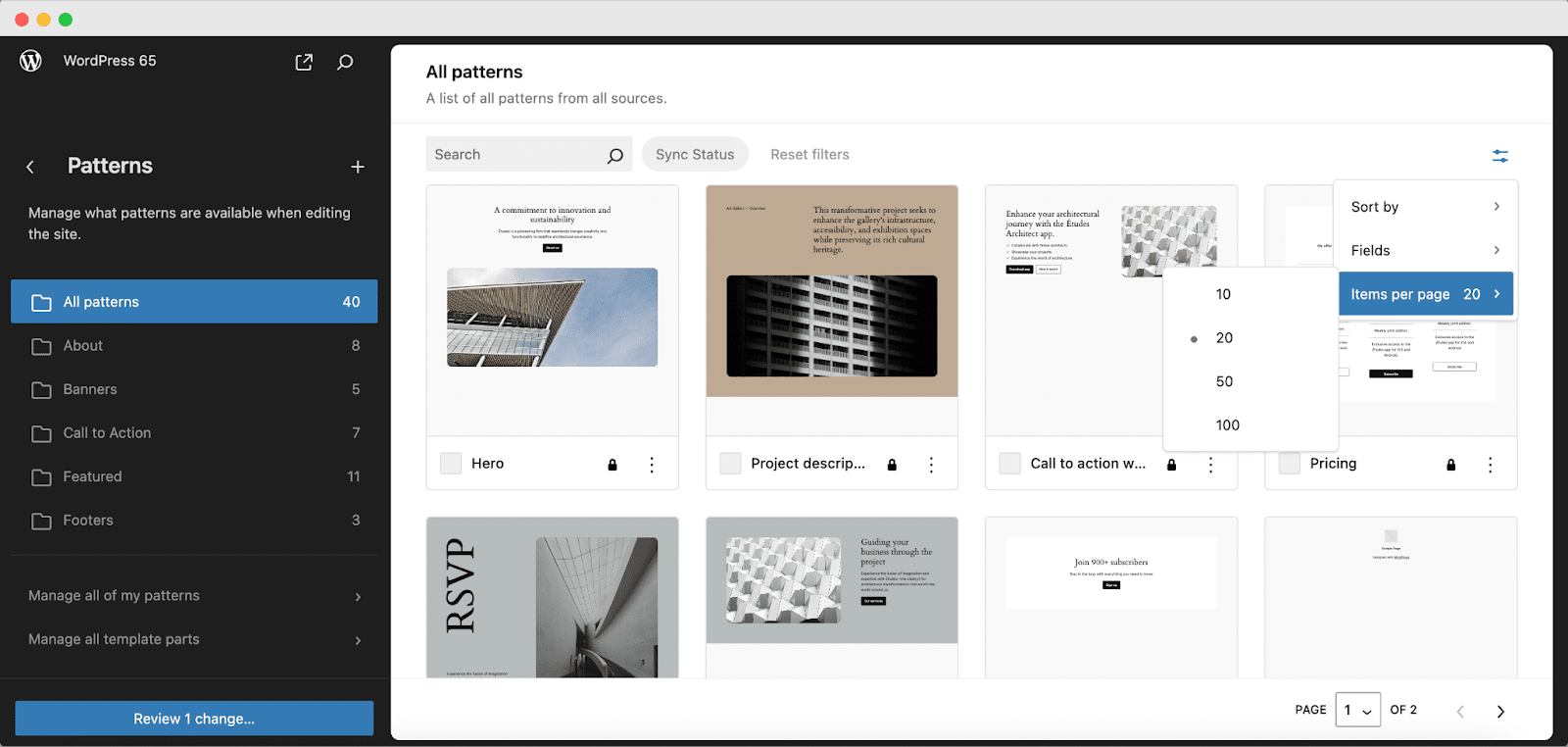
若要使用此新功能,請前往編輯器中的模式。 在那裡,您可以體驗所有模式、模板、頁面等的詳細資料視圖。

改進的連結控制
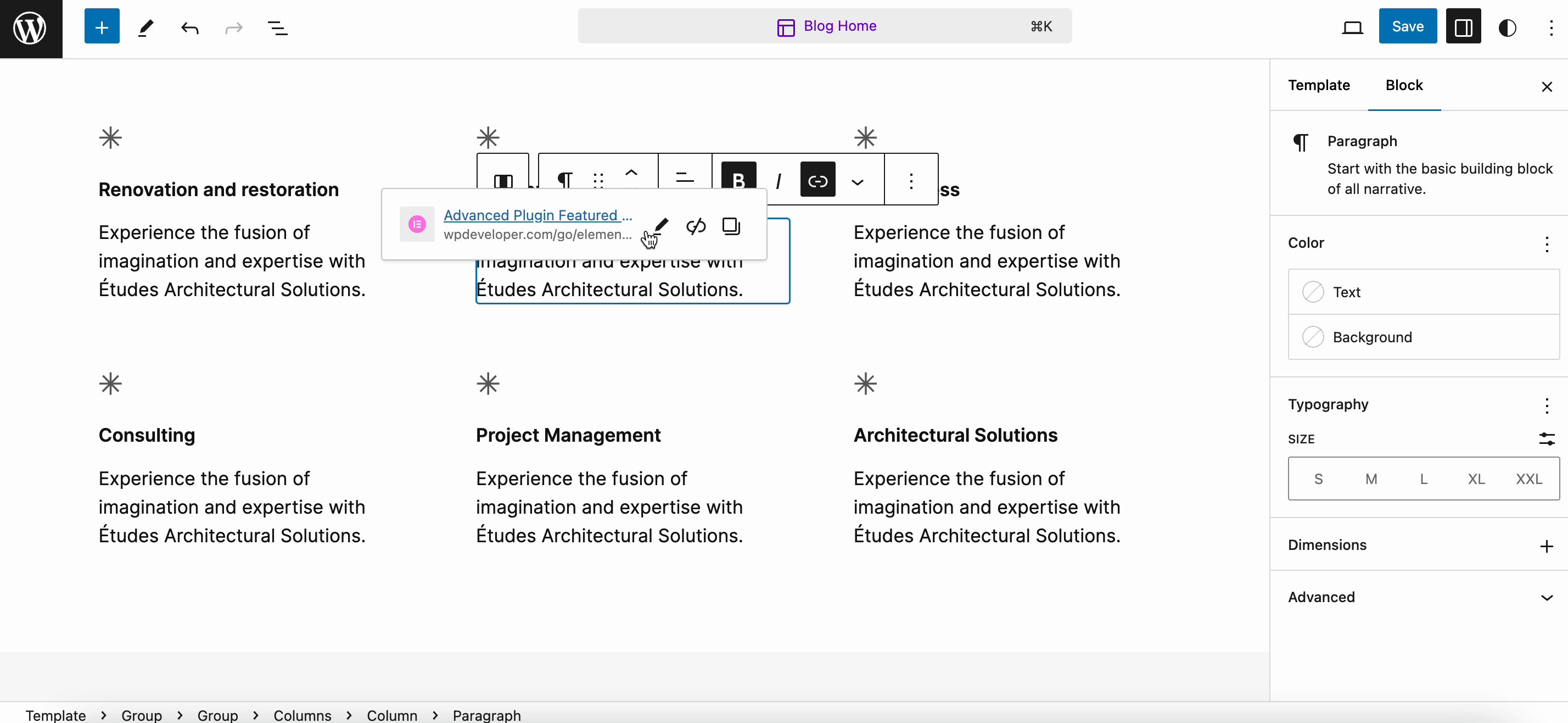
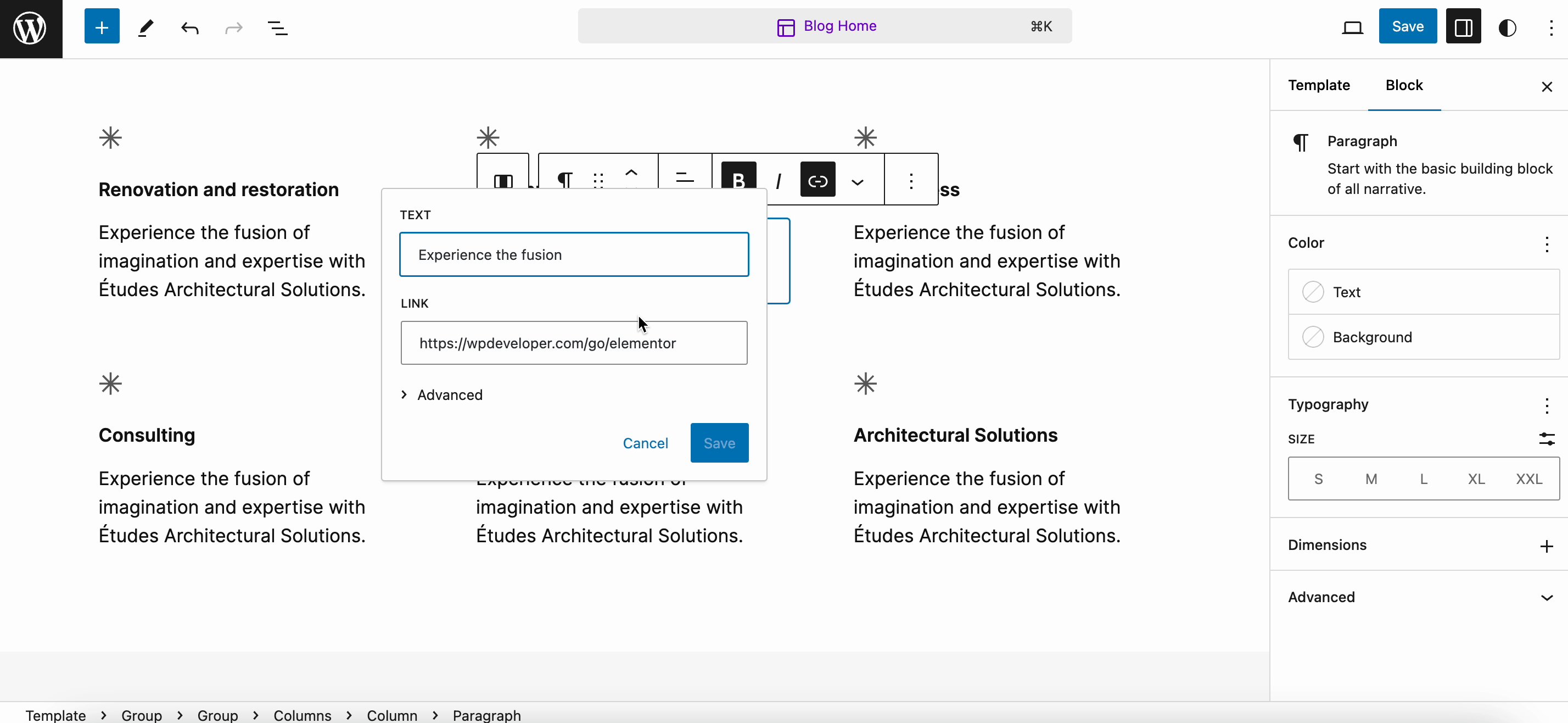
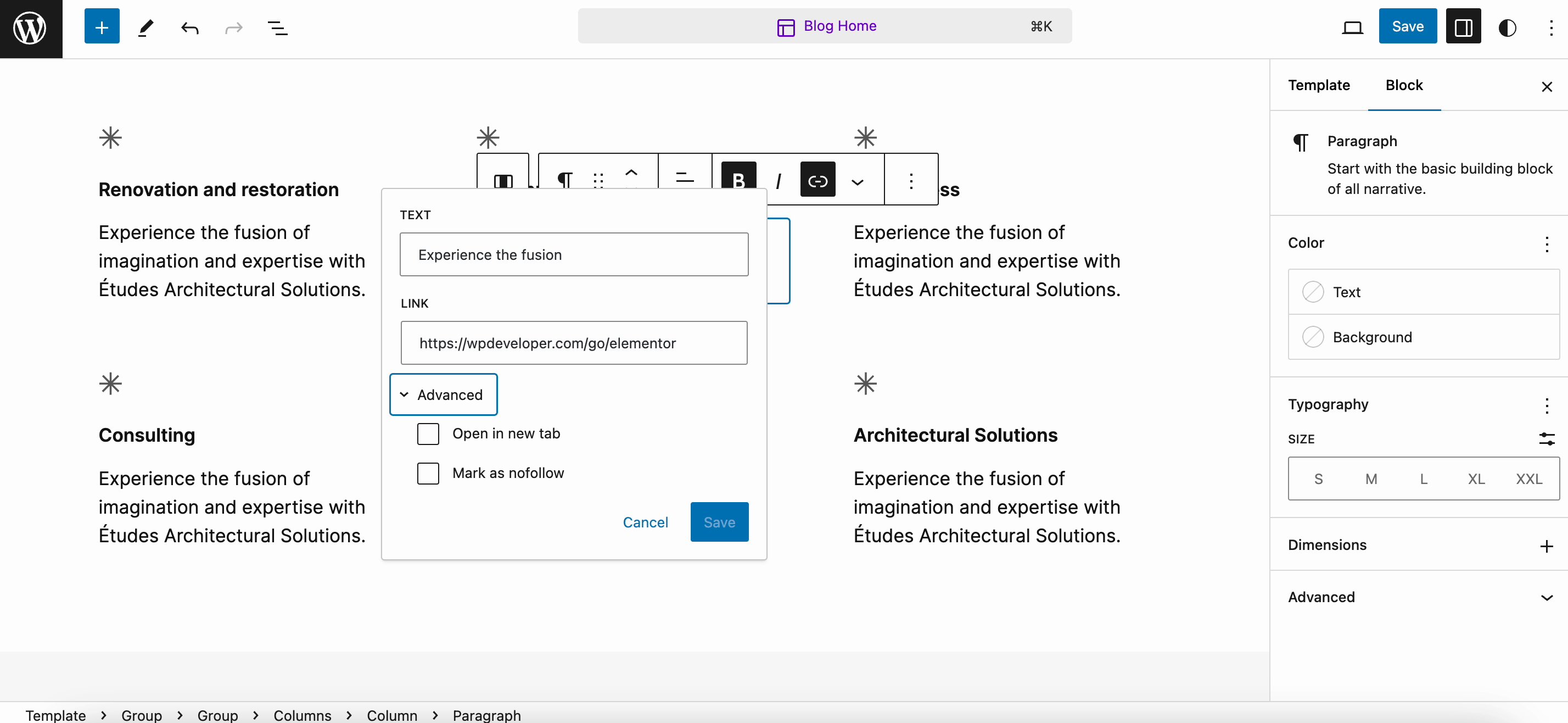
超連結文字的 UI 已更新為增強的介面。 借助更直觀的連結建立體驗、複製連結的快捷方式以及其他功能,現在您可以輕鬆建立和管理連結。

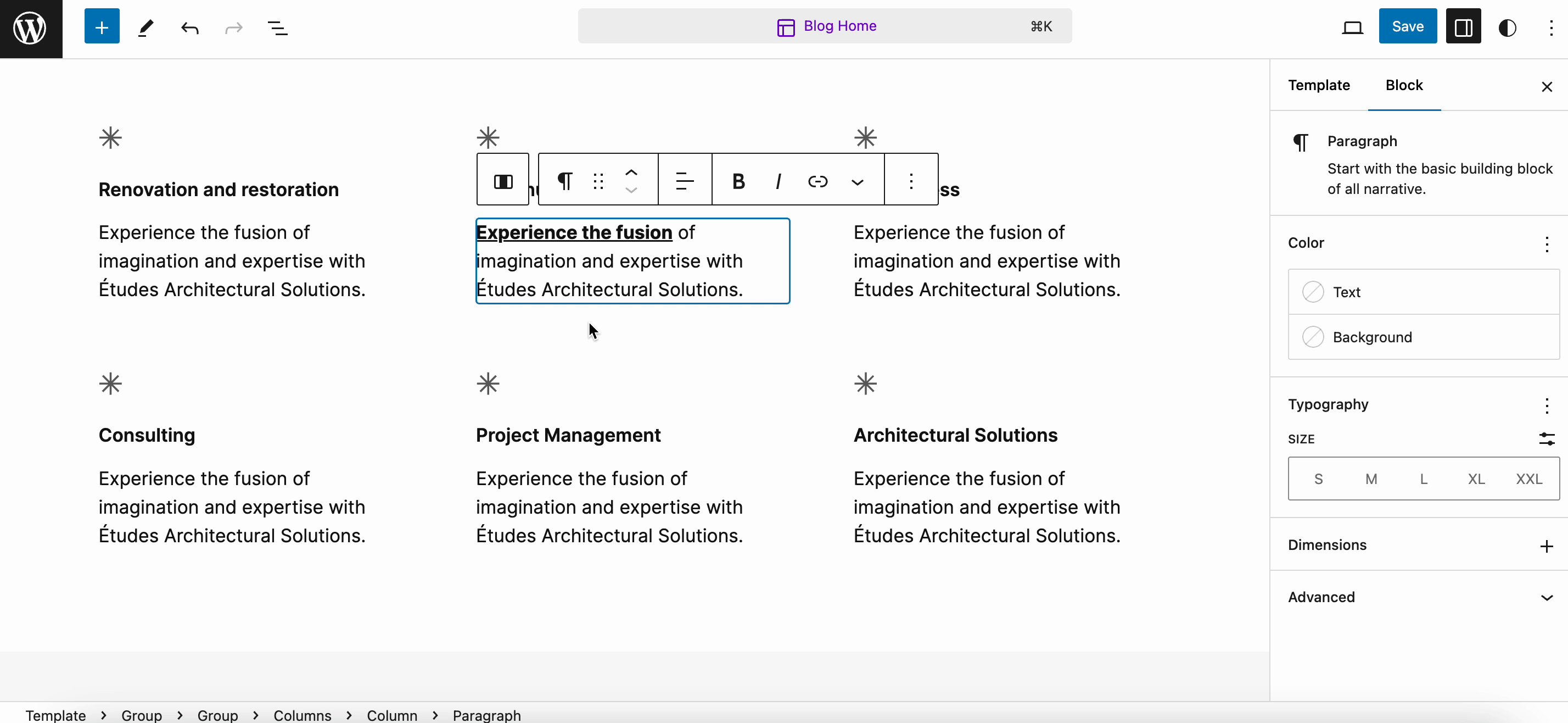
要探索該功能,請點擊超連結文本,您將能夠看到該連結的詳細預覽、複製選項、不關注複選框等。

現在,讓我們繼續討論 WordPress 6.5 中專門為核心開發人員所做的一些新選擇和增強功能。 從現在開始,您的輸入處理速度將提高 5 倍,從而簡化開發體驗。 讓我們來看看它們。
引入交互 API 來阻止交互
Interactivity API為開發人員提供了一種使用區塊創建互動式前端體驗的標準化方法。 它簡化了流程,減少了對外部工具的依賴,同時保持了最佳效能。
您可以使用它來創建令人難忘的使用者體驗,例如允許訪客與內容即時互動或立即檢索搜尋結果。 希望在未來幾天,我們會看到一些 WordPress 外掛利用 API 來創建一些有趣的東西。
將區塊連接到自訂欄位或其他動態內容
在 WordPress 6.5 發布之前,無法將自訂欄位值注入到核心區塊的內容中。 開發人員只能建立在網站上顯示自訂欄位的自訂區塊。
WordPress 的自訂欄位可讓您在貼文和頁面上新增自訂元資料。 使用 WordPress 6.5,您還可以將核心區塊屬性連結到自訂欄位並使用它們的值,而無需建立自訂區塊。 開發人員可以使用區塊綁定 API進一步擴充此功能,將區塊連接到任何動態內容,包括自訂欄位。 如果資料儲存在其他地方,您可以使用幾行程式碼輕鬆地將區塊指向該新來源。
為經典主題添加外觀工具
您可以為使用經典主題的設計師和創作者提供增強的設計體驗。 即使您不使用 theme.json,您也可以啟用間距、邊框、版式和顏色選項。 啟用支援後,其他工具可用時將自動新增。
主題支援包括以下外觀工具作為設計功能:
- 邊界
- 顏色
- 版式
- 間距
這可以為經典主題的使用者提供網站編輯器功能的預覽,同時也簡化了從經典主題到區塊主題的過渡。 您可以透過以下方式體驗它們:
開啟頁面或貼文。 建立一個群組塊。 現在點擊右側面板中的樣式。 在那裡,您可以查看所有新添加的外觀工具。

插件體驗的改進
現在有一種更簡單的方法來處理插件依賴關係。 插件編寫者可以包含一個新的 Requires Plugins 標頭,其中包含所需插件的逗號分隔列表,以及首先安裝和啟動這些插件的連結。
效能更新變得越來越快
此版本具有 110 多項效能增強功能,從而顯著提高了貼文編輯器和網站編輯器的速度和效率。 載入速度比 6.4 快兩倍多,輸入處理速度比早期版本快五倍。
WordPress 6.5 中其他值得注意的功能更新
這裡還有更多。 WordPress 6.5還包括其他一些值得注意的升級和添加。 我們列出了一些。 他們是這樣的:
- 區塊編輯器改進
- 清單視圖中的區塊設定
- 在清單檢視中重新命名區塊
- 刷新的首選項面板
- 網站編輯器變更
- HTML API 更新
- 網站和譯後編輯統一
- 輔助功能改進
更新 WordPress 6.5 並利用所有出色功能
您會很高興地得知最新的 WordPress 版本已經獲得超過 1500 萬次下載。 立即使用 WordPress 6.5 更新您的所有網站,享受所有令人驚嘆的功能和增強功能。 您可以使用WordPress beta 測試外掛輕鬆升級到最新版本。 如果您發現任何錯誤,您也可以建立WordPress 票證。
讓我們知道您最喜歡此版本中的功能。 另外,請訂閱我們的博客,將這些深入的文章和指南直接發送到您的收件匣。
