Novità in WordPress 6.5: libreria di caratteri, API di interattività e altro ancora!
Pubblicato: 2024-04-06Saluta la versione più recente di WordPress, WordPress 6.5 "Regina ", che prende il nome dalla versatilità dinamica della famosa violinista Regina Carter. Ampiamente popolare per la sua profonda conoscenza del jazz e le sue impareggiabili abilità con il violino, Regina ha ispirato WordPress 6.5, realizzato con una profonda attenzione ai dettagli della creazione web con Gutenberg in WordPress.
Questa è la prima versione del 2024, quindi è ricca di importanti funzionalità, miglioramenti e correzioni di bug : l'elenco potrebbe continuare. Questa nuova versione di WordPress ha portato buone notizie a costruttori di siti, designer e sviluppatori: ulteriori miglioramenti, più controllo e la promessa di rendere la gestione dei siti Web e la creazione di contenuti migliori che mai.
Anche tu sei entusiasta come noi di scartare gli ultimi aggiornamenti di WordPress 6.5, Regina? Quindi, senza alcun ritardo, tuffiamoci subito e controlliamo le novità.

WordPress 6.5 “Regina”: raggiungere i principali traguardi della roadmap di WordPress
Secondo la roadmap di WordPress , come di consueto, ci saranno 3 major release nel 2024, e questa è la prima. Quindi è stata una versione molto speciale e il team principale di WordPress ha lavorato duramente per includere nuove funzionalità che andassero a vantaggio di tutti i tipi di utenti: sviluppatori e non sviluppatori.
700 straordinari contributori provenienti da 57 paesi diversi hanno contribuito a quest'ultima versione principale, WordPress 6.5 . E tra questi, oltre 150 hanno collaborato per la prima volta!
Diamo un'occhiata a cosa ci offre WordPress 6.5, insieme agli screenshot.
Presentazione della libreria di caratteri WordPress
Iniziamo con una libreria di caratteri WordPress esclusiva dell'editor del sito. Il nuovo importante aggiornamento consente il controllo dei font (gestisci, installa e utilizza i font senza problemi) utilizzando l'interfaccia Stili.
La nuova libreria di caratteri WordPress ti consente di gestire i caratteri in modo simile a come gestiresti i media nella libreria multimediale di WordPress. Ti consente semplicemente di installare/disinstallare i caratteri locali e Google Fonts e selezionare quelli che desideri attivare/disattivare, indipendentemente dal tema attivato sul tuo sito. La possibilità di includere raccolte tipografiche personalizzate espande le opzioni di stile dei creatori di siti e degli editori, consentendo maggiori personalizzazioni e design di siti Web.
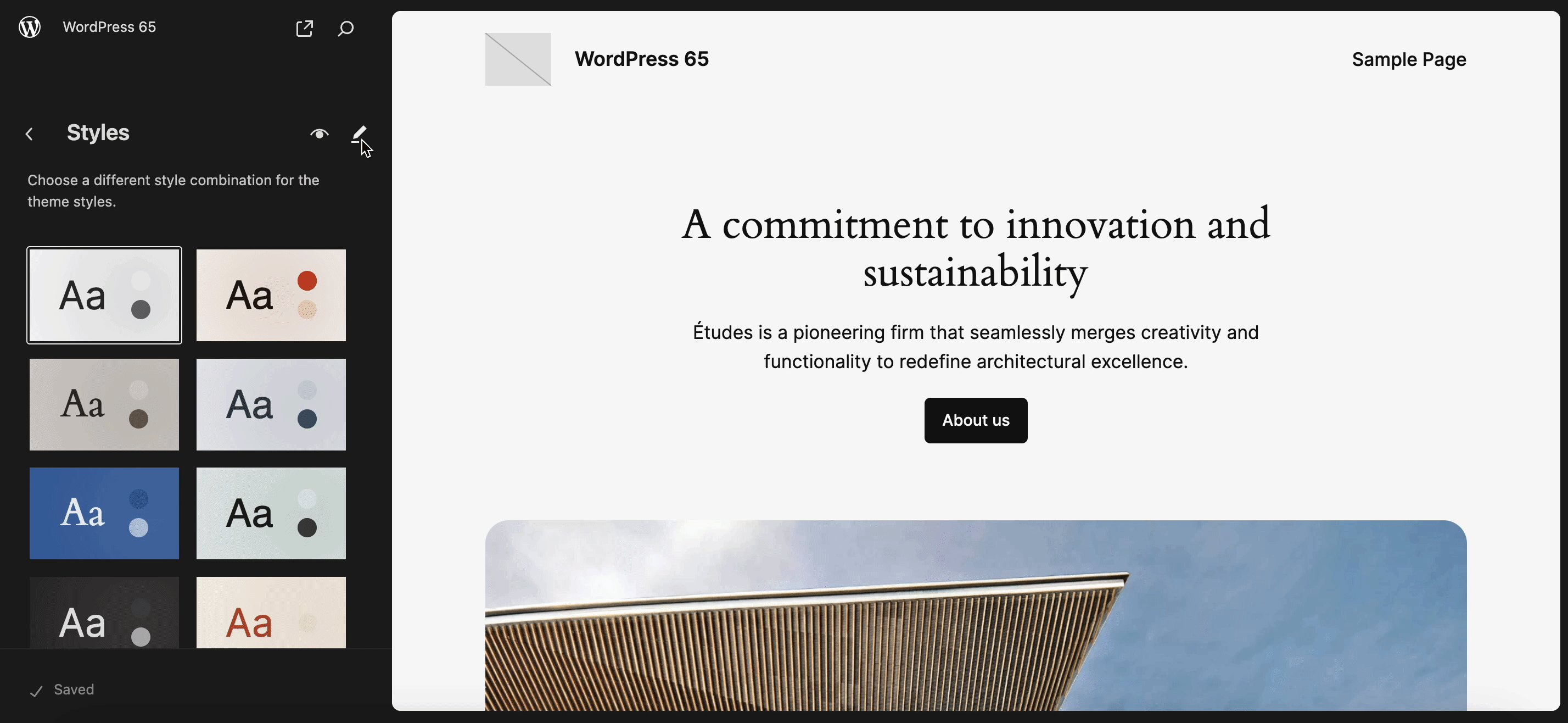
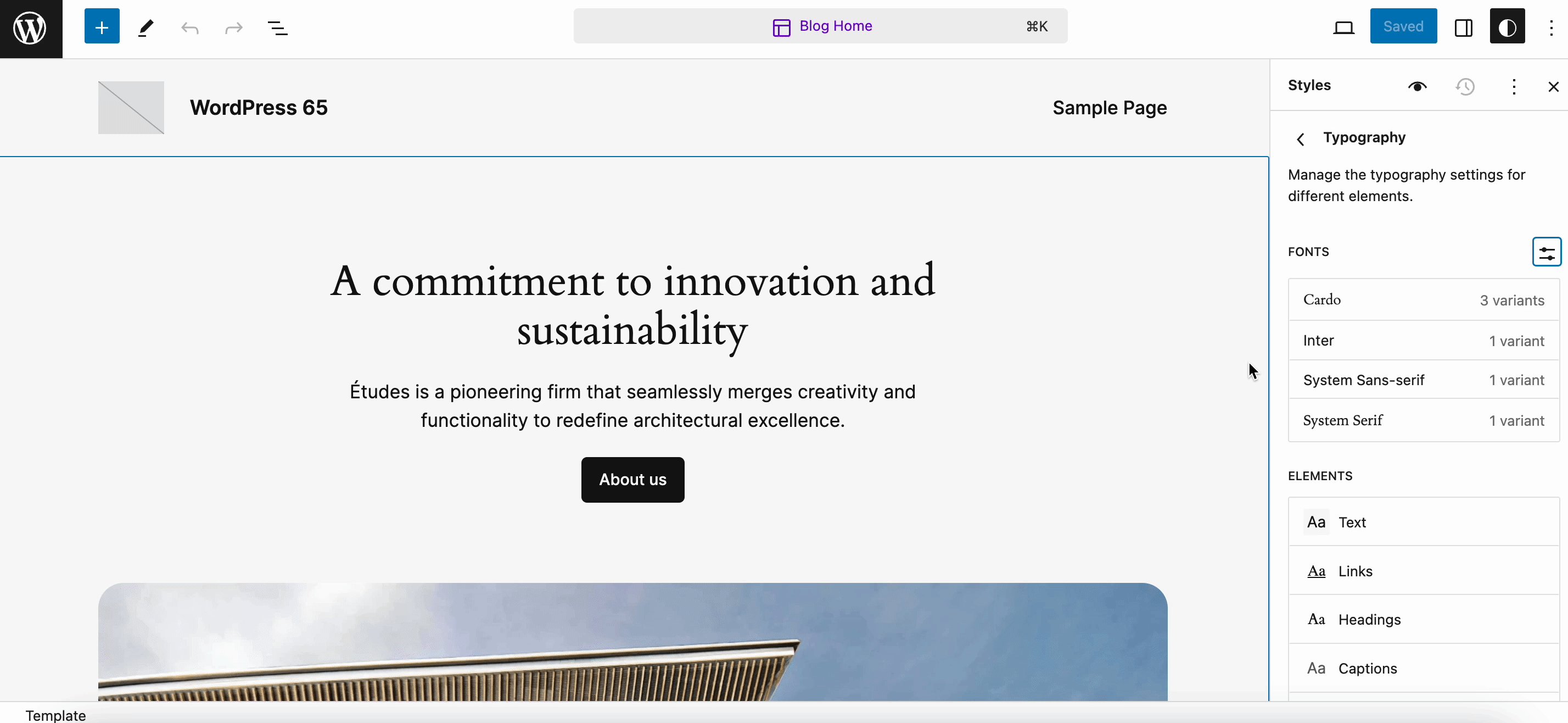
La libreria dei caratteri può essere gestita avviando l'Editor del sito. Come?
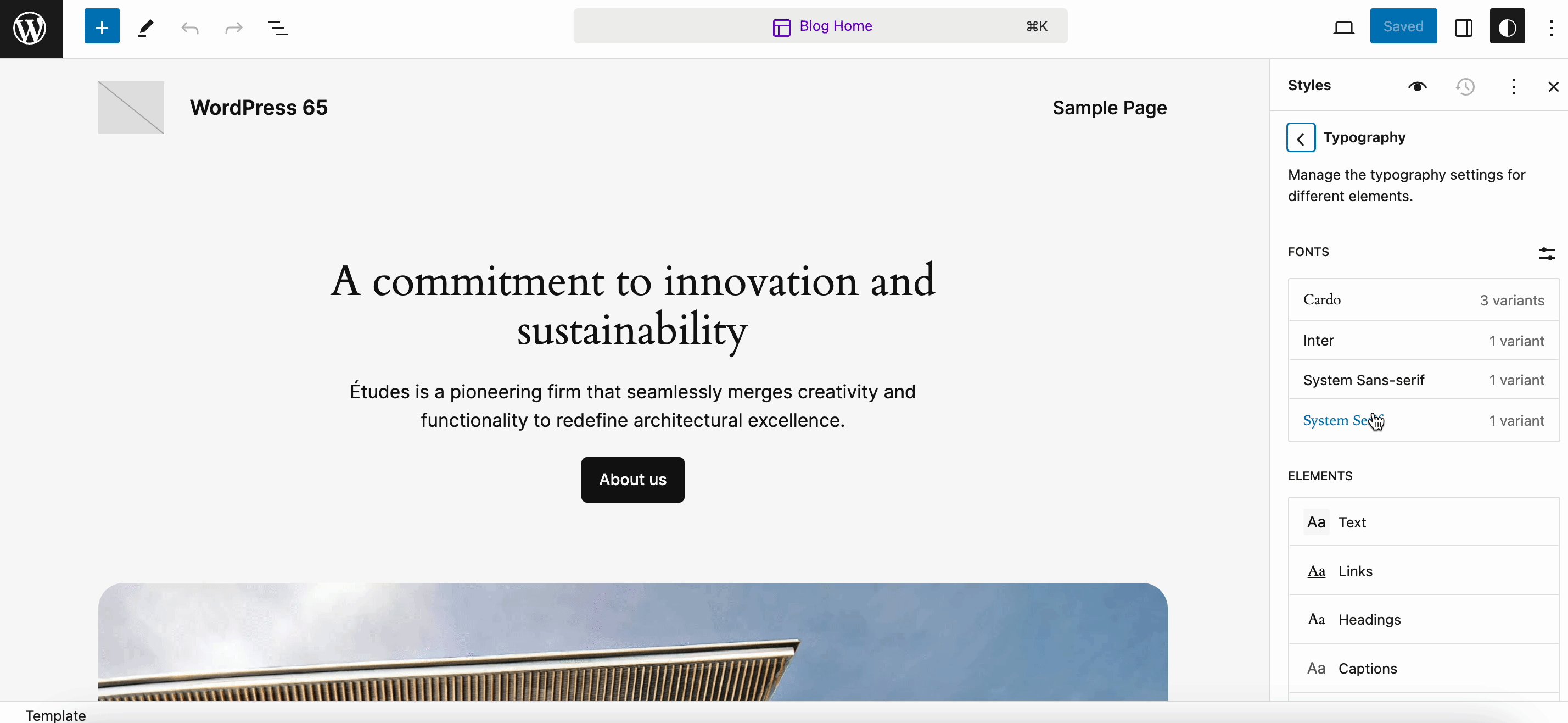
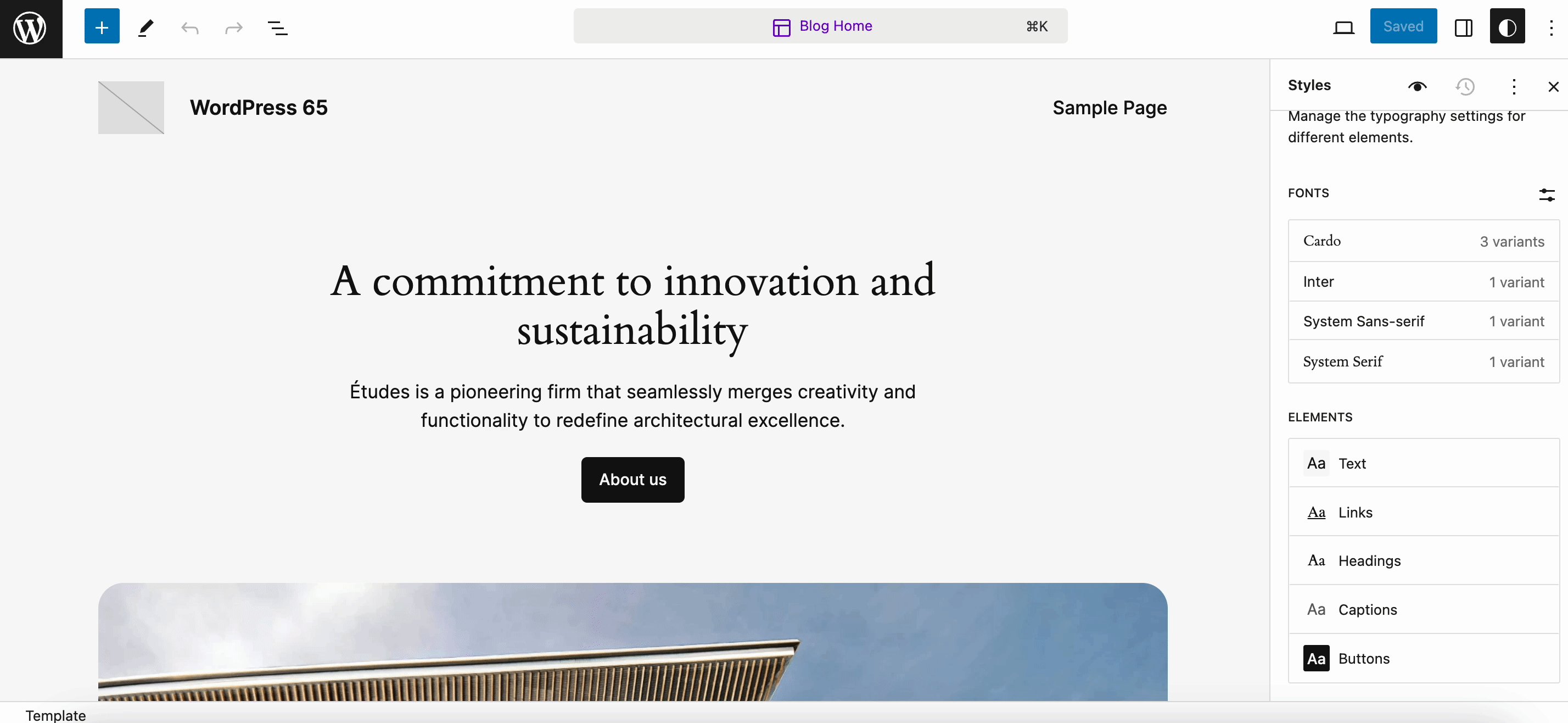
Vai su Aspetto → Editor e passa al pannello "Stili" . Successivamente, fai clic su "Tipografia" e vedrai i caratteri attualmente disponibili con il tuo tema WordPress.

Successivamente, fai clic sul pulsante "Gestisci caratteri" per visualizzare la libreria dei caratteri in un popup. Lì troverai i font WordPress preinstallati nella scheda "Libreria" .
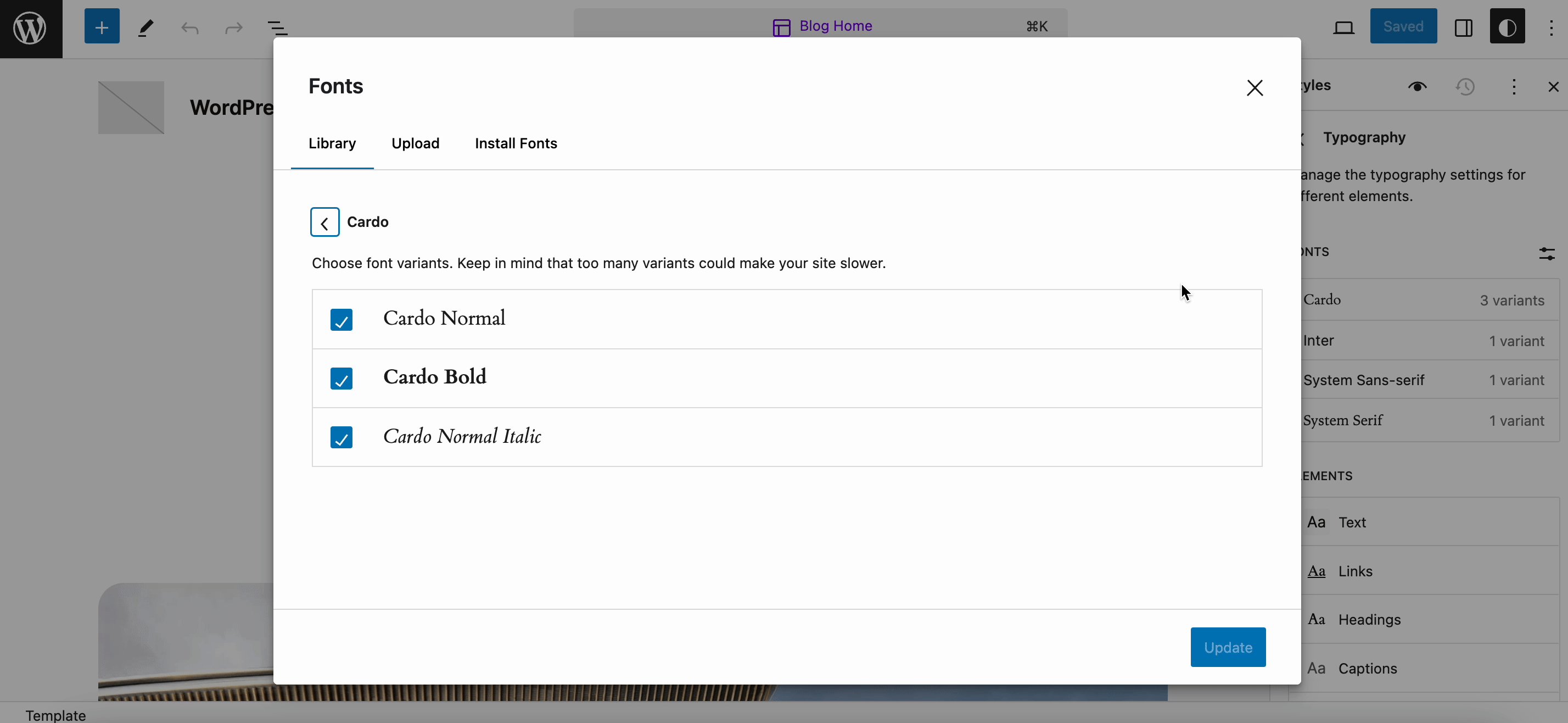
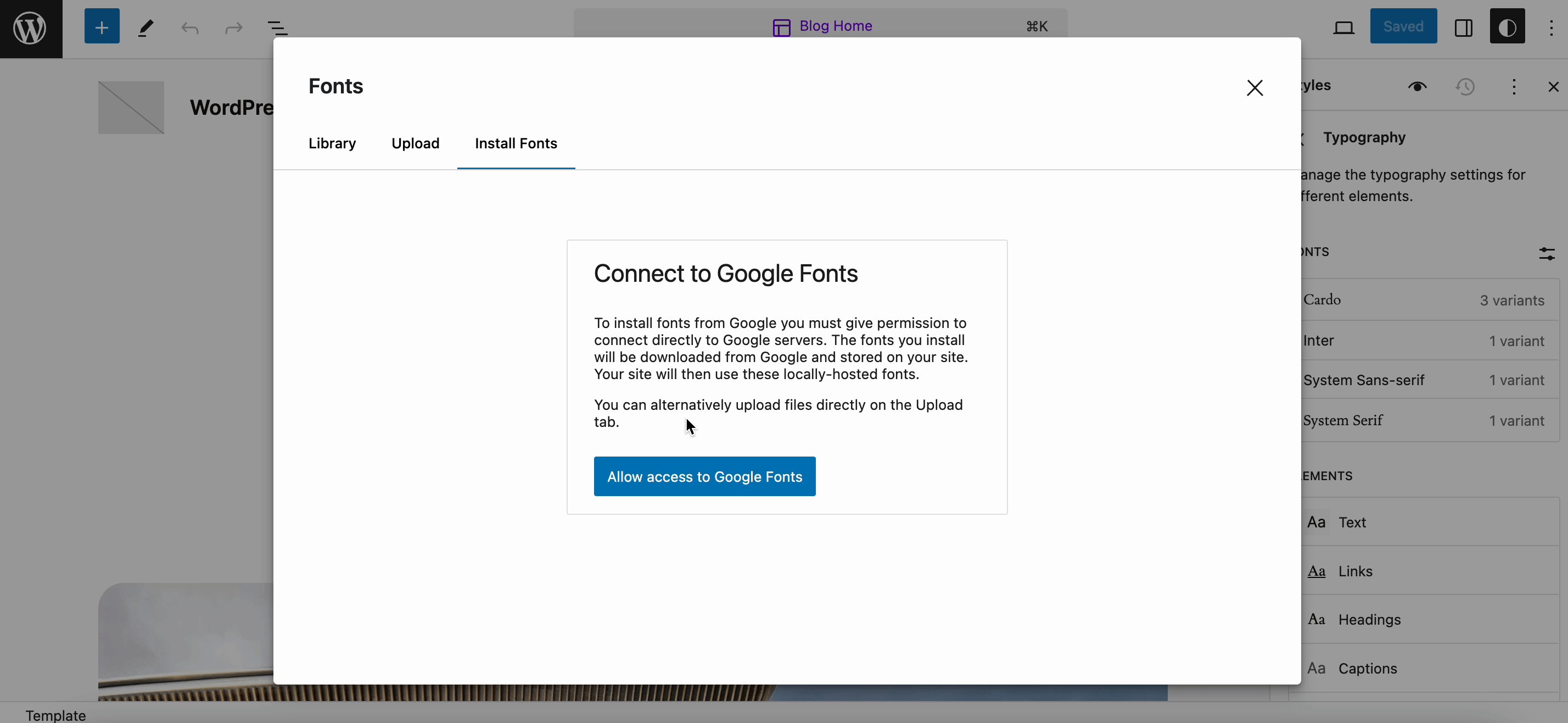
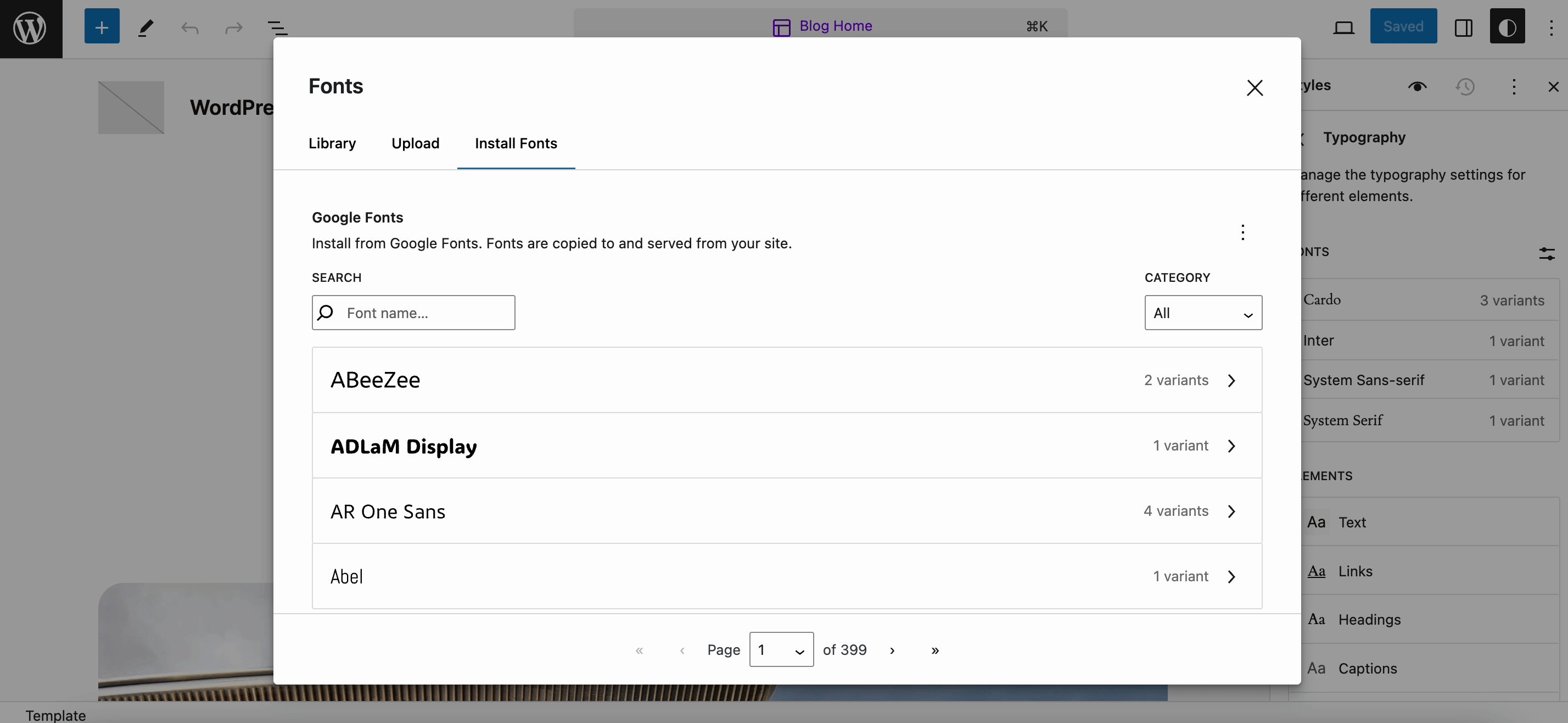
Puoi caricare i caratteri localmente dalla scheda "Carica" o accedere alla scheda " Installa caratteri" e collegarti alla libreria di Google Fonts. Puoi quindi selezionare i caratteri dalla libreria facendo clic sul pulsante "Aggiorna" o ottenere la tua scelta di caratteri Google semplicemente facendo clic sul pulsante " Installa" .

Non solo questi, ma puoi anche utilizzare caratteri e stili diversi per testi, intestazioni, collegamenti ipertestuali e pulsanti. Ora puoi personalizzare al massimo il carattere del tuo sito web a livello globale. Dalla dimensione del carattere, dall'aspetto e dall'altezza della linea alla decorazione ( I , X , U, ecc.): ora puoi ottenere il controllo completo per far sì che il carattere sul tuo sito corrisponda esattamente allo stile e all'estetica del tuo marchio.
Incluse revisioni di stile per modelli e parti di modelli
Ricorda quella fantastica funzionalità dell'era dell'editor classico; quando potresti controllare tutte le revisioni del nostro post? In WordPress 6.3, la revisione della vista è stata aggiunta anche per lo stile per offrire agli utenti un'esperienza simile di poter vedere quali modifiche sono state apportate.
Ora lo avete per i template e le parti di template in WordPress 6.5, ma in una versione molto più migliorata. Puoi ottenere dettagli come riepiloghi rapidi, timestamp e un elenco impaginato di tutte le revisioni.
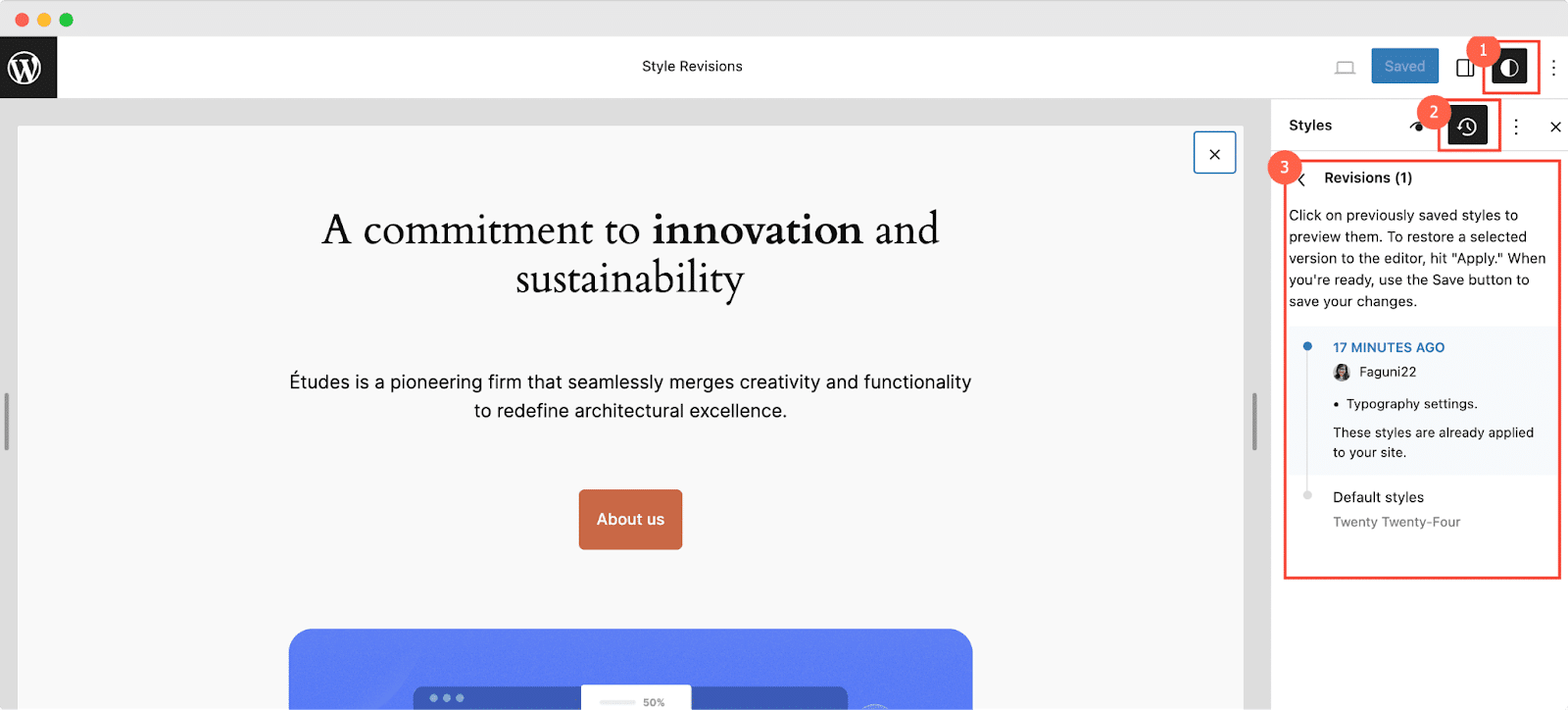
Da dove visualizzare le revisioni? Puoi visualizzare le revisioni dal Libro di stile per vedere come le modifiche influiscono su ogni blocco, modello e parte del modello. Nell'editor del tuo sito, dalla barra in alto, fai clic su l'icona "Stili" . Nel pannello puoi trovare l'icona "Revisione" . Fai clic su di esso per visualizzare in anteprima tutte le modifiche che stai apportando allo stile del tuo sito.

Ottieni strumenti di sfondo e ombra migliorati
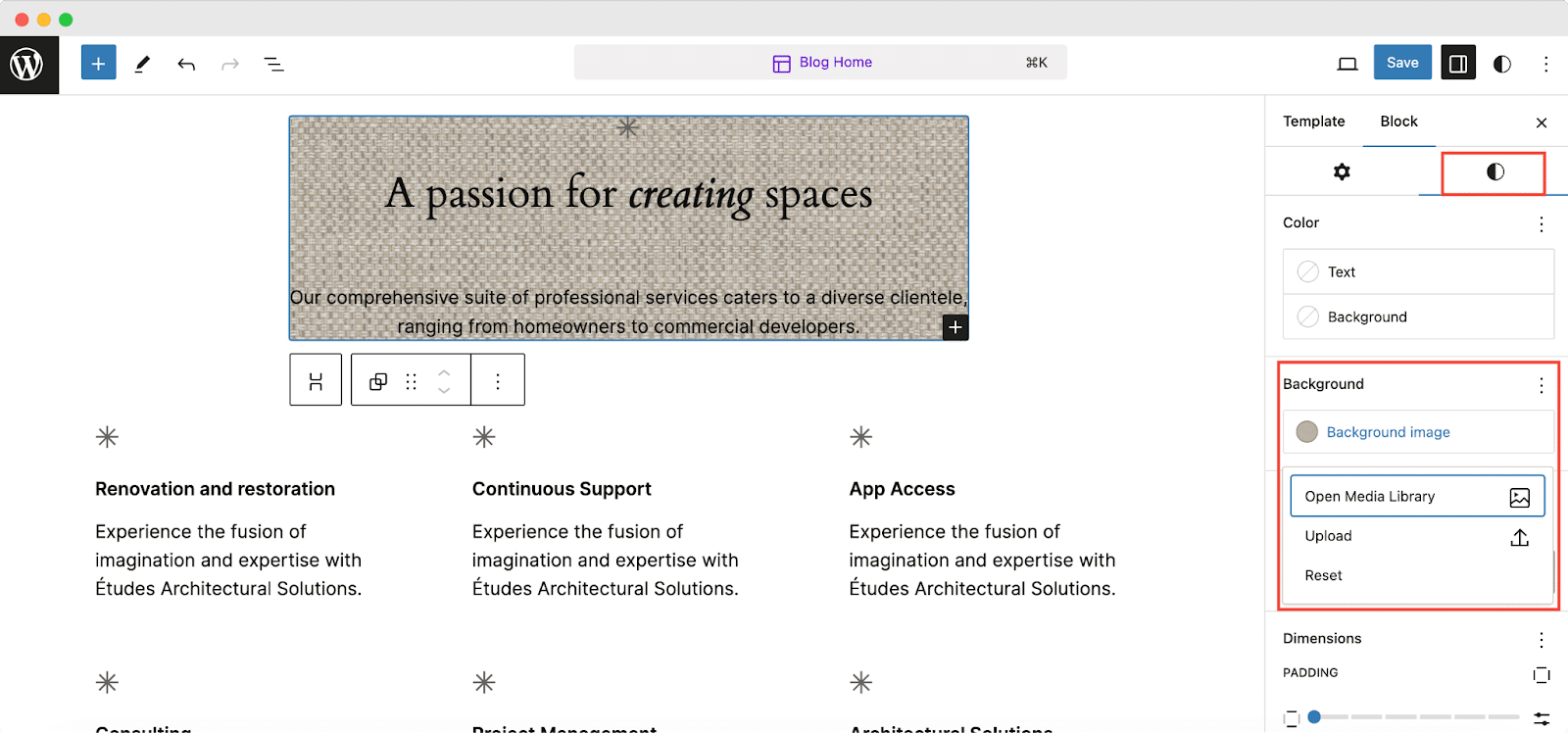
WordPress 6.5 offre anche molti altri utili miglioramenti in termini di stile e design. Uno di questi è aggiungere un'immagine di sfondo per i Blocchi di gruppo e controllarne le dimensioni, la ripetizione e il punto focale.
Puoi anche modificare le proporzioni delle immagini del blocco Cover e aggiungere facilmente sovrapposizioni di colore che estraggono il colore dall'immagine selezionata. Puoi anche aggiungere il supporto box-shadow a tipi di blocchi aggiuntivi per creare un layout visivamente ricco per rendere gli elementi più prominenti o conferire personalità al tuo design.

Ma non è tutto: WordPress 6.5 ti offre anche un effetto ombra esterna per i blocchi Immagine, Colonna(e) e Pulsanti. Inoltre, puoi scegliere tra una varietà di design di ombre esterne disponibili.
Ottieni nuove visualizzazioni dati
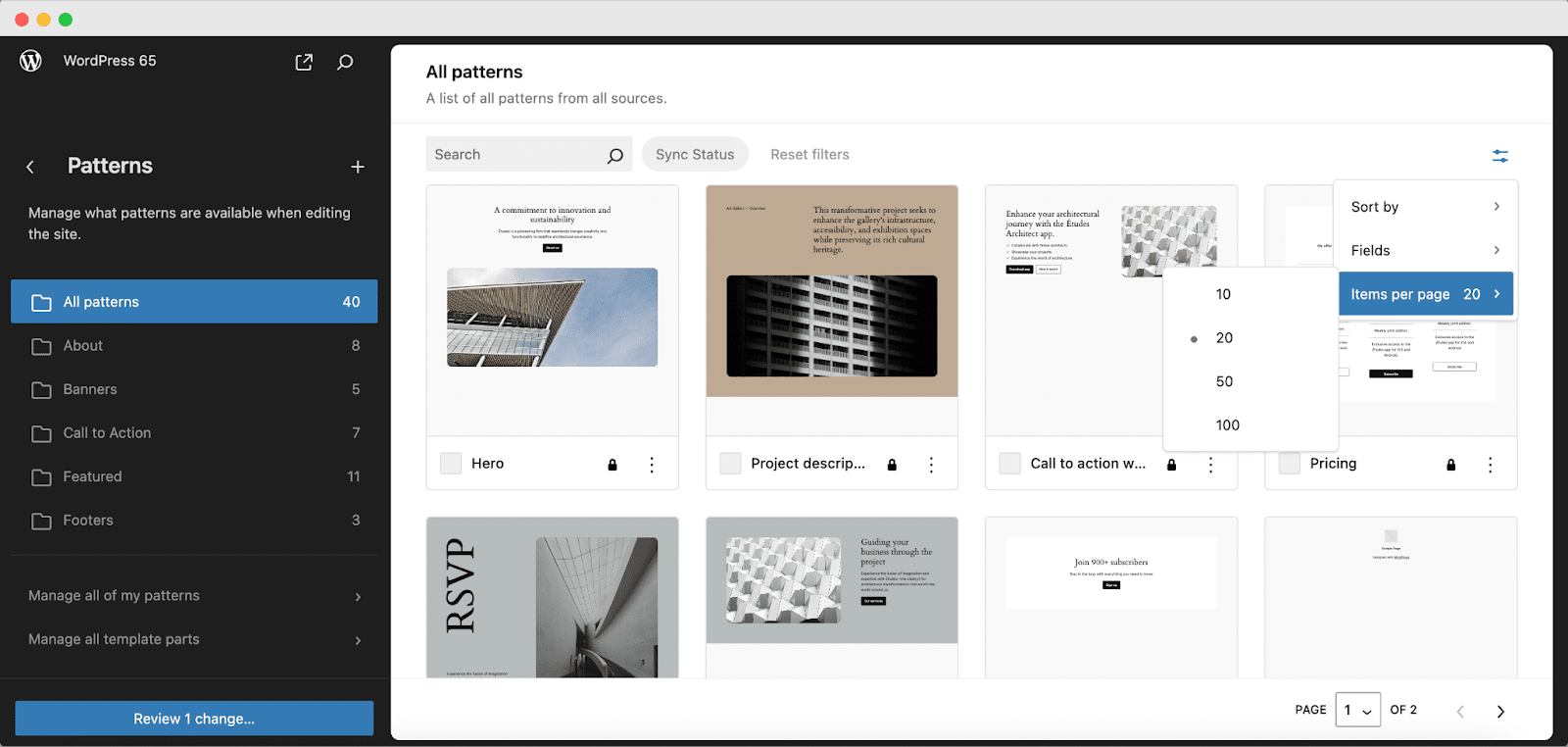
Con l'opzione Visualizzazione dati di WordPress 6.5, puoi trovare facilmente ciò che stai cercando e organizzarlo come preferisci. Riceverai visualizzazioni dati per pagine, modelli, modelli e parti di modello. Ciò consente inoltre di visualizzare i dati in formato tabella o griglia con la possibilità di attivare/disattivare i campi ed eseguire modifiche collettive. Ora ogni componente del tuo sito include una libreria di informazioni e dati.
Per utilizzare questa nuova funzionalità, vai su Patterns nel tuo editor. Lì puoi sperimentare visualizzazioni dati dettagliate per tutti i modelli, modelli, pagine, ecc.


Controlli di collegamento migliorati
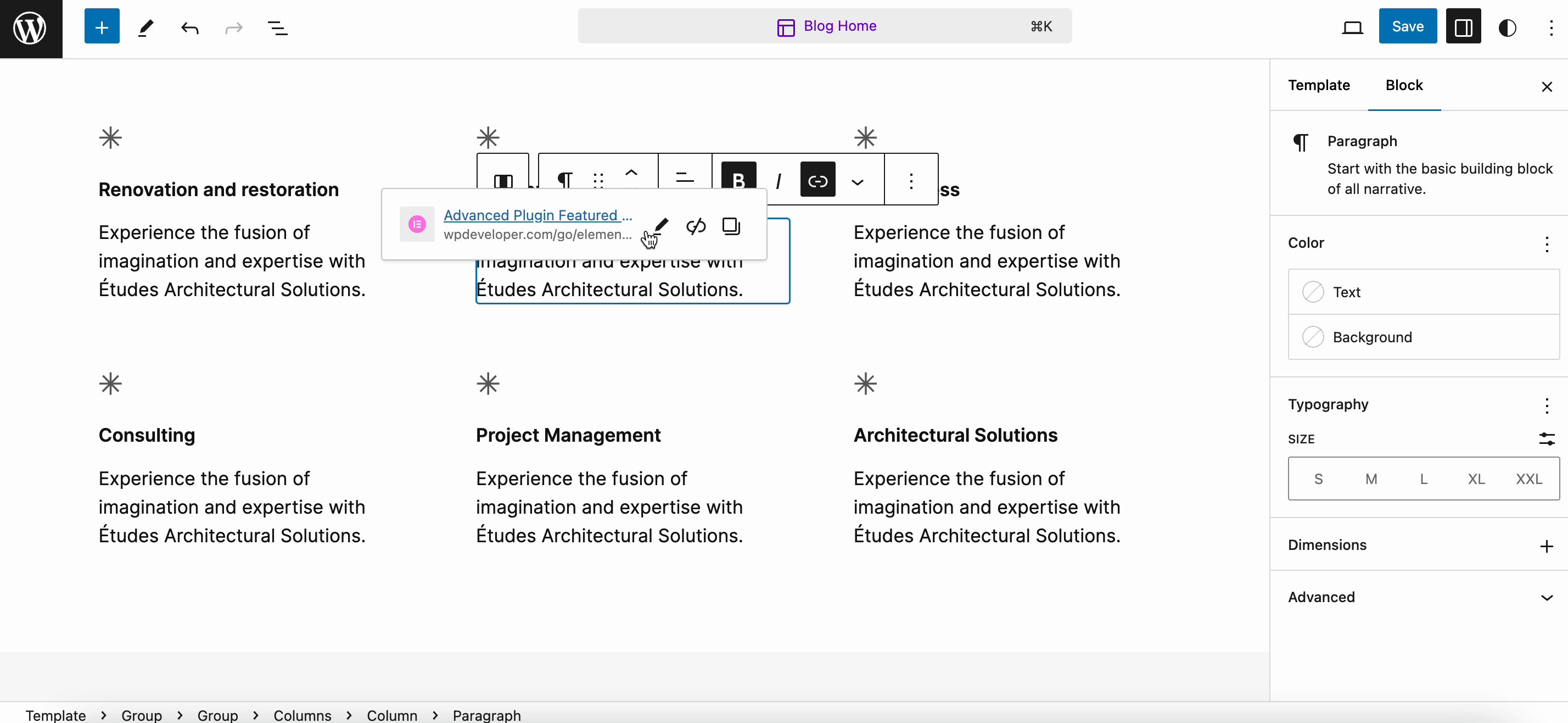
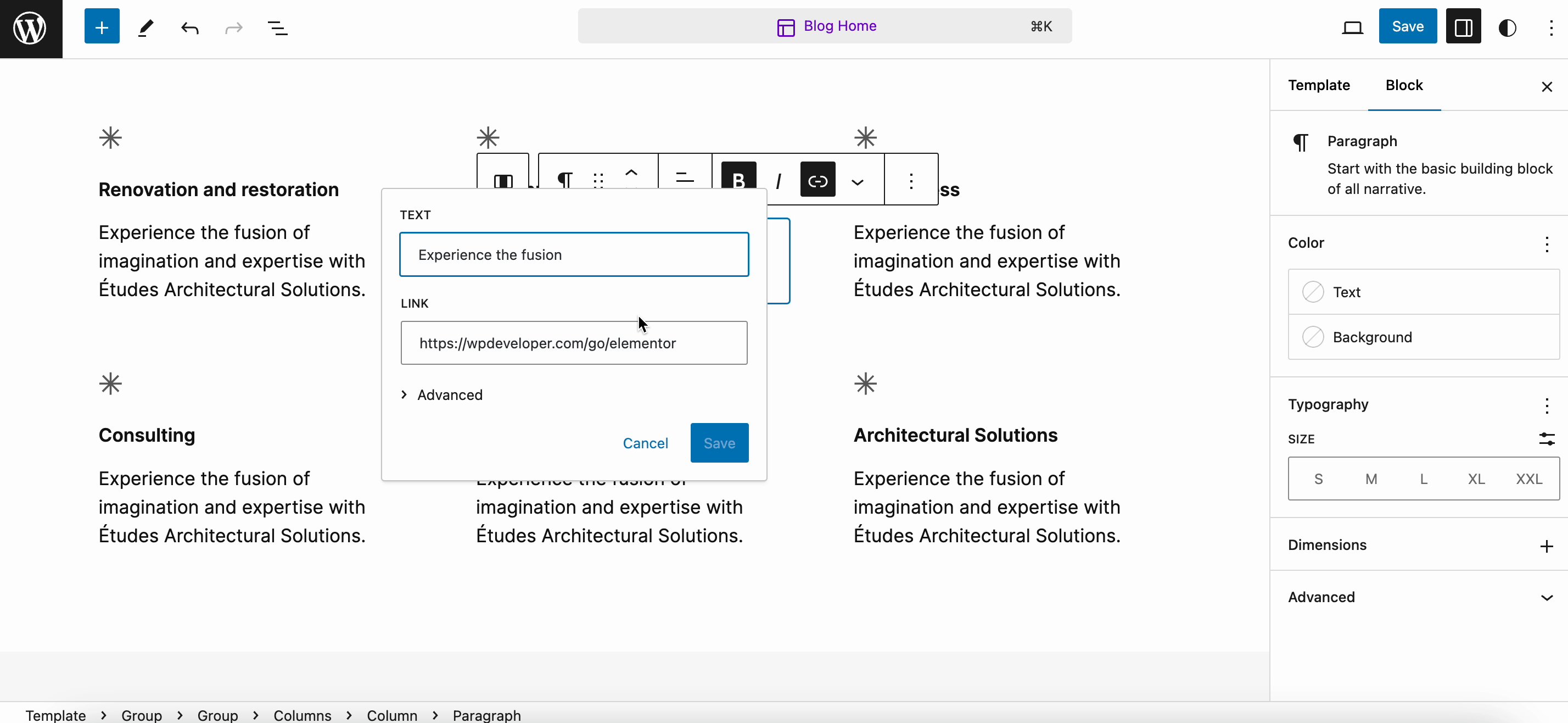
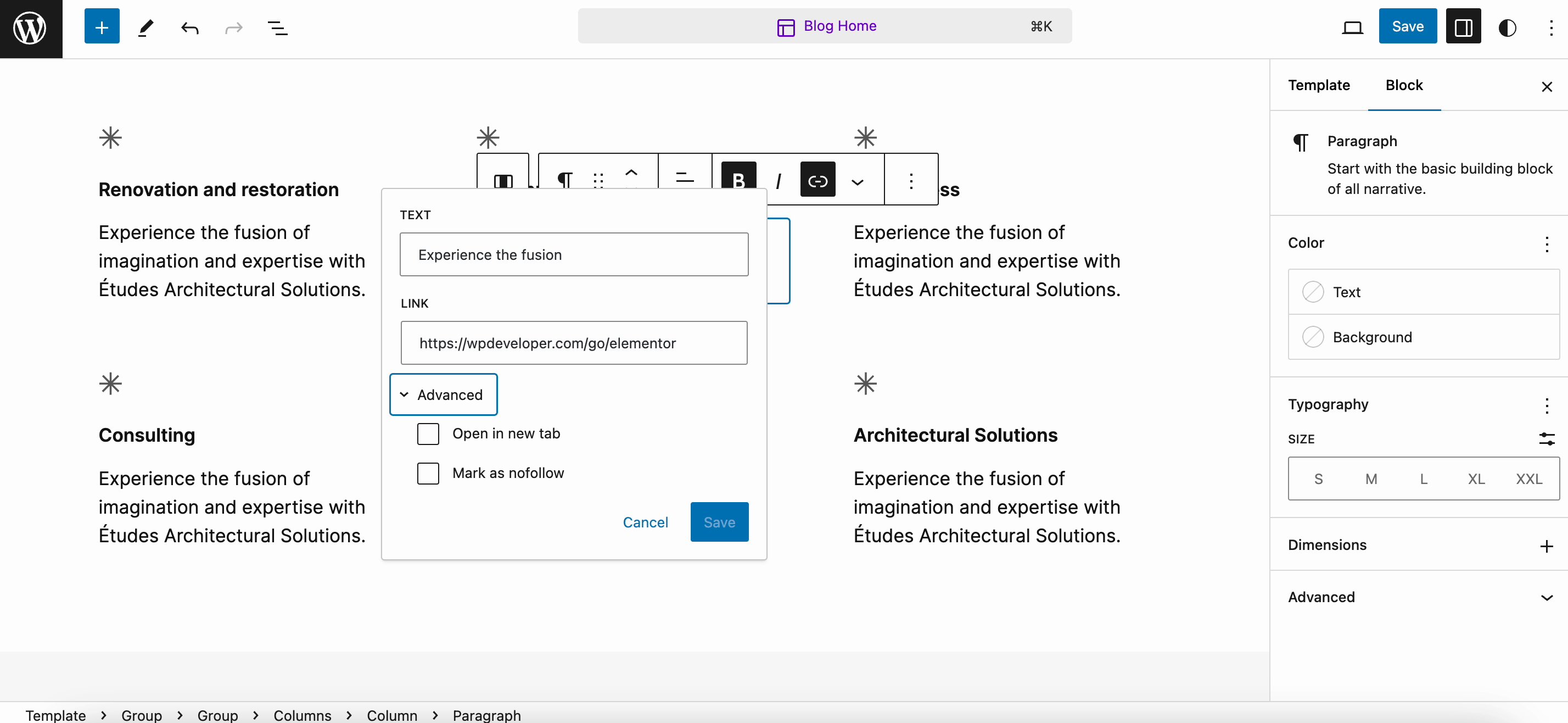
L'interfaccia utente per i testi con collegamenti ipertestuali è stata aggiornata con un'interfaccia migliorata. Ora puoi creare e gestire facilmente i collegamenti grazie a un'esperienza di creazione di collegamenti più intuitiva, una scorciatoia per copiare i collegamenti e altre funzionalità.
Per esplorare la funzionalità, fai clic su un testo con collegamento ipertestuale e sarai in grado di vedere l' anteprima dettagliata del collegamento, l'opzione per copiare, la casella di controllo no-follow , ecc.

Passiamo ora ad alcune nuove scelte e miglioramenti realizzati appositamente per gli sviluppatori principali in WordPress 6.5. Da ora in poi otterrai un'elaborazione degli input 5 volte più veloce per semplificare l'esperienza di sviluppo. Diamo un'occhiata.
Presentazione dell'API Interactivity per bloccare le interazioni
L' API Interactivity fornisce un metodo standardizzato per gli sviluppatori per creare esperienze front-end interattive utilizzando i blocchi. Semplifica il processo, riducendo la dipendenza da strumenti esterni e mantenendo le massime prestazioni.
Puoi usarlo per creare esperienze utente memorabili, ad esempio consentendo ai visitatori di interagire con i contenuti in tempo reale o recuperare istantaneamente i risultati di ricerca. Se tutto va bene, nei prossimi giorni vedremo alcuni plugin di WordPress utilizzare l'API per creare cose interessanti.
Collega i blocchi a campi personalizzati o altri contenuti dinamici
Prima del rilascio di WordPress 6.5, era impossibile inserire valori di campi personalizzati nel contenuto dei blocchi principali. Gli sviluppatori potevano solo costruire blocchi personalizzati che mostrassero campi personalizzati sul sito.
I campi personalizzati di WordPress ti consentono di aggiungere metadati personalizzati a post e pagine. Con WordPress 6.5, puoi anche collegare gli attributi principali del blocco ai campi personalizzati e utilizzare i loro valori senza dover creare blocchi personalizzati. Gli sviluppatori possono utilizzare l' API Block Bindings per estendere ulteriormente questa funzionalità, collegando i blocchi a qualsiasi contenuto dinamico, inclusi i campi personalizzati. Se i dati sono archiviati altrove, puoi facilmente indirizzare i blocchi a quella nuova fonte con poche righe di codice.
Aggiungi strumenti di aspetto ai temi classici
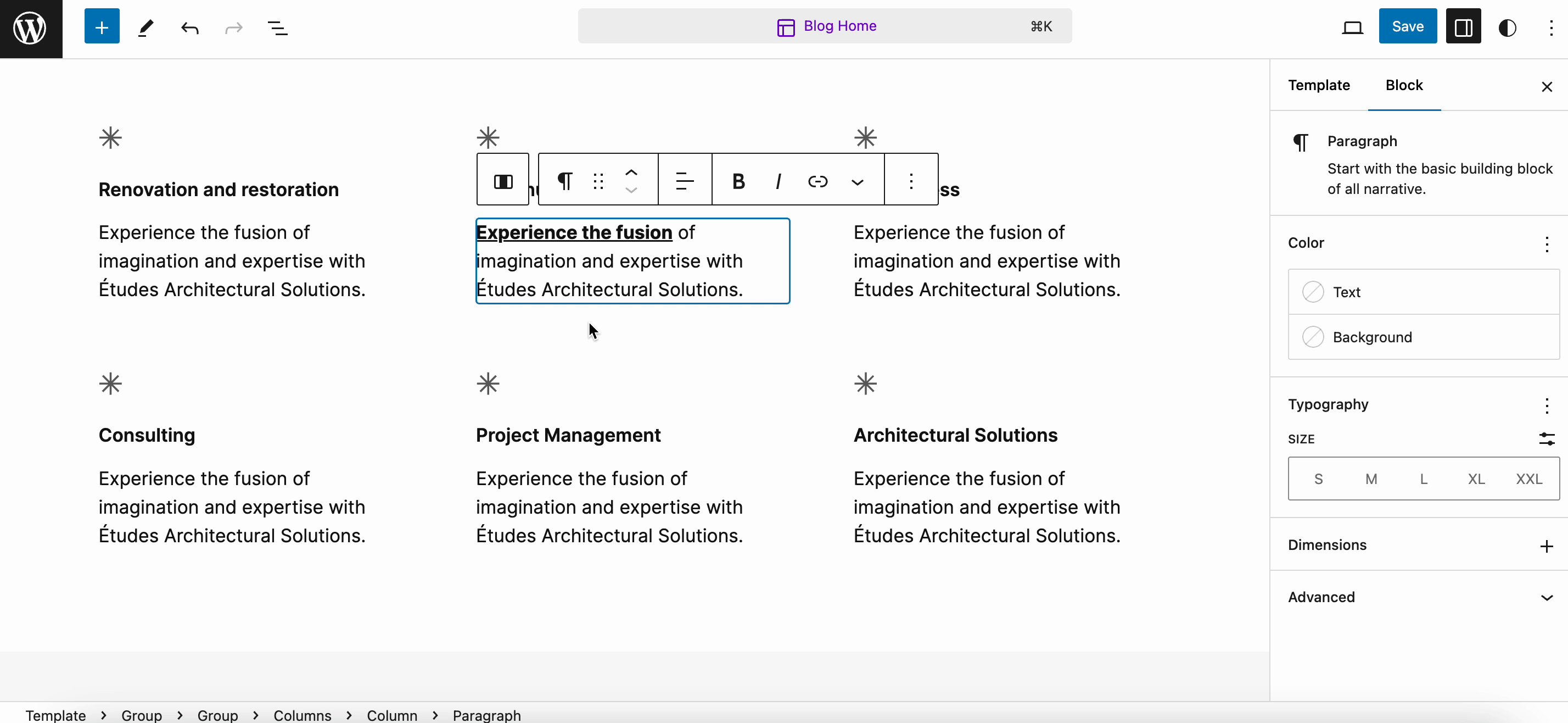
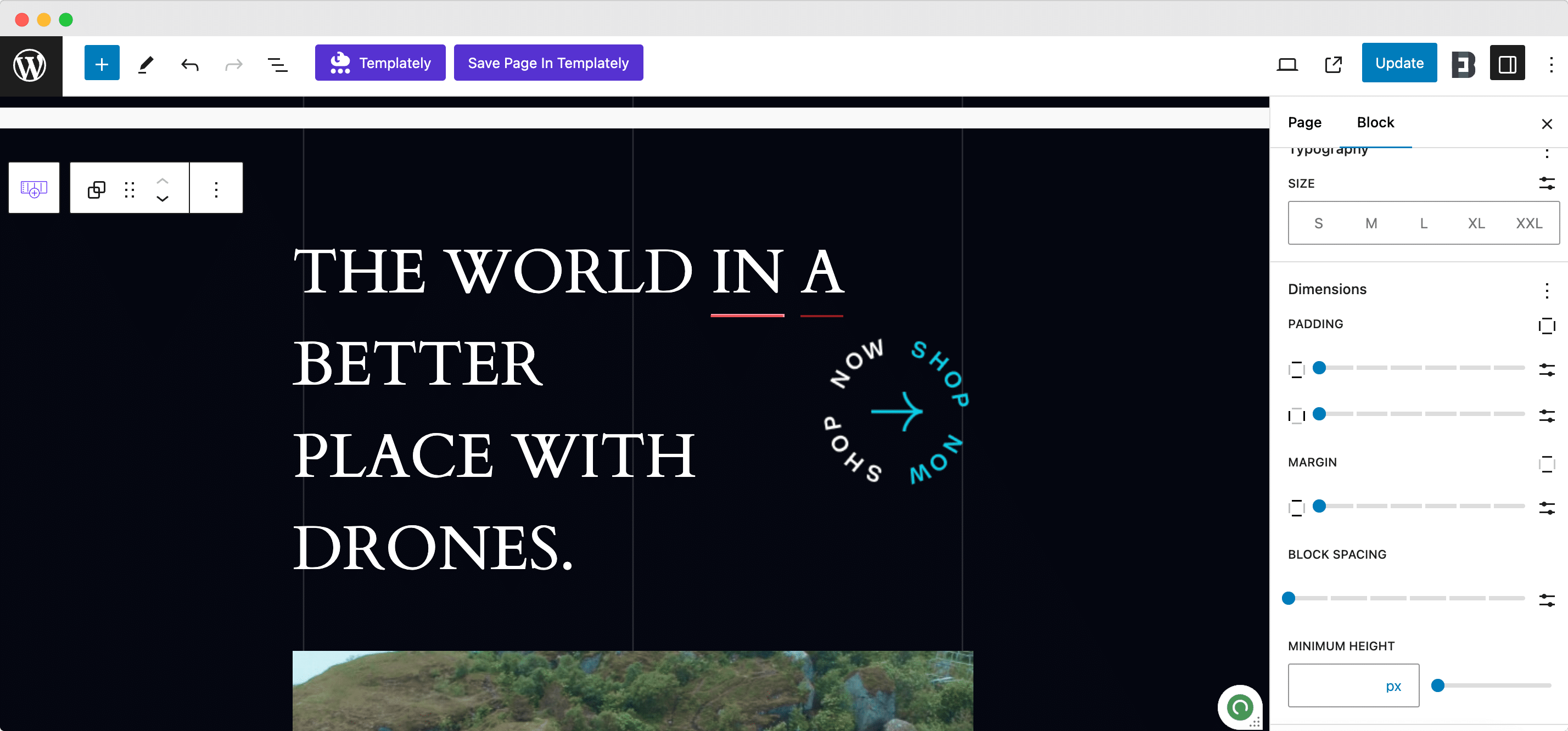
Puoi fornire ai designer e ai creatori che utilizzano temi classici un'esperienza di progettazione migliorata. Anche se non utilizzi theme.json, puoi abilitare le opzioni di spaziatura, bordo, tipografia e colore . Quando il supporto è abilitato, ulteriori strumenti verranno aggiunti automaticamente non appena saranno disponibili.
Il supporto del tema ha incluso questi strumenti di aspetto come funzionalità di progettazione:
- Confine
- Colore
- Tipografia
- Spaziatura
Ciò può fornire agli utenti di temi classici un'anteprima delle funzionalità dell'editor del sito, semplificando al tempo stesso la transizione dai temi classici a quelli a blocchi. Ecco come puoi sperimentarli:
Apri una pagina o un post. Crea un blocco di gruppo. Ora fai clic su Stili dal pannello di destra. Lì puoi controllare tutti gli strumenti di aspetto appena aggiunti.

Miglioramenti all'esperienza del plugin
Ora esiste un modo più semplice per gestire le dipendenze dei plugin. Gli autori di plugin possono includere una nuova intestazione Requires Plugins con un elenco separato da virgole degli slug di plugin necessari, insieme ai collegamenti per installare e attivare prima tali plugin.
Gli aggiornamenti delle prestazioni diventano sempre più veloci
Questa versione presenta oltre 110 miglioramenti delle prestazioni, con un conseguente aumento significativo di velocità ed efficienza sia nell'editor dei post che nell'editor del sito. Il caricamento è due volte più veloce rispetto alla versione 6.4 e l'elaborazione dell'input è fino a cinque volte più veloce rispetto alle versioni precedenti.
Altri aggiornamenti di funzionalità degni di nota in WordPress 6.5
Ecco di più. WordPress 6.5 include anche numerosi altri aggiornamenti e aggiunte che vale la pena notare. Ne abbiamo elencati alcuni. Eccoli:
- Miglioramenti all'editor dei blocchi
- Blocca le impostazioni nella visualizzazione elenco
- Rinominare i blocchi nella visualizzazione elenco
- Pannello delle preferenze aggiornato
- Modifiche all'editor del sito
- Aggiornamenti all'API HTML
- Unificazione del sito e del post-editor
- Miglioramenti dell'accessibilità
Aggiorna WordPress 6.5 e sfrutta tutte le funzionalità eccezionali
Sarai felice di apprendere che la versione più recente di WordPress ha già ricevuto oltre 15 milioni di download. Aggiorna subito tutti i tuoi siti web con WordPress 6.5 e goditi tutte le straordinarie funzionalità e miglioramenti. Puoi facilmente eseguire l'aggiornamento alla versione più recente con il plug-in beta tester di WordPress . Se trovi qualche bug, puoi anche creare un ticket WordPress .
Facci sapere quali sono le tue funzionalità preferite in questa versione. Inoltre, iscriviti al nostro blog per ricevere questo tipo di articoli e guide approfondite direttamente nella tua casella di posta.
