Что нового в WordPress 6.5: библиотека шрифтов, API интерактивности и многое другое!
Опубликовано: 2024-04-06Встречайте новейшую версию WordPress, WordPress 6.5 «Regin », названную в честь динамичной и универсальной скрипачки Регины Картер. Широко популярная благодаря своему глубокому пониманию джаза и непревзойденным навыкам игры на скрипке, Регина вдохновила WordPress 6.5, который создан с глубоким вниманием к деталям создания веб-сайтов с помощью Гутенберга в WordPress.
Это первый выпуск 2024 года, поэтому он полон основных функций, улучшений и исправлений ошибок — список можно продолжать. Эта новая версия WordPress принесла хорошие новости создателям сайтов, дизайнерам и разработчикам — больше улучшений, больше контроля и обещание сделать управление веб-сайтами и создание контента лучше, чем когда-либо.
Регина, вы также рады, как и мы, раскрыть новейшие обновления WordPress 6.5? Затем, без каких-либо задержек, давайте приступим к делу и посмотрим, что нового.

WordPress 6.5 «Retina»: основные этапы дорожной карты WordPress
Согласно дорожной карте WordPress , как обычно, в 2024 году будет 3 основных релиза, и это первый. Так что это был особенный выпуск, и основная команда WordPress усердно работала над включением новых функций, которые принесли бы пользу всем типам пользователей – как разработчикам, так и не разработчикам.
700 замечательных участников из 57 разных стран внесли свой вклад в последнюю базовую версию WordPress 6.5 . И среди них более 150 человек внесли свой вклад впервые!
Давайте посмотрим, что предлагает нам WordPress 6.5, а также скриншоты.
Представляем библиотеку шрифтов WordPress
Начнем с эксклюзивной библиотеки шрифтов WordPress для редактора сайта. Новое крупное обновление позволяет управлять шрифтами — управлять, устанавливать и беспрепятственно использовать шрифты — с помощью интерфейса стилей.
Недавно представленная библиотека шрифтов WordPress позволяет обрабатывать шрифты аналогично тому, как вы управляете мультимедиа в медиатеке WordPress. Он позволяет вам просто устанавливать/удалять локальные шрифты и шрифты Google и выбирать те, которые вы хотите активировать/деактивировать, независимо от темы, активированной на вашем сайте. Возможность включения пользовательских коллекций типографики расширяет возможности создания стилей для создателей и издателей, обеспечивая более широкие возможности настройки и дизайна веб-сайтов.
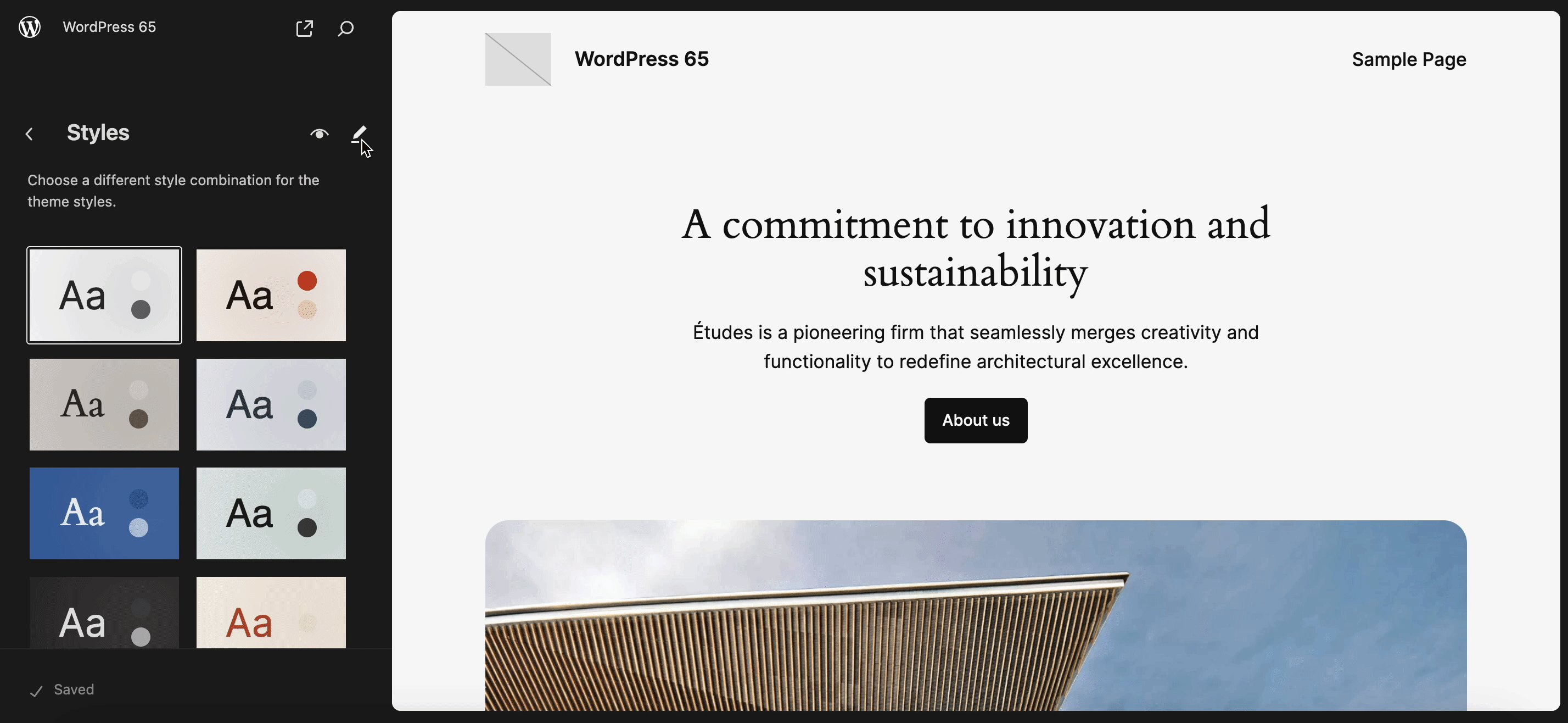
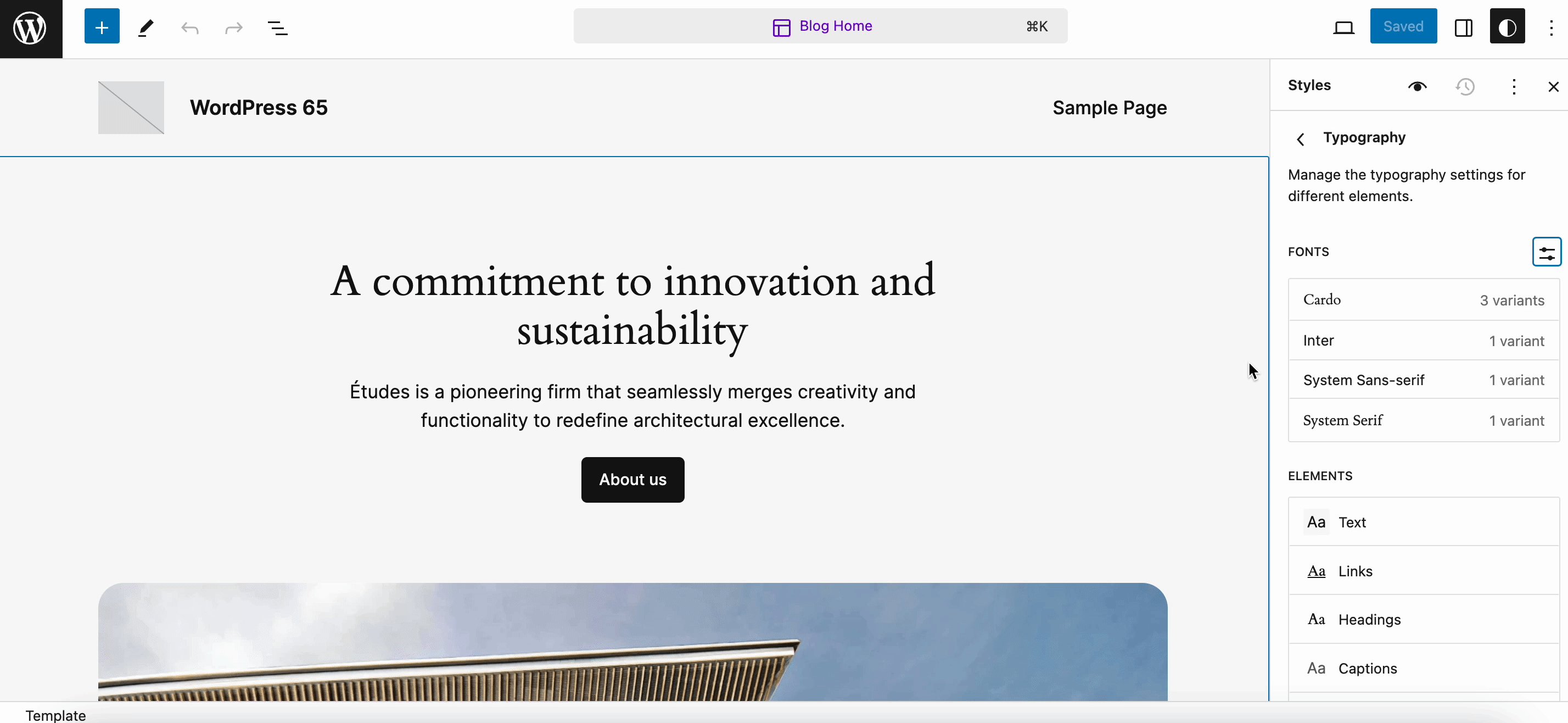
Библиотекой шрифтов можно управлять, запустив Редактор сайта. Как?
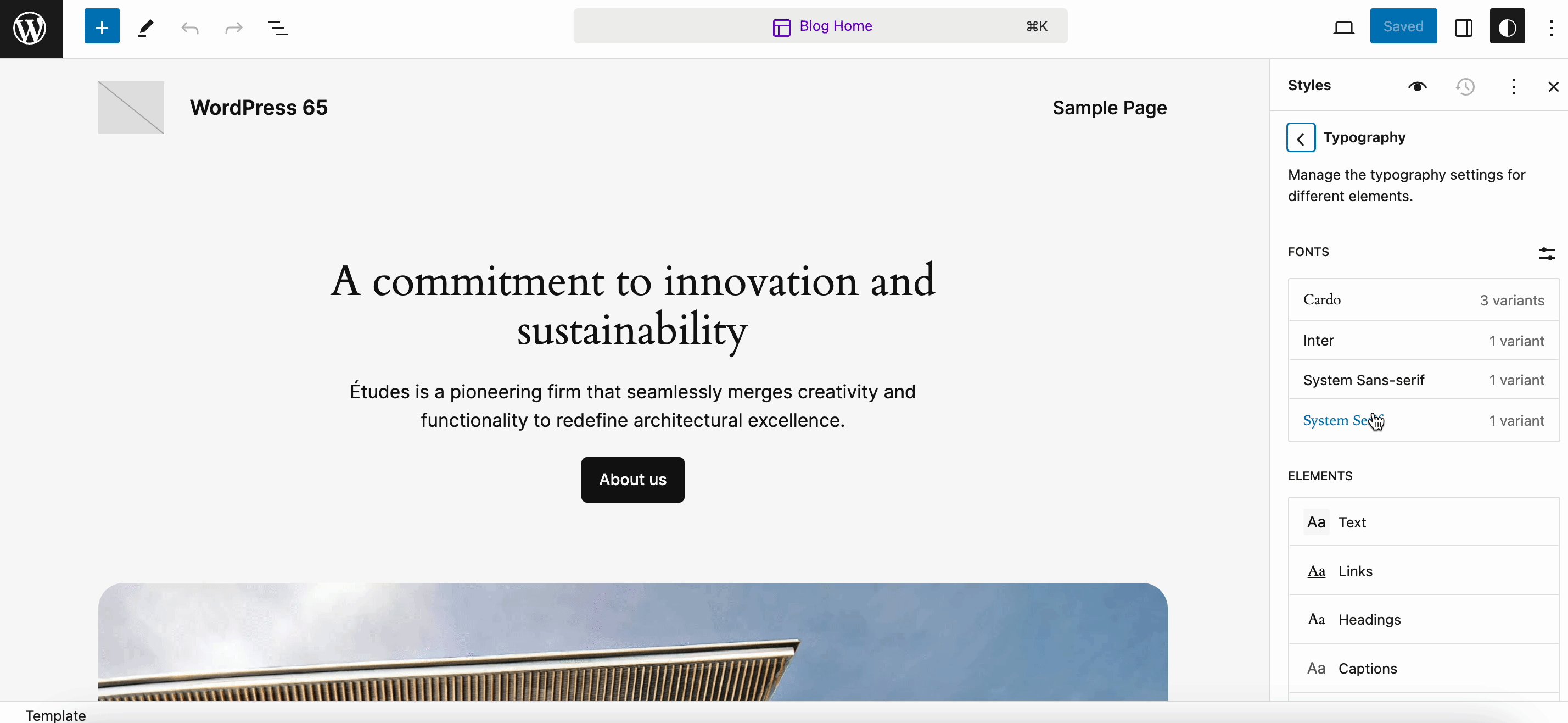
Перейдите в «Внешний вид» → «Редактор» и переключитесь на панель «Стили» . После этого нажмите «Типография», и вы увидите шрифты, доступные в настоящее время в вашей теме WordPress.

Затем нажмите кнопку «Управление шрифтами» , чтобы открыть библиотеку шрифтов во всплывающем окне. Там вы найдете предустановленные шрифты WordPress на вкладке «Библиотека» .
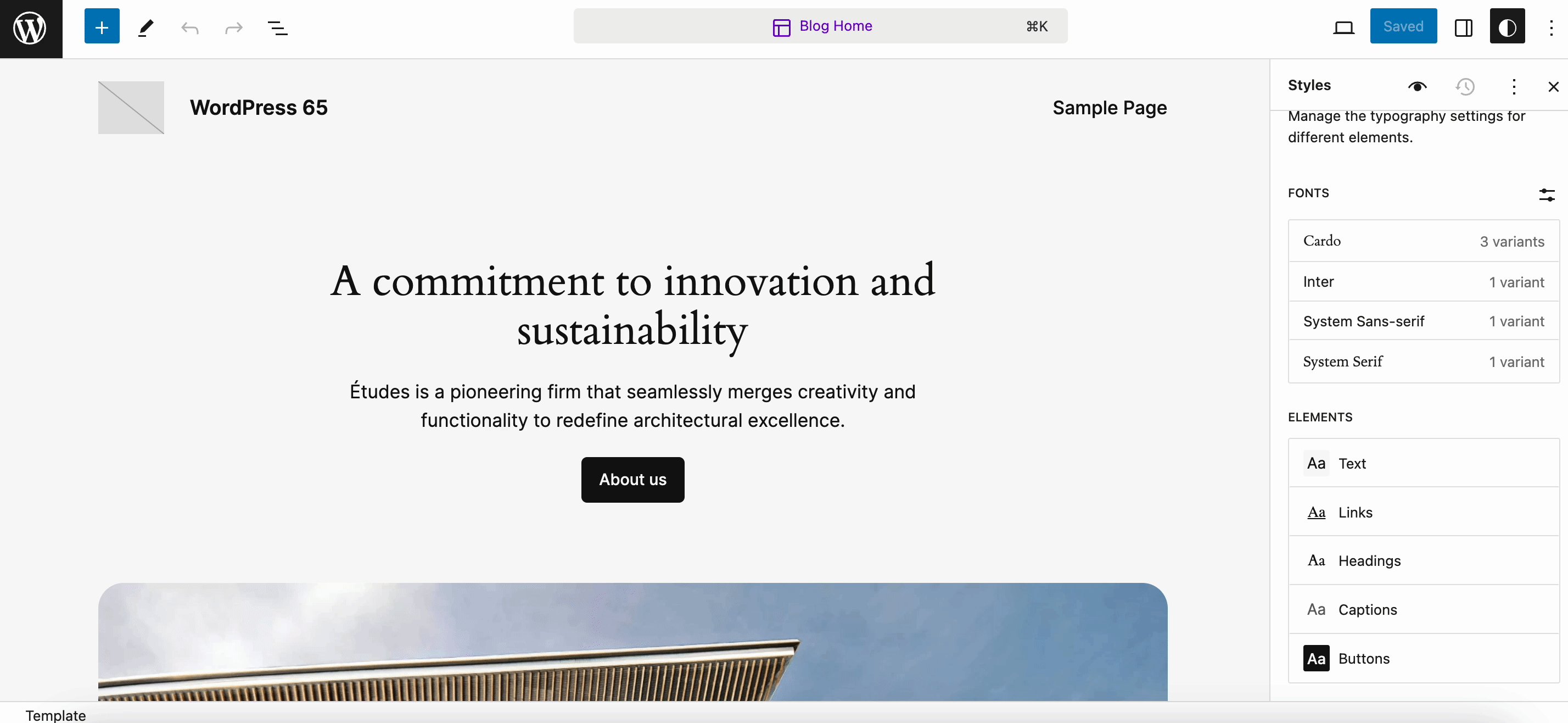
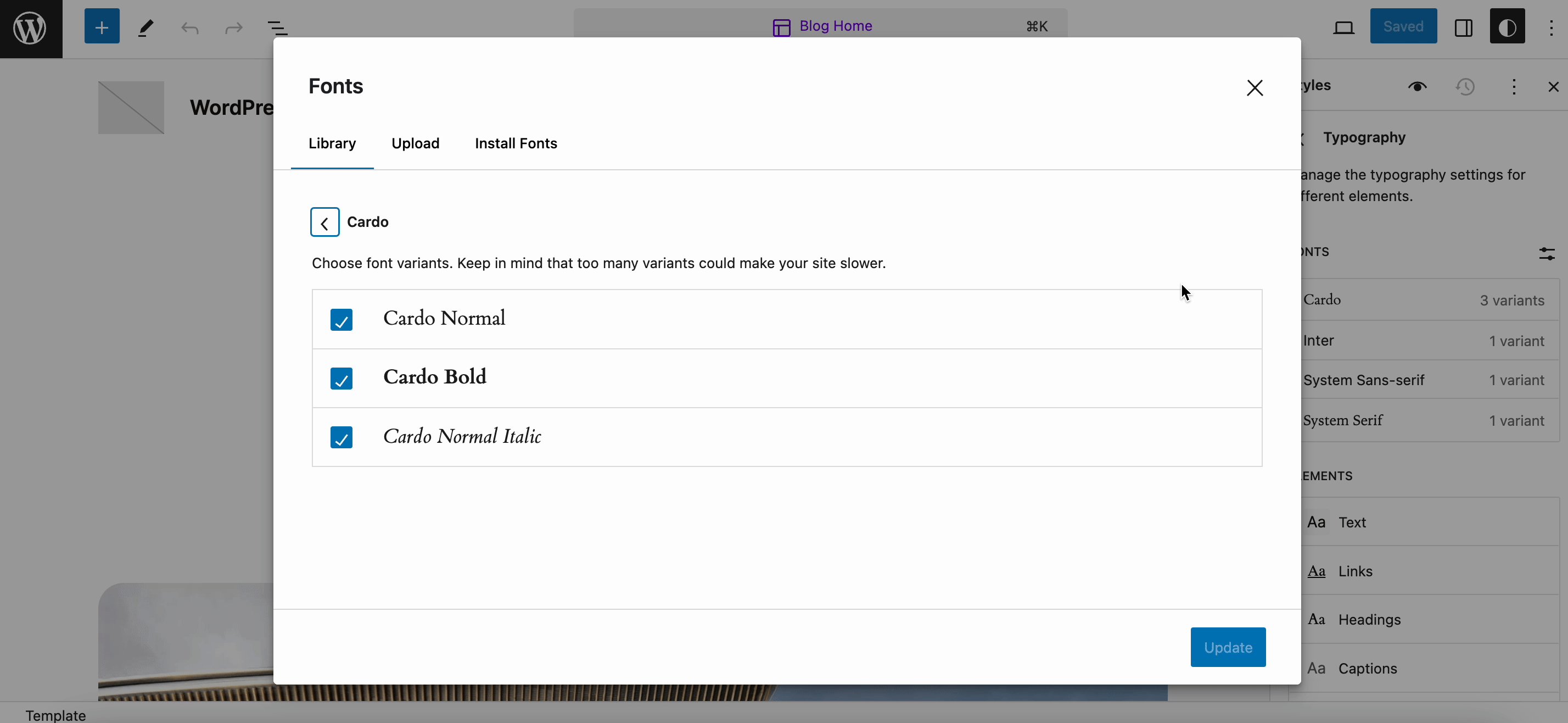
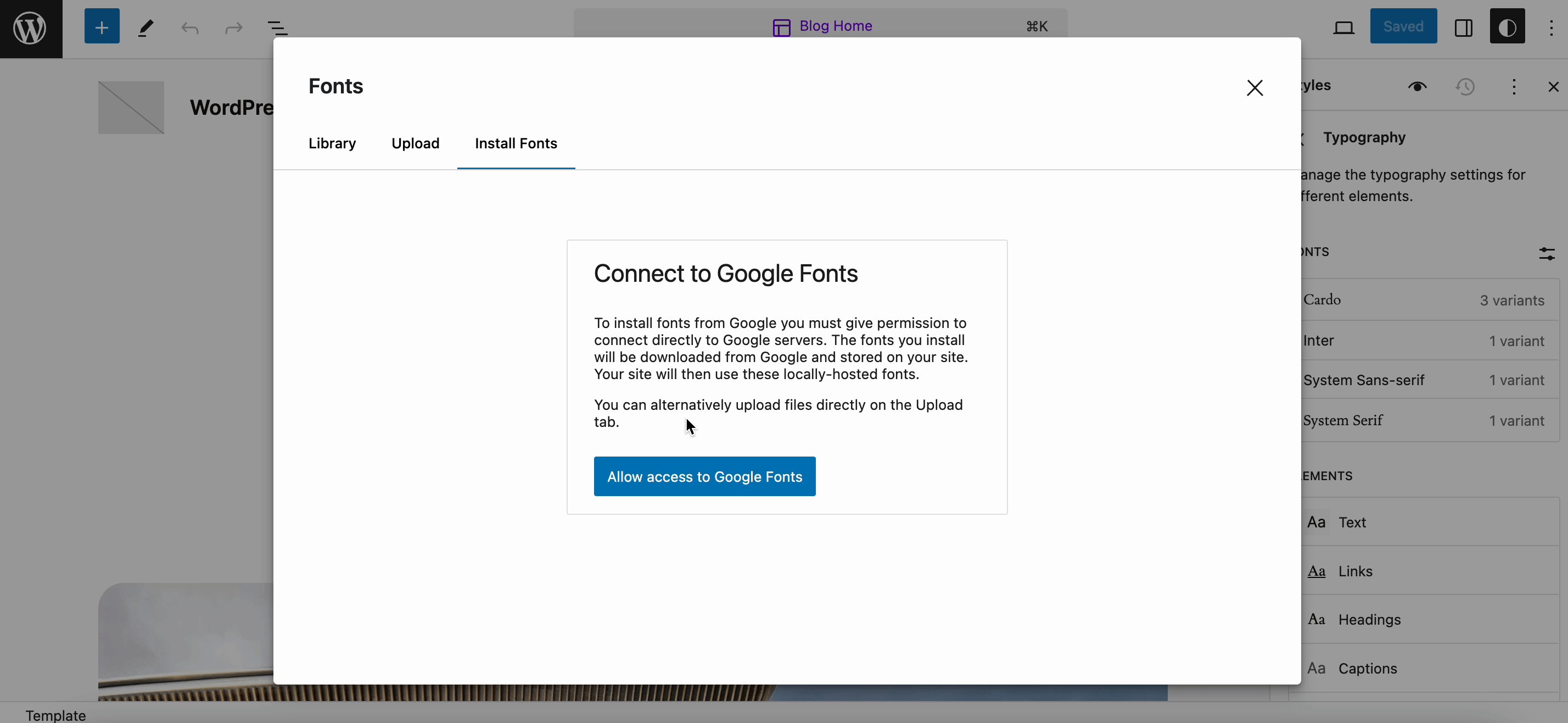
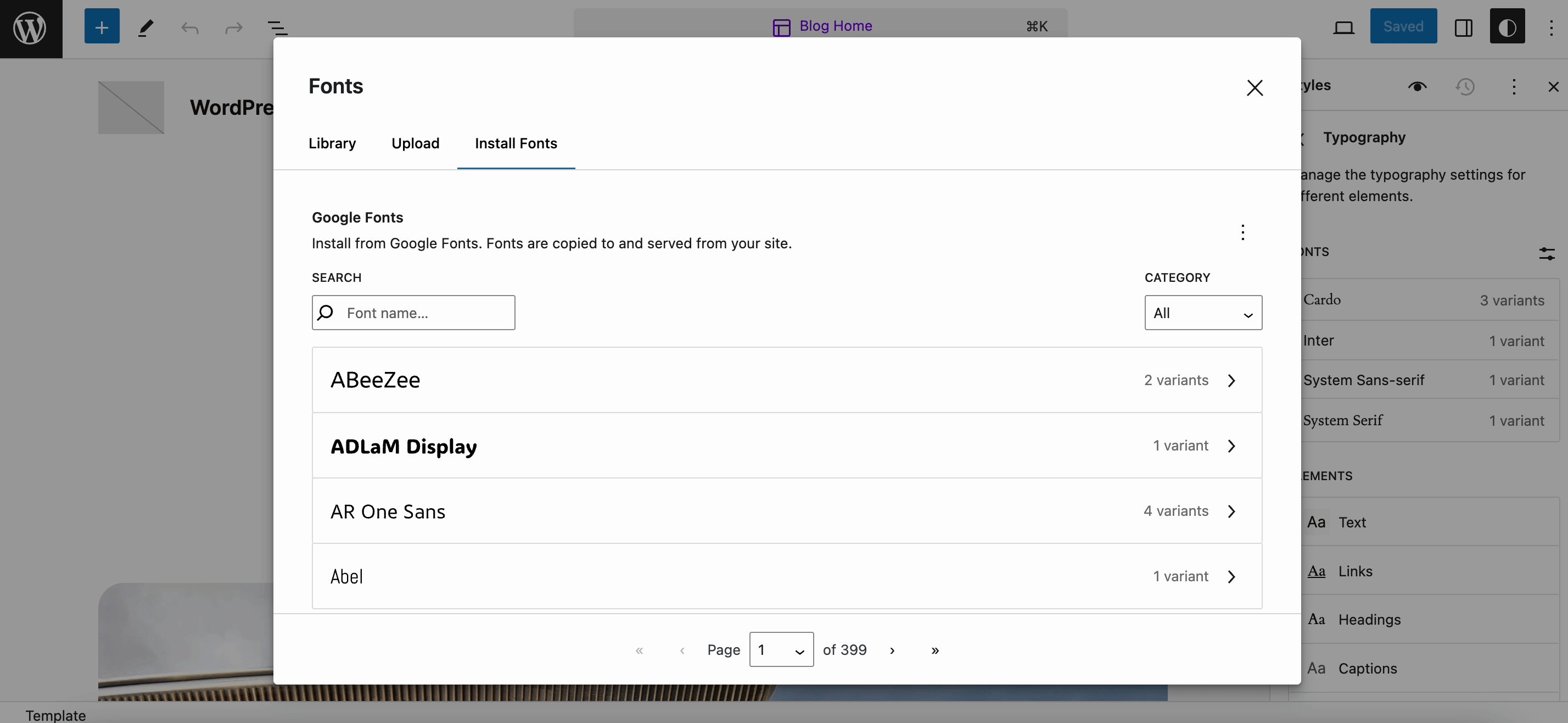
Вы можете загрузить шрифты локально со вкладки «Загрузить» или перейти на вкладку « Установить шрифты» и подключиться к библиотеке Google Fonts. Затем вы можете выбрать шрифты из библиотеки, нажав кнопку «Обновить» , или выбрать шрифты Google, просто нажав кнопку « Установить» .

Не только это, но вы также можете использовать разные шрифты и стили для текстов, заголовков, гиперссылок и кнопок. Теперь вы можете в полной мере настроить шрифт своего веб-сайта по всему миру. От размера шрифта, его внешнего вида и высоты строки до оформления ( I , X , U и т. д.) — теперь вы можете получить полный контроль, чтобы шрифт на вашем сайте соответствовал точному стилю и эстетике вашего бренда.
Включая изменения стилей для шаблонов и частей шаблонов
Помните эту замечательную функцию эпохи классического редактора; когда вы сможете ознакомиться со всеми изменениями нашего поста? В WordPress 6.3 версия представления была добавлена для стилизации, а также для того, чтобы дать пользователям возможность увидеть, какие изменения были внесены.
Теперь у вас есть это для шаблонов и частей шаблонов в WordPress 6.5, но в гораздо более улучшенной версии. Вы можете получить такие подробности, как краткие сводки, отметки времени и постраничный список всех редакций.
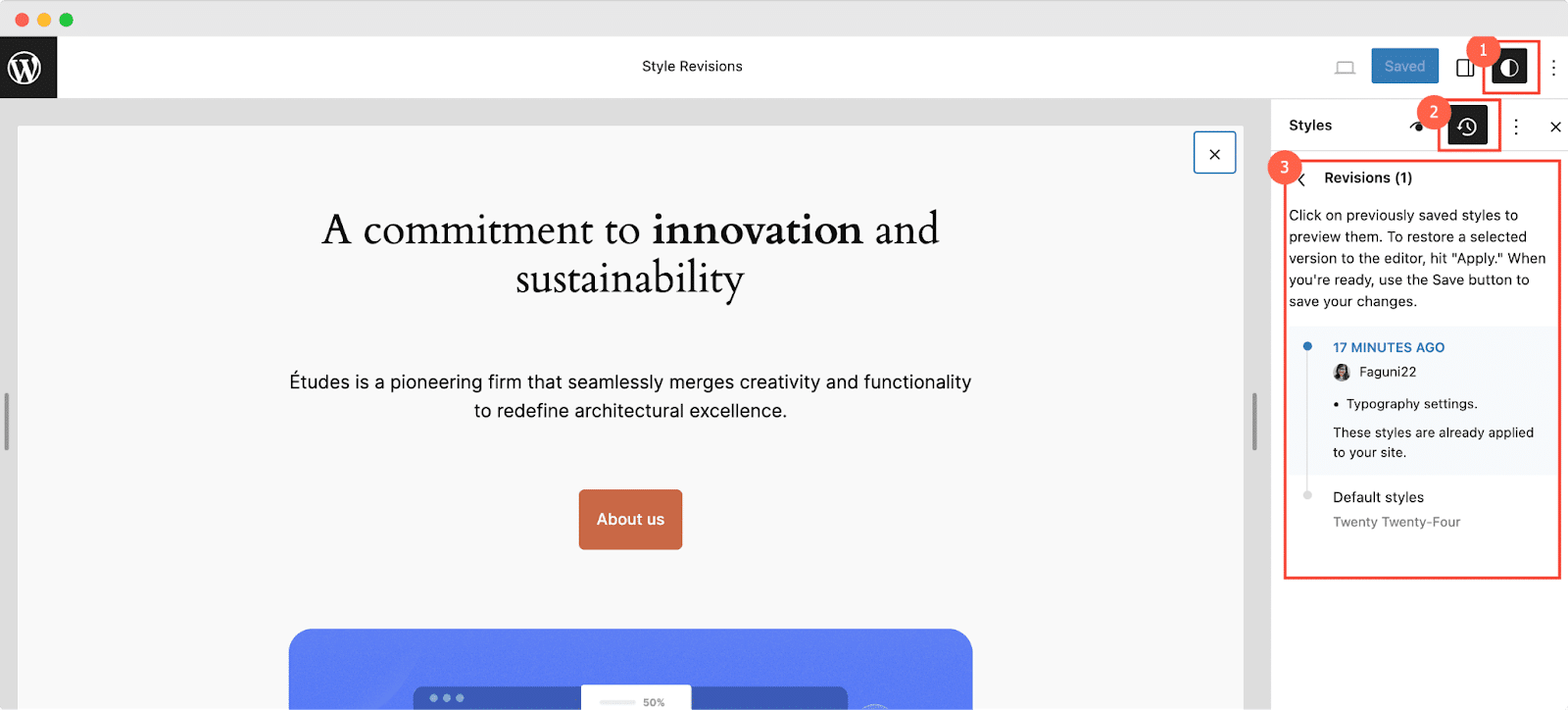
Откуда посмотреть ревизии? Вы можете просмотреть версии из Книги стилей, чтобы увидеть, как изменения влияют на каждый блок, шаблон и часть шаблона. В редакторе вашего сайта в верхней панели нажмите на значок «Стили» . На панели вы можете найти значок «Редакция» . Нажмите на нее, чтобы просмотреть все изменения, которые вы вносите в стиль своего сайта.

Получите улучшенные инструменты для фона и теней
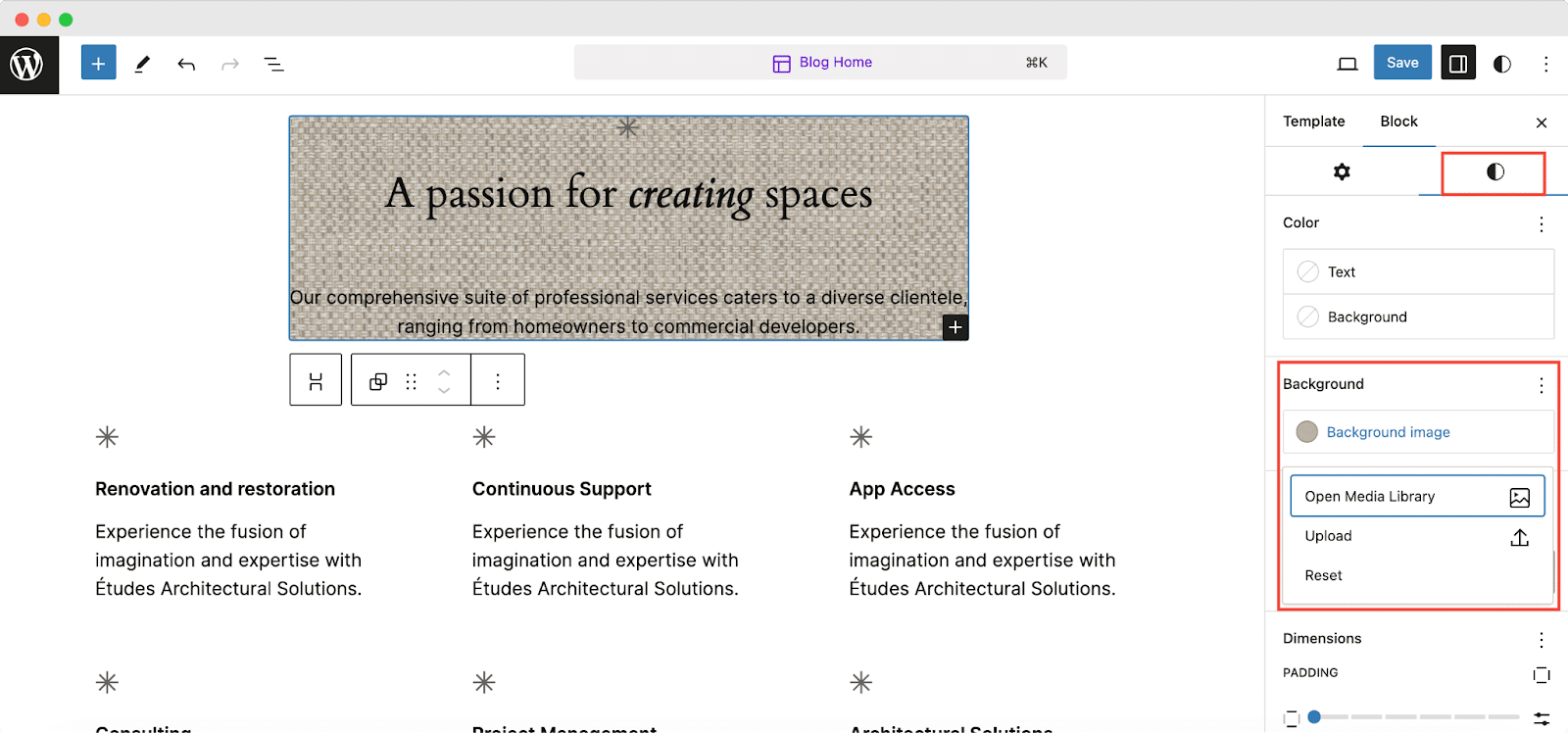
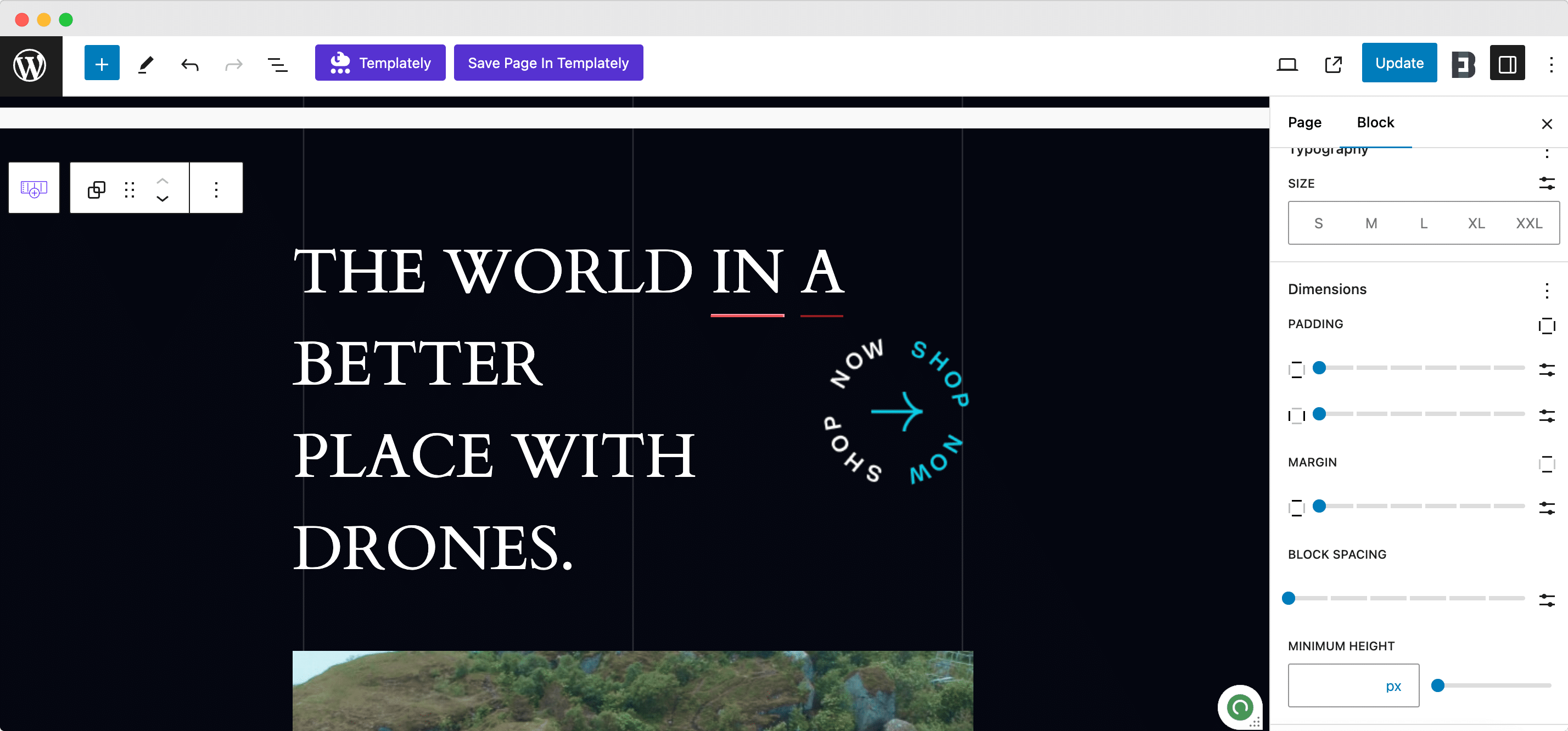
WordPress 6.5 также содержит множество других удобных улучшений стиля и дизайна. Один из них — добавить фоновое изображение для групповых блоков и управлять их размером, повторением и фокусом.
Вы также можете изменить соотношение сторон изображений блока «Обложка» и легко добавлять цветные наложения, которые извлекают цвет из выбранного изображения. Вы также можете добавить поддержку тени блока к дополнительным типам блоков, чтобы создать визуально богатый макет, чтобы элементы выглядели более заметными или придавали индивидуальность вашему дизайну.

Это еще не все — WordPress 6.5 также предлагает эффект тени для блоков «Изображение», «Столбцы» и «Кнопки». Кроме того, вы можете выбрать один из множества доступных дизайнов теней.
Получите новые представления данных
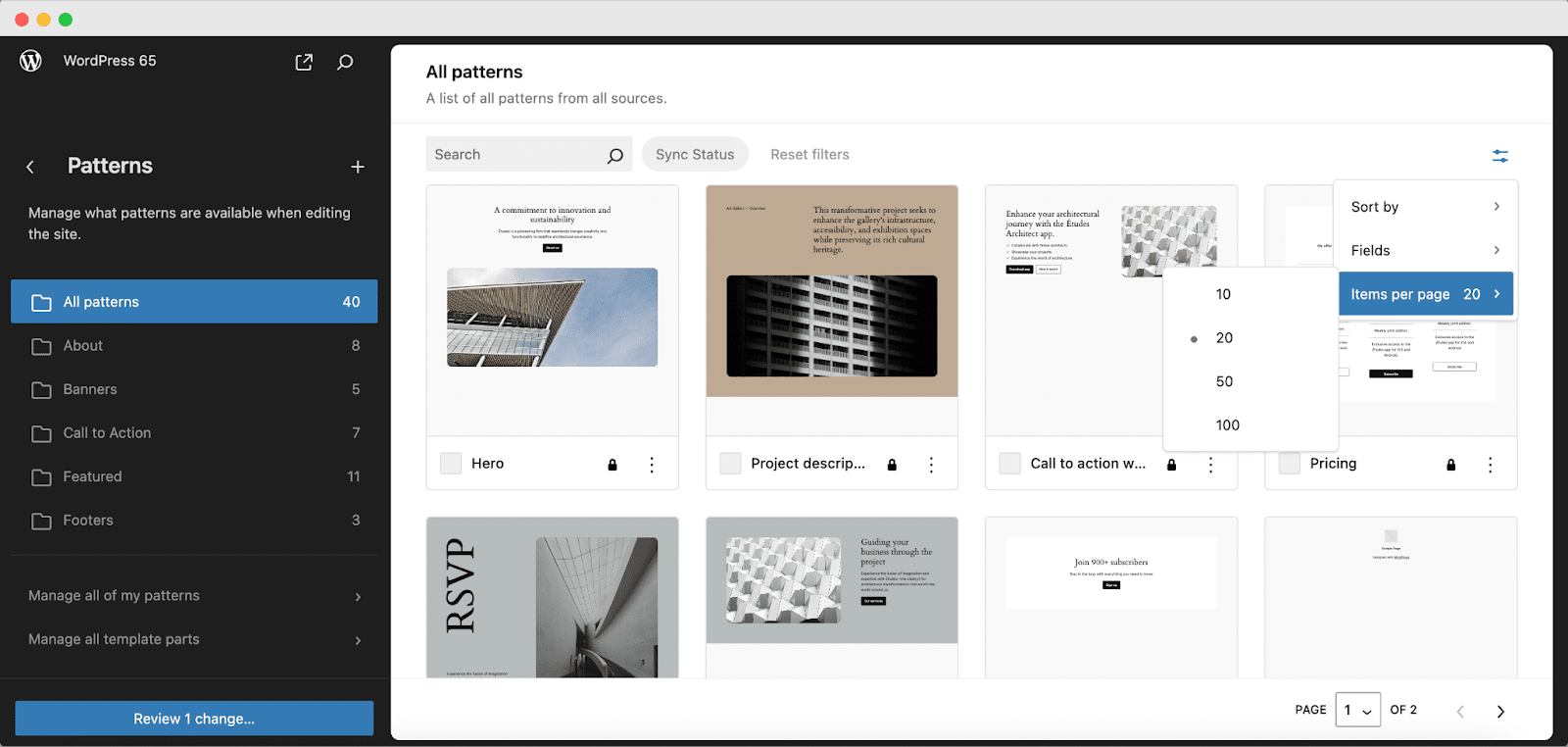
Благодаря опции просмотра данных WordPress 6.5 вы можете легко найти то, что ищете, и организовать его так, как захотите. Вы получите представления данных для страниц, шаблонов, шаблонов и частей шаблона. Это также позволяет просматривать данные в формате таблицы или сетки с возможностью переключения полей и выполнения массовых изменений. Теперь каждый компонент вашего сайта включает в себя библиотеку информации и данных.
Чтобы использовать эту новую функцию, перейдите в раздел «Узоры» в вашем редакторе. Там вы можете просмотреть подробные данные для всех шаблонов, страниц и т. д.


Улучшенное управление ссылками
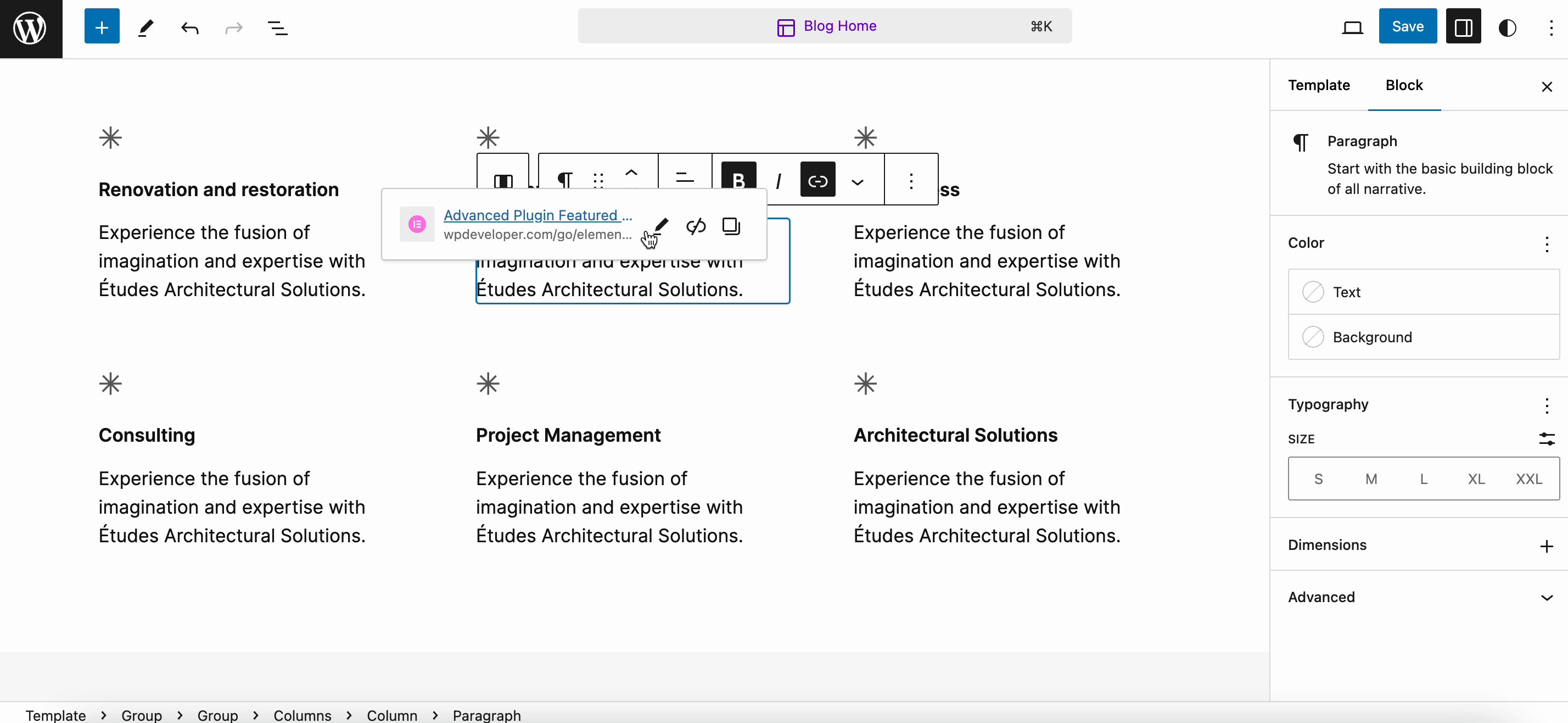
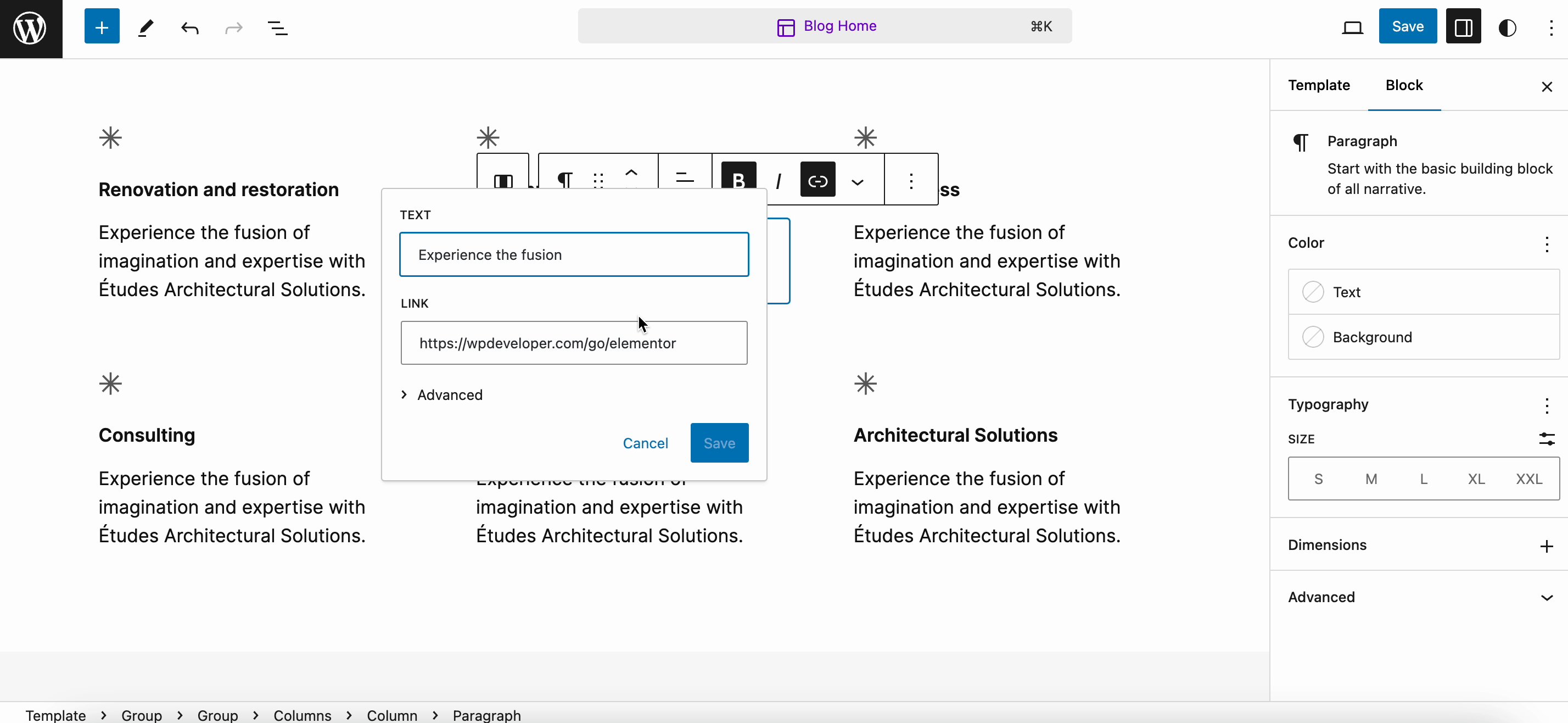
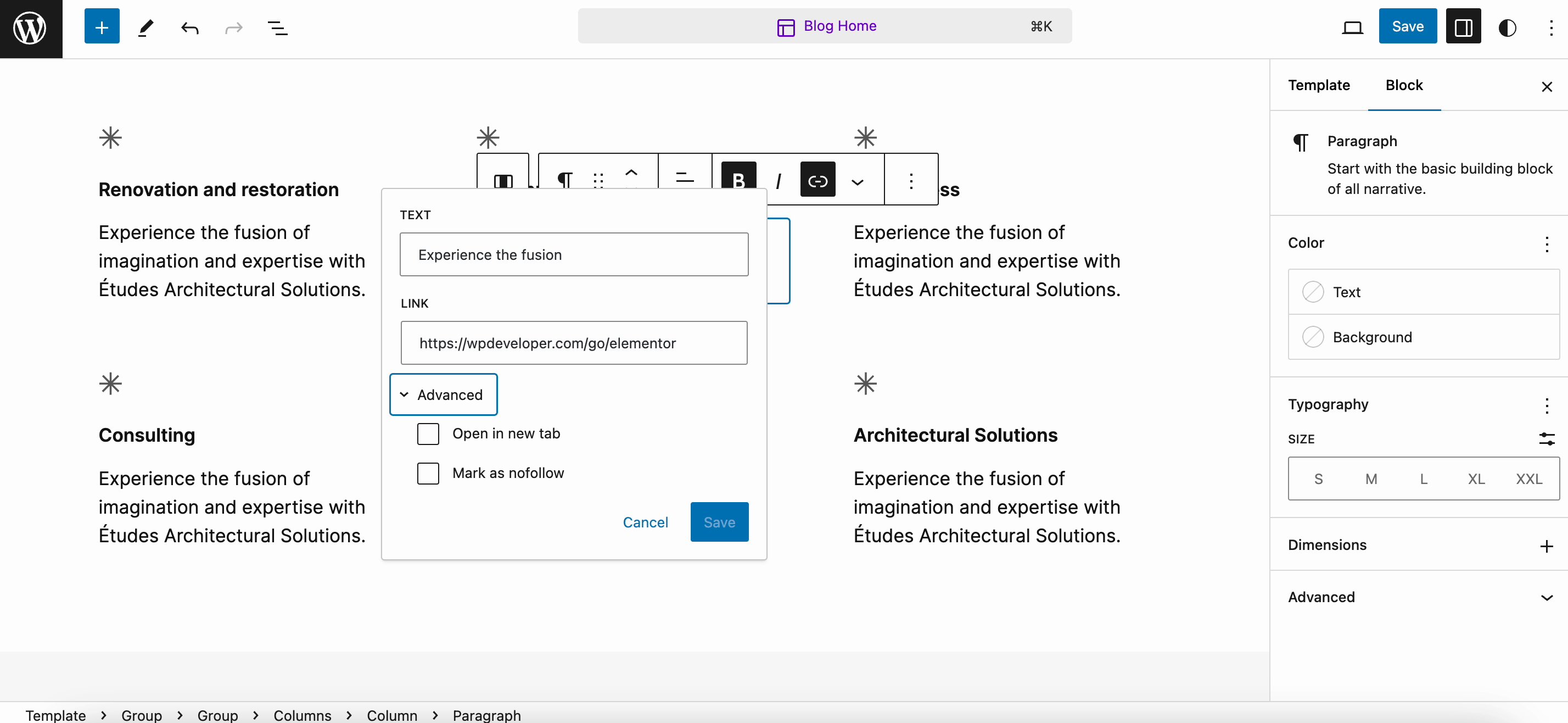
Пользовательский интерфейс для текстов с гиперссылками был обновлен и теперь имеет улучшенный интерфейс. Теперь вы можете легко создавать ссылки и управлять ими благодаря более интуитивно понятному интерфейсу создания ссылок, ярлыку для копирования ссылок и другим функциям.
Чтобы изучить эту функцию, нажмите на текст с гиперссылкой, и вы сможете увидеть подробный предварительный просмотр ссылки, возможность копирования, флажок «Не следовать» и т. д.

Теперь давайте перейдем к некоторым свежим нововведениям и улучшениям, которые были сделаны специально для основных разработчиков WordPress 6.5. Теперь вы получите в 5 раз более быструю обработку ввода , что упростит процесс разработки. Давайте проверим их.
Представляем Interactive API для блокировки взаимодействий
API интерактивности предоставляет разработчикам стандартизированный метод создания интерактивного внешнего интерфейса с использованием блоков. Это оптимизирует процесс, уменьшая зависимость от внешних инструментов и сохраняя при этом максимальную производительность.
Вы можете использовать его для создания запоминающегося пользовательского опыта, например, позволяя посетителям взаимодействовать с контентом в режиме реального времени или мгновенно получать результаты поиска. Надеемся, что в ближайшие дни мы увидим некоторые плагины WordPress, использующие API для создания интересных вещей.
Подключите блоки к настраиваемым полям или другому динамическому контенту
До выпуска WordPress 6.5 было невозможно внедрить значения пользовательских полей в содержимое основных блоков. Разработчики могли создавать только собственные блоки, отображающие на сайте настраиваемые поля.
Пользовательские поля WordPress позволяют добавлять пользовательские метаданные к сообщениям и страницам. В WordPress 6.5 вы также можете связать атрибуты основного блока с настраиваемыми полями и использовать их значения без необходимости создавать настраиваемые блоки. Разработчики могут использовать API привязок блоков, чтобы еще больше расширить эту возможность, подключая блоки к любому динамическому контенту, включая настраиваемые поля. Если данные хранятся где-то еще, вы можете легко указать блоки на этот новый источник с помощью нескольких строк кода.
Добавьте инструменты внешнего вида в классические темы
Вы можете предоставить дизайнерам и авторам, использующим классические темы, расширенные возможности проектирования. Даже если вы не используете theme.json, вы можете включить параметры интервала, границы, оформления и цвета . Если поддержка включена, дополнительные инструменты будут добавляться автоматически по мере их появления.
В поддержку тем включены следующие инструменты внешнего вида в качестве конструктивных особенностей:
- Граница
- Цвет
- Типография
- Расстояние
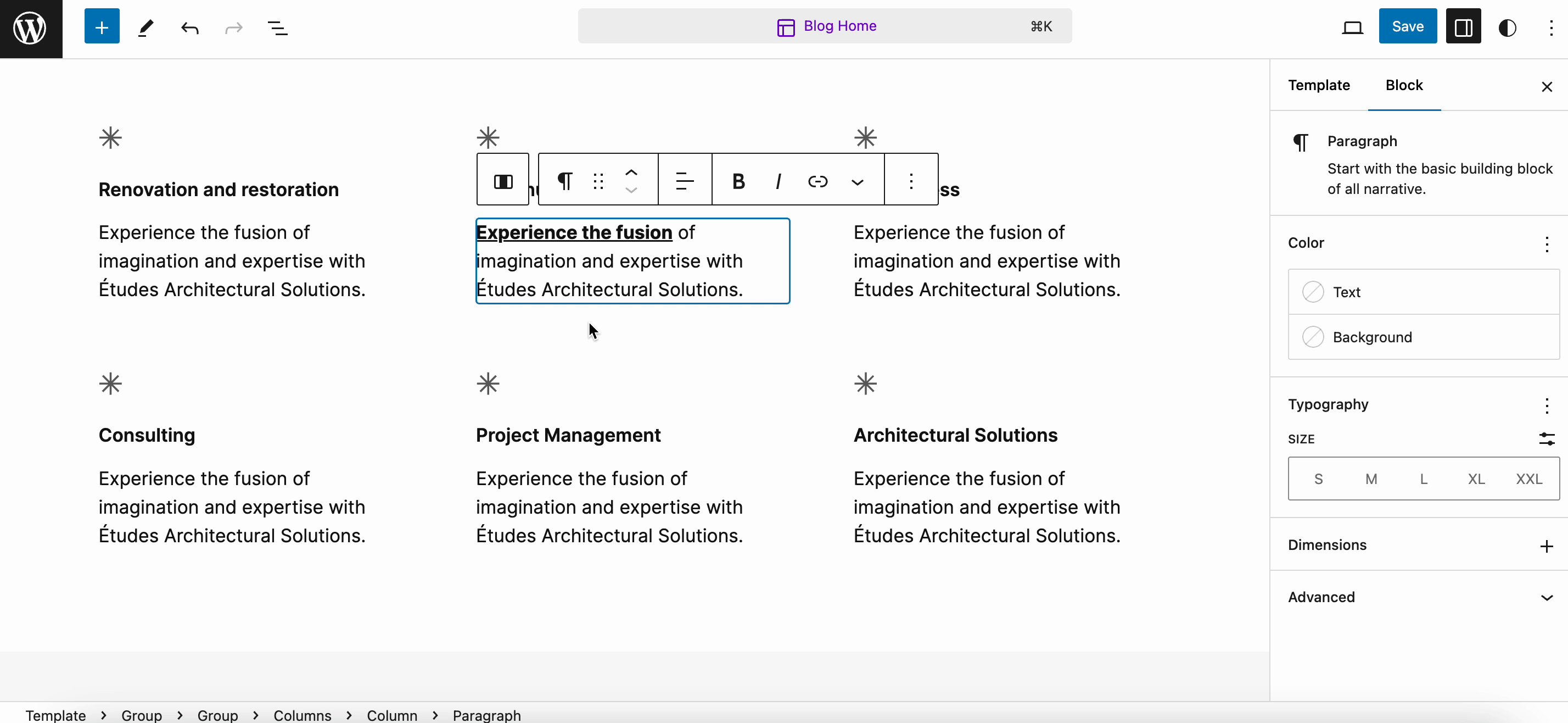
Это может предоставить пользователям классических тем предварительный просмотр возможностей редактора сайта, а также упростить переход от классических тем к блочным темам. Вот как вы можете их испытать:
Откройте страницу или публикацию. Создайте групповой блок. Теперь нажмите Стили на правой панели. Там вы можете ознакомиться со всеми недавно добавленными инструментами внешнего вида.

Улучшения в работе плагина
Теперь существует более простой способ обработки зависимостей плагинов. Разработчики плагинов могут включать новый заголовок «Требуются плагины» со списком необходимых плагинов, разделенных запятыми, а также ссылками для первой установки и активации этих плагинов.
Обновления производительности становятся все быстрее
В этом выпуске реализовано более 110 улучшений производительности, что привело к значительному увеличению скорости и эффективности как в редакторе сообщений, так и в редакторе сайта. Загрузка происходит более чем в два раза быстрее, чем в версии 6.4, а обработка ввода — до пяти раз быстрее, чем в более ранних версиях.
Другие заметные обновления функций в WordPress 6.5
Вот еще. WordPress 6.5 также включает в себя несколько других обновлений и дополнений, на которые стоит обратить внимание. Мы перечислили несколько. Вот они:
- Улучшения редактора блоков
- Настройки блокировки в виде списка
- Переименование блоков в виде списка
- Обновленная панель настроек
- Изменения в редакторе сайта
- Обновления HTML API
- Объединение сайта и постредактора
- Улучшения доступности
Обновите WordPress 6.5 и используйте все выдающиеся функции
Вы будете рады узнать, что самую последнюю версию WordPress уже скачали более 15 миллионов раз. Обновите все свои веб-сайты с помощью WordPress 6.5 прямо сейчас и наслаждайтесь всеми замечательными функциями и улучшениями. Вы можете легко обновиться до последней версии с помощью плагина бета-тестирования WordPress . Если вы обнаружите какие-либо ошибки, вы также можете создать тикет WordPress .
Дайте нам знать, какие функции в этом выпуске вам понравились больше всего. Кроме того, подпишитесь на наш блог , чтобы получать подобные подробные статьи и руководства прямо на свой почтовый ящик.
