Die 17 besten Squarespace-Parallax-Vorlagen 2024
Veröffentlicht: 2024-04-11Schauen Sie sich die besten Squarespace-Parallax-Vorlagen an, um Ihrer Website ein frisches und dynamisches Aussehen zu verleihen.
Parallaxen-Scrollen ist der magische Touch, von dem Sie nicht wussten, dass Sie ihn brauchen. Es verleiht Ihrer Website Tiefe, Bewegung und ein fesselndes Storytelling-Element und macht jedes Scrollen zu einer Reise.
Deshalb bin ich tief in die Welt der Squarespace-Vorlagen eingetaucht, um echte Juwelen mit dem Extra-WOW-Faktor zu sammeln.
Bei diesen Vorlagen geht es nicht nur um das Aussehen; Es geht darum, ein immersives Erlebnis zu schaffen, das fesselt und beeindruckt.
Außerdem sind sie super einfach zu verwenden, sodass jeder ohne Programmier- oder Designkenntnisse eine hervorragende Website erstellen kann.
Bereit? Lass uns gehen!
Dieser Beitrag behandelt :
- Die besten Squarespace-Parallax-Vorlagen
- So erstellen Sie mit Squarespace eine Parallax-Scrolling-Website
- FAQs zu Squarespace Parallax-Vorlagen
- Unterstützen alle Squarespace-Vorlagen Parallaxen-Scrolling?
- Kann ich jedem Abschnitt meiner Website Parallaxeneffekte hinzufügen?
- Beeinflusst Parallaxen-Scrollen die Ladegeschwindigkeit meiner Website?
- Ist es möglich, die Geschwindigkeit des Parallaxenscrollens anzupassen?
- Wie stelle ich sicher, dass meine Parallax-Website für Mobilgeräte geeignet ist?
- Kann ich in Squarespace Videohintergründe mit Parallaxeffekten verwenden?
Die besten Squarespace-Parallax-Vorlagen
Nachfolgend finden Sie unsere handverlesene Auswahl der besten Squarespace-Parallax-Vorlagen, von denen jede einzigartig gestaltet ist, um die visuelle Attraktivität und das Benutzererlebnis Ihrer Website zu verbessern.
Brauchen Sie Inspiration? Dann sollten Sie sich diese fantastischen Parallax-Scrolling-Websites nicht entgehen lassen.
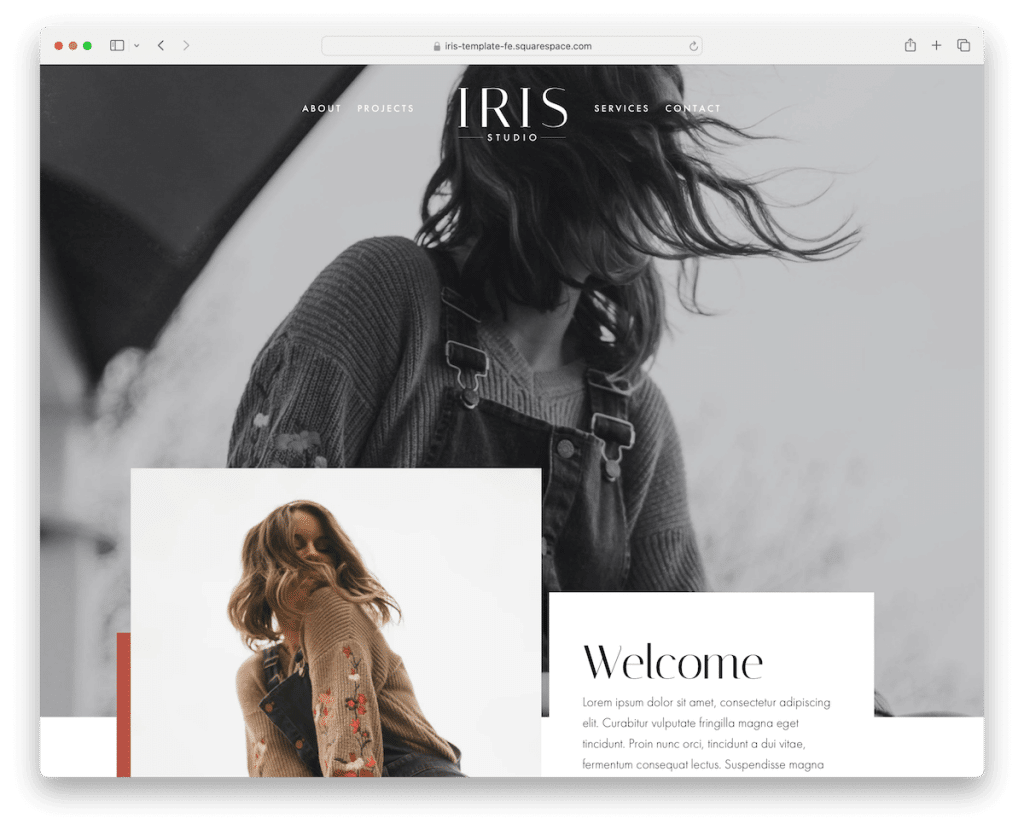
1. Iris

Iris hat ein modernes, einprägsames Design mit wunderschönem Parallaxen-Scrolling, das sofort Aufmerksamkeit erregt. Es verfügt über eine übersichtliche Kopf- und Fußzeile mit allen wichtigen Funktionen für eine reibungslose Navigation. (Mir gefällt besonders der dunkle Fußzeilenbereich.)
Diese Vorlage enthält außerdem einen Abschnitt für Testimonials, einen Instagram-Feed und ein Abonnementformular. Darüber hinaus müssen Sie kein neues Kontaktformular erstellen, da es bereits integriert ist.
Zu guter Letzt verfügen die Projektseiten über eine Lightbox-Galerie für ein noch intensiveres Seherlebnis.
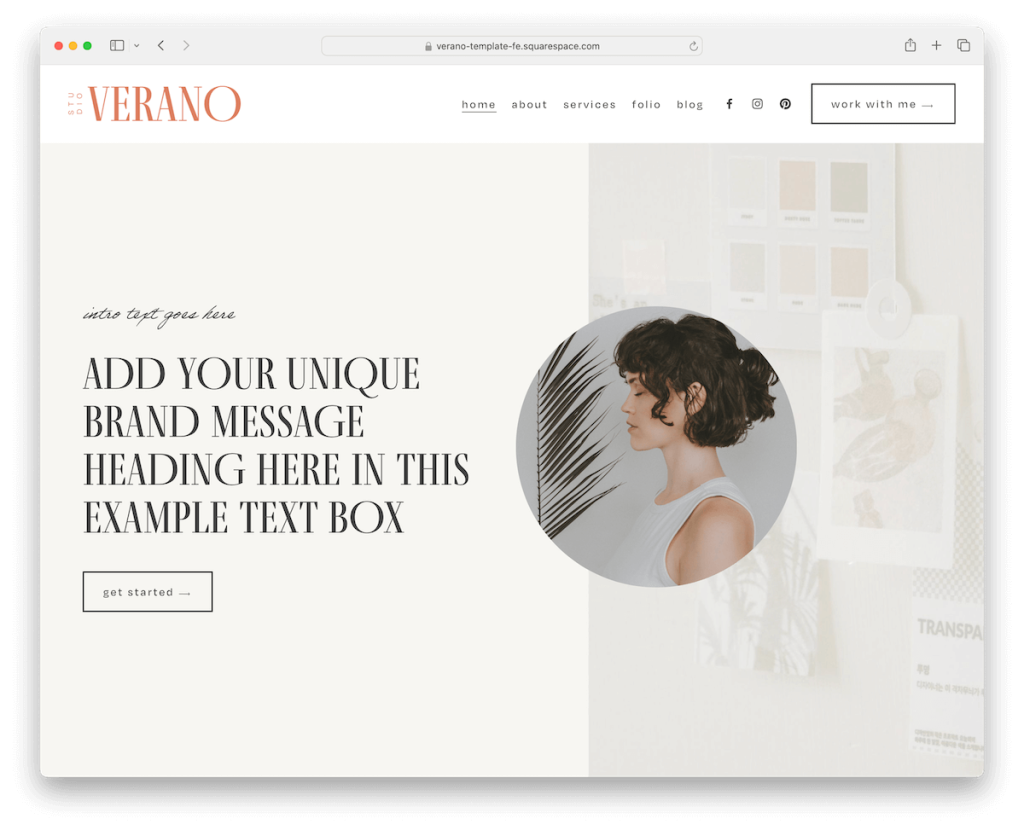
Weitere Informationen / Demo herunterladen2. Verano

Verano ist klar und elegant, das mit seinem Parallaxenelement gegen den Strich geht: Anstatt sich vertikal zu bewegen, bewegt es sich horizontal.
Es ist eine nette und einzigartige Note, die es sofort von den anderen abhebt.
Darüber hinaus verfügt Verano über eine praktische Kopfzeile zum Verschwinden/Wiedererscheinen, die für ein übersichtlicheres Anzeigeerlebnis sorgt und gleichzeitig dafür sorgt, dass Menülinks immer in Reichweite sind.
Zu Ihrer Bequemlichkeit finden Sie auch einen Testimonial-Slider, einen Blog, einen Instagram-Feed und ein Portfolio.
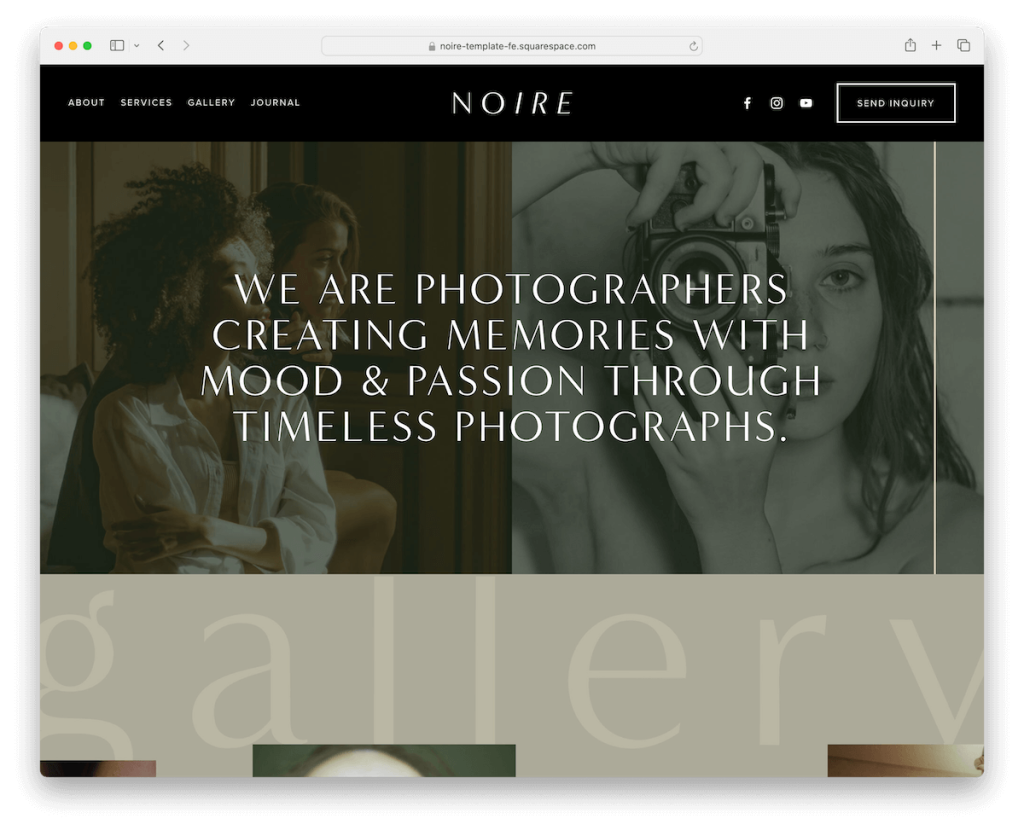
Weitere Informationen / Demo herunterladen3. Noire

Noire ist keine durchschnittliche Squarespace-Vorlage. Die elegante schwarze Kopf- und Fußzeile umrahmt Ihre Inhalte wie eine High-End-Galerie.
Die Bilder werden beim Scrollen elegant eingeblendet und erwecken Ihre Arbeit zum Leben. Sie können auch Blog-Beiträge in einem reibungslosen Karussell präsentieren, Erfahrungsberichte, die wie ein Flüstern des Erfolgs durch Sie hindurchgleiten, und eine Galerieseite, die ein visuelles Fest ist.
Noire ist die dunkle, stilvolle Leinwand, auf die Ihre Inhalte gewartet haben, mit Animationen, die jeden Besuch unvergesslich machen.
Es ist Raffinesse in Bewegung.
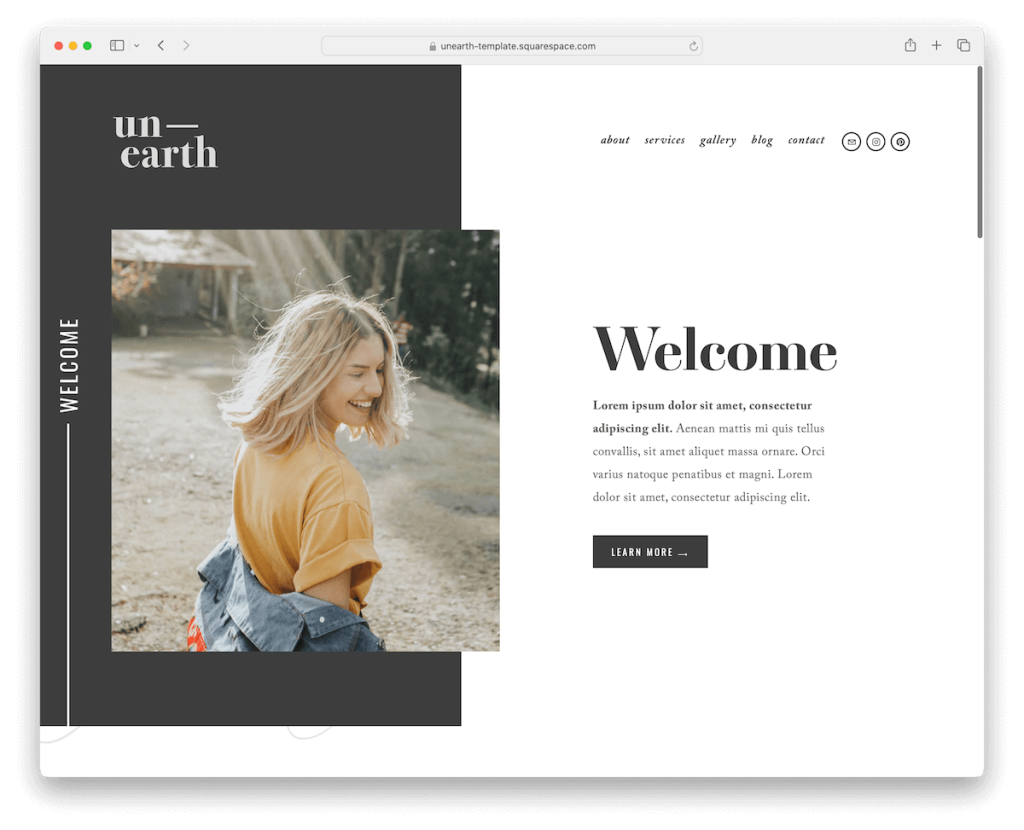
Weitere Informationen / Demo herunterladen4. Ausgraben

Unearth ist klar und dennoch mutig und hinterlässt bei jedem, der es besucht, einen bleibenden Eindruck.
Die Parallaxen-Scrolling-Hintergrunddetails machen es noch beeindruckender. Neben Bildern bietet Unearth auch Text und Grafiken, die Tiefe und zusätzlichen Schwung verleihen.
Die kontrastierende dunkle Fußzeile kommt gut zur Geltung, während mehrere interne Seiten zu einer schnelleren Website-Erstellung beitragen. Das Besondere an Unearth sind die drei verschiedenen Galerie-Layouts, einschließlich Lightbox und Slider.
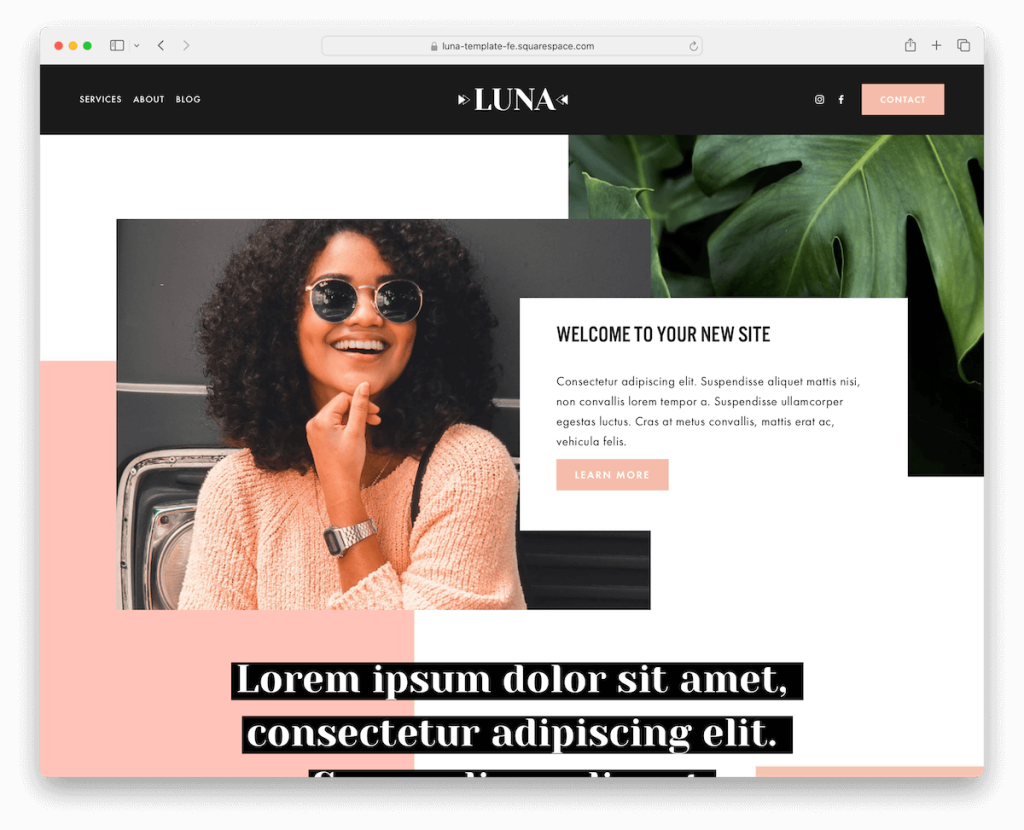
Weitere Informationen / Demo herunterladen5. Luna

Luna ist die Squarespace-Vorlage, die Ihnen den Atem rauben wird. Die riesigen Parallax-Hintergründe, die sich mit Ihnen bewegen, machen jedes Scrollen zu einer Reise.
Es hat alles – Seiten für Ihre Dienstleistungen, Informationen zu Details und Blogs, alles mit Eleganz gestaltet. Und es gibt ein vordefiniertes Kontaktformular, das die Kontaktaufnahme zum Kinderspiel macht.
Ein Instagram-Feed in der Fußzeile hält Ihre Website mit Ihren neuesten Social-Media-Beiträgen lebendig. Zeigen Sie der Welt, wie kontaktfreudig Sie sind, und bringen Sie Ihre Online-Präsenz auf die nächste Stufe.
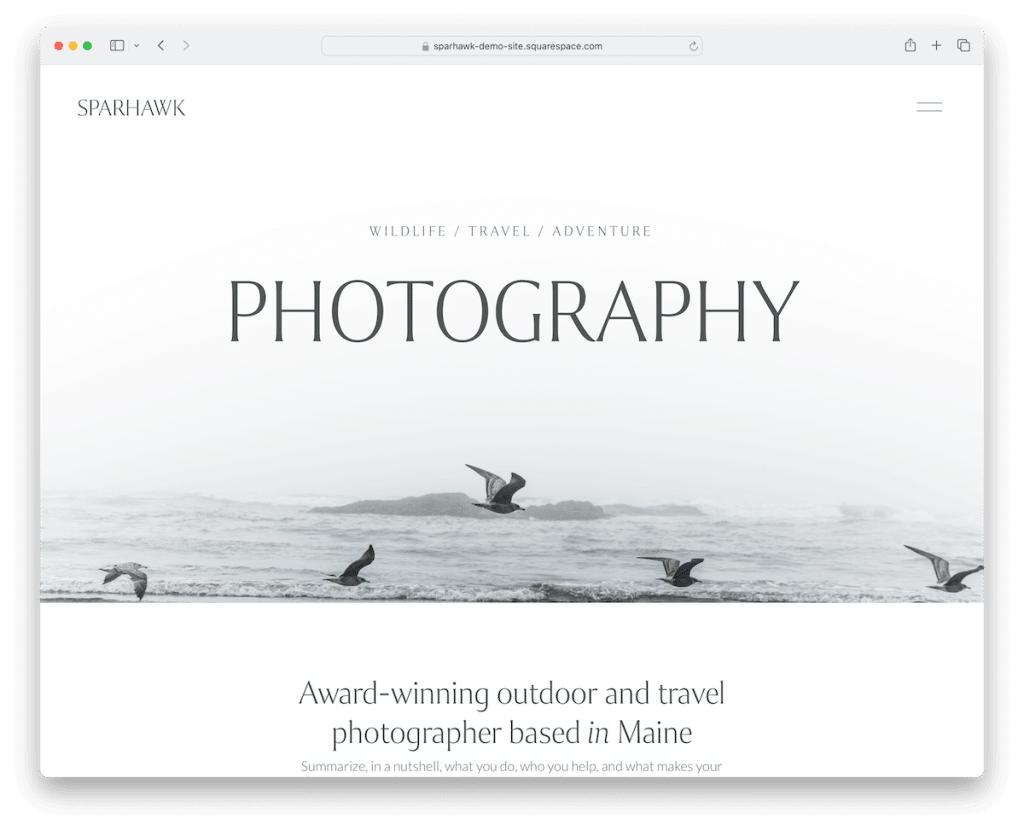
Weitere Informationen / Demo herunterladen6. Sperber

Die Sauberkeit von Sparhawk ist unübertroffen. Es handelt sich um eine minimalistische Squarespace-Vorlage mit viel Liebe zum Detail, die garantiert, dass Ihre Besucher von Ihrer Online-Präsenz fasziniert sein werden.
Aufgrund seiner Vielseitigkeit und Anpassungsfähigkeit entscheiden sich viele für die sofortige Arbeit mit Sparhawk. Natürlich können Sie es jederzeit nach Ihren Wünschen ändern – es ist mühelos.
Neben dem Parallaxeneffekt wird der Inhalt beim Scrollen geladen, die Kopfzeile verfügt über ein praktisches überlagertes Hamburger-Menü und die Fußzeile ist gestapelt mit Schnelllinks, einem Abonnementformular und einem IG-Feed.
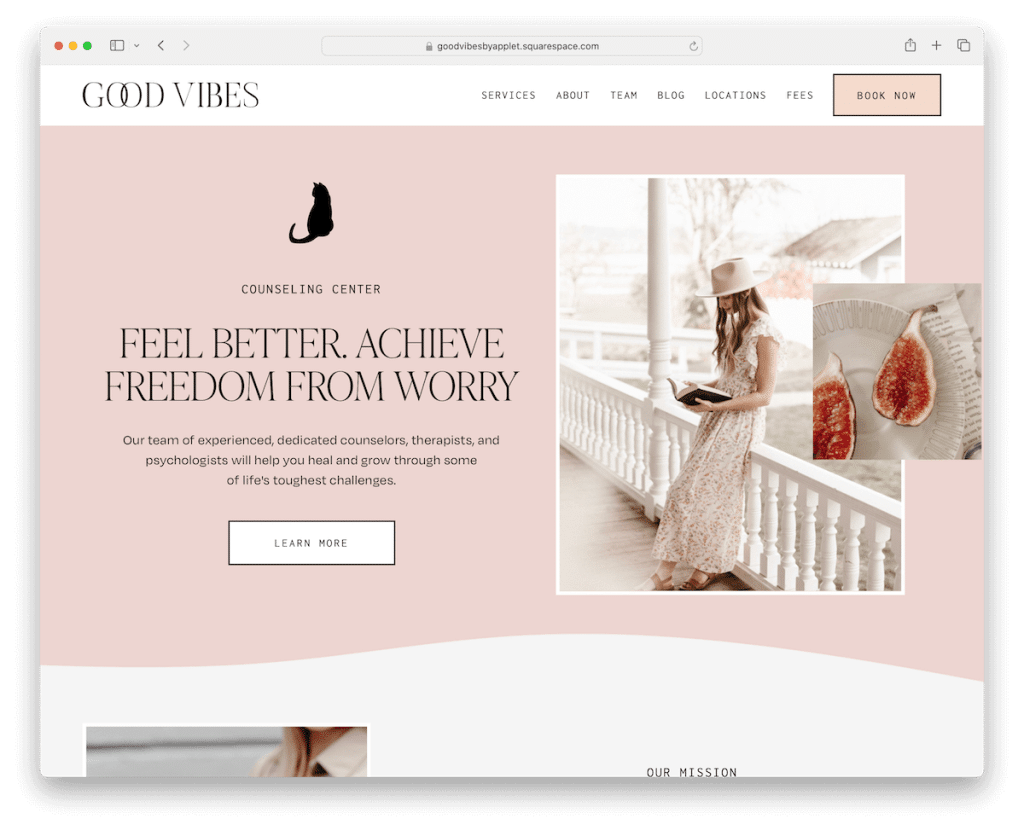
Weitere Informationen / Demo herunterladen7. Gute Stimmung

Good Vibes ist die Squarespace-Vorlage, die sich wie ein herzliches Willkommen anfühlt.
Die einfache Kopfzeile mit einer klaren CTA-Schaltfläche bietet Ihnen eine einfache Orientierung. Auf der Unterseite ist die Fußzeile nicht nur groß; Es ist eine Kombination aus Quicklinks und Extras.
Darüber hinaus rückt ein Karussell Ihr Team ins Rampenlicht, ein News-Bereich hält alle auf dem Laufenden und es bietet die einfachste Online-Terminbuchung aller Zeiten.
Und die Farben? Wohltuend, beruhigend, wie ein Hauch frischer Luft, perfekt für eine therapiebezogene Website.
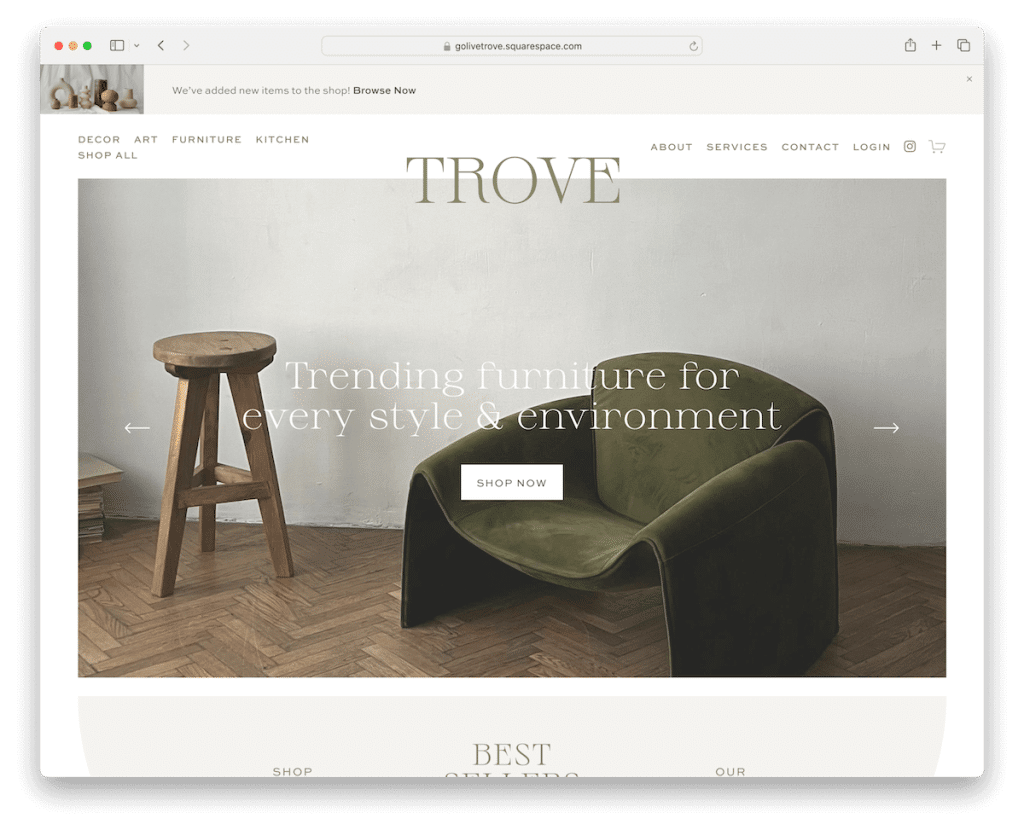
Weitere Informationen / Demo herunterladen8. Fundgrube

Trove ist eine Squarespace-Parallaxenvorlage, die mit ihrer großen Diashow über dem Falz, einschließlich überlagertem Text und CTA-Schaltflächen, auffällt.
Oben finden Sie eine Benachrichtigung in der oberen Leiste und eine einfache, aber praktische Kopfzeile mit Menülinks sowie Symbolen für soziale Netzwerke und Einkaufswagen.
Trove ist eine elegante Lösung für einen Squarespace-Onlineshop, unabhängig von den Produkten, ob High-End oder Low-End.
Besonders cool ist der Bewertungsbereich, der Ihre Online-Verkäufe steigern kann, während einzigartige Elemente und Abschnitte die Website aktuell halten.
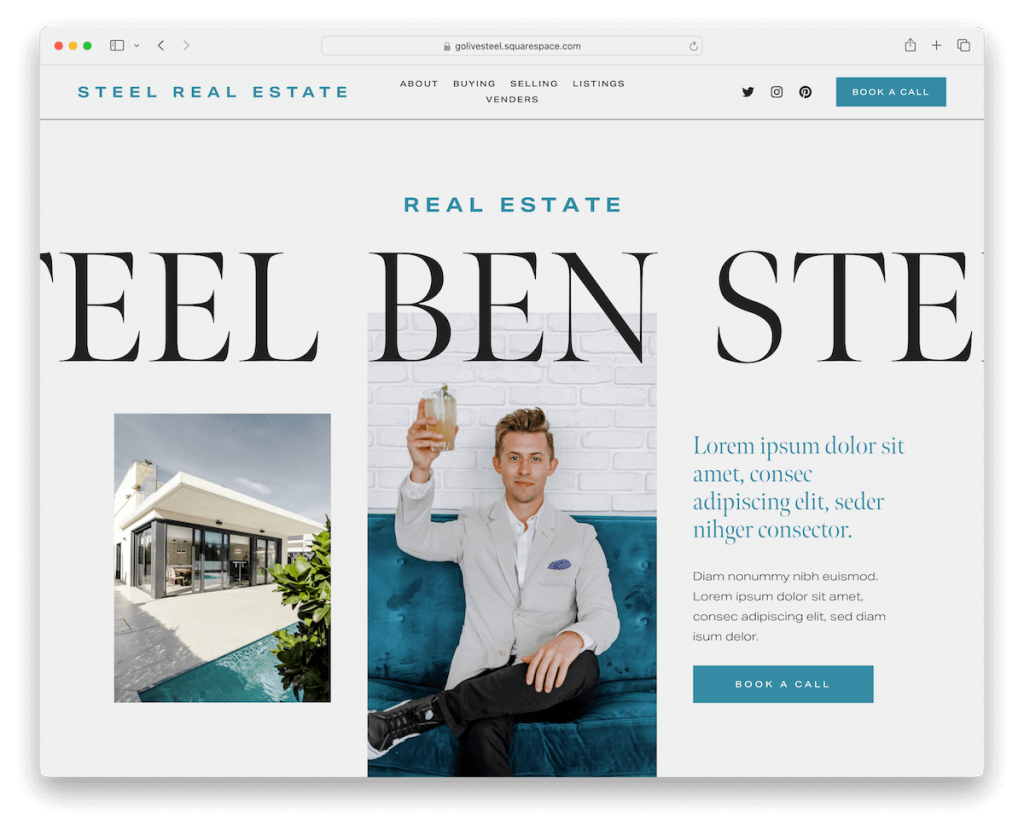
Weitere Informationen / Demo herunterladen9. Stahl

„Steel“ ist die Squarespace-Vorlage, die vor allem für den Immobilienbereich von Bedeutung ist.
Der animierte Text fesselt Ihre Aufmerksamkeit, wenn Sie auf der Seite landen, während der Inhalt beim Scrollen elegant geladen wird, sodass das Surfen mehr Spaß macht.
Es gibt einen schwebenden Header, der geschickt ausgeblendet und wieder eingeblendet wird und so die Navigation zum Kinderspiel macht. Sein energiegeladenes Farbschema verleiht jedem Eintrag Leben, während der Testimonial-Schieberegler im Handumdrehen Vertrauen aufbaut.
Schließlich ist die Fußzeile groß und übersichtlich und voller praktischer Informationen.
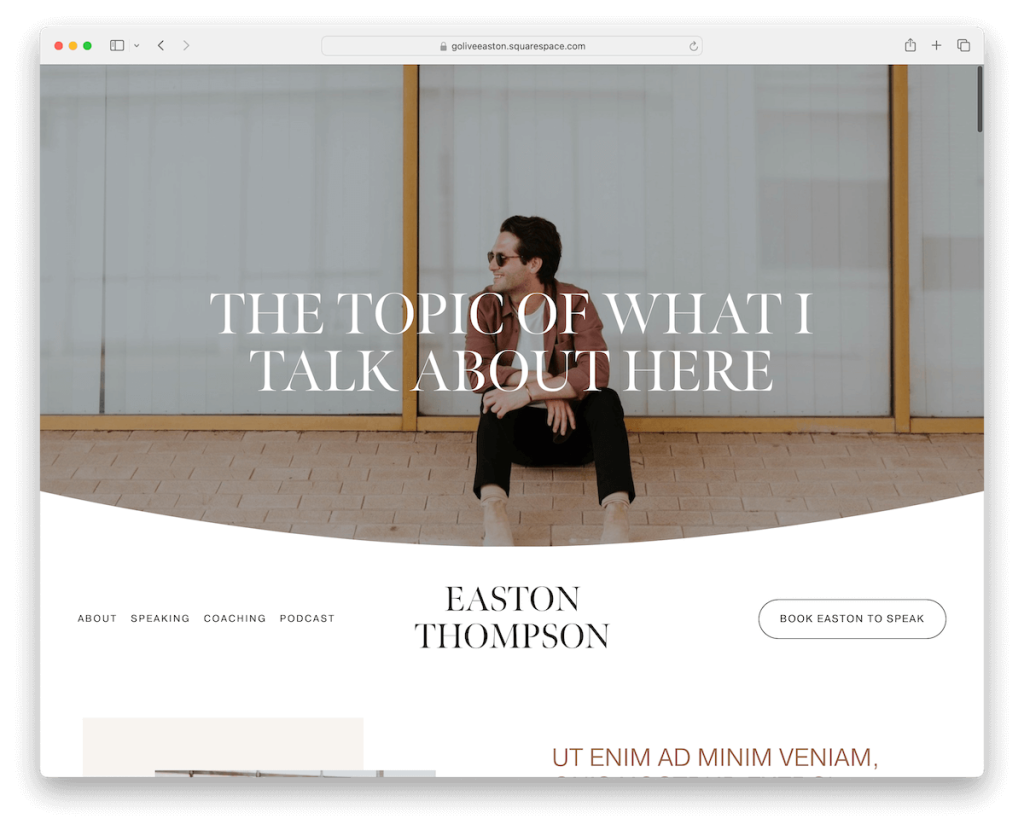
Weitere Informationen / Demo herunterladen10. Easton

Easton ist die Squarespace-Vorlage mit einem großen Header, der sanfte Parallaxenmagie, Menülinks und eine fettgedruckte CTA-Schaltfläche enthält.
Müssen Sie weitere Informationen hinzufügen? Die Akkordeons entfalten mit einem Klick den nötigen Inhalt und sorgen gleichzeitig für ein klares und minimalistisches Erscheinungsbild.
Präsentieren Sie Ihre Partner mit einem übersichtlichen Bereich für Kundenlogos und fesseln Sie Besucher mit einem Videohintergrundbereich.
Karussellieren Sie Ihre Dienste, präsentieren Sie begeisterte Testimonials und führen Sie Besucher mit mehr CTA-Buttons direkt zu Ihrem Podcast.
Easton bietet alles, sodass Sie sofort mit der Arbeit an Ihrer ansprechenden Website beginnen können.
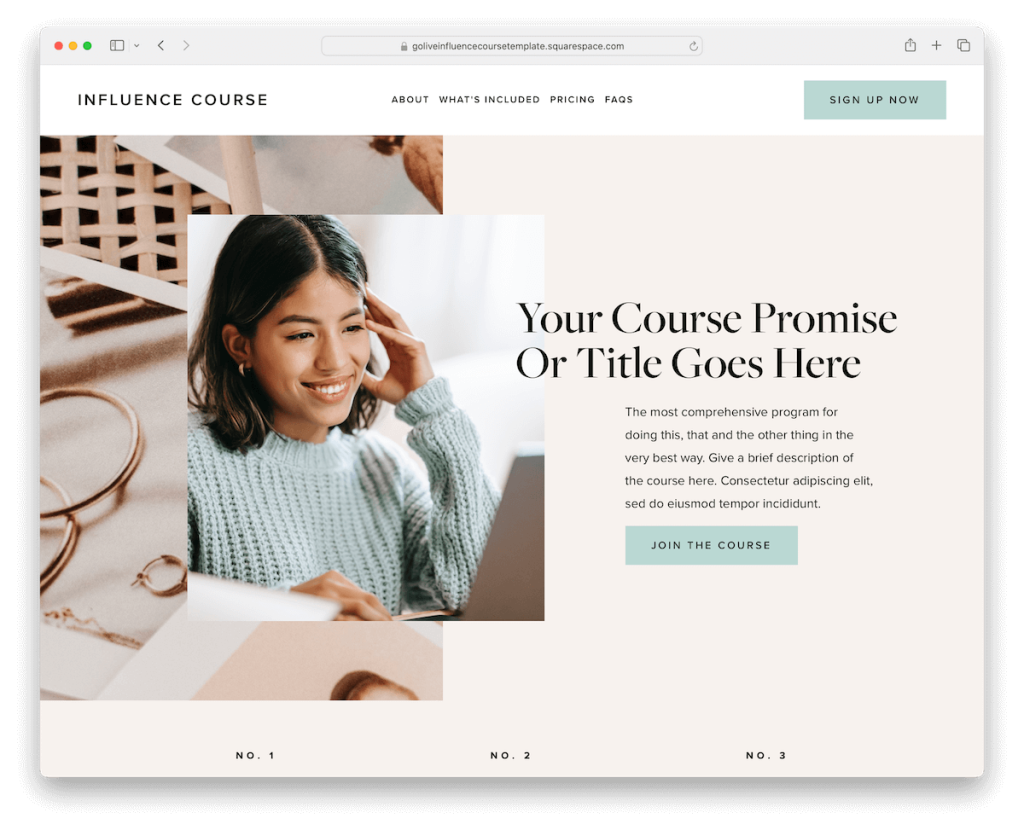
Weitere Informationen / Demo herunterladen11. Einflusskurs

Influence Course ist die Squarespace-Vorlage, die Ihren Online-Kurs(en) bekannt macht.

Sein klares Design und die Parallaxeneffekte machen das Scrollen zu einem visuellen Vergnügen, mit Inhalten, die beim Gehen animiert werden.
Der schwebende Header ist zur einfacheren Navigation immer verfügbar, wenn Sie ihn benötigen.
Tauchen Sie ein in ein Raster inspirierender Erfahrungsberichte und Erfolgsgeschichten von Studenten. Schauen Sie sich außerdem klare, prägnante Preispakete an und lassen Sie sich von eingebetteten Videos begeistern, die Ihr Angebot präsentieren.
Der Influence-Kurs ist mehr als eine Vorlage. Es ist das beste Kapital Ihres Online-Klassenzimmers.
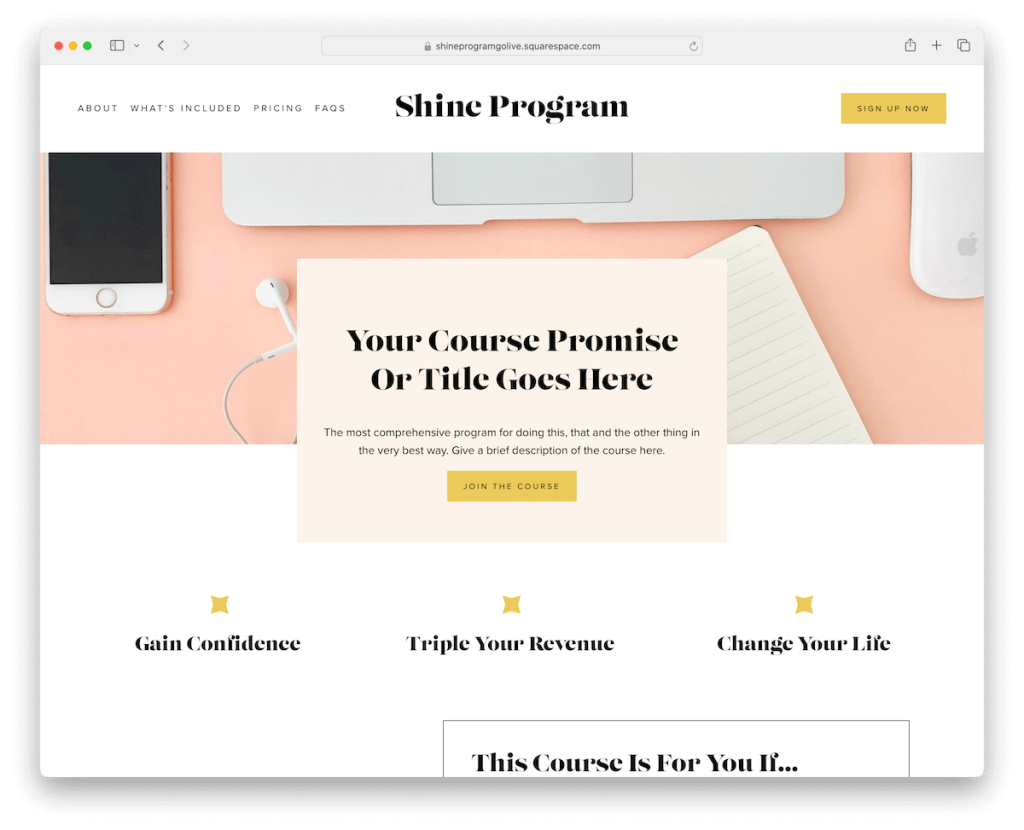
Weitere Informationen / Demo herunterladen12. Shine-Programm

Shine Program erhellt die Squarespace-Vorlagenszene mit seinem lebendigen und luftigen Design. Es ist, als würde man einen Raum voller Sonnenlicht betreten – daher der Name.
Die Mischung aus Parallaxe und Videohintergründen macht jedes Scrollen zu einer Entdeckungsreise.
Benötigen Sie Einblicke? Gleiten Sie durch den Testimonials-Slider, in dem Lob lebendig wird. Und diese immer neugierigen Fragen, die Sie haben? Finden Sie Antworten in eleganten Akkordeons, perfekt für Leckerbissen und häufig gestellte Fragen.
Shine Program ist bereit, Ihr Publikum einzubeziehen und aufzuklären, um die ultimative Wirkung zu erzielen.
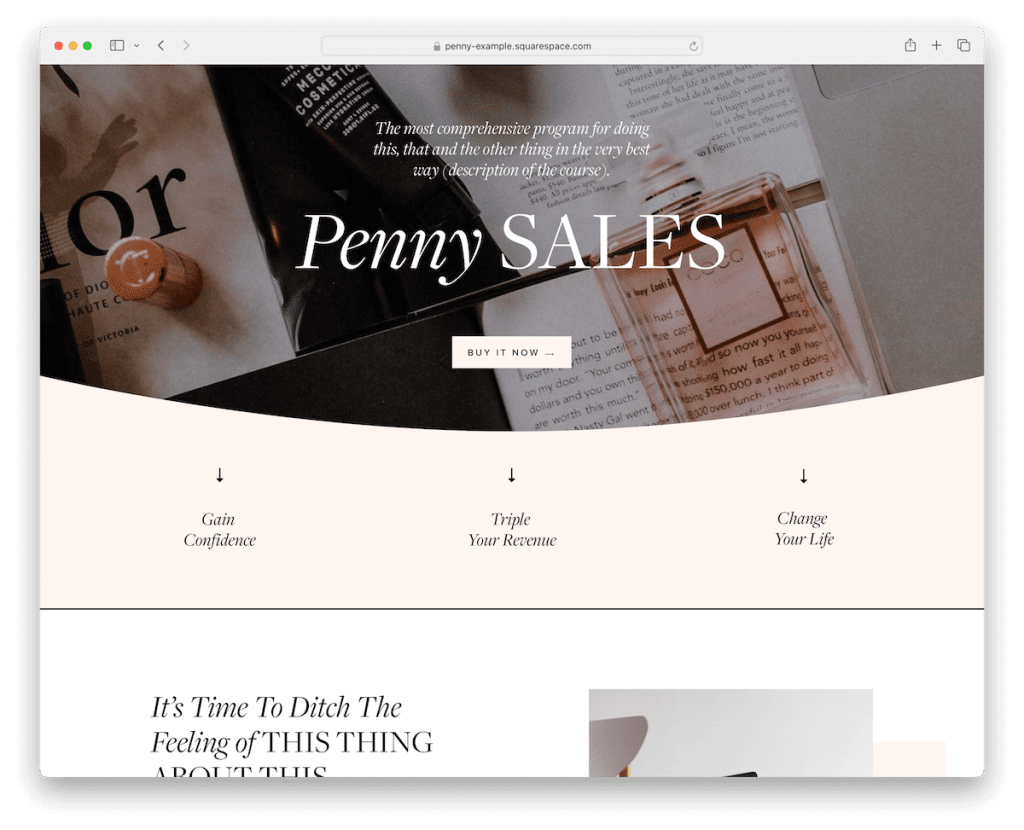
Weitere Informationen / Demo herunterladen13. Penny

Penny hat einen originellen Heldenbereich mit einem Parallax-Scrolling-Effekt, der Neugier weckt. Außerdem befindet sich direkt in der Mitte ein CTA-Button, der alle dazu aufruft, darauf zu klicken.
Diese Squarespace-Vorlage verfügt über eine schöne Verteilung von Text und Bildern mit viel Leerraum für bessere Lesbarkeit.
Was großartig ist, sind die dunklen Abschnitte, die den Inhalt stärker hervorheben, während das Auge auf dem Bildschirm fixiert bleibt.
Penny ist eine hervorragende One-Page-Lösung von Squarespace für eine Landingpage, die einen Online-Kurs bewirbt. Sie können es jedoch schnell gegen etwas anderes austauschen.
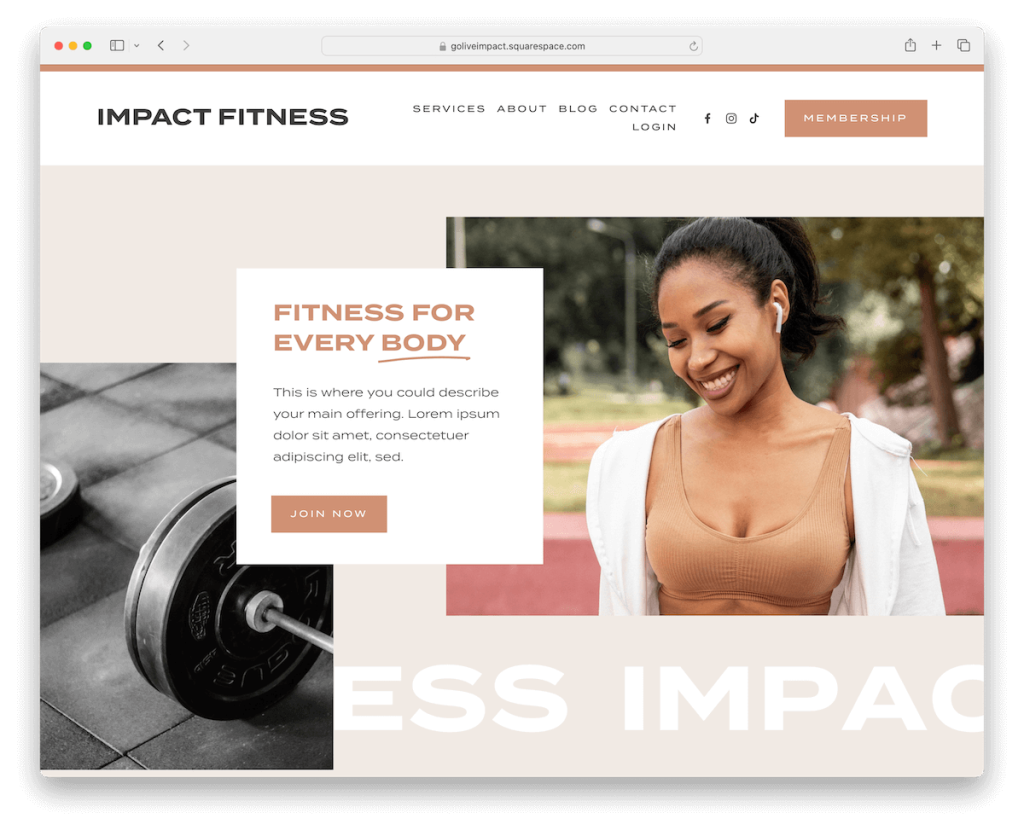
Weitere Informationen / Demo herunterladen14. Auswirkungen

Impact ist die Squarespace-Vorlage, die Aufmerksamkeit erregt und nicht loslässt. Das Scrollen ist nicht nur flüssig; Es ist ein fesselnder Pfad mit animiertem Text, der hervorsticht, und Inhalten, die wie von Zauberhand erscheinen.
Jeder Parallaxenabschnitt verleiht Ihrer Botschaft mehr Tiefe und hebt sie hervor.
Die Fußzeile ist von Grund auf neu und präsentiert einen Instagram-fähigen Feed und anklickbare soziale Symbole.
Mit speziellen Seiten für Dienstleistungen, Informationen, Blogs und Kontakt ist Impact bereit, Ihr Unternehmen in die Welt zu tragen.
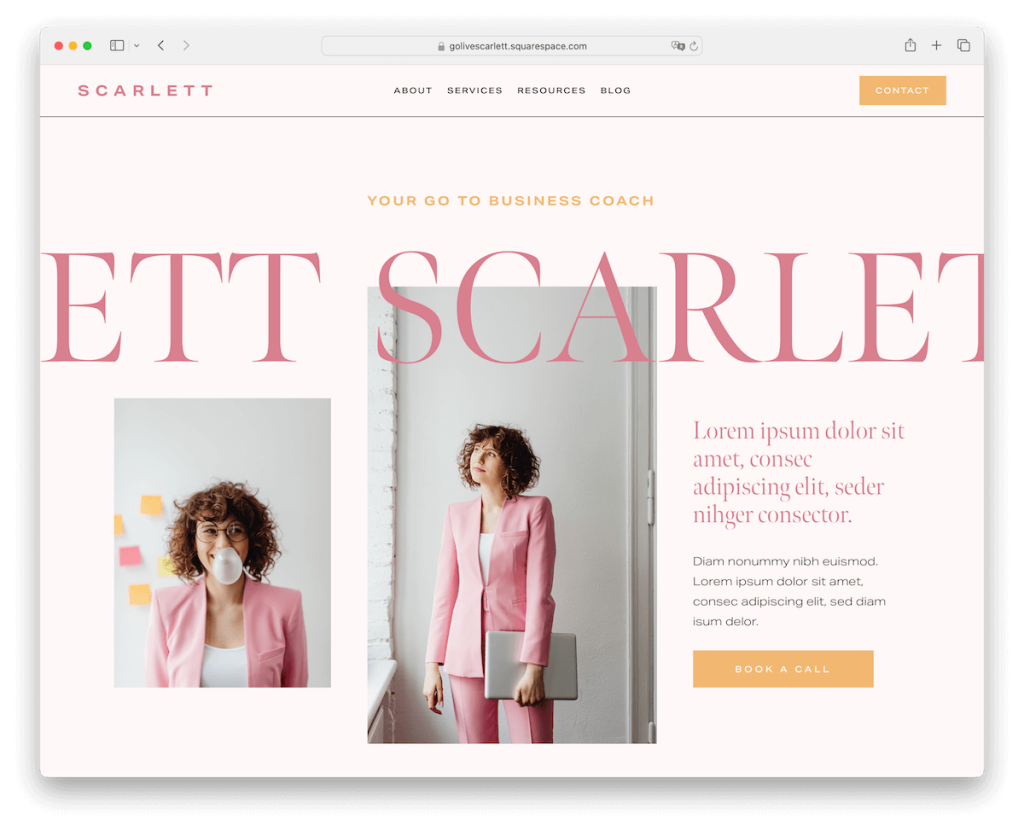
Weitere Informationen / Demo herunterladen15. Scarlett

Scarlett ist die Squarespace-Vorlage voller Eleganz und einer femininen Note.
Die Kopfzeile verschwindet, wenn Sie nach unten scrollen, und erscheint wieder, wenn Sie nach oben scrollen, was Ihrer Navigation eine elegantere Note verleiht.
Einige der Textfolien passen sich dem Fluss Ihrer Schriftrolle an und erzeugen so eine fesselndere Atmosphäre.
Der Testimonial-Slider hebt das Lob Ihrer Kunden hervor, während der Blog-Bereich und das Newsletter-Widget zum Engagement einladen.
Sie erhalten außerdem mehrere vordefinierte Seiten, Abschnitte, Elemente und ein gebrauchsfertiges Kontaktformular für einen schnellen Einstieg.
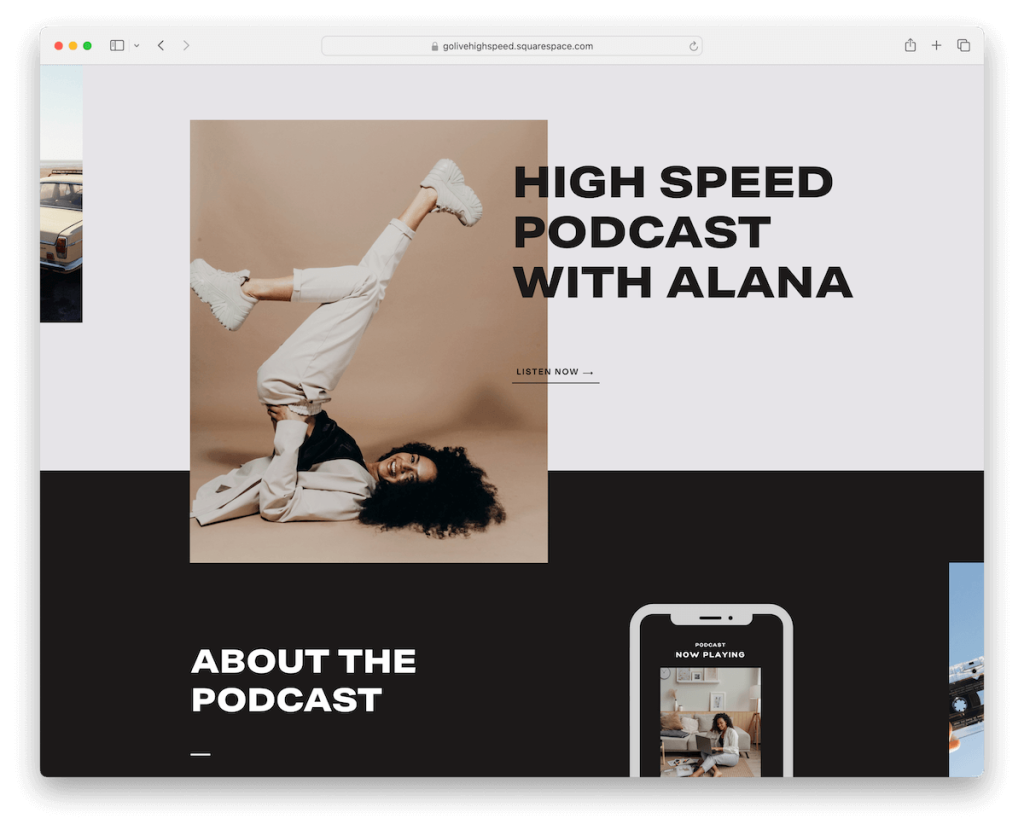
Weitere Informationen / Demo herunterladen16. Podcast-Seite

Podcast Page ist eine Squarespace-Parallaxenvorlage mit einem schönen Kontrast aus dunklen und hellen Abschnitten.
Wie der Name schon sagt, ist dies ein ideales Design für Podcasts, aber wenn Ihnen das Aussehen gefällt, können Sie es gerne an Ihre Bedürfnisse und persönlichen Vorlieben anpassen.
Diese Squarespace-Podcast-Vorlage enthält Abschnitte für beliebte und spätere Episoden, Info, Rezensionen und ein Opt-in-Formular für kostenlose Downloads.
Erstellen Sie jetzt eine wirkungsvolle Podcast-Verkaufsseite und bewirken Sie sofort einen Unterschied.
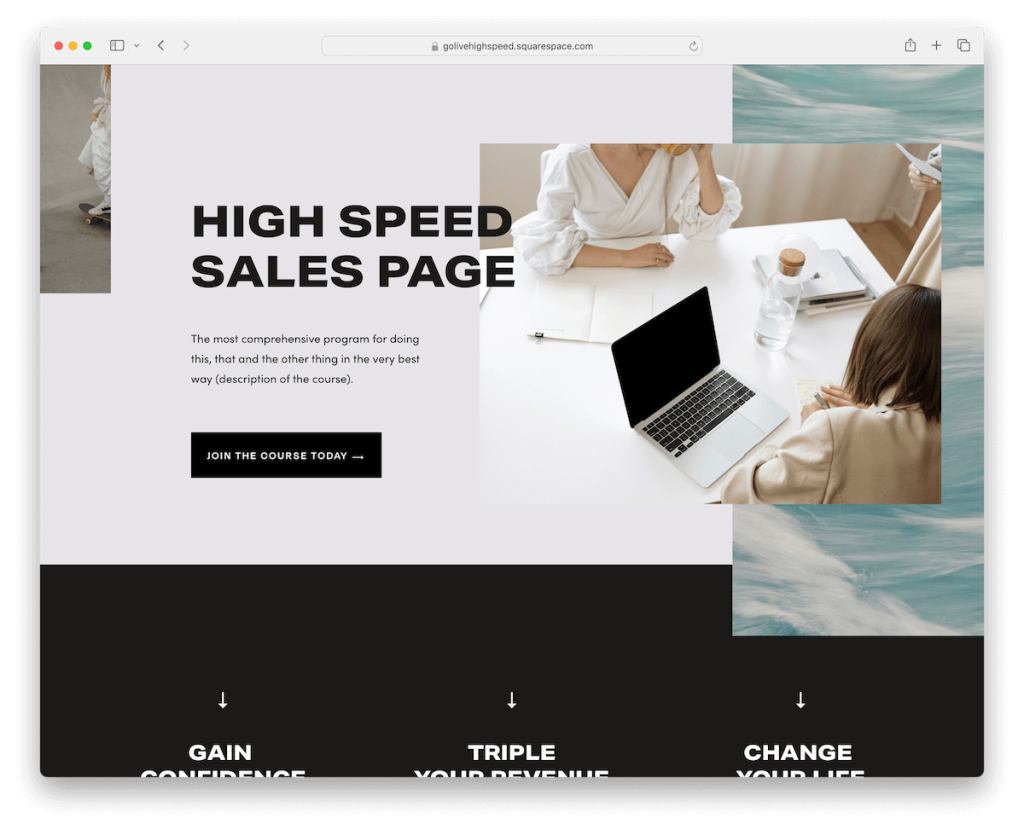
Weitere Informationen / Demo herunterladen17. Verkaufsseite

Sales Page ist die Squarespace-Vorlage, die weiß, wie man einen Auftritt schafft. Ein modernes und trendiges Design sorgt für die perfekte Balance zwischen hellen und dunklen Abschnitten und schafft die Bühne für die Hervorhebung von Inhalten.
Darüber hinaus erwacht der Inhalt beim Scrollen durch Animationen zum Leben, sodass Ihr Blick auf den Bildschirm gerichtet bleibt.
Testimonials rücken zufriedene Kunden in den Mittelpunkt, während sich ausgefallene Akkordeons erweitern, um mit einem Hauch von Flair und Bildern mehr zu enthüllen.
Auf der Verkaufsseite geht es nicht nur ums Verkaufen; es geht darum, zu fesseln.
Hinweis : Vielleicht sind Sie auch daran interessiert, sich diese besten Squarespace-Verkaufsseitenvorlagen anzusehen.
Weitere Informationen / Demo herunterladenSo erstellen Sie mit Squarespace eine Parallax-Scrolling-Website
Das Erstellen einer Parallax-Scrolling-Website mit Squarespace ist viel einfacher als Sie denken.
- Wählen Sie Ihre Vorlage : Wählen Sie eine Squarespace-Vorlage aus, die Parallaxen-Scrolling unterstützt. Suchen Sie nach Vorlagen mit randlosen Bildabschnitten und dynamischen Bildlauffunktionen, um diesen wunderschönen Parallaxeneffekt zu erzielen. Tipp: Wählen Sie aus der obigen Sammlung.
- Passen Sie Ihre Abschnitte an : Passen Sie die Abschnitte Ihrer Website an, nachdem Sie Ihre Vorlage ausgewählt haben. Fügen Sie Abschnitte hinzu, in die Sie Parallaxen-Scrolling einbinden möchten. Dabei kann es sich um Bildblöcke, Galerieblöcke oder beliebige Abschnitte handeln, in denen Sie Hintergrundbilder hinzufügen können.
- Bilder hinzufügen : Laden Sie für jeden Parallaxenabschnitt ein hochwertiges Bild hoch. Stellen Sie sicher, dass Ihre Bilder groß genug sind, um den gesamten Bildschirm abzudecken, ohne an Klarheit zu verlieren.
- Parallaxen-Scrollen aktivieren : Gehen Sie zu den „Design“-Einstellungen jedes Abschnitts und suchen Sie nach der Option für Parallaxen-Scrollen. Aktivieren Sie diese Option, um Ihren Hintergrundbildern den Parallaxeneffekt hinzuzufügen. Wenn Ihre Vorlage automatisch Parallaxe unterstützt, wird dieser Effekt standardmäßig auf geeignete Abschnitte angewendet.
- Anpassen und Vorschau : Sobald Sie das Parallaxen-Scrollen aktiviert haben, passen Sie die Platzierung und Größe Ihres Textes und anderer Elemente an, um sicherzustellen, dass sie den Parallaxen-Hintergrund ergänzen. Sehen Sie sich eine Vorschau Ihrer Website an, um zu sehen, wie der Scrolleffekt aussieht, und nehmen Sie die erforderlichen Anpassungen vor.
- Veröffentlichen Sie Ihre Website : Nachdem Sie die Feinabstimmung vorgenommen und sichergestellt haben, dass alles perfekt aussieht, veröffentlichen Sie Ihre Website. Teilen Sie Ihre neue Parallax-Website mit der Welt und genießen Sie das dynamische, ansprechende Erlebnis, das sie Besuchern bietet.
FAQs zu Squarespace Parallax-Vorlagen
Unterstützen alle Squarespace-Vorlagen Parallaxen-Scrolling?
Nicht alle Squarespace-Vorlagen verfügen über integrierte Parallaxen-Scrolling-Funktionen. Es ist wichtig, Vorlagen zu wählen, die mit Parallaxeneffekten entworfen wurden oder die das Hinzufügen des Effekts durch benutzerdefiniertes CSS oder JavaScript ermöglichen.
Kann ich jedem Abschnitt meiner Website Parallaxeneffekte hinzufügen?
Parallaxeneffekte können normalerweise zu Bildblöcken, Galerieblöcken oder jedem Abschnitt mit einem Hintergrundbild hinzugefügt werden. Die Möglichkeit, diese Effekte hinzuzufügen, kann jedoch je nach der von Ihnen verwendeten Vorlage variieren.
Beeinflusst Parallaxen-Scrollen die Ladegeschwindigkeit meiner Website?
Parallaxeneffekte können sich auf die Ladezeiten auswirken, insbesondere wenn Sie hochauflösende Bilder verwenden. Um dies zu minimieren, optimieren Sie Ihre Bilder für die Verwendung im Internet, bevor Sie sie auf Ihre Squarespace-Website hochladen.
Ist es möglich, die Geschwindigkeit des Parallaxenscrollens anzupassen?
Eine direkte Anpassung der Parallaxengeschwindigkeit ist normalerweise nicht über die Standardeinstellungen von Squarespace möglich. Für erweiterte Anpassungen wie diese ist möglicherweise benutzerdefiniertes CSS oder JavaScript erforderlich.
Wie stelle ich sicher, dass meine Parallax-Website für Mobilgeräte geeignet ist?
Die meisten Squarespace-Vorlagen, einschließlich derjenigen mit Parallax-Scrolling, sind responsiv konzipiert. Es empfiehlt sich jedoch, eine Vorschau Ihrer Website in der mobilen Ansicht anzuzeigen und Ihre Bilder und Inhalte anzupassen, um eine optimale Anzeige auf kleineren Bildschirmen zu gewährleisten.
Kann ich in Squarespace Videohintergründe mit Parallaxeffekten verwenden?
Einige Squarespace-Vorlagen erlauben Videohintergründe, aber die Kombination dieser mit Parallax-Scrolling-Effekten erfordert möglicherweise benutzerdefinierten Code. Es ist wichtig, die Funktionen Ihrer Vorlage zu überprüfen und die Auswirkungen auf die Leistung Ihrer Website zu berücksichtigen.
