17 أفضل قوالب Parallax Squarespace لعام 2024
نشرت: 2024-04-11تحقق من أفضل قوالب المنظر Squarespace لإضافة مظهر جديد وديناميكي إلى موقع الويب الخاص بك.
التمرير المنظر هو اللمسة السحرية التي لم تكن تعلم أنك بحاجة إليها. فهو يضيف العمق والحركة وعنصر رواية القصص الجذاب إلى موقعك، مما يجعل كل تمريرة بمثابة رحلة.
ومن ثم، فقد تعمقت في عالم قوالب Squarespace لجمع جواهر حقيقية باستخدام عامل WOW الإضافي.
هذه القوالب لا تتعلق فقط بالمظهر؛ إنهم يدورون حول إنشاء تجربة غامرة تجذب الإعجاب وتثير الإعجاب.
بالإضافة إلى ذلك، فهي سهلة الاستخدام للغاية بحيث يمكن لأي شخص إنشاء موقع ويب رائع دون الحاجة إلى مهارات البرمجة أو التصميم.
مستعد؟ دعنا نذهب!
يغطي هذا المنشور :
- أفضل قوالب المنظر Squarespace
- كيفية إنشاء موقع ويب للتمرير المنظر باستخدام Squarespace
- الأسئلة الشائعة حول قوالب Squarespace Parallax
- هل تدعم جميع قوالب Squarespace التمرير المنظر؟
- هل يمكنني إضافة تأثيرات المنظر إلى أي قسم من موقع الويب الخاص بي؟
- هل سيؤثر التمرير المنظر على سرعة تحميل موقع الويب الخاص بي؟
- هل من الممكن تخصيص سرعة التمرير المنظر؟
- كيف أتأكد من أن موقع Parallax الخاص بي متوافق مع الهاتف المحمول؟
- هل يمكنني استخدام خلفيات الفيديو مع تأثيرات المنظر في Squarespace؟
أفضل قوالب المنظر Squarespace
ستجد أدناه مجموعتنا المختارة بعناية من أفضل قوالب اختلاف المنظر في Squarespace، والتي تم تصميم كل منها بشكل فريد لرفع مستوى الجاذبية المرئية لموقع الويب الخاص بك وتجربة المستخدم.
هل تحتاج إلى الإلهام؟ إذن، لا تفوت مواقع التمرير الرائعة هذه.
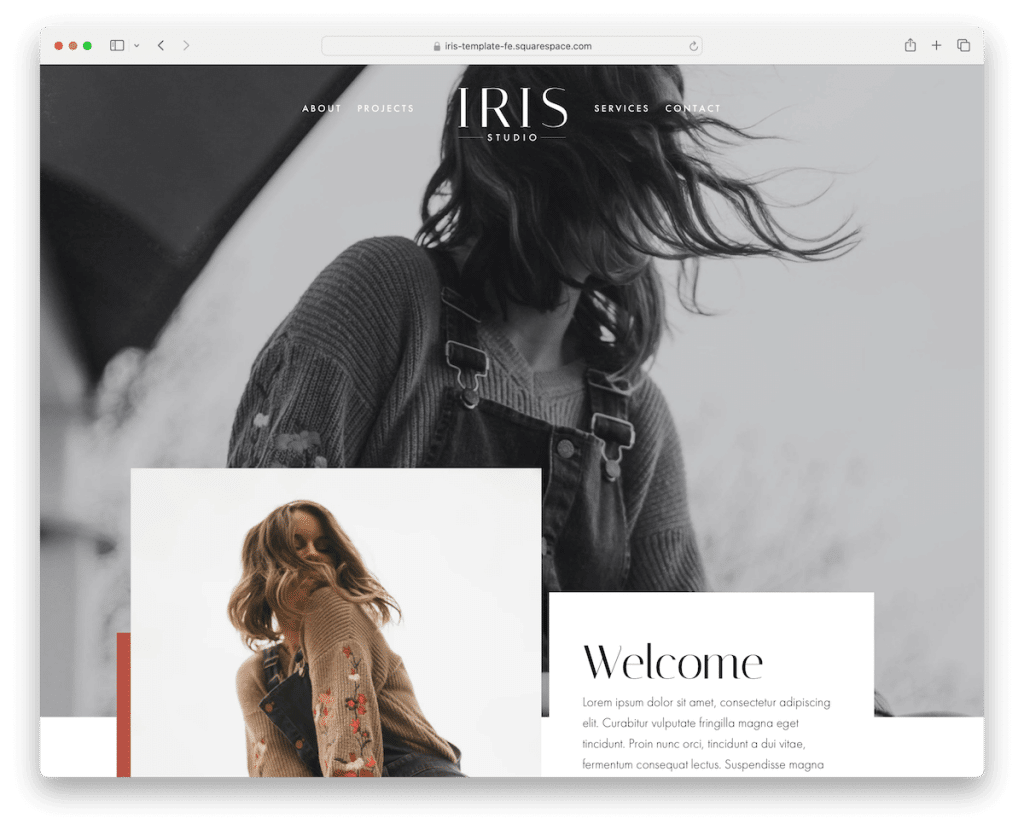
1. القزحية

تتمتع Iris بتصميم حديث وجذاب مع تمرير جميل للمنظر يلفت الانتباه على الفور. يحتوي على رأس وتذييل نظيفين يحتويان على جميع الأساسيات للتنقل السلس. (أنا أحب بشكل خاص منطقة التذييل المظلمة.)
يتضمن هذا القالب أيضًا قسمًا للشهادات وخلاصة Instagram ونموذج الاشتراك. بالإضافة إلى ذلك، لن تحتاج أيضًا إلى إنشاء نموذج اتصال من البداية لأنه مدمج بالفعل.
وأخيرًا وليس آخرًا، تتميز صفحات المشروع بمعرض العرض المبسط للحصول على تجربة مشاهدة أكثر غامرة.
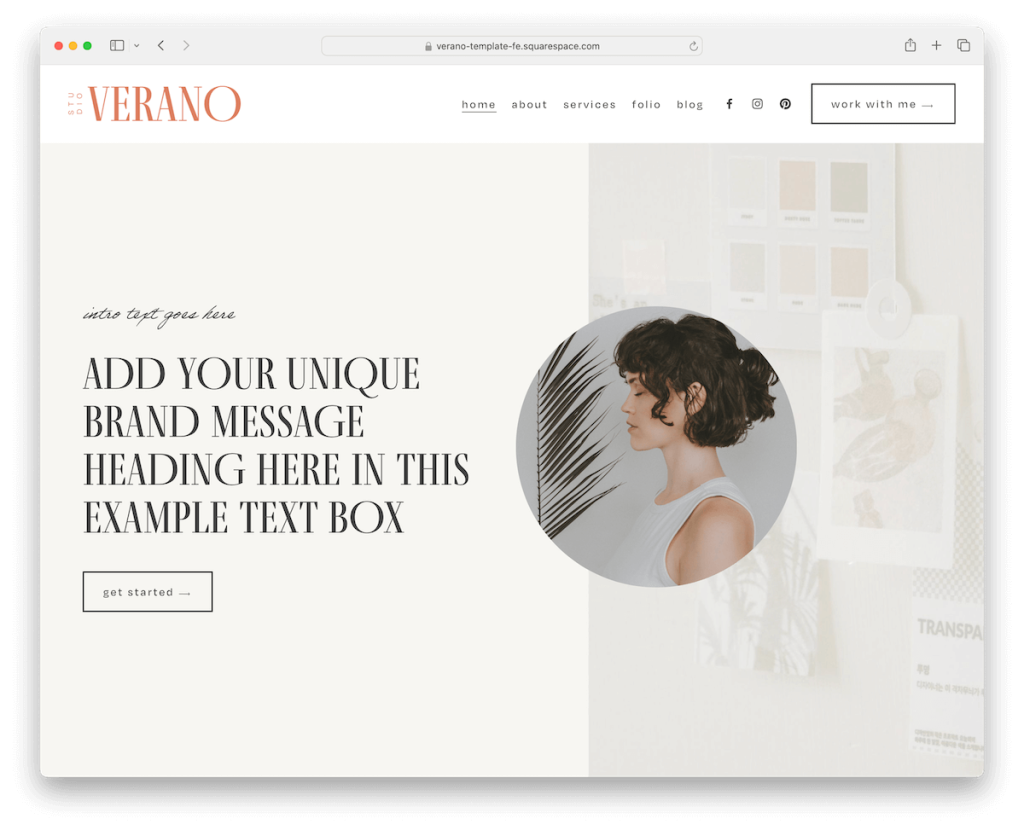
مزيد من المعلومات / تنزيل العرض التوضيحي2. فيرانو

تتميز ساعة Verano بأنها نظيفة وأنيقة وتتعارض مع التيار بفضل عنصر اختلاف المنظر الخاص بها: فبدلاً من التحرك عموديًا، تتحرك أفقيًا.
إنها لمسة لطيفة وفريدة من نوعها تجعلها متميزة عن الباقي على الفور.
علاوة على ذلك، يتمتع Verano برأس سهل الاستخدام للاختفاء/الظهور مما يخلق تجربة مشاهدة أنظف مع ضمان أن تكون روابط القائمة في متناول اليد دائمًا.
ستجد أيضًا شريط تمرير للشهادة ومدونة وخلاصة Instagram ومحفظة لراحتك.
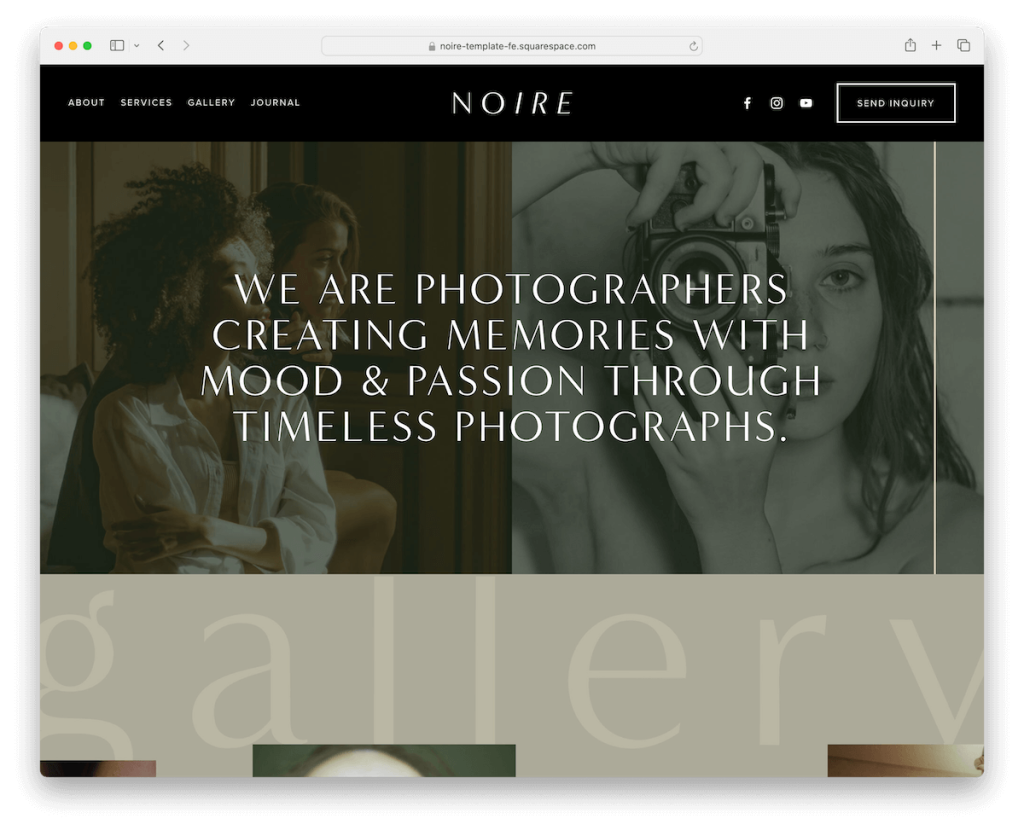
مزيد من المعلومات / تنزيل العرض التوضيحي3. نوير

Noire ليس قالب Squarespace العادي. يعمل الرأس والتذييل الأسود الأنيق على تأطير المحتوى الخاص بك مثل معرض متطور.
تنزلق الصور بأناقة أثناء التمرير، لتضفي الحيوية على عملك. يمكنك أيضًا عرض منشورات المدونة في شكل دائري سلس، والشهادات التي تنزلق عبر همسات النجاح، وصفحة المعرض التي تمثل وليمة بصرية.
Noire هي اللوحة القماشية الداكنة والأنيقة التي كان المحتوى الخاص بك ينتظرها، مع الرسوم المتحركة التي تجعل كل زيارة لا تنسى.
إنه التطور في الحركة.
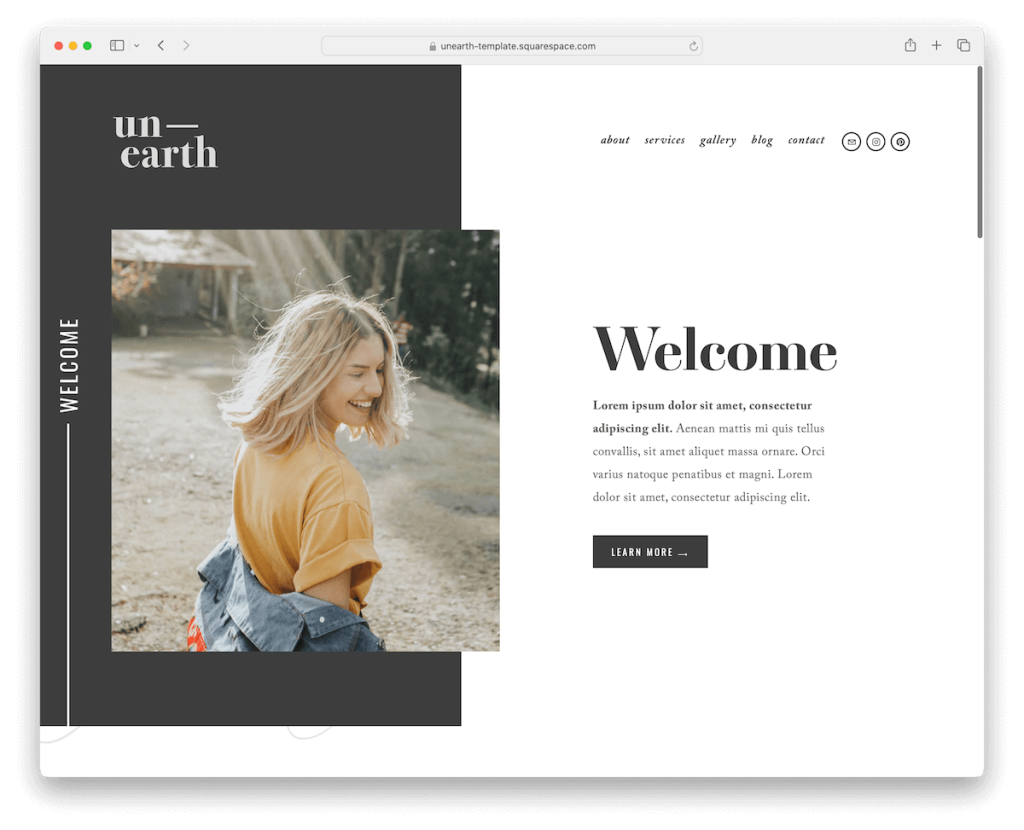
مزيد من المعلومات / تنزيل العرض التوضيحي4. اكتشف

إن Unearth نظيف ولكنه جريء، مما يترك انطباعًا دائمًا لدى كل من يزوره.
تفاصيل خلفية التمرير المنظر تجعلها أكثر روعة. إلى جانب الصور، يحتوي Unearth أيضًا على نصوص ورسومات تخلق عمقًا لمزيد من الجاذبية.
يظهر التذييل الداكن المتباين بشكل جيد، بينما تساهم الصفحات الداخلية المتعددة في إنشاء موقع الويب بشكل أسرع. ما هو رائع بشكل خاص في Unearth هو تخطيطات المعرض الثلاثة المختلفة، بما في ذلك العرض المبسط وشريط التمرير.
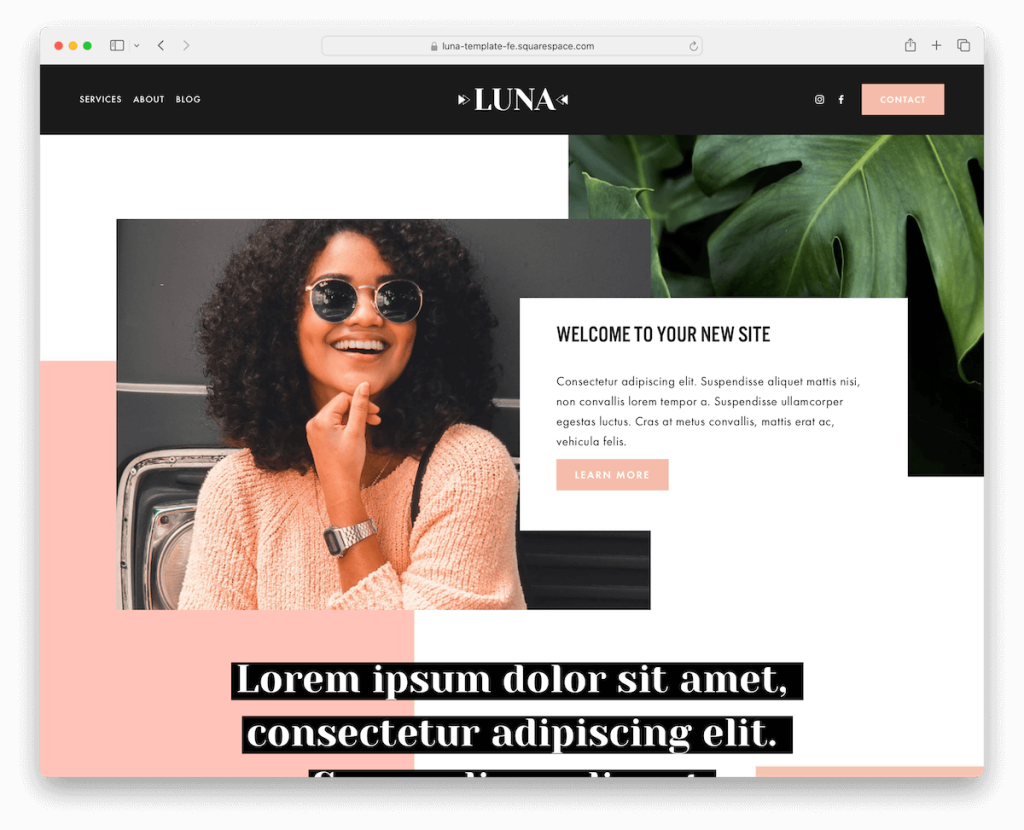
مزيد من المعلومات / تنزيل العرض التوضيحي5. لونا

Luna هو قالب Squarespace الذي سوف يخطف أنفاسك. خلفيات المنظر الواسعة التي تتحرك معك تحول كل تمريرة إلى رحلة.
إنه يحتوي على كل شيء - صفحات لخدماتك، حول التفاصيل، والمدونات، كلها مصممة بأناقة. وهناك نموذج اتصال محدد مسبقًا يجعل التواصل أمرًا سهلاً.
تحافظ خلاصة Instagram الموجودة في التذييل على حيوية موقعك من خلال أحدث منشوراتك الاجتماعية. أظهر للعالم مدى كونك اجتماعيًا وارتقِ بحضورك عبر الإنترنت إلى المستوى التالي.
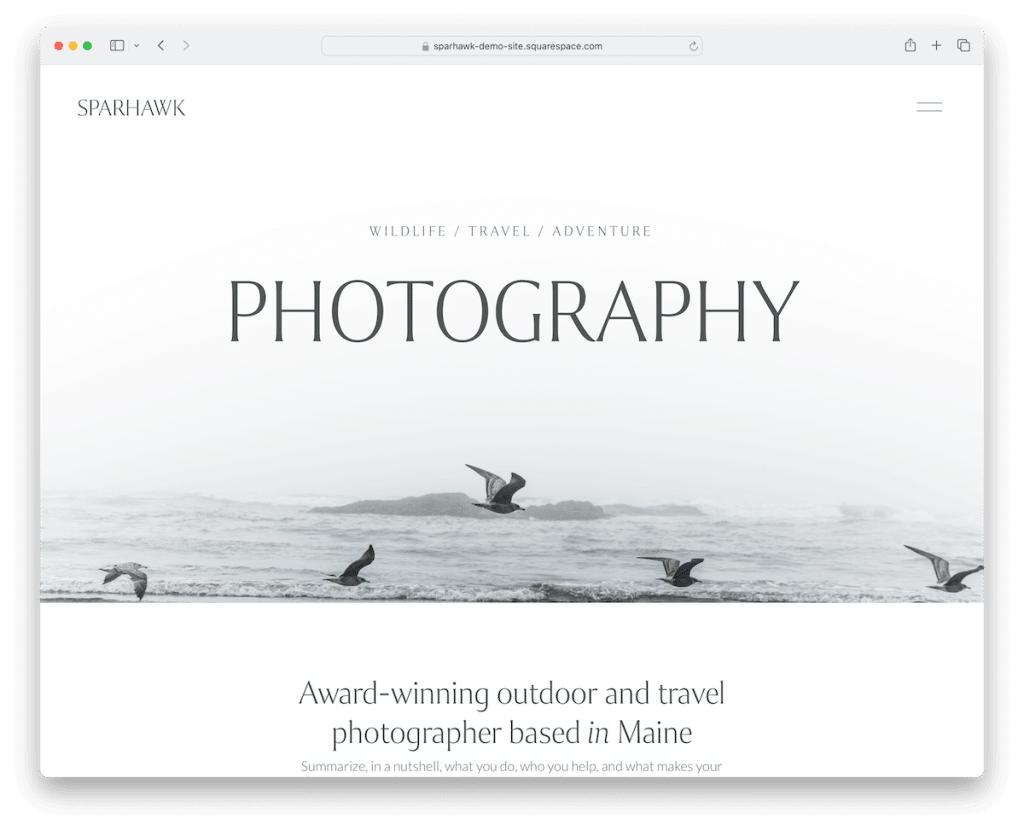
مزيد من المعلومات / تنزيل العرض التوضيحي6. سبارهوك

نظافة Sparhawk لا مثيل لها. إنه قالب Squarespace بسيط مع اهتمام رائع بالتفاصيل مما يضمن أن زائريك سينبهرون بحضورك عبر الإنترنت.
يقرر الكثيرون العمل مع Sparhawk خارج الصندوق نظرًا لتعدد استخداماته وقدرته على التكيف. وبطبيعة الحال، لا تتردد في تعديله كيفما تريد - فهو أمر سهل.
إلى جانب تأثير اختلاف المنظر، يتم تحميل المحتوى عند التمرير، ويتميز الرأس بقائمة همبرغر سهلة الاستخدام، ويتم تكديس التذييل بروابط سريعة ونموذج اشتراك وموجز IG.
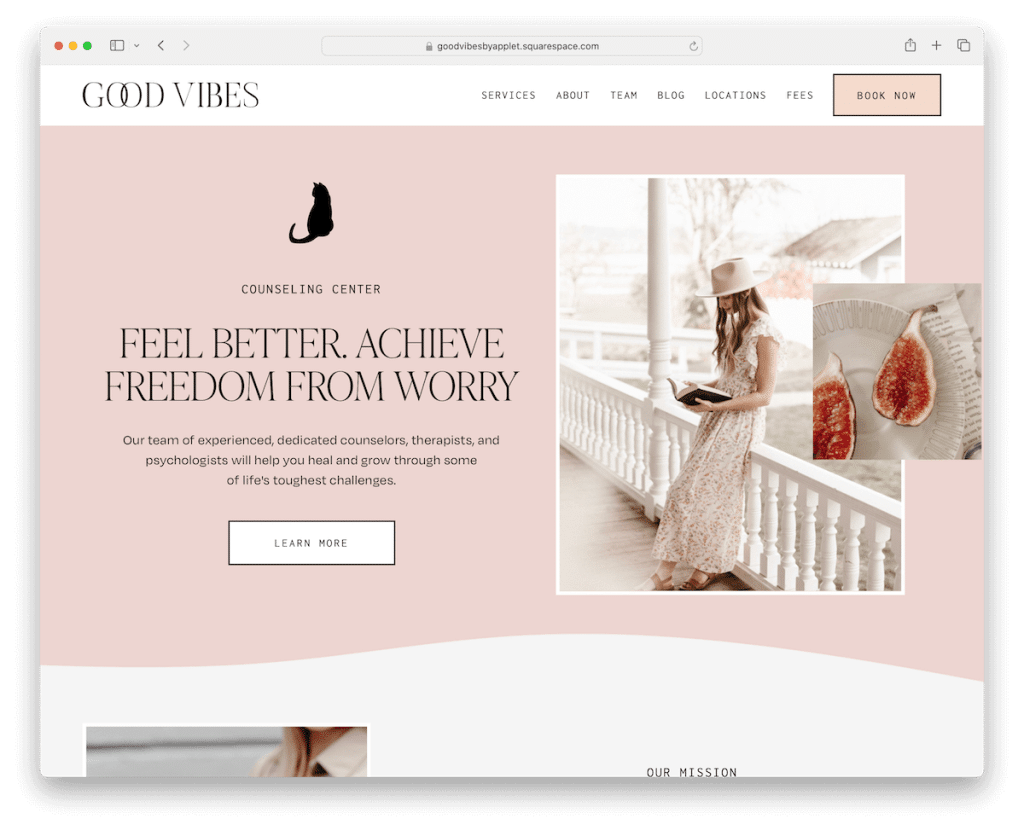
مزيد من المعلومات / تنزيل العرض التوضيحي7. ردود فعل إيجابية

Good Vibes هو قالب Squarespace الذي يبدو وكأنه ترحيب حار.
يرشدك رأسه البسيط المزود بزر CTA واضح بسهولة. على الجانب السفلي، لا يكون التذييل كبيرًا فحسب؛ إنها مجموعة من الروابط السريعة والإضافات.
علاوة على ذلك، يضع الرف الدائري فريقك في دائرة الضوء، ويبقي قسم الأخبار الجميع على اطلاع دائم، كما أن به أسهل حجز موعد عبر الإنترنت على الإطلاق.
والألوان؟ مهدئ، مثل نسمة من الهواء المنعش، مثالي لموقع ويب متعلق بالعلاج.
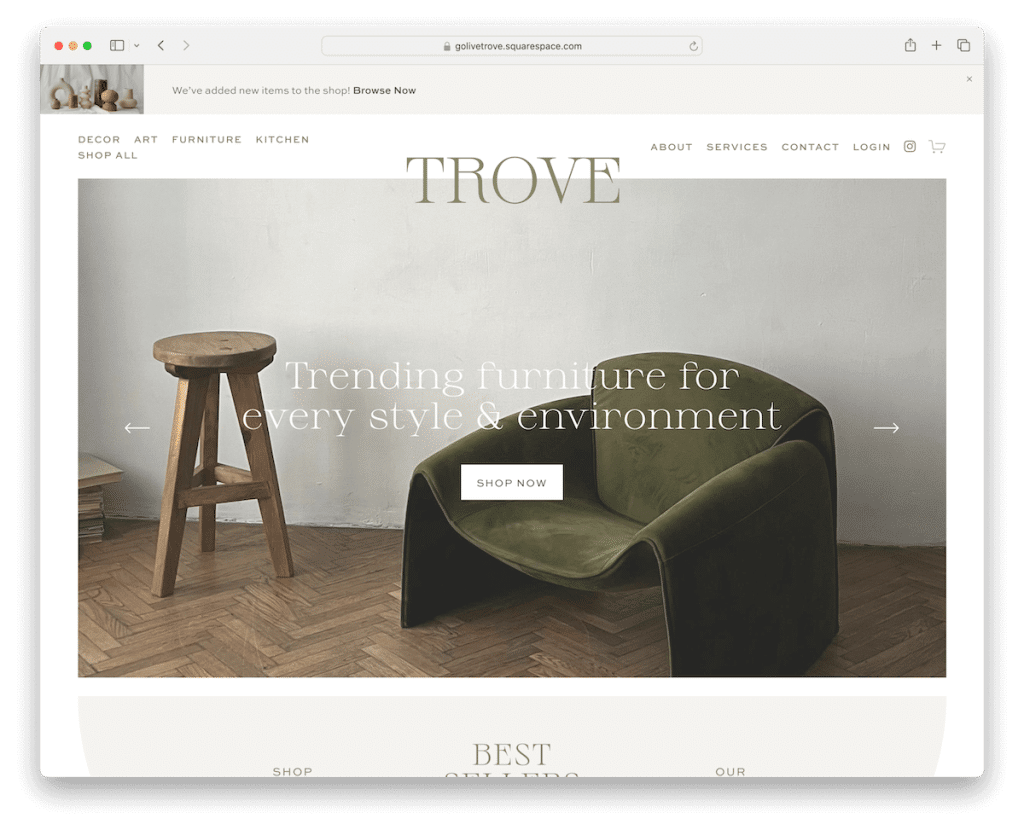
مزيد من المعلومات / تنزيل العرض التوضيحي8. الدفين

Trove هو قالب Squarespace Parallax الذي يتميز بعرض شرائح كبير فوق الجزء المرئي، بما في ذلك النص المتراكب وأزرار CTA.
يوجد أعلاه إشعار على الشريط العلوي ورأس أساسي وعملي مع روابط القائمة وأيقونات وسائل التواصل الاجتماعي وعربة التسوق.
يعد Trove حلاً أنيقًا لمتجر Squarespace عبر الإنترنت، بغض النظر عن المنتجات، سواء كانت عالية الجودة أو منخفضة التكلفة.
يعد قسم المراجعة رائعًا بشكل خاص، حيث يمكن أن يعزز مبيعاتك عبر الإنترنت، بينما تحافظ العناصر والأقسام الفريدة على تحديث موقع الويب،
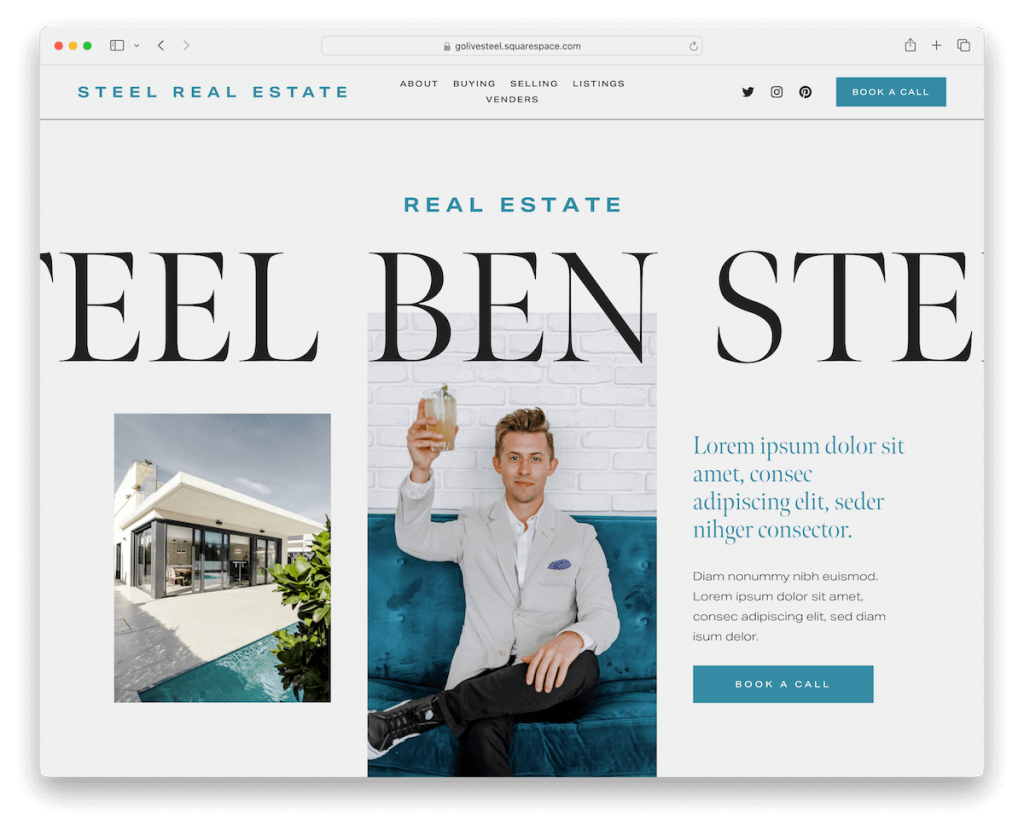
مزيد من المعلومات / تنزيل العرض التوضيحي9. الصلب

الصلب هو قالب Squarespace الذي يعني الأعمال التجارية، وخاصة بالنسبة للعقارات.
يجذب النص المتحرك انتباهك عندما تصل إلى الصفحة، بينما يتم تحميل محتواه بسلاسة أثناء التمرير، مما يجعل التصفح أكثر متعة.
هناك رأس عائم يختفي ويظهر مرة أخرى بذكاء، مما يجعل التنقل سهلاً. يعمل نظام الألوان المفعم بالحيوية على إضفاء الحياة على كل قائمة، بينما يعمل شريط تمرير الشهادات على بناء الثقة بسرعة.
أخيرًا، التذييل كبير ومهم ومليء بالمعلومات العملية.
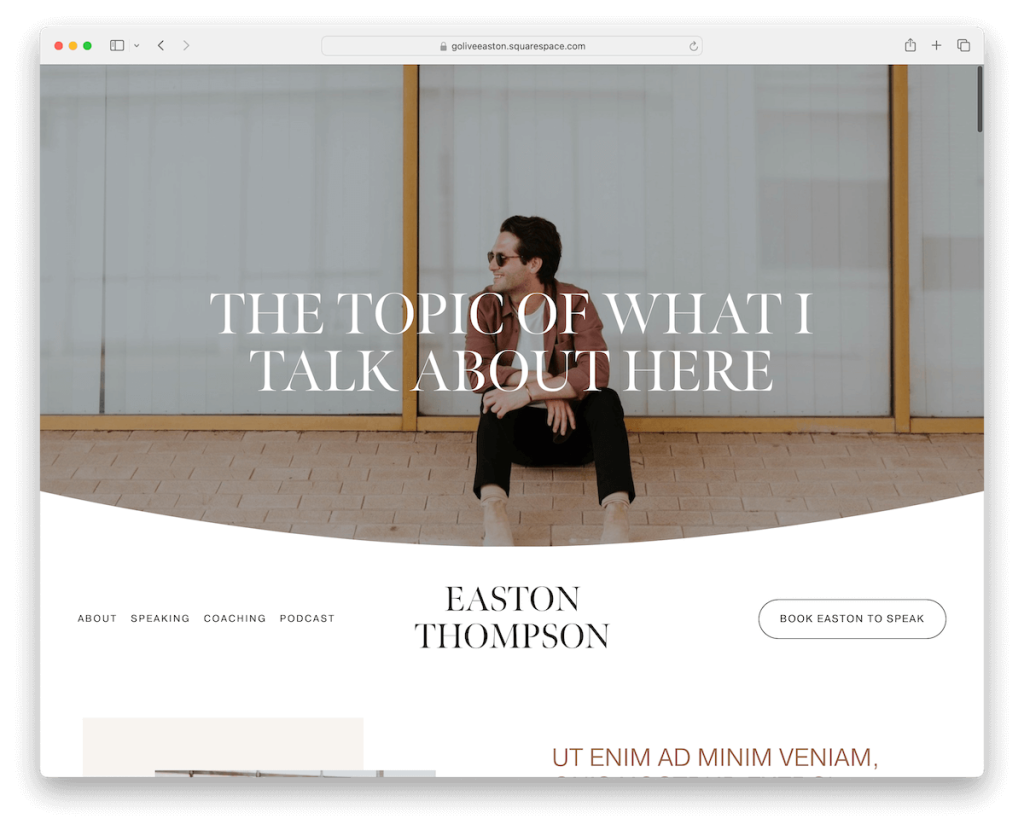
مزيد من المعلومات / تنزيل العرض التوضيحي10. ايستون

Easton هو قالب Squarespace ذو رأس كبير يحتوي على سحر المنظر السلس وروابط القائمة وزر CTA الغامق.
هل تحتاج إلى تضمين المزيد من المعلومات؟ تكشف الأكورديون المحتوى الضروري بنقرة واحدة مع الحفاظ على المظهر الأولي نظيفًا وبسيطًا.
اعرض شركائك من خلال قسم أنيق لشعارات العملاء واجذب انتباه الزائرين من خلال منطقة خلفية الفيديو.
اعرض خدماتك بشكل دائري، واعرض الشهادات المتوهجة، وقم بتوجيه الزائرين مباشرة إلى البودكاست الخاص بك باستخدام المزيد من أزرار الحث على اتخاذ إجراء.

لقد حصلت شركة Easton على كل شيء، لذا يمكنك البدء في العمل على موقع الويب الجذاب الخاص بك على الفور.
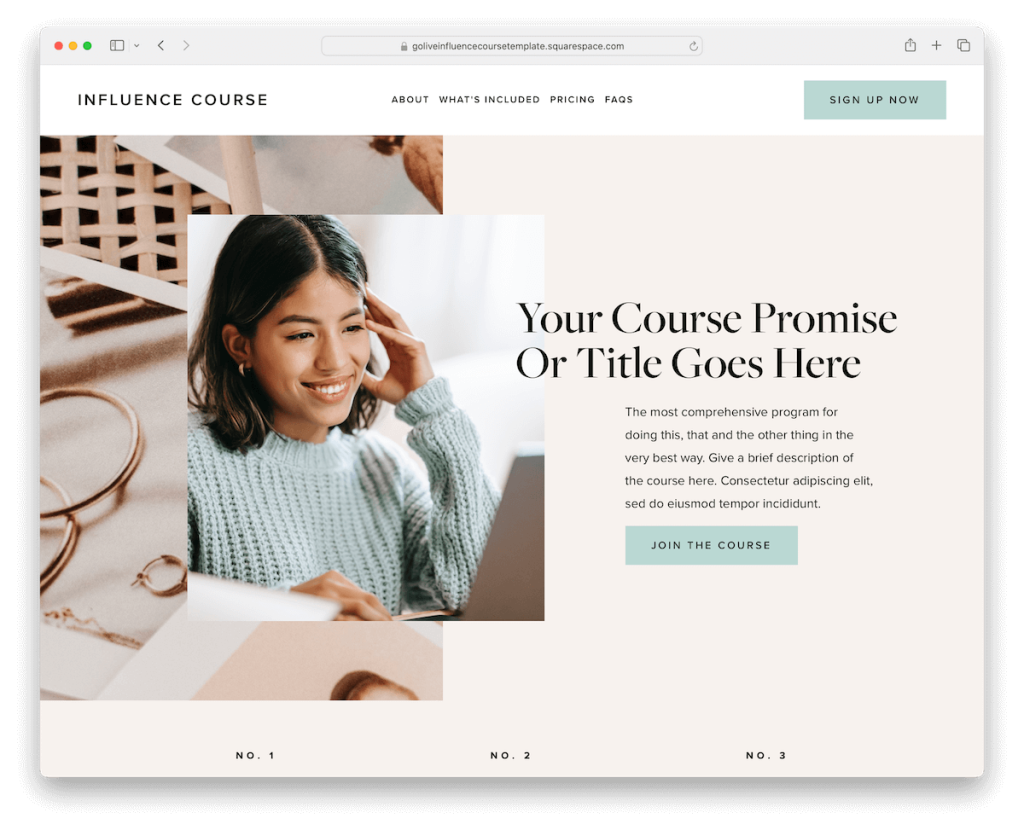
مزيد من المعلومات / تنزيل العرض التوضيحي11. دورة التأثير

Influence Course هو قالب Squarespace الذي يلفت انتباه الدورة (الدورات) الخاصة بك عبر الإنترنت.
إن تصميمه النظيف وتأثيراته المنظرية تجعل التمرير عبر متعة بصرية، مع محتوى يتحرك في مكانه أثناء التنقل.
يكون الرأس العائم موجودًا دائمًا عندما تحتاج إليه لتسهيل التنقل.
انغمس في شبكة من الشهادات الملهمة وقصص نجاح الطلاب. علاوة على ذلك، تحقق من حزم التسعير الواضحة والموجزة واستمتع بمقاطع الفيديو المضمنة التي تعرض عرضك.
دورة التأثير هي أكثر من مجرد قالب؛ إنها أفضل أصول فصلك الدراسي عبر الإنترنت.
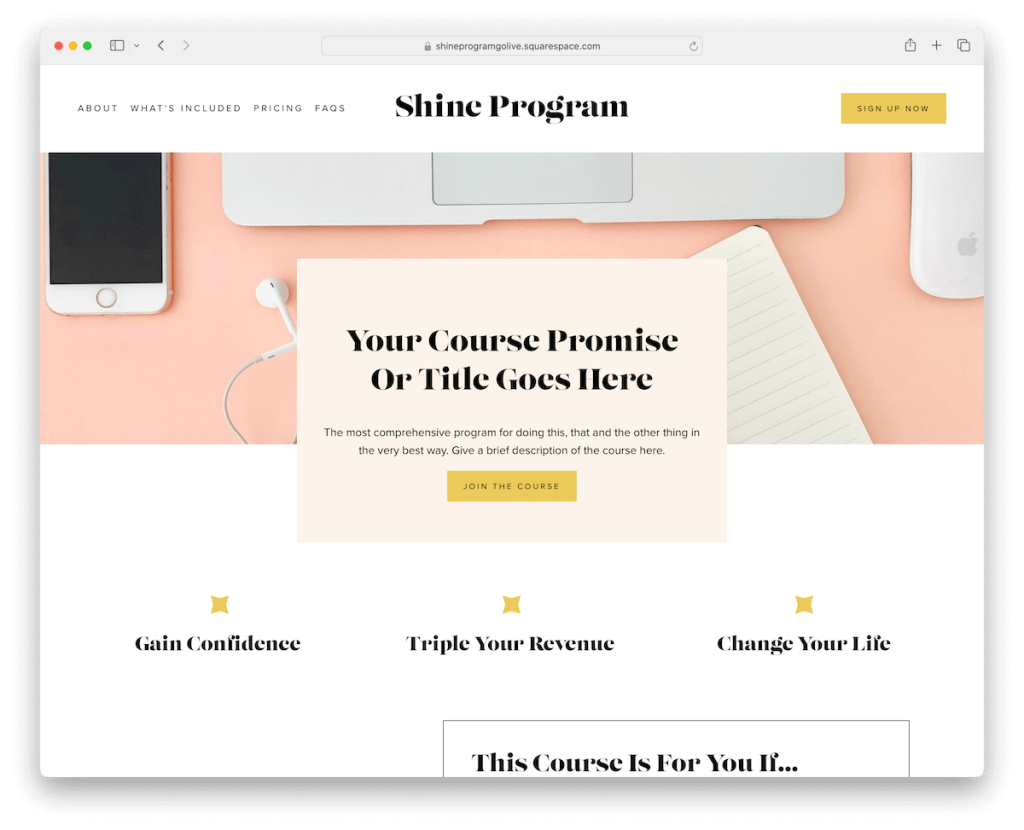
مزيد من المعلومات / تنزيل العرض التوضيحي12. برنامج تألق

يضيء برنامج Shine مشهد قالب Squarespace بتصميمه النابض بالحياة والمتجدد الهواء. إنه مثل المشي في غرفة مليئة بأشعة الشمس - ومن هنا جاء الاسم.
مزيج من اختلاف المنظر وخلفيات الفيديو يجعل كل تمريرة بمثابة رحلة اكتشاف.
هل تحتاج إلى رؤى؟ قم بالتمرير عبر شريط تمرير الشهادات حيث يأتي الثناء على قيد الحياة. وتلك الأسئلة الغريبة التي لديك؟ اعثر على الإجابات في الأكورديونات الأنيقة، المثالية للحكايات والأسئلة الشائعة.
برنامج Shine جاهز لإشراك جمهورك وتنويره لتحقيق التأثير النهائي.
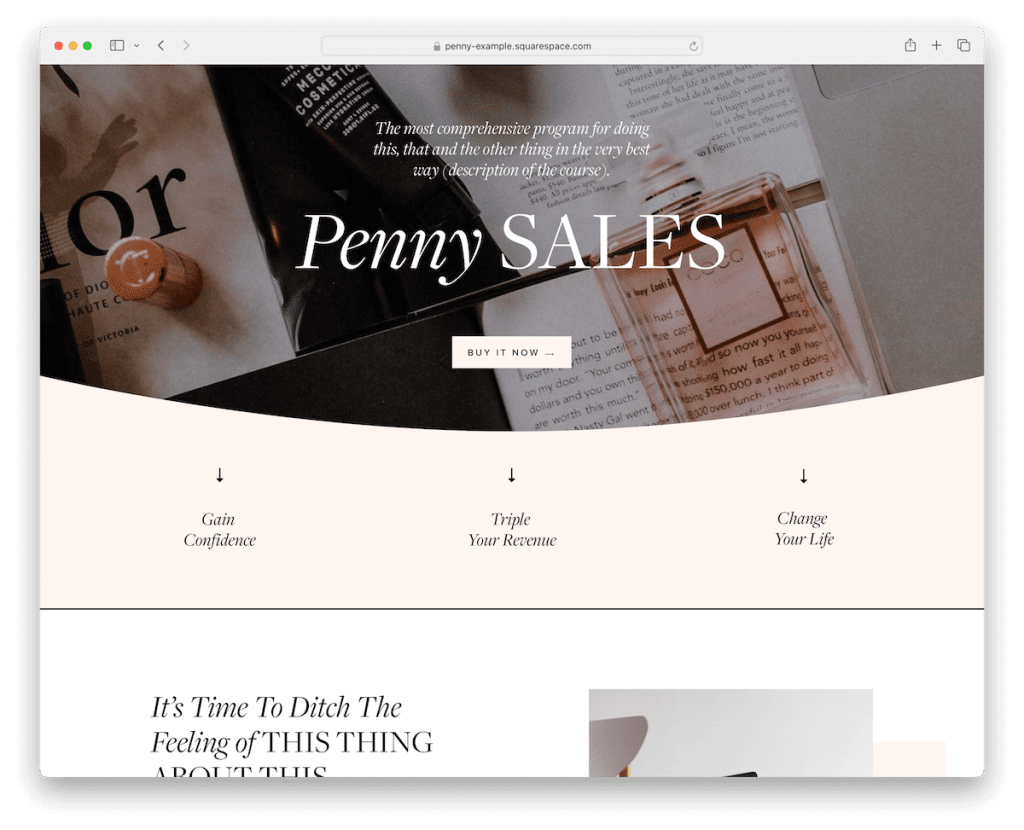
مزيد من المعلومات / تنزيل العرض التوضيحي13. بيني

لدى بيني قسم البطل الأصلي مع تأثير التمرير المنظر الذي يثير الفضول. بالإضافة إلى ذلك، يوجد زر CTA هناك في المنتصف، ويدعو الجميع للنقر عليه.
يحتوي قالب Squarespace هذا على توزيع جيد للنصوص والصور مع الكثير من المساحات البيضاء لسهولة القراءة.
الأمر الرائع هو الأقسام المظلمة التي تجعل المحتوى يبرز أكثر مع إبقاء العين ملتصقة بالشاشة.
يعد Penny حلاً ممتازًا من صفحة Squarespace لصفحة مقصودة تروج لدورة تدريبية عبر الإنترنت. ومع ذلك، يمكنك تغييره بسرعة لشيء آخر.
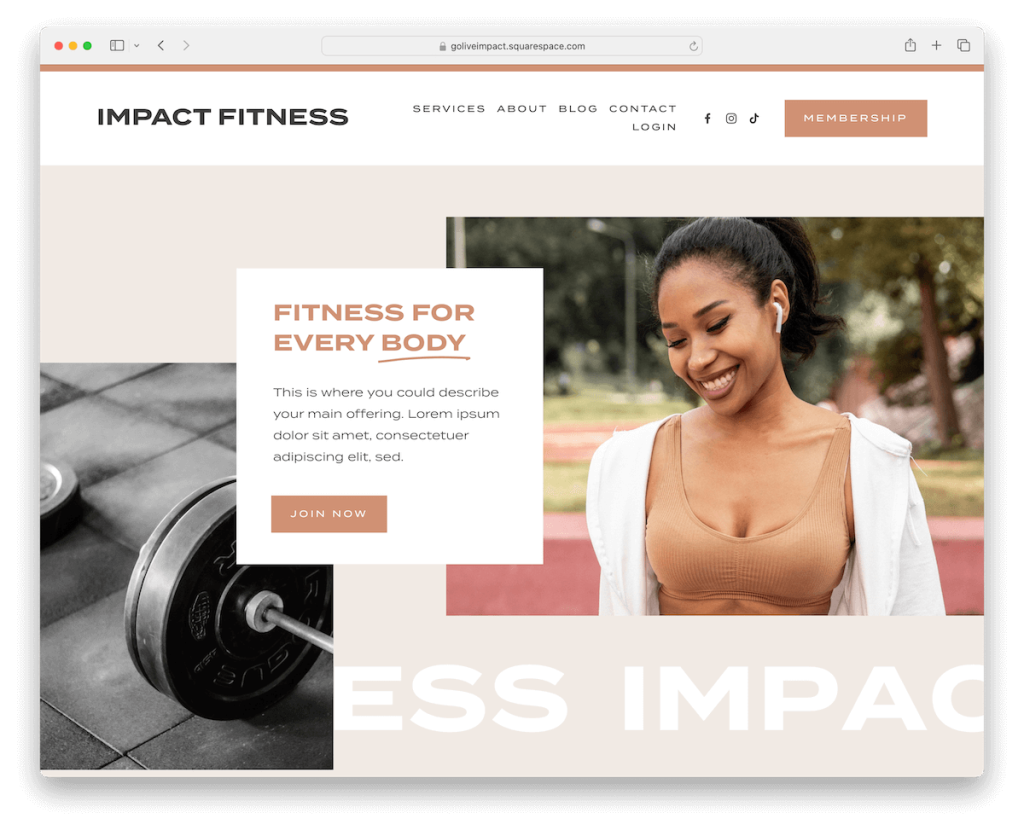
مزيد من المعلومات / تنزيل العرض التوضيحي14. التأثير

Impact هو قالب Squarespace الذي يجذب الانتباه ويرفض التخلي عنه. التمرير ليس سلسًا فحسب؛ إنه مسار جذاب يحتوي على نص متحرك ينبثق ومحتوى يظهر كما لو كان بفعل السحر.
يضيف كل قسم من أقسام المنظر عمقًا، مما يجعل رسالتك بارزة.
التذييل عبارة عن قائمة نظيفة تعرض موجزًا جاهزًا لـ Instagram وأيقونات اجتماعية قابلة للنقر عليها.
من خلال الصفحات المخصصة للخدمات والأخبار والمدونات وجهات الاتصال، فإن Impact على استعداد لنقل أعمالك إلى العالم.
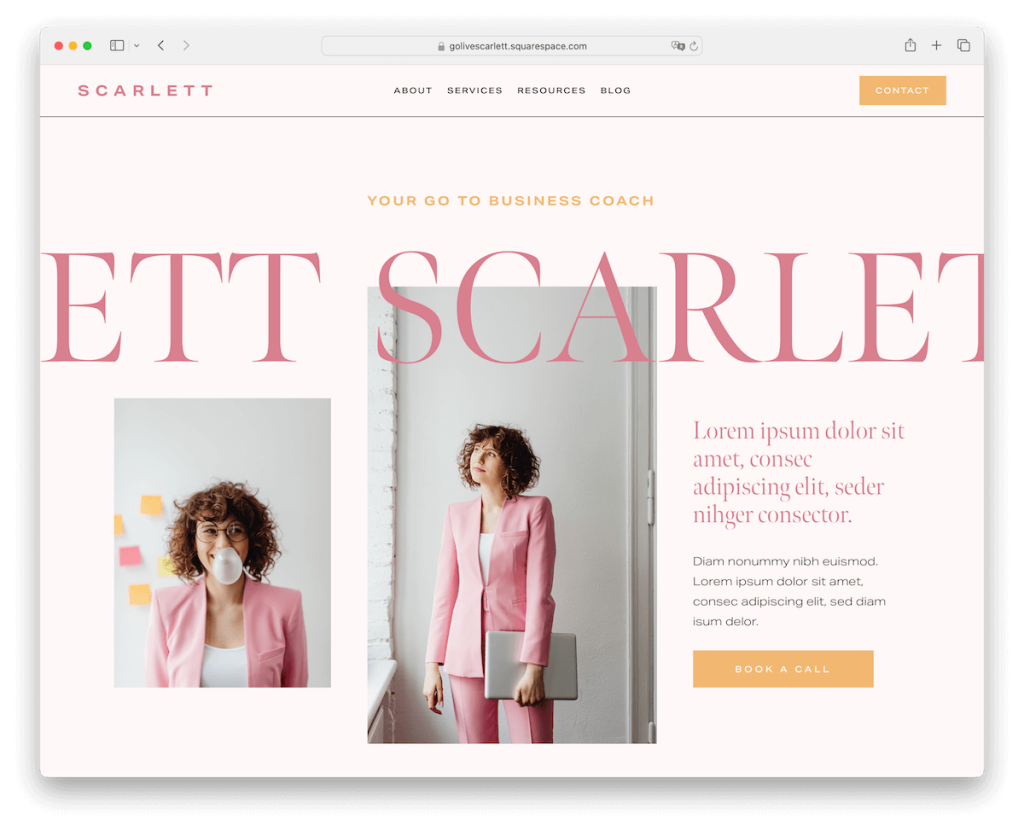
مزيد من المعلومات / تنزيل العرض التوضيحي15. سكارليت

Scarlett هو قالب Squarespace المليء بالأناقة واللمسة الأنثوية.
يختفي رأسه عند التمرير لأسفل ويظهر مرة أخرى عند التمرير لأعلى، مما يضيف طبقة من السلاسة إلى التنقل الخاص بك.
تتوافق بعض الشرائح النصية مع تدفق التمرير، مما يخلق أجواءً أكثر جاذبية.
يسلط شريط التمرير الخاص بالشهادة الضوء على مدح عملائك، بينما يدعو قسم المدونة وأداة النشرة الإخبارية إلى المشاركة.
يمكنك أيضًا الحصول على صفحات وأقسام وعناصر متعددة محددة مسبقًا ونموذج اتصال جاهز للاستخدام لبداية سريعة.
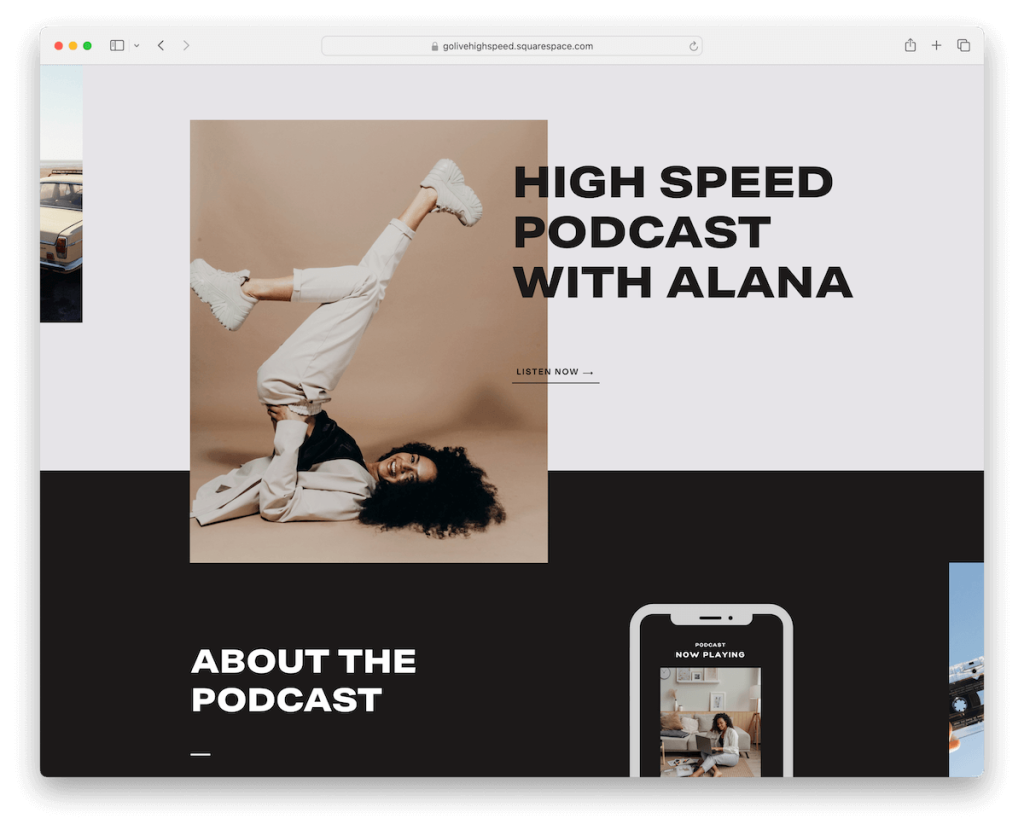
مزيد من المعلومات / تنزيل العرض التوضيحي16. صفحة البودكاست

Podcast Page عبارة عن قالب Squarespace Parallax مع تباين جميل بين الأقسام الداكنة والفاتحة.
كما يوحي الاسم، يعد هذا تصميمًا مثاليًا للبودكاست، ولكن إذا تعمقت في المظهر، فلا تتردد في تعديله وفقًا لاحتياجاتك وتفضيلاتك الشخصية.
يحتوي قالب البودكاست Squarespace هذا على أقسام للحلقات الشائعة واللاحقة، وحول، ومراجعات، ونموذج الاشتراك للتنزيلات المجانية.
قم بإنشاء صفحة مبيعات بودكاست مؤثرة الآن وأحدث فرقًا فوريًا.
مزيد من المعلومات / تنزيل العرض التوضيحي17. صفحة المبيعات

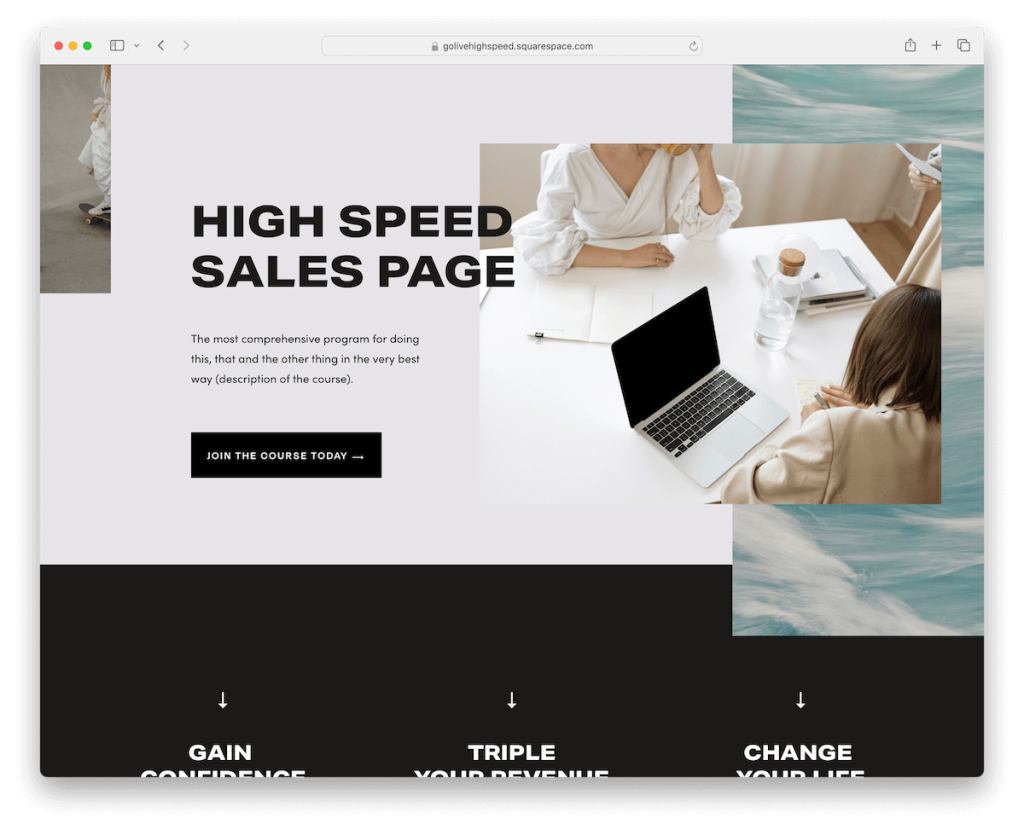
صفحة المبيعات هي قالب Squarespace الذي يعرف كيفية الدخول. يحقق التصميم الحديث والعصري التوازن المثالي بين الأجزاء الفاتحة والداكنة، مما يمهد الطريق لتسليط الضوء على المحتوى.
ليس هذا فحسب، ولكن أثناء التمرير، ينبض المحتوى بالحياة من خلال الرسوم المتحركة، مما يبقي عينيك مثبتتين على الشاشة.
تسلط الشهادات الضوء على العملاء الراضين، بينما تتوسع الأكورديونات الفاخرة لتكشف المزيد بلمسة من الذوق، مكتملة بالصور.
صفحة المبيعات لا تتعلق فقط بالبيع؛ يتعلق الأمر بالآسر.
ملحوظة : قد تكون مهتمًا أيضًا بمراجعة أفضل قوالب صفحات مبيعات Squarespace.
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية إنشاء موقع ويب للتمرير المنظر باستخدام Squarespace
يعد إنشاء موقع ويب للتمرير المنظر باستخدام Squarespace أسهل بكثير مما تعتقد.
- اختر القالب الخاص بك : حدد قالب Squarespace الذي يدعم التمرير المنظر. ابحث عن القوالب التي تحتوي على أقسام صور تجاوزت الهوامش بالكامل وميزات التمرير الديناميكي لإنشاء تأثير المنظر الجميل هذا. ملحوظة: اختر من المجموعة المذكورة أعلاه.
- تخصيص أقسامك : قم بتخصيص أقسام موقعك بعد اختيار القالب الخاص بك. أضف الأقسام التي تريد تضمين التمرير المنظر فيها. يمكن أن تكون هذه كتل صور، أو كتل معرض، أو أي قسم يمكنك من خلاله إضافة صور خلفية.
- إضافة صور : قم بتحميل صورة عالية الجودة لكل قسم من أقسام المنظر. تأكد من أن صورك كبيرة بما يكفي لتغطية الشاشة بأكملها دون فقدان الوضوح.
- تمكين التمرير المنظر : انتقل إلى إعدادات "التصميم" لكل قسم وابحث عن خيار التمرير المنظر. قم بتمكينه من إضافة تأثير المنظر إلى صور الخلفية الخاصة بك. إذا كان القالب الخاص بك يدعم اختلاف المنظر تلقائيًا، فسيتم تطبيق هذا التأثير افتراضيًا على الأقسام المناسبة.
- الضبط والمعاينة : بمجرد تمكين التمرير المنظر، قم بضبط موضع وحجم النص والعناصر الأخرى للتأكد من أنها تكمل خلفية المنظر. قم بمعاينة موقعك لترى كيف يبدو تأثير التمرير وقم بإجراء التعديلات اللازمة.
- انشر موقعك : بعد الضبط الدقيق والتأكد من أن كل شيء يبدو مثاليًا، انشر موقعك. شارك موقع الويب الجديد الخاص بك مع العالم واستمتع بالتجربة الديناميكية والجذابة التي يقدمها للزوار.
الأسئلة الشائعة حول قوالب Squarespace Parallax
هل تدعم جميع قوالب Squarespace التمرير المنظر؟
لا تحتوي جميع قوالب Squarespace على ميزات تمرير المنظر المضمنة. من الضروري اختيار القوالب المصممة بتأثيرات اختلاف المنظر أو تلك التي تسمح لـ CSS أو JavaScript مخصص بإضافة التأثير.
هل يمكنني إضافة تأثيرات المنظر إلى أي قسم من موقع الويب الخاص بي؟
يمكن عادةً إضافة تأثيرات اختلاف المنظر إلى كتل الصور أو كتل المعرض أو أي قسم به صورة خلفية. ومع ذلك، قد تختلف القدرة على إضافة هذه التأثيرات بناءً على القالب المحدد الذي تستخدمه.
هل سيؤثر التمرير المنظر على سرعة تحميل موقع الويب الخاص بي؟
يمكن أن تؤثر تأثيرات اختلاف المنظر على أوقات التحميل، خاصة إذا كنت تستخدم صورًا عالية الدقة. لتقليل ذلك، قم بتحسين صورك لاستخدامها على الويب قبل تحميلها على موقع Squarespace الخاص بك.
هل من الممكن تخصيص سرعة التمرير المنظر؟
لا يتوفر عادةً التخصيص المباشر لسرعة اختلاف المنظر من خلال إعدادات Squarespace القياسية. لمزيد من التخصيصات المتقدمة مثل هذه، قد تكون هناك حاجة إلى CSS أو JavaScript مخصص.
كيف أتأكد من أن موقع Parallax الخاص بي متوافق مع الهاتف المحمول؟
تم تصميم معظم قوالب Squarespace، بما في ذلك تلك التي تحتوي على تمرير المنظر، لتكون سريعة الاستجابة. ومع ذلك، فمن الممارسات الجيدة معاينة موقعك في عرض الهاتف المحمول وضبط الصور والمحتوى الخاص بك لضمان العرض الأمثل على الشاشات الصغيرة.
هل يمكنني استخدام خلفيات الفيديو مع تأثيرات المنظر في Squarespace؟
تسمح بعض قوالب Squarespace بخلفيات الفيديو، ولكن دمجها مع تأثيرات التمرير المنظر قد يتطلب تعليمات برمجية مخصصة. من الضروري التحقق من إمكانيات القالب الخاص بك والنظر في تأثير الأداء على موقعك.
