2024 年 17 個最佳 Squarespace 視差模板
已發表: 2024-04-11查看最好的 Squarespace 視差模板,為您的網站添加新鮮和動態的外觀。
視差滾動是您不知道自己需要的神奇觸感。 它為您的網站增添了深度、動態和迷人的講故事元素,使每個捲軸都成為一次旅程。
因此,我深入研究了 Squarespace 模板的世界,收集具有額外驚喜因素的真正寶石。
這些模板不僅僅關乎外觀;還關乎外觀。 他們致力於創造一種引人入勝、令人印象深刻的沉浸式體驗。
另外,它們使用起來非常簡單,因此任何人都可以創建一個出色的網站,而無需編碼或設計技能。
準備好? 我們走吧!
這篇文章涵蓋:
- 最佳 Squarespace 視差模板
- 如何使用 Squarespace 製作視差滾動網站
- 關於 Squarespace 視差模板的常見問題解答
- 所有 Squarespace 模板都支援視差滾動嗎?
- 我可以在網站的任何部分添加視差效果嗎?
- 視差滾動會影響我的網站的載入速度嗎?
- 是否可以自訂視差滾動的速度?
- 如何確保我的視差網站適合行動裝置?
- 我可以在 Squarespace 中使用具有視差效果的影片背景嗎?
最佳 Squarespace 視差模板
下面,您將找到我們精心挑選的最佳 Squarespace 視差模板,每個模板都經過獨特設計,旨在提升您網站的視覺吸引力和使用者體驗。
需要靈感嗎? 那麼不要錯過這些精彩的視差滾動網站。
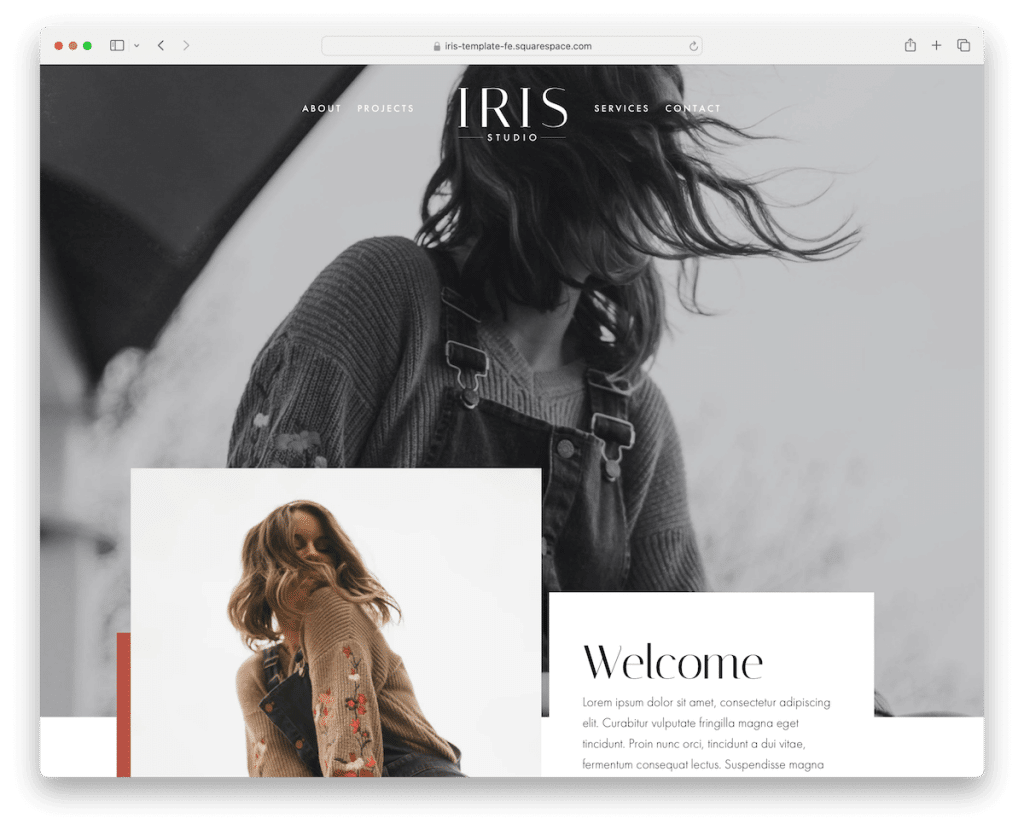
1. 鳶尾花

Iris 擁有現代、引人注目的設計和美麗的視差滾動,立即吸引人們的注意。 它有一個乾淨的頁眉和頁腳,包含所有流暢導航的要素。 (我特別喜歡深色頁腳區域。)
該模板還包括感言部分、Instagram 提要和訂閱表格。 除此之外,您也不需要從頭開始建立聯絡表單,因為它已經整合了。
最後但並非最不重要的一點是,項目頁面具有燈箱畫廊,可提供更身臨其境的觀看體驗。
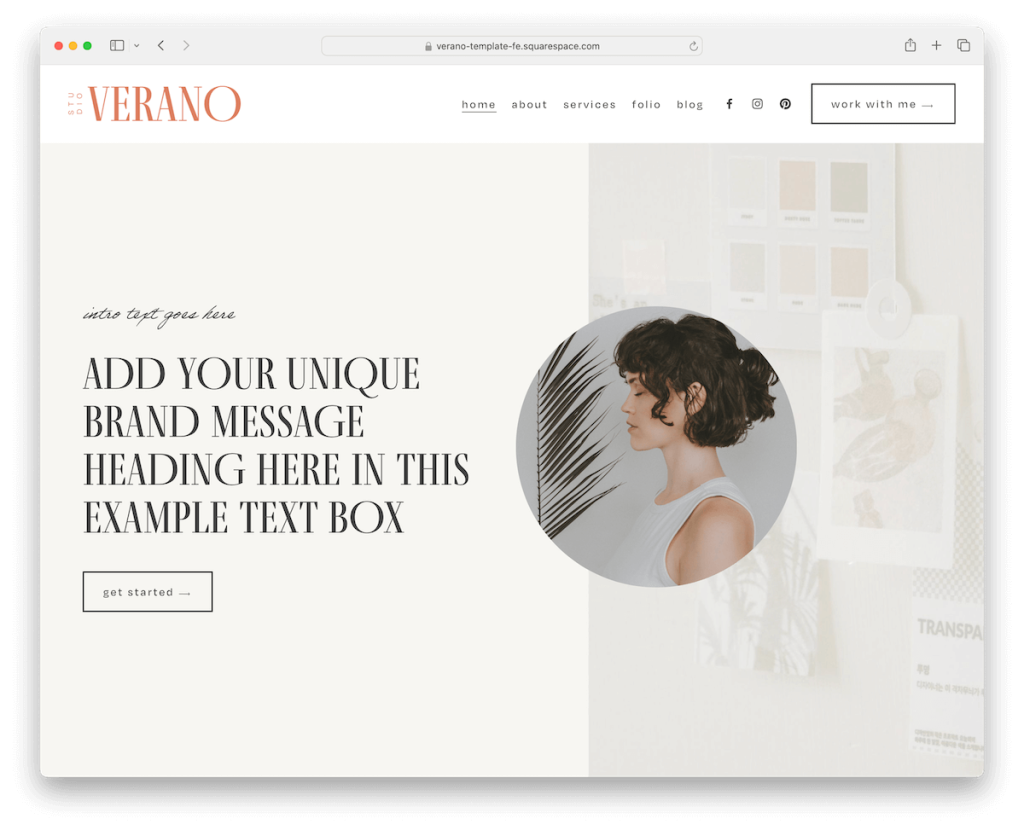
更多資訊/下載演示2.維拉諾

Verano 乾淨而優雅,其視差元素與紋理相反:它不是垂直移動,而是水平移動。
這是一種美好而獨特的觸感,立即使其從其他產品中脫穎而出。
此外,Verano 具有方便的消失/重新出現標題,可創造更清晰的觀看體驗,同時仍確保選單連結始終觸手可及。
您還可以找到推薦滑桿、部落格、Instagram 動態和作品集,方便您使用。
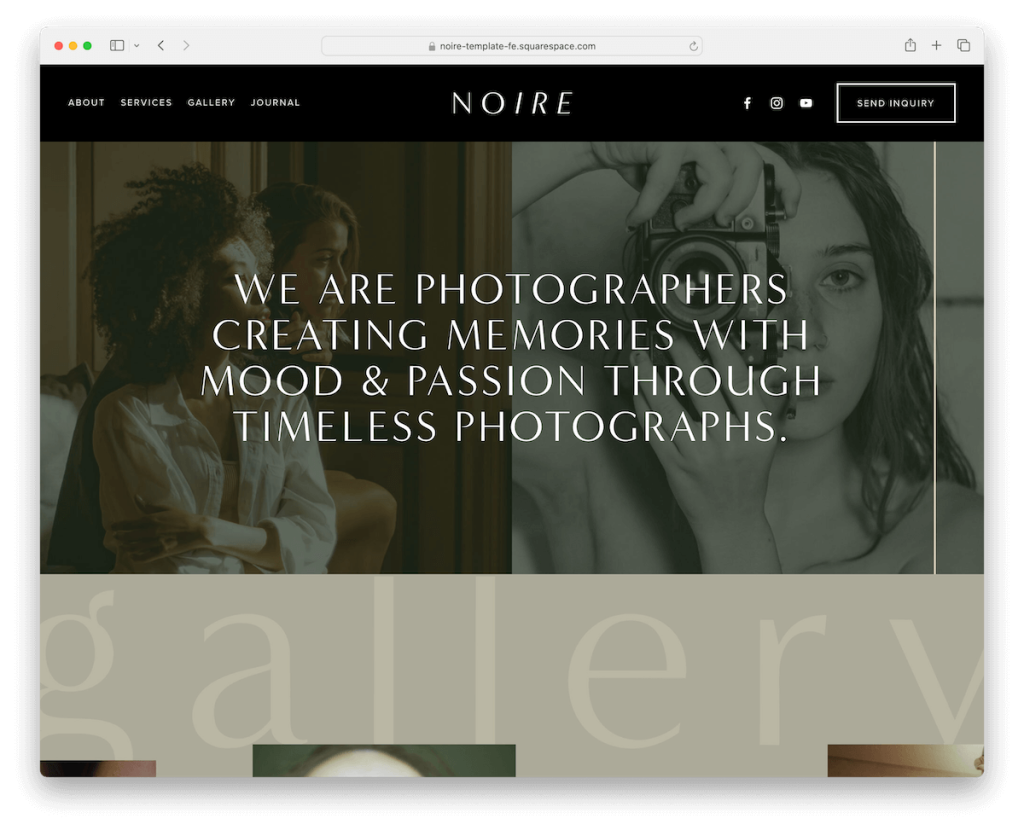
更多資訊/下載演示3. 黑色

Noire 不是普通的 Squarespace 模板。 其時尚的黑色頁眉和頁腳將您的內容框定得像一個高端畫廊。
當您滾動時,圖像會優雅地滑入,讓您的作品栩栩如生。 您還可以在平滑的輪播中展示部落格文章,像成功的低語一樣滑動的推薦,以及視覺盛宴的圖庫頁面。
Noire 是您的內容一直在等待的黑暗、時尚的畫布,其動畫讓每次訪問都令人難忘。
這是運動的複雜性。
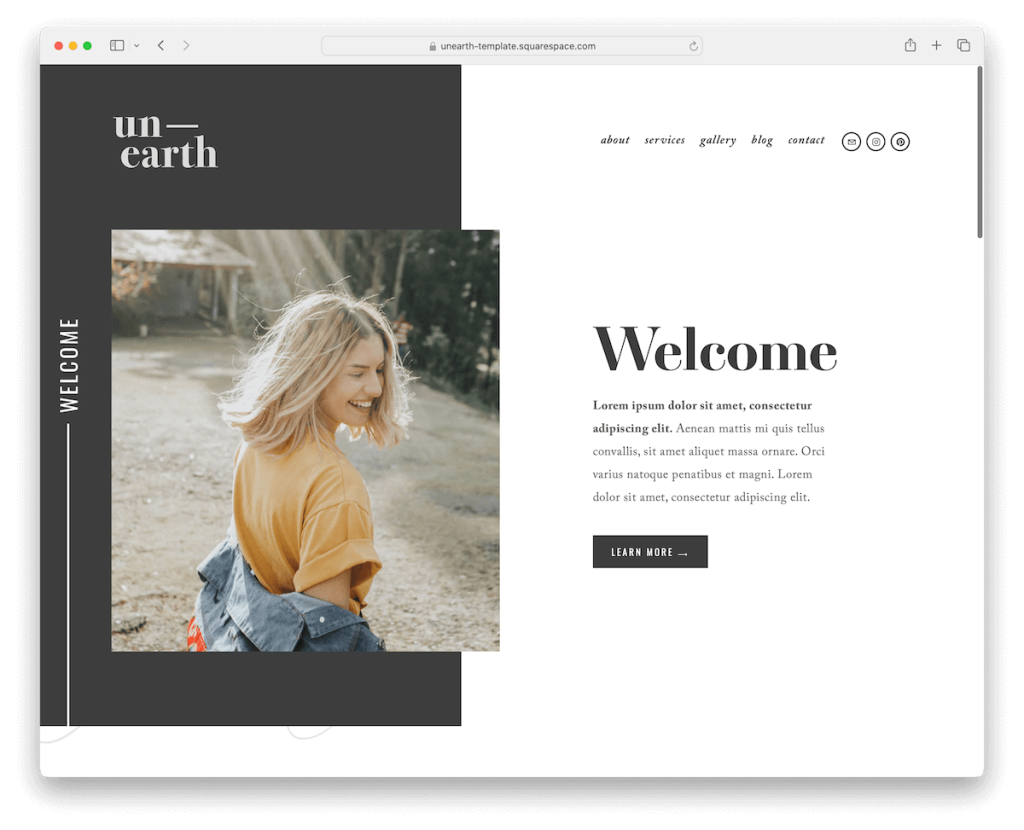
更多資訊/下載演示4. 挖掘

Unearth 乾淨而大膽,給每個參觀它的人留下了深刻的印象。
視差滾動背景細節使其更加令人驚嘆。 除了圖像之外,Unearth 還具有文字和圖形,可以創造深度以增加魅力。
對比鮮明的深色頁腳非常漂亮,而多個內部頁面有助於更快的網站建立。 Unearth 的特別之處在於它的三種不同的畫廊佈局,包括燈箱和滑塊。
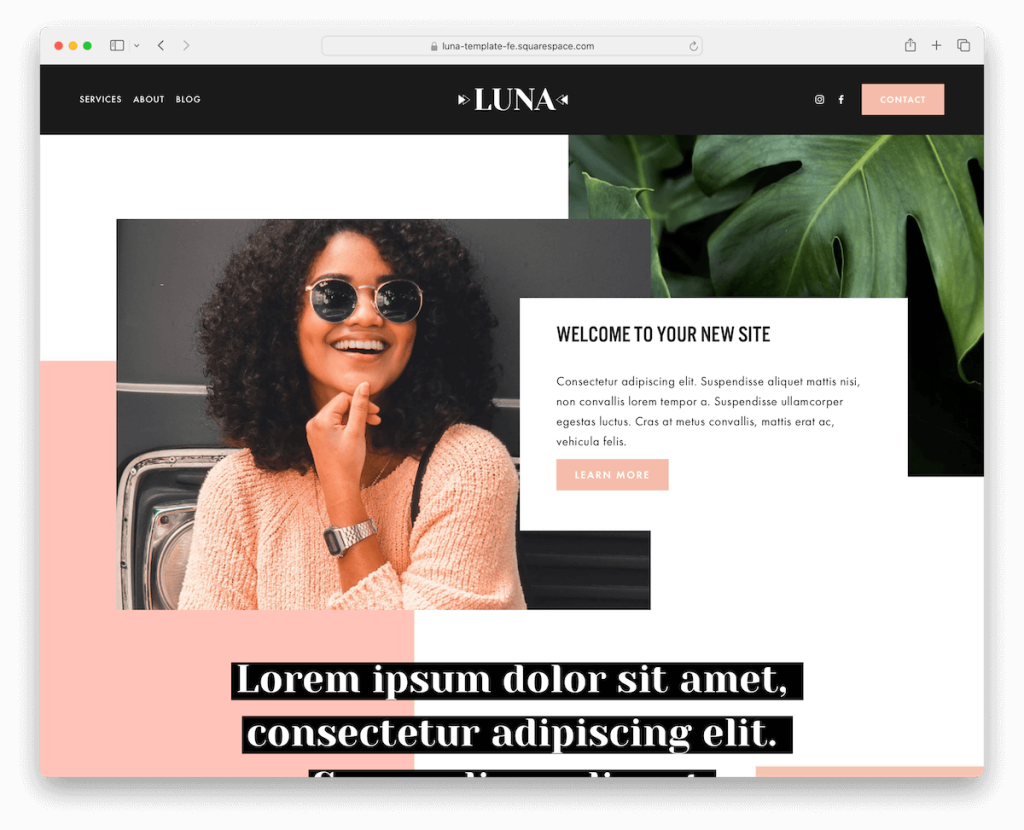
更多資訊/下載演示5. 露娜

Luna 是讓您驚嘆不已的 Squarespace 模板。 隨你移動的巨大視差背景將每個捲軸變成一次旅程。
它擁有一切 – 服務頁面、詳細資訊頁面和博客,全部設計優雅。 並且有一個預先定義的聯絡表格,使聯繫變得輕而易舉。
頁腳中的 Instagram feed 透過最新的社交貼文讓您的網站充滿活力。 向世界展示您的社交能力,並將您的線上形象提升到新的水平。
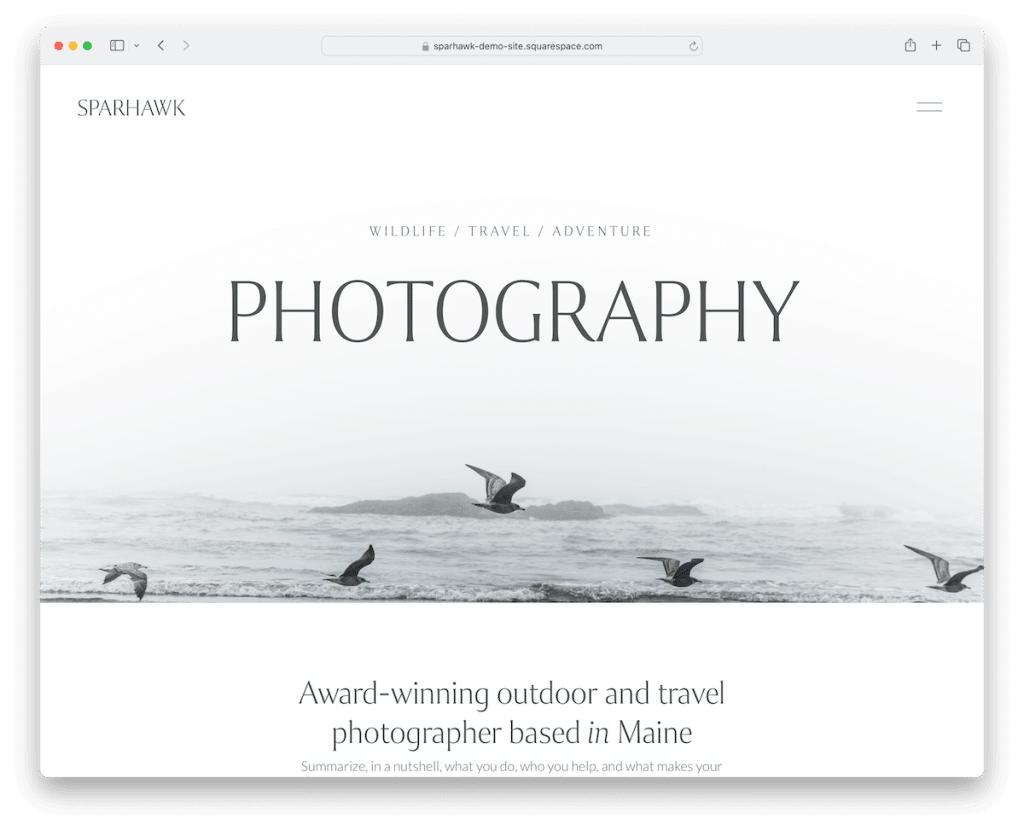
更多資訊/下載演示6. 星鷹

斯帕霍克的清潔度是無與倫比的。 這是一個極簡主義的 Squarespace 模板,非常注重細節,保證您的訪客會被您的線上形象所吸引。
由於 Sparhawk 的多功能性和適應性,許多人決定使用開箱即用的 Sparhawk。 當然,您可以隨意修改它——這毫不費力。
除了視差效果之外,內容還可以滾動加載,頁眉有一個方便的重疊漢堡菜單,頁腳則堆滿了快速鏈接、訂閱表格和 IG 提要。
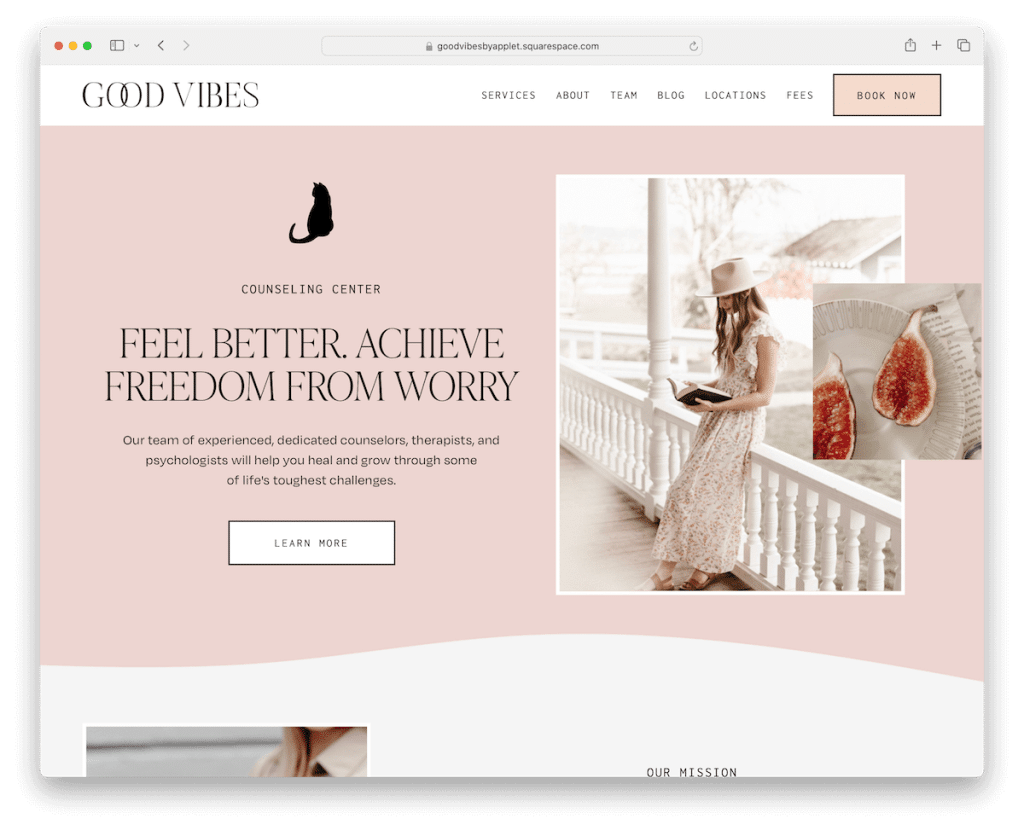
更多資訊/下載演示7. 良好的氛圍

Good Vibes 是 Squarespace 模板,給人一種熱情歡迎的感覺。
其簡單的標題和清晰的 CTA 按鈕可輕鬆引導您。 在底部,頁腳不僅大,而且還很大。 它是快速連結和附加內容的組合。
此外,輪播讓您的團隊成為眾人矚目的焦點,新聞部分讓每個人都了解最新情況,並且它擁有有史以來最簡單的線上預約預訂。
顏色呢? 舒緩、平靜,就像呼吸新鮮空氣一樣,非常適合與治療相關的網站。
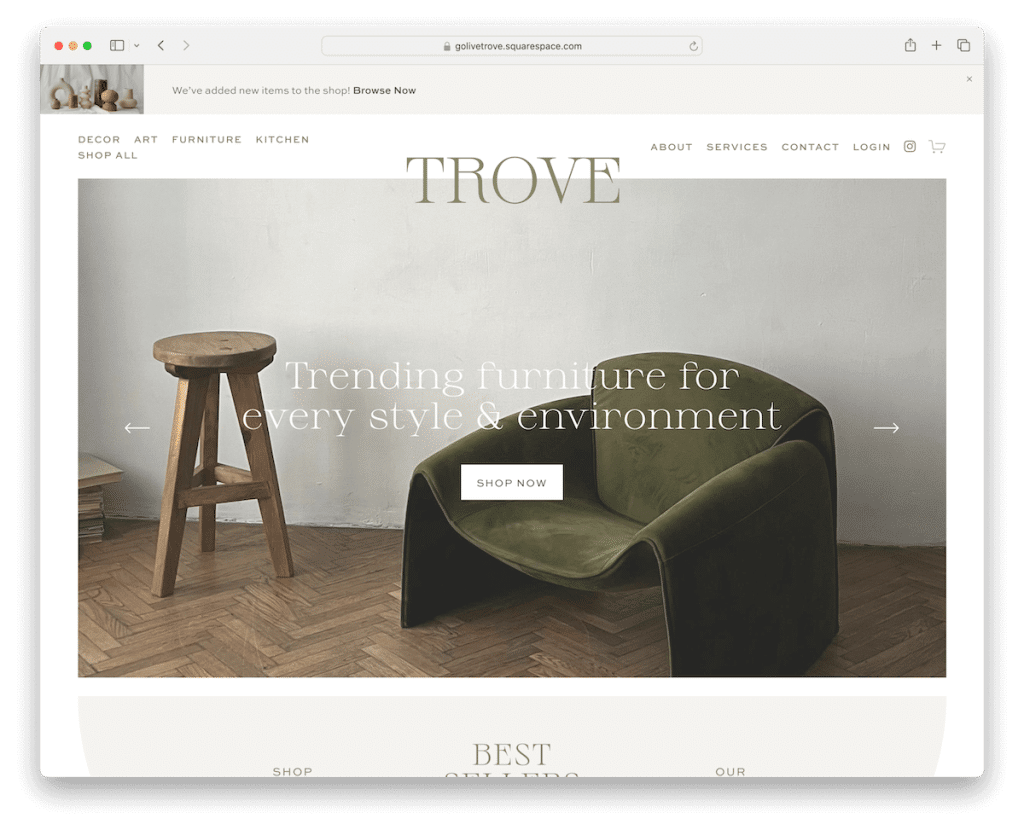
更多資訊/下載演示8. 寶藏

Trove 是一個 Squarespace 視差模板,其首屏上的大型幻燈片(包括覆蓋的文字和 CTA 按鈕)引人注目。
上面是頂部欄通知和基本但實用的標題,其中包含選單連結以及社交和購物車圖示。
Trove 是 Squarespace 線上商店的優雅解決方案,無論產品是高端還是低端。
評論部分特別酷,可以促進您的線上銷售,同時獨特的元素和部分使網站保持新鮮感,
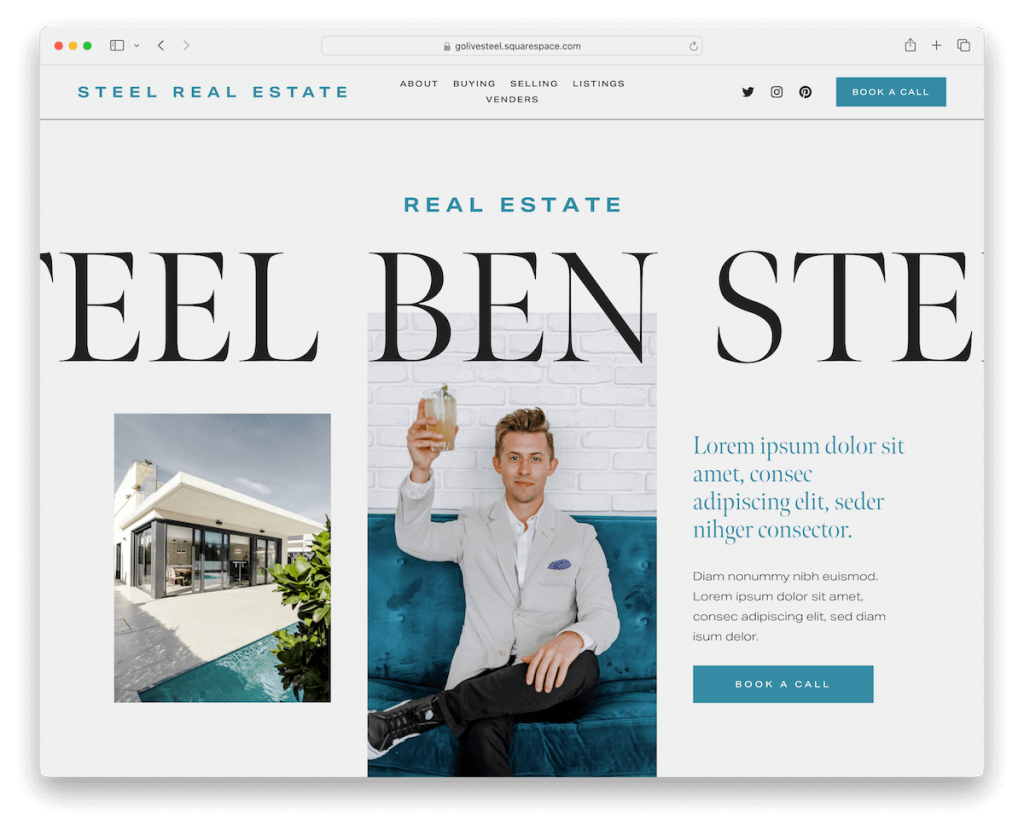
更多資訊/下載演示9. 鋼鐵

Steel 是 Squarespace 的模板,意味著商業,尤其是房地產。
當您登陸頁面時,動畫文字會吸引您的注意力,而其內容會在您滾動時優雅地加載,使瀏覽變得更加有趣。
有一個浮動標題,可以巧妙地隱藏和重新出現,使導航變得輕而易舉。 其充滿活力的配色方案為每個清單注入了活力,而推薦滑桿則可以即時建立信任。
最後,頁腳很大且很重要,充滿了實用資訊。
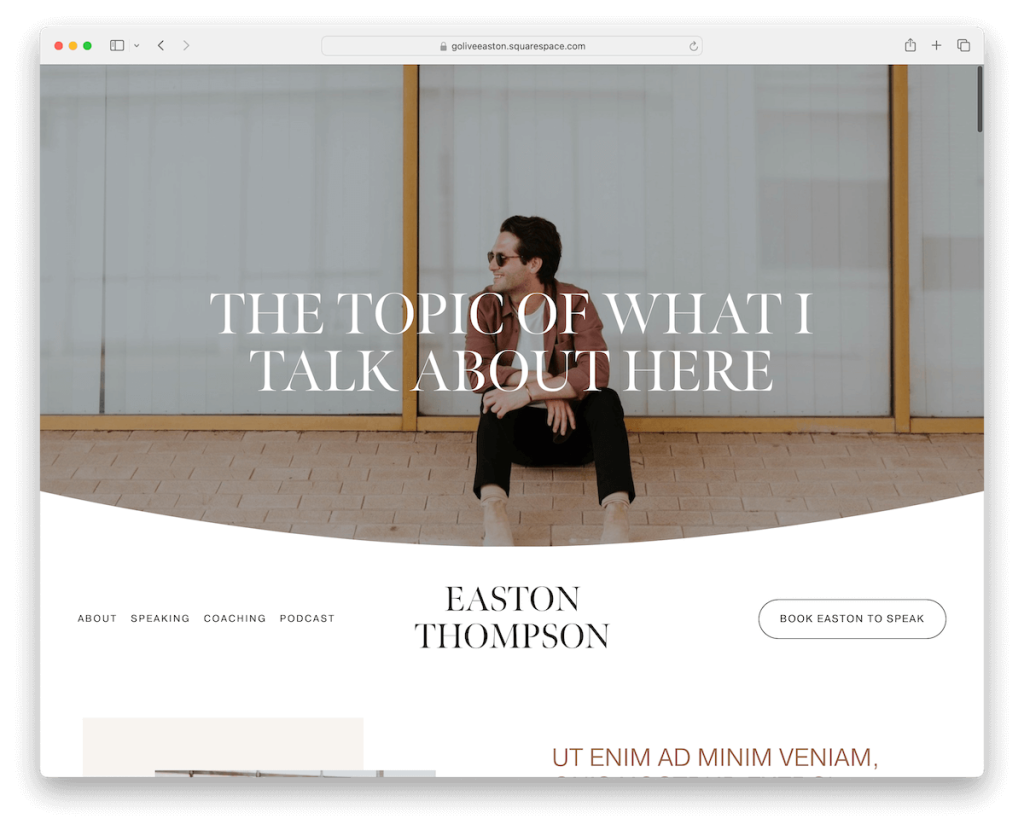
更多資訊/下載演示10.伊斯頓

Easton 是 Squarespace 模板,具有宏偉的標題,其中包含平滑的視差魔法、選單連結和大膽的 CTA 按鈕。

您需要添加更多資訊嗎? 手風琴只需點擊一下即可展開必要的內容,同時保持初始外觀乾淨簡約。
透過簡潔的客戶標誌部分展示您的合作夥伴,並透過影片背景區域吸引訪客。
輪播您的服務,展示精彩的推薦,並使用更多 CTA 按鈕將訪客直接引導至您的播客。
伊斯頓擁有這一切,因此您可以立即開始製作引人入勝的網站。
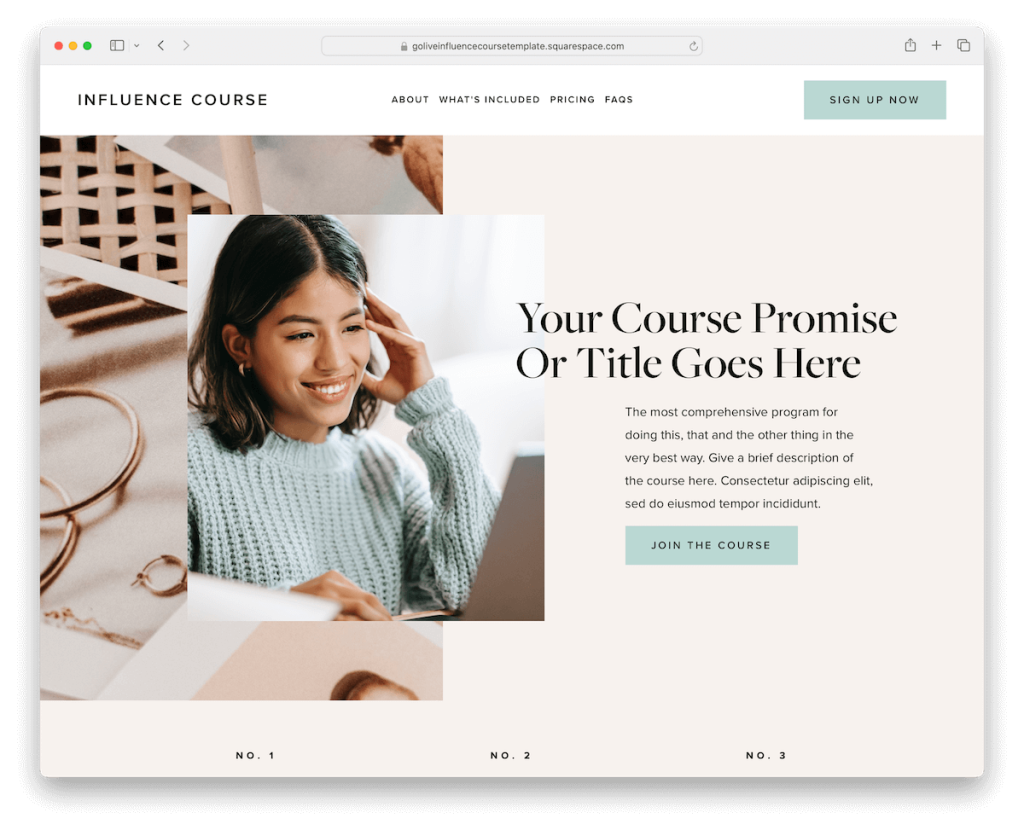
更多資訊/下載演示11.影響力課程

Influence Course 是 Squarespace 模板,可讓您的線上課程受到關注。
其簡潔的設計和視差效果使滾動瀏覽成為一種視覺享受,內容會隨著您的移動而動畫到位。
當您需要更輕鬆的導航時,浮動標題始終存在。
深入了解一系列鼓舞人心的感言和學生成功故事。 此外,請查看清晰、簡潔的定價套餐,並被展示您的報價的嵌入式影片所吸引。
影響力課程不僅僅是一個模板; 這是您在線課堂的最佳資產。
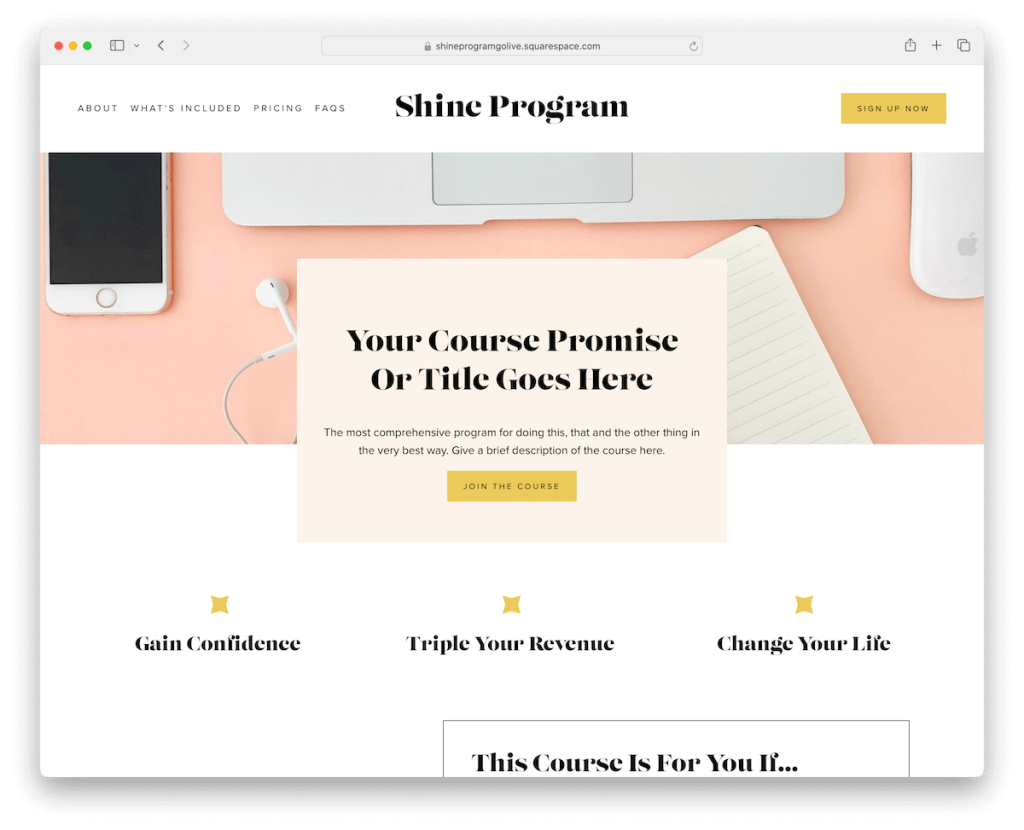
更多資訊/下載演示12. 閃耀計劃

Shine Program 以其充滿活力和通風的設計點亮了 Squarespace 模板場景。 這就像走進一個充滿陽光的房間——因此得名。
視差和視訊背景的融合使每個捲軸都是一次發現之旅。
需要見解嗎? 滑動評價滑塊,讚美就會變得生動起來。 您還有那些好奇的問題嗎? 在時尚的手風琴中尋找答案,非常適合花絮和常見問題。
Shine Program 已準備好吸引和啟發您的受眾,以產生最終的影響。
更多資訊/下載演示13. 佩妮

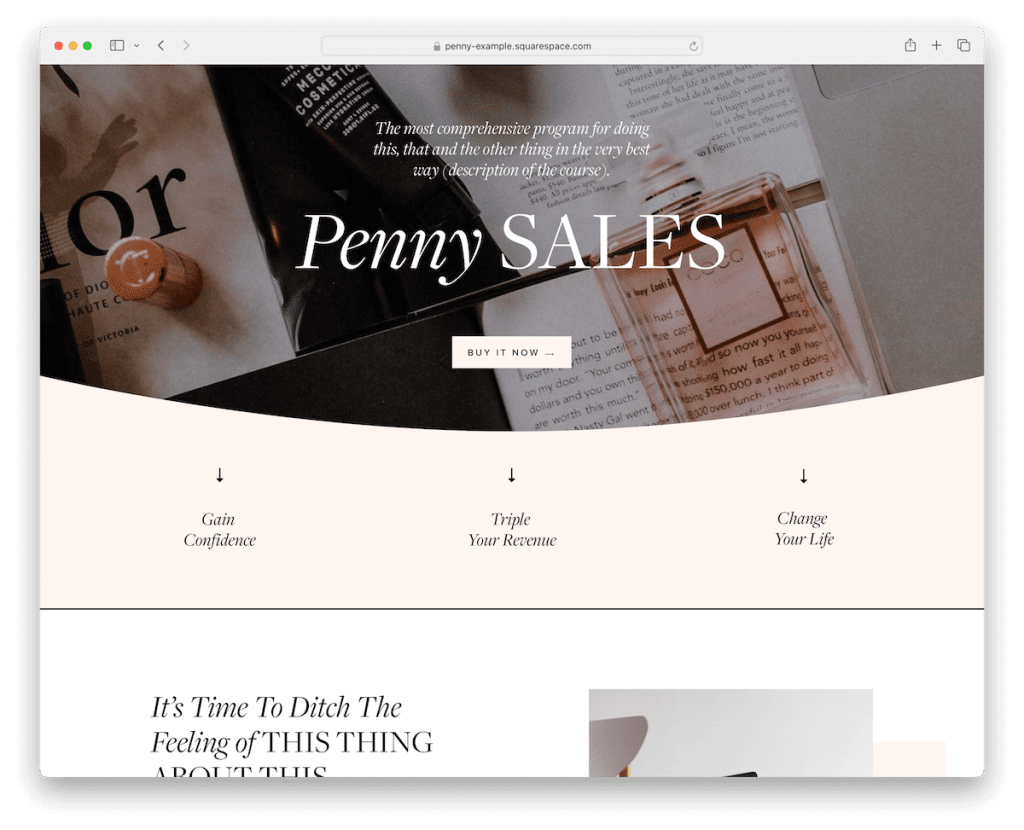
Penny 有一個原創的英雄部分,帶有視差滾動效果,引發好奇心。 另外,CTA 按鈕就在中間,號召大家點擊它。
這個 Squarespace 範本的文字和圖像分佈良好,並有大量空白以提高可讀性。
最棒的是黑暗部分可以讓內容更加突出,同時讓眼睛緊盯著螢幕。
Penny 是一個優秀的 Squarespace 單頁解決方案,用於推廣線上課程的登陸頁面。 但是,您可以快速將其變更為其他內容。
更多資訊/下載演示14. 影響

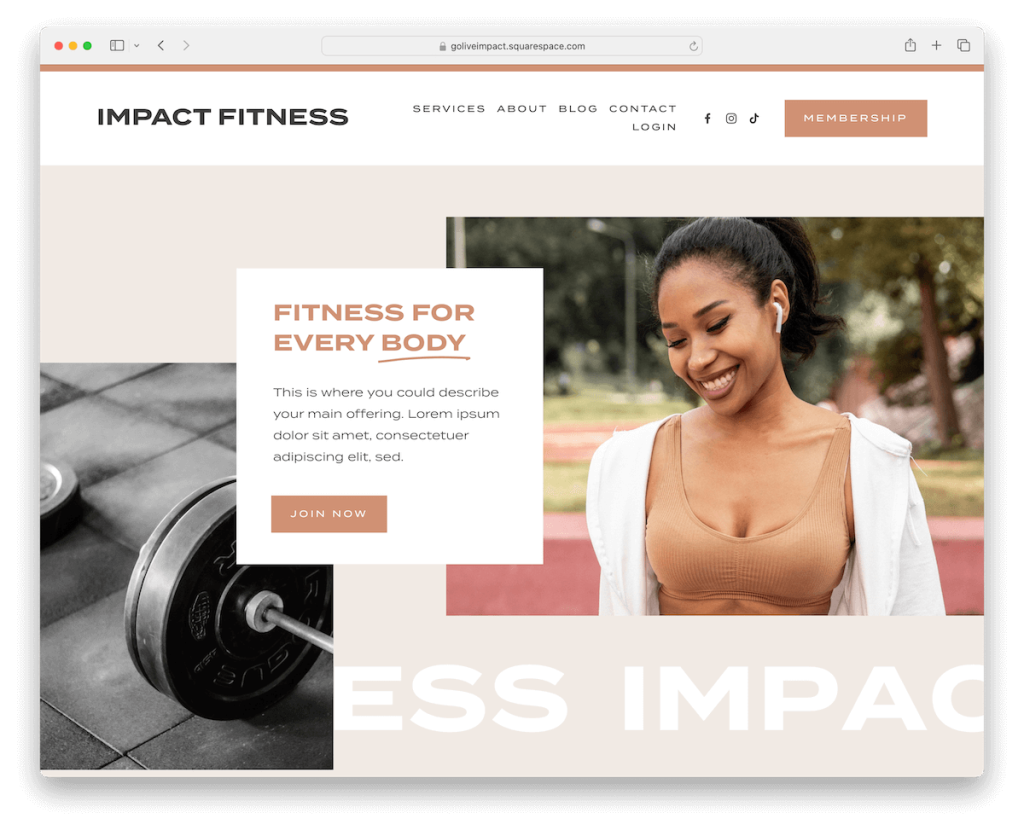
Impact 是 Squarespace 模板,它能吸引人們的注意力並拒絕放手。 它的滾動不僅流暢,而且流暢。 這是一條引人入勝的路徑,帶有彈出的動畫文字和神奇的內容。
每個視差部分都會增加深度,讓您的訊息脫穎而出。
頁腳是一塊乾淨的石板,展示了 Instagram 就緒的提要和可點擊的社交圖示。
憑藉專門的服務、關於、部落格和聯絡頁面,Impact 已準備好將您的業務推向世界。
更多資訊/下載演示15.斯嘉麗

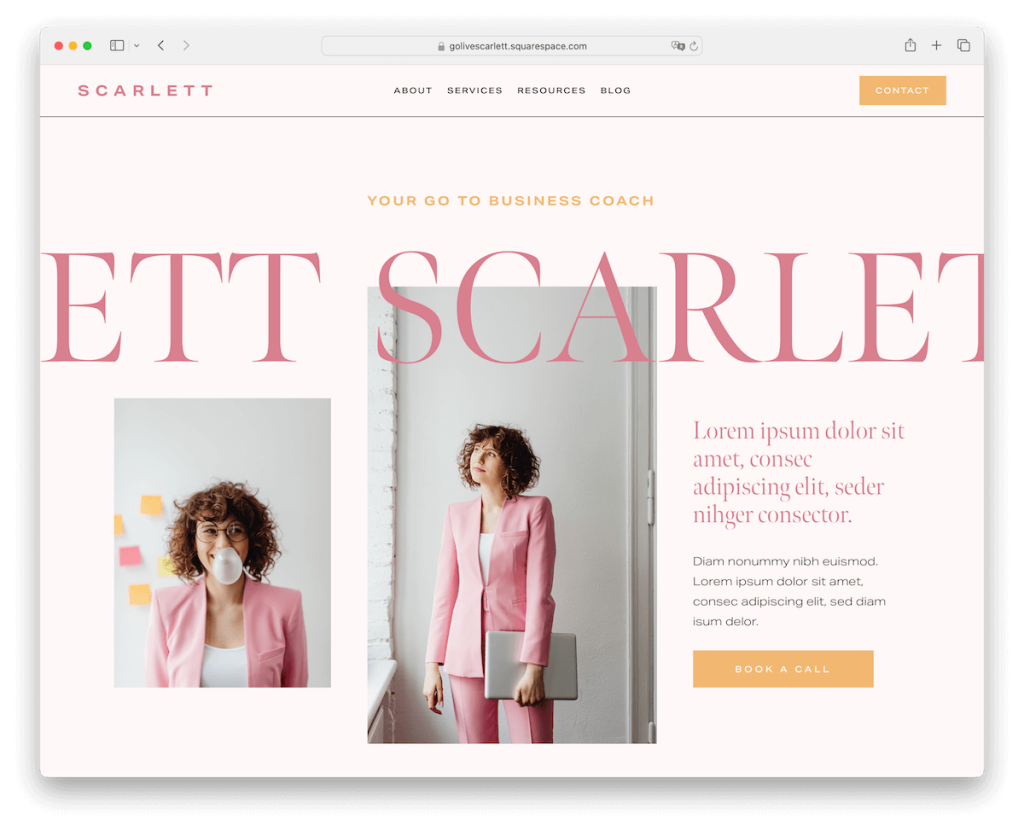
Scarlett 是 Squarespace 模板,充滿優雅和女性氣質。
它的標題在向下滾動時消失,在向上滾動時重新出現,為您的導航增添了一層時尚感。
一些文字幻燈片與滾動的流程相匹配,營造出更迷人的氛圍。
推薦滑桿突出了客戶的讚揚,而部落格部分和時事通訊小部件則邀請參與。
您還可以獲得多個預先定義的頁面、部分、元素和即用型聯絡表單,以便快速入門。
更多資訊/下載演示16.播客頁面

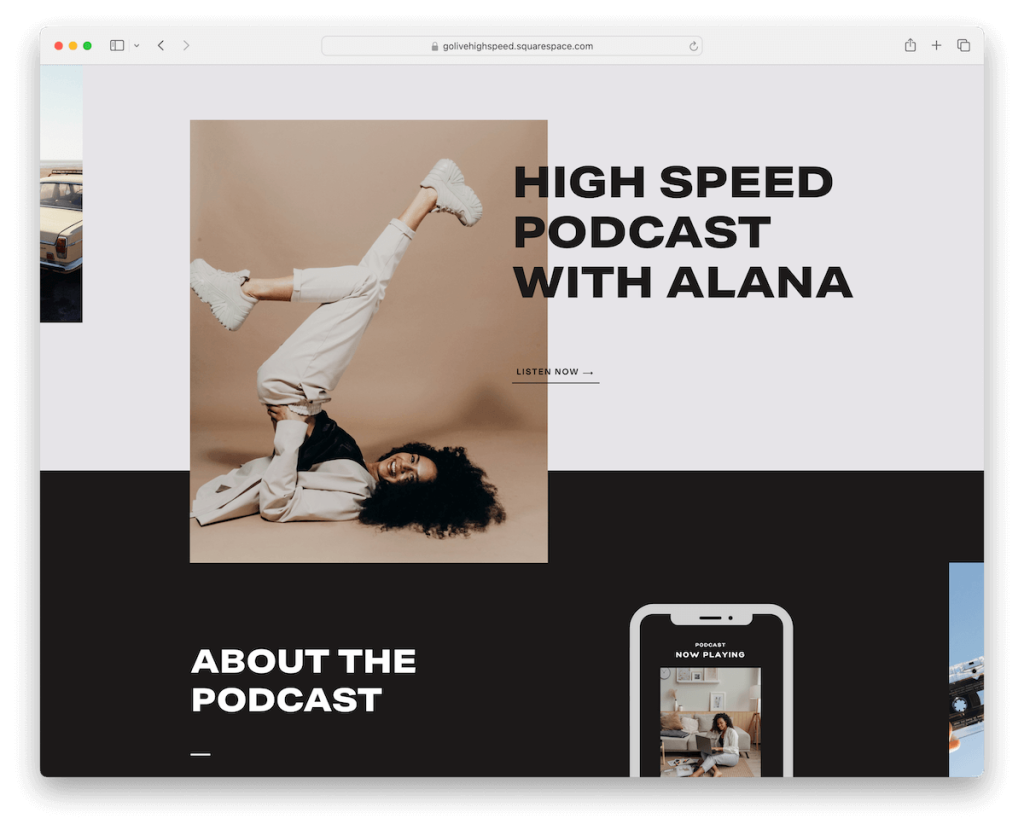
播客頁面是一個 Squarespace 視差模板,深色和淺色部分形成鮮明對比。
顧名思義,這是播客的理想設計,但如果您喜歡這種外觀,請隨意根據您的需求和個人喜好進行修改。
這個 Squarespace 播客範本包含熱門影集和後續影集、關於、評論和免費下載的選擇加入表格等部分。
立即建立一個有影響力的播客銷售頁面並立即發揮作用。
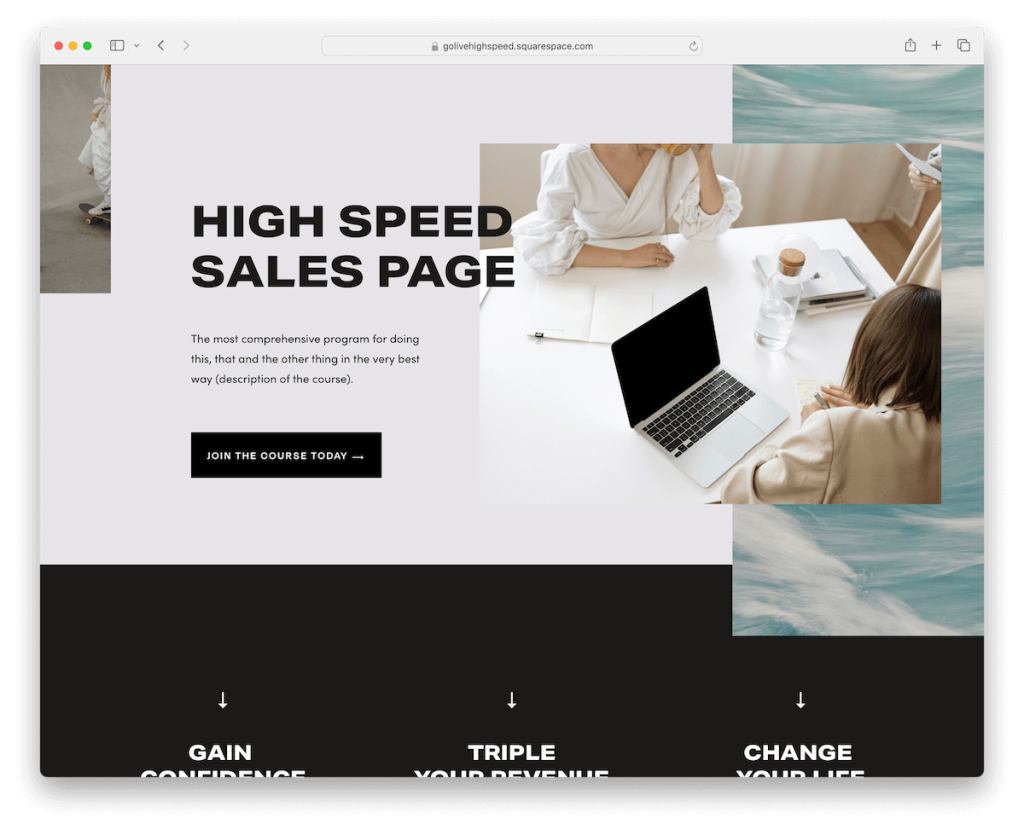
更多資訊/下載演示17. 銷售頁面

Sales Page 是 Squarespace 模板,知道如何進入。 現代時尚的設計,實現了明暗部分的完美平衡,為內容的亮點奠定了基礎。
不僅如此,當您滾動時,內容會隨著動畫而生動起來,讓您的眼睛始終盯著螢幕。
感言突出了滿意的客戶,而精美的手風琴則展開,以帶有一絲天賦的方式展示更多內容,並附有圖像。
銷售頁面不僅涉及銷售;還涉及銷售。 這是關於迷人的。
注意:您可能也有興趣查看這些最佳 Squarespace 銷售頁面範本。
更多資訊/下載演示如何使用 Squarespace 製作視差滾動網站
使用 Squarespace 建立視差滾動網站比您想像的要容易得多。
- 選擇您的範本:選擇支援視差捲動的 Squarespace 範本。 尋找具有全出血影像部分和動態滾動功能的模板,以創建美麗的視差效果。 提示:從上面的集合中選擇。
- 自訂您的部分:選擇範本後自訂您網站的部分。 新增要包含視差滾動的部分。
- 添加圖像:為每個視差部分上傳高品質圖像。 確保您的影像足夠大,可以覆蓋整個螢幕而不損失清晰度。
- 啟用視差滾動:轉到每個部分的“設計”設定並尋找視差滾動選項。 啟用它可以將視差效果添加到背景圖像中。 如果您的範本自動支援視差,則此效果將預設套用至適當的部分。
- 調整和預覽:啟用視差滾動後,調整文字和其他元素的位置和大小,以確保它們與視差背景互補。 預覽您的網站以查看滾動效果的外觀並進行必要的調整。
- 發布您的網站:微調並確保一切看起來都很完美後,發布您的網站。 與全世界分享您的新視差網站,享受它為訪客提供的動態、引人入勝的體驗。
關於 Squarespace 視差模板的常見問題解答
所有 Squarespace 模板都支援視差滾動嗎?
並非所有 Squarespace 模板都具有內建視差滾動功能。 選擇具有視差效果的範本或允許自訂 CSS 或 JavaScript 新增效果的範本至關重要。
我可以在網站的任何部分添加視差效果嗎?
視差效果通常可以添加到圖像塊、圖庫塊或任何具有背景圖像的部分。 但是,添加這些效果的能力可能會根據您使用的特定模板而有所不同。
視差滾動會影響我的網站的載入速度嗎?
視差效果會影響載入時間,尤其是當您使用高解析度影像時。 為了最大限度地減少這種情況,請先優化您的圖像以供網路使用,然後再將其上傳到您的 Squarespace 網站。
是否可以自訂視差滾動的速度?
通常無法透過 Squarespace 的標準設定直接自訂視差速度。 對於此類更高級的自定義,可能需要自訂 CSS 或 JavaScript。
如何確保我的視差網站適合行動裝置?
大多數 Squarespace 模板(包括具有視差滾動的模板)都設計為響應式的。 但是,最好在行動視圖中預覽網站並調整圖像和內容,以確保在較小的螢幕上實現最佳顯示。
我可以在 Squarespace 中使用具有視差效果的影片背景嗎?
一些 Squarespace 模板允許視訊背景,但將它們與視差滾動效果相結合可能需要自訂程式碼。 檢查模板的功能並考慮對網站效能的影響至關重要。
