17 migliori modelli Parallax di Squarespace 2024
Pubblicato: 2024-04-11Dai un'occhiata ai migliori modelli di parallasse di Squarespace per aggiungere un aspetto fresco e dinamico al tuo sito web.
Lo scorrimento parallasse è il tocco magico di cui non sapevi di aver bisogno. Aggiunge profondità, movimento e un elemento narrativo accattivante al tuo sito, rendendo ogni scorrimento un viaggio.
Pertanto, mi sono tuffato in profondità nel mondo dei modelli Squarespace per collezionare vere gemme con il fattore WOW extra.
Questi modelli non riguardano solo l'aspetto; si tratta di creare un'esperienza coinvolgente che coinvolga e impressioni.
Inoltre, sono semplicissimi da usare in modo che chiunque possa creare un sito Web eccezionale senza competenze di codifica o progettazione.
Pronto? Andiamo!
Questo post riguarda :
- I migliori modelli Parallax di Squarespace
- Come creare un sito Web con scorrimento parallasse con Squarespace
- Domande frequenti sui modelli Parallax di Squarespace
- Tutti i modelli Squarespace supportano lo scorrimento parallasse?
- Posso aggiungere effetti di parallasse a qualsiasi sezione del mio sito web?
- Lo scorrimento parallasse influirà sulla velocità di caricamento del mio sito web?
- È possibile personalizzare la velocità del parallasse scrolling?
- Come posso assicurarmi che il mio sito web Parallax sia ottimizzato per i dispositivi mobili?
- Posso utilizzare sfondi video con effetti di parallasse in Squarespace?
I migliori modelli Parallax di Squarespace
Di seguito troverai la nostra selezione selezionata con cura dei migliori modelli di parallasse di Squarespace, ciascuno progettato unicamente per migliorare l'attrattiva visiva e l'esperienza utente del tuo sito web.
Hai bisogno di ispirazione? Allora non perderti questi fantastici siti web con scorrimento parallasse.
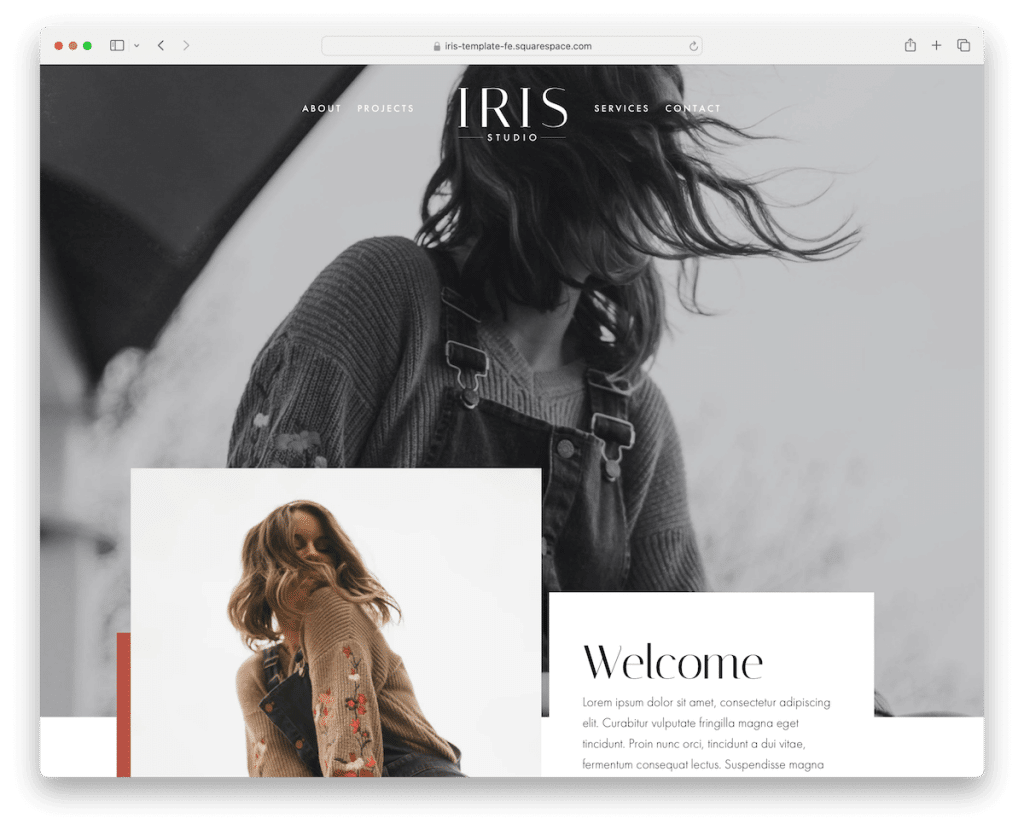
1. Iride

Iris ha un design moderno e accattivante con un bellissimo scorrimento parallasse che attira immediatamente l'attenzione. Ha un'intestazione e un piè di pagina puliti con tutti gli elementi essenziali per una navigazione fluida. (Mi piace particolarmente l'area scura del piè di pagina.)
Questo modello include anche una sezione per testimonianze, un feed Instagram e un modulo di iscrizione. Oltre a ciò, non avrai bisogno di creare un modulo di contatto da zero perché è già integrato.
Ultimo ma non meno importante, le pagine del progetto presentano una galleria lightbox per un'esperienza visiva più coinvolgente.
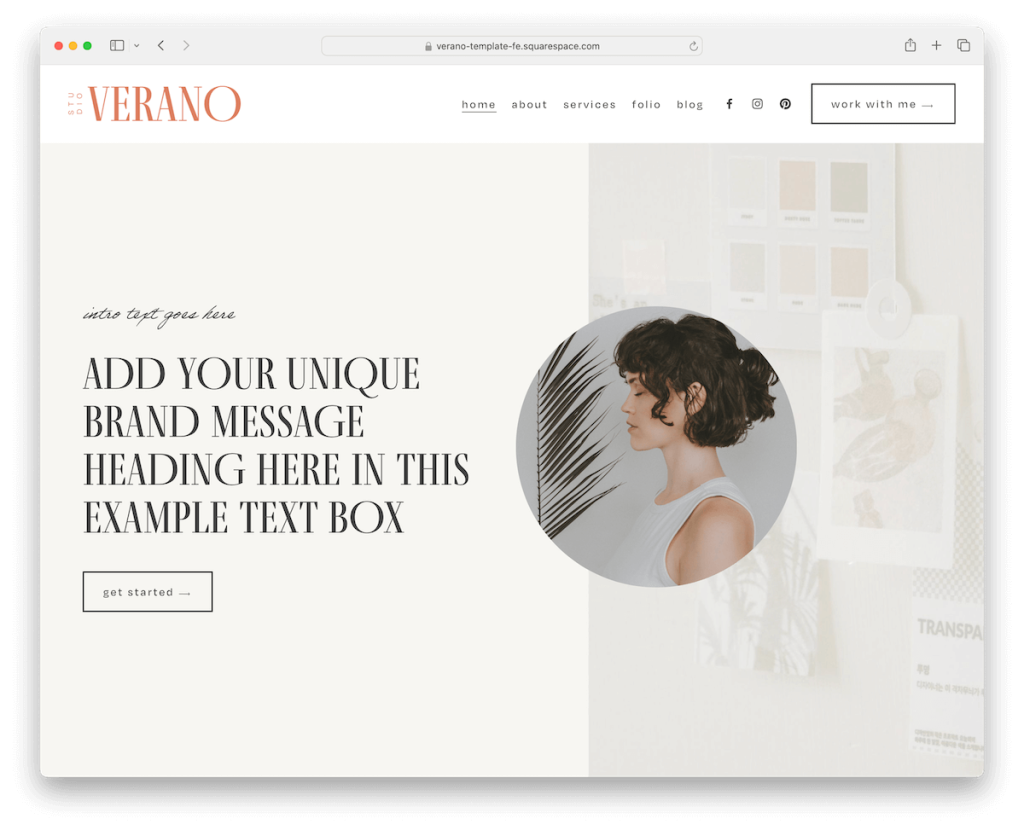
Maggiori informazioni / Scarica la demo2. Verano

Verano è pulito ed elegante che va controcorrente con il suo elemento di parallasse: invece di muoversi verticalmente, si muove orizzontalmente.
È un tocco gradevole e unico che lo distingue immediatamente dal resto.
Inoltre, Verano ha una pratica intestazione che scompare/riappare che crea un'esperienza di visualizzazione più pulita garantendo comunque che i collegamenti dei menu siano sempre a portata di mano.
Troverai anche uno slider per le testimonianze, un blog, un feed Instagram e un portfolio per la tua comodità.
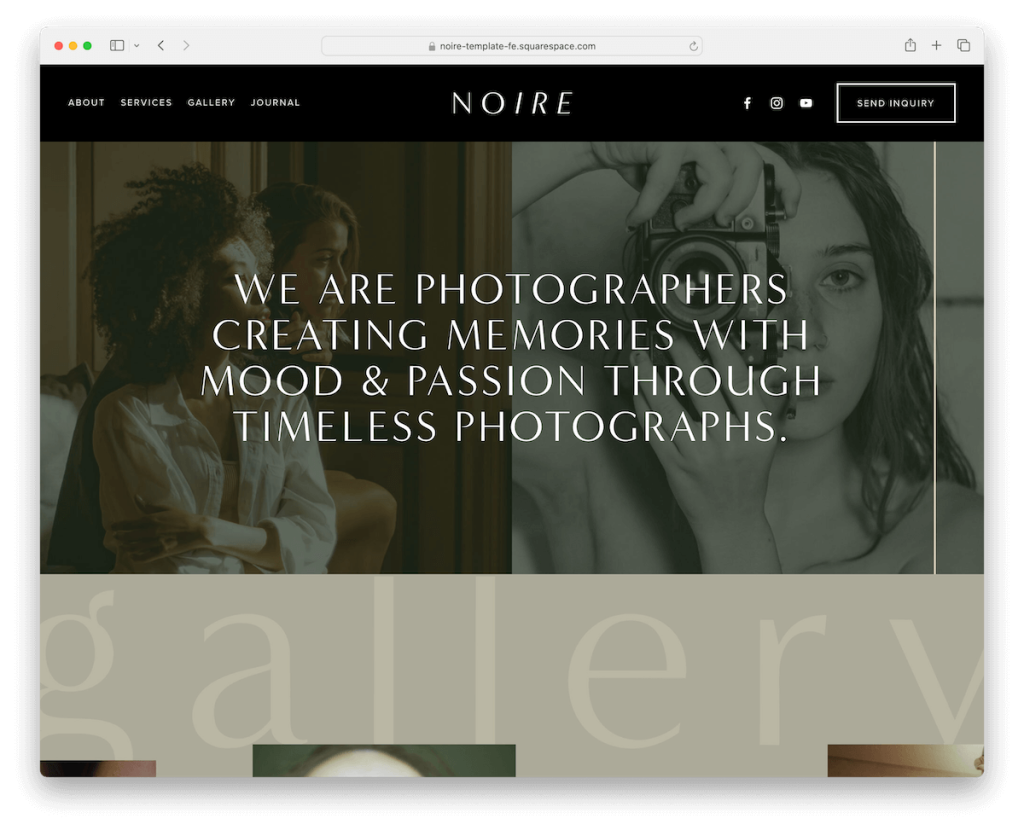
Maggiori informazioni / Scarica la demo3. Nero

Noire non è il modello Squarespace medio. L'elegante intestazione e piè di pagina neri incorniciano i tuoi contenuti come una galleria di fascia alta.
Le immagini scorrono con eleganza mentre scorri, dando vita al tuo lavoro. Puoi anche mostrare i post del blog in un carosello fluido, testimonianze che scorrono come sussurri di successo e una pagina della galleria che è una festa visiva.
Noire è la tela oscura ed elegante che i tuoi contenuti stavano aspettando, con animazioni che rendono ogni visita memorabile.
È raffinatezza in movimento.
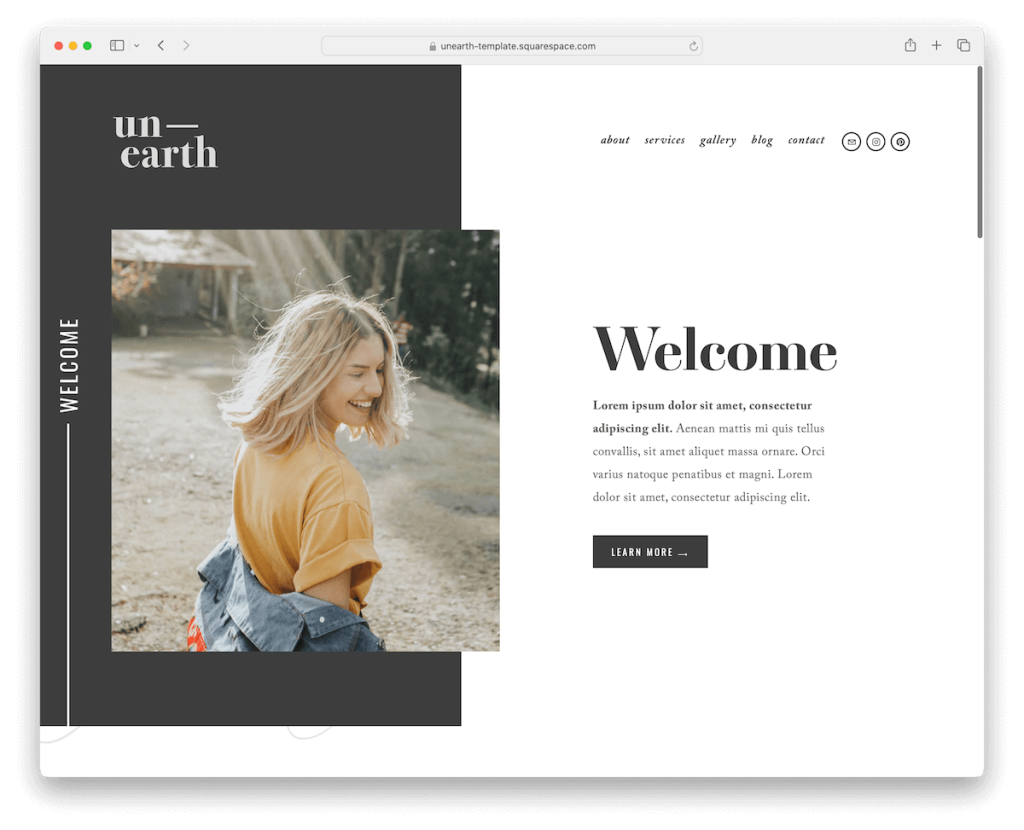
Maggiori informazioni / Scarica la demo4. Dissotterrare

Unearth è pulito ma audace, lasciando un'impressione duratura in tutti coloro che lo visitano.
I dettagli dello sfondo a scorrimento parallasse lo rendono ancora più fantastico. Oltre alle immagini, Unearth dispone anche di testo e grafica che creano profondità per una maggiore grinta.
Il piè di pagina scuro a contrasto risalta bene, mentre più pagine interne contribuiscono a velocizzare la creazione del sito web. La cosa particolarmente interessante di Unearth sono i suoi tre diversi layout di galleria, inclusi lightbox e slider.
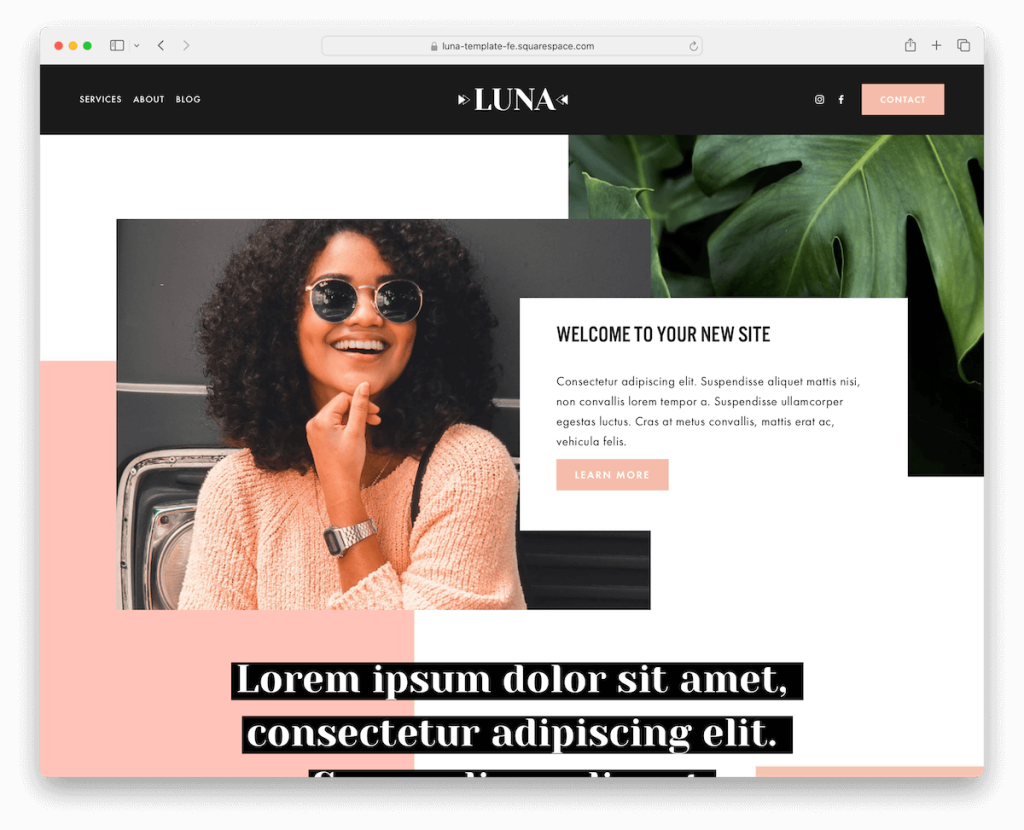
Maggiori informazioni / Scarica la demo5. Luna

Luna è il modello Squarespace che ti toglierà il fiato. I vasti sfondi parallasse che si muovono con te trasformano ogni pergamena in un viaggio.
Ha tutto: pagine per i tuoi servizi, informazioni dettagliate e blog, il tutto progettato con eleganza. E c'è un modulo di contatto predefinito che rende il contatto un gioco da ragazzi.
Un feed Instagram nel piè di pagina mantiene vivace il tuo sito con i tuoi ultimi post social. Mostra al mondo quanto sei socievole e porta la tua presenza online a un livello superiore.
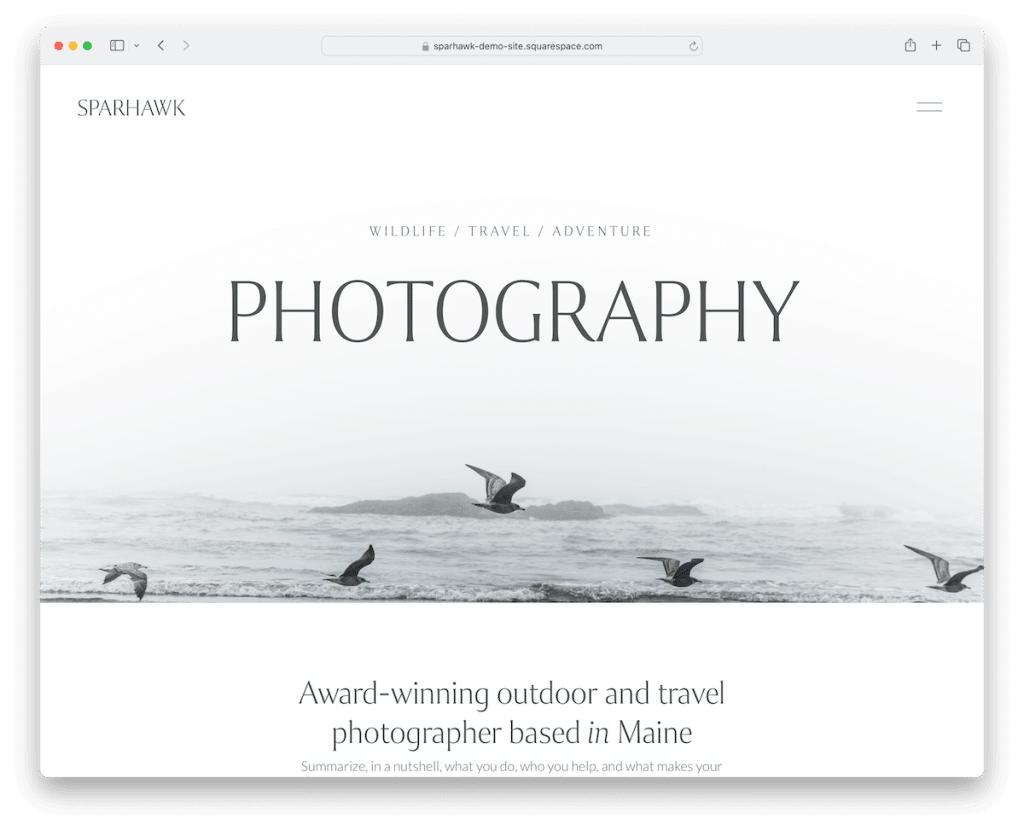
Maggiori informazioni / Scarica la demo6. Sparhawk

La pulizia di Sparhawk non ha eguali. È un modello Squarespace minimalista con una grande attenzione ai dettagli che garantisce che i tuoi visitatori rimarranno incantati dalla tua presenza online.
Molti decidono di lavorare con Sparhawk fuori dagli schemi per la sua versatilità e adattabilità. Naturalmente, sentiti libero di modificarlo come preferisci: è semplicissimo.
Oltre all'effetto di parallasse, il contenuto viene caricato tramite scorrimento, l'intestazione presenta un pratico menu hamburger sovrapposto e il piè di pagina è pieno di collegamenti rapidi, un modulo di iscrizione e un feed IG.
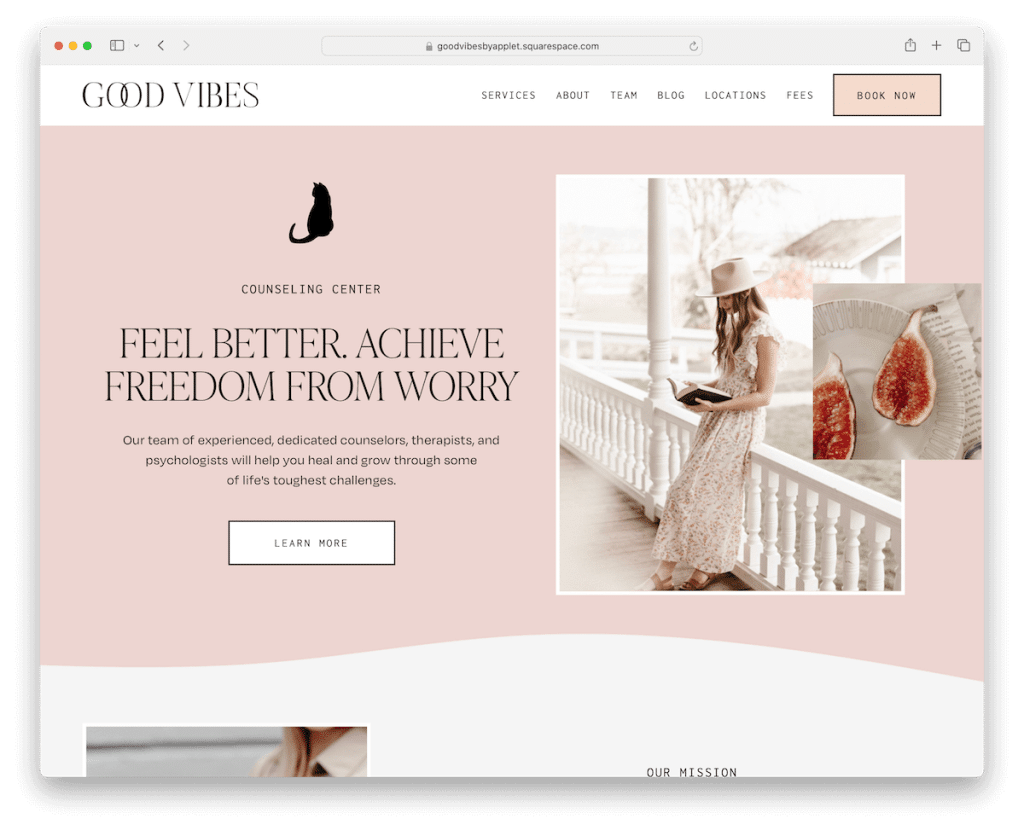
Maggiori informazioni / Scarica la demo7. Buone vibrazioni

Good Vibes è il modello Squarespace che ti dà un caloroso benvenuto.
La sua semplice intestazione, con un chiaro pulsante CTA, ti guida facilmente. Sul lato inferiore, il piè di pagina non è solo grande; è una combinazione di collegamenti rapidi ed extra.
Inoltre, un carosello mette il tuo team sotto i riflettori, una sezione di notizie tiene tutti aggiornati e offre la prenotazione di appuntamenti online più semplice di sempre.
E i colori? Lenitivo, calmante, come una boccata d'aria fresca, perfetto per un sito web correlato alla terapia.
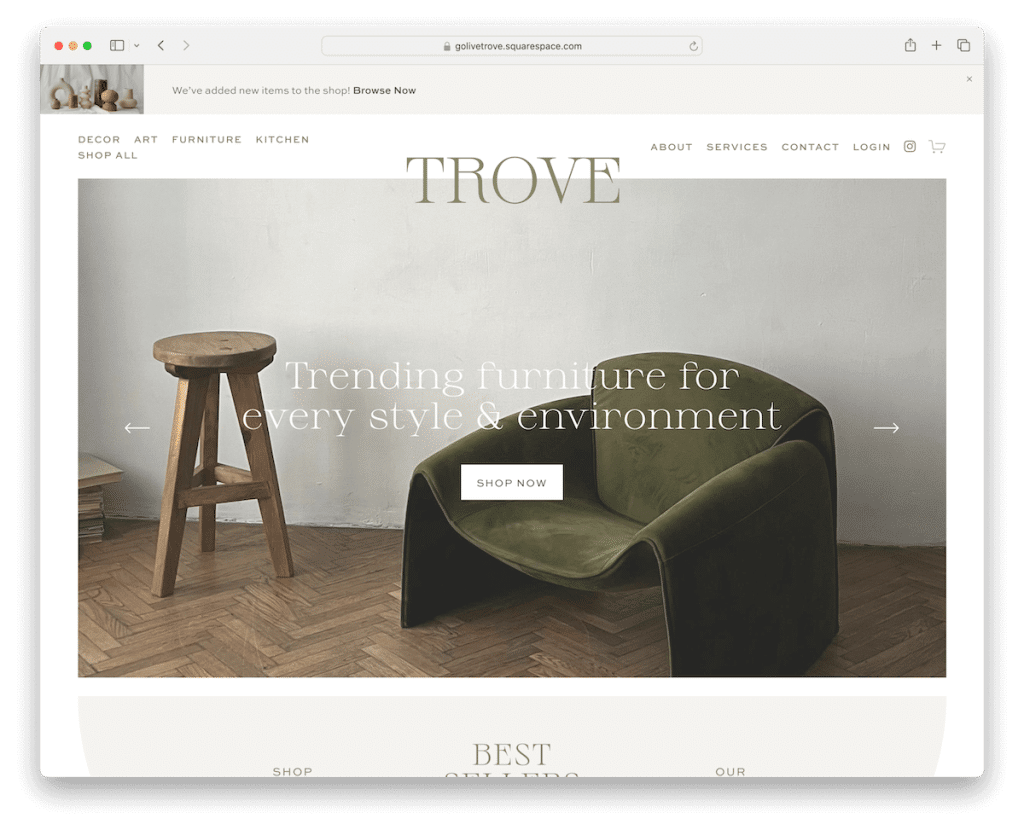
Maggiori informazioni / Scarica la demo8. Trova

Trove è un modello di parallasse di Squarespace che colpisce pesantemente con la sua grande presentazione sopra la piega, incluso testo sovrapposto e pulsanti CTA.
Sopra c'è una notifica nella barra superiore e un'intestazione semplice ma pratica con collegamenti ai menu e icone social e del carrello.
Trove è una soluzione elegante per un negozio online Squarespace, indipendentemente dai prodotti, di fascia alta o di fascia bassa.
La sezione delle recensioni è particolarmente interessante e può aumentare le tue vendite online, mentre elementi e sezioni unici mantengono il sito web aggiornato,
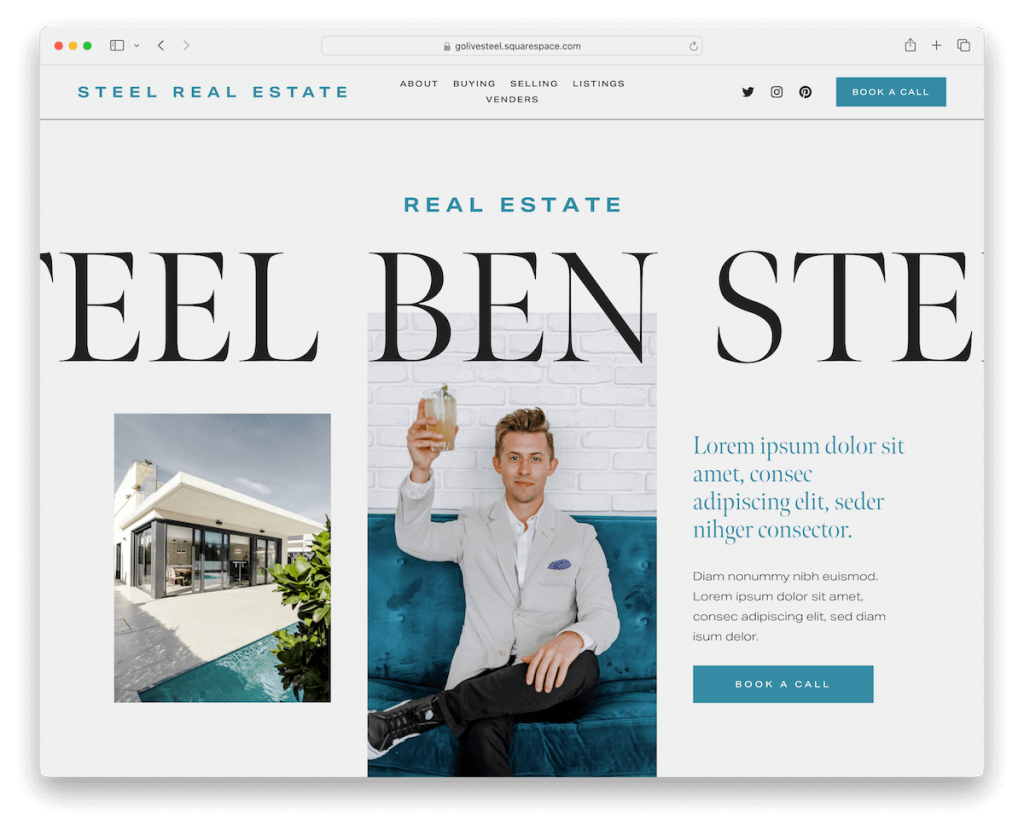
Maggiori informazioni / Scarica la demo9. Acciaio

Steel è il template di Squarespace che significa business, soprattutto nel settore immobiliare.
Il testo animato cattura la tua attenzione quando arrivi sulla pagina, mentre il suo contenuto si carica con grazia mentre scorri, rendendo la navigazione più divertente.
C'è un'intestazione mobile che si nasconde e riappare abilmente, rendendo la navigazione un gioco da ragazzi. La sua energica combinazione di colori infonde vita in ogni inserzione, mentre il cursore delle testimonianze crea fiducia al volo.
Infine, il footer è ampio e responsabile, ricco di informazioni pratiche.
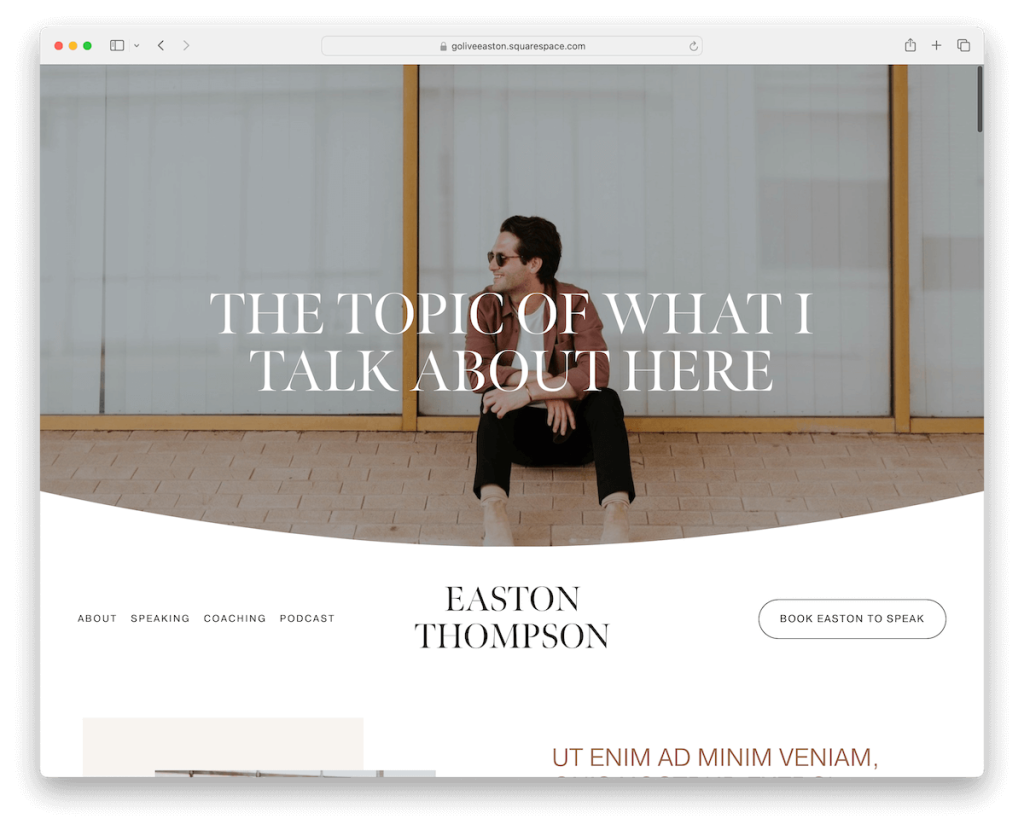
Maggiori informazioni / Scarica la demo10. Easton

Easton è il modello Squarespace con una grande intestazione contenente magia di parallasse fluida, collegamenti ai menu e un pulsante CTA in grassetto.
Hai bisogno di includere ulteriori informazioni? Le fisarmoniche spiegano il contenuto necessario con un clic mantenendo l'aspetto iniziale pulito e minimalista.
Metti in mostra i tuoi partner con una sezione ordinata per i loghi dei clienti e affascina i visitatori con un'area di sfondo video.
Metti in sequenza i tuoi servizi, mostra testimonianze brillanti e indirizza i visitatori direttamente al tuo podcast con più pulsanti CTA.
Easton ha tutto, quindi puoi iniziare subito a lavorare sul tuo sito web accattivante.
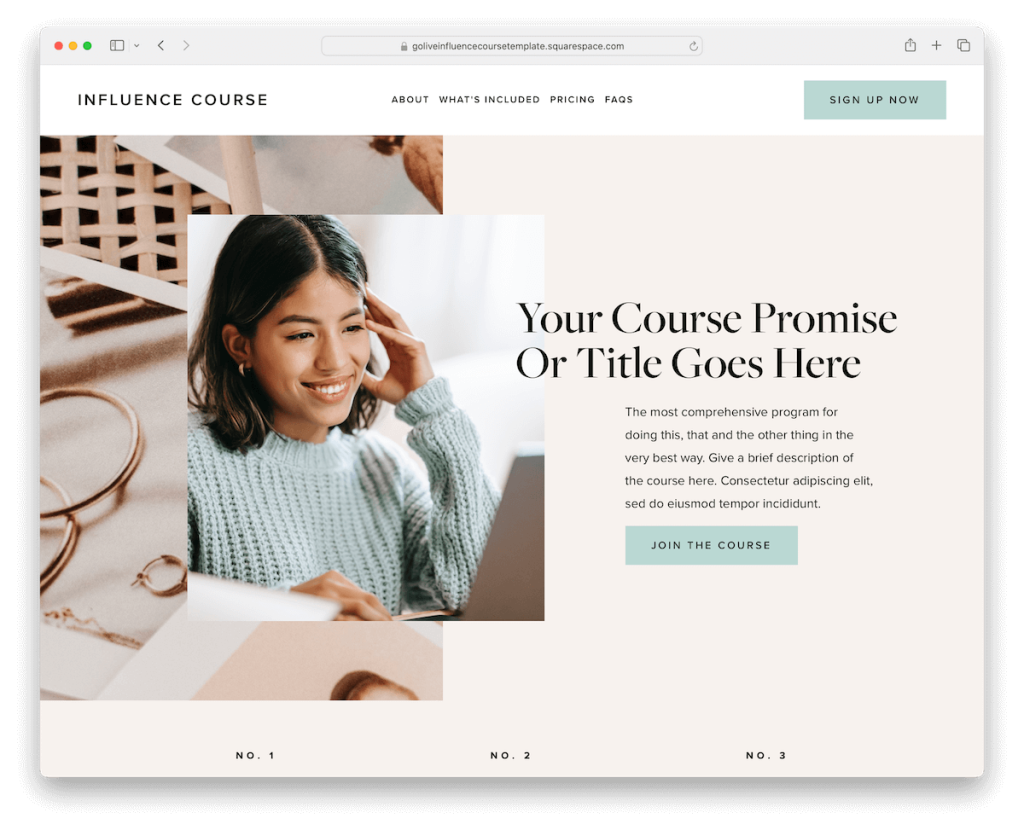
Maggiori informazioni / Scarica la demo11. Corso di influenza

Influence Course è il modello Squarespace che fa notare i tuoi corsi online.

Il suo design pulito e gli effetti di parallasse rendono lo scorrimento un piacere visivo, con contenuti che si animano mentre procedi.
L'intestazione mobile è sempre lì quando ne hai bisogno per una navigazione più semplice.
Immergiti in una griglia di testimonianze stimolanti e storie di successo degli studenti. Inoltre, dai un'occhiata a pacchetti di prezzi chiari e concisi e lasciati catturare dai video incorporati che mostrano la tua offerta.
Il corso Influence è più di un modello; è la migliore risorsa della tua classe online.
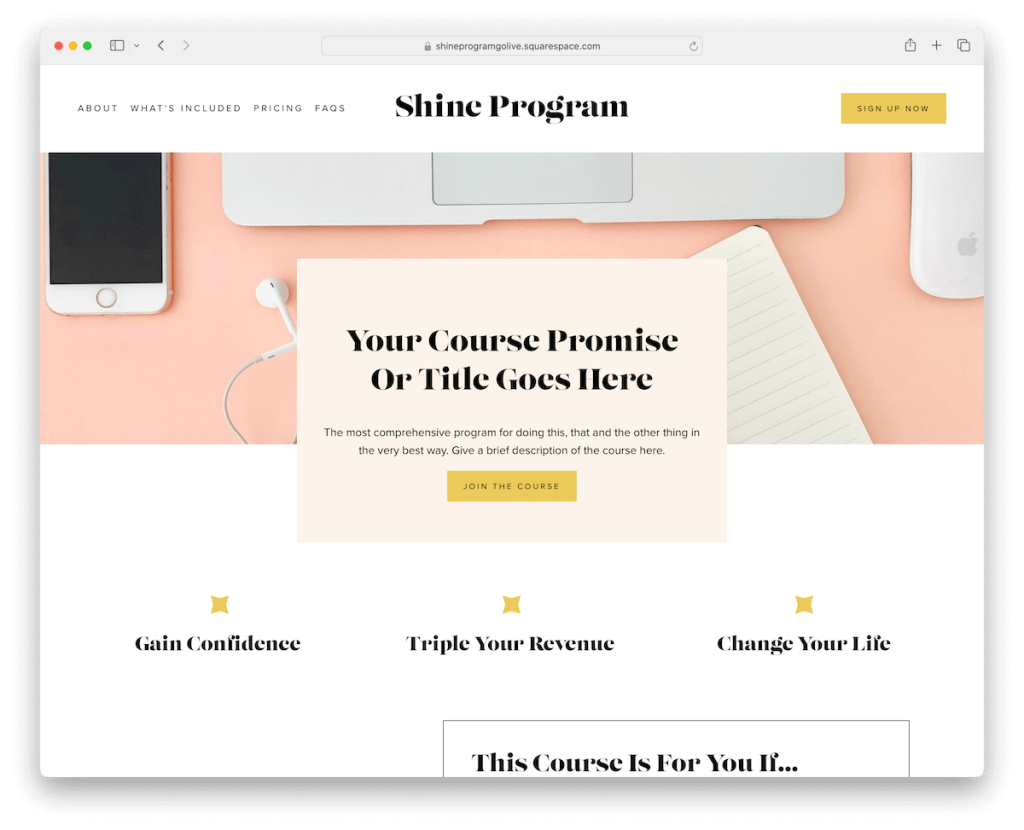
Maggiori informazioni / Scarica la demo12. Programma Brillantezza

Il programma Shine illumina la scena dei modelli Squarespace con il suo design vibrante e arioso. È come entrare in una stanza piena di luce solare, da qui il nome.
La combinazione di parallasse e sfondi video rende ogni scorrimento un viaggio di scoperta.
Hai bisogno di approfondimenti? Scorri il cursore delle testimonianze dove gli elogi prendono vita. E quelle domande sempre curiose che hai? Trova risposte in eleganti fisarmoniche, perfette per curiosità e domande frequenti.
Il programma Shine è pronto a coinvolgere e illuminare il tuo pubblico per il massimo impatto.
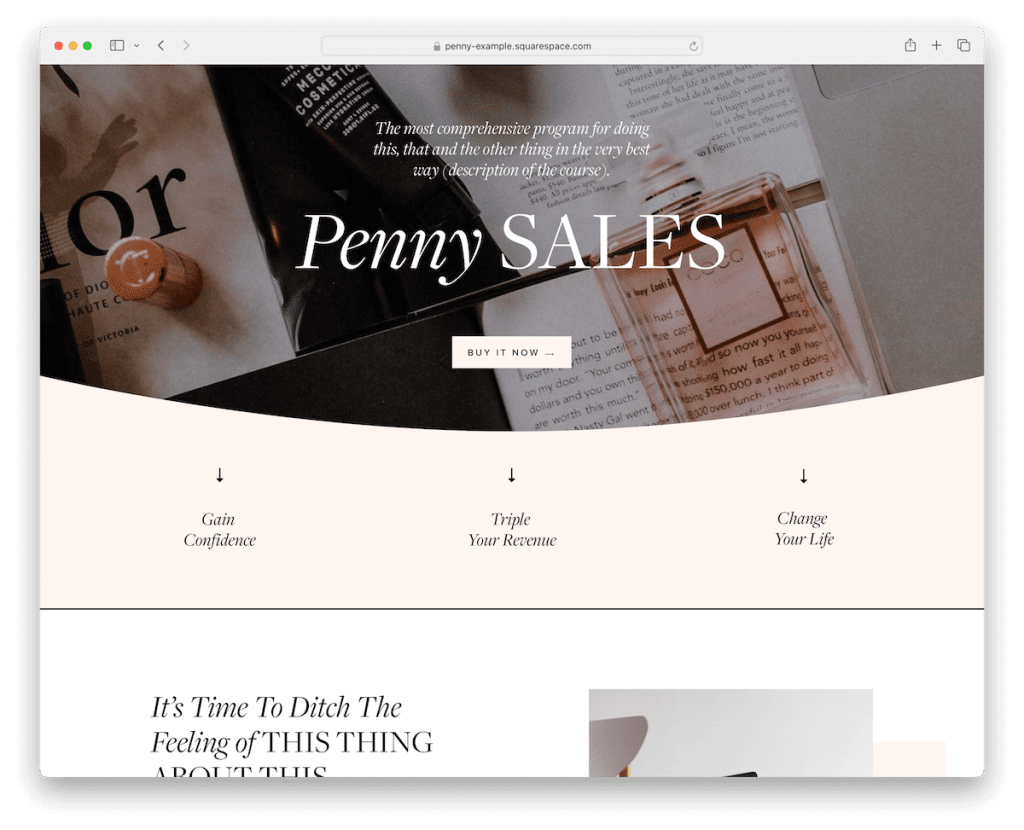
Maggiori informazioni / Scarica la demo13. Penny

Penny ha una sezione degli eroi originale con un effetto di scorrimento parallasse che scatena la curiosità. Inoltre, un pulsante CTA è proprio lì, al centro, che invita tutti a fare clic su di esso.
Questo modello Squarespace ha una buona distribuzione di testo e immagini con molto spazio bianco per la leggibilità.
La cosa fantastica sono le sezioni scure che fanno risaltare maggiormente i contenuti mantenendo l'occhio incollato allo schermo.
Penny è un'eccellente soluzione di una pagina di Squarespace per una landing page che promuove un corso online. Tuttavia, puoi modificarlo rapidamente per qualcos'altro.
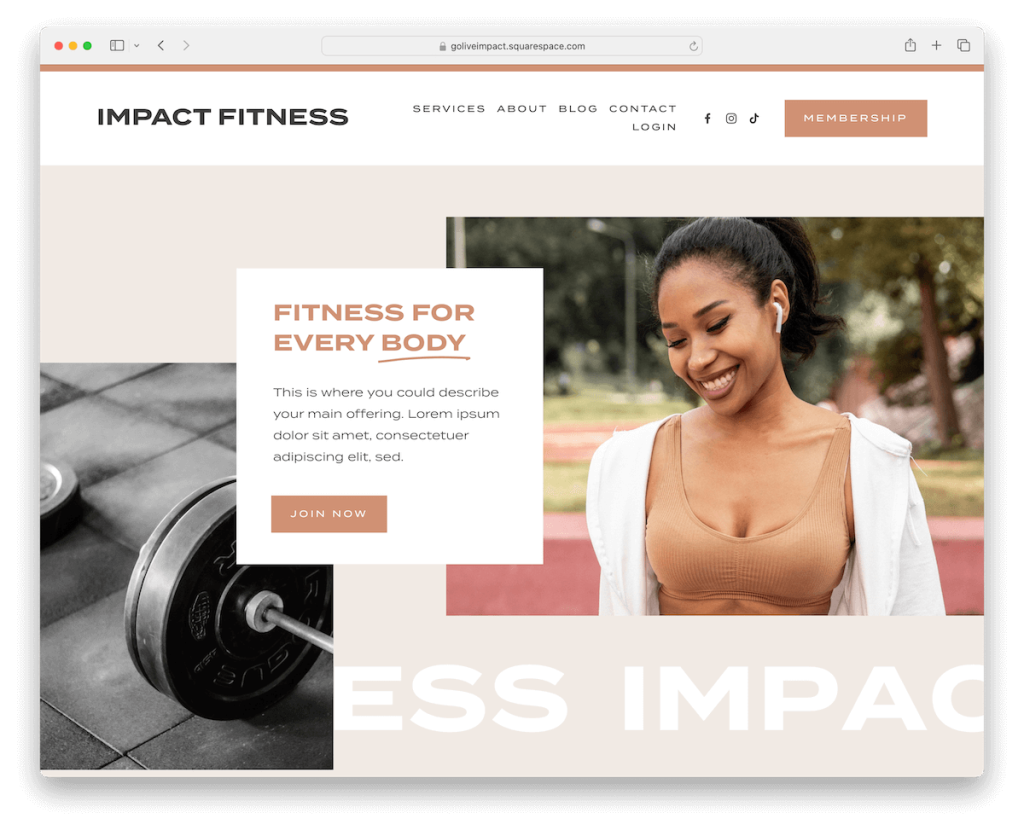
Maggiori informazioni / Scarica la demo14. Impatto

Impact è il modello Squarespace che attira l'attenzione e rifiuta di lasciarsi andare. Il suo scorrimento non è solo fluido; è un percorso coinvolgente con testi animati che spuntano fuori e contenuti che appaiono come per magia.
Ogni sezione di parallasse aggiunge profondità, facendo risaltare il tuo messaggio.
Il piè di pagina è una tabula rasa, che mostra un feed pronto per Instagram e icone social cliccabili.
Con pagine dedicate a servizi, informazioni, blog e contatti, Impact è pronto a portare la tua attività là fuori, nel mondo.
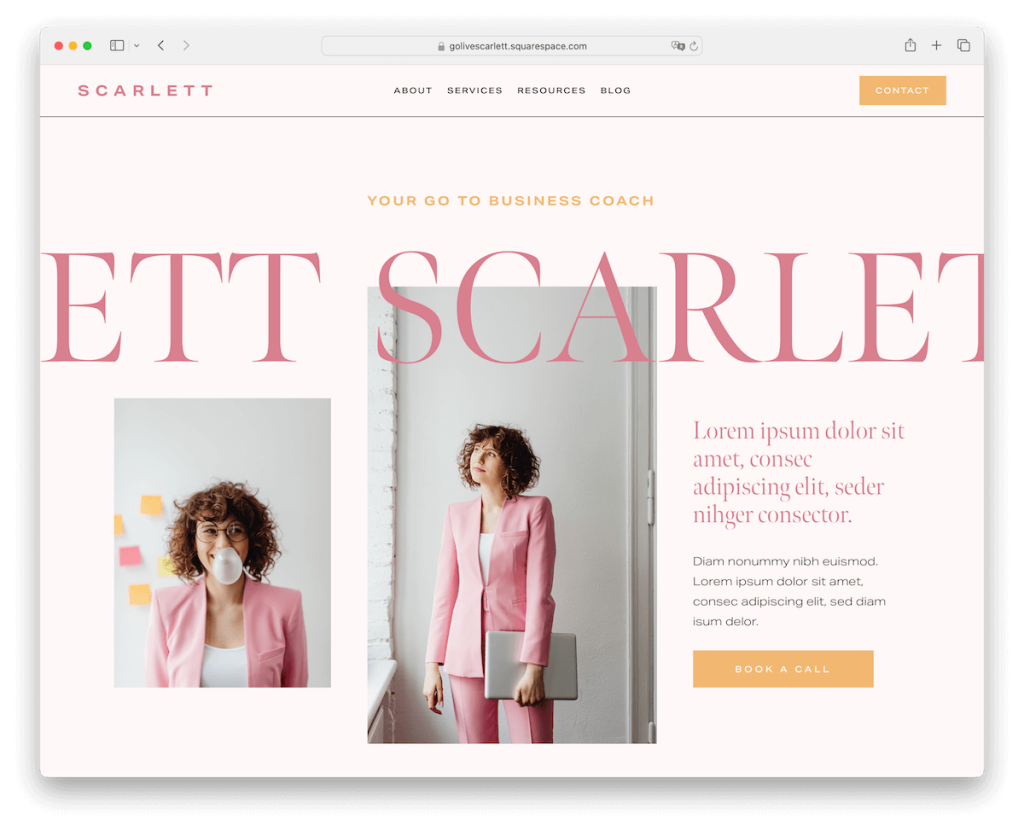
Maggiori informazioni / Scarica la demo15. Scarlett

Scarlett è il modello Squarespace pieno di eleganza e tocco femminile.
La sua intestazione scompare quando si scorre verso il basso e riappare quando si scorre verso l'alto, aggiungendo uno strato di eleganza alla navigazione.
Alcune diapositive di testo si adattano al flusso dello scorrimento, creando un'atmosfera più accattivante.
Il dispositivo di scorrimento delle testimonianze evidenzia gli elogi dei tuoi clienti, mentre la sezione del blog e il widget della newsletter invitano al coinvolgimento.
Ottieni anche più pagine, sezioni, elementi predefiniti e un modulo di contatto pronto all'uso per un avvio rapido.
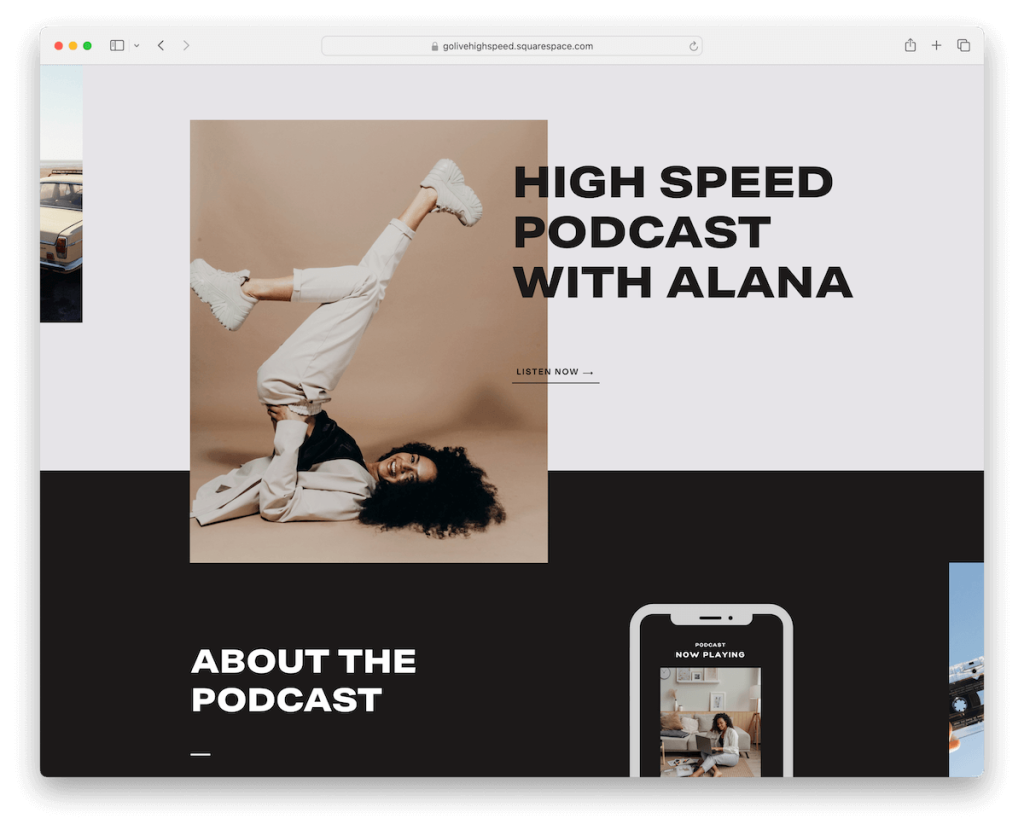
Maggiori informazioni / Scarica la demo16. Pagina Podcast

Podcast Page è un modello di parallasse di Squarespace con un piacevole contrasto di sezioni scure e chiare.
Come suggerisce il nome, questo è un design ideale per i podcast, ma se ti piace l'aspetto, sentiti libero di modificarlo in base alle tue esigenze e preferenze personali.
Questo modello di podcast Squarespace presenta sezioni per episodi popolari e successivi, Informazioni, recensioni e un modulo di attivazione per download gratuiti.
Crea subito una pagina di vendita di podcast di grande impatto e fai immediatamente la differenza.
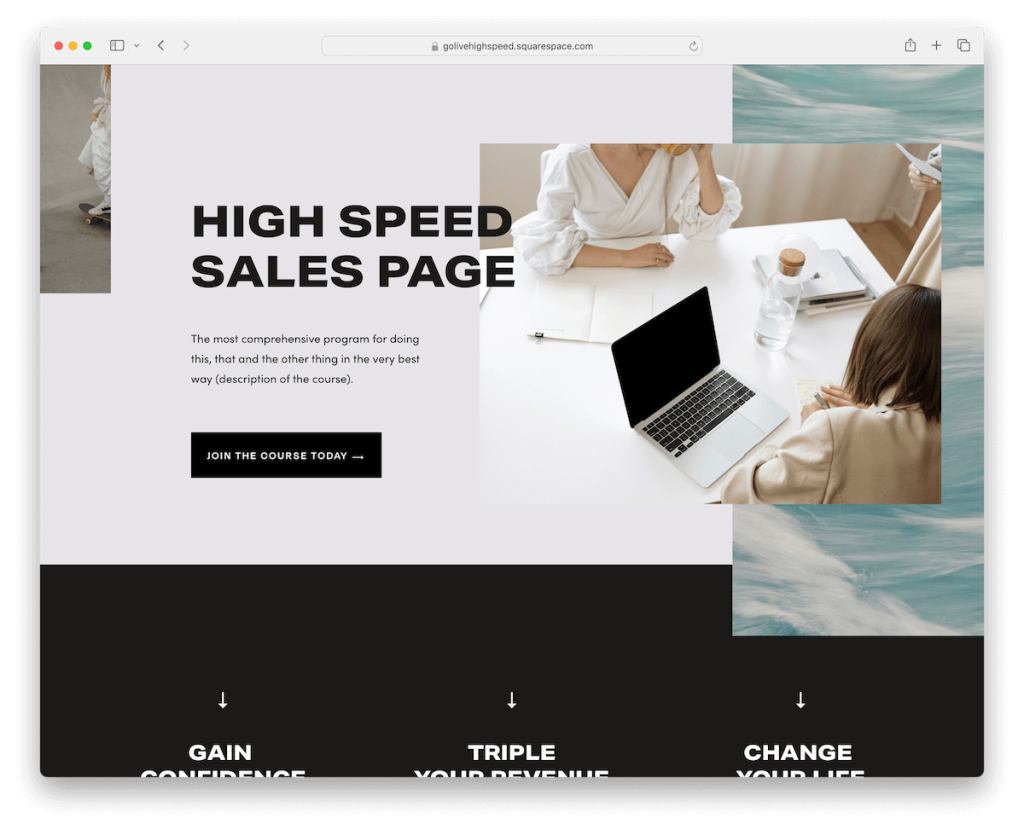
Maggiori informazioni / Scarica la demo17. Pagina di vendita

Sales Page è il template di Squarespace che sa come fare colpo. Un design moderno e di tendenza raggiunge il perfetto equilibrio tra sezioni chiare e scure, ponendo le basi per l'evidenziazione dei contenuti.
Non solo, ma mentre scorri, i contenuti prendono vita con l'animazione, mantenendo gli occhi fissi sullo schermo.
Le testimonianze mettono in luce i clienti soddisfatti, mentre le fantasiose fisarmoniche si espandono per rivelare di più con un tocco di stile, complete di immagini.
La Pagina di vendita non riguarda solo la vendita; si tratta di accattivante.
Nota : potresti anche essere interessato a controllare questi migliori modelli di pagine di vendita Squarespace.
Maggiori informazioni / Scarica la demoCome creare un sito Web con scorrimento parallasse con Squarespace
Creare un sito Web con scorrimento parallasse con Squarespace è molto più semplice di quanto pensi.
- Scegli il tuo modello : seleziona un modello Squarespace che supporti lo scorrimento con parallasse. Cerca modelli con sezioni di immagini al vivo e funzionalità di scorrimento dinamico per creare quel bellissimo effetto di parallasse. Suggerimento: scegli dalla raccolta sopra.
- Personalizza le tue sezioni : personalizza le sezioni del tuo sito dopo aver scelto il modello. Aggiungi le sezioni in cui desideri includere lo scorrimento con parallasse. Possono essere blocchi di immagini, blocchi di gallerie o qualsiasi sezione in cui puoi aggiungere immagini di sfondo.
- Aggiungi immagini : carica un'immagine di alta qualità per ciascuna sezione di parallasse. Assicurati che le tue immagini siano abbastanza grandi da coprire l'intero schermo senza perdere la chiarezza.
- Abilita lo scorrimento parallasse : vai alle impostazioni "Design" di ciascuna sezione e cerca l'opzione di scorrimento parallasse. Abilitalo per aggiungere l'effetto parallasse alle tue immagini di sfondo. Se il tuo modello supporta automaticamente la parallasse, questo effetto verrà applicato per impostazione predefinita alle sezioni adatte.
- Regolazione e anteprima : dopo aver attivato lo scorrimento parallasse, regola il posizionamento e le dimensioni del testo e degli altri elementi per assicurarti che completino lo sfondo parallasse. Visualizza l'anteprima del tuo sito per vedere come appare l'effetto di scorrimento e apportare le modifiche necessarie.
- Pubblica il tuo sito : dopo aver messo a punto e accertato che tutto sia perfetto, pubblica il tuo sito. Condividi il tuo nuovo sito web Parallax con il mondo e goditi l'esperienza dinamica e coinvolgente che offre ai visitatori.
Domande frequenti sui modelli Parallax di Squarespace
Tutti i modelli Squarespace supportano lo scorrimento parallasse?
Non tutti i modelli Squarespace dispongono di funzionalità di scorrimento parallasse integrate. È essenziale scegliere modelli progettati con effetti di parallasse o quelli che consentono CSS o JavaScript personalizzati per aggiungere l'effetto.
Posso aggiungere effetti di parallasse a qualsiasi sezione del mio sito web?
Gli effetti di parallasse possono solitamente essere aggiunti a blocchi di immagini, blocchi di gallerie o qualsiasi sezione con un'immagine di sfondo. Tuttavia, la possibilità di aggiungere questi effetti può variare in base al modello specifico che stai utilizzando.
Lo scorrimento parallasse influirà sulla velocità di caricamento del mio sito web?
Gli effetti di parallasse possono influire sui tempi di caricamento, soprattutto se utilizzi immagini ad alta risoluzione. Per ridurre al minimo questo problema, ottimizza le tue immagini per l'utilizzo sul Web prima di caricarle sul tuo sito Squarespace.
È possibile personalizzare la velocità del parallasse scrolling?
La personalizzazione diretta della velocità di parallasse non è in genere disponibile tramite le impostazioni standard di Squarespace. Per personalizzazioni più avanzate come questa, potrebbero essere richiesti CSS o JavaScript personalizzati.
Come posso assicurarmi che il mio sito web Parallax sia ottimizzato per i dispositivi mobili?
La maggior parte dei modelli Squarespace, compresi quelli con scorrimento parallasse, sono progettati per essere reattivi. Tuttavia, è buona norma visualizzare in anteprima il tuo sito nella visualizzazione mobile e modificare le immagini e i contenuti per garantire una visualizzazione ottimale su schermi più piccoli.
Posso utilizzare sfondi video con effetti di parallasse in Squarespace?
Alcuni modelli Squarespace consentono sfondi video, ma combinarli con effetti di scorrimento parallasse potrebbe richiedere un codice personalizzato. È essenziale verificare le capacità del tuo modello e considerare l'impatto sulle prestazioni del tuo sito.
