17 Template Paralaks Squarespace Terbaik 2024
Diterbitkan: 2024-04-11Lihat templat paralaks Squarespace terbaik untuk menambahkan tampilan segar dan dinamis ke situs web Anda.
Pengguliran paralaks adalah sentuhan ajaib yang Anda tidak tahu Anda butuhkan. Ini menambah kedalaman, gerakan, dan elemen penceritaan yang menawan ke situs Anda, menjadikan setiap gulir sebuah perjalanan.
Oleh karena itu, saya telah mendalami dunia templat Squarespace untuk mengumpulkan permata asli dengan faktor WOW ekstra.
Templat ini bukan hanya tentang tampilan; mereka bertujuan untuk menciptakan pengalaman imersif yang menarik dan mengesankan.
Selain itu, mereka sangat mudah digunakan sehingga siapa pun dapat membuat situs web yang luar biasa tanpa keahlian coding atau desain.
Siap? Ayo pergi!
Postingan ini mencakup :
- Templat Paralaks Squarespace Terbaik
- Cara Membuat Website Parallax Scrolling Dengan Squarespace
- FAQ Tentang Template Paralaks Squarespace
- Apakah semua templat Squarespace mendukung pengguliran paralaks?
- Bisakah saya menambahkan efek paralaks ke bagian mana pun di situs web saya?
- Apakah pengguliran paralaks akan memengaruhi kecepatan memuat situs web saya?
- Apakah mungkin untuk menyesuaikan kecepatan pengguliran paralaks?
- Bagaimana cara memastikan situs web paralaks saya ramah seluler?
- Bisakah saya menggunakan latar belakang video dengan efek paralaks di Squarespace?
Templat Paralaks Squarespace Terbaik
Di bawah, Anda akan menemukan pilihan templat paralaks Squarespace terbaik pilihan kami, masing-masing dirancang secara unik untuk meningkatkan daya tarik visual dan pengalaman pengguna situs web Anda.
Butuh inspirasi? Maka jangan lewatkan situs web pengguliran paralaks yang fantastis ini.
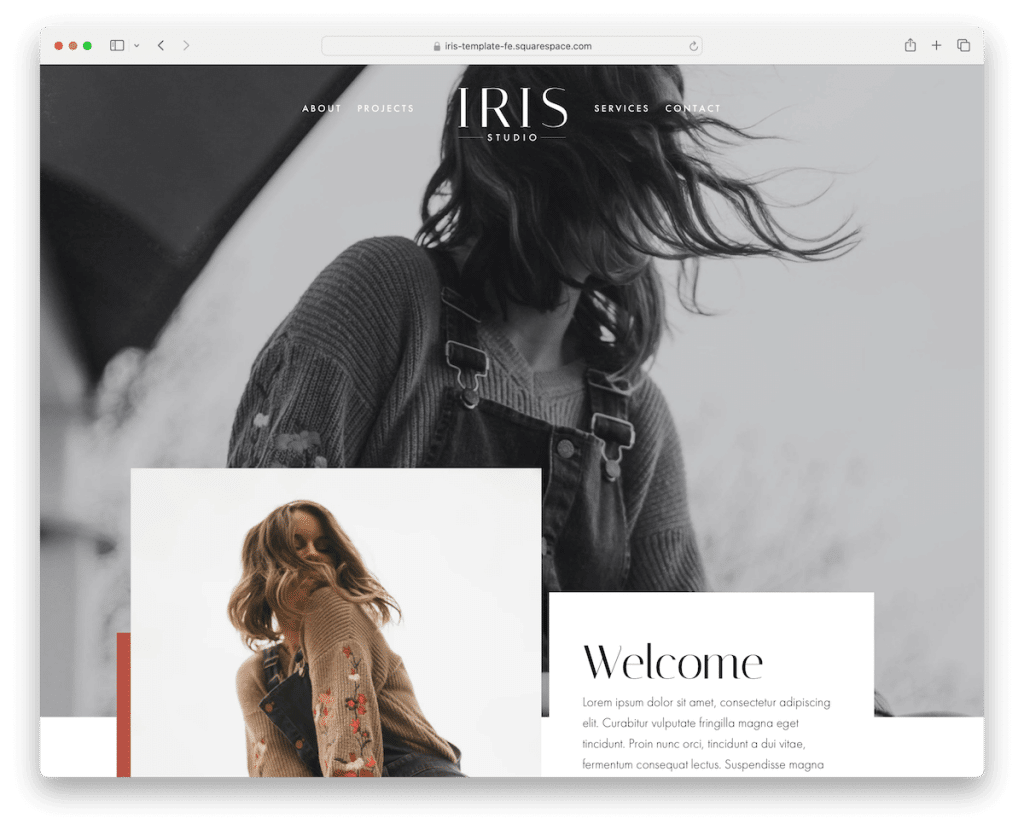
1.Iris

Iris memiliki desain yang modern dan menarik dengan parallax scrolling yang indah yang langsung menarik perhatian. Ini memiliki header dan footer yang bersih dengan semua hal penting untuk navigasi yang lancar. (Saya terutama menyukai area footer yang gelap.)
Templat ini juga menyertakan bagian testimonial, feed Instagram, dan formulir berlangganan. Selain itu, Anda juga tidak perlu membuat formulir kontak dari awal karena sudah terintegrasi.
Yang terakhir, halaman proyek menampilkan galeri lightbox untuk pengalaman menonton yang lebih mendalam.
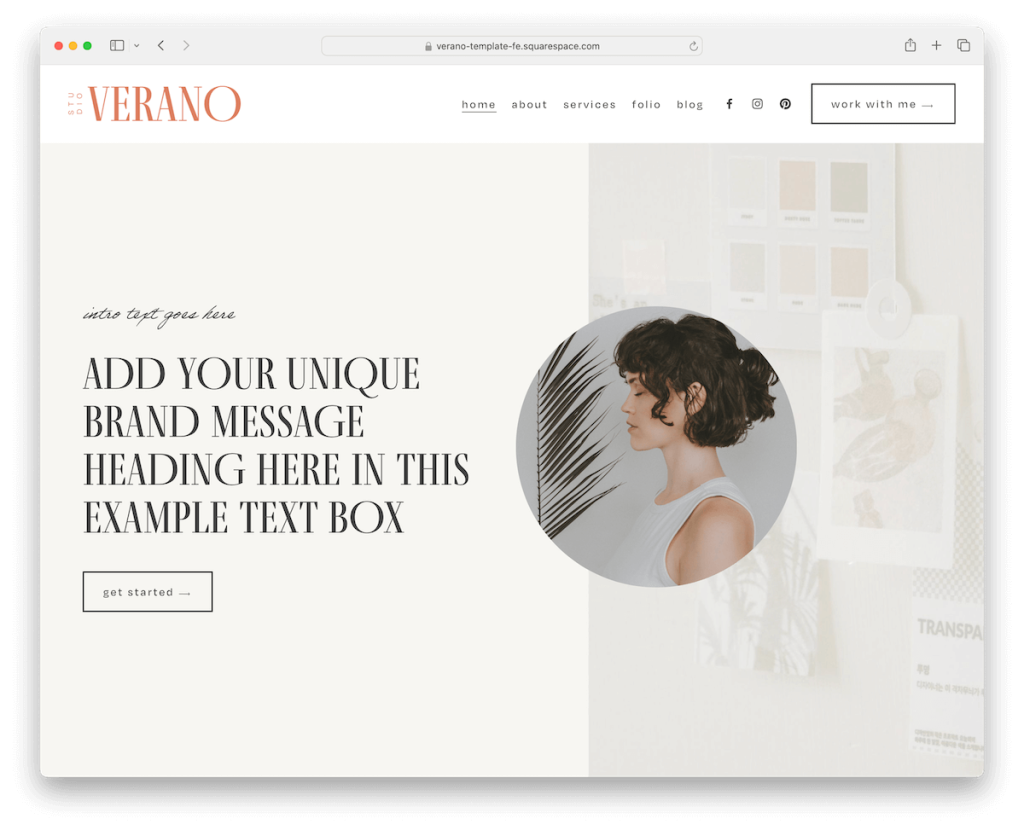
Info lebih lanjut / Unduh Demo2. Verano

Verano bersih dan elegan yang bertentangan dengan arus dengan elemen paralaksnya: alih-alih bergerak secara vertikal, ia bergerak secara horizontal.
Ini adalah sentuhan yang bagus dan unik yang langsung membuatnya menonjol dari yang lain.
Selain itu, Verano memiliki header menghilang/muncul kembali yang menciptakan pengalaman menonton lebih bersih sambil tetap memastikan tautan menu selalu dalam jangkauan.
Anda juga akan menemukan penggeser testimonial, blog, feed Instagram, dan portofolio untuk kenyamanan Anda.
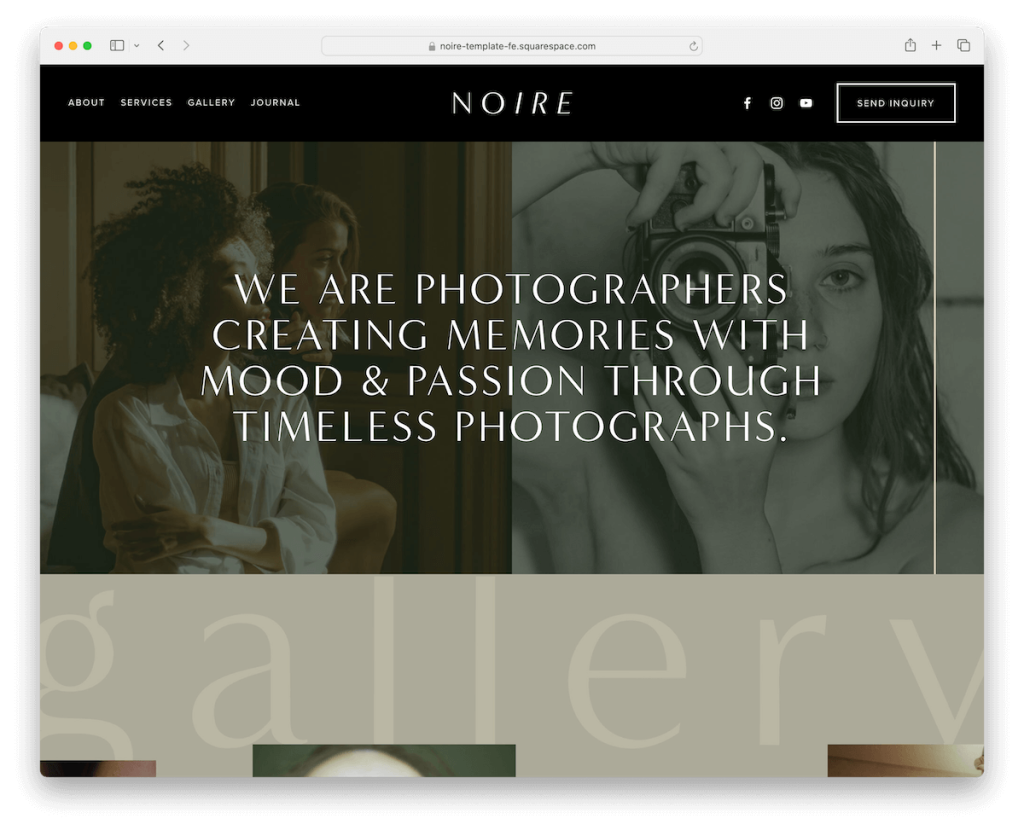
Info lebih lanjut / Unduh Demo3. Noire

Noire bukanlah template Squarespace biasa. Header dan footer hitamnya yang ramping membingkai konten Anda seperti galeri kelas atas.
Gambar meluncur dengan elegan saat Anda menggulir, membuat karya Anda menjadi hidup. Anda juga dapat menampilkan postingan blog dalam carousel yang mulus, testimonial yang mengalir seperti bisikan kesuksesan, dan halaman galeri yang merupakan pesta visual.
Noire adalah kanvas gelap dan penuh gaya yang telah ditunggu-tunggu oleh konten Anda, dengan animasi yang membuat setiap kunjungan berkesan.
Ini adalah kecanggihan dalam bergerak.
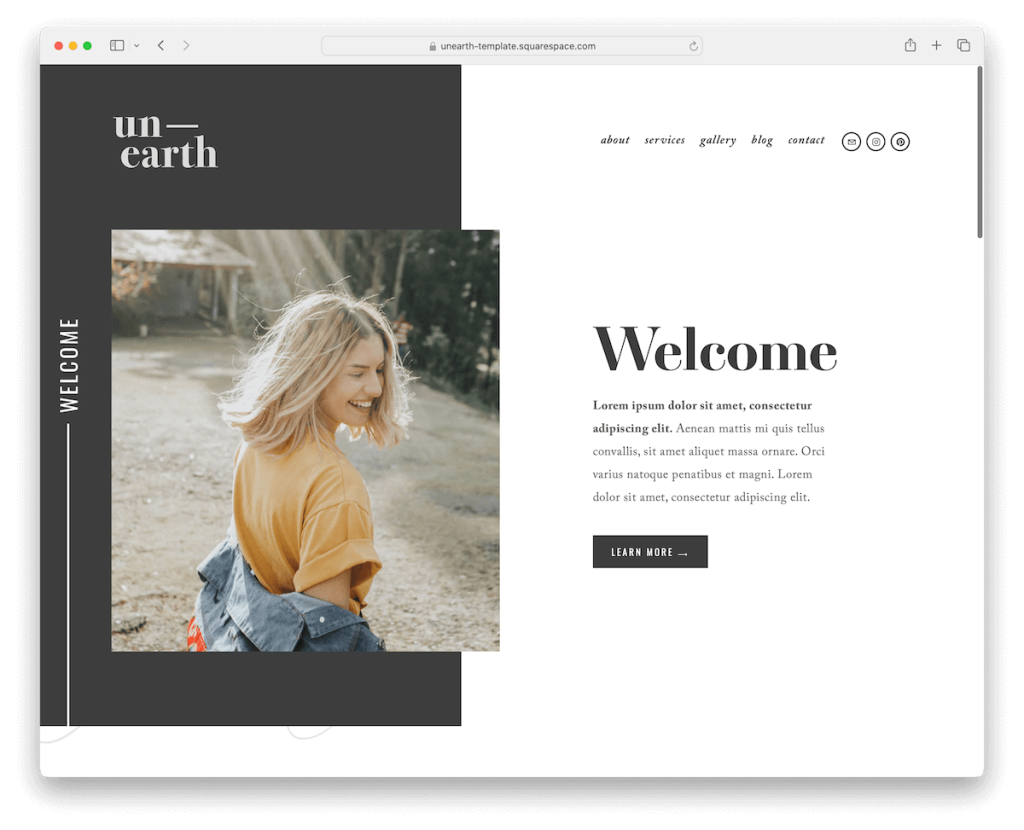
Info lebih lanjut / Unduh Demo4. Gali

Unearth bersih namun berani, meninggalkan kesan mendalam pada setiap orang yang mengunjunginya.
Detail latar belakang bergulir paralaks membuatnya semakin mengagumkan. Selain gambar, Unearth juga memiliki teks dan grafik yang menciptakan kedalaman untuk menambah semangat.
Footer gelap yang kontras muncul dengan baik, sementara beberapa halaman internal berkontribusi pada pembuatan situs web yang lebih cepat. Yang menarik dari Unearth adalah tiga tata letak galeri yang berbeda, termasuk lightbox dan slider.
Info lebih lanjut / Unduh Demo5. Bulan

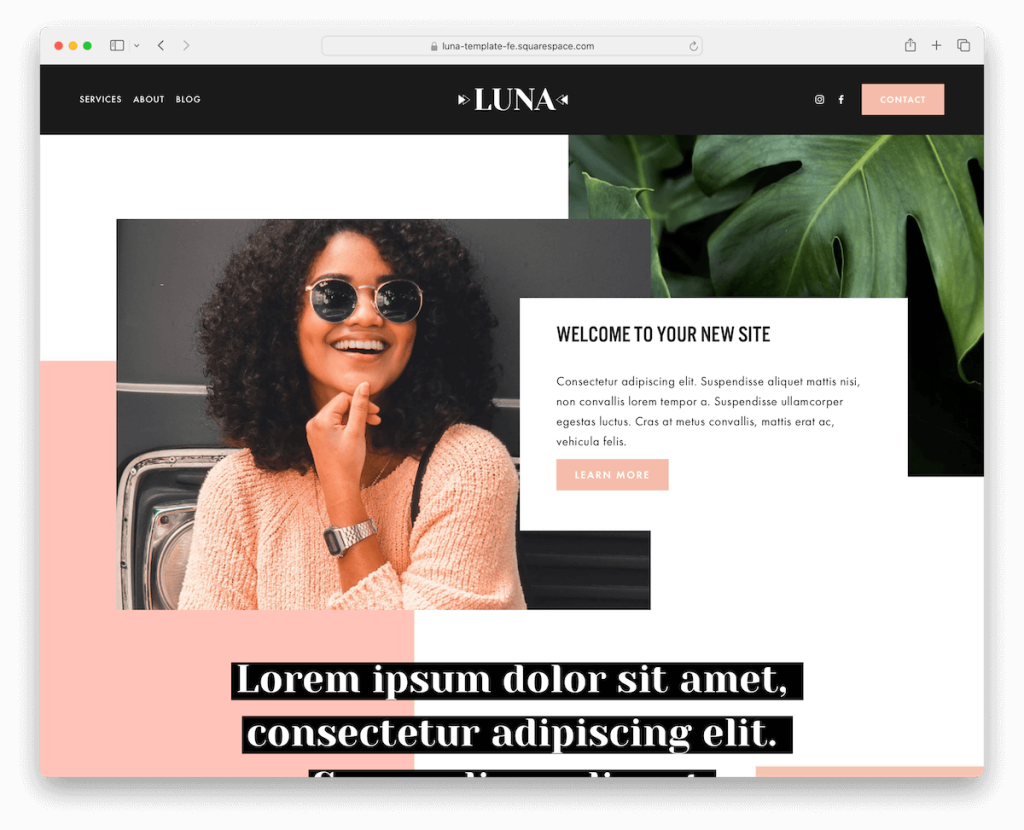
Luna adalah template Squarespace yang akan membuat Anda takjub. Latar belakang paralaks luas yang bergerak bersama Anda mengubah setiap gulungan menjadi sebuah perjalanan.
Ia memiliki segalanya – halaman untuk layanan Anda, tentang detail, dan blog, semuanya dirancang dengan elegan. Dan ada formulir kontak yang telah ditentukan sebelumnya yang memudahkan proses penjangkauan.
Umpan Instagram di footer membuat situs Anda tetap dinamis dengan postingan sosial terbaru Anda. Tunjukkan kepada dunia betapa ramahnya Anda dan tingkatkan kehadiran online Anda.
Info lebih lanjut / Unduh Demo6. Burung Elang

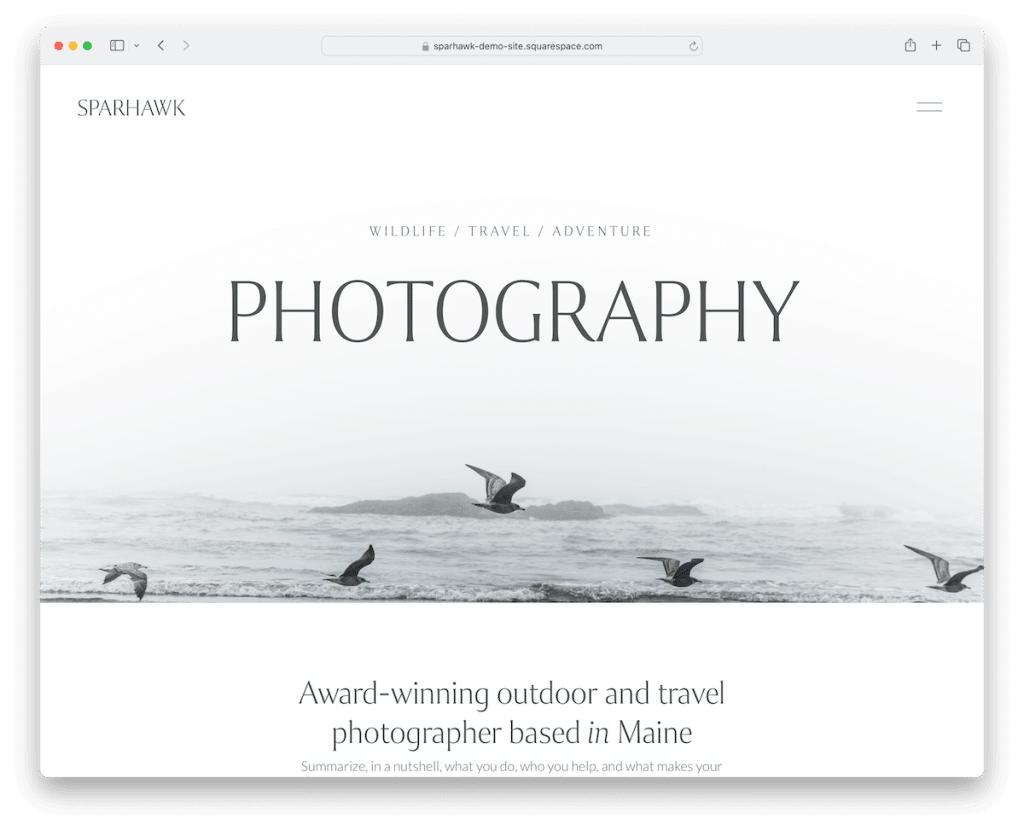
Kebersihan Sparhawk tidak tertandingi. Ini adalah template Squarespace minimalis dengan perhatian terhadap detail yang menjamin pengunjung Anda akan terpesona oleh kehadiran online Anda.
Banyak yang memutuskan untuk bekerja dengan Sparhawk karena keserbagunaan dan kemampuan beradaptasinya. Tentu saja, jangan ragu untuk memodifikasinya sesuka Anda – mudah.
Selain efek paralaks, konten dimuat saat digulir, header menampilkan menu hamburger yang berguna, dan footer ditumpuk dengan tautan cepat, formulir berlangganan, dan umpan IG.
Info lebih lanjut / Unduh Demo7. Suasana yang Baik

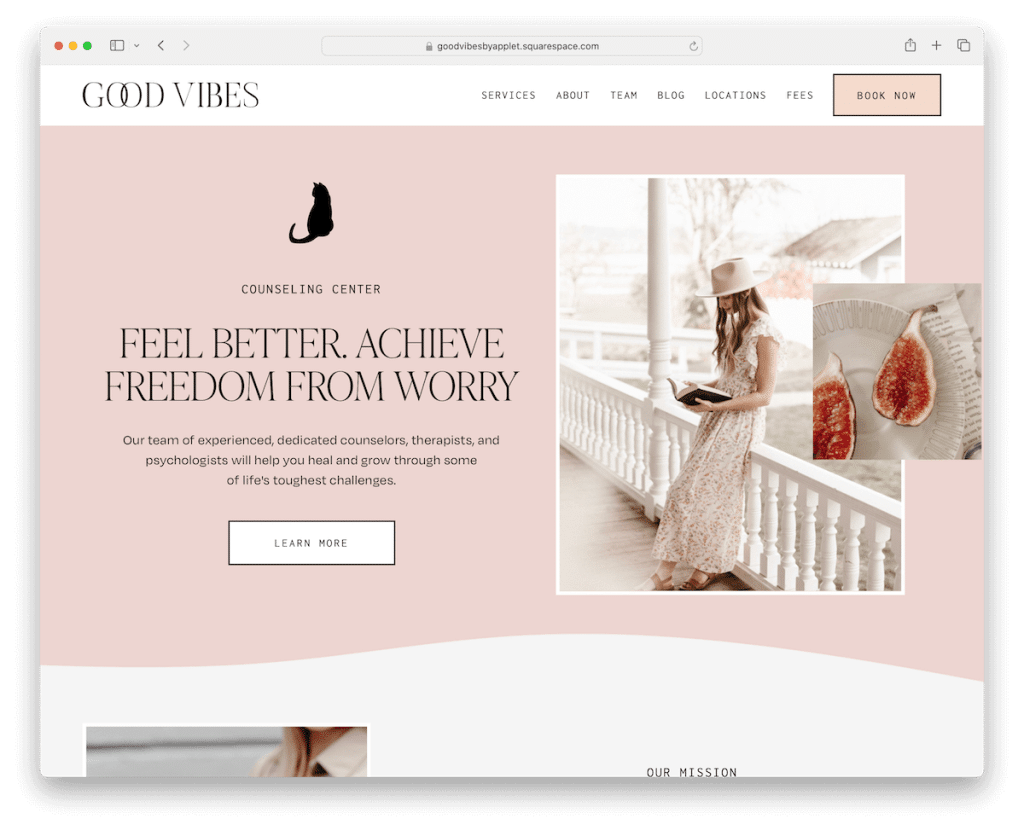
Good Vibes adalah template Squarespace yang terasa seperti sambutan hangat.
Headernya yang sederhana, dengan tombol CTA yang jelas, memandu Anda dengan mudah. Di sisi bawah, footernya tidak hanya besar; ini adalah kombinasi tautan cepat dan tambahan.
Selain itu, carousel menempatkan tim Anda dalam sorotan, bagian berita membuat semua orang mendapat informasi terbaru, dan memiliki pemesanan janji temu online termudah yang pernah ada.
Dan warnanya? Menenangkan, menenangkan, seperti menghirup udara segar, cocok untuk situs web yang berhubungan dengan terapi.
Info lebih lanjut / Unduh Demo8. Harta Karun

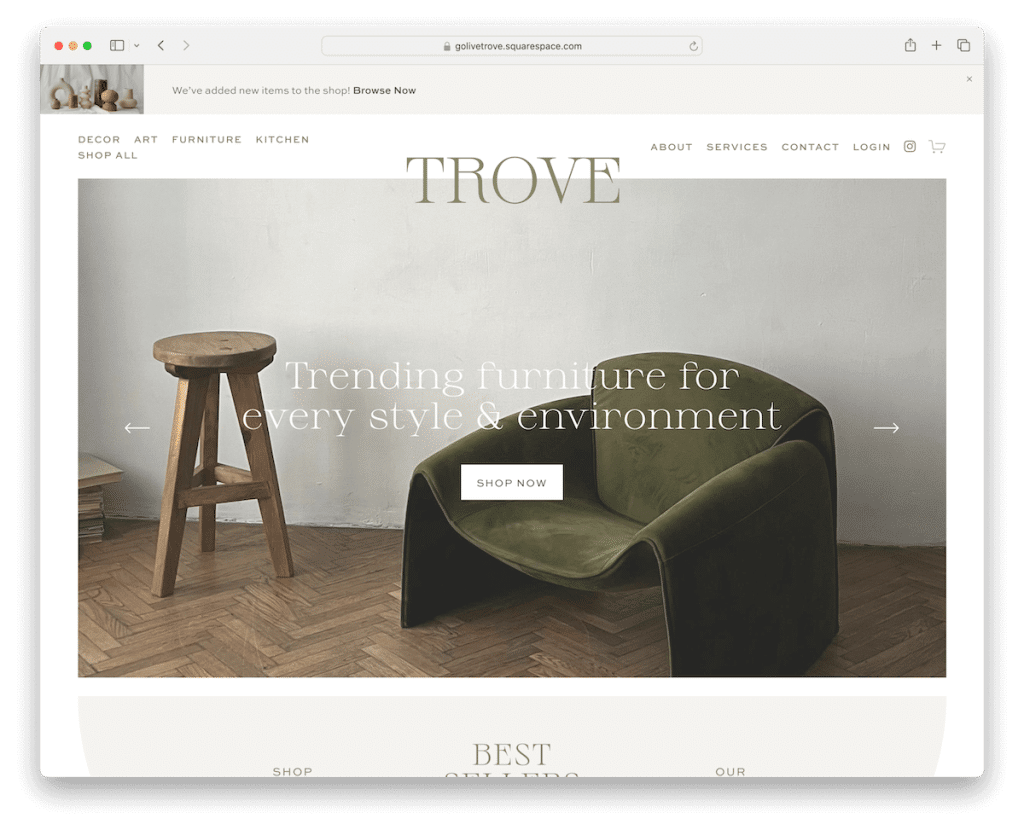
Trove adalah template paralaks Squarespace yang sangat menarik dengan tayangan slide besar di paro atas, termasuk teks overlay dan tombol CTA.
Di atas adalah pemberitahuan bilah atas dan tajuk dasar namun praktis dengan tautan menu serta ikon sosial dan keranjang belanja.
Trove adalah solusi elegan untuk toko online Squarespace, apa pun produknya, kelas atas atau bawah.
Bagian ulasan sangat keren, yang dapat meningkatkan penjualan online Anda, sementara elemen dan bagian unik menjaga situs web tetap segar,
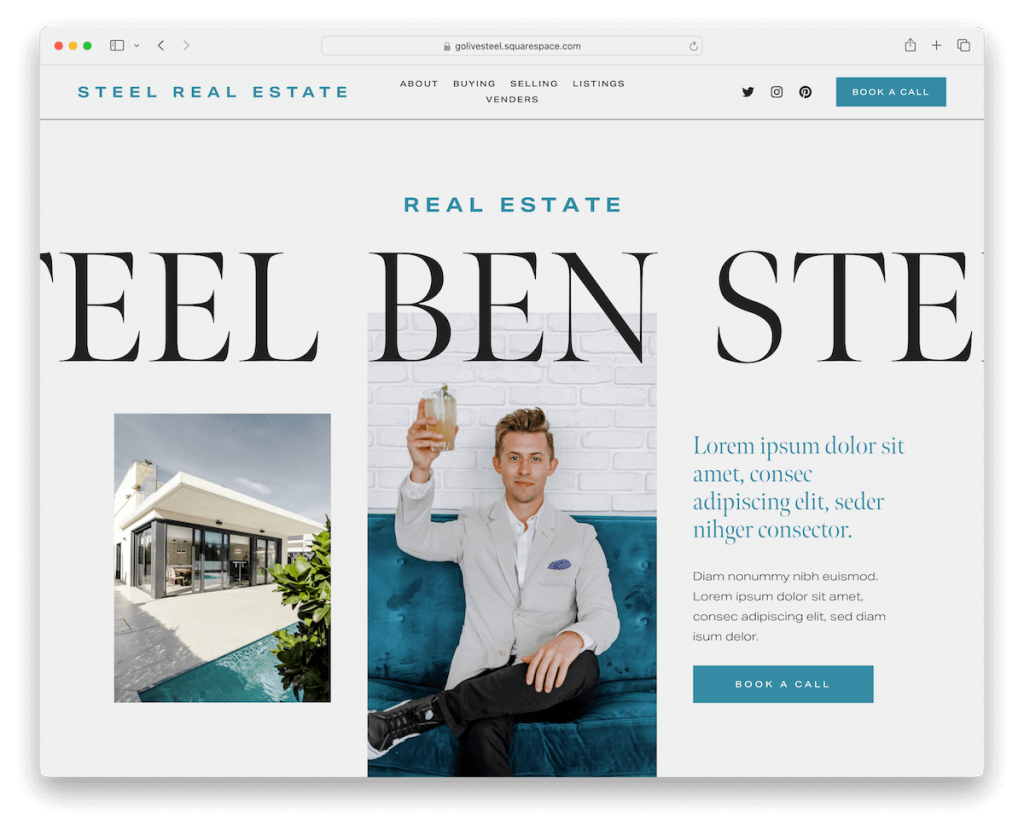
Info lebih lanjut / Unduh Demo9. Baja

Steel adalah template Squarespace yang berarti bisnis, terutama untuk real estate.
Teks animasi menarik perhatian Anda saat Anda membuka halaman, sementara kontennya dimuat dengan baik saat Anda menggulir, membuat penjelajahan menjadi lebih menyenangkan.
Ada header mengambang yang dengan cerdik menyembunyikan dan muncul kembali, membuat navigasi menjadi mudah. Skema warnanya yang energik memberikan kehidupan ke dalam setiap listingan, sementara penggeser testimonial membangun kepercayaan dengan cepat.
Terakhir, footernya besar dan bertanggung jawab, berisi informasi praktis.
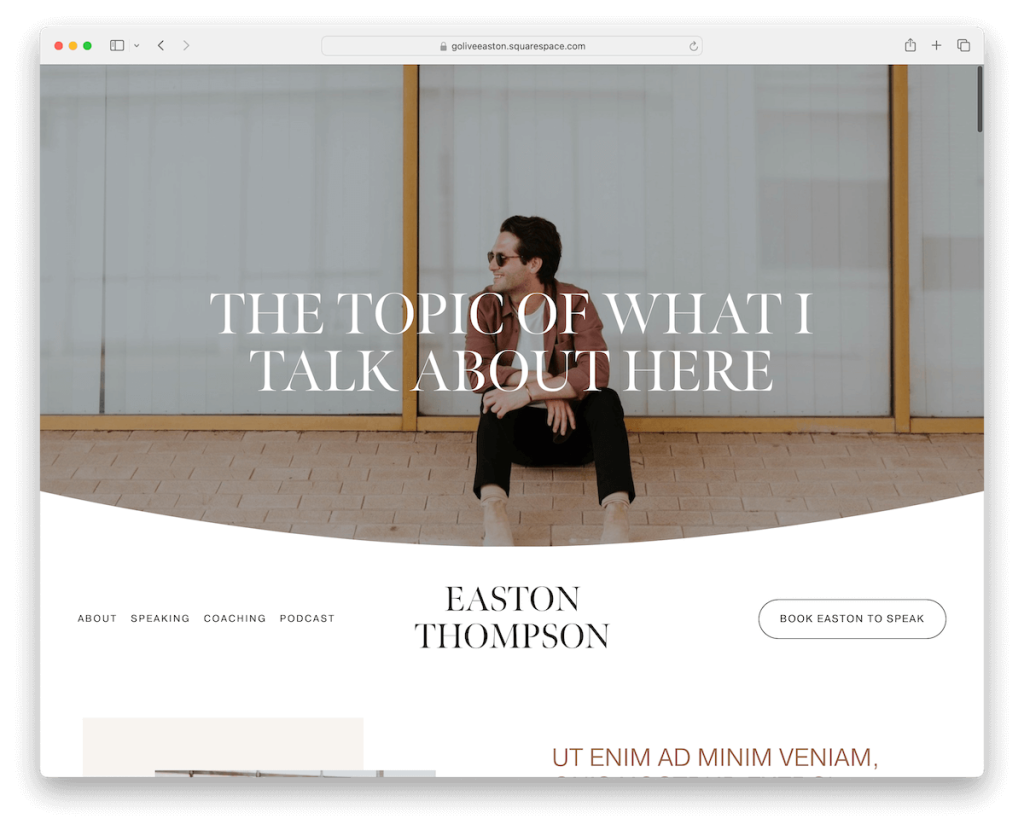
Info lebih lanjut / Unduh Demo10. Easton

Easton adalah template Squarespace dengan header besar yang berisi keajaiban paralaks halus, tautan menu, dan tombol CTA tebal.
Apakah Anda perlu memasukkan informasi lebih lanjut? Akordeon membuka konten yang diperlukan dengan satu klik sambil menjaga tampilan awal tetap bersih dan minimalis.
Pamerkan mitra Anda dengan bagian yang rapi untuk logo klien dan pikat pengunjung dengan area latar belakang video.
Korselkan layanan Anda, tampilkan testimonial yang menarik, dan arahkan pengunjung langsung ke podcast Anda dengan lebih banyak tombol CTA.
Easton memiliki semuanya, sehingga Anda dapat segera mulai mengerjakan situs web menarik Anda.
 Info lebih lanjut / Unduh Demo
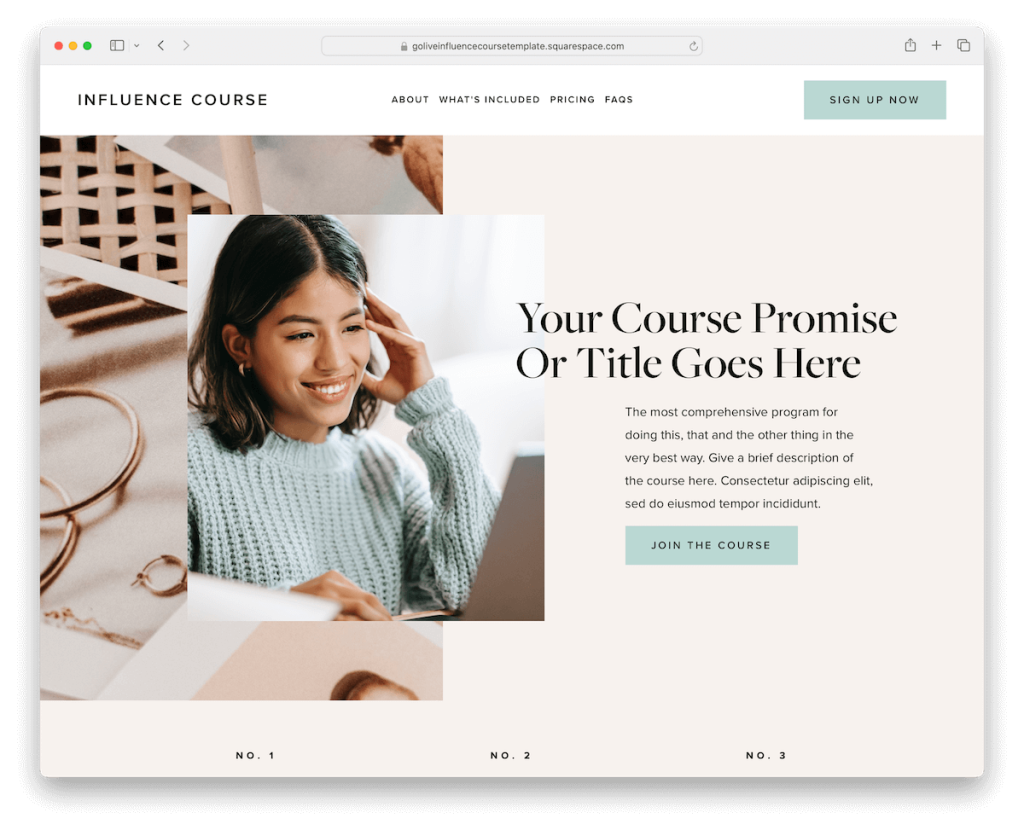
Info lebih lanjut / Unduh Demo11. Kursus Pengaruh

Influence Course adalah template Squarespace yang membuat kursus online Anda diperhatikan.
Desainnya yang bersih dan efek paralaksnya membuat pengguliran menjadi suguhan visual, dengan konten yang dianimasikan ke tempatnya saat Anda menggunakannya.
Header mengambang selalu ada saat Anda membutuhkannya untuk navigasi yang lebih mudah.
Selami kumpulan testimoni inspiratif dan kisah sukses siswa. Selain itu, lihat paket harga yang jelas dan ringkas dan nikmati video tersemat yang menampilkan penawaran Anda.
Kursus Pengaruh lebih dari sekedar templat; itu adalah aset terbaik kelas online Anda.
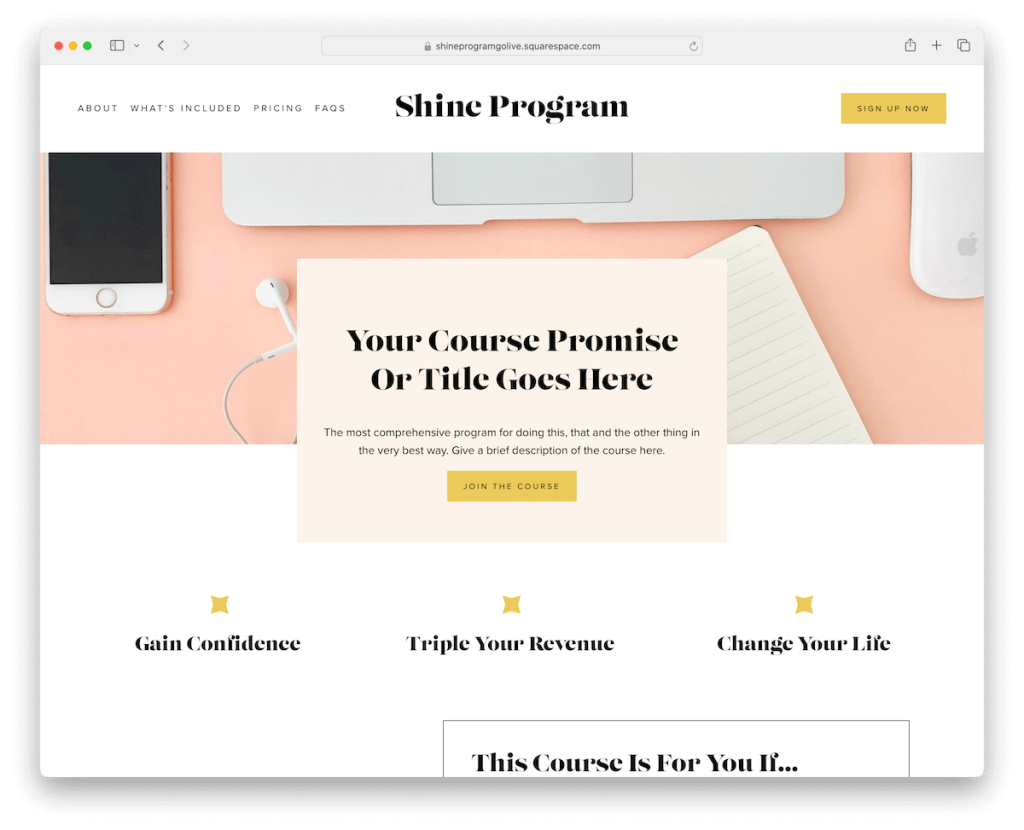
Info lebih lanjut / Unduh Demo12. Program Bersinar

Shine Program menerangi template Squarespace dengan desainnya yang cerah dan lapang. Ini seperti berjalan ke ruangan yang dipenuhi sinar matahari – sesuai dengan namanya.
Perpaduan paralaks dan latar belakang video menjadikan setiap gulungan sebuah perjalanan penemuan.
Butuh wawasan? Telusuri penggeser testimonial tempat pujian menjadi hidup. Dan pertanyaan-pertanyaan aneh yang Anda miliki? Temukan jawaban dalam akordeon yang ramping, cocok untuk informasi menarik dan FAQ.
Shine Program siap melibatkan dan mencerahkan audiens Anda untuk mendapatkan dampak terbaik.
Info lebih lanjut / Unduh Demo13. Sen

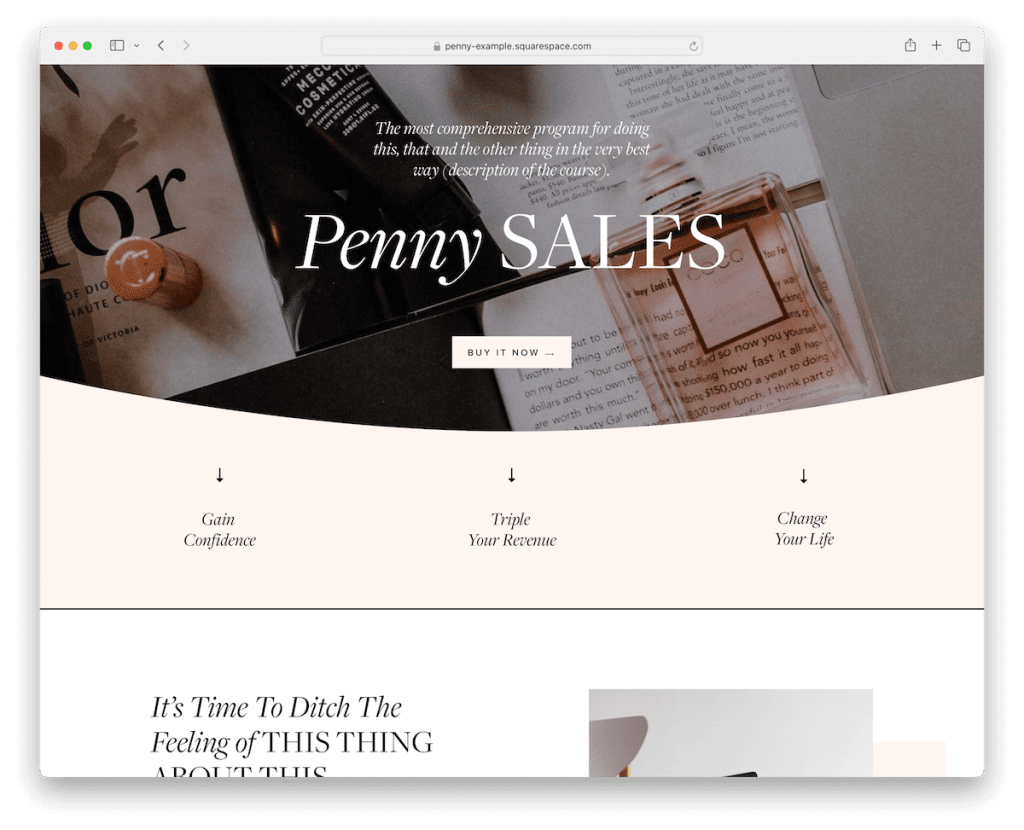
Penny memiliki bagian hero orisinal dengan efek parallax scrolling yang memicu rasa penasaran. Plus, tombol CTA ada di sana, di tengah, memanggil semua orang untuk mengkliknya.
Templat Squarespace ini memiliki distribusi teks dan gambar yang bagus dengan banyak ruang putih agar mudah dibaca.
Yang mengagumkan adalah bagian gelap yang membuat konten lebih menonjol sambil tetap menatap layar.
Penny adalah solusi satu halaman Squarespace yang luar biasa untuk halaman arahan yang mempromosikan kursus online. Namun, Anda dapat dengan cepat mengubahnya untuk hal lain.
Info lebih lanjut / Unduh Demo14. Dampak

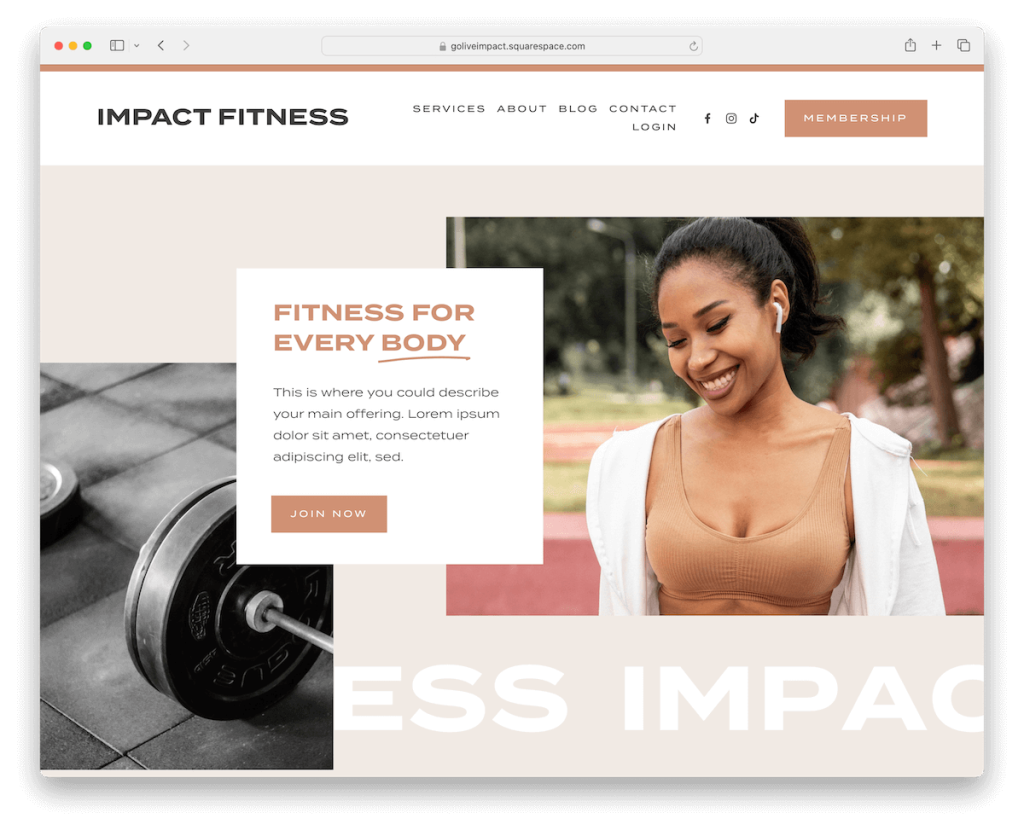
Impact adalah template Squarespace yang menarik perhatian dan tidak mau dilepaskan. Penggulirannya tidak hanya mulus; ini adalah jalur yang menarik dengan teks animasi yang muncul dan konten yang muncul seolah-olah secara ajaib.
Setiap bagian paralaks menambah kedalaman, membuat pesan Anda menonjol.
Footernya bersih, menampilkan feed yang siap untuk Instagram dan ikon sosial yang dapat diklik.
Dengan halaman khusus untuk layanan, tentang, blog, dan kontak, Impact siap membawa bisnis Anda ke luar sana, ke seluruh dunia.
Info lebih lanjut / Unduh Demo15. Scarlett

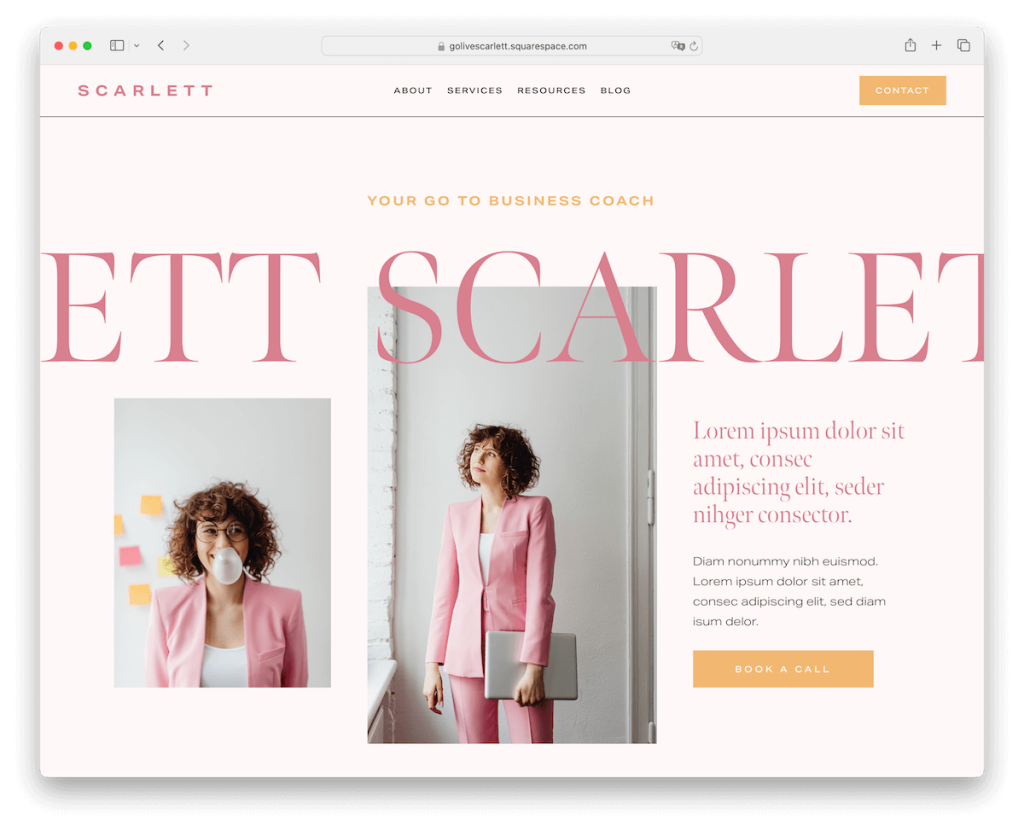
Scarlett adalah template Squarespace yang penuh dengan keanggunan dan sentuhan feminin.
Headernya menghilang saat digulir ke bawah dan muncul kembali saat digulir ke atas, menambah lapisan kelancaran pada navigasi Anda.
Beberapa teks meluncur agar sesuai dengan alur gulir Anda, menciptakan suasana yang lebih menawan.
Slider testimonial menyoroti pujian klien Anda, sedangkan bagian blog dan widget buletin mengundang keterlibatan.
Anda juga mendapatkan beberapa halaman, bagian, elemen, dan formulir kontak yang telah ditentukan sebelumnya untuk memulai dengan cepat.
Info lebih lanjut / Unduh Demo16. Halaman Podcast

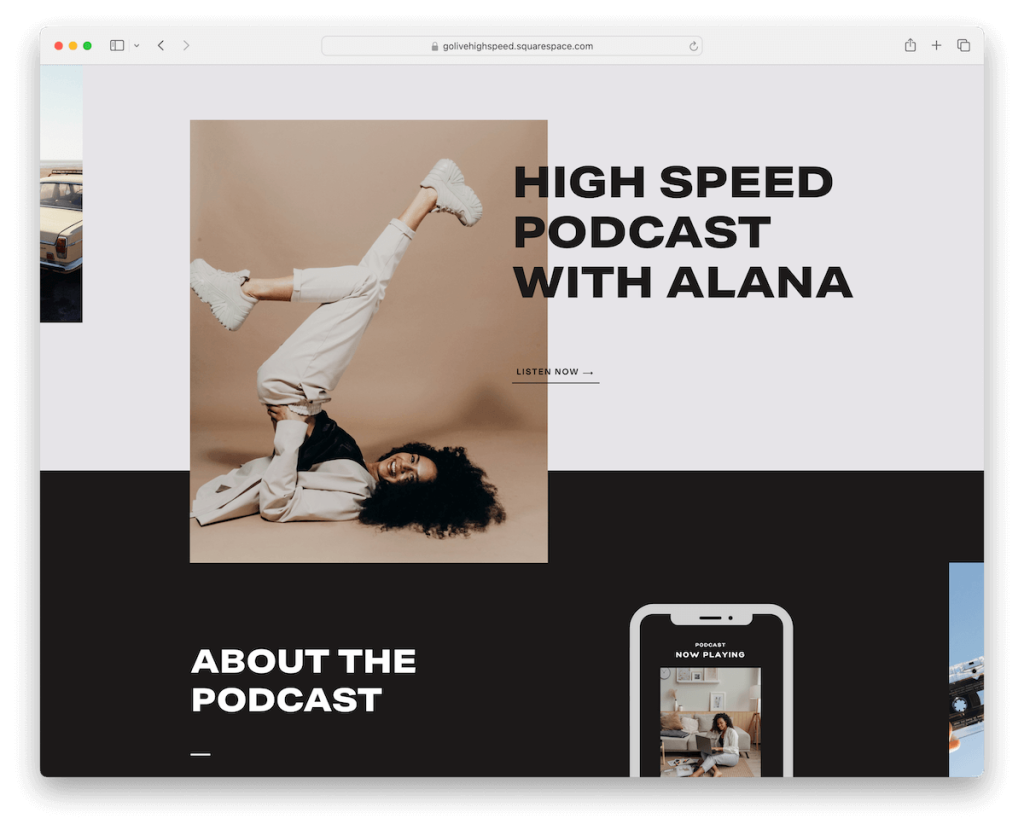
Podcast Page adalah template paralaks Squarespace dengan kontras yang bagus antara bagian gelap dan terang.
Seperti namanya, ini adalah desain yang ideal untuk podcast, tetapi jika Anda menyukai tampilannya, silakan memodifikasinya sesuai kebutuhan dan preferensi pribadi Anda.
Templat podcast Squarespace ini memiliki bagian untuk episode populer dan selanjutnya, Tentang, ulasan, dan formulir keikutsertaan untuk unduhan gratis.
Buat halaman penjualan podcast yang berdampak sekarang dan buat perbedaan langsung.
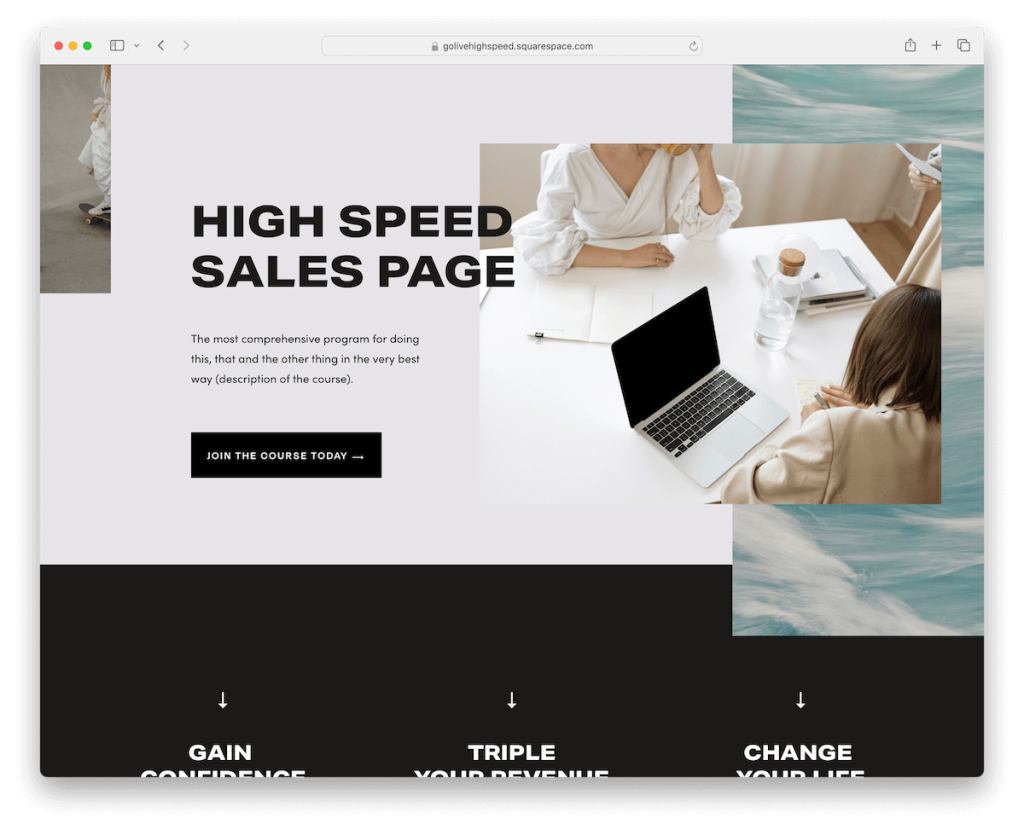
Info lebih lanjut / Unduh Demo17. Halaman Penjualan

Halaman Penjualan adalah template Squarespace yang mengetahui cara masuk. Desain modern dan trendi memberikan keseimbangan sempurna antara bagian terang dan gelap, menyiapkan panggung untuk sorotan konten.
Tidak hanya itu, saat Anda menggulir, konten menjadi hidup dengan animasi, membuat mata Anda tetap tertuju pada layar.
Testimonial menyoroti kepuasan pelanggan, sementara akordeon mewah diperluas untuk mengungkapkan lebih banyak dengan sentuhan bakat, lengkap dengan gambar.
Halaman Penjualan bukan hanya tentang penjualan; ini tentang menawan.
Catatan : Anda mungkin juga tertarik untuk memeriksa templat halaman penjualan Squarespace terbaik ini.
Info lebih lanjut / Unduh DemoCara Membuat Website Parallax Scrolling Dengan Squarespace
Membuat situs web parallax scrolling dengan Squarespace jauh lebih mudah dari yang Anda kira.
- Pilih templat Anda : Pilih templat Squarespace yang mendukung pengguliran paralaks. Cari templat dengan bagian gambar penuh dan fitur pengguliran dinamis untuk menciptakan efek paralaks yang indah. Petunjuk: Pilih dari koleksi di atas.
- Sesuaikan bagian Anda : Sesuaikan bagian situs Anda setelah memilih templat Anda. Tambahkan bagian yang ingin Anda sertakan pengguliran paralaks. Ini bisa berupa blok gambar, blok galeri, atau bagian mana pun tempat Anda dapat menambahkan gambar latar belakang.
- Tambahkan gambar : Unggah gambar berkualitas tinggi untuk setiap bagian paralaks. Pastikan gambar Anda cukup besar untuk menutupi seluruh layar tanpa kehilangan kejelasan.
- Aktifkan pengguliran paralaks : Buka pengaturan “Desain” di setiap bagian dan cari opsi pengguliran paralaks. Aktifkan untuk menambahkan efek paralaks ke gambar latar belakang Anda. Jika template Anda secara otomatis mendukung paralaks, efek ini akan diterapkan secara default ke bagian yang sesuai.
- Sesuaikan dan pratinjau : Setelah Anda mengaktifkan pengguliran paralaks, sesuaikan penempatan dan ukuran teks dan elemen lainnya untuk memastikannya melengkapi latar belakang paralaks. Pratinjau situs Anda untuk melihat tampilan efek gulir dan lakukan penyesuaian yang diperlukan.
- Publikasikan situs Anda : Setelah menyempurnakan dan memastikan semuanya terlihat sempurna, publikasikan situs Anda. Bagikan situs web paralaks baru Anda kepada dunia dan nikmati pengalaman dinamis dan menarik yang ditawarkan kepada pengunjung.
FAQ Tentang Template Paralaks Squarespace
Apakah semua templat Squarespace mendukung pengguliran paralaks?
Tidak semua templat Squarespace memiliki fitur pengguliran paralaks bawaan. Sangat penting untuk memilih templat yang dirancang dengan efek paralaks atau templat yang memungkinkan CSS atau JavaScript khusus untuk menambahkan efek tersebut.
Bisakah saya menambahkan efek paralaks ke bagian mana pun di situs web saya?
Efek paralaks biasanya dapat ditambahkan ke blok gambar, blok galeri, atau bagian mana pun dengan gambar latar belakang. Namun, kemampuan untuk menambahkan efek ini mungkin berbeda-beda berdasarkan template spesifik yang Anda gunakan.
Apakah pengguliran paralaks akan memengaruhi kecepatan memuat situs web saya?
Efek paralaks dapat memengaruhi waktu pemuatan, terutama jika Anda menggunakan gambar beresolusi tinggi. Untuk meminimalkan hal ini, optimalkan gambar Anda untuk penggunaan web sebelum mengunggahnya ke situs Squarespace Anda.
Apakah mungkin untuk menyesuaikan kecepatan pengguliran paralaks?
Kustomisasi langsung kecepatan paralaks biasanya tidak tersedia melalui pengaturan standar Squarespace. Untuk penyesuaian lebih lanjut seperti ini, CSS atau JavaScript khusus mungkin diperlukan.
Bagaimana cara memastikan situs web paralaks saya ramah seluler?
Kebanyakan templat Squarespace, termasuk templat dengan pengguliran paralaks, dirancang agar responsif. Namun, merupakan praktik yang baik untuk melihat pratinjau situs Anda dalam tampilan seluler dan menyesuaikan gambar serta konten untuk memastikan tampilan optimal pada layar yang lebih kecil.
Bisakah saya menggunakan latar belakang video dengan efek paralaks di Squarespace?
Beberapa templat Squarespace mengizinkan latar belakang video, tetapi menggabungkannya dengan efek pengguliran paralaks mungkin memerlukan kode khusus. Penting untuk memeriksa kemampuan template Anda dan mempertimbangkan dampak kinerja pada situs Anda.
