2024 Yılının En İyi 17 Squarespace Paralaks Şablonu
Yayınlanan: 2024-04-11Web sitenize yeni ve dinamik bir görünüm kazandırmak için en iyi Squarespace paralaks şablonlarına göz atın.
Paralaks kaydırma, ihtiyacınız olduğunu bilmediğiniz sihirli dokunuştur. Sitenize derinlik, hareket ve büyüleyici bir hikaye anlatımı öğesi ekleyerek her kaydırmayı bir yolculuğa dönüştürür.
Böylece, ekstra WOW faktörüne sahip gerçek mücevherleri toplamak için Squarespace şablonlarının dünyasının derinliklerine daldım.
Bu şablonlar yalnızca görünümle ilgili değil; ilgi çekici ve etkileyici bir deneyim yaratmayı amaçlıyorlar.
Ayrıca, bunların kullanımı son derece basittir; böylece herkes kodlama veya tasarım becerisine ihtiyaç duymadan mükemmel bir web sitesi oluşturabilir.
Hazır? Hadi gidelim!
Bu yazı şunları kapsar :
- En İyi Squarespace Paralaks Şablonları
- Squarespace ile Paralaks Kaydırma Web Sitesi Nasıl Yapılır
- Squarespace Paralaks Şablonları Hakkında SSS
- Tüm Squarespace şablonları paralaks kaydırmayı destekliyor mu?
- Web sitemin herhangi bir bölümüne paralaks efektleri ekleyebilir miyim?
- Paralaks kaydırma web sitemin yükleme hızını etkiler mi?
- Paralaks kaydırmanın hızını özelleştirmek mümkün mü?
- Paralaks web sitemin mobil uyumlu olduğundan nasıl emin olabilirim?
- Squarespace'te paralaks efektli video arka planlarını kullanabilir miyim?
En İyi Squarespace Paralaks Şablonları
Aşağıda, her biri web sitenizin görsel çekiciliğini ve kullanıcı deneyimini geliştirmek için benzersiz bir şekilde tasarlanmış en iyi Squarespace paralaks şablonlarından özenle seçilmiş seçimlerimizi bulacaksınız.
İlhama mı ihtiyacınız var? O halde bu harika paralaks kaydırmalı web sitelerini kaçırmayın.
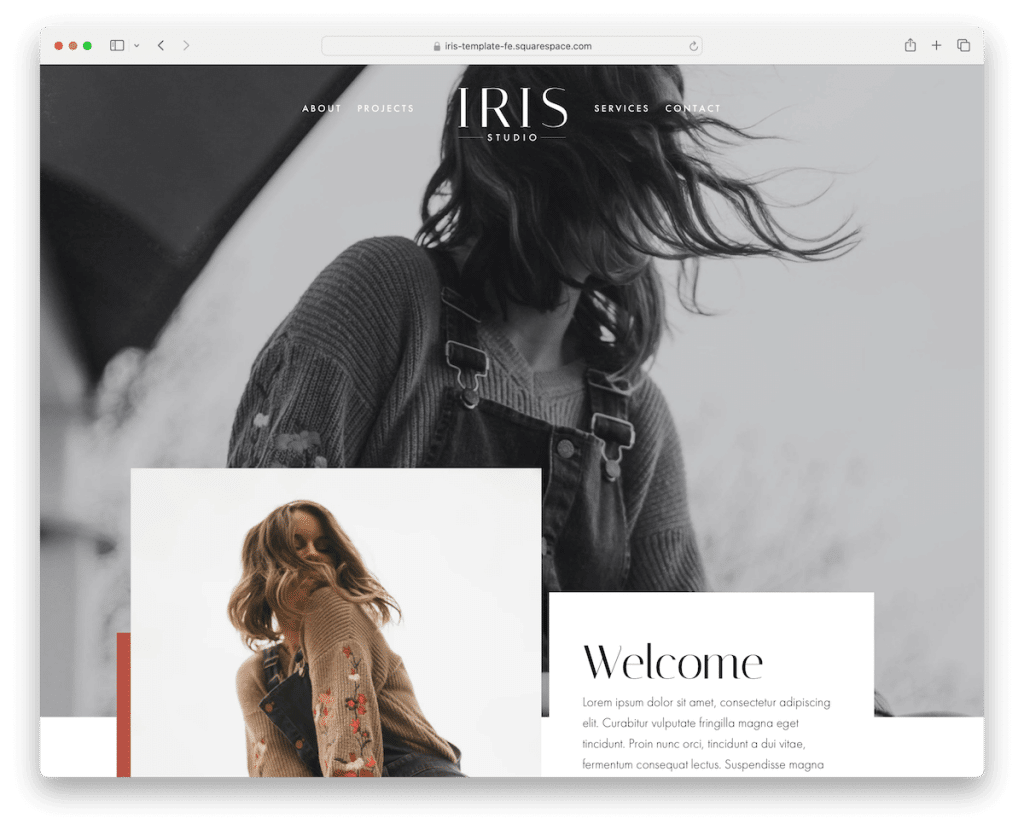
1. İris

Iris, hemen dikkati çeken güzel paralaks kaydırma özelliğine sahip modern, akılda kalıcı bir tasarıma sahiptir. Sorunsuz gezinme için tüm temel özellikleri içeren temiz bir üstbilgi ve altbilgiye sahiptir. (Özellikle karanlık altbilgi alanını seviyorum.)
Bu şablon aynı zamanda referanslar için bir bölüm, bir Instagram akışı ve bir abonelik formu içerir. Buna ek olarak, zaten entegre olduğu için sıfırdan bir iletişim formu oluşturmanıza da gerek kalmayacak.
Son olarak, proje sayfalarında daha sürükleyici bir görüntüleme deneyimi için bir ışık kutusu galerisi bulunur.
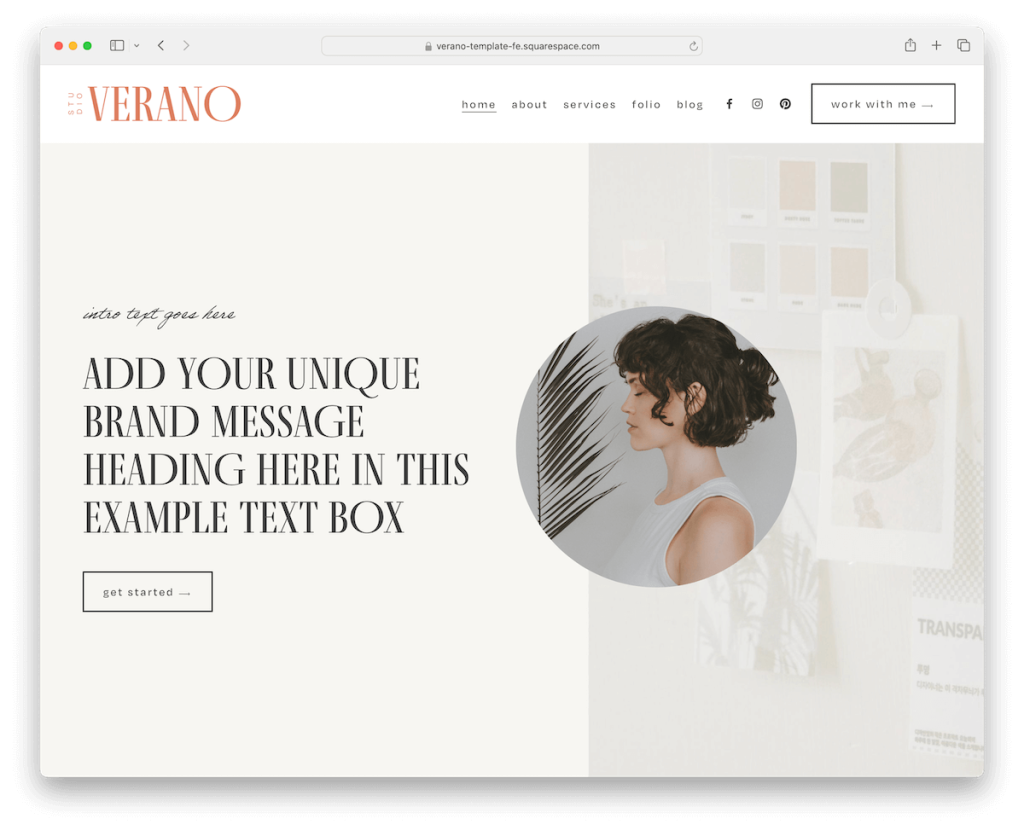
Daha fazla bilgi / Demoyu İndir2. Verano

Verano, paralaks unsuruyla çizgiye aykırı olan temiz ve zariftir: dikey hareket etmek yerine yatay olarak hareket eder.
Onu anında diğerlerinden ayıran hoş ve benzersiz bir dokunuş.
Üstelik Verano, menü bağlantılarının her zaman ulaşılabilir olmasını sağlarken aynı zamanda daha temiz bir görüntüleme deneyimi yaratan kullanışlı bir kaybolan/yeniden ortaya çıkan başlığa sahiptir.
Ayrıca size kolaylık sağlamak için bir referans kaydırıcısı, blog, Instagram akışı ve bir portföy bulacaksınız.
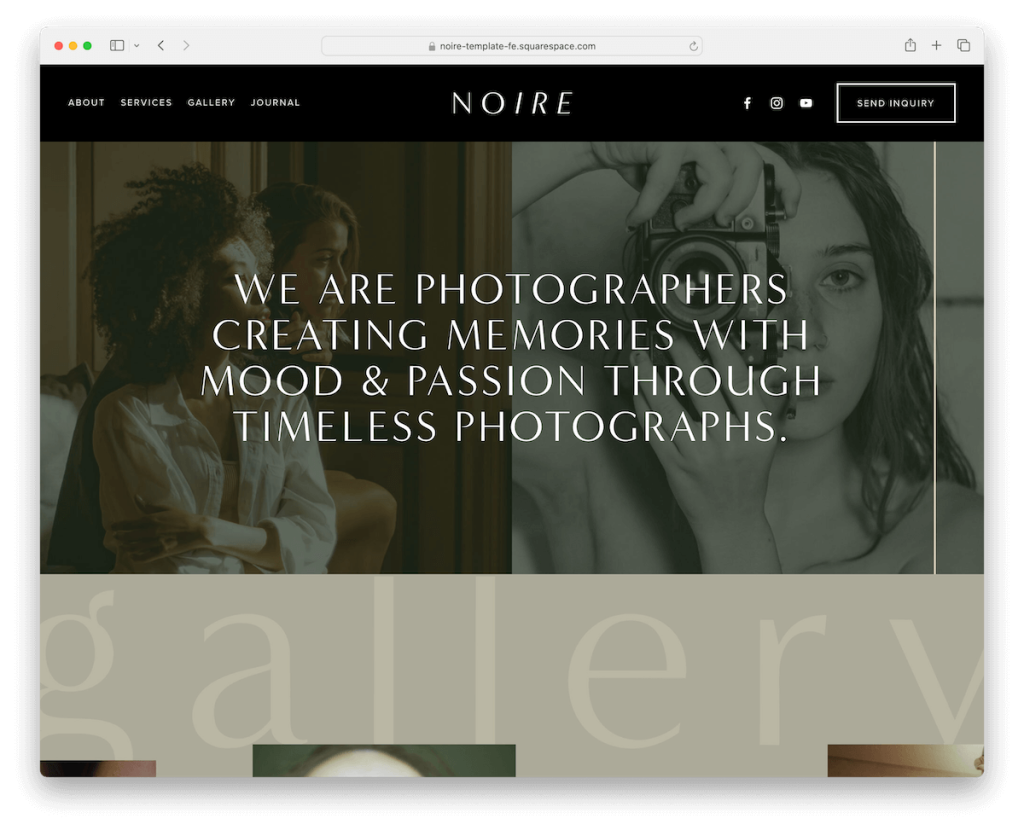
Daha fazla bilgi / Demoyu İndir3. Kara

Noire, ortalama Squarespace şablonunuz değil. Şık siyah üstbilgi ve altbilgi, içeriğinizi üst düzey bir galeri gibi çerçeveler.
Siz kaydırdıkça görseller zarafetle kayar ve çalışmanıza hayat verir. Ayrıca blog yazılarınızı pürüzsüz bir atlıkarıncada, başarı fısıltıları gibi akan referansları ve görsel bir şölen olan bir galeri sayfasında da sergileyebilirsiniz.
Noire, her ziyaretinizi unutulmaz kılan animasyonlarla içeriğinizin beklediği karanlık ve şık tuvaldir.
Hareket halindeyken çok gelişmişlik var.
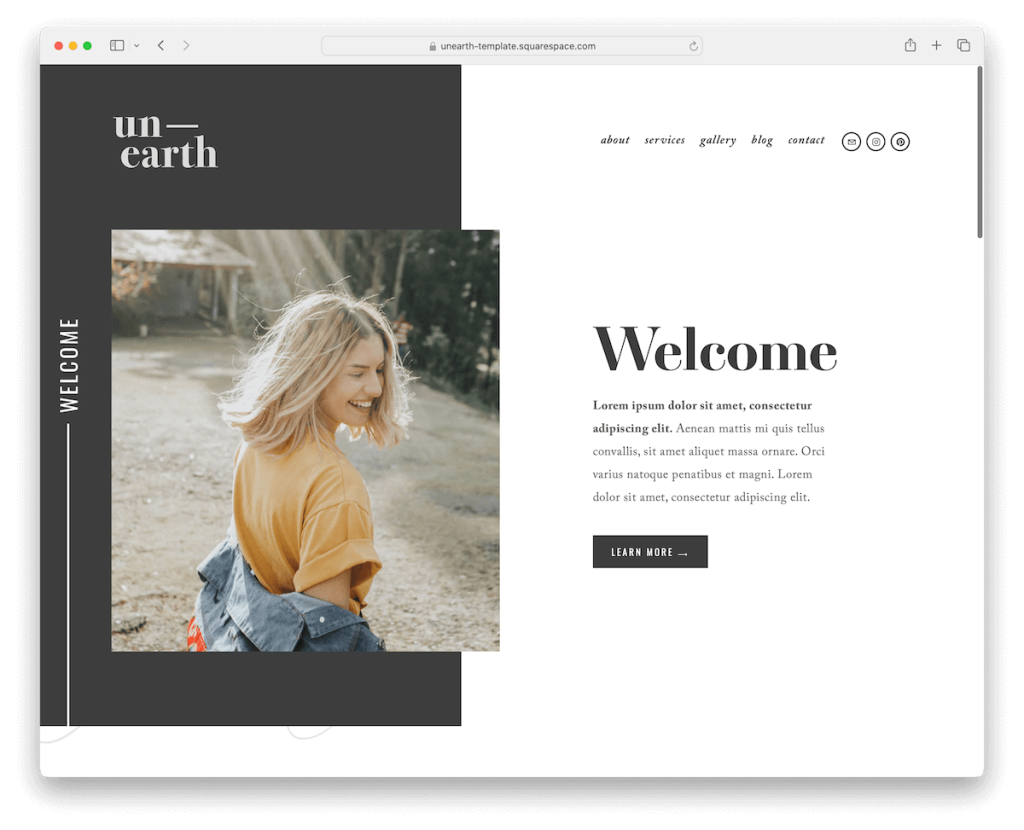
Daha fazla bilgi / Demoyu İndir4. Ortaya Çıkarın

Unearth temiz ama cesur ve onu ziyaret eden herkes üzerinde kalıcı bir izlenim bırakıyor.
Paralaks kaydırmalı arka plan ayrıntıları onu daha da muhteşem kılıyor. Unearth'te görüntülerin yanı sıra, daha fazla ilgi çekmek için derinlik yaratan metin ve grafikler de bulunur.
Kontrastlı koyu altbilgi güzel bir şekilde ortaya çıkarken, birden fazla dahili sayfa daha hızlı web sitesi oluşturmaya katkıda bulunur. Unearth'ün özellikle harika yanı, ışık kutusu ve kaydırıcı dahil olmak üzere üç farklı galeri düzenidir.
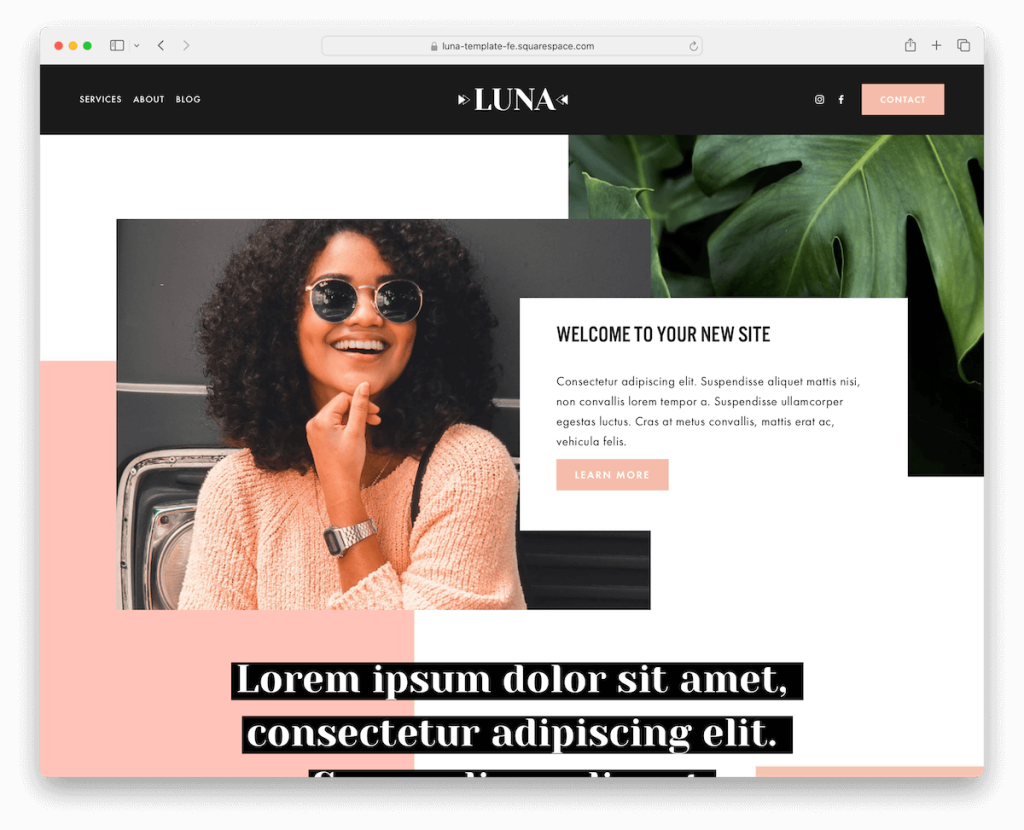
Daha fazla bilgi / Demoyu İndir5. Ay

Luna, nefesinizi kesecek Squarespace şablonu. Sizinle birlikte hareket eden geniş paralaks arka planları, her kaydırmayı bir yolculuğa dönüştürür.
Her şey var; hizmetleriniz için sayfalar, ayrıntılarla ilgili sayfalar ve hepsi şık bir şekilde tasarlanmış bloglar. Üstelik ulaşmayı kolaylaştıran önceden tanımlanmış bir iletişim formu da var.
Altbilgideki bir Instagram akışı, sitenizin en son sosyal gönderilerinizle canlı kalmasını sağlar. Dünyaya ne kadar sosyal olduğunuzu gösterin ve çevrimiçi varlığınızı bir sonraki seviyeye taşıyın.
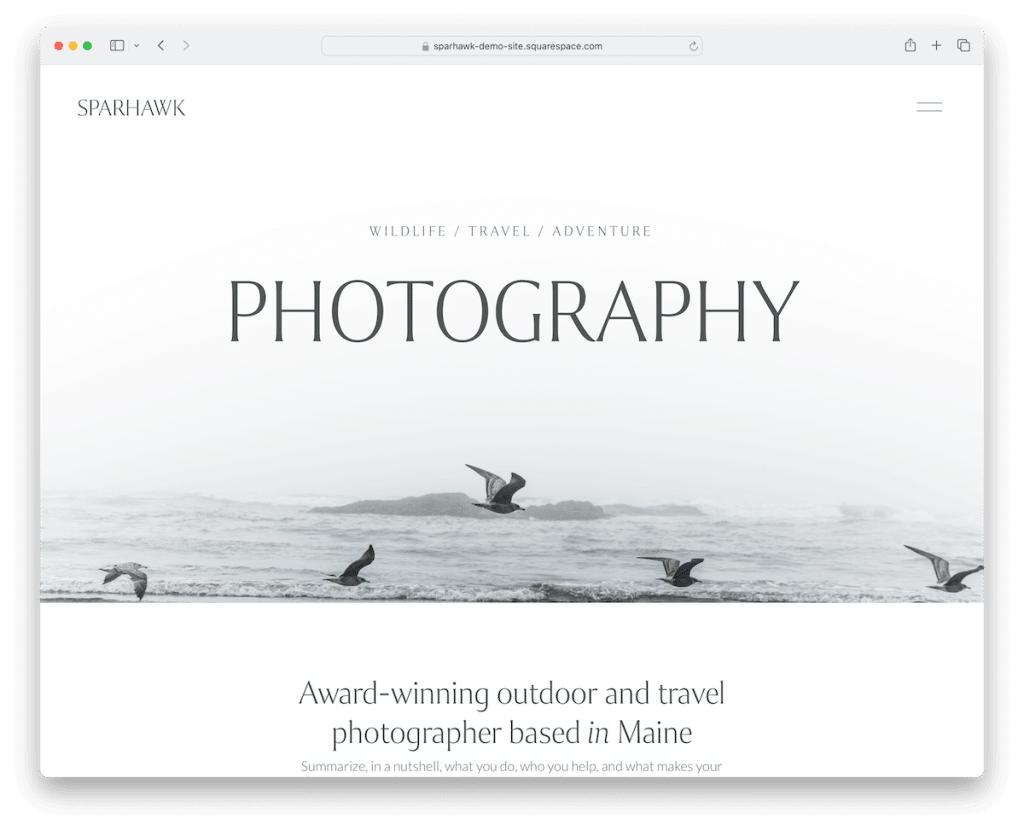
Daha fazla bilgi / Demoyu İndir6. Sparkhawk

Sparhawk'ın temizliği eşsizdir. Ziyaretçilerinizin çevrimiçi varlığınızdan büyülenmesini garanti eden, ayrıntılara büyük önem verilen minimalist bir Squarespace şablonu.
Pek çok kişi, çok yönlülüğü ve uyarlanabilirliği nedeniyle Sparhawk ile çalışmaya karar veriyor. Tabii ki, onu istediğiniz gibi değiştirmekten çekinmeyin; bu zahmetsizdir.
Paralaks efektinin yanı sıra, içerik kaydırıldığında yüklenir, başlıkta kullanışlı bir hamburger menüsü bulunur ve alt bilgide hızlı bağlantılar, bir abonelik formu ve bir IG beslemesi bulunur.
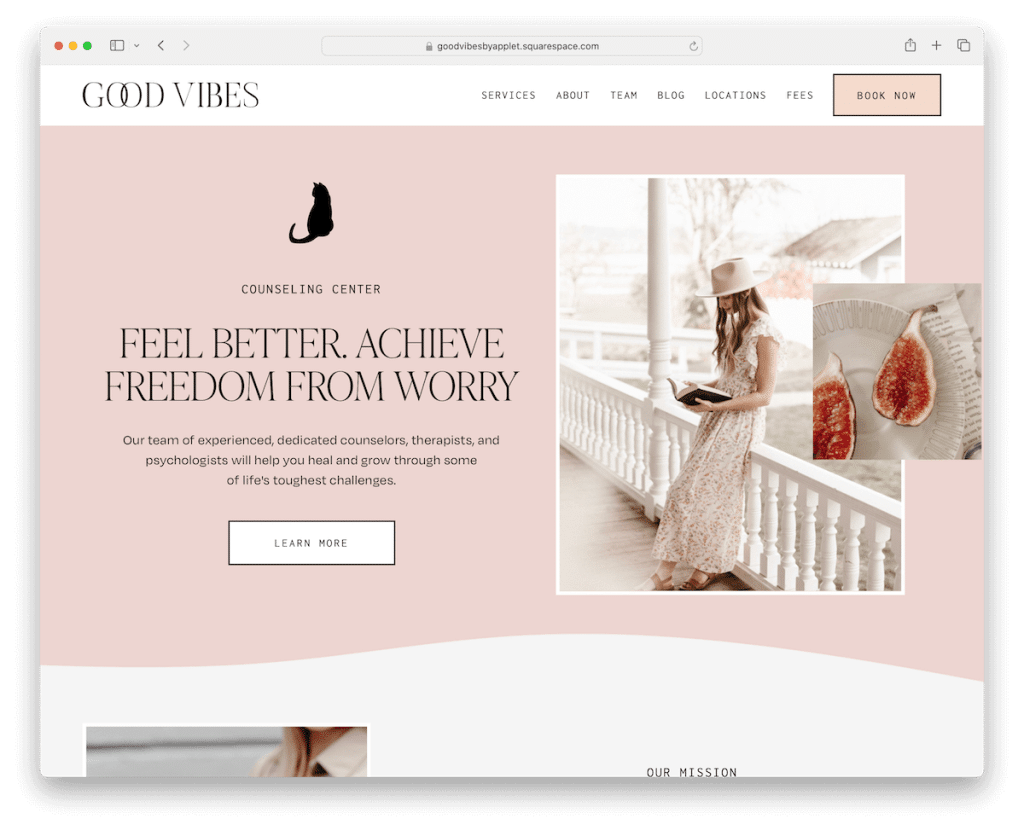
Daha fazla bilgi / Demoyu İndir7. İyi Duygular

Good Vibes, sıcak bir karşılama hissi veren Squarespace şablonudur.
Anlaşılır bir CTA düğmesine sahip basit başlığı size kolayca rehberlik eder. Alt tarafta altbilgi yalnızca büyük değil; hızlı bağlantıların ve ekstraların bir birleşimidir.
Dahası, bir atlıkarınca ekibinizi ilgi odağı haline getirir, bir haber bölümü herkesi güncel tutar ve şimdiye kadarki en kolay çevrimiçi randevu rezervasyonuna sahiptir.
Peki renkler? Temiz hava nefesi gibi rahatlatıcı, sakinleştirici, terapiyle ilgili bir web sitesi için mükemmel.
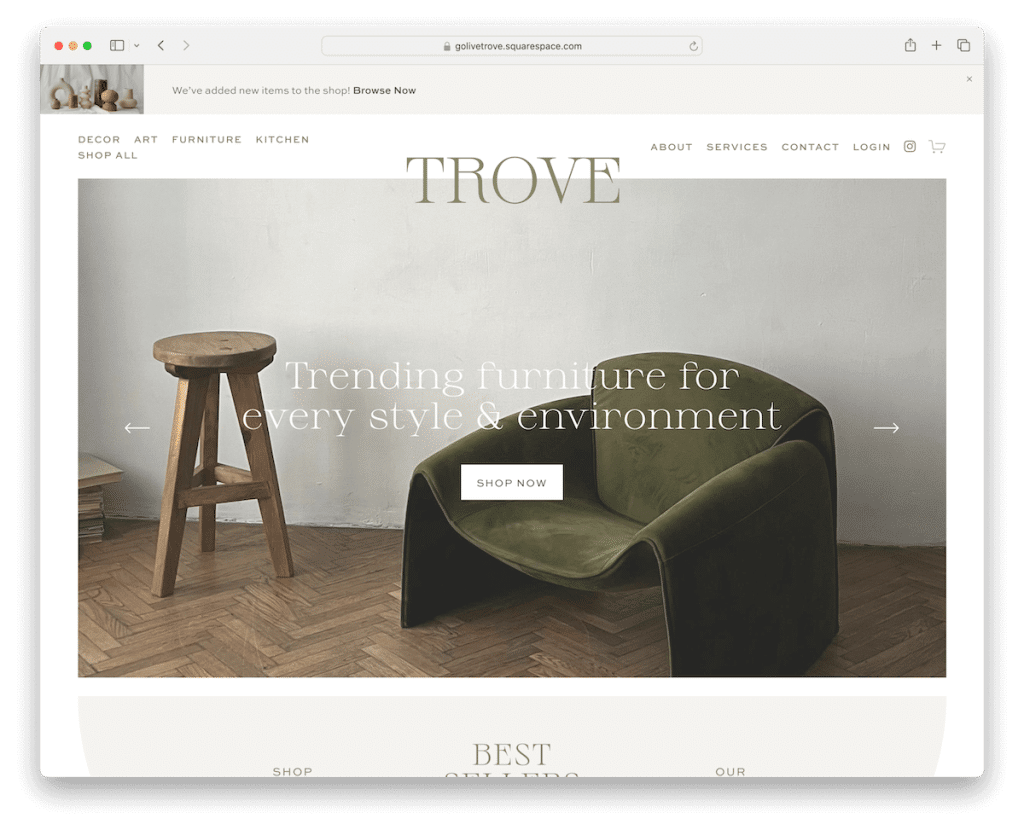
Daha fazla bilgi / Demoyu İndir8. Define

Trove, üst üste bindirilmiş metin ve CTA düğmeleri de dahil olmak üzere, ekranın üst kısmındaki geniş slayt gösterisiyle dikkat çeken bir Squarespace paralaks şablonudur.
Yukarıda bir üst çubuk bildirimi ve menü bağlantıları ile sosyal ve alışveriş sepeti simgelerini içeren basit ama pratik bir başlık bulunmaktadır.
Trove, yüksek kaliteli veya düşük kaliteli ürünler ne olursa olsun, Squarespace çevrimiçi mağazası için zarif bir çözümdür.
İnceleme bölümü özellikle harikadır; bu, çevrimiçi satışlarınızı artırabilir, benzersiz öğeler ve bölümler ise web sitesini taze tutar.
Daha fazla bilgi / Demoyu İndir9. Çelik

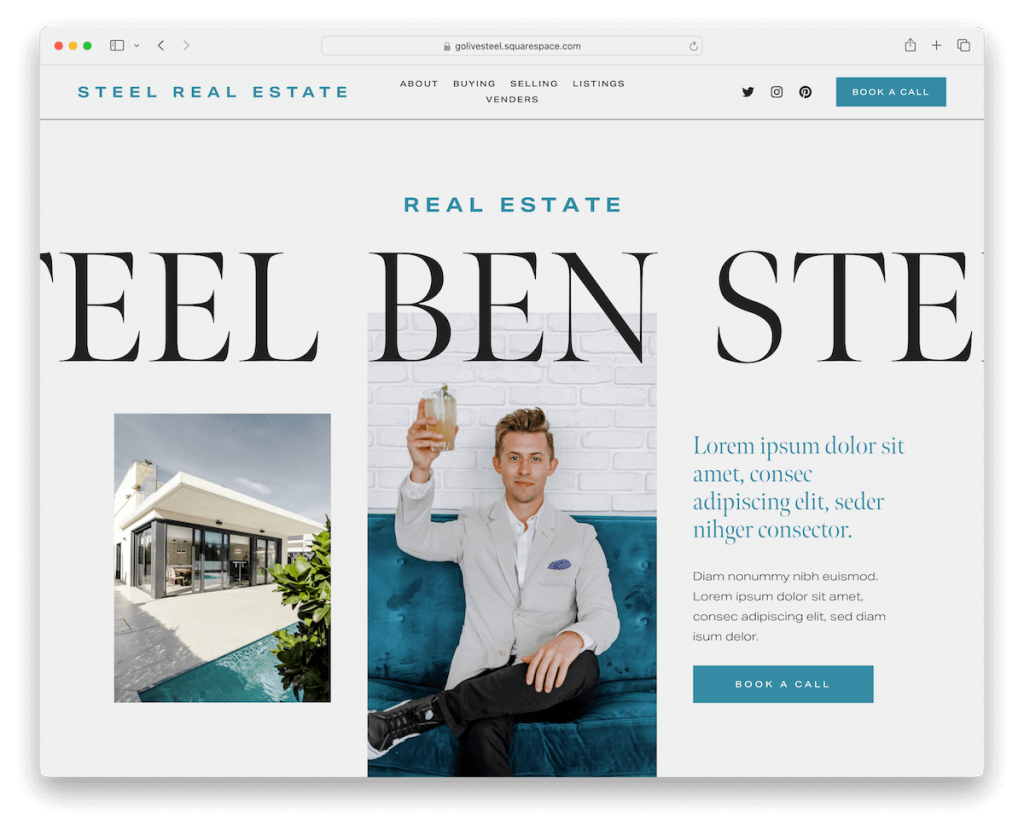
Steel, özellikle emlak için iş anlamına gelen Squarespace şablonudur.
Animasyonlu metin, sayfaya geldiğinizde dikkatinizi çeker ve siz kaydırdıkça içeriği zarif bir şekilde yüklenerek gezinmeyi daha eğlenceli hale getirir.
Akıllıca gizlenip yeniden ortaya çıkan ve gezinmeyi kolaylaştıran kayan bir başlık var. Enerjik renk şeması her ilana hayat verirken, referans kaydırıcısı anında güven oluşturur.
Son olarak, altbilgi geniş ve etkili olup pratik bilgilerle doludur.
Daha fazla bilgi / Demoyu İndir10. Doğu

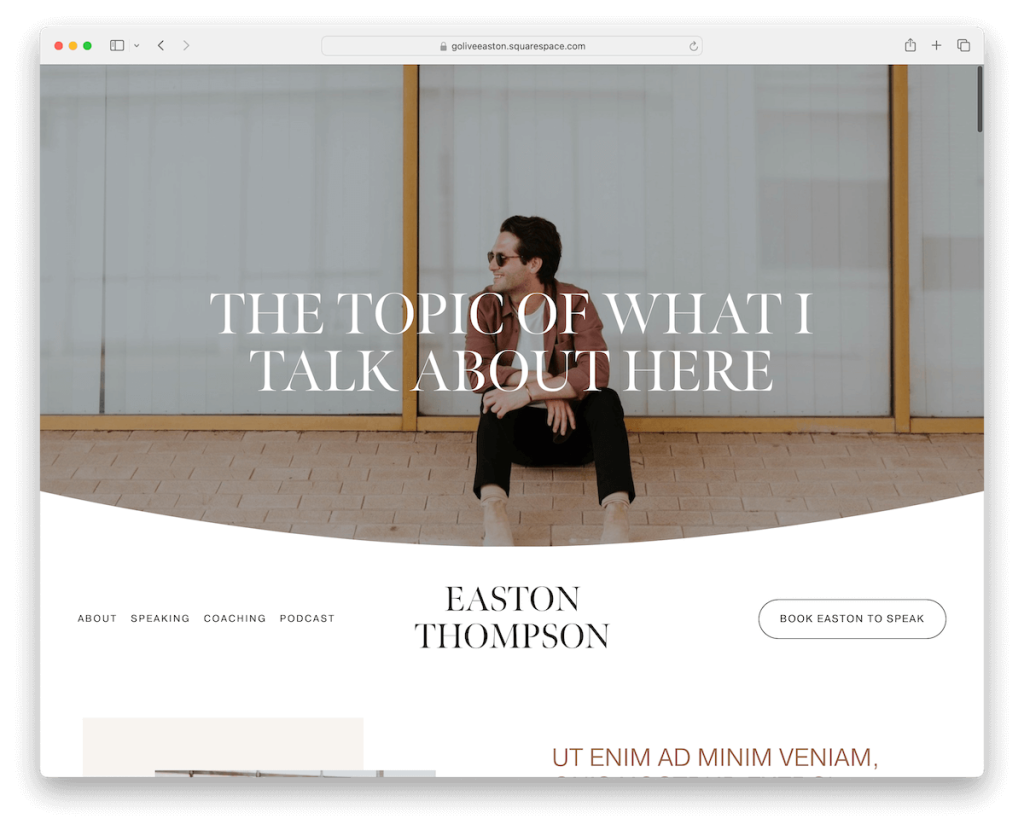
Easton, pürüzsüz paralaks büyüsü, menü bağlantıları ve kalın bir CTA düğmesi içeren büyük bir başlığa sahip Squarespace şablonudur.
Daha fazla bilgi eklemeniz gerekiyor mu? Akordeonlar, ilk görünümü temiz ve minimalist tutarken gerekli içeriği tek bir tıklamayla ortaya çıkarır.
Müşteri logoları için düzenli bir bölümle iş ortaklarınızı sergileyin ve video arka plan alanıyla ziyaretçilerin ilgisini çekin.
Daha fazla CTA düğmesiyle hizmetlerinizi sergileyin, parlak referansları sergileyin ve ziyaretçilerinizi doğrudan podcast'inize yönlendirin.
Easton'da her şey var, böylece ilgi çekici web siteniz üzerinde çalışmaya hemen başlayabilirsiniz.
 Daha fazla bilgi / Demoyu İndir
Daha fazla bilgi / Demoyu İndir11. Etki Kursu

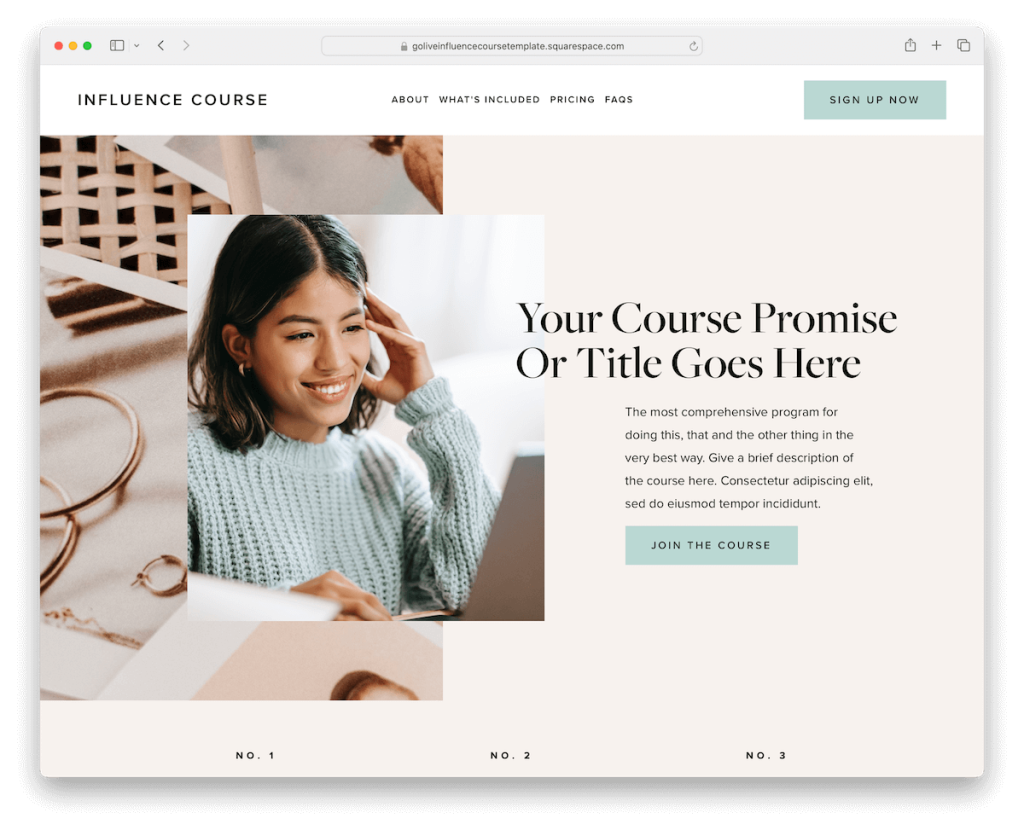
Etki Kursu, çevrimiçi kurslarınızın fark edilmesini sağlayan Squarespace şablonudur.
Temiz tasarımı ve paralaks efektleri, siz ilerledikçe yerine oturan içerikle kaydırmayı görsel bir zevk haline getiriyor.
Daha kolay gezinme için kayan başlık, ihtiyaç duyduğunuzda her zaman oradadır.
İlham verici referanslardan ve öğrenci başarı öykülerinden oluşan bir tabloya dalın. Dahası, net ve kısa fiyatlandırma paketlerine göz atın ve teklifinizi gösteren gömülü videoların büyüsüne kapılın.
Etki Kursu bir şablondan daha fazlasıdır; çevrimiçi sınıfınızın en iyi varlığıdır.
Daha fazla bilgi / Demoyu İndir12. Parlatma Programı

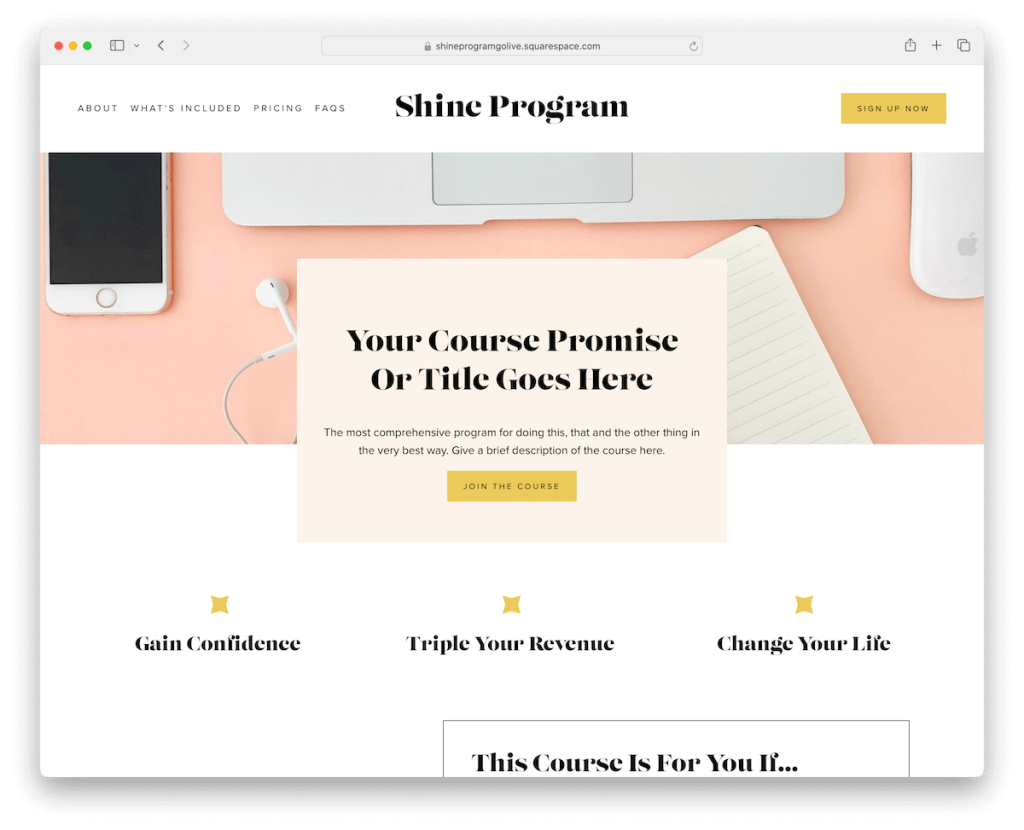
Shine Programı, canlı ve havadar tasarımıyla Squarespace şablon sahnesini aydınlatıyor. Güneş ışığıyla dolu bir odaya girmek gibidir; adı da buradan gelir.
Paralaks ve video arka planlarının karışımı, her kaydırmayı bir keşif yolculuğuna dönüştürür.
İçgörülere mi ihtiyacınız var? Övgülerin canlandığı referanslar kaydırıcısında ilerleyin. Peki o sürekli merak ettiğiniz sorular? Küçük bilgiler ve SSS'ler için mükemmel olan şık akordeonlarda yanıtları bulun.
Shine Programı, nihai etki için hedef kitlenizin ilgisini çekmeye ve onları aydınlatmaya hazır.
Daha fazla bilgi / Demoyu İndir13. Kuruş

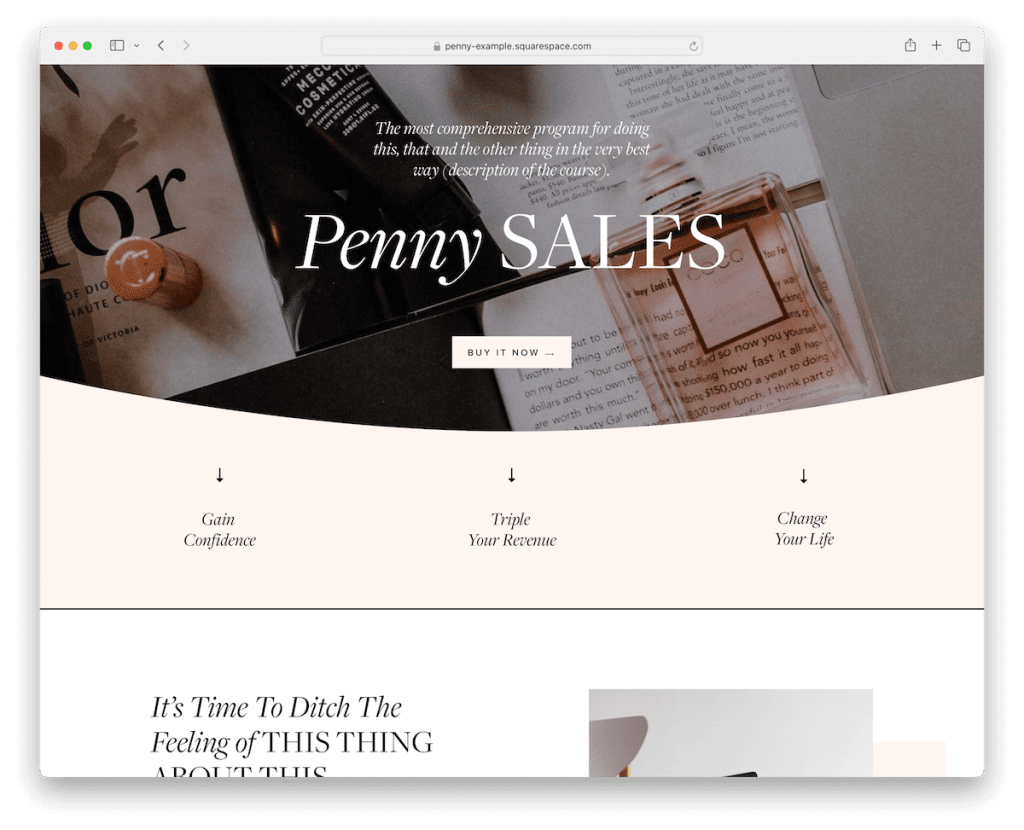
Penny'nin merak uyandıran paralaks kaydırma efektine sahip orijinal bir kahraman bölümü var. Ayrıca, tam ortada, herkesi tıklamaya çağıran bir CTA düğmesi var.
Bu Squarespace şablonu, okunabilirlik için bol miktarda beyaz alan içeren güzel bir metin ve resim dağılımına sahiptir.
Harika olan şey, gözü ekrana odaklarken içeriğin daha fazla öne çıkmasını sağlayan karanlık bölümlerdir.
Penny, çevrimiçi bir kursu tanıtan bir açılış sayfası için mükemmel bir Squarespace tek sayfalık çözümdür. Ancak bunu hızla başka bir şeyle değiştirebilirsiniz.
Daha fazla bilgi / Demoyu İndir14. Etki

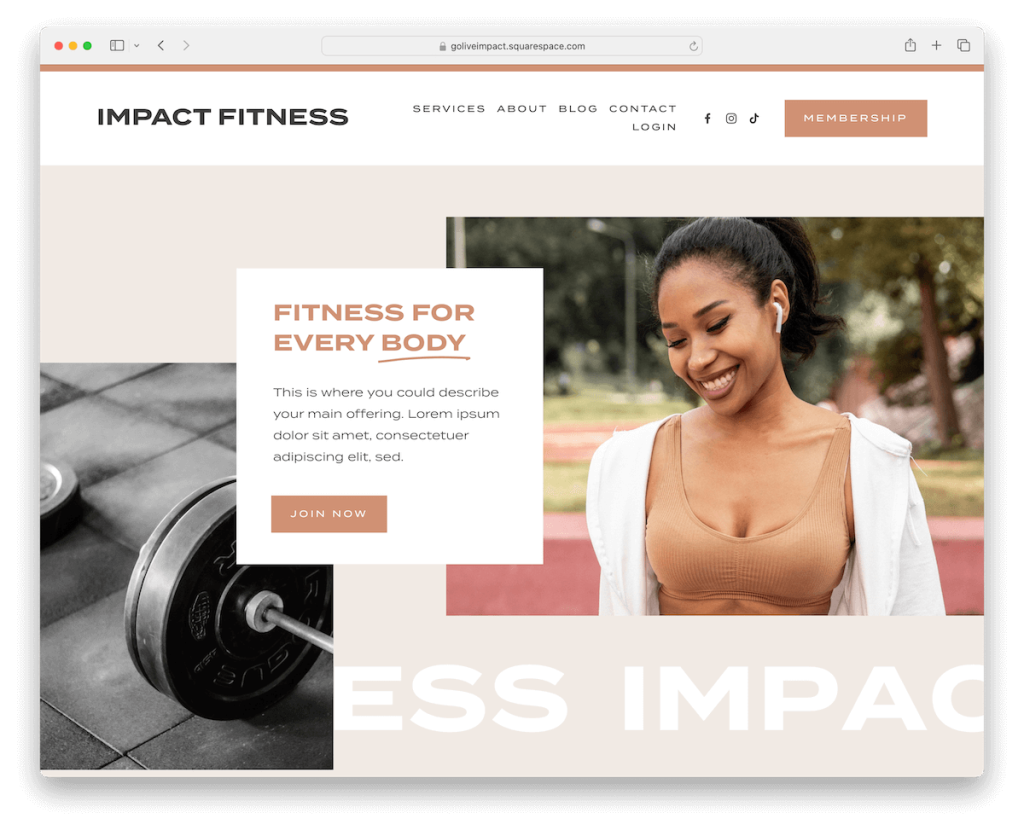
Etki, dikkat çeken ve bırakmayı reddeden Squarespace şablonudur. Kaydırması sadece düzgün değil; Açılan animasyonlu metinler ve sanki sihir gibi görünen içerikle ilgi çekici bir yoldur.
Her paralaks bölümü derinlik katarak mesajınızın öne çıkmasını sağlar.
Altbilgi, Instagram'a hazır bir akışı ve tıklanabilir sosyal simgeleri gösteren temiz bir sayfadır.
Hizmetler, hakkında, blog ve iletişim için özel sayfalarla Impact, işletmenizi dünyaya taşımaya hazır.
Daha fazla bilgi / Demoyu İndir15. Scarlett

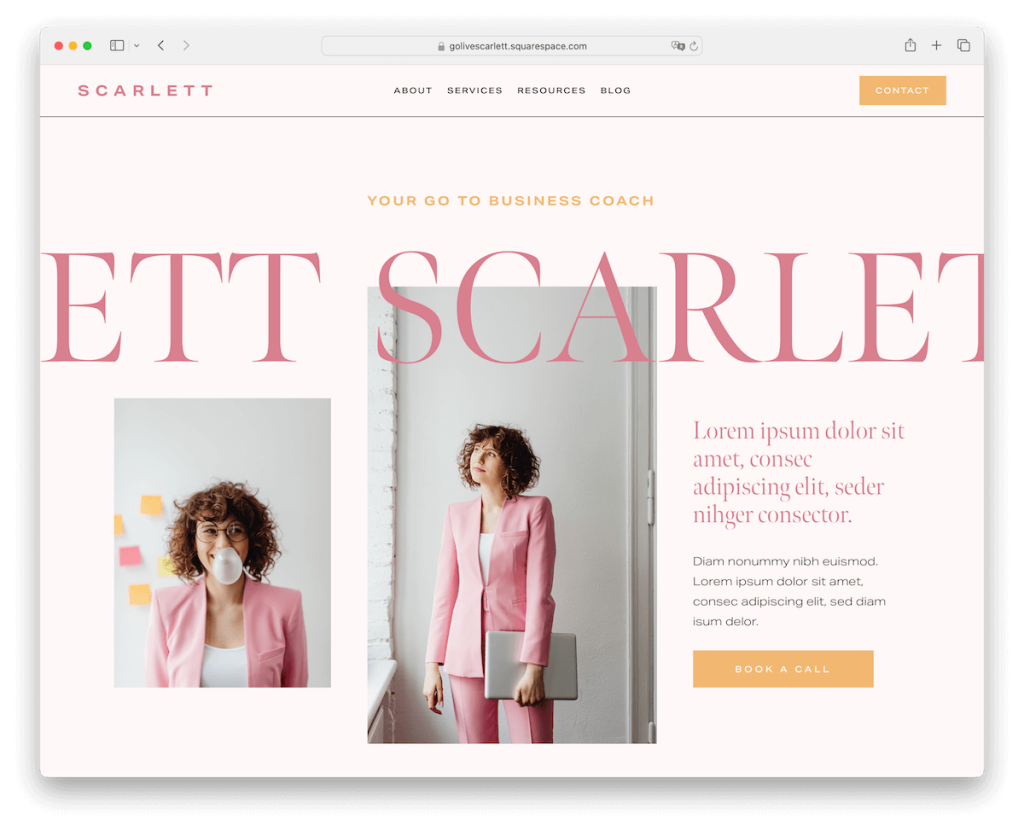
Scarlett, zarafet ve kadınsı bir dokunuşla dolu Squarespace şablonu.
Aşağı kaydırırken başlığı kaybolur ve yukarı kaydırırken yeniden görünür, böylece navigasyonunuza şıklık katar.
Metin slaytlarından bazıları kaydırmanızın akışına uyacak şekilde daha büyüleyici bir hava yaratacaktır.
Referans kaydırıcısı müşterilerinizin övgülerini vurgularken, blog bölümü ve haber bülteni widget'ı etkileşimi davet eder.
Ayrıca hızlı bir başlangıç için birden fazla önceden tanımlanmış sayfa, bölüm, öğe ve kullanıma hazır iletişim formuna sahip olursunuz.
Daha fazla bilgi / Demoyu İndir16. Podcast Sayfası

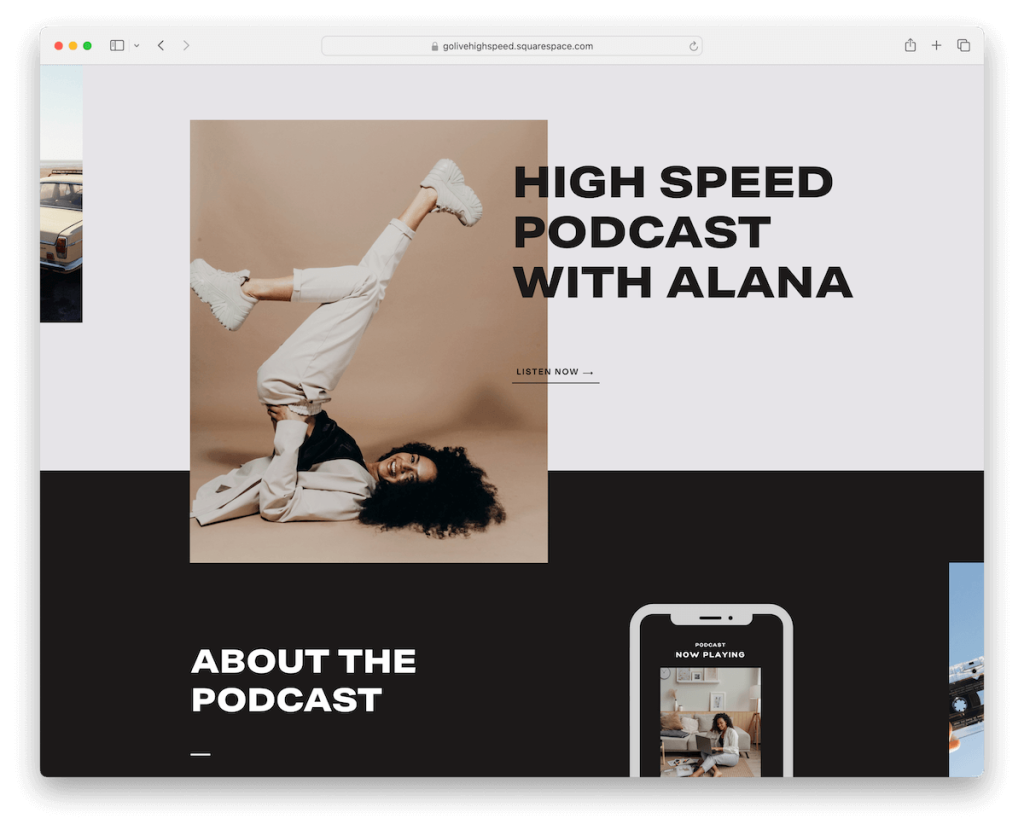
Podcast Sayfası, karanlık ve aydınlık bölümlerin hoş bir kontrastına sahip bir Squarespace paralaks şablonudur.
Adından da anlaşılacağı gibi bu, podcast'ler için ideal bir tasarımdır, ancak görünümü merak ederseniz, ihtiyaçlarınıza ve kişisel tercihlerinize göre değiştirmekten çekinmeyin.
Bu Squarespace podcast şablonunda popüler ve sonraki bölümler için bölümler, Hakkında, incelemeler ve ücretsiz indirmeler için bir katılım formu bulunur.
Şimdi etkili bir podcast satış sayfası oluşturun ve anında fark yaratın.
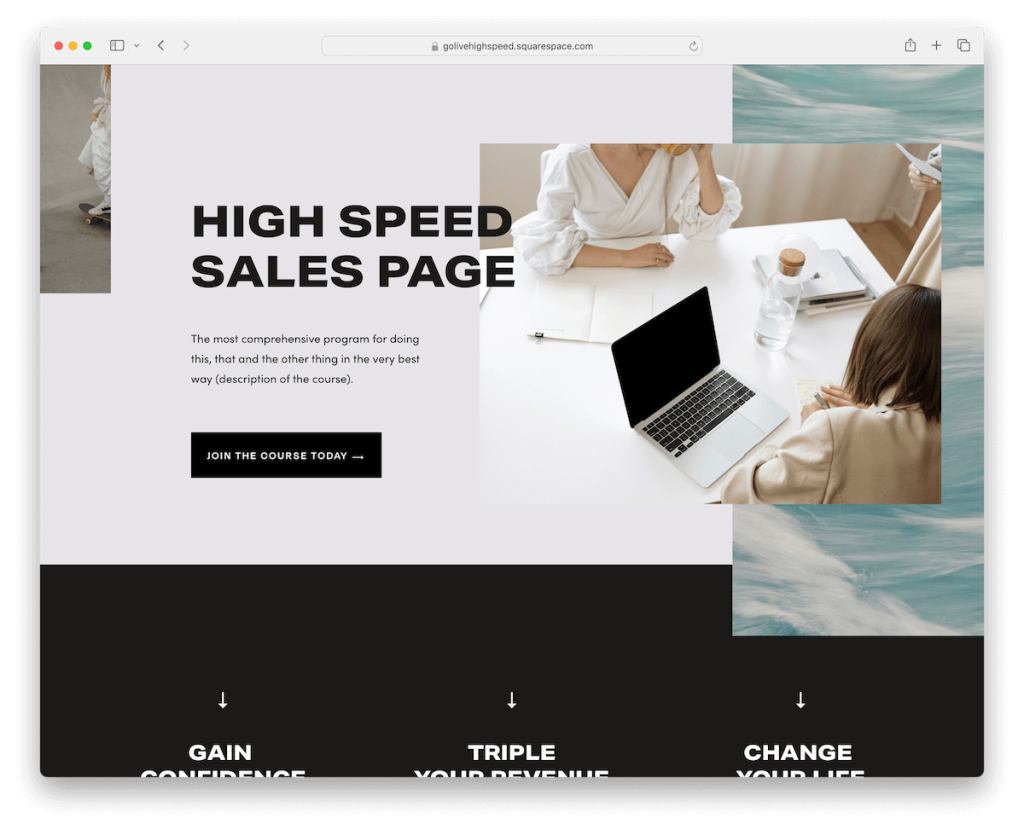
Daha fazla bilgi / Demoyu İndir17. Satış Sayfası

Satış Sayfası, nasıl giriş yapılacağını bilen Squarespace şablonudur. Modern ve modaya uygun bir tasarım, aydınlık ve karanlık bölümler arasında mükemmel bir denge kurarak içeriğin vurgulanmasına zemin hazırlıyor.
Sadece bu da değil, siz kaydırdıkça içerik animasyonla canlanıyor ve gözlerinizi ekranda sabit tutuyor.
Görüşler memnun müşterileri ön plana çıkarırken, gösterişli akordeonlar görsellerle tamamlanan bir dokunuşla daha fazlasını ortaya çıkaracak şekilde genişliyor.
Satış Sayfası yalnızca satışla ilgili değildir; büyüleyici olmakla ilgili.
Not : Bu en iyi Squarespace satış sayfası şablonlarına göz atmak da ilginizi çekebilir.
Daha fazla bilgi / Demoyu İndirSquarespace ile Paralaks Kaydırma Web Sitesi Nasıl Yapılır
Squarespace ile paralaks kaydırmalı bir web sitesi oluşturmak düşündüğünüzden çok daha kolaydır.
- Şablonunuzu seçin : Paralaks kaydırmayı destekleyen bir Squarespace şablonu seçin. Bu güzel paralaks efektini yaratmak için tam ekran görüntü bölümlerine ve dinamik kaydırma özelliklerine sahip şablonlar arayın. İpucu: Yukarıdaki koleksiyondan seçim yapın.
- Bölümlerinizi özelleştirin : Şablonunuzu seçtikten sonra sitenizin bölümlerini özelleştirin. Paralaks kaydırmayı dahil etmek istediğiniz bölümleri ekleyin. Bunlar görüntü blokları, galeri blokları veya arka plan görselleri ekleyebileceğiniz herhangi bir bölüm olabilir.
- Resim ekle : Her paralaks bölümü için yüksek kaliteli bir resim yükleyin. Resimlerinizin netliği kaybetmeden tam ekranı kaplayacak kadar büyük olduğundan emin olun.
- Paralaks kaydırmayı etkinleştirin : Her bölümün “Tasarım” ayarlarına gidin ve paralaks kaydırma seçeneğini arayın. Arka plan resimlerinize paralaks efekti eklemek için bunu etkinleştirin. Şablonunuz paralaksı otomatik olarak destekliyorsa, bu efekt varsayılan olarak uygun bölümlere uygulanacaktır.
- Ayarlama ve önizleme : Paralaks kaydırmayı etkinleştirdikten sonra, paralaks arka planını tamamladıklarından emin olmak için metninizin ve diğer öğelerin yerleşimini ve boyutunu ayarlayın. Kaydırma efektinin nasıl göründüğünü görmek ve gerekli ayarlamaları yapmak için sitenizi önizleyin.
- Sitenizi yayınlayın : İnce ayar yapıp her şeyin mükemmel görünmesini sağladıktan sonra sitenizi yayınlayın. Yeni paralaks web sitenizi dünyayla paylaşın ve ziyaretçilere sunduğu dinamik, ilgi çekici deneyimin keyfini çıkarın.
Squarespace Paralaks Şablonları Hakkında SSS
Tüm Squarespace şablonları paralaks kaydırmayı destekliyor mu?
Tüm Squarespace şablonlarında yerleşik paralaks kaydırma özellikleri yoktur. Paralaks efektleriyle tasarlanmış veya özel CSS veya JavaScript'in efekt eklemesine izin veren şablonları seçmek önemlidir.
Web sitemin herhangi bir bölümüne paralaks efektleri ekleyebilir miyim?
Paralaks efektleri genellikle görüntü bloklarına, galeri bloklarına veya arka plan görüntüsü olan herhangi bir bölüme eklenebilir. Ancak bu efektleri ekleme yeteneği, kullandığınız şablona göre değişiklik gösterebilir.
Paralaks kaydırma web sitemin yükleme hızını etkiler mi?
Paralaks efektleri, özellikle yüksek çözünürlüklü görüntüler kullanıyorsanız yükleme sürelerini etkileyebilir. Bunu en aza indirmek için görsellerinizi Squarespace sitenize yüklemeden önce web kullanımı için optimize edin.
Paralaks kaydırmanın hızını özelleştirmek mümkün mü?
Paralaks hızının doğrudan özelleştirilmesi genellikle Squarespace'in standart ayarları aracılığıyla mümkün değildir. Bunun gibi daha gelişmiş özelleştirmeler için özel CSS veya JavaScript gerekebilir.
Paralaks web sitemin mobil uyumlu olduğundan nasıl emin olabilirim?
Paralaks kaydırmalı olanlar da dahil olmak üzere çoğu Squarespace şablonu duyarlı olacak şekilde tasarlanmıştır. Ancak sitenizi mobil görünümde önizlemek ve görsellerinizi ve içeriğinizi daha küçük ekranlarda en iyi şekilde görüntülenecek şekilde ayarlamak iyi bir uygulamadır.
Squarespace'te paralaks efektli video arka planlarını kullanabilir miyim?
Bazı Squarespace şablonları video arka planlarına izin verir ancak bunları paralaks kaydırma efektleriyle birleştirmek özel kod gerektirebilir. Şablonunuzun yeteneklerini kontrol etmeniz ve siteniz üzerindeki performans etkisini dikkate almanız önemlidir.
