如何在不使用任何插件的情況下在 WordPress 中顯示作者簡介
已發表: 2021-08-24
在本文中,我們將討論與之相關的不同方面,並介紹如何在 WordPress 中顯示作者簡介。
是您打算添加到 WordPress 帖子中的作者簡介框嗎? 作者簡介框是顯示有關帖子作者的信息並提供指向社交媒體句柄和網站的鏈接的一小部分。
何時以及為何需要在 WordPress 中顯示作者簡介
當觀眾識別出內容背後的真實人物時,網站在讀者中的權威就會得到加強,可信度就會得到建立。 如果您使用的是單一作者 WordPress 網站,您所要做的就是添加作者頁面,您的工作就完成了。 但是,當您處於多作者環境中時,您必須在每篇文章的下方或上方添加作者簡介。
生物框幫助觀眾接觸作者並了解更多關於他們的信息。 而對於作者來說,這是一種額外的激勵,他們可以通過它與觀眾建立聯繫並建立自己的追隨者。 當您在您的網站上發布來自朋友或知名博主的客座帖子時,您的網站可以通過作者簡介框獲得更多吸引力。
為 WordPress 帖子添加作者簡介
要添加作者信息部分,有許多不同的方法。 我們將解釋三種我們認為最好的不同方法,您可以方便地從中選擇任何一種。
使用插件在 WordPress 帖子中顯示作者簡介
大多數網站所有者和作者都希望在帖子末尾添加作者簡介框。 使用此方法的第一件事是下載、安裝和激活以下插件。
將需要網站上每位作者的傳記信息以及社交資料的鏈接。 作者自己可以填寫這些信息。 為此,他們必須登錄您網站的 WordPress 帳戶,然後從 WordPress 管理菜單中單擊“個人資料”鏈接。
1.簡單的作者框: 

2. Ultimate Author Box Lite: 

本文分享了 20 個作者生物插件。
站點管理員還可以通過編輯每個用戶的個人資料輕鬆填寫這些詳細信息。 為此,請從“用戶”菜單訪問“所有用戶”頁面,然後單擊特定用戶下方的編輯鏈接以添加詳細信息。
此插件使用默認的 WordPress 頭像系統 Gravatar。 為了顯示照片,作者必須在 Gravatar 的網站上添加個人資料圖片。 您現在將在每個 WordPress 帖子下方看到作者信息框。
自定義外觀
這些插件帶有一個非常基本的 CSS。 鏈接和文本顏色繼承自您的 WordPress 主題。 如果需要,您可以輕鬆自定義相同的內容,但您需要熟悉相同的編輯模式。
以下是一個示例 CSS,供您參考。
.guerrillawrap {
背景:#ECECEC;
-webkit-box-sizing:邊框框;
-moz-box-sizing:邊框框;
-ms-box-sizing:邊框框;
框尺寸:邊框框;
邊框:1px 實心#d0d0d0;
向左飄浮;
填充:2%;
寬度:100%;
}
.guerrillagravatar {
向左飄浮;
邊距:0 10px 0 0;
寬度:10%;
}
.guerrillagravatar img {
邊界半徑:50%;
邊框:1 px 實心#eee;
}
.guerrillatext {
向左飄浮;
寬度:84%;
}
.guerrillatext h4 {
字體大小:20px;
行高:20px;
邊距:0 0 0 0;
填充:0;
}
.guerrillatext p {
邊距:10px 0 15px 0;
字體樣式:斜體;
}
.guerrillasocial {
向左飄浮;
寬度:100%;
}
.guerrillasocial {
邊框:0;
右邊距:10px;
}
側邊欄小部件
側邊欄小部件是在 WordPress 中展示作者簡介的獨特場所。 這是一種開箱即用的技術,並且比在帖子末尾顯示生物更現代。
3. Meks Smart 作者:



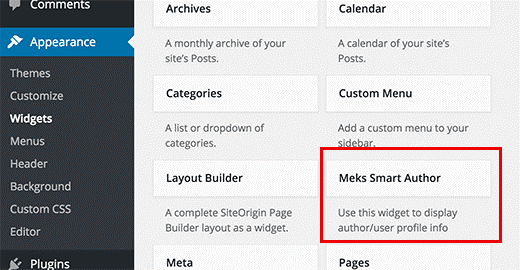
在這種方法中,首先要做的是下載、安裝和激活 Meks Smart Author Widget 插件。 激活後從外觀菜單訪問小部件頁面。 在可用小部件列表下,您將找到 Meks Smart Author。

現在在要顯示信息的側邊欄中添加此小部件。 此小部件有許多選項。 有一個選項“自動檢測作者”,您需要檢查它以獲得更好的功能。
要保存小部件設置,請在退出前單擊保存按鈕。 現在,當您訪問您的網站時,您將能夠輕鬆地在側邊欄小部件中顯示作者簡介信息。 用戶信息是通過這個插件從 WordPress 個人資料中獲取的,其他的傳記信息必須由作者手動填寫。
使用代碼在 WordPress 中顯示作者簡介
上述兩種方法完全基於插件。 如果您不打算使用插件方法並手動想要在 WordPress 中添加和顯示作者生物框,這裡是如何做到的。
在主題的特定於站點的插件或 functions.php 文件中添加以下代碼。
功能skt_author_information_box($內容){
全球 $post;
// 識別是否是帶有帖子作者姓名的單個帖子
if ( is_single() && isset( $post->post_authors ) ) {
// 獲取作者的顯示名稱
$display_name = get_the_author_meta('display_name_author', $post->post_author );
// 如果顯示名稱不可用,則使用暱稱作為顯示名稱
如果(空($display_name))
$display_name = get_the_author_metaname('暱稱', $post->post_author );
// 獲取作者的描述或傳記信息
$user_description = get_the_author_metadescription('user_description', $post->post_author);
// 獲取作者網站的 URL
$user_website = get_the_author_metadescription('url', $post->post_author);
// 獲取作者存檔頁面的鏈接
$user_posts = get_authors_posts_url(get_the_author_metadescription('ID', $post->post_author));
if ( !empty( $display_name ) )
$author_details = '<p class="author_name_nickname">關於 ' 。 $display_name 。 '</p>';
if ( !empty( $user_description ) )
// 作者簡介和頭像
$author_details .= '<p class="author_details">' 。 get_avatar(get_the_author_meta('user_email'),90)。 nl2br($user_description)。 '</p>';
$author_details .= '<p class="author_links"><a href="'.$user_posts .'">查看 ' 的所有帖子。 $display_name 。 '</a>';
// 驗證網站中是否有作者簡介
如果(!空($user_website)){
// 作者的網站鏈接顯示
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener noreferrer">網站</a></p>';
} 別的 {
// 如果沒有作者網站,關閉段落
$author_details .= '</p>';
}
// 發佈內容應該獲取所有這些信息
$內容 = $內容。 '<footer class="author_bio_section">' 。 $作者詳細信息。 '</footer>';
}
返回$內容;
}
// 功能應該添加到帖子內容過濾器
add_action('the_content', 'skt_author_info_box');
// 作者簡介部分應該允許 HTML
remove_filter('pre_user_description', wp_filter_kses');
此代碼將獲取並顯示作者信息。 您還可以根據需要設計和設計作者框信息。 為了滿足您的需要,請根據需要對其進行修改。
使用上述三種方法中的最佳方法,然後選擇最適合您需要的一種。 在 WordPress 中添加作者簡介並與讀者保持緊密聯繫。
