Squarespace 視差テンプレート 2024 ベスト 17
公開: 2024-04-11最高の Squarespace 視差テンプレートをチェックして、Web サイトに新鮮でダイナミックな外観を追加してください。
視差スクロールは、必要だと思っていなかった魔法のタッチです。 サイトに奥行き、動き、魅力的なストーリーテリング要素を追加し、各スクロールを旅にします。
そこで、私は Squarespace テンプレートの世界に深く飛び込み、さらにすごい要素を備えた本物の宝石を収集しました。
これらのテンプレートは見た目だけを重視するものではありません。 魅力的で感動的な没入型の体験を作り出すことが重要です。
さらに、使い方が非常に簡単なので、コーディングやデザインのスキルがなくても、誰でも素晴らしい Web サイトを作成できます。
準備ができて? さあ行こう!
この投稿の内容は次のとおりです。
- 最高の Squarespace 視差テンプレート
- Squarespace を使用して視差スクロール Web サイトを作成する方法
- Squarespace 視差テンプレートに関するよくある質問
- すべての Squarespace テンプレートは視差スクロールをサポートしていますか?
- Web サイトの任意のセクションに視差効果を追加できますか?
- 視差スクロールは Web サイトの読み込み速度に影響しますか?
- 視差スクロールの速度をカスタマイズすることはできますか?
- パララックス Web サイトがモバイル対応であることを確認するにはどうすればよいですか?
- Squarespace で視差効果のあるビデオ背景を使用できますか?
最高の Squarespace 視差テンプレート
以下に、Squarespace の最高の視差テンプレートを厳選してご紹介します。各テンプレートは、Web サイトの視覚的な魅力とユーザー エクスペリエンスを高めるために独自にデザインされています。
インスピレーションが必要ですか? それなら、これらの素晴らしい視差スクロール Web サイトをお見逃しなく。
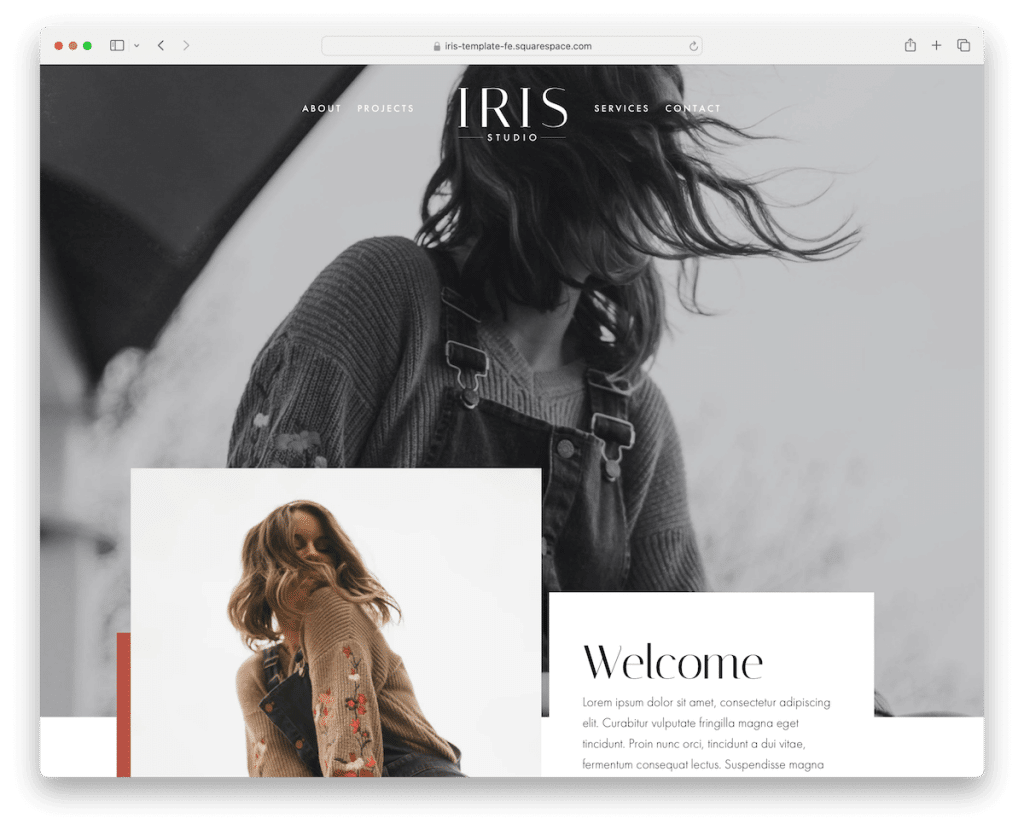
1.アイリス

Iris は、すぐに注目を集める美しい視差スクロールを備えたモダンでキャッチーなデザインを備えています。 スムーズなナビゲーションに必要な要素がすべて揃った、すっきりとしたヘッダーとフッターが備わっています。 (特に暗いフッター領域が気に入っています。)
このテンプレートには、お客様の声、Instagram フィード、購読フォームのセクションも含まれています。 それに加えて、問い合わせフォームはすでに統合されているため、最初から問い合わせフォームを作成する必要もありません。
最後になりましたが、プロジェクト ページには、より没入型の表示エクスペリエンスを実現するライトボックス ギャラリーが備えられています。
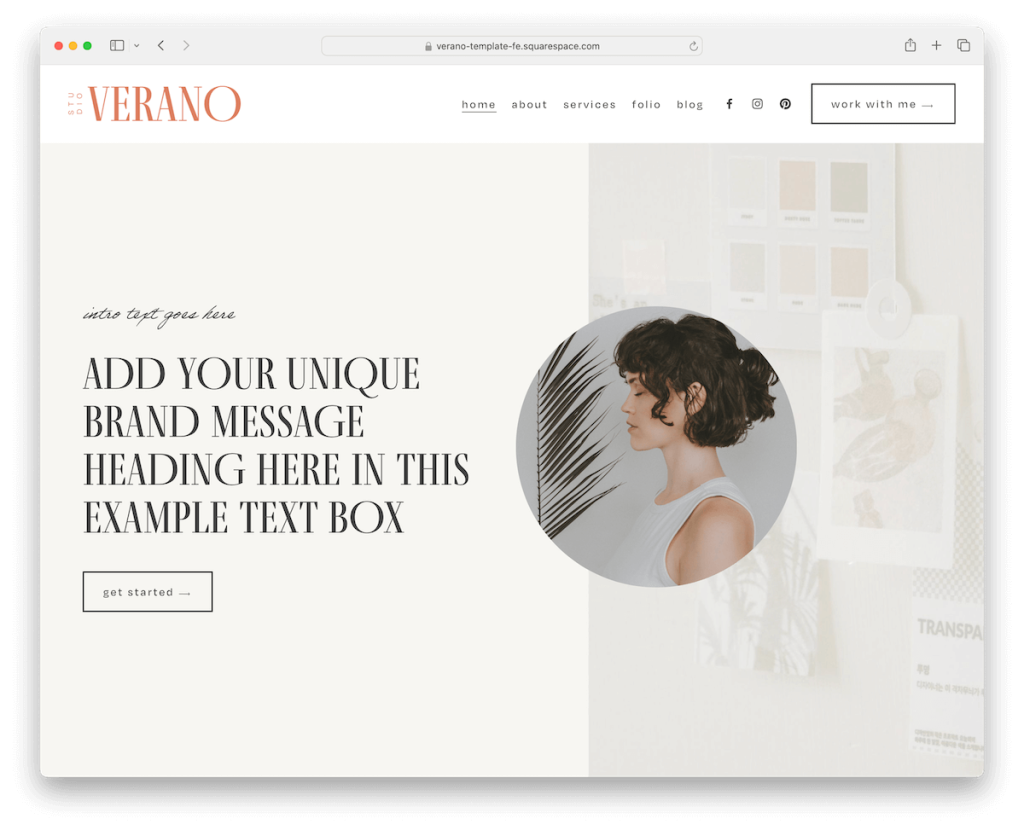
詳細情報 / デモのダウンロード2. ヴェラーノ

Verano は、垂直方向に移動するのではなく、水平方向に移動するというパララックス要素を備えたクリーンでエレガントなデザインです。
素敵でユニークなタッチで、他のものよりすぐに目立ちます。
さらに、Verano には、メニュー リンクが常に手の届くところにあることを保証しながら、よりクリーンな表示エクスペリエンスを実現する、便利な消滅/再出現ヘッダーがあります。
便利な体験談スライダー、ブログ、Instagram フィード、ポートフォリオもあります。
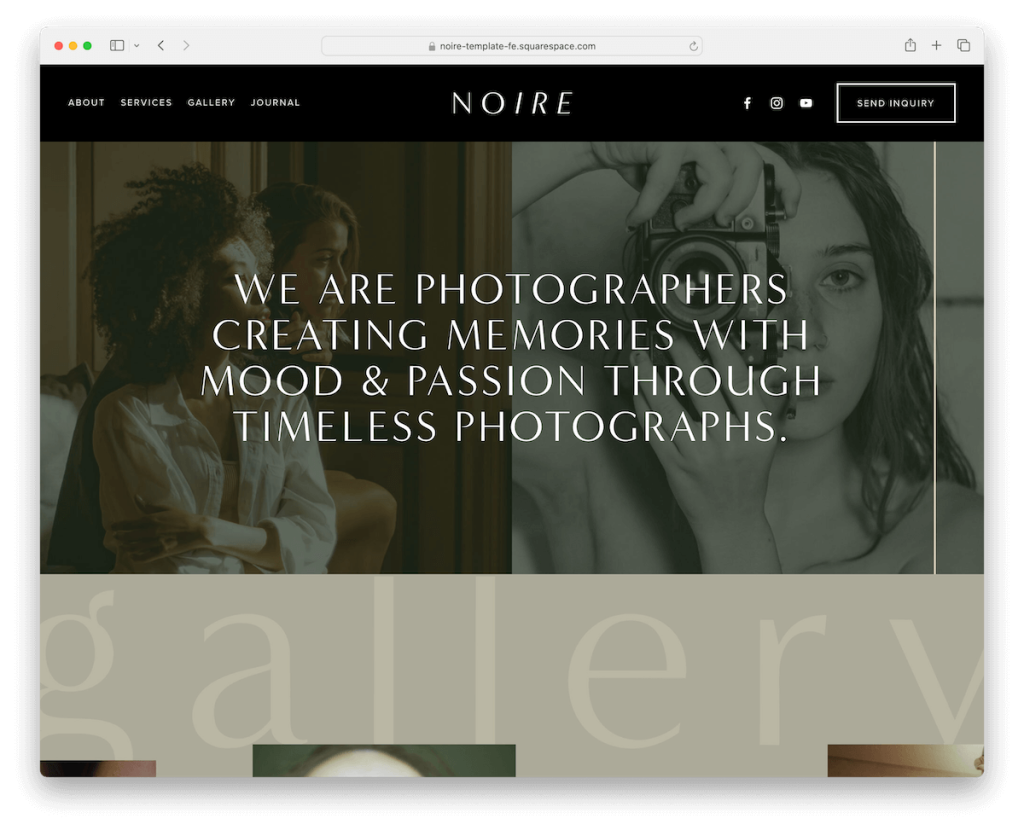
詳細情報 / デモのダウンロード3.ノワール

Noire は、一般的な Squarespace テンプレートとは異なります。 洗練された黒のヘッダーとフッターにより、コンテンツがハイエンドのギャラリーのように構成されます。
スクロールすると画像がエレガントにスライドし、作品に命が吹き込まれます。 また、スムーズなカルーセルでブログ投稿を紹介したり、成功のささやきのようにスライドする紹介文や、視覚的に楽しめるギャラリー ページを表示したりすることもできます。
Noire は、コンテンツが待ち望んでいたダークでスタイリッシュなキャンバスで、訪問するたびに思い出に残るアニメーションを備えています。
それは動きの洗練さです。
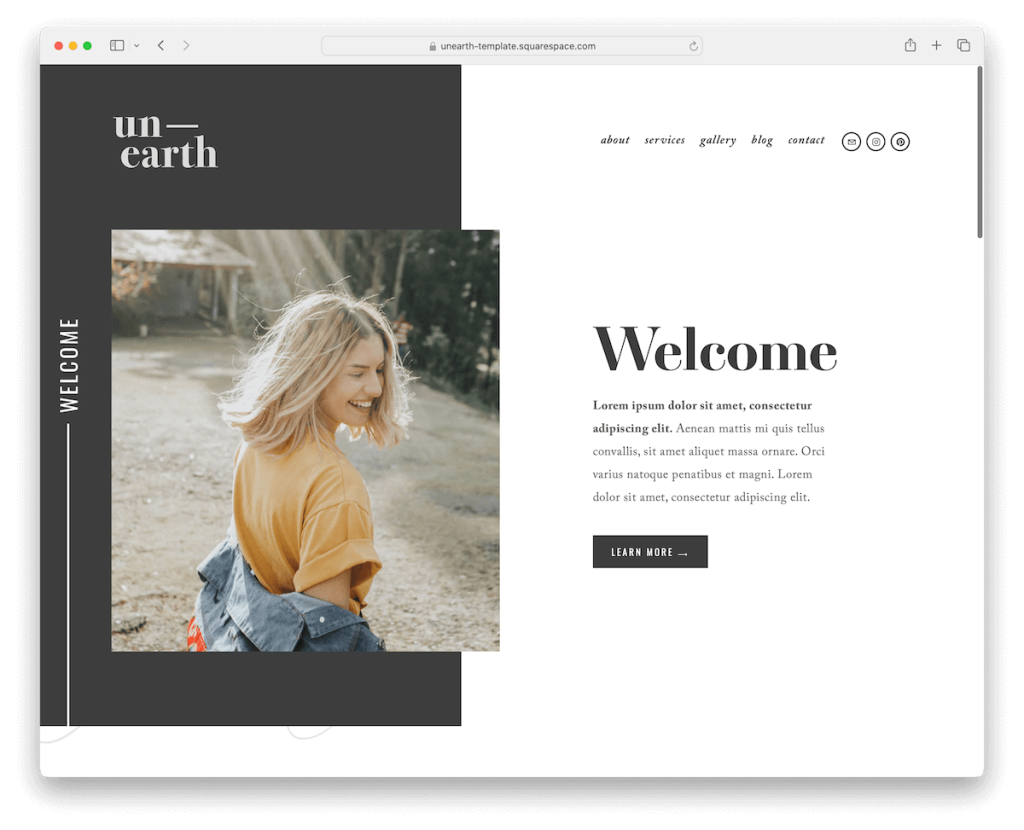
詳細情報 / デモのダウンロード4. 発掘する

Unearth はクリーンでありながら大胆で、訪れる人全員に永続的な印象を残します。
パララックススクロールの背景のディテールがさらに素晴らしいものにしています。 画像のほかに、Unearth には奥行きを生み出し、迫力を増すテキストやグラフィックも含まれています。
対照的な暗いフッターがきれいに表示され、複数の内部ページが Web サイトの構築を高速化します。 Unearth の特に優れている点は、ライトボックスとスライダーを含む 3 つの異なるギャラリー レイアウトです。
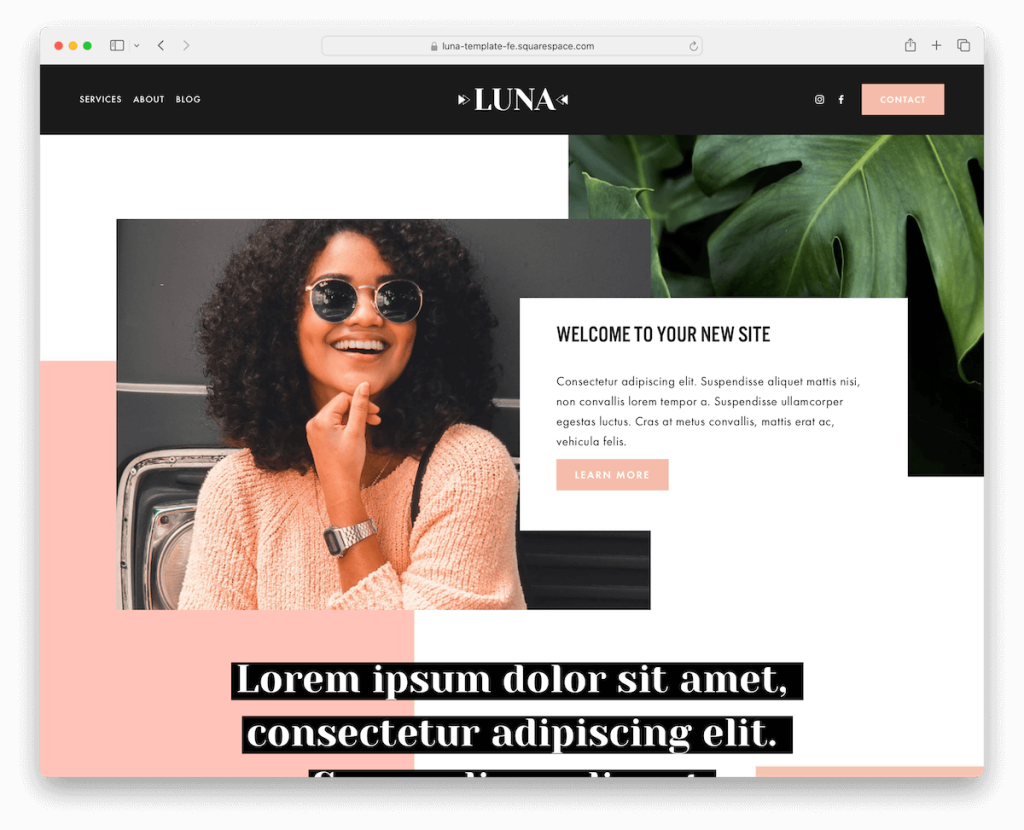
詳細情報 / デモのダウンロード5.ルナ

Luna は、息を呑むような Squarespace テンプレートです。 あなたと一緒に動く広大な視差背景は、すべてのスクロールを旅に変えます。
サービスのページ、詳細情報、ブログなど、すべてがエレガントにデザインされています。 また、簡単に連絡できる事前定義された連絡フォームもあります。
フッターの Instagram フィードにより、最新のソーシャル投稿でサイトが活気のある状態に保たれます。 あなたがどれほど社交的であるかを世界に示し、オンラインでの存在感を次のレベルに引き上げましょう。
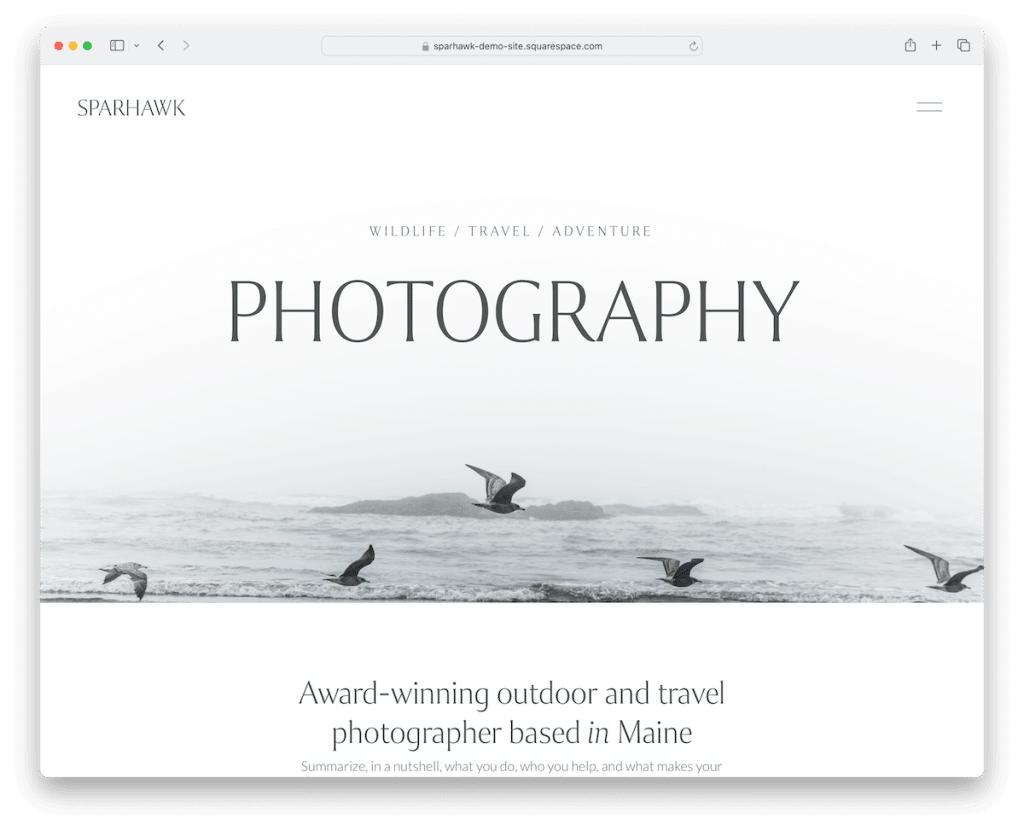
詳細情報 / デモのダウンロード6. スパーホーク

スパーホークのクリーンさは比類のないものです。 これは、訪問者がオンラインでの存在感に魅了されることを保証する、細部にまでこだわったミニマルな Squarespace テンプレートです。
多くの人は、Sparhawk の多用途性と適応性を理由に、そのままの状態で Sparhawk を使用することに決めています。 もちろん、必要に応じて自由に変更してください。簡単です。
視差効果に加えて、コンテンツはスクロール時に読み込まれ、ヘッダーには便利なオーバーレイされたハンバーガー メニューがあり、フッターにはクイック リンク、購読フォーム、IG フィードが積み重ねられています。
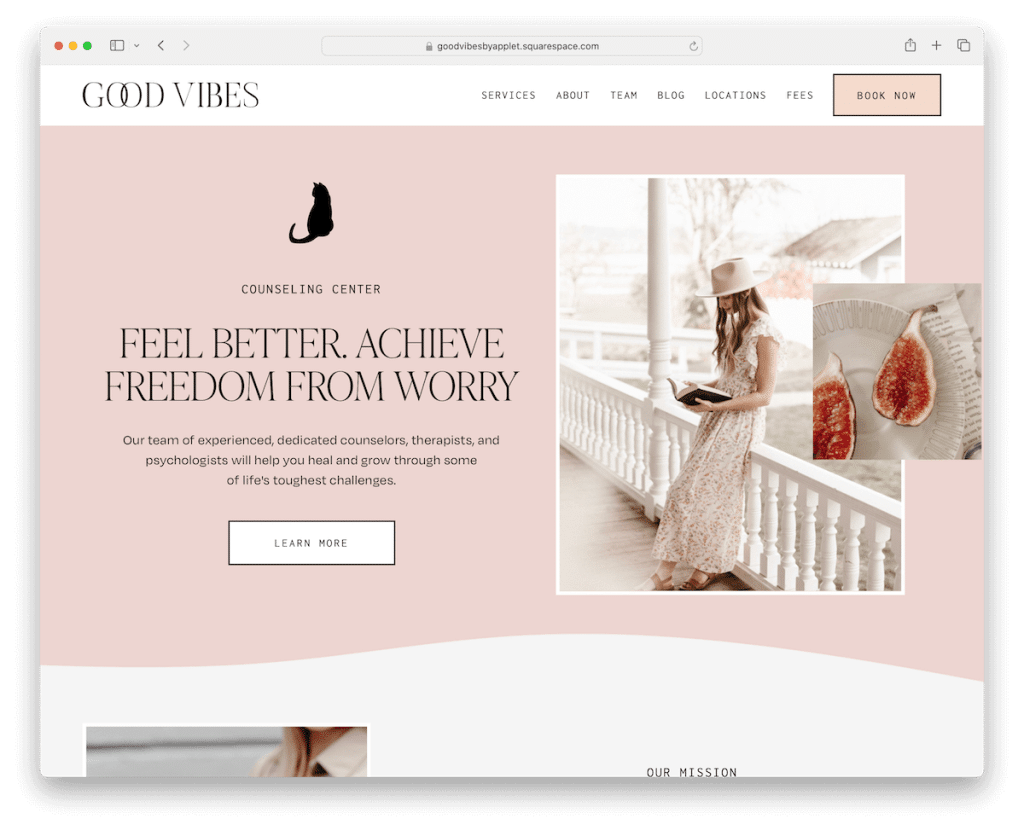
詳細情報 / デモのダウンロード7. グッド・バイブス

Good Vibes は、温かく歓迎されているように感じられる Squarespace テンプレートです。
明確な CTA ボタンを備えたシンプルなヘッダーにより、簡単にガイドできます。 下側のフッターは大きいだけではありません。 クイックリンクと追加機能の組み合わせです。
さらに、カルーセルでチームに注目が集まり、ニュース セクションで全員に最新情報が提供され、これまでで最も簡単なオンライン予約が可能です。
そして色は? 新鮮な空気の息吹のように、心を落ち着かせ、心を落ち着かせる、セラピー関連の Web サイトに最適です。
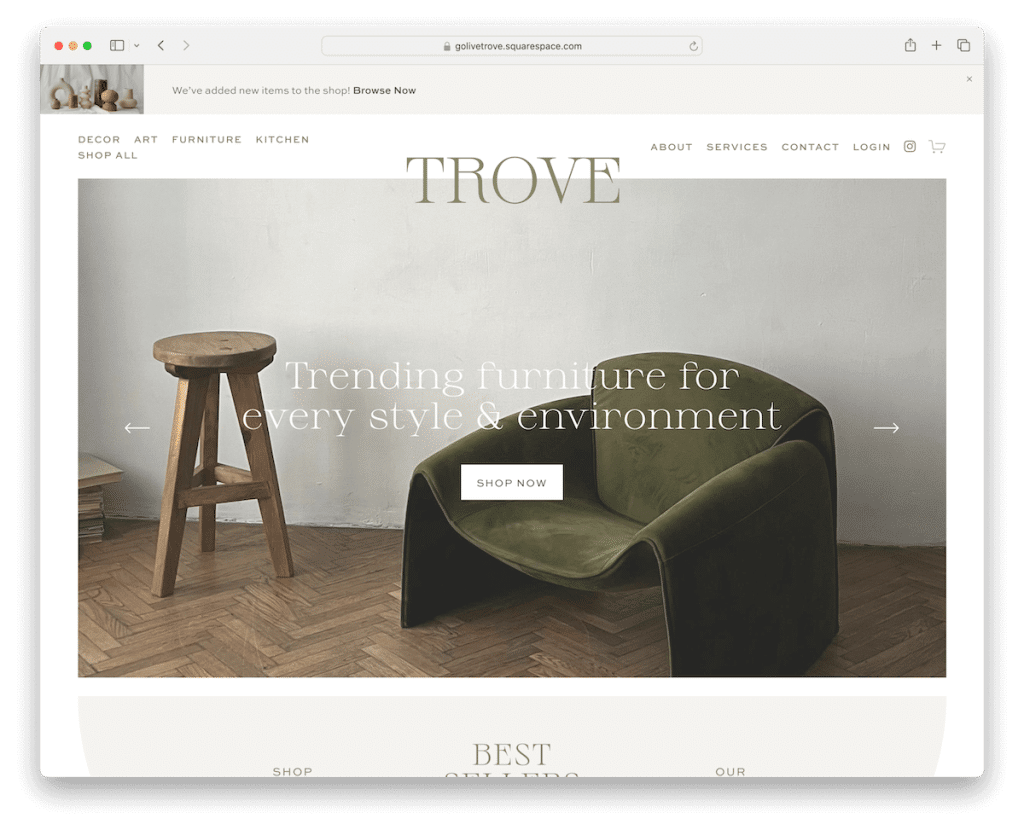
詳細情報 / デモのダウンロード8. トローブ

Trove は Squarespace の視差テンプレートで、オーバーレイされたテキストや CTA ボタンを含む、スクロールせずに見える部分に表示される大きなスライドショーが印象的です。
上はトップバーの通知と、メニューリンクとソーシャルアイコンとショッピングカートアイコンを備えた基本的かつ実用的なヘッダーです。
Trove は、ハイエンドまたはローエンドの製品に関係なく、Squarespace オンライン ストア向けのエレガントなソリューションです。
レビューセクションは特にクールで、オンライン販売を促進することができます。また、ユニークな要素やセクションがウェブサイトの新鮮さを保ちます。
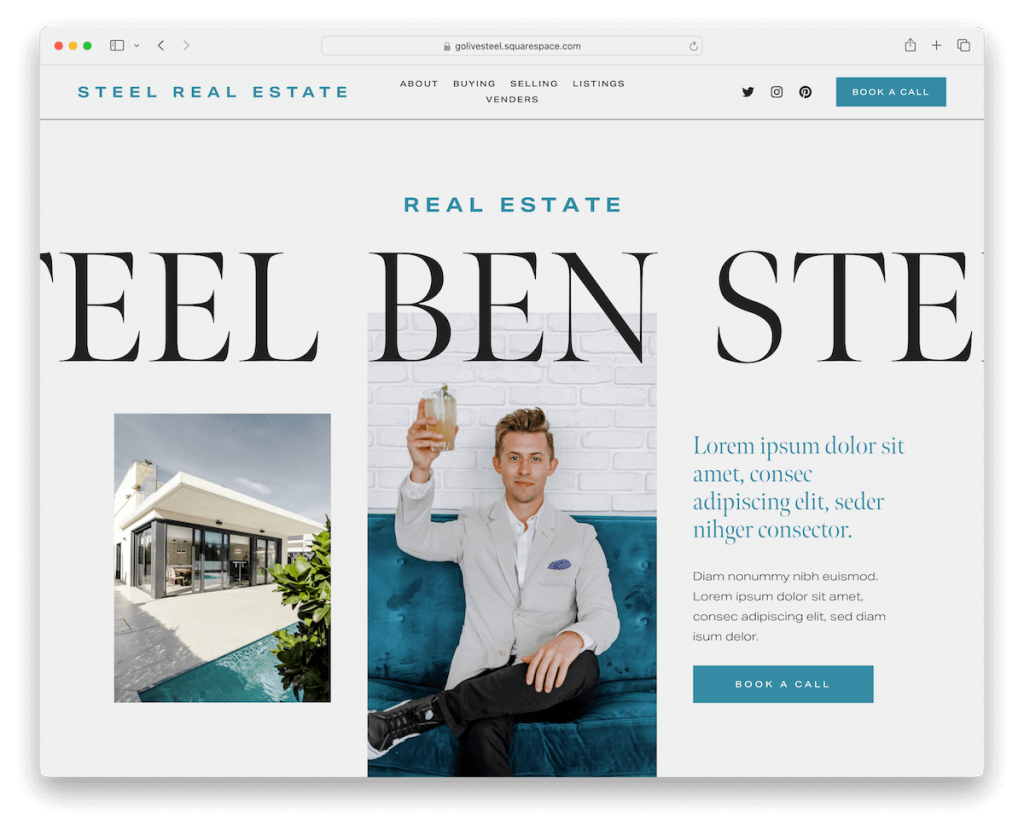
詳細情報 / デモのダウンロード9. スチール

Steel は、ビジネス、特に不動産を意味する Squarespace テンプレートです。
ページにアクセスするとアニメーション化されたテキストが注目を集め、スクロールするとコンテンツがスムーズに読み込まれるため、ブラウジングがさらに楽しくなります。
巧みに非表示にしたり再表示したりするフローティング ヘッダーがあり、ナビゲーションが簡単になります。 そのエネルギッシュな配色はすべてのリストに命を吹き込み、お客様の声のスライダーはその場で信頼を築きます。
最後に、フッターは大きくて責任感があり、実用的な情報が満載です。
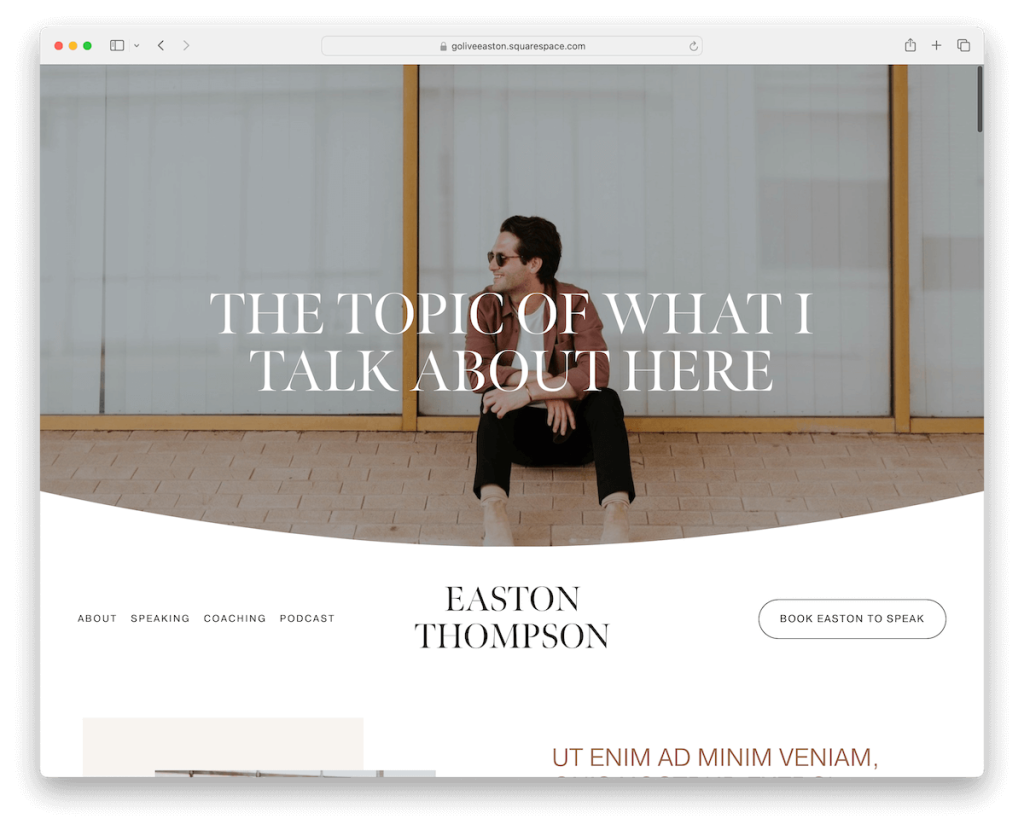
詳細情報 / デモのダウンロード10. イーストン

Easton は、スムーズなパララックス マジック、メニュー リンク、大胆な CTA ボタンを含む壮大なヘッダーを備えた Squarespace テンプレートです。
さらに多くの情報を含める必要がありますか? アコーディオンは、最初の外観をクリーンでミニマルに保ちながら、クリックするだけで必要なコンテンツを展開します。
クライアントのロゴのきちんとしたセクションでパートナーをアピールし、ビデオの背景エリアで訪問者を魅了します。
サービスをカルーセル表示し、魅力的なお客様の声を紹介し、より多くの CTA ボタンを使用して訪問者をポッドキャストに直接誘導します。

Easton にはすべてが揃っているので、すぐに魅力的な Web サイトの制作を始めることができます。
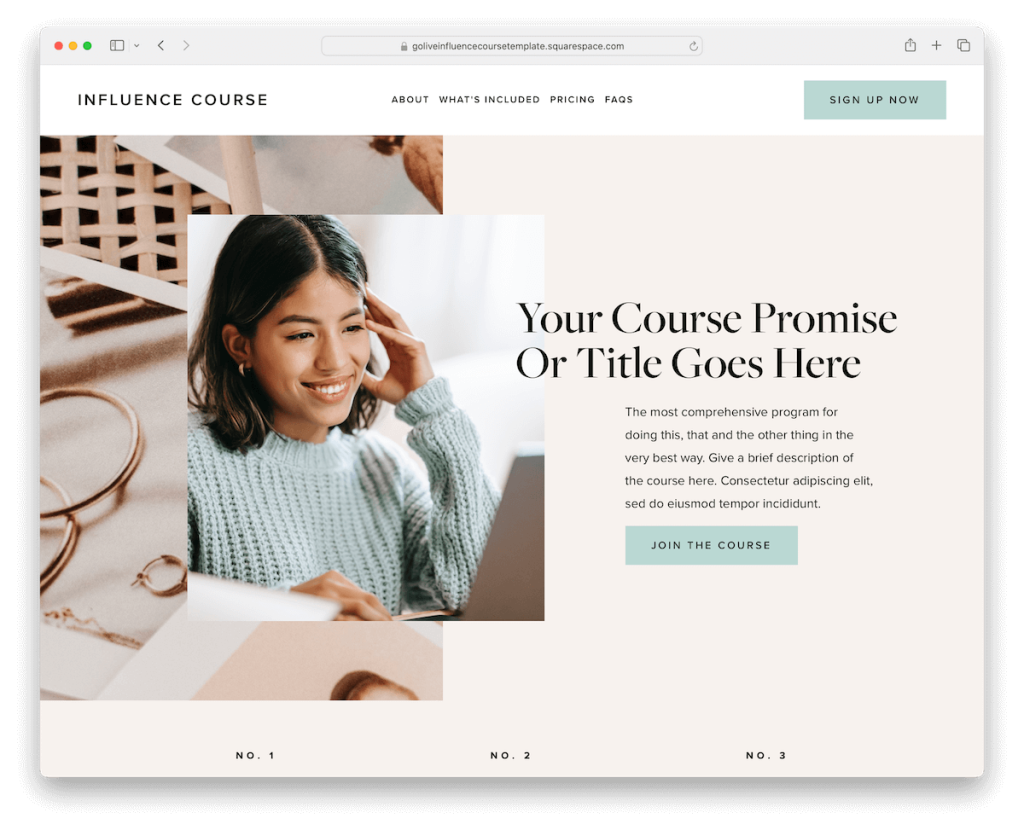
詳細情報 / デモのダウンロード11. 影響力コース

Influence Course は、オンライン コースの注目を集める Squarespace テンプレートです。
そのクリーンなデザインと視差効果により、スクロールするたびにコンテンツがアニメーション化され、視覚的な楽しみが得られます。
フローティング ヘッダーは、ナビゲーションを容易にするために必要なときに常に表示されます。
インスピレーションを与える体験談や学生の成功事例のグリッドに飛び込んでください。 さらに、明確で簡潔な価格設定パッケージを確認し、オファーを紹介する埋め込みビデオに夢中になってください。
影響力コースは単なるテンプレートではありません。 それはオンライン教室の最高の資産です。
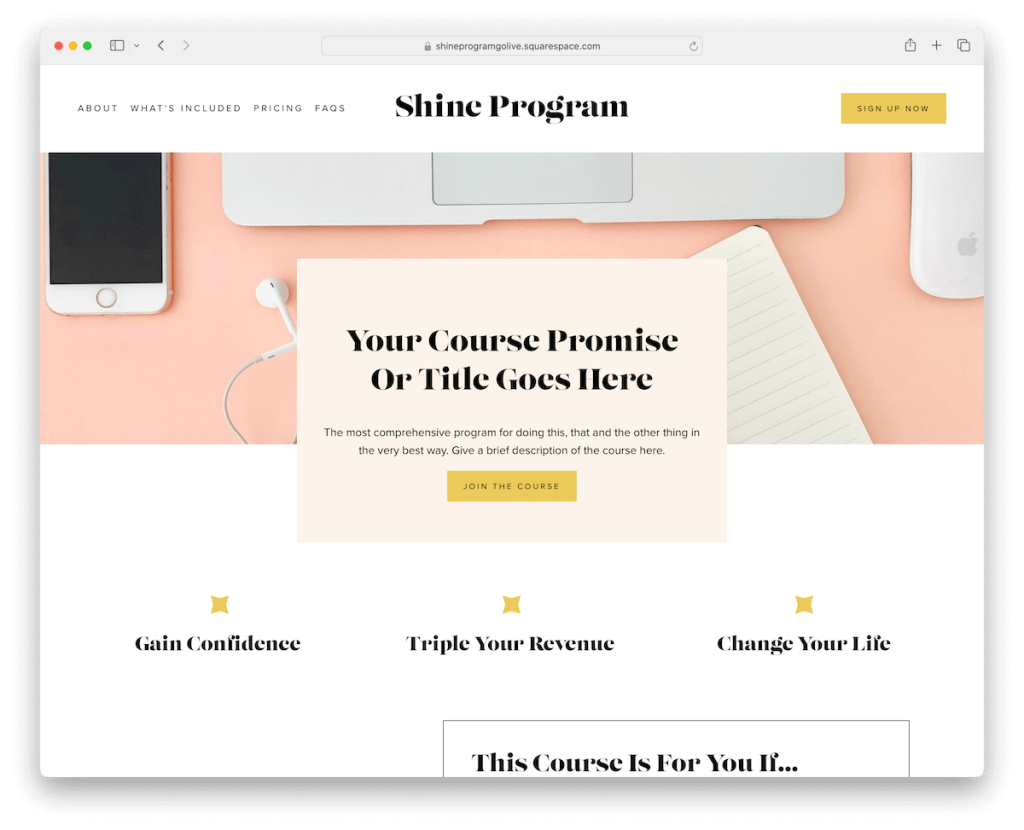
詳細情報 / デモのダウンロード12. シャインプログラム

Shine プログラムは、活気に満ちた風通しの良いデザインで Squarespace テンプレート シーンを明るくします。 まるで太陽の光が降り注ぐ部屋に入っていくような気分です。それがその名前の由来です。
視差とビデオ背景の融合により、すべてのスクロールが発見の旅になります。
洞察が必要ですか? お客様の声のスライダーをスムーズに移動すると、賞賛が生きてきます。 常に気になる疑問はありますか? おしゃれなアコーディオンで答えを見つけ、ちょっとした情報や FAQ に最適です。
Shine プログラムは、究極のインパクトを得るために視聴者を魅了し、啓発する準備ができています。
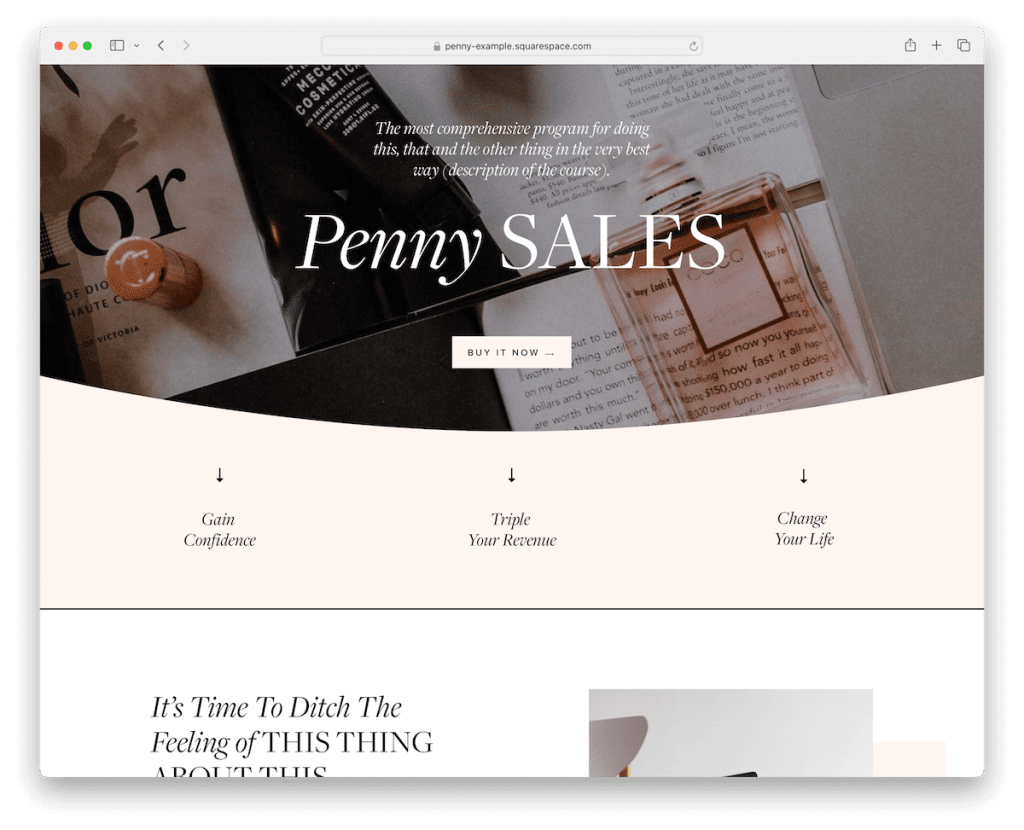
詳細情報 / デモのダウンロード13. ペニー

ペニーには、好奇心を刺激する視差スクロール効果を備えたオリジナルのヒーローセクションがあります。 さらに、CTA ボタンが中央にあり、全員にクリックするよう呼びかけています。
この Squarespace テンプレートには、読みやすいように十分な空白があり、テキストと画像が適切に配置されています。
素晴らしいのは、目を画面に釘付けにしながら、コンテンツをより際立たせる暗いセクションです。
Penny は、オンライン コースを宣伝するランディング ページ用の、Squarespace の 1 ページ ソリューションです。 ただし、すぐに別のものに変更することができます。
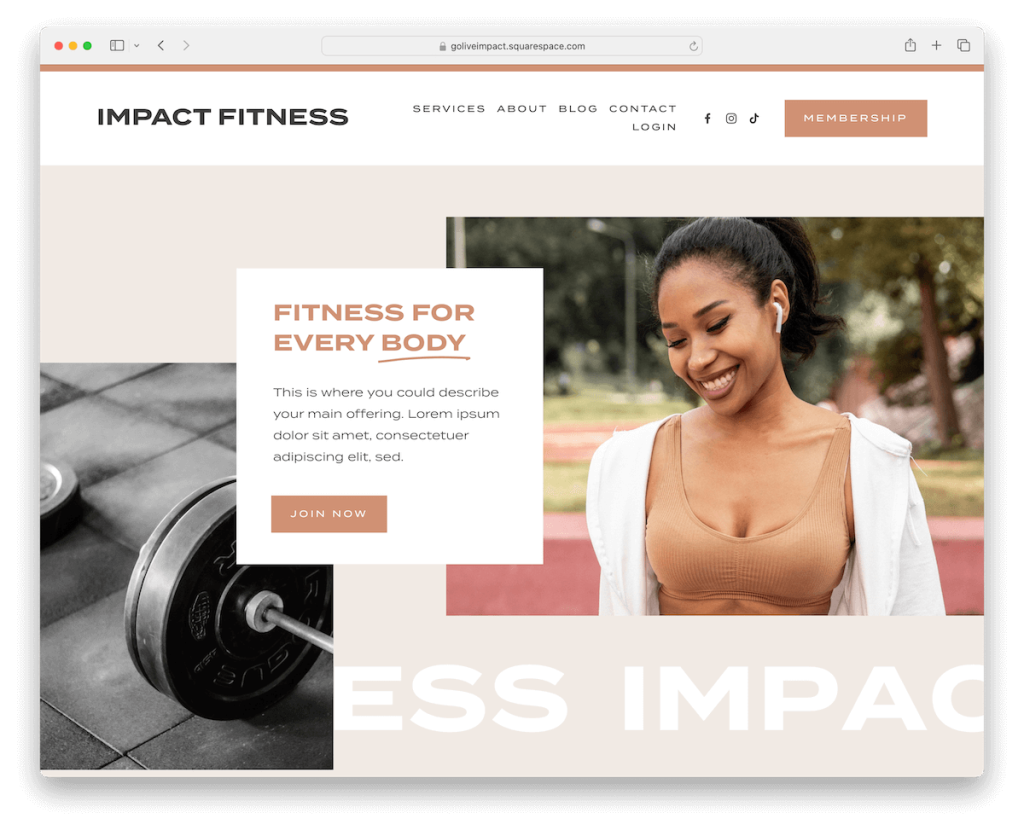
詳細情報 / デモのダウンロード14. インパクト

Impact は、注目を集めて離さない Squarespace テンプレートです。 スクロールは単にスムーズなだけではありません。 これは、ポップするアニメーションのテキストと魔法のように現れるコンテンツを備えた魅力的なパスです。
各視差セクションに奥行きが加わり、メッセージが際立ちます。
フッターは白紙の状態で、Instagram 対応のフィードとクリック可能なソーシャル アイコンが表示されます。
Impact は、サービス、概要、ブログ、連絡先の専用ページを備え、お客様のビジネスを世界に向けて発信する準備ができています。
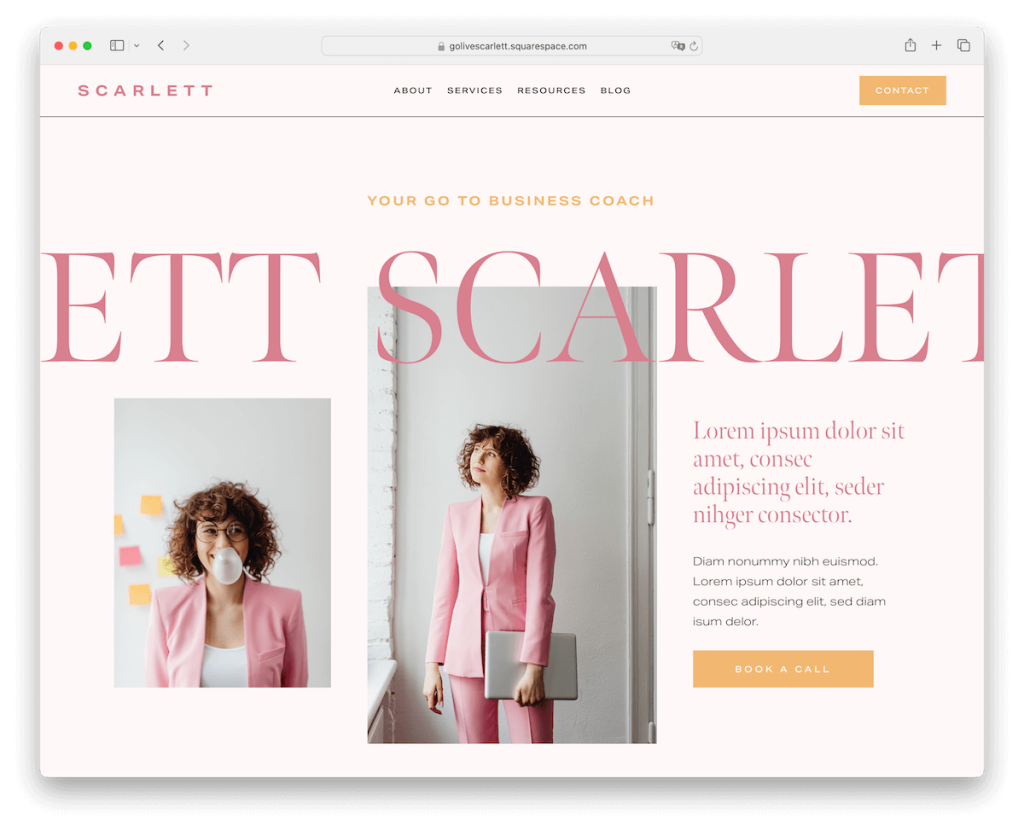
詳細情報 / デモのダウンロード15. スカーレット

スカーレットは、優雅さとフェミニンなタッチに満ちた Squarespace テンプレートです。
ヘッダーは下にスクロールすると消え、上にスクロールすると再び表示され、ナビゲーションに洗練されたレイヤーが追加されます。
一部のテキストはスクロールの流れに合わせてスライドし、より魅力的な雰囲気を作り出します。
お客様の声のスライダーはクライアントの賞賛を強調し、ブログ セクションとニュースレター ウィジェットはエンゲージメントを促します。
また、複数の事前定義されたページ、セクション、要素、およびすぐに使用できる問い合わせフォームも用意されており、すぐに始めることができます。
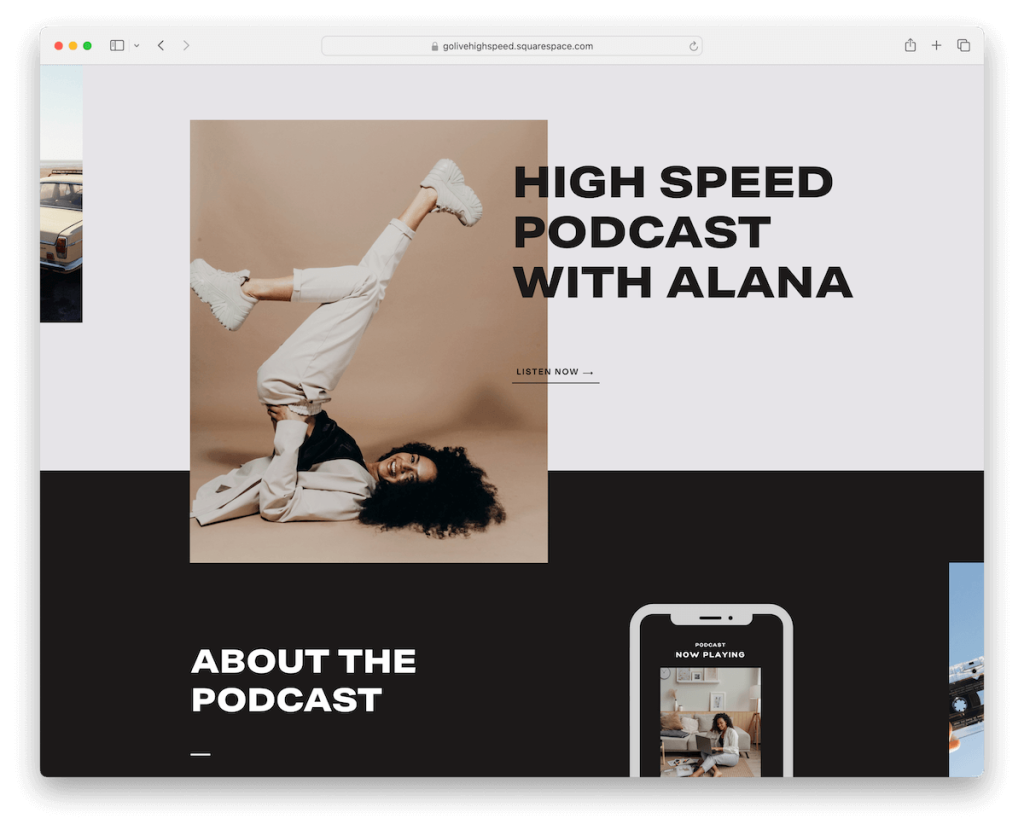
詳細情報 / デモのダウンロード16. ポッドキャストページ

ポッドキャスト ページは、暗いセクションと明るいセクションのコントラストが美しい Squarespace 視差テンプレートです。
名前が示すように、これはポッドキャストに最適なデザインですが、見た目が気に入ったら、ニーズや個人的な好みに応じて自由に変更してください。
この Squarespace ポッドキャスト テンプレートには、人気エピソードとそれ以降のエピソード、概要、レビュー、無料ダウンロードのためのオプトイン フォームのセクションがあります。
インパクトのあるポッドキャスト販売ページを今すぐ作成して、すぐに違いを生み出しましょう。
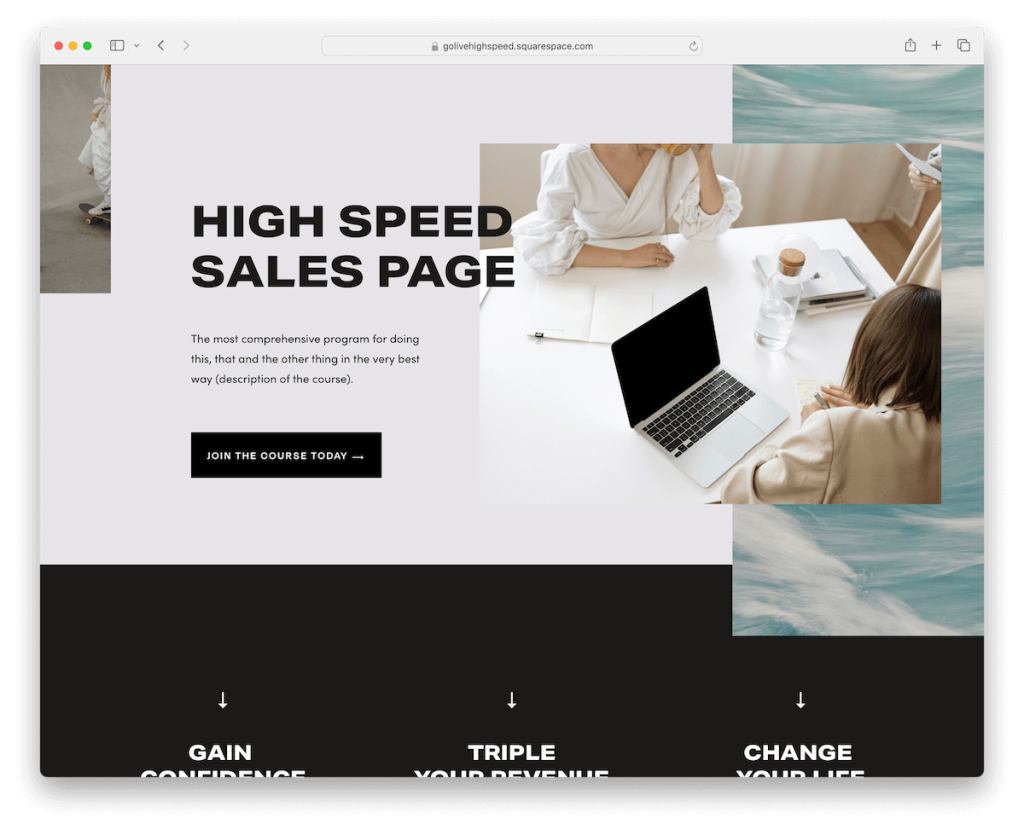
詳細情報 / デモのダウンロード17. 販売ページ

Sales Page は、入り口を作る方法を知っている Squarespace テンプレートです。 モダンでトレンディなデザインは、明るい部分と暗い部分の完璧なバランスをとっており、コンテンツのハイライトの舞台を整えます。
それだけでなく、スクロールするとコンテンツがアニメーションで生き生きと動き出し、目が画面から釘付けになります。
お客様の声は満足した顧客にスポットライトを当て、派手なアコーディオンは画像を備えたセンスのタッチで展開して詳細を明らかにします。
販売ページは単に販売するだけではありません。 それは魅惑的なものです。
注: これらの最高の Squarespace 販売ページ テンプレートをチェックすることにも興味があるかもしれません。
詳細情報 / デモのダウンロードSquarespace を使用して視差スクロール Web サイトを作成する方法
Squarespace を使用して視差スクロール Web サイトを作成するのは、思っているよりもはるかに簡単です。
- テンプレートを選択: 視差スクロールをサポートする Squarespace テンプレートを選択します。 美しい視差効果を生み出すための、フルブリード画像セクションとダイナミック スクロール機能を備えたテンプレートを探してください。 ヒント: 上記のコレクションから選択してください。
- セクションをカスタマイズする: テンプレートを選択した後、サイトのセクションをカスタマイズします。 視差スクロールを含めるセクションを追加します。これらは、画像ブロック、ギャラリー ブロック、または背景画像を追加できる任意のセクションです。
- 画像の追加: 各視差セクションの高画質画像をアップロードします。 画像が鮮明さを失わずに全画面をカバーできる十分な大きさであることを確認してください。
- 視差スクロールを有効にする: 各セクションの「デザイン」設定に移動し、視差スクロール オプションを探します。 背景画像に視差効果を追加するには、これを有効にします。 テンプレートが自動的に視差をサポートしている場合、この効果はデフォルトで適切なセクションに適用されます。
- 調整とプレビュー: 視差スクロールを有効にしたら、テキストやその他の要素の配置とサイズを調整して、視差背景を確実に補完します。 サイトをプレビューしてスクロール効果がどのように見えるかを確認し、必要な調整を行います。
- サイトを公開する: 微調整してすべてが完璧であることを確認したら、サイトを公開します。 新しいパララックス Web サイトを世界と共有し、訪問者に提供されるダイナミックで魅力的なエクスペリエンスをお楽しみください。
Squarespace 視差テンプレートに関するよくある質問
すべての Squarespace テンプレートは視差スクロールをサポートしていますか?
すべての Squarespace テンプレートに視差スクロール機能が組み込まれているわけではありません。 視差効果を使用して設計されたテンプレート、またはカスタム CSS または JavaScript で効果を追加できるテンプレートを選択することが重要です。
Web サイトの任意のセクションに視差効果を追加できますか?
視差効果は通常、画像ブロック、ギャラリー ブロック、または背景画像のあるセクションに追加できます。 ただし、これらの効果を追加できる機能は、使用している特定のテンプレートによって異なる場合があります。
視差スクロールは Web サイトの読み込み速度に影響しますか?
視差効果は、特に高解像度の画像を使用する場合、読み込み時間に影響を与える可能性があります。 これを最小限に抑えるには、Squarespace サイトに画像をアップロードする前に、画像を Web 用に最適化してください。
視差スクロールの速度をカスタマイズすることはできますか?
通常、Squarespace の標準設定では視差速度を直接カスタマイズできません。 このようなより高度なカスタマイズには、カスタム CSS または JavaScript が必要になる場合があります。
パララックス Web サイトがモバイル対応であることを確認するにはどうすればよいですか?
視差スクロールを備えたテンプレートを含む、Squarespace のほとんどのテンプレートは、応答性が高いように設計されています。 ただし、モバイル ビューでサイトをプレビューし、小さな画面でも最適に表示されるように画像とコンテンツを調整することをお勧めします。
Squarespace で視差効果のあるビデオ背景を使用できますか?
一部の Squarespace テンプレートではビデオ背景を使用できますが、これらを視差スクロール効果と組み合わせるにはカスタム コードが必要になる場合があります。 テンプレートの機能を確認し、サイトへのパフォーマンスへの影響を考慮することが重要です。
